คำแนะนำง่ายๆ ในการสร้างอีเมล HTML [+ เทมเพลตฟรี]
เผยแพร่แล้ว: 2023-08-02เมื่อคุณสร้างอีเมลโดยใช้เครื่องมือลากและวางหรือแบบโมดูล คุณกำลังสร้างอีเมล HTML จริงๆ

คุณสามารถส่งและรับอีเมลได้สองประเภทหลัก: อีเมลข้อความธรรมดา (ซึ่งมีเสียงเหมือนกันทุกประการ — อีเมลใดๆ ที่มีเพียงข้อความเก่าธรรมดาที่ไม่มีการจัดรูปแบบ) และอีเมล HTML ซึ่งได้รับการจัดรูปแบบและสไตล์โดยใช้ HTML และอินไลน์ ซีเอสเอส
อีเมล HTML นั้นสังเกตได้ง่าย — อีเมลการตลาดแบบมัลติมีเดียที่มีสไตล์ส่วนใหญ่ในกล่องจดหมายของคุณคืออีเมล HTML

ในฐานะนักการตลาด คุณอาจเคยเปรียบเทียบอีเมล HTML กับอีเมลข้อความธรรมดา และพบว่าแต่ละประเภทมีประโยชน์ที่แตกต่างกัน อีเมล HTML ไม่ได้ดีไปกว่าอีเมลข้อความธรรมดา และในสถานการณ์ที่แตกต่างกัน อีเมลทั้งสองประเภทสามารถเป็นส่วนหนึ่งของโปรแกรมการตลาดผ่านอีเมลที่ประสบความสำเร็จได้
นี่คือลักษณะของ HTML ที่ส่วนหน้า คลิกที่ปุ่ม HTML เพื่อดูโค้ดที่อยู่ด้านหลัง
ดูเทมเพลตอีเมล Pen HTML จาก HubSpot โดย Christina Perricone (@hubspot) บน CodePen
ในบทความนี้ เราจะกล่าวถึงวิธีที่คุณสามารถเริ่มต้นสร้างอีเมล HTML โดยไม่คำนึงถึงระดับประสบการณ์และความสะดวกในการเขียนโค้ด และแชร์เทมเพลตฟรีบางส่วนที่คุณสามารถใช้ได้ มาดำดิ่งกัน
วิธีสร้างอีเมล HTML
ข่าวดี: คุณไม่จำเป็นต้องรู้วิธีเขียนโค้ดเพื่อสร้างอีเมล HTML
เครื่องมือส่วนใหญ่ที่สร้างและส่งอีเมล (เช่น HubSpot) จะมีเทมเพลต HTML ที่จัดรูปแบบไว้ล่วงหน้าและพร้อมใช้งาน ซึ่งช่วยให้คุณออกแบบอีเมลได้โดยไม่จำเป็นต้องเข้าถึงโค้ดจริงที่แบ็คเอนด์
เมื่อคุณทำการเปลี่ยนแปลงในตัวแก้ไขอีเมล การเปลี่ยนแปลงเหล่านั้นจะถูกเข้ารหัสลงในผลิตภัณฑ์ขั้นสุดท้ายโดยอัตโนมัติ เครื่องมือสร้างอีเมลเช่นนี้เป็นตัวเลือกที่เหมาะสมหากคุณไม่มีนักออกแบบอีเมลในทีม แต่คุณยังคงต้องการส่งอีเมลการตลาดที่ดูเป็นมืออาชีพ
เคล็ดลับสำหรับมือโปร: ต้องการความช่วยเหลือเกี่ยวกับเนื้อหาในอีเมลของคุณหรือไม่? ผู้ช่วยแคมเปญของ HubSpot สามารถสร้างร่างฉบับแรกที่กำหนดเองได้ด้วยการคลิกเพียงไม่กี่ครั้ง คุณจึงกลับไปสู่ส่วนที่สนุกสนานได้
ยังต้องการสร้างอีเมล HTML ตั้งแต่เริ่มต้นหรือไม่
หากคุณพอใจกับ HTML และต้องการควบคุมโค้ดอีเมลของคุณโดยตรงมากขึ้น เครื่องมืออีเมลส่วนใหญ่จะช่วยให้คุณสามารถนำเข้าไฟล์ HTML ได้โดยตรงเพื่อใช้เป็นเทมเพลตอีเมลแบบกำหนดเอง
มีเทมเพลตอีเมล HTML ฟรีมากมายบนเว็บ (บางส่วนเราจะแชร์ด้านล่าง) และหากคุณทราบวิธีการใช้งานไฟล์ HTML มักจะค่อนข้างตรงไปตรงมาในการปรับเทมเพลตให้เข้ากับเครื่องมือสร้างอีเมลของ ตัวเลือกของคุณ.
