วิธีเพิ่มโปรไฟล์สมาชิกทีมในเว็บไซต์ของคุณด้วย Uncode
เผยแพร่แล้ว: 2017-05-18อินเทอร์เน็ตมักจะรู้สึกเหมือนเป็นสถานที่ที่ขาดการเชื่อมต่อ แต่สิ่งสุดท้ายที่คุณต้องการคือให้เว็บไซต์ของคุณรู้สึกไม่มีตัวตน ไซต์ขององค์กรของคุณควรแสดงถึงตัวตนของคุณผ่านการออกแบบและคุณลักษณะต่างๆ อย่างไรก็ตาม องค์ประกอบเหล่านี้ไม่เพียงพอที่จะทำให้ไซต์ของคุณรู้สึกเป็นมิตรและยินดีต้อนรับผู้เยี่ยมชมเสมอไป
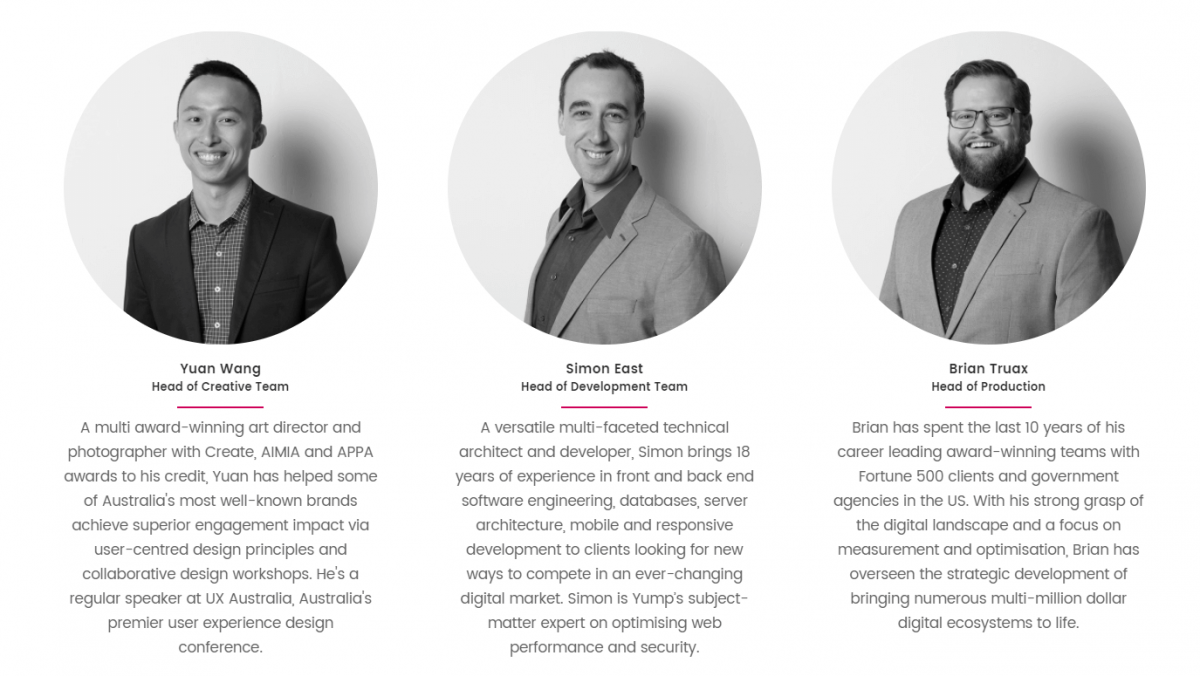
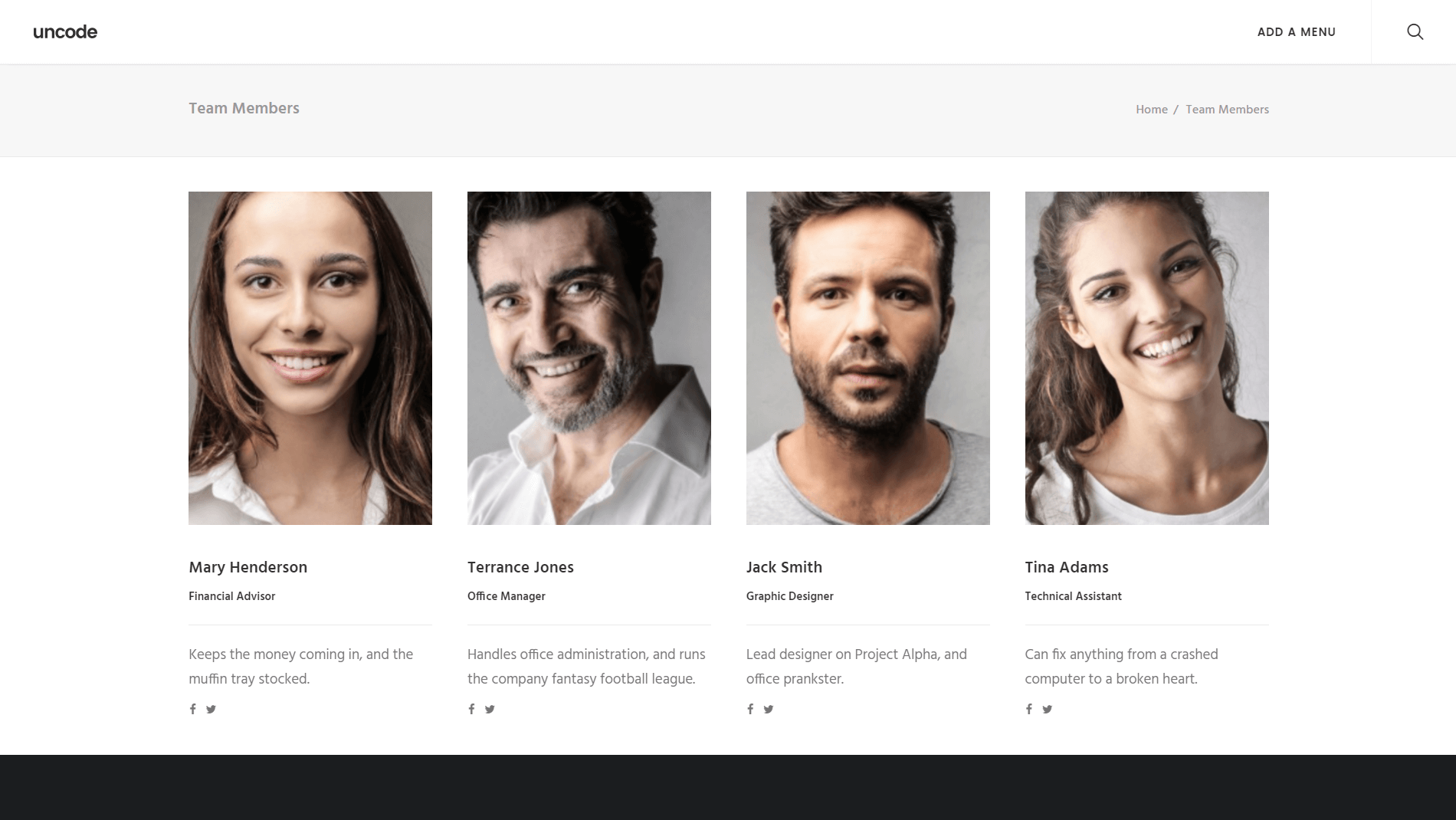
หากต้องการเพิ่มความเป็นมนุษย์ให้กับไซต์ของคุณ ให้พิจารณารวมโปรไฟล์สมาชิกในทีมด้วย การแสดงรูปภาพของบุคลากรหลักพร้อมกับประวัติย่อทำให้เห็นหน้าบริษัทหรือกลุ่มของคุณ และเป็นวิธีที่สร้างสรรค์ในการดึงดูดผู้เข้าชม ยิ่งไปกว่านั้น โปรไฟล์เหล่านี้ยังสามารถให้บริการตามวัตถุประสงค์การใช้งานโดยรวมข้อมูลการติดต่อและลิงก์โซเชียลมีเดีย
ในบทความนี้ เราจะพูดถึงโปรไฟล์ของสมาชิกในทีมและอธิบายว่าทำไมคุณจึงอาจต้องการเพิ่มพวกเขาลงในไซต์ของคุณ จากนั้น เราจะแสดงวิธีง่ายๆ ใน Uncode โดยใช้โมดูล Media Gallery มาเริ่มกันเลย!
