แค่นั้นแหละ! คุณได้เพิ่มหน้าในแถบนำทางของคุณสำเร็จใน WordPress
เผยแพร่แล้ว: 2022-09-08สมมติว่าคุณต้องการบทความเกี่ยวกับวิธีการเพิ่มหน้าไปยัง แถบนำทาง ใน WordPress: การเพิ่มหน้าไปยังแถบนำทางใน WordPress เป็นกระบวนการง่ายๆ ที่สามารถทำได้ในไม่กี่ขั้นตอน ขั้นแรก ลงชื่อเข้าใช้บัญชี WordPress ของคุณและไปที่แดชบอร์ด ประการที่สอง คลิกลิงก์ "หน้า" ในแถบด้านข้างทางซ้าย ประการที่สาม คลิกที่ปุ่ม "เพิ่มใหม่" ประการที่สี่ ป้อนชื่อหน้าที่คุณต้องการเพิ่มในช่อง "เพิ่มหน้าใหม่" ประการที่ห้า ป้อนเนื้อหาของหน้าในตัวแก้ไข ประการที่หกคลิกที่ปุ่ม "เผยแพร่" ประการที่เจ็ด ไปที่ลิงก์ "ลักษณะที่ปรากฏ" ในแถบด้านข้างด้านซ้ายและคลิกลิงก์ "เมนู" ประการที่แปด เลือกหน้าที่คุณต้องการเพิ่มลงในแถบนำทางจากเมนูแบบเลื่อนลง "หน้า" ที่เก้า คลิกที่ปุ่ม "เพิ่มในเมนู" สิบ คลิกที่ปุ่ม "บันทึกเมนู"
เมนูการนำทาง สามารถใช้เพื่อนำทางไปยังส่วนสำคัญของเว็บไซต์ได้ โดยทั่วไปแล้ว เว็บไซต์ WordPress จะแสดงลิงก์เหล่านี้เป็นแถบแนวนอนที่ด้านบนของแต่ละหน้า ในบทช่วยสอนนี้ เราจะแนะนำคุณตลอดขั้นตอนการเพิ่มเมนูการนำทางใน WordPress หากคุณใช้ WordPress เพื่อสร้างบล็อก คุณอาจต้องการเพิ่มหมวดหมู่บล็อกเป็นตัวเลือกเมนูแบบเลื่อนลง WPBeginner มีหมวดหมู่ที่หลากหลายสำหรับเรื่องนี้ รวมถึงข่าวสาร ธีม บทช่วยสอน และอื่นๆ หลังจากเลือกตำแหน่งหน้าที่คุณต้องการแสดงเมนูแล้ว ให้คลิกที่ปุ่มบันทึกเมนู คุณสามารถเลือกหมวดหมู่ที่คุณต้องการเพิ่มลงในเมนู และสามารถคลิกปุ่ม 'เพิ่มในเมนู' ได้
การลากและวางเข้าที่จะทำให้คุณย้ายออกได้ไกลขึ้น หากคุณคลิกที่ลูกศรชี้ลง คุณสามารถแก้ไขรายการเมนูใดๆ ได้ การเพิ่มไอคอนโซเชียลมีเดียลงในเมนูของคุณก็เป็นตัวเลือกที่ใช้ได้ วิธีที่ดีที่สุดในการเพิ่มเมนูการนำทางคือไปที่ลักษณะที่ปรากฏ จากแดชบอร์ด WordPress คุณสามารถแก้ไขเนื้อหาได้ คุณยังสามารถเข้าถึงตัวแก้ไขไซต์แบบเต็มได้โดยคลิกปุ่ม 'ปรับแต่ง' ในธีม Twenty Twenty-Two คุณยังสามารถเลือกตัวเลือก 'เลือกเมนู' หากคุณต้องการเปลี่ยนเมนูหรือสร้างเมนูใหม่
