วิธีต่างๆ ในการสร้าง 'x' ใน SVG
เผยแพร่แล้ว: 2023-01-28การสร้าง 'x' ใน SVG สามารถทำได้หลายวิธี วิธีการทั่วไปคือการสร้างเส้นทแยงมุมสองเส้นที่ตัดกันตรงกลาง สามารถทำได้โดยใช้องค์ประกอบ 'เส้น'
อีกวิธีหนึ่งคือการใช้องค์ประกอบ 'เส้นทาง' สิ่งนี้ทำให้มีความยืดหยุ่นมากขึ้นในการออกแบบ 'x' องค์ประกอบ 'เส้นทาง' สามารถใช้สร้างรูปร่างใดก็ได้ ไม่ใช่แค่ 'x'
นอกจากนี้ยังสามารถใช้องค์ประกอบ 'rect' เพื่อสร้าง 'x' วิธีนี้ไม่ธรรมดา แต่สามารถใช้ได้หากวิธีอื่นไม่ได้ผลลัพธ์ที่ต้องการ
ฉันจะวาดเส้นแนวนอนใน Svg ได้อย่างไร

ในการวาดเส้นแนวนอนใน SVG คุณจะต้องใช้องค์ประกอบ 'เส้น' องค์ประกอบนี้มีสี่แอตทริบิวต์: x1, y1, x2 และ y2 คุณลักษณะเหล่านี้กำหนดจุดเริ่มต้นและจุดสิ้นสุดของบรรทัด ค่า 'x' แสดงถึงตำแหน่งแนวนอนของเส้น ในขณะที่ค่า 'y' แสดงถึงตำแหน่งแนวตั้ง ดังนั้น ในการสร้างเส้นแนวนอน คุณต้องตั้งค่าแอตทริบิวต์ 'x1' และ 'x2' เป็นค่าเดียวกัน และตั้งค่าแอตทริบิวต์ 'y1' และ 'y2' เป็นค่าต่างกัน
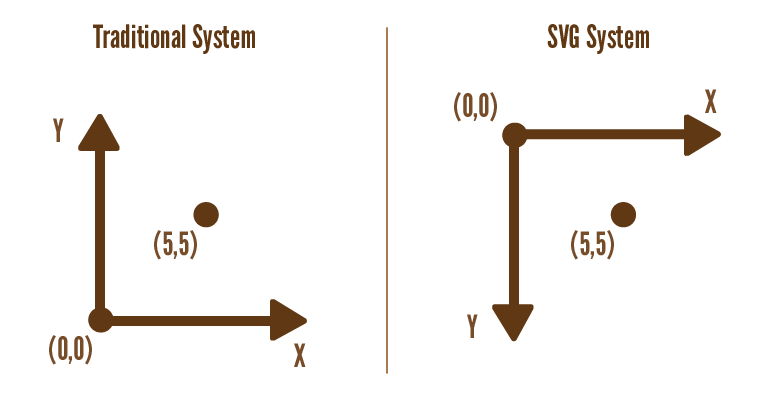
พิกัด Svg ทำงานอย่างไร

องค์ประกอบทั้งหมดใน SVG ใช้ระบบพิกัดหรือระบบกริดคล้ายกับสิ่งที่ผ้าใบใช้ (และรูทีนการวาดด้วยคอมพิวเตอร์อื่นๆ อีกมากมาย) ด้วยเหตุนี้ จุด (0,0) หรือจุดกำเนิดของเอกสารจึงอยู่ที่มุมซ้ายสุดของเอกสาร
Svg Viewbox คืออะไร?
มุมมอง ตามที่กำหนดโดยแอตทริบิวต์ viewBox กำหนดตำแหน่งและขนาดของ วิวพอร์ต SVG ในพื้นที่ผู้ใช้ ในการระบุค่าของแอตทริบิวต์ viewBox จะใช้ตัวเลขสี่ตัวด้านล่าง: min-x, min-y, min-height และอื่นๆ
แท็กเส้นทางใน Svg คืออะไร?

