ข้อดีข้อเสียของการใช้ไฟล์ PNG
เผยแพร่แล้ว: 2023-01-11เมื่อพูดถึง รูปแบบไฟล์รูปภาพ มีบางรูปแบบที่ใช้กันอย่างแพร่หลายมากกว่ารูปแบบอื่นๆ หนึ่งในนั้นคือรูปแบบไฟล์ PNG ไฟล์ PNG มักใช้แทนไฟล์ SVG ด้วยเหตุผลบางประการ อย่างแรก สามารถเปิดและแก้ไขได้ด้วยซอฟต์แวร์ที่หลากหลายกว่าไฟล์ SVG อย่างที่สอง มักจะมีขนาดไฟล์ที่เล็กกว่าไฟล์ SVG สุดท้าย รองรับความโปร่งใส ซึ่งมีประโยชน์สำหรับการสร้างโลโก้หรือกราฟิกอื่นๆ ที่มีพื้นหลังโปร่งใส
กราฟิกแบบเวกเตอร์หรือที่เรียกว่ากราฟิกบิตแมปเป็นรูปแบบภาพพิเศษที่ใช้ใน SVG ด้วยเหตุนี้ จึงเข้ากันได้กับภาพเคลื่อนไหว ความโปร่งใส และเอฟเฟกต์การไล่ระดับสี รูปแบบภาพ PNG ใช้สำหรับภาพคุณภาพสูง WordPress ไม่รองรับรูปแบบ SVG ณ เวลาที่เขียน ในทางกลับกันปลั๊กอินสามารถทำเพื่อคุณได้ การเพิ่มไอคอน SVG ลงในหน้าใดๆ ของเว็บไซต์ของคุณทำได้ง่ายๆ โดยทำตามขั้นตอนง่ายๆ ไม่กี่ขั้นตอน หากต้องการอัปโหลดไอคอน คุณต้องติดตั้งก่อน จากนั้นเปิดใช้งานปลั๊กอิน Safe svg ในฐานะส่วนหนึ่งของปลั๊กอินนี้ คุณสามารถล้าง WordPress SVG ได้ คุณยังสามารถเปิดใช้งานโหมดขั้นสูงได้หากต้องการเพิ่มการตั้งค่า CSS เพิ่มเติม เช่น ภาพเคลื่อนไหว
แปลงอิมเมจ nng เป็นไฟล์ sva ด้วยคำแนะนำทีละขั้นตอนนี้ ในการเริ่มต้น ให้เลือกรูปภาพในรูปแบบ PNG (Portable Network Graphics) หรือ JPG จากคอมพิวเตอร์ของคุณ จำเป็นต้องเลือกจำนวนจานสีเพื่อสร้างไฟล์เวกเตอร์เอาต์พุตของคุณ ขั้นตอนที่สามคือการกำหนดค่าตัวเลือกการทำให้ง่ายขึ้นเพื่อทำให้เอาต์พุตราบรื่น
มันหมายถึงกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) กราฟิก PNG เป็นประเภทของกราฟิกที่สามารถพกพาได้ ภาพนี้สร้างขึ้นโดยใช้รูปแบบเวกเตอร์
ในการเริ่มต้น ให้ดาวน์โหลดและติดตั้ง ปลั๊กอิน SVG Support (มีให้ใช้งานฟรี) เมื่อคุณเปิดใช้งานไฟล์ svg ไฟล์เหล่านั้นจะง่ายต่อการอัปโหลดไปยังไลบรารีสื่อของคุณเหมือนกับไฟล์อื่นๆ คุณสามารถจำกัดจำนวนไฟล์ SVG ที่อัปโหลดไปยังผู้ดูแลระบบได้โดยไปที่หน้าการตั้งค่าผู้ดูแลระบบ “การตั้งค่า”
เมื่อเปรียบเทียบกับ PNG ซึ่งมีขนาดใหญ่กว่าและช้ากว่า ไฟล์ SVG มีขนาดเล็กกว่ามากและจะไม่ส่งผลกระทบต่อประสิทธิภาพการทำงานของคอมพิวเตอร์หรือเว็บไซต์ของคุณ อย่างไรก็ตาม การออกแบบที่มีรายละเอียดมากอาจทำให้ไฟล์ .sva ใช้เวลาโหลดนานขึ้น เนื่องจากเป็นรูปแบบไฟล์เวกเตอร์ ขนาดของ SVG จึงสามารถลดหรือเพิ่มขนาดได้โดยไม่สูญเสียคุณภาพ
