ไอคอนรูปตาของธีม Divi: คำแนะนำในการแก้ไขหน้าอย่างรวดเร็วและง่ายดาย
เผยแพร่แล้ว: 2022-11-12ธีม Divi สำหรับ WordPress มีไอคอนรูปตาที่มุมบนขวาของหน้าจอ สามารถใช้ไอคอนนี้เพื่อค้นหาองค์ประกอบเฉพาะบนหน้าได้อย่างรวดเร็วและง่ายดาย เมื่อคลิก ไอคอนรูปตาจะแสดงเมนูตัวเลือกต่างๆ เพื่อให้คุณเลือกองค์ประกอบที่ต้องการเน้น ซึ่งจะเป็นประโยชน์อย่างยิ่งเมื่อพยายามเปลี่ยนแปลงพื้นที่เฉพาะของหน้าหรือเมื่อพยายามแก้ไขปัญหา
จากหน้าตัวเลือกธีม Divi ในแดชบอร์ด WordPress คุณสามารถเลือกภาพโลโก้ของคุณเองได้ เลือกตัวเลือกธีม Divi จาก เมนู Divi ในแดชบอร์ด WordPress ฟิลด์ “โลโก้” สามารถพบได้ในตัวเลือกธีมภายใต้แท็บทั่วไป > ทั่วไป
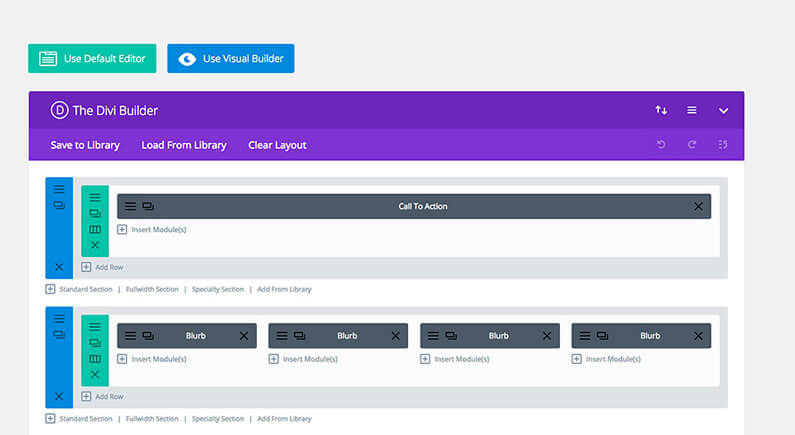
Visual Builder ใน Divi อยู่ที่ไหน

Visual Builder อยู่ในส่วน Divi Builder ของแผงผู้ดูแลระบบ WordPress ในการเข้าถึง Visual Builder เพียงคลิกที่แท็บ Divi Builder จากนั้นคลิกที่ปุ่ม Visual Builder
Divi Builder มาในสองรูปแบบ: Back-end Builder มาตรฐานและ Visual Builder ส่วนหน้า องค์ประกอบเนื้อหาและการตั้งค่าการออกแบบจะเหมือนกันสำหรับทั้งสองแพลตฟอร์ม และคุณยังสามารถสร้างเว็บไซต์ประเภทเดียวกันได้โดยใช้ทั้งสองแบบ บทแนะนำนี้จะเน้นที่ตัวสร้างภาพเป็นหลัก ส่วน แถว และโมดูลของ Divi ล้วนเป็นส่วนหนึ่งของเว็บไซต์ ส่วนต่างๆ เป็นสิ่งแรกที่นึกถึงเมื่อสร้างกลุ่มเนื้อหาขนาดใหญ่บนหน้าเว็บ สามารถวางโมดูลไว้ในส่วนต่างๆ และคุณสามารถใส่แถวได้มากเท่าที่คุณต้องการภายในส่วน เนื้อหาบนเว็บไซต์ของคุณเป็นพื้นฐาน
ทุกโมดูลสามารถกำหนดค่าได้ในความกว้างของคอลัมน์และตอบสนองอย่างเต็มที่ มีองค์ประกอบมากกว่า 40 รายการใน Divi ที่คุณสามารถใช้ออกแบบเว็บไซต์ของคุณได้ ข้อความ รูปภาพ และปุ่ม ตลอดจนโมดูลขั้นสูงอื่นๆ เช่น ตัวเลื่อนและแกลเลอรีพอร์ตโฟลิโอ เป็นโมดูลพื้นฐาน สามารถเพิ่มโมดูลภายในแถว และแถวสามารถเก็บโมดูลได้สูงสุดครั้งละหกโมดูล เลือกไอคอนรูปเฟืองเพื่อเปิดการตั้งค่าหน้าของคุณ จากการกระทำนี้ คุณจะสามารถเข้าถึงตัวเลือกต่างๆ ได้ สามารถปรับสีและข้อความของหน้าได้ตามการตั้งค่า
