สาเหตุที่ Inkscape ไม่มีฟีเจอร์แสดงตัวอย่างสำหรับไฟล์ SVG
เผยแพร่แล้ว: 2022-12-23Inkscape เป็นโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ที่มีมานานกว่าทศวรรษ มันถูกใช้โดยนักออกแบบและนักวาดภาพประกอบเพื่อสร้างภาพประกอบเวกเตอร์ โลโก้ และไอคอน แม้ว่า Inkscape จะเป็นโปรแกรมที่มีประสิทธิภาพ แต่ก็ไม่มีคุณสมบัติการแสดงตัวอย่างสำหรับไฟล์ SVG มีเหตุผลบางประการที่ทำให้ Inkscape ไม่มีคุณลักษณะการแสดงตัวอย่างสำหรับไฟล์ SVG เหตุผลหนึ่งคือ Inkscape เป็นโปรแกรมออกแบบเป็นหลัก ไม่ใช่โปรแกรมสำหรับดูหรือแก้ไขภาพ การดูตัวอย่างจะทำให้อินเทอร์เฟซยุ่งเหยิงและทำให้ยากต่อการใช้งานเพื่อวัตถุประสงค์ในการออกแบบ อีกเหตุผลหนึ่งคือไฟล์ SVG นั้นค่อนข้างซับซ้อน และเครื่องมือแก้ไขเวกเตอร์ของ Inkscape นั้นไม่เหมาะสำหรับการดูตัวอย่าง การแสดงตัวอย่างไฟล์ SVG จำเป็นต้องใช้ Inkscape ในการเรนเดอร์ไฟล์ ซึ่งจะใช้ทรัพยากรจำนวนมากและอาจทำให้โปรแกรมทำงานช้าลง สุดท้าย มีหลายวิธีในการดูไฟล์ SVG โดยไม่ต้องใช้ Inkscape มีเว็บเบราว์เซอร์มากมายที่สามารถแสดงไฟล์ SVG และยังมีโปรแกรมดู SVG แบบสแตนด์อโลนอีกด้วย สำหรับนักออกแบบและนักวาดภาพประกอบที่ต้องการดูตัวอย่างผลงาน ตัวเลือกอื่นๆ มักจะสะดวกกว่าการใช้ Inkscape
ฉันจะดูตัวอย่าง Svg ได้อย่างไร

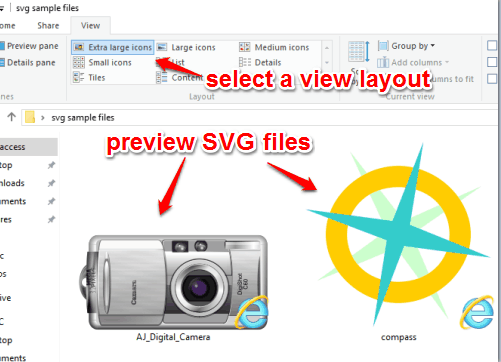
การสลับการตั้งค่าใน File Explorer จะช่วยให้คุณสามารถดูตัวอย่าง SVG ได้ คุณต้องมีมุมมองใน File Explorer เพื่อเปิดใช้งานบานหน้าต่างแสดงตัวอย่าง ก่อนที่คุณจะสามารถดู ตัวอย่างภาพขนาดย่อ ได้ คุณต้องรีสตาร์ทคอมพิวเตอร์ก่อน
การแสดงตัวอย่างไฟล์ svg ยังไม่พร้อมใช้งานใน File Explorer ณ เดือนมกราคม 2564 ตามข้อมูลของ Microsoft ตอนนี้ GitHub มีชุดยูทิลิตี้โอเพ่นซอร์สอย่างเป็นทางการที่คุณสามารถใช้เพื่อทำสิ่งนี้ให้สำเร็จ ส่วนเสริม File Explorer ที่รวมอยู่ในชุดยูทิลิตี้นี้ช่วยให้ใช้คุณสมบัติที่มีประโยชน์เหล่านี้ได้ง่ายขึ้น Modern Introduction to JavaScript เป็นการดู JavaScript ที่มีการจัดระเบียบอย่างดี มีส่วนร่วม และเขียนอย่างดีจากมุมมองการเขียนโปรแกรมที่รอบด้าน พร้อมด้วยตัวอย่างและไดอะแกรม แม้จะเป็นเรื่องสมมติ แต่โครงการฟีนิกซ์: นวนิยายเกี่ยวกับไอที, DevOps และการช่วยเหลือธุรกิจของคุณให้ได้รับข้อมูลเชิงลึกที่มีคุณค่าบางอย่าง
