สุดยอดคู่มือการติดตามการส่งแบบฟอร์มด้วย Facebook Pixel
เผยแพร่แล้ว: 2022-02-12การโฆษณาบนโซเชียลมีเดีย โดยเฉพาะ Facebook ทำให้เจ้าของธุรกิจทุกคนได้รับประโยชน์มากมาย เพื่อปรับปรุงพฤติกรรมการช้อปปิ้งของผู้เยี่ยมชม ช่วยให้คุณสามารถทดสอบและกำหนดเป้าหมายโฆษณาของคุณได้ในระยะเวลาอันสั้น ยิ่งไปกว่านั้น ด้วยการกำเนิดของ Facebook Pixel คุณสามารถวัดคอนเวอร์ชั่นจากการส่งแบบฟอร์มหรือชำระเงินบนเว็บไซต์ของคุณได้อย่างง่ายดาย
ความจริงชี้ให้เห็นว่าการติดตามการส่งแบบฟอร์มด้วย Facebook Pixel พิสูจน์วิธีที่ยอดเยี่ยมในการเพิ่มประสิทธิภาพแคมเปญโฆษณาของคุณบนแพลตฟอร์มนี้ ช่วยให้คุณไม่เพียงแค่เข้าถึงข้อมูลที่เกี่ยวข้องจำนวนมาก แต่ยังเพิ่มยอดขายอีกด้วย
ในโพสต์นี้ เราจะอธิบายวิธีการทำงานของพิกเซลของ Facebook และคำแนะนำทีละขั้นตอนในการเพิ่มเครื่องมือนี้ในเว็บไซต์ของคุณ เราจะแนะนำวิธีการติดตามการส่งแบบฟอร์มด้วย Facebook Pixel ด้วยเช่นกัน
- Facebook Pixel คืออะไรและทำงานอย่างไร
- วิธีตั้งค่า Facebook Pixel
- วิธีติดตามการส่งแบบฟอร์มด้วย Facebook Pixel
Facebook Pixel คืออะไรและทำงานอย่างไร
Facebook Pixel เป็นเพียงโค้ดเล็กๆ น้อยๆ ที่คุณวางบนเว็บไซต์ของคุณ เพื่อให้ชัดเจนยิ่งขึ้น มันคล้ายกับ Google Analytics เนื่องจากติดตามการเข้าชมและคอนเวอร์ชั่นจากโฆษณาบน Facebook และ Instagram ข้อมูลที่ดึงมาจากการวิเคราะห์จะช่วยสร้างกลุ่มเป้าหมายและกำหนดเป้าหมายใหม่ให้กับผู้ที่เคยโต้ตอบกับหน้าเว็บของคุณ

ตัวอย่างเช่น ผู้ใช้เข้าชมเว็บไซต์ของคุณเพื่อซื้อ อ่านเนื้อหาของคุณ หรือคลิกโฆษณาใดๆ Facebook Pixel จะติดตามกิจกรรมทั้งหมดของพวกเขาโดยวางคุกกี้และผูกไว้กับโฆษณา Facebook ของคุณ วิธีนี้ช่วยให้คุณติดต่อกับลูกค้าเดิมของคุณอยู่เสมอ ซึ่งเรียกว่าการกำหนดเป้าหมายใหม่
นั่นคือข้อมูลพื้นฐานทั้งหมดเกี่ยวกับ Facebook Pixel มาดำดิ่งลงไปในขั้นตอนต่อไปนี้เพื่อติดตั้ง Facebook Pixel บนไซต์ของคุณ
วิธีตั้งค่า Facebook Pixel บนไซต์ของคุณ
ขั้นตอนการติดตั้ง Facebook Pixel โดยทั่วไปมี 4 ขั้นตอน:
ขั้นตอนที่ 1: สร้าง Facebook Pixel
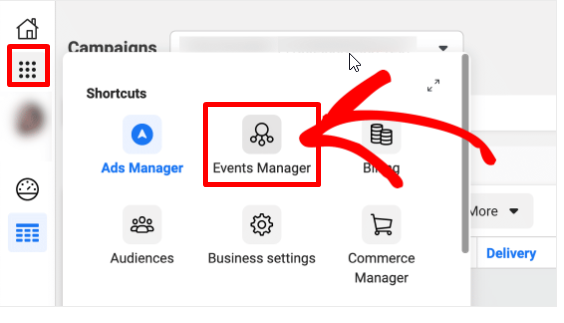
ไปที่ ตัวจัดการกิจกรรมบน Facebook ของคุณโดยคลิกที่ไอคอนที่มีจุด 9 จุดที่แถบด้านข้างทางซ้าย

