5 เปรียบเทียบปลั๊กอินการเพิ่มประสิทธิภาพรูปภาพ WordPress ที่ดีที่สุด [2022]
เผยแพร่แล้ว: 2019-02-21ไม่มีใคร ชอบการรอคอย โดยเฉพาะผู้เยี่ยมชมเว็บไซต์ที่โหลดช้า มันคือปี 2022 และผู้คนไม่ควรถูกบังคับให้ต้องทนทุกข์ทรมานเมื่อพยายามค้นหาข้อมูลหรือทำการซื้อ หากพวกเขาไม่ได้สิ่งที่ต้องการในเวลาที่ต้องการ พวกเขาจะมีแนวโน้มที่จะตีกลับมากกว่าทำ Conversion (หรือที่รู้จักว่าออกจากเว็บไซต์ของคุณโดยไม่ซื้อ อ่าน หรือทำสิ่งที่คุณต้องการ) ถึงเวลาที่คุณจะแก้ไขด้วยปลั๊กอินเพิ่มประสิทธิภาพรูปภาพของ WordPress
ในบทความนี้เราจะแสดงการเปรียบเทียบปลั๊กอินบีบอัดรูปภาพ WordPress ที่ดีที่สุดและคุณสมบัติที่โดดเด่นที่สุด มาเริ่มกันเลย!
สารบัญ
- ทำไมคุณถึงต้องการเครื่องมือบีบอัดรูปภาพ
- บทนำ – ปลั๊กอินการเพิ่มประสิทธิภาพรูปภาพ WordPress
- การบีบอัดรูปภาพ WordPress – การเปรียบเทียบผลลัพธ์ของปลั๊กอิน
- 1. ShortPixel
- ShortPixel: ประสบการณ์โดยรวม
- ShortPixel: ผลลัพธ์
- ShortPixel: การรวม Cloudflare
- ShortPixel: คำตัดสิน
- 2. Optimole
- OptiMole: ประสบการณ์โดยรวม
- OptiMole: ผลลัพธ์
- OptiMole: คำตัดสิน
- เอฟเฟกต์การโหลดแบบขี้เกียจที่น่าทึ่งและสวยงาม
- อินเทอร์เฟซและการกำหนดค่าที่ใช้งานง่าย
- ปรับขนาดภาพตามวิวพอร์ตของผู้เข้าชมเพื่อให้ได้ความเร็วมือถือที่เร็วที่สุด
- ทำงานบนคลาวด์ 100%
- 3. จินตนาการ
- จินตนาการ: ประสบการณ์โดยรวม
- ลองนึกภาพ: ผลลัพธ์
- ลองนึกภาพ: คำตัดสิน
- 4. WP Smush
- WP Smush: ประสบการณ์โดยรวม
- WP Smush: ผลลัพธ์
- WP Smush: คำตัดสิน
- 5. WP บีบอัด
- WP Compress: ประสบการณ์โดยรวม
- บีบอัด WP: ผลลัพธ์
- WP Compress: คำตัดสิน
- รางวัลชมเชย: TinyPNG
- สรุป: การบีบอัดภาพ WordPress และการเพิ่มประสิทธิภาพ
ทำไมคุณถึงต้องการเครื่องมือบีบอัดรูปภาพ
หากเว็บไซต์ของคุณต้องอาศัยรูปภาพเป็นหลัก การแก้ไขด่วนเพื่อเร่งความเร็วเว็บไซต์ของคุณและประหยัดพื้นที่จัดเก็บไปพร้อม ๆ กันคือการเริ่มปรับแต่งภาพของคุณด้วยปลั๊กอินตัวใดตัวหนึ่งที่เราจะพิจารณาในโพสต์นี้...
ยังไม่มั่นใจ? นี่คือ TL;DR ว่าทำไมคุณถึงต้องการปลั๊กอินบีบอัดรูปภาพ WordPress:
- การแสดงรูปภาพที่มีขนาดไฟล์ต่ำกว่าสามารถลดการใช้แบนด์วิดท์ของเว็บไซต์ของคุณได้ (ในบางกรณี ขึ้นอยู่กับบริษัทที่ให้บริการพื้นที่ของคุณ) อาจส่งผลให้ค่าโฮสต์ถูกลงเมื่อสิ้นเดือน
- เวลาในการโหลดหน้าเว็บเร็วขึ้นหมายความว่าผู้เข้าชมจะตีกลับน้อยลงก่อนที่จะโต้ตอบกับเนื้อหาของคุณหรือซื้อผลิตภัณฑ์/บริการของคุณ
- อย่าให้เครื่องมือค้นหาเหตุผลที่ดีที่จะเกลียดเว็บไซต์ของคุณและทำให้อันดับต่ำกว่าเว็บไซต์อื่นๆ ที่คล้ายคลึงกัน
เอาล่ะ – ถ้านั่นยังไม่เพียงพอที่จะโน้มน้าวใจเธอ ฉันก็ไม่รู้จะว่ายังไง แต่เธอคือคนที่พลาดไป ไม่ใช่เรา
ในบทความนี้ เราจะเปรียบเทียบ 5 ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพ WordPress ที่ดีที่สุด เพื่อช่วยให้คุณตัดสินใจได้ว่าควรใช้ปลั๊กอินใดบนเว็บไซต์ของคุณ
บทนำ – ปลั๊กอินการเพิ่มประสิทธิภาพรูปภาพ WordPress
ก่อนที่เราจะเข้าสู่การวิเคราะห์โดยละเอียด ต่อไปนี้คือบทสรุปสำหรับผู้ที่ไม่มีเวลาอ่านบทความทั้งหมด
| ShortPixel | OptiMole | จินตนาการ | WP Smush | WP บีบอัด | |
| ราคา | ฟรีหรือเริ่มต้นที่ $4.99/เดือน | ฟรีหรือเริ่มต้นที่ $19.08/เดือน | ฟรีหรือเริ่มต้นที่ $9.99/เดือน | ฟรีหรือเริ่มต้นที่ $6/เดือน | ฟรีหรือเริ่มต้นที่ $9/เดือน |
| การลดน้อยลง | ~96% | ~80% | ~81% | ~94% | ~95% |
การเปรียบเทียบเชิงลึกของห้าปลั๊กอินการเพิ่มประสิทธิภาพภาพที่ดีที่สุด
การเปรียบเทียบครั้งแรกของเราจะเป็นแนวทางตามผลลัพธ์
คุณอาจคิดว่าปลั๊กอินเพิ่มประสิทธิภาพรูปภาพของ WordPress ส่วนใหญ่จะส่งผลให้ขนาดไฟล์ลดลง (หรือใกล้เคียงกันมาก) แต่มาดูกันว่าเป็นเช่นนั้นจริงหรือไม่
การบีบอัดรูปภาพอาจเป็นได้ทั้งแบบสูญเสียหรือแบบไม่สูญเสียข้อมูล การ บีบ อัดแบบไม่สูญเสียข้อมูลจะลดขนาดไฟล์โดยการระบุและกำจัดสิ่งที่เรียกว่าความ ซ้ำซ้อนทางสถิติ ซึ่งส่งผลให้คุณภาพลดลงเพียงเล็กน้อยหรือไม่มีเลย
ในทางกลับกัน การ บีบ อัดรูปภาพที่สูญเสียข้อมูลจะลดขนาดไฟล์โดยการลบทั้งข้อมูลที่ไม่จำเป็นและข้อมูลที่สำคัญน้อยกว่า ซึ่งในบางกรณีส่งผลให้คุณภาพของภาพที่รับรู้ลดลง
ปลั๊กอินบีบอัดรูปภาพเหล่านี้บางตัวมี การปรับขนาดรูปภาพโดยอัตโนมัติ ซึ่งเป็นอีกวิธีหนึ่งที่สามารถใช้ลดขนาดไฟล์รูปภาพของคุณนอกเหนือจากการบีบอัดจริง
การบีบอัดจะลดขนาดไฟล์โดยการลบข้อมูลภาพที่ไม่จำเป็นออกไป ในขณะที่การปรับขนาดจะลดขนาดของภาพที่ผู้เยี่ยมชมเว็บไซต์ของคุณจะได้รับ ซึ่งโดยเนื้อแท้แล้วจะลดขนาดไฟล์ให้ดียิ่งขึ้นไปอีก
ดังนั้น เพื่อให้สิ่งนี้เป็นการเปรียบเทียบที่ยุติธรรมและมีประสิทธิภาพ เราจะทำการเพิ่มประสิทธิภาพสองภาพด้านล่างด้วยปลั๊กอินแต่ละตัวเพื่อดูว่ามันทำงานอย่างไร ฉันใช้ไฟล์ต้นฉบับเดียวกันเพื่อทดสอบแต่ละปลั๊กอิน ซึ่งฉันเชื่อว่าเป็นความสมดุลที่สมเหตุสมผลในการทดสอบความแข็งแกร่งของปลั๊กอิน WordPress เหล่านี้สำหรับการเพิ่มประสิทธิภาพภาพ ในขณะที่ยังใช้ไฟล์ขนาดปกติที่อัปโหลดไปยังเว็บไซต์ WordPress
ไฟล์ JPEG: การเปรียบเทียบผลการเพิ่มประสิทธิภาพ