หากคุณต้องการประสบการณ์ขั้นสูง คุณสามารถเข้าถึงได้ในแท็บขั้นสูง เมื่อคุณไปที่หน้านี้ คุณจะเปลี่ยนการมองเห็นตามอุปกรณ์และใช้ CSS ที่กำหนดเองได้ ยิ่งคุณเพิ่มใน Divi Library มากเท่าไหร่ คุณก็จะสร้างเว็บไซต์ใหม่ได้ง่ายขึ้นเท่านั้น หากคุณต้องการบันทึกรายการลงในไลบรารี คุณสามารถทำได้โดยวางเมาส์เหนือรายการนั้นและเลือกไอคอนไลบรารีที่ปรากฏขึ้นเมื่อคุณวางเมาส์เหนือองค์ประกอบใดๆ ในแถบการตั้งค่าหน้า พลังของ Divi จะเพิ่มขึ้นจากการเพิ่มโมดูล ธีมย่อย และเลย์เอาต์มากขึ้น
Divi Builder: เครื่องมืออันทรงพลังที่ให้คุณสร้างเว็บไซต์ได้แทบทุกประเภท
ไม่ว่าคุณจะสร้างบล็อก ไซต์อีคอมเมิร์ซ ไซต์เครือข่ายสังคมออนไลน์ หรือเว็บไซต์ประเภทอื่นๆ Divi Builder เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการทำเช่นนั้น ฟีเจอร์ที่ทรงพลังที่สุดของ Divi คือ Visual Builder ซึ่งเป็นเครื่องมือสร้างเพจแบบลากและวางที่สามารถใช้สร้างเว็บไซต์ได้เกือบทุกประเภท การรวมและจัดเรียงองค์ประกอบเนื้อหา ส่วน แถว และโมดูลคือหน่วยการสร้างสามส่วนของตัวสร้าง คุณสามารถเข้าถึง Visual Builder ได้โดยเปิดใช้งานจากรายการหน้าของคุณ ลากและวางหน้าที่คุณต้องการแก้ไข จากนั้นเลือกชื่อเรื่องใต้ชื่อหน้า หลังจากนั้นให้เลือกตัวเลือก "แก้ไขใน Visual Builder" เมื่อคุณโหลด Visual Builder แล้ว ให้เปลี่ยนแปลงหน้าและบันทึก หากคุณสังเกตเห็นว่ามองไม่เห็น Divi Builder อาจเป็นเพราะข้อบกพร่องในตัวเลือกธีม – ตัวสร้าง – การรวมประเภทโพสต์ เมื่อคุณเพิ่มหน้าหรือโพสต์ใหม่ จากนั้นเปิดตัวเลือกหน้าจอ Divi Builder Box จะไม่สามารถใช้งานได้
Divi มาพร้อมกับไอคอนหรือไม่?

