ข้อดีและข้อเสียของภาพ SVG
เผยแพร่แล้ว: 2023-01-11SVG หรือ กราฟิกแบบเวกเตอร์ ที่ปรับขนาดได้ เป็นรูปแบบภาพที่ช่วยให้สามารถควบคุมภาพได้มากกว่ารูปแบบภาพแรสเตอร์แบบดั้งเดิม ข้อดีอย่างหนึ่งของ SVG คือสามารถสร้างได้ด้วยโค้ด ซึ่งทำให้สามารถควบคุมรูปลักษณ์ของภาพได้มากขึ้น อย่างไรก็ตาม นี่ก็หมายความว่ามีความเป็นไปได้ที่รหัสที่ซ่อนอยู่ในภาพ SVG ภาพ SVG ประกอบด้วยโค้ดซึ่งเขียนด้วย XML รหัสนี้สามารถดูได้โดยใครก็ตามที่เปิดภาพในโปรแกรมแก้ไขข้อความ ด้วยเหตุนี้ จึงเป็นไปได้ที่บางคนจะใส่โค้ดที่ซ่อนอยู่ในรูปภาพ SVG รหัสที่ซ่อนอยู่นี้สามารถใช้เพื่อติดตามตำแหน่งที่ภาพถูกใช้ หรือแสดงภาพอื่นขึ้นอยู่กับตำแหน่งของผู้ดู แม้ว่าโค้ดที่ซ่อนอยู่ในภาพ SVG อาจเป็นประเด็นที่น่ากังวล แต่ก็มีวิธีหลีกเลี่ยงได้ เมื่อสร้างหรือแก้ไขภาพ SVG สิ่งสำคัญคือต้องระวังโค้ดที่กำลังใช้ ตรวจสอบให้แน่ใจว่าใช้รหัสที่คุณเข้าใจและเชื่อถือได้เท่านั้น หากคุณไม่แน่ใจเกี่ยวกับรหัสใด ๆ คุณสามารถขอให้คนอื่นตรวจสอบได้ตลอดเวลา โดยสรุปแล้ว แม้ว่าภาพ SVG อาจมีรหัสซ่อนอยู่ แต่ก็ไม่ได้เป็นสิ่งที่ไม่ดีเสมอไป สามารถใช้รหัสที่ซ่อนอยู่เพื่อวัตถุประสงค์ที่เป็นประโยชน์ เช่น การติดตามตำแหน่งที่ใช้รูปภาพ ตราบใดที่คุณทราบรหัสที่ถูกใช้ และคุณเชื่อถือแหล่งที่มา ก็ไม่จำเป็นต้องกังวลเกี่ยวกับรหัสที่ซ่อนอยู่ในภาพ SVG
มันแตกต่างจากภาษาการเขียนโปรแกรมตรงที่เป็นภาษาบรรยายฉาก
องค์ประกอบ SVG (*text) ประกอบด้วยองค์ประกอบกราฟิกที่ประกอบด้วยข้อความ ไม่จำกัดประเภทขององค์ประกอบกราฟิกที่สามารถใช้กับข้อความ> รวมถึงการไล่ระดับสี รูปแบบ เส้นทางการตัด มาสก์ หรือตัวกรอง ข้อความที่แสดงผลอาจไม่รวมอยู่ใน SVG เนื่องจากไม่ปรากฏในองค์ประกอบที่เรียกว่าองค์ประกอบข้อความ>
Extensible Markup Language (XSL) เป็นมาตรฐาน XML ที่ใช้อธิบาย ภาพเวกเตอร์ มาร์กอัปก็เหมือนกับ HTML คือมาร์กอัปโดยพื้นฐานแล้ว ยกเว้นว่าคุณกำลังจัดการกับองค์ประกอบต่างๆ มากมายสำหรับกำหนดรูปร่างและเอฟเฟ็กต์ที่จะใช้กับรูปภาพ นี่ไม่ใช่กรณีที่มีเนื้อหา ค่อนข้างจะเป็นกรณีที่มีกราฟิก
