12 อันดับแรกฟรี jQuery Image & Gallery Sliders 2022
เผยแพร่แล้ว: 2022-08-04นักพัฒนาและนักออกแบบค้นหาวิธีการที่ดีที่สุดอย่างต่อเนื่องในการรวมข้อมูลที่มองเห็นได้ เช่น วิดีโอและรูปภาพออนไลน์ในการออกแบบเว็บไซต์ โดยไม่กระทบต่อความรู้ของผู้บริโภคและความเร็วในการโหลดหน้าเว็บ เป็นการยากที่จะทำการผสานรวมเหล่านี้โดยไม่ต้องใช้ปลั๊กอินภายนอกและไลบรารี JavaScript วิธีการรักษาที่มีแนวโน้มมากที่สุดที่เราสังเกตเห็นในปีปัจจุบันคือการแสดงผล jQuery และตัวเลื่อนแกลเลอรี เครื่องมือเหล่านี้รองรับการจัดการสิ่งของที่มองเห็นได้ในรูปแบบที่กะทัดรัดและมีประสิทธิภาพ ด้วยการใช้งานระบบเพียงเล็กน้อย เช่น PHP, Ajax และ JavaScript เราสามารถรับส่วนเสริมของปลั๊กอิน jQuery เหล่านี้เพื่อสร้างวิดเจ็ตวัสดุที่มองเห็นได้ชัดเจนและลื่นไหล ซึ่งจะช่วยให้นักพัฒนาและนักออกแบบสามารถบรรลุแผนเว็บไซต์ที่จินตนาการไว้ได้อย่างราบรื่น
Google Research ยังสร้างความกังวลให้กับผู้สร้างที่ต้องการใช้ปลั๊กอินบทความภาพ jQuery นั่นคือเหตุผลที่ปกติแล้วจะใช้ปลั๊กอินบางประเภทเพื่อให้เหมาะสมกับเกณฑ์การค้นหาล่าสุดโดยสิ้นเชิง และสำหรับเนื้อหาที่เป็นลายลักษณ์อักษรที่มองเห็นได้จะถูกจัดทำดัชนีในตำแหน่งเริ่มต้น