หากต้องการสร้างอีเมล HTML ตั้งแต่เริ่มต้น คุณจะต้องมีความรู้ขั้นสูงเกี่ยวกับ HTML (หรือทำงานร่วมกับนักพัฒนาซอฟต์แวร์) คู่มือนี้นำเสนอภาพรวมที่ชัดเจนของการเขียนโค้ดอีเมล HTML พื้นฐาน เนื่องจากกระบวนการสร้างอีเมล HTML ตั้งแต่เริ่มต้นนั้นค่อนข้างจะเกี่ยวข้อง เราขอแนะนำให้ทำงานร่วมกับนักพัฒนาหรือใช้เทมเพลตอีเมล HTML ที่สร้างไว้ล่วงหน้าแทน
กำลังพัฒนาอีเมล HTML โดยเฉพาะสำหรับ HubSpot หรือไม่
หากคุณกำลังพัฒนาเทมเพลตอีเมล HTML สำหรับใช้ใน HubSpot โดยเฉพาะ คุณจะต้องตรวจสอบให้แน่ใจว่าคุณได้รวมโทเค็น HubL ที่จำเป็น (สิ่งเหล่านี้ทำให้มั่นใจได้ว่าอีเมลของคุณสามารถปรับแต่งได้และเป็นไปตามกฎหมาย CAN-SPAM) คุณสามารถดูคำแนะนำฉบับสมบูรณ์เกี่ยวกับการเขียนโค้ดเทมเพลตอีเมล HTML เฉพาะ HubSpot ได้ที่นี่ หรืออีกวิธีหนึ่ง เพียงใช้เครื่องมือแก้ไขอีเมลแบบ what-you-see-is-what-you-get ของเรา
แนวทางปฏิบัติที่ดีที่สุดสำหรับอีเมล HTML
- ตรวจสอบให้แน่ใจว่าอีเมล HTML ของคุณตอบสนองต่อขนาดหน้าจอและอุปกรณ์ที่แตกต่างกัน
- ตรวจสอบให้แน่ใจว่าสไตล์ของคุณใช้งานได้กับไคลเอนต์อีเมลที่แตกต่างกัน
- ระวังว่าอีเมล HTML ของคุณใช้เวลาโหลดนานแค่ไหน
- วางแผน (มากที่สุดเท่าที่จะทำได้) สำหรับความไม่สอดคล้องกันของผู้ใช้ปลายทาง
- ดำเนินการทดสอบอย่างละเอียด
เมื่อคุณเข้าใจพื้นฐานของการพัฒนาอีเมล HTML แล้ว มาดูแนวทางปฏิบัติที่ดีที่สุดที่สำคัญบางประการที่คุณควรคำนึงถึงกัน ไม่ว่าคุณจะวางแผนใช้วิธีใดในการสร้างอีเมล HTML แนวทางปฏิบัติที่ดีที่สุดเหล่านี้จะช่วยปรับปรุงการออกแบบ ประสบการณ์ผู้ใช้ และความสามารถในการส่งอีเมลของคุณ
1. ตรวจสอบให้แน่ใจว่าอีเมล HTML ของคุณตอบสนองต่อขนาดหน้าจอและอุปกรณ์ที่แตกต่างกัน
ลักษณะอีเมลของคุณที่ปรากฏในกล่องขาเข้าของผู้ใช้ขึ้นอยู่กับปัจจัยต่างๆ มากมาย
ปัจจัยที่ใหญ่ที่สุดและชัดเจนที่สุดประการหนึ่งคือขนาดหน้าจอของอุปกรณ์ที่กำลังรับชมอยู่ อีเมลที่ดูน่าทึ่งและมีรูปแบบที่ดีบนเดสก์ท็อปสามารถกลายเป็นข้อความและรูปภาพที่อ่านไม่ออกและซ้อนทับกันได้อย่างง่ายดายเมื่อดูบนหน้าจอสมาร์ทโฟน
เพื่อให้แน่ใจว่าอีเมล HTML ของคุณจะมีลักษณะตามที่คุณต้องการในขนาดหน้าจอที่หลากหลาย สิ่งที่ดีที่สุดที่คุณสามารถทำได้คือทำให้เลย์เอาต์ของคุณเรียบง่ายและตรงไปตรงมา เมื่อคุณเริ่มเพิ่มองค์ประกอบที่ซับซ้อน เช่น หลายคอลัมน์และรูปภาพแบบลอย การแปลรูปแบบอีเมลสำหรับขนาดหน้าจอต่างๆ จะยากขึ้น
หากคุณตัดสินใจที่จะพัฒนาเค้าโครงที่ซับซ้อนมากขึ้น ตรวจสอบให้แน่ใจว่าคุณกำลังแก้ไขปัญหาเกี่ยวกับวิธีการจัดเรียงองค์ประกอบใหม่เพื่อให้เหมาะกับขนาดหน้าจอที่แตกต่างกัน ตัวอย่างเช่น หากอีเมลของคุณแสดงเป็นหลายคอลัมน์บนเดสก์ท็อป โครงสร้างเดียวกันนั้นจะไม่ปรากฏบนมือถือ คุณจะต้องใช้คำสั่งสื่อเพื่อกำหนดวิธีการแสดงองค์ประกอบต่างๆ บนหน้าจอขนาดต่างๆ
โปรดจำไว้ว่าการพัฒนาอีเมล HTML ที่ตอบสนองอย่างแท้จริงนั้นนอกเหนือไปจากโครงสร้างและรูปแบบของข้อความของคุณ ลองพิจารณาว่าประสบการณ์ผู้ใช้โดยรวมของอีเมลของคุณจะถูกรับรู้บนอุปกรณ์ต่างๆ อย่างไร ตรวจสอบให้แน่ใจว่าตัวเลือกแบบอักษรของคุณอ่านได้บนอุปกรณ์เคลื่อนที่พอๆ กับบนเดสก์ท็อป และใช้ปุ่มที่เหมาะกับอุปกรณ์เคลื่อนที่หรือ CTA แทนข้อความไฮเปอร์ลิงก์ (คุณเคยลองแตะบรรทัดเล็กๆ ของข้อความไฮเปอร์ลิงก์บนมือถือหรือไม่ มันไม่ง่ายเลย ).
