20 บทแนะนำ Adobe Illustrator ที่ดีที่สุดสำหรับนักออกแบบกราฟิก
เผยแพร่แล้ว: 2022-05-06Adobe Illustrator ได้กำหนดรูปแบบวิธีการออกแบบกราฟิกมาเกือบสามทศวรรษแล้ว และเมื่อเร็ว ๆ นี้ FastCoDesign ได้แชร์ซอฟต์แวร์ไทม์แลปส์ 20 นาที และสิ่งที่สามารถทำได้ในช่วงสามทศวรรษที่ผ่านมา นักวาดภาพประกอบเป็นซอฟต์แวร์ออกแบบเวกเตอร์ชั้นนำที่นักออกแบบกราฟิกสามารถใช้เพื่อสร้างงานศิลปะดิจิทัลและงานพิมพ์ที่ยอดเยี่ยม นักวาดภาพประกอบเหมาะสำหรับ wireframes, vectors ทั่วไป, การวาด, การออกแบบเว็บ, การออกแบบไอคอนและการออกแบบเลย์เอาต์ ยังคงค้นหาการใช้งานใหม่ๆ ทุกวัน และนักออกแบบก็ไม่จำเป็นต้องพึ่งพาคอมพิวเตอร์เดสก์ท็อปอีกต่อไป เนื่องจาก Adobe ได้ออกเครื่องมือระบบคลาวด์และอุปกรณ์พกพาใหม่ที่ช่วยให้นักออกแบบออกแบบบน Illustrator โดยใช้อุปกรณ์ขนาดเล็กลงและกะทัดรัดยิ่งขึ้น
เครื่องมือปากกาใน Illustrator ได้เปลี่ยนวิธีที่นักออกแบบสร้างผลงานศิลปะที่สมบูรณ์แบบของพิกเซล พวกเขาสามารถซูมเข้าไปยังตำแหน่งพิกเซลที่แม่นยำและปรับสีและรูปร่างได้ อุปกรณ์ที่เปิดใช้งานระบบสัมผัสจะได้รับประโยชน์จากการสนับสนุนของ Illustrator เนื่องจากนักออกแบบสร้างแอนิเมชั่นที่สวยงามได้เพียงปลายนิ้วสัมผัส โซลูชันการสำรองข้อมูลตรงเวลาที่แม่นยำของ Illustrator หมายความว่าแม้ว่าคอมพิวเตอร์ของคุณจะประสบปัญหาหรือเกิดข้อผิดพลาดของระบบเพียงแค่เปิดการสำรองข้อมูลของ Illustrator ก็ตาม งานล่าสุดของคุณก็ยังอยู่ที่นั่น เครื่องมือหลักของ Illustrator ได้แก่ เครื่องมือสร้างเส้น เครื่องมือสร้างรูปร่าง เครื่องมือปากกา เอฟเฟกต์แบบกำหนดเอง เอฟเฟกต์การพิมพ์ เครื่องมือความทึบ โครงสร้าง 3D การไล่ระดับสีและตาข่าย และการสนับสนุนวัตถุอัจฉริยะสำหรับการออกแบบที่มีรายละเอียด
อย่างไรก็ตาม การเริ่มต้นใช้งานอาจเป็นเรื่องยาก เนื่องจากหลายปีผ่านไปแล้วตั้งแต่เปิดตัว Adobe Illustrator ภูมิทัศน์ได้เน้นที่การออกแบบที่ทันสมัยมากขึ้น ดังนั้นแม้ว่าบทช่วยสอนของ Adobe จะเป็นจุดเริ่มต้นที่ยอดเยี่ยมในการทำความเข้าใจพื้นฐานของ Illustrator แต่การเรียนรู้ที่แท้จริงก็เกิดขึ้น โดยใช้เครื่องมือนี้เองและแน่นอนว่าติดตามนักออกแบบชั้นนำในอุตสาหกรรมที่กำลังแบ่งปันบทแนะนำเกี่ยวกับแหล่งข้อมูลการออกแบบกราฟิกยอดนิยม เราคิดว่าน่าจะเป็นประโยชน์ที่จะแบ่งปันกับคุณ 30 ตัวเลือกที่ดีที่สุดสำหรับบทช่วยสอน Adobe Illustrator ที่ดีที่สุดซึ่งครอบคลุมแนวเพลงที่หลากหลายสำหรับการออกแบบบนเว็บ และไม่ต้องสงสัยเลยว่าความเชี่ยวชาญของคุณจะเพิ่มขึ้นเล็กน้อยเมื่อคุณเริ่มต้น ขุดลงไปในบทช่วยสอนเหล่านี้
เรียนรู้การสร้างหูฟังแบบเวกเตอร์ใน Adobe Illustrator