เส้นทางเป็นองค์ประกอบพื้นฐานใน SVG ที่กำหนดรูปร่าง สามารถสร้างเส้นทางได้โดยใช้องค์ประกอบ 'เส้นทาง' เส้นทางถูกกำหนดโดยแอตทริบิวต์ 'd' ซึ่งมีชุดคำสั่งและพารามิเตอร์ในภาษาย่อยของ เส้นทาง SVG คำสั่งและพารามิเตอร์เหล่านี้ทำให้สามารถควบคุมรูปร่างที่สร้างขึ้นได้อย่างดีเยี่ยม
Pathtags: รายการลายเซ็น Geocaching
เส้นทาง > สามารถใช้เพื่อสร้างรูปร่างต่างๆ ได้ เช่น เส้น เส้นโค้ง ส่วนโค้ง และอื่นๆ รูปร่างที่เรียบง่ายสามารถเกิดขึ้นได้จากการรวมเส้นตรงหรือเส้นโค้งหลายๆ เส้นเข้าด้วยกัน รูปร่างที่ซับซ้อนที่ประกอบด้วยเส้นตรงเท่านั้นสามารถสร้างเป็น Polyline S Pathtags ซึ่งเป็นเหรียญขนาดเล็ก (เส้นผ่านศูนย์กลาง 1 นิ้ว) ที่เหลือเป็นรายการลายเซ็นโดย geocachers เป็นเหรียญประเภทหนึ่ง ในขณะที่การออกแบบบนหน้าเหรียญนั้นได้รับการปรับแต่ง การออกแบบด้านข้างที่มีหมายเลขซีเรียลและการออกแบบทั่วไปนั้นเป็นแบบทั่วไป Pathtags และ geocoins มีลักษณะที่แตกต่างกันสามประการ แต่มักจะสับสน Pathtags ถูกใช้เป็นครั้งแรกเพื่อเหตุผลด้านความปลอดภัยแทนที่จะปกปิดตำแหน่งลับที่อยู่ใต้ดิน นอกจากนี้ยังมีการออกแบบทั่วไปในอีกด้านหนึ่งของแท็กพาธ และแต่ละแท็กพาธมีหมายเลขซีเรียล ตัวเลือกที่สามคือการออกแบบของคุณเองบนป้ายชื่อ ในขณะที่อีกทางเลือกหนึ่งคือไม่มีการออกแบบอีกด้านหนึ่ง
รหัส Svg เป็นไอคอน Svg
ไอคอน svg คือกราฟิกขนาดเล็กที่สามารถใช้แทนไฟล์ โฟลเดอร์ โปรแกรม หรือเว็บไซต์ได้ โดยทั่วไปจะบันทึกเป็น . svg และสามารถเปิดได้ในโปรแกรมแก้ไขเวกเตอร์ใดๆ ในการสร้างไอคอน svg คุณจะต้องสร้างไฟล์ที่มีความกว้างและความสูง 64 พิกเซล ควรบันทึกไอคอนเป็นไฟล์ .svg และวางไว้ในไดเรกทอรีรากของเว็บไซต์ของคุณ
ใน Inkscape คุณต้องสร้างเส้นทางสำหรับข้อความของคุณเพื่อสร้าง ข้อความ SVG เพียงเลือกข้อความของคุณแล้วคลิก "เส้นทาง" ในแถบเมนูด้านบน จากนั้นเลือก "วัตถุไปยังเส้นทาง" จากเมนูแบบเลื่อนลง คุณจะสามารถกำหนดเส้นทางสำหรับข้อความของคุณได้ คุณสามารถเปลี่ยนตัวอักษรของอักขระข้อความแต่ละตัวได้จากเมนูแบบเลื่อนลง ประเภทของข้อความสามารถเปลี่ยนแปลงได้นอกเหนือจากแบบอักษร สี และขนาด นอกจากการเปลี่ยนข้อความในกรอบเหล่านั้นแล้ว คุณยังสามารถเพิ่มกรอบข้อความให้กับข้อความของคุณได้อีกด้วย หากคุณต้องการใช้โปรแกรมอื่นเพื่อสร้างไฟล์ข้อความ คุณสามารถบันทึกเป็นไฟล์ “svg text” วิธีที่ง่ายที่สุดในการทำเช่นนี้คือการกดปุ่ม "บันทึกเป็น" ในแถบเมนูด้านบน จากนั้นเลือก "ข้อความ svg" จากรายการประเภทไฟล์ ไฟล์ SVG เช่นเดียวกับไฟล์ข้อความทั่วไป ถูกบันทึกในรูปแบบเฉพาะและไม่เหมือนกับไฟล์ข้อความทั่วไป โปรแกรมอื่นที่ใช้รูปแบบนี้ ได้แก่ ไฟล์ .VG ซึ่งสามารถแสดงและแก้ไขได้ คุณต้องบันทึกไฟล์ข้อความของคุณเป็นไฟล์ "svg" เพื่อที่จะใช้ในโปรแกรมอื่น