คุณสามารถใช้ Png แทน Svg ได้ไหม

ไม่มีคำตอบที่แน่ชัด เนื่องจากขึ้นอยู่กับความต้องการเฉพาะของคุณ โดยทั่วไปแล้ว PNG จะดีกว่าสำหรับรูปภาพที่มีสีจำกัด ในขณะที่ SVG จะดีกว่าสำหรับรูปภาพเวกเตอร์และรูปภาพที่มีหลายสี
Photoshop และซอฟต์แวร์ตัดต่ออื่นๆ ให้คุณเลือกรูปแบบไฟล์ได้มากมาย และคุณอาจไม่สามารถบอกความแตกต่างระหว่างรูปแบบเหล่านี้ได้เสมอไป เมื่อไฟล์ XML ถูกอ่านและประมวลผลโดยเบราว์เซอร์ ไฟล์เหล่านั้นจะเปลี่ยนเป็นภาพเวกเตอร์ ไฟล์ที่ใช้อัลกอริทึมทางคณิตศาสตร์มีจุดประสงค์เพื่อปรับขนาดรูปภาพอย่างไม่มีที่สิ้นสุดโดยไม่ทำให้คุณภาพลดลง ในโปรแกรมแก้ไขรูปภาพ เช่น Photoshop คุณสามารถแก้ไขไฟล์ PNG ได้อย่างง่ายดาย ใน Photoshop คุณใช้ฟังก์ชันแก้ไขภาพแรสเตอร์เพื่อเปลี่ยนเป็นเวกเตอร์ แม้ว่าไฟล์จะปรากฏในขนาดใดก็ได้ แต่ก็สามารถเบลอหรือสูญเสียคุณภาพได้ เนื่องจากไฟล์ SVG ไม่มีพิกเซล จึงมีรายละเอียดน้อยกว่าไฟล์ PNG
ขนาด ไฟล์ SVG ของคุณสามารถเพิ่มได้อย่างมาก แต่จะไม่ให้รายละเอียดในระดับเดียวกับไฟล์ PNG ข้อมูลเพิ่มเติมในไฟล์จะเพิ่มความยากลำบากในการโหลดโดยเบราว์เซอร์ เมื่อเปรียบเทียบกับรูปแบบไฟล์ภาพประเภทอื่น ไฟล์ PNG มีช่วงสีที่กว้างกว่ามาก
เราจะช่วยเหลือคุณในทางที่เราทำได้หลังจากที่คุณอัปโหลดรูปภาพของคุณ เราจะแปลงเป็นไฟล์ svg ซึ่งเป็นรูปแบบที่ยอดเยี่ยมสำหรับโลโก้ ไอคอน และกราฟิกง่ายๆ เนื่องจากความคมชัดของไฟล์ SVG จะไม่ทำให้เว็บไซต์ของคุณช้าลงเท่ากับไฟล์ PNG ซึ่งมีขนาดใหญ่กว่ามาก
สร้างไฟล์ใหม่จากภาพที่มีอยู่ใน Cricut
คุณสามารถใช้คำสั่ง ไฟล์ – ส่งออก ในอินเทอร์เฟซหลักของโปรแกรมเพื่อสร้างไฟล์ PNG ใหม่ที่ปรับให้เหมาะสมจากไฟล์ที่มีอยู่สำหรับโครงการที่คุณต้องการใช้ 2. สร้างไฟล์ใหม่จากไฟล์ที่มีอยู่: หากคุณมีไฟล์รูปภาพ คุณสามารถใช้ไฟล์นี้ได้
คุณสามารถส่งออกไฟล์ที่มีอยู่เป็น PNG ได้โดยใช้คำสั่ง File> Export ในอินเทอร์เฟซ Cricut หลัก หากคุณมีไฟล์รูปภาพที่ต้องการใช้สำหรับโปรเจ็กต์ คุณสามารถส่งออกโดยใช้ไฟล์ > ส่งออก
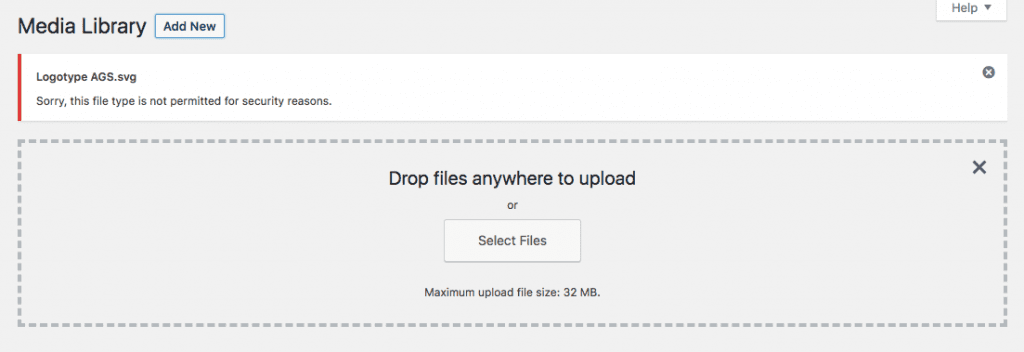
ทำไม Svg ถึงไม่ได้รับอนุญาตใน WordPress?

