เทมเพลตแถบด้านข้างใน WordPress
เผยแพร่แล้ว: 2022-11-13หลายคนถามว่า sidebar ไหนใช้ WordPress? คำตอบคือ เทมเพลตแถบด้านข้าง ถูกใช้โดยค่าเริ่มต้นใน WordPress แต่สามารถเปลี่ยนแปลงได้ แถบด้านข้างเป็นคอลัมน์แนวตั้งทางด้านซ้ายหรือด้านขวาของพื้นที่เนื้อหา โดยทั่วไปจะมีลิงก์ไปยังส่วนที่สำคัญที่สุดของเว็บไซต์ เช่น หน้าแรก เอกสารสำคัญ และหน้าติดต่อ
แถบด้านข้างคือพื้นที่ของเว็บไซต์ WordPress ที่ติดกับเนื้อหาหลัก ส่วนท้ายของหน้ามักจะมีคอลัมน์แนวตั้งอยู่ด้านใดด้านหนึ่ง แม้ว่าจะอยู่ใต้คอลัมน์นั้นก็ตาม ตัวแก้ไขไซต์สามารถใช้เพื่อเพิ่มแถบด้านข้างของ WordPress ได้ คุณสามารถเพิ่มแถบด้านข้างให้กับตัว แก้ไขแถบด้านข้าง ได้โดยเลือกวิธีใดวิธีหนึ่งจากสองวิธี คุณไม่จำเป็นต้องเรียนรู้การเขียนโค้ดเพื่อสร้างแถบด้านข้างของ WordPress โดยใช้วิดเจ็ต ทำให้เป็นตัวเลือกที่ง่ายสำหรับผู้ใช้ที่ไม่ได้ใช้เทคนิค การเพิ่มเนื้อหาและการทำงานให้กับพื้นที่วิดเจ็ตทำได้ง่ายเพียงแค่ลากและวางด้วยวิดเจ็ต วิดเจ็ต WordPress สามารถใช้ในแถบด้านข้างเพื่อแสดงไอคอนโซเชียลมีเดียหรือผลการค้นหาในแถบค้นหา
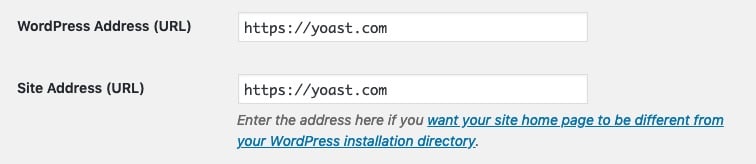
ปรับแต่งองค์ประกอบของธีม WordPress ของคุณ เช่น เมนู การตั้งค่าโฮมเพจ และวิดเจ็ตแถบด้านข้าง แถบด้านข้างของคุณและส่วนใดของเว็บไซต์ของคุณที่คุณสามารถใส่เข้าไปจะถูกกำหนดโดยมัน แม้ว่าบางธีมจะอนุญาตให้คุณแสดงแถบด้านข้างหลายแถบในหน้าเดียวกัน แต่บางธีมก็ทำไม่ได้ บนไซต์อีคอมเมิร์ซ การนำทางอาจปรากฏที่ด้านซ้ายของหน้า ในทางกลับกัน ร้านค้าออนไลน์ที่มีแถบนำทางทางด้านขวาจะดีกว่า เราแนะนำให้ติดตั้งปลั๊กอินต่อไปนี้ หากคุณต้องการเพิ่มแถบด้านข้างให้กับธีมใดๆ เวอร์ชันพรีเมียมของ Content Aware Sidebars มีคุณสมบัติใหม่ เช่น ชุดสีแผนที่แบบกำหนดเองและการควบคุมขั้นสูง ในทางกลับกัน Compact Archives ช่วยให้คุณสามารถแสดงเนื้อหาของคุณในลักษณะที่เป็นระเบียบมากขึ้น
คุณสามารถเลือกจากการจัดหมวดหมู่ต่างๆ เพื่อสร้างแถบด้านข้างของคุณเองด้วยคุณสมบัติตัวเลือกวิดเจ็ต คุณสามารถใช้ Ninja Forms เพื่อสร้างแบบฟอร์มที่จะเพิ่มจำนวนคนที่จะติดต่อคุณ Smash Balloon Social Photo Feed ช่วยให้คุณสามารถแสดงรูปภาพจากบัญชี Instagram ของคุณ ช่วยให้คุณสามารถปรับเปลี่ยนองค์ประกอบต่างๆ เช่น จำนวนภาพถ่าย ขนาดภาพ และพื้นหลัง เมื่อใช้ Meks Smart Author Widget คุณสามารถสร้างประวัติผู้แต่งสำหรับพื้นที่วิดเจ็ตในเว็บไซต์ของคุณ ปลั๊กอินนี้เหมาะสำหรับเว็บไซต์ที่มีผู้เขียนตั้งแต่หนึ่งคนขึ้นไป คุณไม่ต้องการให้ผู้เยี่ยมชมออกหากพวกเขาอ่านเพียงโพสต์เดียว ให้แนะนำพวกเขาไปยังโพสต์ที่เกี่ยวข้องหรือเป็นที่นิยมมากที่สุดแทน
หลักฐานทางสังคมสามารถช่วยให้คุณได้รับความไว้วางใจจากผู้คน โดยเฉพาะอย่างยิ่งหากพวกเขายังใหม่กับไซต์ของคุณ หากคุณมีช่องทางโซเชียลมีเดียหลายช่องทาง อย่าลืมรวมวิดเจ็ตที่นำผู้เยี่ยมชมไปยังโปรไฟล์โซเชียลของคุณ แถบด้านข้างที่ติดหนึบเหมาะอย่างยิ่งหากคุณมีโพสต์ยาวๆ จำนวนมาก ช่วยให้ผู้เยี่ยมชมสามารถเข้าถึง เมนูแถบด้านข้าง ได้จากทุกที่ แม้ว่าจะเลื่อนไปทางซ้ายหรือขวาก็ตาม มีปลั๊กอินวิดเจ็ตและวิดเจ็ตที่หลากหลายสำหรับแถบด้านข้างในตลาด แต่โปรดทราบว่าต้องใช้เพื่อจุดประสงค์ที่ออกแบบมาเท่านั้น
ฉันจะเปลี่ยนเทมเพลตแถบด้านข้างใน WordPress ได้อย่างไร

แถบด้านข้างสามารถแก้ไขได้จากแดชบอร์ดของ WordPress ที่เมนูด้านซ้ายมือ ให้คลิกไอคอนแถบด้านข้างเพื่อขยาย แถบด้านข้างนี้ควรมีวิดเจ็ตทั้งหมดที่คุณคาดหวังจากมัน
คุณสามารถเพิ่มข้อมูลอื่นๆ ในเว็บไซต์ของคุณเป็นแถบด้านข้าง ซึ่งเป็นส่วนหนึ่งของเนื้อหาหลัก การปรับแต่ง แถบด้านข้างของ WordPress สามารถช่วยคุณสร้างรายชื่ออีเมล เพิ่มจำนวนผู้เยี่ยมชมเว็บไซต์ของคุณ และอื่นๆ คุณสามารถเพิ่มวิดเจ็ตซึ่งเป็นบล็อกขนาดเล็กลงในแถบด้านข้างของคุณได้ แถบด้านข้างของคุณอาจเป็นส่วนสำคัญของบล็อก และคุณจะพบประโยชน์มากมายจากบล็อกนี้ คุณสามารถใช้วิดเจ็ตเพื่อเพิ่มรายการโพสต์บล็อกที่ดีที่สุดของคุณ รวมทั้งแถบค้นหาและลิงก์โดยตรงไปยังหน้าติดต่อของคุณ วิธีที่ง่ายที่สุดวิธีหนึ่งในการสร้างรายได้ด้วยบล็อกของคุณคือการวางโฆษณาบนแถบด้านข้าง คุณสามารถเพิ่มวิดเจ็ตได้มากกว่าหนึ่งรายการในแถบด้านข้างของ WordPress ส่งผลให้เมนูแบบเลื่อนลงสำหรับตัวเลือกวิดเจ็ตของคุณ
