ปลั๊กอินเติม SVG: วิธีง่ายๆ ในการเติมรูปภาพ SVG ของคุณ
เผยแพร่แล้ว: 2023-02-22หากคุณต้องการเติมรูปภาพ SVG โดยใช้ปลั๊กอิน WordPress มีบางสิ่งที่คุณจำเป็นต้องรู้ ประการแรก รูปภาพ SVG อาจใช้งานยากเนื่องจากประกอบด้วยโค้ด ซึ่งหมายความว่าเมื่อคุณพยายามอัปโหลดภาพ SVG ไปยัง WordPress ภาพนั้นอาจแสดงไม่ถูกต้อง มีปลั๊กอินบางตัวที่สามารถช่วยคุณได้ แต่เราขอแนะนำให้ใช้ปลั๊กอิน SVG Fill ใช้งานง่ายและช่วยให้คุณเติมภาพ SVG ของคุณด้วยสีที่คุณต้องการ หากต้องการใช้ปลั๊กอิน SVG Fill ให้ติดตั้งและเปิดใช้งานก่อน จากนั้นไปที่หน้าการตั้งค่าและเลือกสีที่คุณต้องการใช้ คุณยังสามารถเลือกระดับความทึบและเลือกว่าคุณต้องการใช้สีกับทั้งภาพหรือเพียงบางส่วน เมื่อคุณเลือกแล้ว ให้คลิกปุ่ม "บันทึกการเปลี่ยนแปลง" และปลั๊กอินจะทำงานเอง ภาพ SVG ของคุณจะเต็มไปด้วยสีที่คุณเลือก
ปลั๊กอิน WP SVG Images ใช้งานง่ายและน้ำหนักเบา ช่วยให้คุณอัปโหลดไฟล์ SVG ไปยังไลบรารีสื่อของคุณได้อย่างง่ายดายและปลอดภัย ShortPixel ให้การสนับสนุน SVG ตลอด 24 ชั่วโมงที่นี่และที่นี่ คุณจะสามารถปรับขนาดทุกภาพที่อัปโหลดโดยอัตโนมัติ คุณมีตัวเลือกในการระบุแท็กเพิ่มเติมที่จะไม่ถูกลบระหว่างการฆ่าเชื้อ มีให้ดาวน์โหลดฟรีบนเว็บ ปลั๊กอินนี้มีให้บริการโดยผู้ร่วมให้ข้อมูลจำนวนหนึ่ง แม้ว่าปลั๊กอินนี้ช่วยในการอัปโหลดไฟล์ SVG แต่จะไม่มีการตรวจสอบลิงก์ไปยังไฟล์ ฉันดีใจกับมัน เว็บไซต์ของฉันสร้างด้วย AJAX, JQuery, CSS และ PHP เป็นส่วนใหญ่
มีปลั๊กอิน jQuery SVG ฟรีหลายรายการในท้องตลาด รวมถึง Raphael-Vector Graphics, Touch ที่เปิดใช้งานการแพนและซูม, jQuery inline, iSVG และภาพเคลื่อนไหวเส้นทาง SVG
องค์ประกอบ img> จะเพียงพอที่จะฝัง SVG ในองค์ประกอบ HTML; เพียงอ้างอิงในแอตทริบิวต์ HTML ตามปกติ ต้องรวมแอตทริบิวต์ความสูงหรือความกว้างไว้ใน SVG หากไม่มีอัตราส่วนกว้างยาวโดยธรรมชาติ
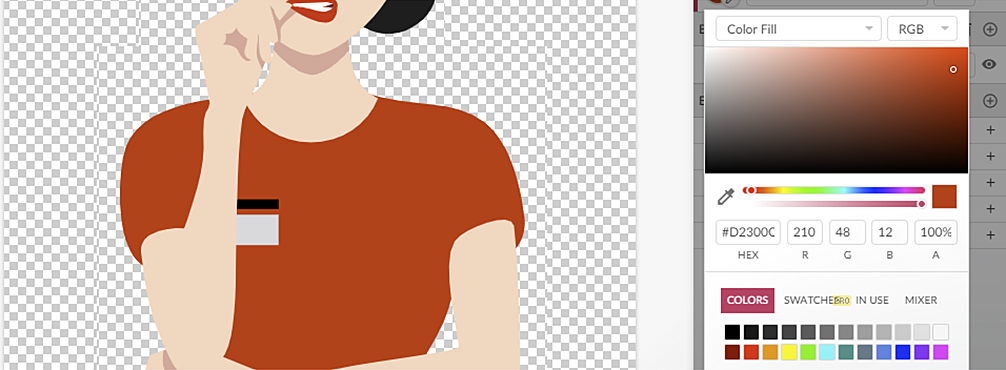
ฉันจะเปลี่ยนสีของรูปภาพ Svg ได้อย่างไร

เติมคุณสมบัติเติมด้วย แท็ก svg จากนั้นใส่หัวเรื่องเติม สีคงที่ที่ใช้ไม่เหมือนกับคำหลัก (เช่น สีปัจจุบัน) เมื่อเสร็จแล้ว คุณสามารถเปลี่ยนสีโดยใช้ CSS โดยกำหนดคุณสมบัติสีขององค์ประกอบหรือพาเรนต์
คุณสมบัติการเติมใน SVG นั้นคล้ายกับคุณสมบัติใน CSS ทำให้คุณสามารถระบายสีภาพประกอบในเอกสารได้ เช่นเดียวกับที่คุณสามารถระบายสีข้อความในเอกสารด้วยคุณสมบัติสี ต่อไปนี้เป็นตัวชี้บางส่วนที่ต้องจำเมื่อใช้การเติมใน SVG ใน CSS คุณสมบัติการเติมต้องมีค่าเป็นจำนวนเต็ม เช่นเดียวกับคุณสมบัติสี คุณสามารถใช้รหัสเลขฐานสิบหก #RRBBGG เพื่อระบุสี ข้อดีประการที่สองของการใช้สีทึบคือสามารถเติมช่องว่างได้มากขึ้น หากคุณต้องการใช้การไล่ระดับสี ให้ใช้คุณสมบัติการไล่ระดับสีแทนคุณสมบัติอาร์เรย์ สุดท้าย โปรดทราบว่าการเติมจะใช้กับ รูปร่าง SVG ทั้งหมดของคุณ ไม่ใช่แค่พื้นที่ที่ครอบคลุมโดยวัตถุที่คุณกำลังเติม ดังนั้น ถ้าคุณต้องการเติมส่วนของรูปร่าง SVG ในขณะที่ปล่อยให้ส่วนที่เหลือโปร่งใส คุณต้องใช้คุณสมบัติเส้นขีดเพื่อสร้างเส้นขอบรอบส่วนนั้น
