สามวิธีในการเปลี่ยนส่วนหัวใน Astra Theme WordPress
เผยแพร่แล้ว: 2022-10-18หากคุณต้องการเปลี่ยนส่วนหัวใน Astra Theme WordPress คุณสามารถทำได้สามวิธี วิธีแรกคือไปที่ ลักษณะที่ปรากฏ > ส่วนหัว ที่นี่คุณจะพบตัวเลือกในการเปลี่ยนภาพส่วนหัว คุณยังสามารถเปลี่ยนข้อความส่วนหัวและสโลแกนได้จากที่นี่ วิธีที่สองในการเปลี่ยนส่วนหัวใน Astra Theme WordPress คือการไปที่เครื่องมือปรับแต่ง ในเครื่องมือปรับแต่ง คุณจะพบตัวเลือกในการเปลี่ยนรูปภาพส่วนหัวภายใต้ส่วนรูปภาพส่วนหัว วิธีที่สามในการเปลี่ยนส่วนหัวใน Astra Theme WordPress คือการติดตั้งปลั๊กอิน มีปลั๊กอินมากมายที่สามารถช่วยคุณเปลี่ยนส่วนหัวได้ ปลั๊กอินที่ได้รับความนิยมมากที่สุดตัวหนึ่งคือปลั๊กอิน Header Image Plus ปลั๊กอินนี้ช่วยให้คุณเปลี่ยนรูปภาพส่วนหัว ข้อความส่วนหัว และสโลแกนจากแดชบอร์ด WordPress
ปลั๊กอิน Astra Pro Addon มีคุณสมบัตินี้เป็นส่วนหนึ่งของแพ็คเกจพรีเมียม ในการใช้คุณสมบัติ Pro เหล่านี้ คุณต้องติดตั้ง Astra Theme และ Addon ก่อน จุดเริ่มต้นที่ดีคือการใช้พื้นที่ Page Title/Page Headliner แบบ breadcrumbs พร้อมสีพื้นหลังและรูปภาพ ตรวจสอบให้แน่ใจว่า ส่วนหัวของเว็บไซต์ ของคุณมีลักษณะเหมือนกับส่วนหัวของหน้า หากคุณเปิดใช้งานตัวเลือกนี้ สีพื้นหลัง (หากตั้งค่าไว้) จะถูกใช้เป็นภาพซ้อนทับ เมนูหลักจะอยู่ที่ด้านบนของหน้าจอ ถ้าคุณต้องการเปลี่ยนสีของเมนูปัจจุบันสำหรับส่วนหัวของไซต์ คุณสามารถใช้ตัวเลือกเหล่านี้ได้
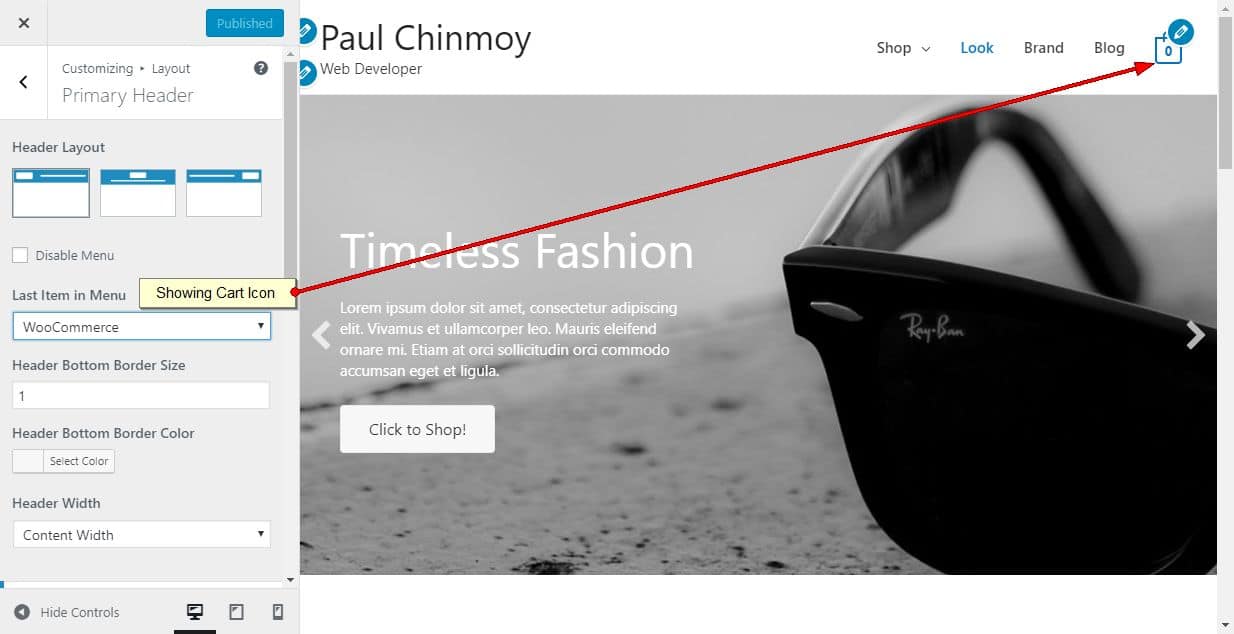
ควรรวม Pageheader เข้ากับ Siteheader หากคุณเลือกตัวเลือกนี้ ส่วนหัวของหน้าจะถูกรวมเข้ากับส่วนหัวของไซต์ปัจจุบัน เราได้เพิ่มตัวเลือก Link Active Color และ Submenu Color ใหม่ให้กับ Astra Pro v2.0.0 ตัวเลือกสีพื้นหลัง สีลิงก์ / สีข้อความ และตัวเลือกสีลิงก์ที่ใช้งานอยู่ / วางเมาส์ไว้ที่นี่ หากคุณใช้ตัวสร้างส่วนท้ายของส่วนหัว คุณจะไม่สามารถเพิ่มตัวเลือกนี้ (ใช้ได้เฉพาะกับ ธีม Astra เวอร์ชัน 3.0 