| ปลั๊กอินการเพิ่มประสิทธิภาพภาพ | ขนาดไฟล์ต้นฉบับ | ขนาดไฟล์หลังจากการเพิ่มประสิทธิภาพ | เปอร์เซ็นต์การลด |
| ShortPixel | 4.3 MB | 119 KB | ~97% |
| OptiMole | 4.3 MB | 805 KB | ~80% |
| จินตนาการ | 4.3 MB | 802 KB | ~81% |
| WP Smush | 4.3 MB | 262 KB | ~94% |
| WP บีบอัด | 4.3 MB | 217 KB | ~95% |
เมื่อเราเริ่มดูปลั๊กอินเหล่านี้ในเชิงลึก เราจะใช้การทดสอบการบีบอัด ภาพ JPEG เป็นจุดหลักในการเปรียบเทียบ เนื่องจากเป็นรูปแบบไฟล์ที่พบบ่อยที่สุด
อย่างไรก็ตาม นี่คือการเปรียบเทียบสำหรับผู้ที่สนใจภาพ PNG :
ไฟล์ PNG: การเปรียบเทียบผลการเพิ่มประสิทธิภาพ

การบีบอัดรูปภาพ WordPress – การเปรียบเทียบผลลัพธ์ของปลั๊กอิน
| ปลั๊กอินการเพิ่มประสิทธิภาพภาพ | ขนาดไฟล์ต้นฉบับ | ขนาดไฟล์หลังจากการเพิ่มประสิทธิภาพ | เปอร์เซ็นต์การลด |
| ShortPixel | 8.2 MB | 417.21 KB | ~95% |
| OptiMole | 8.2 MB | 2.5 MB | ~70% |
| จินตนาการ | 8.2 MB | 1.5 MB | ~82% |
| WP Smush | 8.2 MB | 1.2 MB | ~85% |
| WP บีบอัด | 8.2 MB | 704 KB | ~91% |
1. ShortPixel

ShortPixel ถือได้ว่าเป็นปลั๊กอินบีบอัดและเพิ่มประสิทธิภาพรูปภาพ WordPress ที่ได้รับความนิยมและมีประสิทธิภาพมากที่สุดที่มีอยู่ในปัจจุบัน
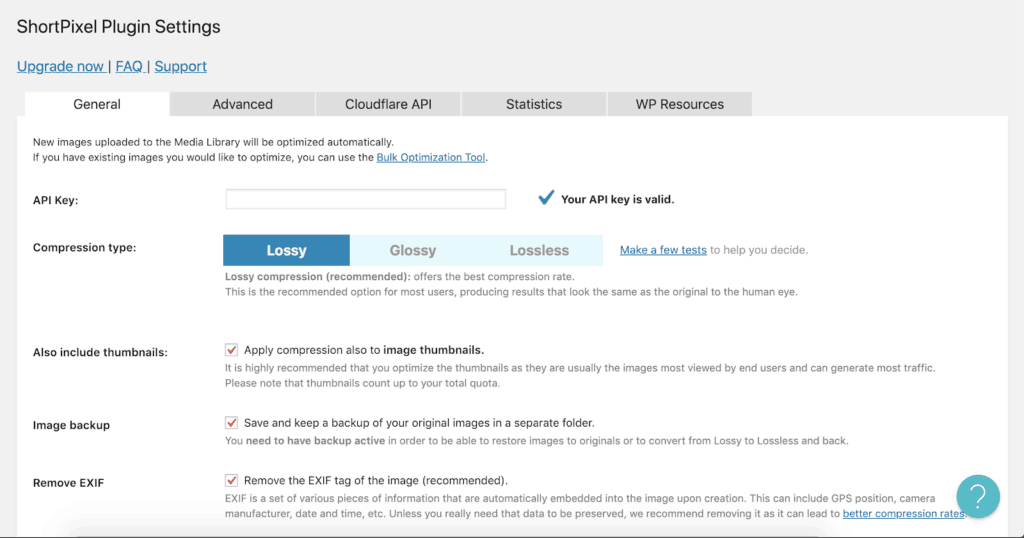
นี่คือคุณสมบัติที่โดดเด่นที่สุดของ ShortPixel:
- รองรับการบีบอัดทั้งแบบสูญเสียและไม่สูญเสีย
- รองรับไฟล์ JPG, PNG, GIF และ PDF
- ShortPixel ยังใช้งานได้กับ Shopify (ไม่ใช่แค่ WordPress)
- เรียกคืนภาพต้นฉบับได้ตลอดเวลา
- บีบอัดไลบรารีสื่อ WordPress ทั้งหมดของคุณในคลิกเดียว
- บีบอัดภาพที่อัปโหลดใหม่โดยอัตโนมัติ
- ไม่จำกัดขนาดไฟล์
- บันทึกและสำรองรูปภาพต้นฉบับของคุณในโฟลเดอร์แยกต่างหาก
- ตัวเลือกในการเพิ่มประสิทธิภาพภาพทั้งหมด (ภาพขนาดย่อ) หรือเฉพาะภาพต้นฉบับ
- เลือกว่าจะเก็บหรือลบแท็ก EXIF ของรูปภาพ
อย่างที่คุณอาจเคยได้ยินมาบ้างแล้ว Modula มีการผสานการทำงานโดยตรงกับ ShortPixel ซึ่งหมายความว่าผู้ถือใบอนุญาต Basic, Duo และ Pro ทั้งหมดจะสามารถเข้าถึงเครือข่ายการจัดส่งเนื้อหาที่รวดเร็วและการบีบอัดภาพแบบทันทีทันใด – อ่านเพิ่มเติมเกี่ยวกับทั้งหมดนั้น ที่นี่.
ShortPixel: ประสบการณ์โดยรวม

