ซึ่งหมายความว่าคุณอาจไม่สามารถเข้าถึงองค์ประกอบ SVG ในทุกเบราว์เซอร์ รูปภาพ SVG และ DOM
เผยแพร่แล้ว: 2023-02-11ภาพ SVG เป็นกราฟิกแบบเวกเตอร์ประเภทหนึ่ง กราฟิกแบบเวกเตอร์เป็นภาพที่สามารถปรับขนาดได้ทุกขนาดโดยไม่สูญเสียคุณภาพ ซึ่งหมายความว่าคุณสามารถใช้งานได้ทั้งภาพขนาดเล็กและขนาดใหญ่โดยไม่ต้องกังวลเกี่ยวกับคุณภาพของภาพ ในการเข้าถึงองค์ประกอบ SVG ด้วย JavaScript คุณต้องใช้อินเทอร์เฟซ DOM พิเศษ อินเทอร์เฟซ DOM มีวิธีให้คุณเข้าถึงและจัดการองค์ประกอบของเอกสาร XML ในกรณีนี้ เอกสาร XML คือภาพ SVG อินเทอร์เฟซ DOM สำหรับ SVG แตกต่างจากอินเทอร์เฟซ DOM สำหรับ HTML เนื่องจาก SVG เป็นเอกสารประเภทอื่น ในการเข้าถึงและจัดการองค์ประกอบ SVG อย่างถูกต้อง คุณต้องเข้าใจว่าเอกสาร SVG มีโครงสร้างอย่างไร เมื่อคุณเข้าใจโครงสร้างของเอกสาร SVG แล้ว การเข้าถึงองค์ประกอบ SVG ด้วย JavaScript นั้นค่อนข้างง่าย ในกรณีส่วนใหญ่ คุณสามารถใช้วิธีเดียวกับที่คุณใช้ในการเข้าถึงองค์ประกอบ HTML โปรดทราบว่าไม่ใช่ทุกเบราว์เซอร์ที่รองรับอินเทอร์เฟซ DOM สำหรับ SVG
ทั้ง HTML และ SVG แสดงโดย Document Object Model (DOM) และ HTML แสดงโดย Document Object Model (DOM) เป็นผลให้ง่ายต่อการจัดการกับ Javascript เป้าหมายของหลักสูตรคือการสาธิตวิธีใช้ SVG ทั้งแบบอินไลน์และภายนอก คุณสามารถดูตัวอย่างโค้ดได้โดยคลิกลิงก์ Github ที่ด้านบนสุดของโพสต์นี้ หากคุณกำลังสร้าง SVG ภายนอก คุณจะต้องใช้รหัสเดียวกันเมื่อเพิ่มองค์ประกอบ >script> เนื่องจาก SVG ไม่สามารถมองเห็น SVG อื่น ๆ บนหน้าได้ เนื่องจากถูกฝังอยู่ในเอกสาร HTML จึงไม่สามารถเข้าถึงได้เช่นกัน กล่าวอีกนัยหนึ่ง หากคุณรวมรหัส JS กับ CDATA การแยกวิเคราะห์ XML จะถือว่าเป็นส่วนหนึ่งของ XML
กระบวนการสร้างและลบองค์ประกอบใน HTML นั้นเหมือนกัน การสร้างองค์ประกอบจำเป็นต้องผ่านเมธอด createElementNS() ของเอกสารที่เกี่ยวข้องไปยังเนมสเปซ SVG เช่นเดียวกับชื่อแท็ก การสร้างโหนดข้อความแยกต่างหากโดยใช้ createTextNode() แล้วผนวกเข้ากับองค์ประกอบข้อความ เป็นสิ่งที่จำเป็นในการลบองค์ประกอบ เหตุผลคือเอกสารทั้งสองไม่ได้อยู่ในที่เดียวกัน
องค์ประกอบ HTML สามารถฝังลงในองค์ประกอบ SVG ได้โดยตรง
Svg สามารถทำงานร่วมกับ Javascript ได้หรือไม่
