ไลบรารีและปลั๊กอิน jQuery Animation 20 อันดับแรกประจำปี 2022
เผยแพร่แล้ว: 2022-10-05เว็บจะอยู่ที่ไหนในตอนนี้ ถ้าไม่ใช่เพราะความก้าวหน้าทางเทคโนโลยีอันยิ่งใหญ่ที่ jQuery นำมาสู่ตาราง ในขณะที่เราค่อย ๆ เปลี่ยนไปใช้สภาพแวดล้อม JS แบบเนทีฟมากขึ้น ด้วยการเปิดตัว ES6 และอื่น ๆ ที่คล้ายกัน เรายังได้เรียนรู้การใช้เทคนิค jQuery ทั้งเก่าและใหม่กับเฟรมเวิร์กใหม่ที่เราใช้ในเวิร์กโฟลว์ของเรา ด้วยเวลากว่าทศวรรษที่ผ่านมา jQuery ยังคงเป็นไลบรารี JavaScript ที่สอดคล้องกันมากที่สุดเท่าที่เคยสร้างมา มันใช้งานได้ดีในการทำให้ประสบการณ์การใช้งานเว็บเป็นแบบไดนามิก จดหมายรักนี้เป็นตัวอย่างที่ดีของความทุ่มเทของนักพัฒนาส่วนหน้าที่มีต่อห้องสมุดแห่งนี้ มันแสดงให้เห็นว่ามันสร้างความสุขให้กับผู้คนมากแค่ไหน
เช่นเดียวกับ JavaScript jQuery มีการพัฒนาอยู่เสมอ มี jQuery ซึ่งเป็นไลบรารีรุ่นที่ทันสมัยและเหมาะสมที่สุด มีการปรับปรุงประสิทธิภาพ ฟีเจอร์ใหม่ และวิธีการสร้างเพิ่มเติมสำหรับไดนามิกเว็บ สิ่งต่อไปนี้มีรากฐานมาจาก jQuery ดั้งเดิม: สคริปต์สำหรับการจัดการการอัปโหลดไฟล์ แถบความคืบหน้าที่สร้างด้วย jQuery ปลั๊กอินแผนที่โลกที่สร้างด้วย jQuery ปลั๊กอินการแจ้งเตือนเว็บไซต์ (สร้างด้วย jQuery ด้วย)
ตอนนี้ เรามาต่อที่ธีมจริงของโพสต์กัน: ภาพเคลื่อนไหว jQuery เว็บอนิเมชั่นกำลังเติบโตอย่างรวดเร็ว ภาพเคลื่อนไหวทำให้เว็บมีชีวิตชีวาและโต้ตอบได้ ในหลาย ๆ ทาง พวกเขาเพิ่มช่วงความสนใจของผู้ใช้เมื่อโต้ตอบกับเนื้อหาเว็บของคุณ การสร้างองค์ประกอบที่เคลื่อนไหวได้และส่วนต่อประสานอื่นๆ ที่เกี่ยวข้องกับการออกแบบเว็บตั้งแต่เริ่มต้นอาจเป็นเรื่องยากและเจ็บปวดด้วยซ้ำ สิ่งที่ช่วยในที่นี้คือสรุปสิ่งที่ผู้อื่นทำกับแอนิเมชัน jQuery ของพวกเขา และสิ่งที่พวกเขาต้องแบ่งปันเกี่ยวกับกระบวนการทำให้ UI ของคุณเป็นประสบการณ์แบบอินเทอร์แอกทีฟ แน่นอนว่าต้องใช้งานมาก แต่เมื่อ jQuery ก้าวหน้า การสร้างสิ่งต่างๆ จะมีประสิทธิภาพและประสิทธิผลมากขึ้น

mo.js (motion) เป็นไลบรารี JS ที่ต้องการเปลี่ยนวิธีที่นักออกแบบสร้างแอนิเมชันสำหรับเว็บ จริงๆ แล้วมีการสาธิตเพียงไม่กี่รายการเท่านั้น แต่การสาธิตเองก็มีความคล้ายคลึงกันมาก โดยเนื้อหาจะดูเหมือนในกล่องทีวีมากกว่าบนเว็บไซต์ ด้วย mo.js เนื้อหาเว็บของคุณสามารถปรับแต่งได้ในทันที นอกจากนี้ยังมีความสมบูรณ์ยิ่งขึ้นผ่านภาพเคลื่อนไหวและนำเสนอต่อผู้ชมยุคใหม่ได้มากขึ้น ไลบรารีนี้โดดเด่นด้วยประสิทธิภาพที่รวดเร็วและราบรื่น พร้อมด้วย API ที่ยืดหยุ่นซึ่งทำให้การพัฒนาแอนิเมชันเป็นกระบวนการที่ง่ายดาย รองรับการพัฒนาแบบแยกส่วน ทำให้คุณสามารถใช้เฉพาะส่วนของไลบรารีที่คุณต้องการ โครงการนี้เป็นโอเพ่นซอร์สและสนับสนุนความคิดเห็นของชุมชน สิ่งนี้นำไปสู่การเปิดตัวไลบรารีแอนิเมชันเวอร์ชันใหม่ที่มีประสิทธิภาพและเร็วขึ้น