เราเห็นว่ากราฟิกของหูฟังมีการใช้มากที่สุดที่ไหน? แน่นอนว่าผู้ขายหูฟังสามารถได้รับประโยชน์จากการเพิ่มกราฟิกแบบเวกเตอร์ในการแสดงตัวอย่างผลิตภัณฑ์ กราฟิกแบบเวกเตอร์สามารถให้ผลลัพธ์ที่เหมือนจริงได้ แม้กระทั่งการจัดวางผลิตภัณฑ์และการสาธิต ในบทช่วยสอน Illustrator นี้ คุณจะต้องใช้ปากกา การไล่ระดับสี และเครื่องมือวงรีเพื่อให้ได้ผลลัพธ์สุดท้าย
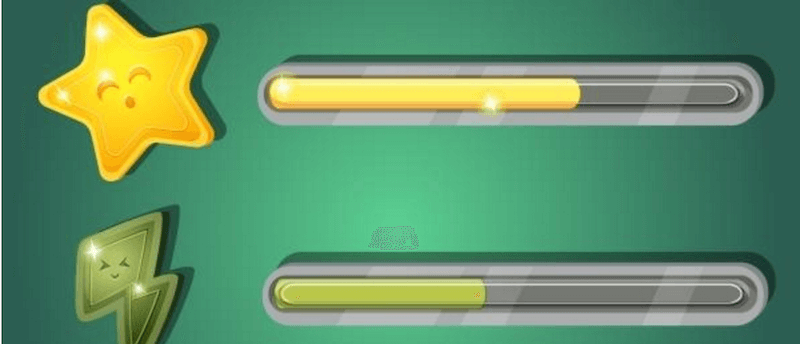
วิธีออกแบบแถบความคืบหน้าของเกมใน Adobe Illustrator

นักวาดภาพประกอบ โดยเฉพาะกราฟิกแบบเวกเตอร์มีการใช้งานที่ดีในทุกอุตสาหกรรม รวมถึงเกม ใช้เวลาสักครู่เพื่อเรียกดูเกมล่าสุดบน Steam และคุณจะเห็นว่าเกมใหม่จำนวนมาก (ปริศนา เกมยิงแอ็กชัน ฯลฯ) ใช้กราฟิกตามมาตรฐานกราฟิกแบบเวกเตอร์ แถบความคืบหน้าของเกม — นี่คือองค์ประกอบที่คุณสามารถแสดงในเกมของคุณในระหว่างกระบวนการโหลดระดับเกม หรือส่วนอื่นๆ ที่ต้องใช้ทรัพยากรหน่วยความจำเพิ่มเติมเล็กน้อย ส่วนที่ท้าทายที่สุดคือการสร้างจุดเริ่มต้นเล็กๆ ในขณะที่แถบความคืบหน้านั้นอยู่ห่างออกไปเพียงไม่กี่ออฟเซ็ต
วิธีการวาดมันดาลา

มันดาลาคืออะไร? มานาดาเป็นสัญลักษณ์ของพลังที่สูงกว่า ในบางประเพณี มันดาลามีความเกี่ยวข้องกับจิตวิญญาณอย่างมาก ในศาสนาพุทธ มีทังกาและมันดาลาจำนวนนับไม่ถ้วนที่มีลักษณะคล้ายกันในด้านต่างๆ ของการพัฒนาจิตใจและจิตวิญญาณ และหากคุณยังไม่ได้เรียนรู้เกี่ยวกับเรื่องนี้ ชาวพุทธมักจะถือมันดาลาการสวดมนต์พิเศษที่พวกเขาสร้างขึ้นในช่วงสองสามวัน หลังจากพิธีสั้น ๆ พวกเขาทำลายจักรวาลอย่างสมบูรณ์เพื่อแสดงความเข้าใจถึงความไม่เที่ยงในสิ่งมีชีวิตและไม่มีชีวิตทั้งหมด
มันดาลาถูกนำมาใช้ในการทำสมาธิเพื่อช่วยในการจดจ่อและสมาธิ แน่นอน ในบทช่วยสอนนี้ คุณจะไม่ได้เรียนรู้เกี่ยวกับจุดประสงค์ของมันดาลา หรือแม้แต่วิธีการวาดมันดาลาที่ซับซ้อน สำหรับมือใหม่ ก่อนอื่นคุณต้องเรียนรู้เกี่ยวกับกระบวนการจัดโครงสร้างเฟรมพื้นฐานของมันดาลา และวิธีเพิ่มสิ่งอื่นนอกเหนือจากนั้น ผู้เขียน เบรโน ได้ให้เคล็ดลับ ข้อมูลเชิงลึก และเทคนิคมากมายในการทำให้แมนดาลาของคุณสมบูรณ์แบบ เราค่อนข้างทึ่งกับมันดาลาสุดท้ายที่คุณจะสร้าง! บทช่วยสอนทั้งหมดแบ่งออกเป็น 19 ขั้นตอน และขั้นตอนทั้งหมดจะแสดงผ่านแถบเลื่อนเนื้อหา คุณจึงใช้งานมันดาลาได้ตามต้องการ วิธีที่ดีที่สุดอยู่แล้ว!
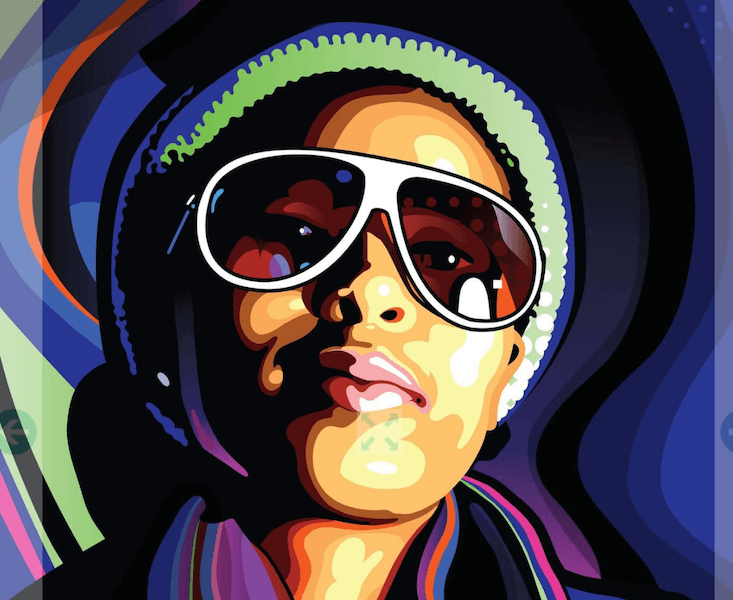
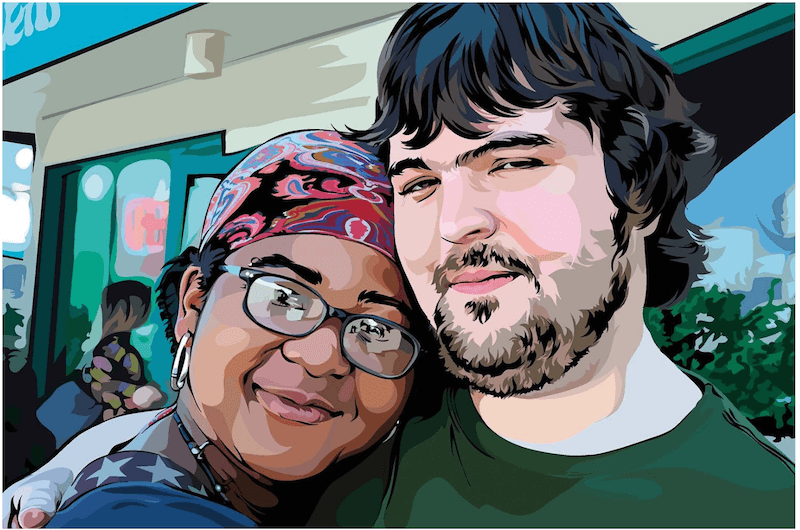
สร้างภาพเวกเตอร์ที่มีสไตล์จากภาพถ่าย