ตัวเลื่อน/สไลด์โชว์จำนวนมากยังเหมาะกับการติดตั้ง WordPress ของคุณอย่างสมบูรณ์ พวกเขายังให้ปลั๊กอินแต่ละตัวสำหรับการผสานรวมนั้น เราเปิดรับข้อเสนอแนะสำหรับตัวเลื่อน jQuery เพิ่มเติมที่จะรวมเข้ากับบันทึกนี้ เราจะรอคำแนะนำของคุณในข้อเสนอแนะอย่างใจจดใจจ่อ!

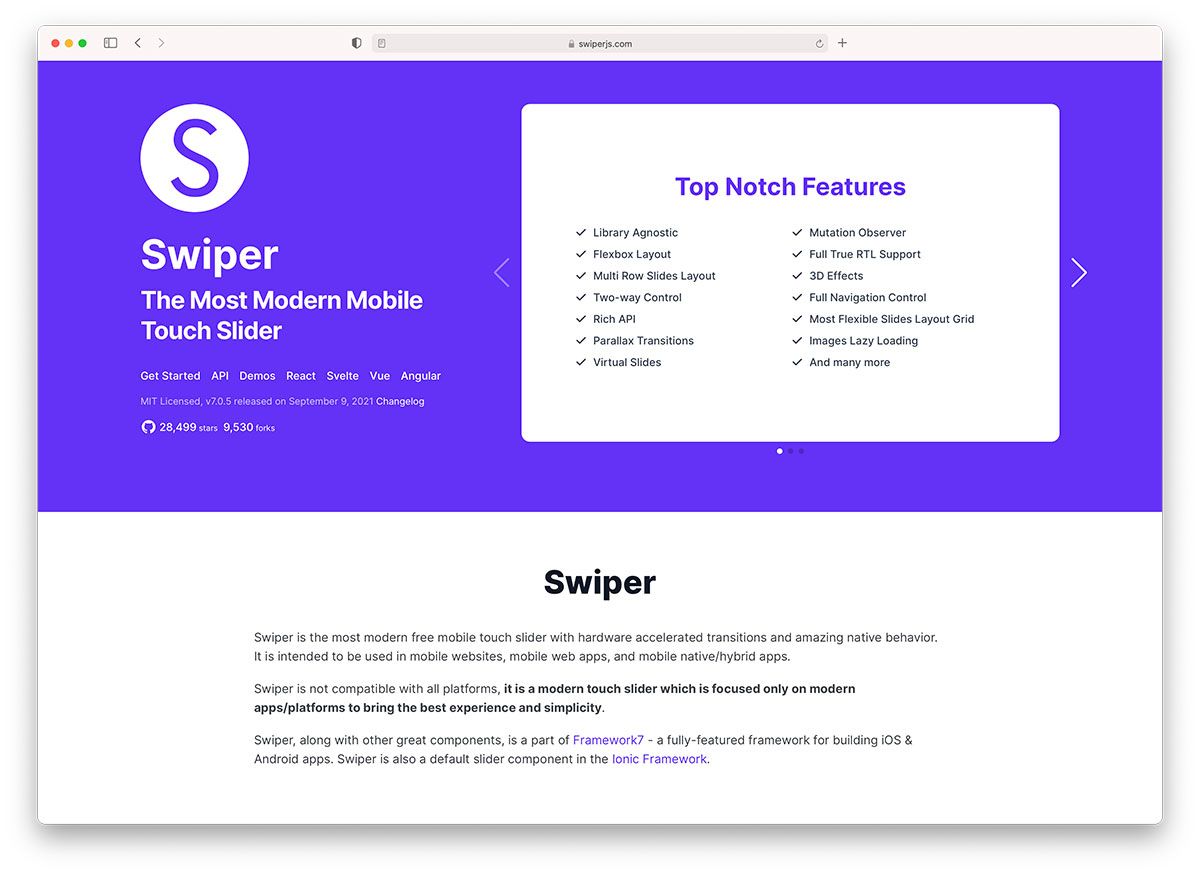
เมื่อเข้าสู่หน้าแรกของ Swiper จะคล้ายกับประสบการณ์ของ Ionic Framework และสำหรับสาเหตุที่เหนือกว่า Swiper เป็นส่วนประกอบเริ่มต้นสำหรับความสามารถของตัวเลื่อนภายใน Ionic Framework นอกจากนี้ยังเป็นแถบเลื่อนเริ่มต้นสำหรับ Framework7 Swiper เป็นแถบเลื่อนแบบสัมผัสที่ไม่มีค่าใช้จ่ายสำหรับอุปกรณ์พกพา มันใช้เอฟเฟกต์การเปลี่ยนภาพที่ปรับให้เหมาะกับฮาร์ดแวร์ และให้ความรู้สึกเหมือนเป็นการบูรณาการแบบพื้นเมืองภายในงาน iOS, Android, หน้าต่างโฮม และเดสก์ท็อปของคุณ Swiper จะสนับสนุนแอปพลิเคชันเซลล์ วัตถุประสงค์ของเครือข่ายมือถือ และเว็บไซต์มือถือ
