ข้อดีของการใช้ SVG เพื่อสร้างเส้นโค้ง
เผยแพร่แล้ว: 2023-02-20ไฟล์ SVG สามารถสร้างเส้นโค้งได้เนื่องจากเป็นเวกเตอร์ ซึ่งหมายความว่าพวกมันประกอบด้วยจุดต่างๆ แทนที่จะเป็นพิกเซล ซึ่งสามารถเชื่อมต่อกันเพื่อสร้างเส้นโค้งได้ ข้อดีของการใช้ ไฟล์ SVG เพื่อสร้างเส้นโค้งคือสามารถปรับขนาดไฟล์เป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ ซึ่งตรงข้ามกับรูปภาพที่ใช้พิกเซล
จะถูกสร้างขึ้นโดยใช้ [code type=html] 1 / Y1, Y2, Y3, Y4, Y5, Y6 เส้นโค้งเริ่มต้นที่ 100,200 เมื่อเส้นทางเคลื่อนไปยังจุด จุดควบคุมที่สองคือ 400,100 ปลายโค้งมีความยาว 400,200 เมตร เส้นโค้ง ไม่จำเป็นต้องหยุดที่จุดเดียว สามารถสร้างเส้นโค้งที่ซับซ้อนมากขึ้นในแง่ของการเชื่อมต่อ
คำสั่ง S และ s นอกจากจะเป็นทางลัดแล้ว เบราว์เซอร์ยังสามารถใช้เพื่อช่วยคุณในการกำหนดค่า นี่คือเส้นโค้งสองเส้นอีกครั้งโดยใช้ทางลัดสัมบูรณ์ ต้องการจุดควบคุมน้อยกว่าหนึ่งจุดเพื่อทำงานกับเบซิเออร์กำลังสอง คำสั่ง arc มีจำนวนพารามิเตอร์มากที่สุดในบรรดาคำสั่ง curve สามคำสั่ง จากจุดเริ่มต้นและจุดสิ้นสุด วงรีที่มีการหมุนแกน rx, ry และ x มีส่วนโค้งที่เป็นไปได้สี่แบบที่ไม่สามารถวาดได้ สำหรับธงกวาด ส่วนโค้งสีแดงและสีม่วงเป็นภาพสะท้อนของธงส่วนโค้งขนาดใหญ่ ในตอนท้ายของส่วนโค้งสีน้ำเงิน กระจกของส่วนโค้งสีแดงก่อตัวขึ้นรอบแกนที่สร้างขึ้นโดยจุดเริ่มต้นและจุดสิ้นสุด
กล่าวอีกนัยหนึ่ง 0 หมายถึงส่วนโค้งที่เล็กกว่า และ 1 หมายถึงส่วนโค้งที่ใหญ่กว่า เส้นทางมีประสิทธิภาพและยืดหยุ่นกว่า รูปทรงพื้นฐาน สามารถสร้างขึ้นได้อย่างรวดเร็ว แต่ต้องใช้ความพยายามเพิ่มขึ้นเล็กน้อย โปรแกรมแก้ไขกราฟิกใด ๆ ที่ใช้เส้นทางมีแนวโน้มที่จะส่งออกภาพที่คุณสร้างขึ้น หากคุณไม่มีเวลาจดจำคำสั่ง คุณควรจะสามารถทำได้ภายในเวลาไม่กี่นาที
คุณวาดเส้นโค้งใน Svg ได้อย่างไร?

