คุณลักษณะเหล่านี้ทำให้ SVG เป็นรูปแบบที่เหมาะสำหรับการสร้างหน้าเว็บแบบโต้ตอบและภาพเคลื่อนไหว
เผยแพร่แล้ว: 2023-01-08SVG เป็นรูปแบบไฟล์ภาพกราฟิกแบบเวกเตอร์ที่รองรับภาพเคลื่อนไหวและการโต้ตอบ JSP เป็นภาษาสคริปต์ของเว็บเพจที่สามารถใช้สร้างไดนามิกเว็บเพจได้ สามารถใช้ทั้งสองร่วมกันเพื่อสร้างหน้าเว็บแบบโต้ตอบและเคลื่อนไหวได้ ภาพ SVG ถูกสร้างขึ้นโดยใช้ซอฟต์แวร์วาดภาพกราฟิกแบบเวกเตอร์ สามารถสร้างภาพตั้งแต่เริ่มต้นหรือโดยใช้ภาพและกราฟิกที่มีอยู่ เมื่อสร้างภาพ SVG แล้ว จะสามารถบันทึกเป็นไฟล์แล้วอัปโหลดไปยังเว็บเซิร์ฟเวอร์ได้ จากนั้นสามารถฝังไฟล์ในหน้า JSP โดยใช้แท็ก HTML img เมื่อฝังรูปภาพ SVG ในหน้า JSP รูปภาพนั้นสามารถโต้ตอบได้ สามารถสร้างรูปภาพเพื่อตอบสนองการป้อนข้อมูลของผู้ใช้ เช่น การคลิกเมาส์และการกดแป้นพิมพ์ ภาพเคลื่อนไหวได้อีกด้วย สามารถสร้างภาพเคลื่อนไหวได้โดยใช้องค์ประกอบภาพเคลื่อนไหว SMIL สามารถสร้างภาพ SVG เพื่อตอบสนองต่ออินพุตของผู้ใช้และทำให้เคลื่อนไหวได้
ฉันจะใช้ Svg บนเว็บไซต์ของฉันได้อย่างไร

หากต้องการใช้ SVG บนเว็บไซต์ของคุณ คุณต้องมีสองส่วน: ไฟล์ SVG และโค้ดบางส่วนเพื่อฝังลงในหน้าเว็บของคุณ สำหรับไฟล์ SVG คุณสามารถสร้างได้เองโดยใช้โปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ เช่น Adobe Illustrator หรือคุณสามารถดาวน์โหลดได้จากเว็บไซต์อย่าง FreeSVG.org เมื่อคุณมีไฟล์ SVG แล้ว คุณสามารถฝังลงในเว็บเพจของคุณโดยใช้โค้ดด้านล่าง ซึ่งจะแสดงไฟล์ SVG บนหน้าเว็บของคุณตามความกว้างและความสูงที่ระบุ คุณยังสามารถใช้ CSS เพื่อจัดรูปแบบ SVG ได้ เช่นเดียวกับองค์ประกอบอื่นๆ บนหน้าเว็บของคุณ
