เคล็ดลับยอดนิยมเกี่ยวกับการปรับแต่งเว็บไซต์ WordPress + ตัวอย่าง Slider และ Tuts
เผยแพร่แล้ว: 2021-01-31สวัสดีทุกคน! ทุกวันนี้ ฉันกำลังยุ่งอยู่กับการปรับแต่งเว็บไซต์ WordPress สำหรับคลินิกบางแห่ง และตอนนี้ฉันได้ตัดสินใจที่จะแบ่งปันเคล็ดลับที่น่าสนใจและมีประโยชน์เกี่ยวกับการปรับแต่งเว็บไซต์กับคุณ
แน่นอน ฉันไม่ได้รับอนุญาตให้เปิดเผยชื่อคลินิก ดังนั้นฉันจะเบลอและขีดฆ่าโลโก้และข้อความบางส่วนในภาพรวมในโพสต์นี้ อย่างไรก็ตาม ฉันค่อนข้างอิสระที่จะแบ่งปันสิ่งที่มีประโยชน์เกี่ยวกับวิธีสร้างหน้าแรกของเว็บไซต์เจ๋งๆ โดยใช้ตัวเลือก WordPress Customizer รวมถึงความเป็นไปได้ที่ไม่จำกัดจาก Slider Revolution และตัวสร้างเพจ WPBakery
เริ่มกันเลย!
ฉันมีธีม WP ที่มีรูปแบบโฮมเพจ 5 แบบ เลย์เอาต์หลายประเภทสำหรับเกี่ยวกับเรา และหน้าผลิตภัณฑ์ต่างๆ เนื่องจากไซต์นี้ไม่จำเป็นต้องใช้ฟังก์ชัน WooCommerce ฉันจึงใช้แค่เลย์เอาต์สำหรับหน้าแรกและเกี่ยวกับเพจ

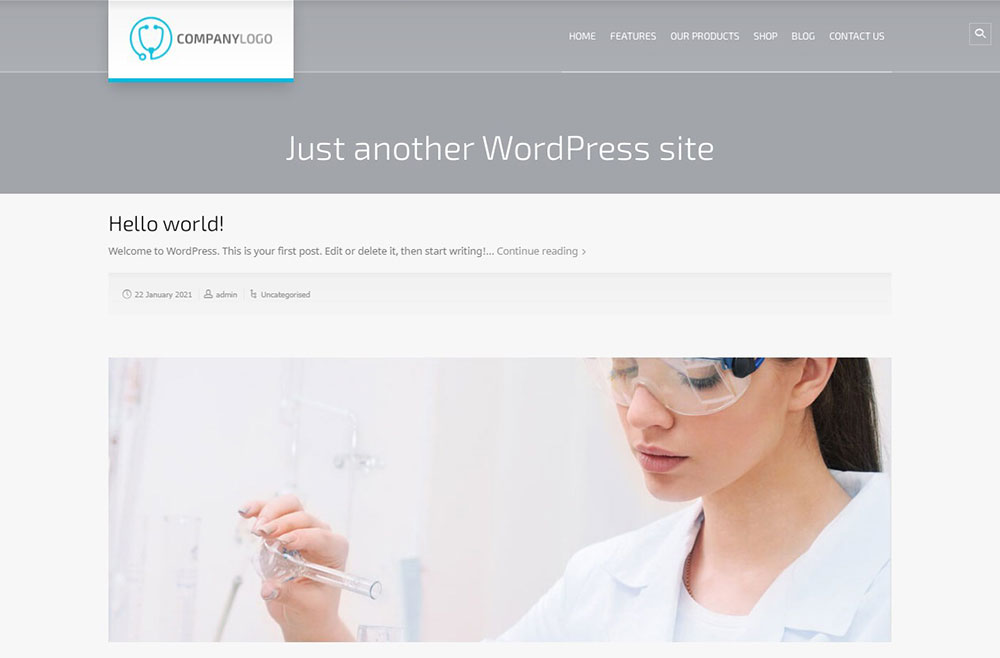
สิ่งแรกที่ต้องทำคือเลือกหน้าที่จะแสดงเป็นหน้าแรก ตามค่าเริ่มต้น หน้าแรกของธีมจะแสดงโพสต์บล็อกล่าสุด


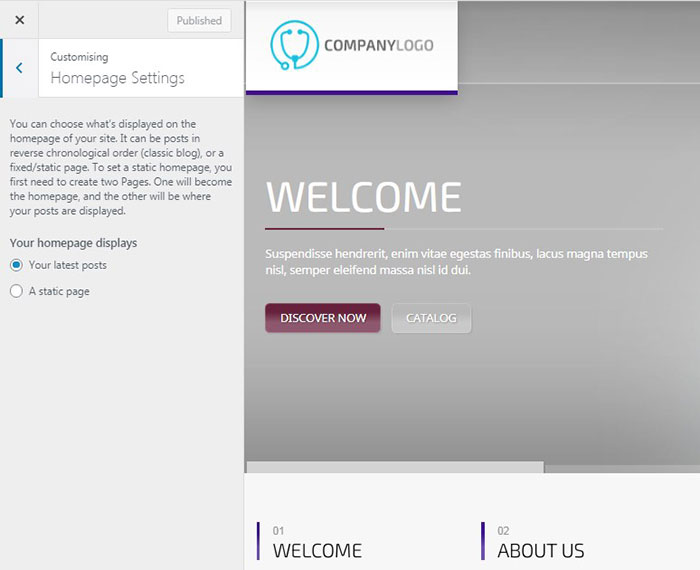
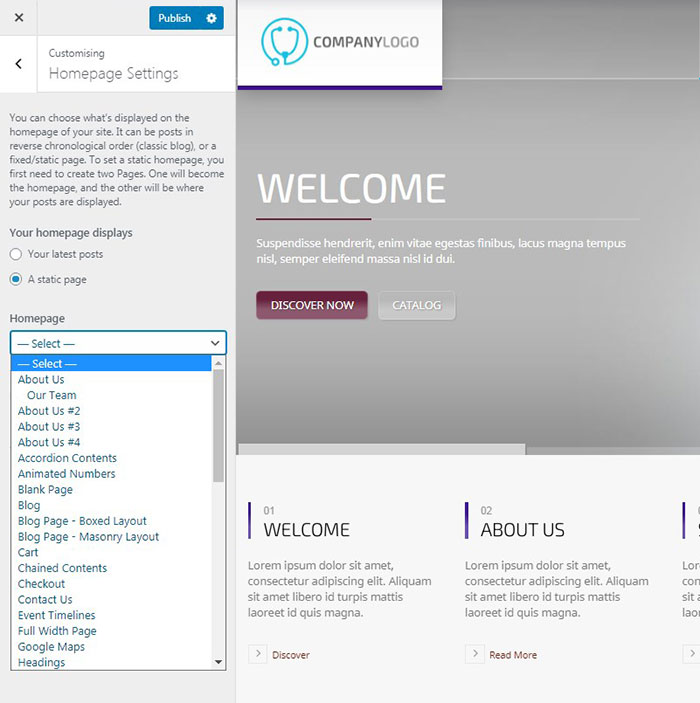
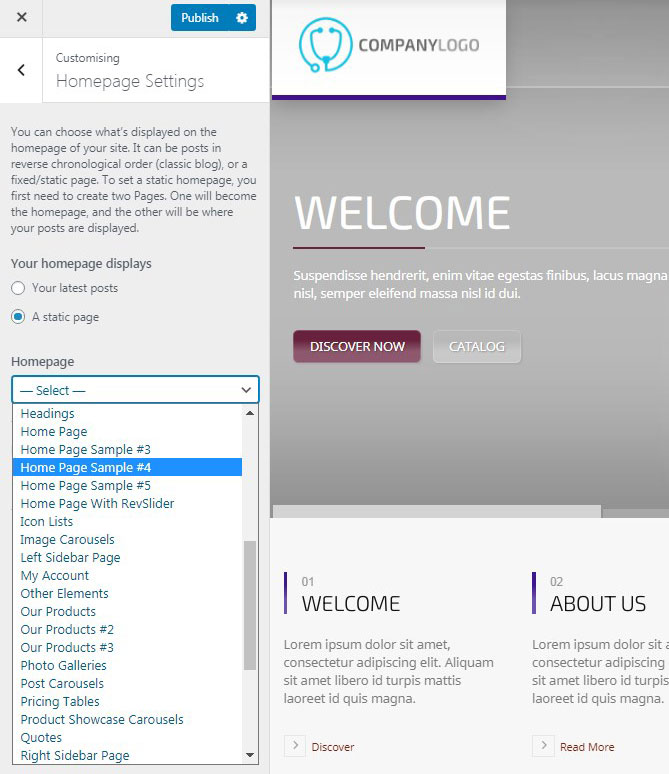
แต่ถ้าคุณต้องการแทนที่ด้วยอย่างอื่น คุณควรไปที่การตั้งค่าหน้าแรกในเครื่องมือปรับแต่ง WP ของคุณแล้วเลือก 'หน้าคงที่' แทนที่จะเป็น 'โพสต์ล่าสุดของคุณ' จากนั้นเลือกหน้าที่ต้องการให้แสดงจากเมนูแบบเลื่อนลง เมนู.

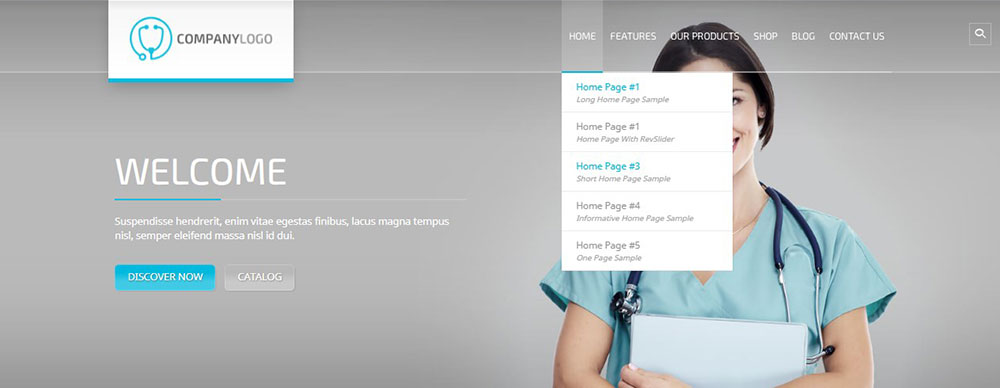
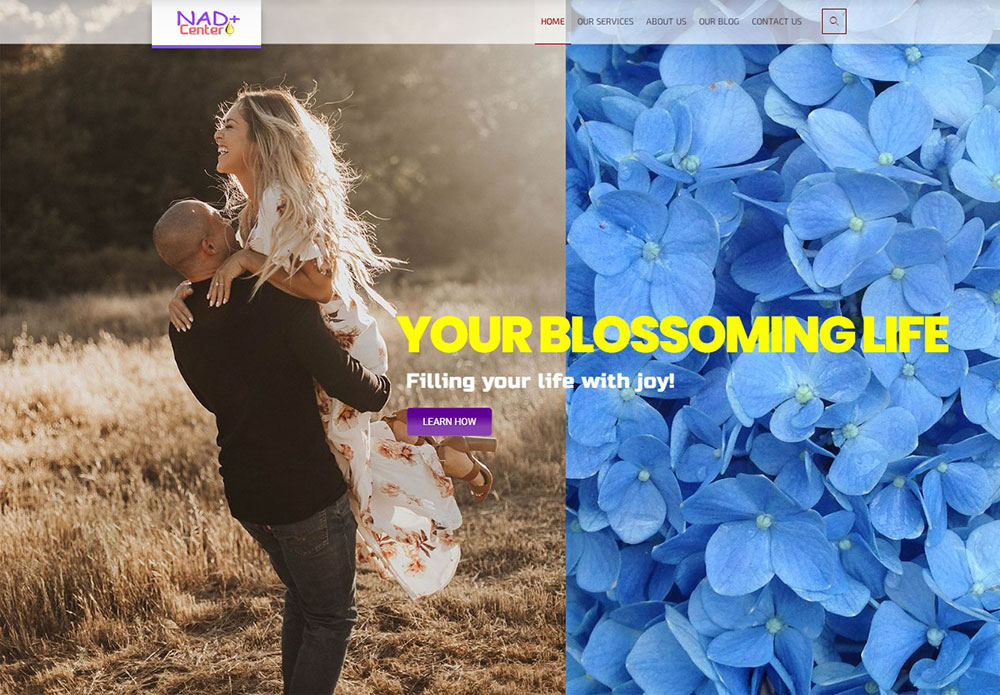
ความจริงก็คือฉันชอบตัวเลื่อนจากหน้าแรกที่ 4 โดยมีผู้หญิงคนหนึ่งเลื่อนจากด้านล่างและคำอธิบายภาพเลื่อนจากซ้ายไปตรงกลาง แต่โครงสร้างของหน้านั้นไม่เหมาะสม ดังนั้นฉันจึงตัดสินใจสร้างโครงสร้างแบบกำหนดเองภายใต้แถบเลื่อนที่เลือก

