เทมเพลตแบบฟอร์มติดต่อ HTML5 และ CSS3 ฟรี 40 อันดับแรก 2022
เผยแพร่แล้ว: 2022-09-16ในคอลเล็กชันที่ครอบคลุมนี้ คุณจะพบกับการออกแบบแบบฟอร์มการติดต่อที่ดีที่สุดบางส่วนของเราโดยอิงจาก HTML และ CSS
เราทุ่มเทเวลานับไม่ถ้วนเพื่อนำเสนอการออกแบบที่หลากหลายเหล่านี้
และตอนนี้คุณก็สามารถคว้ามันได้ง่ายๆ เพียงกดปุ่มดาวน์โหลด
แพลตฟอร์มบล็อกเช่น Drupal และ WordPress ให้ผู้ใช้ปลั๊กอินแบบฟอร์มการติดต่อที่น่าตื่นเต้นมากมาย
แต่ผู้ที่พึ่งพาการ สร้างเว็บไซต์ของเรา มักเลือกใช้เทมเพลตแบบฟอร์มติดต่อ
เทมเพลตแบบฟอร์มติดต่อ HTML5 และ CSS3 ฟรีของเรามีความยืดหยุ่นและขยายได้ เหมาะสำหรับเว็บไซต์ใดๆ
การเพิ่มเทมเพลตเหล่านี้ในหน้าของคุณจะเป็นเรื่อง ง่ายอย่างเหลือเชื่อ
ง่ายเหมือนต้องสร้างไฟล์ HTML และ CSS สองสามไฟล์แล้วระบุตำแหน่ง
แค่นั้นแหละ!
สำรวจ 2.5 ล้านสินทรัพย์ดิจิทัลรวมถึงธีม WordPress ที่ดีที่สุดของปี 2022

รายการมากกว่า 2 ล้านรายการจากตลาดกลางที่ใหญ่ที่สุดในโลกสำหรับเทมเพลต ธีม และการออกแบบ HTML5 ไม่ว่าจะเป็นสิ่งที่คุณต้องการหรือหลังจากภาพถ่ายสต็อกเพียงไม่กี่ภาพ ทั้งหมดมีอยู่ที่นี่ที่ตลาด Envato
![]()
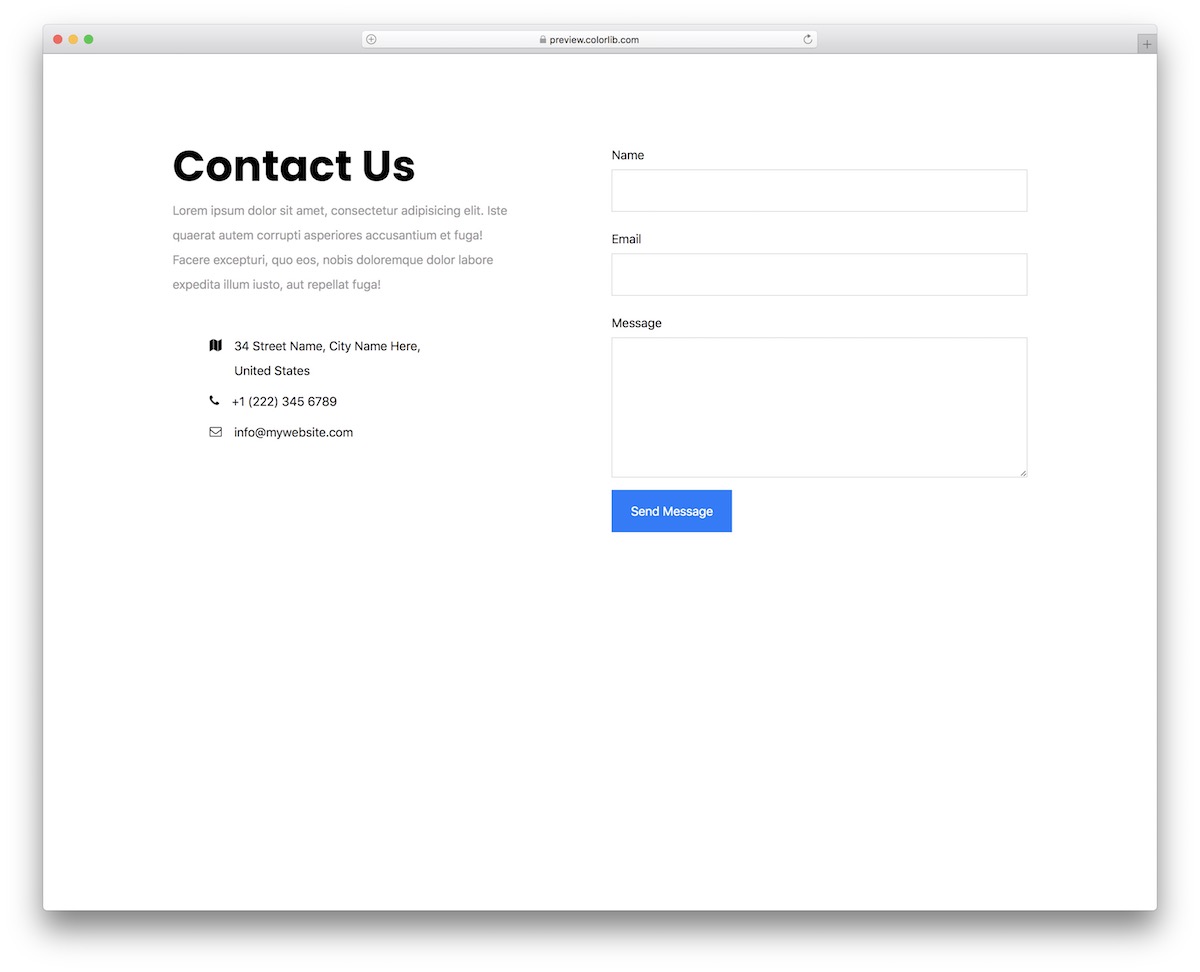
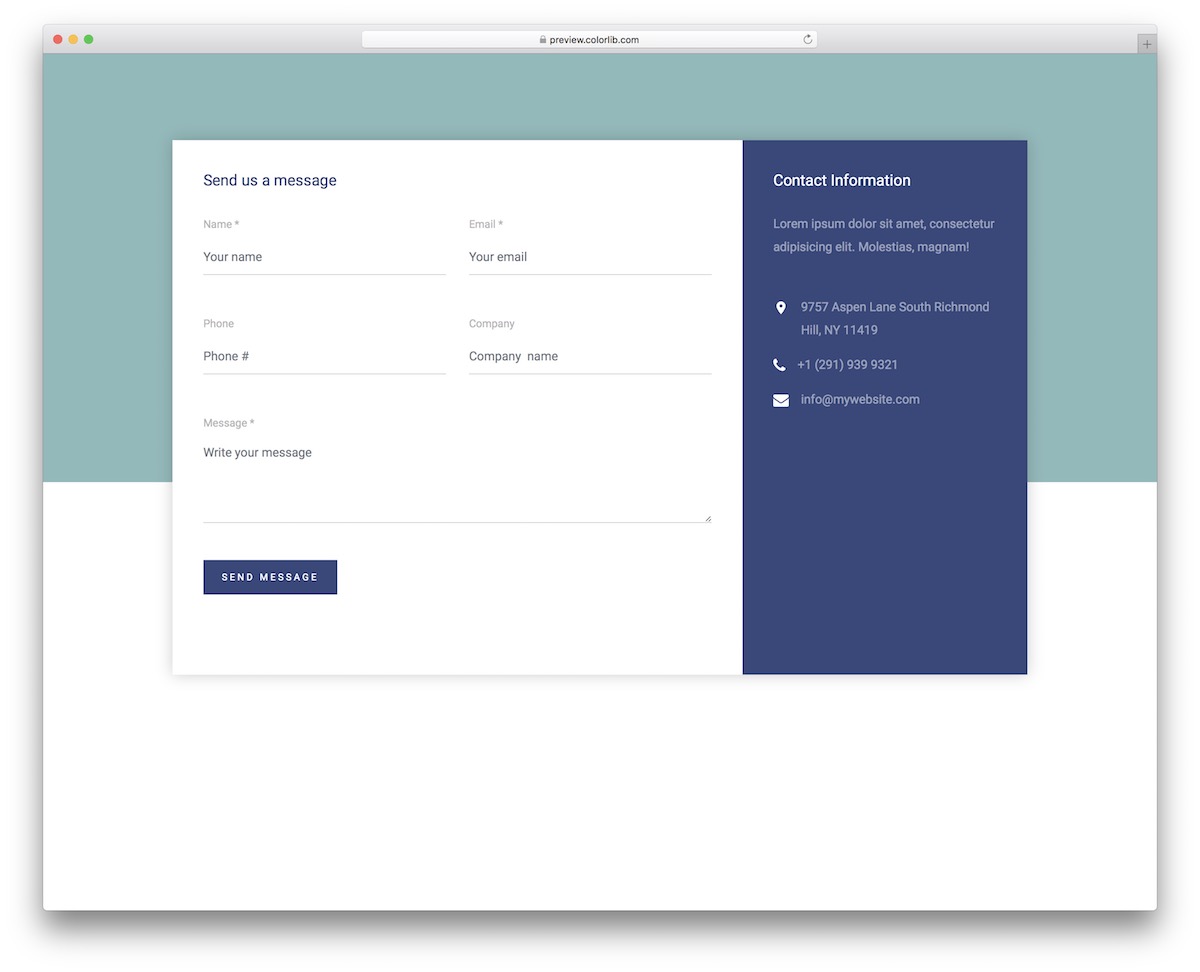
แบบฟอร์มการติดต่อ V01

แบบฟอร์มการติดต่อ V01 พร้อมให้คุณประหยัดเวลาได้มาก หากคุณจำเป็นต้องเริ่มต้นใหม่ทั้งหมด ทำไมต้องทำถ้าตอนนี้คุณสามารถเพลิดเพลินกับเทมเพลตที่พร้อมใช้งานที่มีประสิทธิภาพแทนได้แล้ว?
ตัวอย่างข้อมูลฟรีนี้มาพร้อมกับการออกแบบที่ทันสมัยและเรียบง่าย ซึ่งคุณสามารถปรับเปลี่ยนเพิ่มเติมได้หากจำเป็น
รูปแบบนี้ยังมีส่วนพิเศษสำหรับ ข้อมูลเพิ่มเติม เช่น รายชื่อติดต่อ โทรศัพท์ และอีเมล
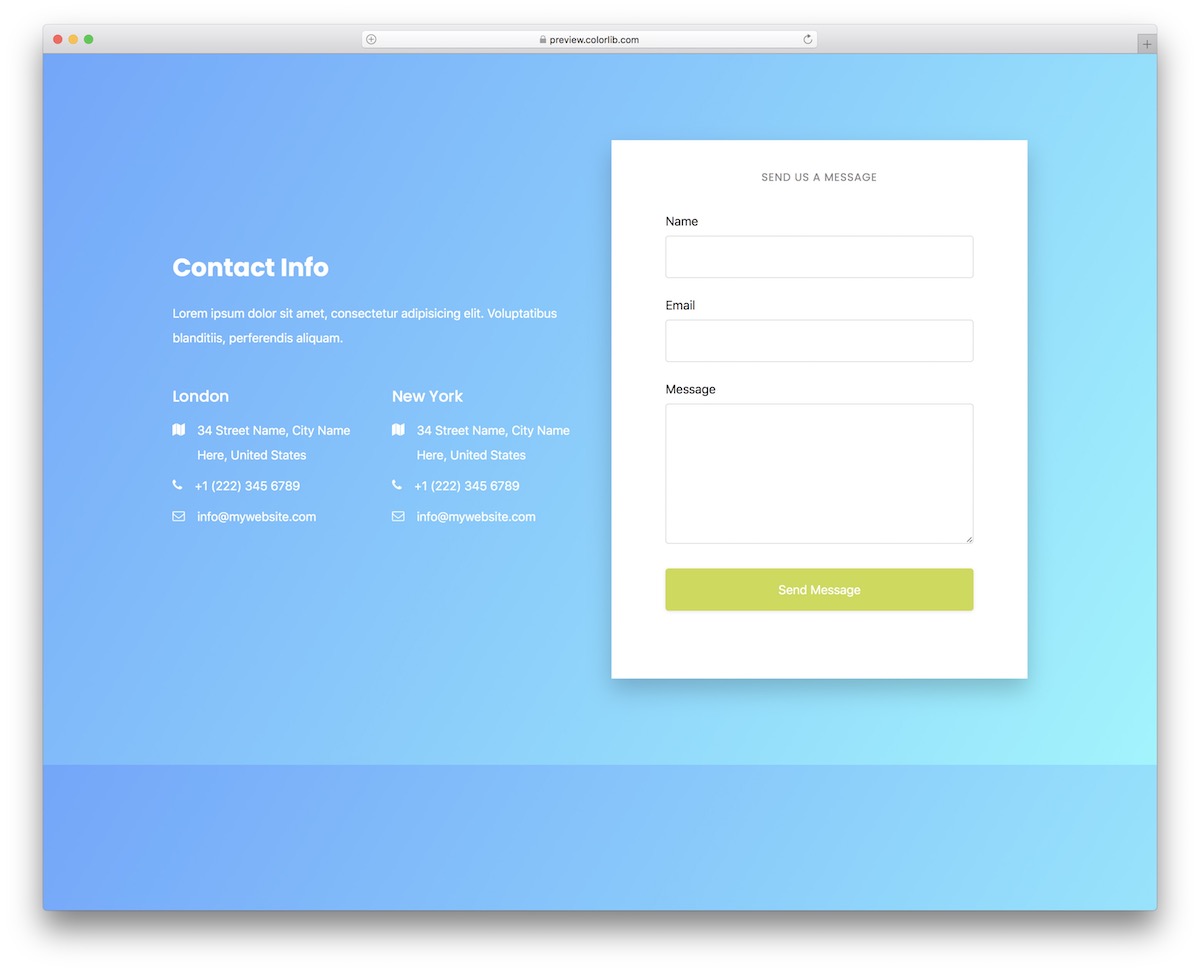
แบบฟอร์มการติดต่อ V02

คล้ายกับแบบฟอร์มการติดต่อ V01 แบบฟอร์มการติดต่อ V02 มีสองส่วน: แบบฟอร์มการติดต่อและข้อมูลบริษัท EXTRA เลย์เอาต์นั้นตอบสนองได้ ดังนั้นประสบการณ์จึงคงคุณภาพดีที่สุดในอุปกรณ์และขนาดหน้าจอต่างๆ
แบบฟอร์มการติดต่อ V02 อีกสองรายการคือการกรอกอัตโนมัติและการตรวจสอบแบบฟอร์ม สองคนนี้เพียงคนเดียวช่วยปรับปรุง UX แต่สิ่งต่างๆ ผ่านไปได้เมื่อคุณรวมเข้ากับการออกแบบที่ประณีต
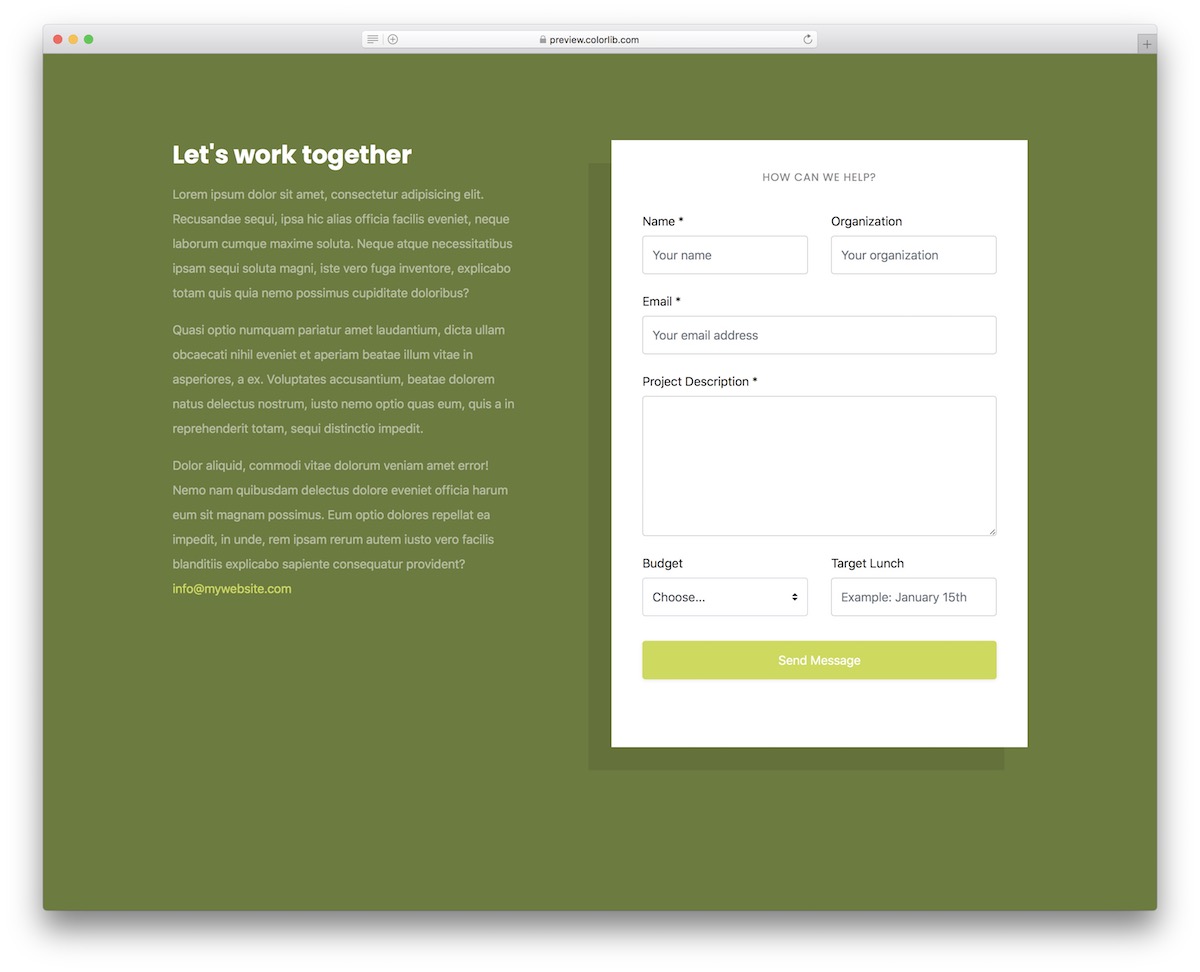
แบบฟอร์มการติดต่อ V03