คุณสามารถใช้รูปแบบภาพเดียวกันใน Adobe Illustrator เช่นเดียวกับ PNG หรือ JPG ซึ่งเป็นกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) วิธีเดียวที่จะใช้วิธีนี้คือใช้ Google Chrome เป็นเบราว์เซอร์เริ่มต้น และ Internet Explorer 8 และ Google Chrome เป็นเบราว์เซอร์เริ่มต้น และ Android เป็นเบราว์เซอร์เริ่มต้น ภาพพื้นหลังเป็นรูปภาพที่สามารถใช้เป็น img ได้ ชื่อคลาส no-svg ถูกเพิ่มเข้าไปในองค์ประกอบ HTML ในกรณีที่เบราว์เซอร์ไม่รองรับ CSS ใช้เพื่อระบุองค์ประกอบที่ประกอบเป็นการออกแบบของคุณ เช่นเดียวกับองค์ประกอบ HTML อื่นๆ นอกจากนี้ คุณจะสามารถระบุชื่อคลาสและการเข้าถึงคุณสมบัติพิเศษที่จะเป็นประโยชน์ต่อพวกเขาได้ หากคุณต้องการใช้สไตล์ชีตภายนอกเอกสาร คุณต้องแทรกองค์ประกอบ <style> ภายในไฟล์ SVG ก่อน
องค์ประกอบ HTML จะเป็น barf และหน้าจะไม่พยายามแสดงผลด้วยซ้ำ ในความเป็นจริง URL ข้อมูลอาจไม่บันทึกขนาดไฟล์จริงของคุณ แต่อาจมีประสิทธิภาพมากกว่าเนื่องจากข้อมูลมีอยู่ตรงนั้น หากคุณใช้ฐาน 64 จากพวกเขา เครื่องมือการแปลงออนไลน์ของ Mobilefish.com จะให้บริการฟรี Base64 อาจไม่ใช่ตัวเลือกที่ดีที่สุดสำหรับงาน นี่เป็นสาเหตุหลักมาจากภาษาแม่ ข้อดีของการใช้ SVG บน base64 คือ gzip เร็วกว่าและซ้ำซ้อนกว่า base64 มาก ด้วย grunticon มีโฟลเดอร์ ไฟล์ SVG/PNG (โดยทั่วไปคือไอคอนที่คุณวาดในแอปพลิเคชัน เช่น Adobe Illustrator) จะถูกแปลงเป็น CSS ในเบราว์เซอร์ สามารถใช้ URL ข้อมูลทั้งสามรูปแบบ, png data uls และรูปภาพ png ปกติได้
นอกจากโฮมเพจ หน้าผลิตภัณฑ์ และหน้าเกี่ยวกับเราแล้ว คุณสามารถ ใช้ภาพ SVG ในหน้าอื่นๆ ของเว็บไซต์ของคุณได้ เหล่านี้ไม่เพียงแค่ประจบสอพลอมาก แต่ยังมีน้ำหนักเบามากและสามารถปรับขนาดได้ทุกขนาดโดยไม่สูญเสียคุณภาพ คุณสามารถปรับปรุงคุณภาพของภาพได้โดยใช้ sva มีน้ำหนักเบาและเหมาะสำหรับภาพที่สามารถปรับขนาดได้ทุกขนาด
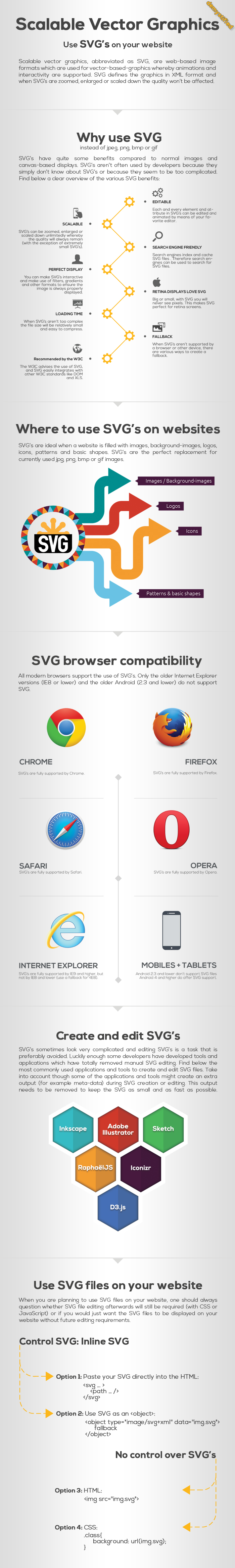
ทำไมต้องใช้ Svg?