นอกจากนี้ Swiper ยังใช้เลย์เอาต์ flexbox ที่ทันสมัยเป็นโครงสร้างสไลด์ วิธีนี้ช่วยแก้ปัญหาความท้าทายจำนวนมากและประหยัดเวลาด้วยการคำนวณมิติข้อมูล โครงสร้างประเภทนี้ยังช่วยให้คุณกำหนดค่ากริดของสไลด์โดยใช้ CSS บริสุทธิ์ได้อีกด้วย Swiper ยังมาพร้อมกับ API มากมายที่จะทำให้การแบ่งหน้า ปุ่มนำทาง ผลลัพธ์พารัลแลกซ์ และอีกมากมาย

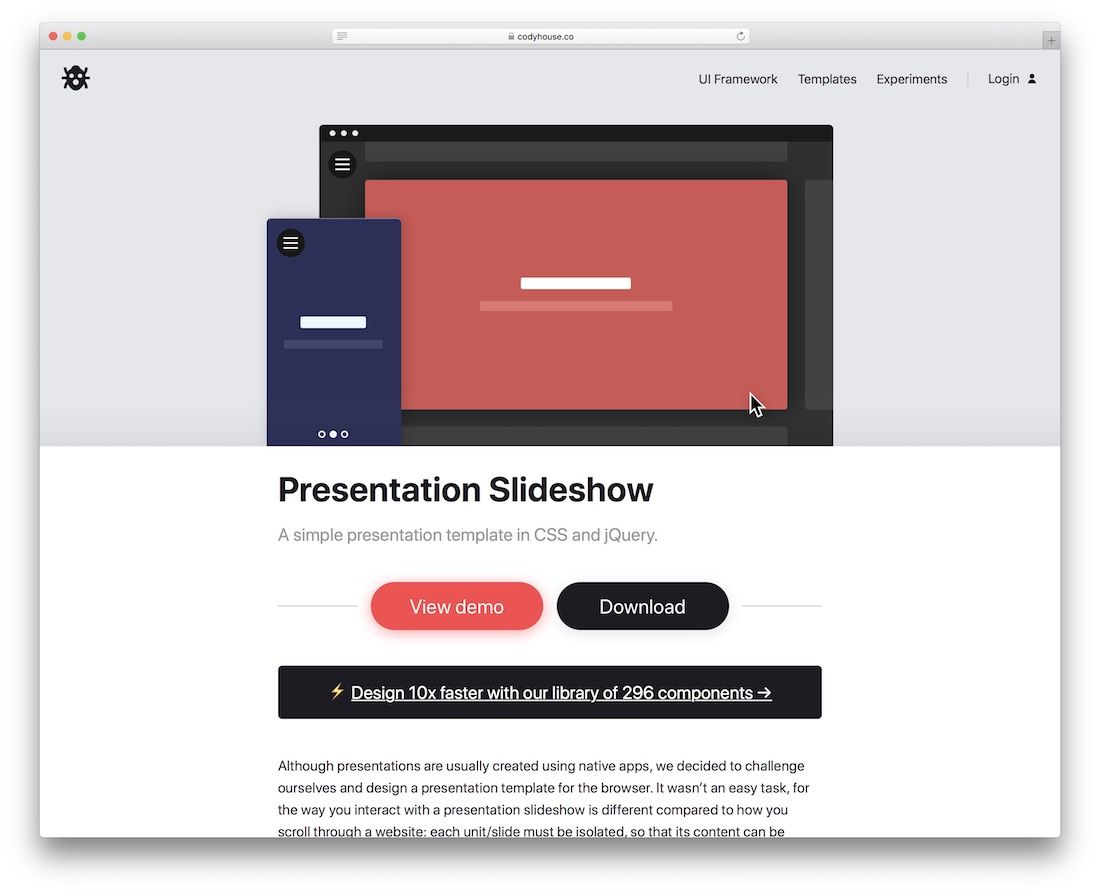
วิดเจ็ตการนำเสนอและแอปพลิเคชันมักสร้างขึ้นโดยใช้ภาษาโปรแกรมพื้นเมืองเป็นแอปพลิเคชันเฉพาะ แต่คราวนี้ ปลั๊กอินการนำเสนอสไลด์โชว์กำลังใช้งาน jQuery อย่างสมบูรณ์ และนำเสนอปลั๊กอินที่มีความละเอียดอ่อนซึ่งจะรู้สึกเหมือนเป็นซอฟต์แวร์ดั้งเดิม แม้ว่าการนำเสนอทั่วไปจะได้รับประโยชน์จากความสามารถของแป้นพิมพ์สำหรับการนำทาง แต่ไลบรารีนี้ใช้ประโยชน์จากการสนทนาด้วยแป้นพิมพ์และเมาส์สำหรับขนาดการโต้ตอบทั้งหมด codebase สำหรับอันนี้ค่อนข้างไม่ซับซ้อน ด้วยเหตุนี้ การจัดแต่งทรงผมจึงไม่ใช่ปัญหาสำคัญ แนะนำโดย Claudia Romano ในนามของ CodyHouse

JavaScript เล็กน้อย, HTML5 บางส่วนและผู้ติดต่อของ CSS3 เป็นสิ่งที่ทำให้ตัวเลื่อนนี้ตรงไปตรงมาเพียงตัวเดียว John Urbank แบ่งปันแผนของเขาเกี่ยวกับตัวเลื่อน jQuery ที่ง่ายมากบน CodePen เป็นเว็บไซต์อินเทอร์เน็ตสำหรับนักพัฒนาและนักออกแบบเพื่อแบ่งปันการสร้างสรรค์ที่ทางเข้าเพื่อการค้นพบ เพิ่มประสิทธิภาพ และการใช้งานมาตรฐาน การสาธิตเริ่มต้นแสดงเฉพาะตัวเลือกตัวเลื่อนข้อความ แต่ด้วยการดัดแปลงเล็กน้อย บุคคลใดก็ตามสามารถมีเนื้อหาที่เป็นภาพ เช่น รูปภาพและวิดีโอคลิป

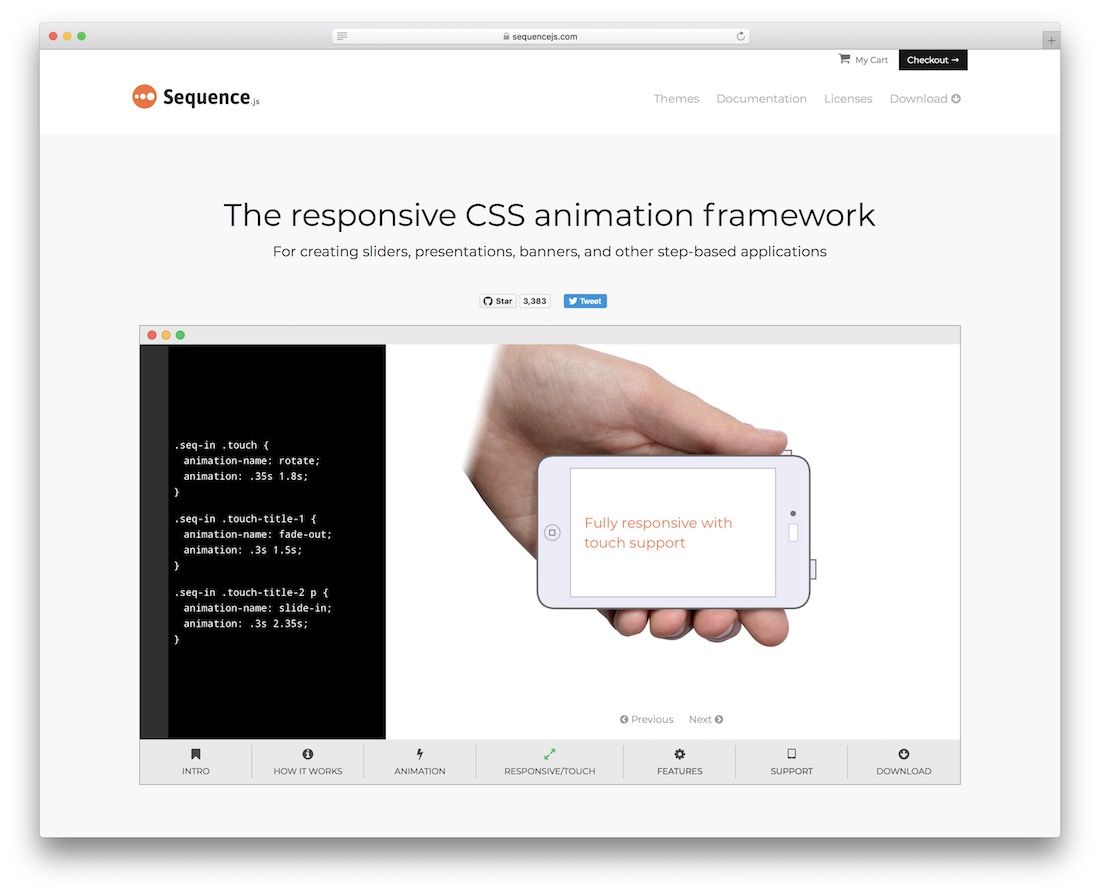
คุณสามารถแก้ปัญหาให้มากขึ้นและทำให้โครงการของคุณสวยงามขึ้นได้ด้วยแถบเลื่อนที่ส่งผลกระทบ โชคดีที่คุณไม่จำเป็นต้องพัฒนาปัญหาตั้งแต่ต้นจนจบ คุณไม่จำเป็นต้องลงทุนแม้แต่นิดเดียว เนื่องจากตัวเลื่อนแกลเลอรีการแสดงผลที่แตกต่างกันทั้งหมดซึ่งอิงตาม jQuery ที่เรามีให้ที่นี่นั้นใช้งานได้ฟรีอย่างแน่นอน แน่นอนว่ามันรวม Sequence.js แต่คุณสามารถใช้เครื่องมือนี้สำหรับความต้องการอื่นๆ เช่น จอแสดงผล แบนเนอร์ และอื่นๆ อีกมากมาย พูดง่ายๆ ก็คือ หากคุณกำลังค้นหาแอปพลิเคชันที่ขึ้นกับการดำเนินการ Sequence.js ก็คือสิ่งนั้น
Sequence.js ใช้งานได้หลากหลายและขยายได้ โดยทำงานบนผลิตภัณฑ์ยอดนิยมและเน็ตเบราว์เซอร์ทั้งหมด นอกจากนี้ยังรองรับการติดต่อและการเปลี่ยนภาพที่ราบรื่นอีกด้วย ขอบคุณมากสำหรับธีมที่ตั้งค่าให้ใช้ทั้งหมด รวมถึงโซลูชันและตัวเลือกมากกว่า 30 รายการ คุณจึงสามารถปรับแต่ง Sequence.js ให้ตรงตามความต้องการของคุณได้อย่างสะดวก