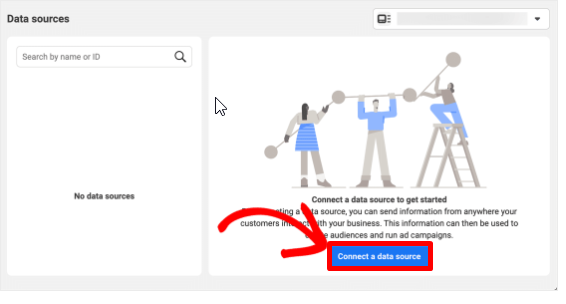
คลิก รวบรวม ไปยัง แหล่งข้อมูล ต่อไป

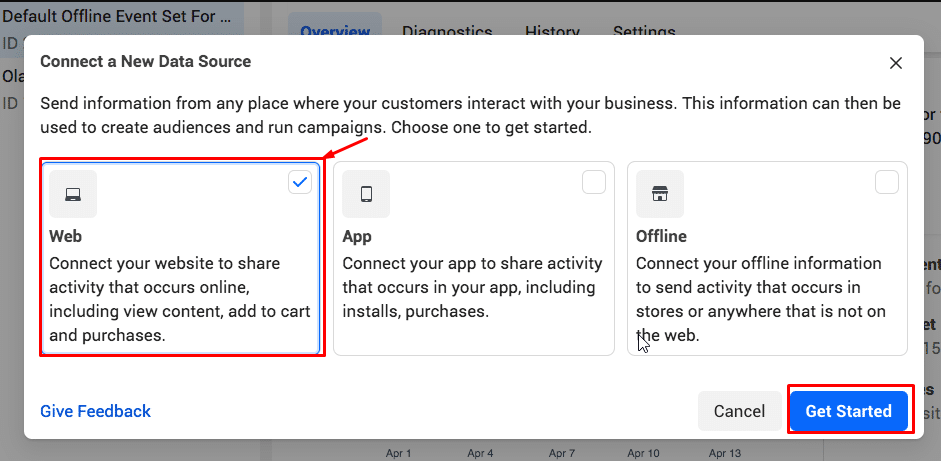
จากนั้นเลือก เว็บ และดำเนินการต่อด้วย เริ่มต้น

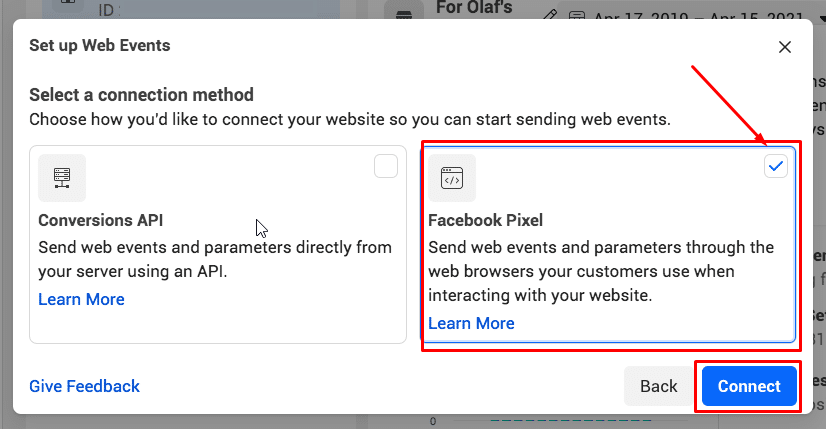
ย้ายไปตั้งค่า กิจกรรมบนเว็บ คุณต้องเลือกพิกเซลของ Facebook แล้วคลิก เชื่อมต่อ