การใช้กราฟิกประเภทนี้ เช่น โลโก้ ไอคอน และกราฟิกแบบเรียบอื่นๆ สามารถทำได้ด้วยต้นทุนที่ต่ำกว่า นอกจากนี้ยังสามารถใช้เพื่อสร้างกราฟิกที่ซับซ้อนมากขึ้น เช่น ไดอะแกรมและผังงาน กราฟิกทั่วไปส่วนใหญ่ที่สามารถสร้างด้วย SVG คือโลโก้ ไอคอน และกราฟิกแบนอื่นๆ ที่ใช้สีและรูปร่างที่เรียบง่ายกว่า แม้ว่าเบราว์เซอร์รุ่นเก่าอาจไม่สามารถเรียกใช้ได้อย่างถูกต้อง แต่เบราว์เซอร์สมัยใหม่ส่วนใหญ่รองรับ sVG
ฉันจะอ้างอิงไฟล์ Svg ใน Html ได้อย่างไร

หากต้องการอ้างอิงไฟล์ SVG ใน HTML คุณสามารถใช้แท็กหรือแท็กก็ได้ แท็กใช้เพื่อฝังรูปภาพในเอกสาร HTML แท็กใช้เพื่อฝังวัตถุในเอกสาร HTML
นี่คือการแสดงกราฟิกของกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) สามารถใช้ Extensible Markup Language (XML) เพื่อเขียนกราฟิกแบบเวกเตอร์ในรูปแบบนี้เท่านั้น ซึ่งเป็นรูปแบบเฉพาะสำหรับรูปแบบภาพประเภทนี้ การใช้อิมเมจ sva มีหลายวิธีใน CSS และ HTML ในบทช่วยสอนนี้ เราจะพูดถึงหกวิธีที่แตกต่างกัน ภาพพื้นหลัง CSS โดยใช้ไฟล์ sva วิธีนี้คล้ายกับการเพิ่มรูปภาพในเอกสาร HTML โดยใช้แท็ก <img> ครั้งนี้ เราใช้ CSS แทน HTML และปรับแต่งให้ดีขึ้น
คุณสามารถใช้ องค์ประกอบ SVG หากคุณต้องการสร้างภาพสำหรับหน้าเว็บ การใช้งาน Scalable Vector Graphics (SVG) ได้รับการสนับสนุนในเบราว์เซอร์ทั้งหมดที่มีฟังก์ชันนี้ อีกวิธีหนึ่งในการใช้รูปภาพใน HTML และ CSS คือการใช้องค์ประกอบ HTML <embed>: >embedsrc=happy.svg” /> เนื่องจากไม่มีปลั๊กอินของเบราว์เซอร์ในเบราว์เซอร์สมัยใหม่ การพึ่งพา >ฝัง > โดยทั่วไปไม่ใช่ความคิดที่ดี
กราฟิกแบบเวกเตอร์คือไฟล์ดิจิทัลที่สามารถลดขนาดได้โดยไม่สูญเสียคุณภาพ ด้วยเหตุนี้ คุณจึงสามารถสร้างกราฟิกขนาดเล็กที่สามารถใช้กับเว็บเพจหรือสื่อสิ่งพิมพ์ได้
หากคุณต้องการฝังกราฟิกในหน้าเว็บโดยใช้ SVG คุณต้องรวม *svg
หากต้องการฝังกราฟิกในเอกสารโดยใช้ svg คุณต้องรวมองค์ประกอบ *svg และตำแหน่งไฟล์ก่อน
7 เหตุผลในการใช้ Svg
มีเหตุผลมากมายที่คุณอาจต้องการพิจารณาใช้ SVG ในหน้าเว็บของคุณ ต่อไปนี้เป็นเจ็ดสิ่งที่สำคัญที่สุด การเพิ่มประสิทธิภาพคำหลัก คำอธิบาย และลิงก์: คุณสามารถเพิ่มคำหลัก คำอธิบาย และลิงก์ไปยังมาร์กอัปได้โดยตรง ทำให้เป็นมิตรกับ SEO เนื่องจาก SVG สามารถฝังลงใน HTML ได้ จึงแคชและแก้ไขโดยใช้ CSS ได้โดยตรง เป็นผลให้คนพิการจำนวนมากสามารถใช้งานได้ เนื่องจาก SVG เป็นข้อพิสูจน์ในอนาคต จึงยังคงใช้งานได้ดีและมีประโยชน์สำหรับเบราว์เซอร์และอุปกรณ์ที่คาดว่าจะออกมาในอนาคต ใช้ SVG เพื่อโคลนทั้งเอกสารแทนที่จะระบุส่วนย่อย การใช้คุณสมบัตินี้ทำให้ง่ายต่อการสร้างผลงานศิลปะที่ไม่ซ้ำใคร คุณสามารถสร้าง SVG แบบกำหนดเอง โดยใช้เครื่องมือต่างๆ เช่น CSS คุณสามารถออกแบบงานออกแบบของคุณเองให้โดดเด่นกว่าใคร
