20 เครื่องมือบนเว็บที่ดีที่สุดสำหรับนักออกแบบเว็บไซต์ที่ตอบสนอง
เผยแพร่แล้ว: 2022-03-17Responsive Web Design (RWD) ในขณะที่แนวคิดที่เข้าใจง่ายสำหรับผู้ดูแลเว็บและนักพัฒนาส่วนใหญ่ในปัจจุบัน ยังคงต้องการความเข้าใจอย่างกระชับเกี่ยวกับฟังก์ชันหลักที่เบราว์เซอร์ใช้เพื่อแสดงการออกแบบที่ตอบสนองสำหรับการแสดงผล และการละเลยฟังก์ชันเหล่านั้นอาจนำไปสู่การพัฒนา เว็บไซต์ที่เข้ารหัสไม่ดีซึ่งจะขัดขวางประสบการณ์ของผู้ใช้ และทำให้เกิดปัญหากับประสิทธิภาพของเว็บไซต์ นอกจาก HTML5 ที่ช่วยกำหนดทิศทางของการออกแบบเว็บที่ตอบสนองแล้ว นักพัฒนายังต้องมีความรู้ความเข้าใจเกี่ยวกับ CSS3 เป็นอย่างดี โดยที่การออกแบบแบบตอบสนองนั้นไม่สามารถทำได้ ตัวอย่างเช่น ข้อความค้นหาสื่อเป็นโซลูชันแบบสแตนด์อโลนสำหรับกำหนดเนื้อหาเฉพาะสำหรับขนาดและประเภทหน้าจอของอุปกรณ์โดยเฉพาะ แต่ถึงอย่างนั้น ฟังก์ชันแบบนั้นก็สัมผัสได้เพียงส่วนปลายสุดของภูเขาน้ำแข็งของทุกสิ่งที่การออกแบบที่ตอบสนองได้นั้นสามารถทำได้
เป็นมิตรกับมือถือเป็นอีกหัวข้อที่ละเอียดอ่อนที่จะสร้างและจัดระเบียบใหม่โดยไม่ต้องสงสัยเลยว่าการออกแบบที่ตอบสนองเป็นอย่างไร มีข้อบ่งชี้ที่ชัดเจนว่ามือถือกำลังมุ่งสู่แนวทางที่เฉพาะเจาะจงมากขึ้นในการแสดงเนื้อหา ซึ่งมาในรูปแบบของแอปพลิเคชันมือถือและเฟรมเวิร์ก แนวคิดการเติบโตทั้งหมดเหล่านี้จำเป็นต้องมีการตรวจสอบอย่างละเอียดเกี่ยวกับอนาคตของการออกแบบ และวิธีการปรับเปลี่ยนกลยุทธ์ปัจจุบันของคุณเพื่อการเติบโตในอนาคต
ด้วยความเข้าใจถึงทิศทางของการออกแบบเว็บ เราได้รวบรวมรายการของเครื่องมือการออกแบบเว็บที่ตอบสนองได้ดีและใช้งานได้จริง ซึ่งเหมาะเป็นอย่างยิ่งกับชุดเครื่องมือที่มีอยู่ของคุณ แน่นอนว่าเครื่องมือเหล่านี้บางส่วนจะเข้าถึงหัวใจของคุณได้แล้ว แต่บางคนอาจยังใหม่สำหรับคุณ ตั้งแต่เฟรมเวิร์กส่วนหน้าโดยตรงไปจนถึงเครื่องมือทดสอบมือถือ และทรัพยากรรูปแบบการออกแบบที่สร้างแรงบันดาลใจมากมายที่จะช่วยให้คุณสร้างเว็บไซต์ที่ดีขึ้น ตอบสนองมากขึ้น และมีส่วนร่วมมากขึ้นนับจากนี้เป็นต้นไป จิบชาแล้วเริ่มต้นการสำรวจบทสรุปที่ยอดเยี่ยมนี้
Bootstrap

เริ่มต้นด้วยการสร้างเว็บไซต์ส่วนหน้าไม่เคยสะดวกเท่านี้มาก่อน กรอบงานเช่น Bootstrap ทำให้กระบวนการบูตเว็บไซต์ธุรกิจที่ใช้งานได้จริงเป็นงานที่ง่ายดาย และเนื่องจาก Bootstrap ปฏิบัติตามมาตรฐานเว็บล่าสุด คุณลักษณะทั้งหมดจึงเข้ากันได้กับการออกแบบที่ตอบสนองเช่นกัน สิ่งที่ทำให้ Bootstrap ประสบความสำเร็จนั้นมาจากส่วนประกอบจำนวนมาก ใช้การออกแบบตาราง Bootstrap มาตรฐานและนำไปใช้กับส่วนประกอบฟรีใดๆ เพื่อบูตสแตรปเว็บไซต์สมัยใหม่อย่างรวดเร็ว
ส่วนประกอบต่างๆ เช่น ปุ่มที่สามารถปรับแต่งรูปร่าง สี และขนาด และแถบการนำทางที่คุณปรับเปลี่ยนได้เองเพื่อผสานรวมกับคุณลักษณะ JavaScript ที่กำหนดเอง เบราว์เซอร์ได้ก้าวกระโดดไปไกลในอนาคตเพื่อรองรับการออกแบบที่ตอบสนอง เช่น การฝังวิดีโอหรือรูปภาพสามารถกำหนดค่าให้ปรับขนาดโดยอัตโนมัติตามขนาดอุปกรณ์ที่ผู้เยี่ยมชมของคุณเข้าถึงได้ ทำให้ผู้ใช้ได้รับประสบการณ์ที่ทันสมัย ราบรื่นและเชื่อถือได้ ในภาพรวม Bootstrap เป็นเฟรมเวิร์กที่จะช่วยคุณในการสร้างเว็บไซต์ จากนั้นคุณสามารถก้าวไปข้างหน้าด้วยเครื่องมือออกแบบที่ตอบสนองตามอุปกรณ์อื่น ๆ มากมายที่เราจะพูดถึงเพื่อขยายประสบการณ์เพิ่มเติม
เว็บโฟลว์

