วิธีสร้างส่วนหัวที่โปร่งใสใน WordPress ด้วย Elementor
เผยแพร่แล้ว: 2021-12-03ส่วนหัวที่ติดหนึบอาจเป็นวิธีที่ดีในการปรับปรุงการนำทางเว็บไซต์ของคุณ แต่ถ้าคุณสามารถสร้าง ส่วนหัวที่โปร่งใส และสะดุดตาใน WordPress โดยไม่ต้องเขียนโค้ดได้ล่ะ ด้วยวิธีนี้ ไม่เพียงแต่จะทำให้เนื้อหาเว็บไซต์ของคุณง่ายต่อการนำทาง แต่คุณยังสามารถทำให้การออกแบบเว็บไซต์ของคุณโดดเด่นและดูมีปฏิสัมพันธ์มากขึ้นสำหรับผู้เยี่ยมชมเว็บไซต์ ดูบทแนะนำด้านล่าง

ด้วยการใช้ตัวสร้างเว็บไซต์ Elementor คุณสามารถสร้างส่วนหัวที่น่าสนใจได้อย่างง่ายดาย แต่ถ้าคุณต้องการ คุณสามารถก้าวไปอีกขั้นและควบคุมความโปร่งใสของส่วนหัวที่ติดหนึบของคุณใน Elementor เมื่อผู้เยี่ยมชมไซต์เลื่อนดูเนื้อหาหน้าของคุณ สิ่งนี้สามารถทำให้เว็บไซต์ของคุณโดดเด่นและทำให้ผู้เยี่ยมชมเว็บไซต์ประหลาดใจ
ส่วนหัว Sticky แบบโปร่งใสเหมาะอย่างยิ่งสำหรับหน้ายาว