ภาพประกอบเวกเตอร์ไม่ใช่สิ่งใหม่ แต่จนถึงขณะนี้ ยังไม่มีบทช่วยสอนที่ครอบคลุมมากมายที่จะอธิบายวิธีการเปลี่ยนจากภาพถ่ายที่เรียบง่ายและดั้งเดิม ไปเป็นภาพประกอบสีสันสดใสที่สร้างขึ้นใน Adobe Illustrator คุณจะเริ่มงานโดยใช้ Photoshop และทำการปรับเปลี่ยนที่สำคัญบางอย่างกับรูปภาพที่คุณต้องการแสดง จากนั้นไปต่อ คุณจะได้ฝึกการจัดการเงา การวางแนวแสง และใช้แปรงเพื่อทำให้รูปร่างของผลิตภัณฑ์ในขั้นสุดท้ายเท่ากัน ปากกาและตัวค้นหาเป็นเครื่องมือสองอย่างที่ใช้บ่อยที่สุดในคู่มือเชิงลึกนี้ และสุดท้าย บทช่วยสอนนี้ปิดท้ายด้วยบทช่วยสอนเกี่ยวกับวิธีการสร้างพื้นหลังที่มีสีสันสำหรับภาพประกอบใหม่ของคุณ เพื่อให้คุณได้รับประโยชน์สูงสุดจากนักวาดภาพประกอบ
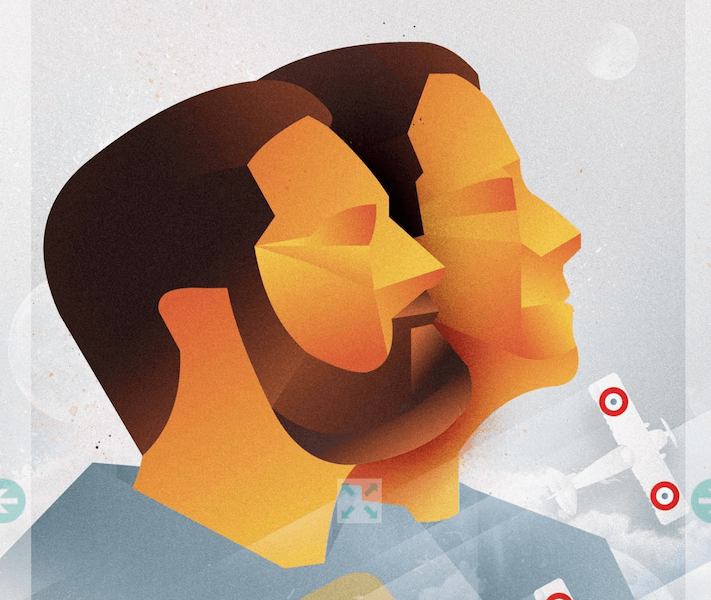
สร้างงานศิลปะโพลีต่ำใน Photoshop