ดังนั้นฉันจึงไปที่ WP Customizer และเลือก Homepage Sample #4 จากรายการดรอปดาวน์ของเมนู Static Page

ตอนนี้ฉันสามารถเปลี่ยนตัวเลื่อนและสร้างโครงสร้างของหน้าแรกของฉันโดยใช้บล็อกของ Composer
ตัวเลือกการปฏิวัติตัวเลื่อน
ไม่ว่าคุณจะเลือกแถบเลื่อนเริ่มต้นแบบใด คุณสามารถเปลี่ยนเอฟเฟกต์ภาพเคลื่อนไหวและการเปลี่ยน เปลี่ยนสี พื้นหลัง ข้อความ รูปภาพ และคุณสมบัติอื่นๆ ได้
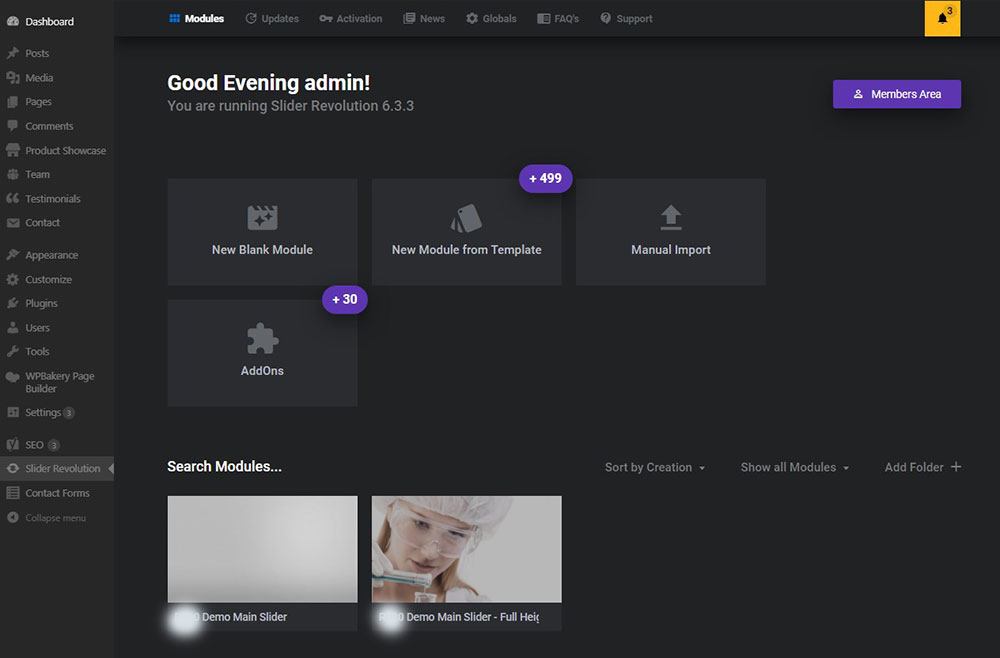
หากต้องการแก้ไขแถบเลื่อน ให้ไปที่เมนู Slider Revolution ในแดชบอร์ด WP และเลือกแถบเลื่อนหลักในส่วนโมดูล คุณยังสามารถสร้างโมดูลเปล่าใหม่แทนการใช้เลเยอร์ของการสาธิตสำเร็จรูปที่นำเสนอโดยธีม WP ที่ใช้งานอยู่ในปัจจุบันของคุณ

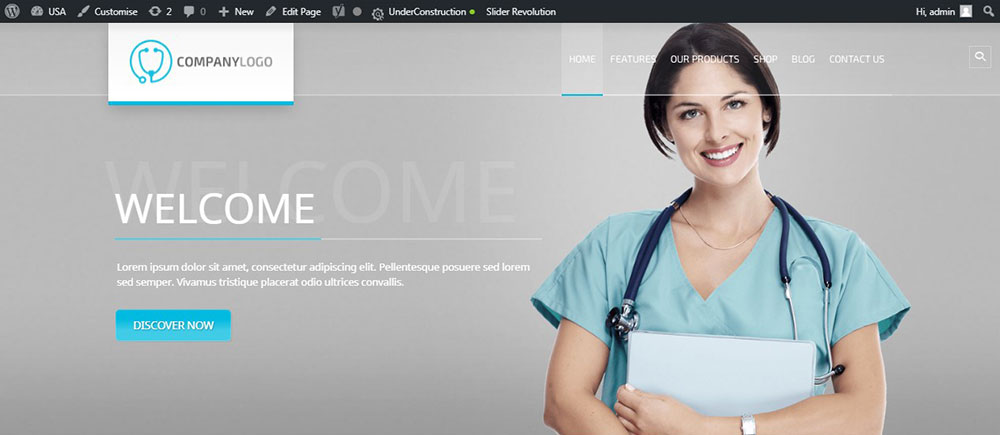
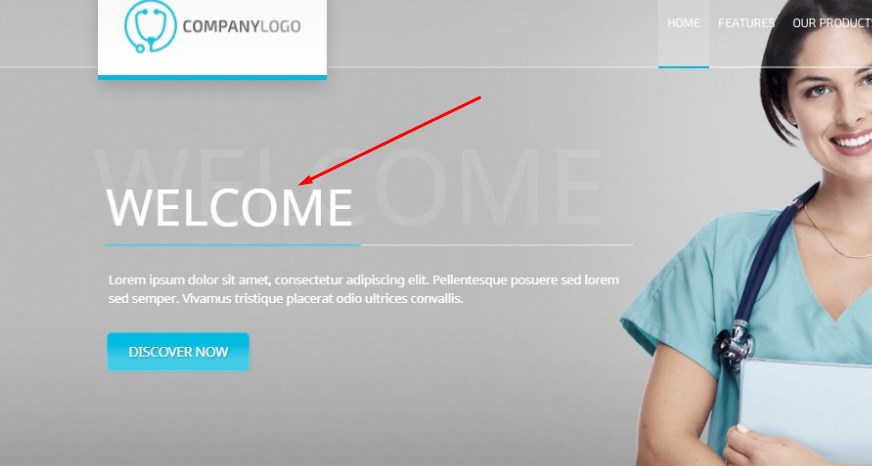
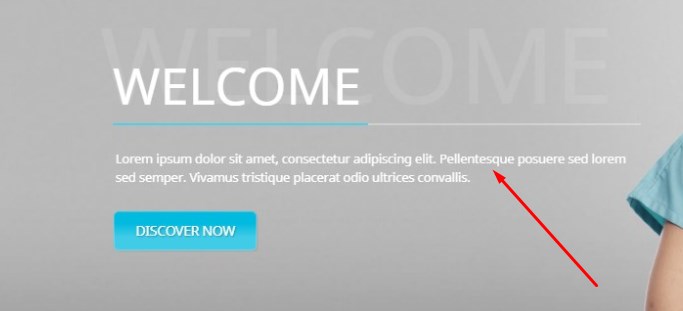
นี่คือลักษณะที่แถบเลื่อนดูโดยค่าเริ่มต้น ประกอบด้วยพื้นหลังสีเทา รูปภาพ จารึก และเงา ตลอดจนปุ่มที่คลิกได้

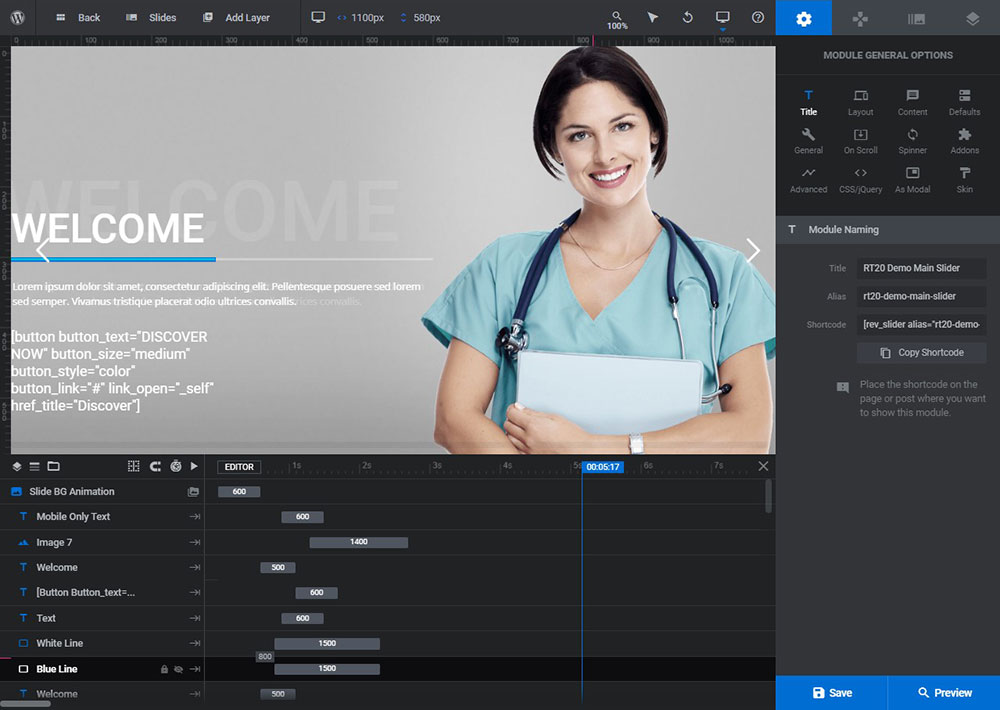
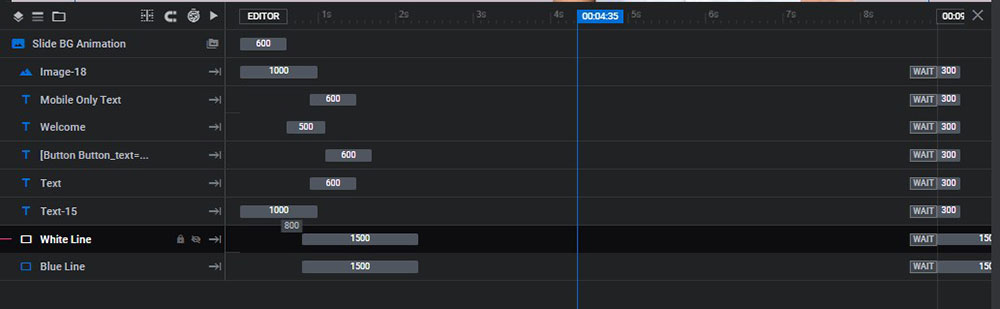
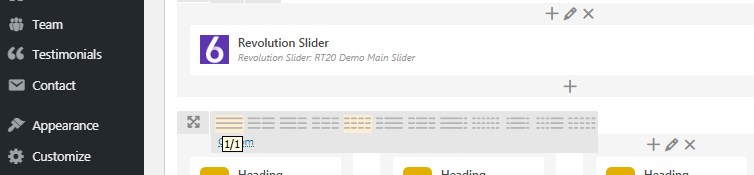
นี่คือสิ่งที่รวมอยู่ในรายการของ Slider: เส้นสีน้ำเงินและสีขาวคือเส้นแบบกำหนดเองที่สามารถย้าย แทนที่ คุณสามารถเปลี่ยนสี ความกว้าง และความยาวได้ ใช้เพื่อเน้นและขีดเส้นใต้ข้อความของคำอธิบายภาพ