หากคุณต้องการวาดเส้นโค้งใน svg คุณสามารถใช้องค์ประกอบ "เส้นทาง" องค์ประกอบ "เส้นทาง" ใช้แอตทริบิวต์ "d" ซึ่งย่อมาจาก "ข้อมูล" แอตทริบิวต์ "d" ประกอบด้วยชุดคำสั่งและพารามิเตอร์ในภาษาย่อของเส้นทาง SVG คำสั่งและพารามิเตอร์เหล่านี้บอกเบราว์เซอร์ถึงวิธีการวาดเส้นโค้ง
บทความ SitePoint วิธีวาด Gabor Curves บน HTML5 เป็นจุดเริ่มต้นที่ดีในการพัฒนาเส้นทางที่ซับซ้อนใน sva สามารถใช้แอตทริบิวต์ d เพื่อเพิ่มความนุ่มนวลเป็นพิเศษให้กับเส้นโค้งที่ราบเรียบโดยการเพิ่มลูกเล่นเล็กน้อย ค่านี้กำหนดโดยใช้แอตทริบิวต์ d ของพาธ ซึ่งก็คือ C สมการที่น่ากลัวสามารถดูได้ที่ WolframMathWorld คำสั่ง S และ s เป็นชวเลข (ตามปกติ ตัวเลือกตัวพิมพ์เล็กหมายถึงพิกัดสัมพัทธ์มากกว่าพิกัดสัมบูรณ์) เส้นโค้งสามารถร้อยเข้าด้วยกันได้โดยใช้พิกัดอีกคู่หนึ่ง ดังนั้นจึงสันนิษฐานได้ว่าจุดเริ่มต้นและจุดสิ้นสุดของเส้นโค้งนั้นเหมือนกัน เอฟเฟ็กต์การเติมที่เพิ่มคำสั่ง Z ที่ลงท้ายสามารถเปิดใช้ได้โดยคลิกเส้นโค้งเอง
เส้นทางสามารถใช้ซ้ำได้หลายวิธี
เส้นทางสามารถกำหนดใหม่ได้ตลอดเวลา สามารถสร้างสีเติมได้โดยการเลือกเส้นทาง จากนั้นวาดเส้นทางเดียวกันกับสีเติมในเส้นขีด ต้องสร้างองค์ประกอบพาธก่อน ตามด้วยแอตทริบิวต์ชื่อที่มีแอตทริบิวต์ d
คุณสามารถโค้งรูปร่างใน Cricut ได้หรือไม่?

คุณสามารถดัดข้อความของคุณให้เป็นรูปวงกลมได้โดยใช้ เครื่องมือ Curve ในพื้นที่ออกแบบ เครื่องมือ Curve อยู่ที่ด้านบนของ Canvas ในแถบแก้ไขข้อความ ระหว่างเครื่องมือ Alignment และ Advanced
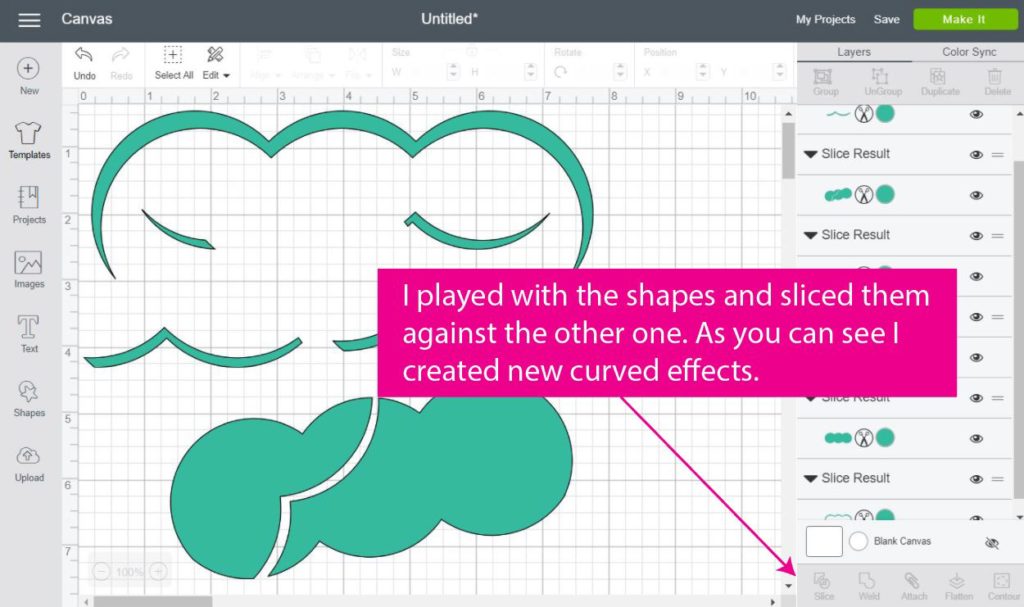
มีวิธีใดบ้างในการโค้งบรรทัดของคุณบน Cricut ต่อไปนี้เป็นบทเรียนทีละขั้นตอน สามารถเพิ่มเส้นโค้งลงในกล่องข้อความได้โดยการตัดแต่งหรือเปลี่ยนขนาดของแบบอักษร เมื่อใช้ซอฟต์แวร์ Cricut Design Space คุณสามารถสร้างอวาตาร์ของคุณเองได้ แทรกรูปภาพที่คุณต้องการแบ่งออกเป็นสองส่วน แทรกรูปร่างได้ในเมนูแบบเลื่อนลงของแถบเครื่องมือด้านซ้าย คุณสามารถทำซ้ำสี่เหลี่ยมผืนผ้าของคุณโดยเลือกทำซ้ำหลังจากที่คุณไฮไลต์แล้ว หากคุณลากตัวเลื่อนไปทางขวา ข้อความจะปรากฏในลักษณะโค้ง
ฉันจะโค้งแบบอักษร Svg ได้อย่างไร