ส่วนหัว Sticky ของ Elementor ช่วยให้เว็บไซต์ WordPress ของคุณมี ระบบนำทางที่เป็นมิตรกับผู้ใช้ มาก ขึ้น หากเว็บไซต์ของคุณมีเนื้อหาจำนวนมาก ประโยชน์นี้จะเป็นประโยชน์ ส่วนหัวที่โปร่งใสของ Elementor เป็นวิธีที่ มีประสิทธิภาพและมีสไตล์ มากขึ้น เพื่อให้แน่ใจว่าผู้เยี่ยมชมของคุณได้รับประสบการณ์ที่น่าพึงพอใจ
โซลูชันส่วนหัวที่ดีที่สุดสำหรับเว็บไซต์ที่ดำเนินการได้
ส่วนหัว Sticky Elementor แบบ โปร่งใส ทำงานได้ดีที่สุดบนเว็บไซต์ที่ดำเนินการได้ เช่น อีคอมเมิร์ซหรือไซต์ค้าปลีก ซึ่งผู้ออกแบบไซต์ต้องการให้ผู้ใช้ดำเนินการบางอย่างในขณะที่ยังอยู่บนไซต์ เมื่อส่วนหัว Sticky โปร่งใสของ Elementor แสดงขึ้นขณะท่องเว็บไซต์ ผู้เยี่ยมชมจะพบว่าการสำรวจเว็บไซต์ WordPress ของคุณสะดวกยิ่งขึ้น