ศิลปะรูปหลายเหลี่ยมส่วนใหญ่เห็นการใช้งานในโครงการพื้นหลังของเว็บไซต์ อย่างน้อยจากมุมมองของนักออกแบบเว็บไซต์ แต่เห็นได้ชัดว่า - ศิลปะโพลียังเป็นที่นิยมในหมู่ใบปลิวและโปสเตอร์ที่วงดนตรี นักดนตรี และผู้สร้างสรรค์สามารถใช้เพื่อส่งเสริมความคิดของพวกเขา คุณจะได้เรียนรู้วิธีการสร้างภาพเดียวกันกับที่คุณเห็นในการสาธิต โดยจะใช้เวลาไม่เกิน 3 ถึง 4 ชั่วโมงในการดำเนินการให้เสร็จสิ้น ขึ้นอยู่กับความเชี่ยวชาญของคุณกับนักวาดภาพประกอบ ไม่ใช่เวทมนตร์ที่ทำให้ใบหน้าเหล่านั้นอยู่ในแนวเดียวกัน แต่เครื่องมือแบ่งเส้นของ Illustrator ซึ่งเพิ่มรูปร่างที่สมบูรณ์แบบทางเรขาคณิตทั้งหมดที่คุณจะต้องใช้ในบทช่วยสอนที่เหลือ
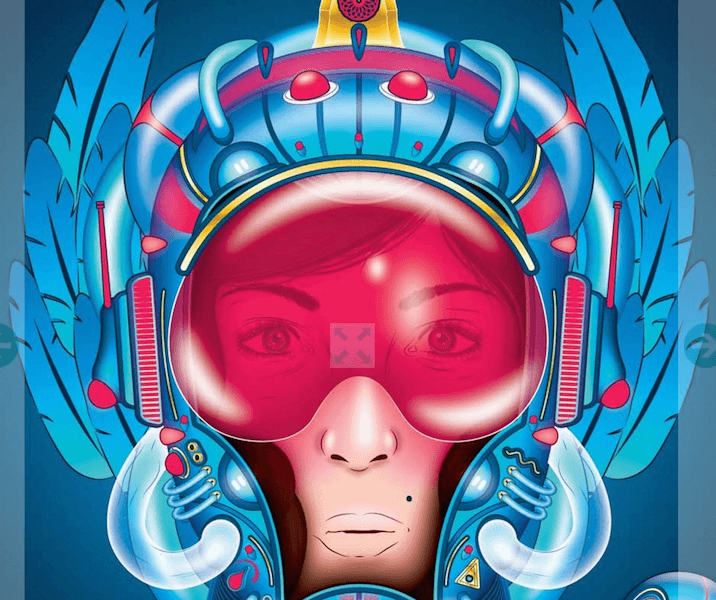
สร้างเอฟเฟกต์ 3D ใน Illustrator

เติมแต่งภาพประกอบของคุณด้วยความรู้สึก 3 มิติ บทช่วยสอนที่รวดเร็วและไม่เจ็บปวดนี้ใช้เวลาเพียงหนึ่งชั่วโมงเท่านั้น จะแสดงให้คุณเห็นถึงวิธีการอันชาญฉลาดในการแต่งภาพประกอบของคุณด้วยการตกแต่งแบบ 3 มิติ Photoshop มีชื่อเสียงในฐานะเครื่องมือ 3D อันดับหนึ่งในตลาดสำหรับนักออกแบบกราฟิก แต่นักวาดภาพประกอบสามารถติดตามได้หากจำเป็น คุณจะเพิ่มภาพ 3 มิติง่ายๆ ให้กับโปรเจ็กต์ที่คุณมีอยู่เพื่อแกะสลักความรู้สึก 3 มิตินั้นจริงๆ ก่อนอื่น คุณต้องหารูปทรงที่จะใช้ ซึ่งขึ้นอยู่กับคุณและธีมของโปรเจ็กต์ของคุณ
ออกแบบโปสการ์ดโปรโมทตัวเอง

นักออกแบบกราฟิกมีตัวเลือกมากมายในการโปรโมตงานของตน โดยที่ปากต่อปากไม่แพร่หลายอย่างรวดเร็ว การแบ่งปันผลงานที่น่าทึ่งของคุณบน Behance อาจทำให้ยอดไลค์เพิ่มขึ้นอย่างรวดเร็ว ซึ่งอาจนำไปสู่โอกาสในการทำงานใหม่ แต่การออกแบบงานของคุณเองล่ะ เพื่อส่งเสริมความเข้าใจในการออกแบบ สไตล์ของคุณ และโดยเฉพาะอย่างยิ่ง — ความเชี่ยวชาญของคุณกับเครื่องมือกราฟิกเฉพาะ ซึ่งเกิดขึ้นเป็น Illustrator ทำไมไม่ลองออกแบบโปสการ์ดเพื่อโปรโมทตัวเองดูล่ะ? สร้างได้ง่าย และแสดงทักษะของคุณ
สร้างภาพการ์ตูน

