ข้อดีและข้อเสียของ SVG
เผยแพร่แล้ว: 2022-12-17SVG (Scalable Vector Graphics) เป็นรูปแบบภาพเวกเตอร์ที่ได้รับความนิยมในช่วงไม่กี่ปีที่ผ่านมา ซึ่งแตกต่างจากรูปแบบภาพแรสเตอร์แบบดั้งเดิม เช่น JPEG, PNG หรือ GIF ซึ่งกำหนดโดยใช้ตารางพิกเซลแบบตายตัว ภาพ SVG ถูกกำหนดโดยใช้รูปทรงเรขาคณิต ทำให้ปรับขนาดได้ทุกขนาดโดยไม่สูญเสียคุณภาพ ข้อดีอย่างหนึ่งของ SVG คือสามารถแก้ไขและปรับแต่งได้อย่างง่ายดายโดยใช้ซอฟต์แวร์แก้ไขเวกเตอร์ เช่น Adobe Illustrator หรือ Inkscape ข้อดีอีกประการหนึ่งคือ เนื่องจาก SVG เป็นรูปแบบเวกเตอร์ จึงสามารถปรับขนาดได้ง่ายสำหรับขนาดหน้าจอและความละเอียดที่แตกต่างกัน ทำให้เหมาะสำหรับการออกแบบเว็บที่ตอบสนอง น่าเสียดายที่อุปกรณ์พกพาบางรุ่นไม่รองรับภาพ SVG แม้ว่าเบราว์เซอร์รุ่นใหม่ทั้งหมดจะรองรับ SVG แต่เบราว์เซอร์บนมือถือรุ่นเก่าหลายรุ่นไม่รองรับ นอกจากนี้ อุปกรณ์ iOS ยังรองรับ SVG อย่างจำกัดจนกระทั่งเมื่อไม่นานมานี้ อย่างไรก็ตาม มีวิธีแก้ไขปัญหาบางอย่างที่สามารถใช้เพื่อดูภาพ SVG บนอุปกรณ์รุ่นเก่าได้ ทางเลือกหนึ่งคือการแปลงภาพ SVG เป็นรูปแบบ PNG หรือ JPG โดยใช้โปรแกรมแก้ไขเวกเตอร์ เช่น Adobe Illustrator อีกทางเลือกหนึ่งคือการใช้ตัวแปลง SVG เป็น PNG ออนไลน์ แม้จะมีการสนับสนุนอย่างจำกัดสำหรับ SVG บนอุปกรณ์มือถือบางรุ่น แต่รูปแบบดังกล่าวก็ได้รับความนิยมเพิ่มขึ้นเรื่อย ๆ เนื่องจากมีข้อดีหลายประการ ด้วยการสนับสนุนที่เพิ่มขึ้นจากเว็บเบราว์เซอร์และโปรแกรมแก้ไขเวกเตอร์ จึงมีแนวโน้มว่า SVG จะกลายเป็นรูปแบบมาตรฐานสำหรับภาพเวกเตอร์
ใน SVG จะใช้รูปทรงเรขาคณิตเพื่ออธิบายองค์ประกอบกราฟิก พารามิเตอร์สีสามารถใช้เพื่อปรับขนาดโดยไม่มีพิกเซลในโปรแกรมนี้ แม้ว่าจะไม่สามารถติดตั้ง Svg โดยตรงบนอุปกรณ์ Android ของคุณได้ แต่คุณสามารถดาวน์โหลดได้ การแปลง ไฟล์ SVG เป็นรูปแบบอื่น ๆ เช่น PNG หรือ PDF นั้นง่ายมาก หากคุณไม่ต้องการใช้แอพ Android เพื่อดูไฟล์เหล่านี้ World Wide Web Consortium รับผิดชอบการพัฒนามาตรฐานเปิด SVG เดิมทีเครื่องมือนี้มีจุดประสงค์เพื่อแสดงและจัดการกราฟิกบนเว็บ เนื่องจากไม่ปลอดภัยที่จะเปิดบนคอมพิวเตอร์เช่นเดียวกับบนอุปกรณ์ Android จึงไม่ควรดาวน์โหลด