ฉันจะรับรหัส Svg สำหรับไอคอนได้อย่างไร
เมื่อคุณคลิกที่ภาพประกอบ คุณจะเห็นโค้ด HTML แบบอินไลน์ที่คุณสามารถคัดลอกไปยังไอคอน SVG ของคุณได้ รหัสสามารถคัดลอกและวางลงในไฟล์ใหม่ได้ คุณยังสามารถใช้ซอฟต์แวร์เช่น Illustrator หรือ Codemagic เพื่อสร้าง SVG ของคุณเอง
ประโยชน์มากมายของไฟล์ Svg
นอกเหนือจากการบันทึกเป็นรูปภาพแล้ว ไฟล์ SVG ส่วนใหญ่จะใช้ในการจัดวางหน้าเว็บและแอปพลิเคชันอื่นๆ เนื่องจากค่อนข้างเบา จึงมักถูกใช้สำหรับกราฟิกบนเว็บ โดยไม่คำนึงว่าจะใช้เบราว์เซอร์หรือแพลตฟอร์มใด
นอกจากการเอียงและการเรียงต่อกันแล้ว ยังมีคุณสมบัติกราฟิกแบบเวกเตอร์อื่นๆ อีกจำนวนมากที่ไม่พบในรูปแบบอื่นๆ เหมาะอย่างยิ่งสำหรับกราฟิกที่ต้องปรากฏแตกต่างกันในความละเอียดหรือทิศทางต่างๆ
เนื่องจากมีเครื่องมือมากมายสำหรับสร้างและแก้ไขไฟล์ SVG จึงเป็นวิธีที่ง่ายและคุ้มค่าสำหรับนักออกแบบในการสร้างกราฟิกคุณภาพสูง
ใช้ไอคอน Svg ใน Html อย่างไร
เมื่อเขียน ภาพ SVG จะใช้องค์ประกอบต่อไปนี้: แท็ก *svg/*/svg ในการดำเนินการนี้ ให้เปิดภาพ SVG ในโค้ด VS หรือ IDE แล้วคัดลอกโค้ดไปยังองค์ประกอบเนื้อหาในเอกสาร HTML ของคุณ หากทุกอย่างเป็นไปตามแผน หน้าบนเว็บไซต์ของคุณควรมีลักษณะเหมือนกับด้านซ้ายทุกประการ

ไฟล์ Svg สามารถใช้เป็นไอคอนได้หรือไม่?
เนื่องจากเป็นกราฟิกแบบเวกเตอร์ โดยทั่วไปกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) จึงเป็นตัวเลือกที่ดีที่สุดสำหรับการใช้เป็นไอคอนบนเว็บไซต์ของคุณ ด้วยกราฟิกแบบเวกเตอร์ คุณภาพของกราฟิกของคุณสามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ เนื่องจากไฟล์มีขนาดเล็กและบีบอัดได้ดี เว็บไซต์ของคุณจะไม่ถูกทำให้ช้าลง
คุณควรใช้ Svg หรือ Png สำหรับกราฟิกเว็บของคุณหรือไม่?
การใช้ กราฟิก SVG ที่ดีที่สุดคือโลโก้ ไอคอน และกราฟิกแบบแบนอื่นๆ ที่ใช้สีและรูปร่างที่เรียบง่าย เนื่องจาก SVG ใช้ข้อมูลเวกเตอร์ จึงไม่สามารถจัดการรูปภาพที่มีรายละเอียดและพื้นผิวที่ซับซ้อนได้เหมือนกับในรูปถ่าย อย่างไรก็ตาม เบราว์เซอร์รุ่นเก่าอาจเข้ากันไม่ได้กับ SVG และเบราว์เซอร์สมัยใหม่ส่วนใหญ่รองรับ หากคุณใช้ Internet Explorer 8 หรือใหม่กว่า และไม่จำเป็นต้องรองรับ SVG, PNG ก็น่าจะเพียงพอแล้ว มิฉะนั้นคุณควรใช้ sva
ฉันควรใช้ Svg หรือไอคอน?