แบบฟอร์มการติดต่อ V03 ดึงดูดความสนใจของทุกคนด้วยส่วนรูปภาพที่เป็นกีฬา แม้ว่าจะเป็นความชอบส่วนบุคคล แต่ก็ถือเป็นรายละเอียดที่ดีสำหรับผู้ใช้ทั้งหมดของคุณ WOW
เทมเพลตแบบฟอร์มติดต่อ HTML5 ฟรีของเราครอบคลุมรูปแบบต่างๆ มากมาย เรามักจะดูแลความสนใจที่แตกต่างกันให้มากที่สุด
วิธีนี้จะช่วยคุณ ประหยัดเวลาและความพยายาม เนื่องจากคุณจำเป็นต้องปรับแต่งเพียงเล็กน้อยเท่านั้น
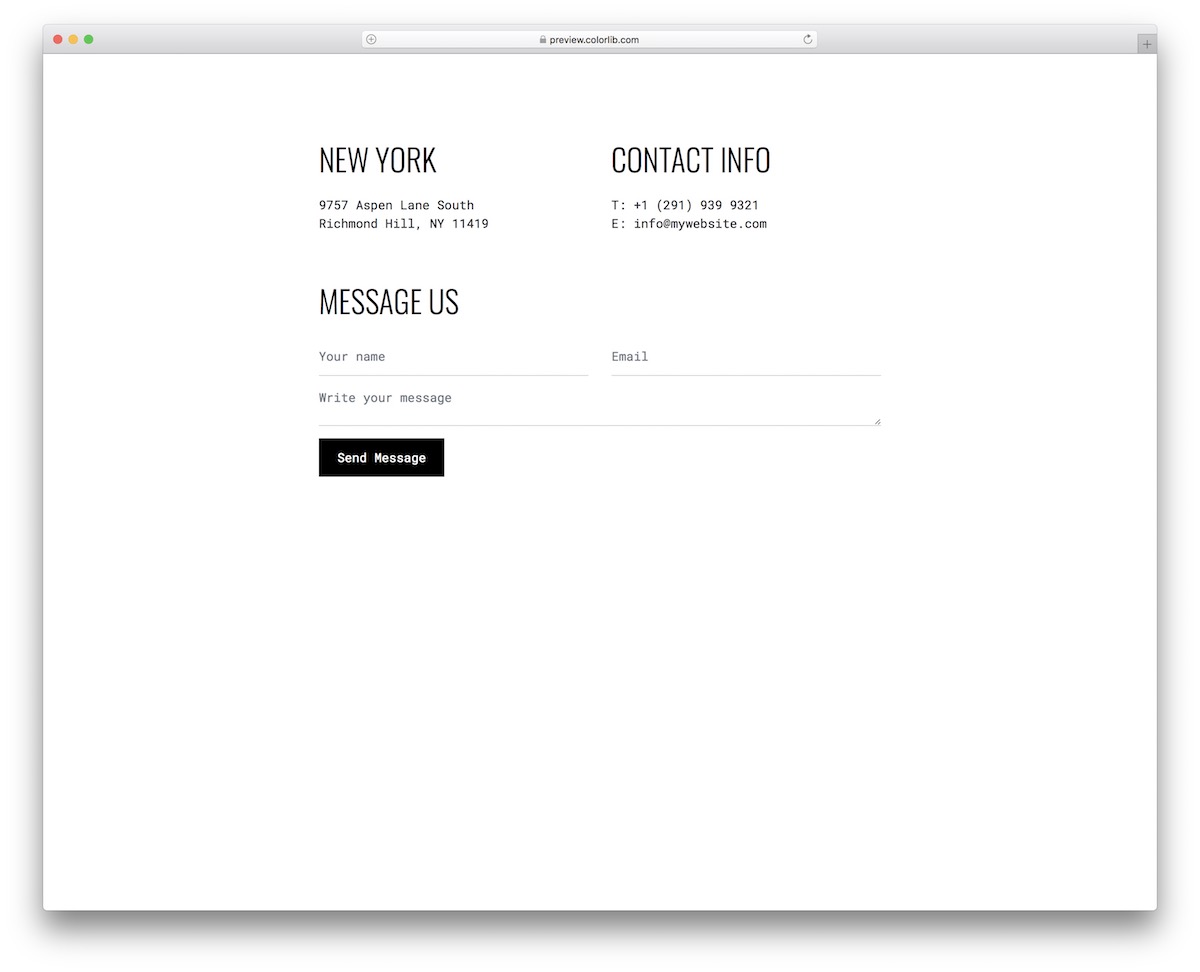
แบบฟอร์มการติดต่อ V04

เอฟเฟกต์การไล่ระดับสีทำให้ Contact Form V04 โดดเด่นกว่าใครหลายคน แม้ว่าจะเป็นเทมเพลตฟอร์มติดต่อที่ไม่เสียค่าใช้จ่าย แต่รายละเอียดก็สำคัญ
ยอดเยี่ยมมาก คุณสามารถใช้แบบฟอร์มการติดต่อ V04 ในหน้าแต่ละหน้าของเว็บไซต์ของคุณได้ แต่คุณยังสามารถรวมไว้ในการออกแบบเว็บที่มีอยู่ของคุณได้
คุณสามารถดำดิ่งลงไปพร้อมกับ ตัวเลือกมากมาย ที่คุณทำได้ ทำให้ส่วนการติดต่อเกิดขึ้น
ชอบ. ก. บอส.
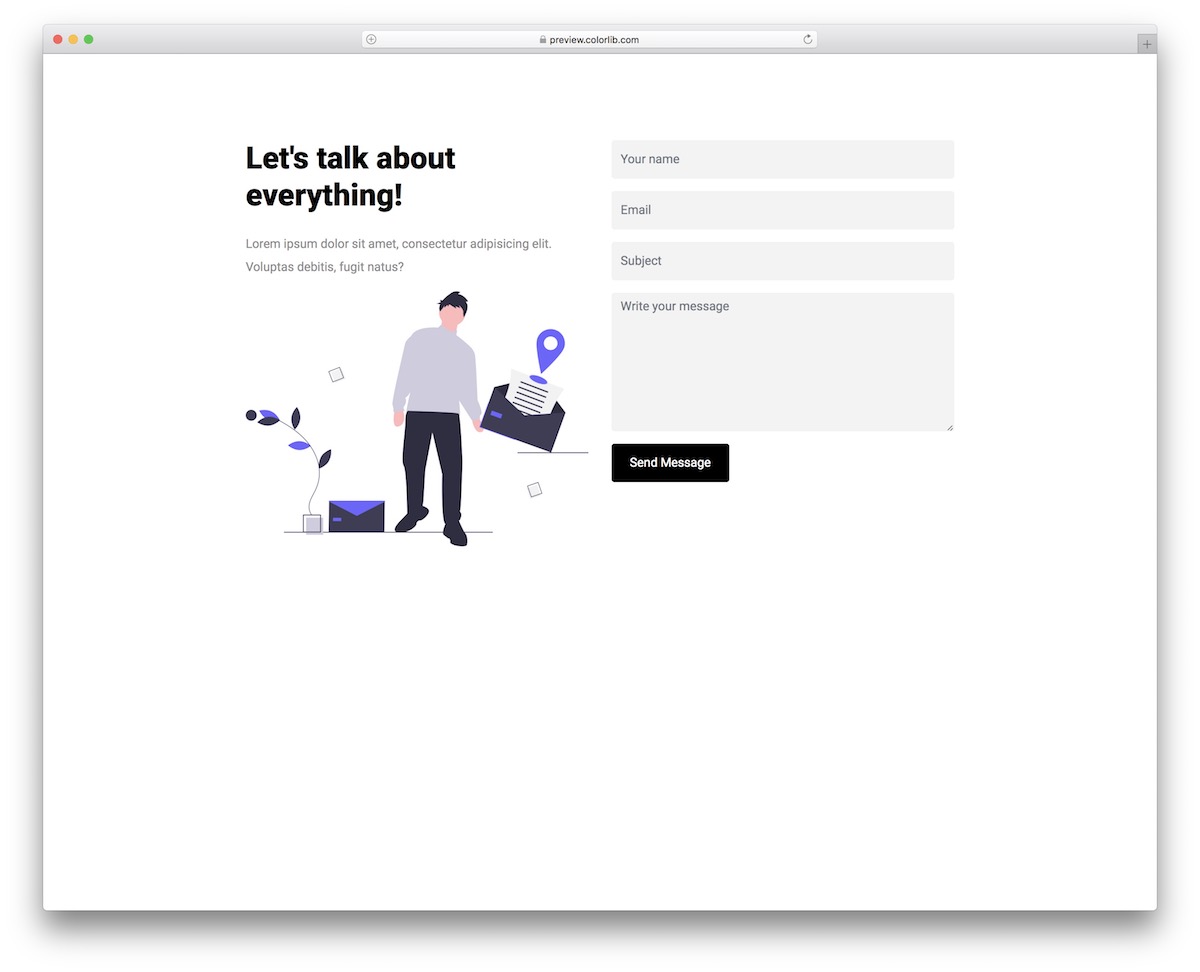
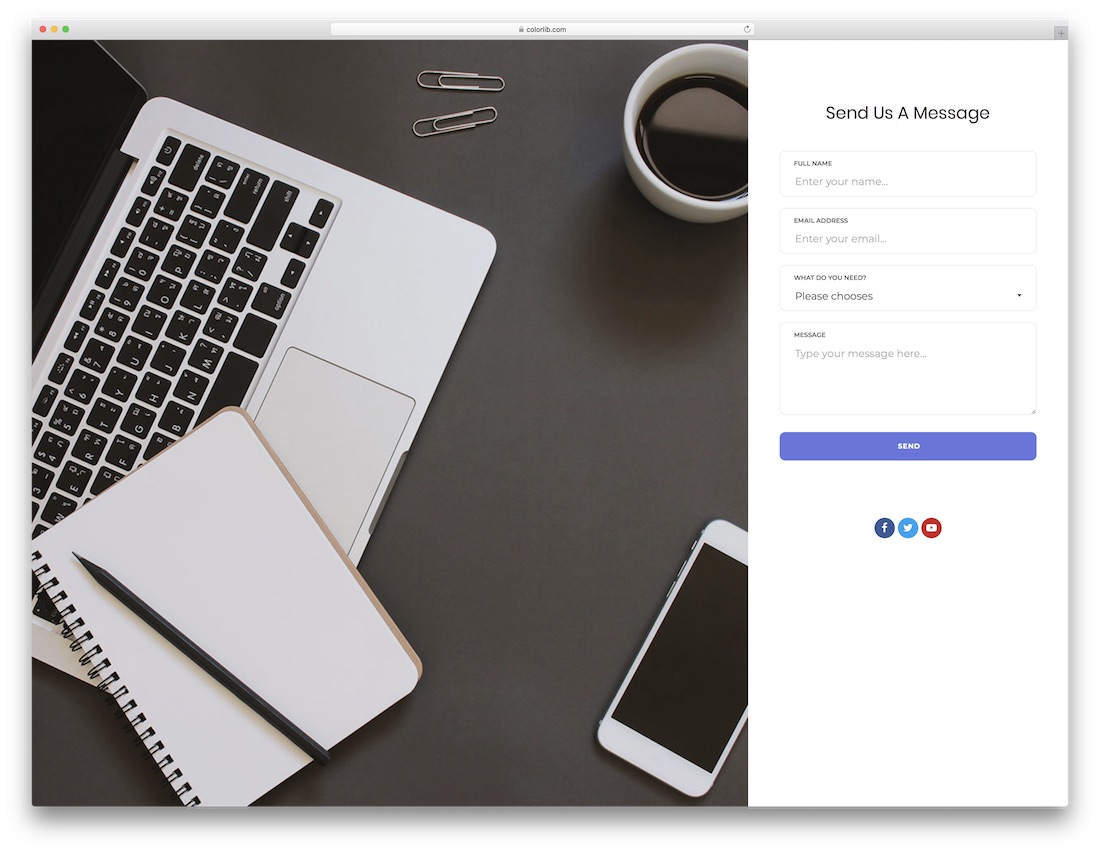
แบบฟอร์มการติดต่อ V05

แบบฟอร์มการติดต่อ V05 สวยงามทันสมัยและมีส่วนร่วม แม้ว่าหลายคนพึ่งพาความเรียบง่ายและความเรียบง่าย แต่คนอื่น ๆ ก็ชอบความพิเศษบางอย่างที่นี่และที่นั่น
และนั่นคือสิ่งที่คุณได้รับจากแบบฟอร์มการติดต่อ V05
ด้วยดีไซน์แบบแยกส่วน คุณสามารถใส่รูปภาพที่ดึงดูดสายตาด้านหนึ่ง แบบฟอร์มการติดต่อ และข้อมูลอื่นๆ ได้ แบบฟอร์มการติดต่อ V05 รวมถึง ลิงก์โซเชีย ล
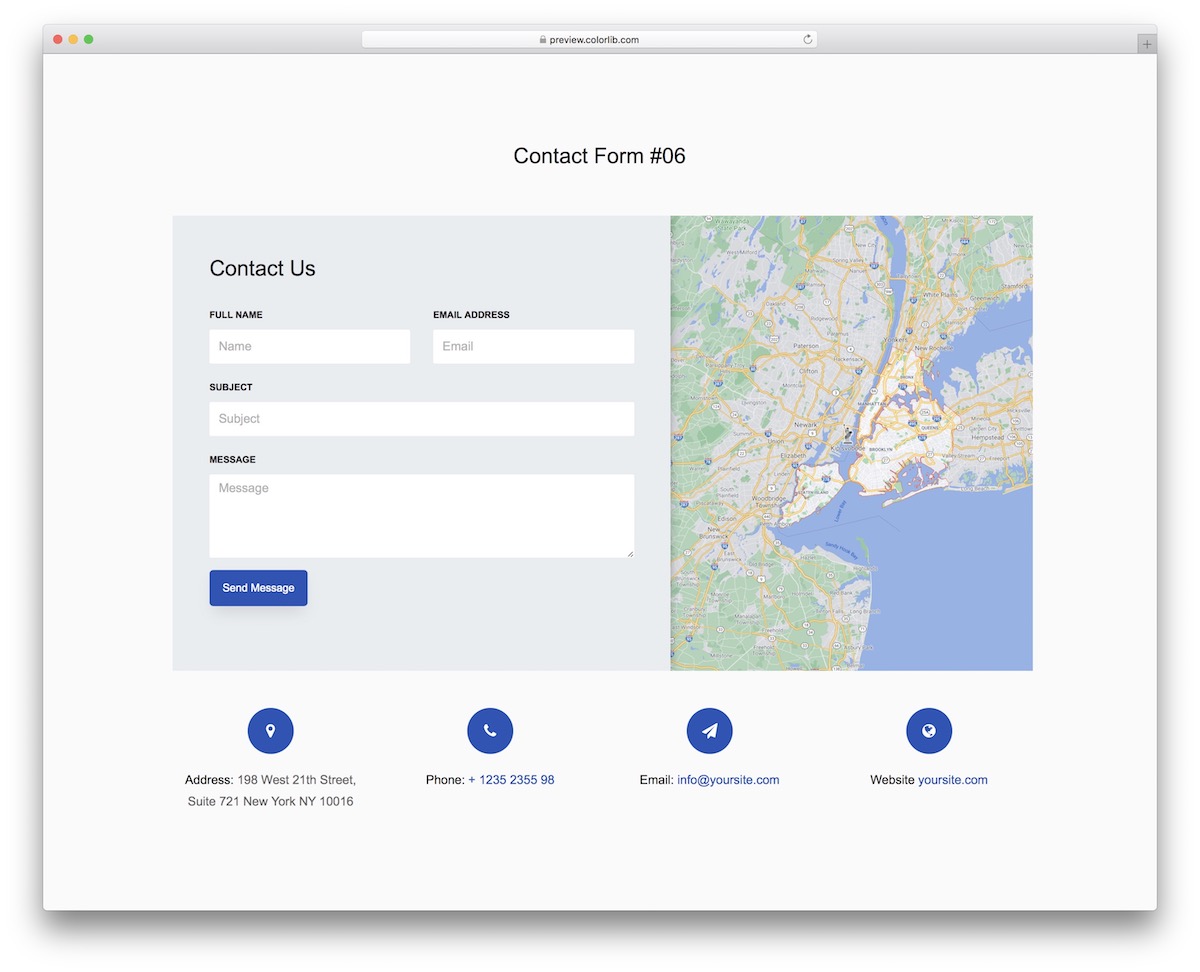
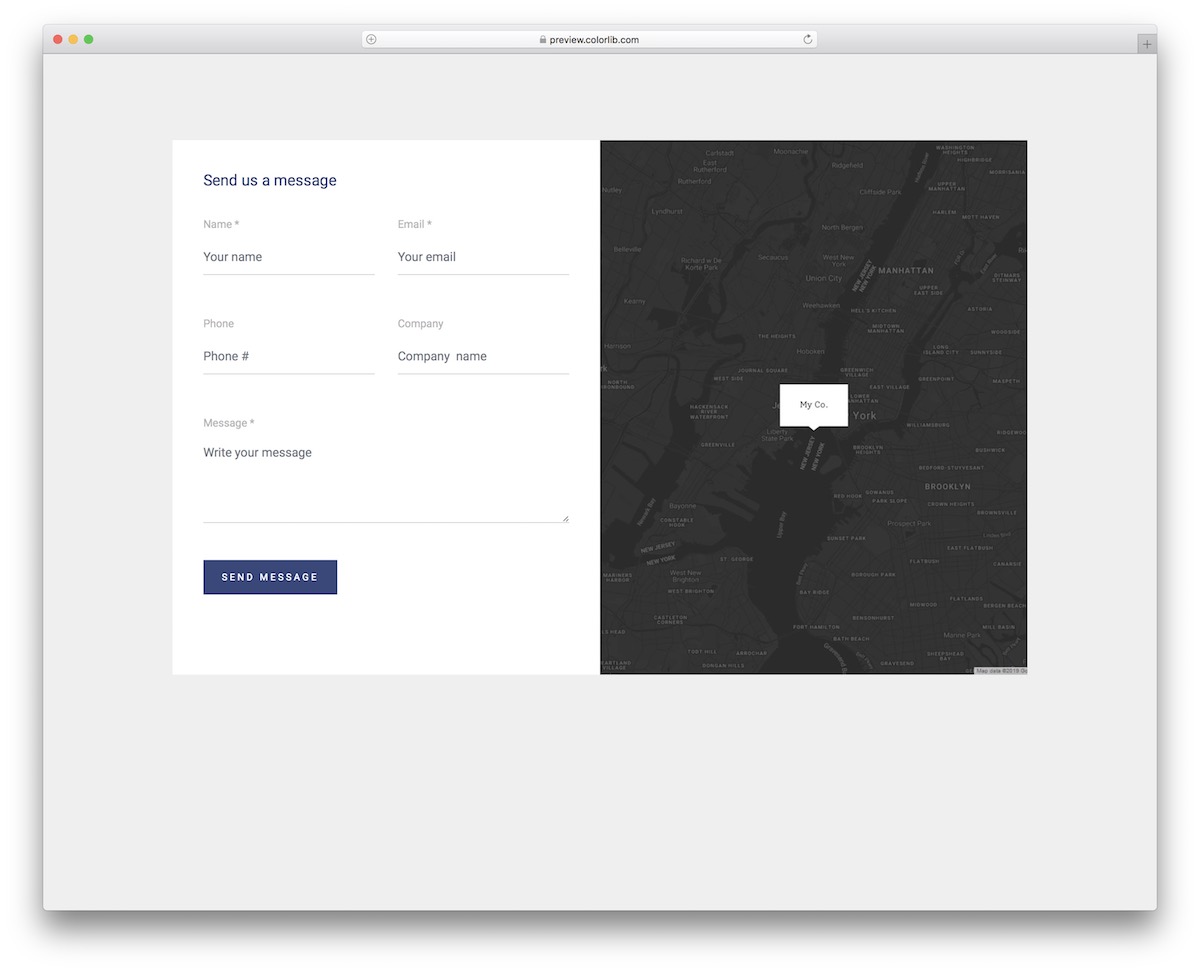
แบบฟอร์มการติดต่อ V06