เหตุใดคุณจึงควรพิจารณาเพิ่มโปรไฟล์สมาชิกทีมในไซต์ของคุณ

เว็บไซต์ของบริษัทหลายแห่งเสนอรายชื่อและข้อมูลติดต่อสำหรับบุคลากรหลัก ซึ่งใช้งานได้จริงแต่แทบไม่ได้รับการต้อนรับ อย่างไรก็ตาม คุณสามารถแก้ไขปัญหานี้ได้อย่างง่ายดายด้วยการก้าวไปอีกขั้นและรวมถึงโปรไฟล์สมาชิกทีมในเว็บไซต์ของคุณ
โปรไฟล์สมาชิกในทีมช่วยเพิ่มความเป็นส่วนตัวให้กับไซต์ของคุณ และมักจะประกอบด้วยภาพหน้าของแต่ละคน พร้อมด้วยข้อมูลสำคัญบางอย่าง เช่น ชื่อ ตำแหน่ง และที่อยู่อีเมล ธุรกิจ โรงเรียน องค์กรไม่แสวงหาผลกำไร และกลุ่มที่คล้ายคลึงกันสามารถได้รับประโยชน์จากการให้ผู้ชมเห็นภาพที่ชัดเจนขึ้นว่าใครอยู่เบื้องหลังม่าน
มีเหตุผลอื่นๆ มากมายในการเพิ่มโปรไฟล์สมาชิกทีมในไซต์ของคุณ:
- ส่งเสริมความไว้วางใจโดยให้องค์กรของคุณมีใบหน้าที่เหมือนมนุษย์
- ผู้เข้าชมสามารถค้นหาและติดต่อบุคคลที่สามารถช่วยพวกเขาเกี่ยวกับปัญหาหรือคำขอของพวกเขา
- สมาชิกในทีมสามารถแสดงออกได้ด้วยการเพิ่มประวัติสร้างสรรค์และลิงก์ไปยังบัญชีโซเชียลมีเดียของพวกเขา
แน่นอนว่าสิ่งดีๆ ที่มากเกินไปอาจทำให้คุณท้อใจได้ ดังนั้นหากคุณบริหารบริษัทขนาดใหญ่ คุณอาจต้องการเลือกอย่างระมัดระวังว่าจะรวมใครไว้บ้าง แทนที่จะสร้างโปรไฟล์สำหรับพนักงานทุกคน ลองนำเสนอบุคคลสำคัญหนึ่งหรือสองคนจากแต่ละตำแหน่งหรือแผนกแทน เป้าหมายคือการแสดงองค์กรของคุณเป็นคอลเลกชั่นของบุคคลที่เข้าถึงได้และมีพลัง มากกว่าที่จะเป็นตัวตนที่ไร้ตัวตน
วิธีเพิ่มโปรไฟล์สมาชิกทีมในเว็บไซต์ของคุณด้วย Uncode (ใน 2 ขั้นตอนง่ายๆ)
ก่อนที่เราจะเริ่มต้น คุณจะต้องตรวจสอบให้แน่ใจว่าได้ติดตั้งปลั๊กอินหลักบางตัวใน Uncode เวอร์ชันของคุณแล้ว จากแดชบอร์ด WordPress ของคุณ ให้ไปที่แท็บ ปลั๊กอิน และตรวจสอบให้แน่ใจว่า ปลั๊กอิน Uncode Core , Uncode Visual Composer และ Visual Composer Clipboard ได้รับการติดตั้งและเปิดใช้งานทั้งหมดแล้ว
หากปลั๊กอินเหล่านี้ไม่ปรากฏในรายการ ให้ไปที่ Uncode > Install Plugins เพื่อเปิดใช้งาน จากนั้นไปยังขั้นตอนแรก!