การ์ตูนอาจได้รับความนิยมลดลงหากเราดูตัวเลขจากยุค 70, 80 และยุค 90 ทุกวันนี้ สตูดิโอการ์ตูนสนใจแฟรนไชส์ภาพยนตร์มากขึ้น: Batman, Spiderman และ Deadpool คุณเคยได้ยินชื่อเหล่านี้ แต่การ์ตูนยังมีอะไรอีกมากมาย เว็บการ์ตูนประสบความสำเร็จเป็นพิเศษในการถ่ายทอดข้อความเสียดสีและเหยียดหยาม และดูเหมือนว่าผู้ชมจะชอบมัน คุณจะมุ่งเน้นไปที่การสร้างกรอบการ์ตูนเดียวเทียบกับแอนิเมชั่น
คุณสามารถเรียนรู้ทักษะต่างๆ เพื่อสร้างเฟรมเดียวกันขึ้นมาใหม่ได้ แต่ยังมีจุดพลิกผันที่ไม่เหมือนใคร และแน่นอนว่า เรื่องราวเกี่ยวกับพล็อตเรื่องที่ไม่เหมือนใครสำหรับการ์ตูนที่คุณกำลังสร้าง ความยากลำบากในการนำรูปภาพกลับมาใช้ใหม่ให้เป็นที่ยอมรับในเชิงการ์ตูนนั้นจะใช้เวลาห้าถึงหกชั่วโมง เป็นการทำงานที่คุ้มค่าในแต่ละวัน แต่บทเรียนที่ได้เรียนรู้สามารถช่วยให้คุณนำทางอนาคตของงานของคุณไปสู่ทิศทางใหม่ได้ คุณจะต้องหาภาพคุณภาพสูงที่เหมาะสมเพื่อใช้เป็นกรอบการ์ตูน
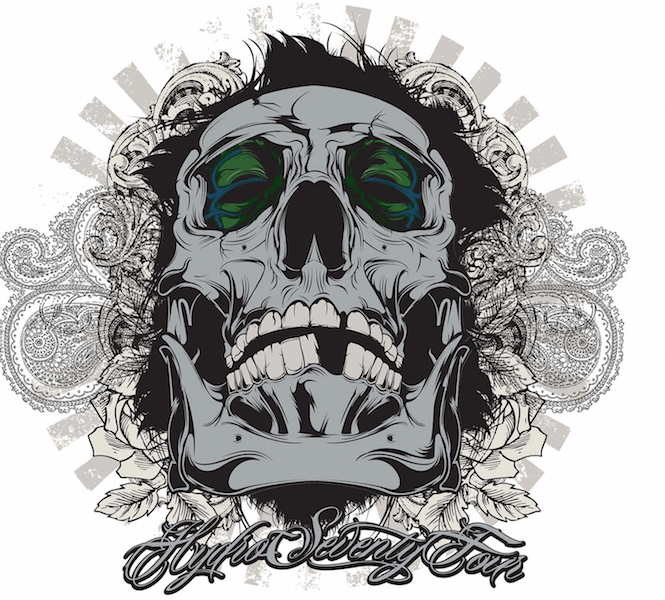
สร้างงานศิลปะกะโหลกศีรษะเวกเตอร์ที่ยอดเยี่ยม

กะโหลกเป็นที่ชื่นชอบของนักออกแบบมานานหลายศตวรรษ เป็นแนวคิดที่เรียบง่าย แต่ก็สามารถจัดการให้โดดเด่นได้แม้ในสถานการณ์ที่คุณกำลังพูดถึงการทำสวน ซึ่งมันบ้ามาก ดังนั้น ดื่มกาแฟสักแก้วแล้วจุดไฟในบทช่วยสอนเพื่อเรียนรู้วิธีเปลี่ยนภาพถ่ายหัวกะโหลกแบบสแตนด์อโลนให้เป็นภาพประกอบที่ยอดเยี่ยม คุณจะต้องจัดการสิ่งต่างๆ เช่น ความโปร่งใส การทำงานเป็นเส้น และใช้ระดับสีต่างๆ เพื่อสร้างสมดุลให้กับสิ่งต่างๆ

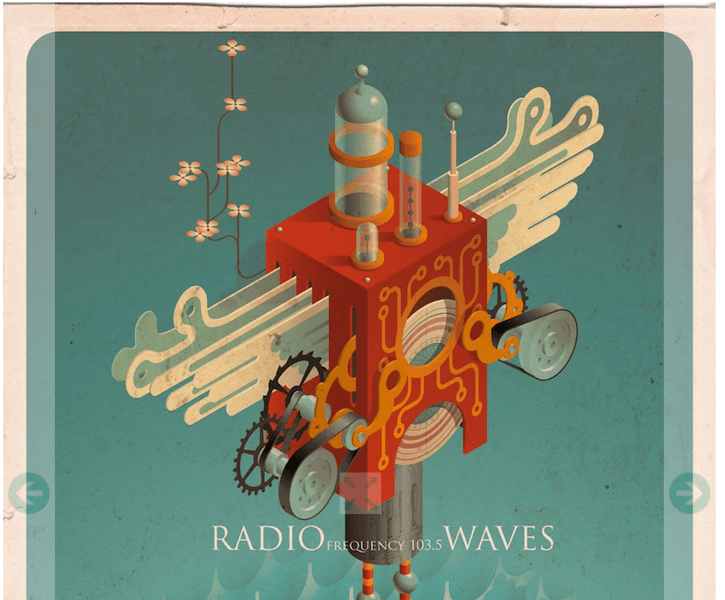
ออกแบบงานศิลปะภาพสามมิติย้อนยุค

ภาพกราฟิกแบบเวกเตอร์และภาพประกอบสามารถบรรลุผลที่เป็นตัวเอก แต่ก็ไม่ใช่ว่างานชิ้นหนึ่งจะตรงตามความคาดหวังเสมอไป แนวทางที่ละเอียดยิ่งขึ้นคือการออกแบบที่มีมิติเท่ากัน ซึ่งในบทช่วยสอนนี้จะแปลงเป็นภาพเวกเตอร์สไตล์ย้อนยุคซึ่งจะทำให้คุณเสียเงินเพียงเล็กน้อยในตลาดอิสระ ให้เวลาตัวเองสองสามชั่วโมงเพื่อฝึกฝนเทคนิคนี้ในการสร้างภาพประกอบสามมิติ คุณจะขอบคุณตัวเองในภายหลัง
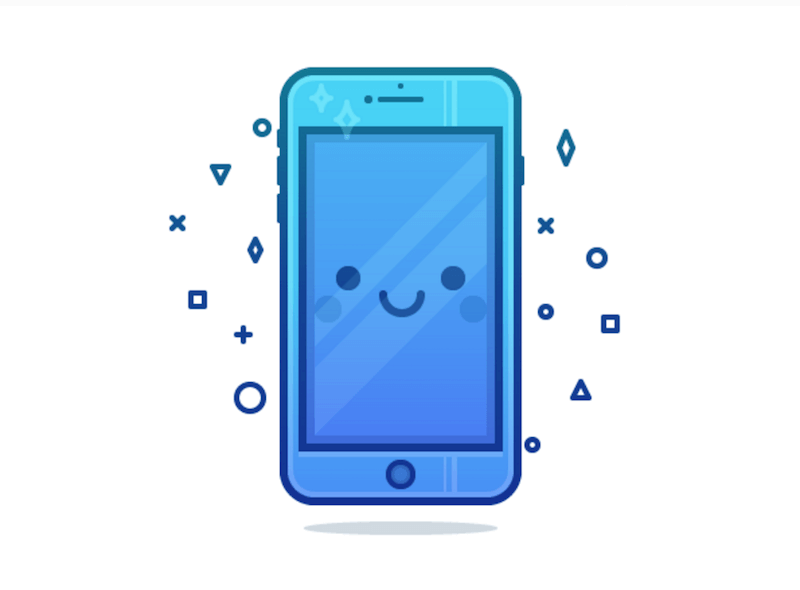
วิธีสร้างตัวละครโทรศัพท์น่ารักอย่างรวดเร็วใน Adobe Illustrator