ฉันจะฝังไฟล์ Svg ลงในเว็บไซต์ของฉันได้อย่างไร

ในการฝัง ไฟล์ SVG ลงในเว็บไซต์ของคุณ คุณจะต้องใช้ HTML หรือแท็ก แท็กเหล่านี้ทำให้คุณสามารถฝังไฟล์รูปภาพลงในโค้ดเว็บไซต์ของคุณได้ แท็กใช้เพื่อระบุตำแหน่งของไฟล์ในขณะที่แท็กใช้เพื่อระบุขนาดของไฟล์
ฉันควรใช้แท็ก <image> แทน <object> หรือไม่ ข้อดีและข้อเสียของพวกเขาคืออะไร? แท็กและฝังแบบอักษรโดยใช้ Nano เช่นเดียวกับการใช้ หากคุณไม่สามารถบีบอัด SVG ของคุณโดยใช้การบีบอัดแบบคงที่ ให้ใช้ Brotli เพื่อดำเนินการดังกล่าว เนื่องจากการเติบโตของรูปภาพบนเว็บไซต์ของเรา ปัญหาในการแสดงผลจึงตรวจจับได้ยาก รูปภาพของเราจะแสดงในผลการค้นหารูปภาพซึ่งเป็นผลมาจากวิธีการฝังของเรา หากคุณต้องการฝัง SVG ลงใน HTML คุณควรใช้แท็ก >img> วิธีที่ดีที่สุดในการโต้ตอบในไฟล์รูปภาพของคุณคือการใช้แท็กที่มี <object>
หากคุณใช้แท็ก >img> เป็นทางเลือก คุณจะถูกยัดไส้ซ้ำ เว้นแต่คุณจะแคชรูปภาพของคุณ SVG ซึ่งโดยพื้นฐานแล้วเป็น DOM สามารถจัดการได้โดยใช้สคริปต์หรือ CSS ภายนอก เนื่องจาก ID และคลาสยังคงถูกห่อหุ้มอยู่ในไฟล์ จึงเป็นเรื่องง่ายที่จะรักษารูปภาพโดยใช้แท็กอ็อบเจกต์ คุณต้องแน่ใจว่า ID และคลาสที่คุณฝังในโค้ด HTML แบบอินไลน์นั้นไม่ซ้ำกัน ยกเว้นในกรณีของการเปลี่ยนแปลงแบบไดนามิกกับ SVG ของคุณตามการโต้ตอบของผู้ใช้ คุณจะได้รับการยกเว้นจากข้อยกเว้น ในกรณีส่วนใหญ่ เราไม่แนะนำให้ใช้ SVG แบบอินไลน์ และข้อยกเว้นเพียงอย่างเดียวคือเมื่อโหลดหน้าเว็บล่วงหน้า Iframes ดูแลรักษายาก ไม่ได้รับการเพิ่มประสิทธิภาพเครื่องมือค้นหา และไม่ปรากฏในเครื่องมือค้นหา
เมื่อใช้ SVG คุณสามารถสร้างกราฟิกสำหรับเว็บไซต์ โบรชัวร์ โปสเตอร์ และแม้แต่หนังสือ ไฟล์ SVG มีอยู่สองรูปแบบ ได้แก่ ไฟล์ธรรมดาและภาพเคลื่อนไหวได้ กราฟิกแบบเวกเตอร์ในไฟล์ SVG สามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ เมื่อใช้แท็ก svg> ไฟล์ SVG สามารถฝังลงในหน้าเว็บได้โดยตรง แท็กเส้นทางสามารถใช้เพื่อวาดรูปร่างและเส้นทาง สามารถสร้างรูปหลายเหลี่ยม วงกลม และสี่เหลี่ยมผืนผ้าได้โดยใช้แท็ก g เช่นเดียวกับแท็กวงกลม> และสี่เหลี่ยมผืนผ้า> คุณยังสามารถใช้แท็ก line> และ path> เพื่อสร้างเส้นและเส้นทาง แท็กข้อความสามารถใช้เพื่อเพิ่มข้อความลงในกราฟิกของคุณ คุณสามารถใช้แท็ก *polygon[/math] และ *g[/math] เพื่อสร้างรูปร่างที่มีเลเยอร์หลายเหลี่ยม คุณสามารถใช้ตัวกรองกับกราฟิกของคุณโดยใช้แท็ก *ตัวกรอง สามารถใช้โปรแกรมซอฟต์แวร์กราฟิกแบบเวกเตอร์เพื่อแก้ไขไฟล์ SVG คุณสามารถบันทึกไฟล์ SVG เป็น PDF หรือ PNG ได้โดยแปลงเป็นรูปแบบเหล่านี้ ไฟล์ SVG สามารถใช้สร้างกราฟิกสำหรับเว็บไซต์ โบรชัวร์ โปสเตอร์ และแม้แต่หนังสือ คุณสามารถฝังไฟล์ .svg ของคุณลงในหน้าเว็บได้โดยตรงโดยใช้แท็ก *svg คุณสามารถใช้แท็ก paths/paths/g เพื่อสร้างรูปร่างและเส้นทาง รูปร่างหลายเหลี่ยมยังสามารถประกอบด้วยแท็กข้อความหลายแท็ก เช่น *ข้อความ แท็กตัวกรองคือตัวอย่างวิธีเพิ่มตัวกรองให้กับกราฟิกของคุณ
วิธีใช้ Svg บนเว็บไซต์ของคุณ