เมื่อเทียบกับ HTML และรูปแบบกราฟิกอื่นๆ รูปแบบ SVG นั้นเป็นผู้ใหญ่และซับซ้อนกว่า รูปแบบไฟล์มีอัตราการบีบอัดต่ำและมีขนาดกะทัดรัดน้อยกว่า PNG และ JPEG ซึ่งใช้กันอย่างแพร่หลายสำหรับภาพแรสเตอร์ Chrome เป็นหนึ่งในเว็บเบราว์เซอร์ที่รองรับ เป็นการใช้งาน DOM ที่ยอดเยี่ยมเพราะง่ายต่อการรวมเข้ากับ CSS และ Javascript
ในโพสต์นี้ เราจะพูดถึงวิธีการฉีด SVG โดยใช้ JavaScript ไฟล์กราฟิกแบบเวกเตอร์สามารถกำหนดได้โดยใช้รูปแบบภาพกราฟิกเวกเตอร์แบบปรับขนาดได้ (SVG) มีหลายวิธีในการนำไปใช้ แต่ละวิธีมีข้อดีและข้อเสียของตัวเอง การใช้มาร์กอัป HTML แบบอินไลน์เป็นวิธีที่มีประสิทธิภาพสูงสุด ข้อมูลจะถูกเพิ่มลงในมาร์กอัปของเพจด้วยเหตุนี้ เมื่อคุณใช้ ไฟล์ SVG ที่สร้างด้วย Illustrator โค้ดของคุณจะมีลักษณะดังนี้ ในการเริ่มฉีด SVG คุณต้องแคชตัวแปรที่จะใช้ก่อน หากคุณต้องการระงับการโหลด SVG ของคุณ คุณสามารถแทรกโดยใช้ JavaScript
เนื่องจากความเรียบง่าย SVG จึงเหมาะอย่างยิ่งสำหรับการเข้าถึง เนื่องจากการเข้าถึงสคริปต์และ CSS คุณจึงสามารถแก้ไข SVG ได้อย่างง่ายดาย
รูปแบบภาพอเนกประสงค์: Svg
รูปแบบภาพ SVG สามารถใช้เพื่อสร้างทั้งหน้าเว็บและกราฟิก เมื่อใช้แท็ก svg> คุณสามารถรวมภาพ SVG ในเอกสาร HTML ได้โดยตรง ไม่ขึ้นอยู่กับ JavaScript และสามารถใช้กับเบราว์เซอร์ใดก็ได้ นอกจากนี้ แท็ก svg> ยังรองรับคำจำกัดความของฟิลเตอร์และประเภทฟิลเตอร์ ทำให้ง่ายต่อการสร้างกราฟิกที่มีเอฟเฟ็กต์เฉพาะ
คุณโต้ตอบกับ Svg อย่างไร
มีหลายวิธีในการโต้ตอบกับ SVG วิธีหนึ่งคือการใช้อินเทอร์เฟซ DOM เช่นอินเทอร์เฟซที่ W3C ให้มา ซึ่งช่วยให้คุณเข้าถึงและจัดการองค์ประกอบ SVG โดยใช้วิธี DOM มาตรฐาน อีกวิธีหนึ่งคือการใช้ ไลบรารี SVG เฉพาะ เช่นที่ Adobe มีให้ ไลบรารีนี้มีฟังก์ชันจำนวนมากสำหรับการทำงานกับ SVG โดยเฉพาะ และทำให้การทำงานกับ SVG โดยทั่วไปง่ายขึ้น
ใน CodePen ตัวแก้ไข HTML จะกำหนดทุกอย่างในเทมเพลต HTML5 พื้นฐาน รวมถึงแท็กเนื้อหาและเนื้อหา นี่คือสถานที่ที่คุณต้องการเข้าถึงองค์ประกอบขั้นสูงเช่นแท็ก HTML คุณสามารถสร้าง CSS ของคุณเองสำหรับปากกาโดยใช้สไตล์ชีตใดก็ได้ที่คุณทำได้ การใช้สคริปต์จากที่ใดก็ได้บนอินเทอร์เน็ต คุณสามารถเพิ่มลงในปากกาของคุณได้อย่างง่ายดาย เราจะแทรกทันทีที่เราได้รับ URL ที่นี่ จากนั้นเราจะใส่ตามลำดับที่คุณมี ก่อนนำไปใช้กับลิงก์สคริปต์ที่มีนามสกุลไฟล์ที่อาจเชื่อมโยงกับตัวประมวลผลล่วงหน้า เราจะพยายามประมวลผล