นอกจากนี้ เนื่องจากส่วนหัวมีความโปร่งใส จึงไม่บล็อกความสามารถในการอ่านเนื้อหาของคุณ เห็นได้ชัดว่าการเพิ่มส่วนหัวที่โปร่งใสของ Elementor จะ ลดอัตราตีกลับของเว็บไซต์ของคุณ และช่วยให้คุณแนะนำผู้เยี่ยมชมของคุณ
องค์ประกอบโปร่งใส ส่วนหัว Sticky ปรับปรุงการนำทางไซต์
เมื่อคุณใช้ส่วนหัวที่โปร่งใสของ Elementor บนเว็บไซต์ WordPress ขอแนะนำให้ผู้เยี่ยมชมดำเนินการ ทันที ช่วยให้ผู้เยี่ยมชมประหยัดเวลาเมื่อมองหาตัวเลือกเฉพาะ แทนที่จะกระจายโลโก้แบรนด์ของคุณไปทั่วทั้งหน้าแรก คุณสามารถแสดงโลโก้นั้นอย่างสวยงามบน ส่วนหัวที่โปร่งใสของ Elemenor ซึ่งจะช่วยให้คุณสร้างความประทับใจแรกพบได้อย่างมาก
วิธีสร้างส่วนหัวที่โปร่งใสด้วย Elementor ได้อย่างง่ายดาย

การ ควบคุม ส่วนหัว Elementor อย่างสมบูรณ์ เป็นสิ่งที่เราทุกคนต้องการ ส่วนหัว Sticky ของ Elementor สามารถเปลี่ยนรูปลักษณ์โดยรวมของเว็บไซต์ WordPress ได้ทันที อ่านบล็อกบทช่วยสอนนี้เพื่อทราบสองวิธีในการกำหนดค่าส่วนหัวแบบเหนียวโปร่งใสของ Elementor บนเว็บไซต์ WordPress ของคุณ