คุณสามารถดูคำแนะนำเชิงลึกเพิ่มเติมเกี่ยวกับแนวทางปฏิบัติที่ดีที่สุดเกี่ยวกับอีเมลบนมือถือได้ที่นี่
2. ตรวจสอบให้แน่ใจว่าสไตล์ของคุณใช้งานได้กับไคลเอนต์อีเมลที่แตกต่างกัน
ปัจจัยสำคัญอีกประการหนึ่งที่ส่งผลกระทบอย่างมากต่อวิธีที่อีเมล HTML ของคุณปรากฏในกล่องจดหมายของสมาชิกของคุณคือโปรแกรมรับส่งเมลที่พวกเขาใช้เพื่อเปิดข้อความ ไคลเอนต์อีเมลทุกรายโหลดอีเมลแตกต่างกันเล็กน้อย ดังนั้นอีเมลที่มีลักษณะบางอย่างใน Gmail จึงมีแนวโน้มที่จะดูแตกต่างออกไปใน Outlook
โชคดีที่ถ้าคุณรู้ว่าโปรแกรมรับส่งอีเมลยอดนิยมส่วนใหญ่โหลดองค์ประกอบ HTML และ CSS อย่างไร คุณสามารถสร้างประสบการณ์ที่สอดคล้องกันในกล่องจดหมายของผู้ใช้แต่ละรายได้ สิ่งสำคัญคือการรู้ว่าแท็กที่ไม่รองรับแท็กใดที่ควรหลีกเลี่ยงและปรับเปลี่ยนตามนั้น คู่มือที่ครอบคลุมนี้จะอธิบายว่าไคลเอนต์อีเมลยอดนิยม (รวมถึง Gmail และ Outlook หลายเวอร์ชัน) รองรับและเรนเดอร์องค์ประกอบสไตล์ต่างๆ ได้อย่างไร
คุณยังสามารถอ่านบทความที่เราเขียนเกี่ยวกับการเพิ่มประสิทธิภาพอีเมลสำหรับไคลเอนต์อีเมลต่างๆ
3. คำนึงถึงระยะเวลาในการโหลดอีเมล HTML ของคุณ
ระยะเวลาในการโหลดอีเมลของคุณอาจเป็นความแตกต่างระหว่างการได้ลูกค้าใหม่และการสูญเสียสมาชิกที่ผิดหวัง แม้ว่าการใช้ประโยชน์จากตัวเลือกสไตล์ที่แตกต่างกันทั้งหมดและโอกาสในการรวมภาพที่อีเมล HTML นำเสนอนั้นอาจเป็นเรื่องที่น่าสนใจ แต่ก็ไม่สำคัญหากอีเมลของคุณใช้เวลาโหลดนานเกินไป
ในขณะที่คุณออกแบบอีเมล HTML ของคุณ โปรดคำนึงถึงระยะเวลาในการโหลดอีเมลของคุณ โดยเฉพาะอย่างยิ่งหากมีคนเปิดข้อความของคุณบนรถไฟใต้ดินในตอนเช้าโดยมีการเชื่อมต่อข้อมูลที่อ่อนแอ ต่อไปนี้เป็นขั้นตอนเล็กๆ น้อยๆ ที่คุณสามารถทำได้ซึ่งจะช่วยปรับปรุงเวลาในการโหลดได้อย่างมาก
ใช้รูปภาพเท่าที่จำเป็น
ด้วยวิธีนี้ คุณจะสนับสนุนข้อความที่คุณต้องการส่งถึงสมาชิก ใช้โปรแกรมบีบอัดรูปภาพ (เช่น Compressor.io) เสมอเพื่อลดขนาดไฟล์ให้มากที่สุด โปรแกรมบีบอัดรูปภาพส่วนใหญ่สามารถลดขนาดไฟล์ของรูปภาพได้อย่างมากโดยไม่กระทบต่อคุณภาพ ดังนั้นการทำตามขั้นตอนเพิ่มเติมนี้จะไม่ส่งผลเสียต่อความสมบูรณ์ของภาพของอีเมล
ใช้แบบอักษรเว็บมาตรฐาน
แบบอักษรที่กำหนดเองเหมาะอย่างยิ่งสำหรับการเพิ่มสีสันให้กับแลนดิ้งเพจ แต่สามารถเพิ่มความซับซ้อนอีกชั้นได้เมื่อเพิ่มลงในอีเมล ดังที่เราได้กล่าวไว้ข้างต้น ไคลเอนต์อีเมลทุกรายจัดการองค์ประกอบสไตล์ที่แตกต่างกัน และโดยเฉพาะสิ่งนี้ขยายไปถึงแบบอักษรด้วย เพื่อความปลอดภัย ให้ใช้แบบอักษรเว็บมาตรฐานและตรวจสอบให้แน่ใจว่าไคลเอนต์อีเมลที่สมาชิกส่วนใหญ่ของคุณใช้รองรับแบบอักษรเฉพาะ
ลองใช้ตัวย่อ HTML