ต่อไปนี้เป็นวิธีการบางส่วนในการแปลง SVG เป็นรูปแบบอื่น สำหรับ Android ตัวเลือกที่ดีที่สุดคือการใช้ PNG หรือ svg ไฟล์ PNG มีขนาดเล็กและปรับขนาดได้ง่ายกว่าไฟล์ขนาดใหญ่ หากคุณต้องการใช้รูปภาพขนาดใหญ่หรือไอคอนที่มีความละเอียดสูง ให้ลองใช้กราฟิก s vo vo เมื่อคุณเพิ่ม ไฟล์ SVG ลงในรูปภาพ มีโอกาสที่ไฟล์นั้นจะมีเนื้อหาที่เป็นอันตราย เช่น การแทรก HTML หรือการโจมตีด้วยสคริปต์ข้ามไซต์ Inkscape เป็นหนึ่งในโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ที่หลากหลายที่สุดที่มีอยู่ สามารถดาวน์โหลดเวอร์ชันฟรีได้ฟรีจากอินเทอร์เน็ต ลิงก์ดาวน์โหลดอย่างเป็นทางการสำหรับ Inkscape สำหรับ Android สามารถใช้เพื่อติดตั้งแอปได้ ในทางกลับกัน เครื่องมือบางอย่างจะไม่ทำงานจนกว่า Apple จะปล่อย iOS 7.x ในปลายปีนี้
หากโปรแกรมอ่านหน้าจอถูกสร้างขึ้นเพื่ออ่าน SVG ก็สามารถอ่านได้เช่นกัน SVG เป็นตัวระบุประเภทหนึ่งที่โปรแกรมอ่านหน้าจอสามารถใช้และอ่านเพื่ออธิบายหรือเน้นว่ารูปภาพนั้นสื่อถึงอะไร
หน้านี้อัปเดตล่าสุดเมื่อวันที่ 24 พฤศจิกายน 2021 นอกเหนือจากเว็บเบราว์เซอร์หลักอื่นๆ แล้ว Internet Explorer ยังรองรับโปรโตคอล Scalable Vector Graphics (SVG) มีการสนับสนุนสำหรับซอฟต์แวร์แก้ไขรูปภาพต่างๆ รวมถึง Inkscape ซึ่งใช้ SVG เป็นรูปแบบดั้งเดิม (สำหรับข้อมูลเพิ่มเติม ไปที่หน้านี้)
Android ยอมรับ Svg หรือไม่

ใช่ Android ยอมรับ SVG คุณสามารถใช้แอปอย่าง Adobe Illustrator เพื่อสร้างภาพเวกเตอร์ของคุณเอง หรือคุณสามารถหาไฟล์ SVG ที่สร้างไว้ล่วงหน้าได้ทางออนไลน์ เมื่อคุณมีไฟล์ SVG แล้ว คุณสามารถใช้แอปเช่น Inkscape เพื่อเปิดและแก้ไขได้
มีแอปที่ยอดเยี่ยมสำหรับดูไฟล์ svega ชื่อ SVG Viewer โดยการเลือกสีพื้นหลังและลากไฟล์ SVG คุณสามารถดูได้ ไฟล์ .V สามารถดูได้ในเว็บเบราว์เซอร์ โปรแกรมแก้ไขข้อความพื้นฐาน และโปรแกรมแก้ไขกราฟิกระดับสูง
Ios รองรับ Svgs หรือไม่

ใช่ iOS รองรับ SVG ในความเป็นจริง iOS รองรับ SVG ตั้งแต่เวอร์ชัน 3.2
Apple ได้เพิ่มการสนับสนุนเนื้อหารูปภาพ Scalable Vector Graphics (SVG) ให้กับ Xcode 12 สำหรับ iOS, macOS และ iPad จนถึง Xcode 12 วัตถุ PDF ถูกใช้สำหรับทรัพยากรขนาดเดียว การประหยัดเวลาและหลีกเลี่ยงข้อผิดพลาดที่อาจเกิดขึ้นเป็นข้อดีอย่างหนึ่งของวิธีนี้ เนื่องจากสามารถใช้เพื่อคัดลอกรายการจากขนาดรูปภาพ @ 3x ถึง @ 1x
การสนับสนุนสินทรัพย์ Svg บนอุปกรณ์พกพา
ไม่มีอุปกรณ์ iOS 13 ขึ้นไปที่รองรับ SVG แต่สามารถแปลงเป็น PNG บนอุปกรณ์ที่ใช้ iOS 13 ได้ โดยทั่วไปจะใช้ในเว็บและแอปพลิเคชัน Android เพื่อจัดเก็บเนื้อหา มีการรองรับ SVG บางส่วนบนอุปกรณ์มือถือใน Android Browser เวอร์ชัน 3-4 แต่ไม่รองรับใน Android Browser เวอร์ชัน 2.1-2.3 เมื่อคอมไพล์แล้ว กราฟิกแบบเวกเตอร์ใน Xcode จะถูกแปลงเป็นกราฟิกแบบเวกเตอร์ที่เรียกว่า png
Svg รองรับบนมือถือหรือไม่?

