เทมเพลต Divi: ตัวเลือกยอดนิยมสำหรับบล็อกเกอร์ WordPress
เผยแพร่แล้ว: 2022-11-10เทมเพลต Divi เป็นตัวเลือกยอดนิยมสำหรับบล็อกเกอร์ WordPress จำนวนมาก เป็นเทมเพลตอเนกประสงค์ที่สามารถใช้สำหรับรูปแบบบล็อกที่หลากหลาย เทมเพลตนี้ใช้งานง่ายและมีตัวเลือกการปรับแต่งที่หลากหลาย คุณสามารถใช้เทมเพลต Divi เพื่อสร้าง เค้าโครงบล็อกอย่างง่ายหรือเค้าโครง ที่ซับซ้อนยิ่งขึ้นด้วยหลายคอลัมน์และวิดเจ็ต
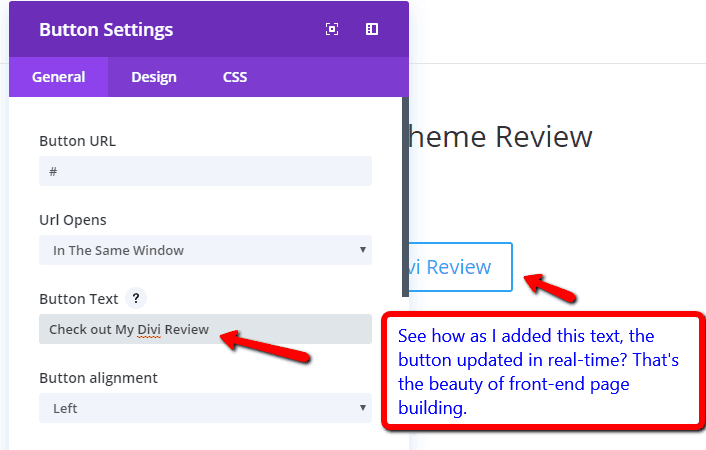
คุณสามารถสร้างการออกแบบของคุณเองเพื่อใช้กับโพสต์บล็อกทั้งหมดของคุณด้วยเทมเพลต บล็อก Divi เนื่องจากสามารถสร้างเทมเพลตได้โดยไม่ต้องใช้ Divi จึงสามารถใช้ตัวแก้ไข WordPress แบบคลาสสิกได้ คุณจึงไม่ต้องกังวลกับการออกแบบอีกต่อไป เทมเพลตบล็อกของ Divi สามารถใช้สร้างโพสต์บนบล็อกโดยแทบไม่มีความรู้เรื่องการเขียนโค้ดหรือ Divi เลย ข้อเสียของโมดูลชื่อโพสต์คือมันมาพร้อมกับรูปภาพ: ข้อบกพร่อง แทรกโมดูลข้อความแทน จากนั้นคลิกไอคอน ใช้เนื้อหาไดนามิก หากคุณไม่ต้องการให้แสดงเนื้อหาไดนามิก
ธีม Divi ดีสำหรับบล็อกหรือไม่

คุณสามารถใช้ Divi เพื่อปรับแต่งเนื้อหาทั้งหมดในบล็อกของคุณ โปรแกรมนี้ออกแบบโดย Elegant Themes และมีตัวสร้างแบบลากแล้ววางเช่นเดียวกับการแก้ไขภาพ ความเก่งกาจของชุดรูปแบบนี้เป็นสิ่งที่ทำให้ฉันสนใจ WordPress ได้รับการยกย่องว่าเป็นแพลตฟอร์มที่ดีที่สุดสำหรับ บล็อก WordPress จากทั้งเจ้าของเว็บไซต์และฟรีแลนซ์
Divi ซึ่งเป็นธีม WordPress ช่วยให้คุณสร้างเว็บไซต์โดยใช้ตัวสร้างในตัว นอกจากนี้ยังมีโปรแกรมแก้ไขภาพที่สามารถใช้ได้ทั้งผู้เริ่มต้นและมืออาชีพ ซึ่งช่วยให้พวกเขาสร้างเว็บไซต์ที่น่าสนใจและดึงดูดสายตา นอกจากนี้ยังมีระบบทดสอบแยกภายใน เช่นเดียวกับรูปแบบเว็บไซต์ที่สร้างไว้ล่วงหน้ามากกว่า 800 รูปแบบ ด้วย Magic Color Manager ของ Divi คุณสามารถเรียกใช้และจัดเก็บสีที่คุณใช้ล่าสุดได้อย่างรวดเร็วและง่ายดาย หากคุณอยากรู้ว่าเว็บไซต์ของคุณทำงานได้ดีเพียงใด ฟีเจอร์การทดสอบแยกอันทรงพลังของธีมที่สง่างามเป็นตัวเลือกที่ยอดเยี่ยม เป็นสิ่งสำคัญที่จะต้องให้ Divi ดูเป็นครั้งที่สองหากคุณมีธุรกิจอีคอมเมิร์ซ ตัวสร้างการลากและวางของ Divi นั้นง่ายกว่าการเข้ารหัสอย่างมาก
สำหรับมือใหม่ การเรียนรู้เกมจะมีประโยชน์ไม่มากไปกว่าข้อดีบางประการ ธีมอาจมีส่วนเสริมมากเกินไป ส่งผลให้ใช้เวลาในการโหลดนานขึ้น ธีม Divi ได้รับการรีวิวที่ยอดเยี่ยมจากทีมผู้เชี่ยวชาญของเรา ซึ่งแสดงให้เห็นว่าเหตุใดจึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้ที่ไม่มีเวลา ความรู้ หรือทรัพยากรในการเริ่มต้นใช้งานบนเว็บไซต์
Divi WordPress นำเสนอธีมที่ทรงพลังและหลากหลายซึ่งเหมาะสำหรับการสร้างเว็บไซต์ระดับมืออาชีพ นี่เป็นผลิตภัณฑ์ที่ยอดเยี่ยมสำหรับธุรกิจทุกขนาดเนื่องจากการออกแบบที่น่าดึงดูดและคุณสมบัติมากมาย ธีมนี้ใช้งานง่ายมาก ทำให้ทุกคนสามารถสร้างเว็บไซต์ได้โดยไม่ต้องเรียนรู้การเขียนโค้ด ด้วย Divi คุณสามารถสร้างเว็บไซต์ประเภทใดก็ได้โดยไม่ต้องเรียนรู้การเขียนโค้ดใดๆ โดยนำเสนอเทมเพลตหน้าที่หลากหลายและเครื่องมือสร้างหน้าที่เรียบง่าย สุดท้าย ธีม Divi มาพร้อมกับทีมสนับสนุนที่ยอดเยี่ยม ดังนั้นคุณจึงรู้ว่าคุณจะมีคนที่พร้อมช่วยเหลือคุณเสมอ
Divi: ธีม WordPress ที่ดีที่สุดสำหรับบล็อก
Divi เป็นธีม WordPress ที่ยอดเยี่ยมสำหรับบล็อก แพลตฟอร์มบล็อกที่มีคุณสมบัติมากมายจะช่วยให้คุณสร้างเว็บไซต์ที่โดดเด่นและสะดุดตา การสร้างการออกแบบที่กำหนดเองนั้นง่ายดายด้วยเครื่องมือสร้างเพจของ Divi ซึ่งคุณสามารถใช้สร้างโดยไม่ต้องเขียนโค้ด Divi เป็นตัวเลือกที่ดีกว่า WordPress เพราะมันมีคุณสมบัติมากมายที่ทำให้โดดเด่น
Divi ใช้ธีมอะไร?