Adobe ยุติการสนับสนุน SVG Viewer ในปี 2552 ด้วยเหตุนี้ หลายคนจึงไม่สามารถดูไฟล์ SVG บนเบราว์เซอร์ของตนได้ ภาพ SVG สามารถแสดงใน Google Chrome, Firefox, Internet Explorer, Opera และเบราว์เซอร์ยอดนิยมอื่น ๆ ได้แล้ว ไฟล์ SVG ยังเข้ากันได้กับโปรแกรมแก้ไขข้อความพื้นฐานและโปรแกรมแก้ไขกราฟิกระดับไฮเอนด์ เช่น CorelDRAW แม้ว่า Adobe's SVG Viewer จะไม่สามารถใช้งานได้อีกต่อไป แต่คุณยังคงสามารถดูไฟล์ SVG ได้ด้วยเครื่องมือของบริษัทอื่น เช่น Google Chrome, Firefox, IE, Opera และ CorelDRAW ทุกคนสามารถสร้างและแบ่งปันไฟล์ SVG
อะไรคือความแตกต่างระหว่าง Inkscape Svg และ Plain Svg?

โดยทั่วไป Inkscape SVG ทำงานในลักษณะเดียวกับ SVG ธรรมดา โดยเพิ่มคำสั่งพิเศษสองสามคำสั่ง (ในเนมสเปซแยกต่างหาก) ซึ่งเครื่องมือ InkVG ใช้เพื่อติดตามงานของพวกเขา
Inkscape ช่วยให้คุณสามารถทำให้กราฟิกของคุณเป็นอนุกรมในรูปแบบไฟล์ต่างๆ รายละเอียดรูปภาพถูกบันทึกไว้ใน Inkscape SVG รวมถึงแนวคิดที่ไม่ได้รับการสนับสนุนโดยมาตรฐาน SVG ที่ปรับให้เหมาะสมมีเฉพาะส่วนที่จำเป็นสำหรับการแสดงผล รูปแบบนี้ทำการเพิ่มประสิทธิภาพโดยการรวมคำจำกัดความทั่วไปเข้ากับองค์ประกอบระดับที่สูงกว่า XLink ถูกเสนอในร่าง 1.1 และ 1.2 ของ SVG ฟีเจอร์นี้ไม่รองรับโดย Inkscape (เวอร์ชัน 0.92) ในเวอร์ชัน 0.92 ในกรณีของข้อความบรรทัดเดียว คุณควรใช้ไวยากรณ์ที่ง่ายกว่า คุณยังสามารถแก้ไขไฟล์ด้วยตนเองได้ด้วยการแก้ไขโดยใช้ XML หรือโปรแกรมแก้ไขข้อความ
Inkscape ทำงานกับไฟล์ Svg ได้หรือไม่

Inkscape ใช้ SVG อย่างไร Inkscape อ้างว่าเป็นตัวแก้ไข SVG ที่เป็นไปตามข้อกำหนดอย่างสมบูรณ์ซึ่งได้รับการออกแบบให้เป็นไปตามมาตรฐานที่เข้มงวดที่สุด ในเดือนมีนาคม 2015 ร่างของ SVG Working Group สำหรับ SVG 2.0 รวมถึงการสนับสนุนการแสดงผลคุณสมบัติ SVG ที่ไม่ได้มาตรฐาน แม้ว่ามาตรฐานจะยังไม่รองรับอย่างเป็นทางการก็ตาม