มีรูปแบบไฟล์ให้เลือกมากมาย แต่ SVG เป็นหนึ่งในรูปแบบที่หลากหลายที่สุด ซึ่งช่วยให้คุณสร้างโลโก้ ไอคอน และกราฟิกแบนๆ อื่นๆ ในสีและรูปร่างที่หลากหลาย เบราว์เซอร์สมัยใหม่ส่วนใหญ่รองรับ sva แต่เบราว์เซอร์รุ่นเก่าอาจมีปัญหาในการทำเช่นนั้น ด้วยเหตุนี้ บางคนอาจพบว่าเว็บไซต์ของตนใช้งานไม่ได้อีกต่อไปอย่างที่ควรจะเป็น คุณสามารถแทรก เนื้อหา SVG ลงในหน้า HTML ได้โดยตรงโดยใช้ตัวสร้างโค้ดแบบฝัง นอกจากนี้ยังสามารถดาวน์โหลดและใช้เครื่องมือแปลง HTML หลังจากโครงการเสร็จสิ้นเพื่อแปลง SVG คุณสามารถใช้ไฟล์ HTML เพื่อสร้างโลโก้ ไอคอน และกราฟิกแบนๆ อื่นๆ ที่ใช้โทนสีที่สะอาดตาและเป็นธรรมชาติมากขึ้น ควรสังเกตว่าแม้ว่าเบราว์เซอร์สมัยใหม่ส่วนใหญ่จะรองรับ HTML แต่เบราว์เซอร์รุ่นเก่าอาจไม่รองรับ แทนที่จะใช้ HTML คุณสามารถใช้ SVG เพื่อสร้างหลักฐานในอนาคตสำหรับเว็บไซต์ของคุณ นอกจากนี้ SVG ยังสามารถฝังลงใน HTML ทำให้สามารถแก้ไข HTML ที่แคชไว้ แก้ไข CSS และจัดทำดัชนีเพื่อการเข้าถึงที่ดียิ่งขึ้น
ปลั๊กอิน Svg WordPress

ปลั๊กอิน svg สำหรับ WordPress เป็นวิธีที่ยอดเยี่ยมในการเพิ่มกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ลงในเว็บไซต์ของคุณ ด้วยปลั๊กอินนี้ คุณสามารถอัปโหลดและจัดการไฟล์ svg และแทรกลงในโพสต์และเพจของคุณได้อย่างง่ายดาย ปลั๊กอินยังมีตัวแก้ไขที่มีประโยชน์ ดังนั้นคุณจึงสามารถแก้ไขไฟล์ svg ของคุณได้อย่างง่ายดายภายใน WordPress
การใช้กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) กำลังกลายเป็นเรื่องปกติมากขึ้นในการออกแบบเว็บสมัยใหม่ ปลั๊กอินต่อไปนี้ทำให้การฝังโค้ดไฟล์ SVG แบบเต็มของคุณเป็นเรื่องง่ายโดยใช้แท็ก IMG อย่างง่าย เมื่อคุณใช้ปลั๊กอินนี้ คุณจะแทนที่องค์ประกอบใดๆ ที่มี SVG ด้วยรหัสจริงของไฟล์แบบไดนามิก เมื่อคุณเพิ่มคลาส style-svg ให้กับองค์ประกอบ IMG ของคุณ ด้วยการใช้เวอร์ชัน 2.3.11 คุณสามารถบังคับให้ไฟล์ all.svg ปรากฏขึ้นในบรรทัดด้วยช่องทำเครื่องหมายเดียว (ดูด้านล่าง) ตอนนี้คุณสามารถเลือกได้ว่าจะใช้ไฟล์ JS เวอร์ชันย่อหรือขยายหลังจากที่ย่อหรือขยายแล้ว ในกรณีที่คุณบันทึก SVG เป็นภาพเด่น คุณจะสังเกตเห็นช่องทำเครื่องหมายที่ปรากฏในกล่องเมตาของภาพเด่น รุ่นนี้มีการตั้งค่าใหม่ที่เรียกว่าโหมดขั้นสูง
หากคุณปิดใช้งาน คุณจะสูญเสียฟังก์ชันการทำงานขั้นสูงและสคริปต์เพิ่มเติม คุณต้องแก้ไข/เพิ่มโค้ดบางอย่างในไฟล์ฟังก์ชันของธีมลูกของคุณก่อนที่จะสามารถใช้ SVG ในเครื่องมือปรับแต่งได้ นี่เป็นบทช่วยสอนที่ง่ายมากที่จะปฏิบัติตาม ใช้โค้ดเพียงไม่กี่บรรทัดก็ใช้งานได้อย่างสมบูรณ์ คุณสามารถอัปโหลดได้หากต้องการ คุณสามารถใช้ไฟล์ SVG เป็นตัวอย่างของรูปภาพที่คล้ายกันได้หากคุณมีไลบรารีสื่อ ขณะนี้มีการตั้งค่าที่ต้องการให้ไฟล์ all.svg แสดงผลแบบอินไลน์
มันเป็นความรับผิดชอบของคุณ หากคุณต้องการเพิ่มคุณสมบัติของคุณเองใน Visual Composer คุณต้องทำเครื่องหมายในช่องก่อน เพื่อกำหนดคลาสให้กับรูปภาพ