Flexbox อาจเป็นคุณลักษณะที่ได้รับการพูดถึงมากที่สุดของการออกแบบและพัฒนาเว็บสมัยใหม่ และได้กระตุ้นหัวข้อนับไม่ถ้วนที่เขียนโดยนักพัฒนาที่มีประสบการณ์ในปีที่แล้วเพียงปีเดียว คำจำกัดความพื้นฐานของ Flexbox — เครื่องมือเลย์เอาต์ที่มีประสิทธิภาพซึ่งช่วยแก้ปัญหาทั่วไปที่พบในการออกแบบเว็บที่ตอบสนอง Webflow คืออะไร? เป็นแพลตฟอร์มที่รวมการออกแบบ Flexbox เข้ากับตัวสร้างภาพ ประหยัดเวลาในการพัฒนา และเลือก UI ที่ใช้งานง่ายซึ่งคุณสามารถสร้างเค้าโครงที่ตอบสนองได้
ยังไงก็ตาม .. ทำไมต้อง Flexbox? เหตุผลส่วนหนึ่งที่ Flexbox ได้รับความนิยมอย่างมากก็คือ มันช่วยแก้ปัญหาการออกแบบที่ซับซ้อนซึ่งอาจต้องใช้รูปแบบการออกแบบที่ไม่สร้างสรรค์ เพื่อให้ข้อมูลเบื้องต้นเกี่ยวกับ Flexbox แก่คุณ — คุณสามารถสร้างรูปแบบการออกแบบที่ซับซ้อนได้อย่างมีประสิทธิภาพด้วยโค้ดเพียงไม่กี่บรรทัด ตัวอย่างเช่น การสร้างองค์ประกอบโมดอลที่จัดตำแหน่งเท่าๆ กันที่ยังคงจัดตำแหน่งต่อไป แม้ว่าคุณจะใช้ขนาดแบบอักษรสำหรับพาดหัวหรือหัวข้อย่อยก็ตาม ด้วย Flexbox คุณสามารถสร้างเลย์เอาต์ เช่น โครงร่างคุณสมบัติ หรือบทวิจารณ์ของลูกค้า และจัดวางเลย์เอาต์เพื่อให้ประสบการณ์ผู้ใช้ที่โดดเด่น แม้แต่สิ่งธรรมดาๆ เช่น ตารางราคาที่คุณอาศัย CSS3 ดั้งเดิมเพื่อช่วยคุณร่าง ตอนนี้สามารถรวมเข้ากับการออกแบบของคุณโดยใช้คุณสมบัติ Flexbox ของ Webflow สามารถสร้างกริดเว็บไซต์แบบเต็มเพื่อเร่งความเร็วที่เว็บไซต์จะบรรลุผล
UIPaterns

ในฐานะนักออกแบบเว็บไซต์ ไม่มีทางหนีจากรูปแบบ UI ที่ควบคุมเว็บไซต์ แอพ และเครื่องมือมากมายที่เราใช้เป็นประจำทุกวัน ลองนึกภาพว่าโลกดิจิทัลจะเป็นอย่างไรถ้าเราไม่พึ่งพารูปแบบ UI ทั่วไป มันจะเป็นโลกที่บ้าบอและบิดเบี้ยว แต่ด้วยวิวัฒนาการของการออกแบบ และความเข้าใจว่ารูปแบบซ้ำกันในฟังก์ชันทั่วไปอย่างไร จึงเป็นไปได้ที่จะเรียนรู้เกี่ยวกับรูปแบบ UI ต่างๆ ที่กฎหมวดหมู่ต่างๆ เช่น แบบฟอร์ม การจัดการข้อมูล การจัดการเนื้อหา เลย์เอาต์ การนำทาง และหน้าหน้าจอผู้ใช้
เป็นหน้าจอการออกแบบมากมายที่สามารถสร้างขึ้นมาใหม่ได้โดยใช้สไตล์การออกแบบของคุณเอง แต่ทำตามคำแนะนำของรูปแบบ UI ทั่วไปเพื่อให้เกิดความสมดุล และสิ่งเหล่านี้ยังเป็นหมวดหมู่ที่รูปแบบ UI ครอบคลุมอีกด้วย แต่ละหมวดหมู่มีรูปแบบตัวอย่างจำนวนหนึ่งที่แสดงวิธีที่แต่ละหมวดหมู่การออกแบบสามารถปรับเปลี่ยนเพื่อให้สะท้อนถึงรูปแบบ UI มาตรฐาน ซึ่งทั้งหมดได้รับการพบว่าเป็นที่นิยมมากที่สุดโดยผู้ใช้ดิจิทัลโดยเฉลี่ย รูปแบบการออกแบบที่คุณจะพบในหน้านี้สามารถนำไปใช้กับแอปพลิเคชันดั้งเดิมและมือถือได้ การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์นั้นเกี่ยวกับการใช้งานได้ตั้งแต่เริ่มต้น การจัดการเลย์เอาต์เดียวสำหรับอุปกรณ์หลาย ๆ เครื่องนั้นเป็นงานหนักด้วยตัวมันเอง แต่รูปแบบช่วยขจัดงานที่เป็นปัญหาโดยให้คุณนำรูปแบบเดียวไปใช้กับการออกแบบที่หลากหลาย
จินตนาการ

รูปภาพเป็นอีกหัวข้อที่ได้รับความนิยมอย่างมากในการออกแบบที่ตอบสนอง ท้ายที่สุด คุณคงไม่อยากแสดงภาพที่เหมือนกันทุกประการแก่ผู้เข้าชมที่มาจากอุปกรณ์แท็บเล็ตหรือจากสมาร์ทโฟนของพวกเขา ความละเอียดของอุปกรณ์จะแตกต่างกันเสมอ และในขณะที่คุณสมบัติ CSS3 มีอยู่เพื่อรักษาสมดุลระหว่างขนาดรูปภาพและประเภทที่อุปกรณ์ต่าง ๆ กำลังดาวน์โหลด การปรับปรุงคุณภาพของภาพและขนาดยังคงเป็นหัวข้อที่แข็งแกร่งมาก แน่นอนว่า HTTP/2 จะทำให้เกิดการเปลี่ยนแปลงครั้งใหญ่สำหรับนักพัฒนาทั่วโลก แต่ในอีก 5 ปีข้างหน้าจะยังคงค่อนข้างยากสำหรับเว็บ
HTTP Archive รายงานว่าในปี 2010 — โดยเฉลี่ยแล้วขนาดของหน้าเว็บเดียวอยู่ที่ประมาณ 700kb ในขณะที่ในปี 2016 — จำนวนนั้นเพิ่มขึ้นเป็น 2.2mb! และเมกะไบต์เหล่านั้นส่วนใหญ่ถูกยึดครองโดยเนื้อหาภาพ ภาพ ดังนั้น.. คุณต้องถามตัวเองว่า ฉันกำลังประนีประนอมประสิทธิภาพของหน้าเว็บของฉันเนื่องจากการตัดสินใจที่ขาดความรับผิดชอบในแง่ของการปรับภาพให้เหมาะสมที่สุดหรือไม่ ที่ซึ่งคุณสามารถเรียนรู้เกี่ยวกับ Imagify ซึ่งเป็นบริการ/แพลตฟอร์มที่ต้องการตอบคำถามนั้นให้กับคุณ และมอบเครื่องมือที่เหมาะสมแก่คุณในการเพิ่มประสิทธิภาพรูปภาพ ซึ่งเป็นกระบวนการอัตโนมัติทั้งหมด
ปลั๊กอิน WordPress พร้อมใช้งานเพื่อให้คุณสามารถเพิ่มประสิทธิภาพการอัปโหลดที่มีอยู่และในอนาคตทั้งหมดได้ทันที ถ้าคุณไม่พิจารณาปัญหาโดยตรง มักจะดูเหมือนว่าไม่มีปัญหา แต่ถ้าองค์กรอย่าง Google สนับสนุนให้ผู้ใช้ปรับปรุงประสิทธิภาพเว็บไซต์ของตนเพื่อแลกกับอันดับที่ดีขึ้น.. คุณรู้ว่าจะไม่มีทางหวนกลับคืนมาได้อีก
JsTips