วิธีที่ 1:
การสร้างเว็บไซต์โดยใช้หนึ่งในเครื่องมือสร้างเพจที่ดีที่สุดอย่าง Elementor จะกลายเป็นเรื่องสนุกเพราะตอนนี้คุณสามารถควบคุมส่วนหัว Elementor ของเว็บไซต์ของคุณได้อย่างเต็มที่ รุ่นล่าสุดของ Elementor ได้รวมคุณลักษณะใหม่ที่แนะนำ ส่วนหัวแบบเหนียวของ Elementor เพื่อทำให้เว็บไซต์ WordPress ของคุณน่าสนใจยิ่งขึ้น มาดำดิ่งกันเพื่อเรียนรู้วิธีสร้างส่วนหัว Sticky แบบโปร่งใสของ Elementor และปรับแต่งมัน
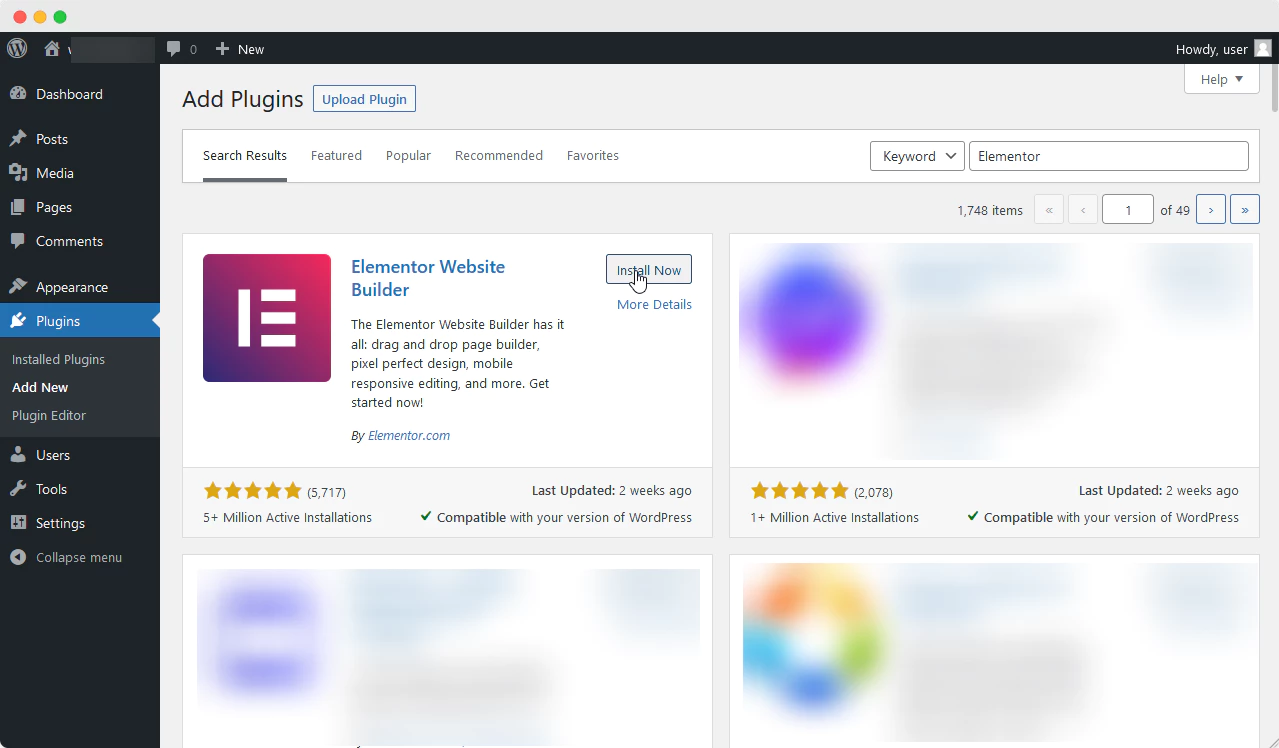
ขั้นตอนที่ 1: ติดตั้ง Elementor บนเว็บไซต์ WordPress ของคุณ
หากคุณมี Elementor บนไซต์ของคุณอยู่แล้ว คุณต้อง ติดตั้งและเปิดใช้งาน Elementor เพื่อให้สามารถเข้าถึงปรับแต่งส่วนหัว Elementor ของคุณได้อย่างเต็มที่ คุณต้องมีตัวสร้างธีม Elementor เพื่อสร้างส่วนหัว Theme Builder ใช้ได้กับ Elementor Pro

