5 กฎอมตะสำหรับการสร้างเว็บแอปที่ใช้งานง่าย
เผยแพร่แล้ว: 2019-11-08
ไม่ว่าคุณจะกำลังพัฒนาแอพมือถือ เว็บไซต์ หรือเว็บแอพ UI และ UX เป็นองค์ประกอบหลักที่กำหนดความสำเร็จของผลิตภัณฑ์ของคุณ การดำเนินการทั้งหมดเกิดขึ้นภายในอินเทอร์เฟซของผลิตภัณฑ์ ลูกค้าของคุณใช้อินเทอร์เฟซผู้ใช้ในการประมวลผลข้อมูลที่พวกเขาเห็นและสัมผัสประสบการณ์ผลิตภัณฑ์ของคุณอย่างเต็มที่
ดังนั้น ประสบการณ์ผู้ใช้ที่ลูกค้าของคุณรับรู้เป็นสัดส่วนโดยตรงกับ UI ของผลิตภัณฑ์ของคุณ เราทุกคนทราบดีว่า UI ที่ดีนั้นครอบคลุมการทำงานที่ไร้ที่ติ ประสิทธิภาพสูง และแน่นอน การออกแบบที่น่าพึงพอใจ
หากเว็บแอปพลิเคชันที่ใช้งานยาก ใช้งานไม่ได้ และไม่เพิ่มคุณค่าให้กับผู้เยี่ยมชมของคุณ คุณจะรู้ทันทีว่าคุณไม่ได้ผลลัพธ์ที่ต้องการ ดังนั้น หากคุณต้องการมีส่วนร่วมกับผู้เยี่ยมชมของคุณอย่างเต็มที่และมอบประสบการณ์การใช้งานเว็บแอปที่สมจริง คุณจะต้องแน่ใจว่ามีส่วนต่อประสานผู้ใช้ที่ไร้ที่ติ
สงสัยว่าอะไรทำให้อินเทอร์เฟซผู้ใช้ไร้ที่ติ:
ความชัดเจน:
ส่วนต่อประสานกับผู้ใช้นั้นสะอาดและปราศจากความคลุมเครือ ผู้ใช้สามารถโต้ตอบกับมันได้อย่างง่ายดายโดยไม่ทำผิดพลาด
การตอบสนอง:
สินค้ามีความเร็วที่ดีและไม่รู้สึกเฉื่อย นอกจากนี้ยังให้ข้อเสนอแนะต่อการโต้ตอบของผู้ใช้เพื่อแสดงว่าข้อมูลของผู้ใช้ได้รับการประมวลผลเรียบร้อยแล้ว
ความคุ้นเคย:
ความคุ้นเคยคือสิ่งที่ทำให้คุณรู้สึกเหมือนเคยเจอผลิตภัณฑ์นี้มาก่อน แม้ว่าผู้ใช้ของคุณจะไม่เคยมีประสบการณ์กับแอปของคุณมาก่อน คุณยังสามารถสร้างความคุ้นเคยในอินเทอร์เฟซผู้ใช้ได้ ตัวอย่างเช่น การใช้แถบเมนูแฮมเบอร์เกอร์และไอคอนการนำทางที่คุ้นเคยอื่นๆ
สุนทรียศาสตร์:
ส่วนต่อประสานผู้ใช้ที่ดีมีจุดมุ่งหมายเพื่อมอบประสบการณ์การใช้งานที่ดีแก่ผู้ใช้ การทำให้ UI ของคุณดูดีและน่าดึงดูดจะทำให้ผู้ใช้ได้รับประสบการณ์ที่สนุกสนาน และพวกเขามักจะใช้เวลาในการโต้ตอบกับแอปของคุณมากขึ้น
ประสิทธิภาพ:
เหมือนที่ครูสอนภาษาอังกฤษของฉันเคยพูดว่า 'เวลาคือเงินและเงินที่เราไม่มี' เมื่อผู้ใช้เลือกใช้เทคโนโลยีของคุณ พวกเขาคาดหวังว่าจะทำงานให้เสร็จโดยใช้เวลาและแรงน้อยลง ส่วนต่อประสานผู้ใช้ที่ดีช่วยเพิ่มมูลค่าให้กับชีวิตประจำวันของคุณและมีประสิทธิภาพ
ด้านล่างนี้ ฉันได้รวบรวมเคล็ดลับบางประการที่คุณสามารถทำตามเพื่อออกแบบ UI ที่ดีขึ้นได้ เคล็ดลับเหล่านี้บางอย่างอาจดูชัดเจน แต่บางครั้งเรามักจะมองข้ามไป
เคล็ดลับ 5 ข้อในการออกแบบ UI ของเว็บแอปพลิเคชัน
อย่าทำลายความคุ้นเคย
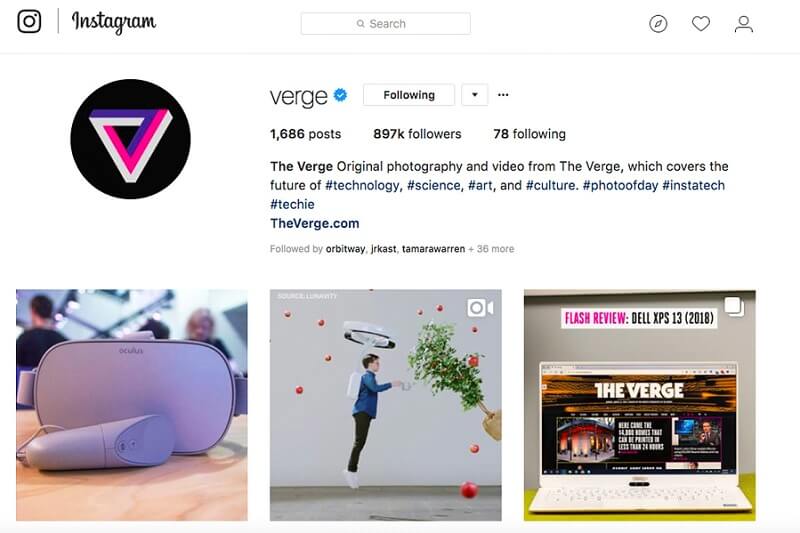
มาดูตัวอย่าง Instagram เราทุกคนคุ้นเคยกับคุณลักษณะปัจจุบันและองค์ประกอบของแอป แต่สมมติว่าเว็บแอปมีโลโก้ที่แตกต่างไปจากเดิมอย่างสิ้นเชิง หรือบางที แทนที่จะ "แตะสองครั้ง" เพื่อกดถูกใจโพสต์ คุณต้องใช้ท่าทางอื่นแทน มันจะไม่น่ารำคาญเหรอ?
โดยส่วนตัวแล้ว ฉันไม่เต็มใจที่จะเรียนรู้ท่าทางสัมผัสและคุณสมบัติใหม่ทั้งหมด อันที่จริง ผู้ใช้ส่วนใหญ่จะละทิ้งเว็บแอปไปโดยสิ้นเชิง

นี่คือเหตุผลที่ระบบปฏิบัติการทั้งเก่าและใหม่ที่กำลังจะมีขึ้นทั้งหมดใช้ไอคอนแอปเพื่อให้ผู้ใช้เข้าถึงแอปของตนได้ พวกเขาสามารถสลับกับองค์ประกอบ UI รูปแบบอื่นได้อย่างง่ายดาย แต่พวกเขาเลือกที่จะไม่ทำ ซึ่งหมายความว่าผู้ใช้จะต้องเรียนรู้ท่าทางสัมผัสชุดใหม่ทุกครั้งที่ย้ายไปยังอุปกรณ์ใหม่ ซึ่งจะส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดีและลูกค้าโกรธ
ดังนั้น เมื่อคุณเริ่มออกแบบส่วนต่อประสานผู้ใช้ของเว็บแอป ให้ลองใช้รูปแบบการออกแบบที่คุ้นเคย เช่น:
- สีที่คุ้นเคย (เช่น สีแดง เพื่อเน้นข้อผิดพลาดและการเตือน)
- ไอคอนที่คุ้นเคย (เช่น ไอคอนซองจดหมายสำหรับแสดงเมื่อผู้ใช้ได้รับข้อความ)
- ขั้นตอนการนำทางที่คุ้นเคย (เช่น การนำทางเมนูด้านข้าง)
น้อยแต่มาก
ฉันเจอบริษัทที่เพิ่งเริ่มต้นพัฒนาแอพและมือใหม่มากมายที่ทำทุกอย่างตามความประสงค์เพื่อสร้างแอปมือถือที่โดดเด่น พวกเขาทำให้แน่ใจว่าทุกองค์ประกอบการออกแบบและทุกขั้นตอนการพัฒนานั้นดำเนินการอย่างไม่มีที่ติ พวกเขาเติมแอพด้วยเนื้อหาโดยละเอียดและคุณสมบัติมากมาย แต่คุณคิดว่าจะเกิดอะไรขึ้นเมื่อคุณเพิ่มคุณสมบัติและเนื้อหามากเกินไปในเว็บแอป มันก็จะเฉื่อยชา
หากคุณมองย้อนกลับไปที่ปัจจัยที่สร้างอินเทอร์เฟซผู้ใช้ที่ดี คุณจะพบว่า "ความเร็ว" เป็นปัจจัยหนึ่ง ดังนั้นหากเว็บของคุณดูรกและโหลดช้ากว่าเต่า ก็จะไม่มีใครสนใจใช้เว็บแอปของคุณ

ดังนั้นทุกครั้งที่คุณคิดว่าควรเพิ่มปุ่มหรือคุณลักษณะอื่น ให้ถามตัวเองว่า 'จำเป็นจริงๆ หรือ'
หากแอปของคุณทำงานได้ดีโดยไม่มีองค์ประกอบ ก็ช่วยตัวเองให้พ้นจากความพยายามที่สูญเปล่า

ให้ข้อเสนอแนะ
ลองนึกภาพว่าคุณกำลังพิมพ์ข้อความเพื่อส่งให้เพื่อนของคุณ หลังจากพิมพ์เสร็จแล้ว คุณกดปุ่มส่ง แต่คุณจะไม่ได้รับการยืนยันใดๆ ว่ามีการดำเนินการแล้ว ไม่มีข้อความใดที่บอกคุณว่าข้อความของคุณถูก 'ส่ง' หรือ 'ล้มเหลว' ฉันเรียกปุ่มและแท็บประเภทนี้ว่า 'ไม่ตอบสนอง' คุณไม่เพียงแค่กลัวปุ่มที่ไม่ทำอะไรเลยเหรอ?
เมื่อไม่กี่วันก่อน ฉันได้เจอเว็บไซต์นี้ ฉันชอบบล็อกของพวกเขามาก ดังนั้นฉันจึงตัดสินใจติดต่อบรรณาธิการของพวกเขา ฉันไปที่ 'หน้าผู้เขียนร่วม' และเริ่มกรอกแบบฟอร์ม (เพื่อแสดงความคิดของฉัน) ฉันบอกหัวข้อที่ฉันต้องการจะเขียนพร้อมกับข้อมูลสรุปและประวัติของฉัน หลังจากที่ฉันทำเสร็จแล้ว ฉันกดปุ่ม 'ส่ง' แต่ไม่มีอะไรเกิดขึ้น ฉันตีมันอีกครั้ง (แต่ไม่มีการตอบสนอง) ดังนั้นฉันจึงนั่งสงสัยว่าสนามของฉันถูกส่งหรือล้มเหลว ฉันไม่มีความคิดเห็น. ฉันรู้สึกผิดหวังจริงๆ