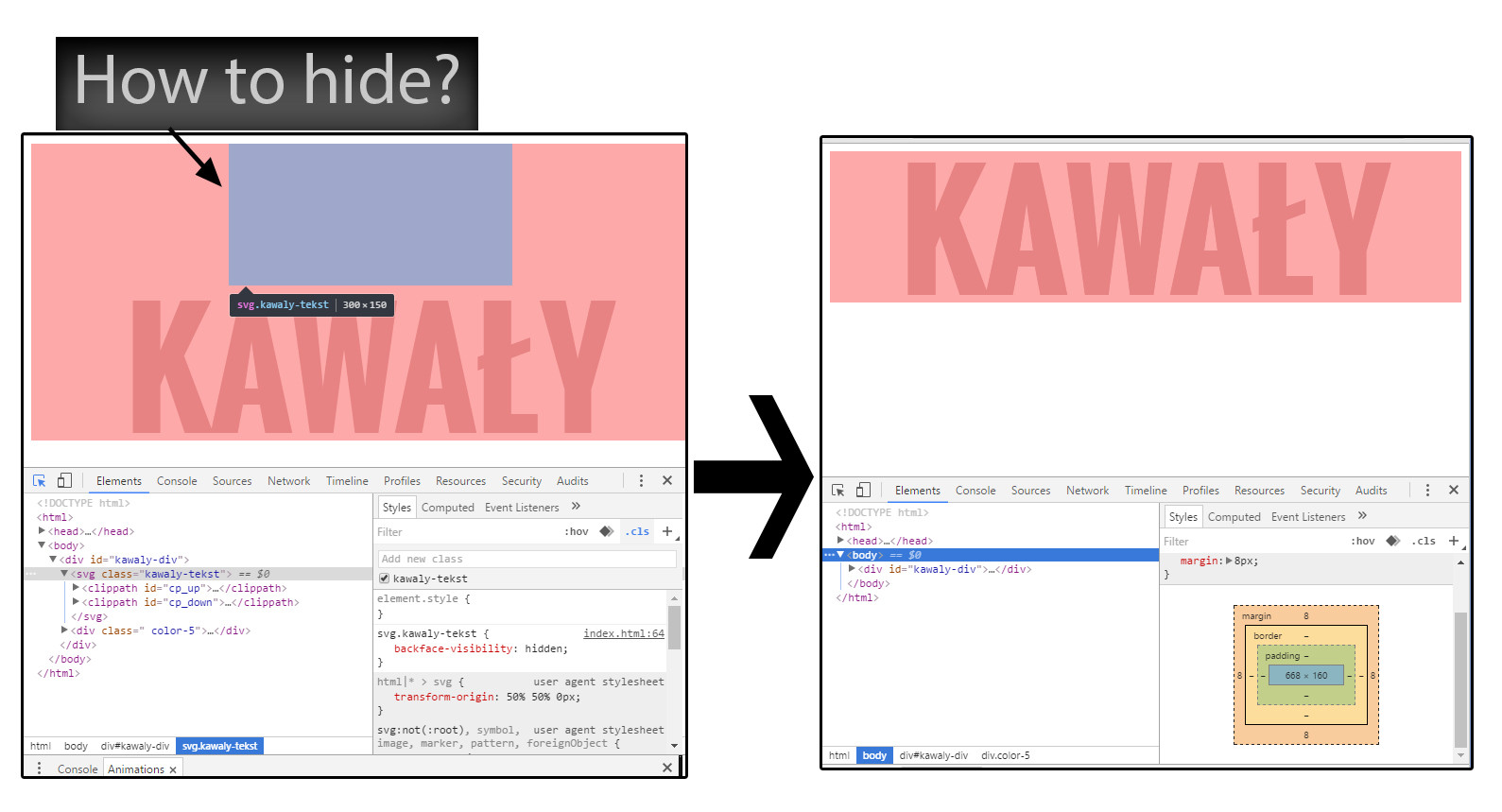
ฉันจะซ่อนข้อความใน Svg ได้อย่างไร

มีสองวิธีในการซ่อนข้อความใน SVG: โดยใช้แอตทริบิวต์การมองเห็นหรือแอตทริบิวต์การแสดงผล แอตทริบิวต์การเปิดเผยสามารถใช้เพื่อซ่อนองค์ประกอบได้ แต่จะยังคงใช้พื้นที่ในเอกสาร แอตทริบิวต์ของจอแสดงผลสามารถใช้เพื่อซ่อนองค์ประกอบและนำออกจากโฟลว์เอกสารได้ ดังนั้นจึงไม่ใช้พื้นที่ว่าง
การสร้าง SVG ของคุณเองโดยใช้ Inkscape เป็นวิธีง่ายๆ ในการเริ่มออกแบบ มีพื้นฐานเพียงไม่กี่อย่างที่คุณจำเป็นต้องรู้ และคุณพร้อมที่จะเริ่มต้นได้ทันที คุณจะได้รับค่าตอบแทนสำหรับการคลิกลิงก์พันธมิตรที่พบในโพสต์นี้ หากคุณคลิกลิงก์ใดลิงก์หนึ่งบนไซต์ของฉัน ฉันอาจได้รับค่าคอมมิชชั่นเล็กน้อย หลังจากที่คุณเลือกฟอนต์สำหรับข้อความของคุณแล้ว ตอนนี้คุณสามารถแปลงเป็น sva ได้แล้ว ไม่สามารถสร้างไฟล์ SVG ได้โดยการป้อนข้อความเพียงอย่างเดียว การสร้างข้อความใน Inkscape จำเป็นต้อง แปลงเป็นเส้นทาง แก้ไขข้อความในลำดับใดก็ได้โดยคลิกที่ตัวอักษรแต่ละตัวของข้อความ
วิธีสร้างข้อความ Svg ใน Illustrato
ในการสร้าง ข้อความ SVG ใน Illustrator จะต้องสร้างวัตถุเวกเตอร์ก่อน เมื่อคุณสร้างวัตถุเวกเตอร์เสร็จแล้ว ให้คลิกที่วัตถุ "ข้อความ" ในแถบเครื่องมือแล้วเลือก "ข้อความไปยังเส้นทาง" คุณจะไปถึงจุดหมายได้โดยทำเช่นนั้น คุณสามารถคลิกที่ตัวอักษรแต่ละตัวของข้อความและแก้ไขได้ทุกเมื่อที่คุณต้องการ
Svg ควรเป็น Aria ที่ซ่อนอยู่หรือไม่

แสดง SVG แบบอินไลน์ เป็นวิธีที่มีประสิทธิภาพมากที่สุดในการสนับสนุน เพื่อให้ได้ประโยชน์สูงสุดจากการสนับสนุนของคุณ ให้ใช้ aria-describedby เป็นตัวเลือกแรกโดยการอ้างอิงชื่อเรื่องและคำอธิบาย (หลีกเลี่ยง aria-describedby สำหรับคำอธิบาย ซึ่งถือว่าไม่ดี)