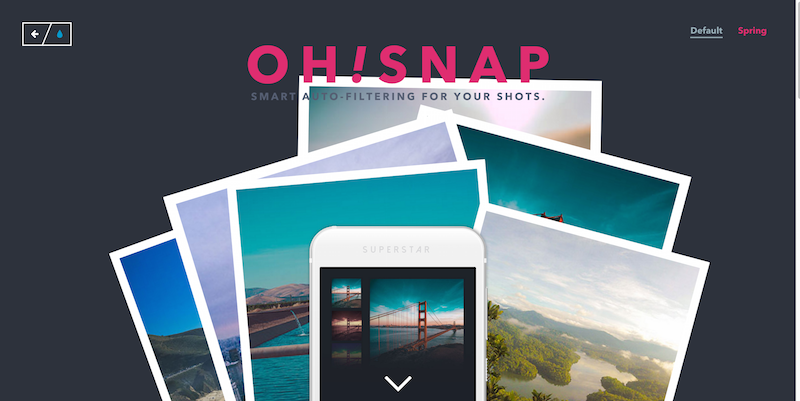
สตาร์ทอัพและธุรกิจขนาดเล็กก้าวหน้าด้วยความสามารถในการพัฒนาที่ทันสมัย ดังนั้นเราจึงพบกับวิธีการใหม่ๆ ในการแสดงเนื้อหาของเว็บไซต์อย่างต่อเนื่อง เมื่อพารัลแลกซ์ออกมาเป็นครั้งแรก มันเป็นสิ่งที่ยิ่งใหญ่มาก ขณะนี้ นักพัฒนาซอฟต์แวร์กำลังหาวิธีที่จะทำให้ทุกหน้ามีการโต้ตอบและลื่นไหลภายในกันและกัน กองโพลารอยด์สามารถกระโดดจากองค์ประกอบหนึ่งไปยังอีกองค์ประกอบหนึ่งได้โดยไม่หลุดโฟกัส มีเว็บไซต์ไม่กี่แห่งที่ใช้เทคนิคนี้แล้ว ทีมงานของ Tympanus จะพิจารณาสตาร์ทอัพหนึ่งรายที่ใช้วิธีนี้และอธิบายถึงวิธีการบรรลุผลแบบเดียวกันบนเว็บไซต์/โครงการของคุณ

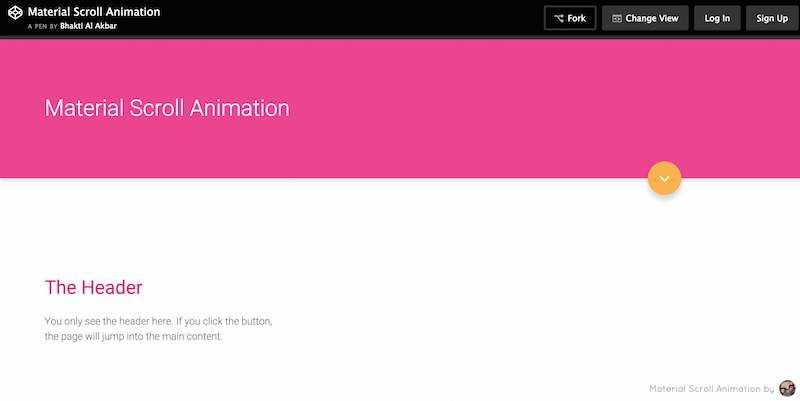
การเปิดเผยการออกแบบวัสดุเพิ่มขึ้นทุกนาที มันมีหลายวิธีในการเล่นกับเนื้อหา ผลลัพธ์สามารถเปลี่ยนเกมได้อย่างแท้จริงด้วยการผสมผสานระหว่าง JS และ CSS ที่ดี สิ่งนี้น่าสนใจมากสำหรับนักพัฒนาสมัยใหม่ Bhakti Al Akbar ได้เข้ารหัส "Material Scroll Animation" ซึ่งเป็นการออกแบบวัสดุที่สร้างเอฟเฟกต์การเลื่อน ซึ่งจะแสดงส่วนหัวของเนื้อหาที่คุณกำลังจะดูก่อน จากนั้นจึงเสนอปุ่มสไลด์ง่ายๆ ที่จะเปิดเผยเนื้อหาที่แท้จริงของส่วนหัวนั้นๆ สิ่งนี้สร้างประสบการณ์ที่น่าตื่นเต้นในการสำรวจเนื้อหาใหม่ jQuery เป็น "ภาษาที่สวยงาม

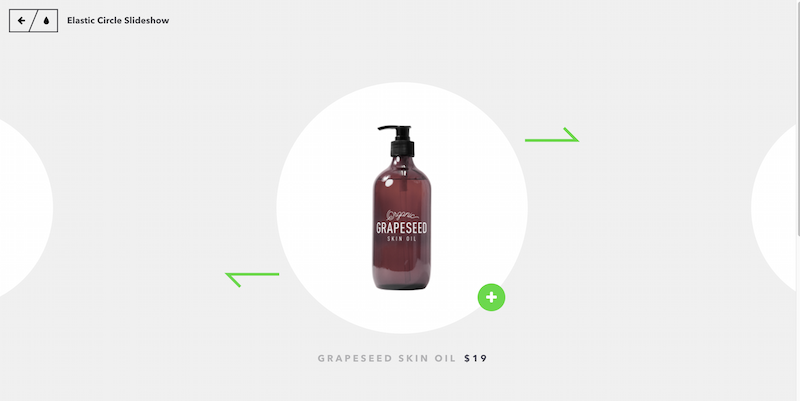
ยิ่งเร็วยิ่งดี หรืออย่างน้อยยิ่งราบรื่นยิ่งดี! Smooth เป็นชื่ออื่นของคุณสมบัติ CSS3 สมัยใหม่ เช่นเดียวกับ HTML5 ความราบรื่นคือสิ่งที่ทำให้เว็บไซต์โดดเด่น ซึ่งเป็นสิ่งที่นักพัฒนาส่วนหน้ายังคงมุ่งมั่นต่อไป สไลด์โชว์วงยืดหยุ่นอาจเป็นสไลด์โชว์ที่ราบรื่นที่สุดจนถึงปัจจุบัน เลื่อนผ่านรายการต่างๆ อย่างรวดเร็วโดยไม่ทำให้ผู้ใช้เสียสมาธิหรือรู้สึกไม่สบาย สไลด์โชว์นี้เป็นทางเลือกที่ยอดเยี่ยมสำหรับไซต์เดสก์ท็อปและมือถือ หากต้องการสำรวจเอฟเฟกต์แอนิเมชัน jQuery ที่ยอดเยี่ยมนี้อย่างเต็มที่ คุณจะต้องดาวน์โหลดซอร์สโค้ดแบบเต็ม