มีสองสามตัวเลือกในการหลีกเลี่ยงสิ่งนี้ โดยทั่วไป คุณสามารถใช้ปลั๊กอินเช่น SVG-Easy เพื่อแปลงไฟล์.V เป็นแท็ก HTML5 หรือคุณสามารถใช้ CanIUse.com เพื่อตรวจสอบว่าไฟล์นั้นปลอดภัยที่จะใช้หรือไม่ การใช้ไฟล์ SVG ยังคงมีความเสี่ยงอยู่เล็กน้อย ดังนั้นโปรดใช้ความระมัดระวัง
Svg เป็นตัวเลือกที่ยอดเยี่ยมสำหรับโครงการเว็บ
SVG ซึ่งเป็นรูปแบบกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ สามารถนำไปใช้ในแอปพลิเคชันที่หลากหลาย รวมถึงการออกแบบและพัฒนาเว็บไซต์ การออกแบบโลโก้ และบรรจุภัณฑ์ของผลิตภัณฑ์ เนื่องจาก SVG เป็นรูปแบบเวกเตอร์ จึงสามารถลดหรือเพิ่มขนาดได้โดยไม่สูญเสียคุณภาพ นอกจากนี้ เบราว์เซอร์สมัยใหม่ทั้งหมดรองรับ SVG ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการสร้างเว็บไซต์
ก่อนที่จะใช้ SVG ในโครงการ WordPress ของคุณ คุณต้องอัปโหลดไฟล์ SVG ไปยังไซต์ WordPress ของคุณก่อน บล็อกรูปภาพที่คุณเพิ่มในโปรแกรมแก้ไขโพสต์ควรมีไฟล์ SVG ด้วยเวอร์ชันใหม่ ไฟล์ SVG จะไม่ต้องจัดรูปแบบอีกต่อไปเพื่อใช้ในโพสต์และเพจของคุณ ผู้ใช้จำนวนหนึ่งแสดงความคิดเห็นเกี่ยวกับความง่ายในการใช้กราฟิกแบบเวกเตอร์สำหรับโลโก้ บรรจุภัณฑ์ของผลิตภัณฑ์ และองค์ประกอบกราฟิกอื่นๆ กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) นั้นสร้างได้ง่ายด้วยความสามารถในการจัดรูปแบบอันทรงพลังของ Elementor
วิธีอัปโหลดภาพ Svg ใน WordPress โดยไม่ต้องใช้ปลั๊กอิน

มีสองสามวิธีในการอัปโหลดภาพ SVG ไปยัง WordPress โดยไม่ต้องใช้ปลั๊กอิน วิธีหนึ่งคือการอัปโหลดรูปภาพไปยังไลบรารีสื่อโดยไปที่สื่อ > เพิ่มใหม่ เมื่ออัปโหลดรูปภาพแล้ว คุณสามารถแทรกลงในโพสต์หรือเพจได้โดยคลิกที่ปุ่มแทรกสื่อ อีกวิธีในการอัปโหลดภาพ SVG คือการใช้ปลั๊กอิน WP File Manager ปลั๊กอินนี้ช่วยให้คุณสามารถอัปโหลดไฟล์ไปยังแดชบอร์ดของ WordPress ได้โดยตรง เมื่อติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณสามารถไปที่ WP File Manager > Settings และเปิดใช้งานประเภทไฟล์ SVG เมื่อเสร็จแล้ว คุณสามารถอัปโหลดไฟล์ SVG ของคุณได้โดยไปที่ WP File Manager > Upload หากคุณต้องการอัปโหลดไฟล์ SVG ไปยังโปรแกรมแก้ไข WordPress คุณสามารถติดตั้งปลั๊กอิน Safe SVG ได้ ปลั๊กอินนี้อนุญาตให้คุณอัปโหลดไฟล์ SVG ไปยังโปรแกรมแก้ไข WordPress และมอบวิธีที่ปลอดภัยในการแสดงไฟล์เหล่านั้นบนเว็บไซต์ของคุณ
กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) ซึ่งใช้ XML มักถูกใช้เพื่อสร้างภาพเคลื่อนไหวหรือภาพแบบโต้ตอบ เนื่องจากพวกเขาใช้มาร์กอัป XML การใช้งานจึงอาจเป็นภัยคุกคามด้านความปลอดภัยต่อเว็บไซต์ใดๆ ในบทความนี้ ฉันจะแสดงวิธีการนำเข้าไฟล์ sva ไปยัง WordPress เนื่องจากอนุญาตให้มีการจำกัด ความสามารถในการบล็อก SVG จึงเป็นที่ชื่นชอบ ปลั๊กอินที่หลากหลายทำให้สามารถดาวน์โหลดภาพ SVG ได้ หากคุณยังมีข้อผิดพลาดขณะอัปโหลดไปยัง WordPress ให้รวมแท็กนี้ในมาร์กอัป XML: SVG ht_message mstyle=info title= show_icon id=utf-8>

รูปภาพ Svg ไม่แสดงใน WordPress