เมื่อใช้ ARIA ขอแนะนำให้ผู้ใช้เบราว์เซอร์และโปรแกรมอ่านหน้าจอทราบว่าการเข้าถึง SVG ถูกจำกัดโดย TPGi1.1 แม้ว่า Internet Explorer 10 จะไม่รองรับรูปภาพที่ซ้อนกันอย่างสมบูรณ์ แต่ Jaws 15 เป็นตัวเลือกที่ดีที่สุดสำหรับงานประเภทนี้ในปัจจุบัน เมธอด arialabel ระบุทั้งชื่อและองค์ประกอบ desc โดยอ้างอิงค่า id ของชื่อและองค์ประกอบ desc แอตทริบิวต์ role=presentation ซึ่งซ่อนอยู่ในองค์ประกอบย่อยขององค์ประกอบ thesvg เป็นหนึ่งในฟังก์ชันของมัน ด้วยการเปลี่ยนแปลงนี้ จึงมีบทบาทลดลงในด้านกราฟิกและสามารถให้การสนับสนุนที่มีประสิทธิภาพมากขึ้นสำหรับโปรแกรมอ่านหน้าจอ โปรแกรมอ่านหน้าจอสามารถตรวจหารูปภาพหลายรูปตามรหัสรูปภาพสำหรับองค์ประกอบย่อยแต่ละรายการขององค์ประกอบ SVG

วิธีที่เหมาะสมที่สุดในการทำให้รูปภาพ Svg สามารถเข้าถึงได้คืออะไร
หากคุณต้องการใช้รูปภาพพื้นฐาน ไม่ซับซ้อน หรือตกแต่ง เพียงใช้แท็ก *img คุณสามารถใช้รูปแบบนี้ในการออกแบบหน้าเว็บที่เบาและเร็วขึ้น (ซึ่งเร็วกว่าการใช้ SVG แบบอินไลน์ ) ในขณะที่ประหยัดเวลาในการบำรุงรักษาสำหรับแหล่งที่มาของ sva หลายแหล่ง
โปรแกรมอ่านหน้าจออ่าน Svg หรือไม่
โปรแกรมอ่านหน้าจอสามารถอ่าน SVG ได้ตราบใดที่มีชื่อรหัสจึงจะอ่านได้ โปรแกรมอ่านหน้าจอสามารถอ่านแท็กการช่วยสำหรับการเข้าถึงเหล่านี้ ซึ่งใช้เพื่ออธิบายว่า SVG เป็นตัวแทนของอะไร หรือเพื่อกำหนดว่าควรจะสื่อถึงอะไร
ไฟล์ Svg สามารถเข้าถึงได้หรือไม่
ภาพนี้เป็น SVG ที่เข้าถึงได้ เนื่องจากความสามารถในการปรับขนาดที่ภาพ SVG มีให้... 1.2 การช่วยสำหรับการเข้าถึง SVG? ภาพ PNG ขนาดเล็ก: ภาพ SVG ขนาดเล็ก :ขยายภาพ PNG:ขยาย
เมื่อใดที่คุณไม่ควรใช้ Svg

เนื่องจาก SVG เป็นแบบเวกเตอร์ จึงไม่สามารถจัดการภาพที่มีรายละเอียดและพื้นผิวที่ซับซ้อนเช่นภาพถ่ายได้ โลโก้ ไอคอน และกราฟิกแบบแบนอื่นๆ ที่ใช้สีและรูปร่างที่เรียบง่ายเหมาะที่สุดที่จะใช้ในกราฟิกแบบเวกเตอร์
