ความสำคัญของความหนาของเส้นในการออกแบบดิจิทัล
เผยแพร่แล้ว: 2023-01-16เมื่อพูดถึงการออกแบบดิจิทัล สิ่งที่สำคัญที่สุดอย่างหนึ่งที่ควรคำนึงถึงคือความหนาของเส้น โดยเฉพาะอย่างยิ่งเมื่อคุณทำงานกับกราฟิกแบบเวกเตอร์ เนื่องจากเส้นที่คุณสร้างมักจะบางและละเอียดอ่อนมาก หากคุณไม่ระวัง พวกมันอาจดูเหมือนใยแมงมุมได้! โชคดีที่มีบางสิ่งที่คุณทำได้เพื่อให้แน่ใจว่าเส้นของคุณหนาและหนา ตัวอย่างเช่น ใน Adobe Illustrator คุณสามารถใช้แผง Stroke เพื่อปรับความหนาของเส้นของคุณได้ คุณยังสามารถใช้เครื่องมือความกว้างเพื่อปรับความหนาของ เส้นแต่ละเส้น แบบโต้ตอบได้ เมื่อส่งออกการออกแบบเป็น SVG คุณยังสามารถระบุความหนาของเส้นในองค์ประกอบได้ด้วย ซึ่งจะเป็นประโยชน์อย่างยิ่งหากคุณแชร์งานออกแบบกับบุคคลที่ไม่มีสิทธิ์เข้าถึงโปรแกรม Illustrator อ่านต่อเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับความหนาของเส้นในการออกแบบดิจิทัล!
ฉันจะทำให้เส้นหนาขึ้นใน Illustrator ได้อย่างไร

หากต้องการเปลี่ยนความหนาหรือความหนาของเส้นขีด ให้คลิกเมนูแบบเลื่อนลงในแผงลักษณะที่ปรากฏ หากคุณต้องการให้ทำงานหนักขึ้น คุณสามารถใช้ลูกศรขึ้นและลงได้เช่นกัน ความหนาของเส้นของคุณเปลี่ยนไป
คุณวาดเส้นหนาในพื้นที่ออกแบบ Cricut ได้อย่างไร

การใช้เครื่องมือให้คะแนนใน Cricut Design Space เป็นวิธีที่มีประสิทธิภาพและง่ายที่สุดในการวาดเส้นเดียว ด้วยการวางเส้นให้คะแนนบนพื้นที่ผ้าใบ คุณสามารถเปลี่ยนประเภทเส้นเป็น CUT ในเมนูการแก้ไข หากคุณคุ้นเคยกับผลิตภัณฑ์ คุณอาจต้องการข้อมูลต่อไปนี้เท่านั้น
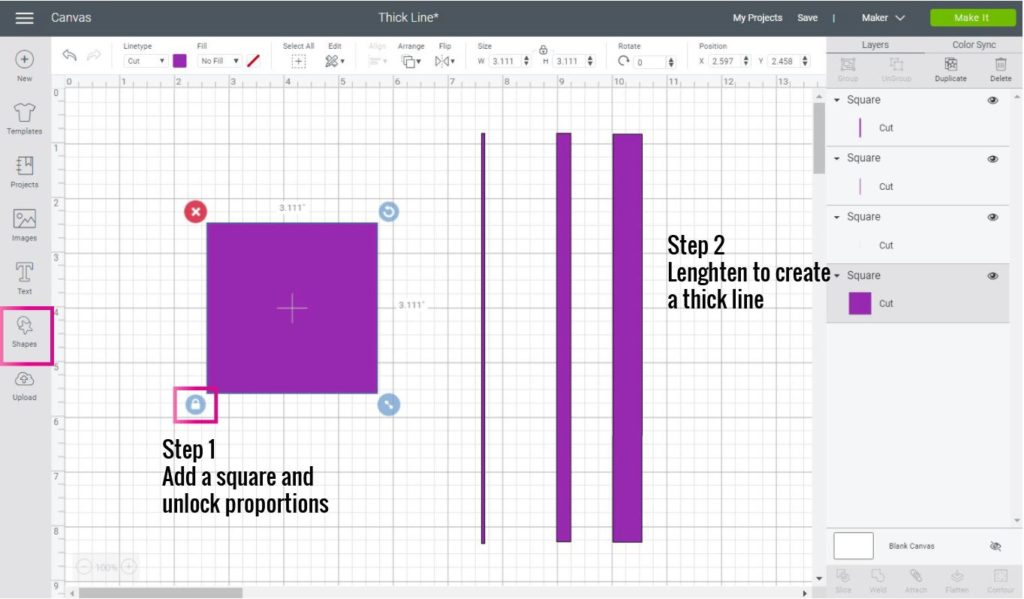
หลังจากที่คุณเพิ่มเส้นให้คะแนนลงในพื้นที่ผ้าใบแล้ว คุณสามารถเปลี่ยนประเภทเส้นของคุณเป็น CUT ได้จากเมนูแก้ไข ในบทความนี้ ฉันจะแสดงวิธีเพิ่มเส้นบางๆ แต่ฉันจะแสดงเคล็ดลับที่อาจใช้ได้ผลกับคุณเช่นกัน หากคุณมีสิทธิ์เข้าถึง Cricut Access คุณสามารถตัดการออกแบบส่วนเล็กๆ แล้วแปลงเป็นโครงการขนาดใหญ่ได้ ขั้นตอนแรกคือการเปลี่ยนประเภทของบรรทัด หลังจากที่คุณทิ้งเส้นคะแนนบนผืนผ้าใบแล้ว ให้เลือกตัวเลือกที่คุณต้องการ (ตัด วาด ลบรอย ฯลฯ) เมื่อคุณคลิกที่ Make it เส้นและสี่เหลี่ยมจะถูกแยกออกจากกัน หากคุณไม่แนบ เส้นและสี่เหลี่ยมจะปรากฏแยกกัน เส้นทึบเดี่ยว และเส้นหนามีความแตกต่างกันโดยพื้นฐาน
เส้นทึบคือเส้นทางที่ใบมีด ปากกา หรือเครื่องมือจะไป ตารางสามารถสร้างรากฐานสำหรับเส้นหนา เรียนรู้วิธีสร้าง เส้นโค้ง ใน Cricut Design Space ซึ่งฉันจะให้คำแนะนำและคำแนะนำทั้งหมด ทุกคนควรเข้าถึงบรรทัดเช่นนี้ เลือกบันทึกจากเมนูคลิกขวา SVG นี้ได้รับอนุญาตภายใต้ใบอนุญาตข้างต้นเท่านั้น การออกแบบอื่น ๆ ของฉันไม่เหมาะสำหรับใช้ในเชิงพาณิชย์ โปรดแจ้งให้เราทราบหากคุณมีคำถาม ต้องการดูบทช่วยสอนเฉพาะ หรือมีความคิดเห็นเกี่ยวกับเรื่องนี้
หนาขึ้นและบางลงด้วย Cricut Make
หากคุณต้องการตัด วัสดุที่หนาขึ้น คุณสามารถปรับออฟเซ็ตของ Cricut Maker ได้ คุณจะต้องเพิ่ม 0.04, 0.03 หรือ 0.04 เพื่อให้บางลง หรือเพิ่มเป็น 0.06 เพื่อให้หนาขึ้น เมื่อคุณได้ค่าชดเชยแล้ว คุณจะต้องเชื่อมมันเข้ากับคำหรือวลีดั้งเดิมของคุณ
ข้นเส้น Svg ออนไลน์
มีสองสามวิธีในการทำให้ บรรทัด svg หนาขึ้นทางออนไลน์ วิธีหนึ่งคือการใช้คุณสมบัติความกว้างของเส้นขีด ซึ่งจะทำให้เส้นทั้งหมดมีความหนาเท่ากัน อีกวิธีหนึ่งคือการใช้คุณสมบัติ stroke-linecap สิ่งนี้จะทำให้เส้นหนาขึ้นที่ปลาย
วิธีสร้างไฟล์ Svg สำหรับ Cricut ใน Illustrator
หากต้องการสร้าง ไฟล์ svg สำหรับ Cricut ใน Illustrator ก่อนอื่นให้เปิดเอกสารใหม่ใน Illustrator จากนั้นใช้เครื่องมือปากกาเพื่อวาดการออกแบบของคุณ เมื่อออกแบบเสร็จแล้ว ให้ไปที่ ไฟล์ > บันทึกเป็น ในกล่องโต้ตอบ บันทึกเป็น ให้เลือกรูปแบบ SVG จากเมนูแบบเลื่อนลง แล้วคลิก บันทึก