หากคุณต้องการเพิ่มประสิทธิภาพรูปภาพที่เหลือในไลบรารีสื่อ WordPress ของคุณ หรือไม่ได้ใช้ Modula ดังนั้นจึงไม่สามารถเข้าถึงการเพิ่มประสิทธิภาพรูปภาพแบบทันทีของเราได้ คุณสามารถทำได้โดยใช้ปลั๊กอิน ShortPixel โปรแกรมบีบอัดรูปภาพนี้ใช้งานง่ายมาก และให้คุณปรับแต่งรูปภาพได้ฟรีถึง 100 รายการต่อเดือน โดยไม่จำกัดขนาดไฟล์ของรูปภาพเหล่านั้น
ประสบการณ์โดยรวมของฉันกับ ShortPixel นั้นยอดเยี่ยมมาก ฉันไม่สามารถขออะไรเพิ่มเติมได้อีก และในฐานะทีม เห็นได้ชัดว่าเรารักและรับรอง ShortPixel ซึ่งเป็นเหตุผลที่เราได้รวมการเพิ่มประสิทธิภาพภาพ ShortPixel และเครือข่ายการจัดส่งเนื้อหาของ StackPath ไว้ในส่วนขยายสำหรับ Modula Pro ซึ่งเป็นปลั๊กอินแกลเลอรี WordPress ที่ยอดเยี่ยมของเรา อาจเป็นที่น่าสังเกตว่าจริงๆ แล้วยังมีปลั๊กอินอื่นๆ เช่น ปลั๊กอิน Autoptimize ซึ่งรวมการเพิ่มประสิทธิภาพภาพแบบทันทีทันใดของ ShortPixel ไว้ด้วย
ShortPixel: ผลลัพธ์
| ปลั๊กอินการเพิ่มประสิทธิภาพภาพ | ขนาดไฟล์ต้นฉบับ | ขนาดไฟล์หลังจากการเพิ่มประสิทธิภาพ | เปอร์เซ็นต์การลด |
| ShortPixel | 4.3 MB | 119.5 KB | ~97% |
ในการทดสอบการบีบอัดภาพ JPEG ของเรา ShortPixel มีประสิทธิภาพเหนือกว่าปลั๊กอินบีบอัดรูปภาพอื่น ๆ ทั้งหมดที่เราดูในโพสต์นี้ด้วยการลดขนาดไฟล์ที่น่าทึ่ง 97% ในไม่กี่วินาทีต่อมาคือ WP Compress ซึ่งยังคงบีบอัดภาพได้มากถึง 95%
และยิ่งไปกว่านั้น ในการทดสอบการบีบอัดภาพ PNG ของเรา ShortPixel ยังมีประสิทธิภาพเหนือกว่าปลั๊กอินอื่นๆ ทั้งหมดในการเปรียบเทียบนี้ WPCompress เข้ามาใกล้เป็นอันดับสองและตามหลังเพียง 4% อาจเป็นที่น่าสังเกตว่า ShortPixel มีวิธีการบีบอัดภาพสำหรับเว็บไซต์ของคุณที่ชาญฉลาดยิ่งขึ้น ซึ่งก็คือการแปลงจากภาพ PNG เป็นภาพ JPEG ซึ่งทำให้สามารถลดขนาดไฟล์ได้มากขึ้น
ด้วยเหตุนี้ เราจึงถือว่า ShortPixel เป็นโปรแกรมบีบอัด PNG และเครื่องมือเพิ่มประสิทธิภาพ JPEG ที่ดีที่สุด
ShortPixel: การรวม Cloudflare
ไม่ได้ใช้ Cloudflare หรือไม่รู้ว่าคืออะไร? นี่คือสิ่งที่คุณต้องรู้
Cloudflare ทำให้เว็บไซต์ของคุณเร็วขึ้น
Cloudflare มีศูนย์ข้อมูลกว่า 100 แห่งทั่วโลกที่ใช้เพื่อให้บริการเว็บไซต์ของคุณจากเซิร์ฟเวอร์ที่ใกล้กับผู้เยี่ยมชมที่เข้าถึงเว็บไซต์ของคุณมากที่สุด เนื้อหาถูกผลักจากสิ่งที่เรียกว่าเซิร์ฟเวอร์ต้นทางของคุณไปยังเครือข่ายศูนย์ข้อมูลของ Cloudflare ทั่วโลก เพื่อที่ว่าเมื่อผู้เยี่ยมชมพยายามเข้าถึงเว็บไซต์ของคุณ คำขอจะไม่ถูกส่งไปยังเซิร์ฟเวอร์ต้นทางของคุณโดยตรง แต่ไปยังหนึ่งในเซิร์ฟเวอร์จำนวนมากของ Cloudflare
มีเหตุผลสองประการที่ทำให้คุณได้รับประโยชน์ – ประการหนึ่ง ทำให้เว็บไซต์ของคุณโหลดเร็วขึ้นอย่างเห็นได้ชัด เนื่องจากเซิร์ฟเวอร์ของ Cloudflare มีแนวโน้มว่าจะตั้งอยู่ใกล้กับกลุ่มประชากรเป้าหมายของคุณในทางสถิติ และเนื่องจากสิ่งนี้ช่วยลดภาระบนเซิร์ฟเวอร์ต้นทางของคุณ มีความเป็นไปได้ค่อนข้างมากที่คุณจะโฮสต์เว็บไซต์ที่มีโฮสต์เว็บที่ไม่ใช่ โฮสติ้งที่ดีที่สุดในโลก ดังนั้นจึงไม่มี vCPU และหน่วยความจำเฉพาะที่กำหนดให้กับเว็บไซต์ของคุณ
หากผู้เยี่ยมชมทุกคนที่พยายามเข้าถึงไซต์ของคุณจะเข้าถึงได้จากเซิร์ฟเวอร์เดียว (เซิร์ฟเวอร์ต้นทางของคุณ) จะมีการโหลดจำนวนมากเมื่อเทียบกับการกระจายโหลดผ่านเครือข่ายเซิร์ฟเวอร์ขนาดใหญ่ของ Cloudflare ที่ตั้งอยู่ทั่วโลก
Cloudflare ปรับปรุงเวลาทำงานของเว็บไซต์ของคุณ
ด้วยเทคโนโลยี Always Online ของ Cloudflare เว็บไซต์ของคุณจะยังคงออนไลน์อยู่เสมอ แม้ว่าเซิร์ฟเวอร์ (ต้นทาง) ที่แท้จริงของคุณจะมีข้อผิดพลาดบางอย่างก็ตาม ดังที่เราได้กล่าวไว้ก่อนหน้านี้ Cloudflare ยังปกป้องเว็บไซต์ของคุณจากการหยุดทำงานโดยลดปริมาณการโหลด/การรับส่งข้อมูลที่ไปถึงเซิร์ฟเวอร์ต้นทางของคุณจริงๆ – โดยการกระจายการรับส่งข้อมูลผ่านเครือข่ายขนาดใหญ่ของเซิร์ฟเวอร์ทั่วโลก
ฉันจะเปิดใช้งาน Cloudflare ได้อย่างไร
Cloudflare สามารถเปิดใช้งานได้อย่างง่ายดายโดยไปที่ผู้รับจดทะเบียนโดเมนของคุณและเปลี่ยนเป็นเนมเซิร์ฟเวอร์ที่ Cloudflare จะกำหนดให้คุณเมื่อคุณลงทะเบียนบนเว็บไซต์ของพวกเขา การทำเช่นนี้ Cloudflare จะจดจำโดเมนของคุณโดยอัตโนมัติ คัดลอกระเบียนโดเมนที่มีอยู่ของคุณ และกำหนดเส้นทางการรับส่งข้อมูลทั้งหมดผ่านเครือข่ายก่อนที่จะถึง Edge Server ของคุณ แต่กระบวนการนี้อาจง่ายขึ้นในไม่ช้า เนื่องจากคุณอาจเคยได้ยินว่า Cloudflare กำลังประกาศผู้รับจดทะเบียนของตนเอง ซึ่งเป็นสิ่งที่ฉันสามารถพูดได้อย่างแน่นอนว่าฉันตั้งตารอ
ShortPixel: คำตัดสิน
- รองรับ Shopify (และเฟรมเวิร์ก PHP อื่นๆ) เช่นเดียวกับ WordPress
- การรวม Cloudflare ที่แน่นหนา
- รองรับไฟล์ทุกประเภท
- มากถึง 100 ภาพต่อเดือน (ไม่จำกัดขนาด) ฟรีโดยสิ้นเชิง
ShortPixel เป็นปลั๊กอินเครื่องมือเพิ่มประสิทธิภาพรูปภาพที่ฉันชอบที่สุด และฉันหวังว่าฉันจะสามารถแสดงความคิดเห็นนี้ได้ในรีวิวนี้ แผนฟรีของพวกเขามีทั้งหมด 100 ภาพต่อเดือนโดยไม่จำกัดขนาดไฟล์ ซึ่งเป็นแผนที่บล็อกเกอร์นอกเวลาจำนวนมากจะไม่มีวันเติบโตจาก...
2. Optimole