Divi เป็นเฟรมเวิร์กการออกแบบที่มีคุณลักษณะครบถ้วนและปรับแต่งได้ ซึ่งช่วยให้คุณสร้างและปรับแต่งทุกแง่มุมของเว็บไซต์ของคุณตั้งแต่เริ่มต้น ทุกอย่างอยู่ในมือคุณ และคุณสามารถควบคุมมันได้อย่างสมบูรณ์ บริษัทของคุณควรสามารถสร้างเว็บไซต์ที่เหมาะสมสำหรับคุณและลูกค้าของคุณได้
Divi รองรับธีมที่กำหนดเองได้หลากหลาย โดยคลิกที่ Divi จานสีเริ่มต้นของตัวเลือกสีสามารถเปลี่ยนแปลงได้ภายใน Divi Builder หรือ Visual Builder โมดูล Maps ต้องใช้คีย์ Google API ที่ถูกต้องจึงจะใช้งานได้เนื่องจากใช้ Google Maps API Divi ทำให้ง่ายต่อการเชื่อมโยงบัญชีโซเชียลมีเดียของคุณกับส่วนท้ายของคุณ ผู้ใช้สามารถกำหนดจำนวนโพสต์ที่จะแสดงในหน้าหมวดหมู่ หน้าเอกสารเก่า หน้าผลการค้นหา หรือหน้าแท็กโดยกำหนดจำนวนโพสต์ หน้าที่ควรจะออกจากแถบนำทางควรได้รับการยกเว้น
ปิดใช้งานคุณลักษณะนี้หากคุณต้องการให้ลบเมนูแบบเลื่อนลงออกจากแถบการนำทางของหน้า แสดงลิงค์บ้านของคุณให้ผู้อื่นเห็น หากคุณได้สร้างเพจชื่อโฮมแล้ว คุณจะได้รับลิงก์ที่ซ้ำกันเมื่อคุณใช้โฮมเพจแบบสแตติก คุณต้องลบหมวดหมู่ออกจากแถบนำทาง หน้าต่างนี้จะแสดงหมวดหมู่ทั้งหมดที่คุณสร้างไว้ในหน้าต่างก่อนหน้า คุณสามารถค้นหาเมนูแบบเลื่อนลงได้โดยคลิกที่เมนูนั้น เมนูแบบเลื่อนลงสามารถปิดใช้งานได้โดยการเลือกสลับข้างหมวดหมู่
เลือกรายการที่จะปรากฏในส่วน postinfo ของหน้า ชื่อโพสต์มักจะอยู่ที่มุมล่างซ้ายของหน้า ซึ่งข้อมูลพื้นฐานเกี่ยวกับโพสต์ของคุณจะปรากฏขึ้น หน้าจะไม่แสดงด้วยภาพขนาดย่อในค่าเริ่มต้น (เฉพาะโพสต์เท่านั้น) อย่างไรก็ตาม คุณสามารถแสดงภาพขนาดย่อในโพสต์ของคุณได้หากต้องการ คุณต้องเปิดใช้งานตัวเลือกนี้เท่านั้น ธีมกำหนดชื่อโพสต์ให้กับโพสต์ของคุณตามชื่อ หากต้องการเปลี่ยนลำดับเนื้อหาของชื่อบล็อกและชื่อดัชนี ให้เลือกลำดับก่อนหน้าหรือปัจจุบัน
หากคุณต้องการเปลี่ยนชื่อเมตาของคุณให้สะท้อนถึงชื่อของแต่ละโพสต์ ให้ใช้ฟิลด์ที่กำหนดเองเพื่อสร้างชื่อที่กำหนดเองสำหรับแต่ละโพสต์ เมื่อคุณป้อนคำอธิบายเมตา ธีมจะใช้ชื่อบล็อกและคำอธิบายบล็อกของคุณ หากคุณต้องการเพิ่มชื่อที่กำหนดเองในบล็อกของคุณ ให้เปิดใช้งานตัวเลือกนี้ด้านล่าง