หากคุณมีไซต์ขนาดใหญ่ เช่น ร้านค้าออนไลน์หรือไซต์ข่าว เมนูนำทางเป็นตัวเลือกที่ดี เมนูประเภทนี้สามารถพบได้ในเว็บไซต์เช่น Reuters, Buzzfeed และ Starbucks คุณสามารถใส่ เมนูได้มาก เท่าที่คุณต้องการด้วย WordPress ในการเริ่มต้นเพิ่มเมนูหลายเมนูบนเว็บไซต์ของคุณ ก่อนอื่นให้สร้างเมนูที่แสดงในบทช่วยสอนของเรา
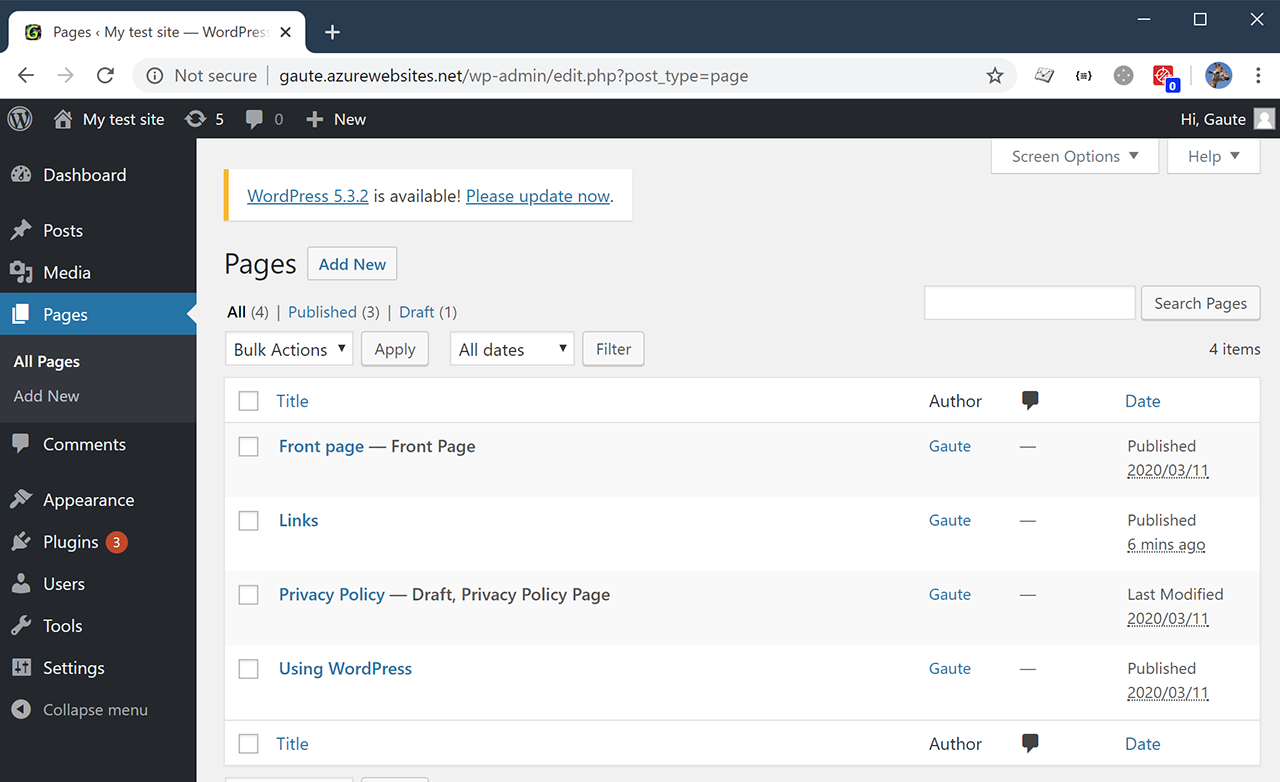
คุณสามารถเพิ่มหน้าร่างในเมนูใน WordPress ได้หรือไม่?
 เครดิต: gauteheggen.com
เครดิต: gauteheggen.comเมื่อคุณเปลี่ยนหน้าที่เผยแพร่เป็นหน้าร่าง WordPress จะไม่ซ่อนหน้านั้น แต่จะไม่อนุญาตให้คุณเพิ่มหน้าร่างลงในเมนู ใช่ ถูกต้องแล้ว เมื่อเพจถูกทิ้งไว้ในเมนู มันจะส่งผู้ใช้และบอทไปที่หน้า 404 ซึ่งเป็นทางตัน
ผู้ใช้ WordPress ไม่สามารถเพิ่ม Draft Pages ลงในเมนูได้ เมื่อคุณเลือกหน้าที่เผยแพร่แล้วสลับไปยังหน้าแบบร่าง หน้านั้นจะไม่ปรากฏในพื้นที่ที่เน้นสี ทำให้ผู้ใช้ไปถึงจุดสิ้นสุดของหน้าโดยปล่อยให้อยู่ในเมนู หากคุณมีหน้า 404 ผู้เยี่ยมชมของคุณจะไม่สามารถนำทางไปยังเว็บไซต์ของคุณได้ ต้องใช้รหัสเพื่อลบหน้าใด ๆ ที่มีสถานะแบบร่างออกจากเมนูของเว็บไซต์ สามารถแยกความแตกต่างที่ชัดเจนระหว่าง 404 หน้าที่ผู้เยี่ยมชมกำลังมองหาและหน้าที่เกี่ยวข้องกับข้อกังวลของลูกค้า ในตัวอย่างนี้ เราใช้ตัวกรองการเรียกกลับใน WP_nav_menu_objects เพื่อค้นหา post_status สำหรับวัตถุที่เป็นรายการเมนูและลบออกจากเมนูหากวัตถุนั้นถูกตั้งค่าเป็นแบบร่าง
วิธีการเปลี่ยนแปลงร่างบนเว็บไซต์ WordPress ของคุณ
เมื่อต้องการเปลี่ยนแปลงร่าง ขั้นแรกให้คลิกปุ่ม 'เผยแพร่' ในช่อง Quick Draft คุณจะสามารถบันทึกการเปลี่ยนแปลงและเผยแพร่แบบร่างเมื่อบันทึกแล้ว
หากต้องการซ่อนร่างจดหมายจากสาธารณะ ให้คลิกปุ่ม 'ส่วนตัว' ในกล่อง Quick Draft การเปลี่ยนแปลงทั้งหมดจะถูกซ่อนจากสาธารณะจนกว่าจะมีการสร้างฉบับร่าง
ฉันจะเพิ่มหน้าในเมนูของฉันได้อย่างไร Elementor WordPress?