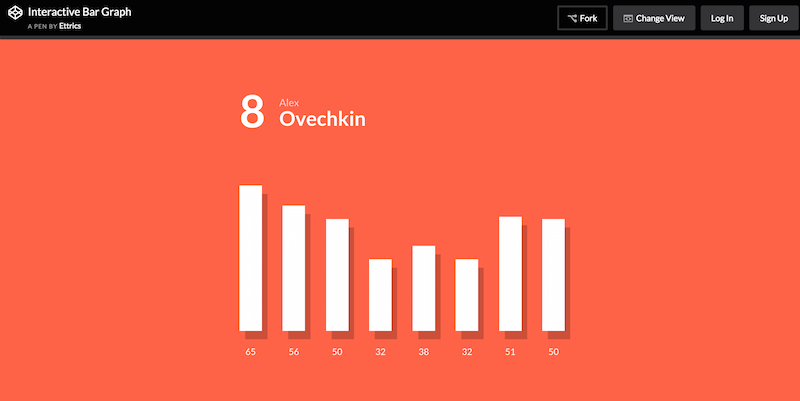
jQuery ได้รับการยกย่องอย่างสูงจากผู้ที่ทำงานที่เกี่ยวข้องกับสถิติ การวิเคราะห์ และการวิเคราะห์ jQuery สามารถส่องแสงในพื้นที่เหล่านั้น มันสามารถช่วยสร้างบางแง่มุมในเวอร์ชั่นที่ยืดหยุ่นมากขึ้น รหัสชิ้นนี้ทำให้เราทึ่ง Ettrics เป็นผู้ใช้ PRO บน CodePen แบ่งปันสิ่งที่ยอดเยี่ยม โดยเฉพาะกราฟแท่งแบบโต้ตอบ ซึ่งเป็นวิธีใหม่ในการใช้แอนิเมชั่นเพื่อขับเคลื่อนแผนภูมิและกราฟของคุณ กราฟแท่งแบบอินเทอร์แอกทีฟช่วยให้คุณรวบรวมไทม์ไลน์ของข้อมูลต่างๆ ด้วยการโต้ตอบ (เช่น การคลิกเมาส์) เปิดเผยข้อมูลเฉพาะเกี่ยวกับกราฟแท่งหนึ่งๆ เป็นวิธีที่ยอดเยี่ยมในการพูดคุยเกี่ยวกับกีฬาและเกมอื่นๆ ที่ผู้เล่นพึ่งพาสถิติผลลัพธ์

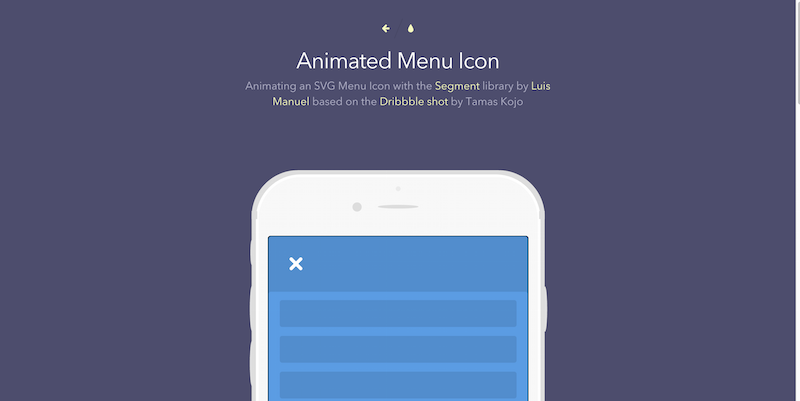
Segment คือคลาส JavaScript ที่ช่วยให้นักพัฒนาสามารถวาดและทำให้เส้นทาง SVG เคลื่อนไหวได้ ซึ่งช่วยให้พวกเขาสร้างเนื้อหาภาพ SVG แบบเคลื่อนไหวได้ ด้วยความยืดหยุ่นและใช้งานง่าย ทำให้ห้องสมุดนี้กลายเป็นห้องสมุดที่ได้รับความนิยมอย่างมากในการพัฒนาสมัยใหม่ บทช่วยสอนที่นี่แสดงวิธีใช้ Segment โดยตรงเพื่อสร้างไอคอน SVG แบบเคลื่อนไหวของเมนูนำทางในไซต์ของคุณ นี่เป็นส่วนสำคัญของทุกเว็บไซต์ เมื่อคุณอ่านบทช่วยสอนนี้และเข้าใจวิธีการทำงานของ Segment + SVG แล้ว คุณจะรับมือกับสถานการณ์อื่นๆ ที่ต้องใช้เนื้อหาภาพเคลื่อนไหวได้ดีขึ้น นอกจากนี้ jQuery ยังทำให้กระบวนการนี้ราบรื่น

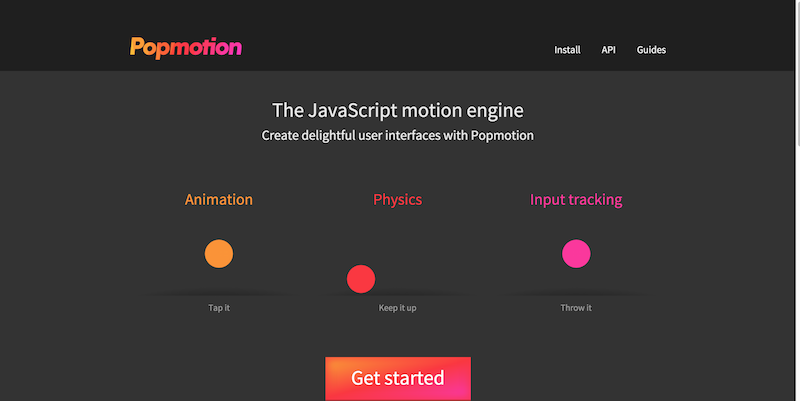
Popmotion นำฟิสิกส์ที่ซับซ้อนมาสู่เวิร์กโฟลว์การออกแบบเว็บของคุณ ภาพเคลื่อนไหว การเคลื่อนไหวทางฟิสิกส์ และการติดตามการป้อนข้อมูลเป็นสามตัวอย่างหลักที่สามารถเห็นได้ในหน้าเว็บ Popmotion ไม่ยากที่จะเข้าใจวิธีการทำงาน Popmotion ใช้เพื่อขับเคลื่อนการเคลื่อนไหวของส่วนต่อประสานผู้ใช้ มีการสนับสนุนแบบเนทีฟสำหรับ CSS, แอตทริบิวต์ DOM และเส้นทาง SVG และ SVG สามารถใช้กับ API ใดก็ได้ที่ยอมรับค่าตัวเลข