JavaScript มักถูกใช้ในการพัฒนาส่วนหน้า ลองนึกถึงเฟรมเวิร์กอย่าง React, Angular, Meteor, Node.js และไลบรารี JavaScript ดั้งเดิมที่รวมเอาส่วนอื่นๆ ของเว็บเข้าด้วยกัน jQuery เป็นไลบรารี่เดียวที่คุณจะใช้งานค่อนข้างบ่อย หากคุณสนใจเกี่ยวกับฟีเจอร์การออกแบบที่ตอบสนองฉับไว และวิธีเดียวที่จะพัฒนา JS ให้ดีขึ้นได้ก็คือการเขียนโค้ดเพิ่มเติม ในกรณีนี้ เคล็ดลับสามารถเป็นประโยชน์อย่างยิ่งในการเรียนรู้สิ่งใหม่ ๆ ทำความเข้าใจรูปแบบให้ดีขึ้น และโดยทั่วไปทำให้สมองของคุณสดชื่นและพร้อมรับมือกับเหตุการณ์ล่าสุดใน JavaScript ดังนั้น.. ติดตั้ง JsTips บนสมาร์ทโฟนของคุณ
แอปพลิเคชั่นที่เรียบง่ายและสง่างามที่จะมอบเคล็ดลับ JavaScript ใหม่ให้คุณทุกวัน บางครั้ง เคล็ดลับจะพูดถึงสิ่งที่คุณรู้อยู่แล้วในหัวของคุณ แต่บ่อยกว่านั้น คุณจะได้พบกับสิ่งที่สร้างสรรค์ ล้ำยุค และน่าตื่นเต้นธรรมดาๆ ให้ลองใช้งาน บทวิจารณ์หนึ่งใน App Store ระบุว่าแอปขาดฟังก์ชันการออกแบบพื้นฐาน แต่ในฐานะผู้เขียนโค้ด คุณจะได้รับสิ่งที่คุณอยากได้มากที่สุด ตัวอย่างโค้ดและคำจำกัดความโค้ดที่ละเอียดมาก เพื่อให้คุณข้ามไปที่โปรแกรมแก้ไขโค้ดนั้นได้ และ เสียบปลั๊ก
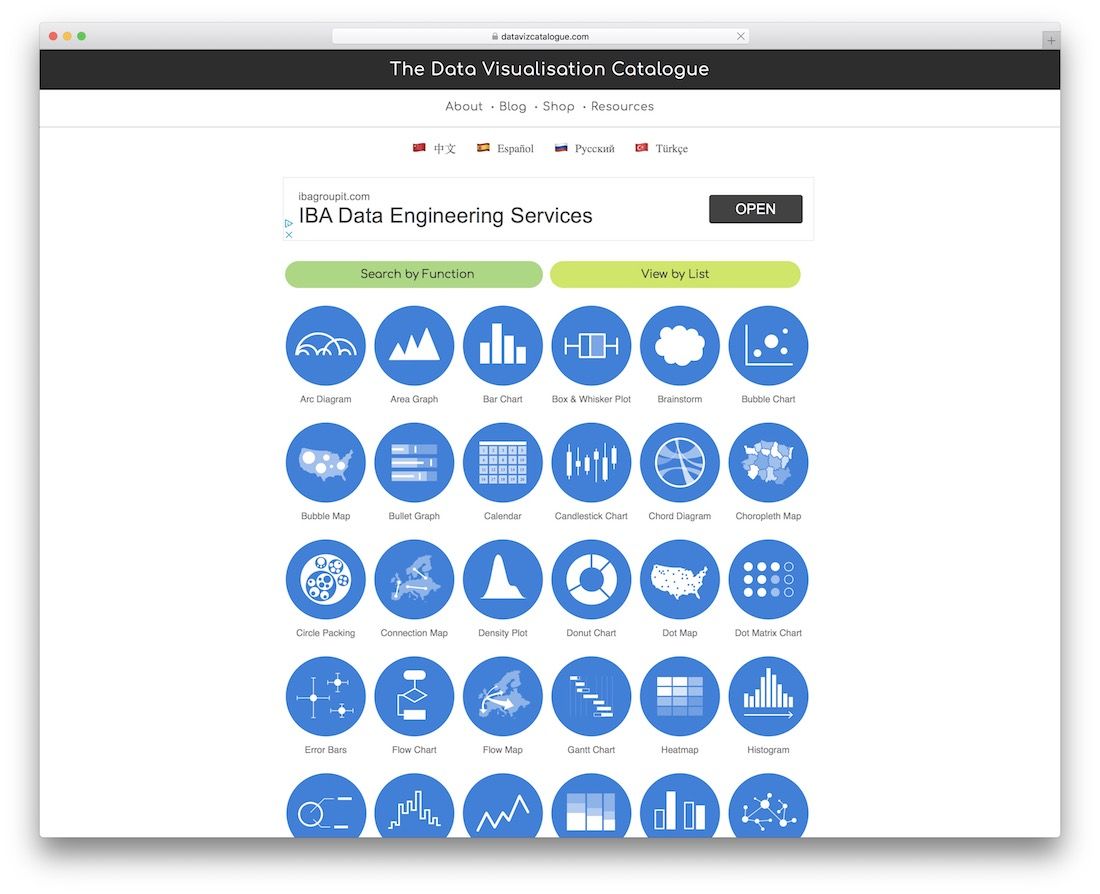
แค็ตตาล็อกการแสดงข้อมูล