เมื่อคลิกที่วิดเจ็ตแต่ละอัน คุณจะสามารถเข้าถึงตัวเลือกที่เกี่ยวข้องได้ นอกจากนี้ ในเมนูแถบด้านข้าง คุณสามารถเปลี่ยนลำดับการแสดงวิดเจ็ตของคุณได้โดยคลิก ลาก และเปลี่ยนตำแหน่งตัวเลือกของคุณ หลังจากที่คุณปรับวิดเจ็ตเสร็จแล้ว ให้บันทึก Beaver Builder ซึ่งเป็นปลั๊กอินสำหรับ WordPress ช่วยให้คุณแก้ไขเว็บไซต์ของคุณได้อย่างรวดเร็วและง่ายดาย อินเทอร์เฟซแบบลากและวางทำให้ง่ายต่อการดูสิ่งที่คุณกำลังทำแบบเรียลไทม์ เราสามารถลบแถบด้านข้างของเราและรีเซ็ตการตั้งค่าการค้นหา หมวดหมู่ และวิดเจ็ตของแบบฟอร์มได้ในขณะนี้ การปัดและวางวิดเจ็ตลงในคอลัมน์ด้านขวาสามารถใช้เพื่อเพิ่มวิดเจ็ตหลายรายการในพื้นที่นี้
หากคุณลากวิดเจ็ตที่เก็บถาวรไปที่คอลัมน์แถบด้านข้าง วิดเจ็ตนั้นจะปรากฏขึ้นที่ด้านบนหรือด้านล่างของแถบค้นหาโดยเรียงจากมากไปน้อยหรือมากไปหาน้อย การเพิ่ม optin อีเมลในแถบด้านข้างของคุณสามารถเพิ่มโอกาสที่ผู้เยี่ยมชมจะสมัครรับจดหมายข่าวของคุณ Jared Ritchey ช่วยให้คุณสร้างตัวเลือกอีเมลที่น่าดึงดูดและใช้งานได้จริง ซึ่งคุณสามารถเพิ่มลงในตำแหน่งต่างๆ ในบล็อกของคุณ รวมถึงแถบด้านข้าง ทำให้เป็นเครื่องมือที่เหมาะสำหรับการสร้างอีเมลประเภทนี้ WPForms ซึ่งเป็นปลั๊กอิน WordPress เป็นตัวเลือกที่ยอดเยี่ยมสำหรับแบบฟอร์มของคุณ เครื่องมือลากและวางทำให้ง่ายต่อการสร้างแบบฟอร์มการติดต่อที่กำหนดเองอย่างสมบูรณ์ โปรโมตบล็อกของคุณโดยใช้โซเชียลมีเดีย ด้วยปลั๊กอินเช่นฟีด Facebook แบบกำหนดเองของ Smash Balloon คุณสามารถเพิ่มฟีด Facebook ลงในแถบด้านข้างของ WordPress ได้อย่างรวดเร็ว
คุณสามารถเพิ่ม Google AdSense ลงในเว็บไซต์ WordPress ของคุณได้อย่างง่ายดาย หากคุณใช้แพลตฟอร์ม WordPress อย่างไรก็ตาม คุณสามารถบรรลุเป้าหมายนี้ได้หากคุณโปรโมตแบรนด์ของคุณอย่างสม่ำเสมอและสร้างเนื้อหาใหม่ คุณสามารถแสดงโฆษณาในแถบด้านข้างโดยเลือกลักษณะที่ปรากฏ หลังจากนั้น คุณสามารถลากวิดเจ็ต HTML แบบกำหนดเองไปยังแถบด้านข้างของคุณได้ การเพิ่มแถบด้านข้างแบบกำหนดเองไปยังหน้าเฉพาะด้วยความช่วยเหลือของปลั๊กอิน เช่น Easy Custom Sidebar เป็นวิธีง่ายๆ ในการดำเนินการดังกล่าว เนื้อหาในแถบด้านข้างควรเกี่ยวข้องกับโพสต์หลักเพื่อให้อัตราตีกลับของคุณต่ำ เมื่อไซต์เติบโตขึ้น คุณจะสามารถปรับแต่งแถบด้านข้างได้หลายวิธี
แถบด้านข้างในธีม WordPress คืออะไร?