หากปิดใช้ชื่อที่กำหนดเอง ควรเลือกวิธีการสร้างอัตโนมัติแทน ค่าของฟิลด์ที่กำหนดเองควรคั่นด้วยเครื่องหมายจุลภาค ในกรณีที่คุณต้องการชื่อที่กำหนดเอง เว้นแต่จะระบุไว้เป็นอย่างอื่น ส่วนหัวของคุณจะไม่มีคีย์เวิร์ดตามค่าเริ่มต้น กรอกข้อมูลในฟิลด์คำหลักที่กำหนดเองด้านล่างหากคุณต้องการเปิดใช้งานตัวเลือกนี้
อาจมี URL หลากหลายที่นำไปสู่หน้าเดียวกันในบางกรณี ในมุมมองของเครื่องมือค้นหา URL ที่ซ้ำกันเหล่านี้อาจปรากฏเป็นหน้าที่แยกจากเว็บไซต์หลัก หากคุณไม่แน่ใจว่าต้องแก้ไขไฟล์ PHP ใดเพื่อเพิ่มโค้ดในเว็บไซต์ของคุณ ให้ป้อนรหัสนี้ในช่องเนื้อหาของแท็บการผสานการทำงาน คุณสามารถบันทึกรหัสเพื่อใช้ในภายหลังได้โดยการลบออกโดยที่ยังคงสะอาดอยู่เสมอ เพิ่มรหัสไปที่ส่วนหัวของบล็อก คุณสามารถใช้คุณสมบัตินี้เพื่อเพิ่ม js และ/หรือ javascript ให้กับทุกหน้า เมื่อคลิกที่ไอคอนนำเข้า / ส่งออก คุณสามารถส่งออกหรือนำเข้าการตั้งค่าธีม Divi ของคุณได้อย่างง่ายดาย
ต้องใส่รหัสที่ด้านล่างของแต่ละโพสต์ก่อนแสดงความคิดเห็น หากคุณต้องการพิกเซลการติดตามสำหรับตัวนับสถานะ เช่น Google Analytics นี่เป็นคุณลักษณะที่ยอดเยี่ยม คุณยังสามารถเลือกที่จะสำรองข้อมูลตัวเลือกธีมปัจจุบันของคุณก่อนที่จะนำเข้า
เว็บไซต์ Divi สามารถสร้างได้ในไม่กี่นาทีแทนที่จะเป็นชั่วโมง ผู้ใช้ WordPress หลายล้านคนทั่วโลกจะสามารถปรับแต่งและเรียกดูเว็บไซต์ของคุณโดยใช้ Divi
หากคุณกำลังมองหาธีม WordPress แบบ all-in-one ที่ใช้งานได้หลากหลายพร้อมเครื่องมือสร้างเพจที่แสดงผลได้ดี Divi นั้นคุ้มค่าที่จะพิจารณา หากคุณใช้ปลั๊กอิน Divi Builder อยู่แล้ว คุณจะยินดีที่ได้ทราบว่าธีม Divi มีคุณลักษณะและฟังก์ชันการทำงานเหมือนกันทั้งหมด ดังนั้นคุณจึงสามารถเริ่มสร้างเว็บไซต์ที่สวยงามได้ทันที

ทำไมคุณควรใช้ธีม Divi
ธีม Divi ได้รับการอัปเดตเป็นประจำ
ธีม Divi สามารถอัปเดตด้วยเทรนด์ล่าสุดและแนวปฏิบัติที่ดีที่สุดได้เป็นประจำ ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับธุรกิจ ด้วยเหตุนี้ ไซต์ของคุณจะดูดีและเป็นปัจจุบันด้วยการพัฒนาล่าสุดในระบบนิเวศของ WordPress
ตัวอย่างเค้าโครงโพสต์บล็อก Divi