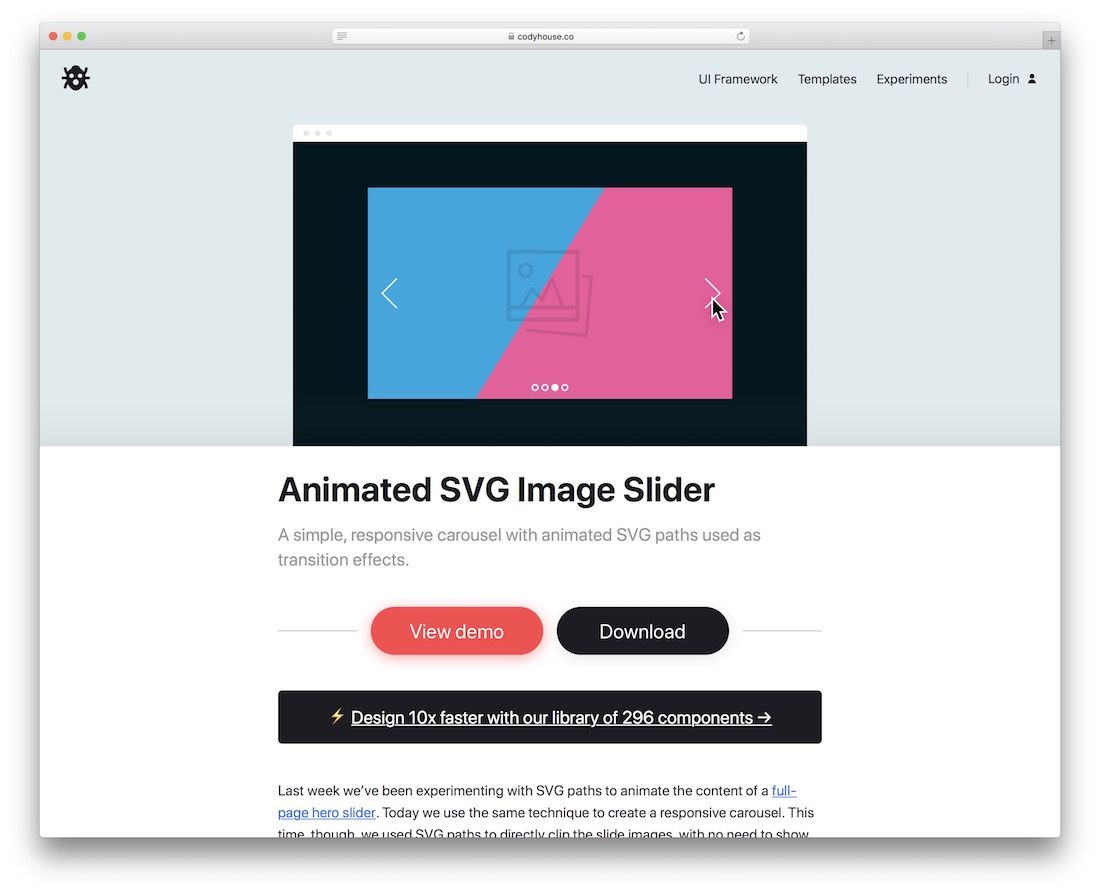
ทีมงานที่ CodyHouse มีความสามารถในด้านกีฬาเกี่ยวกับปลั๊กอิน jQuery ที่ทันสมัยและตอบสนองได้ดี พัฒนาตัวเลื่อน jQuery ที่น่าทึ่งและตัดสินใจเกี่ยวกับผลลัพธ์ SVG ต่างๆ 3 แบบสำหรับการเปลี่ยนรูปภาพจากที่หนึ่งไปยังอีกที่หนึ่ง การพัฒนาอีกประการหนึ่งประกอบด้วยตัวเลื่อนรูปภาพ SVG แบบเคลื่อนไหวที่ใช้ประโยชน์จากวิธีการเลื่อนรูปภาพแบบเดิม ขยายเอฟเฟกต์การเปลี่ยนแปลง SVG หากคุณมีปัญหาในการใช้งานซิงเกิ้ลนี้ ส่วนความคิดเห็นเกี่ยวกับ CodyHouse เป็นสถานที่ที่ดีในการเริ่มต้นการวิจัยของคุณเพื่อตอบกลับ


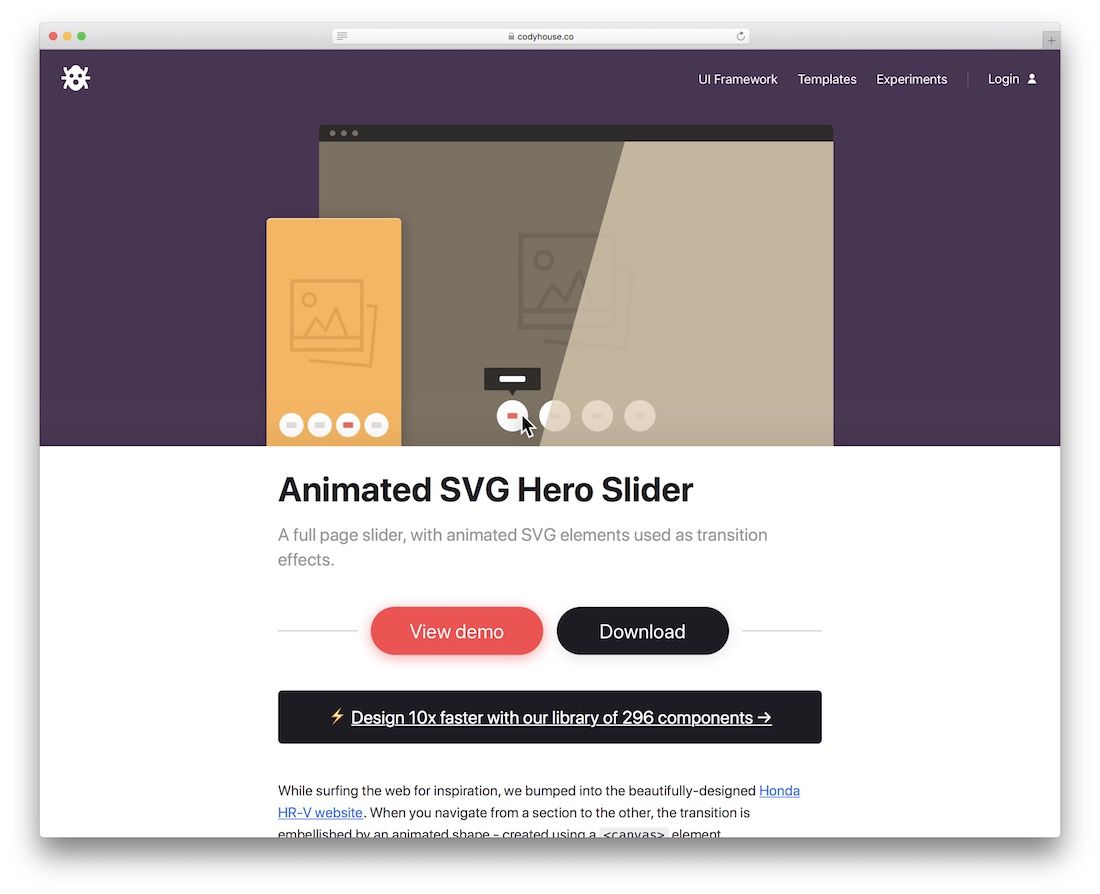
CodyHouse กำลังดำเนินการอย่างท้าทายเพื่อสร้างความรู้เกี่ยวกับเว็บร่วมสมัยในอุดมคติ เราได้รับการกล่าวถึงเป็นครั้งที่ 3 ในรายการของเราแล้ว เรากำลังดูตัวเลื่อน jQuery ที่ปรับให้เหมาะสม SVG เพิ่มเติมที่น่าทึ่งซึ่งใช้แอนิเมชั่นเพื่อสร้างเอฟเฟกต์ตัวเลื่อนที่สวยงาม สิ่งนี้จะทำให้งานสำเร็จลุล่วงได้อย่างยอดเยี่ยมสำหรับแอพและงานเว็บไซต์ที่ต้องมีตัวเลือกตัวเลื่อนหน้าเว็บที่สมบูรณ์สำหรับเว็บเพจทั่วโลกหรือเนื้อหาที่เขียนด้วยตัวเอง