มีหลายกรณีที่ Google Maps และแบบฟอร์มติดต่อทำงานร่วมกันได้ดี เพื่อให้บรรลุสิ่งนี้ สิ่งที่คุณต้องมีคือแบบฟอร์มการติดต่อ V06
เทมเพลตฟรีนี้ช่วยให้คุณแสดงตำแหน่งที่แน่นอนของคุณบนแผนที่ได้ แต่คุณสามารถเพิ่มข้อมูลเพิ่มเติมด้านล่างได้เช่นกัน แบบฟอร์มมีสามฟิลด์สำหรับชื่อ อีเมล และหัวเรื่อง รวมทั้งพื้นที่ข้อความ
และการตอบสนอง? แน่ใจ.
แบบฟอร์มการติดต่อ V07

Contact Form V07 เขย่าการออกแบบ DARK ที่มีรูปลักษณ์เรียบง่าย เมื่อใดก็ตามที่คุณสงสัยเกี่ยวกับการออกแบบ ความเรียบง่ายจะชนะเสมอ
นั่นคือข้อเท็จจริง
ทั้งสองส่วนถูกแบ่งออกโดยมีการเปลี่ยนแปลงเล็กน้อยในโทนของพื้นหลัง ทำให้สิ่งต่างๆ เป็น ระเบียบ มากขึ้น
แม้แต่บนมือถือ แบบฟอร์มการติดต่อ V07 ก็ทำงานได้อย่างราบรื่น เพียงแต่ว่าส่วนการติดต่อมาก่อนแล้วตามด้วยข้อมูล
แบบฟอร์มการติดต่อ V08

แทนที่จะเขย่าพื้นหลังทึบ ให้ร็อคเป็นพื้นหลังของรูปภาพ คุณสามารถทำได้โดยใช้แบบฟอร์มการติดต่อ V08 นอกกรอบ
Contact Form V08 อยู่ที่นี่ ทำให้ทุกอย่างตรงประเด็น ไร้ขน หากคุณต้องการเพียงแบบฟอร์มการติดต่อแต่ต้องการเพิ่มปัจจัยสร้างสรรค์เข้าไป - แบบฟอร์มการติดต่อ V08 อยู่ที่นี่เพื่อสร้าง ความแตกต่าง
แบบฟอร์มการติดต่อ V09

สีดำและสีทองทำให้เทมเพลตแบบฟอร์มติดต่อ HTML5 ฟรีนี้มีความหรูหรามาก แบบฟอร์มการติดต่อ V09 นั้นยอดเยี่ยมสำหรับเว็บไซต์ธุรกิจต่างๆ ที่มีการออกแบบสีเข้ม
จำไว้ว่า หากคุณต้องการเปลี่ยนสีของไอคอนและปุ่ม แม้แต่ฟอนต์ ก็ทำได้
รหัสของแบบฟอร์มการติดต่อ V09 คือ ผู้ใช้ – และ เป็นมิตรกับผู้เริ่มต้น สำหรับทุกคนเพื่อรับส่วนสำคัญอย่างรวดเร็ว
แบบฟอร์มการติดต่อ V10

พื้นหลังรูปภาพ ส่วนรายละเอียดการติดต่อที่โปร่งใส และแบบฟอร์มทึบพร้อมปุ่ม "ส่งข้อความ" สีน้ำเงิน ไม่ชอบอะไรเกี่ยวกับเรื่องนี้?
แน่นอน ไม่จำเป็นต้องยึดติดกับมันโดยเฉพาะ
อย่างไรก็ตาม ผู้ที่ทำเช่นนั้นจะเพลิดเพลินไปกับเว็บไซต์หรือแอปพลิเคชันของคุณเกือบจะ ในทันที คุณยังสามารถเพิ่มลิงก์กลับไปยังหน้าแรกของคุณได้
แบบฟอร์มการติดต่อ V11

การกรอกแบบฟอร์มการติดต่อจะเป็นเรื่องง่ายสำหรับผู้ใช้ของคุณด้วยแบบฟอร์มการติดต่อ V11 การออกแบบมีน้อยมาก ดังนั้นการเพิ่มลงในเว็บไซต์หรือบล็อกของคุณจะสะดวกสบายมาก
การเติมข้อความอัตโนมัติและการตรวจสอบแบบฟอร์มจะรวมอยู่ด้วยโดยค่าเริ่มต้น
เพียงแค่เสียบปลั๊กและเล่น
แน่นอนว่านี่คือเทมเพลต HTML5 ที่ต้องมีการเข้ารหัสเพื่อเปิดใช้งานบนเว็บแอปพลิเคชันของคุณ
แบบฟอร์มการติดต่อ V12

มาต่อแบบ มิ นิมอลลิสต์กันต่อด้วย Contact Form V12 ฟิลด์ชื่อ อีเมล และพื้นที่ข้อความเป็นองค์ประกอบของแบบฟอร์ม สิ่งเหล่านี้จะมาพร้อมกับส่วนข้อความเพิ่มเติมและรายละเอียดการติดต่อและที่อยู่อื่นๆ
ในหน้าจอที่ใหญ่ขึ้น ทั้งสองส่วนจะอยู่เคียงข้างกัน แต่วางซ้อนกันบนอีกส่วนในอุปกรณ์เคลื่อนที่
สุดท้ายนี้ หากคุณต้องการเปลี่ยนแบบอักษรและสีของปุ่ม นั่นก็เป็นตัวเลือกเช่นกัน
แบบฟอร์มการติดต่อ V13

พื้นหลังไล่ระดับสีสดใสช่วยให้ Contact Form V13 โดดเด่นกว่าใคร ประสิทธิภาพการทำงานเป็นเลิศในสมาร์ทโฟน แท็บเล็ต และเดสก์ท็อป อันที่จริง แบบฟอร์มการติดต่อ V13 จะตอบสนองตามค่าเริ่มต้น
มีอะไรดี ถ้าธุรกิจของคุณมีที่ตั้งสองแห่ง คุณสามารถระบุทั้งสองแห่งได้
อย่างไรก็ตาม ไม่ได้หมายความว่ามีเพียงบริษัทที่มีสถานที่ตั้งสองแห่งเท่านั้นที่สามารถใช้แบบฟอร์มการติดต่อ V13 ซึ่งทุกคนสามารถทำได้
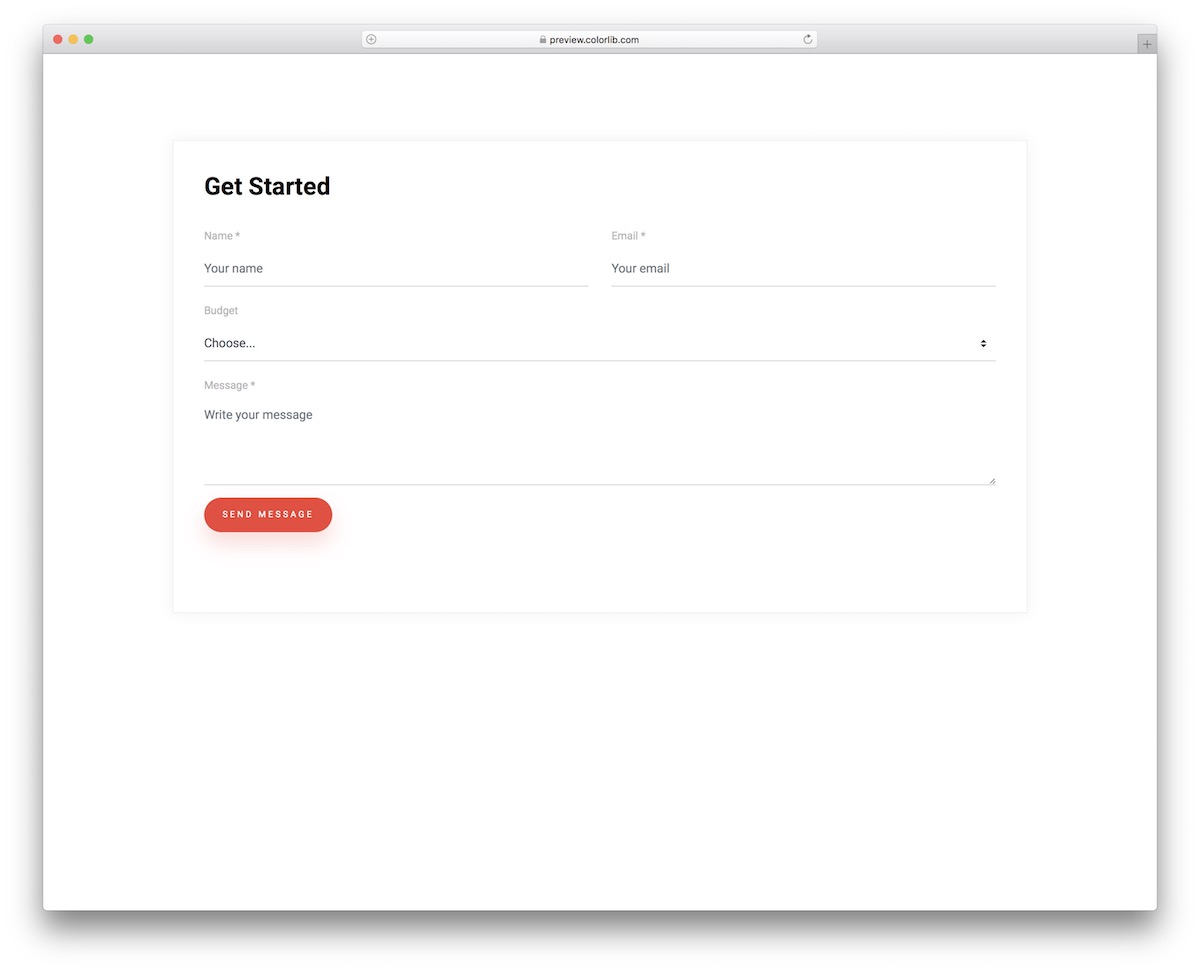
แบบฟอร์มการติดต่อ V14

แบบฟอร์มการติดต่อ V14 นั้นสมบูรณ์แบบสำหรับหน่วยงานด้านการตลาด แต่ ธุรกิจที่ให้บริการ อื่น ๆ ก็สามารถทำกำไรได้เช่นกัน แบบฟอร์มการติดต่อมีหลายฟิลด์ รวมถึงดรอปดาวน์สำหรับการเลือกงบประมาณ
แต่คุณสามารถเปลี่ยนแปลงทุกอย่างได้ เช่นเดียวกับเทมเพลตฟอร์มติดต่อ HTML5 ฟรีอื่นๆ ที่เรามีที่นี่
และด้วยพื้นที่ข้อความทางด้านซ้าย คุณสามารถโน้มน้าวผู้มีโอกาสเป็นลูกค้าและลูกค้าของคุณว่าการทำงานกับคุณจะเป็นประโยชน์ต่อพวกเขาอย่างไร
แบบฟอร์มการติดต่อ V15

ตอนนี้กลับไปที่ความเรียบง่าย มันคือแบบฟอร์มการติดต่อ V15 ที่จะช่วยให้คุณสร้างหน้าติดต่อที่ทันสมัยสำหรับเว็บไซต์ของคุณโดยไม่จำเป็นต้องสร้างมันขึ้นมาใหม่ทั้งหมด
ข้อมูลโค้ด Bootstrap ฟรีนี้ยังช่วยให้ สามารถปรับ ให้เข้ากับขนาดหน้าจอต่างๆ ได้อย่างดีเยี่ยม และใช้เทคโนโลยีล่าสุดเท่านั้น คุณจึงทราบถึงประสิทธิภาพการทำงานที่เหนือชั้นเสมอ
แบบฟอร์มการติดต่อ V16

แบบฟอร์มการติดต่อ V16 มีความคิดสร้างสรรค์ แต่ยังคงความเรียบง่าย ถ้าคุณไม่ชอบที่จะน่าเบื่อ นั่นคือเมื่อคุณเลือกใช้เทมเพลตฟอร์มติดต่อฟรีนี้
รวมแบบฟอร์มที่จำเป็นพร้อมชื่อและข้อความเพิ่มเติมสำหรับ ข้อความ พิเศษใด ๆ ที่คุณต้องการแบ่งปัน แนะนำรายละเอียดของคุณ ฝังลงในเว็บไซต์ของคุณ และคุณพร้อมที่จะเผยแพร่
แบบฟอร์มการติดต่อ V17

แบบฟอร์มการติดต่อ V17 จะปรากฏขึ้นทันทีพร้อมพื้นหลังแบบทูโทน โดยเฉพาะอย่างยิ่งหากคุณเพิ่มพื้นหลังสี คุณยังสามารถฝึกใส่พื้นหลังของรูปภาพได้ด้วย เนื่องจากในกรณีนี้จะทำงานได้ดีมาก
แบบฟอร์มประกอบด้วยสี่ฟิลด์สำหรับข้อมูลผู้ใช้พร้อมพื้นที่ข้อความ การตรวจสอบความถูกต้องและการเติมข้อความอัตโนมัติ ถือเป็นโบนัส ดังนั้นคุณจึงไม่จำเป็นต้องจัดการด้วยตนเอง
แบบฟอร์มการติดต่อ V18

คุณต้องการแบบฟอร์มการติดต่ออื่นที่รวม Google Maps ไว้หรือไม่? คุณฆ่านกสองตัวด้วยหินก้อนเดียวเมื่อใช้ Contact Form V18
ทำไมต้องทำให้สิ่งต่าง ๆ ซับซ้อนและทำทุกอย่างตั้งแต่แรก? ไม่จำเป็นในทุกวันนี้ เนื่องจากคุณมีโซลูชันที่น่าทึ่งมากมายให้คุณเลือกใช้
คุณยังสามารถ ทดสอบ ทางเลือกอื่นๆ ที่จุดประกายความสนใจ เลือกสิ่งที่ดีที่สุด แล้วไปจากที่นั่น
แบบฟอร์มการติดต่อ V19

ง่าย นั่นคือลักษณะสำคัญของ Contact Form V19 แต่สิ่งที่ทำให้แตกต่างจากเทมเพลตแบบฟอร์มติดต่อ HTML5 ฟรีอื่นๆ ที่คล้ายคลึงกันคือเมนูแบบเลื่อนลง
ใช้งานได้กับการเลือกงบประมาณในเวอร์ชันเริ่มต้น แต่คุณยังสามารถ FINE-TUNE ได้ตามความต้องการของคุณ
อย่าคิดว่าคุณต้องยึดติดกับมันเหมือนปลิง ทำสิ่งที่คุณต้องการ ปรับแต่งแบบฟอร์มการติดต่อ V19 และเปล่งประกายทางออนไลน์
แบบฟอร์มการติดต่อ V20