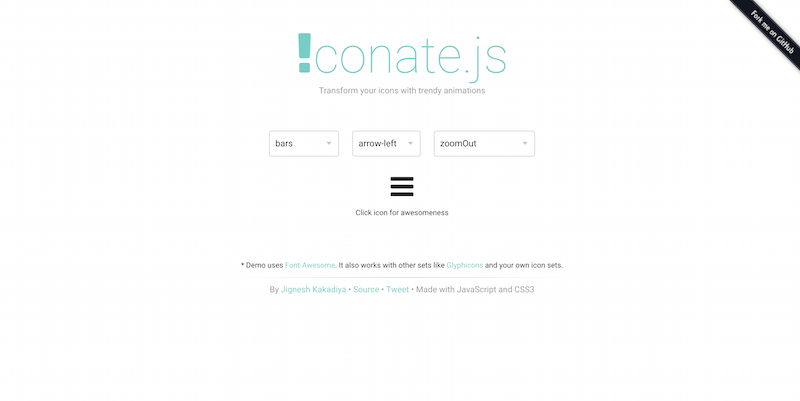
เราชอบแนวทางของ Iconate.js ซึ่งเป็นวิธีการที่ไม่เหมือนใครในการรวมไอคอนฟอนต์ที่มีอยู่ เพิ่มเอฟเฟ็กต์ JS ที่มีอยู่ และผสมผสานแพลตฟอร์มที่น่าทึ่ง Iconate.js ให้คุณเลือกไอคอนที่แตกต่างกันสองไอคอน ไอคอนแรกและไอคอนที่สอง ให้ตัวเลือกแก่คุณในการเลือกระหว่างเอฟเฟ็กต์จางต่างๆ จากนั้นทดสอบว่าหน้าตาจะเป็นอย่างไร ดังนั้น เมื่อคุณคลิกที่ไอคอนแรก เอฟเฟ็กต์จางจะปรากฏขึ้น โดยเปลี่ยนจากไอคอน #1 เป็นไอคอน #2 สิ่งนี้มีประโยชน์อย่างยิ่งสำหรับการเปลี่ยนลูกศรและปุ่มบนเว็บไซต์ของคุณ

สิ่งที่เริ่มต้นจากโปรเจ็กต์ที่มีความหวังสูงกลายเป็นหนึ่งในโปรเจ็กต์ JS ที่ประสบความสำเร็จสูงสุดตลอดกาล D3 เป็นไลบรารี JS สำหรับเว็บที่อนุญาตให้จัดการเอกสารต่างๆ ตามข้อมูลจริง D3 มีองค์ประกอบภาพที่ซับซ้อนซึ่งคุณสามารถใช้เพื่อแสดงข้อมูลในรูปแบบต่างๆ ถึงกระนั้น ผู้ใช้ D3 ที่มีประสบการณ์จะทราบดีว่าไลบรารีนี้เน้นไปที่แอนิเมชันเป็นอย่างมาก มองหาการเปลี่ยนผ่านที่เป็นแอนิเมชันเมื่ออ่านเอกสารประกอบและบทความออนไลน์ ไม่ว่าคุณจะมีข้อมูลประเภทใด ด้วย D3.js คุณสามารถรวมพลังของ HTML5, CSS3 และ SVG เพื่อสร้างการเปิดเผยข้อมูลที่น่าทึ่งสำหรับเบราว์เซอร์ของคุณ


ต้องการสร้างภาพเคลื่อนไหวหลายเหตุการณ์ในเวลาเดียวกัน ไม่แน่ใจว่าทำอย่างไร Animatic.js ช่วยให้คุณสร้างภาพเคลื่อนไหวทั้งเว็บไซต์ของคุณในขณะที่กำหนดองค์ประกอบและแนวทางการเคลื่อนไหวที่เป็นเอกลักษณ์ให้กับแต่ละองค์ประกอบ

สปินเนอร์และตัวโหลดช่วยให้เว็บไซต์ของคุณรู้สึกมีชีวิตชีวาขึ้นเล็กน้อยและสดใสขึ้นเล็กน้อย FakeLoader.js ต้องการให้ทุกคนเข้าถึงตัวโหลดและสปินเนอร์ง่ายๆ ที่พวกเขาสามารถเพิ่มเป็นการเปลี่ยนหน้าได้ ส่วนที่สนุก การรวมไลบรารีนี้ทำได้ง่ายมาก แม้แต่ผู้ใช้ WordPress ก็สามารถทำได้ ไลบรารีที่สวยงามเช่นนี้ น่าเสียดายที่จะไม่ใช้ประโยชน์จากมัน