เว็บมาสเตอร์สามารถระบุสินค้าของเว็บไซต์ที่แตกต่างกันและ url ที่เว็บไซต์ทางเข้าเมื่อวาง จากนั้น บุคคลนั้นสามารถค้นหาตามรายการได้โดยการขยายอิทธิพลของหน้าเว็บแบบเลื่อน

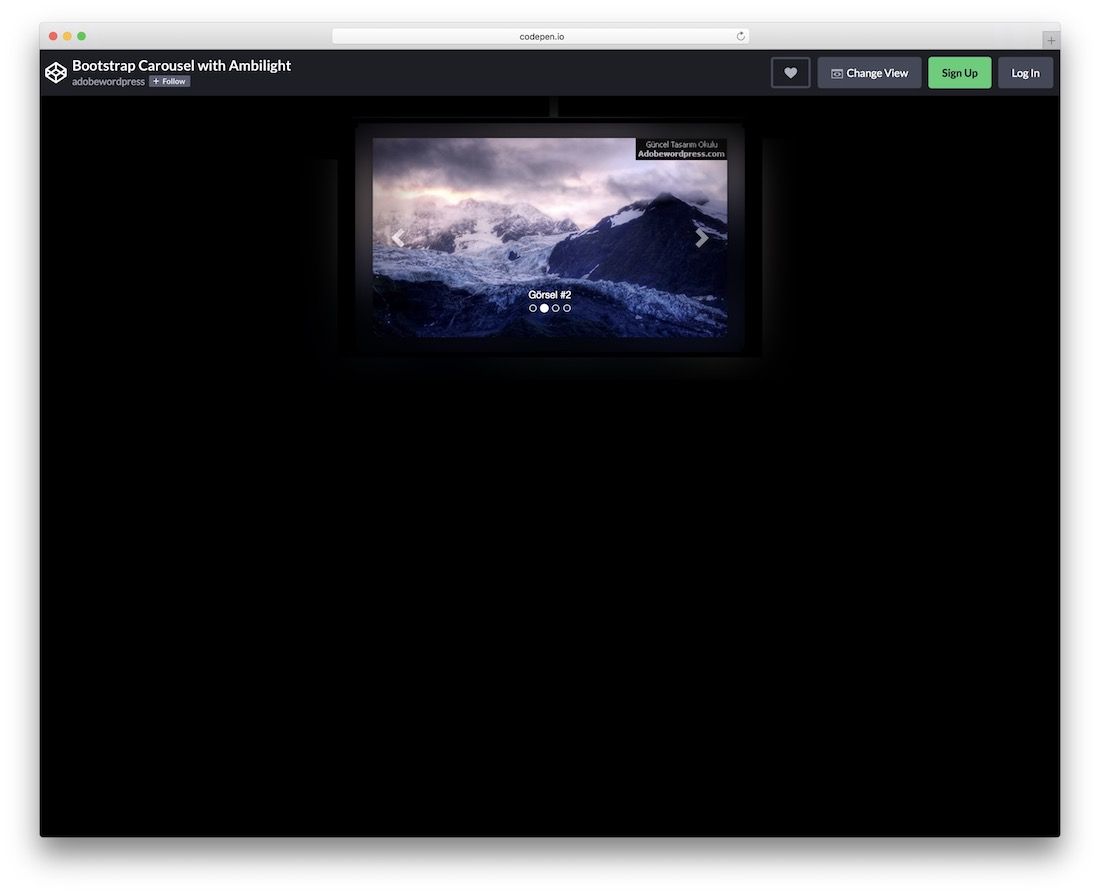
Bootstrap ไม่ได้รับการระบุซ้ำในรายการตัวเลื่อน jQuery ของเรา ต่อไป Adobe WordPress ได้ทำลายอุปสรรคนี้ด้วยการจัดเตรียมปลั๊กอินตัวเลื่อนพิเศษที่ใช้ผลลัพธ์ของ Ambilight เพื่อทำให้ประสบการณ์การทำงานของตัวเลื่อนมีความเป็นส่วนตัวมากขึ้นและน่าสนใจสำหรับตัวละครและฝูงชนโดยเฉพาะ ตัวเลื่อนตอบสนองได้อย่างสมบูรณ์และใช้ตัวจับเวลาอัตโนมัติที่ปรับเปลี่ยนได้เพื่อพลิกอันเป็นผลมาจากสิ่งที่ตัวเลื่อนที่ระบุ

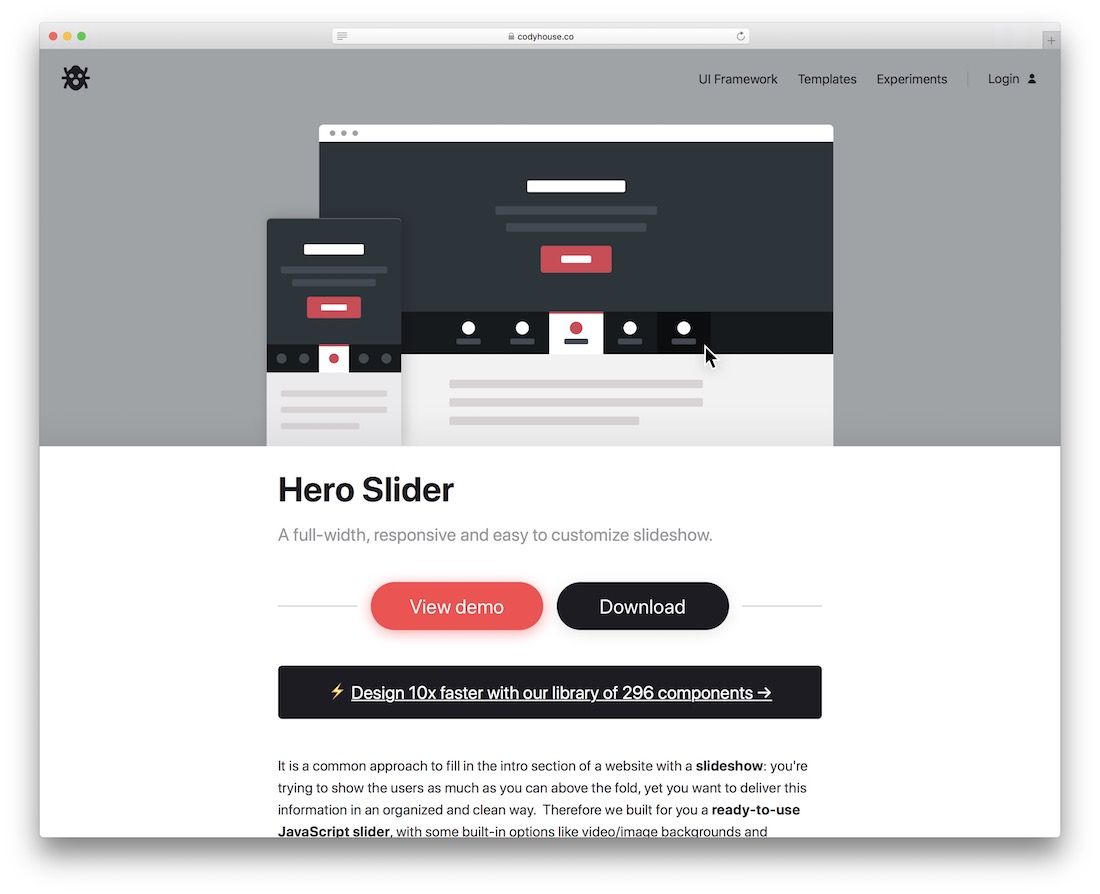
ปลั๊กอินตัวสุดท้ายจาก CodyHouse ในรายการของเราใช้ Hero Slider ที่ง่ายมาก แถบเลื่อนที่พร้อมใช้งานทั้งหมดนี้มาพร้อมกับความสามารถต่างๆ เช่น พื้นหลังของรูปภาพและวิดีโอคลิป นอกจากนี้ยังมาพร้อมกับศักยภาพในการจัดแนวข้อความด้วยวิธีต่างๆ แทนที่จะทำงานกับไอคอนการนำทางที่เรียบง่าย มันใช้ปุ่มที่ปรับปรุงการมีส่วนร่วมของตัวเลื่อนโดยรวม ปุ่มต่างๆ ช่วยให้สามารถแทรกข้อความเพื่อช่วยให้ลูกค้าเข้าใจเนื้อหาในอนาคตได้ดีขึ้น สิ่งนี้กระตุ้นให้พวกเขาพลิกตัวเลื่อนโดยสิ้นเชิง