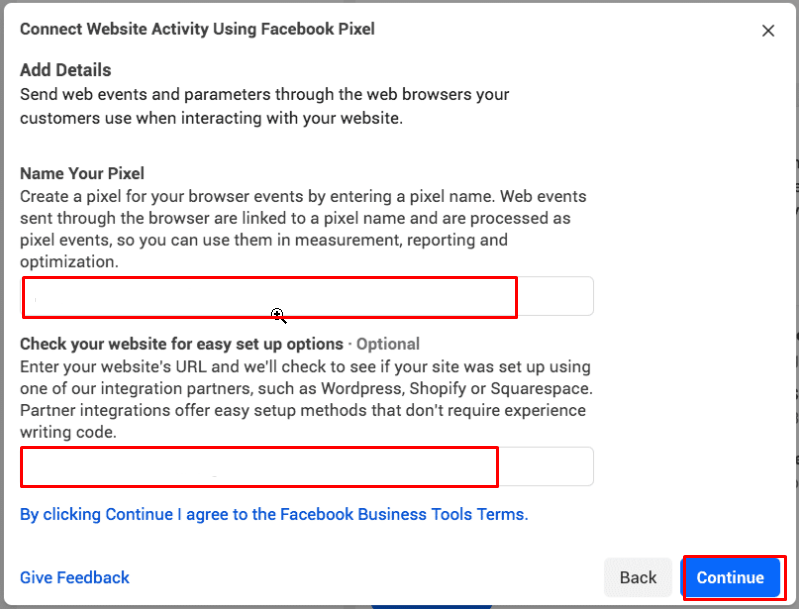
เมื่อเชื่อมต่อกิจกรรมเว็บไซต์โดยใช้ Facebook Pixel คุณต้องเพิ่มรายละเอียดเกี่ยวกับเหตุการณ์บนเว็บและพารามิเตอร์ที่ใช้โต้ตอบกับเพจของคุณ ต้องระบุชื่อพิกเซลและ URL เว็บไซต์ของคุณก่อนคลิก ดำเนินการต่อ

โปรดทราบว่าในแต่ละบัญชีโฆษณา คุณสามารถสร้างโค้ดพิกเซลได้เพียงโค้ดเดียวเท่านั้น ชื่อพิกเซลของคุณควรเป็นสัญลักษณ์ของธุรกิจของคุณ ไม่ใช่แคมเปญปัจจุบันของคุณ
ขั้นตอนที่ 2: ติดตั้งรหัสพิกเซลของ Facebook บนเว็บไซต์ของคุณ
ได้เวลาเพิ่มโค้ด Facebook Pixel ลงในเว็บไซต์ของคุณแล้ว พิกเซลนี้จะรวบรวมข้อมูลจากหน้าเว็บของคุณ
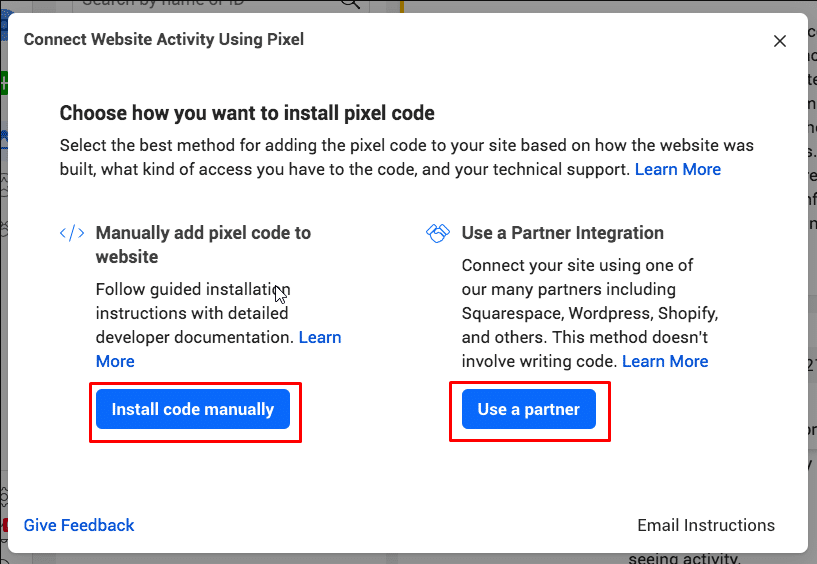
มี 2 ตัวเลือกในการติดตั้งโค้ดพิกเซลตามแพลตฟอร์มเว็บไซต์ที่คุณใช้อยู่
- สำหรับผู้ที่ใช้หนึ่งในการรวมพันธมิตรของ Facebook เช่น WordPress, Shopify, SquareSpace ให้คลิกที่ ใช้พันธมิตร
- หากคุณจ้างทีมนักพัฒนาซอฟต์แวร์ ให้คลิกอีเมลคำแนะนำเพื่อส่งสิ่งที่พวกเขาต้องการติดตั้งโค้ดพิกเซล หรือคุณต้องติดตั้งรหัสด้วยตนเอง
ตัวเลือกทั้งหมดรวมถึงขั้นตอนโดยละเอียดเพื่อเชื่อมต่อ Facebook Pixel ของคุณอย่างง่ายดาย