โปรแกรมแก้ไขข้อความพื้นฐาน เช่น Notepad จะช่วยให้คุณเปิดไฟล์ SVG ได้ สิ่งที่คุณต้องมีคือโปรแกรมดู SVG ที่ใช้งานร่วมกันได้ เช่น Adobe Illustrator หรือ Inkscape คุณสามารถดำเนินการต่อได้เมื่อคุณเปิดไฟล์ในโปรแกรมแก้ไขแล้ว หากคุณใช้โปรแกรมแก้ไขกราฟิกขั้นสูงเช่น CorelDRAW คุณจะต้องติดตั้งปลั๊กอิน SVG แม้ว่าจะสามารถเปิดไฟล์ SVG ได้ด้วยการคลิกเพียงไม่กี่ครั้ง ไฟล์ > เมนูเปิดของ CorelDRAW มีโปรแกรมดู SVG เฉพาะ คุณสามารถสร้างกราฟิกคุณภาพสูงได้โดยไม่ต้องเรียนรู้โปรแกรมวาดภาพใหม่หากคุณใช้ไฟล์ SVG ไม่ว่าเบราว์เซอร์ของคุณจะรองรับหรือไม่ เพราะสิ่งเหล่านี้จะเป็นประโยชน์ในการทำงานของคุณ
ตัวแปลงไฟล์ Svg ที่ดีที่สุด
ไม่มีคำตอบเดียวสำหรับคำถามนี้ คุณต้องพิจารณาข้อกำหนดและความชอบเฉพาะของคุณเพื่อเลือกโปรแกรมที่ดีที่สุดสำหรับคุณ รายการของเราประกอบด้วยโปรแกรมบีบอัดไฟล์ SVG ที่ได้รับความนิยมมากที่สุด
เราสามารถเขียนฟังก์ชัน Javascript ในภาพ Svg ได้หรือไม่

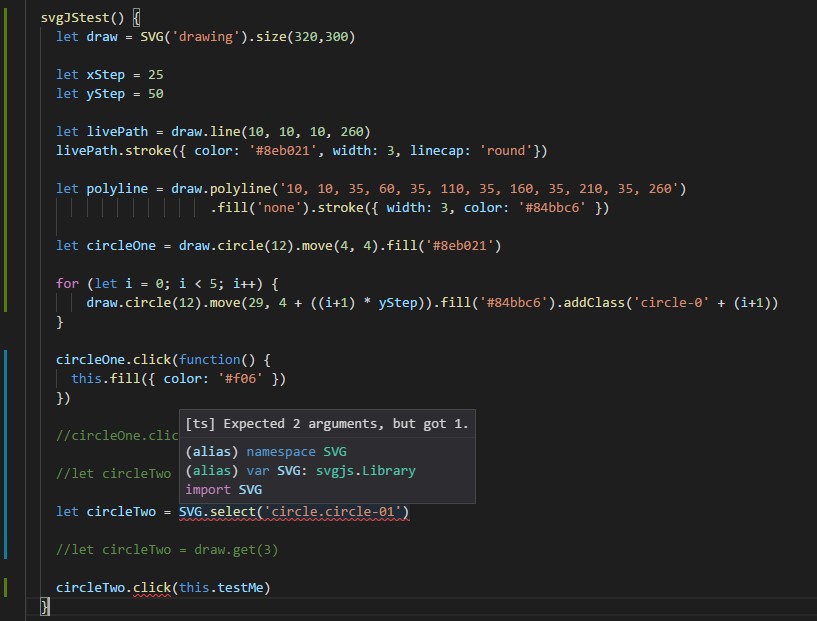
ใช่ เราสามารถเขียนฟังก์ชันจาวาสคริปต์ในรูป svg ได้ ซึ่งสามารถทำได้โดยการเพิ่ม
เมื่อโค้ดของคุณแห้ง คุณจะสามารถเรียกใช้ได้เร็วขึ้น พิมพ์น้อยลง และมีโค้ดน้อยลง ไม่จำเป็นต้องใช้วัตถุเหตุการณ์ส่วนกลางใน IE วัตถุเหตุการณ์จะต้องผ่านไปยังตัวจัดการเหตุการณ์ เนื่องจากคุณกำลังแก้ไขตัวแปร x และ y จึงไม่ได้รับผลกระทบ หากต้องการใช้ในเบราว์เซอร์ทั้งหมด คุณต้องใส่คีย์ดาวน์และรหัสเหตุการณ์ ASCII ที่ฉันให้ไว้แทนการกดแป้นพิมพ์และเลขคี่ที่คุณระบุ เพื่ออธิบายสิ่งที่ควรเกิดขึ้นหากเหตุการณ์เกิดขึ้นกับองค์ประกอบ แทนที่จะใช้แอตทริบิวต์ onfoo=”…” ให้ใช้ addEventListner() เพื่อแนบตัวจัดการเหตุการณ์กับองค์ประกอบผ่านโค้ด เมื่อโหลดเพจ ฟังก์ชันภายนอกจะทำงานเพียงครั้งเดียวเพื่อให้สามารถอ้างอิงองค์ประกอบได้
รูปภาพเชิงโต้ตอบด้วย Svg
เนื่องจากภาพ sva สามารถฝังใน HTML ได้ JavaScript จึงช่วยให้เราจัดการภาพเหล่านั้นได้ ความสามารถในการทำให้ส่วนต่างๆ ของรูปภาพเคลื่อนไหวจากโค้ด เพิ่มองค์ประกอบแบบอินเทอร์แอกทีฟ หรือพลิกไปมาและสร้างกราฟิกจากข้อมูลคือสิ่งที่ทำให้อินเทอร์แอกทีฟ เนื่องจากมีรูปภาพ SVG อยู่ใน DOM การใช้ฟังก์ชันแบบฝังจากฟังก์ชันแบบฝังนั้นง่ายเหมือนการอ้างถึงคำหลักหลัก ควรสังเกตว่ารูปแบบ SVG อนุญาตให้ศิลปินใช้เครื่องมือการเขียนใน Java หากคุณใช้ Java บนเซิร์ฟเวอร์ คุณสามารถสร้างและแก้ไข เนื้อหา SVG ได้อย่างง่ายดายโดยใช้ DOM API มาตรฐาน