หากคุณปรารถนาที่จะเลือกนักวาดภาพประกอบ การทำงานกับบทช่วยสอนง่ายๆ ที่ทำตามได้ง่ายก็เป็นวิธีที่ควรทำ แม้ว่าคุณจะคิดว่าคุณกำลังสร้าง “ขยะ” (ซึ่งคุณไม่ใช่) ระหว่างทางไปสู่ผลลัพธ์สุดท้าย — คุณกำลังหยิบบทเรียนอันล้ำค่าเกี่ยวกับวิธีการทำงานของนักวาดภาพประกอบ และวิธีที่เครื่องมือของนักวาดภาพประกอบต่างโต้ตอบกัน . ที่นี่คุณจะได้สำรวจการใช้รูปทรงและผสมผสานโหมดต่างๆ เพื่อสร้างแบบจำลองโทรศัพท์มือถือขนาดเล็กน่ารักที่สามารถเปลี่ยนเป็นไอคอนเพื่อใช้บนเว็บไซต์หรือแอปบนอุปกรณ์เคลื่อนที่ได้ ทุกสิ่งสร้างขึ้นจากศูนย์ตั้งแต่เริ่มต้น ซึ่งเป็นการเรียนรู้เพิ่มเติมสำหรับคุณในการเรียนรู้โครงสร้างของศิลปะนักวาดภาพประกอบ
วิธีสร้างภาพประกอบ “เว็บไซต์อยู่ระหว่างการก่อสร้าง”

เว็บไซต์เก่าที่ดีอยู่ระหว่างการปรับปรุง ในช่วงต้นปี 2000 ไม่ใช่เรื่องแปลกที่จะเห็นเว็บไซต์อยู่ระหว่างการก่อสร้าง ทุกวันนี้ ด้วยระบบเนื้อหาที่เติบโตขึ้น ซึ่งโดยปกติแล้วจะเป็นเว็บไซต์ที่ยังคงทำงานอยู่ จะแสดงหน้าดัชนีที่ไม่มีเนื้อหา แทนที่จะอยู่ในระหว่างการปรับปรุง หรือทางเลือกอื่นที่เป็นที่นิยมคือการแสดงแบบฟอร์มการสมัครรับอีเมล แต่ไม่ต้องบอกว่าภายใต้แนวทางการก่อสร้างไม่สามารถใช้งานได้อีกต่อไป ไม่เพียงแค่กราฟิกเท่านั้น แต่สามารถใช้โปรเจ็กต์ออฟไลน์ได้เช่นกัน ติดไว้ที่ประตูร้านที่คุณกำลังจะเปิดเร็วๆ นี้ มันจะทำให้ผู้คนกระตือรือร้นที่จะมาพบคุณในวันที่คุณเปิดร้านมากขึ้น
อย่าลืมแนะนำตัวเองให้รู้จักกับบทแนะนำอย่างละเอียด เพราะการสร้างภาพประกอบที่ตรงกับความกว้าง — มิติข้อมูลทั่วไป — ของเว็บไซต์ของคุณมีความสำคัญอย่างยิ่ง การเข้ามาและรู้ตัวว่าผิดพลาดไปครึ่งหนึ่งอาจเป็นประสบการณ์ที่เลวร้าย ในตลาดปัจจุบัน การแยกบริษัทของคุณออกจากกันโดยการสร้างภาพที่สามารถจดจำได้ง่ายโดยใช้ทริกเกอร์ภาพง่ายๆ สองสามตัวเป็นสิ่งสำคัญมาก แนวคิดเบื้องหลังโปรเจ็กต์สำหรับบทช่วยสอนนี้คือการสร้างบางสิ่งที่น่าสนใจซึ่งสามารถนำไปใช้จริงได้ทันทีที่คุณสร้างผลิตภัณฑ์ขั้นสุดท้ายเสร็จ
วิธีสร้างชุดไอคอนผลิตภัณฑ์ Apple โดยใช้ Adobe Illustrator