ขั้นตอนที่ 3: สร้างกิจกรรม Facebook Pixel
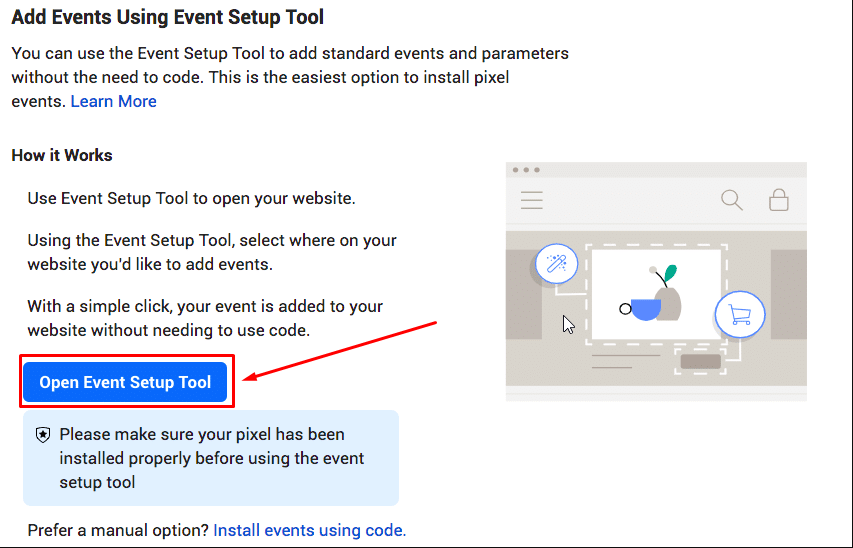
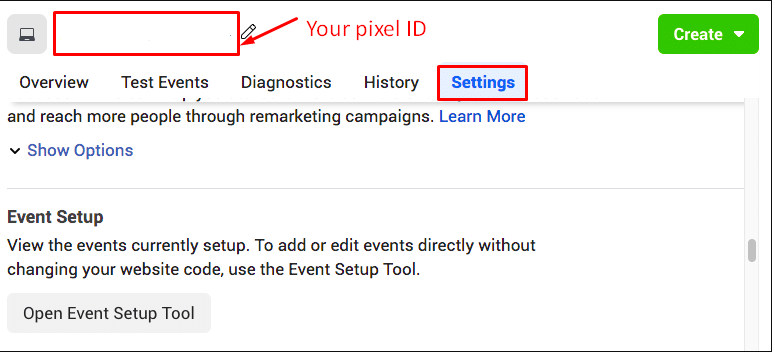
ขั้นแรก ไปที่ Open Event Setup Tool

หลังจากเลือก Facebook Pixel ID ของคุณแล้ว ให้คลิกที่ Open Event Setup Tool ในส่วน การตั้งค่า

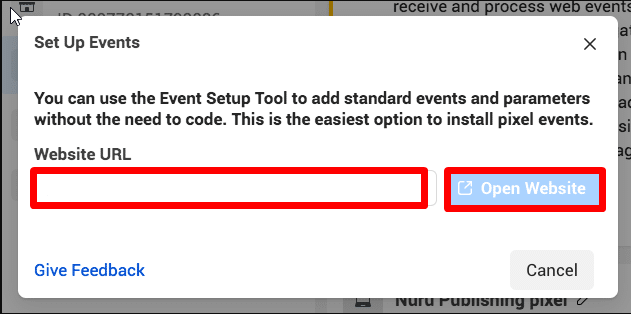
จากนั้น วาง URL เว็บไซต์ของคุณในช่องว่างแล้วกด Open Website