Javascript รับองค์ประกอบ Svg ทั้งหมด

ในการรับองค์ประกอบ SVG ทั้งหมด คุณสามารถใช้เมธอด getElementsByTagName() เมธอดนี้ส่งคืน NodeList ซึ่งเหมือนกับอาร์เรย์ขององค์ประกอบ จากนั้นคุณสามารถวนซ้ำ NodeList และเข้าถึงแต่ละองค์ประกอบได้
เมื่อคุณสร้างโปรแกรมแก้ไข HTML ใน CodePen คุณสามารถรวมโค้ดที่คุณเขียนไว้ในเนื้อหาของเทมเพลต HTML5 พื้นฐานได้ นี่เป็นที่ที่ดีที่สุดในการเพิ่มชั้นเรียนที่อาจส่งผลต่อเอกสารทั้งหมด CSS สามารถนำไปใช้กับปากกาของคุณจากสไตล์ชีตใดก็ได้บนเว็บ คุณสามารถใช้สคริปต์จากที่ใดก็ได้บนอินเทอร์เน็ตไปยังปากกาของคุณ คุณสามารถระบุ URL ที่นี่ และเราจะเพิ่มตามลำดับที่คุณระบุ ก่อนที่จะเพิ่ม JavaScript เพื่อให้แน่ใจว่ามีการประมวลผลก่อนนำไปใช้ สคริปต์ที่คุณเชื่อมโยงจะมีนามสกุลไฟล์เฉพาะของตัวประมวลผลล่วงหน้า
วิธีเริ่มต้นกับการพัฒนาเว็บ
กระบวนการนี้สามารถทำให้ง่ายขึ้นได้โดยใช้ไลบรารีและเครื่องมือต่างๆ ที่มีอยู่ทางออนไลน์ และเราได้รวบรวมรายการบางส่วนไว้ด้านล่าง เรายินดีเป็นอย่างยิ่งหากคุณสามารถดูตัวอย่างบางส่วนบนเว็บไซต์ของเราได้
สร้าง Javascript องค์ประกอบ Svg
จาวา สคริปต์องค์ประกอบ create svg เป็นภาษาโปรแกรมที่มีประสิทธิภาพซึ่งช่วยให้นักพัฒนาสามารถสร้างเว็บแอปพลิเคชันแบบโต้ตอบได้ ภาษานี้ง่ายต่อการเรียนรู้และมีคุณสมบัติที่หลากหลายซึ่งทำให้เหมาะสำหรับการสร้างเว็บแอปพลิเคชันที่ซับซ้อน
เมื่อใช้รูปแบบไฟล์ .svg คุณสามารถปรับขนาดรูปภาพและข้อมูลได้ง่ายขึ้น XPath – มาร์กอัปหรือ XML ใช้เพื่ออธิบายวิธีการวาดและจัดแนวสิ่งเหล่านี้ เมื่อคุณแสดงมาร์กอัปเป็น HTML จะเป็นไอคอนจริง ตำแหน่งระยะไกลยังสามารถอัปเดตแบบไดนามิกด้วย ไอคอน SVG ในขณะที่ข้อมูลกำลังถูกแสดงหากเปิดใช้งานคุณลักษณะนี้ แท็ก XML เช่น แท็ก HTML สามารถสร้างและสร้างได้ กรอกแบบฟอร์ม XML ในไฟล์ main.js โดยใช้ฟังก์ชัน กราฟิกจะถูกแทรกลงในแท็กสมอที่เราจะใช้เพื่อแสดงหน้าจอเลื่อน