มีโปรแกรมฟรีชื่อ Inkscape ที่คุณสามารถดาวน์โหลดและใช้สร้างไฟล์ SVG เพียงแปลงไฟล์รูปภาพใดๆ ให้เป็นรูปแบบกราฟิกแบบเวกเตอร์ (SVG) ที่ปรับขนาดได้ แล้วบันทึกเป็น Silhouette Cut มีหลายสิ่งที่ต้องทำที่นี่ซึ่งคุณไม่สามารถนึกถึงขีดจำกัดได้ ดังนี้ หลังจากเปิดใช้ SCAL คุณจะสามารถเลือกรูปภาพได้ ในขั้นตอนที่ 4 ให้กด Alt B ในกล่องโต้ตอบที่ปรากฏขึ้น จากนั้นอัปเดต (หรือ Shift Alt B) เพื่อติดตามบิตแมป (หรือ Shift Alt B เพื่อติดตามบิตแมป) กล่องโต้ตอบจะปิดทันทีที่คุณคลิก ขั้นตอนที่ 5 คือย้าย X สีแดงในภาพที่ลากไปตรงกลางหน้าจอแล้วลบออก ตรวจสอบให้แน่ใจว่าได้บันทึกไฟล์ของคุณแล้ว ตอนนี้คุณสามารถตัดกระดาษได้ตามที่เห็นสมควร
แม้จะมีข้อบกพร่อง แต่ SVG เป็นรูปแบบไฟล์ที่สามารถใช้เพื่อวัตถุประสงค์ที่หลากหลาย รูปแบบนี้ใช้กันอย่างแพร่หลายน้อยกว่ารูปแบบมาตรฐานประเภทอื่นๆ แต่อัปโหลดและใช้งานบนเบราว์เซอร์และอุปกรณ์รุ่นเก่าได้ยากกว่า อย่างไรก็ตาม หากคุณกำลังมองหาวิธีง่ายๆ ในการสร้างภาพเคลื่อนไหวและการออกแบบโปร่งใส SVG เป็นตัวเลือกที่ยอดเยี่ยม

Windows 10 รองรับไฟล์ Svg หรือไม่
การติดตั้ง ส่วนขยาย SVG Explorer ช่วยให้คุณสามารถดูภาพขนาดย่อ SVG ใน Windows 10 File Explorer เรียกดูและดูตัวอย่างไฟล์ SVG ใน Windows ได้ง่ายขึ้นสำหรับผู้ที่มีไฟล์เหล่านี้จำนวนมาก
กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) เป็นวิธีที่ยอดเยี่ยมในการเพิ่มภาพคุณภาพสูงที่ปรับขนาดได้ง่าย Microsoft Edge ได้ปรับปรุงการทำงานของ SVG โดยรองรับคุณสมบัติใหม่ องค์ประกอบใหม่นี้มีชื่อว่า foreignObject พร้อมใช้งานแล้วใน Microsoft Edge และอนุญาตให้แทรกเนื้อหาจากเนมสเปซ XML อื่นลงใน เนมสเปซ SVG ด้วยการสนับสนุนอย่างเต็มที่สำหรับโหมดการผสมของ Microsoft Edge คุณสามารถใช้คุณลักษณะนี้ในฐานะผู้ใช้ดั้งเดิมได้ องค์ประกอบ HTML เช่นเดียวกับรหัส sva มักจะประมวลผลโดยใช้องค์ประกอบ foreignObject ค่าปกติ, ทวีคูณ, หน้าจอ, ภาพซ้อนทับ, เข้มขึ้นและจางลงได้รับการขยายในโหมดผสมผสานใหม่ สำหรับข้อมูลเพิ่มเติมเกี่ยวกับคุณสมบัติ foreignObject โปรดไปที่หน้าอ้างอิง foreignObjects API
หากคุณไม่ต้องการใช้โปรแกรมที่รองรับ SVG คุณสามารถเลือกโปรแกรมอื่นในเมนูแบบเลื่อนลงเปิดด้วยของ File Explorer หากคุณต้องการเปิดไฟล์ SVG คุณสามารถเลือกได้จากเมนูแบบเลื่อนลงเปิดด้วยใน Microsoft Word
