วิธีทดสอบประสิทธิภาพของเว็บไซต์ WordPress ของคุณ (โดยใช้ 3 เครื่องมือ)
เผยแพร่แล้ว: 2018-05-15หากคุณเปิดเว็บไซต์ คุณอาจเคยได้ยินคำพูดมากมายเกี่ยวกับความเร็วในการโหลดที่มีความสำคัญ ท้ายที่สุดแล้ว เว็บไซต์ที่ช้าสามารถขับไล่ผู้เยี่ยมชมและลดการแปลงได้ อย่างไรก็ตาม บางครั้งก็ยากที่จะทราบวิธีการวัดประสิทธิภาพปัจจุบันของไซต์ของคุณอย่างแม่นยำ
โชคดีที่มีเครื่องมือมากมายที่คุณสามารถใช้เพื่อวัดระยะเวลาในการโหลดไซต์ของคุณ บางคนถึงกับให้คำแนะนำเกี่ยวกับวิธีการปรับปรุง หากคุณรู้วิธีตีความผลลัพธ์เหล่านั้น คุณจะสามารถวินิจฉัย (และแก้ไข) ปัญหาด้านประสิทธิภาพได้ก่อนที่ปัญหาจะหมดไป
ในบทความนี้ เราจะพูดถึงสาเหตุที่การดูแลประสิทธิภาพของเว็บไซต์ WordPress ของคุณเป็นสิ่งสำคัญมาก จากนั้นเราจะสอนสามวิธีในการวัดค่าของคุณอย่างแม่นยำ และหารือถึงวิธีปรับปรุงผลลัพธ์ของคุณ ไปทำงานกันเถอะ!
ทำไมคุณต้องวัดประสิทธิภาพของเว็บไซต์ WordPress ของคุณ

เมื่อเราพูดถึงประสิทธิภาพของเว็บไซต์ เรามักจะหมายถึงระยะเวลาที่ใช้ในการโหลดหน้าต่างๆ ไม่น่าแปลกใจเลยที่คนส่วนใหญ่ไม่ชอบเยี่ยมชมเว็บไซต์ที่เฉื่อยชา หากไซต์ของคุณช้าเกินไป คุณสามารถคาดหวังที่จะจัดการกับปัญหาต่างๆ เช่น:
- อัตราตีกลับที่สูงขึ้น มีความสัมพันธ์โดยตรงระหว่างเวลาในการโหลดและอัตราตีกลับ ดังนั้นการไม่เพิ่มประสิทธิภาพเว็บไซต์ของคุณอาจทำให้คุณเสียค่าเข้าชม
- อัตราการแปลงที่ต่ำกว่า การเพิ่มประสิทธิภาพที่ไม่ดีอาจทำให้เว็บไซต์ของคุณรู้สึกไม่เป็นมืออาชีพและใช้งานยาก ซึ่งอาจส่งผลเสียต่ออัตราการแปลง