คุณสามารถตั้งเวลาสำหรับแต่ละองค์ประกอบเพื่อให้ปรากฏขึ้นทีละรายการในลำดับที่แน่นอนได้ เพียงแค่ย้ายเครื่องฟอกไปใกล้ทุกชั้นและตั้งค่าตามที่คุณต้องการ
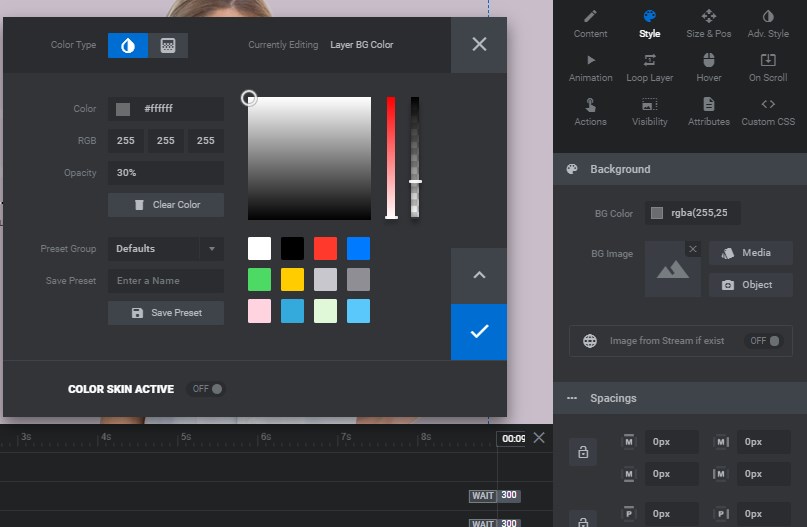
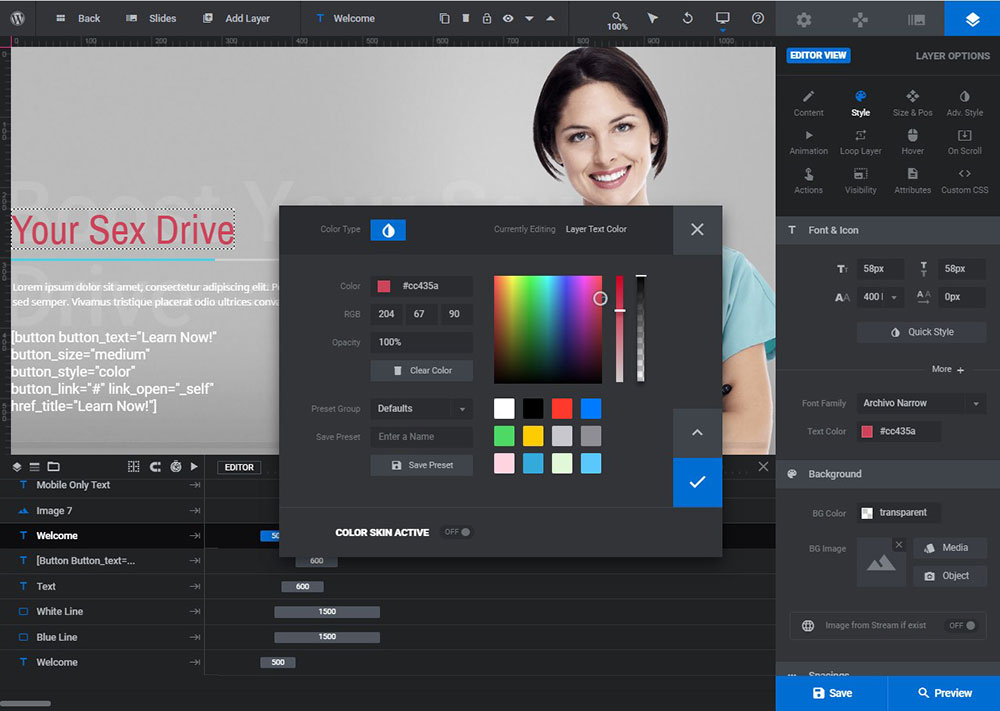
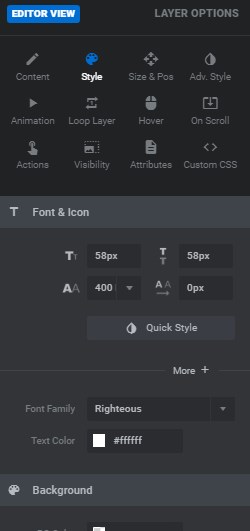
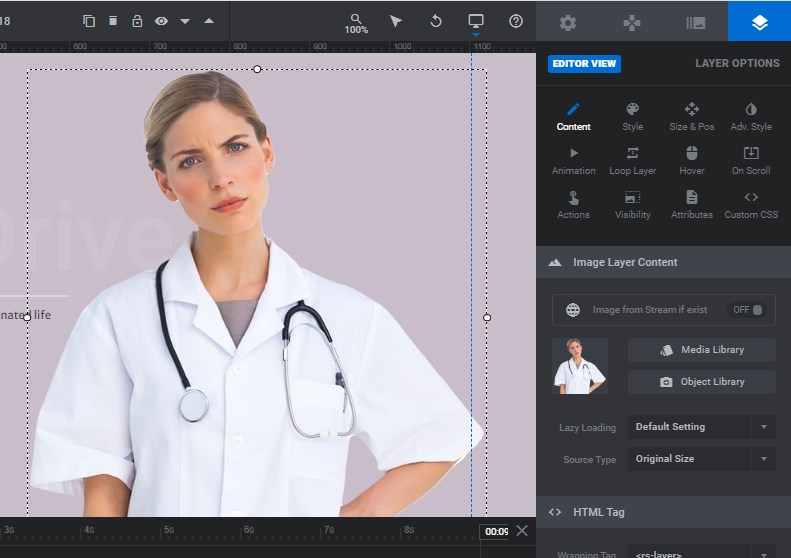
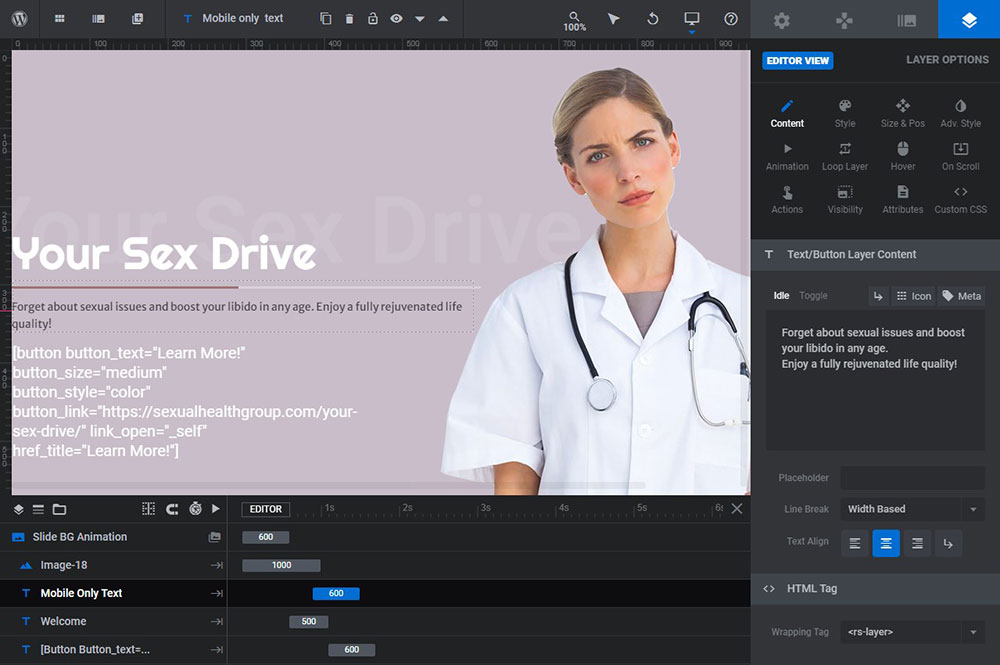
เปลี่ยนสีในตัวเลือกเลเยอร์ -> สไตล์ -> พื้นหลัง -> สี BG ในส่วนสไตล์ของตัวแก้ไข Layer Options ของ Revolution Slider คุณสามารถเปลี่ยนระยะห่าง เส้นขอบ และตัวเลือกอื่นๆ ได้

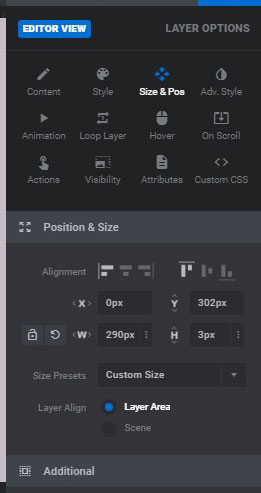
ตัวเลือกเลเยอร์เป็นพื้นที่หลักที่มีตัวเลือกทั้งหมดที่คุณสามารถใช้เมื่อแก้ไขตัวเลื่อน ที่นี่คุณสามารถเปลี่ยนตำแหน่งและขนาดของเลเยอร์ของสไลด์ทุกอัน และเปลี่ยนทุกอย่างที่ฉันจะพูดถึงเพิ่มเติม

ดังนั้นที่นี่คุณจะเห็นข้อความต้อนรับซึ่งเป็นคำบรรยายหลัก (ชื่อ)

ข้อความ – ซึ่งเป็นคำบรรยายใต้ภาพขนาดเล็กกว่าชื่อ

ข้อความเพิ่มเติมที่เล่นบทบาทของเงาของชื่อเรื่องที่นี่

และรูปภาพที่อัปโหลดไปยังแถบเลื่อนเป็นชั้นที่แยกจากกัน

แน่นอน คุณสามารถเปลี่ยนสีของข้อความแต่ละข้อความ ตัวข้อความเอง ประเภทฟอนต์ของข้อความ และอื่นๆ ได้ คุณสามารถลากและวางและแทนที่ข้อความ รูปภาพ และองค์ประกอบใดๆ บนแถบเลื่อนได้

สไตล์จะเปลี่ยนไปในตัวเลือกเลเยอร์ -> แท็บสไตล์ของ Slider Revolution

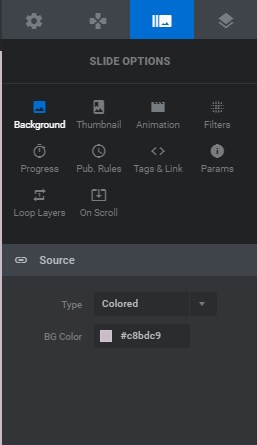
ฉันได้ตัดสินใจเลือกพื้นหลังสีสำหรับแต่ละสไลด์แยกกัน ฉันมีสไลด์สามแบบที่มีรูปภาพ คำบรรยายภาพ และพื้นหลังต่างกัน ควรเลือกพื้นหลังสำหรับแต่ละสไลด์ในตัวเลือกสไลด์ -> เมนูพื้นหลังของ Slider Revolution

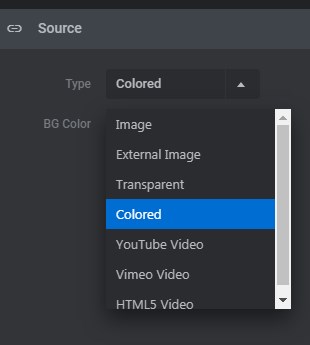
คุณสามารถเลือกพื้นหลังของรูปภาพและอัปโหลดรูปภาพที่กำหนดเองจากไลบรารีสื่อเพื่อสร้างพื้นหลังในรูปแบบของพื้นผิว รูปภาพมาตรฐาน หรือรูปภาพอื่นๆ ที่จะทำหน้าที่เป็นกระดานสำรองภายใต้ข้อความคำบรรยายของคุณ

Revslider อนุญาตให้เลือกพื้นหลังของวิดีโอ พื้นหลังโปร่งใส หรือพื้นหลังอื่นๆ ได้เช่นกัน

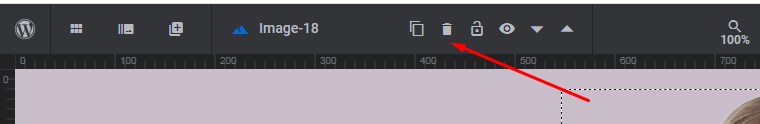
หลังจากเลือกพื้นหลังสีแล้ว ฉันได้อัปโหลดรูปภาพใหม่แทนรูปภาพเริ่มต้น คุณเพียงแค่คลิกรูปภาพเริ่มต้นแล้วกดปุ่ม 'ลบ' บนแป้นพิมพ์ของคุณ หรือเลือกเลเยอร์ที่ต้องการ แล้วคลิกไอคอนถังรีไซเคิลบนแผงด้านบนของแดชบอร์ดของตัวเลื่อน

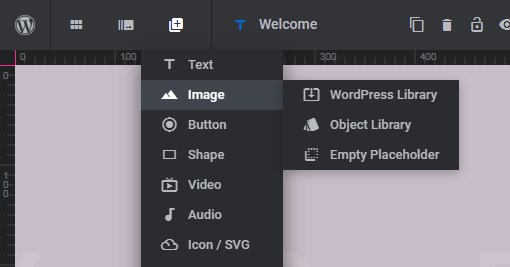
หลังจากนั้น คลิกไอคอนบวกในแผงเดียวกันและเลือกเลเยอร์ใหม่ที่จะเพิ่ม


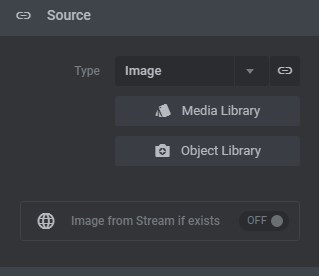
หากเป็นรูปภาพ ให้เลือกแหล่งที่มาที่คุณต้องการให้อัปโหลด ฉันได้เลือกไลบรารีสื่อและอัปโหลดภาพที่กำหนดเองใหม่ด้วยพื้นหลังโปร่งใสแทนที่จะเป็นภาพเริ่มต้น