ไม่มีคำตอบที่แน่ชัดสำหรับคำถามนี้ เนื่องจากขึ้นอยู่กับอุปกรณ์เคลื่อนที่เฉพาะที่เป็นปัญหา อุปกรณ์บางอย่างรองรับ SVG ในขณะที่อุปกรณ์อื่นไม่รองรับ วิธีที่ดีที่สุดในการตรวจสอบว่าอุปกรณ์ใดรองรับ SVG หรือไม่คือการดูเอกสารประกอบหรือข้อมูลจำเพาะสำหรับอุปกรณ์นั้น
SVG หรือ กราฟิกแบบเวกเตอร์ ที่ปรับขนาดได้ เป็นตัวแทนแบบ XML ของกราฟิกแบบเวกเตอร์ คุณสามารถทำให้หน้าจอเดียวกันดูดีบนหน้าจอขนาดใหญ่ได้เช่นเดียวกับหน้าจอขนาดเล็ก บทความนี้จะอธิบายวิธีใช้ประโยชน์จากความสามารถของ SVG และวิธีทำให้ใช้งานได้กับแอปพลิเคชันมือถือ เนื่องจาก iPhone ไม่รองรับ SVG ในปัจจุบัน จึงเป็นเรื่องที่น่าละอายอย่างยิ่ง ในทางกลับกัน เบราว์เซอร์เดสก์ท็อปไม่อนุญาตให้ผู้ใช้เลื่อนภาพหรือซูมภาพ ในกรณีส่วนใหญ่ การใช้ SVG ในภาพเดียวเหมาะสมกว่าการเชื่อมต่อภาพขนาดย่อหลายภาพไปยังส่วนต่าง ๆ ของบิตแมปที่ใหญ่กว่าเพื่อถ่ายทอดข้อมูลจำนวนมาก บางครั้งการใช้การแสดงภาพแบบ SVG ไม่ใช่วิธีที่ดีที่สุดในการนำเสนอภาพ
การบีบอัด GZIP ช่วยลดขนาดไฟล์ SVG ให้อยู่ในระดับที่ยอมรับได้ จำเป็นต้องใช้ เอกสาร SVG ประเภท MIME เป็นผลให้ขนาดเริ่มต้นของไดอะแกรมถูกกำหนดเช่นเดียวกับช่องการดู หากรูปภาพเป็น GIF หรือ PNG ก็มักจะมีขนาดเล็กกว่ารูปภาพใน JPEG หรือรูปแบบอื่นในมุมมองขนาดไบต์ เป็นเครื่องมือที่มีประโยชน์อย่างยิ่งสำหรับนักออกแบบเว็บไซต์บนมือถือ ในหน้านี้ รูปภาพจะถูกบีบอัดเป็นประมาณ 8Kb (บีบอัด) ทำให้มีประสิทธิภาพมากสำหรับการใช้แบนด์วิธของมือถือ มีการสนับสนุนอุปกรณ์อย่างแพร่หลายอยู่แล้ว และจะดีขึ้นเรื่อยๆ มีข้อยกเว้นบางประการ (Opera Mini และ iPhone) แต่ผู้บุกเบิก ผู้คิดค้นรสชาติ
ผลิตภัณฑ์ Adobe ที่รองรับไฟล์ Svg