สามารถเลือกไอคอนได้ด้วยเคล็ดลับต่อไปนี้ หากคุณไม่รังเกียจที่จะปรับเปลี่ยนสไตล์ของไอคอนหลายๆ แบบ คุณก็สามารถใช้ฟอนต์ของไอคอนได้ง่ายๆ เนื่องจาก SVG มีแนวโน้มที่จะเกิดข้อผิดพลาดน้อยกว่าเมื่อปรับแต่งหรือสร้างภาพเคลื่อนไหว จึงเหมาะสมกว่า คุณควรตระหนักถึงสิ่งนี้เนื่องจากคุณต้องควบคุมสี การเปลี่ยนที่ราบรื่น และภาพเคลื่อนไหวของส่วนไอคอนต่างๆ ได้อย่างสมบูรณ์
3 เหตุผลในการใช้ไอคอน Svg ในการออกแบบเว็บของคุณ
เป็นเพราะมันดึงดูดผู้ใช้มากว่า ไอคอน SVG เป็นที่ต้องการสูง สามารถปรับขนาดได้อย่างมาก ดังนั้น แม้ว่าไอคอนของคุณจะเล็ก แต่ก็ยังดูดีบนหน้าจอขนาดใหญ่ นอกจากนี้ยังค่อนข้างง่ายในการอัปเดต หลังจากที่คุณเปลี่ยนข้อความ ไอคอนจะอัปเดตโดยอัตโนมัติ ในที่สุดพวกเขาก็ทำชิ้นส่วนชั้นเยี่ยม สามารถใช้ได้ทั้งในโครงการส่วนบุคคลและเชิงพาณิชย์โดยไม่ต้องใช้เครดิต หากคุณยังใหม่กับไอคอน SVG ถึงเวลาเริ่มต้นแล้ว เป็นวิธีที่ยอดเยี่ยมในการเพิ่มบุคลิกภาพให้กับเว็บไซต์ของคุณ และดูดีอยู่เสมอ
สาย Svg
เส้น SVG ใช้ในการสร้างกราฟิกเส้นแบบเวกเตอร์บนเว็บ โดยถูกกำหนดโดยจุดเริ่มต้นและจุดสิ้นสุด และสามารถกำหนดสไตล์ด้วย CSS
เส้นทางเทียบกับ เส้น
เส้นทางและเส้นแตกต่างกันอย่างไร
เป็นผลให้เส้นทางมีประสิทธิภาพมากขึ้นเนื่องจากสามารถใช้เพื่อสร้างรูปร่างขนาดใหญ่ที่ประกอบด้วยเส้นตรงเท่านั้น การต่อสายเป็นวิธีที่ง่ายที่สุดในการเชื่อมต่อจุดสองจุด
ข้อความ Svg
ข้อความ svg คือองค์ประกอบข้อความที่สามารถเพิ่มลงในรูปภาพ svg ข้อความสามารถจัดรูปแบบโดยใช้ CSS และสามารถวางไว้ที่ใดก็ได้ภายในภาพ svg
องค์ประกอบ text> ของ HTML นั้นทรงพลังและปรับเปลี่ยนได้อย่างมาก ทำให้เหมาะสำหรับใช้กับกราฟิกแบบข้อความทุกประเภท สามารถไล่ระดับสี รูปแบบ เส้นทางการตัด มาสก์ และตัวกรองในลักษณะเดียวกับที่องค์ประกอบกราฟิก SVG อื่นๆ สามารถเป็นได้ องค์ประกอบข้อความจะไม่แสดงผลหากไม่ได้รวมอยู่ใน SVG ภายในองค์ประกอบนั้น นอกจากนี้ การใช้องค์ประกอบ *text] ใน SVG นั้นง่ายมาก เพียงเพิ่มองค์ประกอบ rect> เพื่อทำให้ผลลัพธ์ที่ต้องการเป็นจริง อ้างถึงหัวข้อ วาดสี่เหลี่ยมผืนผ้าและวาดข้อความ เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับองค์ประกอบ rect> และข้อความ>
องค์ประกอบ 'tspan' ไม่แสดงผลเป็นสตริงข้อความ องค์ประกอบข้อความและเส้นทางข้อความ
เป็นไปได้ที่จะเปลี่ยนองค์ประกอบ 'ข้อความ' เนื่องจาก 'textPath' กำหนดเส้นทางที่ใช้สร้างสตริงข้อความ จึงไม่สามารถแก้ไขได้ ข้อความสามารถแสดงเป็นหน่วยเดียวได้ตราบเท่าที่ถูกกำหนดเป็นสแปนด้วยองค์ประกอบ 'tspan'