มีสาเหตุที่เป็นไปได้สองสามประการที่ทำให้ภาพ SVG ของคุณไม่แสดงบนไซต์ WordPress ของคุณ ขั้นแรก ตรวจสอบให้แน่ใจว่าคุณใช้รูปแบบไฟล์ที่ถูกต้อง ควรบันทึกรูปภาพ SVG เป็นไฟล์ .svg หากรูปภาพของคุณบันทึกเป็นไฟล์ .jpg หรือ .png รูปภาพนั้นจะไม่แสดงเป็นภาพ SVG บนไซต์ของคุณ ประการที่สอง ตรวจสอบว่าธีม WordPress ของคุณรองรับภาพ SVG หรือไม่ หากธีมของคุณไม่รองรับรูปภาพ SVG คุณจะต้องเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของธีมของคุณ: add_filter( 'wp_image_editors', 'change_graphic_lib' ); ฟังก์ชัน change_graphic_lib ($ อาร์เรย์) { ส่งคืนอาร์เรย์ ( 'WP_Image_Editor_GD', 'WP_Image_Editor_Imagick' ); } สุดท้าย ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้ง ปลั๊กอิน WordPress SVG Support เวอร์ชันล่าสุดแล้ว ปลั๊กอินนี้จะช่วยให้คุณแสดงภาพ SVG บนเว็บไซต์ WordPress ของคุณได้อย่างเหมาะสม
ปลั๊กอินสนับสนุน Svg ไม่ทำงาน
หากคุณประสบปัญหาในการทำให้ปลั๊กอินสนับสนุน SVG ทำงานได้ คุณสามารถลองทำบางสิ่งได้ ขั้นแรก ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งปลั๊กอินอย่างถูกต้อง ต่อไป ลองรีสตาร์ทเบราว์เซอร์ของคุณ หากไม่ได้ผล ให้ลองล้างแคชของเบราว์เซอร์ หากคุณยังคงประสบปัญหา คุณสามารถลองติดตั้งปลั๊กอินอีกครั้ง
ในโลกของกราฟิกเว็บไซต์ เป็นที่ยอมรับกันอย่างกว้างขวางว่าสามารถเพิ่มภาพเวกเตอร์ในรูปแบบของ HTML (กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้) เมื่อคุณอัปโหลดไฟล์ sva บน WordPress WordPress จะไม่รู้จักไฟล์นั้น โดยการติดตั้งปลั๊กอิน คุณสามารถเปิดใช้งานการสนับสนุนบนเว็บไซต์ WordPress ของคุณได้ อย่างไรก็ตาม มีวิธีการด้วยตนเองที่ไม่ต้องใช้ปลั๊กอินใดๆ เพื่อเปิดใช้งาน การอัปโหลด SVG การอัปโหลดไฟล์ svg ที่เสียหายอาจทำให้เว็บไซต์ของคุณพังได้ คุณสามารถใช้หนึ่งในปลั๊กอินความปลอดภัยที่มีให้คุณเพื่อหลีกเลี่ยงความเสี่ยงด้านความปลอดภัยประเภทนี้ใน WordPress ฉันจะอัปโหลดไฟล์ svg ไปยัง WordPress ได้อย่างไร
วิธีที่ 1: ใช้ปลั๊กอินสนับสนุน SVG เพื่อเพิ่ม SVG ใน WordPress คุณลักษณะนี้ช่วยให้คุณอัปโหลดไฟล์ SVG ที่ปลอดภัยและทำการฆ่าเชื้อได้ ปลั๊กอิน Safe SVG เป็นทางออกที่ดีที่สุดหากคุณไม่ต้องการโพสต์จากแขก Code Snippets ซึ่งเป็นปลั๊กอินสำหรับจัดการโค้ด เป็นอีกทางเลือกหนึ่งสำหรับการแทรกโค้ด PHP ใน WordPress โปรดอย่าลังเลที่จะแจ้งข้อกังวลใด ๆ ที่คุณอาจมีในส่วนความคิดเห็น บทช่วยสอนนี้จะสอนวิธีอัปโหลด svgs ไปยัง WordPress อย่างปลอดภัย
Svg คือแนวทางสำหรับโลโก้ ภาพประกอบ และไอคอน
มีเครื่องมือวาดภาพ SVG ทางเลือกมากมายที่คุณสามารถใช้ได้โดยไม่ต้องกลัวว่าเบราว์เซอร์ของคุณจะไม่รองรับ ขอบเขตของ sva คืออะไร? คุณสามารถทำสิ่งต่าง ๆ ได้หลากหลายด้วย svega รูปภาพ ภาพประกอบ และไอคอนทั้งหมดสามารถสร้างได้โดยใช้ SVG นอกจากนี้ยังสามารถใช้ไดอะแกรม SVG และผังงานได้อีกด้วย
WordPress อินไลน์ Svg
WordPress ช่วยให้คุณสามารถฝังภาพ SVG แบบอินไลน์ในเนื้อหาของคุณได้อย่างง่ายดาย Inline SVG คือ โค้ด SVG ที่เขียนโดยตรงในโค้ด HTML ของคุณ ซึ่งหมายความว่าคุณสามารถฝังรูปภาพ SVG ในเนื้อหาของคุณได้โดยไม่ต้องอัปโหลดไปยังไลบรารีสื่อ WordPress ของคุณ