หรือสูงกว่า) เพิ่มวิดเจ็ตในส่วนหัวด้วย Appearance, Customize และ Widgets ตามลำดับ คุณสามารถใส่ปุ่มเรียกร้องให้ดำเนินการ หมายเลขติดต่อ ที่อยู่อีเมล และข้อมูลอื่นๆ รายการเมนูที่กำหนดเองจะแสดงแยกต่างหากบนอุปกรณ์ที่ตอบสนอง หากคุณเปิดใช้ส่วนหัวด้านบนและ/หรือด้านล่าง คุณสามารถปรับแต่งส่วนเหล่านี้ได้โดยใช้ส่วนเสริม
รหัสส่วนหัวของธีมแอสตร้า

ธีม Astra เป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้ที่มองหาการออกแบบที่เรียบง่ายและสะอาดตา รหัสสำหรับส่วนหัวมีการจัดระเบียบอย่างดีและง่ายต่อการติดตาม ธีม Astra เป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้ที่มองหาการออกแบบที่เรียบง่ายและสะอาดตา
คุณสามารถใช้ตัวเลือกการออกแบบที่หลากหลายเพื่อสร้างส่วนหัวของหน้า Astra ซึ่งจะทำให้เว็บไซต์ของคุณมีลักษณะที่โดดเด่น ในบทนี้ เราจะพูดถึงการออกแบบที่แตกต่างกันและอภิปรายถึงวิธีการทำให้สำเร็จ หลังจากที่คุณเปิดใช้งานโมดูล Pageheaders แล้ว คุณจะได้รับแจ้งให้สร้างส่วนหัวของหน้าใหม่ คุณมีสามตัวเลือกสำหรับเค้าโครงของคุณ: จัดกึ่งกลาง แบบอินไลน์ หรือไม่มีส่วนหัวของหน้า คุณยังสามารถใช้ส่วนหัวของหน้าแบบกำหนดเองของเราและรวมส่วนหัวของไซต์ไว้ในตำแหน่งเดียวเพื่อให้มองเห็นได้ชัดเจนยิ่งขึ้น ด้วยการทดลองกับการตั้งค่าพื้นฐาน คุณสามารถสร้างส่วนหัวที่ไม่ซ้ำสำหรับเว็บไซต์ของคุณได้ เมื่อคุณรวมส่วนหัวของไซต์และส่วนหัวของหน้าเข้าด้วยกัน จะมีตัวเลือกมากมายสำหรับการกำหนดเมนูหลักเอง ส่วนหัวที่ผสาน จะมีตัวเลือกการปรับแต่งเพิ่มเติมสำหรับเมนูหลักของคุณ เบรดครัมบ์สามารถแสดงในส่วนหัวของไซต์ของคุณอันเป็นผลมาจากการตั้งค่าดิสเพลย์เบรดครัมบ์
วิธีแก้ไขส่วนหัว Astra ด้วย Elementor

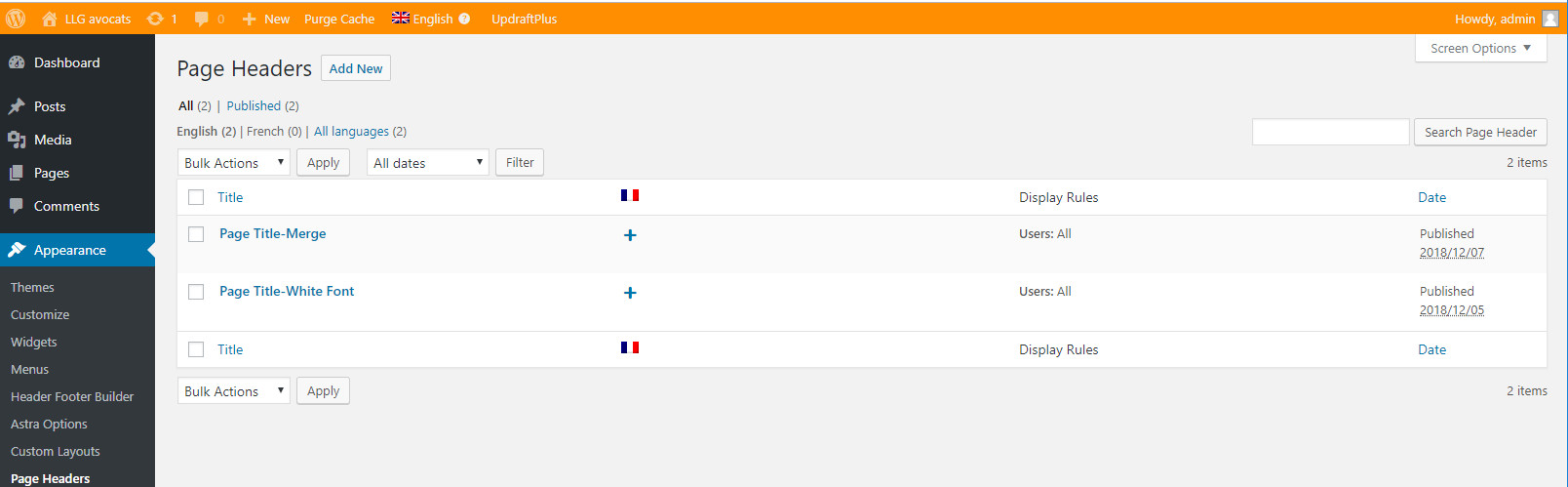
Dashboard – Appearance – Elementor header ขั้นตอนที่ 3 – คลิกที่ “Update” เพื่อบันทึกกล่องโต้ตอบ User Roles
