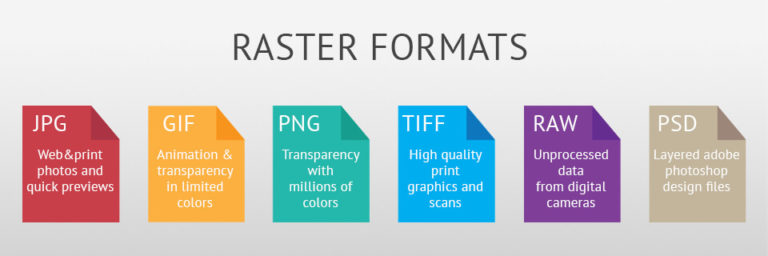
ข้อดีและข้อเสียของไฟล์ภาพถ่ายหลัก 4 ประเภท
เผยแพร่แล้ว: 2023-03-05เมื่อพูดถึงภาพถ่าย มีไฟล์หลักสี่ประเภทให้เลือก ได้แก่ PNG, GIF, SVG และ ICO แต่ละแบบมีข้อดีและข้อเสียต่างกันไป ดังนั้นสิ่งสำคัญคือต้องรู้ว่าแบบใดดีที่สุดสำหรับความต้องการของคุณ PNG เป็นประเภทไฟล์ที่นิยมมากที่สุดสำหรับภาพถ่าย มีการบีบอัดแบบไม่สูญเสียข้อมูล ซึ่งหมายความว่าไม่มีการสูญเสียคุณภาพเมื่อไฟล์ถูกบีบอัด PNG ยังรองรับความโปร่งใส ทำให้เหมาะสำหรับกราฟิกที่มีพื้นหลังโปร่งใส GIF เป็นอีกหนึ่งประเภทไฟล์ยอดนิยมสำหรับภาพถ่าย ใช้การบีบอัดแบบไม่สูญเสียข้อมูล เช่น PNG แต่รองรับภาพเคลื่อนไหวด้วย สิ่งนี้ทำให้ GIF เหมาะอย่างยิ่งสำหรับภาพเคลื่อนไหวแบบวนซ้ำสั้นๆ SVG เป็น รูปแบบกราฟิก แบบเวกเตอร์ ซึ่งหมายความว่าประกอบด้วยเส้นและรูปร่าง ไม่ใช่พิกเซล ทำให้ไฟล์ SVG มีขนาดเล็กกว่ากราฟิกแรสเตอร์อย่าง PNG หรือ GIF อย่างไรก็ตาม เนื่องจาก SVG เป็นรูปแบบเวกเตอร์ จึงไม่สนับสนุนความโปร่งใส ICO เป็นรูปแบบไฟล์ที่ออกแบบมาสำหรับไอคอน สนับสนุนความโปร่งใสและสามารถใช้ได้ทั้งไอคอนแบบคงที่และแบบเคลื่อนไหว อย่างไรก็ตาม ไฟล์ ICO ไม่ได้รับการสนับสนุนอย่างกว้างขวางเท่า PNG หรือ GIF
รูปแบบใดดีที่สุดสำหรับภาพถ่ายคุณภาพสูง

ไฟล์ TIFF และไฟล์ RAW มอบประสบการณ์กราฟิกคุณภาพสูงสุด สื่อการพิมพ์ประเภทนี้สามารถใช้พิมพ์ภาพถ่ายขนาดมหึมา มีการสแกนคุณภาพสูง การใช้ TIFF เพื่อสแกนเอกสาร ภาพถ่าย และอาร์ตเวิร์คทำให้มั่นใจได้ว่าคุณจะได้ไฟล์ต้นฉบับที่ดีที่สุด
รูปแบบภาพที่ดีที่สุดสำหรับการพิมพ์
ภาพถ่ายศิลปะและงานวิจิตรศิลป์อื่นๆ ล้วนพิมพ์ในรูปแบบ TIFF ซึ่งเป็นรูปแบบที่มีประสิทธิภาพสำหรับการพิมพ์ความละเอียดสูง เนื่องจากเป็นรูปแบบที่ไม่สูญเสียข้อมูล จึงยังคงรักษาคุณภาพของภาพถ่ายสูงซึ่งจำเป็นสำหรับการสแกนและการพิมพ์ โดยทั่วไปรูปแบบกราฟิก PNG จะมีคุณภาพสูงกว่ารูปแบบ JPEG ซึ่งถูกบีบอัดเพื่อประหยัดพื้นที่ รูปแบบ PNG ใช้การบีบอัดแบบไม่สูญเสียข้อมูลและได้รับการยอมรับอย่างกว้างขวางว่าเป็นทางเลือกแทนรูปแบบการแลกเปลี่ยนกราฟิก (GIF) ดังนั้น เมื่อคุณบันทึกรูปภาพเป็น JPEG รูปภาพเหล่านั้นจะสูญเสียคุณภาพบางส่วนเนื่องจากการบีบอัด ในกรณีส่วนใหญ่ วิธีการบีบอัด JPEG สามารถใช้เพื่อบันทึกภาพเป็นครึ่งหนึ่งของขนาดดั้งเดิม