PowerToys เป็นเครื่องมือที่ยอดเยี่ยมที่จะใช้เมื่อคุณต้องการความช่วยเหลือเกี่ยวกับงานง่ายๆ เมื่อคุณเปิดใช้งาน ฟังก์ชันภาพขนาดย่อจะถูกเปิดใช้งาน และซอฟต์แวร์นั้นฟรี เนื่องจากไฟล์ SVG สามารถเปิดได้ผ่านโปรแกรมต่างๆ มากมาย การเข้าถึง PowerToys จึงเป็นข้อดีเสมอ
Svg – รูปแบบไฟล์อเนกประสงค์สำหรับ Microsoft Edge
สามารถใช้เพื่อวัตถุประสงค์ที่หลากหลาย รวมถึงกราฟิกและโลโก้ และเป็นรูปแบบไฟล์อเนกประสงค์ ขณะนี้คุณสามารถดูและแก้ไขไฟล์ SVG ในเบราว์เซอร์ส่วนใหญ่ได้หากคุณสามารถเปิดไฟล์เหล่านี้ได้ ด้วย Microsoft Edge คุณสามารถเพิ่มคุณสมบัติใหม่ เช่น ภาพเคลื่อนไหวและการเปลี่ยนผ่านไปยังงานนำเสนอของคุณได้ ดังนั้น หากคุณใช้ Microsoft Edge คุณสามารถวางใจได้ว่าไฟล์ SVG ของคุณจะได้รับการจัดการอย่างเหมาะสม และจะดูดีในเบราว์เซอร์ของคุณ
การแสดงตัวอย่าง Inkscape ไม่ทำงาน
หากคุณมีปัญหาในการทำให้การ แสดงตัวอย่าง Inkscape ทำงานได้ มีบางสิ่งที่คุณลองทำได้ ขั้นแรก ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้ง Inkscape เวอร์ชันล่าสุดแล้ว หากคุณยังพบปัญหาอยู่ ให้ลองรีสตาร์ทคอมพิวเตอร์ หากไม่ได้ผล ให้ลองถอนการติดตั้งและติดตั้ง Inkscape ใหม่อีกครั้ง
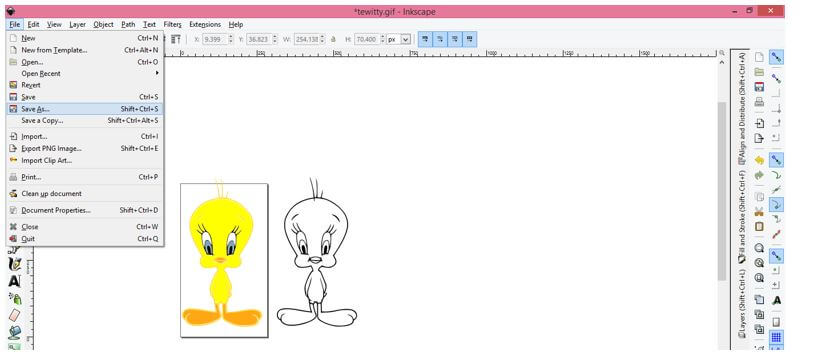
วิธีติดตามรูปภาพใน Inkscape
มีสองสามวิธีในการติดตามรูปภาพใน Inkscape: *br คุณสามารถส่งออกหรือโหลดรูปภาพเพื่อติดตาม หลังจากที่คุณเลือก Path แล้ว คุณสามารถติดตามบิตแมปได้
หรือคุณสามารถใช้ทางลัด Shift Alt B เพื่อค้นหารูปภาพ
คุณยังสามารถเปลี่ยนการตั้งค่าจุดตัดความสว่างได้นอกเหนือจากการปรับกระบวนการติดตาม
หากคุณได้ติดตามภาพ ภาพนั้นจะถูกบันทึกเป็นไฟล์บิตแมป
Inkscape Svg ไม่แสดง
หากคุณประสบปัญหา Inkscape SVG แสดงไม่ถูกต้อง มีบางสิ่งที่คุณสามารถตรวจสอบได้ ขั้นแรก ตรวจสอบให้แน่ใจว่าคุณใช้รูปแบบไฟล์ที่ถูกต้อง – Inkscape รองรับเฉพาะรูปแบบ SVG หากไฟล์ของคุณอยู่ในรูปแบบอื่น คุณจะต้องแปลงเป็น SVG คุณยังสามารถตรวจสอบการ ตั้งค่า Inkscape เพื่อดูว่ามีตัวเลือกในการ “ปิดใช้งานการแสดงภาพบิตแมป” หรือไม่