ตอนนี้ คุณจะได้รับรายการกิจกรรมที่แนะนำจาก Facebook ในแต่ละเหตุการณ์ คุณสามารถเลือก Dismiss หรือ Confirm ได้ตามความต้องการของคุณ
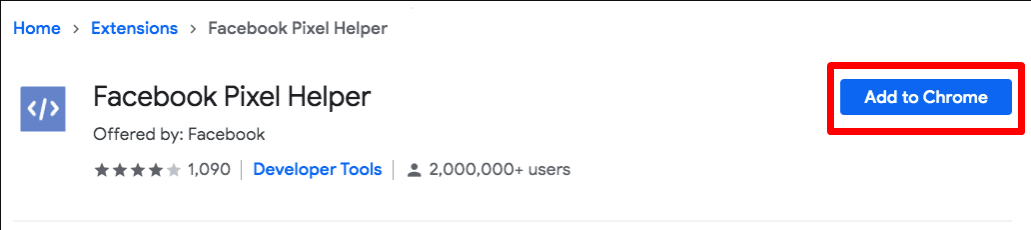
ขั้นตอนที่ 4: ตรวจสอบให้แน่ใจว่าพิกเซลของคุณสามารถทำงานร่วมกับ “ตัวช่วยพิกเซลของ Facebook” ได้อย่างเหมาะสม
เพื่อยืนยันว่า Facebook Pixel ของคุณทำงานอย่างถูกต้องหรือไม่ คุณต้องติดตั้งส่วนขยาย Facebook Pixel Helper บนเว็บไซต์ของคุณ โปรดทราบว่าปลั๊กอินส่วนขยายนี้มีให้สำหรับ Chrome เท่านั้น

จากนั้นไปที่หน้าที่คุณต้องการเพิ่ม Facebook Pixel มีป๊อปอัปแสดงจำนวนพิกเซลที่พบในไซต์ มิฉะนั้น คุณจะได้รับการแจ้งข้อผิดพลาด และคุณต้องแก้ไขปัญหานี้
วิธีติดตามการส่งแบบฟอร์มด้วย Facebook Pixel
ในขั้นตอนนี้ บัญชี Facebook ของคุณต้องอยู่ในระดับธุรกิจ และคุณต้องปิดใช้งานตัวบล็อกโฆษณา

หลังจากติดตั้ง Facebook Pixel แล้ว ให้ทำตามคำแนะนำด้านล่างเพื่อติดตามการส่งแบบฟอร์มด้วย Facebook Pixel
ขั้นตอนที่ 1: ดาวน์โหลดปลั๊กอิน WPForms
ก่อนอื่น ให้ซื้อปลั๊กอิน WPForms มันเป็นเครื่องมือสร้างแบบฟอร์ม WordPress ที่ทรงพลังที่สุด และให้คุณสร้างแบบฟอร์มใดๆ ก็ได้โดยไม่จำเป็นต้องมีความรู้ด้านการเข้ารหัส
เมื่อคุณติดตั้งปลั๊กอินนี้เสร็จแล้ว คุณต้องเพิ่มแบบฟอร์มการติดต่อใน WordPress
ขั้นตอนที่ 2: สร้างหน้าขอบคุณสำหรับการส่งแบบฟอร์ม
หน้าขอบคุณพร้อมกับข้อความสั้น ๆ จะแสดงให้ผู้ใช้เห็นตราบเท่าที่พวกเขาส่งแบบฟอร์ม ด้วยเหตุนี้ Facebook Pixel จะตรวจสอบประสิทธิภาพของฟอร์มของคุณได้ง่ายขึ้น
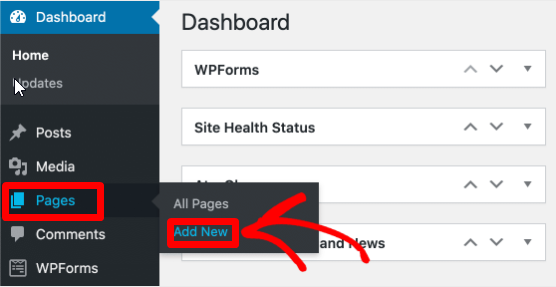
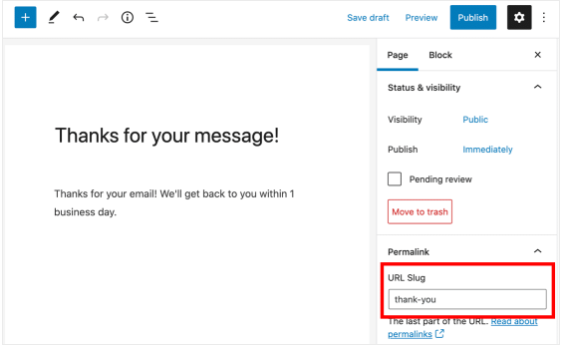
หากต้องการสร้างหน้าใหม่ ให้ไปที่ หน้า แล้วคลิก เพิ่มใหม่