คุณสามารถเปิดไฟล์ SVG ใน Adobe Illustrator ได้โดยใช้โปรแกรมนั้นซึ่งมีให้ดาวน์โหลด นอกจากนี้ยังมีโปรแกรม Adobe อื่นๆ อีกหลายโปรแกรมที่รองรับไฟล์ SVG เช่น Photoshop, Photoshop Elements และ InDesign Adobe Animate เข้ากันได้กับไฟล์ SVG เช่นกัน

Svgs รองรับโดยเบราว์เซอร์ทั้งหมดหรือไม่

มีการรองรับ SVG อย่างกว้างขวางในเบราว์เซอร์สมัยใหม่ทั้งหมด นอกจากนี้ ยังมีอีกหลายวิธีในการตรวจสอบให้แน่ใจว่าเบราว์เซอร์รุ่นเก่าสามารถแสดง เนื้อหา SVG ของคุณได้ รวมถึงการใช้ Internet Explorer เวอร์ชันเก่าและการให้ทางเลือกสำรองสำหรับเบราว์เซอร์ที่ไม่รองรับ
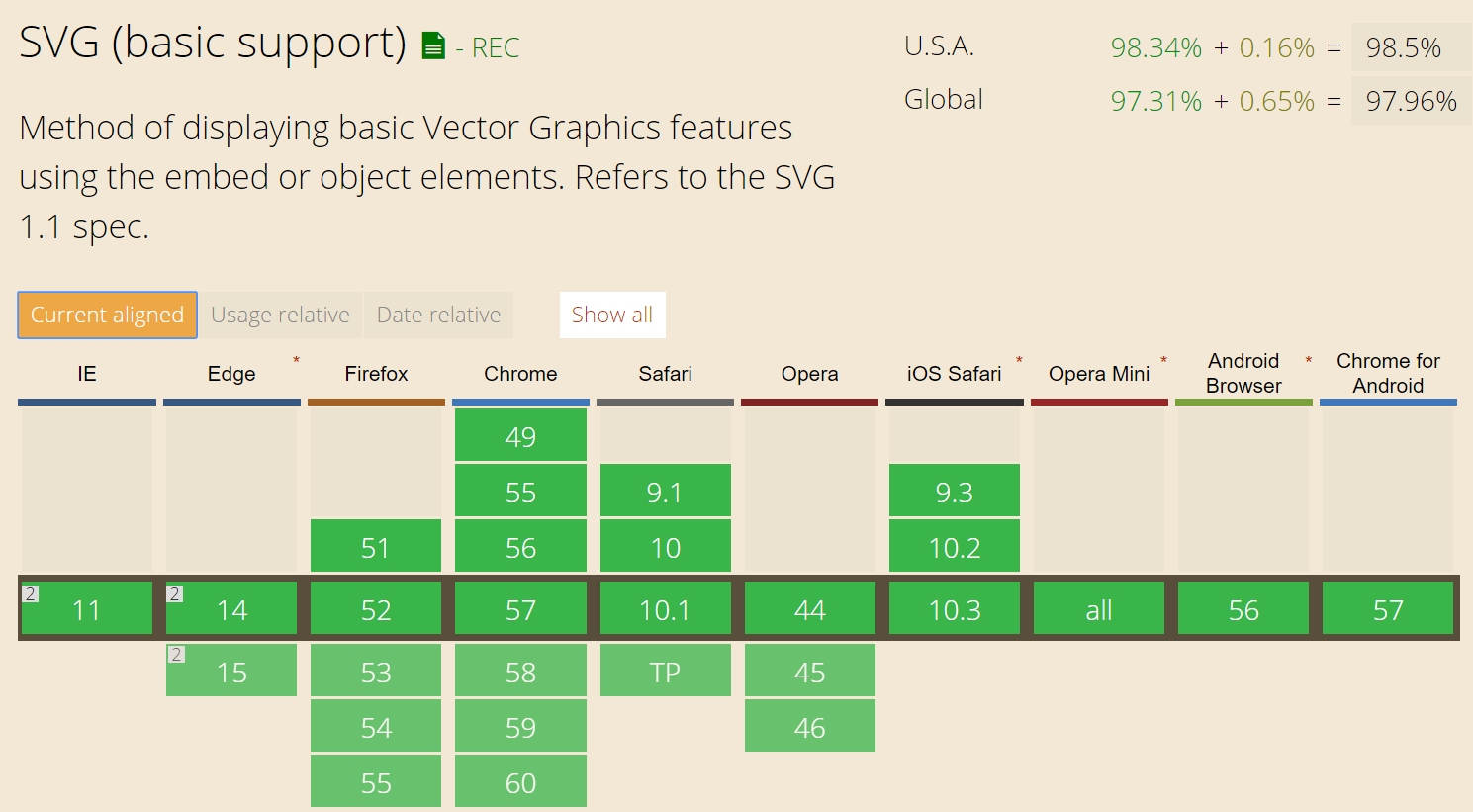
ขณะนี้ไม่มีเบราว์เซอร์ที่รองรับข้อมูลจำเพาะทั้งหมด ดังนั้นคุณจะต้องตรวจสอบคุณสมบัติของแต่ละเบราว์เซอร์ที่คุณต้องการใช้ หากคุณวาดเฉพาะรูปร่างพื้นฐานและไม่ได้ใช้คุณลักษณะขั้นสูง (เช่น ฟิลเตอร์ ภาพเคลื่อนไหว และอื่นๆ) ปัญหาของคุณจะหมดไป มีเมทริกซ์ความเข้ากันได้ของเบราว์เซอร์ที่ครอบคลุมที่นี่ สิ่งที่คุณใช้สำหรับแต่ละภาพนั้นไม่มีความแตกต่าง: คุณสามารถใช้ทั้งหมดใน sva ด้วยวิธีนี้ คุณสามารถครอบคลุมทุกอย่างบน iPhone ที่มีจอภาพเรตินา อุปกรณ์อื่น ๆ อยู่ในการทำงานในอนาคต คุณอาจไม่สามารถใช้งานได้หากเบราว์เซอร์ของคุณไม่รองรับ
คุณสามารถประหยัดเงินได้โดยรวมคลาสที่เรียกว่า 'no-svg' และ PNG หากคุณต้องการทำงานกับองค์ประกอบ ฉันแนะนำให้ใช้ไลบรารี JavaScript ชื่อ Modernizr (ซึ่งตรวจจับรูปภาพ) มีคุณสมบัติบางอย่างที่พร้อมใช้งาน ตัวอย่างเช่น jQuery รองรับทั้ง Mac และ Windows และจำเป็นต้องมี jQuery สองสามบรรทัดเพื่อรองรับเบราว์เซอร์
