พลังของ SVG: รูปแบบไฟล์นี้สามารถปรับปรุงการออกแบบเว็บของคุณได้อย่างไร
เผยแพร่แล้ว: 2023-01-20SVG หรือ Scalable Vector Graphics เป็นรูปแบบไฟล์ที่อนุญาตให้แสดงภาพเวกเตอร์สองมิติบนเว็บ ซึ่งแตกต่างจากรูปแบบรูปภาพอื่นๆ เช่น JPG หรือ PNG รูปภาพ SVG ไม่ได้ประกอบด้วยพิกเซล แต่เป็นรูปทรงทางคณิตศาสตร์ ซึ่งหมายความว่าสามารถปรับขนาดได้ทุกขนาดโดยไม่สูญเสียคุณภาพ SVG ได้รับความนิยมมากขึ้นเรื่อย ๆ ในช่วงไม่กี่ปีที่ผ่านมา เนื่องจากเป็นวิธีสร้างรูปภาพที่ตอบสนองและพร้อมใช้งานเรตินาซึ่งสามารถจัดการได้ง่ายด้วย CSS นอกจากนี้ รูปภาพ SVG ยังสามารถเคลื่อนไหวได้โดยใช้ CSS หรือ JavaScript ทำให้เป็นเครื่องมือที่มีประสิทธิภาพในการสร้างประสบการณ์ที่น่าดึงดูดใจแก่ผู้ใช้
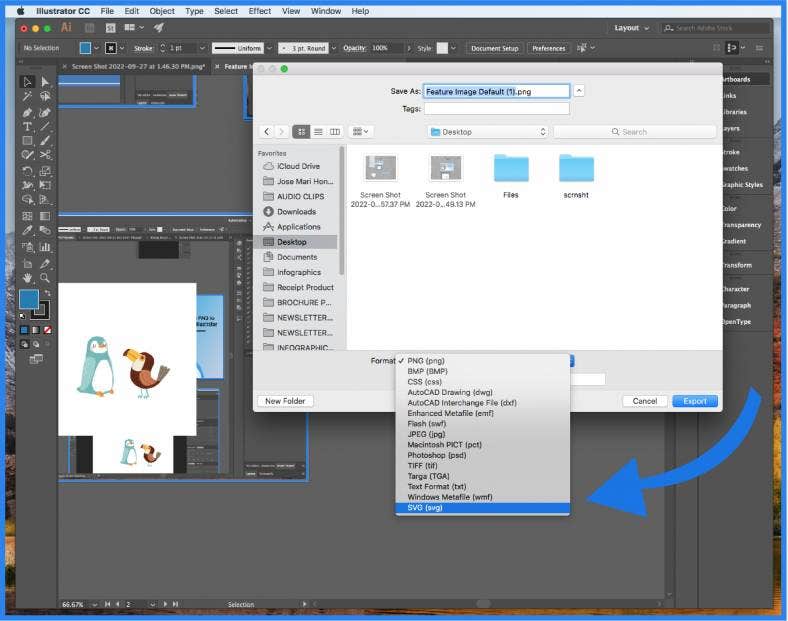
เมื่อใช้แท็ก HTML นี้ คุณสามารถเขียนภาพ SVG ลงในเอกสาร HTML ได้โดยตรง เปิดไฟล์ SVG ในโค้ด VS หรือ IDE ที่คุณต้องการ แล้วคัดลอกโค้ด แล้ววางลงในองค์ประกอบเนื้อหาของเอกสาร HTML หากคุณทำตามขั้นตอนทั้งหมดอย่างถูกต้อง เว็บไซต์ของคุณจะมีลักษณะเหมือนกับที่แสดงไว้ที่นี่ทุกประการ
Svg หมายถึงอะไรในข้อความ

Scalable Vector Graphics (SVG) เป็น ภาษามาร์กอัป ที่อธิบายกราฟิกแบบเวกเตอร์สองมิติโดยใช้ XML
SVG เป็นประเภทของข้อความที่สามารถสร้างได้หลายวิธี ในกรณีนี้สามารถใช้องค์ประกอบ *text%27 ได้ องค์ประกอบข้อความ แสดงโดยองค์ประกอบนี้ เนื่องจากข้อความถูกแสดงผลในลักษณะเดียวกับองค์ประกอบอื่นๆ คุณจึงสามารถใช้เทคนิคเดียวกันในการทำให้ข้อความ SVG เคลื่อนไหวได้ เช่นเดียวกับการทำให้สี่เหลี่ยม วงกลม หรือเส้นของ an.VScript เคลื่อนไหว พื้นที่พิกัดสามารถแปลงเป็นรูปแบบ SVG เหตุผลหนึ่งที่ใช้ข้อความ SVG คือมันเป็นประเภทรูปภาพที่ปรับเปลี่ยนได้มาก รูปภาพสามารถเพิ่มหรือลดขนาดโดยไม่สูญเสียข้อมูลตราบเท่าที่เป็น SVG สิ่งนี้ทำให้สามารถใช้กับอุปกรณ์หลากหลายประเภทเมื่อแสดงภาพ เป็นตัวเลือกที่ยอดเยี่ยมสำหรับกราฟิกที่ต้องแสดงบนหน้าเว็บหรือส่งทางอีเมล เนื่องจากแสดงผลได้อย่างรวดเร็ว กราฟิกที่ต้องแสดงบนอุปกรณ์ที่หลากหลายจะได้รับประโยชน์อย่างมากจากการใช้ข้อความ SVG เป็นรูปแบบการแสดงผลที่รวดเร็วซึ่งเหมาะสำหรับการแสดงกราฟิกในหน้าเว็บและอีเมล