ขั้นต่อไป กรอก URL slug box ของคุณด้วยข้อความเฉพาะ ขอบคุณเป็นตัวอย่างที่โดดเด่น ต้องทำเพื่อให้ Facebook Pixel วิเคราะห์หน้านี้ในภายหลัง

คุณควรซ่อนหน้านี้เพื่อไม่ให้ใครสามารถค้นหาได้ในเครื่องมือค้นหา การดำเนินการนี้จะป้องกันไม่ให้ผู้เยี่ยมชมของคุณเชื่อมโยงไปถึงหน้านี้โดยไม่ต้องส่งแบบฟอร์มของคุณ
ตอนนี้ มาปรับการตั้งค่าดัชนีบางอย่างเพื่อให้แน่ใจว่าโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาจะไม่เห็นหน้านี้
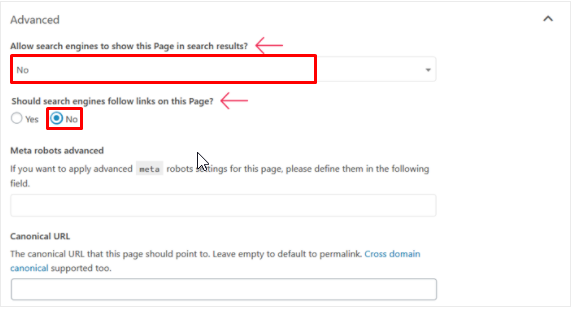
การซ่อนเพจของคุณใน Yoast SEO นั้นง่ายมาก เพียงคลิกที่ ขั้นสูง ในกล่องเมตาของ Yoast SEO และเปลี่ยนสองตัวเลือกเป็น No

บันทึกการตั้งค่าของคุณและหน้าขอบคุณของคุณจะไม่ปรากฏในเครื่องมือค้นหาใดๆ อีกต่อไป ในทำนองเดียวกัน Facebook Pixel จะตรวจสอบการเยี่ยมชมเว็บไซต์ของคุณหากมาจากการส่งแบบฟอร์มเท่านั้น
โปรดจำไว้ว่าหน้าขอบคุณใหม่ของคุณต้องไม่อยู่ในเมนูการนำทาง
ตอนนี้ ไปที่การสร้างหน้ายืนยันแบบฟอร์ม
ขั้นตอนที่ 3: สร้างหน้ายืนยันแบบฟอร์มของคุณ
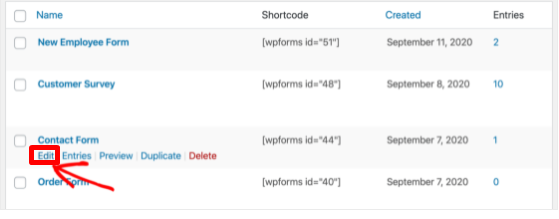
เพื่อให้หน้าขอบคุณของคุณทำงานได้ดี ให้เลื่อนลงไปที่แบบฟอร์มการติดต่อในแถบด้านข้าง จากนั้นเลือก แก้ไข ภายใต้ แบบฟอร์มการติดต่อ ที่คุณสร้างไว้แล้ว

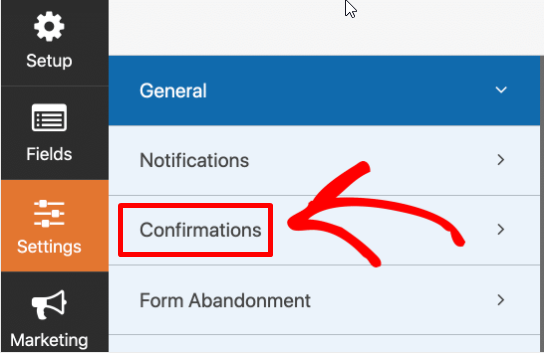
ถัดไป ไปที่ การตั้งค่า ทางด้านซ้าย เลือก การยืนยัน