เมื่อคุณทำงานกับ WordPress คุณมีวิธีมากมายในการเพิ่มประสิทธิภาพไซต์ของคุณ อย่างไรก็ตาม จากประสบการณ์ของเรา การตัดสินใจที่สำคัญที่สุดสองประการที่คุณต้องทำคือเว็บโฮสต์และธีมที่คุณจะใช้ โฮสต์เว็บบางแห่งมีประสิทธิภาพที่ดีขึ้นทั่วทั้งกระดาน ในขณะที่บางเว็บอาจทำให้ไซต์ของคุณช้าลง แม้ว่าคุณจะพยายามอย่างเต็มที่แล้วก็ตาม สำหรับธีมนั้น บางแบบก็เร็วกว่าแบบอื่นๆ (เพิ่มเติมในภายหลัง)
หากคุณเลือกอย่างชาญฉลาดในทั้งสองส่วน เว็บไซต์ของคุณ ควร ทำงานได้ดี อย่างไรก็ตาม คุณควรจับตาดูประสิทธิภาพของมันอยู่เสมอ เพื่อให้คุณรู้ว่าจำเป็นต้องทำการปรับปรุงหรือไม่ หากต้องการให้ละเอียดถี่ถ้วน คุณควรตรวจสอบประสิทธิภาพของเว็บไซต์เดือนละครั้งหรือสองครั้ง นี่เป็นสิ่งสำคัญโดยเฉพาะอย่างยิ่งเมื่อมีปริมาณการใช้งานสูงอย่างไม่คาดคิด
วิธีทดสอบประสิทธิภาพของเว็บไซต์ WordPress ของคุณ (โดยใช้ 3 เครื่องมือ)
คุณอาจต้องลองทดสอบความเร็วเพียงครั้งเดียวเพื่อดูว่าเว็บไซต์ของคุณเร็วแค่ไหน อย่างไรก็ตาม การทดลองหรือเครื่องมือเพียงอย่างเดียวมักไม่เพียงพอสำหรับการวาดภาพที่ถูกต้อง มาสำรวจเครื่องมือสามอย่างที่คุณใช้เพื่อตรวจสอบประสิทธิภาพของไซต์กัน เมื่อใช้ร่วมกัน พวกเขาสามารถให้ภาพที่สมบูรณ์ยิ่งขึ้นแก่คุณ และ ช่วยให้ คุณทราบว่าควรปรับปรุงที่ใด
1. ตรวจสอบความเร็วเว็บไซต์ของคุณโดยใช้ Pingdom Tools
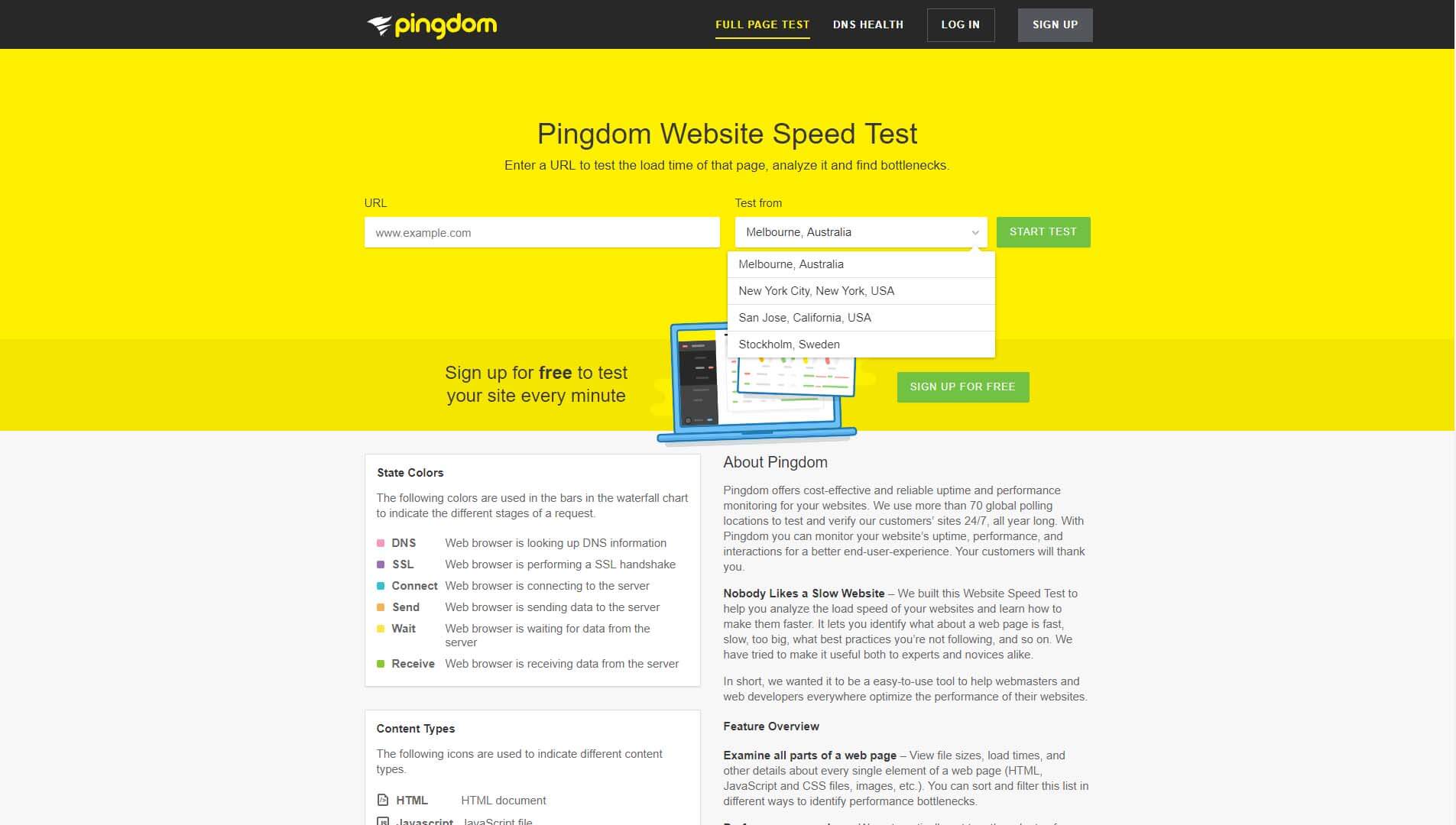
เครื่องมือบางอย่างทำให้คุณสามารถวัดเวลาในการโหลดเว็บไซต์ของคุณโดยตรวจสอบว่าหน้าเว็บใช้เวลาในการโหลดนานเท่าใด Pingdom Tools เป็นหนึ่งในรายการโปรดของเรา เนื่องจากใช้งานง่ายและให้ตำแหน่งเซิร์ฟเวอร์ทดสอบหลายตำแหน่งแก่คุณ:

ในการใช้เครื่องมือ Pingdom ให้ป้อน URL ของหน้าที่คุณต้องการทดสอบและเลือกเซิร์ฟเวอร์ มีเซิร์ฟเวอร์ให้เลือกสี่เซิร์ฟเวอร์ รวมถึงสองเซิร์ฟเวอร์ที่ตั้งอยู่ในสหรัฐอเมริกา ผู้ให้บริการโฮสต์ยอดนิยมส่วนใหญ่มีศูนย์ข้อมูลในอเมริกา ซึ่งหมายความว่าคุณอาจเห็นผลลัพธ์ที่ดีขึ้นเมื่อใช้เซิร์ฟเวอร์เหล่านั้น อย่างไรก็ตาม คุณควรทำการทดสอบโดยใช้เซิร์ฟเวอร์ทดสอบของออสเตรเลียและสวีเดนด้วย เพื่อให้เห็นภาพที่ดีขึ้นว่าเว็บไซต์ของคุณอาจโหลดได้เร็วเพียงใดสำหรับผู้ใช้จากภูมิภาคเหล่านั้น
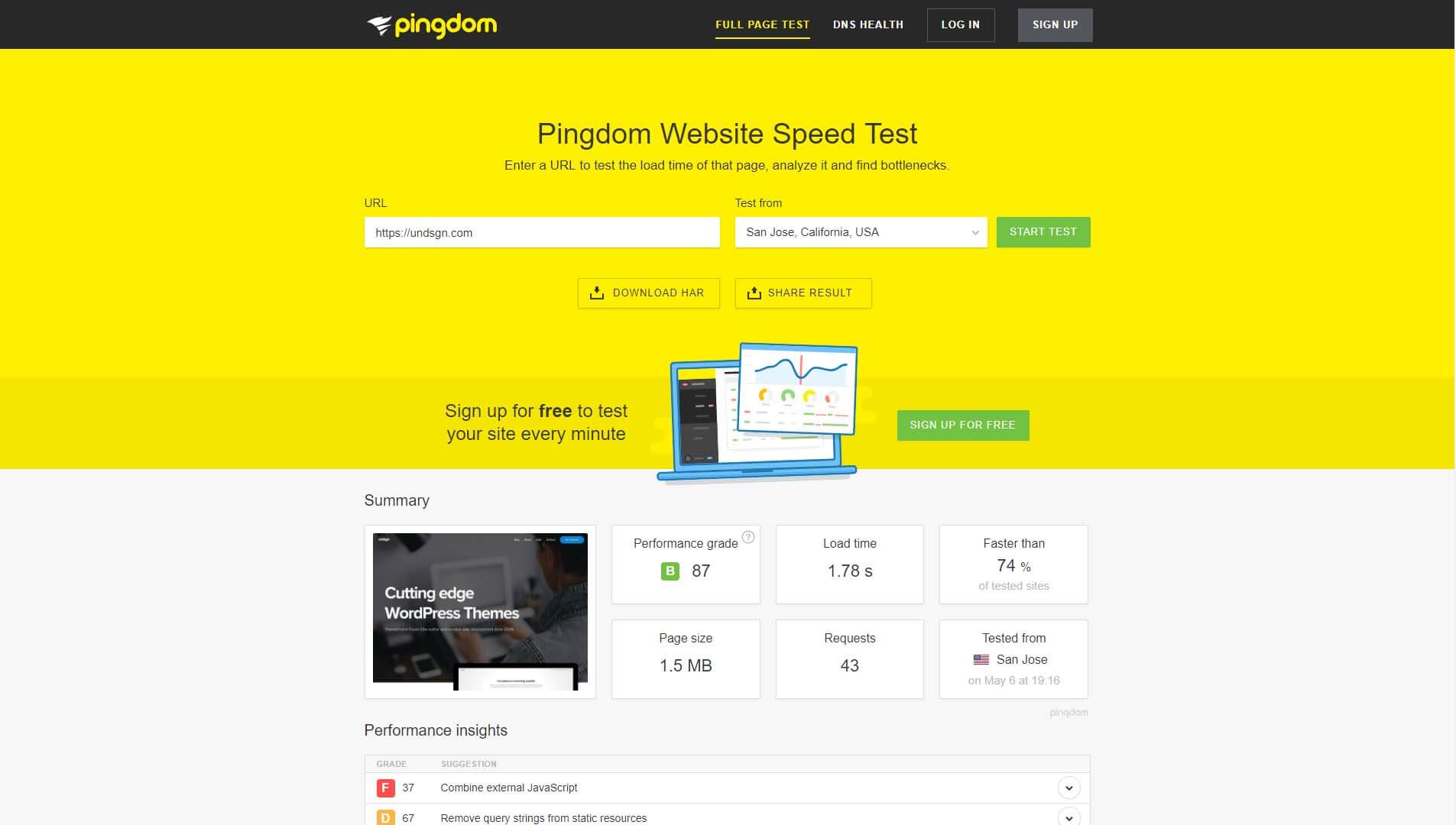
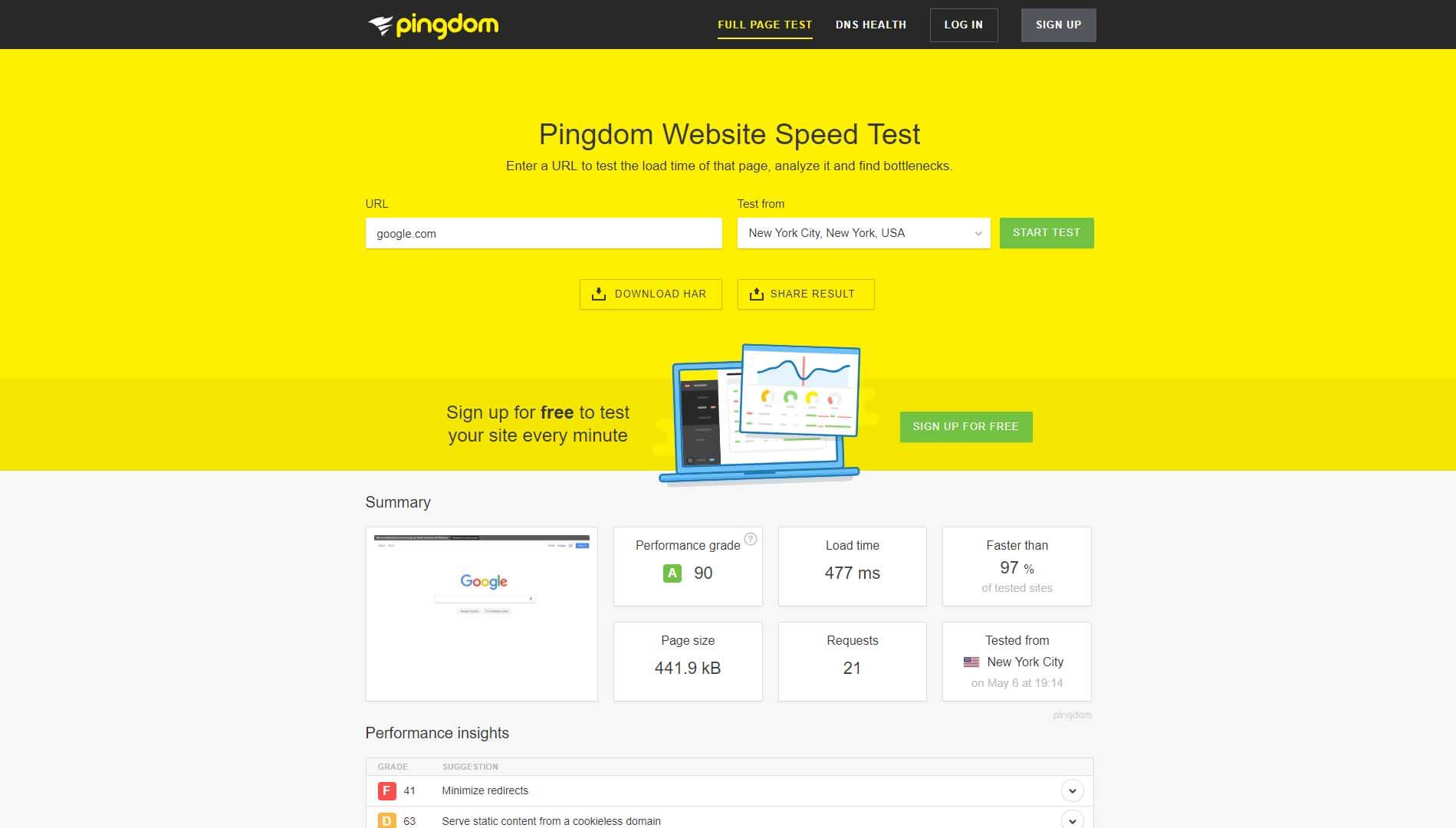
การทดสอบแต่ละครั้งควรใช้เวลาเพียงไม่กี่วินาที จากนั้น คุณจะเห็นหน้าจอผลลัพธ์:

มีตัวเลขมากมายที่นี่ แต่สิ่งที่คุณควรพิจารณามากที่สุดคือ เวลาในการโหลด โดยรวมของคุณ โดยทั่วไป ถ้าต่ำกว่า 2 วินาทีก็ถือว่าดี เมื่อเวลาในการโหลดของคุณเริ่มคืบคลานเหนือเส้นสองวินาทีนั้น อัตราตีกลับของคุณมักจะเพิ่มขึ้นอย่างรวดเร็ว อย่างไรก็ตาม เพียงเพราะเว็บไซต์ของคุณใช้เวลาโหลดน้อยกว่าสองวินาที ไม่ได้หมายความว่าจะไม่มีที่ว่างสำหรับการปรับปรุง ตามหลักการแล้ว คุณควรมุ่งเป้าไปที่เวลาที่ใกล้กับจุดหนึ่งวินาที
ดังที่เราได้กล่าวไปแล้ว การทดสอบเพียงครั้งเดียวไม่เพียงพอต่อการวัดประสิทธิภาพของเว็บไซต์ของคุณอย่างแม่นยำ เวลาในการโหลดอาจแตกต่างกันไปในแต่ละนาที ขึ้นอยู่กับปริมาณการใช้งาน โหลดที่เซิร์ฟเวอร์ของคุณอยู่ภายใต้ และปัจจัยอื่นๆ อีกมากมาย ด้วยเหตุนี้ เราขอแนะนำให้คุณเรียกใช้การทดสอบอย่างน้อยสามครั้งโดยใช้เซิร์ฟเวอร์เดียวกัน และคำนวณค่าเฉลี่ยจากผลลัพธ์เหล่านั้น