Inline SVG ตามชื่อหมายถึงเป็นเพียงมาร์กอัปที่มีอยู่ในหน้าเว็บ Viget ทำงานร่วมกับ Dick's Sporting Goods เพื่อสร้าง Women's Fitness ซึ่งเป็นรูปลักษณ์แบบอินเทอร์แอกทีฟสำหรับเครื่องแต่งกายและเครื่องประดับสำหรับออกกำลังกายของผู้หญิง ฉันเคยมีประสบการณ์ในการใช้ไฟล์ svg เป็นแหล่งที่มาของรูปภาพและแบบอักษรของไอคอน แต่นี่เป็นโอกาสแรกของฉันที่จะเจาะลึกลงไป กรณีการใช้งานที่ทรงพลังที่สุดคือ HTML แบบอินไลน์ ซึ่งเป็นหนึ่งในคุณสมบัติที่มีประโยชน์มากที่สุด Backbone.js ทำให้สามารถแทนที่บรรทัดนี้ในแอปพลิเคชัน Backbone เช่น Women's Fitness: การตั้งค่าแอตทริบิวต์ 5.2 เป็นคุณสมบัติใหม่ที่อนุญาตให้ผู้ใช้เลือกแอตทริบิวต์ การเปลี่ยน CSS การแปลง และภาพเคลื่อนไหวไม่ได้รับการสนับสนุนโดย Internet Explorer ใน องค์ประกอบ SVG ในตัวอย่างต่อไปนี้ ภาพเคลื่อนไหว CSS ใช้เพื่อแปลงการหมุนและแอตทริบิวต์ เช่น การลากเส้นและการเติม
WordPress อนุญาตให้อัปโหลด Svg
ใช่ WordPress อนุญาตให้คุณอัปโหลดไฟล์ SVG คุณสามารถอัปโหลดผ่าน Media Library หรือโดยตรงผ่านตัวแก้ไข เมื่ออัพโหลดแล้ว คุณสามารถใช้มันได้เหมือนกับไฟล์ภาพอื่นๆ
XML เป็นรูปแบบไฟล์ที่ใช้ในการเก็บภาพเวกเตอร์ในรูปแบบ SVG มาตรฐานเปิด การอัปโหลด SVG ไปยัง WordPress Media Library นั้นไม่ง่ายเหมือนการอัปโหลด PNG หรือ JPEG ภาพเวกเตอร์คือชุดของรหัส ดังนั้น SVG จึงไม่ใช่รูปแบบภาพทั่วไปเช่น JPEG หรือ PNG สิ่งสำคัญคือต้องแน่ใจว่าแหล่งที่มาของ SVG ของคุณนั้นเชื่อถือได้ ซึ่งหมายถึงการจำกัดการเข้าถึงเพื่อให้มีเพียงคุณหรือบุคคลอื่นที่คุณสามารถทำงานร่วมกันด้วยเท่านั้นที่สามารถเผยแพร่บนไซต์ WordPress ของคุณได้ ก่อนที่คุณจะเริ่มใช้ SVG ของคุณ คุณต้องฆ่าเชื้อก่อนเพื่อให้แน่ใจว่าปลอดภัยอย่างสมบูรณ์ มีปลั๊กอินหลายตัวให้เลือกใช้งาน ทั้งแบบฟรีและแบบเสียเงิน นอกเหนือจากแบบฟรี หากคุณมีไฟล์ SVG ที่สกปรก ไฟล์นั้นอาจมีโค้ดอันตรายที่จะเป็นอันตรายต่อเซิร์ฟเวอร์หรือผู้เยี่ยมชมเว็บไซต์ของคุณ
คุณจะไม่เห็นอินสแตนซ์ของโค้ดดังกล่าวอีกต่อไป สามารถใช้ไซต์ WordPress เพื่ออัปโหลด SVG ของคุณโดยใช้ปลั๊กอิน หากคุณใช้เครื่องมือสร้างเพจสำหรับเว็บไซต์ของคุณ คุณอาจต้องการลองใช้เครื่องมือนี้เพื่ออัปโหลด SVG หากต้องการ คุณสามารถเปิดใช้การสนับสนุน SVG บน WordPress ได้ด้วยตนเองโดยแก้ไขไฟล์ functions.php บนไซต์ของคุณ เนื่องจากฟังก์ชันนี้ต้องการสิทธิ์ของผู้ดูแลระบบ เราขอแนะนำให้คุณทดสอบบนไซต์ที่กำลังใช้งาน/การพัฒนาก่อน หากคุณไม่แน่ใจเกี่ยวกับการทำงานกับโค้ด เราขอแนะนำให้ใช้ปลั๊กอินหรือวิธีการสร้างเพจ คุณสามารถใช้ SVG ที่ผ่านการฆ่าเชื้อแล้วจากแหล่งที่เชื่อถือได้และ/หรือไฟล์ที่ผ่านการฆ่าเชื้อแล้วเท่านั้น
คุณสามารถใช้ไฟล์ SVG เพื่อสร้างโลโก้ ไอคอน และอินโฟกราฟิกสำหรับเว็บไซต์ของคุณ WordPress ไม่รองรับ SVGs เป็นรูปแบบไฟล์เนทีฟเนื่องจากภัยคุกคามจากการโจมตีทางไซเบอร์ คู่มือนี้จะแนะนำคุณเกี่ยวกับการใช้ SVG อย่างปลอดภัยบน WordPress โดยสรุปเทคนิคบางอย่าง