คุณสามารถเพิ่มไอคอนในหน้าของคุณโดยไม่ต้องจับคู่กับข้อความด้วยโมดูล Blurb โมดูลไอคอนใหม่นี้สามารถปรับแต่งได้อย่างเต็มที่ ด้วยการตั้งค่าการออกแบบทั้งหมดที่ ผู้ใช้ Divi คุ้นเคย
คุณสามารถสร้างไอคอนต่างๆ สำหรับเว็บไซต์ของคุณได้โดยใช้โมดูลไอคอน Divi ชุดไอคอนดั้งเดิมของ Divi สามารถใช้ร่วมกับชุดไอคอน Font Awesome หรือคุณสามารถเลือกไอคอนอื่นๆ นับร้อยจากชุดนั้น ทุกโมดูล Divi ที่สร้างโดย Elegant Themes นั้นสามารถใช้เป็นส่วนหนึ่งของการเป็นสมาชิก Divi ของคุณได้ฟรี ประกอบด้วยองค์ประกอบเนื้อหาดั้งเดิมมากมายที่สามารถใช้สร้างเว็บไซต์ได้เกือบทุกประเภท Divi Marketplace เป็นสถานที่ที่ยอดเยี่ยมในการค้นหาโมดูลเพิ่มเติม มีโมดูลฟรีและเชิงพาณิชย์มากมาย รวมถึงห้องสมุดเต็มรูปแบบ เยี่ยมชมเอกสารสำหรับนักพัฒนาของเราเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับวิธีสร้างโมดูลของคุณเอง

ทำไม Divi ถึงเป็นธีม WordPress ที่ได้รับความนิยมมากที่สุด
Divi เป็นธีม WordPress ยอดนิยมเพราะมาพร้อมกับเทมเพลตเนื้อหาคุณภาพสูงและ Divi Builder ซึ่งช่วยให้คุณสร้างการออกแบบไซต์ WordPress แบบกำหนดเองได้ Divi เป็นธีมอเนกประสงค์ที่สามารถใช้สร้างเว็บไซต์ได้หลากหลาย รวมถึงเว็บไซต์ส่วนตัวและเชิงพาณิชย์ นอกจากนี้ยังเป็นที่นิยมเนื่องจากมีคุณสมบัติมากมายพร้อมทั้งความสะดวกในการใช้งาน
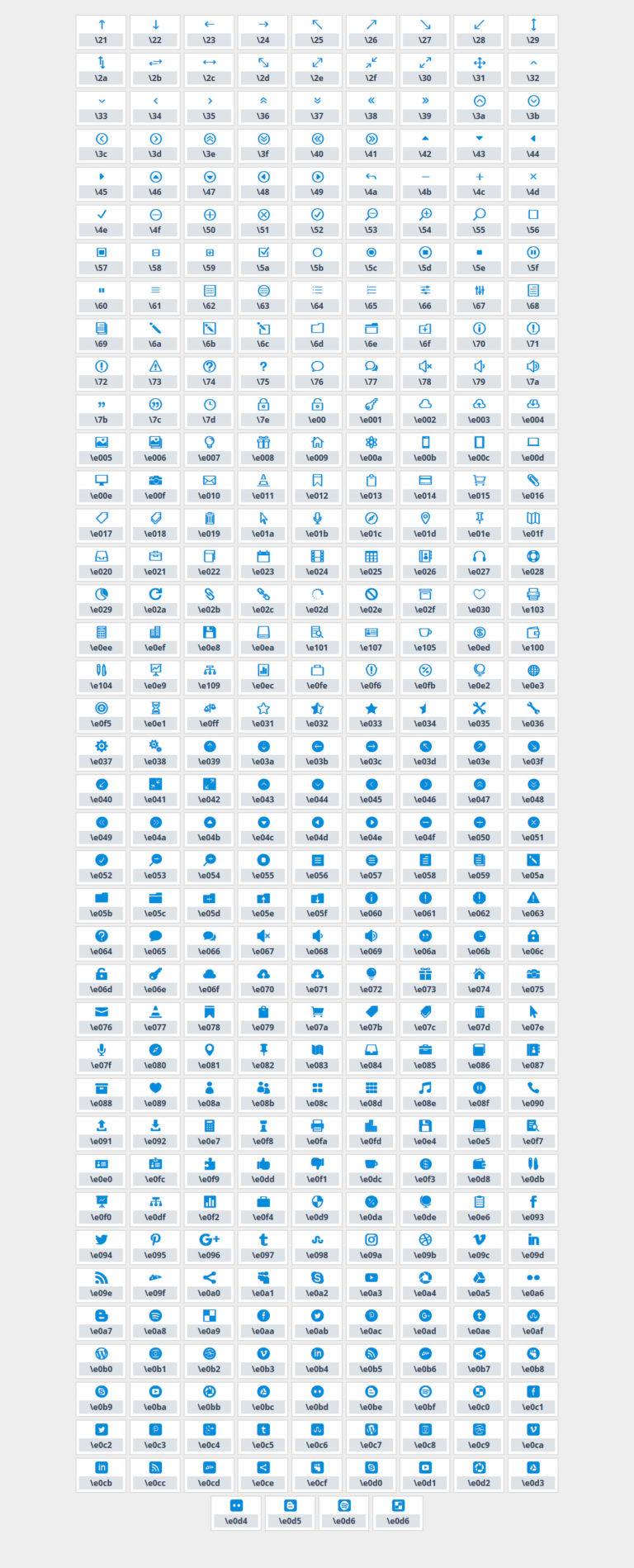
รหัสไอคอน Divi

รหัสไอคอน Divi คือชุดรหัสที่สามารถใช้สร้างไอคอนบนเว็บไซต์ของคุณได้ รหัสเหล่านี้สามารถใช้เพื่อสร้างไอคอนสำหรับโซเชียลมีเดีย ข้อมูลติดต่อ และวัตถุประสงค์อื่นๆ รหัสไอคอน Divi ใช้งานง่ายและสามารถพบได้ในห้องสมุด Divi
รายการไอคอนใน Divi
รายการไอคอนเป็นวิธีที่ยอดเยี่ยมในการแสดงชุดไอคอนในลักษณะที่สะอาดและเป็นระเบียบ โมดูลรายการไอคอน Divi ช่วยให้คุณเพิ่มรายการไอคอนพร้อมลิงก์ไปยังหน้าหรือโพสต์บนเว็บไซต์ของคุณได้อย่างง่ายดาย