มีวิธีต่างๆ สองสามวิธีในการจัดวาง โพสต์บล็อก Divi ของ คุณ ตัวอย่างเช่น คุณสามารถเลือกให้มีแถบด้านข้างทางซ้าย แถบข้างทางขวา หรือไม่มีแถบด้านข้าง คุณยังสามารถเลือกให้รูปภาพเด่นของคุณอยู่ด้านบนหรือด้านล่างชื่อได้ และคุณสามารถเลือกให้แสดงข้อมูลเมตาของโพสต์ที่ด้านบนหรือด้านล่างของเนื้อหาได้ นี่เป็นเพียงตัวอย่างเล็กๆ น้อยๆ ของตัวเลือกมากมายที่มีให้คุณ
Divi Theme Builder มีโพสต์บทช่วยสอนมากกว่า 15 รายการที่จะแสดงวิธีสร้างโพสต์บล็อกที่สวยงาม คำแนะนำสำหรับการสร้างเทมเพลตบล็อกโพสต์นั้นง่ายต่อการปฏิบัติตาม โดยเฉพาะอย่างยิ่งสำหรับหน้าจอเดสก์ท็อปและมือถือ บทแนะนำจะโพสต์บนบล็อกของธีมที่สง่างาม บทช่วยสอนนี้จะสอนวิธีสร้างเทมเพลตโพสต์บล็อกที่มีแถบด้านข้างที่มีความสูงคงที่ซึ่งจะปรากฏขึ้นเมื่อผู้ใช้เลื่อนเทมเพลตเวอร์ชันเดสก์ท็อปลง ในหน้านี้ เนื้อหาของโพสต์ปัจจุบันจะยังคงอยู่บนหน้าจอจนกว่าจะถึงจุดสิ้นสุดของหน้า เมื่อแถบด้านข้างเลื่อน CSS มีไว้สำหรับการสร้างแถบด้านข้างสองด้าน บทแนะนำนี้จะอธิบายวิธีการทำให้รูปภาพเด่นของคุณมีขนาดเต็มความกว้างทั้งบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่
นอกจากนี้ยังอธิบายวิธีเลือกเทมเพลตเฉพาะสำหรับโพสต์บล็อกแต่ละหมวดหมู่ ตลอดจนข้อดีของการใช้เทมเพลตเฉพาะ นี่เป็นการแนะนำองค์ประกอบที่จำเป็นสำหรับเทมเพลตโพสต์บล็อก ตลอดจนตัวอย่างขององค์ประกอบอื่นๆ ที่ควรรวมไว้ และตำแหน่งที่ดีที่สุดที่จะรวมไว้ ค้นพบคอลเลกชัน 15 บทแนะนำเทมเพลตการโพสต์บล็อก Divi ที่น่าทึ่งของ เรา Divi Layout Packs และเทมเพลตโพสต์บล็อกจาก Elegant Themes นั้นฟรี ในบทช่วยสอนนี้ เราจะอธิบายว่าเหตุใดการนำทางโพสต์จึงมีความสำคัญ และควรเพิ่มไปยังเทมเพลตบล็อกของคุณอย่างไร
ชุดเค้าโครงบล็อก Divi
มีหลายวิธีในการจัดสไตล์บล็อก Divi แต่วิธีหนึ่งที่ได้รับความนิยมมากที่สุดคือการใช้เลย์เอาต์แพ็ก โดยทั่วไป ชุดเค้าโครงประกอบด้วยส่วนหัว ส่วนท้าย และแถบด้านข้างที่ออกแบบไว้ล่วงหน้า พร้อมด้วยเค้าโครงหน้าต่างๆ มากมายที่สามารถใช้สำหรับโพสต์ในบล็อกของคุณ วิธีนี้ช่วยให้คุณสร้างบล็อกที่ดูเป็นมืออาชีพได้อย่างรวดเร็วโดยไม่ต้องออกแบบทุกอย่างตั้งแต่เริ่มต้น มีเลย์เอาต์แพ็กมากมายสำหรับ Divi ดังนั้นคุณจึงสามารถค้นหาแพ็กเลย์เอาต์ที่เหมาะกับสไตล์ของคุณได้อย่างง่ายดาย