ตัวย่อ HTML (เช่น miniifycode.com และ smallseotools.com) จะลบโค้ดที่ไม่จำเป็นในไฟล์ HTML โดยอัตโนมัติ องค์ประกอบพิเศษที่ซ้ำซ้อนจะถูกตัดออก แต่การแสดงผลอีเมลจริงของคุณควรยังคงเหมือนเดิม (ทดสอบดูเสมอ!) โค้ดแต่ละบรรทัดส่งผลต่อระยะเวลาในการโหลดอีเมล ดังนั้นการใช้เวลาในการลบโค้ดขยะอาจส่งผลดีต่อเวลาในการโหลด
ทำให้ข้อความของคุณมุ่งเน้นไปที่วัตถุประสงค์เดียว
วิธีที่ดีที่สุดในการลดเวลาในการโหลดอีเมลคือการลดจำนวนเนื้อหาที่คุณเพิ่มในการส่งอีเมลแต่ละครั้ง อาจดูเหมือนชัดเจน แต่นักการตลาดจำนวนมากเกินไปพยายามใส่เนื้อหามากเกินไปลงในอีเมลของตน สิ่งนี้ไม่เพียงแต่ทำให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดี (ไม่มีใครอยากอ่านนวนิยายในรูปแบบอีเมล) แต่ยังสามารถส่งเวลาในการโหลดของคุณออกจากแผนภูมิและทำให้ผู้ใช้ละทิ้งอีเมลของคุณ ทำให้มันเรียบง่าย แล้วผู้ใช้ของคุณจะขอบคุณ
4. วางแผน (มากที่สุดเท่าที่จะทำได้) สำหรับความไม่สอดคล้องกันของผู้ใช้ปลายทาง
ขนาดหน้าจอและโปรแกรมรับส่งเมลไม่ใช่ปัจจัยเดียวที่สามารถเปลี่ยนแปลงวิธีแสดงอีเมล HTML ของคุณในกล่องจดหมายของสมาชิกได้ องค์ประกอบต่างๆ เช่น เวอร์ชันของโปรแกรมรับส่งเมล ระบบปฏิบัติการ การตั้งค่าผู้ใช้เฉพาะ ซอฟต์แวร์รักษาความปลอดภัย และการโหลดรูปภาพโดยอัตโนมัติหรือไม่ ล้วนส่งผลต่อการโหลดอีเมลของคุณ
ดังที่คุณอาจเดาได้จากปัจจัยมากมายนั้น การพยายามแก้ไขปัจจัยทั้งหมด (ทุกครั้งที่คุณส่งอีเมล) อาจจะเพียงพอแล้วที่จะทำให้คุณโยนคอมพิวเตอร์ข้ามห้องไป
แต่คุณไม่จำเป็นต้องทำอะไรไม่ถูกเลยเมื่อเผชิญกับตัวแปรเหล่านี้ คุณแค่ต้องวางแผนล่วงหน้าเล็กน้อย
ลองสร้างอีเมลเวอร์ชันหน้าเว็บ
นี่เป็นเหมือนการให้ปุ่มป้องกันความล้มเหลวแก่อีเมลของคุณ หากด้วยเหตุผลบางประการ — เนื่องจากหนึ่งในหลายปัจจัยที่กล่าวถึงข้างต้น — อีเมลที่ได้รับการออกแบบด้วยความรักของคุณแสดงผลยุ่งเหยิงอย่างยิ่งเมื่อสมาชิกเปิดอ่าน อย่างน้อยพวกเขาจะมีตัวเลือกในการคลิก “ดูเป็นหน้าเว็บ” และดูอีเมลเป็น คุณตั้งใจให้เป็น
เนื่องจากองค์ประกอบสไตล์แสดงผลได้สม่ำเสมอมากขึ้นบนเว็บเบราว์เซอร์เทียบกับโปรแกรมรับส่งเมล คุณจึงสามารถควบคุมข้อความในเวอร์ชันหน้าเว็บได้มากขึ้น ใน HubSpot มีตัวเลือกที่คุณสามารถเปิดใช้งานได้ซึ่งจะสร้างเวอร์ชันหน้าเว็บโดยอัตโนมัติ
สร้างอีเมลในรูปแบบข้อความธรรมดา
เวอร์ชันข้อความธรรมดาคือสิ่งที่ดูเหมือนทุกประการ — เวอร์ชันทางเลือกของอีเมล HTML ของคุณที่แสดงผลเป็นข้อความธรรมดาโดยสมบูรณ์ การเพิ่มอีเมล HTML ในรูปแบบข้อความธรรมดาเป็นสิ่งสำคัญ เนื่องจากโปรแกรมรับส่งเมลและการตั้งค่าผู้ใช้บางรายการไม่สามารถ (หรือเลือกที่จะไม่) โหลด HTML ได้

ในกรณีนี้ ลูกค้าจะค้นหาอีเมล HTML เวอร์ชันทางเลือกที่เป็นข้อความธรรมดาเพื่อโหลดให้กับผู้ใช้ หากไม่มีอยู่ อาจส่งสัญญาณไปยังเซิร์ฟเวอร์อีเมลของผู้รับว่าข้อความของคุณเป็นสแปมหรืออาจเป็นอันตราย