ขั้นตอนที่ 1: สร้างคลังสื่อและเพิ่มรูปภาพของสมาชิกในทีม
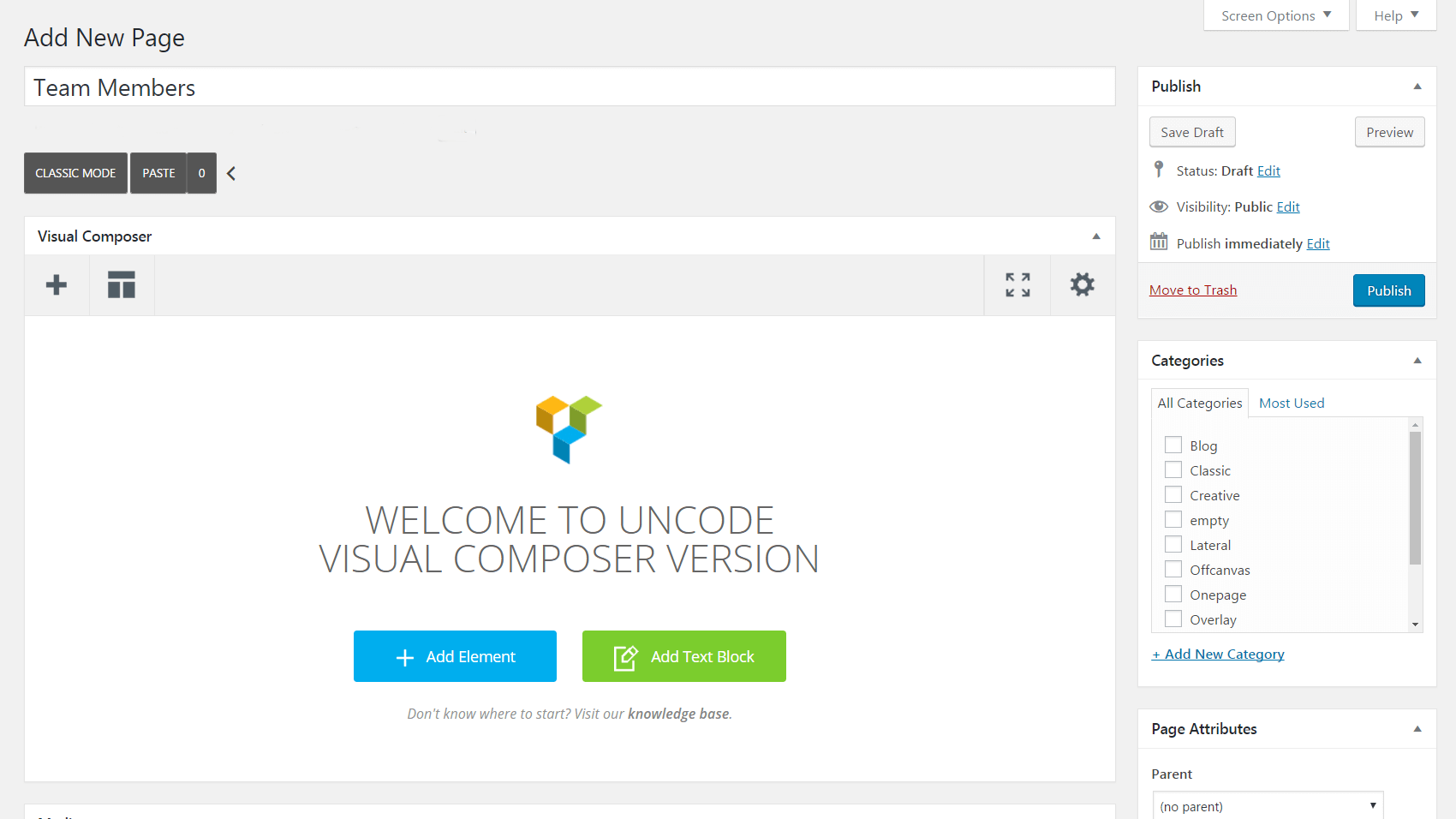
เริ่มต้นด้วยการเพิ่มหน้าใหม่และตั้งชื่อ ตรวจสอบให้แน่ใจว่าคุณอยู่ในโหมดแก้ไข Visual Composer หากไม่เป็นเช่นนั้น ให้คลิกที่ปุ่ม Backend Editor เพื่อเปลี่ยนเป็น โหมดคลาสสิก :

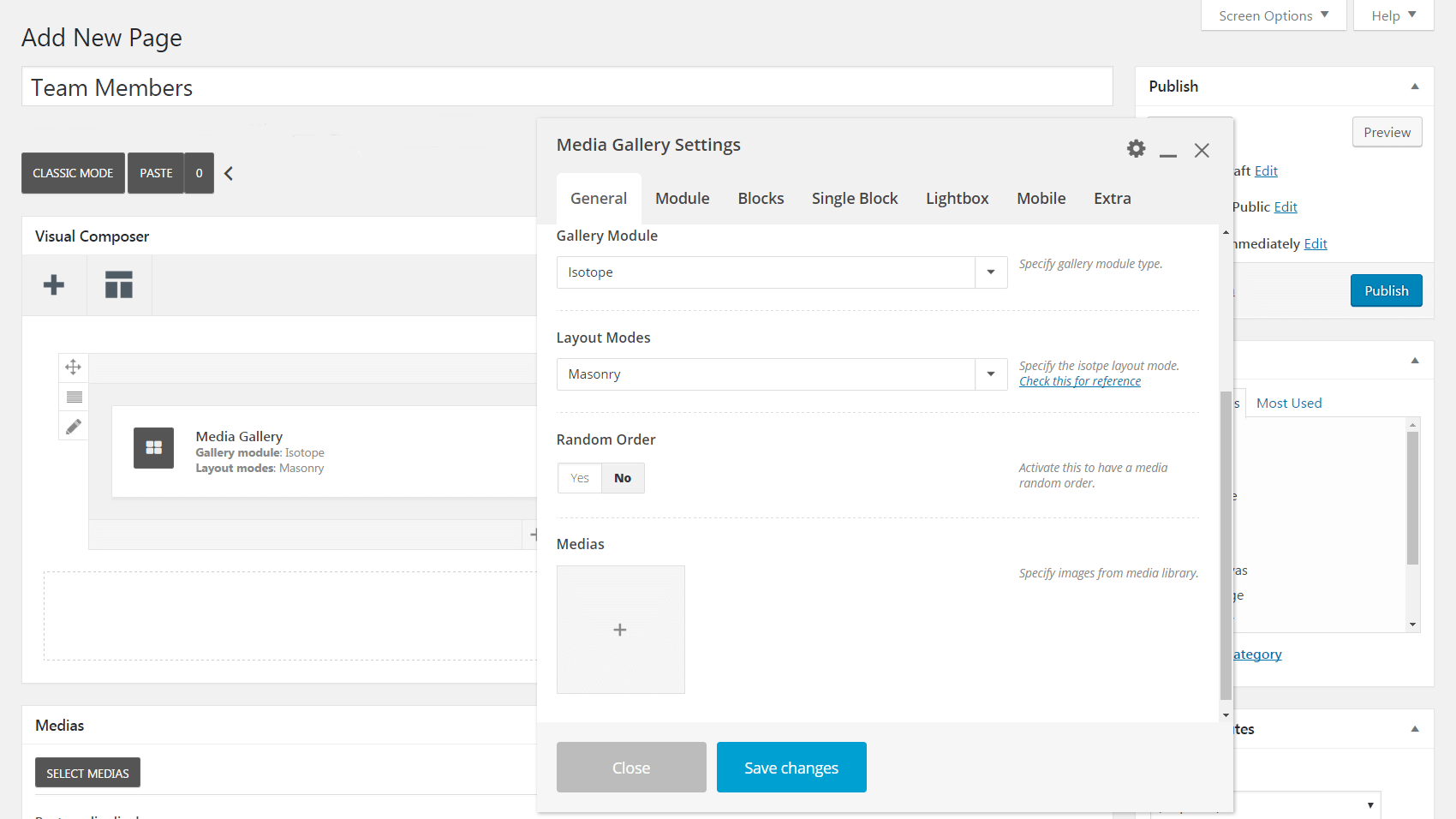