รูปแบบภาพใดดีที่สุดสำหรับภาพถ่ายและเสนอขนาดไฟล์ที่ใหญ่

ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ แม้ว่า รูปแบบภาพ บางรูปแบบจะเหมาะกับภาพถ่ายมากกว่ารูปแบบอื่นๆ แต่ท้ายที่สุดแล้ว ขนาดไฟล์จะถูกกำหนดโดยความละเอียดของภาพ ตัวอย่างเช่น รูปภาพ JPEG โดยทั่วไปจะมีขนาดไฟล์ที่เล็กกว่ารูปภาพ TIFF แต่รูปภาพ TIFF สามารถบีบอัดให้มีขนาดไฟล์ที่เล็กกว่ารูปภาพ JPEG ได้ ท้ายที่สุดแล้ว ขึ้นอยู่กับความต้องการเฉพาะของภาพถ่าย
หาก JPEG ขาดความโปร่งใส การสร้างภาพที่จะใช้บนหน้าเว็บอาจทำได้ยาก รูปภาพ JPEG ไม่โปร่งใส ดังนั้นหากคุณต้องการสร้างพื้นหลังสำหรับหน้าเว็บ คุณมักจะต้องใช้รูปแบบรูปภาพอื่น เช่น PNG เนื่องจาก JPEG ไม่รองรับสิ่งนี้ คุณอาจไม่รู้จักรูปแบบ JPEG หากคุณพยายามสร้างภาพโปร่งใสและพบว่าใช้ไม่ได้ เมื่อฉันพยายามสร้างภาพโปร่งใสของหมุด Google Maps สิ่งนี้เกิดขึ้นกับฉัน ฉันสามารถสร้างรูปภาพได้ แต่ความพยายามของฉันในการบันทึกเป็น PNG ล้มเหลวเนื่องจากความโปร่งใสหายไปในการแปลง JPEG เมื่อสร้างหน้าเว็บ สิ่งสำคัญคือต้องเลือกรูปแบบภาพที่สามารถรองรับความโปร่งใสได้ เว้นแต่คุณจะใช้ JPEG ที่เปิดใช้งานเพื่อความโปร่งใส คุณจะต้องแปลงเป็นรูปแบบภาพอื่นเกือบทั้งหมด
รูปแบบภาพใดดีที่สุดสำหรับภาพถ่ายและเสนอขนาดไฟล์ที่เล็ก
JPG เป็นรูปแบบไฟล์ที่ใช้กันมากที่สุดสำหรับภาพถ่ายบนอินเทอร์เน็ต (ขนาดไฟล์ที่เล็กที่สุด คุณภาพของภาพมีความสำคัญน้อยกว่าขนาดไฟล์) และ GIF มักใช้กับ ภาพกราฟิก แม้ว่าสีที่จัดทำดัชนีจะไม่ใช้สำหรับภาพถ่ายสี (PNG สามารถ ทำเช่นนั้นด้วย)
รูปแบบภาพใดดีที่สุดสำหรับการบีบอัดขนาดใหญ่
ไฟล์ภาพมี 2 ประเภท ซึ่งย้อนไปถึงช่วงต้นทศวรรษ 1990 ได้แก่ JPEG และ BMP เนื่องจากมีรูปภาพดิบคุณภาพสูงจำนวนมากในไฟล์ MPB การแก้ไขจึงดีขึ้น โดยทั่วไปแล้ว ไฟล์ JPEG จะมีขนาดเล็กกว่าและมีคุณภาพต่ำกว่าอันเป็นผลมาจากการบีบอัดอัตโนมัติ
Jpeg หรือ Png ดีกว่ากัน?