นักพัฒนาสามารถใช้ Graphic Interactivity ซึ่งเป็นรูปแบบกราฟิกแบบเวกเตอร์เพื่อสร้างแอปพลิเคชันที่หลากหลาย Chrome, Safari และ Firefox รองรับ SVG แต่ Internet Explorer และ Opera ไม่รองรับ นักพัฒนาควรทราบว่าเบราว์เซอร์รุ่นเก่าไม่รองรับ SVG แบบอินไลน์ ข้อผิดพลาดอาจเกิดขึ้นได้หากเว็บไซต์ไม่มีองค์ประกอบ SVG ที่เข้ากันได้อย่างสมบูรณ์ นอกจากนี้ นักพัฒนาจำเป็นต้องตระหนักว่าเบราว์เซอร์รุ่นเก่าไม่รองรับ PDF แบบอินไลน์ ซึ่งอาจส่งผลให้เกิดปัญหาได้ รูปแบบไฟล์ SVG กำลังได้รับความนิยมในรูปแบบต่างๆ เนื่องจากมีความอเนกประสงค์และทรงพลัง อย่างไรก็ตาม เบราว์เซอร์รุ่นเก่าไม่รองรับ SVG แบบอินไลน์ ซึ่งอาจส่งผลให้เกิดปัญหาความเข้ากันได้ สิ่งสำคัญคือนักพัฒนาควรระลึกไว้เสมอ เนื่องจากพวกเขาฝังองค์ประกอบ HTML ในเว็บไซต์ที่เข้ากันได้กับ SVG อย่างสมบูรณ์
Chrome ให้การสนับสนุน Svg ที่ดีที่สุด
เบราว์เซอร์ใดบ้างที่รองรับ SVG การสนับสนุนขั้นพื้นฐานสำหรับ SVG (พื้นฐาน) ได้รับการสนับสนุนอย่างสมบูรณ์ใน Chrome เวอร์ชัน 4106 สนับสนุนบางส่วนในเวอร์ชันไม่มีของ Chrome และไม่รองรับใน Chrome เวอร์ชันอื่น การสนับสนุน SVG พื้นฐาน (ตัวอย่าง) มีให้ใน 3.2-16 แต่รองรับเพียงบางส่วนใน 3.1-5.1 ในแง่ของการรองรับ SVG Chrome เป็นผู้ชนะที่ชัดเจน
วิธีเปิดไฟล์ Svg บนโทรศัพท์ Android
มีสองสามวิธีในการเปิดไฟล์ SVG บนโทรศัพท์ Android ของคุณ วิธีหนึ่งคือการใช้แอปจัดการไฟล์ เช่น Astro File Manager หรือ ES File Explorer เมื่อคุณติดตั้งหนึ่งในแอพเหล่านี้แล้ว ให้เปิดและนำทางไปยังไฟล์ SVG ที่คุณต้องการดู แตะที่ไฟล์และควรเปิดในแอพ อีกวิธีในการเปิดไฟล์ SVG คือการใช้ แอปสำหรับดู SVG โดยเฉพาะ เช่น SVGTiny เมื่อคุณติดตั้งแอปแล้ว ให้เปิดแอปแล้วแตะที่ปุ่ม "เปิดไฟล์" เลือกไฟล์ SVG ที่คุณต้องการดูและควรเปิดในแอป