เมื่อเสร็จสิ้นแล้ว องค์ประกอบใด ๆ ก็สามารถจัดการได้ในลักษณะเดียวกัน สามารถเพิ่มสไตล์ คลาส และคุณลักษณะอื่นๆ ลงในอุปกรณ์ได้ทั้งหมด เนื่องจากไอคอนถูกเติมไว้ล่วงหน้าในแต่ละโพสต์ จึงสามารถใช้เป็นลิงก์ยึดเพื่อให้เลื่อนดูโพสต์ได้อย่างราบรื่น
Svg คืออนาคตของกราฟิกเว็บ
ไฟล์ A.svg กว้าง 500 ppi และสูง 500 ppi br>rect width = 100%. ความสูง = 100% เติม = ไม่มี */svg *br
วิธีเพิ่มรูปภาพใน Svg โดยใช้ Javascript
การเพิ่มรูปภาพลงในไฟล์ svg โดยใช้ javascript เป็นกระบวนการง่ายๆ ขั้นแรก สร้างวัตถุรูปภาพใหม่ จากนั้น ตั้งค่าแอตทริบิวต์ src ของวัตถุรูปภาพเป็นเส้นทางของไฟล์รูปภาพ สุดท้าย ผนวกวัตถุรูปภาพเข้ากับองค์ประกอบ svg
จำเป็นต้องมีภาพแทนตัวของ patio11 เพื่อสร้าง patio11bot เมื่อคุณใช้เบราว์เซอร์เพื่อดู SVG จะถูกตีความว่าเป็นรูปภาพ ในหน้าที่อธิบายส่วนประกอบของปาก ฉันได้รวมองค์ประกอบที่เรียกว่า openMouth ถ้าฉันสลับการมองเห็นระหว่างสองคนนี้ ฉันน่าจะบอกได้ว่าเขาแค่พูดอะไรบางอย่าง ในบทเรียนนี้ เราจะสร้าง patio11bot talk.svg และจัดรูปแบบให้เป็นไฟล์ HTML ที่มีแท็ก object ตอนนี้คุณสามารถดูองค์ประกอบต่างๆ ทั้งหมดในหน้านั้นได้แล้ว นอกจากนี้ยังสามารถเลือกได้โดยใช้ JavaScript แต่มีสิ่งหนึ่งที่จับได้ ContentDocument ใช้เพื่อคว้าเอกสารของวัตถุนั้น เพื่อให้ได้ข้อมูลอ้างอิงสำหรับปากและเปิดปากของเรา เราต้องใช้ข้อมูลนี้
ข้อความแสดงแทนรูปภาพ: องค์ประกอบที่สำคัญแต่มักถูกมองข้าม
document.createElement (สร้างภาพ); image.src = http://placehold.it/50×50; image.alt = document.generateElement (สร้างภาพ) นี่คือภาพ; document.body.appendChild (รูปภาพ); และ document.body.appendChild(รูปภาพ) เป็นส่วนหนึ่งของเอกสารทั้งหมด
Svg แบบอินไลน์
Inline SVG เป็นเพียงมาร์กอัปที่รวมอยู่ในมาร์กอัปของหน้าเว็บ
เมธอด Gem อ่านเอกสาร SVG และใช้แอตทริบิวต์คลาส CSS กับรูทของเอกสาร ด้วยเหตุนี้ คุณจึงมีตัวเลือกในการประมวลผลล่วงหน้าและพิมพ์ลายนิ้วมือไฟล์ SVG ของคุณ รวมทั้งค้นหาด้วยตนเองหรือค้นหาด้วยตนเอง แม้ว่า Inline SVG จะไม่รองรับ Ruby 3 และ 4 อีกต่อไป แต่อาจยังใช้งานได้ ตัวโหลดไฟล์เนื้อหาที่กำหนดเองแต่ละรายการควรเป็นวัตถุ Ruby ที่ตอบสนองต่อเมธอดที่ชื่อว่า ตั้งชื่อ ซึ่งรับหนึ่งอาร์กิวเมนต์และแสดงชื่อเอกสาร ค่าจะถูกนำไปใช้จากน้อยไปหามาก โดยเริ่มจากตัวเลขที่ต่ำที่สุดก่อน ต้องใช้การแปลงแบบกำหนดเองเสมอเมื่อดำเนินการแปลงในตัว โดยไม่คำนึงถึงลำดับความสำคัญที่กำหนด หากคุณแคช เนื้อหา SVG ทั้งหมดในหน่วยความจำเมื่อเริ่มต้น คุณจะสามารถประหยัดหน่วยความจำได้มาก