ต้องขีดฆ่าเลข 2 ออก คุณสมบัติ textContent ระบุว่าองค์ประกอบใดแสดงข้อความที่ระบุโดยองค์ประกอบ 'text' และ 'textPath' ค่าของคุณสมบัติ textContent เป็นสตริงของอักขระ
องค์ประกอบ 'text' และ 'textPath' ทำให้เนื้อหาข้อความขององค์ประกอบเป็นสตริง คุณสมบัติ textContent ขององค์ประกอบระบุสิ่งที่เขียน
ข้ามรหัส Svg
“cross svg code ” หมายถึงโค้ดที่สามารถใช้สร้างสัญลักษณ์กากบาทโดยใช้ Scalable Vector Graphics (SVG) รหัสนี้สามารถใช้เพื่อสร้างสัญลักษณ์กากบาทที่สามารถวางไว้บนหน้าเว็บหรือเอกสาร สัญลักษณ์กากบาทสามารถปรับแต่งได้โดยใช้รหัส และสามารถกำหนดให้ปรากฏเป็นสีและขนาดต่างๆ ได้
การใช้แอตทริบิวต์ Stroke เพื่อกำหนดสีของเส้นขอบรอบสี่เหลี่ยมผืนผ้า
แอตทริบิวต์เติมใช้สำหรับแอตทริบิวต์เติมซึ่งระบุสีภายในของสี่เหลี่ยมผืนผ้า เมื่อเราใช้แอตทริบิวต์ stroke เราสามารถเปลี่ยนสีของเส้นขอบรอบๆ สี่เหลี่ยมผืนผ้าได้ด้วย
เครื่องมือสร้างเส้นทาง Svg
เส้นทาง SVG เป็นเครื่องมือที่มีประสิทธิภาพสำหรับการสร้างรูปทรงและภาพวาดที่ซับซ้อน เครื่องมือสร้างเส้นทาง SVG เป็นเครื่องมือสำหรับสร้างเส้นทางเหล่านี้ เป็นเครื่องมือออนไลน์ฟรีที่ให้คุณสร้างและดาวน์โหลด เส้นทาง SVG
เส้นทางสู่ความสำเร็จด้วย Svg
คุณสามารถใช้เพื่อสร้างภาพประกอบหรือกราฟิกได้เกือบทุกประเภทโดยใช้รูปแบบกราฟิกแบบเวกเตอร์ นอกเหนือจากภาพประกอบภาพนิ่งหรือกราฟิกเชิงโต้ตอบแล้ว ยังสามารถใช้เพื่อสร้างเนื้อหาที่ผู้ใช้สร้างขึ้น เนื่องจากลักษณะที่อิงกับ XML ปัจจุบันจึงพร้อมใช้งานในฐานะโปรแกรมแก้ไขข้อความที่ใช้ XML และยังสามารถเข้าถึงได้ผ่านเว็บเบราว์เซอร์ใดๆ
องค์ประกอบเส้นทาง> เป็นหนึ่งในคุณสมบัติที่ทรงพลังที่สุดของ SVG สรุป ฟังก์ชันนี้ช่วยให้คุณสร้างเส้น เส้นโค้ง และส่วนโค้งโดยใช้ SVG ประเภทใดก็ได้ เส้นทางคือชุดของเส้นตรงหรือเส้นโค้งที่สามารถซับซ้อนได้ โค้ดบรรทัดเดียวสามารถสร้างรูปทรงที่ซับซ้อนได้อย่างง่ายดาย
โดยทั่วไป เส้นทาง > ใช้เพื่อทำให้ข้อความปรากฏตามเส้นทางที่ระบุ สามารถทำได้โดยใช้องค์ประกอบ *textPath เมื่อคุณตั้งค่า textPath เป็นเส้นทางหรือรูปร่างพื้นฐานที่ข้อความจะปรากฏ ระบบจะสร้าง URL ที่สามารถใช้เพื่อระบุเส้นทางหรือรูปร่างพื้นฐานที่ข้อความนั้นจะปรากฏ รูปภาพและไฟล์อื่นๆ สามารถแสดงผลด้วย textPath
ทำให้ง่ายต่อการออกแบบกราฟิกที่ซับซ้อน ซึ่งสามารถแก้ไขและแสดงได้อย่างง่ายดายในเว็บเบราว์เซอร์ใดก็ได้ด้วยตัวเลือก *textPath* การใช้ SVG เป็นวิธีที่ง่ายและมีประสิทธิภาพเพื่อให้ได้ผลลัพธ์ที่คุณต้องการ