คุณสามารถฝัง Svg โดยตรงใน Html ได้หรือไม่
ได้ คุณสามารถฝังภาพ SVG ลงในเอกสาร HTML ได้โดยตรง คุณยังสามารถใช้ HTML แท็กเพื่อฝังภาพ SVG ลงในเอกสาร HTML
ร่างกายของเรายังต้องการแท็ก <object> อยู่ไหม หรือเราสามารถใช้ <img> แทนได้หรือไม่ ข้อดีและข้อเสียของพวกเขาคืออะไร? แท็กและฝังแบบอักษรโดยใช้นาโนเป็นส่วนหนึ่งของการสร้างภาพของคุณ ถ้าเป็นไปได้ ให้ใช้การบีบอัดแบบคงที่และบีบอัด SVG ของคุณโดยใช้ Brotli เนื่องจากรูปภาพจำนวนมากที่ถูกอัปโหลดบนเว็บไซต์ของเรา จึงเป็นเรื่องยากที่จะตัดสินว่ารูปภาพใดที่แสดงไม่ถูกต้อง ด้วยเหตุนี้ เมื่อเราฝังรูปภาพของเราในเครื่องมือค้นหารูปภาพ เราจะสามารถแสดงรายการรูปภาพเหล่านั้นได้ คุณควรใช้แท็ก >img> เป็นวิธีที่มีประสิทธิภาพและง่ายที่สุดในการฝัง SVG ลงใน HTML
หากคุณต้องการโต้ตอบกับไฟล์รูปภาพของคุณ ให้ใช้แท็ก <object> หากคุณรวมแท็ก >img> ไว้เป็นทางเลือก หน้าจะโหลดซ้ำ 2 ครั้ง ไม่ว่าคุณจะแคชรูปภาพของคุณหรือไม่ เนื่องจาก SVG เป็น DOM คุณจึงสามารถจัดการการขึ้นต่อกันได้อย่างง่ายดายโดยใช้สคริปต์และ CSS ภายนอก แบบอักษร และสคริปต์ เนื่องจาก ID และคลาสยังคงถูกห่อหุ้มไว้ในไฟล์ จึงเป็นเรื่องง่ายที่จะรักษารูปภาพ SVG โดยใช้แท็กวัตถุ คุณต้องแน่ใจว่า ID และคลาสทั้งหมดแตกต่างกันก่อนที่จะฝังแบบอินไลน์ หากคุณต้องการเปลี่ยนแปลง SVG แบบไดนามิกตามการโต้ตอบกับผู้ใช้ คุณเป็นคนเดียวที่ได้รับอนุญาตให้ทำเช่นนั้น ในกรณีส่วนใหญ่ เราไม่แนะนำ SVG แบบอินไลน์ ยกเว้นการโหลดหน้าล่วงหน้า Iframe นั้นดูแลรักษายาก ไม่ปรากฏในเครื่องมือค้นหา และส่งผลเสียต่อ SEO

เนื่องจาก HTML5 รองรับแท็ก HTML โดยตรง จึงไม่จำเป็นต้องใช้ปลั๊กอินในเอกสาร HTML5 ของคุณ ผลลัพธ์คือคุณสามารถใช้พลังทั้งหมดของ s vogu ในเอกสาร HTML5 ของคุณโดยไม่ต้องดาวน์โหลดหรือติดตั้งซอฟต์แวร์เพิ่มเติมใดๆ ภาพประกอบนี้แสดงวิธีทำวงรี SVG แท็กวงรีต้องรวมอยู่ในเอกสาร HTML5 ของคุณเพื่อสร้างวงรี คุณต้องระบุพิกัดของจุดศูนย์กลางของวงรี (พิกัด x และ y) ตลอดจนความสูงและความกว้างด้วย **วงรี X=100′ cy=100′ rx=50′ ry=50′ เติม =#fff' นอกจากนี้ยังมีแอตทริบิวต์ที่คุณสามารถเพิ่มให้กับลักษณะของวงรีด้วยแท็กวงรี สามารถใช้แอตทริบิวต์เติมและเส้นขีดเพื่อระบุสีของวงรีและความกว้างเส้นขีดของวงรี สีคือการไล่ระดับสีในแนวรัศมี