กำลังมองหาเครื่องมือเพิ่มประสิทธิภาพรูปภาพฟรีอยู่ใช่ไหม ต่อไป OptiMole
OptiMole สร้างขึ้นโดยผู้พัฒนา ThemeIsle และเป็นโซลูชันการเพิ่มประสิทธิภาพรูปภาพแบบครบวงจรสำหรับเว็บไซต์ WordPress มันทำงานบนคลาวด์ทั้งหมด ซึ่งหมายความว่ามันจะไม่ใช้ CPU อันมีค่าของเซิร์ฟเวอร์ของคุณซึ่งจะทำให้เว็บไซต์ของคุณช้าลงสำหรับผู้เยี่ยมชมของคุณ
สิ่งที่ยอดเยี่ยมเกี่ยวกับ OptiMole ก็คือ มันยังปรับแต่งภาพได้ทันทีโดยอิงจากเบราว์เซอร์และวิวพอร์ตของผู้เข้าชม เพื่อไม่ให้ภาพมีขนาดใหญ่เกินความจำเป็นจริงๆ
คุณสมบัติเด่นของ OptiMole:
- การปรับภาพให้เหมาะสมโดยอัตโนมัติอย่างสมบูรณ์
- แสดงรูปภาพที่มีขนาดถูกต้องตามเบราว์เซอร์และวิวพอร์ตของผู้เข้าชม
- แสดงภาพผ่านเครือข่ายการส่งเนื้อหาที่รวดเร็วอย่างเห็นได้ชัด
- ใช้การโหลดแบบ Lazy Loading เพื่อเพิ่มความเร็วในการโหลดหน้าเว็บไซต์ของคุณ
- การประมวลผลบนคลาวด์ 100% (ไม่มีการใช้งาน/โหลด CPU)
- ความเข้ากันได้กับตัวสร้างเพจใหม่และเป็นที่นิยม
- บีบอัดคุณภาพของรูปภาพโดยอัตโนมัติตามความเร็วการเชื่อมต่ออินเทอร์เน็ตของผู้เยี่ยมชมเว็บไซต์
OptiMole: ประสบการณ์โดยรวม
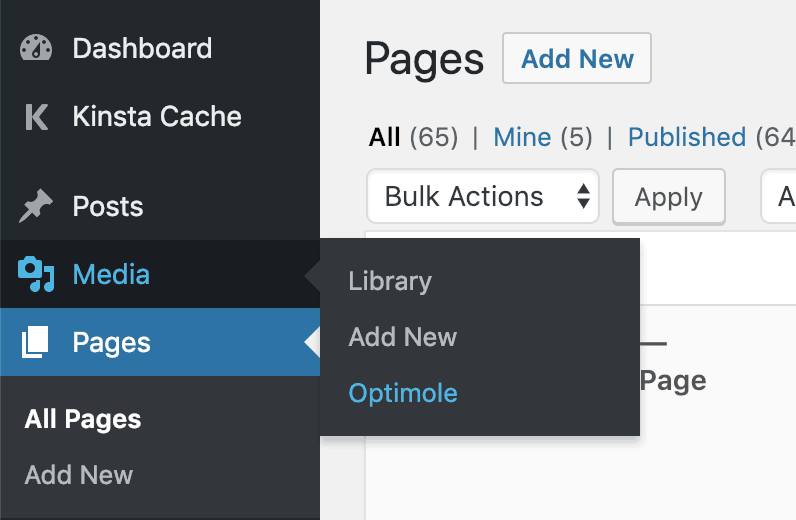
การติดตั้ง OptiMole ทำได้ง่ายมาก ติดตั้งปลั๊กอิน เปิดใช้งาน และป้อนคีย์ API ของคุณเมื่อคุณไปที่ Media > OptiMole ในแดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ

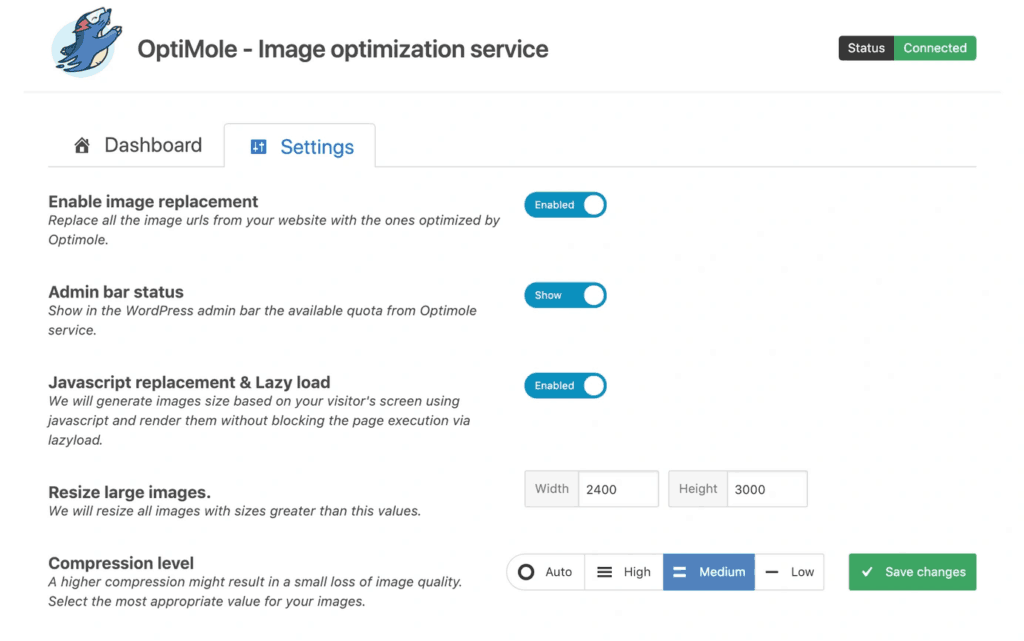
จากนั้น คุณจะถูกนำตรงไปยังการตั้งค่าของ OptiMole ซึ่งคุณสามารถปรับแต่งวิธีที่คุณต้องการให้ปลั๊กอินจัดการการปรับแต่งและบีบอัดรูปภาพของคุณได้

โดยส่วนตัวแล้ว ฉันชอบประสบการณ์ผู้ใช้ OptiMole มากกว่าปลั๊กอินอื่นๆ ในรายการนี้ มันสะอาดมาก บางเฉียบ และใช้งานง่าย พื้นที่ผู้ดูแลระบบมีความสวยงามอย่างยิ่งและทำให้การกำหนดค่าปลั๊กอินทำได้ง่ายและสะดวก
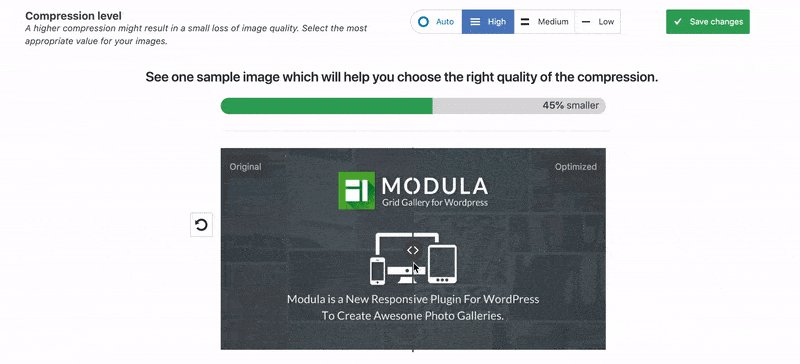
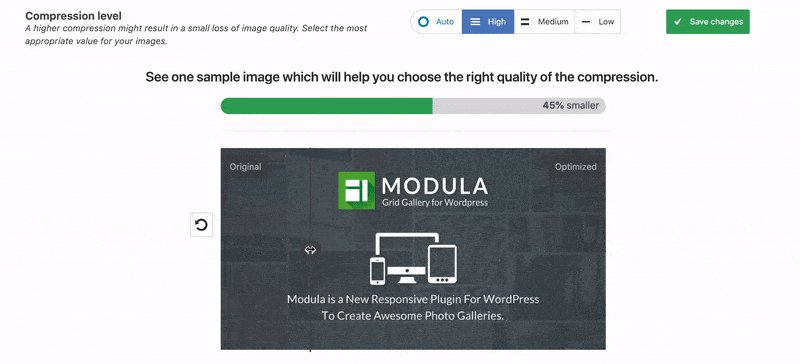
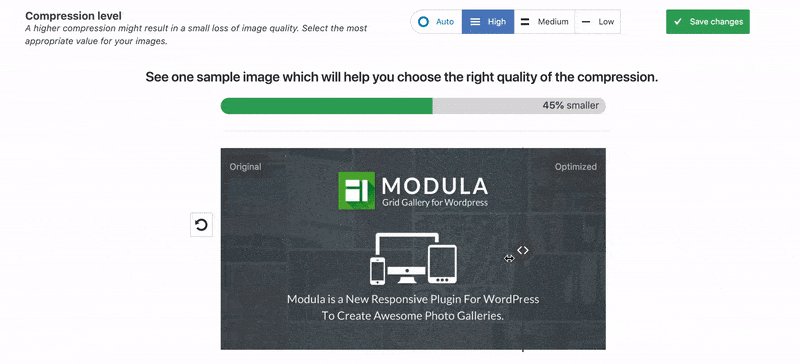
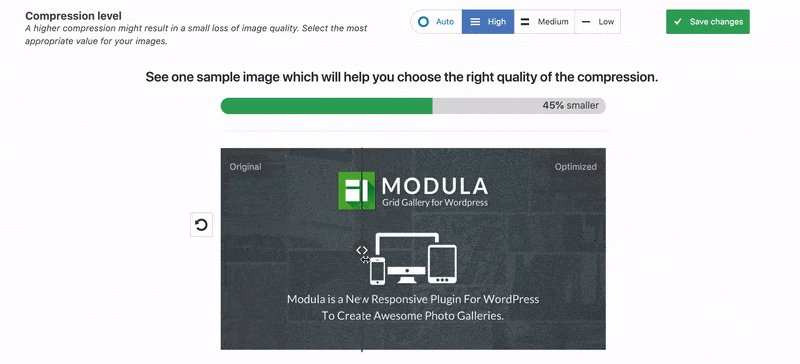
ในกรณีที่คุณไม่แน่ใจว่าจะเลือกการบีบอัดระดับใด อันที่จริงแล้ว OptiMole ได้รวมการสาธิตที่ละเอียดมากว่าตัวอย่าง/การสาธิตเป็นอย่างไรก่อนและหลังการบีบอัดในแต่ละระดับเพื่อให้คุณสามารถตัดสินใจได้อย่างมีข้อมูล มันเป็นหนึ่งในโปรแกรมบีบอัดรูปภาพที่ดีที่สุดสำหรับ WordPress อย่างไม่ต้องสงสัย
นี่คือสิ่งที่ดูเหมือน:

สิ่งหนึ่งที่คุณอาจสังเกตเห็นเมื่อใช้ OptiMole คือไม่มีวิธีเพิ่มประสิทธิภาพรูปภาพจากไลบรารีสื่อของ WordPress ในทันที นี่ไม่ใช่เรื่องใหญ่ โดยเฉพาะอย่างยิ่งเนื่องจากจุดประสงค์ของปลั๊กอินคือการจัดการทุกอย่างเบื้องหลังโดยที่คุณไม่ต้องยกนิ้วให้ อย่างไรก็ตาม ฉันคิดว่ามันคุ้มค่าที่จะกล่าวถึงในการเปรียบเทียบนี้ เนื่องจากปลั๊กอินเครื่องมือเพิ่มประสิทธิภาพรูปภาพอื่นๆ ในรายการนี้มีฟังก์ชันดังกล่าว
OptiMole: ผลลัพธ์
| ปลั๊กอินการเพิ่มประสิทธิภาพภาพ | ขนาดไฟล์ต้นฉบับ | ขนาดไฟล์หลังจากการเพิ่มประสิทธิภาพ | เปอร์เซ็นต์การลด |
| OptiMole | 4.3 MB | 805 KB | ~80% |
ในการทดสอบของเรา OptiMole มาที่สุดท้ายเพียง 1% หลัง Imagify (ในครั้งต่อไป) ซึ่งน่าสนใจที่จะพูดอย่างน้อย รูปภาพขนาด 4.3 MB ถูกบีบอัดจนสุดที่ 805 KB ซึ่งน่าประทับใจมากเมื่อพิจารณาว่าไม่มีความแตกต่างที่มองเห็นได้ชัดเจนระหว่างภาพที่ปรับให้เหมาะสมและไม่ได้ปรับให้เหมาะสม นี่คือสิ่งที่มีความสำคัญอย่างยิ่งต่อผู้เยี่ยมชมเว็บไซต์และเจ้าของเว็บไซต์จำนวนมากที่ต้องการแสดงภาพของตนอย่างยุติธรรม
ในหลาย ๆ ด้าน การใช้การลดขนาดไฟล์รูปภาพไม่ได้ทำให้เปรียบเทียบได้อย่างยุติธรรม OptiMole ทำให้ภาพของคุณมีน้ำหนักน้อยลงถึง 80% และเพิ่มความเร็วโดยใช้วิธีการต่างๆ ในขณะที่ยังคงให้คุณแสดงภาพที่ดูดีและมีคุณภาพสูงแก่ผู้เยี่ยมชมเว็บไซต์ของคุณ

OptiMole: คำตัดสิน
เอฟเฟกต์การโหลดแบบขี้เกียจที่น่าทึ่งและสวยงาม
กลไกการโหลดแบบ Lazy Loading ของ OptiMole ไม่ต้องการ jQuery หรือไลบรารี JavaScript แบบป่องอื่น ๆ ซึ่งส่งผลให้เว็บไซต์มีความเร็วเร็วขึ้น
อินเทอร์เฟซและการกำหนดค่าที่ใช้งานง่าย
ปลั๊กอินของ OptiMole นั้นยอดเยี่ยมมากในการทำงานด้วย และทำให้การเพิ่มประสิทธิภาพและการบีบอัดรูปภาพเป็นเรื่องในภายหลัง (อย่างที่ควรจะเป็น) ดังนั้นคุณจึงสามารถมุ่งความสนใจไปที่การผลิตเนื้อหาได้
ปรับขนาดภาพตามวิวพอร์ตของผู้เข้าชมเพื่อให้ได้ความเร็วมือถือที่เร็วที่สุด
ผู้เยี่ยมชมทุกคนจะได้เห็นภาพที่ปรับแต่งให้เหมาะสมกับหน้าจอเฉพาะของพวกเขา - เพื่อประสิทธิภาพและประสบการณ์ที่ดียิ่งขึ้น
หากผู้เยี่ยมชมเว็บไซต์ของคุณใช้การเชื่อมต่ออินเทอร์เน็ตคุณภาพต่ำ เช่น การเชื่อมต่อข้อมูล 3G เมื่อใช้อุปกรณ์มือถือ OptiMole จะลดคุณภาพของภาพลงโดยอัตโนมัติ
ทำงานบนคลาวด์ 100%
OptiMole ไม่ได้ใช้พลังงาน CPU ของคุณ เนื่องจากจะไม่มีประโยชน์ในการปรับแต่งรูปภาพในลักษณะที่จะส่งผลให้เว็บไซต์ช้าลงเนื่องจากการใช้งาน CPU ที่เพิ่มขึ้น
หากสามารถอวดเว็บไซต์ที่โหลดได้เร็ว มีผู้เข้าชมเว็บไซต์ที่มีความสุข และทำให้ Google พอใจ เป็นสิ่งสำคัญ คุณจะไม่ผิดพลาดกับ OptiMole ตราบใดที่คุณยินดีจ่ายป้ายราคา $19.08/เดือน
เมื่อพิจารณาถึงความง่ายในการใช้งานของปลั๊กอิน ผลการบีบอัด และความจริงที่ว่า OptiMole ยังรวมเครือข่ายการส่งเนื้อหาที่รวดเร็วของ Cloudfront และการโหลดแบบ Lazy Loading ที่ดีที่สุดในราคานั้นด้วย – มันคุ้มค่าแน่นอน
3. จินตนาการ