การใช้รูปแบบกราฟิกแบบเวกเตอร์ เช่น SVG คุณสามารถสร้างภาพประกอบ โลโก้ และไอคอนได้ เนื่องจากความละเอียดเป็นเอกเทศ ภาพจึงสามารถปรับขนาดได้ทุกขนาดโดยไม่สูญเสียคุณภาพ มีเครื่องมือฟรีมากมายสำหรับดาวน์โหลดและแปลงไฟล์ SVG เป็นไฟล์ JPG หรือ PNG ทางออนไลน์ คุณสามารถแตกไฟล์ SVG บน iPhone ได้หลายวิธี ในบางกรณี สามารถใช้โปรแกรมเช่น Inkscape เพื่อแปลงไฟล์เป็น PNG เนื่องจากสามารถปรับขนาดได้ง่าย จึงเป็นรูปแบบยอดนิยมสำหรับโลโก้ ไอคอน และภาพประกอบ
นอกจากสร้างไฟล์ SVG ใน Illustrator แล้ว คุณยังสามารถเปิดในโปรแกรมนั้นได้อีกด้วย ไฟล์ SVG สามารถเปิดใน Illustrator และแก้ไขโดยใช้เครื่องมือในโปรแกรมนั้นได้โดยดับเบิลคลิก
เนื่องจากไฟล์ SVG สามารถดูและแก้ไขได้ในเบราว์เซอร์หลัก ๆ คุณจึงสามารถดูและแก้ไขได้อย่างง่ายดาย รูปภาพเหล่านี้สามารถดูได้ในโปรแกรมแยกต่างหากหากคุณใช้ Illustrator เพื่อสร้าง
ไฟล์ Svg: 4 โปรแกรมที่สามารถเปิดได้
ไฟล์ SVG สามารถเปิดได้ในลักษณะเดียวกับที่ไฟล์ PostScript เปิดได้ผ่านโปรแกรมต่างๆ เช่น Adobe Illustrator, Photoshop, Photoshop Elements และ InDesign
Svg ไอโอเอส
svg เป็นรูปแบบกราฟิกเวกเตอร์ที่สามารถใช้กับอุปกรณ์ ios มักใช้สำหรับไอคอนและกราฟิกง่ายๆ อื่นๆ
เฟรมเวิร์ก SVGKit สำหรับ Cocoa ใช้ในการเรนเดอร์ไฟล์ SVG ดั้งเดิม ฉันไม่แปลกใจเลยกับความเร็วและพลังของมัน วิธีการติดตั้งที่พบได้บ่อยที่สุด 3 วิธีคือผ่าน Carthage, CocoaPods หรือด้วยตนเอง สามารถดูข้อมูลเพิ่มเติมได้ในเวอร์ชัน wiki:. เวอร์ชันล่าสุดของ SVG-Kit-Demo มีอยู่ที่ http://www.seedpress.com/SVG-Kit-Demo-0.html#v3 สามารถใช้ Carthage ได้โดยการป้อนข้อมูลต่อไปนี้ใน Cartfile ของคุณ: คุณควรอัปเกรดเป็นเวอร์ชันล่าสุด (ตุลาคม 2018) หากคุณยังไม่ได้ดำเนินการ สคริปต์บิลด์ของเราจะสร้างไลบรารีทุกเวอร์ชันพร้อมกันโดยอัตโนมัติและบันทึกเป็นไฟล์เดียว API ที่ใช้โดย iOS เกือบจะเหมือนกับที่ใช้โดย Android