Svg รองรับข้อความหรือไม่
องค์ประกอบข้อความเป็นองค์ประกอบที่ดึง องค์ประกอบกราฟิกจากองค์ประกอบ ข้อความ SVG> การใช้การไล่ระดับสี รูปแบบ เส้นทางการตัด มาสก์ หรือตัวกรองจะคล้ายกับองค์ประกอบกราฟิก SVG อื่นๆ ข้อความจะไม่แสดงหากไม่รวมอยู่ในองค์ประกอบที่กำหนดใน SVG
ข้อดีข้อเสียของการใช้ Svg
การสร้างการออกแบบกราฟิกที่ซับซ้อนโดยใช้ SVG เป็นเรื่องง่าย แต่อาจทำได้ยาก ข้อมูลที่อยู่ในไฟล์ svg อาจแยกแยะได้ยาก และการแปลงไฟล์ svg เป็นรูปแบบอื่นก็อาจทำได้ยากเช่นกัน เป็นรูปแบบที่ยอดเยี่ยมสำหรับการสร้างการออกแบบกราฟิกที่ซับซ้อน แต่อาจเป็นเรื่องยากที่จะเชี่ยวชาญ ไฟล์ PDF สามารถแปลงเป็นไฟล์ svg โดยการจัดเก็บกระแสข้อมูลไบนารีดิบ สิ่งนี้ช่วยปรับปรุงประสิทธิภาพของกระบวนการทำงานกับไฟล์ จากนั้นจะสามารถแปลงเป็นรูปแบบอื่นได้อย่างรวดเร็ว
Svg Simple Definition คืออะไร?
กราฟิกแบบเวกเตอร์ปรับขนาดได้ (SVG) เป็นกราฟิกประเภทหนึ่งที่สามารถสร้างได้อย่างรวดเร็วและง่ายดาย เอ็นจิ้นกราฟิกเวกเตอร์ sva ช่วยให้คุณสร้างกราฟิกแบบเวกเตอร์สำหรับเว็บ สามารถกำหนด กราฟิก XML โดยใช้รูปแบบ SVG เป็นไปได้ที่จะทำให้องค์ประกอบและคุณลักษณะทั้งหมดเคลื่อนไหวในไฟล์ SVG
Svg: รูปแบบที่หลากหลายและสวยงามสำหรับโครงการต่อไปของคุณ
เนื่องจากเบราว์เซอร์สมัยใหม่ส่วนใหญ่รองรับ SVG คุณจึงสร้างกราฟิกที่สวยงามและโต้ตอบได้สำหรับเว็บไซต์ของคุณได้อย่างง่ายดาย นอกจากนี้ เนื่องจากความยืดหยุ่น SVG จึงสามารถใช้เพื่อวัตถุประสงค์ที่หลากหลาย รวมถึงโลโก้ เมนู และภาพประกอบ หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับไลบรารี SVG คุณสามารถดูแหล่งข้อมูลบางส่วนด้านล่าง ด้วยเหตุนี้ คุณจึงสามารถใช้ไฟล์ SVG ในโปรเจ็กต์ถัดไปเพื่อดูว่ามีประโยชน์หลากหลายและสวยงามเพียงใด
Html Svg คืออะไร?