สิ่งสำคัญของการออกแบบที่ตอบสนองคือ คุณสามารถทำงานทั้งวันทั้งคืนเพื่อปรับแต่งเลย์เอาต์ที่ต้องการได้ แต่ถึงแม้จะวางเลย์เอาต์เสร็จแล้ว — ยังมีงานอีกมากที่ต้องทำ และนั่นก็มักจะมาจากวิธีการผสานรวมเข้าด้วยกัน เนื้อหาเชิงโต้ตอบและไดนามิกในการออกแบบของคุณ แน่นอนว่า WordPress ทำให้ง่ายต่อการเสียบเนื้อหาด้วยปลั๊กอินที่น่าตื่นเต้นซึ่งค่อนข้างรองรับอุปกรณ์ที่ตอบสนอง แต่เว็บไซต์ที่ตอบสนองแบบเนทีฟอย่างแท้จริงนั้นเป็นคุกกี้ที่ถอดรหัสยากกว่ามาก และสิ่งหนึ่งที่คุณพบในเนื้อหามากที่สุดคือแผนภูมิ กราฟ และการแสดงข้อมูลอื่นๆ ที่แสดงเรื่องราวผ่านตัวเลข New York Times เป็นตัวอย่างที่ดีของการที่เว็บไซต์ที่ตอบสนองได้รวดเร็วจะต้องมีชุดเครื่องมือที่ตอบสนองเพื่อสร้างภาพข้อมูลแบบไดนามิกสำหรับผลการเลือกตั้งครั้งล่าสุด
นั่นเป็นเหตุผลที่เราแบ่งปันเพิ่มเติมเกี่ยวกับ Data Visualization Catalog — คอลเลกชันที่ยอดเยี่ยมของรูปแบบการแสดงข้อมูลและฟังก์ชันที่แต่ละหน้ามีหน้าที่ไม่ซ้ำกัน คำอธิบายที่ไม่ซ้ำกัน การแสดงตัวอย่างว่าแผนภูมิ/กราฟ/การแสดงภาพจะมีลักษณะอย่างไร และ ที่สำคัญที่สุด — คำแนะนำของเครื่องมือล่าสุดที่เสถียรที่สุด ที่สามารถใช้สร้างไดอะแกรมหรือการแสดงภาพขึ้นใหม่ได้ มีงานจำนวนมากเกิดขึ้นในโปรเจ็กต์นี้ และจะเป็นความคิดที่เพิกเฉยที่จะหลีกเลี่ยงการใช้สิ่งนี้เพื่อช่วยให้ตัวคุณเองเข้าใจการสร้างภาพข้อมูลแบบตอบสนองได้ดียิ่งขึ้น มีตัวอย่างมากมาย เช่น — แผนภาพส่วนโค้ง กราฟพื้นที่ แผนภูมิแท่ง เมฆระดมสมอง แผนภูมิฟองและแผนที่ กราฟกระดานข่าว ปฏิทิน แผนที่การเชื่อมต่อ แผนที่การไหล ฮิสโตแกรม กราฟเส้น แผนภาพแบบเกลียว และอื่นๆ อีกนับไม่ถ้วน วิธีที่สร้างสรรค์ในการแสดงข้อมูลของคุณบนเว็บไซต์ที่ตอบสนอง
หัตถกรรมโดย InVision LABS

Craft เป็นเครื่องมือใหม่จาก InVision Labs ซึ่งเป็นแพลตฟอร์มซอฟต์แวร์การออกแบบที่โดดเด่นและมีชื่อเสียงอย่างมาก ซึ่งได้ช่วยกำหนดภูมิทัศน์ของการออกแบบเว็บมาหลายปีแล้ว ด้วยการเปิดตัวของ Craft ดูเหมือนว่า InVision ต้องการที่จะเก็บบันทึกนั้นไว้เหมือนเดิม และพวกเขามักจะทำอย่างนั้น Craft เป็นเครื่องมือออกแบบหน้าจอที่ไม่เหมือนใคร ใช้งานง่าย มีความชาญฉลาด สามารถทำงานที่ยากได้สำเร็จ และตอบสนองความต้องการของผู้ใช้ได้ดีมาก
สร้างแอปพลิเคชันต้นแบบแบบไดนามิกที่ใช้ข้อมูลจริง (ที่คุณให้มาหรือสร้างขึ้นเอง) เพื่อสร้างประสบการณ์ต้นแบบแอปที่ไม่เหมือนใคร ฟีเจอร์ไลบรารีสามารถเพิ่มองค์ประกอบการออกแบบใหม่ที่น่าตื่นเต้นให้กับหน้าจอของคุณผ่านฟังก์ชั่นระบบคลาวด์ ดังนั้นไม่ว่าคุณต้องการดึงข้อมูลจากเว็บไซต์ที่ใช้งานจริง หรืออัปโหลดด้วยตัวเอง — Craft Library เป็นคุณสมบัติที่จะใช้ ไม่น่าเป็นไปได้ที่เราจะพบคู่แข่งในระบบดังกล่าวในเร็ว ๆ นี้ ดังนั้นการเรียนรู้ Craft ในขณะนี้อาจหมายความว่าคุณจะปรับตัวให้เข้ากับคุณลักษณะใหม่ที่วางแผนจะเผยแพร่ในอนาคตได้มากขึ้น
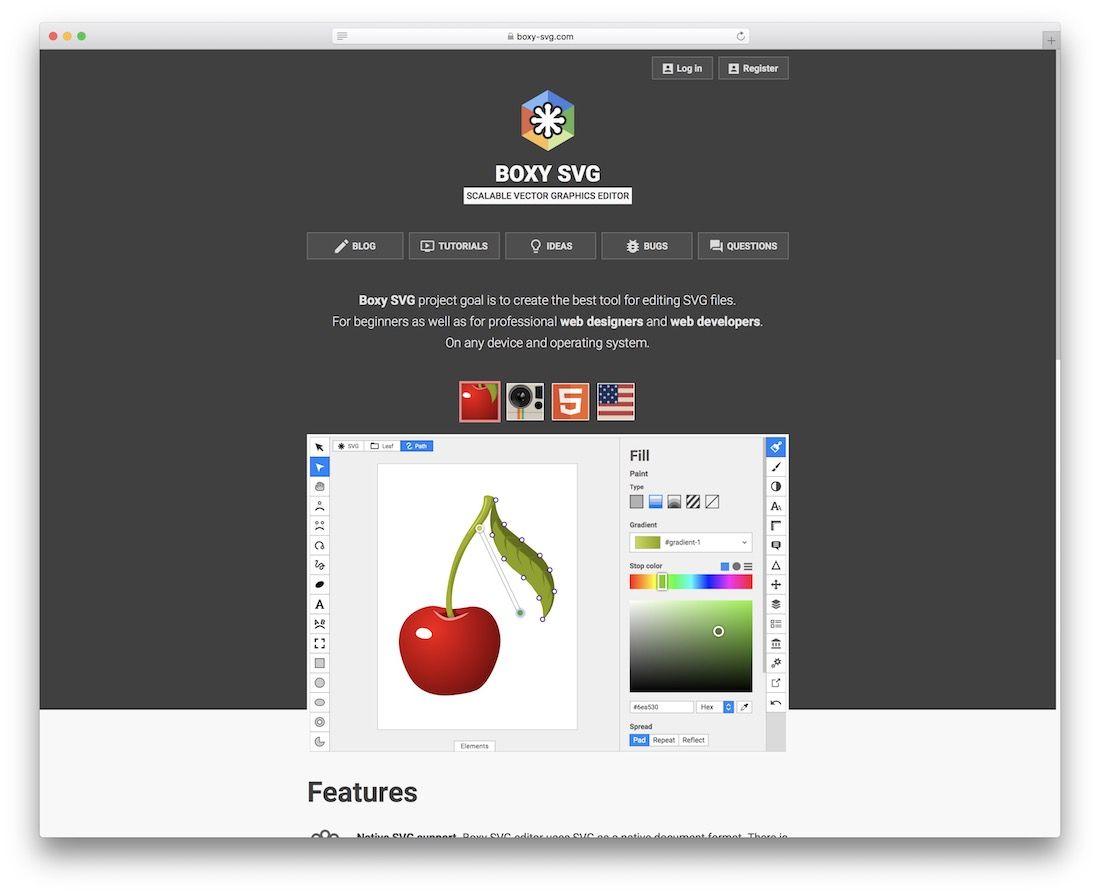
ตัวแก้ไข SVG แบบกล่อง