หากคุณต้องการก้าวไปอีกขั้น คุณสามารถทำขั้นตอนเดียวกันนี้ซ้ำกับเซิร์ฟเวอร์ทดสอบของ Pingdom Tools ทั้งหมด จำไว้ว่า คุณตั้งเป้าให้เวลาในการโหลดน้อยกว่าสองวินาที โดยเฉพาะอย่างยิ่งสำหรับเซิร์ฟเวอร์ของสหรัฐอเมริกา เท่าที่เซิร์ฟเวอร์ของออสเตรเลียมี เป็นเรื่องปกติที่จะเห็นเวลานานขึ้น ดังนั้นอย่าวิตกกังวลหากผลลัพธ์เหล่านั้นดูสูงเกินไป
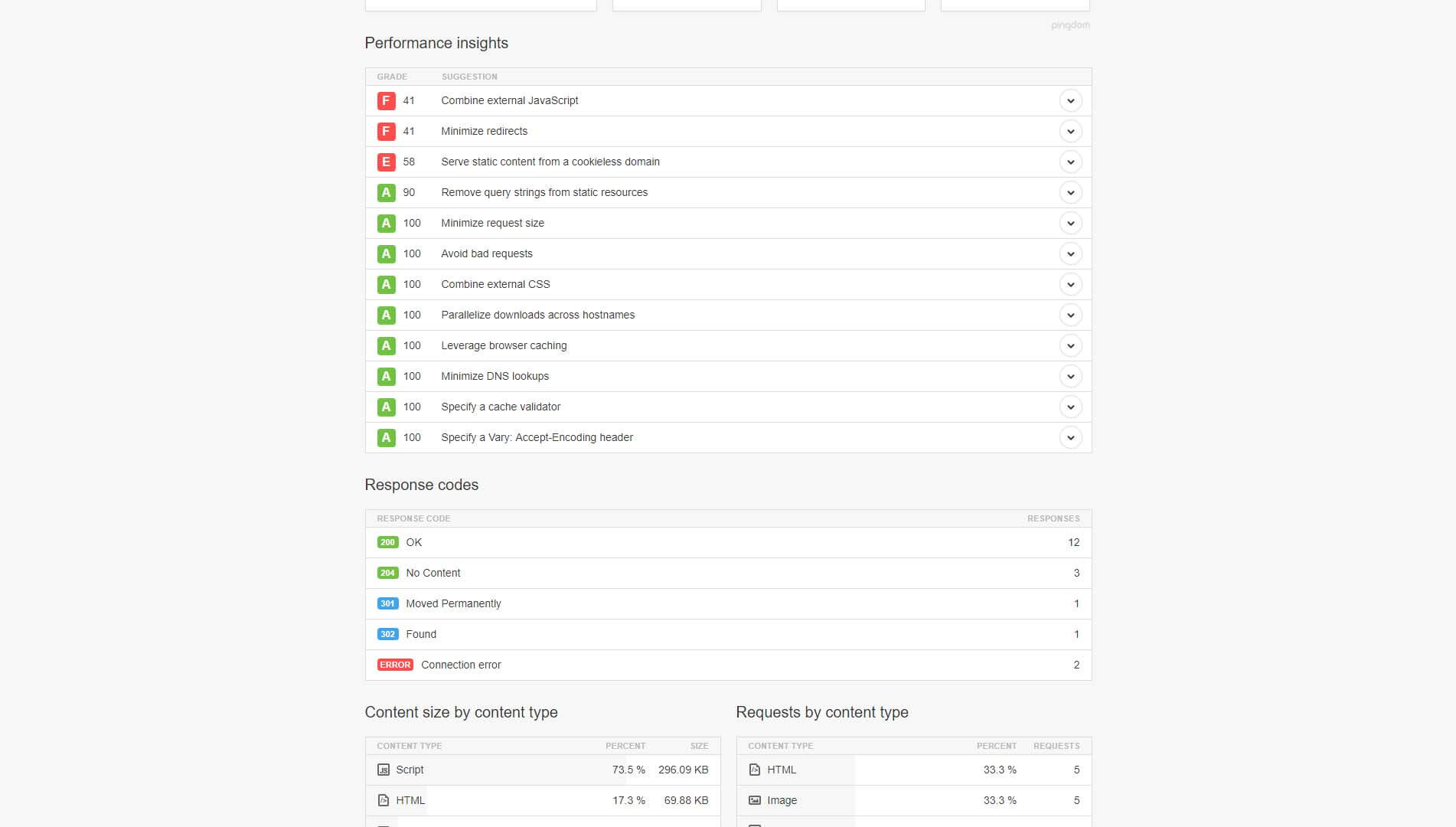
สุดท้าย หากคุณเลื่อนลงมาบนหน้าจอผลลัพธ์ใดๆ ของคุณ คุณจะเห็นว่าเครื่องมือ Pingdom ยังให้ข้อมูลเชิงลึกเกี่ยวกับสิ่งที่ทำให้เว็บไซต์ของคุณช้าลงอีกด้วย คะแนนสีเขียวแสดงว่าคุณได้จัดการปัญหาใดประเด็นหนึ่งแล้ว ในทางกลับกัน คะแนนสีแดงหมายความว่ายังมีช่องว่างสำหรับการปรับปรุง:

หากคุณจัดการปัญหาเหล่านี้ทีละตัว ประสิทธิภาพของเว็บไซต์ของคุณก็จะเพิ่มขึ้นตามไปด้วย อย่างไรก็ตาม นี่ไม่ใช่เครื่องมือเดียวที่สามารถช่วยให้คุณทราบวิธีเพิ่มประสิทธิภาพเว็บไซต์ของคุณได้
2. วิเคราะห์การเพิ่มประสิทธิภาพเว็บไซต์ของคุณในปัจจุบันด้วย PageSpeed Insights
PageSpeed Insights ของ Google แบ่งปันความคล้ายคลึงกันบางประการกับ Pingdom Tools คุณป้อน URL ที่คุณต้องการทดสอบ กดปุ่ม และรอสักครู่เพื่อให้ได้ผลลัพธ์ อย่างไรก็ตาม เครื่องมือเฉพาะนี้ไม่ได้เกี่ยวกับการวัดเวลาในการโหลดของคุณเท่านั้น (แม้ว่า จะ ทำได้ดีก็ตาม)