Apple มีปีที่บ้ามาก รับมือกับเอฟบีไอ เปลี่ยนบริการคลาวด์ ทำยอดขายได้ไม่เท่าที่เคยเป็น ทุกสิ่งที่ทำให้ยักษ์เทคโนโลยีนี้ยุ่ง หากคุณรู้อะไรเกี่ยวกับ Apple บ้าง พวกเขาก็ทุ่มเทให้กับการออกแบบที่เป็นมิตรต่อผู้ใช้ วิธีสร้างอินเทอร์เฟซผู้ใช้ที่ไม่เพียงแต่น่าพึงพอใจ แต่ยังน่าพึงพอใจเมื่อนำทาง ทำไมคุณไม่ลองสร้างไอคอนของผลิตภัณฑ์ที่โดดเด่นที่สุดของ Apple บ้างล่ะ มักใช้ Illustrator เพื่อสร้างไอคอน ไม่เป็นความลับ
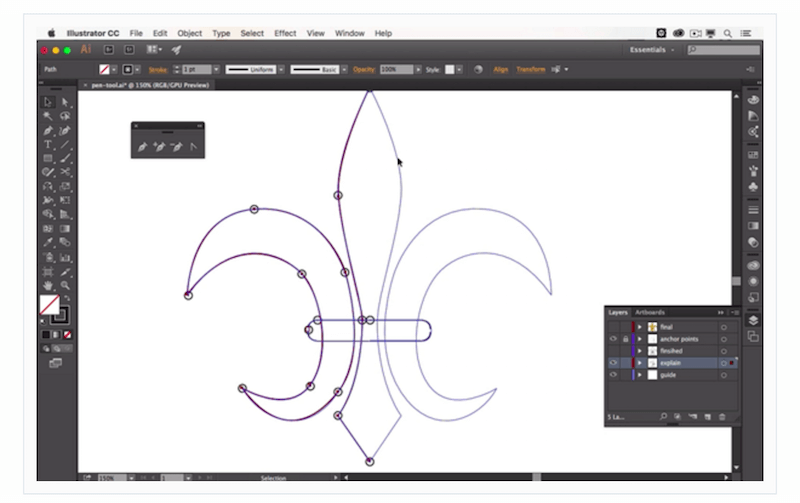
ฝึกฝนเครื่องมือปากกาในช่วงพักดื่มกาแฟของคุณ

อย่าสร้างปัญหาให้ตัวเองด้วยหนังสือหรือบทช่วยสอนมากมายที่ไม่ได้สอนอะไรคุณเลย หากการเรียนรู้เครื่องมือปากกาเป็นสิ่งที่ต้องทำ บทแนะนำช่วงพักดื่มกาแฟง่ายๆ นี้จะช่วยให้คุณทำงานได้อย่างรวดเร็ว และให้แนวคิดใหม่ๆ แก่คุณเกี่ยวกับทิศทาง ที่จะใช้ต่อไป
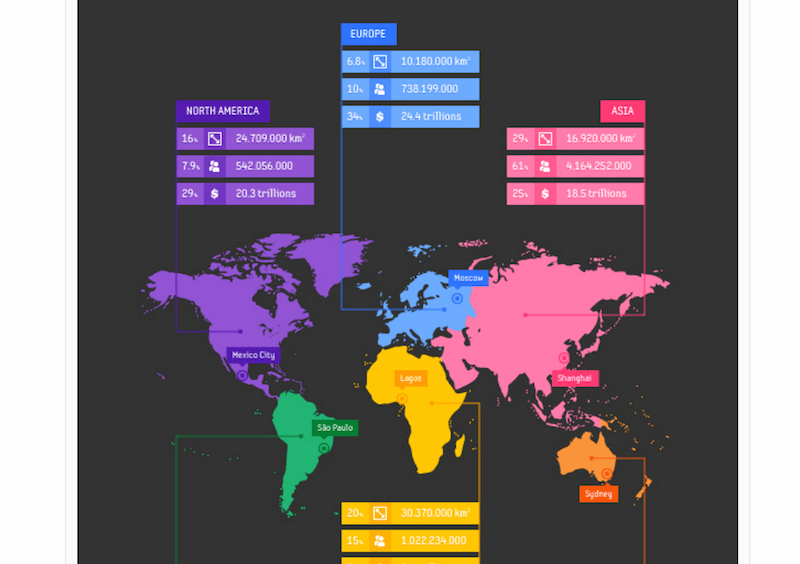
วิธีสร้างอินโฟกราฟิกแผนที่เวกเตอร์ใน Adobe Illustrator

แน่นอนว่าอินโฟกราฟิกเป็นหนึ่งในหมวดหมู่ที่ใช้แผนที่เพื่อร่างข้อมูลที่สำคัญผ่านกราฟิกภาพ เราเคยเขียนเกี่ยวกับเครื่องมือสำหรับการสร้างอินโฟกราฟิกแบบกำหนดเอง และเราได้สร้างคอลเลกชั่นเทมเพลตเวกเตอร์สำหรับการสร้างอินโฟกราฟิกการเดินทางโดยเฉพาะ และหากคุณรู้จักการเดินทาง คุณจะรู้ว่าการใช้แผนที่และเส้นทางนั้นเกี่ยวข้องกับการใช้แผนที่และเส้นทางมากน้อยเพียงใด โพสต์นั้นอัดแน่นไปด้วยเทมเพลตอินโฟกราฟิกที่สวยงามและสวยงามซึ่งมีองค์ประกอบแผนที่ที่กำหนดเอง คุณสามารถใช้สิ่งเหล่านี้เพื่อเริ่มบทช่วยสอนนี้ หรือคุณอาจเริ่มเรียนรู้ตั้งแต่เริ่มต้น ไม่ว่าคุณจะเลือกอะไร ผลลัพธ์ที่ได้จะเป็นมากกว่าความพึงพอใจ
เทมเพลตอินโฟกราฟิกขั้นสุดท้ายที่คุณจะสร้างจะแสดงแผนที่โลก แบ่งออกเป็นทวีปที่มีเส้นทางเชื่อมต่ออยู่ ซึ่งอธิบายข้อมูลพื้นฐานของแต่ละทวีป องค์ประกอบเอกพจน์ทั้งหมดเหล่านี้สามารถสร้างได้ในสิ่งที่โครงการของคุณต้องการ อย่ายึดติดกับรายละเอียดเล็กๆ น้อยๆ และมุ่งความสนใจไปที่ภาพที่ใหญ่ขึ้นแทน
วิธีสร้างเอฟเฟกต์ข้อความเอเลี่ยนที่ลื่นไหลใน Adobe Illustrator