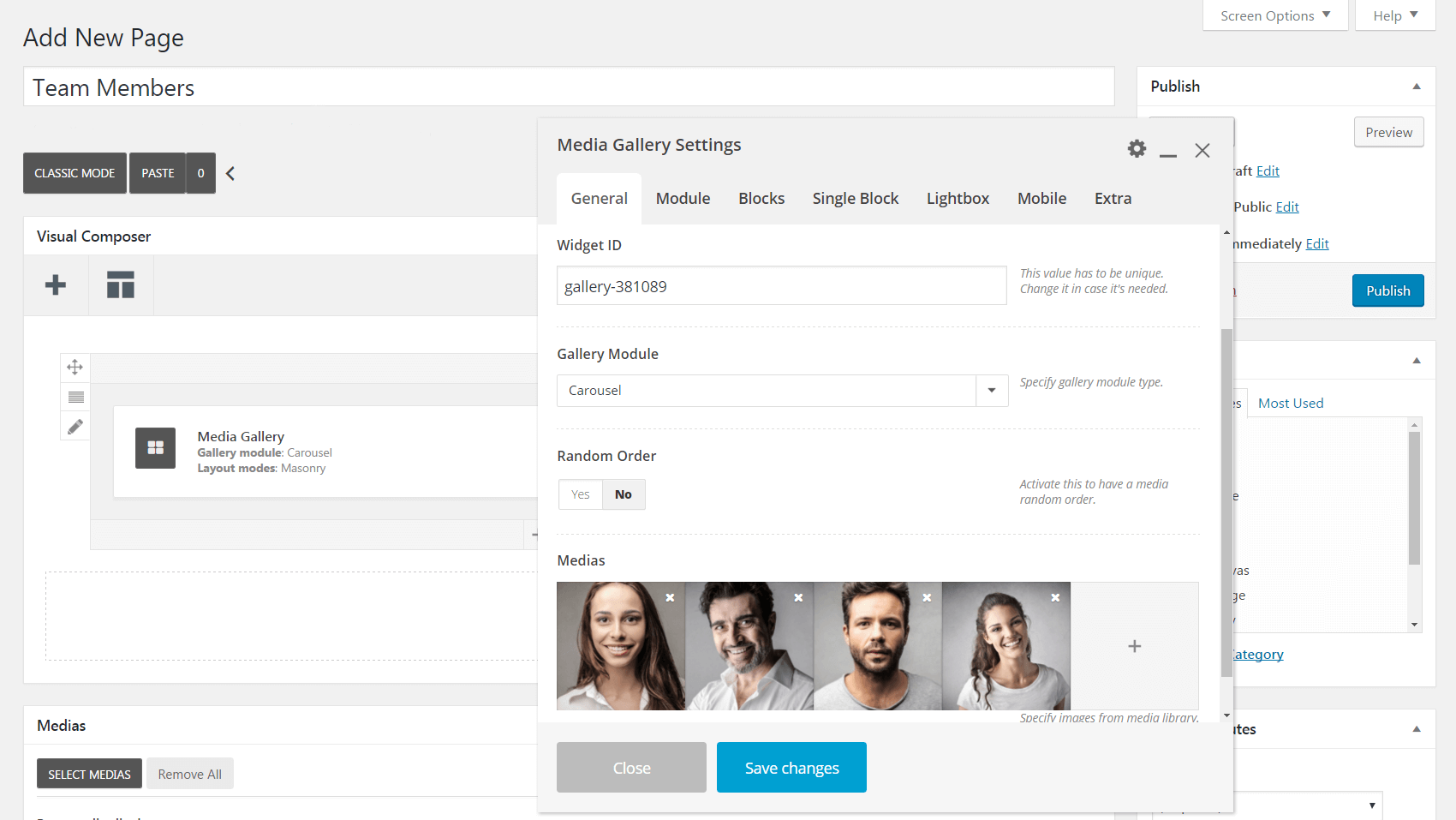
จากนั้นเลือก Add Element และแทรกโมดูล Media Gallery ลงในหน้า นี่เป็นองค์ประกอบที่มีประโยชน์ซึ่งช่วยให้คุณสามารถจัดระเบียบไฟล์สื่อลงในแกลเลอรีและปรับแต่งการออกแบบได้เกือบทุกแบบที่คุณต้องการ เมื่อคุณเพิ่มโมดูล คุณจะเห็นการ ตั้งค่าคลังสื่อ :

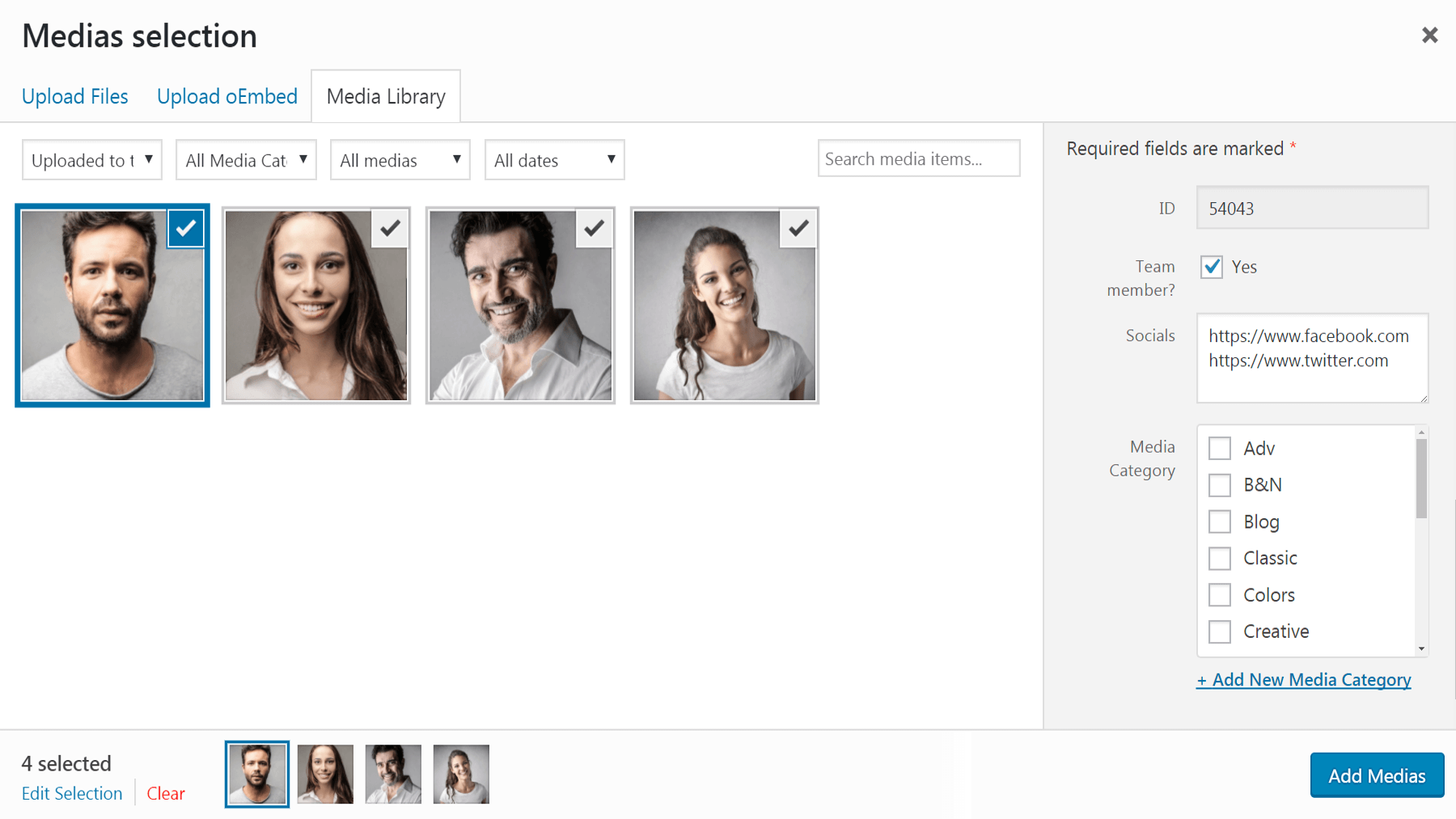