แถบด้านข้างมักจะเป็นคอลัมน์แนวตั้งที่ด้านข้างของเว็บไซต์ที่มีเนื้อหาเพิ่มเติม เช่น ลิงก์ ข้อมูลติดต่อ หรือโฆษณา ใน WordPress ธีมอาจมีแถบด้านข้างหลายแถบ ซึ่งสามารถแสดงบนหน้าต่างๆ หรือในพื้นที่ต่างๆ ของไซต์ได้ ตัวอย่างเช่น ธีมอาจมีแถบด้านข้างในหน้าแรกที่แสดงเนื้อหาที่แตกต่างจากแถบด้านข้างในโพสต์เดียว
การเพิ่มแถบด้านข้างให้กับธีม WordPress ของคุณ
ขั้นตอนการเพิ่มแถบด้านข้างให้กับธีม WordPress นั้นง่ายมาก เพียงคลิก ตัวเลือกแถบด้านข้างทาง ด้านขวา
Sidebar.php WordPress

Sidebar.php เป็นไฟล์ WordPress ที่ใช้สร้างเนื้อหาแถบด้านข้างบนเว็บไซต์ WordPress แถบด้านข้างคือคอลัมน์ทางด้านซ้ายหรือด้านขวาของเว็บไซต์ ซึ่งโดยทั่วไปจะมีข้อมูล ลิงก์ และเครื่องมือเพิ่มเติม

วิธีการลงทะเบียน Sideba
ฟังก์ชันนี้มีหน้าที่ในการลงทะเบียนแถบด้านข้าง เป็นไปได้ที่จะระบุพารามิเตอร์ $args เป็นอาร์เรย์หรือสตริง ถ้าเป็นอาร์เรย์ แถบด้านข้างจะรวมอาร์กิวเมนต์ทั้งหมดไว้ในรายการ ถ้าเป็นสตริงก็จะใช้เป็นชื่อแถบด้านข้าง
ปลั๊กอิน WordPress แถบด้านข้าง
มีปลั๊กอิน WordPress แถบด้านข้างมากมาย ซึ่งแต่ละอันมีคุณสมบัติที่แตกต่างกัน คุณสมบัติทั่วไปบางอย่างรวมถึงความสามารถในการแสดงโพสต์ ความคิดเห็น หรือที่เก็บถาวรล่าสุดในแถบด้านข้าง ปลั๊กอินบางตัวยังให้คุณควบคุมความกว้างของแถบด้านข้าง และจำนวนวิดเจ็ตที่แสดง
เอกสารประกอบของปลั๊กอินนี้สามารถพบได้ที่นี่ ขณะนี้เรากำลังดำเนินการจัดทำเอกสารเชิงลึกสำหรับนักพัฒนาธีม โปรดพิจารณาบริจาคเงินเพื่อเป็นเกียรติแก่ปลั๊กอินที่คุณใช้ ส่วนนี้อธิบายวิธีการติดตั้งและเปิดใช้งานปลั๊กอิน Easy Custom Sidebars เป็นชุดซอฟต์แวร์ฟรีที่ช่วยให้คุณสามารถสร้างแถบด้านข้างแบบกำหนดเองได้ ปลั๊กอินนี้เผยแพร่ต่อสาธารณะโดยผู้ร่วมให้ข้อมูลที่หลากหลาย ปลั๊กอินนี้ไม่ต้องสงสัยเลยว่าดีที่สุดที่ฉันเคยเจอมา เพราะมันเลียนแบบแกนกลางได้อย่างสมบูรณ์แบบ มันจึงทำในสิ่งที่ฉันต้องการจะทำอย่างแท้จริง เราพร้อมตอบทุกคำถามที่คุณมีอย่างรวดเร็ว
วิธีเพิ่มแถบด้านข้างในหน้าหรือโพสต์ WordPress
จากที่นี่ คุณมีตัวเลือกในการเพิ่มแถบด้านข้างใหม่หรือเลือกแถบด้านข้างที่มีอยู่ เมื่อคุณคลิกปุ่มเพิ่มแถบด้านข้างใหม่ คุณต้องกรอกข้อมูลที่จำเป็น เมื่อคุณแก้ไขแถบด้านข้างเสร็จแล้ว ให้คลิกปุ่มบันทึก ที่มุมขวาบน WordPress เป็นระบบจัดการเนื้อหา (CMS) ที่ให้คุณสร้างเว็บไซต์ได้ ซอฟต์แวร์นี้ใช้งานได้ฟรีอย่างสมบูรณ์ ซึ่งสามารถพบได้บนเว็บไซต์นับล้านทั่วโลก การแสดงแถบด้านข้างสามารถใช้เพื่อแสดงข้อมูลเพิ่มเติมหรือเมนูการนำทาง นอกเหนือจากการแสดงเนื้อหาเพิ่มเติม สามารถพบได้ที่อื่นในหน้า เช่น ใต้ส่วนท้าย แต่มักจะพบที่ด้านใดด้านหนึ่งของหน้า หากต้องการเพิ่มแถบด้านข้างให้กับหน้าหรือโพสต์เฉพาะ ให้เลือกแถบนั้น ไปที่เพจ/โพสต์ที่คุณสนใจ (หรือไปที่เพจ/โพสต์ * เพิ่มใหม่) แล้วเลือกเมนูดรอปดาวน์แถบด้านข้างที่ด้านขวาของหน้าจอเพื่อเริ่มต้น