SVG (Scalable Vector Graphics) เป็น รูปแบบภาพเวกเตอร์ ที่ได้รับการสนับสนุนอย่างกว้างขวางโดยเว็บเบราว์เซอร์สมัยใหม่ อย่างไรก็ตาม เนื่องจากความเสี่ยงด้านความปลอดภัยที่เกี่ยวข้องกับการอนุญาตให้ใช้รหัสที่ไม่น่าเชื่อถือบนหน้าเว็บ WordPress จึงไม่อนุญาตให้อัปโหลดไฟล์ SVG โดยค่าเริ่มต้น
ภาพสองมิติสามารถแสดงบนหน้า WordPress ได้โดยใช้ไฟล์กราฟิกเวกเตอร์แบบปรับขนาดได้ (SVG) การเปลี่ยนแปลงเล็กน้อยเล็กน้อยจะส่งผลให้โลโก้และกราฟิกอื่นๆ บางส่วนของคุณเหมาะสมที่สุดโดยใช้ไฟล์ประเภทนี้ เนื่องจากสามารถปรับขนาดได้อย่างมาก คุณจึงสามารถปรับขนาดได้ตามต้องการโดยไม่สูญเสียคุณภาพของภาพ เนื่องจาก WordPress ไม่สนับสนุน SVG คุณจะต้องทำงานอย่างหนักเพื่อรวมไว้ในเว็บไซต์ของคุณ คุณจะได้เรียนรู้วิธีเพิ่ม SVG ในเว็บไซต์ของคุณด้วยปลั๊กอินและกระบวนการด้วยตนเอง ขอแนะนำให้ผู้ดูแลระบบมีสิทธิ์เข้าถึงเฉพาะการ อัปโหลด SVG เท่านั้น วิธีที่ปลอดภัยกว่าคือการ 'ฆ่าเชื้อ' ไฟล์ของคุณก่อนที่จะอัปโหลด
ในขั้นตอนที่ 1 คุณจะต้องแก้ไขไฟล์ functions.php บนเว็บไซต์ WordPress ของคุณเพื่อเปิดใช้งานวิธีถัดไปในการกำหนดค่า SVG ขั้นตอนที่สองคือการเพิ่มข้อมูลโค้ดลงในมาร์กอัปของฟังก์ชันเพื่ออัปโหลดรูปภาพจากไซต์ของคุณ หากคุณต้องการลงมือปฏิบัติจริงมากขึ้น คุณสามารถเปิดใช้งาน SVG บนไซต์ WordPress ของคุณได้ด้วยตนเอง ตรวจสอบให้แน่ใจว่าไฟล์ SVG ถูกเปิดใช้งานและรักษาความปลอดภัยสำหรับไซต์ของคุณ ขั้นตอนที่สามคือการดูและโต้ตอบกับ SVG เช่นเดียวกับที่คุณทำกับไฟล์รูปภาพประเภทอื่นๆ คุณสามารถจับตาดูไฟล์เหล่านี้ได้โดยทำตามขั้นตอนเหล่านี้

หากคุณกำลังสร้างเว็บไซต์หรือเว็บแอปพลิเคชัน ควรใช้ไฟล์ SVG เนื่องจากไฟล์ SVG เป็นเวกเตอร์ จึงสามารถปรับขนาดได้โดยไม่สูญเสียคุณภาพ สิ่งนี้มีประโยชน์อย่างยิ่งหากคุณกำลังสร้างเว็บไซต์ที่ต้องดูดีและทำงานได้ดีในทุกขนาดหน้าจอและอุปกรณ์ เป็นความคิดที่ดีที่จะพิจารณาใช้ไฟล์ sva ด้วยเหตุผลบางประการ เป็นกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ ซึ่งหมายความว่าสามารถเพิ่มหรือลดขนาดได้โดยไม่สูญเสียคุณภาพของภาพ ดังนั้น หากคุณกำลังสร้างเว็บไซต์หรือแอปพลิเคชันบนเว็บสำหรับผู้ชมจำนวนมาก คุณสามารถทำให้มันง่ายที่สุดเท่าที่จะเป็นไปได้ ประการที่สอง เบราว์เซอร์สมัยใหม่ส่วนใหญ่รองรับ รูปแบบไฟล์ SVG ดังนั้น คุณไม่ต้องกังวลเกี่ยวกับปัญหาความเข้ากันได้หากคุณใช้ในโครงการเว็บของคุณ ไฟล์ SVG นั้นทั้งเรียบง่ายและมีประสิทธิภาพ ด้วยขั้นตอนง่ายๆ ไม่กี่ขั้นตอน คุณสามารถสร้างและแก้ไขได้อย่างง่ายดายด้วยเครื่องมือซอฟต์แวร์ที่มีอยู่ หากคุณสนใจที่จะใช้ไฟล์ SVG ในโครงการต่อไปของคุณ คุณควรลองดู