การบีบอัด PNG เป็นวิธีการบีบอัดแบบไม่สูญเสียข้อมูล ทำให้สามารถบันทึกซ้ำแล้วซ้ำอีกโดยไม่สูญเสียคุณภาพ PNG มีความสามารถในการจัดการรูปภาพที่มีคอนทราสต์สูงและรูปภาพที่มีรายละเอียดมากมาย
Png หรือ Svg มีความละเอียดสูงกว่าหรือไม่

PNG ไม่สามารถขยายได้อย่างไม่จำกัด แม้ว่าจะสามารถจัดการความละเอียดที่ใหญ่มากได้ก็ตาม ในทางกลับกัน ไฟล์เวกเตอร์จะขึ้นอยู่กับเครือข่ายทางคณิตศาสตร์ของเส้น จุด รูปร่าง และอัลกอริทึมที่ประกอบด้วยเส้น จุด รูปร่าง และอัลกอริทึม สามารถปรับแต่งให้เหมาะกับความต้องการทุกขนาดโดยไม่สูญเสียความละเอียด

การบีบอัด PNG อาจชดเชยขนาดไฟล์ขนาดใหญ่ แต่ sva ยังคงเป็นตัวเลือกที่ดีที่สุดสำหรับภาพคุณภาพสูง
เมื่อใดควรใช้ Svg กับ พ
การใช้ไฟล์เวกเตอร์เหมาะสำหรับโลโก้ ไอคอน และกราฟิกง่ายๆ ไฟล์เหล่านี้จะคมชัดกว่า ไฟล์ PNG และจะมีขนาดเล็กกว่ามาก ทำให้ไม่น่าจะทำให้เว็บไซต์ของคุณช้าลง กราฟิก PNG โดยทั่วไปมีคุณภาพสูงกว่า JPEG ซึ่งถูกบีบอัดเพื่อประหยัดพื้นที่ เนื่องจากใช้การบีบอัดแบบไม่สูญเสียข้อมูล จึงมักถูกอ้างถึงเป็นทางเลือกแทนรูปแบบการแลกเปลี่ยนกราฟิก (GIF) แม้จะมีข้อบกพร่อง แต่ svg อาจเป็นตัวเลือกที่ดีกว่าสำหรับกราฟิกคุณภาพสูง ในขณะที่ PNG สามารถใช้ได้ในพื้นที่จำกัด เป็นที่ชัดเจนว่าทั้งสองรูปแบบมีคุณภาพเหมือนกันและเหมาะสำหรับการใช้งานที่หลากหลาย
Svg กับ Png อันไหนดีกว่ากัน
มีความแตกต่างที่สำคัญบางประการระหว่าง ไฟล์ svg และ png หนึ่งคือไฟล์ svg เป็นแบบเวกเตอร์และไฟล์ png เป็นแบบพิกเซล ซึ่งหมายความว่าไฟล์ svg สามารถปรับขนาดได้โดยไม่สูญเสียคุณภาพ ในขณะที่ไฟล์ png จะเบลอหากปรับขนาด ความแตกต่างอีกอย่างคือไฟล์ svg สามารถแก้ไขได้ด้วยซอฟต์แวร์เช่น Adobe Illustrator ในขณะที่ไฟล์ png ไม่สามารถทำได้ สุดท้าย ไฟล์ svg มักจะมีขนาดเล็กกว่าไฟล์ png แล้วแบบไหนดีกว่ากัน? ขึ้นอยู่กับความต้องการของคุณ หากคุณต้องการไฟล์ที่สามารถปรับขนาดหรือแก้ไขได้ง่าย svg เป็นตัวเลือกที่ดีกว่า หากคุณต้องการขนาดไฟล์เล็ก png น่าจะดีกว่า
หากคุณต้องการสร้างกราฟิกที่จะใช้บนเว็บ คุณควรใช้ภาพเวกเตอร์ เช่น .VG เนื่องจาก SVG ได้รับการสนับสนุนโดยเบราว์เซอร์จำนวนมาก คุณจึงสามารถดูภาพของคุณในเบราว์เซอร์ใดก็ได้ เนื่องจากธรรมชาติของเวกเตอร์ ภาพจึงสามารถลดขนาดลงเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ
คุณควรใช้ PNG เฉพาะเมื่อไม่ต้องการใช้เบราว์เซอร์รุ่นเก่า เนื่องจากเบราว์เซอร์ส่วนใหญ่รองรับ PNG รูปภาพของคุณจึงปรากฏเหมือนกันไม่ว่าคุณจะใช้แบบใด ไฟล์ PNG มีราคาถูกกว่าในการผลิตและไม่ต้องใช้ซอฟต์แวร์เพิ่มเติมใดๆ
Svg ชัดเจนกว่า Png หรือไม่