นี่เป็นวิดเจ็ตแบบฟอร์มการติดต่อมากกว่าเทมเพลต แน่นอน คุณยังสามารถใช้งานได้ในแต่ละหน้า แต่ใช้งานได้โดยการเพิ่มลงในส่วนที่มีอยู่
Contact Form V20 สามารถปรับให้เข้ากับการออกแบบเว็บต่างๆ ได้อย่างง่ายดาย ในกรณีส่วนใหญ่ คุณจะต้องเปลี่ยนสีของปุ่ม "ส่งข้อความ" เท่านั้น โดยปล่อยให้ AS-IS ที่เหลือทั้งหมด
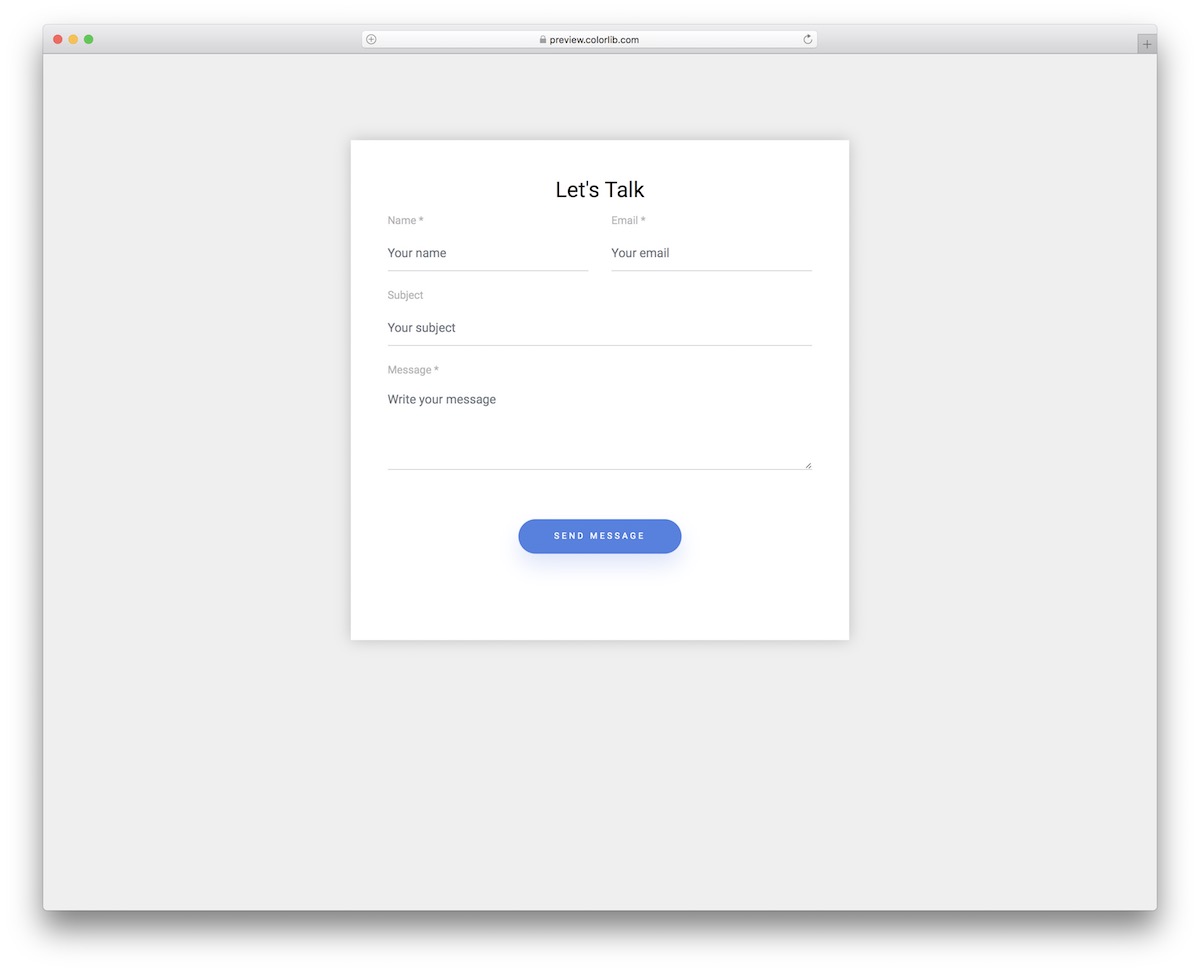
แบบฟอร์มติดต่อ Colorlib

ด้วยจำนวนเฟรมเวิร์กที่เข้มข้นสำหรับกลุ่มนักพัฒนาทุกวันนี้ บางครั้งอาจเป็นเรื่องยากที่จะหารูปแบบดั้งเดิมที่สร้างขึ้นใหม่ตั้งแต่ต้น แต่อันนี้ก็ ตรงที่
HTML5 ดั้งเดิมและแบบฟอร์มติดต่อ CSS3 ขนาดกะทัดรัดที่มีขนาดกะทัดรัดและปรับแต่งได้ง่ายตามความต้องการของคุณ
นอกจากนี้ ต้องใช้การกำหนดค่า DYNAMIC อย่างง่ายในการส่งอีเมลจริงเท่านั้น สามารถกำหนดรูปแบบได้ตามความต้องการของคุณ
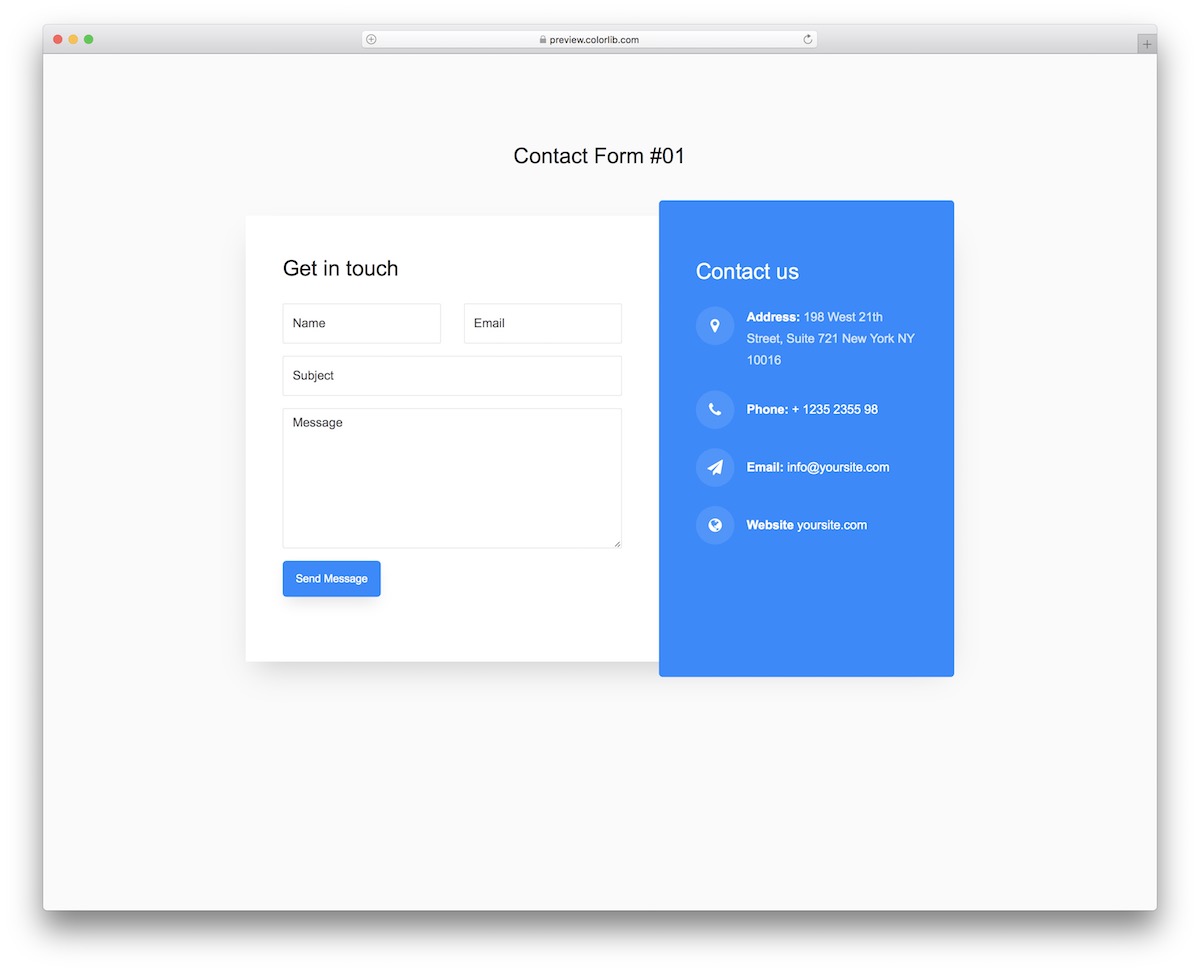
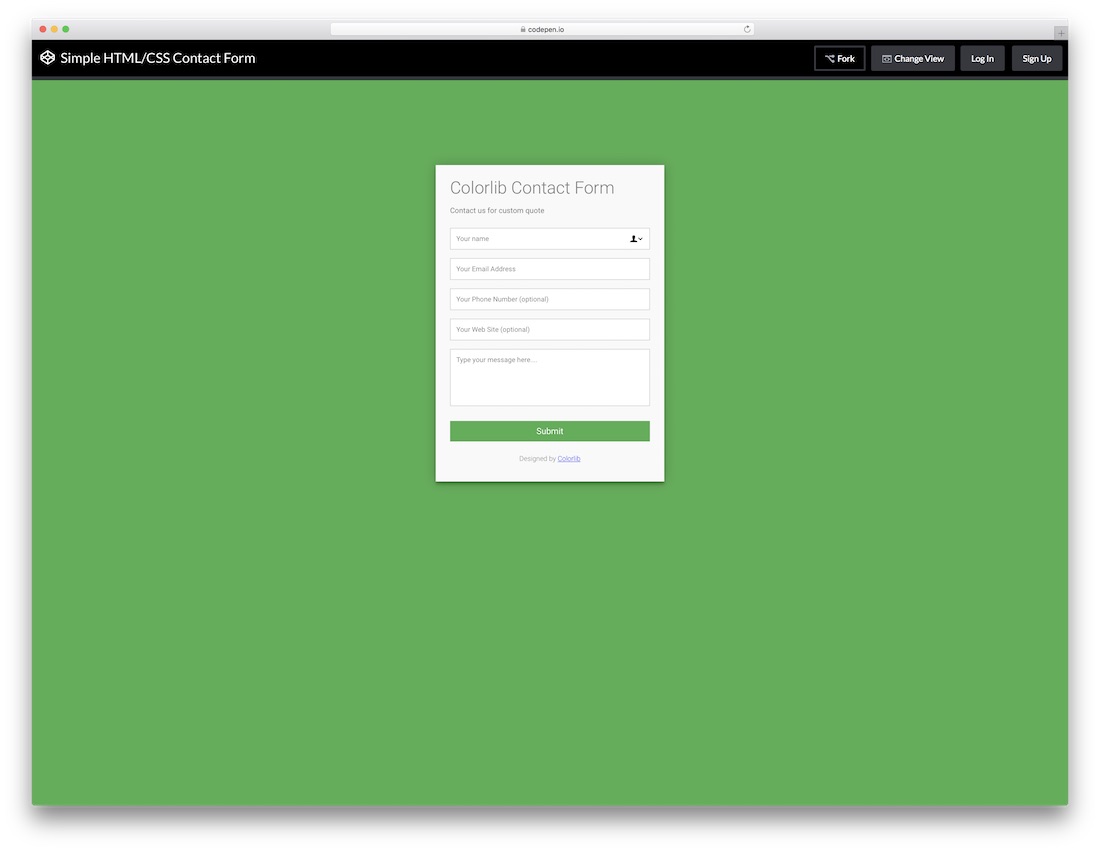
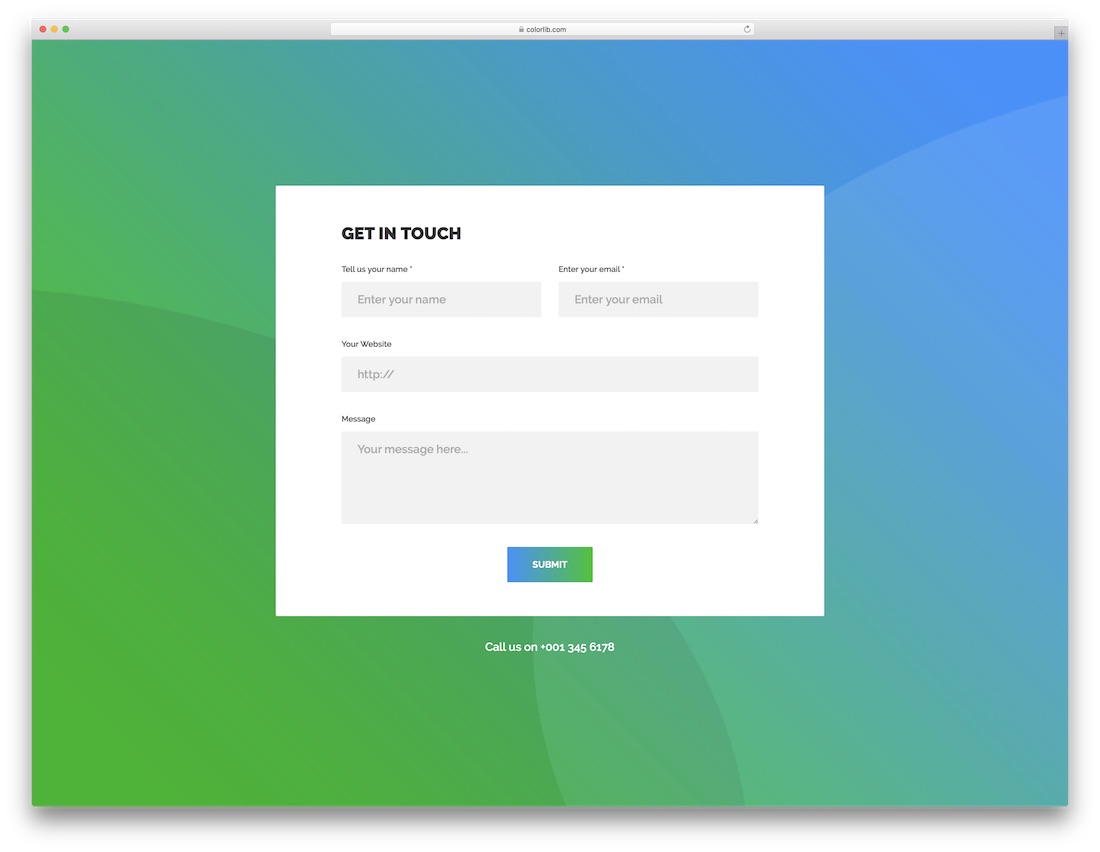
แบบฟอร์มติดต่อ 1 โดย Colorlib