ทีมงานที่อยู่เบื้องหลังปลั๊กอิน Imagify ยังเป็นทีมที่อยู่เบื้องหลังการแคช WordPress ยอดนิยม (และน่าจะดีที่สุด) ปลั๊กอินเพิ่มประสิทธิภาพความเร็ว WP Rocket
อย่างที่คุณคาดหวัง Imagify เป็นโปรแกรมบีบอัดรูปภาพขนาดใหญ่และโปรแกรมลดขนาดรูปภาพฟรี
Imagify เสนอการบีบอัดที่แตกต่างกันสามประเภทขึ้นอยู่กับ และให้คุณเลือกประเภทที่เหมาะสมที่สุดสำหรับประเภทของเว็บไซต์ที่คุณใช้งาน:
- ปกติ: อัลกอริธึมการบีบอัดแบบไม่สูญเสียข้อมูลซึ่งจะไม่ส่งผลให้คุณภาพของภาพลดลง
- ก้าวร้าว: อัลกอริธึมการบีบอัดแบบสูญเสียซึ่งจะส่งผลให้คุณภาพของภาพลดลงเล็กน้อยซึ่งส่วนใหญ่อาจมองไม่เห็นเลยหรือคุ้มค่ากับการเสียสละเพื่อให้เว็บไซต์ของคุณโหลดเร็วขึ้น
- อัลตร้า: อัลกอริธึมการบีบอัดที่แข็งแกร่งที่สุด (แน่นอนว่าสูญเสียด้วย) ที่ทำให้ภาพของคุณมีขนาดเล็กที่สุด
ข้อดีของการเลือกข้อใดข้อหนึ่งข้างต้นคือ ด้วยฟังก์ชันการสำรองข้อมูลของ Imagify คุณสามารถกู้คืนรูปภาพต้นฉบับได้เสมอ จากนั้นจึงสลับไปใช้ระดับการบีบอัดอื่นที่คุณรู้สึกว่าน่าจะเหมาะสมกว่า
นี่คือคุณสมบัติที่โดดเด่นที่สุดของ Imagify:
- รองรับไฟล์รูปภาพ JPG, WebP, GIF แบบเคลื่อนไหว, JPEG และ PNG
- การเพิ่มประสิทธิภาพภาพแบบทันทีทันใด
- รองรับ PrestaShop, Magento, Shopify และ Joomla ในเร็วๆ นี้
รูปภาพที่เกินขีดจำกัด 5 MB ของ Imagify จะได้รับการเพิ่มประสิทธิภาพและปรับขนาดในบัญชีแบบชำระเงินเท่านั้น บัญชีฟรีจะช่วยให้คุณเพิ่มประสิทธิภาพได้สูงสุด 25 MB ทุกเดือน
แผนชำระเงินเริ่มต้นที่ $9.99/เดือนสำหรับข้อมูลเพียง 1 GB
จินตนาการ: ประสบการณ์โดยรวม
ปลั๊กอิน Imagify นั้นตั้งค่าได้ง่ายพอสมควร และเหมือนกับปลั๊กอินอื่นๆ คุณจะได้รับแจ้งให้สร้างบัญชีฟรีเพื่อรับคีย์ API ของคุณ ตัวเลือกปลั๊กอินนั้นดูดีและเรียบง่าย ซึ่งหมายความว่าเมื่อคุณเลือกการตั้งค่าที่ต้องการเสร็จแล้ว คุณจะสามารถเริ่มเพิ่มประสิทธิภาพและเร่งความเร็วเว็บไซต์ของคุณได้ทันที
เช่นเดียวกับ OptiMole ปลั๊กอินเครื่องมือเพิ่มประสิทธิภาพรูปภาพนี้ให้คุณทดสอบรูปภาพที่มีระดับการบีบอัดที่แตกต่างกันบนเครื่องมือเปรียบเทียบรูปภาพของเว็บไซต์ของตนก่อนตัดสินใจ
ลองนึกภาพ: ผลลัพธ์
| ปลั๊กอินการเพิ่มประสิทธิภาพภาพ | ขนาดไฟล์ต้นฉบับ | ขนาดไฟล์หลังจากการเพิ่มประสิทธิภาพ | เปอร์เซ็นต์การลด |
| จินตนาการ | 4.3 MB | 802 KB | ~81% |
ในการทดสอบของเรา Imagify ได้สร้างภาพที่มีขนาดเกือบเท่ากันเมื่อเปรียบเทียบกับ OptiMole หากคุณดูตารางด้านบนอย่างใกล้ชิด ดูเหมือนว่า Imagify จะออกมาอยู่ด้านบนเพียง 1%
เช่นเดียวกับที่เราพูดสำหรับ OptiMole ความจริงที่ว่า Imagify สามารถบีบอัดภาพได้ 81% โดยมีความแตกต่างเพียงเล็กน้อยหรือไม่เห็นเลยก็ยังน่าประทับใจจริงๆ

ปลั๊กอิน Modula Gallery Plugin
จัดแสดงภาพถ่ายที่ปรับให้เหมาะสมของคุณในแกลเลอรี่ที่ยอดเยี่ยม!
ลองนึกภาพ: คำตัดสิน
- รองรับแทบทุกแพลตฟอร์มที่คุณสามารถจินตนาการได้ (PrestaShop, Magento, Shopify และ Joomla)
- การบีบอัดที่แข็งแกร่งซึ่งลดขนาดไฟล์ลงอย่างมาก
- การตั้งค่าและการกำหนดค่าที่ใช้งาน ง่าย
โดยรวมแล้ว Imagify เป็นอีกหนึ่งเครื่องมือเพิ่มประสิทธิภาพรูปภาพ WordPress ที่ชื่นชอบส่วนบุคคลในรายการนี้ และปลอดภัยที่จะบอกว่าเราอยู่ในมือที่ปลอดภัยโดยอิงจากข้อเท็จจริงที่ว่ามันดำเนินการโดยทีมเดียวกันที่อยู่เบื้องหลัง WP Rocket
น่าเสียดายที่ Imagify มีราคาแพงกว่า OptiMole มากสำหรับจำนวนภาพเท่ากันต่อเดือน และหากราคาเป็นหนึ่งในข้อพิจารณาหลักของคุณ ผู้ชนะที่ชัดเจนเมื่อเปรียบเทียบ Imagify กับ OptiMole สำหรับคุณคือ OptiMole
4. WP Smush

มาดู WP Smush ซึ่งอาจเป็นปลั๊กอินบีบอัดรูปภาพยอดนิยมสำหรับ WordPress เครื่องมือนี้ได้รับการพัฒนาโดยทีมงานของ WPMU DEV และทำให้ง่ายต่อการปรับแต่งภาพอย่างรวดเร็วในรูปแบบ JPG และ PNG บนเว็บไซต์ WordPress ของคุณ
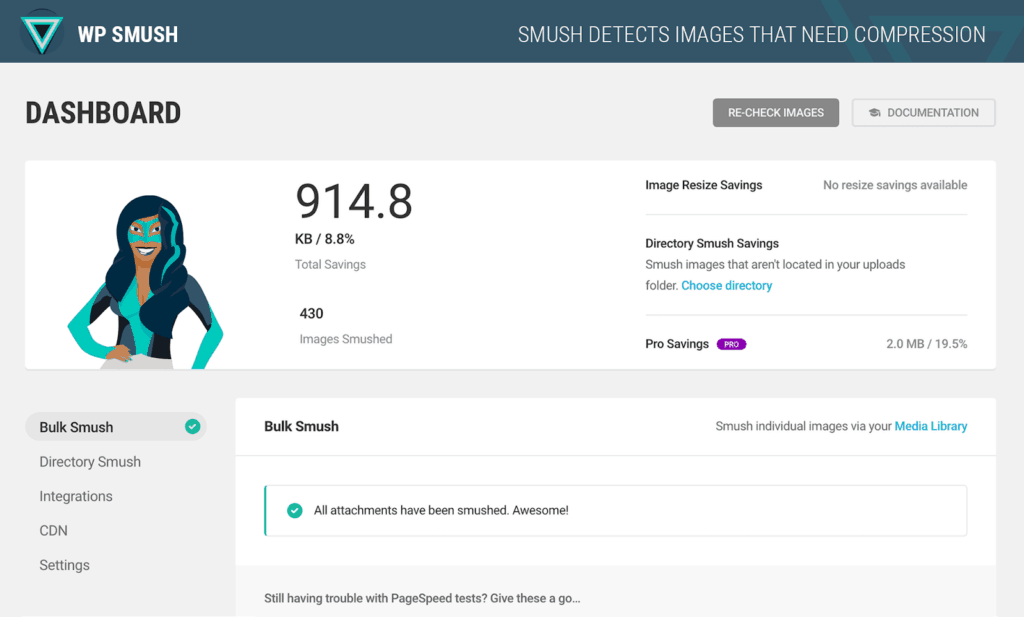
WP Smush: ประสบการณ์โดยรวม
โปรแกรมบีบอัดรูปภาพฟรีนั้นยอดเยี่ยม แต่คุณสามารถอัปเกรดเป็นเวอร์ชัน Pro ได้อย่างง่ายดาย ซึ่งมีคุณสมบัติที่หลากหลายกว่า ซึ่งทำให้กระบวนการปรับแต่งรูปภาพง่ายขึ้น อย่างไรก็ตาม โปรดจำไว้ว่าจะต้องมีการเป็น สมาชิก WPMU DEV ซึ่งในกรณีที่คุณไม่ทราบราคา 15.83 ดอลลาร์ต่อเดือน (แม้ว่าจะมาพร้อมกับปลั๊กอินที่มีประโยชน์อื่นๆ มากมายสำหรับเว็บไซต์ WordPress ของคุณ)