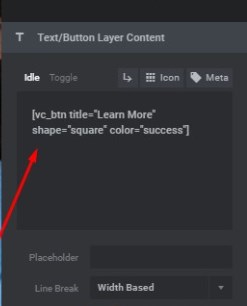
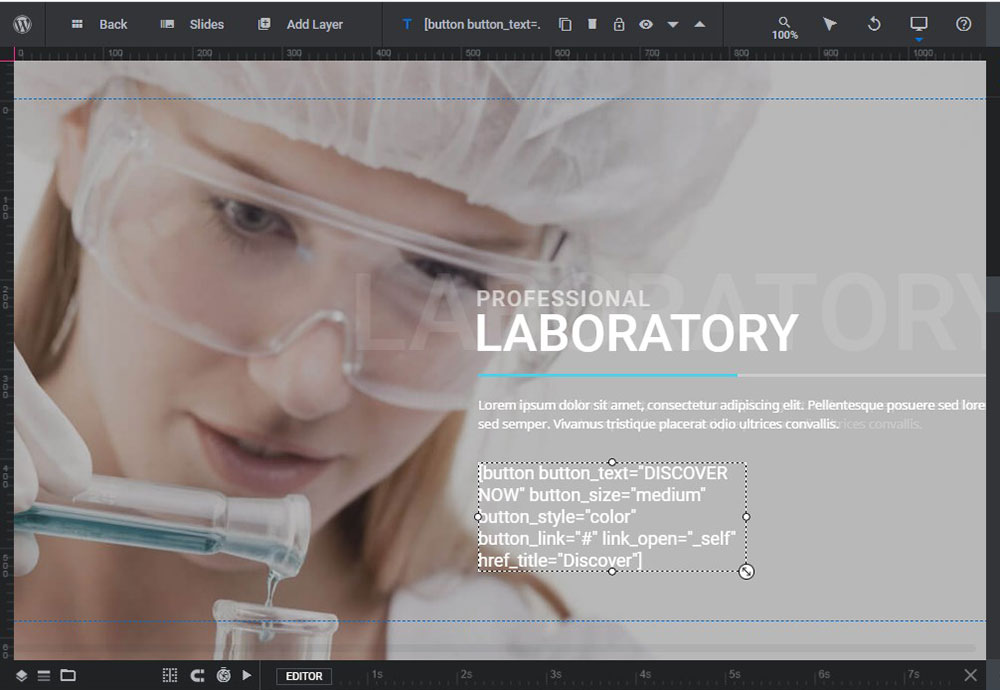
แน่นอน คุณสามารถแก้ไขข้อความปุ่มในเลเยอร์ที่เกี่ยวข้องได้อย่างง่ายดาย และแทรกลิงก์แทนเครื่องหมาย '#' เพื่อให้ปุ่มสามารถคลิกได้ และนำผู้ใช้ไปยังหน้าใดหน้าหนึ่ง สามารถสร้างปุ่มแยกกันได้โดยใช้ตัวสร้างเพจและแทรกในรูปแบบของรหัสย่อลงในส่วนเนื้อหาของเลเยอร์ปุ่ม

รหัสย่อของคุณอาจดูแตกต่างออกไป เช่น ในภาพรวมด้านล่าง ขึ้นอยู่กับโมดูลปุ่มจากรายการบล็อกตัวสร้างเพจที่คุณเลือกและวิธีปรับแต่ง

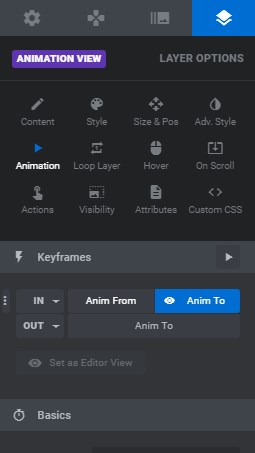
คุณสามารถเลือกแอนิเมชั่นสำหรับเลเยอร์ของตัวเลื่อนทุกตัวในเมนูตัวเลือกเลเยอร์ -> แอนิเมชั่น จากนั้นเลือกแท็บ 'แอนิเมชั่นจาก' หรือ 'แอนิเมชั่นถึง' เพื่อเลือกเอฟเฟกต์แบบเคลื่อนไหว

ฉันได้เลือกเอฟเฟกต์การเปลี่ยน 'สไลด์ยาวจากด้านล่าง' ในตัวเลื่อนของฉัน เพื่อทำให้รูปภาพปรากฏในสไลด์โดยไม่คาดคิด

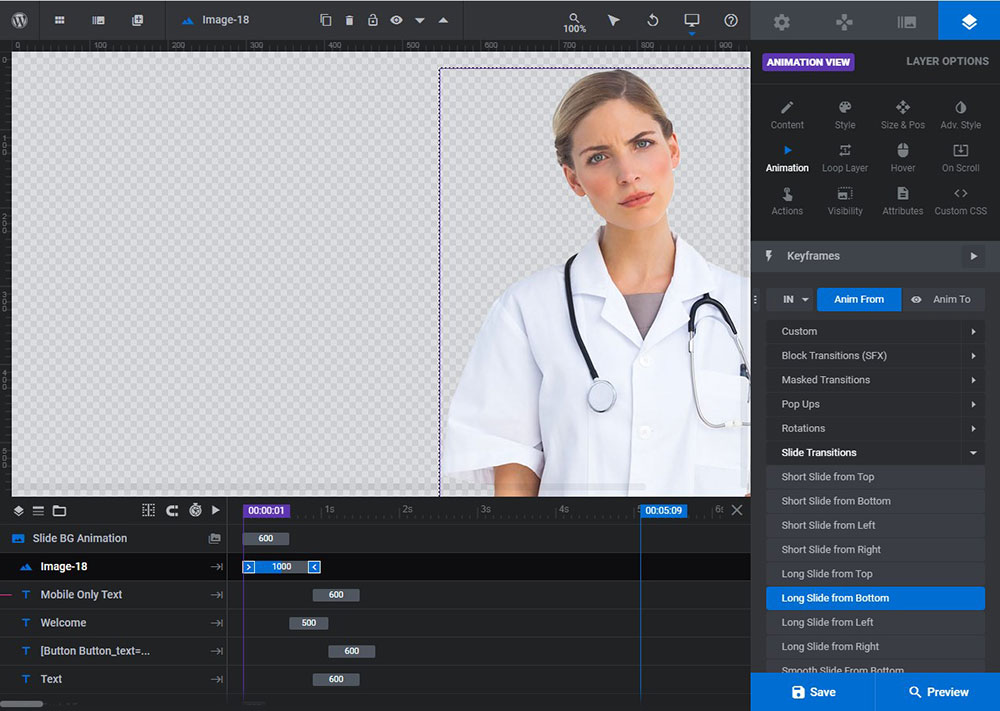
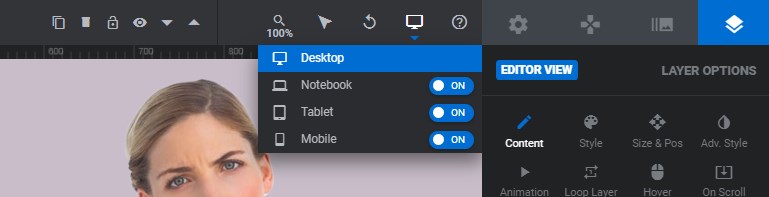
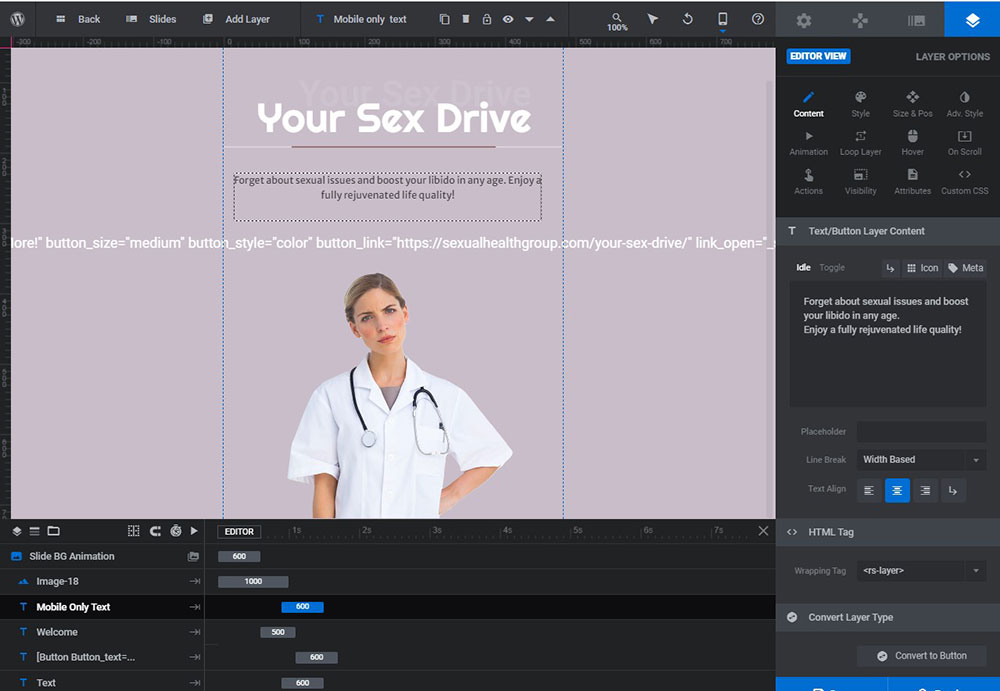
คุณควรตรวจสอบการตอบสนองของตัวเลื่อนเพื่อให้แน่ใจว่าดูดีในทุกอุปกรณ์

มีข้อความสำหรับมือถือเท่านั้นที่แก้ไขแยกกัน และโดยเฉพาะอย่างยิ่งสำหรับมุมมองมือถือของตัวเลื่อนของคุณ คุณสามารถสร้างได้ด้วยตัวเองหรือเลือกธีม WP สำเร็จรูปพร้อมเลเยอร์สำหรับมือถือเท่านั้นภายในแถบเลื่อนการสาธิต

ในมุมมองมือถือ คุณควรจัดเรียงรูปภาพใหม่เพื่อให้ดูดีเพียงพอในแนวตั้งและหน้าจอแคบ

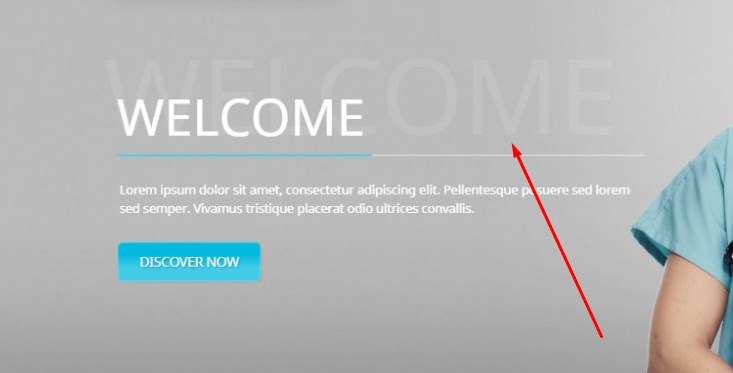
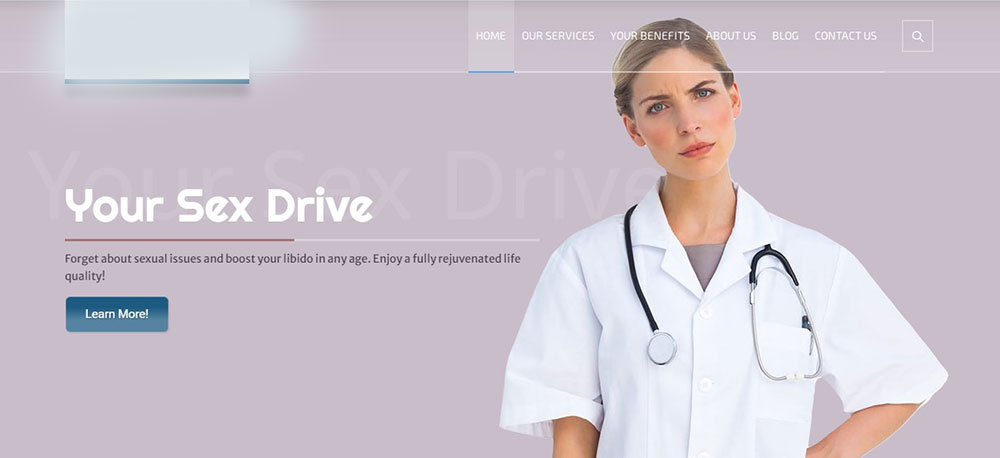
ดังนั้นฉันจึงเปลี่ยนแบบอักษรของข้อความต้อนรับ ตัวข้อความเอง และเงาของข้อความ ตลอดจนเปลี่ยนข้อความคำอธิบายภาพ สี และรูปแบบ ฉันได้เปลี่ยนสีของเส้นสีน้ำเงินและทำให้เป็นเส้นสีแดง เปลี่ยนสีพื้นหลัง และอัปโหลดรูปภาพที่กำหนดเอง ฉันได้เลือกแอนิเมชั่นสำหรับรูปภาพและคำบรรยายของฉันแล้ว