เราชอบเวลาที่นักพัฒนาเรียกสิ่งเหล่านั้นว่า 'เวทมนตร์'; ในหลาย ๆ ด้านมันเป็นเวทมนตร์โดยเฉพาะอย่างยิ่งสำหรับผู้ที่ไม่มีประสบการณ์ในการพัฒนาเว็บไซต์ ไลบรารี ScrollMagic ช่วยให้คุณสร้างภาพเคลื่อนไหวตามตำแหน่งการเลื่อนปัจจุบันของผู้ใช้ ตามแถบเลื่อน คุณสามารถใช้ ScrollMagic เพื่อทริกเกอร์หรือเปิดแอนิเมชันบางอย่างเมื่อผู้ใช้ไปถึงส่วนใดส่วนหนึ่งของเว็บไซต์ ต่อองค์ประกอบของเว็บไซต์เฉพาะไปยังตำแหน่งที่ตั้งเฉพาะ และปล่อยให้มีตามการเคลื่อนไหวของผู้ใช้ หรือย้ายข้างผู้ใช้ ScrollMagic ยังช่วยเพิ่มพารัลแลกซ์ให้กับเว็บไซต์ของคุณและทำสิ่งดีๆ อื่นๆ

jQuery มีเอนจิ้นแอนิเมชั่นของตัวเองสำหรับการแปลงร่างและสิ่งดีๆ อื่นๆ ดังนั้นจึงไม่น่าแปลกใจเลยที่มี DrawSVG อยู่ เป็นไลบรารี jQuery สำหรับสร้างเส้นทางของเนื้อหา SVG มีน้ำหนักเบาและขอให้คุณระบุเส้นทางและปล่อยให้ห้องสมุดดำเนินการส่วนที่เหลือ

ในการออกแบบเว็บ โครงสร้างของการสร้างสิ่งใหม่ๆ แบ่งออกเป็นสองส่วนที่แตกต่างกัน กลุ่มแรกคือนักพัฒนาใต้ดินที่มุ่งเน้นการเรียนรู้เกี่ยวกับภาษาใดภาษาหนึ่งและผลักดันขีดจำกัดของมัน ประการที่สองคือองค์กรขนาดใหญ่และธุรกิจที่มีทรัพยากรที่จำเป็นในการสร้างเนื้อหาที่ไม่ซ้ำใครและเปลี่ยนแปลงเกม เช่น แอนิเมชันที่ไม่ซ้ำใคร ตัวอย่างเช่น Twitter ใช้ไอคอนหัวใจเคลื่อนไหว นี่เป็นเรื่องใหญ่เพราะผู้คนหลายล้านคนใช้ Twitter เนื่องจากมีผู้คนจำนวนมากได้สัมผัสกับภาพเคลื่อนไหวเหล่านี้ คุณตระหนักดีว่าการใช้เนื้อหาภาพแบบไดนามิกภายในเว็บไซต์มีความปลอดภัยมากขึ้นและทำให้ผู้ใช้ชื่นชอบ ในการสาธิตนี้ Tympanus จะอธิบายวิธีใช้ไลบรารี mo.js (ถัดไป) เพื่อสร้างภาพเคลื่อนไหวแบบโต้ตอบพร้อมเอฟเฟกต์สุดเซอร์ไพรส์

ไลบรารีนี้เป็นวิธีการที่ไม่เหมือนใครในการสลับและพลิกเนื้อหาเว็บของคุณ เมนูแบบเลื่อนลงในการสาธิตมีตัวเลือกมากกว่า 50+ วิธีในการทำให้เนื้อหาของคุณเคลื่อนไหว จำเป็นต้องเขียนโค้ดอย่างระมัดระวังเนื่องจากมีโอกาสน้อยมากที่หน้าขนาดใหญ่และไดนามิกจะโหลดเร็วกว่าแอนิเมชันธรรมดา อย่างไรก็ตาม ผู้ที่ต้องการใช้สิ่งนี้กับกริดรูปภาพและแกลเลอรี ดำเนินการต่อ เป็นหนึ่งในโซลูชั่นแบบโต้ตอบที่ดีที่สุด
ไลบรารีภาพเคลื่อนไหวระดับพรีเมียมสำหรับ jQuery
การเป็นนักพัฒนาฟรีนั้นไม่ง่ายเลย ถึงกระนั้น คำชมที่ได้รับกลับมาจากชุมชนมักจะเกินดุลกับเวลาอันยาวนานที่ใช้สร้างบางสิ่งที่มีเอกลักษณ์เฉพาะตัวอย่างแท้จริง และไม่จำเป็นต้องพูดว่าไลบรารีและตัวอย่างที่เกี่ยวข้องกับแอนิเมชันใช้เวลานาน ดังนั้น อุปกรณ์ประกอบฉากจำนวนมากสำหรับนักพัฒนาและนักออกแบบที่มีผลงานร่วมกันในบทสรุปนี้ ถึงเวลาแล้วที่จะไปยังเครื่องมือและไลบรารีระดับพรีเมียม และดูว่ามีอะไรอีกบ้างที่เราพบว่าผู้คนกำลังสร้างและเตรียมพร้อมสำหรับ ขาย. โปรดเพลิดเพลินกับห้องสมุดต่อไปนี้มากที่สุดเท่าที่คุณจะเพลิดเพลินกับห้องสมุดฟรี