อย่างที่เป็นไปได้สำหรับเครื่องมือเพิ่มประสิทธิภาพรูปภาพ WordPress ที่ดีที่สุดถัดไปในรายการนี้ WP Compress ด้วย WP Smush คุณสามารถเพิ่มประสิทธิภาพรูปภาพได้โดยตรงจาก WordPress Media Library ซึ่งสะดวกมาก

WP Smush: ผลลัพธ์
| ปลั๊กอินการเพิ่มประสิทธิภาพภาพ | ขนาดไฟล์ต้นฉบับ | ขนาดไฟล์หลังจากการเพิ่มประสิทธิภาพ | เปอร์เซ็นต์การลด |
| WP Smush | 4.3 MB | 262 KB | ~94% |
ในการทดสอบของเรา การบีบอัดภาพของ WP Smush ยังส่งผลให้ขนาดไฟล์ลดลงอย่างมาก อาจเป็นที่น่าสังเกตว่าในการทดสอบการเพิ่มประสิทธิภาพ PNG ของเรา WP Smush Pro ได้แปลงภาพ PNG ที่เราใช้เป็นไฟล์ WebP ซึ่งเป็นรูปแบบ Next-gen ใหม่ที่ Google แนะนำในขณะนี้
เรียนรู้เพิ่มเติมเกี่ยวกับข้อดีของการแสดงรูปภาพในรูปแบบรูปภาพยุคใหม่จาก Google
ShortPixel ปลั๊กอินแรกที่เราดูในโพสต์นี้ยังเสนอการแปลงเป็นรูปแบบไฟล์ที่ใหม่กว่าเช่น WebP
WP Smush: คำตัดสิน
- ต้องการการเป็นสมาชิก WPMU DEV ซึ่งมีราคาแพง
- การเป็นสมาชิก WPMU DEV ของคุณจะรวมปลั๊กอินอื่นๆ มากมายที่จะช่วยคุณปรับปรุงและเพิ่มประสิทธิภาพเว็บไซต์ของคุณ ดังนั้นจึงเป็น win-win สำหรับคุณ (แต่ไม่ใช่สำหรับกระเป๋าเงินของคุณ )
- การตั้งค่าและการกำหนดค่าที่ใช้งานง่าย
- WP Smush Pro สามารถแปลงรูปภาพเป็นรูปแบบ WebP
WP Smush เป็นปลั๊กอินเพิ่มประสิทธิภาพรูปภาพ WordPress ที่ยอดเยี่ยมมาก (เช่นเดียวกับปลั๊กอินอื่น ๆ ในรายการนี้) ทำให้ง่ายต่อการเพิ่มความเร็วเว็บไซต์ของคุณโดยการบีบอัดภาพของคุณ
แม้ว่าคุณอาจถูกปิดโดยป้ายราคา เราขอแนะนำให้คุณดูทุกสิ่งที่คุณได้รับจากการเป็นสมาชิก WPMU DEV อีกครั้ง เพราะคุณอาจเปลี่ยนใจได้ คุณจะได้รับปลั๊กอินที่มีประโยชน์และทรงพลังมากมายจริงๆ และเข้าถึง การสนับสนุนที่ดี
5. WP บีบอัด

WP Compress เป็นปลั๊กอินเพิ่มประสิทธิภาพรูปภาพอีกตัวของ WordPress ที่คุ้มค่าอย่างแน่นอน รวมถึงในการเปรียบเทียบในเชิงลึกนี้ เป็นปลั๊กอินเดียวที่กล่าวถึงซึ่งมาพร้อมกับ พอร์ทัลการจัดการการเพิ่มประสิทธิภาพ ส่วนกลางที่คุณสามารถใช้จัดการคีย์ API และเว็บไซต์ได้
ปลั๊กอิน WP Compress มุ่งเป้าไปที่หน่วยงานออกแบบ/พัฒนา WordPress ที่ต้องการเสนอบริการเพิ่มประสิทธิภาพภาพแก่ลูกค้าของตนเพิ่มเติม (และเรียกเก็บเงินตามนั้น)
พอร์ทัลซึ่งมีอยู่ที่ https://app.wpcompress.com/ ทำให้ง่ายต่อการดูจำนวนภาพที่ได้รับการปรับให้เหมาะสมโดยแต่ละเว็บไซต์ (โควต้าไคลเอ็นต์) และขนาดไฟล์โดยเฉลี่ยที่ลดลงซึ่งเป็นผลมาจากการบีบอัดภาพของ WP Compress
ดูเว็บไซต์ของลูกค้าของคุณโหลดเร็วขึ้น อันดับสูงขึ้น และแปลงได้ดีขึ้น โดยไม่ต้องยกนิ้วให้เลย
WP Compress: ประสบการณ์โดยรวม
โดยรวมแล้ว WP Compress เป็นปลั๊กอินเพิ่มประสิทธิภาพรูปภาพ WordPress ที่ดีที่สุดที่มาพร้อมกับอินเทอร์เฟซที่ใช้งานง่ายอย่างที่คุณคาดหวัง เนื่องจากได้รับการออกแบบสำหรับเจ้าของเอเจนซี่เพื่อเสนอให้กับลูกค้า ปลั๊กอินสามารถกำหนดค่าโดยพื้นฐานแล้วละเว้นอย่างสมบูรณ์หลังจากนั้น เนื่องจากจะจัดการการปรับภาพให้เหมาะสมบน ระบบอัตโนมัติ
แต่ถ้าลูกค้าต้องไปที่ WordPress Media Library เพื่อดูภาพที่พวกเขาได้อัปโหลดไปยังเว็บไซต์ของตน พวกเขาสามารถดูเปอร์เซ็นต์และขนาดไฟล์ที่เล็กลงของการเพิ่มประสิทธิภาพ WP Compress ดังที่แสดงด้านล่าง:
หากภาพไม่ได้รับการปรับให้เหมาะสมด้วยเหตุผลใดก็ตาม คุณจะสามารถเพิ่มประสิทธิภาพได้ และหากคุณต้องการคืนค่าภาพต้นฉบับเนื่องจากคุณต้องการแสดงภาพในความละเอียดเต็ม คุณสามารถแยกภาพออกจากการปรับให้เหมาะสมได้เสมอ ซึ่งหมายความว่า การบีบอัด WP นั้นโดยพื้นฐานแล้วจะละเว้นภาพนั้นจนกว่าคุณจะเลือกปรับให้เหมาะสมอีกครั้งด้วยตนเอง
นี่เป็นคุณสมบัติที่มีประโยชน์อย่างยิ่ง เพราะมีรูปภาพบางรูปที่คุณต้องการแสดงด้วยความละเอียดเต็มเสมอเพื่อประสบการณ์การรับชมที่ดีที่สุด แม้ว่าจะส่งผลให้ความเร็วเว็บไซต์ลดลงเล็กน้อยก็ตาม
บีบอัด WP: ผลลัพธ์
| ปลั๊กอินการเพิ่มประสิทธิภาพภาพ | ขนาดไฟล์ต้นฉบับ | ขนาดไฟล์หลังจากการเพิ่มประสิทธิภาพ | เปอร์เซ็นต์การลด |
| WP บีบอัด | 4.3 MB | 217 KB | ~95% |
ในการทดสอบของเรา WP Compress นำหน้า Imagify และ OptiMole โดยจัดการบีบอัดรูปภาพได้มากถึง 94% ปลั๊กอินถูกตั้งค่าเป็น อัจฉริยะ ในขณะที่ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพ WordPress อื่น ๆ ในรายการนี้ถูกตั้งค่าเป็นระดับการบีบอัดสูงสุดตามลำดับ
อย่างไรก็ตาม มีประสิทธิภาพดีกว่าปลั๊กอินอื่นๆ ทั้งหมดในการเปรียบเทียบนี้ในการทดสอบการเพิ่มประสิทธิภาพ PNG
OptiMole มาเป็นอันดับ 1 กับ Imagify (ในตอนต่อไป) ซึ่งน่าทึ่งมาก รูปภาพขนาด 4.3 MB ถูกบีบอัดจนสุดที่ 102 KB ซึ่งน่าประทับใจมากเมื่อพิจารณาว่าไม่มีความแตกต่างที่มองเห็นได้ชัดเจนระหว่างภาพที่ปรับให้เหมาะสมและไม่ได้ปรับให้เหมาะสม
WP Compress: คำตัดสิน
WP Compress เป็นปลั๊กอินเพิ่มประสิทธิภาพรูปภาพ WordPress ที่ยอดเยี่ยมสำหรับการออกแบบ WordPress หน่วยงานพัฒนา และในขณะที่มันดูค่อนข้างแพงในตอนแรก – จริงๆ แล้วไม่ใช่เลย
ภาพขนาดย่อทั้งหมดนั้นฟรี – ดังนั้นคุณจะได้ภาพ 1,000 ภาพที่น่าเหลือเชื่อในราคาเพียง $9 ต่อเดือน
ฉันชอบโปรแกรมบีบอัดรูปภาพฟรีนี้มากเพราะมันทำให้การเพิ่มประสิทธิภาพภาพเป็นเรื่องในภายหลัง เมื่อคุณติดตั้งและเลือกการตั้งค่าแล้ว คุณไม่จำเป็นต้องกังวลและเสียเวลาในการเพิ่มประสิทธิภาพแต่ละภาพแยกกัน
รางวัลชมเชย: TinyPNG