อะไรคือสาเหตุของ ไฟล์ sva ทำงานไม่ถูกต้อง? โปรดใส่ตัวอย่าง (หรือตัวอย่าง) ของไฟล์ของคุณในส่วนเนื้อหา หากคุณมีวิธีแก้ปัญหาที่ดี โปรดโพสต์ไว้ที่นี่ คุณอาจสังเกตเห็นภาพส่วนหัวในไฟล์ของคุณ ขึ้นอยู่กับว่าภาพเหล่านั้นฝังอยู่ในนั้นหรือเพียงแค่เชื่อมโยง คุณจะชอบตารางบนเว็บไซต์ของคุณหรือไม่? หลังจากทดสอบ SVG ที่ฝังอยู่ในเว็บไซต์แล้ว ฉันค่อนข้างแน่ใจว่าสามารถแปลงเป็น PNG ที่มีเนื้อหาหนาแน่นมากได้ บางเครื่องแสดงฟอนต์ serif แทนฟอนต์ปกติ ส่วนใหญ่เป็นเพราะไม่ได้ติดตั้งฟอนต์ เหตุใดฉันจึงทำเครื่องหมายคำตอบด้วย 'แก้ไขแล้ว' ในโพสต์ นี่เป็นหัวข้อเดียวในหน้านี้ที่ดูเหมือนจะเป็นเรื่องธรรมดา
ทำไมฉันไม่เห็นข้อความของฉันใน Inkscape
เว้นแต่จะมีการตั้งค่าสีเติมและสีเส้นขีด ช่องอัลฟาของสีเติมและสีเส้นขีดลดลงเป็นศูนย์ หรือความโปร่งใสของวัตถุลดลง คุณอาจมองไม่เห็นวัตถุใน Inkscape
กล่องโต้ตอบ Dockable Objects ของ Inkscape: วิธีการ
Inkscape สามารถวาดไดอะแกรม ภาพประกอบ และกราฟิกได้ สามารถใช้เพื่อสร้างโลโก้และไอคอนนอกเหนือจากโลโก้และไอคอน สามารถสร้างภาพวาดใน Inkscape โดยใช้กล่องโต้ตอบ Objects Dockable
สามารถดูวัตถุได้ที่เมนู: วัตถุ สามารถใช้กล่องโต้ตอบเลเยอร์บนสเตียรอยด์ได้อย่างชาญฉลาด เช่นเดียวกับกล่องโต้ตอบเลเยอร์บนสเตียรอยด์ แถบคำสั่งสามารถพบได้เหนือผืนผ้าใบในมุมมองเริ่มต้น
สามารถสร้างภาพวาดได้โดยใช้วัตถุต่างๆ ที่สามารถพบได้ในกล่องโต้ตอบที่เชื่อมต่อได้ของวัตถุ วัตถุเหล่านี้ประกอบกันเป็นสี่เหลี่ยมผืนผ้า วงรี เส้นทาง และดาว สี่เหลี่ยม วงกลม และรูปร่างอื่นๆ ถูกสร้างขึ้นโดยใช้สี่เหลี่ยมผืนผ้า วัตถุ Alipse ใช้เพื่อสร้างวงกลมและรูปร่างอื่นๆ เมื่อใช้วัตถุเส้นทาง คุณสามารถวาดเส้นและเส้นโค้งได้ วัตถุรูปดาวใช้สร้างรูปดาวและรูปทรงอื่นๆ
ในกล่องโต้ตอบ Objects Dockable คุณสามารถเลือกจากวัตถุข้อความต่างๆ ที่สามารถใช้สร้างข้อความได้ วัตถุข้อความเป็นประเภทที่พบมากที่สุด เมื่อใช้ออบเจกต์ Text คุณสามารถสร้างรูปวาดเพื่อรวมข้อความได้ ในรูปวาด มีฟอนต์หลายแบบที่สามารถใช้สร้างข้อความที่ปรากฏในรูปวาดได้ วัตถุข้อความยังสามารถใช้เพื่อสร้างข้อความที่ปรากฏขึ้นเมื่อใช้สีต่างๆ กับรูปวาด
กล่องโต้ตอบ Objects Dockable ช่วยให้คุณสร้างรูปร่างได้ รูปร่างที่พบมากที่สุด 3 รูปทรงได้แก่ วงกลม สี่เหลี่ยม และสามเหลี่ยม วัตถุ Circle สร้างวงกลมในตาราง คุณสามารถวาดสี่เหลี่ยมโดยใช้วัตถุสี่เหลี่ยม รูปสามเหลี่ยมเกิดขึ้นจากวัตถุรูปสามเหลี่ยม