Divi: โมดูลบล็อกที่ทรงพลังสำหรับการสร้างเพจที่กำหนดเอง
Divi เป็นธีมบล็อกที่ยอดเยี่ยม ไม่ว่าคุณจะสร้างบล็อกหรือเลย์เอาต์ของโพสต์ คุณสามารถปรับแต่งบล็อกในแบบของคุณเพื่อให้โดดเด่นกว่าคนอื่นๆ มีเค้าโครงบล็อกมากมายให้เลือก โมดูลบล็อกใน Divi คืออะไร โมดูลบล็อก Divi ช่วยให้คุณสร้างหน้าประเภทใดก็ได้ด้วยฟีดบล็อกโดยใช้ฟีดบล็อก คุณสามารถแสดงโพสต์ได้หลากหลาย รวมถึงโพสต์สำหรับหน้าเฉพาะ ที่เก็บถาวร และอื่นๆ อีกมากมาย เป็นโมดูลที่เรียบง่าย แต่มีหลายวิธีในการใช้งาน เทมเพลต Divi คืออะไร ตัวสร้างธีม: ไปที่ Divi แล้วเลือกธีม คุณสามารถสร้างเทมเพลตที่กำหนดเองได้ไม่รู้จบพร้อมเนื้อหาแบบไดนามิกโดยใช้เลย์เอาต์ที่สร้างไว้ล่วงหน้าแบบเดียวกับที่คุณใช้สร้างเพจสแตติกของคุณ ข้อมูลเพิ่มเติมเกี่ยวกับวิธีใช้ Divi Theme Builder สามารถพบได้ในหน้าเอกสารประกอบ Theme Builder
คลังบล็อก Divi
หากคุณกำลังมองหาวิธีแสดงบทความในบล็อกของคุณอย่างเป็นระเบียบมากขึ้น คุณอาจต้องการพิจารณาใช้ที่เก็บถาวรของบล็อก Divi นี่อาจเป็นวิธีที่ดีในการช่วยให้ผู้อ่านของคุณพบโพสต์เก่าๆ ที่พวกเขาอาจสนใจ และยังช่วยให้คุณติดตามโพสต์ในบล็อกของคุณได้ง่ายขึ้นอีกด้วย
3 วิธีในการใช้ Divi กับ Gutenberg
คุณจะใช้ Divi และ Gutenberg ร่วมกันได้อย่างไร? Divi Layout Block สามารถใช้เพื่อเพิ่มโมดูล Divi ในหน้า Gutenberg หรือเพื่อสร้างเค้าโครง Divi เมื่อคุณเพิ่ม Divi Layout Block ลงในเพจ คุณสามารถใช้เพื่อโหลดเลย์เอาต์ที่มีอยู่แล้วหรือรายการไลบรารีที่บันทึกไว้ ฉันจะแสดงบล็อกโพสต์ใน Divi ได้อย่างไร ตัวเลือกโพสต์ต่อหมวดหมู่สามารถพบได้ในแดชบอร์ด WordPress ภายใต้ Divi หากคุณไม่มีเทมเพลตที่เก็บถาวร คุณสามารถสร้างได้ด้วยการคลิกเพิ่มเทมเพลตใหม่ คุณสามารถสร้างหน้าบล็อกตั้งแต่ต้นหรือใช้เค้าโครงหน้าบล็อกรูปแบบใดรูปแบบหนึ่งที่ Divi มีให้ ฉันจะส่งออกรายการห้องสมุด Divi ของฉันได้อย่างไร ไปที่หน้า Divi > Divi Library ในแดชบอร์ด WordPress ของคุณเพื่อส่งออกรายการ Divi Library ของคุณ หากต้องการดูรายการทั้งหมดในไลบรารี Divi ให้คลิกที่ปุ่ม "นำเข้า" ที่มุมบนขวา เมื่อคลิกปุ่มนี้ คุณจะสามารถเข้าถึงป๊อปอัปการพกพาได้