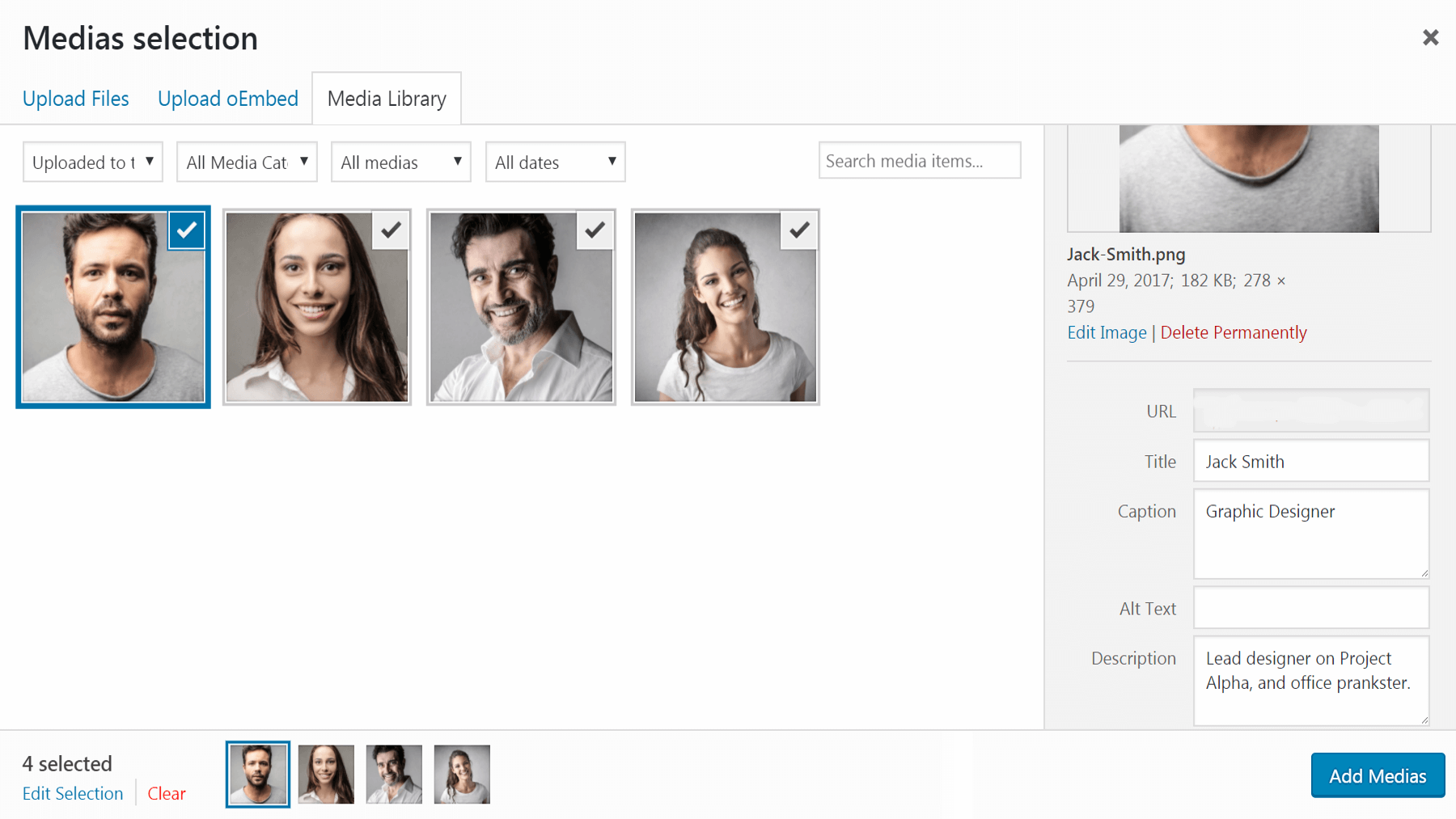
คลิกที่เครื่องหมายบวกภายใต้ Medias ซึ่งจะนำคุณไปยังไลบรารีสื่อของคุณ ที่นี่ คุณสามารถเลือกรูปภาพของสมาชิกในทีมที่จะรวมไว้ในแกลเลอรีของคุณ (หรืออัปโหลดหากยังไม่ได้ดำเนินการ) สำหรับแต่ละรูปภาพ ให้เลื่อนไปที่ด้านล่างของส่วน รายละเอียดไฟล์แนบ ที่ด้านขวาของหน้าจอ แล้วตรวจสอบ สมาชิกทีม? กล่อง.