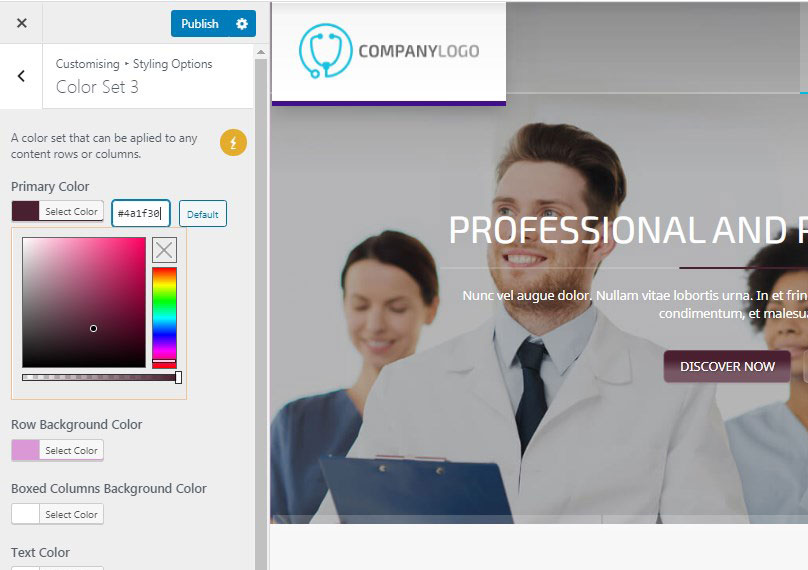
ฉันได้เปลี่ยนตัวเลือกการจัดสไตล์บางอย่างใน WP Customizer (ลักษณะที่ปรากฏ -> ปรับแต่ง) เพื่อแทนที่รูปแบบสีของเว็บไซต์ที่เปลี่ยนสีของปุ่ม แบบอักษร และองค์ประกอบอื่นๆ ทั้งหมด

ฉันได้เปลี่ยนโลโก้มาตรฐานด้วยโลโก้ที่กำหนดเองด้วย (แต่ไม่สำคัญเพราะฉันเบลอที่นี่) นี่คือสิ่งที่ฉันได้รับ:

นี่เป็นเพียงสไลด์แรกเพราะว่าฉันไม่สามารถเปิดเผยการออกแบบโดยรวมและสไลด์ทั้งหมดที่ฉันสร้างได้ แต่ต้องแน่ใจว่ามันยอดเยี่ยมมาก ขอบคุณความเป็นไปได้ที่ได้รับจาก Revolution Slider และโดยเฉพาะอย่างยิ่ง 'การเปลี่ยนสไลด์' ที่ช่วยให้ฉันสร้างสรรค์ผลงานที่ยอดเยี่ยม ผลกระทบ
อัปเดต เมษายน 2021!
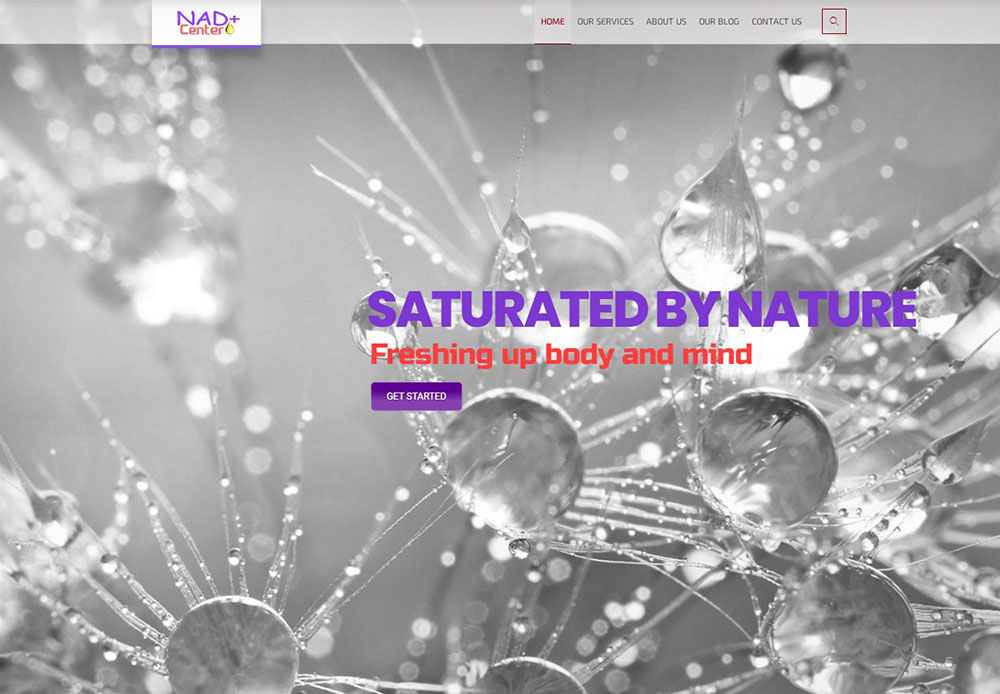
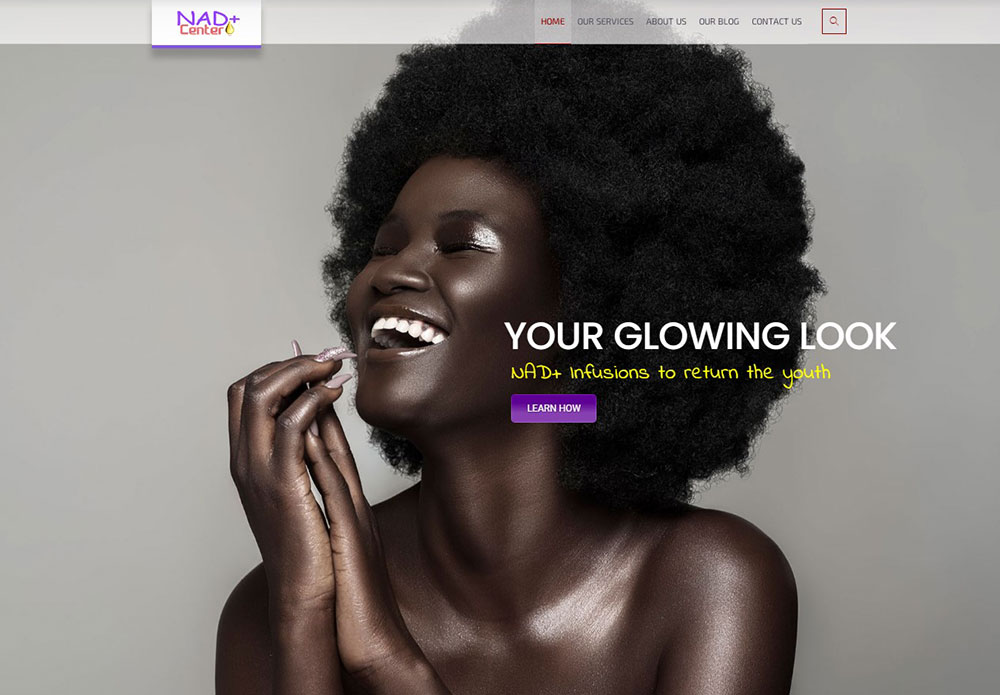
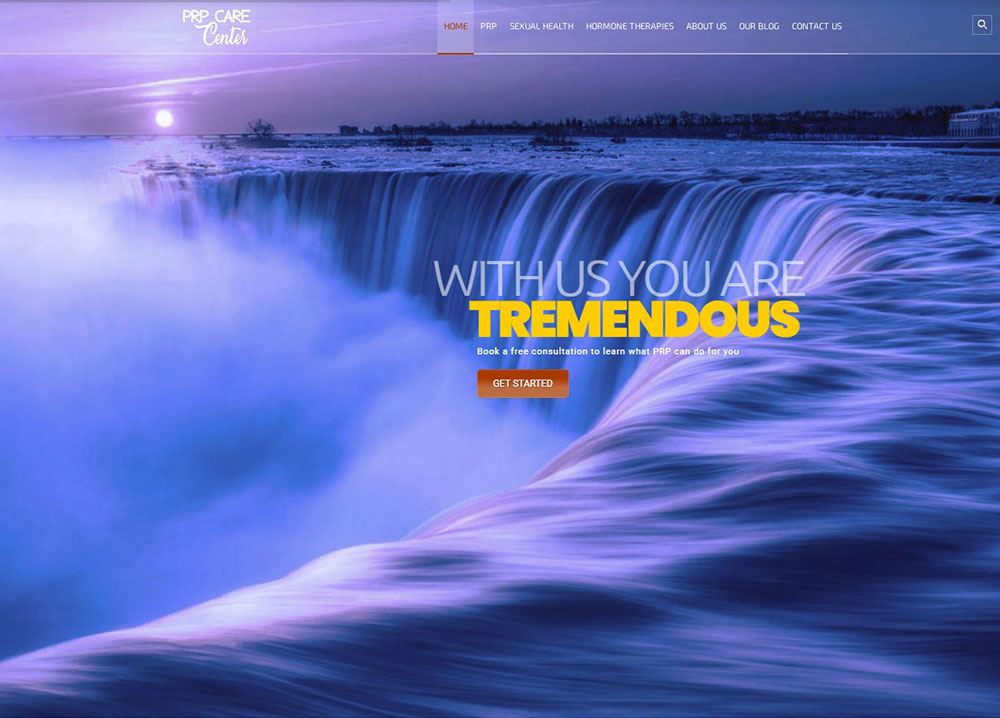
ตอนนี้ฉันสามารถแบ่งปันตัวอย่างแถบเลื่อนเพิ่มเติมที่ฉันได้ทำขึ้นเพื่อลองความเป็นไปได้ของ Revolution Slider 6 บางส่วนมีอยู่ในไซต์สด บางส่วนถูกลบหรือจะถูกลบออกจากไซต์สดทันที พวกเขาเล่นเพียงบทบาทที่สวยงามในขณะที่เจ้าของเว็บไซต์บางคนต้องการการแปลงเพิ่มเติมและต้องการแทนที่สไลด์ในส่วนหัวด้วยภาพนิ่งหรือแบบฟอร์มการติดต่อ นั่นคือเหตุผลที่ฉันตัดสินใจที่จะแบ่งปันผลงานของฉันกับคุณที่นี่ แม้ว่างานเหล่านั้นจะไม่สามารถใช้ได้บนไซต์ใดๆ ก็ตาม นี่คือ:





สแนปชอตไม่แสดงเอฟเฟกต์และแอนิเมชั่นใดๆ ที่ฉันใช้ที่นั่น ดังนั้นนี่คือวิดีโอเช่นกัน นี่เป็นหนึ่งในผลงานล่าสุดของฉัน:
เมนูหลักและโครงสร้างหน้า
ดังที่คุณเห็นบนแถบเลื่อนหน้าแรกแบบกำหนดเอง ฉันยังได้สร้างเมนูมาตรฐานขึ้นใหม่และแทนที่ด้วยเมนูแบบกำหนดเอง นี่คือหนึ่งในโพสต์เก่าของฉันเกี่ยวกับการสร้างเมนู WP อย่างไรก็ตาม จะอธิบายวิธีการเพิ่มรายการในเมนูจากรายการหน้า
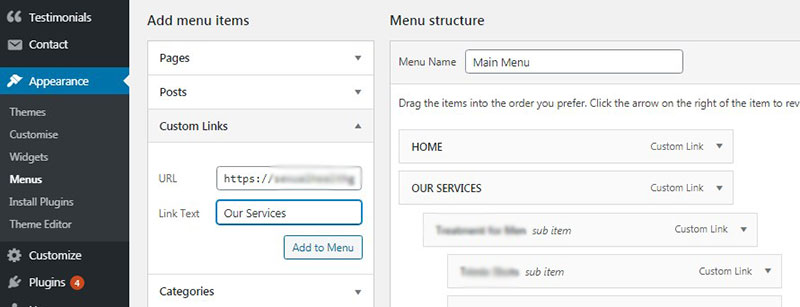
ในเว็บไซต์ปัจจุบันนั้น ฉันใช้ลิงก์แบบกำหนดเองเพื่อสร้างเมนูหลักและส่วนท้าย คุณเพียงแค่เลือกแท็บ 'ลิงก์ที่กำหนดเอง' ในส่วน 'เพิ่มรายการเมนู' เพิ่ม URL และข้อความลิงก์ จากนั้นคลิกปุ่ม 'เพิ่มในเมนู' หากคุณต้องการสร้างรายการย่อย คุณเพียงแค่ลากและวางรายการเมนูของคุณ และวางไว้ใต้รายการหลักในเมนู ทั้งหมดเป็นเรื่องง่าย!