Tremendous Easy Slider ได้รับการออกแบบโดยคำนึงถึงเรื่องเดียว: ความเรียบง่าย ในขณะที่ตัวเลื่อนจำนวนมากดูเหมือนจะเต็มไปด้วยคุณสมบัติและทางเลือกที่ขยายได้ Super Uncomplicated Slider นั้นมีเป้าหมายเพียงปัจจัยเดียวเท่านั้น นั่นคือเพื่อให้ผู้ใช้มีทักษะในการแสดงเนื้อหาแบบเลื่อนหน้าจอโดยไม่ต้องมีไขมันในร่างกายเพิ่มเติม แสดงบทความภาพของคุณด้วยวิธีการรวมชื่อเรื่องสำหรับข้อมูลแต่ละชิ้นเพื่อเพิ่มอัตราการมีส่วนร่วม

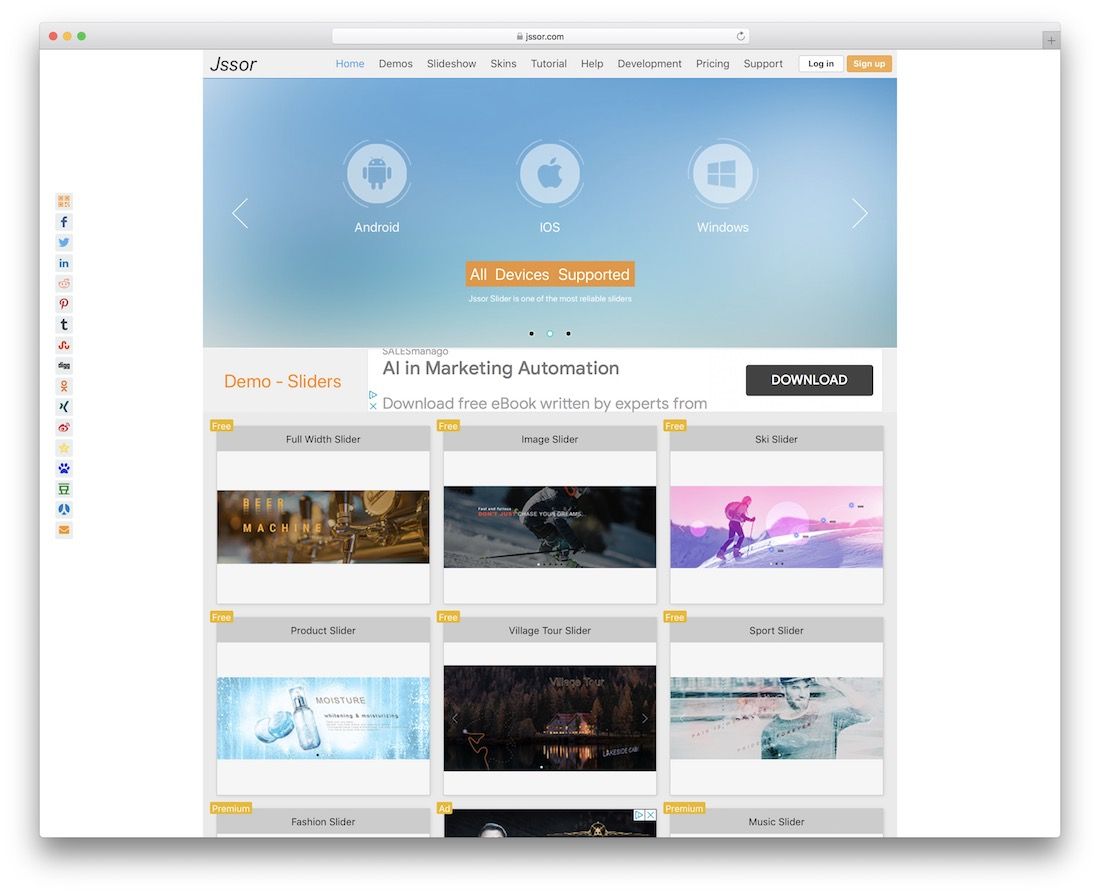
Jssor อาจเป็นไลบรารีตัวเลื่อน jQuery ที่เก่าแก่และสมบูรณ์ที่สุดในรายการนี้ ด้วยเอฟเฟกต์สไลด์ประมาณ 400 เอฟเฟกต์สำหรับคำอธิบายภาพ Jssor มักจะทำให้การสร้างสไลด์ที่ตอบสนองและปรับให้เหมาะกับมือถือนั้นไม่ซับซ้อน สำหรับแต่ละสถานการณ์ที่เป็นไปได้ คุณสามารถใช้มันสำหรับบทความที่เลื่อนและเลื่อน fmage มีทั้งรูปแบบ jQuery และ no-jQuery ที่เท่าเทียมกันสำหรับโครงการขนาดใหญ่ คุณสามารถใช้ Jssor ในโลกจริงด้วยภาพประกอบสาธิตมากกว่า 30 ภาพที่นำเสนอโดยเอกสารประกอบ ช่วยให้พนักงานประหยัดเวลาและประสิทธิภาพในการทำงาน