ความเรียบง่ายผสมผสานกับความคิดสร้างสรรค์สามารถพาคุณไปได้ไกลเป็นพิเศษ ไม่จำเป็นต้องทำอะไรให้ยุ่งยากเกินไป การทำสิ่งแฟนซีทั้งหมดนี้เมื่อคุณมี Contact Form 1 ทำเคล็ดลับและให้ผู้ที่ต้องการติดต่อคุณอย่างรวดเร็วและสะดวกสบาย
มีกล่องที่สวยงามพร้อมทุกอย่างที่จำเป็นบนพื้นหลัง ไล่ระดับสีฟ้า มันดึงดูดสายตามาก
แน่นอน หากไม่ตรงกับความต้องการของคุณ 100% ทันที อย่าลังเลที่จะปรับแต่งแบบฟอร์มตามที่คุณเห็นว่าเหมาะสมที่สุดและทำให้เป็นไปตามแบรนด์ของคุณ
ใช้งานง่ายของเทมเพลตแบบฟอร์มติดต่อ HTML5 ทั้งหมดนี้เป็นเรื่องง่าย
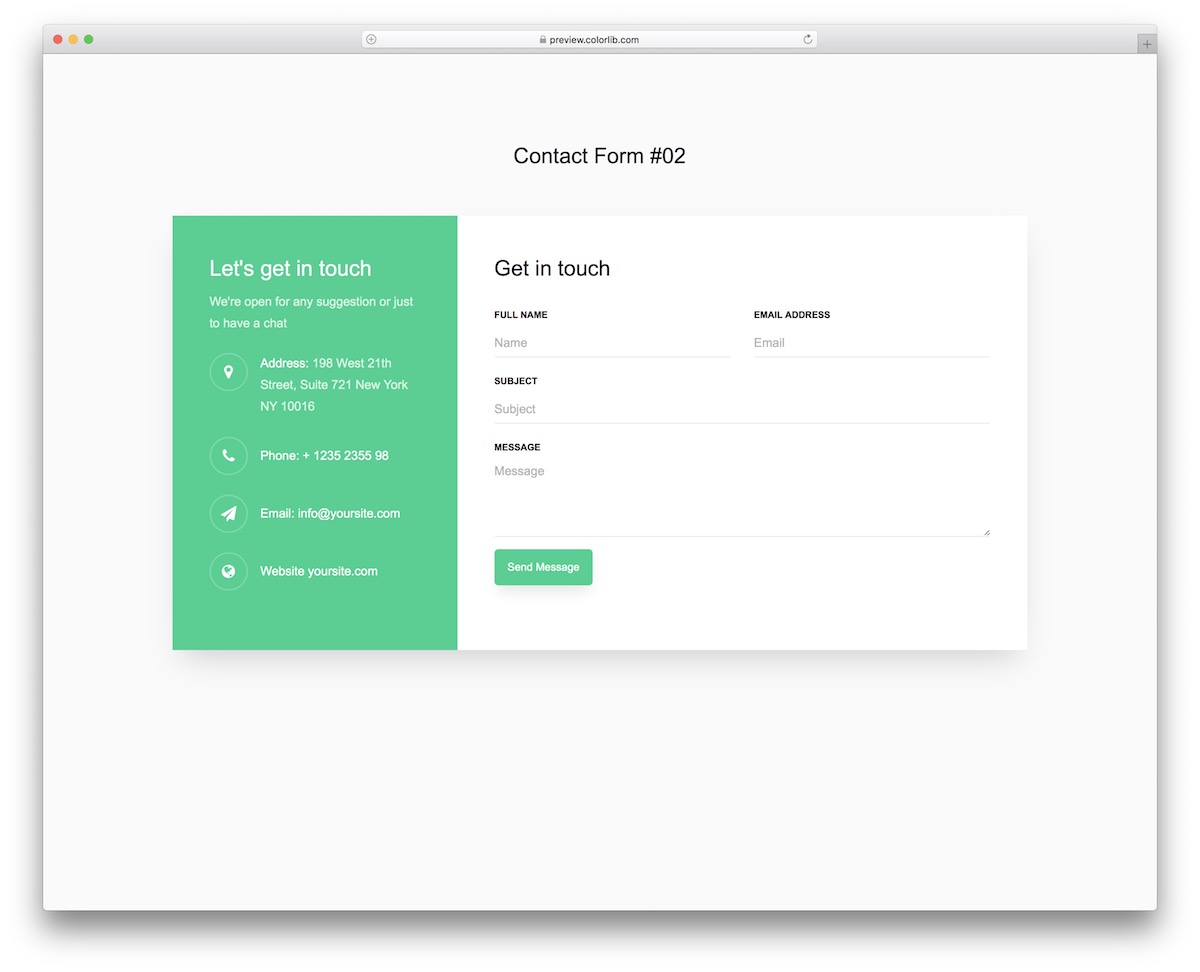
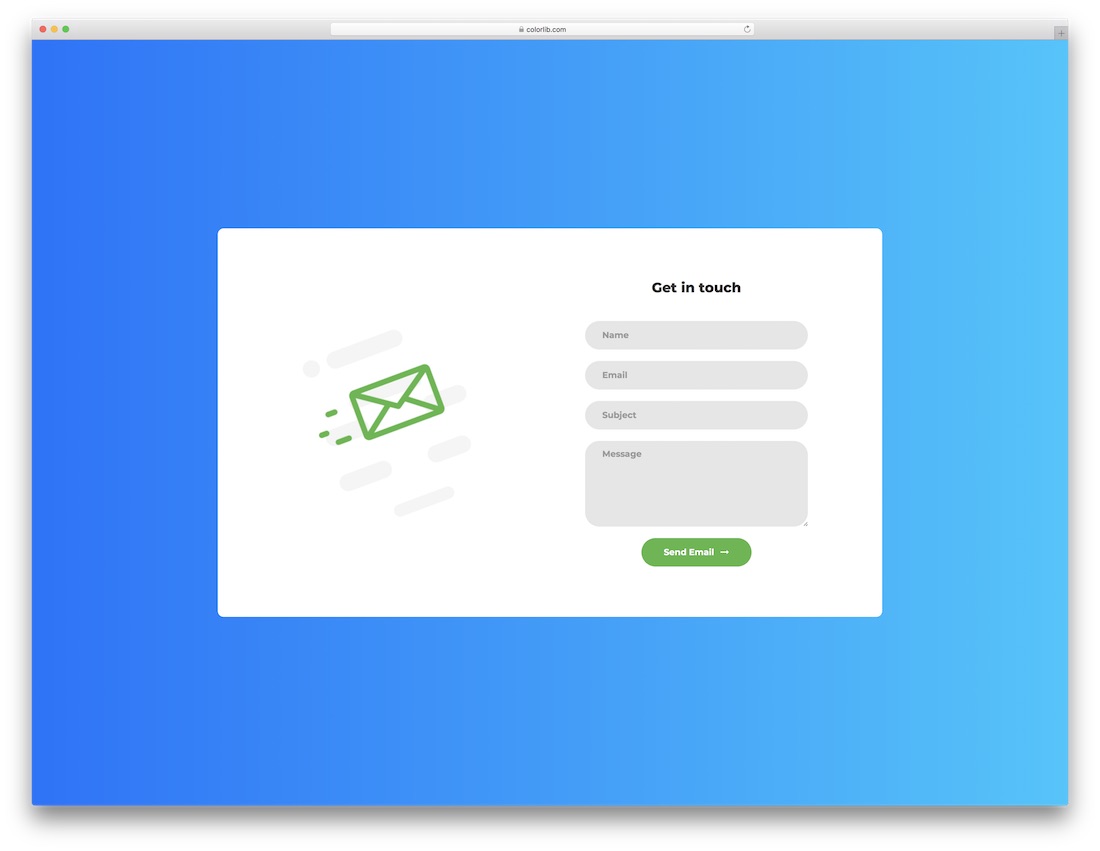
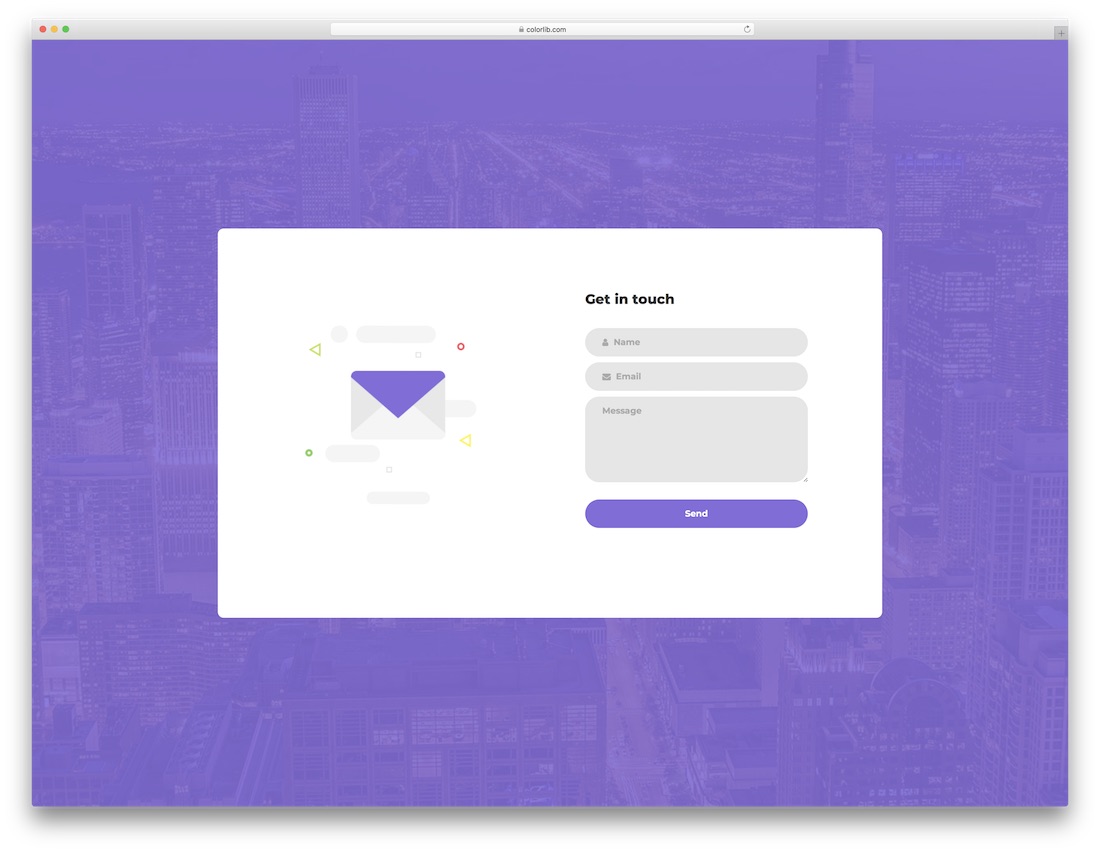
แบบฟอร์มติดต่อ 2 โดย Colorlib

แบบฟอร์มการติดต่อ 2 เป็นรูปแบบที่ซับซ้อนและตรงไปตรงมาตาม HTML5 และ CSS3 คุณสามารถใช้สไตล์นี้กับเว็บไซต์ใดก็ได้หากคุณศึกษาสไตล์
ไม่มีข้อ จำกัด เนื่องจากแบบฟอร์มการติดต่อ 2 ปรับให้เข้ากับทุกกลุ่มและทุกอุตสาหกรรมเกือบจะในทันที แต่ก่อนที่คุณจะเผยแพร่ คุณต้องปรับรูปลักษณ์ของเครื่องมือเสียก่อน

ให้สอดคล้อง กับธุรกิจหลักหรือเว็บไซต์โครงการออนไลน์ของคุณ ผืนผ้าใบได้รับการจัดระเบียบและเป็นระเบียบเรียบร้อยสำหรับกระบวนการปรับแต่งที่ราบรื่นแม้สำหรับผู้เริ่มต้นโดยสมบูรณ์
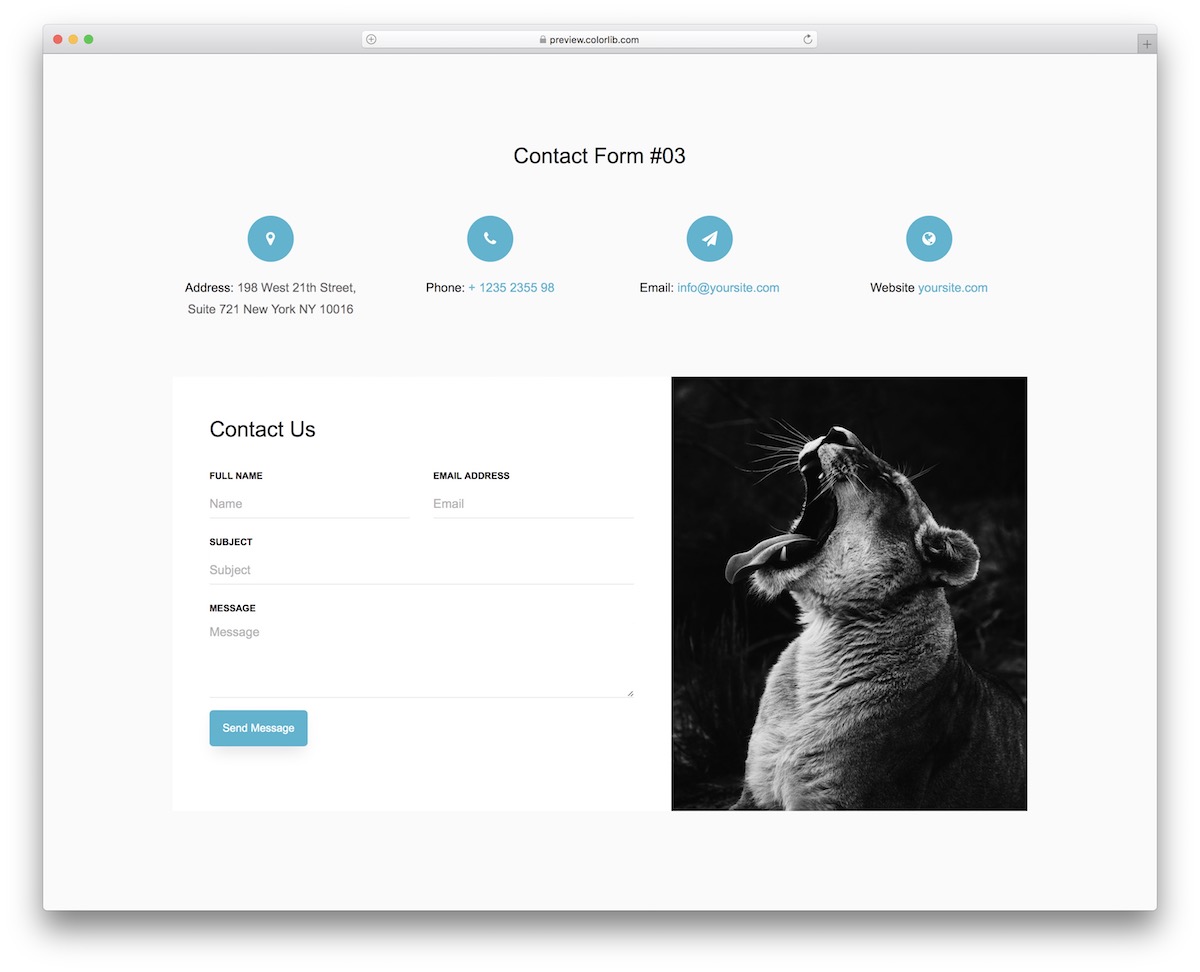
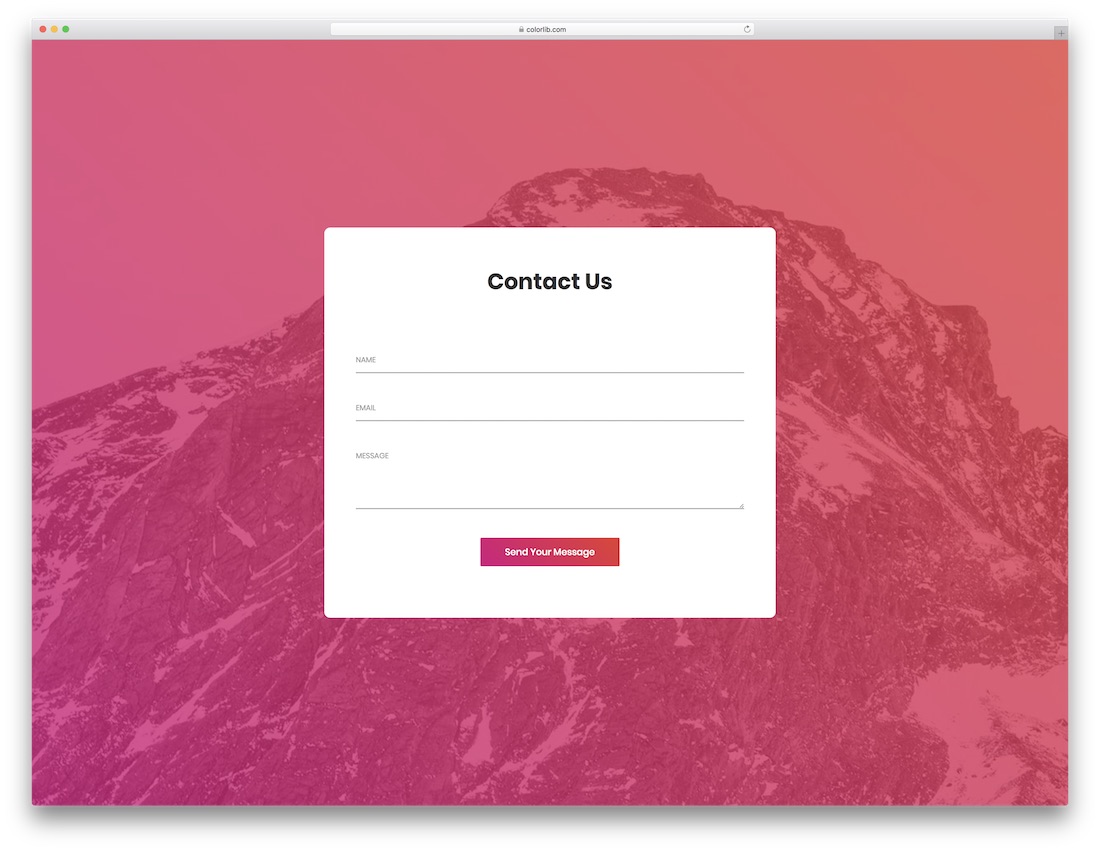
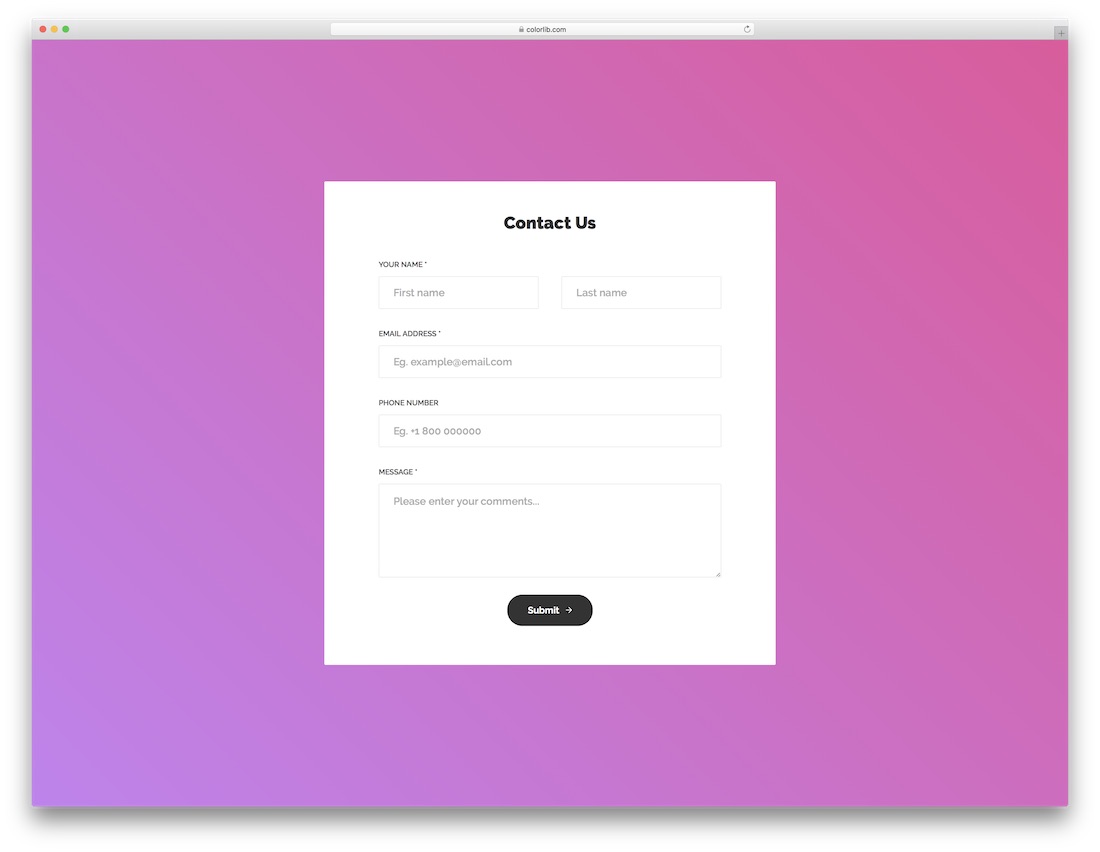
แบบฟอร์มติดต่อ 3 โดย Colorlib

นี่คือเทมเพลตฟอร์มติดต่อ HTML5 ฟรีพร้อมทุกสิ่งที่จำเป็นในการสร้างหน้าผู้ติดต่ออย่างรวดเร็วและมีประสิทธิภาพ นั่นคือส่วนที่คุณไม่ควรพลาด 100% บนหน้าของคุณ
ทำสิ่งต่างๆ ได้ทันที หากหน้าติดต่อเป็นส่วนสุดท้ายของปริศนา ดาวน์โหลดสไตล์ที่ต้องการและมีเวลาน้อยหรือไม่มีเลย ท้ายที่สุด งานส่วนใหญ่ได้ทำเพื่อคุณแล้ว
คุณเพียงแค่ต้องฝึกฝนและพร้อมที่จะเปล่งประกาย ด้วยแบบฟอร์มการติดต่อ 3 คุณสามารถเริ่มสร้างได้ทันที
มัน รองรับเว็บไซต์ใด ๆ ได้อย่างราบรื่น และช่วยให้คุณสามารถปรับเปลี่ยนได้ตามต้องการ
ติดต่อแบบฟอร์ม 4 โดย Colorlib