เว็บเพจมักประกอบด้วยกราฟิกแบบเวกเตอร์ในรูปแบบ SVG (Scalable Vector Graphics) ซึ่งแตกต่างจากรูปภาพมาตรฐานซึ่งเป็นไฟล์เวกเตอร์ ไฟล์ SVG มีคุณภาพแบบเวกเตอร์และจะไม่สูญหายไปเมื่อขยายหรือย่อขนาดในเบราว์เซอร์ รูปแบบภาพอื่นอาจไม่มีประสิทธิภาพในการแก้ปัญหาความละเอียดเท่ารูปแบบอื่น และอาจจำเป็นต้องใช้ข้อมูล/เนื้อหาเพิ่มเติม เป็นรูปแบบไฟล์มาตรฐาน W3C ตัวอย่างเช่น สามารถใช้ร่วมกับภาษาและเทคโนโลยีมาตรฐานเปิดอื่นๆ เช่น CSS, JavaScript และ HTML ด้วยเหตุผลเดียวกับที่รูปแบบอื่นมีจำนวนรูปภาพมากกว่า รูปภาพ SVG จึงมีจำนวนรูปภาพน้อยกว่า ขนาดของกราฟิก PNG สามารถมีได้ตั้งแต่ 50 ถึง 100 เท่าของขนาดของกราฟิก SVG
XML และ CSS ใช้ในการสร้าง SVG และไม่ต้องการรูปภาพจากเซิร์ฟเวอร์ รูปแบบนี้มีประโยชน์สำหรับกราฟิก 2 มิติ เช่น โลโก้และไอคอน แต่ไม่ใช่สำหรับรูปภาพที่มีรายละเอียดมากขึ้น อาจใช้ไม่ได้กับ IE8 เวอร์ชันเก่าหรือต่ำกว่า เนื่องจากเบราว์เซอร์สมัยใหม่ส่วนใหญ่รองรับ
SVG เป็นที่รู้จักกันดีว่าเป็นเทคโนโลยีและกำลังขยายตัวอย่างรวดเร็ว เป็นรูปแบบที่ยอดเยี่ยมสำหรับการสร้างรูปภาพ เช่น การควบคุมอินเทอร์เฟซผู้ใช้ โลโก้ ไอคอน และภาพประกอบที่ใช้กราฟิกแบบเวกเตอร์ วัตถุกราฟิกสามประเภทที่สามารถสร้างได้ด้วย SVG คือองค์ประกอบทางเรขาคณิตแบบเวกเตอร์ เส้นทาง และเส้นโค้ง เนื่องจากองค์ประกอบทางเรขาคณิตแบบเวกเตอร์ เช่น เส้นโค้งและเส้นทางไม่เคยสูญเสียคุณภาพไป องค์ประกอบเหล่านี้จึงดูคมชัดและสวยงามตลอดเวลา เมื่อปรับขนาดรูปภาพของแอสเตอร์ให้เล็กลง อาจทำให้ภาพเบลอได้ ไฟล์ SVG จึงมีขนาดเล็กและปรับแต่งให้เต็มความสามารถเนื่องจากลักษณะโค้ดเพียงอย่างเดียว นอกจากนี้ยังมีเครื่องมือเพิ่มประสิทธิภาพ SVG ที่ช่วยให้จัดการได้ง่ายขึ้น หากคุณกำลังทำงานกับการออกแบบกราฟิก คุณอาจต้องการใช้ sva ระบบนี้ใช้งานง่าย ปรับเปลี่ยนได้ และปรับขนาดให้พอดีกับขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ
อันตรายของ Svg
เนื่องจาก ไฟล์ SVG มีจาวาสคริปต์ จึงไม่ปลอดภัย ก่อนที่คุณจะนำไปใช้บนเว็บไซต์ของคุณ คุณต้องถอดมันออกก่อน เนื่องจากความเร็ว คุณภาพ และการใช้งานง่าย SVG จึงเป็นรูปแบบที่ยอดเยี่ยมสำหรับการพัฒนาหน้าเว็บ ควรใช้เป็นประจำ