ตอนนี้ฉันได้แก้ไขโครงสร้างหน้าแรกของการสาธิตหน้าแรก #4 ซึ่งฉันได้เลือกให้เป็นหน้าคงที่ และแทนที่ด้วยโครงสร้างที่กำหนดเอง
การสร้างโครงสร้างของเพจนั้นค่อนข้างง่ายด้วยความช่วยเหลือของตัวสร้างเพจ WPBakery หรือตัวสร้างส่วนหน้าของ Elementor ชุดรูปแบบเฉพาะนี้ขึ้นอยู่กับ WPBakery หนึ่ง
ฉันเดาว่าคุณคงทราบวิธีใช้และย้ายโมดูลของตัวสร้างนี้แล้ว ดังนั้นฉันจะเตือนคุณโดยสังเขป
ดังที่คุณทราบ ตัวสร้างเพจ WPBakery มีตัวเลือกการแก้ไขทั้งส่วนหน้าและส่วนหลัง ธีมต่อไปนี้มีเพียงแบ็กเอนด์ แต่ธีมใหม่ล่าสุดยังมีความเป็นไปได้ในการแก้ไขส่วนหน้า

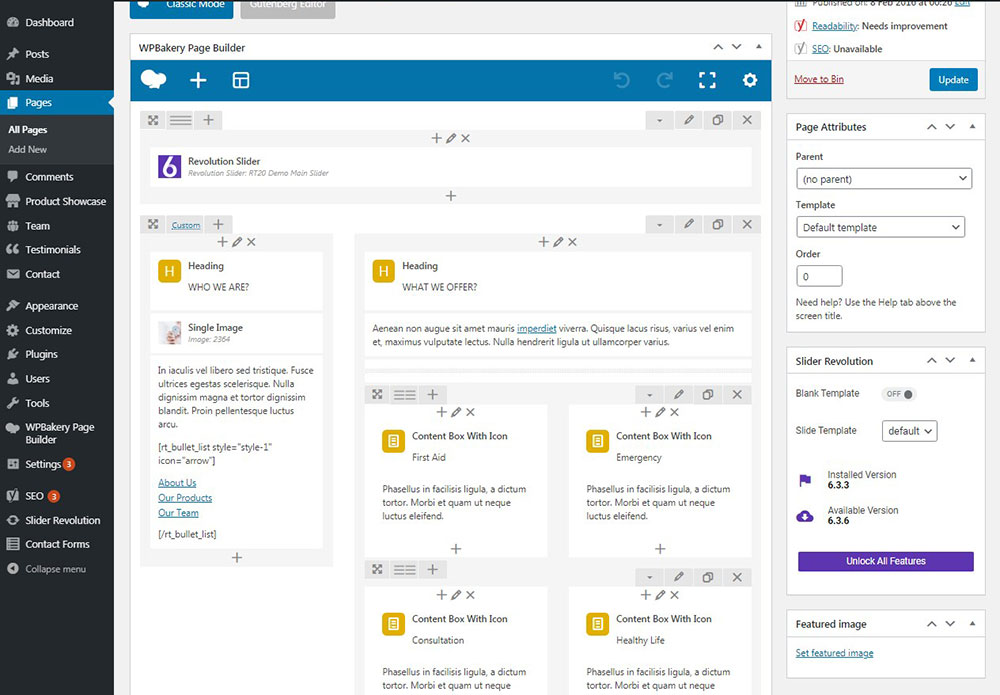
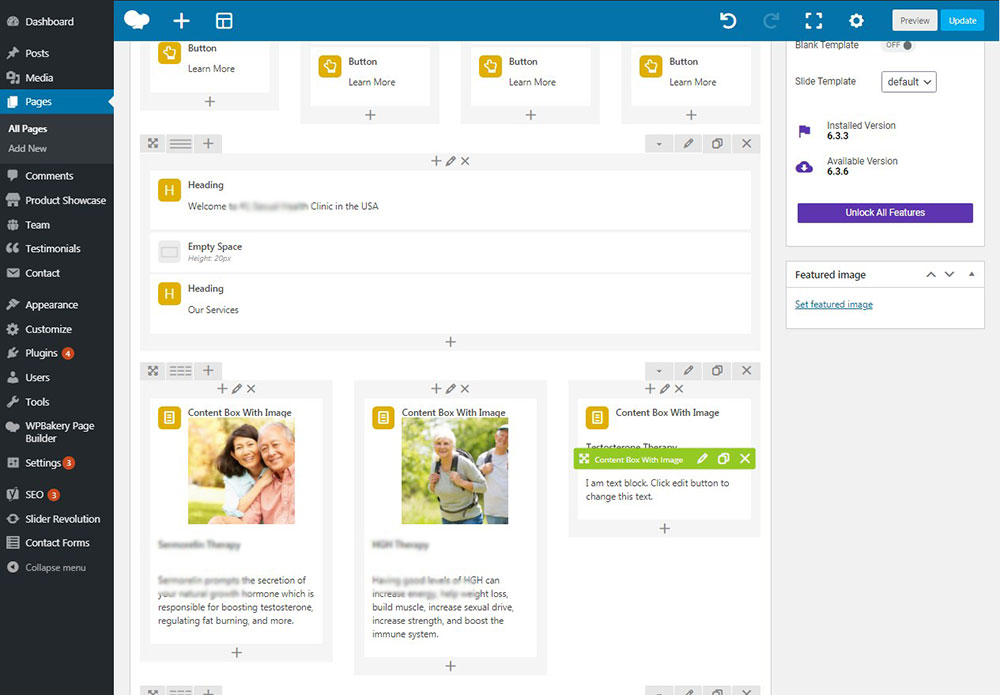
นี่คือสิ่งที่โครงสร้างเริ่มต้นของหน้าแรกคือ:

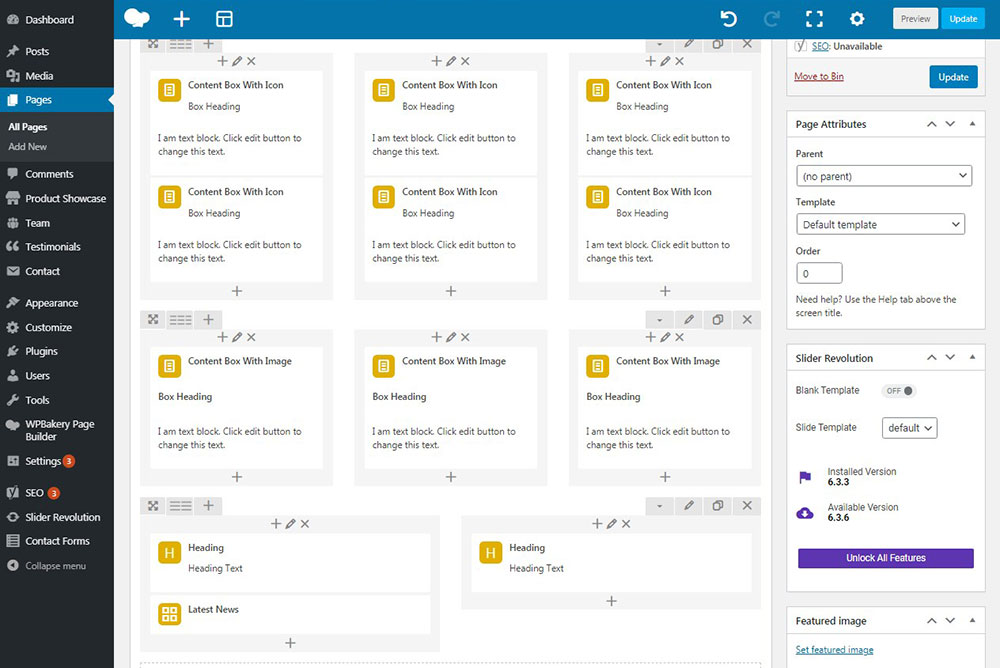
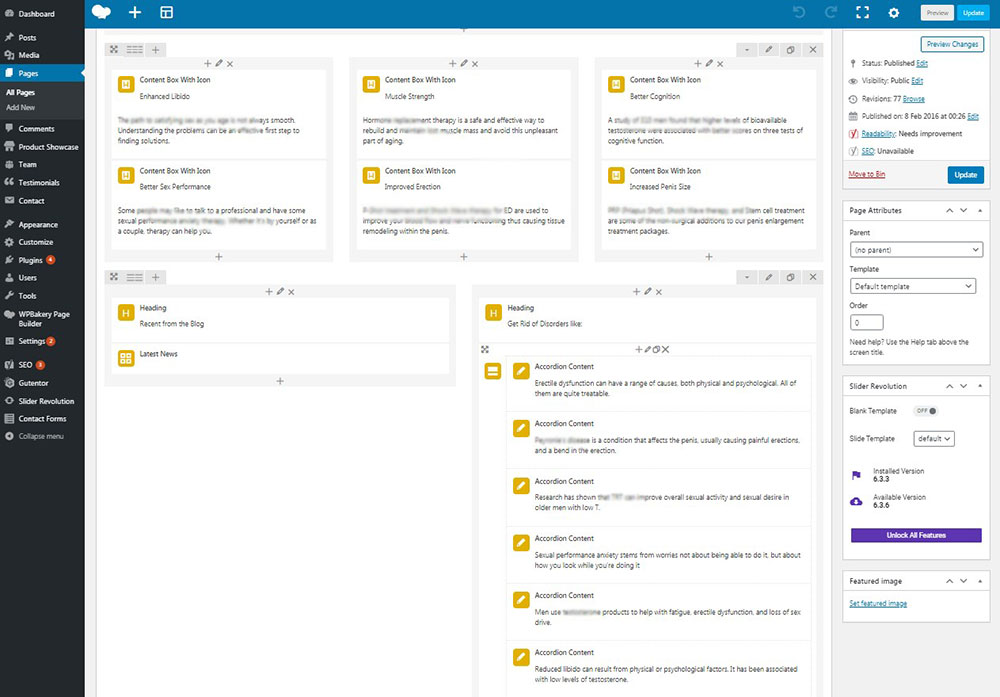
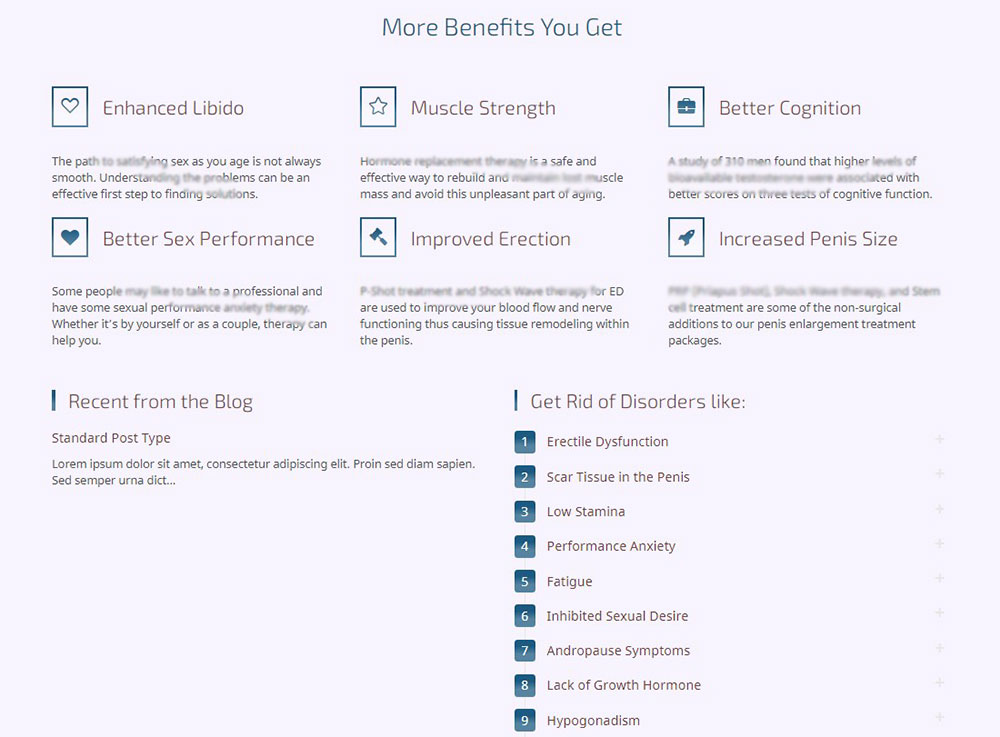
และฉันได้เลือกจำนวนส่วนหัวที่แตกต่างกันติดต่อกัน เพิ่มกล่องเนื้อหาที่มีไอคอนและกล่องเนื้อหาที่มีรูปภาพ รวมถึงเนื้อหาหีบเพลงและภาพหมุนคำรับรองเพื่อสร้างโครงสร้างหน้าแบบกำหนดเอง