สิ่งนี้จะเปิดใช้งานฟิลด์ใหม่ที่เรียกว่า Socials หากคุณป้อนลิงก์ไปยังบัญชีโซเชียลมีเดียของสมาชิกทีมที่นี่ ลิงก์เหล่านั้นจะปรากฏเป็นไอคอนใต้โปรไฟล์สุดท้าย อย่าลืมป้อน URL แบบเต็ม รวมถึง http:// หรือ https:// (เช่น https://www.facebook.com/team-member ):

คุณยังสามารถใช้ฟิลด์มาตรฐานภายใต้ รายละเอียดสิ่งที่แนบมา เพื่อป้อนข้อมูลที่เหลือสำหรับสมาชิกในทีมแต่ละคน เราแนะนำให้ป้อนชื่อของพวกเขาภายใต้ Title ตำแหน่งของพวกเขาภายใต้ Caption และประวัติของพวกเขาภายใต้ Description :

เมื่อคุณปรับแต่งข้อมูลที่เกี่ยวข้องสำหรับรูปถ่ายสมาชิกในทีมของคุณทั้งหมดแล้ว ให้เลือก เพิ่มสื่อ เพื่อรวมไว้ในแกลเลอรีของคุณ หากคุณต้องการเพิ่มหรือลบสมาชิกในทีมในภายหลัง (หรือถ้าคุณต้องการแก้ไขรายละเอียดใดๆ) เพียงคลิกที่ไอคอนเครื่องหมายบวกเพื่อเปิดหน้าจอ การเลือกสื่อ อีกครั้ง

เมื่อแกลเลอรีของคุณพร้อมแล้ว ก็ถึงเวลาปรับแต่งรูปลักษณ์
ขั้นตอนที่ 2: ปรับแต่งการตั้งค่าคลังสื่อของคุณ
ขั้นตอนนี้เป็นโอกาสของคุณในการออกแบบโปรไฟล์สมาชิกในทีมของคุณให้ดูดี แน่นอนว่าแนวทางและตัวเลือกของคุณที่นี่จะขึ้นอยู่กับความชอบส่วนบุคคลของคุณ แต่เราจะแนะนำคุณเกี่ยวกับการตั้งค่าหลักบางอย่างที่คุณอาจต้องการดู ไปที่ Media Gallery Settings ทีละแท็บ
ทั่วไป
อย่างแรกคือแท็บ ทั่วไป ซึ่งคุณเคยใช้เพื่อเพิ่มรูปถ่ายสมาชิกในทีมของคุณ ตอนนี้คุณสามารถลากภาพขนาดย่อไปรอบๆ เพื่อจัดลำดับใหม่ได้ หรือจะเลือกตัวเลือก ลำดับแบบสุ่ม แทนก็ได้ นอกจากนี้ คุณสามารถเปลี่ยน โมดูลแกลเลอ รีเป็น ภาพหมุน ได้ หากคุณต้องการให้โปรไฟล์หมุนเวียนทั่วทั้งหน้า:

หากคุณตัดสินใจที่จะใช้แกลเลอรีแบบคงที่แทน คุณสามารถเปลี่ยนเลย์เอาต์ของโปรไฟล์ของคุณโดยใช้ฟิลด์ โหมด เลย์เอาต์ (ใช้เครื่องมือที่เกี่ยวข้องเพื่อดูว่าแต่ละตัวเลือกจะมีผลกระทบอย่างไร)
โมดูล
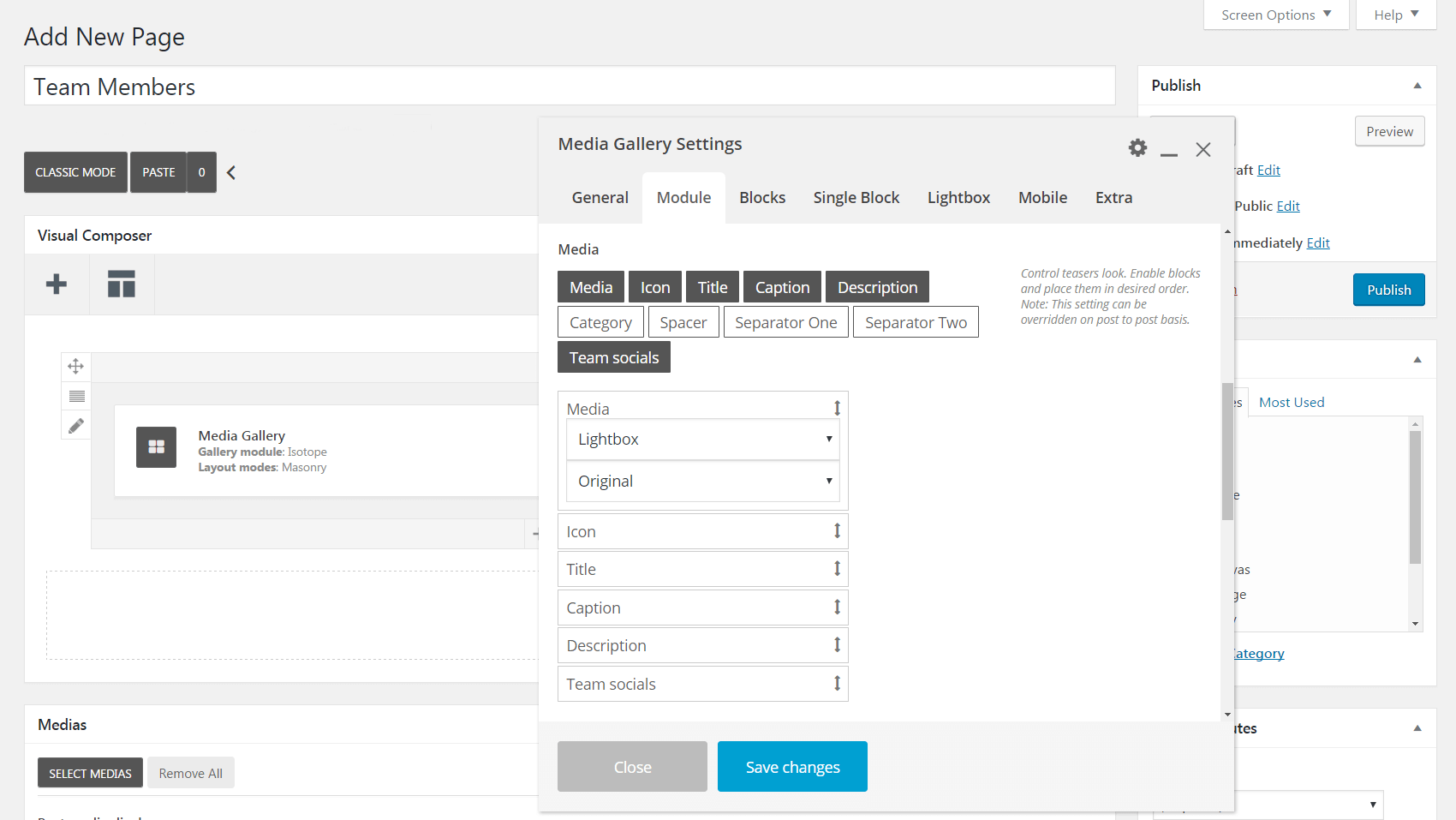