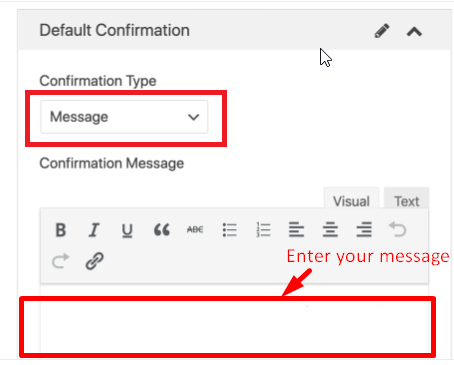
ได้เวลาเปลี่ยนประเภทการยืนยันของคุณเป็นข้อความ ซึ่งจะแสดงกล่องที่คุณสามารถพิมพ์บันทึกย่อของคุณ

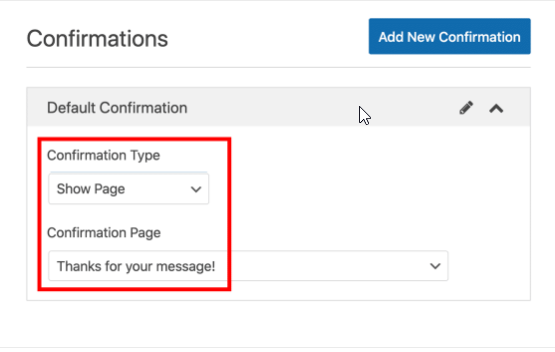
เมื่อเมนูแบบเลื่อนลงรายการแรกปรากฏขึ้น ให้เลือก แสดงหน้า สำหรับ ประเภทการยืนยัน เลือกชื่อหน้ายืนยันและกด บันทึก

ขั้นตอนที่ 4: ตรวจสอบพิกเซลการติดตามของคุณ
ทันทีที่คุณเปิดใช้งาน Facebook Pixel บนไซต์ของคุณ พิกเซลของคุณจะเริ่มจับภาพกิจกรรมบน Facebook โดยอัตโนมัติ มันจะส่งข้อมูลไปยัง Facebook ในภายหลัง
ในการทำให้ฟังก์ชัน Facebook Pixel ทำงานได้อย่างถูกต้อง คุณต้องทดสอบพิกเซลการติดตามของคุณ นอกจากตัวช่วยพิกเซลของ Facebook แล้ว เราจะแสดงทางเลือกให้คุณตรวจสอบว่าโค้ด Pixel ใช้งานได้หรือไม่
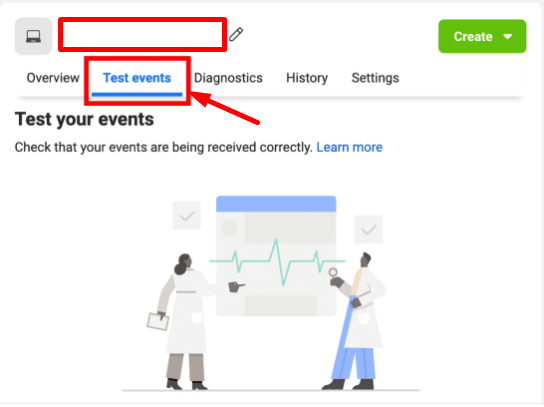
ในส่วน Open Event Setup Tool ให้เลือก Test Events ที่นี่เพื่อลองใช้พิกเซลการติดตามของคุณ

เมื่อคุณเรียกดูบนแท็บอื่น คุณจะสามารถตรวจสอบการดูหน้าเว็บแต่ละครั้งเพื่อให้แน่ใจว่าโค้ดยังคงทำงานอยู่ เมื่อเสร็จแล้ว คุณต้องเพิ่ม Conversion ที่กำหนดเองเพื่อติดตามข้อมูลจากหน้าขอบคุณ
ขั้นตอนที่ 5: เพิ่มการแปลงแบบกำหนดเองใหม่
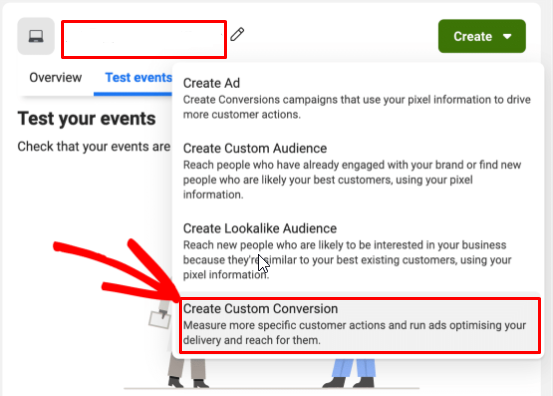
ก่อนอื่น ให้กด Create ที่ด้านบนและเลือก Create Custom Conversion ในหน้าต่างแบบเลื่อนลง