หากคุณต้องการป้องกันไม่ให้สิ่งนี้เกิดขึ้น ตรวจสอบให้แน่ใจว่า UI ของคุณตอบสนองและองค์ประกอบต่างๆ ให้ข้อเสนอแนะ นี่คือวิธีที่คุณสามารถทำได้:

- ใช้แอนิเมชั่น: คุณสามารถใช้แอนิเมชั่นเป็นการตอบกลับด้วยภาพได้ ด้วยแอนิเมชั่น คุณสามารถแสดงให้ผู้ใช้เห็นว่างานบางอย่างเสร็จสิ้นแล้วหรือไม่ ตัวอย่างเช่น การสลับ สวิตช์ (สีเขียว/สีแดง) และเครื่องหมายขีดหรือกากบาท
- ข้อความ: เพื่อป้องกันไม่ให้ผู้ใช้กดปุ่มเดิมซ้ำๆ ให้บอกพวกเขาว่าเกิดอะไรขึ้นแทน คุณสามารถแสดงเนื้อหาเช่น 'กำลังโหลด' 'กำลังส่ง' หรือ 'โปรดรอสักครู่'
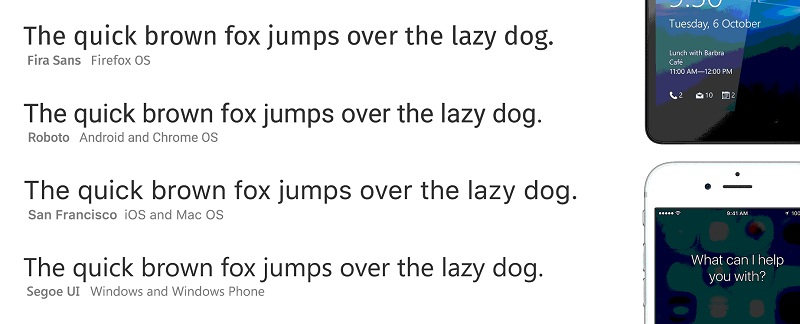
การใช้แบบอักษรของระบบ
ฉันจะบอกว่า 'การใช้แบบอักษรของระบบ' เป็นอีกวิธีหนึ่งในการพัฒนาความรู้สึกคุ้นเคย ผู้ใช้จะรู้สึกสบายใจกับเว็บแอปของคุณมากขึ้นหากสามารถปรับให้เข้ากับระบบปฏิบัติการของตนได้ ซึ่งสามารถทำได้โดยการออกแบบและใช้งานแท็บ ปุ่ม และเมนูต่างๆ สำหรับแต่ละแพลตฟอร์ม อีกกลยุทธ์หนึ่งที่ง่ายแต่ได้ผลคือการใช้ 'แบบอักษรที่ระบบต้องการ' แบบอักษรเหล่านี้แตกต่างกันสำหรับระบบปฏิบัติการที่แตกต่างกัน

การใช้กลยุทธ์นี้จะช่วยปรับปรุงประสบการณ์ผู้ใช้ของผู้เยี่ยมชมของคุณได้อย่างมาก การใช้แบบอักษรของระบบเป็นสิ่งหนึ่งที่คุณไม่ควรละทิ้งจากอินเทอร์เฟซผู้ใช้ของคุณ
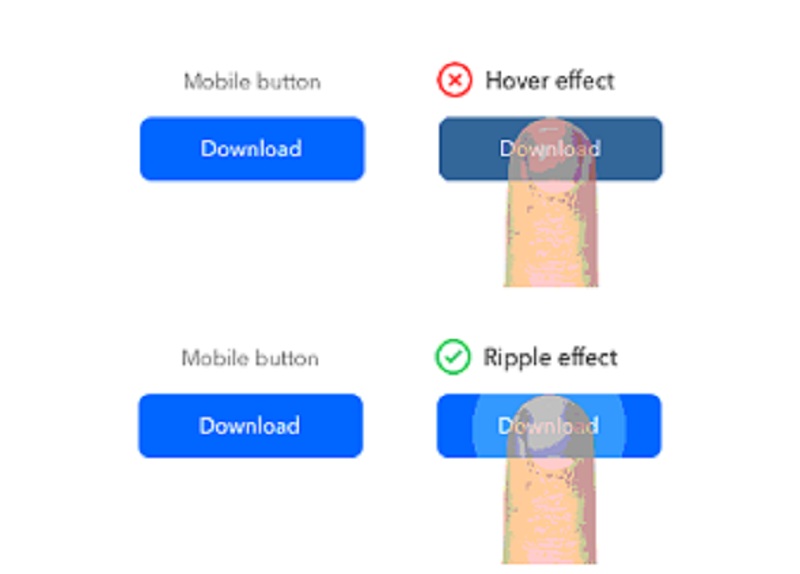
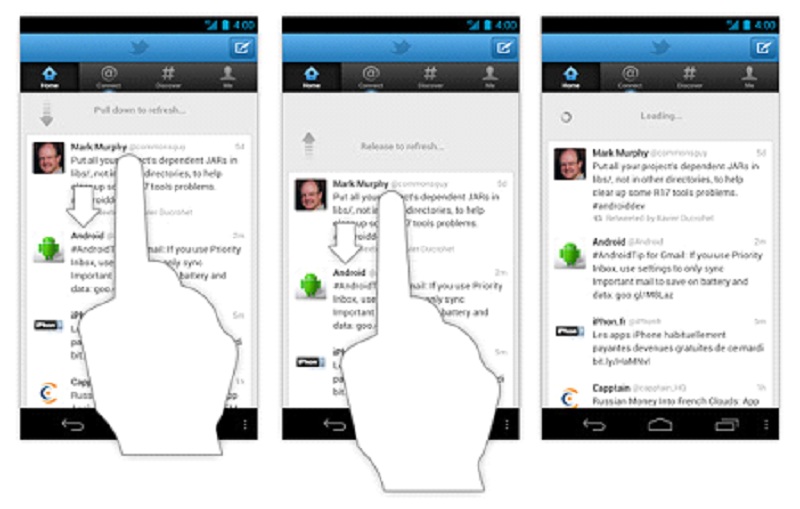
การโต้ตอบแบบสัมผัสที่ไร้ที่ติ
หากคุณต้องการก้าวไปอีกขั้นและสร้างความประทับใจให้ผู้เยี่ยมชมของคุณจริงๆ เราขอแนะนำให้คุณใช้การโต้ตอบแบบสัมผัสขั้นสูง การโต้ตอบแบบสัมผัสที่ไร้ที่ติสามารถมอบประสบการณ์ผู้ใช้ที่ยอดเยี่ยมและปรับปรุงส่วนต่อประสานผู้ใช้ของคุณตามเหตุการณ์สำคัญ อย่างไรก็ตาม มันยากมากที่จะนำไปใช้ ท่าทางสัมผัสอย่าง 'เลื่อนเพื่อปิด' และ 'ดึงเพื่อรีเฟรช' นั้นน่าดึงดูดใจจริงๆ แต่เฉพาะในกรณีที่ใช้งานได้ตามที่คาดไว้เท่านั้น