 เครดิต: powerpackelements.com
เครดิต: powerpackelements.comขั้นตอนต่อไปคือไปที่ส่วนหน้า แท็บใหม่อยู่ที่มุมซ้ายมือของแดชบอร์ด คุณสามารถเปลี่ยนแปลงองค์ประกอบหรือโดยคลิกแก้ไขด้วย Elementor ในการสร้างเมนู ให้ไปที่เมนูเพิ่ม ส่วน และระบุโครงสร้างของส่วนใหม่ เลือกโครงสร้างส่วนที่คุณต้องการ

การสร้าง เมนูแบบเต็มหน้า ใน Elementor ทำได้ง่ายดายเพียงแตะไม่กี่ครั้ง สิ่งเดียวที่คุณต้องทำคือติดตั้งปลั๊กอิน วิธีนี้จะช่วยคุณประหยัดเวลาได้มาก หากคุณรู้สึกผิดหวังกับการใช้วิดเจ็ตเมนูในขณะที่พยายามทำให้ดูดี ขั้นตอนแรกคือการเพิ่มโลโก้และองค์ประกอบอื่นๆ ลงในเมนูส่วนหัว หลังจากที่คุณได้เผยแพร่ป๊อปอัปแล้ว คุณจะต้องไปที่ขั้นตอนที่ 3 ขั้นตอนที่สามคือการเพิ่มการดำเนินการที่จำเป็นเพื่อทำให้หน้าเมนูป๊อปอัปที่คุณสร้างไว้ก่อนหน้านี้สมบูรณ์ แพนเค้กกองหนึ่งปรากฏขึ้นที่ด้านบนของขั้นตอนที่ 4 (คลิกไอคอนแท็กไดนามิก) นี่คือทั้งหมดที่เราเหลือ
การสร้างเมนูที่กำหนดเองใน WordPress
หากต้องการบันทึกรายการเมนู ให้ป้อนชื่อและคำอธิบายที่คุณเพิ่งสร้างขึ้น รายการเมนูของคุณควรปรากฏดังนี้: ข้อผิดพลาด 404 ข้อผิดพลาด 404 ข้อผิดพลาด 404 เป็นสิ่งสำคัญเพื่อให้แน่ใจว่าชื่อและคำอธิบายของรายการเมนูสะท้อนถึงเนื้อหาของรายการอย่างถูกต้อง เพียงคลิกที่ชื่อหรือคำอธิบายเพื่อดูช่องแก้ไขที่เกี่ยวข้อง การเพิ่มเมนูบนเว็บไซต์ WordPress ของคุณเป็นเรื่องง่ายในไม่กี่ขั้นตอนง่ายๆ คำแนะนำง่ายๆ ต่อไปนี้จะช่วยให้คุณสร้าง เมนูที่เหมาะกับ อุปกรณ์เคลื่อนที่ที่ตอบสนองได้ ซึ่งคุณสามารถใช้บนอุปกรณ์ใดก็ได้ จำเป็นอย่างยิ่งที่จะต้องให้คำอธิบายที่ชัดเจนเกี่ยวกับรายการเมนูของคุณ เพื่อให้คุณมั่นใจได้ว่าจะพบเมนูเหล่านั้น
WordPress เมนูนำทาง
เมนูการนำทางของ WordPress เป็นเมนูที่สร้างจากระบบเมนูของ WordPress เมนูการนำทางมักจะสร้างโดยธีม แต่สามารถสร้างได้ด้วยปลั๊กอิน เมนูการนำทางของ WordPress ประกอบด้วยรายการเมนู WordPress หนึ่งรายการขึ้นไป โดยแต่ละรายการสามารถมีชื่อ URL และเป้าหมายได้