Boxy เป็นวิธีใหม่ในการจัดการกราฟิกแบบเวกเตอร์โดยตรงในเบราว์เซอร์ จนถึงปัจจุบัน นักออกแบบกราฟิกพึ่งพาการใช้เครื่องมืออย่าง Sketch และ Adobe Illustrator เพื่อสรุปงานทั่วไปที่เน้นที่กราฟิกแบบเวกเตอร์ แต่ด้วย Boxy SVG — ตอนนี้คุณสามารถสร้างภาพประกอบ ไอคอน แบนเนอร์ ม็อคอัพ แผนภูมิ ปุ่ม และกำหนดเองอื่นๆ ได้ องค์ประกอบ SVG โดยตรงจากเบราว์เซอร์ที่คุณชื่นชอบ มันใช้งานได้อย่างน่าอัศจรรย์และมีประโยชน์อย่างแน่นอน SVG เป็นอนาคตของการออกแบบที่ตอบสนองแล้ว และเครื่องมืออย่าง Boxy จะทำให้แน่ใจได้ว่าจะยังคงเป็นเช่นนั้น ประโยชน์ของการรวมกราฟิก SVG เข้ากับการออกแบบของคุณนั้นมีค่ามาก มีประโยชน์อย่างไม่มีที่ติสำหรับประสิทธิภาพ ความสามารถในการปรับขนาด และประสบการณ์ผู้ใช้ที่สวยงาม
UXPin


หากคุณมีไอเดียสำหรับการออกแบบเว็บ คุณก็สามารถทำได้ด้วย UXPin ที่น่าทึ่งและยืดหยุ่น เป็นโซลูชันที่ไม่ทราบข้อจำกัดจริงๆ ตามความเป็นจริง จินตนาการของคุณเป็นเพียงขอบเขตเดียวที่คุณมี ดังนั้น ปล่อยวางและสร้างผลงานชิ้นเอกที่คุณต้องการอย่างแท้จริง ด้วย UXPin คุณสามารถสร้างสิ่งที่เรียบง่ายและซับซ้อนให้เป็นจริงได้เร็วกว่าในภายหลัง
ไม่ว่าคุณจะกำลังตั้งค่าต้นแบบหรือโปรเจ็กต์เต็มรูปแบบ อีกครั้ง UXPin นั้นไม่มีขอบเขต เพราะคุณสามารถใช้มันทำอะไรก็ได้
ส่วนฟีเจอร์ไม่ต้องพูดถึงมีเยอะมาก ตั้งแต่ไลบรารีในตัว เช่น Material Design และ Bootstrap ไปจนถึงการนำเข้า HTML ส่วนประกอบจำนวนมาก องค์ประกอบแบบฟอร์มเชิงโต้ตอบ และเครื่องมือวาดภาพเวกเตอร์ ทั้งหมดนี้และอีกมากมายคือสิ่งที่คุณจะได้รับจาก UXPin เตรียมพร้อมสำหรับความแตกต่างในทันทีด้วย UXPin ที่น่าประทับใจตอนนี้
การทดสอบความเหมาะกับมือถือ (โดย Google)

ในยุคนี้ เว็บไซต์หรือบล็อกของคุณต้องเข้ากันได้กับทุกอุปกรณ์ กล่าวโดยสรุปคือ เพจของคุณต้องพร้อมสำหรับมือถือ หากคุณสนใจที่จะตรวจสอบความยืดหยุ่นของไซต์ของคุณ คุณไม่ควรพลาดการลองใช้การทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่ของ Google เอง แม้ว่าจะเป็นส่วนหนึ่งของ Search Console คุณยังสามารถทดสอบสิ่งต่างๆ ได้ แม้ว่าคุณจะไม่มีบัญชีก็ตาม
หากต้องการตรวจสอบว่าเลย์เอาต์ของเว็บไซต์หรือบล็อกของคุณลื่นไหลเพียงใด ให้เพิ่ม URL หรือแม้แต่โค้ด เมื่อคุณกดปุ่มทดสอบแล้ว การทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่จะจัดการส่วนที่เหลือทั้งหมด หลังจากวิเคราะห์หน้าแล้ว การทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่จะให้ผลลัพธ์ รวมถึงหากมีข้อผิดพลาดหรืออะไรก็ตาม
การทดสอบข้ามเบราว์เซอร์