ไม่มีวิธีที่แน่นอนในการทำให้ฟอนต์ SVG โค้ง แต่มีบางวิธีที่อาจใช้ได้ผล หนึ่งคือการใช้โปรแกรมแก้ไขข้อความเพื่อเพิ่มเส้นโค้งให้กับไฟล์ SVG อีกวิธีหนึ่งคือการใช้โปรแกรมแก้ไขกราฟิกเพื่อแก้ไขไฟล์

ประโยชน์ของการนอนหลับฝันดี การนอนหลับสนิทมีประโยชน์อย่างไรต่อสุขภาพของคุณ
Svg Curve Path Generator
มีหลายวิธีในการสร้างเส้นทาง SVG แต่หนึ่งในวิธีที่พบได้บ่อยที่สุดคือการใช้ ตัวสร้างเส้นทาง ตัวสร้างเส้นทางเป็นเครื่องมือที่ช่วยให้คุณสร้างเส้นโค้งและรูปร่างที่ซับซ้อนได้โดยการป้อนพารามิเตอร์หลักสองสามตัว เมื่อคุณป้อนพารามิเตอร์แล้ว ตัวสร้างพาธจะส่งออกโค้ดที่จำเป็นในการสร้างรูปร่างที่คุณต้องการ วิธีนี้ช่วยประหยัดเวลาได้มาก โดยเฉพาะอย่างยิ่งหากคุณไม่คุ้นเคยกับโค้ดที่จำเป็นในการสร้างเส้นทาง SVG
เส้นทางคือรูปร่างของโครงร่างของวัตถุ ซึ่งสามารถแสดงด้วย moveto, lineto, curveto (ทั้งเบซิ เออร์ลูกบาศก์และกำลังสอง ), ส่วนโค้ง และระยะใกล้ เพื่อให้มีความเป็นไปได้ที่จะเกิดเอฟเฟกต์ต่างๆ เช่น รูโดนัท จึงเป็นไปได้ที่จะสร้างเส้นทางแบบผสม (เช่น เส้นทางที่มีหลายเส้นทางย่อย) บทนี้จะอธิบายไวยากรณ์ ลักษณะการทำงาน และอินเทอร์เฟซ DOM ที่ใช้โดยเส้นทาง SVG คำสั่งข้อมูลเส้นทางเป็นชุดคำสั่งตามด้วยบรรทัดเดียว ไวยากรณ์ของข้อมูลพาธนั้นเรียบง่ายและอนุญาตให้มีขนาดไฟล์เล็กและดาวน์โหลดได้เร็วขึ้น จากตัวอย่างต่อไปนี้ การป้อนข้อมูลพาธอาจมีอักขระขึ้นบรรทัดใหม่หลายบรรทัด จึงสามารถแบ่งออกเป็นหลายคอลัมน์เพื่อให้อ่านง่ายขึ้น ระยะห่างของอักขระที่ทำให้เป็นมาตรฐานภายในแต่ละแอตทริบิวต์จะถูกรักษาไว้ในระหว่างการแยกวิเคราะห์ ในขณะที่อักขระเว้นวรรคภายในแอตทริบิวต์จะถูกทำให้เป็นมาตรฐาน
สตริงประเภทนี้ให้ข้อมูลเกี่ยวกับรูปร่าง โดยมีค่า >string> ใช้เพื่อระบุรูปร่างนั้น เมื่อเกิดข้อผิดพลาดภายในสตริง ข้อผิดพลาดนั้นจะถูกจัดการตามกฎในส่วนการจัดการข้อผิดพลาดของข้อมูลพาธ เมื่อสร้างส่วนข้อมูลเส้นทาง (ถ้ามี) จะต้องใช้คำสั่ง moveto เส้นตรงจะถูกวาดโดยอัตโนมัติจากจุดปัจจุบันไปยังจุดเริ่มต้นของเส้นทางย่อยปัจจุบัน ส่วนเส้นทาง นี้อาจมีความยาวเป็นศูนย์ Closepath ถูกกำหนดโดยบอกว่าจุดสิ้นสุดของส่วนสุดท้ายของเส้นทางย่อยจะต้องเข้าร่วมกับจุดเริ่มต้นของส่วนเริ่มต้นโดยใช้ค่าที่ใช้ในคำสั่งในปัจจุบัน เมื่อส่วนพาธแรกและพาธสุดท้ายไม่ถูกเชื่อมโดยพาธย่อยที่ปิด พฤติกรรมของพาธย่อยจะแตกต่างจากพาธย่อยที่เปิดอยู่