จากนั้น ในเอกสาร HTML5 คุณต้องรวมแท็ก radialGradient ด้วยแท็กนี้ คุณสามารถสร้างการไล่ระดับสีแบบรัศมี SVG การใช้การไล่ระดับสีแบบรัศมีเป็นวิธีง่ายๆ ในการสร้างเอฟเฟกต์กราฟิกที่ซับซ้อน radialGradient Xx = 50x = rx = 100x ry = 100x หน่วยการไล่ระดับสีสำหรับพื้นที่ผู้ใช้ในการใช้งาน ที่จุดเริ่มต้น 25% ของฟิลด์คือ 50% ของฟิลด์คือจุดสิ้นสุด และที่จุดสิ้นสุด 100% ของฟิลด์คือคุณภาพ 100% การไล่ระดับสีเชิงเส้น สุดท้าย คุณต้องรวม linearGradient เมื่อใช้แท็กนี้ คุณสามารถสร้างการไล่ระดับสีเชิงเส้นบน sva สามารถสร้างเอฟเฟ็กต์กราฟิกอย่างง่ายได้ด้วยโค้ดไม่กี่บรรทัดโดยใช้การไล่ระดับสีเชิงเส้น หน่วยการไล่ระดับสีเชิงเส้น x1 = 50% y1 = 50% x2 = 100% การไล่ระดับสีUnits%27userSpaceOnUse% EndPoint แท็กเหล่านี้ช่วยให้คุณสร้างเอฟเฟกต์กราฟิกที่ซับซ้อนได้อย่างรวดเร็วและง่ายดายด้วยโค้ดเพียงเล็กน้อย ดูข้อมูลเพิ่มเติมเกี่ยวกับการใช้ SVG ในเอกสาร HTML5 ได้จากแหล่งข้อมูลต่อไปนี้: นี่เป็นตัวอย่างการใช้ svgtags โดยตรงใน HTML5sec.com/html5-svg-tags.html5sec.com/html5-svg-tags/directly-in-html5- svg-tags.html5sec.com/html5-svg-tags/โดยตรง-
ทำไมคุณควรใช้ Svgs บนเว็บไซต์ของคุณ
เป็นมิตรกับ SEO คุณสามารถเพิ่มคำหลัก คำอธิบาย และลิงก์โดยตรงไปยังมาร์กอัปโดยใช้เครื่องมือเหล่านี้
HTML อนุญาตให้เพิ่ม SVG ซึ่งหมายความว่าสามารถแคช แก้ไขโดยตรงด้วย CSS และจัดทำดัชนีได้เพื่อการเข้าถึงที่ดีขึ้น
เป็นตัวบ่งชี้ถึงสิ่งที่จะเกิดขึ้นในอนาคต
HTML สามารถแปลงเป็นรูปแบบนี้ได้อย่างง่ายดาย
ใช้งานได้อย่างปลอดภัยทุกครั้งที่คุณออนไลน์
วิธีใช้ไฟล์ Svg
หากต้องการใช้ไฟล์ SVG คุณต้องมีโปรแกรมดูหรือโปรแกรมแก้ไขที่รองรับ มาตรฐาน SVG เว็บเบราว์เซอร์ส่วนใหญ่รองรับ SVG และแอปพลิเคชั่นวาดภาพเวกเตอร์ยอดนิยมหลายตัวก็รองรับมาตรฐานนี้เช่นกัน
กราฟิกแบบเวกเตอร์สามารถลดขนาดหรือเพิ่มขนาดได้โดยใช้แพลตฟอร์มกราฟิกแบบเวกเตอร์ เช่น sva รูปแบบไฟล์ SVG ช่วยให้คุณสามารถตัดงานออกแบบของคุณด้วย Silhouette หรือเครื่อง Cricut ด้วยวิธีนี้คุณสามารถออกแบบเตารีดได้ วิธีหนึ่งที่ฉันชอบใช้ไฟล์ตัดคือไฟล์usesvg ไวนิลถ่ายเทความร้อนยังใช้ได้กับกระเป๋าโท้ท ป้ายผ้า และสิ่งอื่นๆ ที่ทำจากผ้า ไวนิลกันน้ำแบบถาวรเหมาะที่สุดเมื่อใช้ไวนิลกับสิ่งที่จะเปียก