ภาพ Svg ไม่แสดง? ตรวจสอบประเภท Mime ของเซิร์ฟเวอร์ของคุณ
คุณสามารถระบุได้ว่าปัญหานี้เป็นปัญหาหรือไม่โดยดูที่ Document Root ของเซิร์ฟเวอร์ (ปกติคือ /) และตรวจหาไฟล์ชื่อ MIME Type ตัวอย่างเช่น รูปภาพบนเซิร์ฟเวอร์ของฉันอาจมีประเภท MIME “image/ svg xml ” หากมีไฟล์นั้น แสดงว่าเซิร์ฟเวอร์ให้บริการไฟล์ SVG ที่มีประเภทเนื้อหาที่เหมาะสมอย่างถูกต้อง
ฉันควรใช้ Png หรือ Svg บนเว็บไซต์หรือไม่
ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ – ขึ้นอยู่กับความต้องการและความชอบเฉพาะของคุณ ไฟล์ PNG โดยทั่วไปจะมีขนาดเล็กกว่าไฟล์ SVG ดังนั้นจึงอาจเป็นตัวเลือกที่ดีกว่าสำหรับเว็บไซต์ที่ต้องการเวลาในการโหลดที่เร็วกว่า อย่างไรก็ตาม ไฟล์ SVG มีความยืดหยุ่นมากกว่าในการปรับขนาดและปรับแต่งรูปภาพ ดังนั้นจึงอาจเป็นตัวเลือกที่ดีกว่าสำหรับเว็บไซต์ที่ต้องการกราฟิกที่ซับซ้อนมากขึ้น ท้ายที่สุดแล้ว รูปแบบที่ดีที่สุดที่จะใช้สำหรับเว็บไซต์ของคุณจะขึ้นอยู่กับความต้องการส่วนบุคคลของคุณ
PNG เป็นไฟล์ที่ใช้กราฟิกแรสเตอร์ เมื่อใช้แอปพลิเคชันเหล่านี้ จะสามารถประมวลผลสีได้ 16 ล้านสี ปรับปรุงความละเอียด บีบอัดข้อมูลลดลง และปรับปรุงความโปร่งใสได้ กราฟิกที่ใช้ระบบเวกเตอร์สามารถสร้างขึ้นได้โดยใช้เครือข่ายทางคณิตศาสตร์ที่ซับซ้อนของเส้น จุด รูปร่าง และอัลกอริทึม คุณจะค้นพบสิ่งที่ทำให้พวกเขาโดดเด่น การบีบอัดไฟล์ SVG สามารถทำได้ผ่านการบีบอัดแบบไม่สูญเสียข้อมูล ซึ่งหมายความว่าสามารถบีบอัดไฟล์เหล่านี้ให้มีขนาดเล็กลงได้โดยไม่มีค่าใช้จ่ายตามคำจำกัดความ รายละเอียด หรือคุณภาพของคุณ เนื่องจากเป็นไฟล์เวกเตอร์ คุณจึงปรับขนาดขึ้นหรือลงได้โดยไม่สูญเสียคุณภาพ เนื่องจากทั้ง PNG และ SVG มีความโปร่งใส จึงเหมาะสำหรับการสร้างโลโก้และกราฟิกออนไลน์
เนื่องจากมีไฟล์เวกเตอร์ที่ยอดเยี่ยมหลายไฟล์สำหรับการพิมพ์ คุณต้องเลือกไฟล์ที่ตรงกับเอกสารของคุณมากที่สุด PDF เป็นรูปแบบเวกเตอร์ที่หลากหลายที่สุดสำหรับการพิมพ์เป็นประจำ PNG เป็นนามสกุลไฟล์ที่อยู่ในขั้นเดียวกับ GIF รุ่นต่อไป ไม่มีข้อจำกัดเกี่ยวกับขนาดของไฟล์เวกเตอร์ รวมถึงไฟล์ an.sva