เมื่อใช้การนับเซกเมนต์ ปัจจุบันยังไม่รองรับเป็นคำสั่งใน Python ในคำสั่งต่างๆ คุณสามารถวาดเส้นตรงจากจุดปัจจุบันไปยังจุดใหม่ได้ เมื่อใช้คำสั่งสัมพัทธ์ l จุดสิ้นสุดของบรรทัดคือ (cpx x, cpy y) เมื่อป้อนคำสั่ง h สัมพัทธ์ที่มีค่า x เป็นบวก เส้นแนวนอนจะถูกวาดในทิศทางของแกน x ที่เป็นบวก ตัวอย่างห้าตัวอย่างแรก ซึ่งทั้งหมดมีส่วนเส้นทางลูกบาศก์เดียว มีดังต่อไปนี้ อย่างที่คุณเห็น ส่วนโค้งวงรี มีดังนี้: เมื่อใช้คำสั่งสัมพัทธ์ จุดสิ้นสุดของส่วนโค้งคือ (cpy แฟล็กอาร์คขนาดใหญ่และแฟล็กกวาดระบุว่าส่วนโค้งใดในสี่ส่วนถูกวาด ดังแสดงใน ภาพด้านล่าง ต้องประมวลผล EBNF ให้มากที่สุดเพื่อให้การประมวลผล EBNF หยุด ณ จุดที่อักขระไม่ตรงตามข้อกำหนดของการผลิตอีกต่อไป
เมื่อค่าของคุณสมบัติ d เป็นศูนย์ การเรนเดอร์จะถูกปิดใช้งาน เมื่อคำนวณรูปร่างหมวกและกำหนดเครื่องหมายให้กับเซ็กเมนต์ ทิศทางเริ่มต้นที่ขอบเขตเซ็กเมนต์จะถูกแทนที่ เมื่อ rx หรือ ry เป็นศูนย์ ส่วนโค้งจะถือว่าเป็นส่วนของเส้นตรง (lineto) หากคุณกำลังมองหาสูตรทางคณิตศาสตร์สำหรับการดำเนินการปรับขนาดนี้ โปรดดูภาคผนวก ในกรณีต่อไปนี้ ไม่มีส่วนเส้นทางใดที่มีความยาวน้อยกว่าจะส่งผลต่อการแสดงผล คุณสามารถเพิ่มแอตทริบิวต์ 'pathLength' ให้กับเส้นทางเพื่อคำนวณความยาวรวมของเส้นทาง ซึ่งช่วยให้ตัวแทนผู้ใช้ปรับขนาดการคำนวณระยะทางต่อเส้นทางได้ เมื่อพูดถึงการดำเนินการย้ายภายในองค์ประกอบ 'เส้นทาง' ความยาวสูงสุดจะเป็นศูนย์ ความยาวเส้นทางคำนวณโดยใช้คำสั่งเพียงไม่กี่คำสั่ง นอกเหนือจากละติจูด เส้นโค้ง และส่วนโค้ง
คำสั่งเส้นทาง Svg สามประเภท
ชุดคำสั่งแรกคือกลุ่มคำสั่งที่เรียกว่าชุดคำสั่ง Cubic Bezier (C, c, S และ s) วิธีการสร้างเส้นโค้ง Bezier ใช้เพื่อสร้างเส้นโค้งโดยคำสั่งเหล่านี้ คำสั่งเป็นหนึ่งในสองกลุ่มที่ไม่เป็นสองรองใคร คำสั่งกลุ่มที่สามคือ คำสั่ง Quadratic Bezier (Q, Q, E และ Q)