หากต้องการใช้ SVG ใน CSS คุณสามารถทำได้สองวิธี ในการรวม ไฟล์ SVG ให้ใช้ data URI ที่คุณเลือก: *br is a contraction of ' The width of this document is 100 inches. ความสูงคือ 100px . คุณสามารถสร้างไฟล์ SVG ด้วย encodeURIComponent() โดยใช้ encodeURIComponent สำหรับขนาดนี้ ฉันใช้ความกว้าง 100px ความสูง: 100x100px; ความกว้าง: 100% หากต้องการใช้ SVGComponent ในเบราว์เซอร์สมัยใหม่ทั้งหมด คุณต้องเข้ารหัสด้วย encodeURI() หากต้องการ
ทำไมคุณถึงใช้ไฟล์ Svg
เวกเตอร์ในไฟล์ SVG สามารถแสดงได้ทุกขนาด ในขณะที่บิตแมปต้องมีไฟล์ขนาดใหญ่กว่าสำหรับรูปภาพที่ขยายขนาด ซึ่งใช้พื้นที่ไฟล์มากกว่า เนื่องจากไฟล์ขนาดเล็กจะโหลดได้เร็วกว่าในเบราว์เซอร์ จึงช่วยปรับปรุงประสิทธิภาพของหน้าสำหรับเว็บไซต์
ประโยชน์ของ Svg มากกว่า Jpg
JPG เป็นเครื่องมือที่ยอดเยี่ยมสำหรับภาพคุณภาพสูงที่ไม่ต้องการรายละเอียดหรือความละเอียดมากนัก เหมาะที่สุดในการสร้างโลโก้ ไอคอน และกราฟิกอื่นๆ ที่ใช้สีและรูปร่างที่เรียบง่าย ในหลายกรณี เบราว์เซอร์รุ่นเก่าอาจไม่รองรับ SVG แต่เบราว์เซอร์สมัยใหม่ส่วนใหญ่รองรับ
คุณสามารถแปลง Svg เป็น Jpg ได้หรือไม่
คุณสามารถใช้ CloudConvert เพื่อแรสเตอร์และแปลงไฟล์เวกเตอร์ของคุณได้ มีรูปแบบไฟล์อื่นๆ อีกจำนวนมากที่เรารองรับ ได้แก่ .JPG, .PDF และ .EPS มีตัวเลือกสำหรับควบคุมความละเอียด คุณภาพ และขนาดไฟล์
อันไหนดีกว่ากัน – Jpeg หรือ Svg?
มันขึ้นอยู่กับความชอบส่วนบุคคลและเป็นอย่างนั้นตลอดเวลา รูปแบบภาพ JPEG มีขนาดเล็กกว่ามากและแก้ไขได้ง่ายกว่า ในขณะที่ รูปแบบภาพ SVG ช่วยให้คุณสามารถอัปโหลดข้อความได้โดยตรง
ใช้ Svg จาก URL
SVG (Scalable Vector Graphics) เป็นรูปแบบภาพเวกเตอร์ที่ช่วยให้ผู้ใช้สามารถปรับขนาดภาพเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ สามารถสร้างภาพ SVG ในซอฟต์แวร์แก้ไขเวกเตอร์ เช่น Adobe Illustrator แล้วส่งออกเป็นไฟล์ SVG
ไฟล์ SVG สามารถนำเข้าไปยังเว็บเบราว์เซอร์ส่วนใหญ่ และสามารถใช้เป็นภาพพื้นหลัง โลโก้ หรือภาพประกอบได้ เมื่อใช้ไฟล์ SVG จาก URL อย่าลืมตรวจสอบประเภทไฟล์และเลือกประเภทไฟล์ที่ถูกต้องสำหรับโครงการของคุณ
เดอะ
เป็นเครื่องมือที่มีประสิทธิภาพสำหรับการอ้างอิงองค์ประกอบในเอกสาร SVG โดยใช้องค์ประกอบ "ใช้" ค่าสำหรับแอตทริบิวต์ href สามารถตั้งค่าเป็น URL หรือส่วนย่อยก็ได้ เมื่อใช้องค์ประกอบในเอกสารเดียวกัน จะสามารถอ้างอิงได้ อย่างไรก็ตาม การอ้างอิงถึงแอตทริบิวต์ href ของ องค์ประกอบภาพเคลื่อนไหว SVG เป็นสิ่งต้องห้าม ต้องใช้แอตทริบิวต์นี้แทน URL ที่อ้างถึงเอกสารอื่นเพื่อใช้ URL หากต้องการใช้องค์ประกอบหรือ URL ส่วนย่อยภายในเอกสาร คุณต้องตั้งค่าแอตทริบิวต์.VGScriptScriptURL ก่อน
รูปภาพ Svg