ถัดไปคือแท็บ โมดูล ที่นี่คุณสามารถเพิ่มสีพื้นหลังที่จะปรากฏหลังโปรไฟล์ของคุณ และคุณยังสามารถเพิ่มช่องว่างภายในองค์ประกอบต่างๆ และระหว่างแกลเลอรีและส่วนที่เหลือของหน้าได้อีกด้วย ในช่อง สไตล์ การเลือก Masonry จะแสดงรูปภาพของคุณในขนาดและรูปร่างดั้งเดิม และการเลือก Metro จะปรับขนาดรูปภาพทั้งหมดให้มีขนาดเท่ากัน:

หากคุณเลื่อนดูต่อไป คุณจะพบส่วน สื่อ ซึ่งช่วยให้คุณตัดสินใจว่าจะรวมองค์ประกอบใดบ้างในโปรไฟล์ของคุณ ตัวอย่างเช่น คุณสามารถคลิกที่ ชื่อ คำบรรยาย คำ อธิบาย และ โซเชียล ของทีม เพื่อแสดงข้อมูลที่คุณป้อนสำหรับรูปภาพแต่ละรูปในขั้นตอนที่หนึ่ง:

คุณยังเพิ่มช่องว่างหรือตัวคั่นระหว่างข้อความแต่ละบรรทัดได้อีกด้วย เมื่อคุณเพิ่มองค์ประกอบทั้งหมดที่ต้องการแล้ว คุณสามารถลากขึ้นและลงเพื่อปรับแต่งลำดับได้
บล็อก
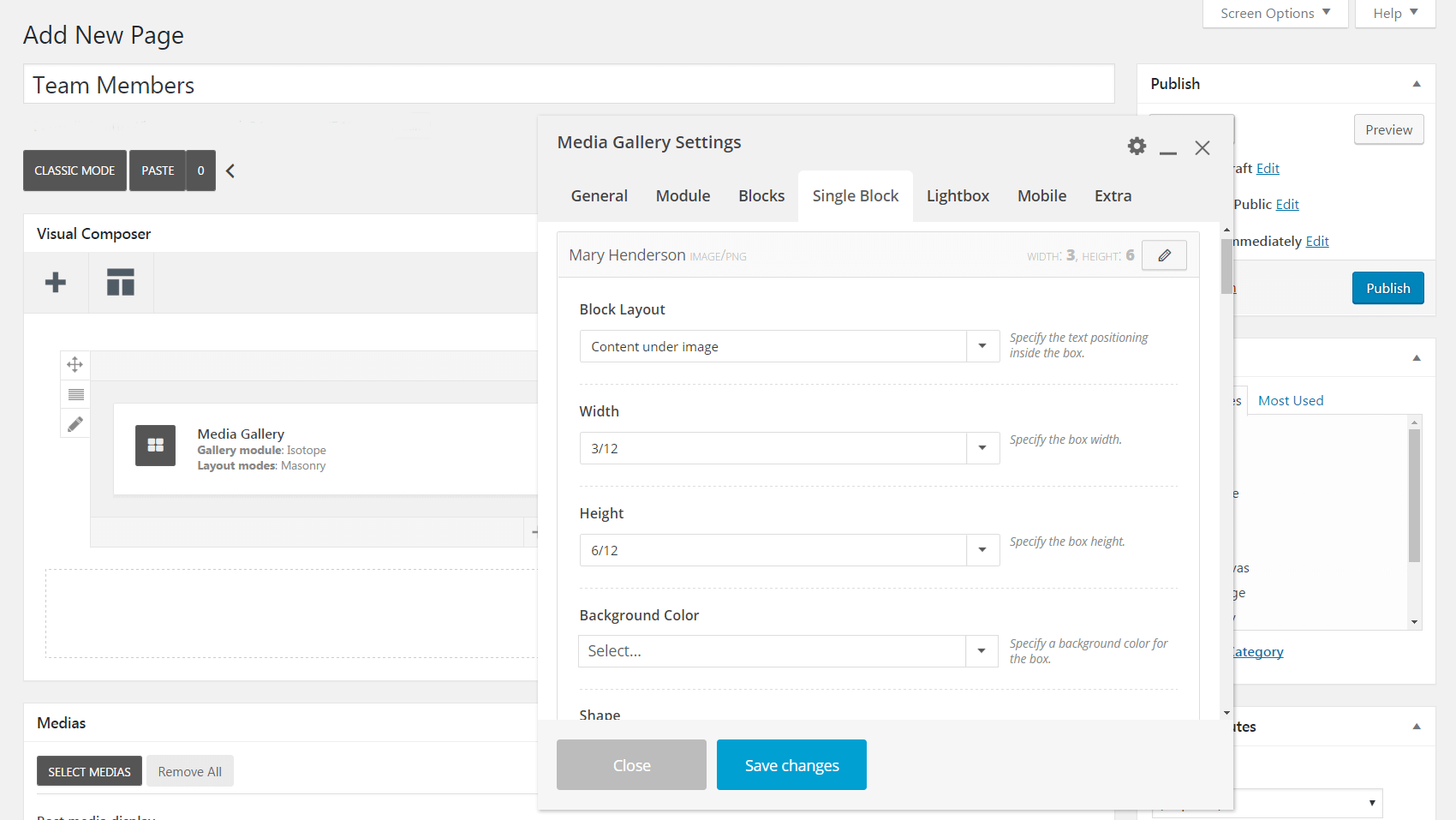
มาดูแท็บ บล็อก กัน ฟิลด์แรก Block Layout มีความสำคัญเป็นพิเศษ โดยจะเป็นตัวกำหนดตำแหน่งที่คุณต้องการให้ข้อมูลสมาชิกในทีมของคุณปรากฏ ตัวอย่างเช่น เนื้อหาใต้ภาพ ทำตามชื่อที่แนะนำ:

ในทางกลับกัน ตัวเลือก การวางซ้อนเนื้อหา จะทำให้ข้อความของคุณปรากฏที่ด้านบนของภาพ หากคุณเลือกคุณสมบัตินี้ ให้เลื่อนลงและตรวจดูช่อง การมองเห็นข้อความซ้อนทับ คุณสามารถเลือก ซ่อน เพื่อแสดงข้อความเมื่อวางเมาส์โอเวอร์เท่านั้น หรือเลือกแสดงเพื่อให้ ปรากฏ ตามค่าเริ่มต้น
มีตัวเลือกอื่นๆ มากมายในแท็บนี้เพื่อปรับแต่งสี ภาพเคลื่อนไหว ความทึบ และอื่นๆ ของโอเวอร์เลย์ของคุณ นอกจากนี้ ในช่อง ความกว้าง คุณสามารถกำหนดจำนวนโปรไฟล์ที่จะปรากฏในแต่ละแถว (เศษส่วนที่มีขนาดเล็กลงจะทำให้ได้ภาพขนาดย่อที่เล็กลง และมีโปรไฟล์เพิ่มขึ้นต่อแถว) สุดท้าย หากคุณเลื่อนลงไปอีก คุณจะพบวิธีต่างๆ ในการปรับแต่งข้อความในโปรไฟล์ของคุณ
บล็อกเดี่ยวและไลท์บ็อกซ์