การพิมพ์ที่มีคุณภาพต้องใช้รูปแบบไฟล์ที่เหมาะสม บทช่วยสอนนี้จะสอนวิธีสร้างไฟล์ SVG ใน Adobe Illustrator สามารถสร้างกราฟิกที่มีความละเอียดสูงได้โดยใช้ Scalable Vector Graphics (SVG) สำหรับการสร้างการออกแบบส่วนบุคคลบนผลิตภัณฑ์ คุณสามารถใช้เพื่อสร้างการออกแบบของคุณเองโดยใช้ Cricut DesignJet ที่เป็นที่นิยม คุณควรสร้างโครงร่างข้อความโดยกดปุ่ม Shift และใช้ปุ่ม Command ผู้ใช้ Windows สามารถเปลี่ยนแป้นคำสั่งเป็น Ctrl เมื่อใช้รูปภาพ สามารถใช้ Adobe Illustrator เพื่อแปลงเป็นไฟล์เวกเตอร์ได้
ด้วยคุณสมบัติ Image Trace คุณสามารถเวกเตอร์ภาพบนคอมพิวเตอร์ได้อย่างง่ายดาย หากคุณแปลงรูปภาพเป็นเวกเตอร์หรือสร้างบางสิ่งตั้งแต่เริ่มต้นบน Crithmo คุณควรบันทึกเป็น มีขั้นตอนเพิ่มเติมสำหรับการส่งออกรูปภาพที่ถูกทำให้เป็นเวกเตอร์แล้วใน Adobe Illustrator หากไฟล์ต้นฉบับเป็นแรสเตอร์ ตรวจสอบให้แน่ใจว่าได้กำหนดข้อความอย่างชัดเจนและรูปภาพถูกทำให้เป็นเวกเตอร์ ฉันใช้ Canva เพื่อสร้างภาพนี้อย่างรวดเร็วและง่ายดาย จากนั้นจึงบันทึกเป็น PNG
ไฟล์ Svg: เพื่อนใหม่ที่ดีที่สุดของคุณสำหรับโครงการออกแบบ
สามารถสร้างกราฟิกแบบเวกเตอร์และโลโก้ด้วย Adobe Illustrator โดยใช้ไฟล์เวกเตอร์ นอกจากนี้ยังสามารถใช้ในโครงการบน Cricut Design Space ได้อีกด้วย
วิธีสร้าง Svg แบบเลเยอร์ใน Illustrator
ใน Adobe Illustrator คุณสามารถสร้าง SVG แบบเลเยอร์ ได้โดยการสร้างงานศิลปะของคุณในเลเยอร์ที่แยกจากกันก่อน ในการทำเช่นนี้ เพียงคลิกที่เมนู “เลเยอร์” และเลือก “เลเยอร์ใหม่” เมื่อคุณมีงานศิลปะของคุณในเลเยอร์ที่แยกจากกัน คุณสามารถคลิกที่เมนู "วัตถุ" และเลือก "เส้นทางผสม" > "สร้าง" สิ่งนี้จะสร้างไฟล์ SVG แบบเลเยอร์ซึ่งคุณสามารถบันทึกและใช้บนเว็บไซต์ของคุณหรือที่อื่น ๆ ได้