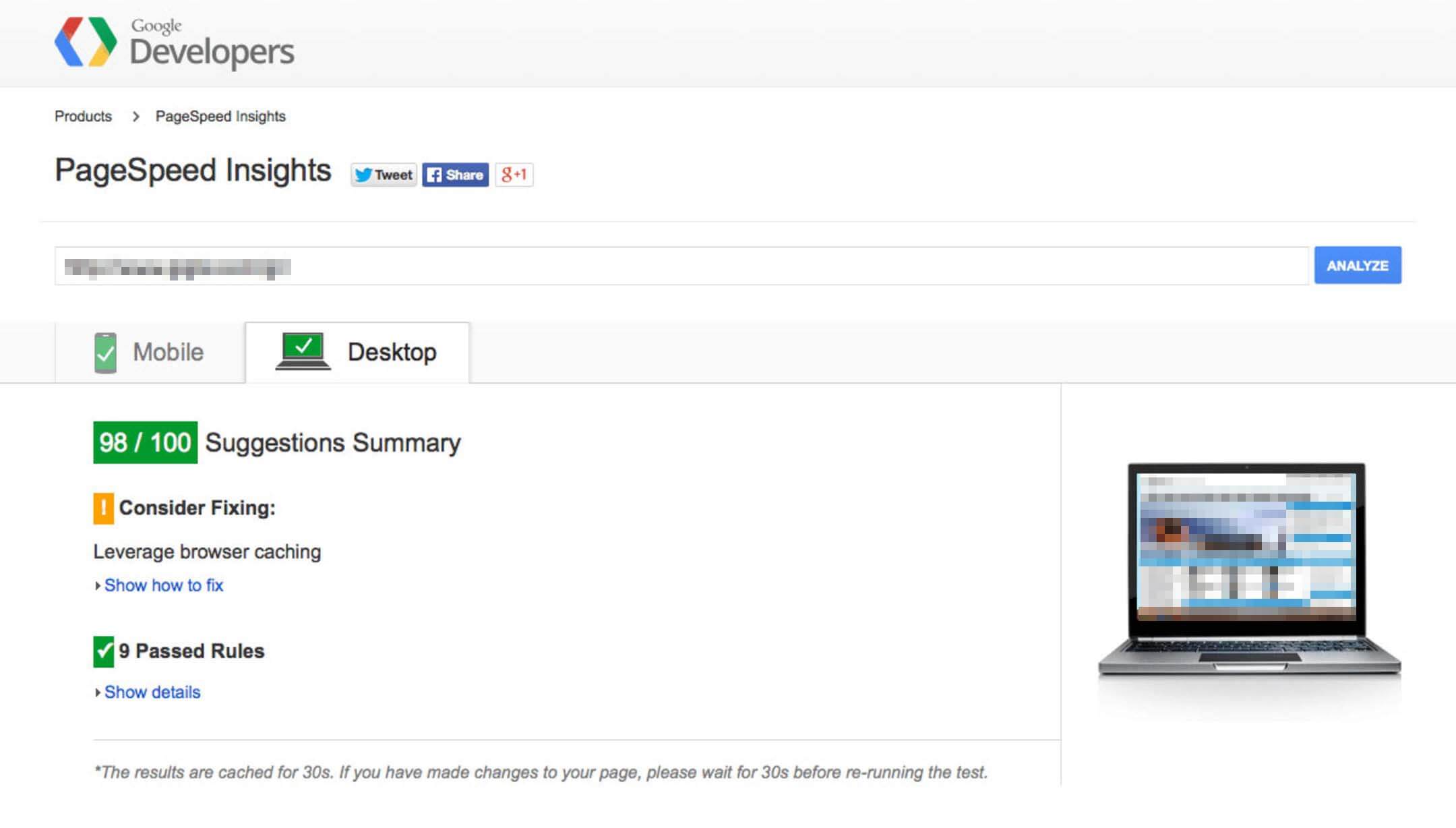
แต่ PageSpeed Insights มุ่งเน้นไปที่การให้ข้อมูลเชิงลึกเกี่ยวกับวิธีเร่งความเร็วเว็บไซต์ของคุณให้กับคุณ จะพบส่วนที่สามารถปรับปรุงได้และเสนอคำแนะนำเกี่ยวกับสิ่งที่ต้องทำต่อไป:


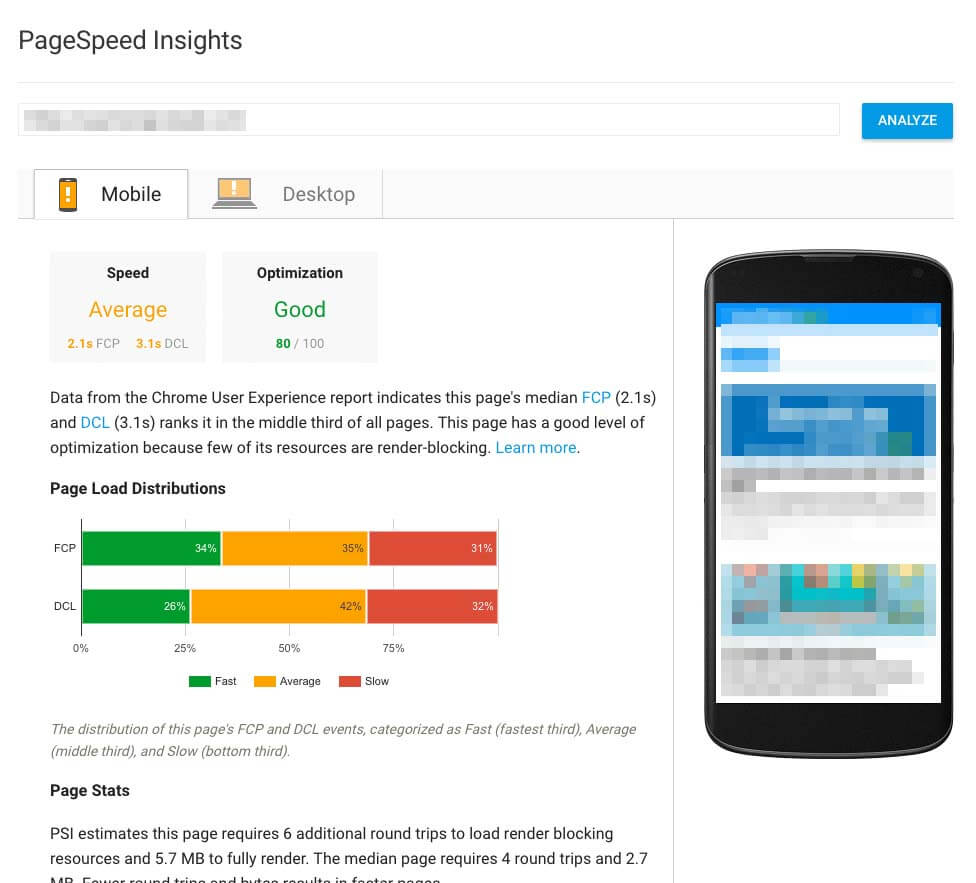
หากคุณคลิกลิงก์ด้านล่างคำแนะนำแต่ละรายการ คุณจะได้รับข้อมูลเชิงลึกเกี่ยวกับไฟล์ที่คุณต้องการเพิ่มประสิทธิภาพ และเหตุผลที่คุณต้อง 'แก้ไข' ไฟล์เหล่านั้น อย่างไรก็ตาม คุณลักษณะที่ดีที่สุดของเครื่องมือนี้คือให้ผลลัพธ์ที่ไม่เหมือนใครสำหรับไซต์ของคุณในเวอร์ชันเดสก์ท็อปและมือถือ คุณสามารถข้ามไปมาระหว่างรายงานทั้งสองได้โดยคลิกที่แท็บที่เกี่ยวข้องที่ด้านบนของหน้าจอ:

การให้ความสำคัญกับการเพิ่มประสิทธิภาพอุปกรณ์เคลื่อนที่มีความสำคัญเป็นพิเศษในช่วงไม่กี่ปีที่ผ่านมา ผู้คนใช้เวลาท่องเว็บโดยใช้โทรศัพท์มือถือมากกว่าคอมพิวเตอร์เดสก์ท็อป ซึ่งหมายความว่าหากไซต์ของคุณโหลดได้ไม่เร็วบนอุปกรณ์เคลื่อนที่ อาจทำให้ผู้มีโอกาสเป็นผู้ชมส่วนใหญ่หวาดกลัว
3. ทดสอบความเครียดเว็บไซต์ของคุณผ่าน Load Impact
อย่างที่คุณอาจทราบแล้วว่า แผนการโฮสต์บางแผนไม่ได้มีความเท่าเทียมกัน บางส่วนสามารถทนได้ภายใต้การจราจรปานกลาง แต่จะพังเมื่อคุณเริ่มได้รับการดูมากเกินไป ซึ่งหมายความว่าแม้ว่าเว็บไซต์ของคุณจะโหลดอย่างรวดเร็วตามเครื่องมือทดสอบความเร็ว แต่ก็อาจไม่ดีนักเมื่อมีหลายคนเรียกดูพร้อมกัน
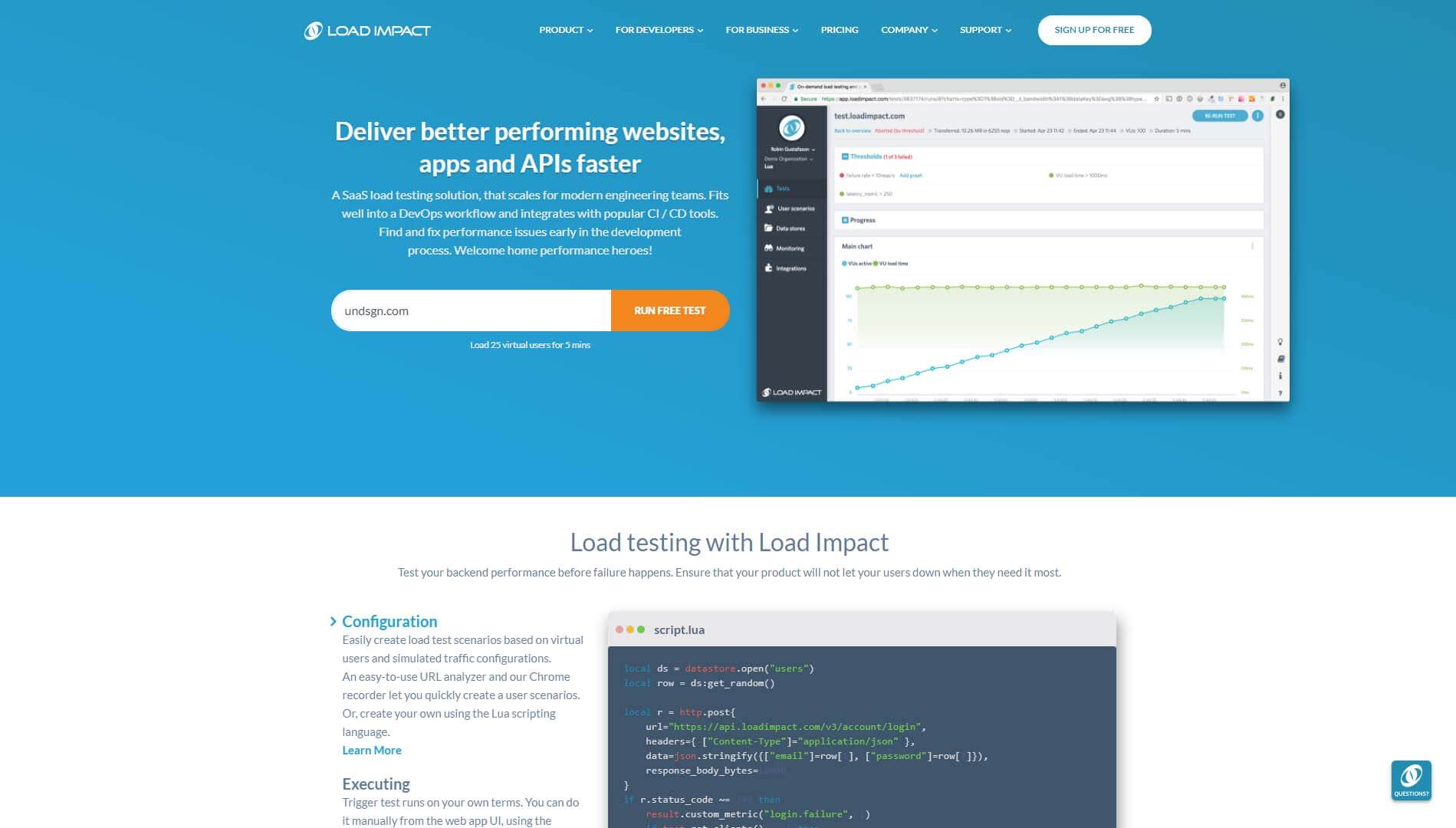