รองรับ Svg ใน Ios 13
iOS 13 มีการรองรับไฟล์ svega ในแอพ Files ตอนนี้คุณสามารถซิปไฟล์ลงในแอปได้โดยตรงและใช้ในโครงการของคุณโดยไม่ต้องดาวน์โหลดหรือติดตั้งแอปของบุคคลที่สาม คุณยังสามารถเข้าถึงไฟล์โดยใช้ตัวสร้างคลาส UIImage เนื่องจากไฟล์ SVG เข้ากันได้กับ Safari 12 อย่างสมบูรณ์ ผู้ใช้ที่เข้าชมเพจของคุณผ่าน Safari 12 จะเห็นได้อย่างสมบูรณ์
รูปภาพ Svg
รูปภาพ SVG เป็นภาพกราฟิกแบบเวกเตอร์ที่สามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ สามารถใช้บนเว็บไซต์และในแอปพลิเคชัน และเป็นที่นิยมในหมู่นักออกแบบและนักพัฒนา
ค้นพบว่าทำไมเราถึงเป็นที่ชื่นชอบในหมู่ผู้คนนับแสนด้วยการเรียกดู SVG มากกว่า 280,000 รายการ SVG ของเราทำงานได้ดีกับซอฟต์แวร์การประดิษฐ์ยอดนิยม เช่น Silhouette และ CV มีการออกแบบงานกระดาษ ตัวเลือกการทำการ์ด กราฟิกบนเสื้อยืด การออกแบบป้ายไม้ และอื่นๆ อีกมากมาย คุณสามารถบันทึกไฟล์ Svg สำหรับ Silhouette และ Cricut ได้ฟรี คุณยังสามารถหาแรงบันดาลใจดีๆ ได้จากช่อง YouTube ของเรา ซึ่งคุณสามารถออกแบบไฟล์คัทที่ยอดเยี่ยมได้ มันง่ายที่จะผ่อนคลายและประดิษฐ์ออกมาง่ายๆ หากคุณมีงานประดิษฐ์ วัสดุ และรูปแบบที่หลากหลายให้เลือก
เมื่อคุณใช้อุปกรณ์ Android คุณสามารถใช้แท็บกราฟิกใน Ribbon เพื่อแก้ไขไฟล์ SVG ได้ สามารถเพิ่มสไตล์ลงในไฟล์ SVG ของคุณได้ในไม่กี่วินาทีเพื่อให้ดูเป็นมืออาชีพมากขึ้น หากคุณกำลังทำงานกับพิกเซลและความโปร่งใส PNG เป็นตัวเลือกที่ดีกว่า SVG
Svg กับ PNG: รูปแบบไหนดีกว่ากัน?
PNG นั้นดีสำหรับกราฟิกที่เรียบง่าย แต่ SVG เป็นรูปแบบที่ดีที่สุดสำหรับเลย์เอาต์และภาพประกอบที่ซับซ้อน นอกจากนี้ยังสามารถใช้ได้ทั้งบนสิ่งพิมพ์และหน้าเว็บเนื่องจากมีความหลากหลายมากกว่า