เครื่องมืออีเมลส่วนใหญ่ เช่น HubSpot จะมีเวอร์ชันข้อความธรรมดาให้โดยอัตโนมัติ ซึ่งจะแสดงขึ้นหากเซิร์ฟเวอร์อีเมลของผู้รับจำเป็นต้องใช้ แต่หากคุณกำลังเขียนโค้ดอีเมล HTML ตั้งแต่ต้น คุณจะต้องสร้างข้อความที่เรียกว่าข้อความ MIME แบบหลายส่วน
ข้อความ MIME แบบหลายส่วนคืออีเมลที่มีอีเมลฉบับเดียวกันทั้งแบบข้อความธรรมดาและ HTML หากไคลเอนต์อีเมลของผู้รับหรือระบบรักษาความปลอดภัยไม่อนุญาตให้ใช้อีเมล HTML เวอร์ชันข้อความธรรมดาจะปรากฏขึ้น นี่เป็นกระบวนการที่ต้องใช้ความรู้ขั้นสูงเกี่ยวกับการเขียนโค้ด ดังนั้นเราขอแนะนำให้ทำงานร่วมกับนักพัฒนา
ตรวจสอบให้แน่ใจว่าอีเมลของคุณยังคงสมเหตุสมผลหากรูปภาพไม่โหลด
ผู้ใช้บางรายปิดการโหลดรูปภาพอัตโนมัติ ซึ่งหมายความว่าพวกเขาจะเห็นอีเมลของคุณโดยไม่มีรูปภาพเมื่อเปิดขึ้นมา ด้วยเหตุนี้ คุณจึงไม่ควรพึ่งพารูปภาพเพียงอย่างเดียวเพื่อทำความเข้าใจความหมายของข้อความของคุณ และเพิ่มข้อความแสดงแทนลงในรูปภาพที่คุณรวมไว้เสมอ ข้อความแสดงแทนจะโหลดแม้ว่ารูปภาพจะไม่โหลดก็ตาม ดังนั้นสมาชิกของคุณจึงสามารถเข้าใจภาพรวมว่ารูปภาพประกอบด้วยอะไรบ้าง
5. ทำการทดสอบอย่างละเอียด
สุดท้ายนี้ คุณจะต้องทดสอบอีเมล HTML ของคุณในทุกขั้นตอนของการพัฒนาเพื่อให้แน่ใจว่าอีเมลสามารถทำงานได้กับไคลเอนต์อีเมล ระบบปฏิบัติการ และประเภทอุปกรณ์ที่แตกต่างกัน อย่ารอจนกระทั่งสิ้นสุดกระบวนการเพื่อทดสอบอีเมลของคุณ การทดสอบขณะทำงานเป็นวิธีที่ดีที่สุดในการระบุความไม่สอดคล้องกันระหว่างโปรแกรมรับส่งเมลต่างๆ และให้แน่ใจว่าคุณกำลังสร้างประสบการณ์ที่สอดคล้องกันมากที่สุดเท่าที่จะเป็นไปได้สำหรับผู้รับของคุณ
เครื่องมืออีเมลบางอย่าง (เช่น HubSpot) เสนอการทดสอบในแอปภายในเครื่องมือสร้างอีเมลเพื่อให้กระบวนการง่ายขึ้น หากคุณทำงานตั้งแต่ต้น คุณสามารถใช้เครื่องมือ เช่น HTML Email Check หรือ PreviewMyEmail เพื่อให้เข้าใจได้ดีขึ้นว่าอีเมลของคุณจะมีลักษณะอย่างไรในไคลเอนต์อีเมลและอุปกรณ์ต่างๆ
เทมเพลตอีเมล HTML ที่เรียบง่ายและฟรี
มีเทมเพลตอีเมล HTML จำนวนมากบนเว็บ และแตกต่างกันไปในด้านคุณภาพ การตอบสนอง และราคา เราได้รวบรวมเทมเพลตอีเมล HTML ฟรีที่คัดสรรมาเพื่อมอบประสบการณ์ผู้ใช้ที่ตอบสนอง อย่าลืมอ่านข้อกำหนดและเงื่อนไขในแต่ละเทมเพลตก่อนใช้งาน
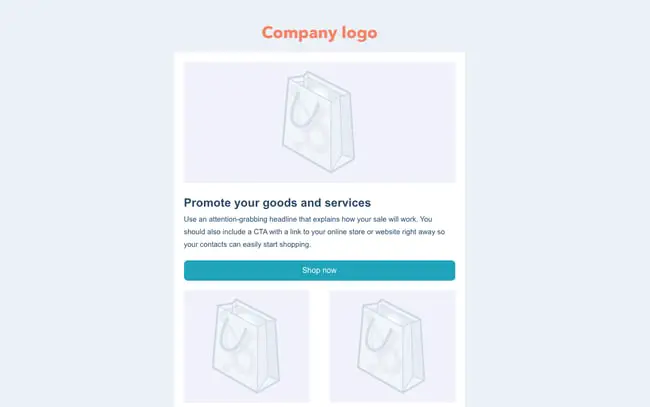
1. เทมเพลตอีเมล HTML สำหรับโปรโมตผลิตภัณฑ์โดย HubSpot

ไม่ว่าคุณจะเปิดตัวผลิตภัณฑ์ใหม่หรือเพียงโฆษณาข้อเสนอที่มีอยู่ เทมเพลตอีเมลนี้เป็นจุดเริ่มต้นที่ดี รวมอยู่ในเครื่องมืออีเมลของ Marketing Hub เวอร์ชันฟรี เทมเพลตนี้มีพื้นที่มากมายสำหรับการปรับแต่ง คุณสามารถเพิ่มรูปภาพ ข้อความ และปุ่มในตัวแก้ไขแบบลากและวางที่ใช้งานง่าย คุณยังมั่นใจได้ว่าเทมเพลตที่คุณออกแบบจะตอบสนองได้อย่างเต็มที่บนอุปกรณ์ทุกชนิด