เช่นเดียวกับการทดสอบเว็บไซต์ของคุณสำหรับอุปกรณ์มือถือ คุณต้องดูว่าเว็บไซต์สามารถใช้งานร่วมกับเว็บเบราว์เซอร์ต่างๆ ได้มากน้อยเพียงใด เพื่อโชคของคุณ แทนที่จะทำทุกอย่างด้วยตนเอง คุณสามารถได้รับประโยชน์จากการทดสอบ CrossBrowserTesting ด้วยเบราว์เซอร์เดสก์ท็อปและมือถือจำนวนมาก ซอฟต์แวร์นี้จะช่วยคุณในการทำให้หน้าเว็บของคุณได้รับการปรับให้เหมาะสมที่สุดสำหรับเบราว์เซอร์ที่ได้รับความนิยมทั้งหมด เพื่อให้ได้ส่วนสำคัญ คุณสามารถดูการนำเสนอที่มีและดูทั้งหมดที่เป็นไปได้ด้วย CrossBrowserTesting ที่น่าทึ่ง
เครื่องมือนี้มาในแพ็คเกจที่แตกต่างกันสามแบบ เพื่อให้แน่ใจว่านักพัฒนาเว็บและทีมต่างๆ จะพบโซลูชันที่เหมาะสมกับความต้องการของพวกเขา โปรดทราบว่าคุณสามารถเริ่มการทดลองใช้โดยปราศจากความเสี่ยงและสัมผัสกับโซลูชันอันทรงพลังนี้ได้โดยตรง คุณลักษณะบางอย่างประกอบด้วยการทดสอบด้วยตนเองและอัตโนมัติ การดีบัก ภาพหน้าจอ อุปกรณ์จริง การทดสอบแบบขนาน และการรวม CI เป็นต้น
อะตอม

Atomic ทำสองสิ่ง: ช่วยให้คุณสร้างอินเทอร์เฟซโดยใช้ไฟล์การออกแบบที่มีอยู่ (PS หรือ Sketch) และช่วยให้คุณสร้างต้นแบบการออกแบบเหล่านั้นด้วยแอนิเมชั่นแบบกำหนดเอง สร้างแอปแบบกำหนดเองโดยไม่มีข้อจำกัดของประเภทอุปกรณ์ และดูว่าการออกแบบเหล่านั้นโต้ตอบกันอย่างไรในหลายแพลตฟอร์ม เอ็นจิ้นการเคลื่อนไหวที่ปรับให้เหมาะสมที่สุดจะช่วยให้คุณสร้างภาพเคลื่อนไหวที่จะช่วยเสริม UI ของแอปพลิเคชันของคุณด้วยความทันสมัย สำหรับแต่ละการออกแบบของคุณ คุณจะได้รับ URL ที่กำหนดเองซึ่งคุณสามารถแชร์กับทีมออกแบบของคุณ หรือกับผู้คนที่ใช้อุปกรณ์ต่างกัน และดูว่าต้นแบบแอปโต้ตอบกับพวกเขาอย่างไร
ดูสิว่า Atomic พยายามทำอะไรที่นี่ คือการให้นักพัฒนาและนักออกแบบ มีโอกาสที่จะทำให้มันง่ายขึ้นในแง่ของการสร้างต้นแบบที่จะทำงานกับอุปกรณ์หลักทั้งหมด การเขียนโค้ดสำหรับการออกแบบทีละชิ้นอาจใช้เวลานานโดยที่ไม่ต้องสนใจ แต่เมื่อใช้ Atomic กระบวนการนั้นจะถูกดาวน์เกรดเป็นการออกแบบเดียวซึ่งทำงานได้ดีพอๆ กันบนทุกแพลตฟอร์มที่กำลังทดลองใช้ Atomic บันทึกประวัติการออกแบบของคุณและบันทึกการทำงานที่คุณได้ทำลงไป เพื่อให้คุณสามารถย้อนกลับเป็นการแก้ไขเฉพาะได้ตลอดเวลา สมาชิกในทีมสามารถได้รับเชิญให้ทำงานร่วมกันในการออกแบบ และมีฟังก์ชันคำติชมเพื่อรวบรวมคำติชมโดยตรงหากจำเป็น
Origami

เราจะไม่ปิดบังความจริงที่ว่าเครื่องมือเหล่านี้บางส่วนมีไว้สำหรับอินเทอร์เฟซการออกแบบต้นแบบ และโดยเฉพาะอย่างยิ่งอินเทอร์เฟซผู้ใช้ ดูเหมือนว่าประตูสู่ตลาดได้เปิดออกในช่วงไม่กี่ปีที่ผ่านมา และตอนนี้บริษัทต่างๆ เช่น Google และ Facebook กำลังดำเนินการตามความเหมาะสมเพื่อตอบสนองความต้องการของนักออกแบบกราฟิกมืออาชีพ Origami คือห้องสมุดสร้างต้นแบบการออกแบบที่สร้างโดย Facebook
Origami ได้เห็นการใช้งานในแพลตฟอร์มยอดนิยมอย่าง Instagram และ Facebook Messenger แล้ว และตอนนี้ใครก็ตามที่สามารถเข้าถึงชุดเครื่องมือการพัฒนาของพวกเขาจะมีตัวเลือกในการสร้างรูปแบบอินเทอร์เฟซที่มีชื่อเสียงเหล่านั้นขึ้นมาใหม่โดยใช้ Origami ส่วนประกอบที่ทันสมัยเป็นสิ่งที่ทำให้ส่วนหลังของ Origami เป็นที่ชื่นชอบ องค์ประกอบการเลื่อน การเลื่อน และการแตะล้วนได้รับการออกแบบและสร้างขึ้นอย่างพิถีพิถันเพื่อสะท้อนถึงความเป็นไปได้ของเทคโนโลยีล้ำสมัย Origami เป็นแอปพลิเคชันแบบเนทีฟที่ให้คุณนำเข้างานออกแบบ Sketch ของคุณไปยัง Origami ได้โดยตรง เพื่อให้คุณดูตัวอย่างได้ว่างานออกแบบของคุณจะออกมาเป็นอย่างไรในเบราว์เซอร์ และใช่ Origami ทำงานเพื่อสร้างต้นแบบเดสก์ท็อปเช่นกัน ในหลาย ๆ ด้าน — มันเป็นเครื่องมือสากล
Microsoft Flow