เมื่อคุณรวมการโต้ตอบแบบสัมผัสเหล่านี้เข้ากับเว็บแอปของคุณแล้ว ตรวจสอบให้แน่ใจว่าพวกมันทำงานได้อย่างไม่มีที่ติบนอุปกรณ์จริง
เทคนิคอื่นๆ สำหรับการออกแบบ UI ที่ไร้กาลเวลาสำหรับเว็บแอปของคุณ
- ใช้พื้นที่สีขาวในการออกแบบเว็บแอปของคุณ มันจะเพิ่มความชัดเจนและมอบส่วนต่อประสานผู้ใช้ที่สะอาดตา
- ใช้สีเพื่อสื่อความหมายของคุณต่อผู้เยี่ยมชมอย่างมีประสิทธิภาพ ซึ่งเรียกอีกอย่างว่า 'รหัสสี'
- ใช้แอนิเมชั่นในส่วนต่อประสานผู้ใช้ สามารถใช้แอนิเมชั่นในการควบคุมและวิดเจ็ตเพื่อมอบประสบการณ์ผู้ใช้ที่น่าดึงดูดยิ่งขึ้น
- ใช้ไอคอนที่ชัดเจนเพื่อให้เข้าใจและคุ้นเคยเสมอ ตัวอย่างเช่น แว่นขยายสำหรับฟังก์ชัน 'ค้นหา'
- ทำให้อินเทอร์เฟซของคุณตอบสนองโดยใช้ตัวบ่งชี้การโหลด
ห่อ:
บริษัทพัฒนา Custom Web Application เป็นความต้องการที่เพิ่มขึ้นของชั่วโมง พวกเขาช่วยให้ธุรกิจและนักพัฒนาสามารถมอบประสบการณ์เว็บที่ดียิ่งขึ้นแก่ผู้เยี่ยมชมบนสมาร์ทโฟนของตน ด้วยความช่วยเหลือของเคล็ดลับที่กล่าวถึงข้างต้น คุณสามารถสร้างเว็บแอปที่ใช้งานง่ายซึ่งแสดงประสบการณ์ผู้ใช้ที่น่าทึ่ง
ผู้เขียนชีวประวัติ:
Zubair Hassan เป็นผู้เชี่ยวชาญด้านการตลาดดิจิทัล เขาชอบทำงานให้กับบริษัทที่ต้องการทักษะด้านการตลาดเพื่อทำการตลาดผลิตภัณฑ์ของตนและสร้างชื่อเสียงให้กับตนเอง เขาสามารถเสนอเครื่องมือและกลยุทธ์ให้คุณเพื่อให้คุณติดต่อกับลูกค้าและสามารถสื่อสารกับพวกเขาผ่านแพลตฟอร์มโซเชียลมีเดียยอดนิยมที่คุณเลือกได้ โปรดติดต่อเขาเพื่อขอรายละเอียดเพิ่มเติมว่าเขาจะช่วยเหลือคุณในด้านดิจิทัลได้อย่างไร