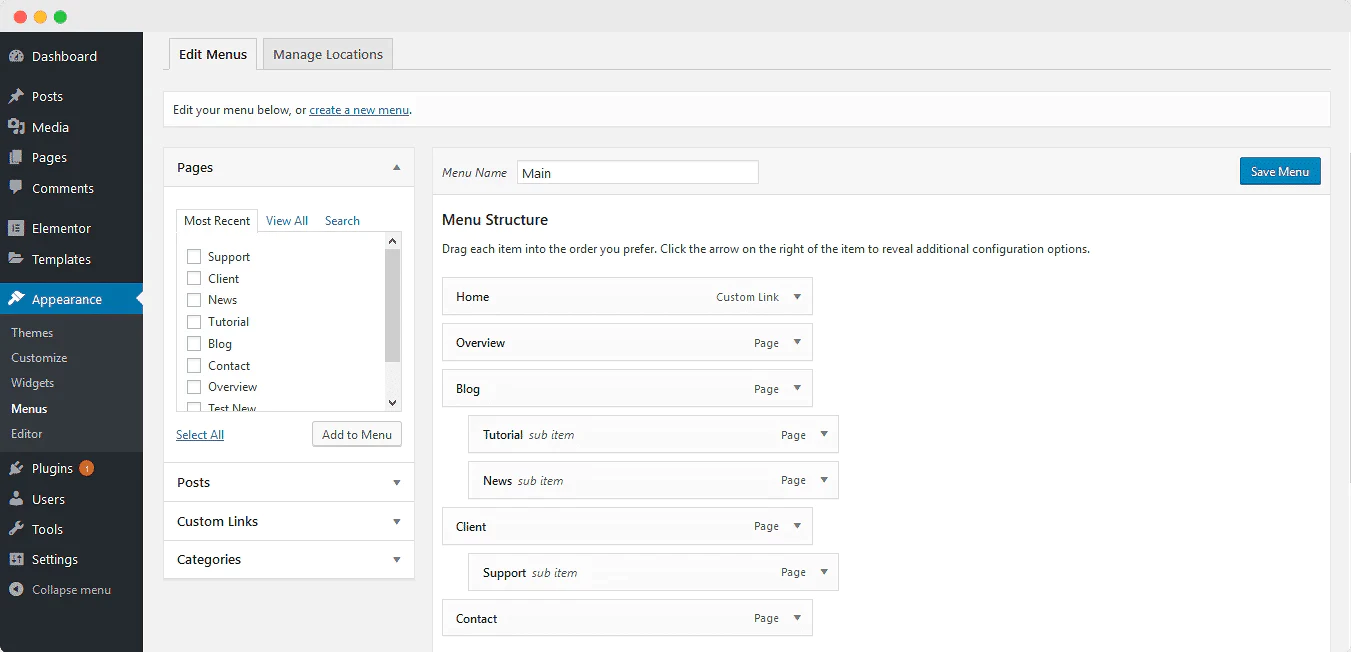
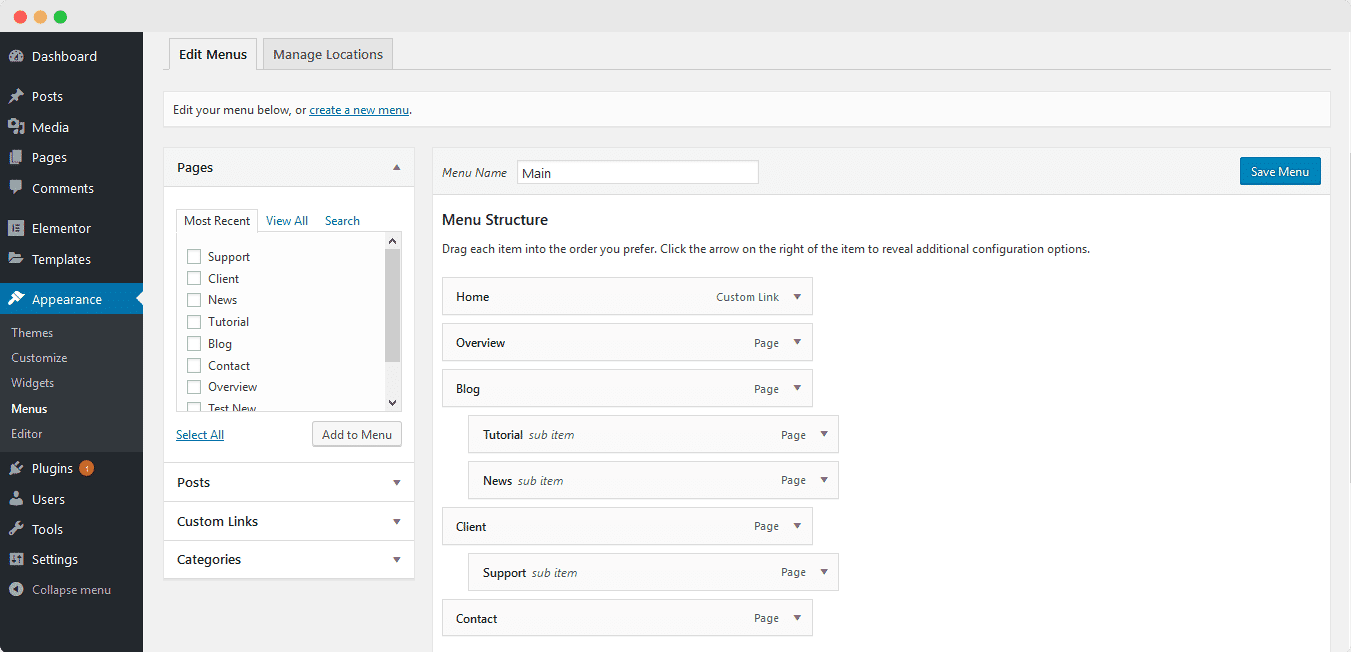
ขั้นตอนที่ 2: สร้างเมนูสำหรับเว็บไซต์ของคุณ
ขั้นแรก คุณสามารถสร้างเมนูจากแดชบอร์ด WordPress เพื่อให้วิดเจ็ตสามารถนำไปยังเครื่องมือแก้ไขหน้า Elementor ของคุณได้ คุณสามารถนำทางไปยัง ผู้ดูแลระบบ WordPress → ลักษณะที่ปรากฏ → เมนู และสร้างตัวเลือกที่คุณต้องการดูในส่วนหัว Elementor ของคุณ คุณสามารถตั้งชื่อส่วนหัว Elementor ของคุณแล้วเริ่มเพิ่มรายการที่คุณต้องการแสดง

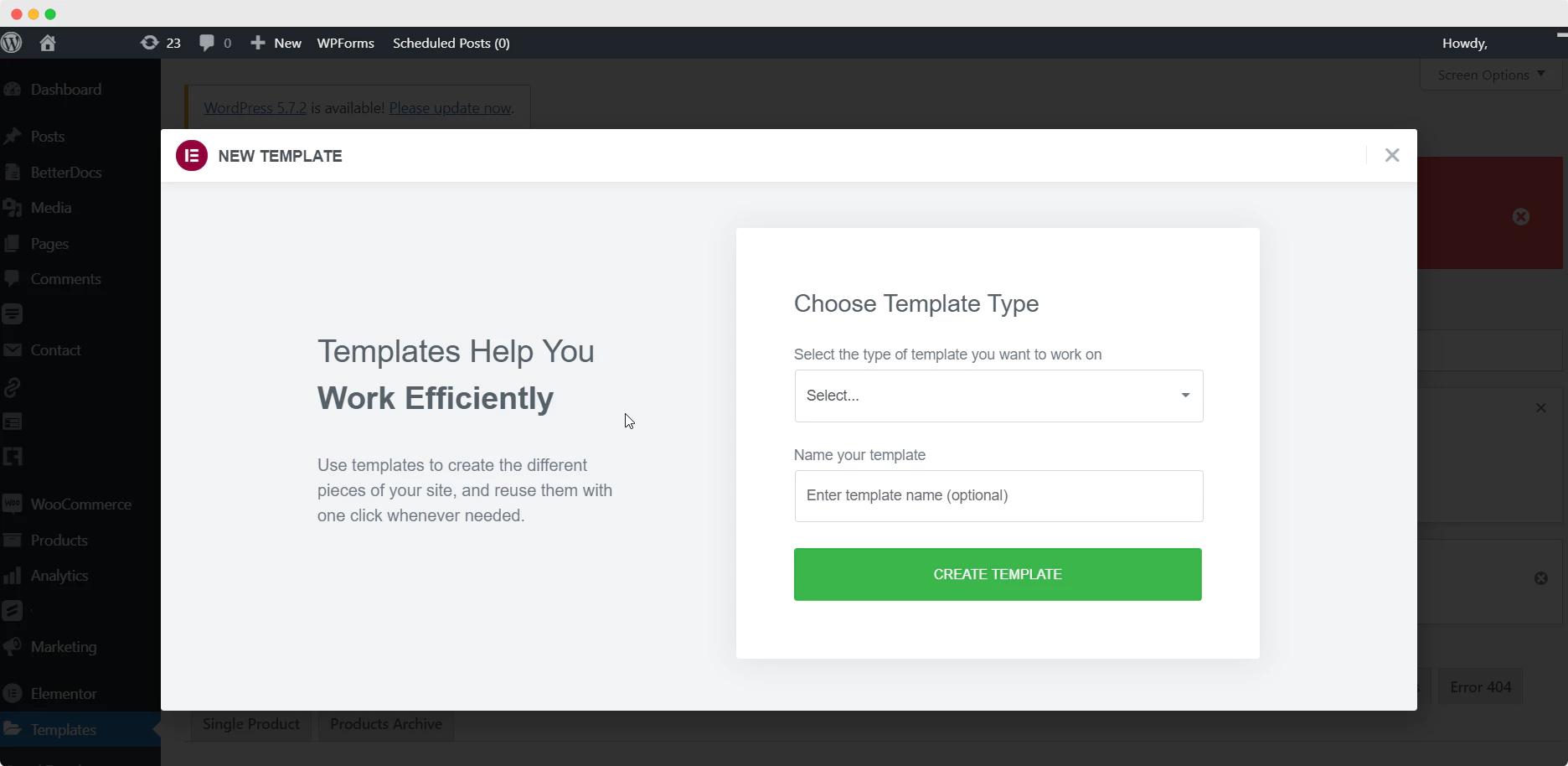
ขั้นตอนที่ 3: เลือกเทมเพลตส่วนหัวจาก Elementor Template Library
ถัดไป คุณต้องไปที่ เทมเพลต → เพิ่มใหม่ เพื่อสร้างเทมเพลตส่วนหัว Elementor ใหม่ จากป๊อปอัป คุณสามารถเลือกเทมเพลตส่วนหัวของ Elementor จาก ดรอปดาวน์ ' ประเภทเทมเพลต ' และตั้งชื่อให้กับเทมเพลต