ด้วย Microsoft Flow เรากำลังก้าวไปสู่การพัฒนาการออกแบบระดับองค์กรมากขึ้น โฟลว์มีไว้สำหรับสร้างเวิร์กโฟลว์ที่สามารถทำงานหลายอย่างโดยอัตโนมัติในนามของกระบวนการพัฒนาของคุณเอง เหตุใดจึงมีประโยชน์ในการออกแบบ ประการหนึ่งมันช่วยในการซิงโครไนซ์ข้อมูลในอุปกรณ์ต่างๆ ประการที่สอง มีระบบการแจ้งเตือนที่เรียบร้อยซึ่งคุณสามารถใช้ตั้งค่าการแจ้งเตือนและอื่นๆ ได้ ด้วยวิธีนี้ ทีมของคุณและผลกำไรของคุณจะยังคงไม่เปลี่ยนแปลงเมื่อต้องดำเนินการตามสิ่งที่เกิดขึ้นในโครงสร้างการออกแบบโดยรวม
สิ่งที่ทำให้ Flow น่าสนใจเช่นกันคือจำนวนบริการที่สามารถเชื่อมต่อได้ เช่น Twitter, Dropbox, Slack, GitHub, Google Drive เป็นต้น มีการผสานรวมบริการที่พร้อมใช้งานมากกว่า 30 รายการนับจากเวลาที่เขียนสิ่งนี้ และนั่นก็ไม่ใช่เช่นกัน เทมเพลตแบบกำหนดเองจะช่วยอธิบายว่า Flow สามารถเป็นส่วนเสริมที่มีประโยชน์ให้กับเวิร์กโฟลว์การออกแบบหรือการพัฒนาที่มีอยู่ได้อย่างไร เราจะไม่ตัดสิน เทมเพลตแต่ละแบบออกแบบมาเพื่อวัตถุประสงค์เฉพาะ เช่น การส่งข้อความถึงคุณเมื่อเจ้านายส่งอีเมลถึงคุณ การเพิ่ม Twitter นำไปสู่ CRM หรือการสำรองข้อมูลไฟล์ของคุณ เทมเพลตเหล่านี้เป็นเพียงส่วนเล็กๆ ของภูเขาน้ำแข็ง และมีวัตถุประสงค์เพื่อสร้างแรงบันดาลใจให้คุณสร้างโฟลว์ที่ปรับแต่งให้เข้ากับกระบวนการที่คุณต้องการ
1140 กริด

นักพัฒนาเฉพาะอุปกรณ์พกพาไม่อยากยอมรับ แต่แนวทางแรกบนเดสก์ท็อปยังคงเป็นวิธีที่ดีที่สุดในการปรับขนาดการออกแบบให้เหมาะสมกับอุปกรณ์ประเภทต่างๆ นักพัฒนาได้สร้างกริดที่ตอบสนองได้ 1140 กริดสำหรับหน้าจอที่มีความกว้าง 1280px พร้อมความสามารถในการดาวน์เกรดอย่างงดงามสำหรับหน้าจอที่มีขนาดเล็กกว่า ขออภัย เว็บไซต์ดั้งเดิมหมดอายุแล้ว แต่ไฟล์โอเพ่นซอร์สที่มีอยู่ทั้งหมดยังคงอยู่ใน GitHub และมีเอกสารบางส่วนที่จะช่วยคุณในการสร้างเว็บไซต์กริด CSS แรกของคุณ
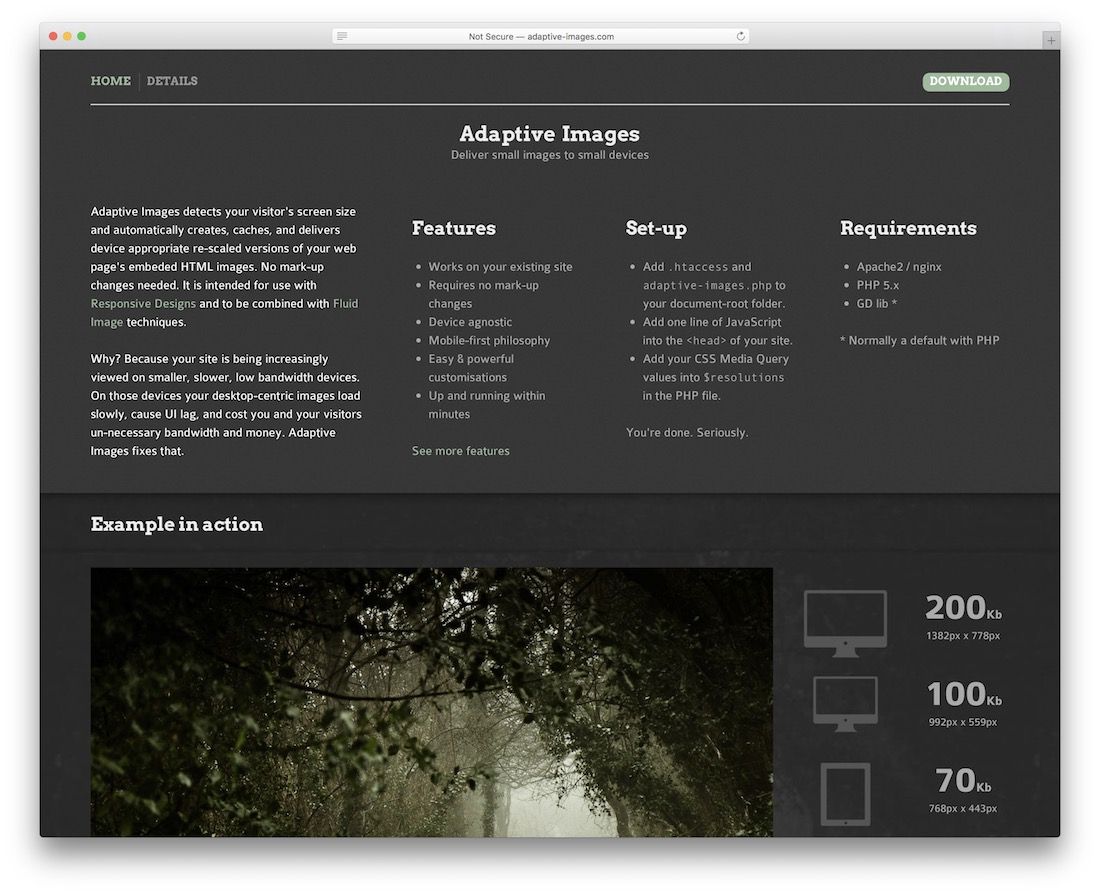
รูปภาพที่ปรับเปลี่ยนได้

เราได้เรียนรู้บางอย่างเกี่ยวกับรูปภาพที่ตอบสนองแล้ว สิ่งสำคัญที่สุดคือต้องปรับรูปภาพให้เหมาะสมสำหรับอุปกรณ์ทุกประเภท และลดขนาดลงเพื่อมอบประสบการณ์ผู้ใช้ที่ดีที่สุดเท่าที่จะเป็นไปได้ โดยไม่ต้องเสียประสิทธิภาพของเว็บไซต์ ลองคิดดูว่าเว็บจะเร็วแค่ไหนถ้าทุกเว็บไซต์เริ่มนำเสนอเนื้อหาภาพที่ปรับประสิทธิภาพให้เหมาะสมแก่ผู้เยี่ยมชม
ปริมาณการใช้เว็บโดยรวมจะลดลงอย่างมาก แต่หากไม่มีการบังคับใช้โดยกำเนิด เราจะไม่เห็นการเปลี่ยนแปลงเช่นนี้เกิดขึ้นอีกเป็นเวลานาน อย่างไรก็ตามมีทางเลือกอื่นอยู่ หนึ่งในนั้นคือภาพแบบปรับอัตโนมัติ อัลกอริธึม Adaptive Images สามารถตรวจจับประเภทของอุปกรณ์ที่ผู้ใช้เข้าถึงหน้าเว็บของคุณ และส่งภาพที่สร้างขึ้นมาโดยเฉพาะให้กับผู้ใช้รายนั้น ซึ่งจะตอบสนองต่อความต้องการของอุปกรณ์ที่มีขนาดหน้าจอที่เล็กกว่ามาก Adaptive Images โดดเด่นเพราะทำงานร่วมกับระบบจัดการเนื้อหายอดนิยมได้อย่างลงตัวโดยไม่ทำให้หน้าแตก โดยพื้นฐานแล้ว ไม่มีเหตุผลมากมายที่จะไม่ใช้ภาพแบบปรับอัตโนมัติ
FitVids