โมดูลรายการไอคอนสามารถใช้เพื่อสร้างรายการที่มีหลายรายการ โดยแต่ละรายการจะมีไอคอนของตัวเอง คุณสามารถทำอะไรได้มากมายด้วยโมดูลนี้ รวมถึงการสร้างเมนูร้านอาหารและตารางราคา ด้วยการตั้งค่าการออกแบบที่หลากหลายที่ Divi โมดูลนี้สามารถปรับแต่งได้อย่างเต็มที่ โมดูลเช่นนี้สามารถเข้าถึงได้ในเครื่องมือสร้างภาพของ Divi เมื่อคุณติดตั้งปลั๊กอิน WordPress ฟรี สามารถซื้อโมดูล Divi เพิ่มเติมได้จาก Divi Marketplace ชุมชนได้สร้างองค์ประกอบเนื้อหาฟรีจำนวนมากเพื่อใช้ในเว็บไซต์ของคุณ
Divi Icons Pro ตัวเลือกธีม Divi
ตัวเลือกธีม Divi Icons Pro Divi เป็นวิธีที่ยอดเยี่ยมในการเพิ่มไอคอนไปยัง เว็บไซต์ Divi ของ คุณ ด้วยตัวเลือกนี้ คุณสามารถอัปโหลดไอคอนของคุณเองหรือเลือกจากไอคอนที่สร้างไว้ล่วงหน้าได้หลากหลาย คุณยังสามารถควบคุมขนาด สี และตำแหน่งของไอคอนได้อีกด้วย นี่เป็นวิธีที่ยอดเยี่ยมในการเพิ่มบุคลิกภาพให้กับเว็บไซต์ของคุณ
เมนู Divi
เมนู Divi เป็นเมนูประเภทหนึ่งที่สร้างขึ้นโดยใช้ Divi Page Builder ตัวสร้างหน้านี้คือปลั๊กอิน WordPress ที่ช่วยให้คุณสามารถสร้างหน้าและโพสต์ที่กำหนดเองได้ด้วยการลากและวาง เมนู Divi เป็นวิธีที่ยอดเยี่ยมในการสร้างเมนูแบบกำหนดเองสำหรับเว็บไซต์ของคุณ คุณสามารถเพิ่มรายการในเมนูของคุณ เปลี่ยนลำดับของรายการ และสร้างเมนูย่อยได้
ด้วยโมดูลเมนู คุณสามารถสร้างเมนูการนำทางที่สามารถใช้ได้ทุกที่บนเว็บไซต์ของคุณ สร้างแถบนำทางและใช้ในเทมเพลตส่วนหัว Divi ของคุณ นี่คือโมดูลมาตรฐานที่มาพร้อมกับ Divi หากคุณสมัครสมาชิกด้วย Elegant Themes คุณจะได้รับ โมดูล Divi ฟรี องค์ประกอบเนื้อหาดั้งเดิมของ Divi สามารถใช้สร้างเว็บไซต์ได้เกือบทุกประเภท รวมถึงบล็อกและโซเชียลมีเดีย ดู Divi Marketplace ซึ่งมีโมดูลเชิงพาณิชย์และฟรีมากมายที่สร้างโดยชุมชน หากคุณสนใจที่จะเพิ่มโมดูลเพิ่มเติม หากคุณต้องการเรียนรู้วิธีสร้างโมดูลของคุณเอง โปรดดูเอกสารประกอบสำหรับนักพัฒนาของเรา