ประโยชน์หลักของการใช้เทมเพลตนี้คือสามารถรวมเข้ากับเครื่องมือ Marketing Hub อื่นๆ ทั้งหมดได้ นอกจากนี้คุณยังมีเทมเพลตอื่น ๆ ให้เลือก — คุณไม่จำเป็นต้องจำกัดตัวเลือกนี้อีกต่อไป เครื่องมือแก้ไขอีเมลแบบลากและวางเป็นอีกหนึ่งข้อดีที่ยอดเยี่ยม
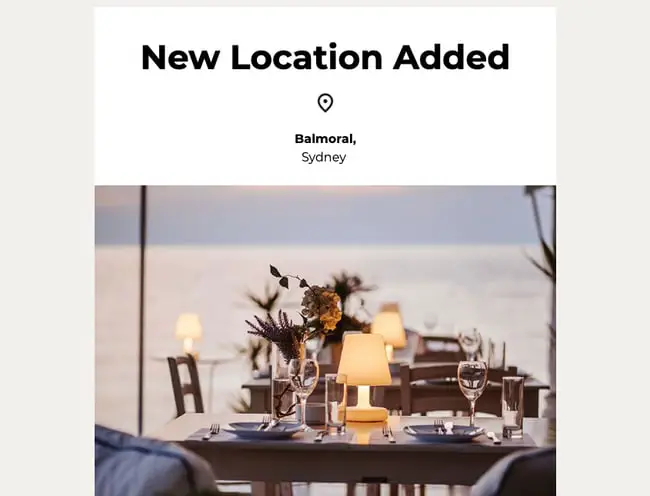
2. เทมเพลตอีเมลข่าว HTML ของบริษัทโดย Campaign Monitor
 หากคุณวางแผนที่จะส่งข่าวสารบริษัทให้กับลูกค้าของคุณ นี่เป็นเทมเพลตที่ยอดเยี่ยมสำหรับการใช้งาน มีรูปภาพจำนวนมาก จึงเหมาะอย่างยิ่งสำหรับแฟชั่นหรือแบรนด์ร่วมสมัย นอกจากนี้ยังเชื่อมโยงกับเครื่องมืออีเมลของ Campaign Monitor ซึ่งเริ่มต้นที่ 10 ยูโรต่อเดือน (มีการทดลองใช้ฟรีด้วย)
หากคุณวางแผนที่จะส่งข่าวสารบริษัทให้กับลูกค้าของคุณ นี่เป็นเทมเพลตที่ยอดเยี่ยมสำหรับการใช้งาน มีรูปภาพจำนวนมาก จึงเหมาะอย่างยิ่งสำหรับแฟชั่นหรือแบรนด์ร่วมสมัย นอกจากนี้ยังเชื่อมโยงกับเครื่องมืออีเมลของ Campaign Monitor ซึ่งเริ่มต้นที่ 10 ยูโรต่อเดือน (มีการทดลองใช้ฟรีด้วย)
โดยส่วนตัวแล้วฉันชอบที่เทมเพลตสมัยใหม่นี้ซับซ้อนและเรียบง่ายมาก ชุดสีที่ละเอียดอ่อนและการออกแบบที่เรียบง่ายทำให้เป็นตัวเลือกที่หลากหลายสำหรับอุตสาหกรรมและวัตถุประสงค์ต่างๆ และได้รับการทดสอบบนไคลเอนต์อีเมลและอุปกรณ์ต่างๆ เพื่อให้มั่นใจว่าผู้ใช้จะได้รับประสบการณ์ที่สอดคล้องกันในทุกแพลตฟอร์ม
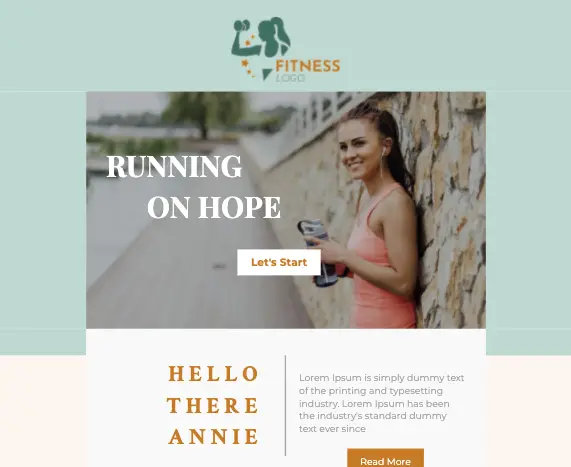
3. ยินดีต้อนรับเทมเพลตอีเมล HTML โดย Unlayer
 Unlayer เป็นเครื่องมือการตลาดผ่านอีเมลที่เน้นไปที่การออกแบบอีเมลเป็นหลัก เครื่องมือแก้ไขแบบลากและวางทำให้การแก้ไขเทมเพลตเป็นเรื่องง่าย ฉันชอบเทมเพลตด้านบนเพราะโครงสร้างและความสามารถในการปรับแต่งได้
Unlayer เป็นเครื่องมือการตลาดผ่านอีเมลที่เน้นไปที่การออกแบบอีเมลเป็นหลัก เครื่องมือแก้ไขแบบลากและวางทำให้การแก้ไขเทมเพลตเป็นเรื่องง่าย ฉันชอบเทมเพลตด้านบนเพราะโครงสร้างและความสามารถในการปรับแต่งได้
แม้ว่าเทมเพลตนี้ออกแบบมาสำหรับบริษัทฟิตเนส แต่คุณสามารถปรับให้เหมาะกับการใช้งานของคุณเองได้อย่างง่ายดาย เทมเพลตที่สะอาดตาและปิดเสียงนี้เป็นวิธีที่ดีในการแสดงเนื้อหาที่ทีมของคุณสร้างขึ้น และเชื่อมต่อสมาชิกกับผลิตภัณฑ์หรือโพสต์บล็อกล่าสุดของคุณ การออกแบบประกอบด้วยคอลัมน์ที่ตอบสนองอย่างเต็มที่สองคอลัมน์พร้อมตัวเลือกโทนสีที่หลากหลาย และมีพื้นที่ด้านบนเพื่อเน้นคำกระตุ้นการตัดสินใจ
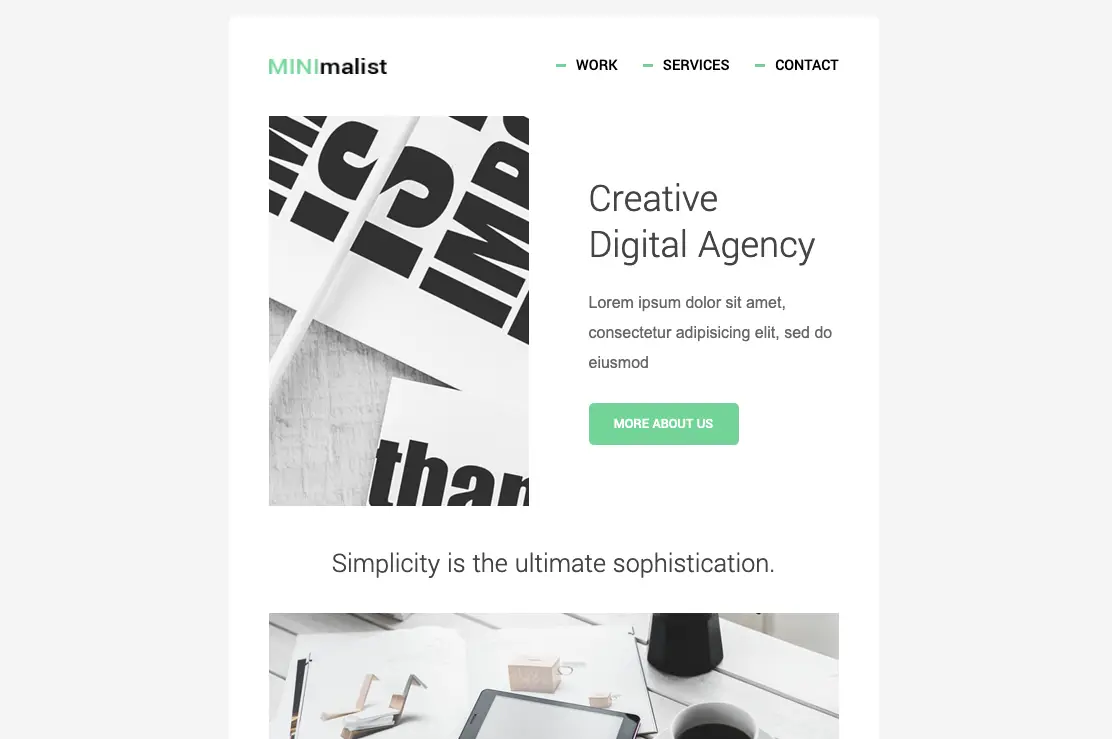
4. เทมเพลตอีเมล HTML ต้อนรับที่เรียบง่ายโดย MailBakery

พิสูจน์ว่าบางครั้งน้อยมากแต่ก็มากกว่า การออกแบบที่เรียบง่ายและตอบสนองได้เต็มที่นี้ใช้พื้นที่ว่างให้เกิดประโยชน์สูงสุด และให้ความสำคัญกับคำพูดและองค์ประกอบภาพของคุณอย่างมั่นคง หากปราศจากการรบกวนการออกแบบ เนื้อหาของคุณก็จะโดดเด่นได้อย่างแท้จริง — บนทุกอุปกรณ์