ขั้นตอนที่ 4: สร้างส่วนหัวสำหรับเว็บไซต์ WordPress ของคุณ
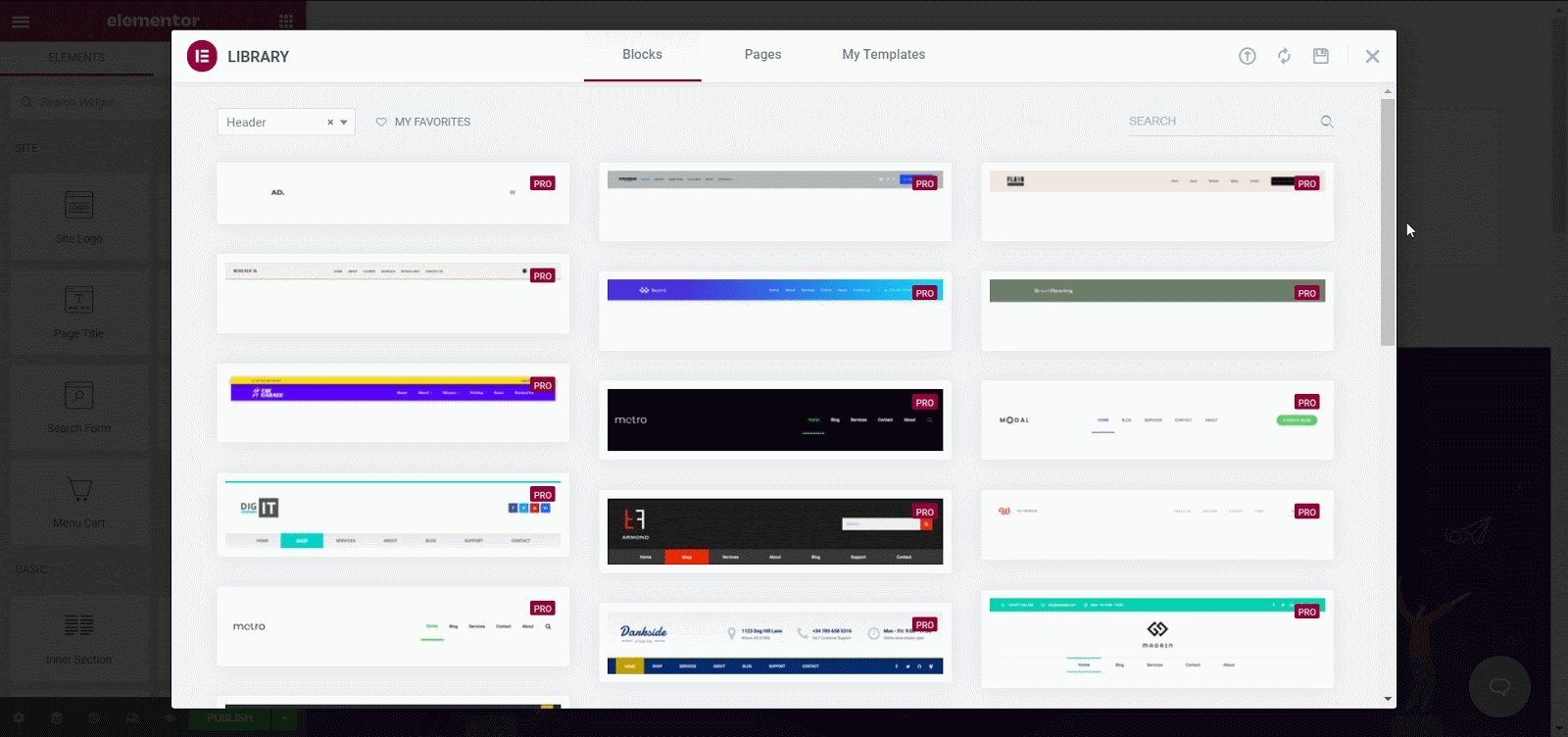
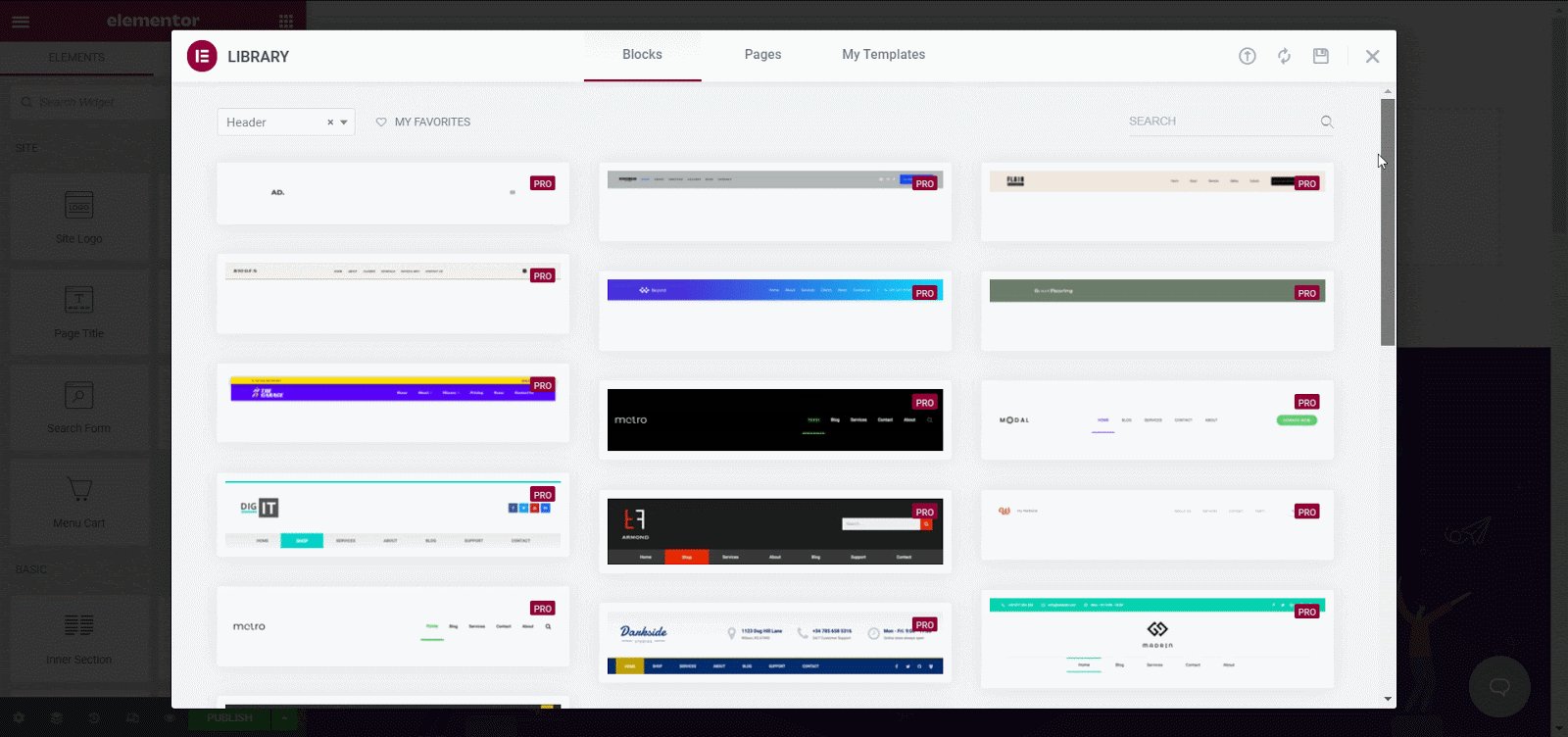
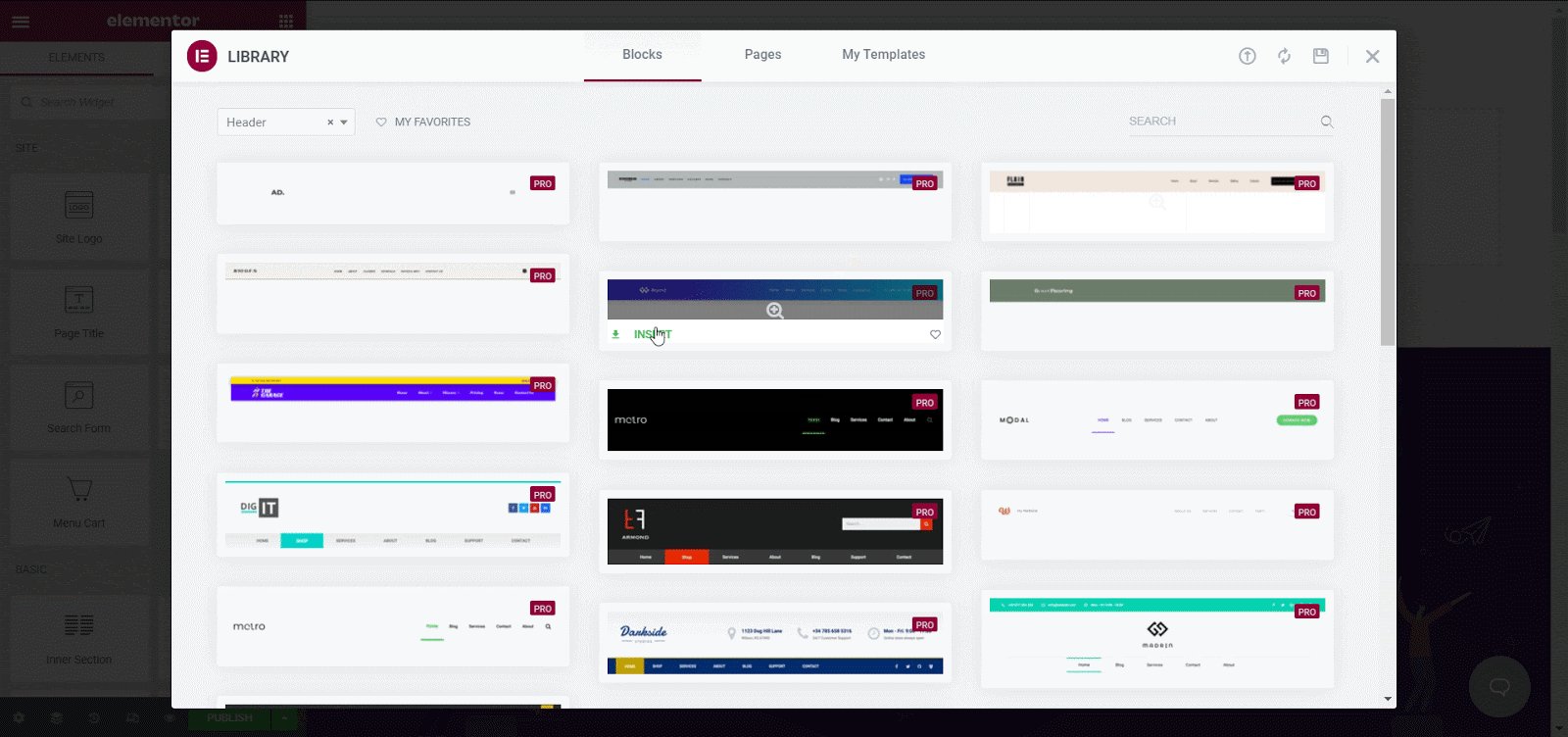
ไลบรารีเทมเพลต Elementor จะปรากฏใน หน้าต่าง ป๊อปอัปหลังจากที่คุณเลือกเทมเพลตส่วนหัวของ Elementor คุณสามารถนำทางผ่านสไตล์ส่วนหัวของ Elementor ทั้งหมดและแทรกรูปแบบใด ๆ ลงในเว็บไซต์ WordPress ของเราโดยเลื่อนดูและดูตัวอย่าง โปรดทราบว่าคุณต้องเลือกส่วนหัว Elementor ที่เข้ากันได้กับเว็บไซต์ WordPress ของคุณโดยสิ้นเชิง

ขั้นตอนที่ 5: สร้าง Elementor Sticky Header ที่โปร่งใส
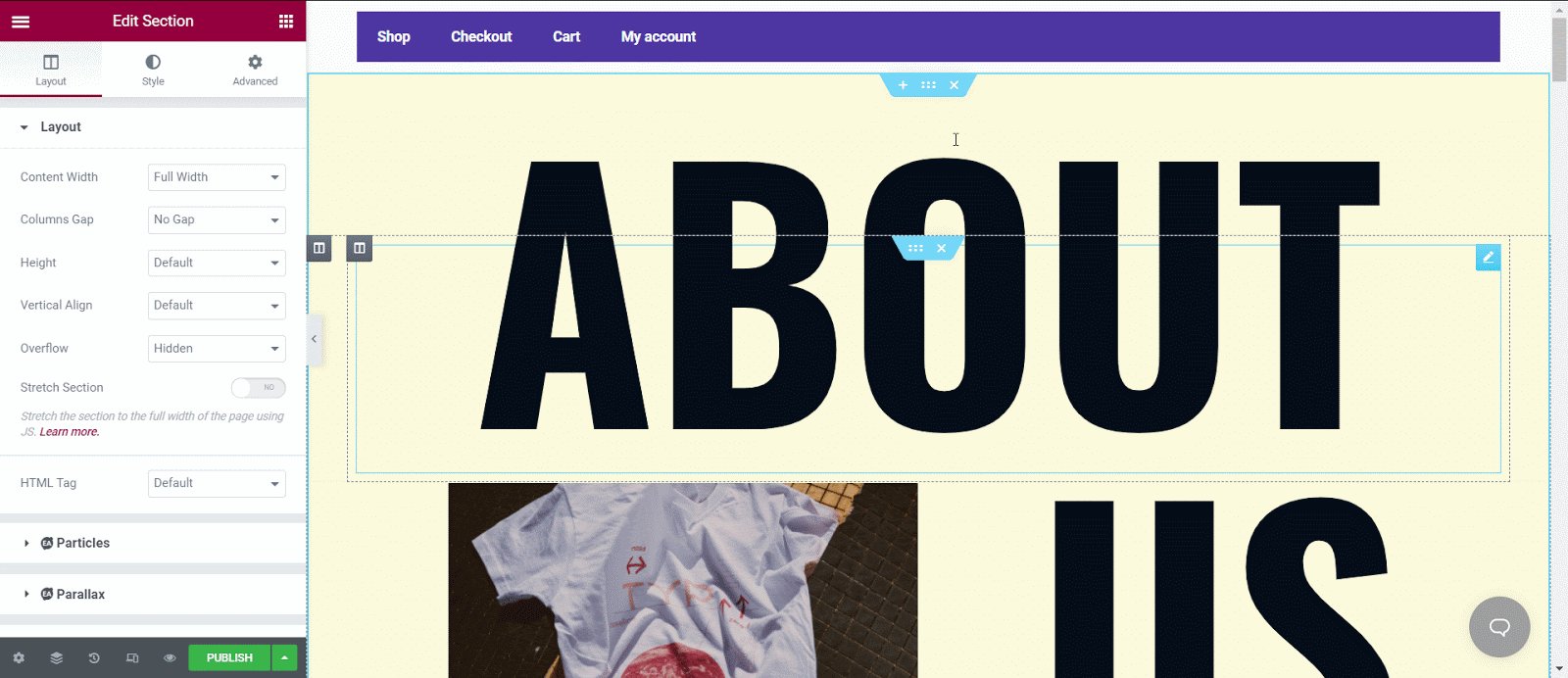
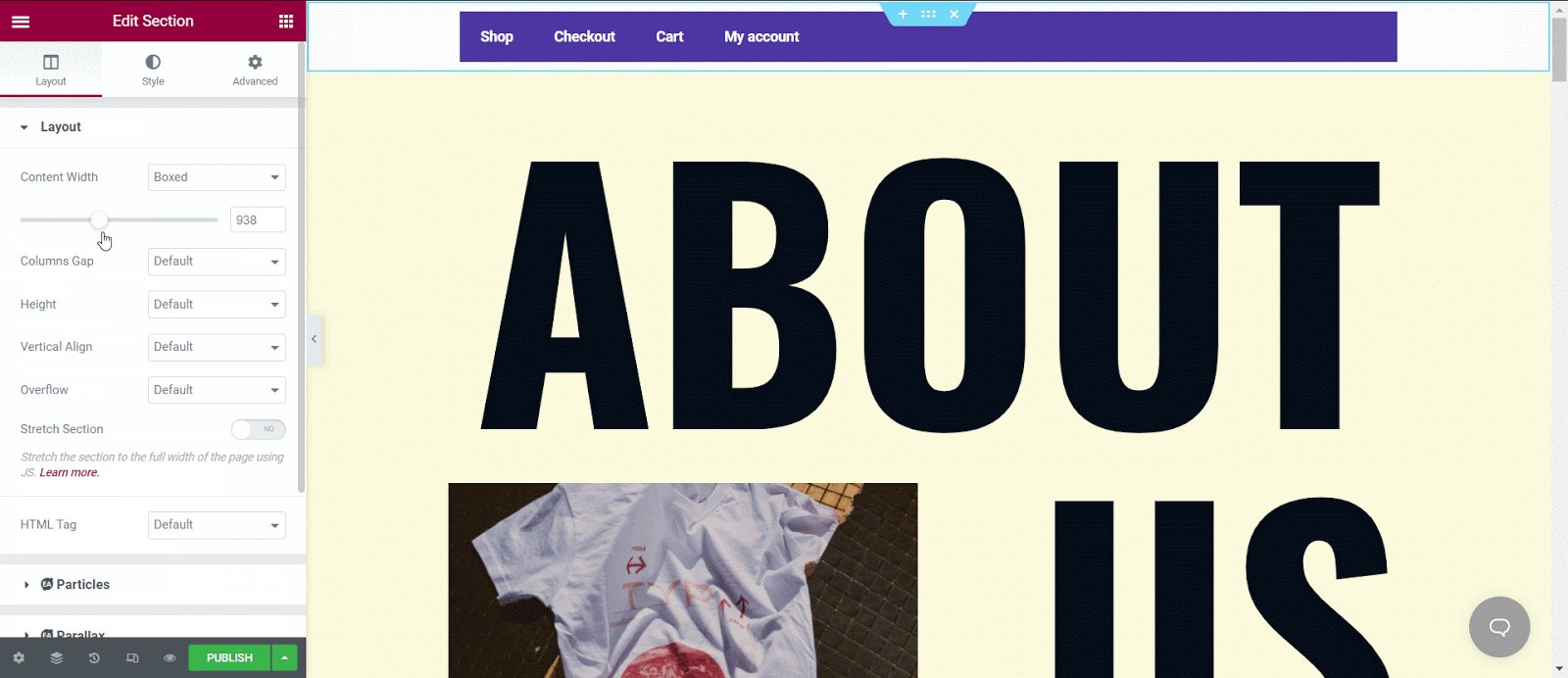
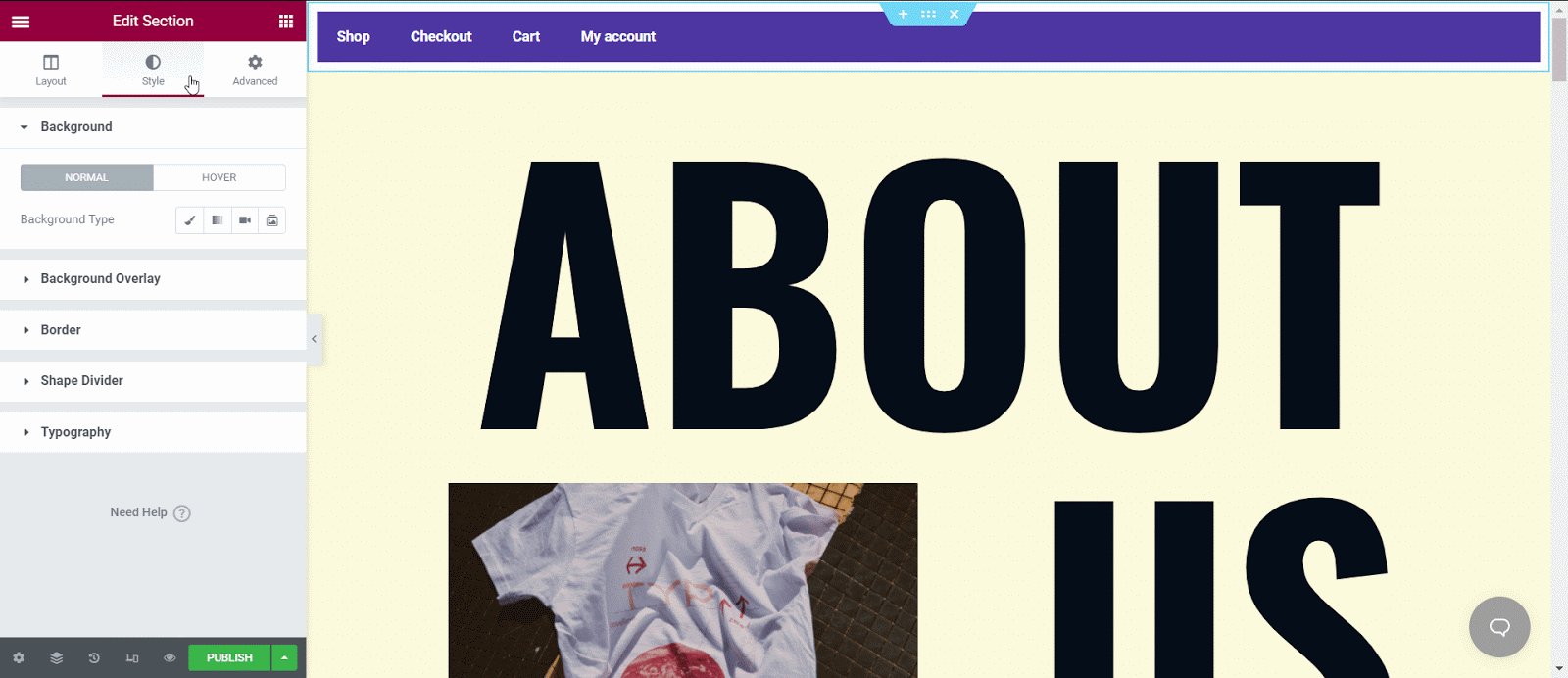