คุณกำลังดูเทมเพลตฟอร์มติดต่อ HTML5 ที่เรียบง่ายแต่ร่วมสมัยฟรี มันมีเลย์เอาต์ที่มั่นคงสำหรับการสร้างหน้าติดต่อที่จำเป็น
หากคุณพลาด คุณควรสร้างหน้าติดต่อกลับ โดยเร็วที่สุด คุณคิดว่าพวกเขาจะถามคำถามและข้อเสนอทางธุรกิจกับคุณอย่างไร?
ไม่มีทางที่พวกเขาจะคัดลอกที่อยู่อีเมลของคุณไปยังผู้ให้บริการอีเมลที่ต้องการ วิธีที่ดีที่สุดและชัดเจนคือการมีหน้าติดต่อที่ใช้งานได้อย่างสมบูรณ์และพร้อมสำหรับพวกเขาที่จะใช้ได้อย่างอิสระ
แบบฟอร์มติดต่อ 5 โดย Colorlib

แบบฟอร์มการติดต่อ 5 เป็นเทมเพลตแบบฟอร์มติดต่อ HTML5 ที่โปร่งใสฟรีโดยใช้วิธีการขั้นต่ำ คุณสามารถใช้สิ่งนี้กับเอเจนซี่และแม้แต่เว็บไซต์ส่วนตัว
ด้วยการ สัมผัสที่เรียบง่าย แบบฟอร์มการติดต่อ 5 จึงไม่มีปัญหาใดๆ ในการปรับตัวให้เข้ากับสถานะออนไลน์ของคุณและช่วยคุณขยายข้อเสนอของคุณโดยให้โอกาสผู้ใช้ติดต่อกับคุณ
เทมเพลตจะช่วยคุณประหยัดเวลาและทำให้รูปลักษณ์อินเทอร์เน็ตปัจจุบันของคุณมีค่ายิ่งขึ้น
มูลค่าที่มากขึ้นหมายถึงประสิทธิภาพโดยรวมที่ดีขึ้นและลูกค้าพึงพอใจมากขึ้น
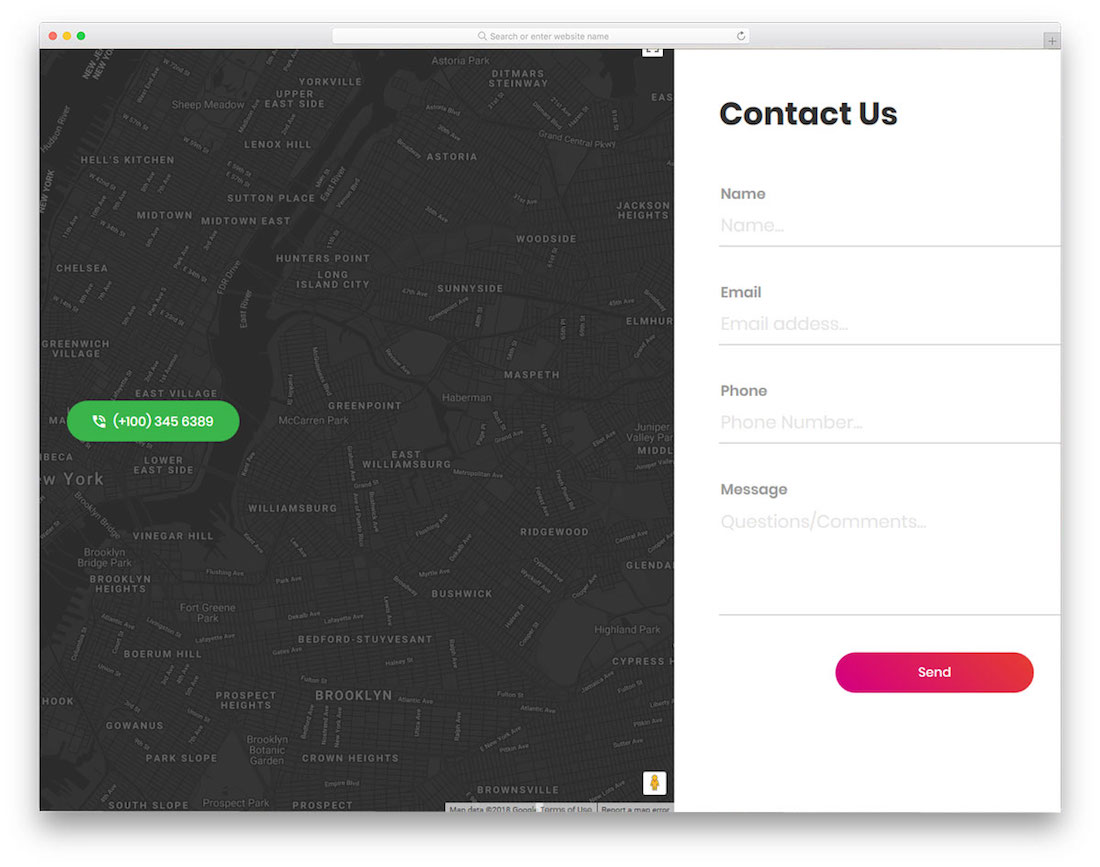
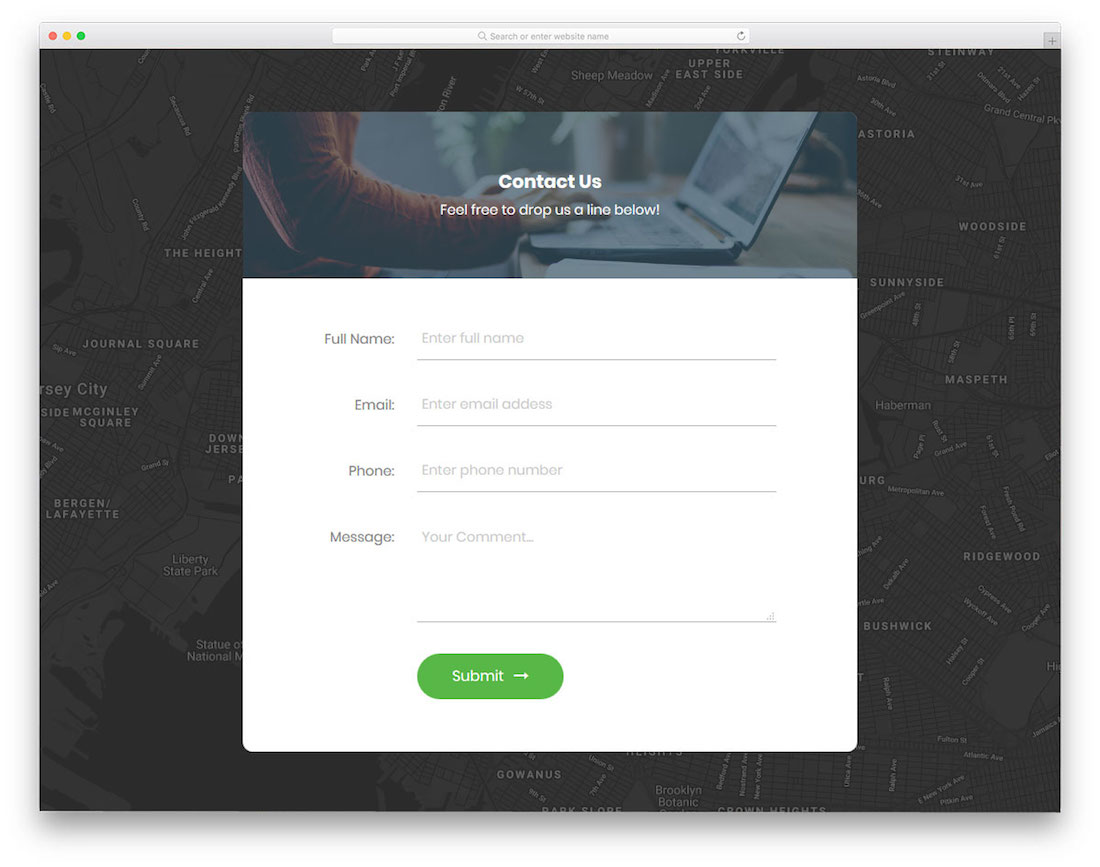
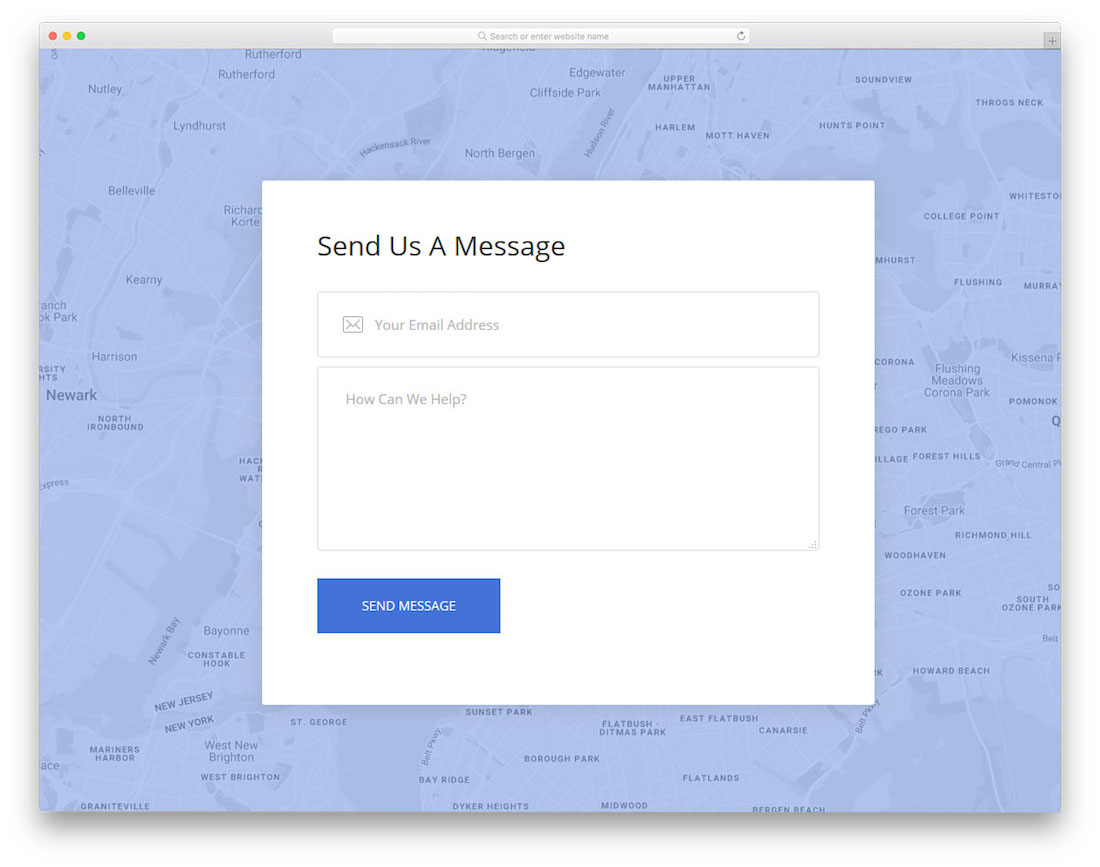
แบบฟอร์มติดต่อ 6 พร้อมแผนที่โดย Colorlib

ไม่ว่าคุณจะมีสถานที่ตั้งจริงที่ผู้คนสามารถเยี่ยมชมคุณได้ หรือเพียงเพราะ Contact Form 6 คือการออกแบบเว็บที่ยอดเยี่ยมพร้อม Google Maps ในตัว
ที่กล่าวว่า แสดงสถานที่ของคุณ และสนับสนุนให้พวกเขาติดต่อคุณโดยใช้ ไอคอนจดหมายที่เร้าใจ ป๊อปอัปแบบฟอร์มการติดต่อที่ใช้งานได้จริงจะเปิดขึ้นโดยคลิกที่ป๊อปอัปซึ่งพวกเขาสามารถใช้เพื่อส่งข้อความถึงคุณ
แบบฟอร์มการติดต่อ 6 ยังมีที่พิเศษที่ด้านล่างของ POP-UP ซึ่งคุณสามารถใช้เพื่อแบ่งปันรายละเอียดการติดต่ออื่นๆ ของคุณกับผู้เยี่ยมชมไซต์และผู้มีโอกาสเป็นลูกค้าของคุณ
และถ้าคุณตอบพวกเขาเร็วพอด้วยคำตอบที่ถูกต้อง การเอาชนะพวกเขานั้นสูง
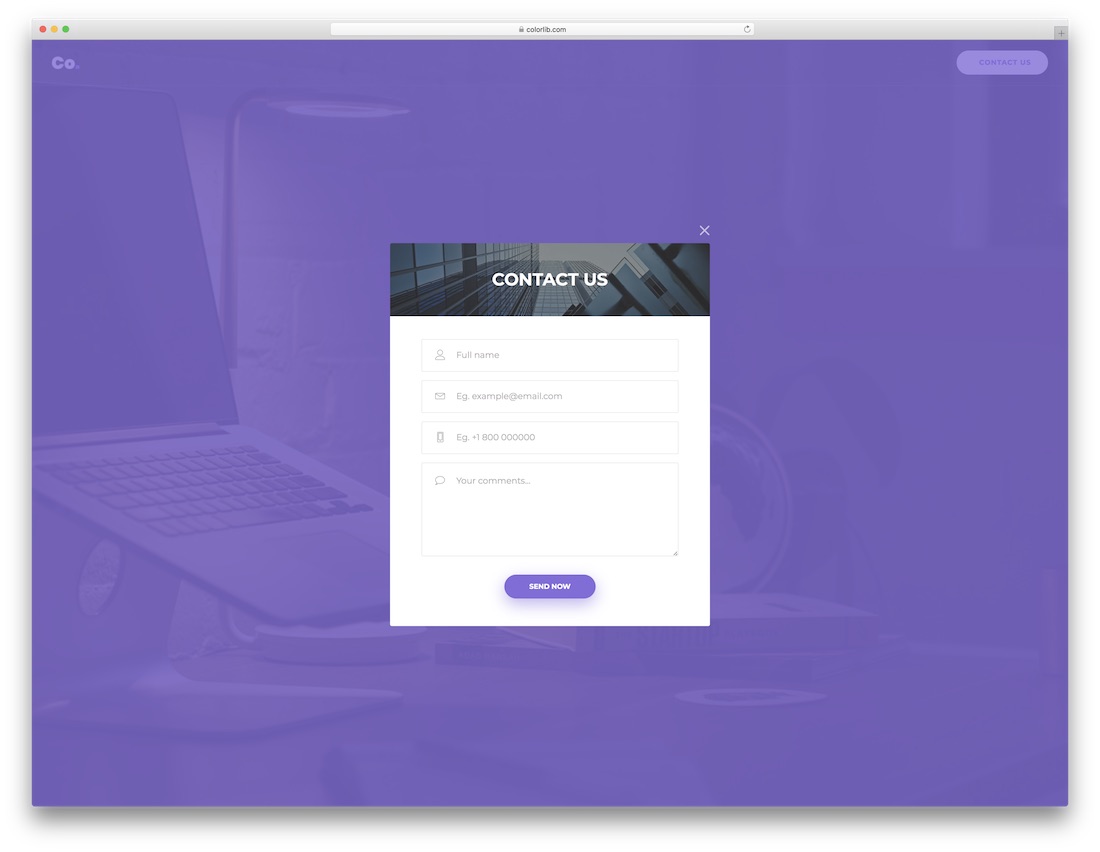
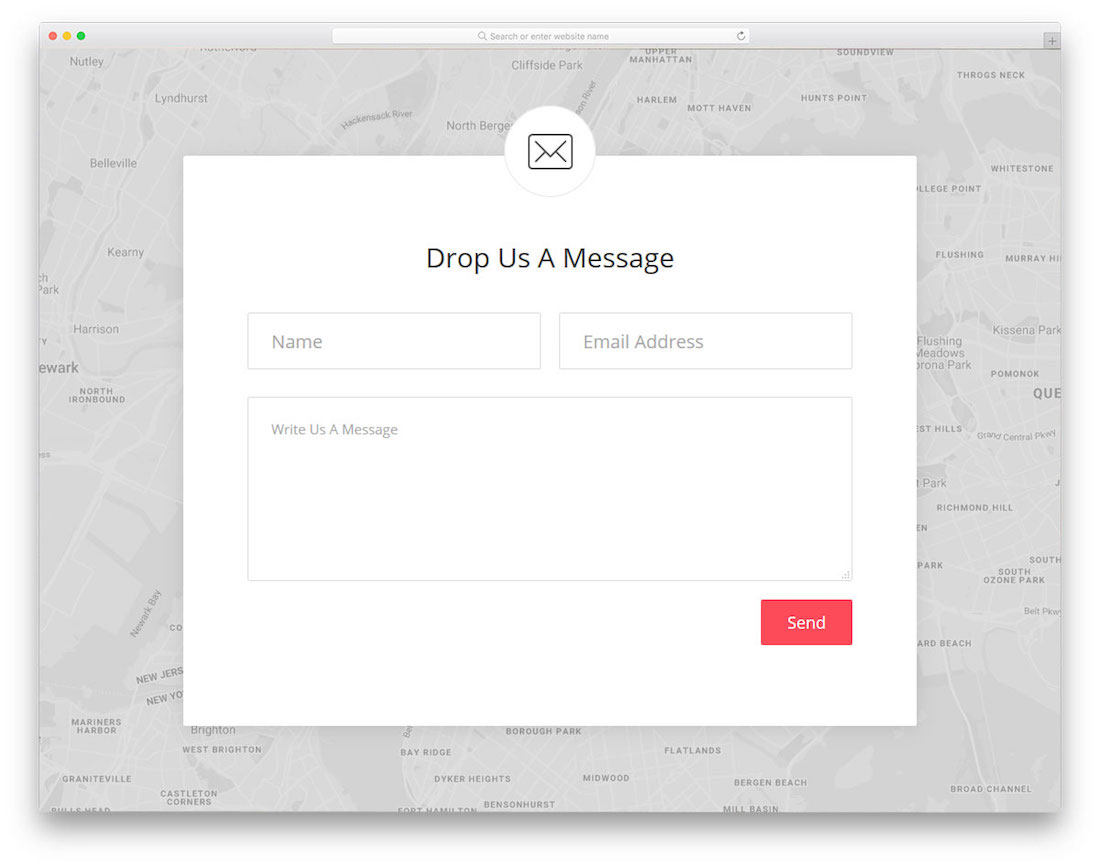
แบบฟอร์มติดต่อ 7 โดย Colorlib