สื่อ (ไฟล์ รูปภาพ เพลง วิดีโอ ฯลฯ) เป็นสิ่งที่ทำให้เว็บช้าลงมากที่สุด น่าเสียดายที่เราไม่ได้เรียนรู้วิธีจัดการข้อมูลจำนวนมหาศาลเพื่อให้ผู้ใช้ได้รับประสบการณ์การท่องเว็บที่สะท้อนถึงฟังก์ชันการทำงานที่เรียบง่าย แบนด์วิดท์ยังไม่ฟรี และอาจมีราคาแพงในประเทศกำลังพัฒนา Chris Coyier ผู้ดูแล CSS-Tricks ไม่คิดมากเมื่อเขาตัดสินใจที่จะตอบแทนชุมชนนักพัฒนาด้วย FitVids ซึ่งเป็นไลบรารี jQuery ที่ลื่นไหลสำหรับการฝังวิดีโอที่ราบรื่นในเว็บไซต์ที่ตอบสนองของคุณ การมอบประสบการณ์แบบจุดต่อจุดสำหรับผู้ใช้เป็นสิ่งสำคัญมาก ด้วยวิธีนี้ พวกเขาจะไม่ตั้งคำถามถึงคุณภาพของแพลตฟอร์มที่กำลังเรียกดู
Wirefy

Wirefy เติมเต็มบทบาทของการเปลี่ยนจากแบบร่างการออกแบบไปสู่การใช้งานต้นแบบเต็มรูปแบบ เพื่อให้ได้ผลลัพธ์ที่ต้องการ จะต้องมีวิธีการรวมองค์ประกอบ UI อย่างรวดเร็ว นั่นคือสิ่งที่ Wirefy เหมาะสมที่สุด Wirefy เป็นเลเยอร์ที่คุณสามารถสร้างทับได้ ใช้เค้าโครงและจัดการตามความต้องการของคุณเอง ไม่ว่าจะเป็นการลบส่วนประกอบหรือการจัดการความสามารถของสไตล์ ไม่จำเป็นต้องพูดถึง การสร้างต้นแบบที่ลูกค้าสามารถโต้ตอบด้วยได้จริง จะทำให้คุณมี "คะแนนพิเศษ" ในปริมาณที่เหมาะสมสำหรับความพยายาม
FitText

ข้อความหรือการพิมพ์หากคุณชอบมีบทบาทอย่างมากในการออกแบบที่ตอบสนอง ก่อนอื่น คุณต้องจัดเลย์เอาต์ให้ถูกต้อง แต่อย่าลืมการจัดแนวตัวพิมพ์ของคุณ สิ่งนี้จะสะท้อนถึงคุณภาพเดียวกันในอุปกรณ์และสื่อทั้งหมดที่เข้าถึงเนื้อหาของคุณ คล้ายกับ FitVids นี่คือที่มาของ FitText เป็นไลบรารี jQuery ที่เรียบง่ายสำหรับการปรับขนาดหัวข้อของคุณซึ่งจะตรงกับขนาดขององค์ประกอบหลัก ด้วยวิธีนี้ พาดหัวข่าวที่สำคัญของคุณจะคงอยู่ในความสนใจอยู่เสมอ โดยสอดคล้องอย่างสมบูรณ์ผ่านมาตรฐานการออกแบบเว็บที่ทันสมัย
ผู้รับผิดชอบ

นานมาแล้วที่คุณต้องตรวจสอบความเข้ากันได้ของการออกแบบเว็บไซต์ผ่านอุปกรณ์ทางกายภาพหลายตัว อันที่จริงเวลาดังกล่าวมีอยู่ แต่เนื่องจากวิวัฒนาการของซอฟต์แวร์ ตอนนี้คุณสามารถตรวจสอบการตอบสนองของเว็บไซต์บนอุปกรณ์จำนวนมากได้แล้ว คุณสามารถทำได้โดยเพียงแค่ป้อน URL เว็บไซต์ของคุณลงในเครื่องมือ เช่น Responsinator เป็นความสำเร็จที่น่าทึ่งของเทคโนโลยีการออกแบบ และจะช่วยคุณประหยัดเวลาในกระบวนการออกแบบ ตอนนี้คุณสามารถโหลดเว็บไซต์ของคุณและทดสอบกับอุปกรณ์อัจฉริยะที่ได้รับความนิยมและทันสมัยที่สุด ตอนนี้ คุณจะสามารถดูว่าคุณสามารถปรับปรุงไซต์ของคุณได้ทุกเมื่อหรือไม่
นั่นเป็นการฟื้นความจำและความเข้าใจที่ดีได้อย่างไร? เราได้พูดถึงเครื่องมือที่น่าจับตามองจริงๆ แต่ตลาดสำหรับเครื่องมือออกแบบที่ตอบสนองกลับเติบโตขึ้นตามกาลเวลา บางครั้งไม่ใช่แค่เครื่องมือที่ให้คำแนะนำเกี่ยวกับโค้ดโดยตรง หรือเฟรมเวิร์กที่ใช้งานได้ เครื่องมือที่สร้างแรงบันดาลใจให้เราทำให้แอปและเว็บไซต์ของเราตอบสนองได้ดียิ่งขึ้นในส่วนที่เกี่ยวข้องกับการออกแบบอย่างแท้จริง ประสบการณ์ของผู้ใช้ต้องมาก่อนเสมอ และไม่มีวิธีใดที่จะปรับปรุงประสบการณ์ของผู้ใช้ได้ดีไปกว่าการปรับปรุงอินเทอร์เฟซผู้ใช้ นี่คือสิ่งที่กลายเป็นประสบการณ์ของสิ่งที่คุณกำลังสร้าง คุณพบแนวคิดใหม่ ๆ จากรายการนี้หรือไม่? เราชอบที่จะให้คุณแบ่งปันกับเรา สร้างแรงบันดาลใจให้อ่านสิ่งที่คนอื่นคิดอยู่เสมอ!