WordPress แถบด้านข้างซ้าย
แถบด้านข้างทางซ้ายของ WordPress เป็นที่ที่ดีในการเพิ่มข้อมูลสำคัญสำหรับผู้เยี่ยมชมเว็บไซต์ของคุณ คุณสามารถเพิ่มวิดเจ็ตต่างๆ ลงในแถบด้านข้างได้ ซึ่งรวมถึงแถบค้นหา ไอคอนโซเชียลมีเดีย และโพสต์ล่าสุด คุณยังสามารถใช้แถบด้านข้างเพื่อโปรโมตผลิตภัณฑ์หรือบริการล่าสุดของคุณได้อีกด้วย
WordPress เมนูแถบด้านข้าง
เมนูแถบด้านข้างเป็นวิธีที่ยอดเยี่ยมในการจัดระเบียบไซต์ WordPress ของคุณ ช่วยให้คุณสร้างเมนูลิงก์ไปยังหน้าและหมวดหมู่ที่ได้รับความนิยมสูงสุด ทำให้ผู้เยี่ยมชมค้นหาสิ่งที่พวกเขากำลังมองหาได้ง่าย คุณยังสามารถใช้เมนูแถบด้านข้างเพื่อเน้นหน้าหรือหมวดหมู่ที่ต้องการ ซึ่งช่วยให้ผู้เยี่ยมชมเห็นว่ามีอะไรใหม่หรือแนะนำบนไซต์ของคุณได้ง่าย
ในส่วนแถบด้านข้างของเว็บไซต์ของคุณ คุณสามารถเพิ่มตัวเลือกการนำทางเว็บไซต์เพิ่มเติมได้ ฟังก์ชันวิดเจ็ตในตัวช่วยให้คุณลากและวางวิดเจ็ตเมนูการนำทางลงในแถบด้านข้างได้ นอกจากนี้ คุณสามารถสร้างและเพิ่มแถบด้านข้างที่ไม่ซ้ำกันต่อหน้า โพสต์ หรือหมวดหมู่โดยใช้ปลั๊กอินแถบด้านข้างที่กำหนดเอง จากความคิดเห็นที่คุณให้มา เราได้ทดสอบสองตัวเลือกนี้ให้กับคุณ Content Sidebars Aware เป็นปลั๊กอินที่มีประสิทธิภาพสำหรับการสร้างแถบด้านข้างที่กำหนดเอง ปลั๊กอินนี้มาในสองเวอร์ชัน: ฟรีและจ่ายเงิน และมี ฟังก์ชัน Custom Sidebar ประกอบด้วยส่วนเสริมต่างๆ เช่น แถบด้านข้างแบบติดหนึบ การแสดงแถบด้านข้างหลังจากดูหน้าเว็บเป็นเปอร์เซ็นต์แล้ว การโคลนแถบด้านข้าง และตัวเลือกการจัดรูปแบบตามเงื่อนไขและการตั้งเวลาเพิ่มเติม นอกเหนือจากการแสดงแถบด้านข้าง
กำลังอัปเดตธีม WordPress ของคุณ
หากคุณต้องการเปลี่ยนแปลงธีม WordPress อย่างถาวร คุณต้องอัปเดต เมื่อคุณอัปเดตธีม คุณจะสามารถเพิ่มเมนูแถบด้านข้างได้ หากต้องการเปลี่ยนแถบด้านข้าง ให้ค้นหาแถบที่คุณต้องการแก้ไขแล้วคลิกไอคอนฟันเฟืองที่ด้านขวาของแถบนั้น หลังจากที่คุณคลิกตัวเลือกธีมแล้ว คุณจะสามารถอัปเดตเมนูแถบด้านข้างได้
แถบด้านข้างที่กำหนดเอง WordPress ไม่มีปลั๊กอิน
หนึ่งในสิ่งที่ยอดเยี่ยมเกี่ยวกับ WordPress ก็คือมันมีความยืดหยุ่นสูงและปรับแต่งได้ คุณสามารถสร้างแถบด้านข้างที่กำหนดเองได้โดยไม่ต้องใช้ปลั๊กอินโดยแก้ไขโค้ดของธีม นี่เป็นขั้นสูงขึ้นเล็กน้อย แต่ถ้าคุณพอใจกับโค้ดก็ไม่ยากที่จะทำ เพียงเพิ่มโค้ดสองสามบรรทัดลงในไฟล์ functions.php ของคุณและ voila - คุณมีแถบด้านข้างที่กำหนดเอง!