Contact Form 7 เป็นเทมเพลตแบบฟอร์มติดต่อ HTML ฟรีสำหรับความเรียบง่ายอย่างแท้จริงซึ่งจะช่วยให้คุณทำได้ดีเป็นพิเศษ เลย์เอาต์ตรงไปที่จุดโดยไม่มีสิ่งรบกวนและเอฟเฟกต์พิเศษ
พวกเขาลงจอดบนหน้าและใช้แบบฟอร์มที่ใช้งานอยู่ซึ่งค่อนข้างมาก นั่นไม่ใช่สิ่งที่หน้าติดต่อควรจะเป็นทั้งหมดใช่หรือไม่ ในฐานะเจ้าของเว็บไซต์ คุณสามารถแก้ไขแบบฟอร์มการติดต่อ 7 ให้เหมาะกับหน้าของพวกเขาได้
อาจเป็นเพียงการเปลี่ยนแปลงในพื้นหลังและสีของปุ่ม และคุณพร้อมที่จะรวม EXTRA PAGE เข้ากับพื้นที่เว็บปัจจุบันของคุณแล้ว
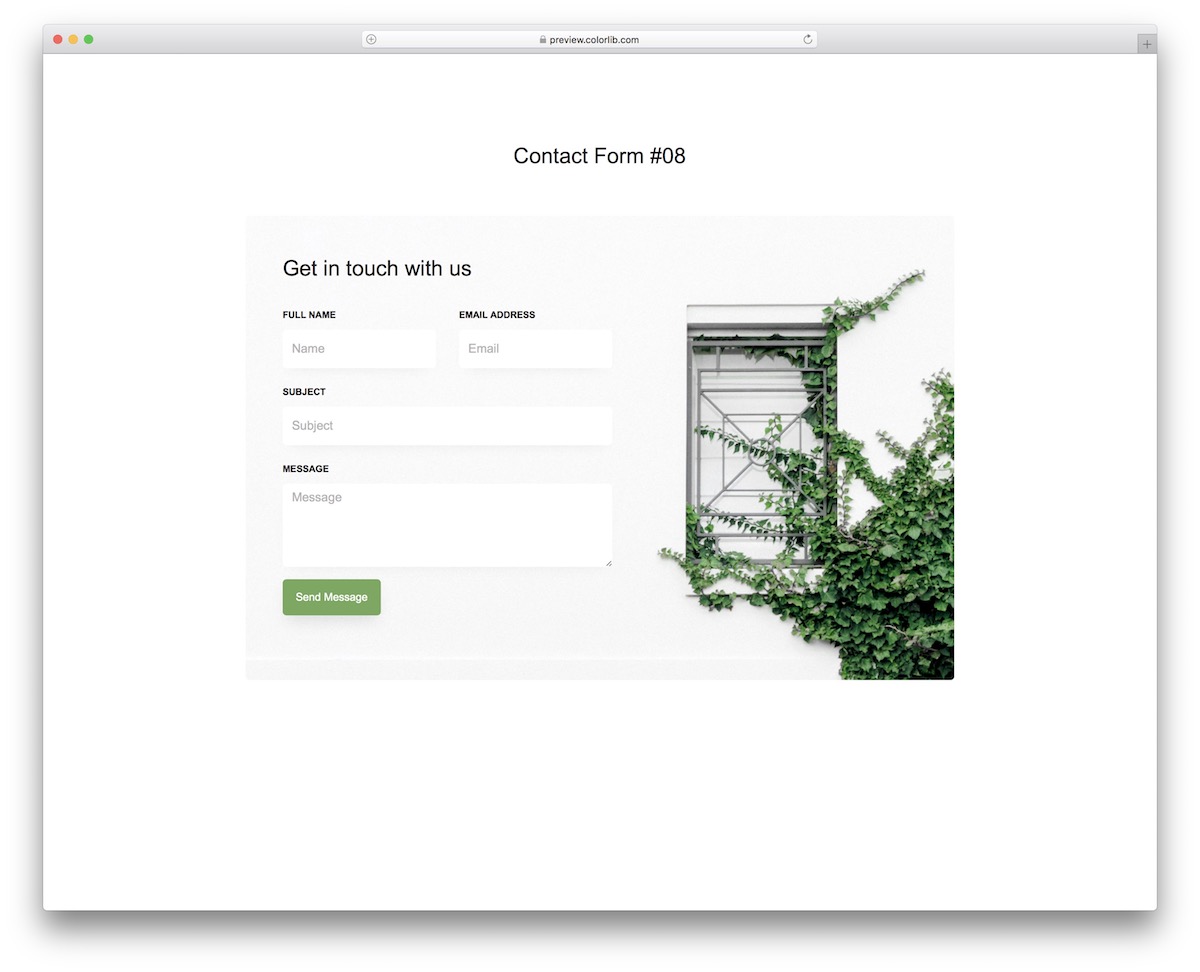
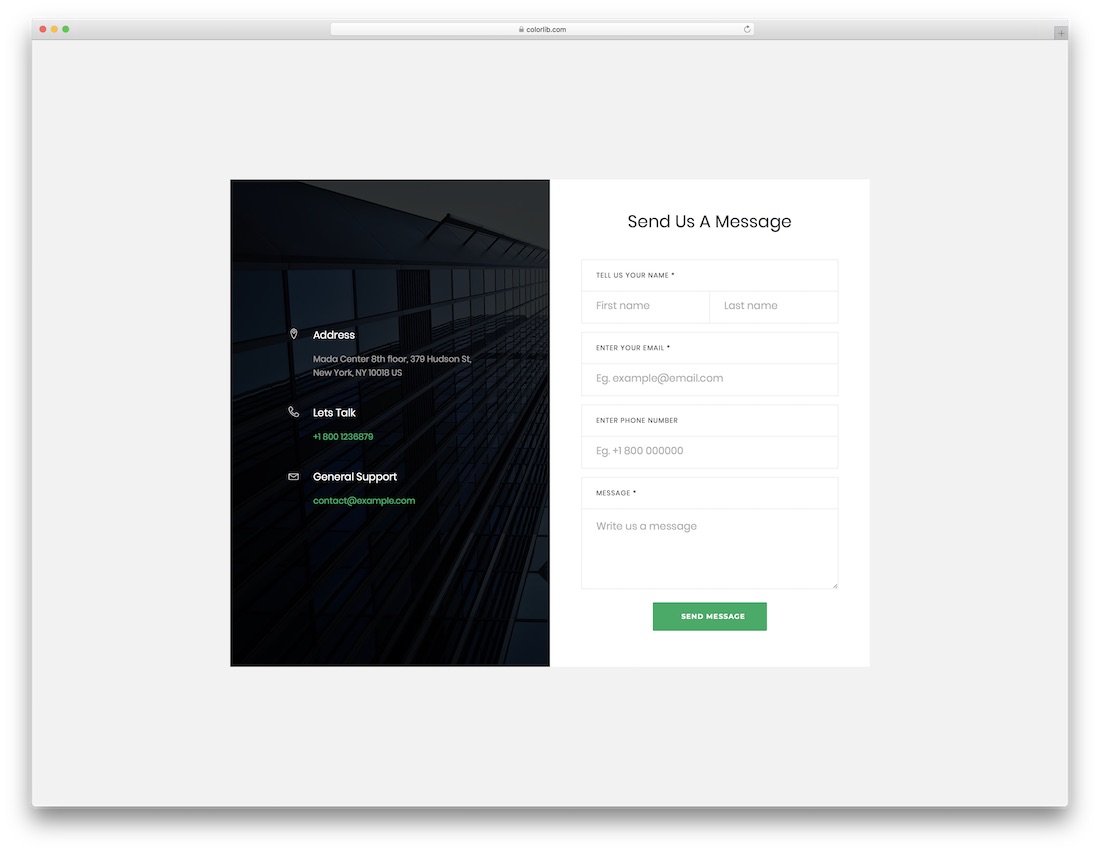
แบบฟอร์มติดต่อ 8 โดย Colorlib

หากคุณต้องการให้ Google Maps เป็นพื้นหลังในหน้าติดต่อของคุณ เทมเพลต Contact Form 8 ของเราเป็นหนึ่งในทางเลือกที่ดีที่สุด เป็นการออกแบบเว็บที่ประณีตโดยอิงจาก HTML5 และ CCS3 ตอบสนองได้เต็มที่และพร้อมใช้เรตินา
แบบฟอร์มการติดต่อ 8 ยังทำงานได้อย่างคล่องแคล่วกับเว็บเบราว์เซอร์หลัก ๆ ทั้งหมด และมอบประสบการณ์ที่ ราบรื่น และ ราบรื่น ให้กับผู้เยี่ยมชมแต่ละคนของคุณ
ปรับปรุงด้วยการสัมผัสที่เป็นเอกลักษณ์ของคุณและทำให้ Contact Form 8 เป็นเวอร์ชันที่กำหนดเองของคุณซึ่งผสมผสานเข้ากับสถานะออนไลน์ปัจจุบันของคุณได้อย่างง่ายดาย
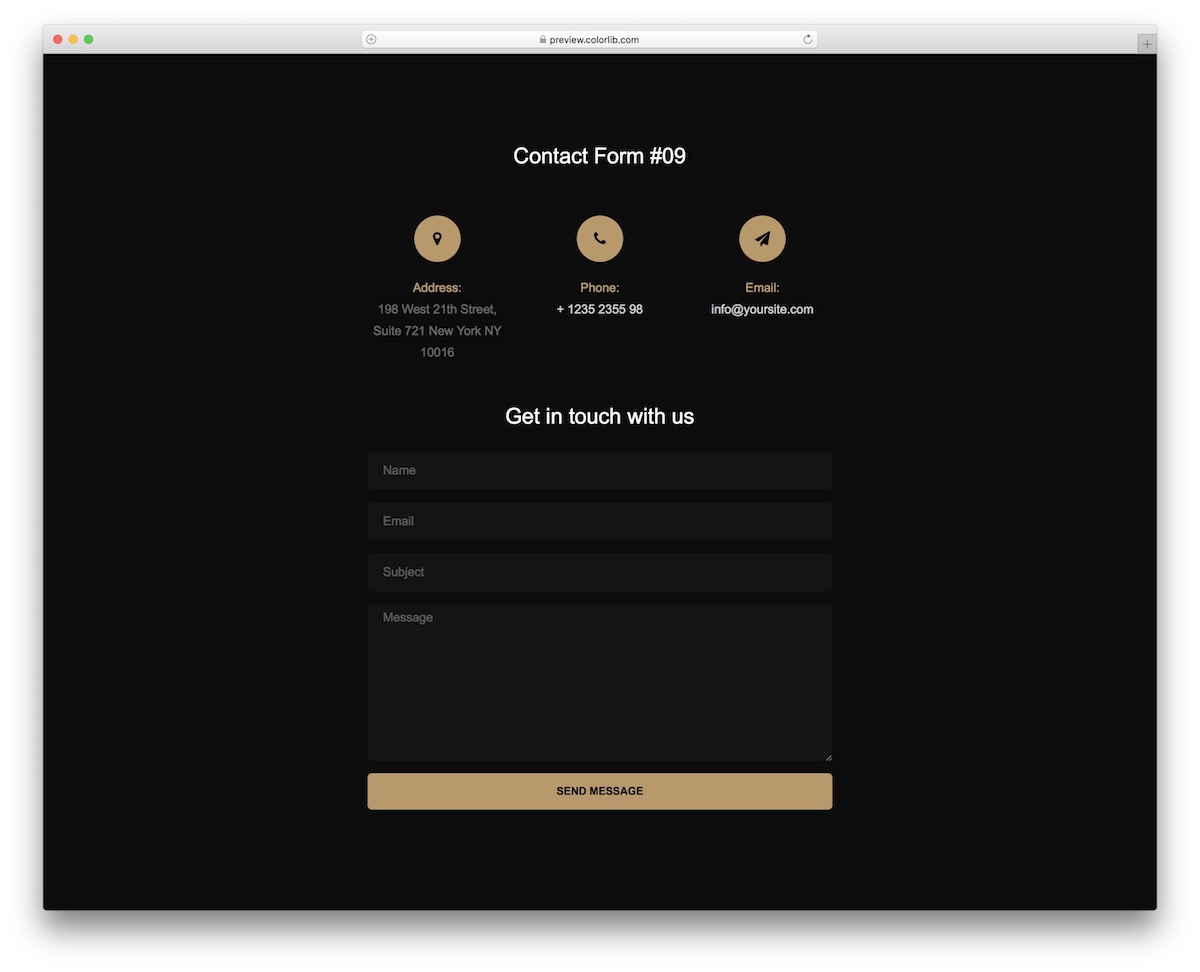
แบบฟอร์มการติดต่อ 9 โดย Colorlib

สำหรับบางสิ่งที่แตกต่างและทันสมัยกว่าเล็กน้อย นี่คือแบบฟอร์มการติดต่อ 9 หากคุณเป็นผู้ใช้ที่จู้จี้จุกจิกที่ยังไม่พบเทมเพลตฟอร์มติดต่อ HTML5 ที่ดีที่สุดฟรี นี่อาจเป็นเทมเพลตนั้น
แบบฟอร์มการติดต่อ 9 มาพร้อมกับพื้นหลังของ Google แผนที่และการซ้อนทับ แบบ ไล่ระดับสี ซึ่งทำให้ทุกคนประทับใจ ไม่ว่าการเข้าถึงข้อมูลผ่านอุปกรณ์พกพาหรือจากคอมพิวเตอร์เดสก์ท็อปจะสร้างประสบการณ์อันน่าทึ่งให้กับผู้ใช้ทุกคน
นอกจากนี้ ไม่ว่าหน้า CMS หรือหน้าแบบสแตนด์อโลนจะเป็นแบบใด แบบฟอร์มการติดต่อ 9 ก็พร้อมที่จะเป็นส่วนหนึ่งของการสร้างเว็บของคุณด้วยงานเพิ่มเติม (อ่านเพียงเล็กน้อย)
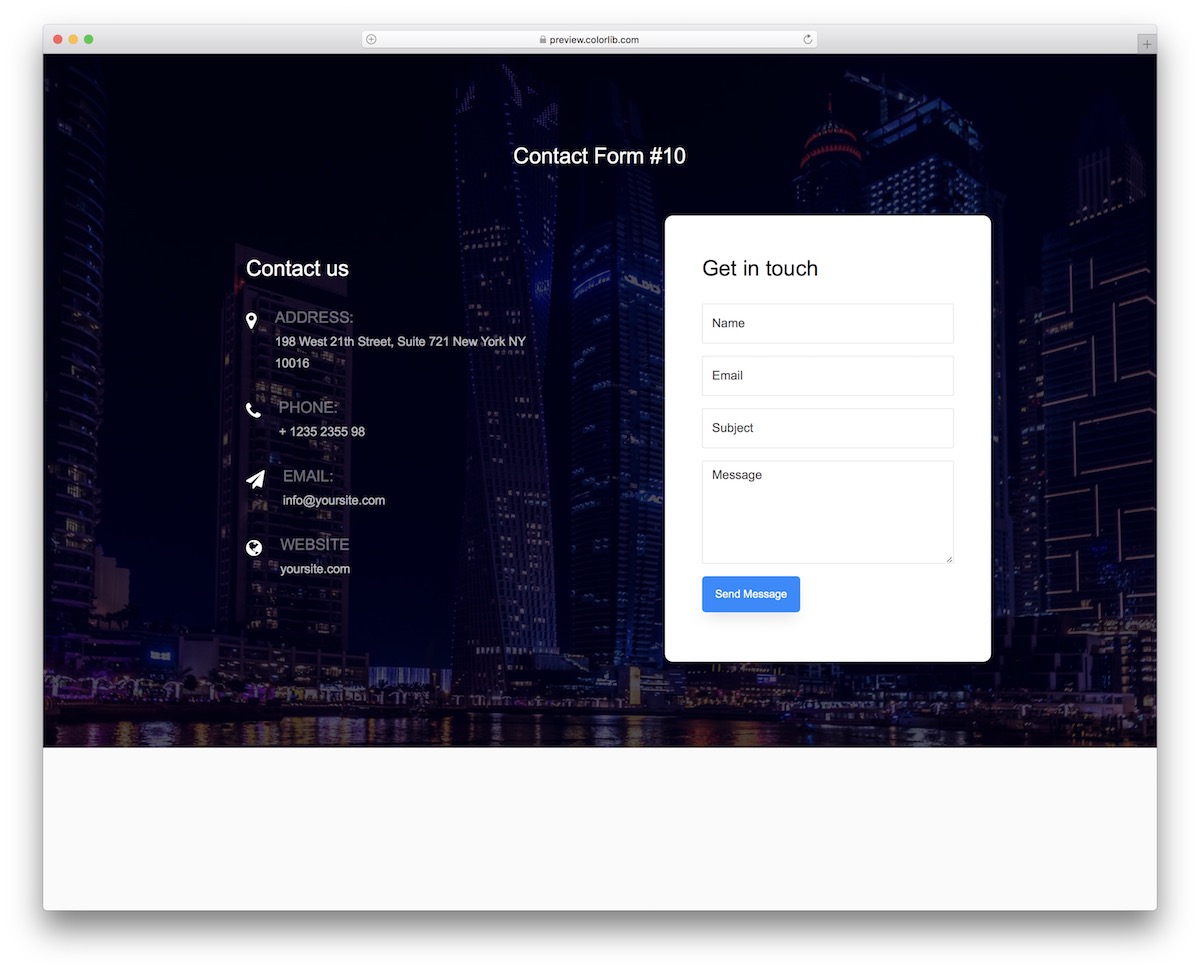
แบบฟอร์มติดต่อ 10 โดย Colorlib