เทมเพลตนี้มีอยู่ในร้านเทมเพลตอีเมล MailBakery ฉันชอบมันเพราะคุณสามารถดาวน์โหลดและอัพโหลดมันไปยังเครื่องมือที่คุณต้องการได้ ในขณะที่เทมเพลตอื่นๆ ต้องการให้คุณใช้ซอฟต์แวร์เพื่อเข้าถึงเทมเพลตของพวกเขา ฉันอยากจะแนะนำหากคุณสะดวกที่จะจัดการไฟล์ HTML และหากคุณคุ้นเคยกับขั้นตอนการอัปโหลดสำหรับเครื่องมือของคุณ
5. เทมเพลตอีเมล HTML ฟรีจาก Bee Free

ฉันไม่สามารถตัดสินใจเลือกเทมเพลตที่จะนำเสนอจากตลาด Bee Free ได้ ดังนั้นฉันจึงตัดสินใจแนะนำไลบรารีทั้งหมดแทน คอลเลกชันเทมเพลตโอเพ่นซอร์สฟรีนี้ตอบสนองและทดสอบกับไคลเอนต์อีเมลยอดนิยมได้อย่างสมบูรณ์ คุณสามารถแก้ไขและสร้างบนแพลตฟอร์ม Bee Free จากนั้นส่งออกไฟล์ HTML ไปยังไดรฟ์ในเครื่องของคุณ และอัปโหลดไปยังเครื่องมือการตลาดผ่านอีเมลที่คุณต้องการ
ตัวเลือกเหล่านี้เป็นตัวเลือกที่เหมาะสมที่สุดหากคุณต้องการจุดเริ่มต้นที่มีสไตล์และสวยงามมากขึ้น แต่คุณยังคงต้องการปรับแต่งการออกแบบให้เหมาะกับความต้องการของบริษัทของคุณ แต่ละเทมเพลตมีให้เลือกใช้หลายรูปแบบเพื่อวัตถุประสงค์ทางการตลาดที่แตกต่างกัน เช่น อีเมลธุรกรรม การรวบรวม NPS และการมีส่วนร่วมกับสมาชิกอีเมลอีกครั้ง
6. เทมเพลตอีเมล HTML สำหรับการขายในร้านโดยการตรวจสอบแคมเปญ

การออกแบบที่เพรียวบางและตอบสนองจาก Campaign Monitor เหมาะอย่างยิ่งสำหรับการส่งรหัสส่วนลด — แต่มันยังสามารถใช้เป็นวิธีที่มีสไตล์ในการแสดงผลิตภัณฑ์ล่าสุดของคุณต่อสมาชิกทางอีเมลอีกด้วย ฉันชอบ CTA ที่ชัดเจนและดึงดูดความสนใจ รวมถึงพื้นที่สำหรับใส่ข้อมูลเพิ่มเติม
เทมเพลตนี้ใช้งานได้ฟรี ตราบใดที่คุณสมัครใช้งานบนแพลตฟอร์มการตรวจสอบแคมเปญ นอกจากนี้ ยังควรตรวจสอบไลบรารีเทมเพลตอีเมลแบบตอบสนองของ Campaign Monitor อีกด้วย
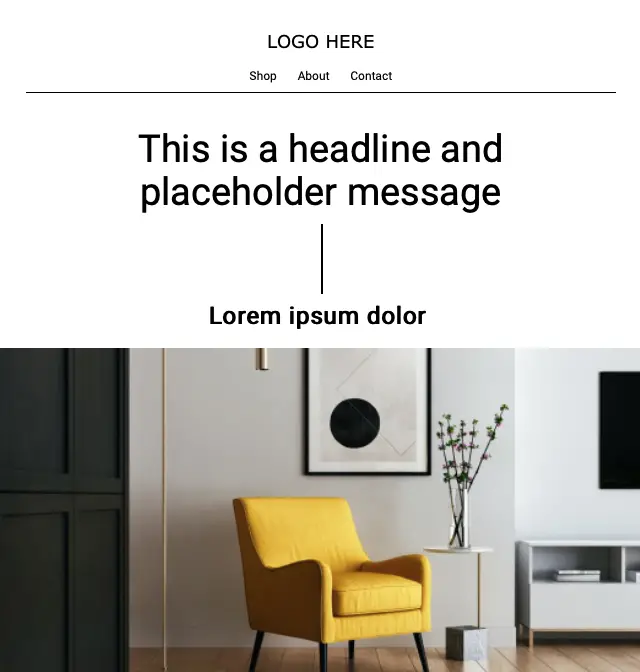
7. เทมเพลตอีเมล HTML ที่ทันสมัยโดย ActiveCampaign 
เทมเพลตอีเมลจาก ActiveCampaign นี้ทันสมัยและปรับให้เหมาะสม — สมบูรณ์แบบสำหรับการแนะนำบริษัทหรือผลิตภัณฑ์ของคุณ ส่วนฮีโร่มีพื้นที่เพียงพอสำหรับรูปภาพและคำกระตุ้นการตัดสินใจ และยิ่งไปกว่านั้น คุณสามารถแจ้งให้ผู้อ่านของคุณดูผลิตภัณฑ์เพิ่มเติมได้ ทำให้คุณมีโอกาสครั้งที่สองในการแปลงผลิตภัณฑ์เหล่านั้น
หากต้องการใช้เทมเพลตอีเมล HTML ฟรี คุณจะต้องสมัครใช้งาน ActiveCampaign รุ่นทดลองใช้ฟรี เครื่องมืออีเมลเริ่มต้นที่ $49/เดือนและมี 3 ที่นั่ง ทำให้เทมเพลตนี้เหมาะอย่างยิ่งหากทีมการตลาดผ่านอีเมลของคุณมีคนหลายคน
8. เทมเพลตอีเมลขอโทษ HTML โดย Stripo Email
 การล้มเหลวในการตอบสนองความคาดหวังของลูกค้าไม่ใช่เรื่องสนุก แต่การทิ้งพวกเขาไว้ในความมืดมิดนั้นสนุกน้อยกว่า เทมเพลตอีเมล HTML ฟรีจาก Stripo ซึ่งเป็นเครื่องมืออีเมล ช่วยให้คุณสามารถขอโทษได้อย่างกระชับ การ์ตูนน่ารักเป็นสิ่งที่ดี แต่คุณสามารถเปลี่ยนรูปภาพได้ตลอดเวลา