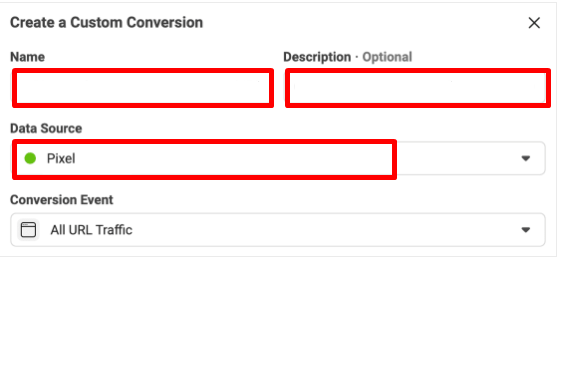
มีข้อมูลบางอย่างที่คุณต้องกรอกเพื่อสร้างการแปลงแบบกำหนดเอง:
- ในแง่ของ ชื่อ คุณต้องป้อนชื่อที่ไม่ซ้ำกันซึ่งระบุได้ง่ายในรายงานข้อมูล
- คำอธิบาย เป็นตัวเลือก แต่จำเป็นสำหรับการติดตามการส่งแบบฟอร์มหลายรายการอย่างมีประสิทธิภาพ
- เลือก Pixel สำหรับแหล่งข้อมูล
- ในเหตุการณ์การแปลง ให้เลือกการเข้าชม URL ทั้งหมด

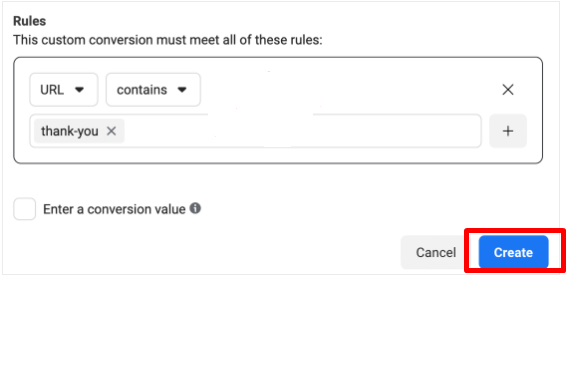
อย่าลืมเปลี่ยนกฎเป็น URL และมีให้ตรงกับทั้งเว็บไซต์ของคุณ หมายถึง ป้อนมูลค่าการแปลง ส่วนใหญ่จะใช้สำหรับเฉพาะอีคอมเมิร์ซ

เสร็จแล้ว! กด Create เพื่อติดตามการส่งแบบฟอร์มของคุณด้วย Facebook Pixel ใหม่ของคุณทันที!
พร้อมที่จะตรวจสอบการส่งแบบฟอร์มด้วย Facebook Pixel แล้วหรือยัง
โดยรวมแล้ว Facebook Pixel จะทำให้การโฆษณาบน Facebook มีประสิทธิภาพมากขึ้น ไม่เพียงแต่คุณจะรู้ว่าคุณตั้งใจจะโฆษณาให้ใครอย่างแน่ชัด แต่คุณยังจะได้รับความเข้าใจที่ดีขึ้นเกี่ยวกับแคมเปญโฆษณาของคุณอีกด้วย
ตอนนี้คุณได้รับพิกเซลของ Facebook ที่ฝังอยู่ในเว็บไซต์ของคุณแล้ว คุณจึงสามารถเริ่มติดตามการส่งแบบฟอร์มและคอนเวอร์ชั่นได้ ซึ่งจะช่วยในการสร้างผู้ชมที่กำหนดเองสำหรับเหตุการณ์มาตรฐานส่วนใหญ่ นอกจากนั้น Facebook Pixel ยังช่วยให้คุณพบลูกค้าที่สนใจสินค้าของคุณมากขึ้น
อย่าลังเลที่จะแสดงความคิดเห็นของคุณหากคุณต้องการความช่วยเหลือเพิ่มเติมเกี่ยวกับการติดตามการส่งแบบฟอร์มด้วย Facebook Pixel จากเรา