เช่นเดียวกับเทมเพลตแบบฟอร์มติดต่อ HTML5 แบบ ง่ายสุด ๆ ที่คุณเห็นก่อนหน้านี้ นี่คือแบบฟอร์มการติดต่อ 10
สิ่งที่แตกต่างคือปุ่มสีทึบและช่องว่างแบบกลมที่ทำให้ดูสมบูรณ์แบบสำหรับผู้ใช้มือถือยุคใหม่
เพราะเกือบทุกแอพในสมาร์ทโฟนของคุณดูเหมือนว่าจะมีการปัดเศษจนเสร็จซึ่งเกือบจะขี้ขลาดในระดับหนึ่ง
แบบฟอร์มการติดต่อ 10 เป็นไปตามเทรนด์และมอบโซลูชันที่ยอดเยี่ยมเพื่อให้ผู้ใช้ทุกคนมีทางเลือกในการติดต่อคุณหากมีข้อสงสัยใดๆ ที่พวกเขาอาจมีก่อนที่จะปิดผนึกเรื่องใหญ่นั้น
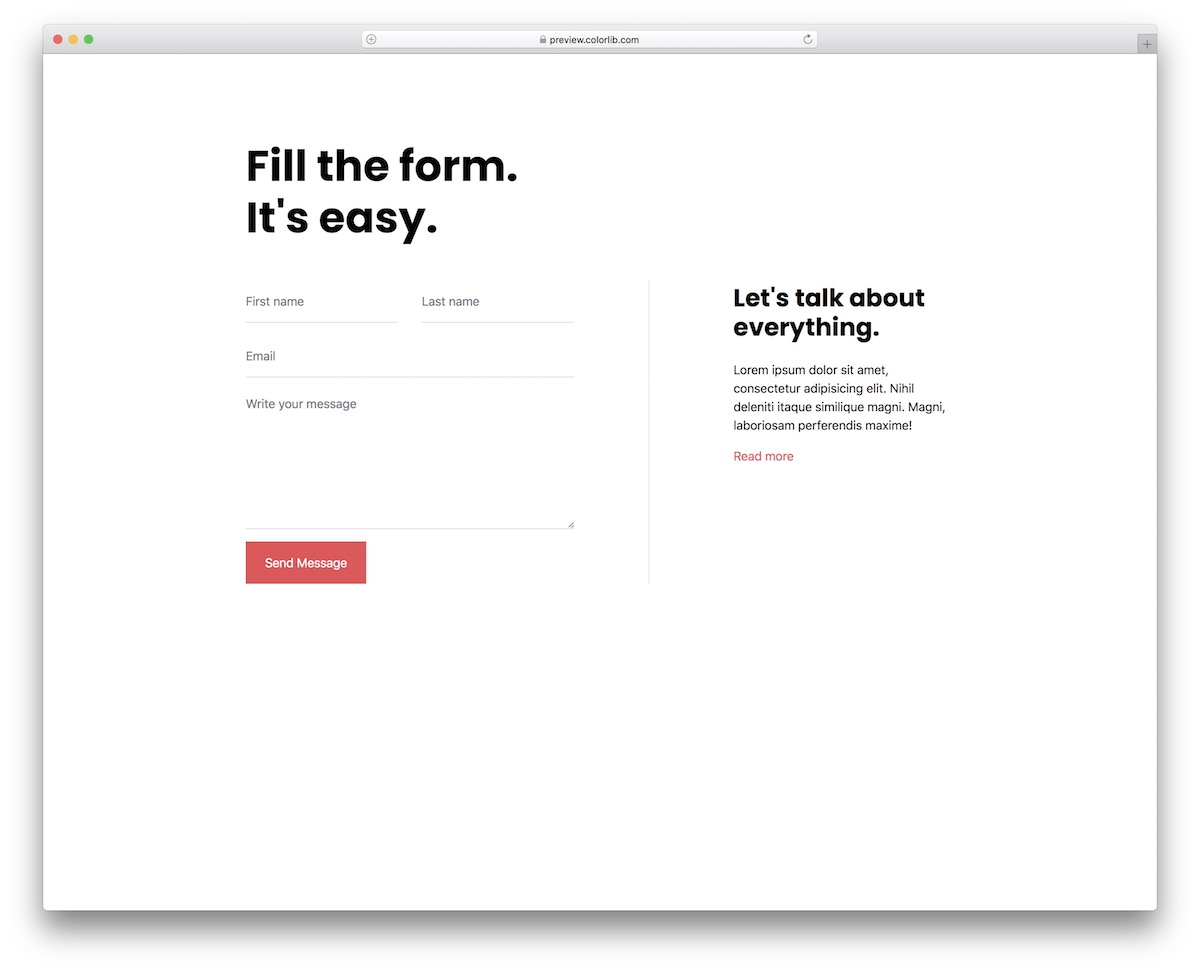
แบบฟอร์มติดต่อ 11 โดย Colorlib

Contact Form 11 เป็นเทมเพลตแบบฟอร์มติดต่อ HTML5 ที่สดใสและสดใสฟรีเพื่อให้คุณใช้และนำไปใช้ ดาวน์โหลดทันทีและนำไปใช้ได้ทันทีโดยไม่ลังเล
แน่นอน สิ่งแรกและสำคัญที่สุดคือทั้งหมดขึ้นอยู่กับว่าสไตล์นี้เป็นของคุณหรือคุณยังต้องการบางอย่างที่แตกต่างออกไปเล็กน้อย
คุณยังสามารถเพิ่มสกินของแต่ละหน้าด้วยความคิดสร้างสรรค์และปรับแต่งรูปลักษณ์ได้ตามต้องการ
แบบฟอร์มติดต่อ 12 โดย Colorlib

พื้นหลังรูปภาพที่มีการซ้อนทับและหน้าการติดต่อที่กลมกลืนกันและใช้งานอยู่จะปฏิบัติต่อผู้ใช้ Contact Form 12 ทั้งหมด นี่คือเทมเพลตฟอร์มติดต่อ HTML5 ฟรีที่คุณสามารถเพิ่มลงในเพจของคุณ และมีพื้นที่เว็บที่ทำงานได้อย่างสมบูรณ์และพร้อมที่จะใช้งานจริงเร็วกว่าในภายหลัง
คุณสามารถเปลี่ยนรูปภาพ สี และรายละเอียดเล็กๆ น้อยๆ อื่นๆ เพื่อกำหนดหน้าติดต่อที่จะ ติดตามแบรนด์ของคุณ ไปยัง T
อันที่จริง เป็นสิ่งสำคัญที่ทุกส่วนของพื้นที่เว็บของคุณต้องปฏิบัติตามกฎและข้อบังคับเดียวกัน หรือคุณอาจสูญเสียความไว้วางใจจากลูกค้าเนื่องจากสถานะออนไลน์ที่ไม่ดี
ด้วยแบบฟอร์มการติดต่อ 12 นั่นไม่ใช่ปัญหา
แบบฟอร์มติดต่อ 13 โดย Colorlib

เพื่อหลีกเลี่ยงการสร้างหน้าติดต่อแบบคลาสสิก แบบฟอร์มการติดต่อ 13 เป็นทางออกที่ดีที่สุดของคุณในการสร้างความแตกต่างด้วยรูปลักษณ์ที่ปรับเปลี่ยนเล็กน้อย เลย์เอาต์ของเทมเพลตหน้าติดต่อ HTML5 ฟรีนี้แบ่งออกเป็นสองส่วน
ส่วนที่ดีกว่าของเลย์เอาต์นั้นมีไว้สำหรับ Google แผนที่โดยเฉพาะ ตำแหน่งที่แน่นอนและหมายเลขโทรศัพท์ของคุณ ในขณะที่อีกส่วนหนึ่งคือแบบฟอร์มการติดต่อที่ใช้งานได้จริง
แบบฟอร์มการติดต่อ 13 เป็นแนวทางที่ดีวิธีหนึ่งในการสร้างหน้าติดต่อที่จำเป็นมากสำหรับเอเจนซีและธุรกิจที่ต้องการแสดงสถานที่ตั้งจริงของตนตั้งแต่แรก
อย่างไรก็ตาม การใช้และทำงานกับเลย์เอาต์นั้นสะดวกสบายและตรงไปตรงมามาก
แบบฟอร์มติดต่อ 14 โดย Colorlib

หากหน้าติดต่อแบบสำเร็จรูปที่คุณได้รับจากเทมเพลตเว็บไซต์ไม่ถูกใจคุณ แสดงว่าคุณมาถูกที่แล้ว
ที่นี่ คุณจะพบกับการออกแบบเว็บที่หลากหลายเพื่อช่วย HAMMER ให้สร้างหน้าที่เหมาะสมที่สุดด้วยแบบฟอร์มการติดต่อ หากคุณยังต้องการเพิ่มลงในเพจของคุณ ตอนนี้เป็นเวลาที่เหมาะสมที่จะทำ
ไม่ว่าความรู้สึกที่เรียบง่ายและสีสันที่สดใสเป็นสิ่งที่คุณสนใจมากที่สุด Contact Form 14 คือเทมเพลตที่คุณควรตรวจสอบเพิ่มเติม
มันมาพร้อมกับส่วนต่างๆ ที่ หน้าการติดต่อ ที่ใช้งานได้อย่างสมบูรณ์ต้องการเพื่อมอบประสบการณ์ที่ราบรื่นแก่ผู้ใช้ แม้ว่าพวกเขาจะตัดสินใจติดต่อกับคุณก็ตาม
แบบฟอร์มติดต่อ 15 โดย Colorlib

Contact Form 15 เป็นเครื่องมือฟรีขั้นสูงสำหรับการสร้างหน้าติดต่อสำหรับเกือบทุกกลุ่มและอุตสาหกรรมที่คุณดำเนินการอยู่ มาพร้อมกับพื้นหลังของ Google Maps ซึ่งคุณสามารถใช้เพื่อ แสดง ที่ตั้งบริษัทของ คุณ
นอกจากนี้ส่วนแบบฟอร์มการติดต่ออยู่ไกลจากที่ราบที่น่าเบื่อ นอกจากช่องแบบฟอร์มที่จำเป็นแล้ว ยังมีส่วนพิเศษที่อยู่เหนือพื้นที่ติดต่อสำหรับรูปภาพและข้อความพิเศษอีกด้วย
ใช้เพื่อกระตุ้นให้พวกเขาติดต่อกับคุณ ให้พวกเขาได้คำตอบสำหรับคำถามและข้อกังวลทั้งหมดที่พวกเขาอาจมีในที่สุด
แบบฟอร์มติดต่อ 16 โดย Colorlib

ใช้วัสดุที่กำหนดไว้ล่วงหน้าที่เราเตรียมไว้ให้คุณ ประหยัดเวลาและความพยายามในการปรับแต่งสถานะเว็บของคุณ เมื่อสร้างหน้าติดต่อ IDEAL เพื่อเพิ่มลงในเว็บไซต์ของคุณ ต่อไปนี้เป็นแนวคิดและวิธีแก้ปัญหามากมายสำหรับคุณ
ไม่จำเป็นต้องมองหาที่อื่นเมื่อคุณมีเนื้อหาที่เหมาะสมทั้งหมดเพียงปลายนิ้วสัมผัส เพียงแค่ดาวน์โหลด แบบฟอร์มการติดต่อ 16 เป็นอีกหนึ่งเทมเพลตหน้าติดต่อ HTML5 ของนักฆ่าฟรีพร้อมพื้นหลังรูปภาพ
นอกจากนี้ยังมีสีซ้อนทับและ ป๊อปอัปแบบฟอร์มการติดต่อ อย่างหลัง คุณสามารถปิดหรือเปิดใหม่ซ้ำๆ ได้

แบบฟอร์มติดต่อ 17 โดย Colorlib

คุณอาจจำรูปแบบที่คล้ายคลึงกันได้โดยใช้เทมเพลตหน้าติดต่ออื่น เพียงแต่เทมเพลตนี้อยู่ในกล่องและไม่เต็มหน้าจอ ที่กล่าวว่ารูปแบบการติดต่อกีฬาแบบฟอร์ม 17 แบ่งครึ่ง
ด้านหนึ่งของการออกแบบเว็บสงวนไว้สำหรับรูปภาพและ รายละเอียดการติดต่อเพิ่มเติม อีกส่วนหนึ่งเป็นแบบฟอร์มการติดต่อที่สะอาดและเป็นระเบียบพร้อมฟิลด์ที่จำเป็นทั้งหมด
คุณสามารถเพิ่มเลย์เอาต์นี้ลงในเว็บไซต์ปัจจุบันหรือสถานะออนไลน์ของคุณได้ทันที อนุญาตให้ตัวเองแก้ไขแบบฟอร์มการติดต่อ 17 ได้ตามที่คุณเห็นว่าเหมาะสมกับธุรกิจของคุณที่สุด
ด้วยเหตุนี้ เสนอผู้มีโอกาสเป็นลูกค้าเพื่อพูดคุยกับคุณโดยไม่ต้องรับโทรศัพท์
แบบฟอร์มติดต่อ 18 โดย Colorlib

แนวทางที่เทียบเท่ากับการออกแบบเว็บตาม Contact Form 13 ใช้ Contact Form 18 แทนที่พื้นหลัง Google Maps ด้วยรูปภาพ ส่วนหลักของการออกแบบเว็บนั้นเกี่ยวกับรูปภาพ
ใช้เพื่อดึงดูดแขกของคุณให้มากขึ้น และดึงดูดความสนใจของพวกเขา เลือกอย่างชาญฉลาด! ที่ด้านขวาของหน้าจอ แบบฟอร์มติดต่อ 18 มีแบบฟอร์มการติดต่อทั้งหมดพร้อมช่องกลมและปุ่มโซเชียลมีเดีย
นอกจากนี้ อย่าลืมเชื่อมโยงสิ่งเหล่านั้นและแสดงให้เห็นว่าคุณเป็นคนเข้ากับคนง่ายเพียงใด สุดท้ายแต่ไม่ท้ายสุด แบบฟอร์มการติดต่อ 18 ก็เหมือนกับส่วนที่เหลือทั้งหมด แบบตอบสนอง รองรับมือถือและจอประสาทตา
แบบฟอร์มติดต่อ 19 โดย Colorlib

แบบฟอร์มการติดต่อ 19 เป็นเทมเพลตหน้าติดต่อ HTML5 ฟรีที่ง่ายที่สุด อย่างไรก็ตาม แทนที่จะใช้พื้นหลังสีทึบหรือแม้แต่รูปภาพ แบบฟอร์มติดต่อ 19 จะใช้ Google Maps
นอกจากนี้ยังมีการซ้อนทับที่สร้างเอฟเฟกต์เฉดสีที่ยอดเยี่ยม คุณอาจใช้ Google Maps เพียงอย่างเดียวเนื่องจากลักษณะพิเศษที่เพิ่มลงในเพจหรือเพื่อแสดงตำแหน่งของบริษัทของคุณ
ไม่ว่ากรณีใด แบบฟอร์มการติดต่อ 19 ที่ทำให้มันเกิดขึ้นสำหรับคุณ ปลดปล่อยตัวคุณเองจากการสร้างหน้าติดต่อตั้งแต่เริ่มต้น และใช้เทมเพลตที่พร้อมใช้งานแทน
สิ่งนี้เรียกร้องให้ มีการทำงานเพียงเล็กน้อยเพื่อให้ได้ผลลัพธ์ที่ยอดเยี่ยม
แบบฟอร์มติดต่อ 20 โดย Colorlib

การออกแบบที่ค่อนข้างคล้ายกับ Contact Form 8 ที่มีส่วนแบบฟอร์มการติดต่อที่ เรียบง่าย และน้อยที่สุด คุณจะได้รับเทมเพลตหน้าติดต่อ HTML5 ฟรี พื้นหลังของ Google Maps และแบบฟอร์มข้อความแบบดรอปเราสามฟิลด์
คุณสามารถเปลี่ยนข้อความและสีของปุ่มส่งได้ตามต้องการ นอกจากนี้ แนะนำพฤติกรรมของบริษัทของคุณ เพื่อให้หน้าติดต่อที่ออกแบบใหม่ของคุณไม่เหมือนซอฟต์แวร์ของบุคคลที่สาม
เนื่องจากใช้งานง่ายและง่ายต่อการแก้ไขและปรับปรุงโค้ด มือใหม่และมือโปรสามารถได้รับประโยชน์อย่างมากจากแบบฟอร์มการติดต่อ 20 ที่ยอดเยี่ยม ดาวน์โหลดเทมเพลตตอนนี้และใช้งานได้หลังจากนั้นไม่นาน
ความคิดเห็นของลูกค้า การสื่อสารแบบวันต่อวันระหว่างผู้ดูแลเว็บ คำถามเกี่ยวกับการสนับสนุน ข้อเสนอแนะทั่วไป และการเชื่อมต่อประเภทอื่นๆ อีกมากมายที่เราพบบนเว็บไซต์อาศัยแบบฟอร์มการติดต่อที่ใช้งานได้เพื่อให้การสื่อสารไปมานี้เกิดขึ้นได้ตั้งแต่แรก .
แม้ว่าจะเป็นไปได้ที่จะพูดถึงที่อยู่อีเมลของคุณที่นี่และที่นั่น แต่แบบฟอร์มการติดต่อเป็นแนวคิด ที่ ชัดเจน (และสะดวก) ในการอนุญาตให้ผู้อื่นติดต่อคุณและธุรกิจของคุณ
คำนึงถึงความเป็นไปได้ของการสื่อสารทางอินเทอร์เน็ต
ที่กล่าวว่าใช้แบบฟอร์มการติดต่อที่เหมาะสมที่เข้าถึงและใช้งานได้ง่าย เราจะช่วยให้คุณมีเทมเพลตให้เลือก
ประโยชน์ของแบบฟอร์มการติดต่อ
มีประโยชน์มากมายในการใช้แบบฟอร์มการติดต่อ
อันดับแรก เรากำจัดอีเมลที่เกี่ยวข้องกับสแปมจำนวนมากออกจากกล่องขาเข้าของเรา แทนที่จะแสดงที่อยู่อีเมลธรรมดา (ซึ่งนักส่งสแปมสามารถถอดรหัสได้อย่างง่ายดาย)
เราใช้รูปแบบไดนามิกที่สามารถรักษาความปลอดภัยโดยใช้ปลั๊กอินและเครื่องมือ captcha ที่ชุบแข็ง
จากนั้นเราถามลูกค้าว่าเราต้องการเรียนรู้เพิ่มเติมเกี่ยวกับพวกเขาประเภทใด ตัวอย่างเช่น บริษัทออกแบบอาจต้องการถามลูกค้าเกี่ยวกับงบประมาณของพวกเขา
หรือสาขาที่พวกเขากำลังดำเนินการเพื่อจัดหมวดหมู่อีเมลแต่ละฉบับให้ดีขึ้นและผู้มีโอกาสเป็นลูกค้าแต่ละราย
นอกจากนี้ยังมีความสม่ำเสมอในการใช้งาน แบบฟอร์มการติดต่อทำให้การรับและตอบกลับอีเมลเป็นเรื่องง่าย เนื่องจากโดยส่วนใหญ่แล้ว แบบฟอร์มทั้งหมดมีความรู้สึกและรูปลักษณ์ที่เหมือนกัน
แจ้งให้เราทราบหากคุณชอบโพสต์