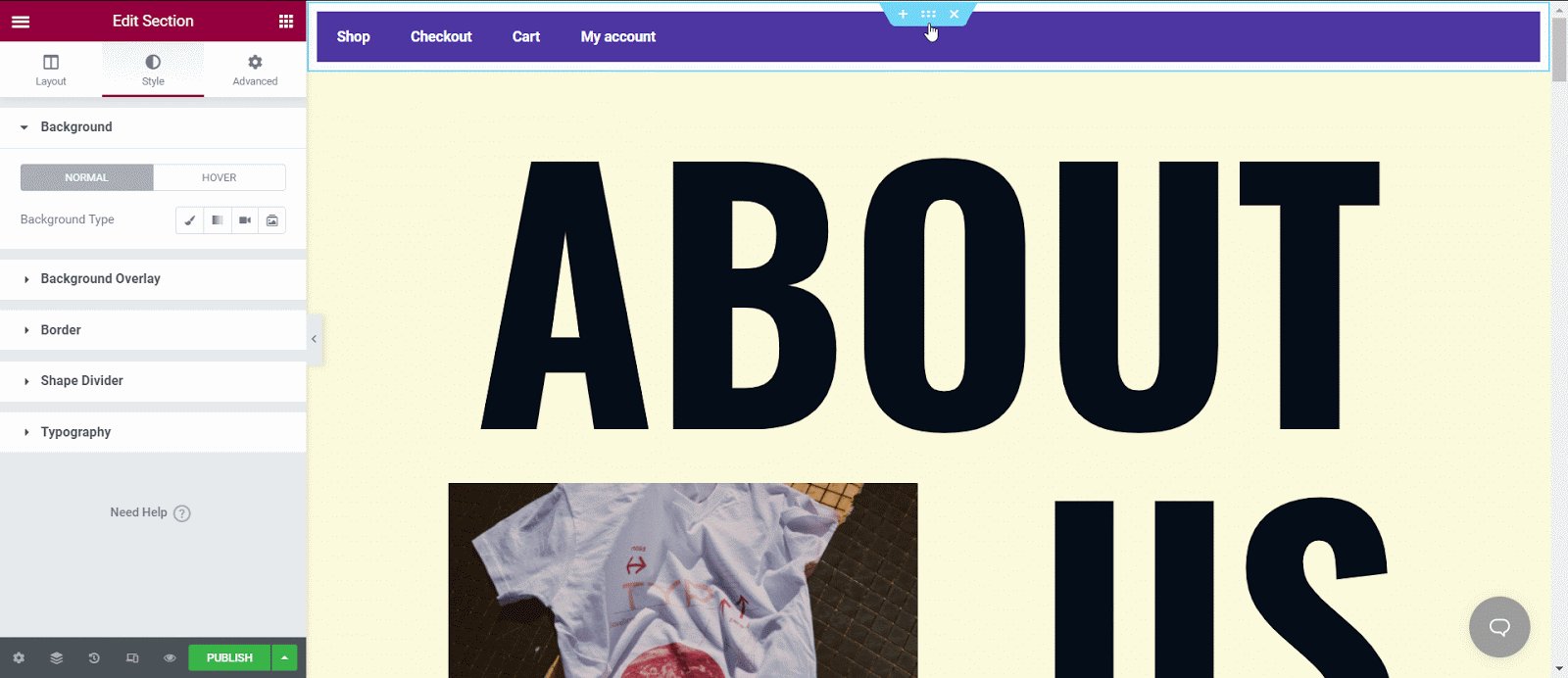
ส่วนนี้เป็นข้อมูลเกี่ยวกับการกำหนดค่าวิธีเปลี่ยนส่วนหัวของเว็บไซต์ WordPress ให้โปร่งใส คุณต้องคลิกที่ตัวเลือกการแก้ไขของส่วนหัว Elementor คุณสามารถเปลี่ยนลักษณะโดยรวมได้จากแท็บเลย์เอาต์หรือสไตล์

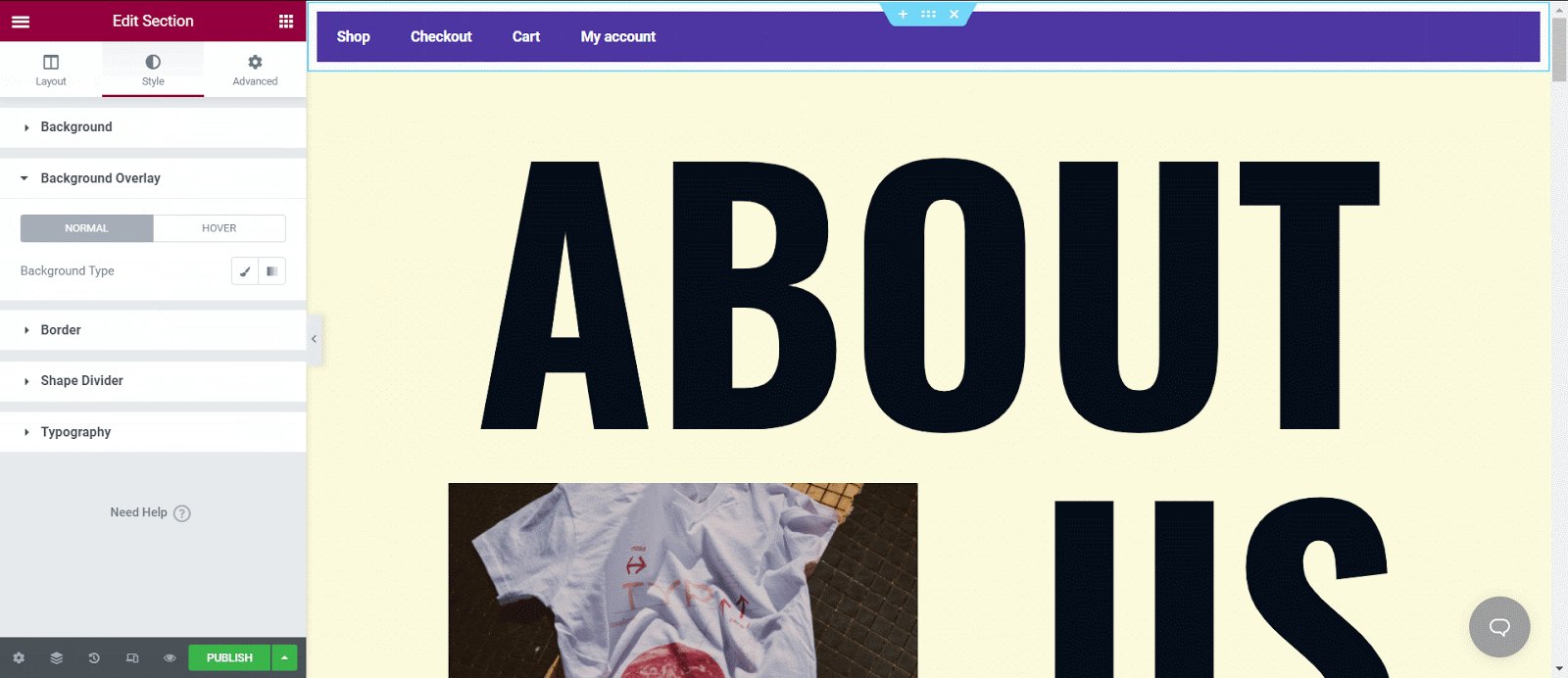
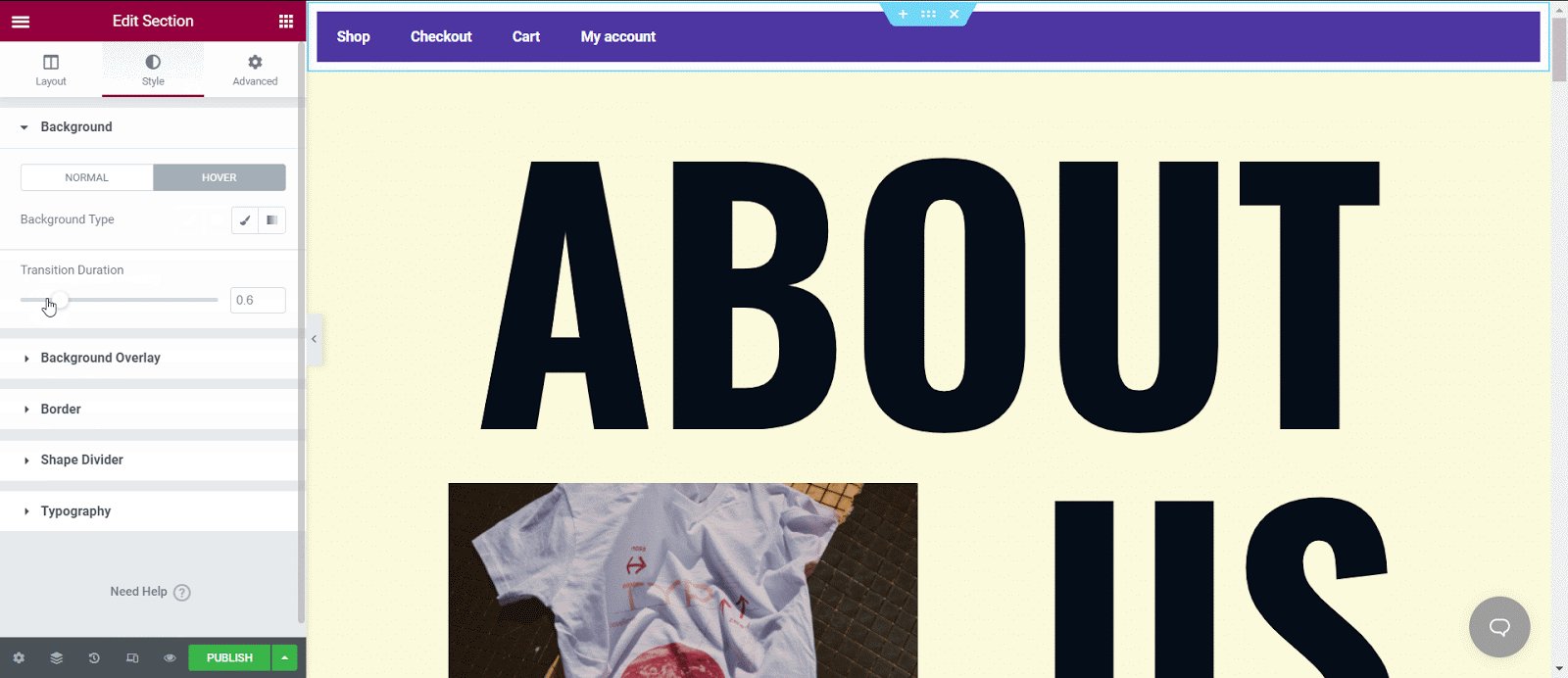
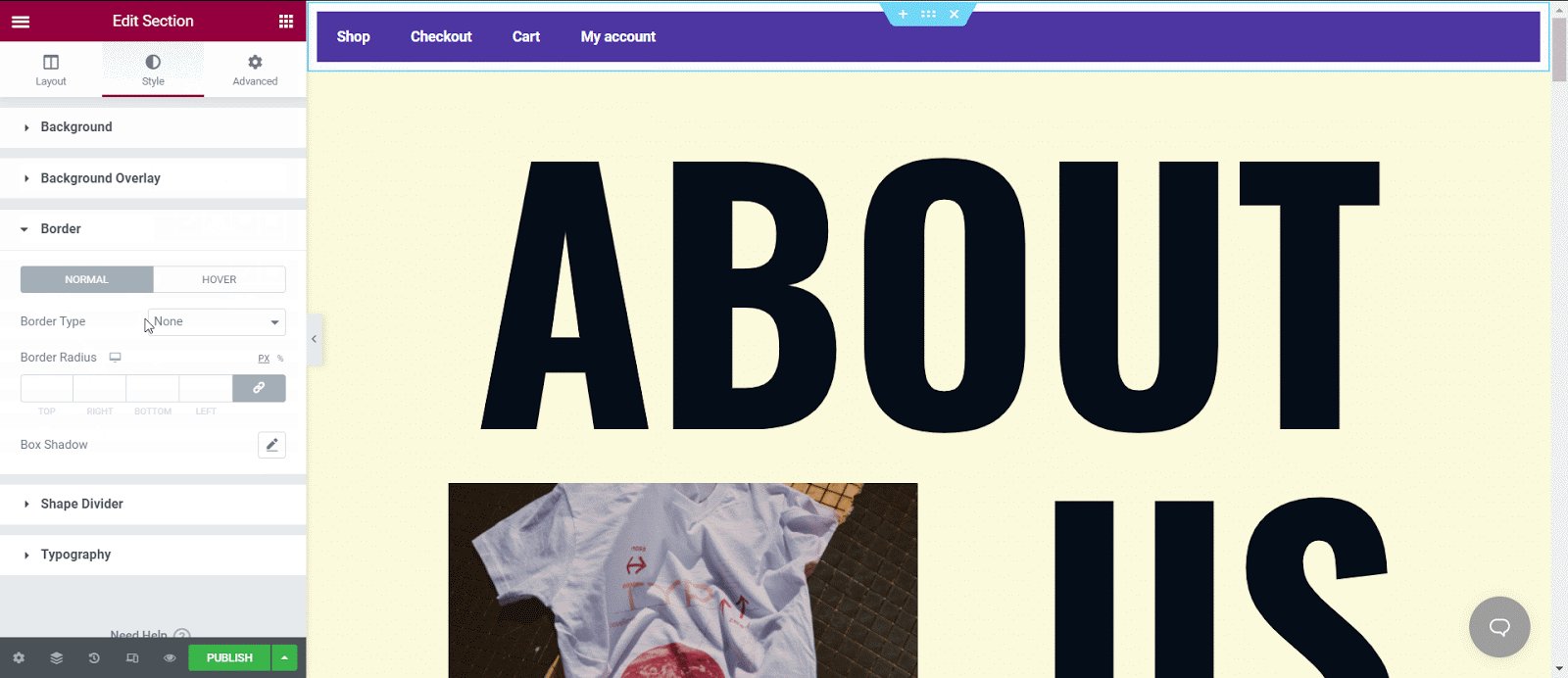
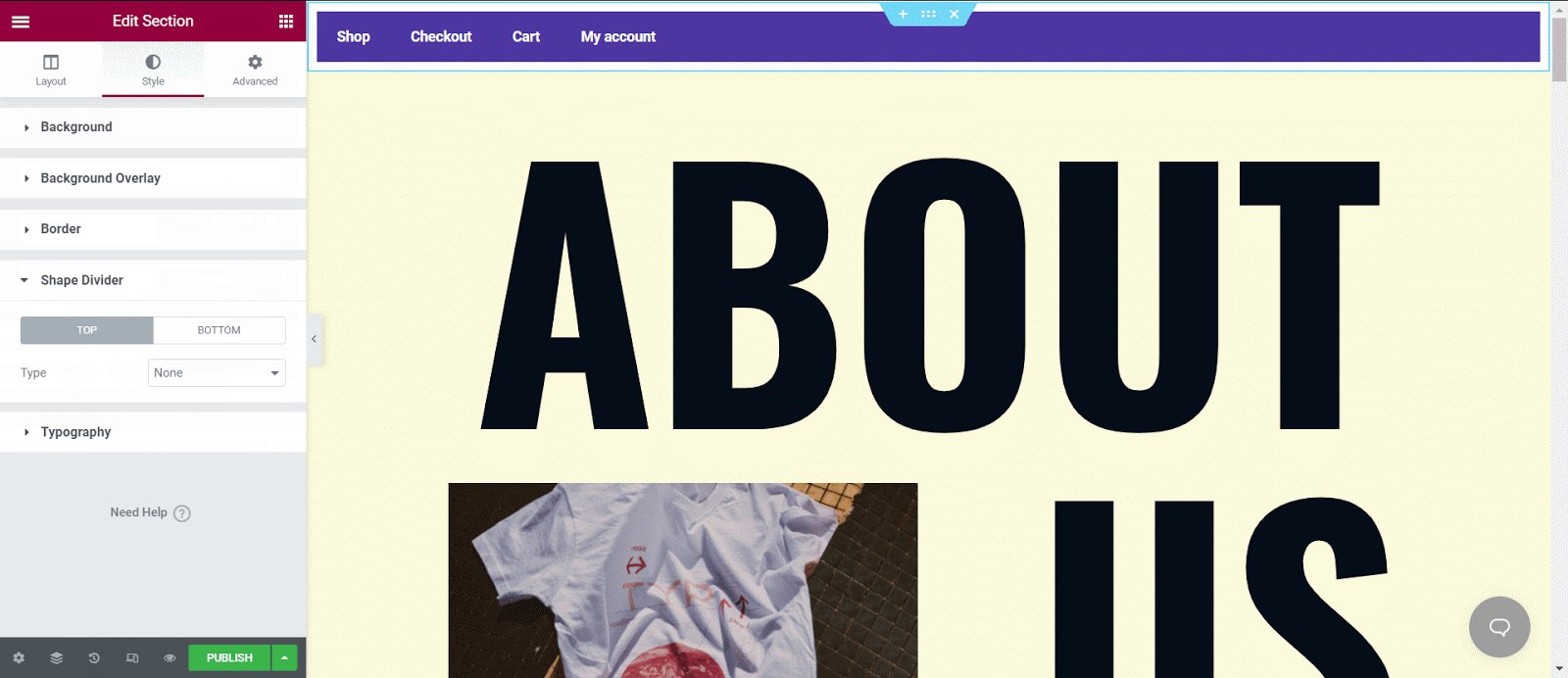
จาก ' แท็บรูปแบบ ' คุณสามารถเปลี่ยนสีพื้นหลังได้ คุณสามารถเปลี่ยนได้ทั้งหมดจากที่เดียวตั้งแต่การออกแบบตัวอักษรไปจนถึงการซ้อนทับพื้นหลัง เส้นขอบ หรือตัวแบ่ง

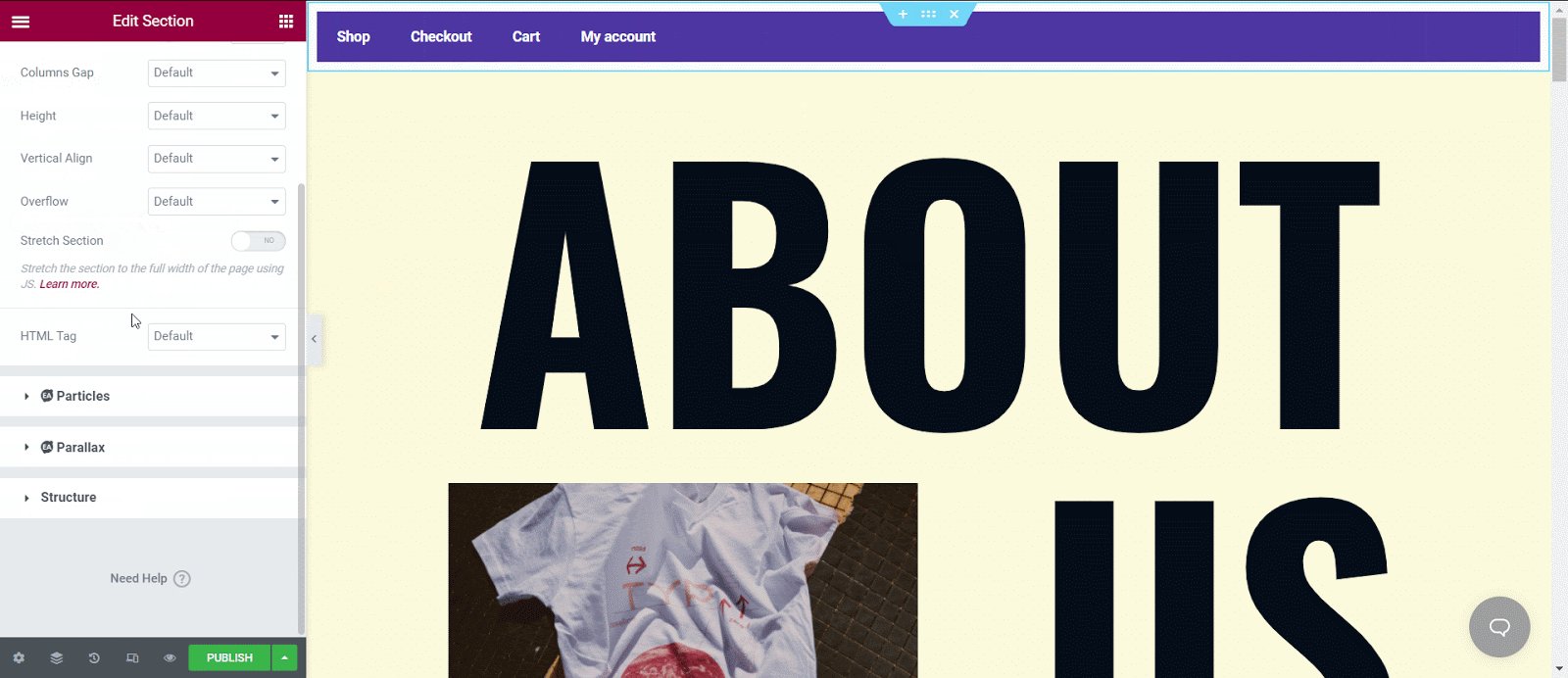
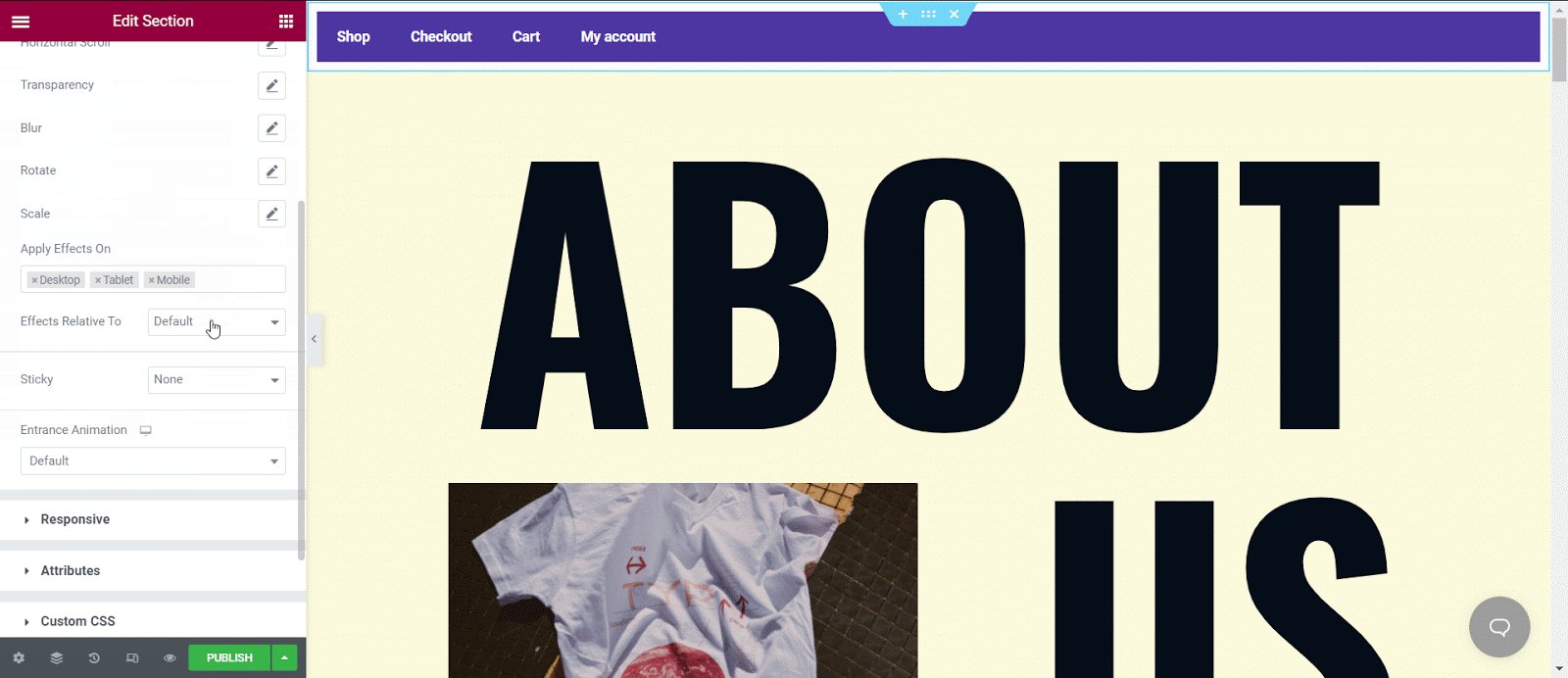
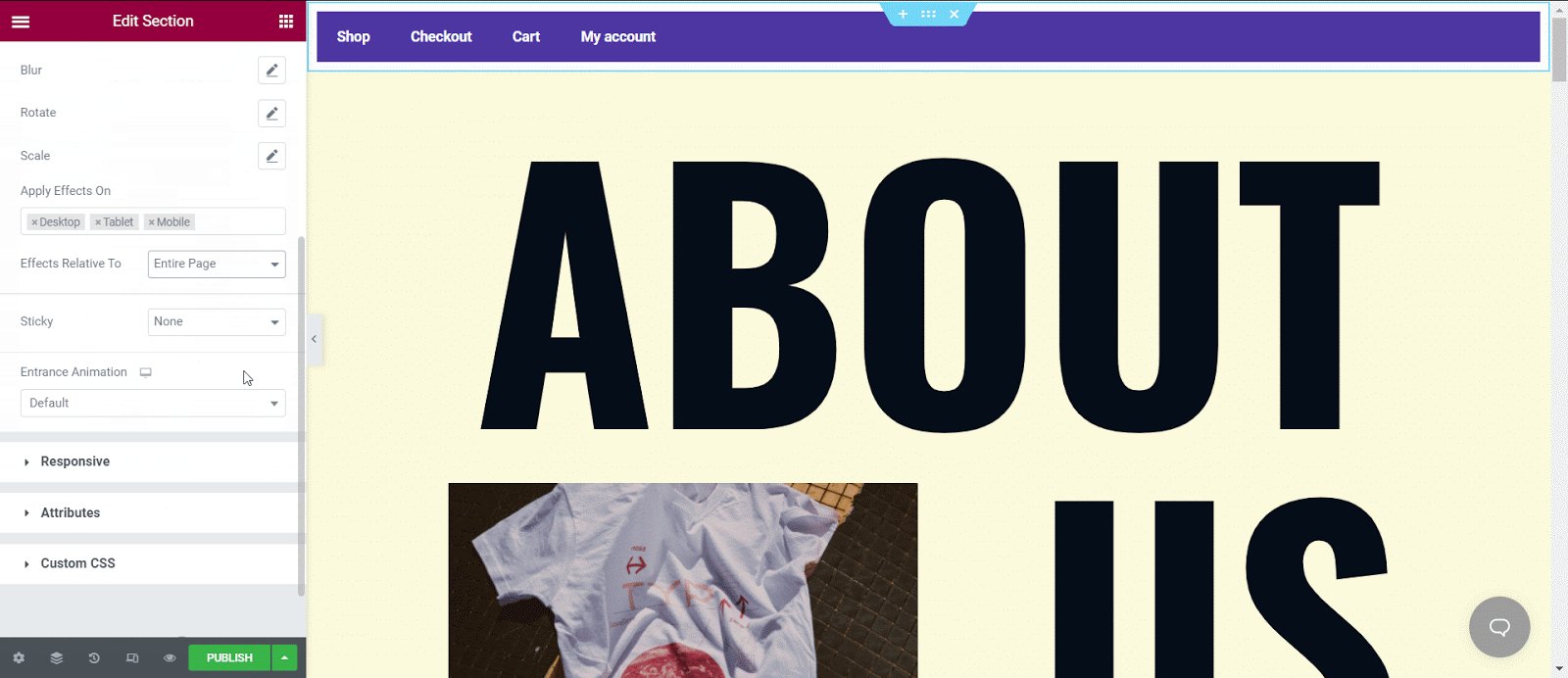
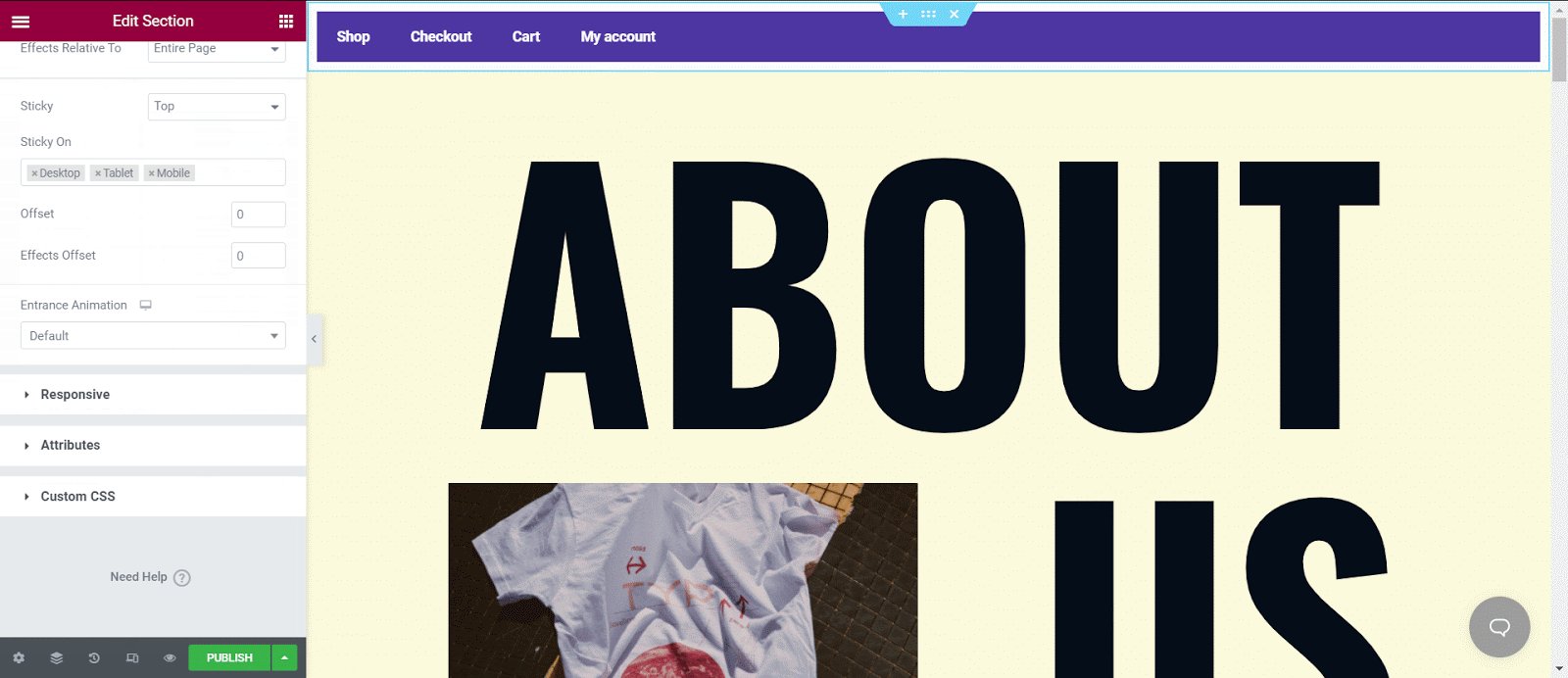
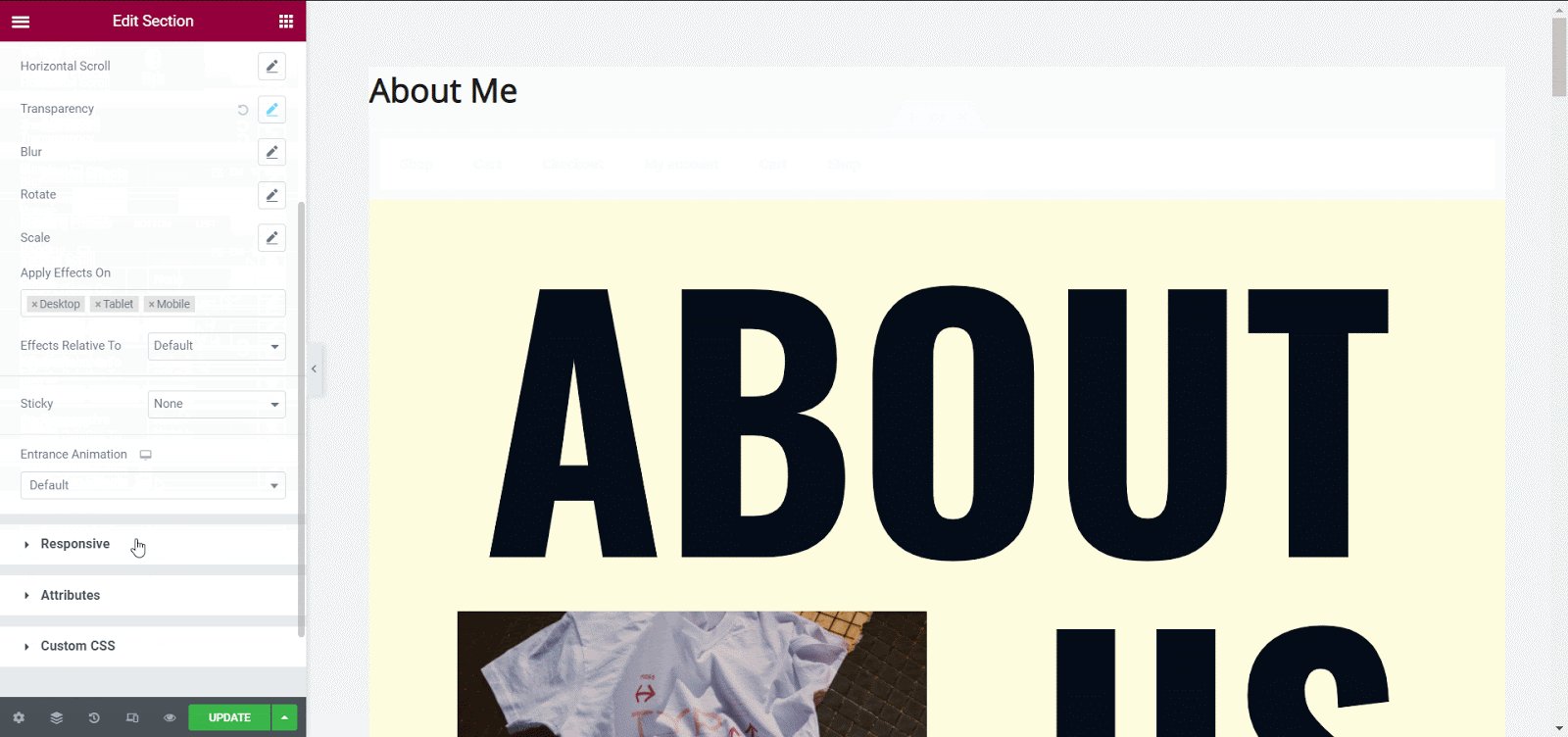