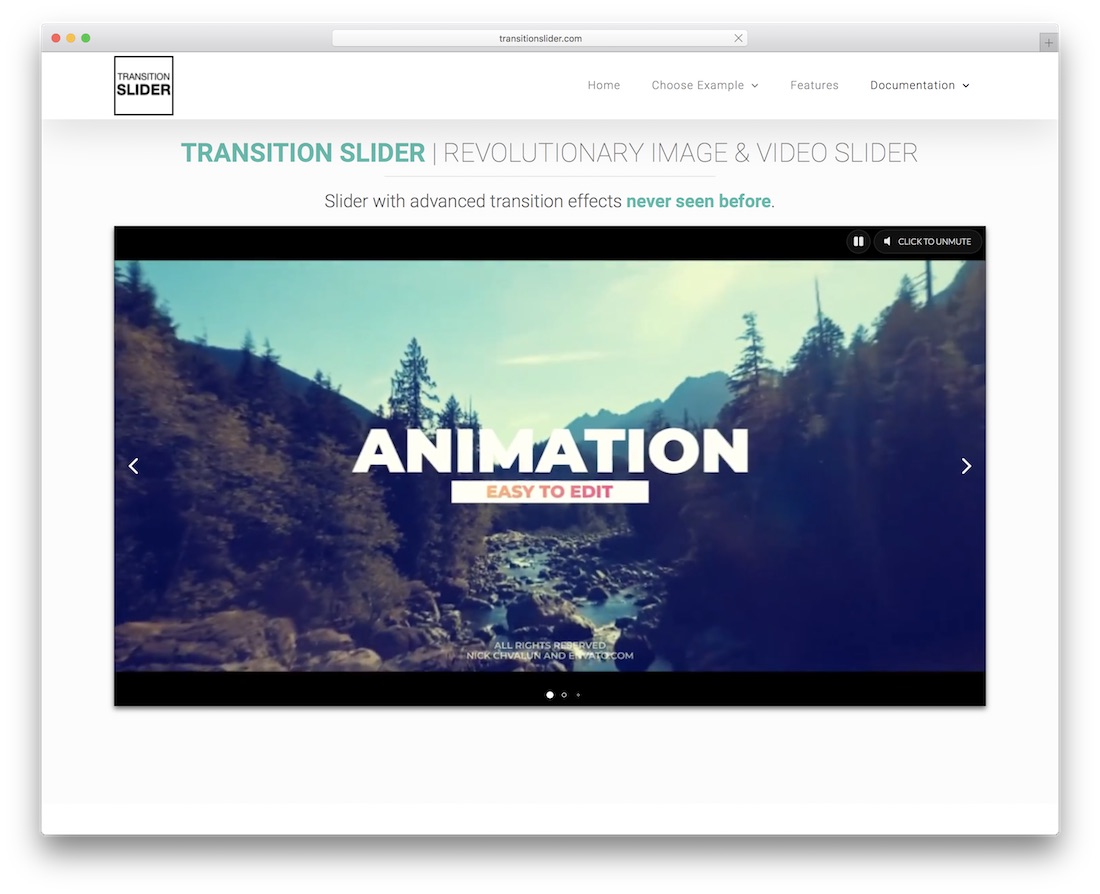
หากคุณกำลังมองหาวิธีเติมชีวิตชีวาให้กับเว็บไซต์ คุณอาจต้องการเพิ่มแถบเลื่อนที่ดูเรียบร้อยและทันสมัย วางไว้ในหน้าแรก ครึ่งหน้าบน และคุณสามารถสร้างความประทับใจแรกที่แข็งแกร่ง ซึ่งจะกระตุ้นให้ผู้เยี่ยมชมของคุณค้นหาและเรียนรู้เพิ่มเติมเกี่ยวกับสถานะออนไลน์ของคุณ เมื่อเครื่องมือดังกล่าวเป็น Transition Slider มันมีเอฟเฟ็กต์การเปลี่ยนภาพที่แตกต่างกันมากมายที่จะทำให้ทุกคนตะลึง ปลั๊กอินนี้ทำงานได้ดีกับเนื้อหาที่เป็นรูปภาพและวิดีโอ จึงมั่นใจได้ว่าจะมีผลกระทบอย่างมาก
เมื่อมองแวบแรก Transition Slider ก็เหมือนกับแถบเลื่อนแบบคลาสสิกอื่นๆ อย่างไรก็ตาม เมื่อคุณได้รับคุณสมบัติและฟังก์ชันที่มีประสิทธิภาพ ส่วนที่เหลือจะกลายเป็นประวัติศาสตร์ นอกจากนี้ยังสามารถปรับแต่งได้ทั้งหมดเพื่อปรับแต่งและทำให้เป็นไปตามข้อกำหนดของเว็บของคุณ ใช้งานได้บนอุปกรณ์เคลื่อนที่ทั้งหมดและเว็บเบราว์เซอร์สมัยใหม่ด้วย เพิ่มสไลด์โชว์และสร้างความแตกต่าง