InlineSvg::CachedAssetFile สามารถเรียกใช้การทดสอบจำนวนเท่าใดก็ได้บนดิสก์ประเภทใดก็ได้ ค้นหาสินทรัพย์ที่สามารถทำได้ เนื่องจากเนื้อหา SVG เป็นแบบอ่านซ้ำ ตรวจสอบให้แน่ใจว่าคุณไม่ได้ทำให้เนื้อหาของคุณมีเส้นทางมากเกินไป เมื่อไม่พบข้อยกเว้น สามารถกำหนดค่า inline_svg_tag ให้เพิ่มได้
มีเหตุผลหลายประการที่คุณควรใช้กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) บนเว็บไซต์ของคุณ นี่คือเจ็ดที่สำคัญที่สุด
ธุรกิจเหล่านี้ตอบสนองและเป็นมิตรกับ SEO
สามารถเพิ่มคำหลัก คำอธิบาย และลิงก์ไปยังมาร์กอัปใน SVG ได้โดยตรง เป็นมิตรกับ SEO ทำให้คุณสามารถเพิ่มประสิทธิภาพให้เครื่องมือค้นหามองเห็นได้ง่ายขึ้น
ไฟล์ HTML สามารถมีได้
เนื่องจาก HTML อนุญาตสำหรับแคช แก้ไข CSS และรูปภาพที่จัดทำดัชนีได้ SVG จึงสามารถฝังอยู่ภายใน HTML ทำให้สามารถแคช แก้ไขได้โดยตรง และค้นหาได้
แสดงว่ามีความน่าเชื่อถืออยู่แล้ว
เนื่องจากเป็นสิ่งที่พิสูจน์ได้ในอนาคต จึงเป็นไปได้ด้วยเฟรมเวิร์กและเครื่องมือในการพัฒนาเว็บที่มีอยู่ ด้วยเหตุนี้จึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับนักออกแบบเว็บไซต์ที่ต้องการติดตามเทรนด์และเทคโนโลยีล่าสุดอยู่เสมอ
ด้วยเหตุนี้จึงพร้อมใช้งานสำหรับปริมาณงานที่หลากหลาย
เนื่องจากความสามารถในการปรับขนาด จึงสามารถปรับขนาดได้โดยไม่สูญเสียคุณภาพ เนื่องจากขนาดของมัน จึงสามารถใช้กับหน้าและนิตยสารขนาดใหญ่ได้
พวกมันใช้งานง่ายและเป็นมิตรต่อการนำทาง
SVG เป็นมิตรกับผู้ใช้เพราะเข้าใจและจัดการได้ง่าย ด้วยเหตุนี้ พวกเขาจึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับหน้าเว็บที่ออกแบบมาสำหรับผู้ชมจำนวนมาก
เหมาะสำหรับการใช้งานที่หลากหลาย
เนื่องจากมีความหลากหลายมาก SVG จึงสามารถใช้เพื่อวัตถุประสงค์ที่หลากหลาย รวมถึงการโฆษณาออนไลน์และโบรชัวร์ การออกแบบโลโก้ และบรรจุภัณฑ์ของผลิตภัณฑ์
เป็นคำที่ใช้อธิบายบุคคลที่ให้การเท็จ มีราคาไม่แพงซึ่งเหมาะอย่างยิ่ง
เนื่องจากไม่ต้องใช้ซอฟต์แวร์หรือเครื่องมือราคาแพง SVG จึงมีราคาไม่แพงมาก เป็นผลให้พวกเขาเป็นตัวเลือกที่ยอดเยี่ยมสำหรับทั้งธุรกิจขนาดเล็กและขนาดใหญ่รวมถึงนักออกแบบส่วนบุคคล