ในบทนี้ คุณจะได้เรียนรู้วิธีเลเยอร์งาน ออกแบบ SVG ใน Cricut Design Space เทคนิคนี้สามารถตัดไวนิลในลักษณะเดียวกับการตัดกระดาษหรือการ์ด อุ่นช่องว่างทั้งหมดที่คุณต้องการใช้สำหรับโครงการของคุณ ควรเลือกการตั้งค่าตัวนำความร้อนสำหรับไวนิล ในบทช่วยสอนต่อไปนี้ คุณจะได้เรียนรู้วิธีทำกระเป๋าหิ้วสำหรับตั้งแคมป์จากวัสดุที่ฉันใช้สำหรับโครงการนี้ ด้วยไวนิลแบบติดกาว ไวนิลแบบรีดทับ กระดาษ และวัสดุอื่นๆ คุณสามารถสร้างการออกแบบหลายชั้นได้ ทำตามคำแนะนำของคู่มือความร้อนสำหรับการติดไวนิลโดยใช้ EasyPress ก่อนนำแผ่นรองรับออก ปล่อยให้ไวนิลเย็นลงและปล่อยให้แห้งสนิท หากไวนิลของคุณเป็นไวนิลแบบ Cool-Rub คุณต้องปล่อยให้เย็นลงก่อนที่จะแกะออก
วิธีสร้างไฟล์ Svg ในโปรแกรม Illustrator
ขั้นตอนแรกคือการเลือกไฟล์ คุณสามารถเลือกจากตัวเลือกต่างๆ ที่คุณต้องการให้บันทึกไว้ในคอมพิวเตอร์ของคุณ และคุณสามารถใส่ชื่อลงไปด้วย เลือกไฟล์ SVG ในช่อง "รูปแบบ" หลังจากนั้นคลิก บันทึก
Adobe Illustrator เป็นโปรแกรมที่สร้างไฟล์ SVG หรือที่เรียกว่า ไฟล์กราฟิกเวกเตอร์ที่ปรับขนาด ได้ หากคุณสะดวกและมีประสบการณ์ในการเขียนโค้ด คุณก็สร้างมันขึ้นมาเองได้ คุณต้องทราบบางสิ่งเมื่อสร้าง SVG ใช้คุณสมบัติ CSS ตัวเลือกขั้นสูง เลือกคุณสมบัติการนำเสนอหรือสัญลักษณ์ทั้งหมดเพื่อใช้แบบอักษรที่คุณใช้และรวมไว้ในไฟล์ หากคุณต้องการให้โปรแกรมอ่านหน้าจอเข้าถึงไฟล์ SVG ได้มากขึ้น โปรดดูบทช่วยสอนวิธีทำให้ไฟล์ SVG ของคุณเข้าถึงได้มากขึ้นสำหรับโปรแกรมอ่านหน้าจอ เมื่อคุณเลือกไฟล์ SVG ที่ตอบสนองตามขนาดแล้ว ให้คลิก ตกลง ที่มุมขวาล่าง
ฉันสามารถสร้างไฟล์ Svg ใน Illustrator ได้หรือไม่
รูปแบบไฟล์ดั้งเดิมของ Illustrator คือ SVG คุณสามารถเพิ่มหรือเปลี่ยนตัวเลือกการเลือกได้โดยไปที่ ไฟล์ > บันทึกเป็น... แล้วเลือก “SVG” รูปแบบไฟล์ ai ใช้เพื่ออ้างถึงรูปแบบไฟล์
Inkscape: วิธีที่ยอดเยี่ยมในการเริ่มต้นด้วยการวาดภาพเวกเตอร์
หากคุณไม่คุ้นเคยกับ การวาดเวกเตอร์ บทช่วยสอน Inkscape สามารถช่วยให้คุณเริ่มต้นได้ เมื่อคุณสร้างไฟล์ SVG ไฟล์แรกแล้ว คุณสามารถใช้ไลบรารี เช่น jQuery เพื่อจัดการและทำให้ไฟล์เคลื่อนไหวในหน้าเว็บของคุณได้