Photoshop นั้นยอดเยี่ยมมากสำหรับการแปลงข้อความเป็นเอฟเฟกต์ที่ไม่เหมือนใคร แต่เวกเตอร์ก็ไม่พลาดเช่นกัน คุณจะเข้าใจแนวคิดในการเปลี่ยนข้อความของคุณให้เป็นเอฟเฟกต์แบบลื่นไหลได้อย่างรวดเร็ว
วิธีสร้างเอฟเฟกต์ข้อความพิมพ์เขียวใน Adobe Illustrator

พิมพ์เขียวมักใช้ในสถาปัตยกรรมหรืองานออกแบบอื่น ๆ ที่เกี่ยวข้องกับงานทางกายภาพ แน่นอนว่านักออกแบบเว็บไซต์และนักออกแบบกราฟิกจะต้องพึ่งพาพิมพ์เขียวเพื่อสร้างโครงร่างโครงร่าง ต้นแบบ และการสาธิตแอป แต่นักวาดภาพประกอบควรทำอย่างไรเมื่อมีงานสร้างเทมเพลตพิมพ์เขียวของตัวเอง สิ่งที่ดีที่สุดที่เราช่วยได้คือแนะนำให้คุณไปที่บทช่วยสอนนี้จาก Andrei ซึ่งเขาอธิบายว่าสามารถบรรลุผล Illustrator ของข้อความพิมพ์เขียวได้อย่างไรภายในเวลาไม่ถึง 2 ชั่วโมง
วิธีการออกแบบรูปแบบศิลปะพื้นบ้านฮังการีที่มีสีสันใน Adobe Illustrator

ศิลปะมีคุณสมบัติของแรงบันดาลใจ เป็นสะพานเชื่อมระหว่างจิตใจของผู้สร้างและผู้สังเกต และนั่นทำให้เรามีพลังที่จะเข้าถึงความคิดสร้างสรรค์ของผู้อื่นและแรงผลักดันที่สร้างสรรค์ของพวกเขา ชาวฮังการีรู้เรื่องศิลปะ 1-2 อย่าง และตัวอย่างนี้เป็นข้อพิสูจน์ที่ชัดเจน การสร้างลวดลายด้วยภาพประกอบนั้นเป็นกระบวนการที่สนุกเสมอ ทำงานกับรูปร่างและการผสม และนำงานของคุณไปใช้ในสถานการณ์จริง อะไรจะสะใจไปกว่านี้!
วิธีสร้างรูปแบบเรขาคณิตอย่างง่ายใน Adobe Illustrator

พื้นผิวและลวดลายช่วยเพิ่มมิติให้กับงานออกแบบของคุณ หลายครั้งที่ฉันพบว่าตัวเองกำลังทดลองรูปแบบต่างๆ บนเว็บไซต์เนื้อหาของฉันเอง ฉันประหลาดใจ – ในบางกรณี ผลลัพธ์ค่อนข้างน่าตกใจ ในทางที่ดีอย่างแท้จริง คุณสามารถอ่านบทแนะนำสำหรับนักวาดภาพประกอบเกี่ยวกับรูปแบบเรขาคณิตและสร้างรูปแบบพื้นหลังของคุณเองได้อย่างง่ายดาย ใช้เวลาเพียงไม่กี่นาที ทำไมไม่ลอง
วิธีสร้างชุดไอคอนอวกาศโดยใช้ Adobe Illustrator

เราได้เจาะลึกเกี่ยวกับชุดไอคอนนักวาดภาพประกอบเมื่อไม่นานมานี้ คุณจะทำไม่ได้อย่างไรเมื่อคุณตระหนักว่าความต้องการชุดดังกล่าวสูงกว่าอุปทานมาก ออกแบบอย่างสวยงามว่าเป็นอาชญากรรมที่จะไม่ส่งเสริมพวกเขา และวันนี้คุณมีบทช่วยสอนพิเศษเฉพาะสำหรับคุณ การวาดภาพประกอบเป็นเหมือนการเขียนโปรแกรมเล็กน้อย คุณสร้างรูปร่างและรูปแบบ แต่ก็ไม่ได้เหมือนกันเสมอไป
วิธีสร้างภาพปะติดใน Adobe Illustrator

ภาพประกอบคอลลาจดิจิทัลประกอบด้วยพื้นผิวการถ่ายภาพต่างๆ ที่นำมารวมกันเพื่อให้ได้ผลลัพธ์คอลลาจ
วิธีสร้างรังผึ้งบนรังผึ้งใน Adobe Illustrator

ผึ้งต้องการความช่วยเหลือของเรา! แล้วการสร้างงานศิลปะ (ภาพประกอบ) เกี่ยวกับผึ้งจะมีประโยชน์อะไรมากกว่ากัน? แน่นอนว่าตัวเลือกมีไม่มากนัก บทช่วยสอนระดับเริ่มต้นจาก Nataliya ที่แสดงวิธีสร้าง Honeybee บนภาพประกอบ Honeycomb โดยเฉพาะวิธีการรวมสององค์ประกอบแต่ละอย่างเข้าด้วยกันและทำให้รวมกัน