วิธีที่ดีที่สุดในการค้นหาว่าเซิร์ฟเวอร์ของคุณสามารถรองรับปริมาณการใช้งานในระดับที่สูงขึ้นได้หรือไม่ คือการใช้เครื่องมือทดสอบความเครียด เราเป็นส่วนหนึ่งของ Load Impact เนื่องจากทำให้คุณสามารถจำลองสถานการณ์ด้วยจำนวนผู้เข้าชมที่เฉพาะเจาะจงและจากภูมิภาคใดภูมิภาคหนึ่ง นอกจากนี้ คุณสามารถใช้เครื่องมือนี้โดยไม่ต้องลงทะเบียนสำหรับบัญชี เพียงแค่ป้อน URL ที่คุณต้องการทดสอบ:

การลงชื่อสมัครใช้บัญชีฟรี ช่วย ให้คุณควบคุมตัวแปรการทดสอบได้เล็กน้อย อย่างไรก็ตาม สถานการณ์พื้นฐานของบริการจำลองผู้ใช้พร้อมกันสูงสุด 25 คน ซึ่งมากเกินพอที่จะค้นหาว่าแผนบริการโฮสติ้งของคุณสามารถรองรับปริมาณการใช้งานได้เล็กน้อยหรือไม่
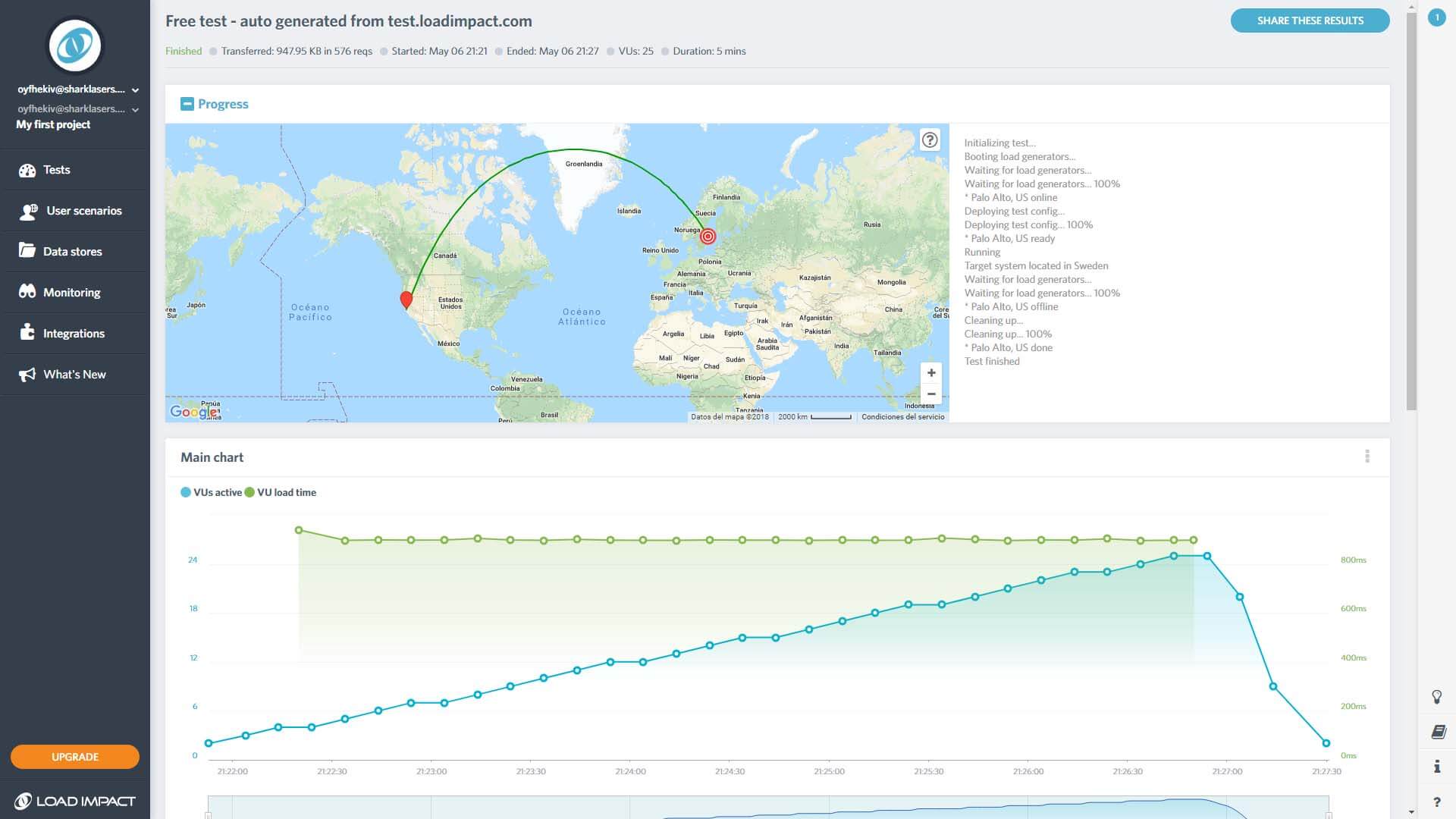
การทดสอบจะใช้เวลาสองสามนาทีในการทำงาน เมื่อเสร็จแล้ว คุณจะเห็นผลลัพธ์ในแผนภูมิที่ด้านล่างของหน้า เวลาในการโหลดของคุณควรคงที่แม้ว่าจะมีแนวโน้มเพิ่มขึ้นเมื่อเวลาผ่านไป อย่างไรก็ตาม หากคุณเห็นการเพิ่มขึ้นอย่างรวดเร็วในกราฟ แสดงว่าเซิร์ฟเวอร์ของคุณไม่สามารถรองรับการรับส่งข้อมูลที่เพิ่มขึ้นได้อย่างเหมาะสม:

หากเวลาในการโหลดเว็บไซต์ของคุณยังคงสม่ำเสมอภายใต้ความเครียด และไม่เคยเกินสองวินาที แสดงว่าคุณมาถูกทางแล้ว สิ่งที่คุณต้องทำคือทำการตรวจสอบนี้ซ้ำเป็นระยะๆ เพื่อให้แน่ใจว่าประสิทธิภาพจะไม่ลดลง อย่างไรก็ตาม หากคุณคิดว่าสามารถปรับปรุงได้ มีบางสิ่งที่คุณสามารถทำได้เพื่อเพิ่มความเร็วไซต์ของคุณ
วิธีปรับปรุงประสิทธิภาพของเว็บไซต์ WordPress ของคุณ
มีหลายวิธีในการเพิ่มประสิทธิภาพเว็บไซต์ของคุณ ตัวอย่างเช่น คุณสามารถ:
- บีบอัดภาพเพื่อให้ใช้พื้นที่น้อยลง