ธีม Astra มาพร้อมกับตัวสร้างส่วนท้ายส่วนหัว ซึ่งรวมอยู่ในเวอร์ชัน 3.0.0.0 เนื่องจากส่วนหัวและส่วนท้ายเป็นส่วนที่แยกจากกันของเว็บไซต์ของคุณ คุณจึงแก้ไขแยกจากส่วนอื่นๆ ได้ Astra เข้ากันได้กับ Elementor ฟรีรวมถึง Elementor Pro และ Theme Builder ธีม Astra มาพร้อมกับเครื่องมือสร้างส่วนท้ายของส่วนหัวที่รวมไว้แล้วและพร้อมใช้งาน Elementor เป็นทางเลือกที่ดีสำหรับการสร้างส่วนหัวและส่วนท้ายของคุณ Elementor จะให้การบูรณาการที่ราบรื่นระหว่างแบ็กเอนด์และเนื้อหาของ Astra เราจะสาธิตวิธีรวมส่วนหัว Elementor สำหรับเว็บไซต์ของคุณทั้งหมดโดยแสดงวิธีการดำเนินการ

ขั้นตอนแรกคือการเข้าถึงแดชบอร์ด ขั้นตอนต่อไปนี้คือการเลือกประเภทขององค์ประกอบ: ส่วนท้ายหรือส่วนหัว ขั้นตอนที่สามคือการเพิ่มกฎการแสดงผล เลือกตัวเลือก "แสดงบน" ในเมนู "ทั้งเว็บไซต์" จากนั้นเลือกตัวเลือกบทบาทของผู้ใช้ในเมนู "บทบาททั้งหมด" ตัวเลือกเหล่านี้จะช่วยให้แน่ใจว่าส่วนหัวหรือส่วนท้ายของหน้าและโพสต์ทั้งหมดของเว็บไซต์ของคุณมีอยู่ หากคุณใส่ส่วนหัวหรือส่วนท้ายไว้ใน Elementor Pro หรือ Theme Builder ก็สามารถปิดใช้งานได้เช่นเดียวกัน - ลบเงื่อนไขการแสดงผล หากคุณต้องการเปลี่ยนองค์ประกอบหนึ่งรายการ ให้ไปที่แดชบอร์ดและเลือกส่วนหัวหรือส่วนท้ายจากเมนูตัวสร้างธีม คุณยังสามารถลบองค์ประกอบหรือปิดใช้งานปลั๊กอินได้อย่างสมบูรณ์ในกรณีนี้
ตัวสร้างส่วนหัว Astra ไม่แสดง

หากคุณประสบปัญหากับ Astra Header Builder ไม่ปรากฏขึ้น มีบางสิ่งที่คุณสามารถตรวจสอบได้ ขั้นแรก ตรวจสอบให้แน่ใจว่าคุณใช้ธีมเวอร์ชันล่าสุด ประการที่สอง ตรวจสอบว่ามีการเปิดใช้งานตัวสร้างส่วนหัวในตัวเลือกธีมหรือไม่ หากใช่ ให้ลองปิดการใช้งานแล้วเปิดใช้งานใหม่ สุดท้าย หากสิ่งอื่นล้มเหลว คุณสามารถลองรีเซ็ตการตั้งค่าตัวสร้างส่วนหัว
ธีมส่วนหัวโปร่งใสสำหรับ WordPress
ตัวเลือก Enable Transparent header สามารถพบได้ใน Appearance จะมีตัวเลือกอื่นในการแสดงส่วนหัวแบบโปร่งใสหลังจากเลือกตัวเลือกนี้ในหน้าแรกเท่านั้น การปิดใช้จะทำให้ส่วนหัวโปร่งใสในทุกหน้าของเว็บไซต์
ส่วนหัวโปร่งใสคืออะไร?