เมื่อพูดถึงไฟล์รูปภาพ มีประเภทหลักๆ สองสามประเภทที่ควรพิจารณา ได้แก่ JPEG, PNG และ .VG แม้ว่าโดยทั่วไปแล้ว JPEG จะดีกว่าสำหรับภาพถ่ายที่ไม่มีเส้นหรือข้อความที่คมชัด แต่โดยทั่วไปแล้ว PNG จะดีกว่าสำหรับภาพถ่ายที่มีเส้นหรือข้อความที่คมชัด หากคุณต้องการบันทึกเป็นสีไม่กี่สี .VGL เป็นตัวเลือกที่ดีที่สุด แต่ JPEG มักเป็นตัวเลือกที่ดีที่สุดหากคุณต้องการบันทึกเป็นขนาดเฉพาะ
ฉันจะเปลี่ยน Svg ใน WordPress ได้อย่างไร
หากต้องการเปลี่ยน SVG ใน WordPress คุณต้องดาวน์โหลดและติดตั้งปลั๊กอิน SVG Support ก่อน เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณก็สามารถอัปโหลดไฟล์ SVG ไปยังไลบรารีสื่อได้ หลังจากอัปโหลดไฟล์แล้ว คุณสามารถแทรกลงในโพสต์หรือเพจของคุณโดยใช้รหัสย่อที่ปลั๊กอินให้มา
กำลังเป็นที่นิยมมากขึ้นบนเว็บสำหรับผู้คนที่ใช้กราฟิกแบบเวกเตอร์ (Scalable Vector Graphics) สำหรับโลโก้และไอคอน แม้ว่าภาพจะดูคล้ายกับภาพอื่น ๆ ทั่วไป แต่ SVG นั้นแตกต่างโดยพื้นฐานจาก JPG และ PNG หากเว็บไซต์ของคุณมีไฟล์โค้ด อาจมีความเสี่ยงด้านความปลอดภัย พวกเขาไม่ทำงานโดยกำเนิดกับ WordPress หรือระบบจัดการเนื้อหาอื่น ๆ อีกมากมาย คุณจะสามารถวางไฟล์ SVG ลงในไลบรารีสื่อของคุณและดูการทำงานได้เมื่อติดตั้งและเปิดใช้งานปลั๊กอินแล้ว หากคุณไม่ต้องการใช้ปลั๊กอิน คุณสามารถใส่โค้ดในไฟล์ function.php ในบทความนี้ เราจะแสดงวิธีเตรียมไฟล์ของคุณใน Adobe Illustrator และส่งออกไปยังหน้า WordPress ที่ใช้ CSS เพื่อทำการเปลี่ยนแปลง
เลเยอร์เดียวจะถูกใช้เพื่อเตรียมไฟล์ของคุณเป็นรูปร่างและการส่งออกจะใช้เพื่อส่งออก องค์ประกอบสามารถจัดกลุ่มเพื่อแก้ปัญหานี้ได้ แต่ประโยชน์ของการตั้งชื่อเลเยอร์แยกของคุณจะจางหายไปในอนาคตเมื่อ CSS แก้ไข SVG ของคุณจะใช้พื้นที่ทั้งหมดระหว่างองค์ประกอบที่มีอยู่ หากรูปภาพมีขนาดใหญ่ มันจะเต็มทั้งหน้าของโพสต์ของคุณ หากคุณต้องการควบคุมสูงสุดในภายหลัง คุณสามารถใช้บล็อก HTML แทน โค้ด SVG ของคุณ คุณสามารถประหยัดเวลาและพื้นที่โดยไม่จำเป็นต้องสร้างไฟล์หลายไฟล์ และยังมีประสิทธิภาพในการกำจัดจำนวนไฟล์อีกด้วย
เมื่อคุณเลือก SVG แล้ว คุณสามารถเริ่มแก้ไขได้โดยคลิกแก้ไข เปิด โปรแกรมแก้ไข SVG หลังจากนั้น หากต้องการเปลี่ยนสีของวัตถุใน SVG ให้โหลดเป็นรูปภาพก่อนแล้วจึงแก้ไขโดยใช้ CSS หรือ Javascript