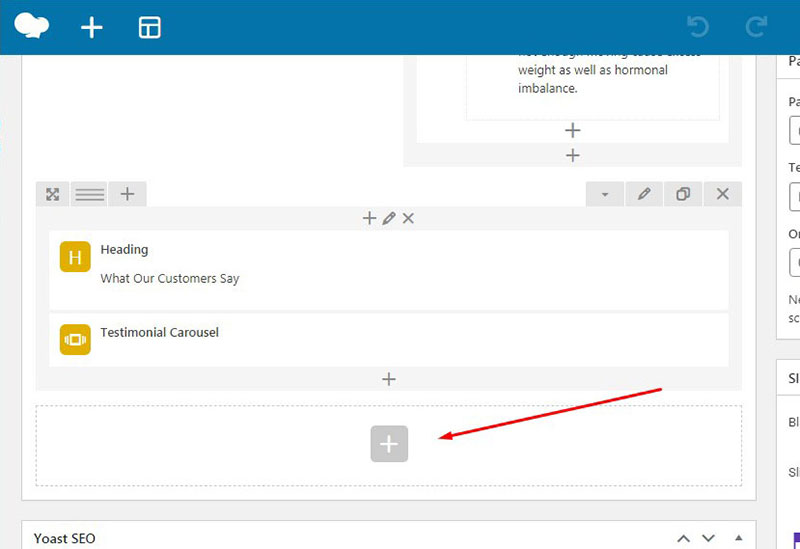
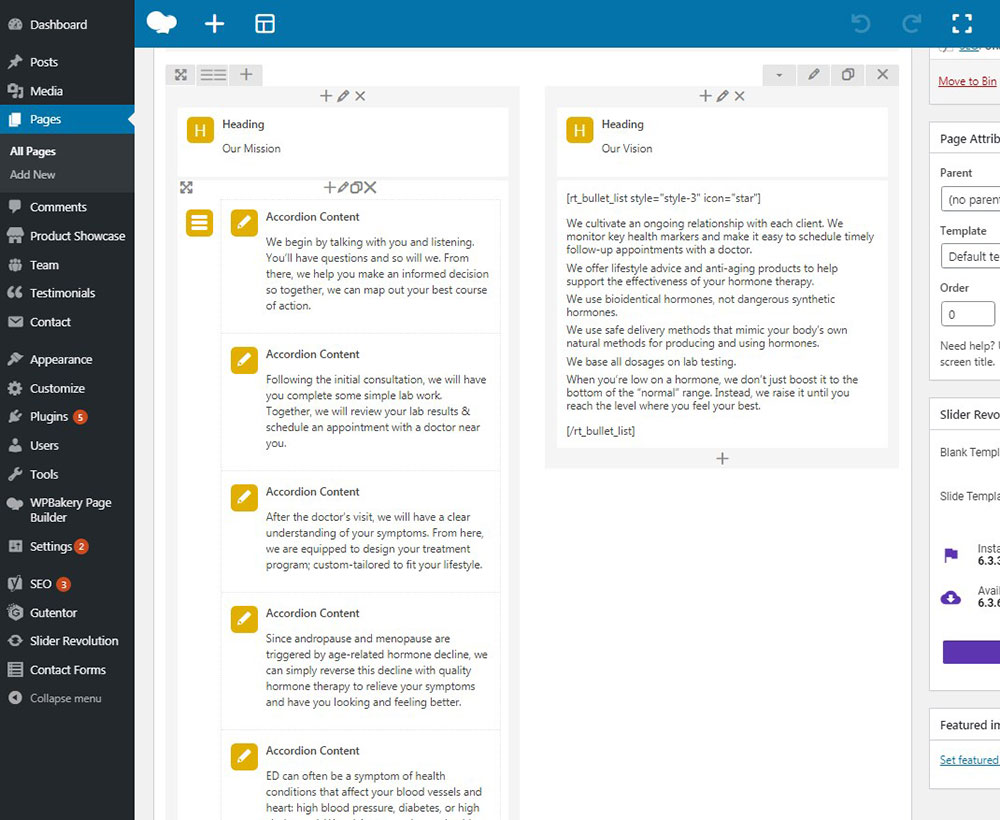
การเพิ่มโมดูลอย่างที่คุณทราบนั้นค่อนข้างง่าย: คุณเพียงแค่คลิกปุ่มแก้ไขด้วยปุ่ม 'ตัวแก้ไขแบ็กเอนด์'

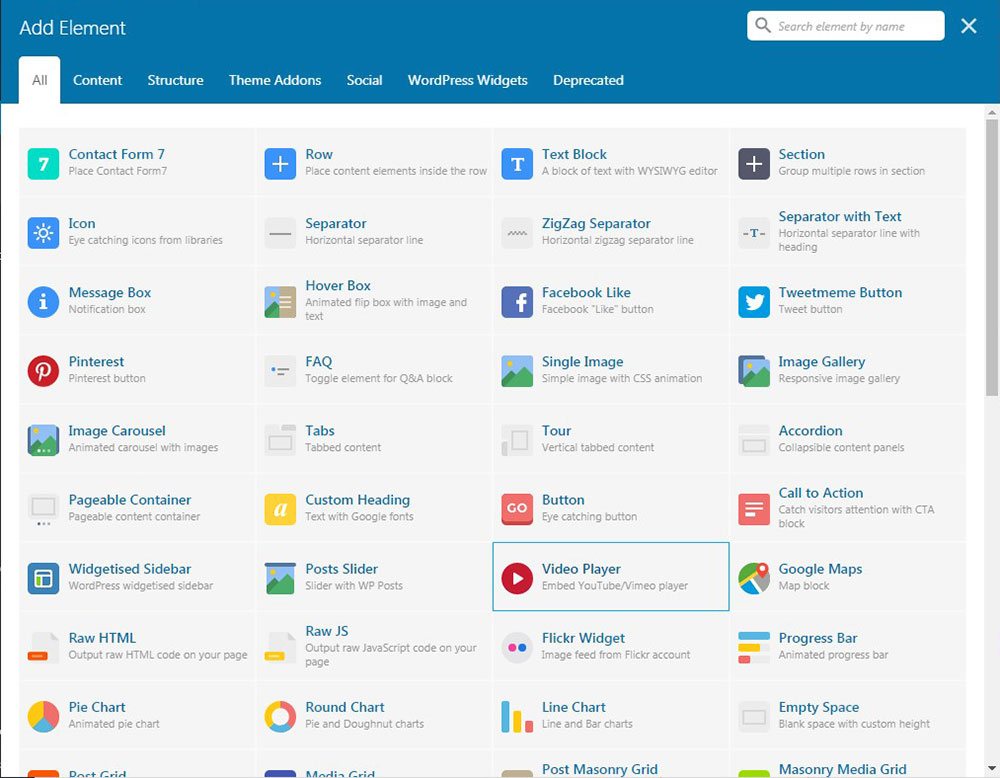
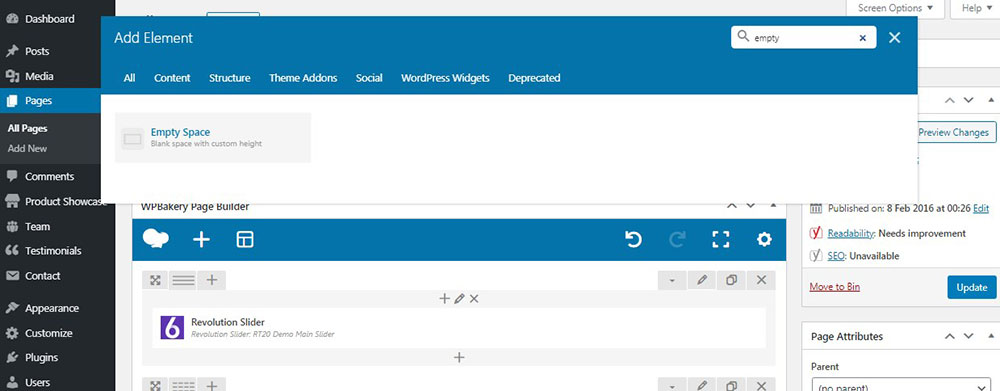
แล้วคลิกไอคอน '+' บนหน้าเพื่อเพิ่มโมดูลจากรายการ หลังจากนั้น คุณสามารถเริ่มแก้ไขทุกโมดูลเพื่อสร้างโครงสร้างสำหรับเพจของคุณได้


หากคุณต้องการกลับไปที่โปรแกรมแก้ไข WP ให้เปลี่ยนไปใช้โหมดคลาสสิก

เมื่อคุณเพิ่มโมดูลแล้ว คุณสามารถเลือกจำนวนโมดูลที่จะอยู่ในแถวโดยคลิกที่ไอคอนที่เกี่ยวข้อง

คุณสามารถค้นหาโมดูลที่ต้องการได้อย่างง่ายดายในรายการโมดูล และเลือกโมดูลที่จำเป็นเพื่อแทรกลงในเพจ

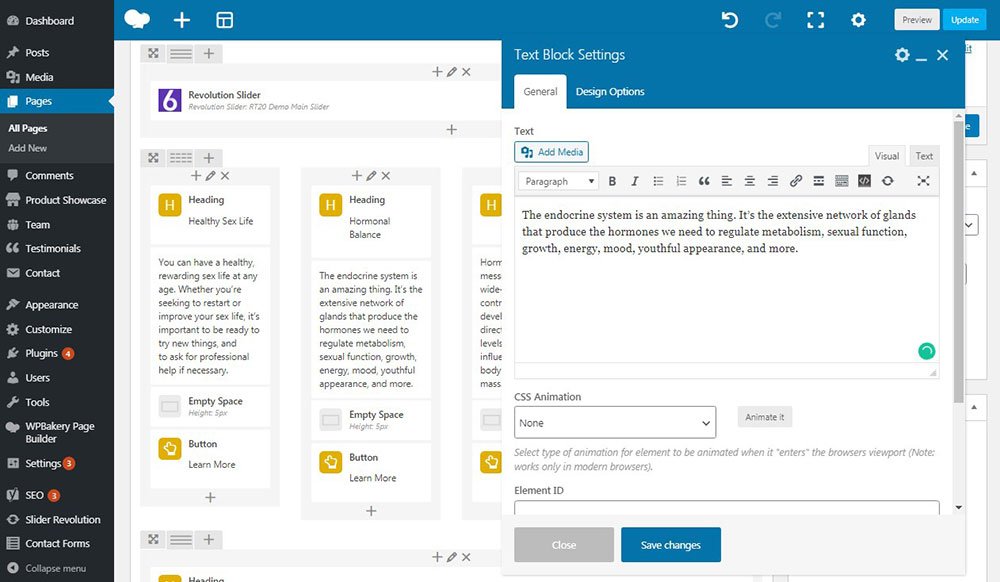
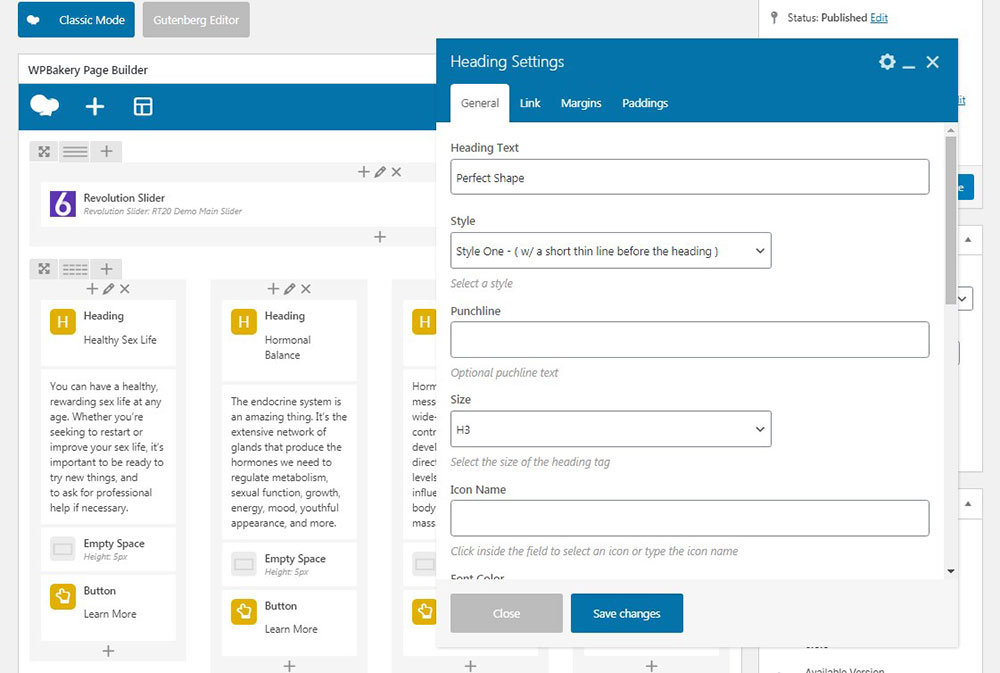
เมื่อคุณเพิ่มบล็อกแล้ว คุณสามารถแก้ไขบล็อกทั้งหมดได้ในตัวแก้ไขป๊อปอัป