เป็นภาษา XML ที่อธิบายกราฟิก 2 มิติ Canvas แสดงกราฟิก 2D ตามความต้องการโดยใช้ JavaScript ทุกองค์ประกอบสามารถเข้าถึงได้ภายใน SVG DOM ตาม XML แนบตัวจัดการเหตุการณ์ JavaScript เข้ากับองค์ประกอบโดยใช้ฟังก์ชันตัวจัดการเหตุการณ์ JavaScript ภาพวาดแต่ละภาพจะเรียกว่าวัตถุใน SVG
ไฟล์ Svg ใน Office สำหรับ Android
การเพิ่มสไตล์ที่กำหนดไว้ล่วงหน้าเหล่านี้ลงในไฟล์ SVG จะทำให้ดูแตกต่างออกไปในทันที เป็นที่ที่คุณใส่ข้อความหรือรูปภาพของคุณเอง เช่น ในส่วนเนื้อหา
นี่คือที่ที่คุณวางเนื้อหาของคุณเอง เช่น ข้อความหรือรูปภาพในเว็บไซต์ของคุณ เส้นทางและรูปร่าง – นี่คือที่ที่คุณเพิ่มเส้นทางและรูปร่างลงในไฟล์ SVG ของคุณ
คุณสามารถแก้ไขไฟล์ SVG ใน Office สำหรับ Android ได้อย่างง่ายดาย ที่นี่ คุณสามารถเพิ่มสไตล์ เนื้อหา และเส้นทางและตัวเลือกรูปร่างให้กับไฟล์ของคุณได้

Svg ตัวย่อย่อมาจากอะไร

SVG ย่อมาจาก Scalable Vector Graphics
แม้ว่าคุณภาพของภาพจะลดลง ภาพเวกเตอร์ ก็สามารถเพิ่มหรือลดขนาดได้ ภาพเวกเตอร์ทำงานได้ดีกับโลโก้ ภาพประกอบ และไอคอน ไฟล์ SVG สร้างพื้นหลังที่ยอดเยี่ยมสำหรับโลโก้ ภาพประกอบ และไอคอน กราฟิกเหล่านี้มีหลายขนาดและความละเอียด ทำให้สามารถปรับลดขนาดหรือเพิ่มขนาดเพื่อตอบสนองความต้องการของโลโก้ ภาพประกอบ และไอคอน
Svg: กลุ่มวิสัยทัศน์เชิงกลยุทธ์
svg ตัวย่อย่อมา จากอะไรในธุรกิจ เป็นองค์กรที่มีวิสัยทัศน์เชิงกลยุทธ์ คำนี้สามารถหมายถึงองค์กรต่างๆ ที่อยู่ภายใต้ร่มนี้ องค์กรเหล่านี้ นอกจากเอเจนซี่การตลาดและสตูดิโอออกแบบแล้ว ยังรวมถึงสตาร์ทอัพและแม้แต่บริษัทเทคโนโลยีด้วย องค์กรขนาดใหญ่ที่มีทักษะและทรัพยากรที่หลากหลายสามารถเรียกได้ว่าเป็นทักษะและทรัพยากรที่หลากหลายซึ่งสามารถใช้เพื่อให้โครงการหรือวัตถุประสงค์ทางธุรกิจบรรลุผลสำเร็จ
Svg ความหมายทางการแพทย์
ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ SVG เป็นตัวย่อที่ใช้แทนคำต่างๆ ในวงการแพทย์ เช่น " กราฟิกแบบเวกเตอร์มาตรฐาน " หรือ "กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้" ในบางกรณีอาจใช้เป็นชวเลขสำหรับ "การผ่าตัด"
รูปภาพ Svg