จนถึงตอนนี้ คุณได้เปลี่ยนแปลงโปรไฟล์ทั้งหมดของคุณในครั้งเดียว อย่างไรก็ตาม หากคุณต้องการปรับแต่งโปรไฟล์แต่ละโปรไฟล์ คุณสามารถทำได้ในแท็บ Single Block เพียงคลิกที่ไอคอนดินสอ ถัดจากโปรไฟล์ของคุณ แล้วคุณจะสามารถปรับแต่งชุดตัวเลือกเดียวกันได้จากแท็บ บล็อก แต่สำหรับสมาชิกในทีมนั้นเท่านั้น:

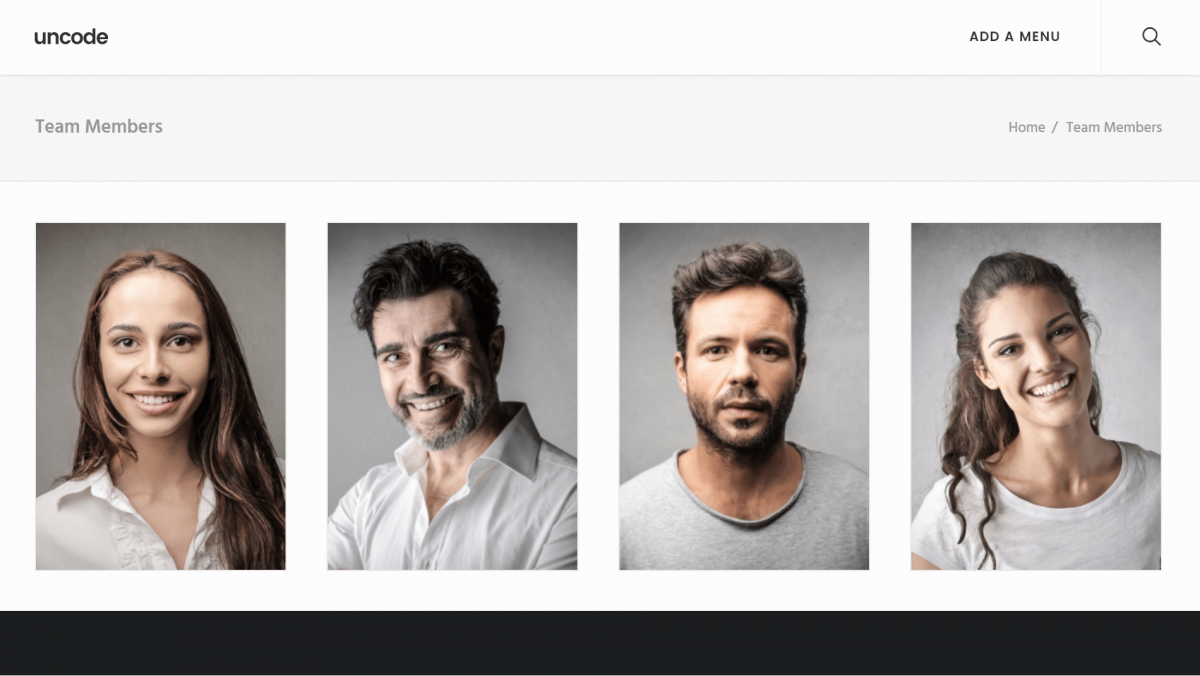
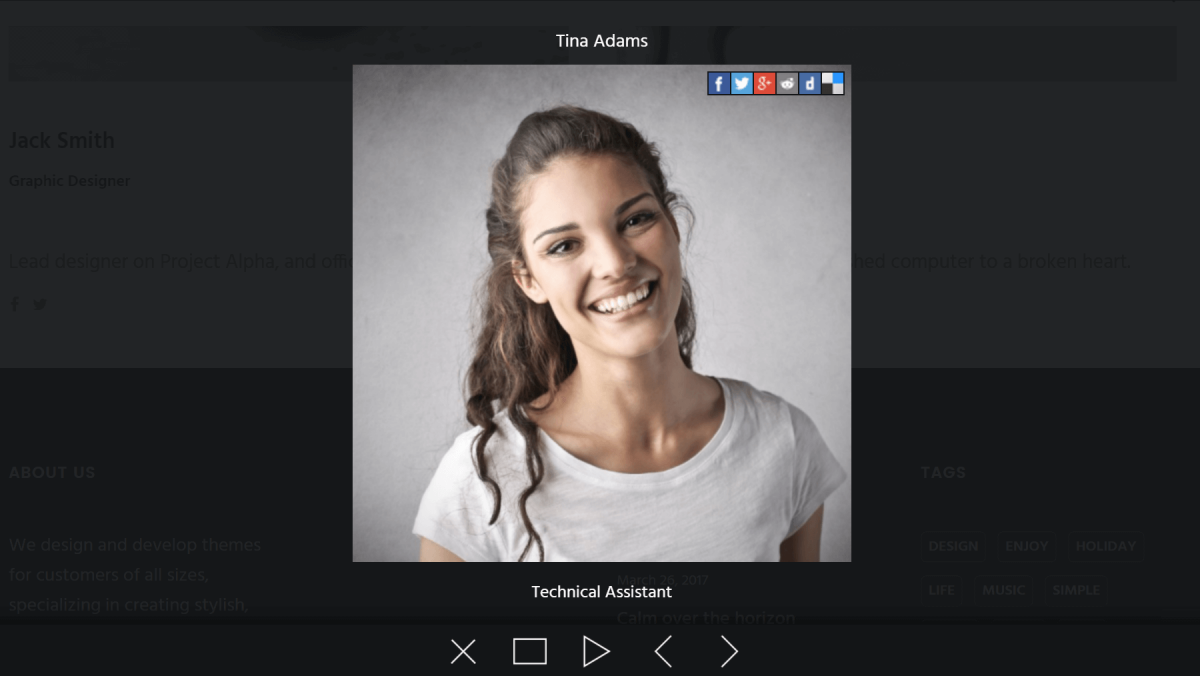
สุดท้าย หากคุณดูตัวอย่างหน้าที่มีแกลเลอรีสมาชิกในทีมของคุณ คุณอาจสังเกตเห็นว่าการคลิกที่ภาพขนาดย่อจะแสดงรูปภาพในเวอร์ชันซูมเข้า (พร้อมกับลูกศรนำทาง):

คุณลักษณะนี้เรียกว่าคุณลักษณะ ไลท์บ็อกซ์ และคุณสามารถเปลี่ยนแปลงคุณลักษณะนี้ได้ในแท็บที่เกี่ยวข้อง คุณเลือกได้ว่าจะแสดงข้อมูลใดในโหมดไลท์บ็อกซ์ ทิศทางการเลื่อน สีพื้นหลัง และอื่นๆ
แค่นั้นแหละ! แน่นอนว่ายังมีการตั้งค่าอื่นๆ ในเมนูนี้ที่เราไม่ได้กล่าวถึงโดยเฉพาะ ดังนั้นอย่าลังเลที่จะใช้เวลาทดลองและปรับแต่งจนกว่าแกลเลอรีของสมาชิกในทีมของคุณจะดูเหมาะสม สำหรับแรงบันดาลใจเพิ่มเติม ลองดูตัวอย่างการออกแบบและเลย์เอาต์ที่คุณสามารถทำได้ด้วย Media Gallery เมื่อคุณพอใจกับสิ่งที่คุณสร้างขึ้นแล้ว อย่าลืมกด เผยแพร่ เพื่อสร้างหน้าใหม่ของคุณ!
บทสรุป
ทุกองค์กรประกอบด้วยบุคคล แต่อาจลืมได้ง่ายทางออนไลน์ การทำให้เว็บไซต์ของคุณมีความเป็นมนุษย์โดยการแสดงให้คนอื่นเห็นว่าบริษัทของคุณเป็นที่สนใจ เป็นวิธีที่สมบูรณ์แบบในการสร้างความโดดเด่นจากคู่แข่ง โชคดีที่ Uncode ทำให้ง่ายต่อการเพิ่มภาพถ่ายสมาชิกทีมและข้อมูลติดต่อในเว็บไซต์ของคุณ
ในการสร้างแกลเลอรีของโปรไฟล์สมาชิกในทีม เพียงทำตามสองขั้นตอนเหล่านี้:
- สร้างแกลเลอรีสื่อและเพิ่มรูปภาพของสมาชิกในทีม
- ปรับแต่งการตั้งค่าแกลเลอรีสื่อของคุณ
คุณมีคำถามเกี่ยวกับวิธีแสดงโปรไฟล์สมาชิกในทีมของคุณใน Uncode หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