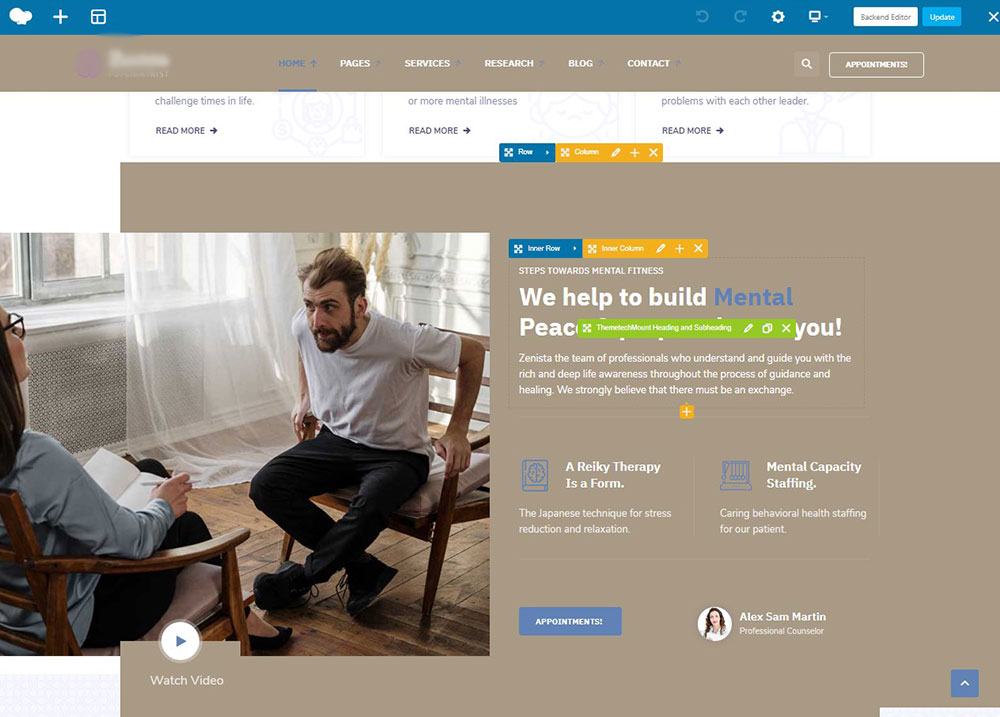
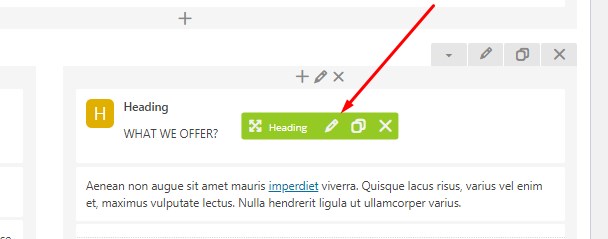
หรือคุณสามารถวางเมาส์เหนือโมดูลที่ต้องการแล้วคลิกไอคอนดินสอบนแผงเครื่องมือสีเขียวเพื่อแก้ไขสิ่งที่คุณต้องการแก้ไขในโมดูลของคุณ เพิ่มรูปภาพ ลิงก์ เลือกขนาดแบบอักษร ฯลฯ


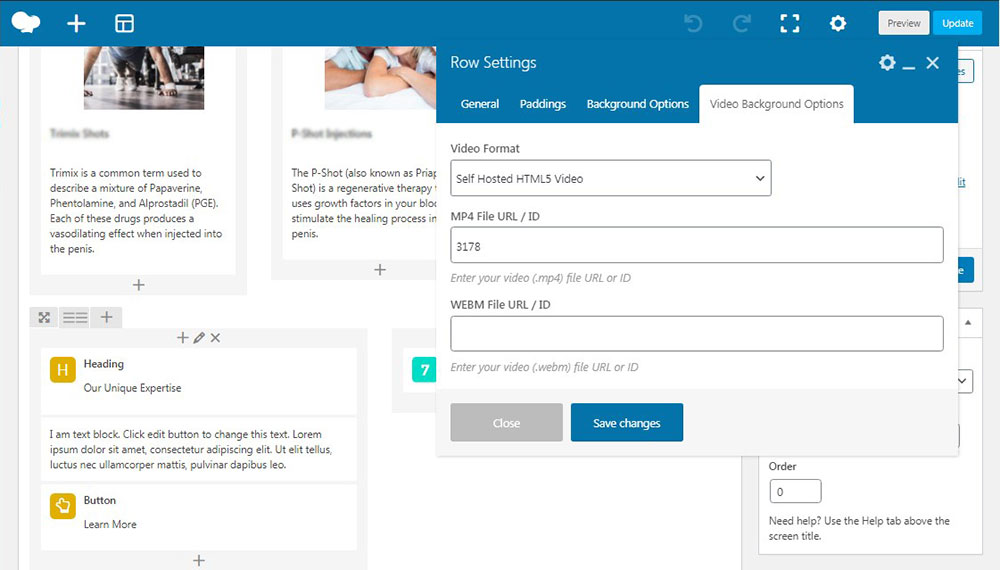
หากคุณต้องการเน้นแถวที่แยกจากกันด้วยโมดูลบนหน้าเว็บของคุณ คุณสามารถอัปโหลดภาพพื้นหลังหรือเลือกพื้นหลังวิดีโอ HTML5 ในรูปแบบ mp4 เพียงอัปโหลดวิดีโอไปยังไลบรารีสื่อ WordPress ของคุณ จากนั้นใส่รหัสวิดีโอลงในฟิลด์ที่เกี่ยวข้องในแท็บตัวเลือกพื้นหลังวิดีโอของป๊อปอัปการตั้งค่าแถว
เพียงคลิกที่วิดีโอในไลบรารีสื่อ วิดีโอจะถูกเปิดเป็นหน้าแยกต่างหากหรือโพสต์ด้วย URL เฉพาะ คุณจะพบ ID ของโพสต์ในแถบที่อยู่ อย่างไรก็ตาม คุณสามารถหาคำแนะนำเกี่ยวกับวิธีค้นหา ID ของโพสต์ได้ที่นี่

อย่างที่คุณเข้าใจการปรับแต่งหน้าเว็บด้วยตัวสร้างหน้า WPBakery นั้นเป็นกระบวนการที่ง่ายและน่าพอใจ ฉันได้บอกคุณเพิ่มเติมเกี่ยวกับการปรับแต่งไซต์ด้วยตัวสร้างเพจ WPBakery ที่นี่

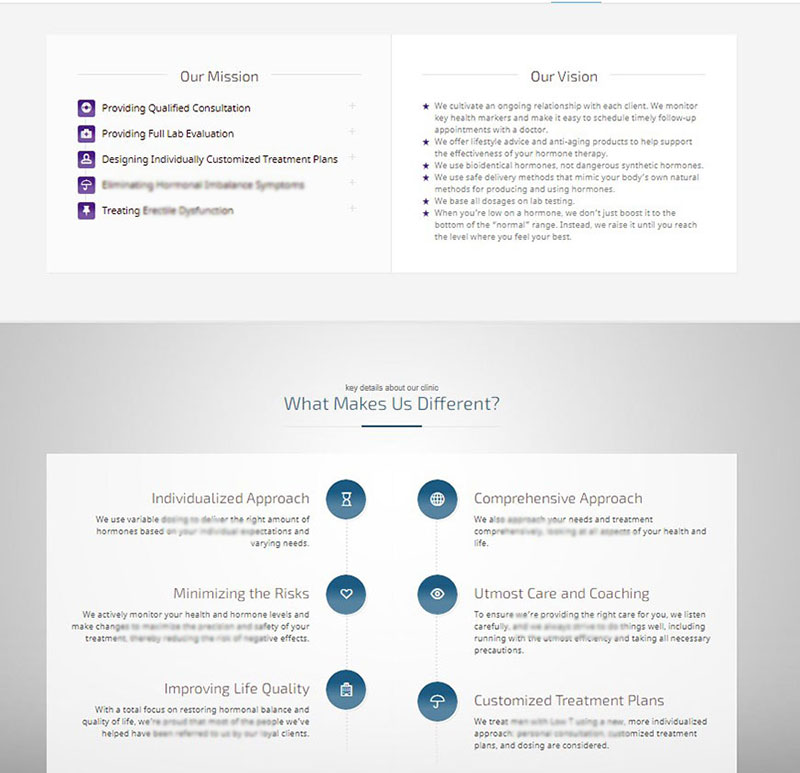
คุณเพียงแค่เพิ่มบล็อกที่ต้องการ แก้ไข และรับผลลัพธ์:
กล่องที่มีไอคอน หัวเรื่อง และเนื้อหาหีบเพลง


เนื้อหาหีบเพลง

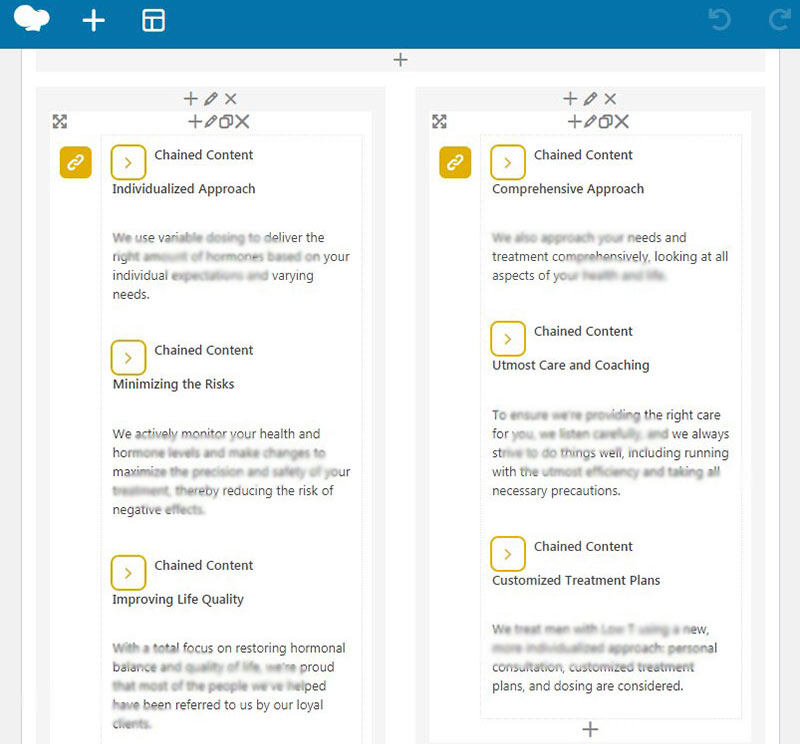
เนื้อหาที่ถูกล่ามโซ่


ฉันได้ใช้โมดูลเพิ่มเติมมากมาย เช่น ภาพหมุน ภาพหมุนรับรอง และการนับถอยหลังแบบเคลื่อนไหว
ขึ้นอยู่กับตัวเลือกและคุณสมบัติของธีมที่เลือก คุณจะสามารถเปลี่ยนสไตล์ โครงร่างสี โลโก้ ไอคอน Fav เพิ่มวิดเจ็ตและไอคอนโซเชียลมีเดียที่ส่วนท้ายและแถบด้านข้างของเว็บไซต์ รวมถึงใช้ตัวเลือกการปรับแต่งอื่นๆ อีกมากมาย
ดังนั้นตอนนี้ โปรดตรวจสอบรายละเอียดที่ฉันสร้างขึ้นเพื่อให้คุณเข้าใจถึงความเป็นไปได้ของ WordPress มากขึ้นเมื่อต้องปรับแต่งเว็บไซต์ของคุณ
วิธีสร้างตัวจับเวลาถอยหลังแบบเคลื่อนไหวใน WordPress

วิธีเพิ่มแบบฟอร์มบนเว็บไซต์ WordPress ของคุณอย่างง่ายดาย

วิธีเพิ่ม Rotator คำรับรองใน WordPress

วิธีสร้างไทม์ไลน์กิจกรรมที่น่าสนใจใน WordPress

วิธีจัดการและปรับแต่งธีม WordPress

หวังว่า tut นี้จะเป็นประโยชน์
เมลานี เอช.