วิธีสร้างแถบด้านข้างที่กำหนดเองใน WordPress
ในการสร้างแถบด้านข้างที่กำหนดเองใน WordPress ก่อนอื่นคุณต้องสร้างไฟล์ชื่อ sidebar-custom.php ในไดเร็กทอรีธีมของคุณ ถัดไป คุณจะต้องเพิ่มโค้ดต่อไปนี้ในไฟล์ sidebar-custom.php ของคุณ: /** * แถบด้านข้างแบบกำหนดเองสำหรับใช้บนเว็บไซต์ WordPress ของคุณ * * @package WordPress * @subpackage YOUR_THEME_NAME */ // รหัสของคุณอยู่ที่นี่… ? > เมื่อคุณเพิ่มโค้ดลงในไฟล์ sidebar-custom.php แล้ว คุณจะต้องไปที่ส่วนวิดเจ็ตของแดชบอร์ด WordPress และเพิ่มวิดเจ็ต Custom Sidebar ใน พื้นที่แถบด้านข้าง ที่คุณต้องการให้ปรากฏ
ด้วยการใช้ แถบด้านข้าง WordPress แบบกำหนดเอง คุณสามารถทดลองกับธีมและองค์ประกอบการออกแบบต่างๆ ได้ นอกจากนี้ยังช่วยให้คุณมีโอกาสเพิ่มคุณสมบัติใหม่ได้อย่างรวดเร็วและมีประสิทธิภาพ ไม่จำเป็นต้องมีแถบด้านข้างเสมอไป แถบด้านข้างแบบกำหนดเอง นอกจากจะทำหน้าที่เป็นสื่อช่วยที่ยอดเยี่ยมแล้ว ยังให้ฟังก์ชันการทำงานเพิ่มเติมอีกด้วย ในตอนท้ายของบทช่วยสอนนี้ เราจะสามารถสร้างแถบด้านข้าง WordPress แบบกำหนดเองสำหรับเว็บไซต์ของคุณได้ ปลั๊กอิน Custom Sidebars ช่วยให้คุณสร้างแถบด้านข้างใหม่ได้หลายแบบโดยคำนึงถึงหมวดหมู่ หมวดหมู่ และหมวดหมู่เฉพาะ คุณเพียงแค่ลากองค์ประกอบที่คุณต้องการใช้จากคอลัมน์วิดเจ็ตที่พร้อมใช้งานไปยังแถบด้านข้างใหม่ของคุณ
ไม่มีอะไรมากที่จะสร้างแถบด้านข้างของ WordPress หากคุณวางแผนที่จะสร้างแถบด้านข้างมากกว่าหนึ่งแถบ สิ่งที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน สร้างแถบด้านข้างที่กำหนดเองแถบแรกของคุณ และระบุตำแหน่ง ไม่จำเป็นต้องใช้โครงสร้างแถบด้านข้างเดียวกันสำหรับเนื้อหาทั้งหมดของคุณ โดยเฉพาะอย่างยิ่งหาก WordPress มีตัวเลือกมากมาย
ฉันจะเพิ่มแถบด้านข้างให้กับหน้าเดียวใน WordPress ได้อย่างไร
เพิ่มแถบด้านข้างของคุณในหน้าหรือโพสต์เฉพาะโดยเพียงแค่เลือกจากเมนูที่ด้านบน (หรือไปที่หน้า/โพสต์เพื่อไปที่นั่น) คุณสามารถเข้าถึงเมนูดรอปดาวน์ของแถบด้านข้างได้โดยคลิกเมนูดรอปดาวน์แถบด้านข้างที่ด้านขวาของหน้าจอ
WordPress แก้ไขแถบด้านข้าง
แถบด้านข้างแก้ไข WordPress เป็นพื้นที่ที่คุณสามารถปรับแต่งวิดเจ็ตของคุณ รวมถึงการเพิ่มหรือลบวิดเจ็ต การเปลี่ยนแปลงลำดับ และอื่นๆ คุณสามารถเข้าถึงพื้นที่นี้ได้โดยไปที่ ลักษณะที่ปรากฏ > วิดเจ็ต ในแดชบอร์ด WordPress ของคุณ
วิธีปรับแต่งแถบด้านข้างใน WordPress
แถบด้านข้างยังสามารถใส่สี แบบอักษร และรูปภาพได้อีกด้วย หากคุณไม่แน่ใจว่าต้องทำอย่างไร อย่ากลัวที่จะขอความช่วยเหลือจากผู้เชี่ยวชาญ WordPress