เจ้าของเว็บไซต์และนักพัฒนาสามารถสร้างลิงก์เมนูที่กำหนดเองได้โดยใช้ฟังก์ชันเมนูนำทางของ WordPress สามารถเพิ่มลงในไฟล์ functions.php และปรับแต่งเพื่อแสดงองค์ประกอบการทำงานและภาพที่เฉพาะเจาะจงทั้งนี้ขึ้นอยู่กับข้อกำหนด ก่อนหน้านี้ การสร้างเมนูของธีม WordPress โดยใช้ตัวเลือก WP_nav_menu เป็นตัวเลือกที่ดีที่สุด หากคุณต้องการเพิ่มเมนูนำทางไปยังไซต์ WordPress คุณต้องป้อนรหัส WP_nav_menu ก่อน รหัสนี้สามารถพบได้ในหน้าผู้ดูแลระบบ WordPress หรือในไฟล์ functions.php ตัวเลือกอื่นๆ สำหรับการสร้างเมนู ได้แก่ การใช้หน้าผู้ดูแลระบบหรือการใช้ปลั๊กอิน UberMenu เป็นปลั๊กอินการออกแบบเมนูตอบสนองที่ช่วยให้คุณสามารถสร้างเมนูที่ซับซ้อนได้ตามต้องการ
สิ่งปลูกสร้างแบบลากและวาง อินเทอร์เฟซผู้ใช้ที่ใช้งานง่าย และความสามารถในการควบคุมองค์ประกอบเมนูหลัก เช่น ความโปร่งใส เส้นขอบ และรัศมีมุม ทำให้ Hero Mega Menu เป็นปลั๊กอิน WordPress อันทรงพลังสำหรับบันทึก เมนูเว็บไซต์ บริษัท SlickMenu ได้สร้างปลั๊กอินเมนูแนวตั้งของ WordPress ที่ลื่นที่สุด Touchy มีไว้สำหรับใช้บนอุปกรณ์มือถือที่แสดงหน้าจอขนาดเล็ก มันเบาและใช้งานง่าย มีฟังก์ชันมากมาย และสามารถเพิ่มลงในธีมใดก็ได้ ด้วย Touchy คุณสามารถสร้างเมนูมือถือที่สมบูรณ์แบบสำหรับเว็บไซต์ของคุณ
วิธีเพิ่มหน้าลงในเมนูแบบเลื่อนลงใน WordPress
ใน WP Admin ให้ไปที่ ลักษณะที่ปรากฏ และสลับบนเมนูแบบเลื่อนลง รายการในเมนูสามารถจัดเรียงใหม่ได้โดยการลากและวาง ลากรายการไปทางขวาของตำแหน่งที่ควรซ้อน จากนั้นลากกลับไปทางซ้ายเพื่อเลิกทำ
หากคุณมีแถบการนำทางหรือเมนูที่ออกแบบมาอย่างดี ผู้เยี่ยมชมของคุณจะสามารถไปยังส่วนต่างๆ ของไซต์ได้อย่างง่ายดาย ตามที่คุณอาจสังเกตเห็น มี เมนูการนำทาง หลายประเภทบนอินเทอร์เน็ต โดยทำตามขั้นตอนในคำแนะนำต่อไปนี้ เราจะแสดงวิธีใช้คุณลักษณะ WordPress ดั้งเดิมเพื่อสร้างเมนูของคุณ เมื่อคุณสร้างอย่างน้อยหนึ่งเมนูแล้ว คุณสามารถเพิ่มรายการได้ มีเพจ โพสต์ และ URL ที่กำหนดเองทั้งหมด คุณยังสามารถใช้คลาส CSS เพื่อเพิ่มสไตล์แบบกำหนดเองให้กับเมนูแบบเลื่อนลงของคุณ เนื้อหาทั้งหมดที่อยู่ในหมวดหมู่นี้จะแสดงในรายการเมนูใดๆ ที่สร้างขึ้นตามหมวดหมู่นั้น
ในขั้นตอนที่ 2 คุณจะเห็นเมนูที่คุณเลือกไว้ใน WordPress Customizer คุณจะสามารถเผยแพร่เมนูของคุณได้โดยคลิกปุ่มเผยแพร่ ในขั้นตอนที่สี่ คุณสามารถเพิ่ม ลบ หรือจัดเรียง รายการเมนู ใหม่ได้ คุณสามารถสร้างเมนูแบบเลื่อนลงแบบสดได้โดยคลิกที่ลิงก์ที่ห้า