ภาพ SVG เป็นภาพเวกเตอร์ที่สามารถปรับขนาดได้โดยไม่สูญเสียคุณภาพ รองรับเบราว์เซอร์สมัยใหม่ทั้งหมด และสามารถสร้างและแก้ไขได้ด้วยโปรแกรมซอฟต์แวร์ต่างๆ
ข้อกำหนด SVG กำหนดระบบพิกัด 2 มิติที่ประกอบด้วยจุดกำเนิดมุมซ้าย แกน x ทางขวา และแกน y ทางซ้าย คุณสามารถกำหนดขนาดและรูปร่างของกราฟิกได้ตามที่เห็นสมควรภายในขอบเขตเหล่านั้น ขนาดของกราฟิกของคุณถูกกำหนดโดยความกว้างและความสูงของผืนผ้าใบ และสัดส่วนขององค์ประกอบที่ปรับขนาดตามสัดส่วน นอกจากนี้ คุณสามารถปรับขนาดกราฟิกเป็นขนาดใดก็ได้ ไม่ว่าจะเป็นองค์ประกอบเดี่ยวหรือกราฟิกทั้งหมด เมื่อคุณปรับขนาดเสร็จแล้ว คุณสามารถใช้องค์ประกอบ 'เติม' เพื่อระบายสีกราฟิก และใช้องค์ประกอบ 'เส้นขีด' เพื่อเพิ่มเส้น หากคุณต้องการคงสีเดิมไว้ ให้ใช้แอตทริบิวต์ 'rgba' เพื่อระบุสีสำหรับการเติมหรือแอตทริบิวต์ 'hue' และ 'saturation' เพื่อระบุสีเส้น การใช้ SVG เพื่อสร้างโลโก้และกราฟิกช่วยให้คุณปรับขนาดขึ้นหรือลงได้หลายวิธี นอกจากนี้ยังเป็นตัวเลือกยอดนิยมสำหรับการออกแบบเว็บไซต์ เนื่องจากเครื่องมือค้นหาเช่น Google สามารถอ่านโค้ด XML ได้ สิ่งนี้ช่วยปรับปรุงการจัดอันดับของเว็บไซต์รวมถึงการเพิ่มประสิทธิภาพเครื่องมือค้นหา
Svg ในภาพคืออะไร?
สามารถเรียกใช้บนเว็บด้วยรูปแบบไฟล์ Scalable Vector Graphics (SVG) ไฟล์เวกเตอร์ เช่น ไฟล์ JPEG เก็บภาพโดยใช้สูตรทางคณิตศาสตร์ตามจุดและเส้นบนตาราง
ข้อดีข้อเสียของ Svg กับ Jpg/png
SVG ยังให้คุณภาพของภาพที่ดีกว่าเมื่อเปรียบเทียบกับรูปแบบภาพอื่น ๆ เนื่องจากความสามารถในการจัดการหน้าจอขนาดเล็กหรือการแสดงผลที่มีความละเอียดน้อยกว่า ไฟล์ JPG และ PNG มักจะมีขนาดใหญ่กว่า ในขณะที่ไฟล์ SVG มีให้เลือกหลายขนาด ด้วยเหตุนี้ อุปกรณ์เคลื่อนที่ เช่น โทรศัพท์และแท็บเล็ต จะใช้ SVG บ่อยขึ้น
ในที่สุดมันก็ถูกกำหนดโดยการตั้งค่า ผู้ใช้บางคนชอบรูปลักษณ์ของ SVG มากกว่า JPG และ PNG ในขณะที่คนอื่นชอบ JPG มากกว่า PNG ในแง่ของคุณภาพของภาพ
Svg เป็น Png หรือไม่
PNG สามารถใช้เพื่อจัดเก็บไฟล์ขนาดใหญ่มาก แต่ไม่มีนามสกุลไม่จำกัดจำนวน ในทางกลับกัน ไฟล์เป็นไฟล์เวกเตอร์ซึ่งสร้างขึ้นโดยการรวมเส้น จุด รูปร่าง และอัลกอริธึมเข้าด้วยกัน พวกมันสามารถเติบโตได้ทุกขนาดโดยไม่สูญเสียความละเอียด