- ใช้โซลูชันการแคชหรือใช้ Content Delivery Network (CDN)
- เปลี่ยนไปใช้ธีมที่มีคุณลักษณะการเพิ่มประสิทธิภาพการทำงาน เช่น ธีม Uncode ของเราเอง
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ ธีมของคุณสามารถส่งผลกระทบอย่างมากต่อความเร็วและความเสถียรโดยรวมของไซต์ของคุณ นั่นเป็นเหตุผลที่ Uncode มีคุณสมบัติหลายอย่างที่จะช่วยคุณปรับปรุงเวลาในการโหลด ตัวอย่างเช่น ใช้เวอร์ชันที่กำหนดเองของปลั๊กอิน Visual Composer เพื่อให้ทุกอย่างกระชับ นอกจากนี้ยังช่วยให้แน่ใจว่าได้โหลดความละเอียดที่สมบูรณ์แบบสำหรับแต่ละภาพที่รวมอยู่ในเว็บไซต์ของคุณ ซึ่งช่วยเพิ่มประสิทธิภาพการทำงานโดยไม่ลดทอนคุณภาพ
โดยทั่วไปแล้ว มีวิธีอีกมากมายที่คุณสามารถจัดการกับเวลาในการโหลดที่ช้าได้ แต่นั่นถือเป็นการเปลี่ยนแปลงที่ส่งผลกระทบมากที่สุดที่คุณสามารถทำได้ หากคุณได้ทุ่มเทความพยายามในการเพิ่มประสิทธิภาพเว็บไซต์ของคุณ แต่ก็ยังรู้สึกอืดอาด ปัญหาน่าจะอยู่ที่ผู้ให้บริการโฮสติ้งของคุณ มีโฮสต์เว็บให้เลือกหลายร้อยแห่ง ดังนั้นจึงง่ายที่จะติดขัดโดยใช้โฮสต์ที่ไม่ได้มาตรฐาน
หากคุณคิดว่าคุณสามารถได้รับประโยชน์จากการเปลี่ยนผู้ให้บริการ ให้ตรวจสอบรายการตัวเลือกที่เราแนะนำ การย้ายไปยังโฮสต์เว็บใหม่เกี่ยวข้องกับการย้ายเว็บไซต์ WordPress ของคุณ แต่นั่นง่ายกว่าที่คุณคิด ที่จริงแล้ว บางเว็บโฮสต์จะดูแลการย้ายข้อมูลให้คุณ
วิธีเพิ่มประสิทธิภาพการติดตั้ง Uncode ของคุณเพื่อความรวดเร็ว