ฉันสามารถอัปโหลด Svg ได้หรือไม่
เมื่อใช้ไลบรารีสื่อ คุณควรจะสามารถอัปโหลดและดูตัวอย่างรูปภาพได้ เช่นเดียวกับที่คุณทำกับไฟล์ JPEG หรือ PNG คุณสามารถอัปโหลด SVG ของคุณไปที่ Media Library ได้ง่ายๆ เช่นเดียวกับที่คุณทำกับ JPEG และ PNG
ฉันจะอัปโหลด Svg ไปยังเว็บไซต์ของฉันได้อย่างไร
คุณสามารถใช้แท็ก svg> /svg> เพื่อเขียนลงในเอกสาร HTML ของคุณได้โดยตรง สามารถใช้ภาพ SVG ในเอกสาร HTML ของคุณได้โดยเปิดในโค้ด VS หรือ IDE แล้วคัดลอกและวางโค้ดภายในองค์ประกอบ *body คุณควรทำให้หน้าเว็บของคุณมีลักษณะเหมือนกับที่แสดงด้านล่างทุกประการ หากคุณทำทุกอย่างถูกต้อง
ปลั๊กอิน Svg ที่ปลอดภัย
มีหลายวิธีในการตรวจสอบให้แน่ใจว่ารูปภาพ SVG ที่คุณใช้บนเว็บไซต์ของคุณนั้นปลอดภัย วิธีหนึ่งคือการใช้ปลั๊กอินเช่น Safe SVG ปลั๊กอินนี้จะสแกนภาพ SVG ทั้งหมดบนเว็บไซต์ของคุณและลบโค้ดอันตรายที่อาจมีอยู่ออก สิ่งนี้จะช่วยรักษาเว็บไซต์ของคุณให้ปลอดภัยจากการโจมตีที่อาจเกิดขึ้น
มันเป็นไปได้โดยห้องสมุดต่อไปนี้: https://github.com/darylldoyle/svg-sanitizer/ การใช้งานง่ายของปลั๊กอินทำให้ใช้งานได้ง่าย ในระหว่างขั้นตอนการอัปโหลด ระบบจะล้างไฟล์ SVG ที่มีรูปแบบไม่ถูกต้องหรือเป็นอันตรายใดๆ ที่อาจส่งมา เพื่อให้มั่นใจว่าไฟล์เหล่านี้ได้รับการฆ่าเชื้ออย่างเหมาะสมเมื่อมาถึงไลบรารีสื่อของคุณ SafeSVG ซึ่งเป็นสมาชิกของชุมชนโอเพ่นซอร์ส เป็นซอฟต์แวร์กราฟิกแบบเวกเตอร์ประเภทหนึ่ง คุณสามารถเพิ่มหรือลบ SVG ใหม่หรือที่มีอยู่ได้อย่างง่ายดายและรวดเร็วโดยไม่ต้องพึ่งนักพัฒนา เวอร์ชันนี้มีการเปลี่ยนแปลงเล็กน้อยทั้งในเวอร์ชันขั้นต่ำของ WordPress และเวอร์ชันขั้นต่ำของ PHP ซึ่งได้ย้ายจาก 4.0 เป็น 4.7 และจาก 5.6 เป็น 7.0 ปลั๊กอินนี้ได้รับ 64 บทวิจารณ์จากผู้ใช้
โหมดขั้นสูงในการสนับสนุน Svg
หากต้องการเปิดใช้งานโหมดขั้นสูง คุณต้องเป็นผู้ดูแลระบบและเปิดใช้งานตัวเลือก "เปิดใช้งานโหมดขั้นสูง" ในส่วน "การตั้งค่า" ของเบราว์เซอร์ของคุณ คุณสามารถอัปโหลดไฟล์ SVG โดยไม่มีข้อจำกัดและดูตัวอย่างในไลบรารีสื่อโดยใช้วิธีนี้
ปลั๊กอินรูปภาพ Wp Svg
มีปลั๊กอินที่ยอดเยี่ยมมากมายสำหรับเพิ่มรูปภาพ SVG ลงในไซต์ WordPress ของคุณ แต่ปลั๊กอินที่ฉันชอบคือปลั๊กอินรูปภาพ WP SVG ปลั๊กอินนี้ช่วยให้คุณเพิ่มรูปภาพ SVG ในโพสต์และเพจของคุณได้อย่างง่ายดาย และดูดีบนอุปกรณ์ทั้งหมด นอกจากนี้ ปลั๊กอินยังได้รับการปรับปรุงอย่างต่อเนื่องด้วยคุณสมบัติและการปรับปรุงใหม่ๆ
มีทั้ง Squarespace และ Weebly แต่ WordPress ไม่มี หากคุณอัปโหลดไฟล์ <svg> หรือ sva แบบอินไลน์ รูปภาพจะไม่ปรากฏเป็นรูปภาพในเทมเพลตอันเป็นผลมาจาก CSS ของคุณ เนื่องจากตัวอัปโหลด Media Library ของ WordPress ปฏิเสธประเภท MIME WordPress จึงไม่สามารถอัปโหลดไฟล์ได้ นี่คือสิ่งที่คุณจะต้องนำไปใช้กับปลั๊กอิน เนื่องจากเป็นบล็อกการสร้าง WordPress จึงปลอดภัยในทางทฤษฎีหากมีคนใช้มากพอ เป็นความคิดที่ดีที่จะตั้งค่าใน WordPress เพื่อจำกัดการอัปโหลด SVG สำหรับผู้ดูแลระบบ ถ้าคุณต้องการที่จะจริงจังมากขึ้น