การล้มเหลวในการตอบสนองความคาดหวังของลูกค้าไม่ใช่เรื่องสนุก แต่การทิ้งพวกเขาไว้ในความมืดมิดนั้นสนุกน้อยกว่า เทมเพลตอีเมล HTML ฟรีจาก Stripo ซึ่งเป็นเครื่องมืออีเมล ช่วยให้คุณสามารถขอโทษได้อย่างกระชับ การ์ตูนน่ารักเป็นสิ่งที่ดี แต่คุณสามารถเปลี่ยนรูปภาพได้ตลอดเวลา
ฉันชอบเป็นพิเศษที่เทมเพลตนี้ช่วยให้คุณสามารถขอความคิดเห็นได้ทางอีเมล นั่นทำให้ผู้รับสามารถบอกคุณว่าพวกเขารู้สึกอย่างไรเกี่ยวกับการมีปฏิสัมพันธ์กับบริษัทของคุณจนถึงตอนนี้ได้อย่างง่ายดายและง่ายดาย
หากต้องการใช้เทมเพลตนี้ คุณจะต้องสมัครใช้งานรุ่นฟรีของ Stripo ซึ่งช่วยให้คุณสามารถส่งออกอีเมลได้ 4 รายการ
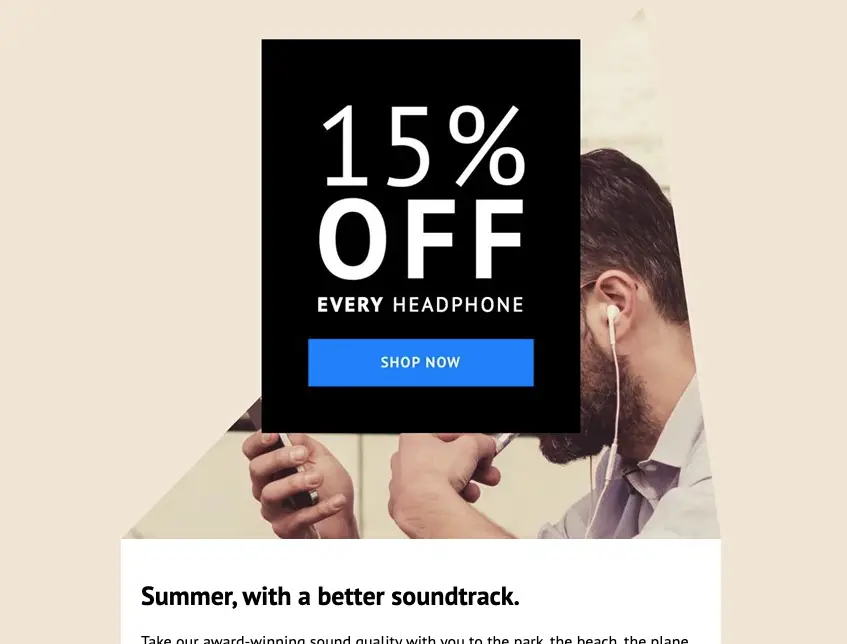
9. เทมเพลตอีเมล HTML ฟรีสำหรับรูปภาพฮีโร่โดย ZURB

ZURB เป็นผู้ให้บริการเทมเพลตอีเมลที่สร้างชุดเทมเพลตอีเมลฟรีเพื่อให้ทุกคนดาวน์โหลด ซึ่งประกอบด้วยส่วนหัวที่ชัดเจน รูปภาพหลัก และคำกระตุ้นการตัดสินใจที่ไฮไลต์ด้วยสีน้ำเงิน ฉันชอบที่มันมีแถบด้านข้างสำหรับรวมลิงก์เพิ่มเติม นี่เหมาะอย่างยิ่งสำหรับแบรนด์ที่ขึ้นอยู่กับจดหมายข่าว
คุณจะต้องปรับแต่งเทมเพลตนี้อย่างมากด้วยสีและแบบอักษรของแบรนด์เพื่อให้รู้สึกเหมือนเป็น “คุณ” มากขึ้น มิฉะนั้นจะเป็นตัวเลือกที่ไม่เชื่อเรื่องพระเจ้าเครื่องมือที่ยอดเยี่ยม เพียงดาวน์โหลดเทมเพลตและอัปโหลดลงในซอฟต์แวร์การตลาดผ่านอีเมลที่คุณต้องการ
10. เทมเพลตอีเมล HTML รีเซ็ตรหัสผ่านโดย Foundation Framework
 อีเมลรีเซ็ตรหัสผ่านไม่จำเป็นต้องซับซ้อน และเทมเพลตอีเมล HTML จาก Foundation Framework (หรือที่เรียกว่า ZURB) จะทำเครื่องหมายในช่องทั้งหมด โดยจะเว้นช่องว่างให้คุณใส่โลโก้หรือกราฟิกน่ารักๆ และข้อความตัวยึดที่คุณสามารถเว้นไว้ได้ตามต้องการ
อีเมลรีเซ็ตรหัสผ่านไม่จำเป็นต้องซับซ้อน และเทมเพลตอีเมล HTML จาก Foundation Framework (หรือที่เรียกว่า ZURB) จะทำเครื่องหมายในช่องทั้งหมด โดยจะเว้นช่องว่างให้คุณใส่โลโก้หรือกราฟิกน่ารักๆ และข้อความตัวยึดที่คุณสามารถเว้นไว้ได้ตามต้องการ
ฉันชอบเทมเพลตนี้เป็นพิเศษเพราะมันดูดีอยู่แล้วโดยไม่ต้องปรับแต่งมัน สิ่งที่คุณต้องทำก็แค่เปลี่ยนสีของปุ่มให้เป็นสีแบรนด์ของคุณ เท่านี้คุณก็พร้อมแล้ว นอกจากนี้คุณยังสามารถใช้มันกับเครื่องมือใดก็ได้
สร้างอีเมล HTML เพื่อเพิ่มจำนวนสมาชิกของคุณ
อีเมล HTML เป็นวิธีที่น่าสนใจในการแบ่งปันสิ่งที่เกิดขึ้นในธุรกิจของคุณ และทำให้สมาชิกกลับมาดูอีก ด้วยเคล็ดลับและเทมเพลตที่เราแชร์ คุณก็สามารถสร้างอีเมล HTML ที่สวยงามได้โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
หมายเหตุบรรณาธิการ: โพสต์นี้เผยแพร่ครั้งแรกในเดือนมิถุนายน 2019 และได้รับการอัปเดตเพื่อความครอบคลุม