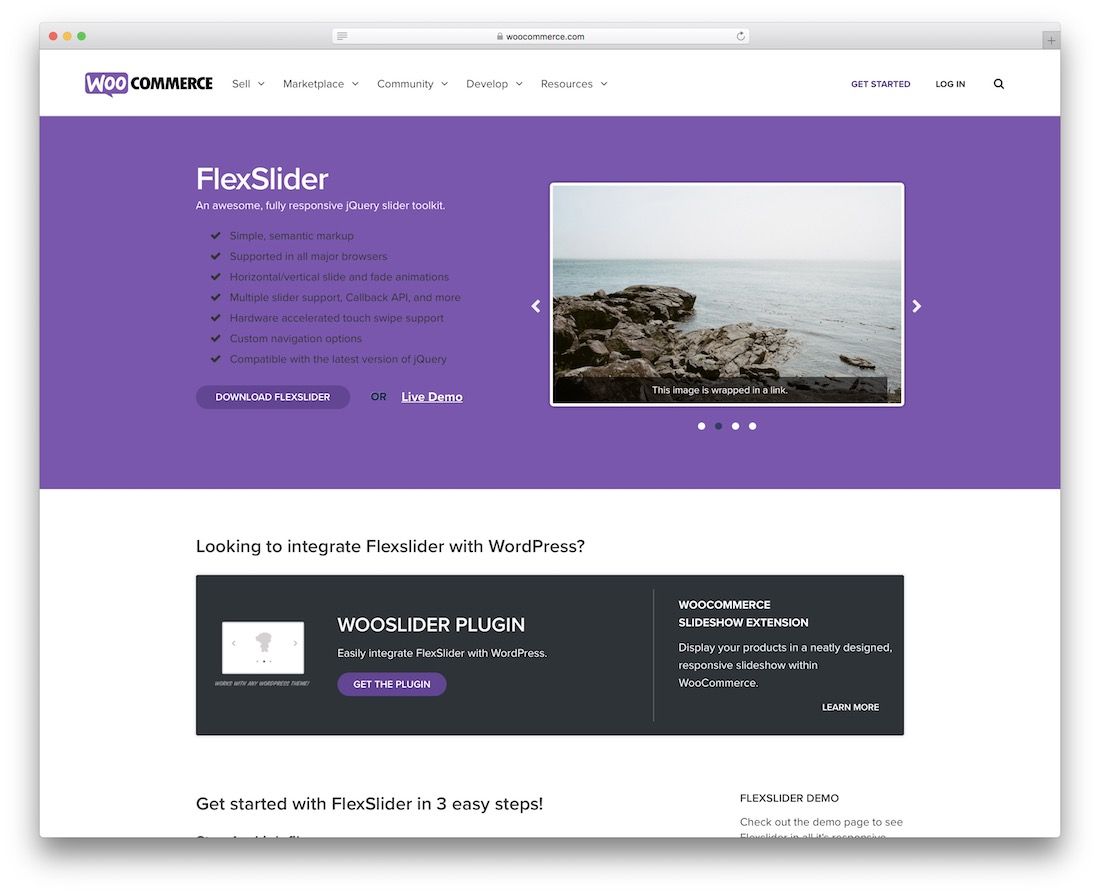
WooCommerce เป็นชื่อบ้านในชุมชนท้องถิ่นของ WordPress และ FlexSlider ได้รับแรงผลักดันอย่างมีนัยสำคัญพอ ๆ กับผลิตภัณฑ์หรือบริการที่สำคัญที่สุดของพวกเขา WooCommerce FlexSlider ทำงานโดยใช้กลยุทธ์มาร์กอัปแบบพื้นฐานและเชิงความหมาย เพื่อทำให้นักพัฒนารวมงานและแอปพลิเคชันเข้าด้วยกันอย่างซับซ้อนน้อยลง การเร่งความเร็วของส่วนประกอบช่วยให้การปัดและการสัมผัสเป็นไปอย่างราบรื่น มีข้อมูลความช่วยเหลือมากมายในเอกสาร คุณสามารถเลือกที่จะใช้ FlexSlider บนเว็บไซต์บล็อก WordPress ของคุณโดยใช้ปลั๊กอินแยกต่างหาก คุณจะไม่ค้นพบตัวเลื่อนแกลเลอรี jQuery ในปัจจุบันมากไปกว่านี้เราสามารถรับรองได้
ปลั๊กอินแกลเลอรี WordPress หลายตัวใช้ FlexSlider เป็นหลักเนื่องจากความสัมพันธ์ที่ลึกซึ้งระหว่างปลั๊กอินนี้กับชุมชนท้องถิ่นของ WordPress

Flickity เป็นแกลเลอรีของเวิลด์ไวด์เว็บและมือถือที่คลิกได้และตอบสนองได้อย่างเต็มที่สำหรับนักพัฒนาสมัยใหม่ เหมาะสำหรับสร้างสไลด์โชว์และแกลเลอรีที่มีขนาดครอบคลุม การออกแบบและสไตล์ที่ทันสมัยของ Flickity คือสิ่งที่ช่วยให้ผู้สร้างกลับมาทำงานอีกมาก
แจ้งให้เราทราบหากคุณชอบโพสต์