สำหรับปัญหาด้านความปลอดภัย สามารถใช้ปลั๊กอินถัดไปสำหรับปัญหาด้านความปลอดภัยแทนได้ อันนี้ไม่ได้รับการปรับปรุงในปี แต่มันฆ่าเชื้อ สร้างและปรับแต่งไฟล์ SVG ในขณะที่คุณอัปโหลด
ไฟล์ Svg ของ WordPress
WordPress เป็นระบบจัดการเนื้อหา (CMS) ที่อนุญาตให้ผู้ใช้สร้างและจัดการเว็บไซต์หรือบล็อก หนึ่งในคุณสมบัติของ WordPress คือความสามารถในการอัปโหลดและใช้ไฟล์กราฟิกเวกเตอร์แบบปรับขนาดได้ (SVG)
SVG เป็นรูปแบบไฟล์สำหรับกราฟิกแบบเวกเตอร์สองมิติ กราฟิกแบบเวกเตอร์เป็นภาพที่สามารถปรับขนาดได้โดยไม่สูญเสียคุณภาพ ทำให้เหมาะสำหรับใช้บนเว็บไซต์และบล็อก ซึ่งรูปภาพมักจะต้องปรับขนาดให้พอดีกับหน้าจอขนาดต่างๆ
WordPress ทำให้ง่ายต่อการอัปโหลดและใช้ไฟล์ SVG เพียงคลิกปุ่ม "เพิ่มสื่อ" เมื่อสร้างโพสต์หรือเพจ จากนั้นเลือกแท็บ "อัปโหลดไฟล์" จากตรงนั้น คุณสามารถลากและวางไฟล์ SVG ของคุณลงในไลบรารีสื่อได้ เมื่ออัปโหลดแล้ว คุณสามารถแทรกลงในโพสต์หรือเพจของคุณได้เหมือนกับรูปภาพอื่นๆ
หากคุณไม่แน่ใจว่าจะสร้างไฟล์ SVG อย่างไร มีเครื่องมือออนไลน์มากมายที่สามารถช่วยได้ เช่น Adobe Illustrator, Inkscape หรือ Sketch
เรียกอีกอย่างว่ากราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ ซึ่งแตกต่างจากรูปแบบรูปภาพอื่นๆ ที่อิงตามพิกเซล เช่น JPEG, PNG และ GIF รูปภาพประเภทนี้ไม่ต้องอาศัยพิกเซล กราฟิกแบบเวกเตอร์คือภาพที่วาดทางคณิตศาสตร์ซึ่งคล้ายกับ SVG ส่งผลให้แต่ละส่วนประกอบของรูปภาพประกอบด้วยแผนที่สองมิติที่กำหนดรูปลักษณ์ของรูปภาพ เนื่องจากไฟล์ SVG ได้รับการออกแบบมาให้ไม่ปลอดภัย WordPress จึงถือว่าไฟล์เหล่านี้ไม่ปลอดภัย เนื่องจากเบราว์เซอร์ต้องแยกวิเคราะห์มาร์กอัป XML เพื่อแสดงกราฟิกแบบเวกเตอร์ จึงเสี่ยงต่อการใช้งานที่เป็นอันตราย สิ่งสำคัญคือต้องแน่ใจว่าไฟล์ svg ใดๆ ที่อัปโหลดไปยังเว็บไซต์ของคุณไม่มีโค้ดที่เป็นอันตราย
ไฟล์ขนาดใหญ่ เช่น รายการด้านบน โดยทั่วไปจะจัดการได้ง่ายกว่าด้วยปลั๊กอิน ทั้ง ปลั๊กอิน SVG ที่ปลอดภัยและสนับสนุน ช่วยให้คุณสามารถอัปโหลดภาพไปยังไลบรารีสื่อของคุณได้ง่ายขึ้น ไฟล์เหล่านี้จะได้รับการฆ่าเชื้อก่อนที่จะเพิ่มลงในไลบรารีสื่อเพื่อความปลอดภัย เมื่อต้องการให้กราฟิกของคุณคมชัดที่สุดเท่าที่จะเป็นไปได้ และดูดีไม่ว่าจะอยู่หน้าจอใด คุณสามารถใช้ SVG ได้ เนื่องจากภาพเดียวสามารถใช้ได้กับทุกหน้าจอ จึงสามารถเพิ่มความเร็วของกระบวนการออกแบบได้เมื่อพูดถึงเว็บไซต์ที่ตอบสนอง ข้อเสียเพียงอย่างเดียวคือ SVG มีความเสี่ยงด้านความปลอดภัยอย่างมาก
การเพิ่ม Svgs ให้กับ WordPress
WordPress แม้จะไม่มีการสนับสนุนดั้งเดิมสำหรับไฟล์ SVG แต่ก็สามารถเปิดใช้งานและรักษาความปลอดภัยได้โดยใช้แหล่งข้อมูลสำหรับนักพัฒนาซอฟต์แวร์ที่เราชื่นชอบ เพียงอัปโหลดไฟล์และเพิ่มบล็อกรูปภาพเป็นส่วนหนึ่งของกระบวนการอัปโหลด ขณะนี้สามารถฝัง SVG ใน WordPress ได้โดยไม่สูญเสียคุณภาพ ไฟล์ PNG มักจะใหญ่กว่าและช้ากว่าในการเรียกดูและติดตั้งบนคอมพิวเตอร์ของคุณ อย่างไรก็ตาม มีความเสี่ยงที่การแสดงผล SVG จะช้าเนื่องจากการออกแบบที่มีรายละเอียดมาก