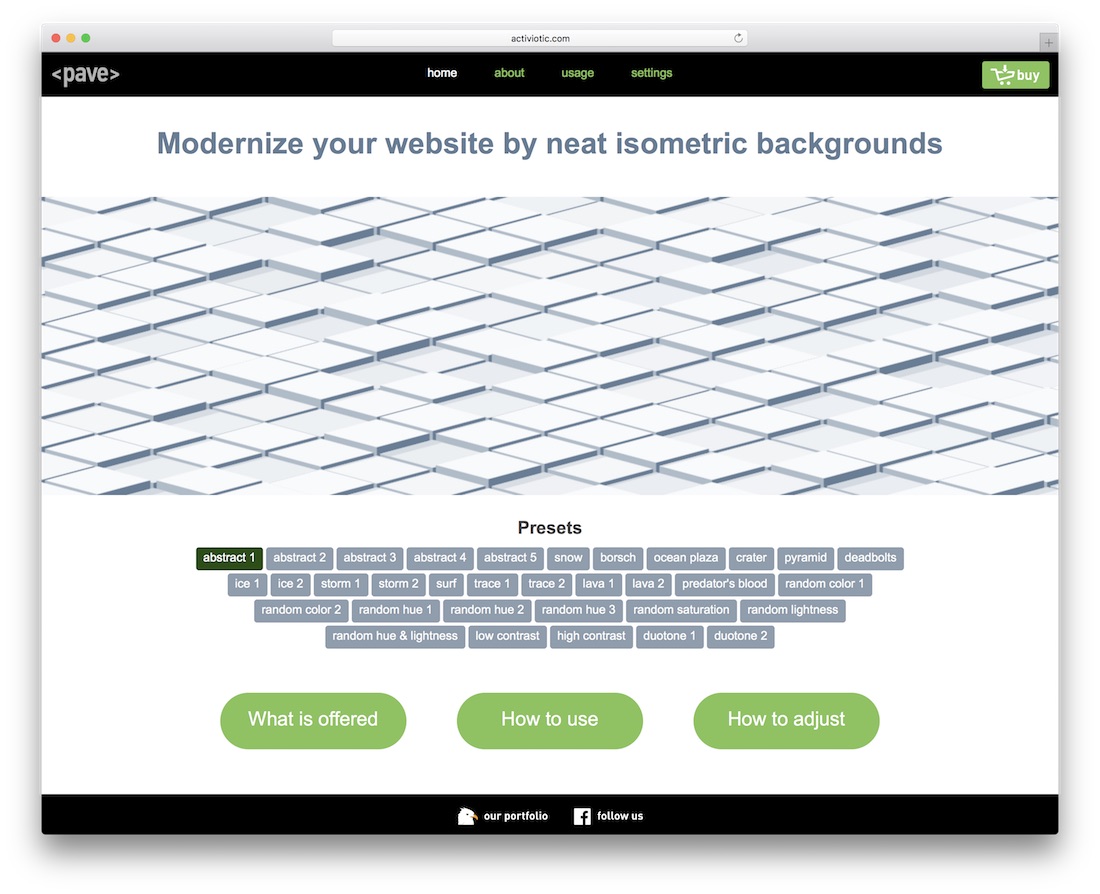
แทนที่จะทำให้พื้นหลังของคุณน่าเบื่อ ทำการเปลี่ยนแปลงด้วย Pave เป็นเครื่องมือที่ใช้งานง่ายซึ่งจะสร้างพื้นหลังสามมิติแบบอินเทอร์แอคทีฟ Pave สร้างประสบการณ์ที่สนุกสนานที่จะทำให้แขกของคุณอยู่ได้นานขึ้น พวกเขาอาจพบว่าตัวเองกำลังเล่นกับเอฟเฟ็กต์อยู่ช่วงหนึ่งก่อนที่จะเจาะลึกลงไปในเนื้อหาของคุณเสียด้วยซ้ำ เชื่อฉันสิ มันเกิดขึ้นเมื่อฉันไปที่หน้าแสดงตัวอย่างสดของ Pave
คุณสมบัติของ Pave คือเอฟเฟกต์ 3D, แอนิเมชั่นที่ยอดเยี่ยม, ความพร้อมสำหรับมือถือ 100% และความเข้ากันได้ข้ามเบราว์เซอร์เต็มรูปแบบ กระบวนการติดตั้ง ตลอดจนการจัดการและบำรุงรักษา เป็นเรื่องเล่นๆ ของเด็ก แน่นอน คุณสามารถปรับเปลี่ยนเลย์เอาต์ได้ตามที่คุณต้องการและเหมาะสมกับความต้องการของคุณมากที่สุด กล่าวอีกนัยหนึ่ง ยกระดับการสร้างแบรนด์ของคุณไปสู่ระดับใหม่ด้วย Pave และเพิ่มประสบการณ์ผู้ใช้ของคุณให้สูงขึ้น