เมื่อออกแบบหน้าเว็บมีประโยชน์มากมายสำหรับส่วนหัวแบบโปร่งใส ตามภาพหน้าจอต่อไปนี้ ความโปร่งใสของส่วนหัว หมายความว่าพื้นที่เนื้อหาของหน้าถูกรวมเข้ากับส่วนหัว และรูปภาพพื้นหลังหรือวิดีโอของแถวเนื้อหาจะถูกเพิ่มเป็นพื้นหลังของส่วนหัว
ฉันจะทำให้ส่วนหัวของฉันไม่โปร่งใสใน WordPress ได้อย่างไร
หากคุณเปิดใช้งานส่วนหัวแบบโปร่งใสทั้งหมด เราจะไม่มีตัวเลือกให้ทำเช่นนั้น การตั้งค่าเครื่องมือปรับแต่งช่วยให้คุณเปลี่ยนการตั้งค่าส่วนกลางสำหรับเว็บไซต์ของคุณ ต้องปิดใช้งานส่วนหัวแบบโปร่งใสจากเครื่องมือปรับแต่งและเปิดใช้งานจากการตั้งค่า Meta แต่ละรายการของหน้าเว็บที่ต้องปรากฏ
ส่วนเสริมส่วนหัวของหน้า
ส่วนเสริมส่วนหัวของหน้าสำหรับ WordPress ช่วยให้คุณเพิ่ม ส่วนหัวที่กำหนดเอง ลงในเพจของคุณได้อย่างง่ายดาย วิธีนี้เหมาะอย่างยิ่งสำหรับการเพิ่มโลโก้บริษัทหรือการสร้างแบรนด์อื่นๆ ในหน้าของคุณ หรือสำหรับการเพิ่มภาพพื้นหลังที่กำหนดเอง ส่วนเสริมยังช่วยให้คุณเปลี่ยนสีของส่วนหัวของคุณได้อย่างง่ายดาย และเพิ่มเมนูที่กำหนดเองให้กับเพจของคุณ
เหตุใดส่วนหัว Http จึงมีความสำคัญสำหรับการตรวจสอบการเข้าชมเว็บ
ส่วนหัว HTTP ใช้สำหรับตรวจสอบและดีบักการเข้าชมเว็บ ประกอบด้วยข้อมูล เช่น ประเภทของเบราว์เซอร์ URL และประเภทเนื้อหา นอกเหนือจากข้อมูลการวินิจฉัย ขั้นตอนต่อไปนี้จะนำคุณไปยังหน้าส่วนหัว HTTP ของเบราว์เซอร์ Chrome: *br> ใน Chrome ให้ไปที่ URL คลิกขวาแล้วเลือกตรวจสอบเพื่อดูเครื่องมือสำหรับนักพัฒนา ในแท็บเครือข่าย คุณจะพบคอมพิวเตอร์เครือข่ายทั้งหมดของคุณ เมื่อคุณโหลดหน้าซ้ำ ให้เลือกคำขอ HTTP ที่แผงด้านซ้าย และส่วนหัว HTTP จะปรากฏขึ้นที่แผงด้านขวา
เครื่องมือ ModHeader สามารถใช้เพื่อแก้ไขส่วนหัว HTTP ของคำขอหรือการตอบสนอง ModHeader ได้รับดาวอย่างน้อยสี่ดวงจากเว็บสโตร์ของ Chrome ทุกครั้งที่มีการอัปเดตและมีผู้ใช้ประมาณ 550,000+ ราย