รูปภาพ SVG เป็นภาพกราฟิกแบบเวกเตอร์ที่สามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ โดยปกติจะใช้สำหรับโลโก้ ไอคอน และภาพประกอบ
ไฟล์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) เป็นมิตรกับเว็บและสามารถดาวน์โหลดได้ สามารถใช้เส้นตารางเพื่อเก็บภาพตามจุดและเส้น ซึ่งหมายความว่าสามารถลดขนาดลงได้อย่างมากโดยยังคงรักษาคุณภาพไว้ได้ โค้ด XML ซึ่งใช้เพื่อเก็บข้อมูลข้อความใดๆ เป็นข้อความตัวอักษร ทำให้สามารถสร้าง SVG ได้ Google และเครื่องมือค้นหาอื่นๆ สามารถอ่านเพื่อพิจารณาว่าคำใดเหมาะสมกับคำค้นหาใด คุณสามารถเปิดไฟล์ svega ในเบราว์เซอร์หลักใดก็ได้ รวมถึง Chrome, Edge, Safari และ Firefox คุณสามารถทำสิ่งเดียวกันนี้ได้ด้วยโปรแกรมที่มีมาให้ในคอมพิวเตอร์ของคุณ หากคุณต้องการเปิดภาพ
สิ่งสำคัญคือต้องเข้าใจข้อดีและข้อเสียของการบันทึกรูปภาพในรูปแบบไฟล์นี้ก่อนที่จะทำเช่นนั้น ตรงกันข้ามกับไฟล์เวกเตอร์ PNG เป็นไฟล์แรสเตอร์ เนื่องจากภาพไม่มีพิกเซลใดๆ เลย ภาพจะมีความละเอียดเท่ากันเสมอ ไฟล์ SVG มีขนาดเฉพาะขึ้นอยู่กับจำนวนข้อมูลรูปภาพที่อยู่ภายใน จำนวนเส้นทางและจุดยึดในกราฟิกที่ซับซ้อนต้องการพื้นที่จัดเก็บมากกว่าการออกแบบที่เรียบง่าย
ไอคอน โลโก้ และกราฟิกอื่นๆ ที่ต้องการความละเอียดที่สม่ำเสมอบนอุปกรณ์ต่างๆ มักจะแสดงผลเป็นไฟล์ VNG ไฟล์ SVG เป็นชุดของพิกัดที่เว็บเบราว์เซอร์ใช้เพื่อแสดงรูปภาพ ไฟล์ Scalable Vector Graphics (SVG) เป็นไฟล์ประเภทที่พบมากที่สุด แต่ก็มีประเภทอื่นๆ อีกสองสามประเภท เนื่องจากไฟล์ SVG เป็นเพียงชุดพิกัดจึงสามารถโหลดได้เร็วกว่ารูปภาพ เนื่องจากไม่จำเป็นต้องโหลดไฟล์ภาพด้วยคำขอ HTTP จึงโหลด โค้ด SVG ได้รวดเร็วกว่ามาก เนื่องจากโหลดได้เร็วกว่าไฟล์ภาพ ไฟล์ SVG จึงสามารถปรับขนาดเพื่อใช้กับอุปกรณ์ต่างๆ ได้
Svg
svg เป็นกราฟิกแบบเวกเตอร์ประเภทหนึ่ง กราฟิกแบบเวกเตอร์ประกอบด้วยเส้นและเส้นโค้งที่กำหนดโดยวัตถุทางคณิตศาสตร์ที่เรียกว่าเวกเตอร์ ซึ่งสามารถปรับขนาดและปรับขนาดได้โดยไม่สูญเสียคุณภาพ ทำให้เหมาะสำหรับการใช้งานบนเว็บ โดยสามารถปรับขนาดรูปภาพให้พอดีกับหน้าจอขนาดต่างๆ ได้
การรอคอยอันยาวนานของ Adobe Illustrator ที่รองรับไฟล์ SVG สิ้นสุดลงแล้ว การสร้างภาพประกอบ โลโก้ และแผนภูมิตั้งแต่เริ่มต้นด้วย ไฟล์ SVG ธรรมดา นั้นทำได้ง่าย แต่จะแสดงในเว็บเบราว์เซอร์ได้ยาก ในขณะที่รูปภาพ .JPG และ .VNG โดยทั่วไปจะดีกว่าสำหรับภาพถ่ายที่มีรายละเอียด แต่เบราว์เซอร์สมัยใหม่เท่านั้นที่รองรับ หากคุณต้องการสร้างภาพถ่ายดิจิทัลคุณภาพสูง เครื่องมือที่ดีที่สุดสำหรับงานนี้คือ Illustrator