ไม่ว่าคุณจะใช้ธีมใดของ WordPress คำแนะนำข้างต้นจะมีประโยชน์เสมอ อย่างไรก็ตาม หากคุณใช้ Uncode เพื่อขับเคลื่อนไซต์ของคุณ มีขั้นตอนเพิ่มเติมบางอย่างที่คุณสามารถทำได้
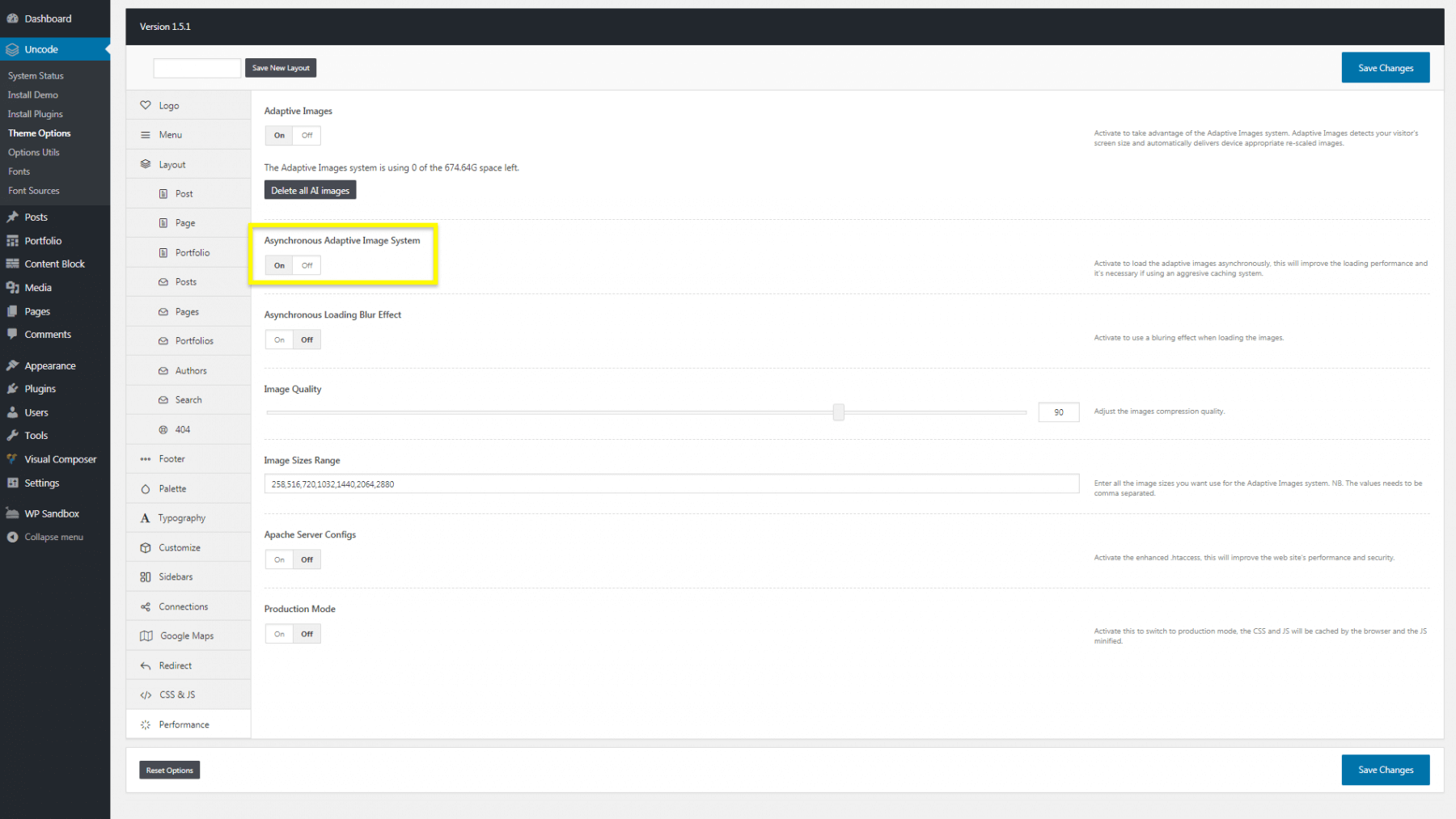
ตัวอย่างเช่น ภายใต้ Uncode > Theme Options > Performance คุณสามารถเปิดคุณลักษณะที่เรียกว่า Asynchronous Adaptive Image System :

ขั้นตอนนี้จะโหลดรูปภาพทั้งหมดของคุณในเวอร์ชันความละเอียดต่ำ เพื่อให้สามารถนำเสนอหน้าเว็บได้รวดเร็วยิ่งขึ้น เมื่อโหลดหน้าเว็บจนเต็มแล้ว รูปภาพเริ่มต้นเหล่านั้นจะถูกแทนที่ด้วยเวอร์ชันคุณภาพสูงปกติ
คุณสามารถอ่านเพิ่มเติมเกี่ยวกับวิธีเพิ่มประสิทธิภาพเว็บไซต์ Uncode ของคุณเพื่อความเร็วได้ในเอกสารประกอบของเรา หากคุณมีคำถามใด ๆ คุณสามารถติดต่อเราโดยตรง!
บทสรุป
แม้แต่เว็บไซต์ที่สวยงามและน่าสนใจที่สุดก็สามารถล่มได้หากเว็บไซต์ช้าเกินไป ในปัจจุบัน ผู้เยี่ยมชมคาดหวังว่าเว็บไซต์และแอปพลิเคชันจะโหลดได้เร็ว และมีความอดทนน้อยสำหรับผู้หลงทาง ซึ่งหมายความว่าคุณจำเป็นต้องจับตาดูประสิทธิภาพของไซต์ของคุณตลอดเวลา และรู้ว่าเครื่องมือใดสามารถช่วยคุณได้
การใช้โซลูชันทั้งสามนี้ร่วมกันจะช่วยให้คุณได้ภาพที่สมบูรณ์ของประสิทธิภาพเว็บไซต์ของคุณ:
- วัดเวลาในการโหลดเว็บไซต์ของคุณโดยใช้ Pingdom Tools
- วิเคราะห์การเพิ่มประสิทธิภาพปัจจุบันของเว็บไซต์ของคุณด้วย Google PageSpeed Insights
- ทดสอบความเครียดเว็บไซต์ของคุณผ่าน Load Impact
คุณมีคำถามเกี่ยวกับวิธีปรับปรุงประสิทธิภาพของเว็บไซต์ของคุณหรือไม่ หรือ Uncode สามารถช่วยอะไรได้บ้าง? ถามออกไปในส่วนความคิดเห็นด้านล่าง!