เมื่อเขียนโพสต์ในลักษณะนี้ สิ่งสำคัญสำหรับเราคือเราต้องครอบคลุมทุกแง่มุมที่เป็นไปได้และพยายามรวมมุมมองต่างๆ ให้มากที่สุด
มีคนแนะนำว่าเรารวมปลั๊กอินเพิ่มประสิทธิภาพรูปภาพ TinyPNG WordPress ไว้ด้วย เพราะพวกเขาใช้งาน มานานกว่าห้าปี แล้วและไม่เคยมีปัญหาใดๆ กับมันเลย และที่ดีที่สุดคือปลั๊กอิน บีบอัดรูปภาพ JPEG และ PNG ของ TinyPNG นั้นฟรีโดยสมบูรณ์
ซึ่งหมายความว่าอาจไม่เพียง แต่เหมาะสำหรับผู้ที่มีงบประมาณ จำกัด แต่ยังดีถ้าคุณไม่ได้มองหาคุณสมบัติแฟนซีทั้งหมดที่ปลั๊กอินอื่น ๆ บางตัวเสนอและเพียงแค่ต้องการปลั๊กอินการเพิ่มประสิทธิภาพรูปภาพที่ไม่หรูหราที่คุณทำ ไม่ต้องกังวล
ในตอนท้าย การเพิ่มประสิทธิภาพภาพจะช่วยให้เว็บไซต์ของคุณโหลดเร็วขึ้นมากเท่านั้น จะไม่ช่วยให้คุณประหยัดจากการโฮสต์ที่ช้าและคุณภาพต่ำ แต่ไม่ต้องกังวล เรายังมีโพสต์เกี่ยวกับการโฮสต์ช่างภาพในบล็อกของเราสำหรับคุณโดยเฉพาะ
สรุป: การบีบอัดภาพ WordPress และการเพิ่มประสิทธิภาพ
ในความพยายามที่จะโปร่งใสที่สุดเท่าที่จะเป็นไปได้และส่งเสริมผลิตภัณฑ์ที่เรารับรองอย่างแท้จริง มาดูขั้นตอนการเพิ่มประสิทธิภาพรูปภาพและขั้นตอนการบีบอัดที่ฉันใช้เพื่อให้แน่ใจว่าเว็บไซต์ของฉันโหลดได้เร็วที่สุด
เมื่อเลือกรูปภาพเพื่อเพิ่มลงในโพสต์หรือเพจบนเว็บไซต์ของเรา ก่อนอื่นเราต้องแน่ใจว่าเรามีสิทธิ์ใช้รูปภาพที่เราตั้งใจจะใช้ จากนั้น เราดาวน์โหลดด้วยความละเอียดสูงสุดเท่าที่เป็นไปได้ โดยไม่ต้องจับภาพหน้าจอ
เมื่อพร้อมที่จะอัปโหลดรูปภาพไปยังเว็บไซต์ WordPress สิ่งแรกที่ฉันทำคือปรับรูปภาพให้เหมาะสมในเครื่องด้วย ImageOptim ซึ่งโดยทั่วไปส่งผลให้ขนาดไฟล์ลดลงถึง 80% เพียงอย่างเดียวซึ่งเหลือเชื่อมาก จากนั้นเมื่อเราอัปโหลดไปยังเว็บไซต์ของเรา เราก็ปล่อยให้ส่วนเสริมของ Modula Speed Up ทำงานได้อย่างมหัศจรรย์ในการสาธิต Modula ของเรา (เช่นตัวอย่าง แกลเลอรีไลท์บ็อกซ์ นี้)
ยิ่งไปกว่านั้น เรายังใช้ Kinsta เพื่อให้แน่ใจว่าเรากำลังทำทุกอย่างที่ทำได้จริง ๆ เพื่อให้เว็บไซต์ของเราโหลดเร็วขึ้น สิ่งนี้มาพร้อมกับเครือข่ายการส่งเนื้อหาในตัวที่ขับเคลื่อนโดย KeyCDN ซึ่งให้บริการเว็บเพจและสื่อจากเซิร์ฟเวอร์ Edge อันทรงพลัง ซึ่งรับประกันความเร็วที่รวดเร็วทั่วโลกเนื่องจาก จุดแสดงตน แบบกระจาย
เหตุผลหนึ่งที่ฉันเป็นแฟนตัวยงของ ShortPixel ก็คือการรองรับรูปแบบภาพยุคหน้าอย่าง WebP ในตัว
ImageOptim นั้นสมบูรณ์แบบหากคุณไม่ต้องการเพิ่มปลั๊กอิน WordPress อื่นในเว็บไซต์ของคุณ นอกจากนี้ยังเป็นวิธีที่ดีที่สุดในการเพิ่มประสิทธิภาพรูปภาพของคุณภายในเครื่อง ก่อนอัปโหลดไปยังเว็บไซต์ของคุณด้วยซ้ำ
อย่างไรก็ตาม เมื่อพิจารณาจากประสบการณ์ส่วนตัวของฉันแล้ว ShortPixel เป็น ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพ wordpress ที่ดีที่สุด โดยเฉพาะอย่างยิ่งเนื่องจากแผนฟรีน่าจะเพียงพอสำหรับเจ้าของเว็บไซต์ส่วนใหญ่
และในกรณีที่คุณใช้หน่วยงานออกแบบ/พัฒนา WordPress ฉันสามารถแนะนำ WP Compress ได้ ในทางกลับกัน หากคุณสนใจที่จะสร้างความพึงพอใจให้ Google ด้วยการให้บริการรูปภาพในรูปแบบภาพรุ่นถัดไป WP Smush (โดย WPMU DEV) เป็นปลั๊กอินบีบอัดรูปภาพ WordPress สำหรับการถ่ายภาพที่คุ้มค่าแก่การดูตราบเท่าที่คุณยินดีจ่าย ป้ายราคาหนัก
การบีบอัดแบบสูญเสียสำหรับไฟล์ที่เล็กกว่า
หากคุณเปิดใช้ งานการย่อขนาดแบบสูญเสีย คุณจะได้ขนาดไฟล์ที่เล็กที่สุดเท่าที่จะเป็นไปได้ และในทางกลับกัน เวลาในการโหลดเว็บไซต์ที่เร็วที่สุดที่เป็นไปได้ ตามค่าเริ่มต้น ImageOptim จะรักษาคุณภาพของภาพไว้เพื่อหลีกเลี่ยงการลดคุณภาพของภาพ แต่ถ้าคุณเต็มใจที่จะเสียสละเล็กน้อย ทางเลือกก็อยู่ที่นั่นเสมอ การบีบอัดแบบ lossy ของ ImageOptim ยังใช้ได้กับรูปภาพ GIF และ PNG (ไม่ใช่เฉพาะ JPEG)
เราเลือกที่จะเสียสละคุณภาพของภาพเล็กน้อยเพื่อให้แน่ใจว่าเราจะไม่ให้ผู้เยี่ยมชมเว็บไซต์รอ (ด้วยความยินดี)...
เราหวังว่าเราจะทำให้มันง่ายขึ้นสำหรับคุณในการเลือกปลั๊กอินเพิ่มประสิทธิภาพรูปภาพ WordPress และบันทึกผู้เยี่ยมชมเว็บไซต์ของคุณจากเว็บไซต์ที่โหลดช้า!