บทแนะนำบล็อกธีม Divi
หากคุณกำลังมองหาคำแนะนำที่ครอบคลุมเกี่ยวกับการใช้ธีม Divi สำหรับการเขียนบล็อก บทแนะนำนี้เป็นจุดเริ่มต้นที่ดี ครอบคลุมทุกอย่างตั้งแต่การตั้งค่าบล็อกไปจนถึงการปรับแต่งธีมของคุณ เพื่อรับประโยชน์สูงสุดจากฟีเจอร์อันทรงพลังของ Divi คุณจะได้เรียนรู้วิธีสร้างโพสต์บนบล็อกที่สวยงามซึ่งทั้งสะดุดตาและให้ข้อมูล อีกทั้งคุณยังจะได้รับเคล็ดลับในการโปรโมตบล็อกและเพิ่มจำนวนผู้ชม ไม่ว่าคุณจะเป็นมือใหม่หรือบล็อกเกอร์ที่มีประสบการณ์ บทช่วยสอนนี้จะช่วยให้คุณพัฒนาบล็อกไปอีกระดับ
Divi มีตัวเลือกโมดูลมากมายเพื่อให้เว็บไซต์สามารถสร้างเอกลักษณ์เฉพาะของตนเองได้ เราจะพูดถึงวิธีการทำงานของโมดูล Divi ที่ยอดเยี่ยมเหล่านี้ในโพสต์ถัดไป บทช่วยสอนเหล่านี้จะช่วยคุณในการเปลี่ยนรูปลักษณ์ของเว็บไซต์ของคุณเอง ด้วยโมดูลฟีดบล็อก ผู้ใช้สามารถค้นหาหน้าบล็อกของคุณได้อย่างง่ายดายในทุกหน้า เราจะสอนวิธีสร้างฟีดบล็อกบน หน้าบล็อกหลัก ตามที่เราต้องการทำสำหรับเว็บไซต์ของเราเอง โมดูลจะถูกแทรกในคอลัมน์ 3/4 - 1/4 แทนตรงกลาง ในขั้นตอนที่ 1-4 มีสี่ขั้นตอน
หากคุณเลือกโมดูลบล็อก โมดูลทั้งหมดที่คุณต้องการใช้จะปรากฏในหน้าต่าง ตอนนี้คุณสามารถรวมโมดูลบล็อกไว้ด้านล่างโมดูลที่คุณเพิ่งสร้างในคอลัมน์ 3/4 ในโมดูลนี้ คุณจะสามารถสร้างฟีดของโพสต์ทั้งหมดของคุณในอดีตได้ หากเราต้องการดำเนินการด้านล่างโพสต์ล่าสุด เราจะใช้รูปแบบการ์ดหรือกริด
หน้าบล็อก Divi ไม่ทำงาน
หากคุณประสบปัญหาในการทำให้ หน้าบล็อก Divi ของคุณทำงานได้ มีบางสิ่งที่คุณสามารถตรวจสอบได้ ก่อนอื่น ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้ง Divi เวอร์ชันล่าสุดแล้ว หากคุณยังคงประสบปัญหา คุณสามารถลองปิดการใช้งานปลั๊กอินทั้งหมดของคุณ ยกเว้น Divi และดูว่าจะช่วยได้หรือไม่ หากวิธีแก้ปัญหาเหล่านี้ไม่ได้ผล คุณสามารถลองติดต่อทีมสนับสนุน Divi เพื่อขอความช่วยเหลือ
ปลั๊กอิน Seo สำหรับ Divi เป็นสิ่งจำเป็นสำหรับผู้ใช้ Yoast Seo
ตรวจสอบเพื่อดูว่าเปิดใช้งานปลั๊กอิน SEO สำหรับ Divi ในการตั้งค่า Yoast SEO หรือไม่