ไฟล์ Svg เป็นตัวเลือกที่ดีสำหรับโลโก้ ไอคอน และกราฟิกง่ายๆ ไฟล์จะมีขนาดใหญ่กว่าไฟล์ในรูปแบบ PNG อย่างมาก ทำให้ดูคมชัดขึ้น และไม่ทำให้เว็บไซต์ของคุณช้าลงเลย
ทำไมคุณควรใช้ Svg Over Jpeg สำหรับรูปภาพ
URL คือลิงก์ที่อัปโหลดไปยังบล็อกหรือเว็บไซต์และมีสำเนาของรูปภาพจำนวนเล็กน้อย หน้าจอส่วนใหญ่มีความละเอียดนี้และจะไม่เปลี่ยนแปลงในเร็วๆ นี้ ในทางกลับกัน ภาพเวกเตอร์คือไฟล์ภาพที่ถูกทำให้เป็นเวกเตอร์ เนื่องจากภาพเป็นพิกัด แต่ละเส้นจึงสามารถปรับขนาดได้โดยไม่สูญเสียคุณภาพ เนื่องจากความสามารถในการรองรับภาพเคลื่อนไหวและความโปร่งใส รูปแบบไฟล์ SVG จึงเป็น รูปแบบภาพที่หลากหลาย หากภาพมีลักษณะพร่ามัว อาจไม่ใช่เพราะภาพพร่ามัว แต่เป็นเพราะภาพถูกอัปโหลดด้วยความละเอียดที่ไม่สามารถใช้งานได้กับหน้าจอสมัยใหม่ เมื่อจำเป็นต้องปรับขนาดภาพขึ้นหรือลง การใช้ SVG เป็นรูปแบบที่มีประสิทธิภาพสูงสุดในการทำเช่นนั้น
Jpeg หรือ Png หรือ Svg ใดมีคุณภาพดีกว่ากัน
PNG เป็นตัวเลือกที่ดีที่สุดสำหรับรูปภาพคุณภาพสูง ไอคอนที่มีรายละเอียด หรือต้องการความโปร่งใส คุณสามารถสร้างภาพคุณภาพสูงตั้งแต่เริ่มต้นด้วยเครื่องมือง่ายๆ เช่น SVG ซึ่งสามารถปรับขนาดเป็นขนาดใดก็ได้
PNG เทียบกับ Jpeg: คุณภาพไหนดีกว่ากัน?
กราฟิก PNG โดยทั่วไปมีคุณภาพสูงกว่า JPEG ซึ่งถูกบีบอัดเพื่อประหยัดพื้นที่ PNG ได้รับการยอมรับอย่างกว้างขวางว่าเป็นการแทนที่รูปแบบการแลกเปลี่ยนกราฟิก (GIF) ซึ่งใช้การบีบอัดแบบไม่สูญเสียข้อมูล แม้ว่า JPEG จะยังคงเป็นรูปแบบที่ดีที่สุดสำหรับการประหยัดพื้นที่ แต่ PNG ก็เป็นตัวเลือกที่ดีที่สุดสำหรับภาพคุณภาพสูง
ไฟล์ Svg สูญเสียคุณภาพหรือไม่
เป็นไปได้ที่จะบรรลุความมั่นคง เป็นหนึ่งใน เหตุผลที่ SVG น่าสนใจมาก: ไม่มีความละเอียด ในทางกลับกัน ความแตกต่างระหว่าง SVG และ JPG หรือ PNG คือ SVG ยังคงเหมือนเดิมโดยไม่คำนึงถึงขนาดหรือความละเอียดที่แสดงบนหน้าจอ
มีหลายปัจจัยที่ต้องพิจารณาเมื่อเลือกรูปแบบไฟล์สำหรับโครงการของคุณ
ในกรณีของรูปแบบไฟล์ ไม่มีคำตอบเดียว อย่างไรก็ตาม หากคุณใช้ Cricut หรือ Silhouette ควรใช้ไฟล์ SVG เสมอ คุณภาพของรูปแบบนี้มีความสม่ำเสมออยู่เสมอ แต่อาจมีขนาดค่อนข้างใหญ่ มี รูปแบบไฟล์ PNG หลายรูปแบบ ที่มีประสิทธิภาพสูงสุดสำหรับการพิมพ์บนการพิมพ์สไลด์น้ำ ไวนิลแบบเคลือบ และแม้แต่กระดาษการ์ด
Svg เป็นรูปแบบที่ดีที่สุดหรือไม่?
ภาพประกอบแบบเวกเตอร์ เช่น การควบคุมอินเทอร์เฟซผู้ใช้ โลโก้ ไอคอน และภาพประกอบตามการควบคุมอินเทอร์เฟซผู้ใช้ สามารถสร้างได้โดยใช้ รูปแบบ SVG ยอดนิยม อย่างที่คุณเห็น SVG มีวัตถุกราฟิกสามประเภท: – องค์ประกอบทางเรขาคณิตแบบเวกเตอร์ เช่น ความยาวเส้นทางที่มีเส้นตรง เส้นโค้ง และพื้นที่ระหว่างวัตถุเหล่านั้น