เมนู Divi คืออะไร?
โมดูล Divi จาก Elegant Themes ทำให้ง่ายต่อการรวมเมนูการนำทางบนเว็บไซต์ของคุณ ในการสร้างแถบนำทางของคุณเอง ให้ใช้เทมเพลตส่วนหัว Divi Divi ทำให้ง่ายต่อการสร้างเว็บไซต์ทั้งหมดของคุณ จากบนลงล่าง เรามีการสาธิตโมดูลให้คุณดูในขณะนี้
โมดูล Divi นั้นสมบูรณ์แบบสำหรับการสร้างเค้าโครงแบบกำหนดเอง
โมดูล Divi ทำงานได้ดีสำหรับการสร้างเค้าโครงแบบกำหนดเองสำหรับเว็บไซต์ของคุณ นอกจากนี้ยังสามารถใช้เพื่อเพิ่มเนื้อหาใหม่หรือแทนที่ส่วนที่มีอยู่ของเว็บไซต์ของคุณด้วยรูปลักษณ์ใหม่ ด้วย Divi คุณสามารถสร้างเลย์เอาต์ใดก็ได้ที่คุณต้องการ
ทำไม Divi ถึงได้รับความนิยม?
สิ่งที่เรานำเสนอที่นี่คือเทมเพลตเนื้อหาคุณภาพสูง คุณสมบัติที่สำคัญที่สุดสองประการของ Divi คือไลบรารีเทมเพลตและตัวสร้างเพจ เครื่องมือ Divi Builder เหมาะอย่างยิ่งสำหรับการสร้างการออกแบบเว็บไซต์ WordPress แบบกำหนดเองตั้งแต่เริ่มต้น
Divi Vs Elementor: ไหนดีกว่าสำหรับการสร้างเว็บไซต์ของคุณ?
หากคุณต้องการลากหรือวางองค์ประกอบใดๆ ลงในแถบด้านข้าง Elementor นั้นใช้งานง่ายกว่า Divi เพราะมีแถบด้านข้างแบบตายตัวและสามารถใช้ลากหรือวางอะไรก็ได้ลงในนั้น ในทางกลับกัน Divi นั้นปรับแต่งได้มากกว่า ทำให้มีตัวเลือกการออกแบบมากขึ้น และใช้งานยากกว่า แต่มีความยืดหยุ่นมากกว่า Divi ไม่ใช่ตัวเลือกที่ดีที่สุดสำหรับนักพัฒนาเว็บมือใหม่ที่กำลังมองหาวิธีที่ง่ายและราคาไม่แพงในการสร้างเว็บไซต์ อย่างไรก็ตาม หากคุณต้องการเครื่องมือสร้างเว็บไซต์ขั้นสูงที่ปรับแต่งได้ Elementor คือทางออกที่ดีที่สุดของคุณ