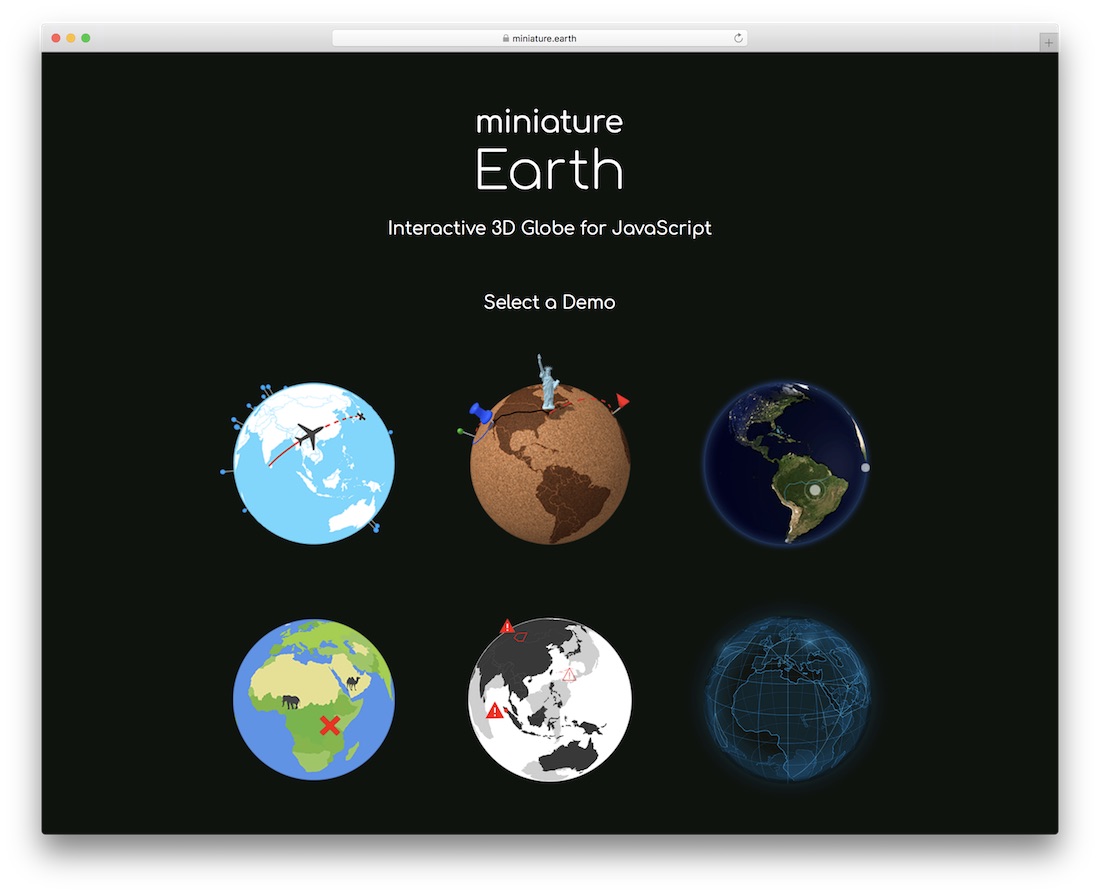
สิ่งต่อไปนี้จะจุดประกายความสนใจของคุณอย่างแน่นอน และจะได้ผลดีที่สุดหากคุณมีส่วนร่วมในโครงการเกี่ยวกับการเดินทาง แม้กระทั่งการศึกษา เกม สภาพอากาศ และข่าวสาร จินตนาการของคุณจะกำหนดสิ่งที่คุณต้องการใช้โลกจำลอง และชื่อของปลั๊กอินนั้นค่อนข้างอธิบายได้ง่าย ไม่มีอะไรอื่นนอกจากลูกโลก 3 มิติแบบโต้ตอบสำหรับ JavaScript สิ่งที่เจ๋งสุด ๆ เกี่ยวกับปลั๊กอินคือมีไฟล์ให้โหลดเพียงไฟล์เดียว – ไม่เกะกะ
คุณสามารถใช้รูปแบบลูกโลกแบบโต้ตอบได้มากมายเพื่อยกระดับประสบการณ์ ตัวอย่างเช่น คุณอาจเขียนเกี่ยวกับการเดินทางผจญภัย และเมื่อผู้ใช้เลื่อนและอ่านเนื้อหา โลกจิ๋วจะสื่อสาร หมุน และแสดงคุณสมบัติที่เคลื่อนไหวได้ Miniature Earth มีเครื่องหมายในตัว แต่คุณสามารถปรับแต่งการออกแบบให้ตรงกับข้อบังคับการสร้างแบรนด์ของคุณได้
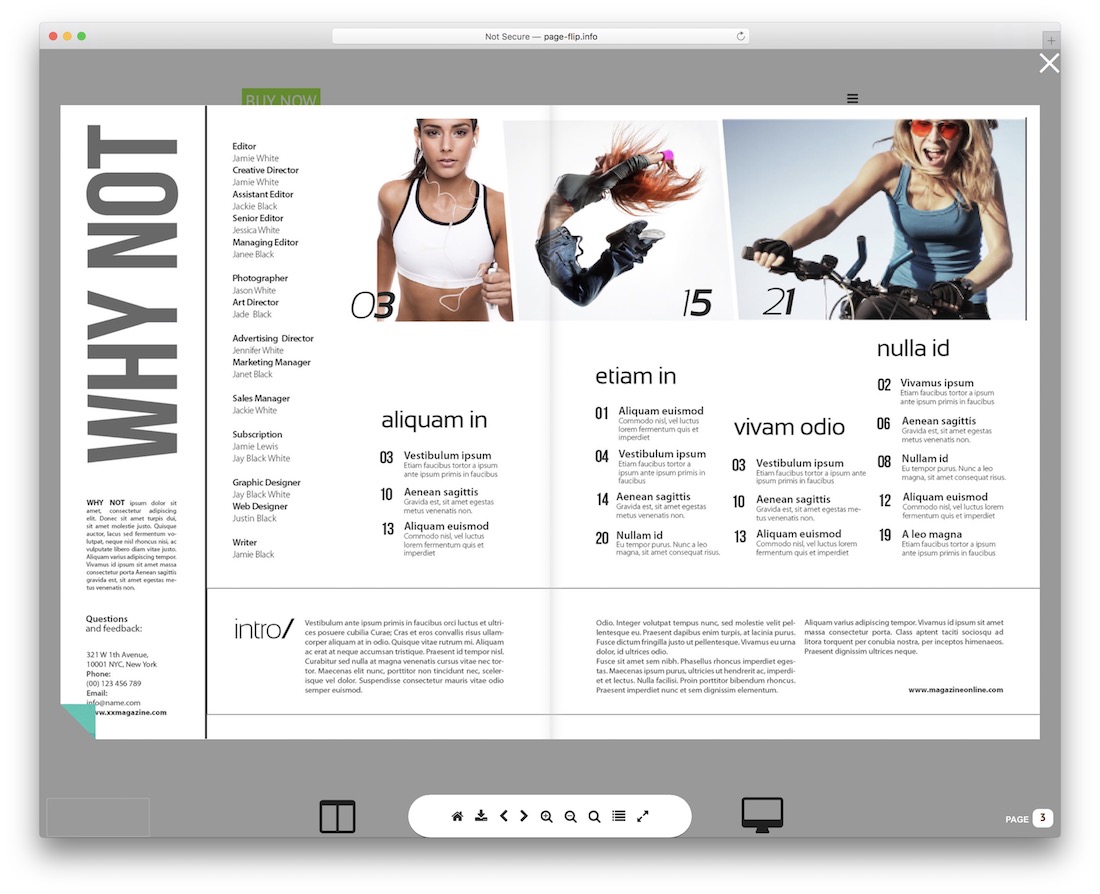
Ambre Flipbook

หากคุณต้องการเพิ่มสีสันบนเว็บไซต์ของคุณด้วยฟลิปบุ๊ก Ambre Flipbook คือปลั๊กอินที่คุณควรพิจารณาใช้ คุณสามารถใช้เครื่องมือนี้เพื่อจัดแสดงสิ่งที่คุณต้องการ ตั้งแต่ eBooks ไปจนถึงแคตตาล็อก สินค้าใหม่ สตอรี่ แล้วแต่คุณจะเลือก Ambre Flipbook อ่าน PDF ได้อย่างง่ายดาย แปลงให้เป็น Flipbook ที่สวยงามเพื่อความสะดวกของคุณ แน่นอนว่าผลลัพธ์ที่ได้จะตอบสนองและยืดหยุ่น ทำงานได้อย่างไม่มีที่ติบนอุปกรณ์สมัยใหม่และเว็บเบราว์เซอร์ทั้งหมด
ข้อดีอื่นๆ ของ Ambre Flipbook ได้แก่ การทำ Deep Link, Lightbox, การดูหน้าเดียว, บีบนิ้ว, ลิงก์ขาออก และรองรับภาษา RTL อย่างเต็มรูปแบบ โปรดทราบว่า Ambre Flipbook โหลดเฉพาะหน้าปัจจุบันเท่านั้น ดังนั้นประสิทธิภาพจึงรวดเร็วและมีแนวโน้มดี
แจ้งให้เราทราบหากคุณชอบโพสต์