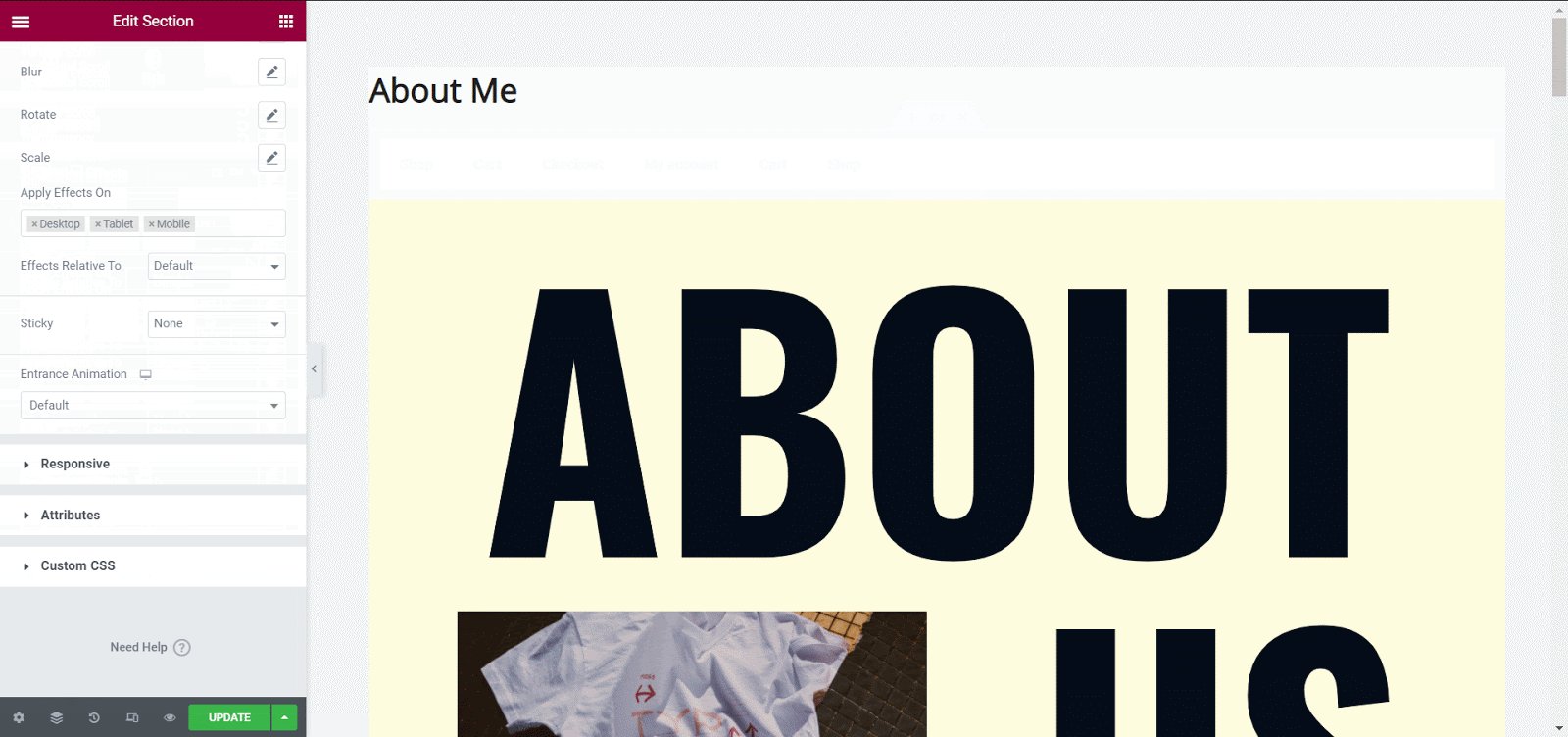
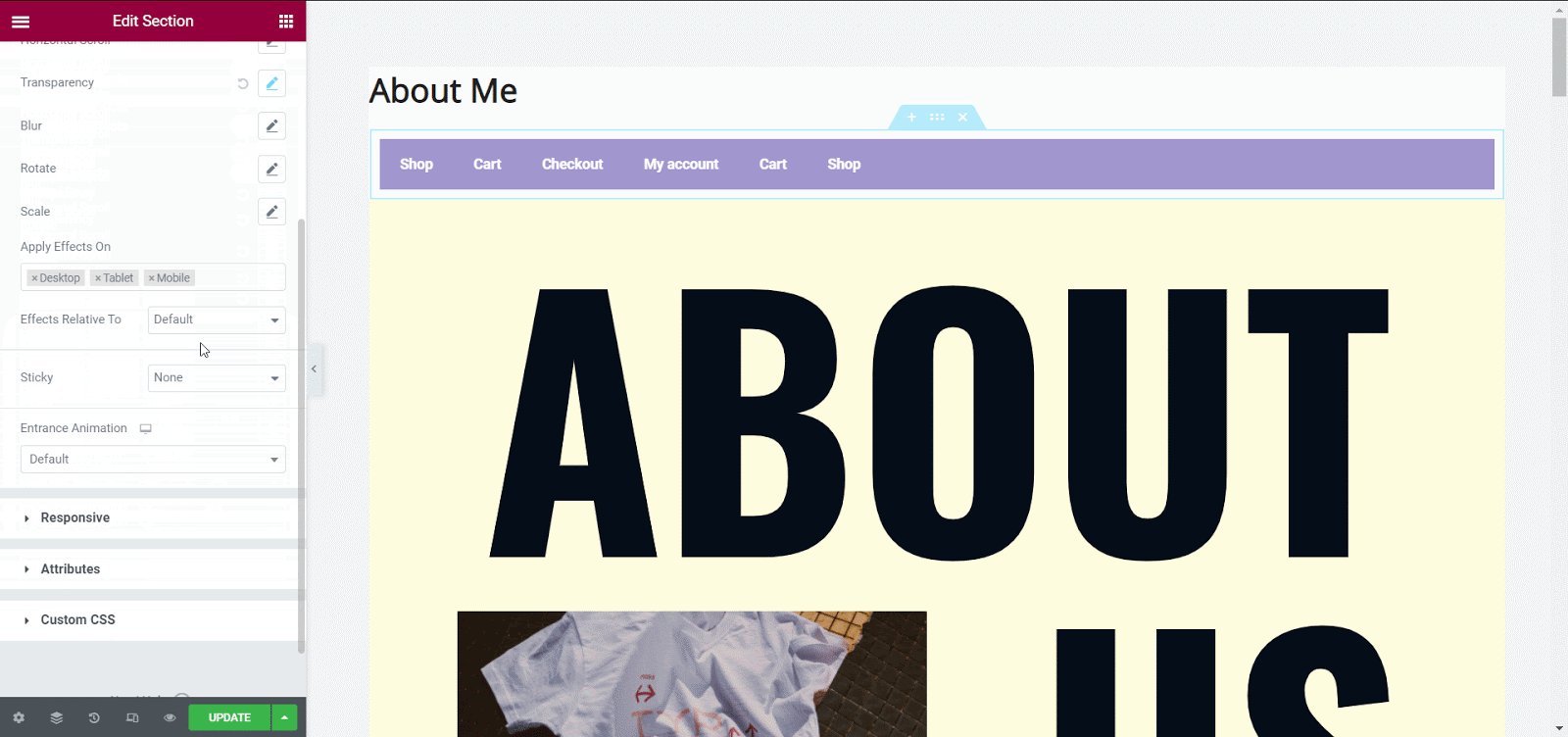
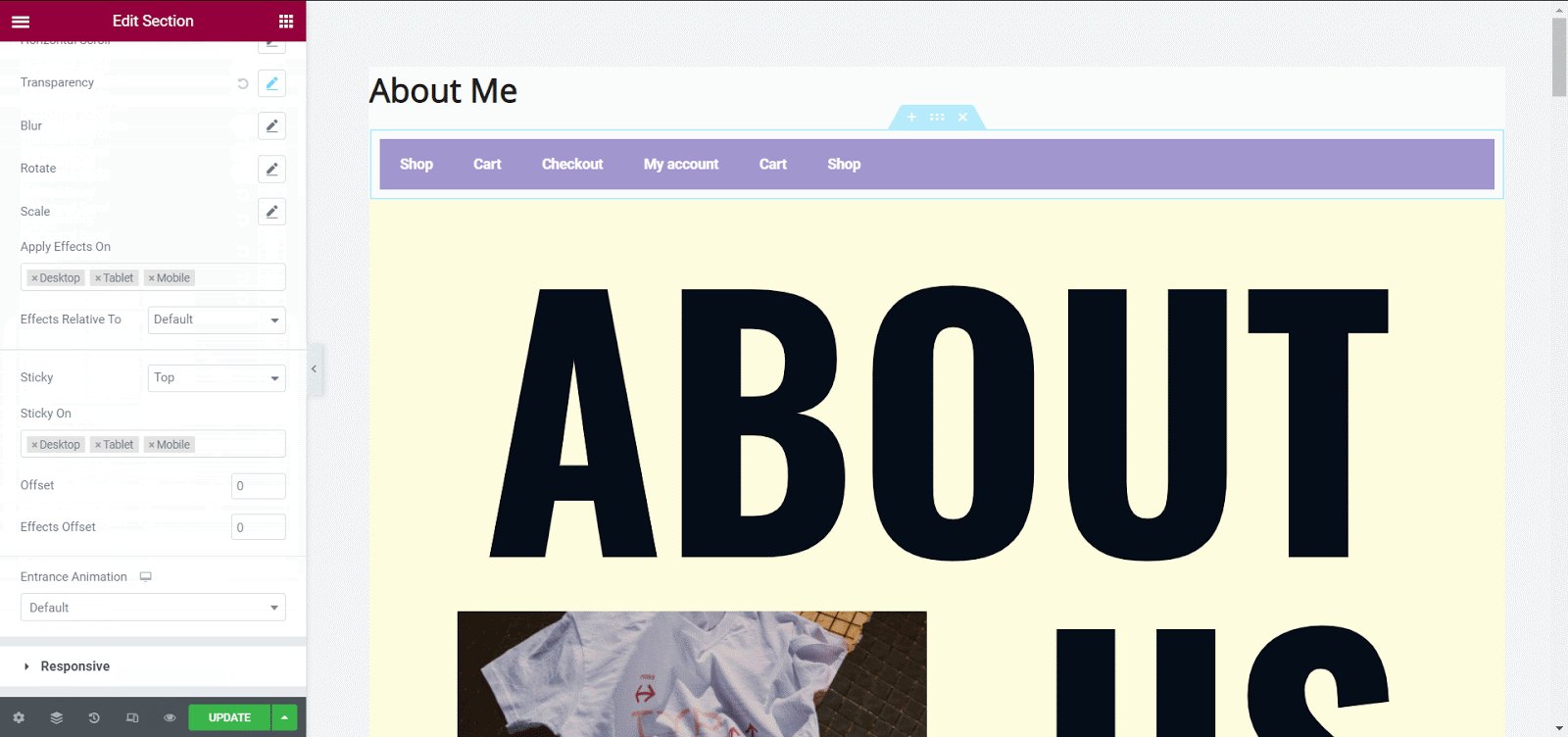
ถัดไป คุณต้องไปที่ แท็บ 'ขั้นสูง' เพื่อสร้างส่วนหัวติดหนึบแบบโปร่งใส ในการเริ่มต้น ไปที่ส่วน 'เอฟเฟ็กต์การเคลื่อนไหว ' เปิดใช้งานตัวเลือกติดหนึบ เลือกตำแหน่งที่จะติดหนึบ และเลือกอุปกรณ์ที่จะแสดง เปลี่ยนการตั้งค่าจากตัวเลือกออฟเซ็ตด้วย


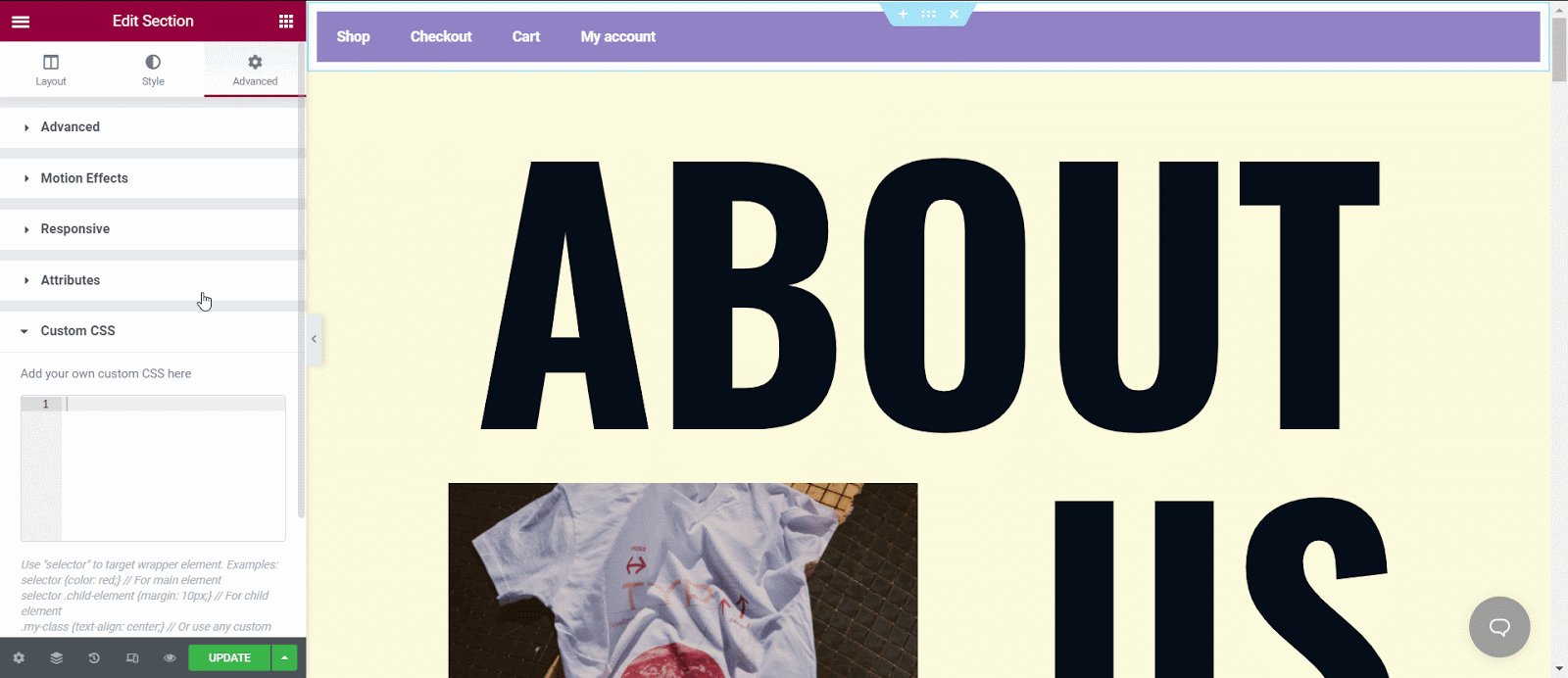
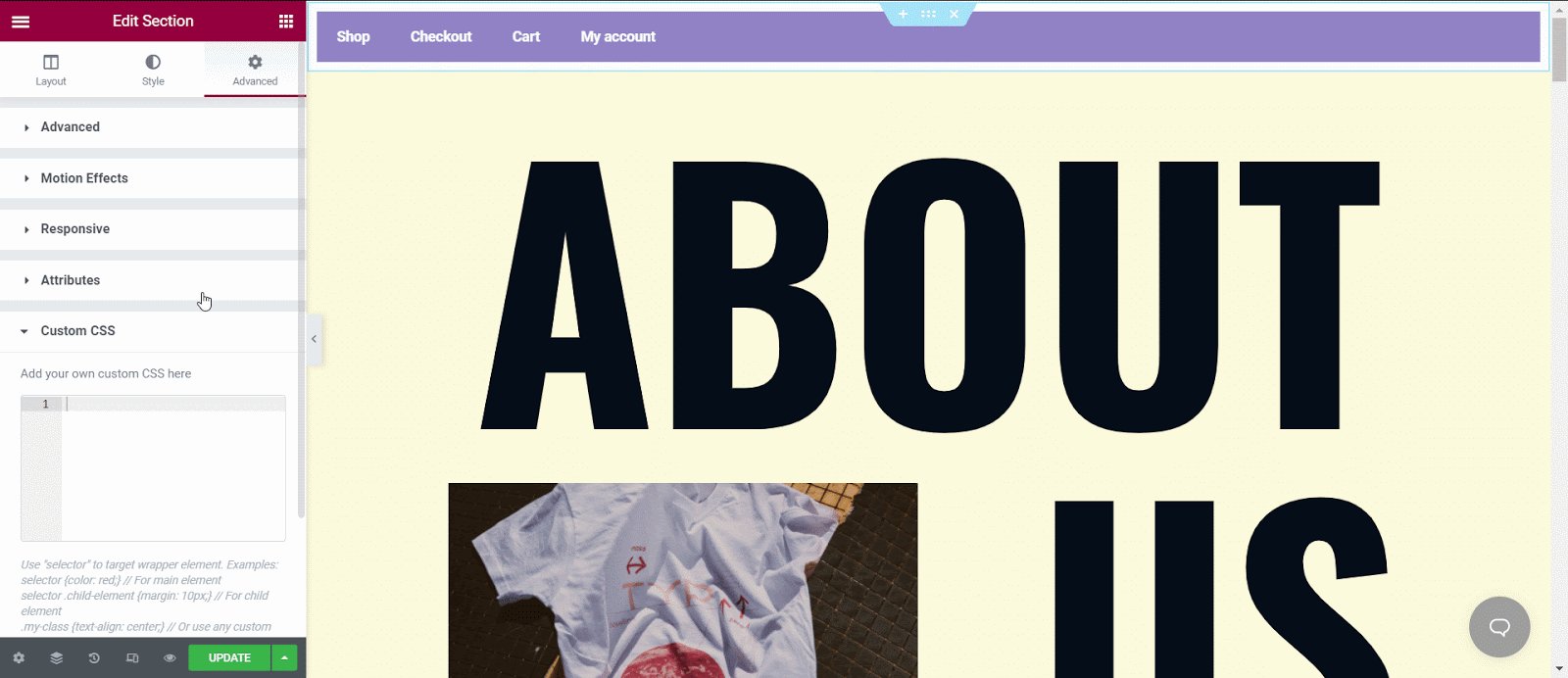
จากตัวเลือกทั้งหมดที่คุณต้องคลิก 'Custom CSS' ซึ่งคุณจะพบส่วนที่ว่างเปล่า คุณสามารถเพิ่ม CSS ของคุณเองได้ในส่วนนี้ เราได้ใช้ตัวอย่าง CSS ด้านล่างที่มีเอฟเฟกต์แอนิเมชั่นที่ค่อยๆ เปลี่ยน โดยจะเปลี่ยนสีพื้นหลัง ความโปร่งใส และความสูงของส่วนหัว ที่สำคัญที่สุด ตัวเลือกเอฟเฟกต์ออฟเซ็ตจะทำงานเฉพาะเมื่อใช้ CSS แบบกำหนดเอง
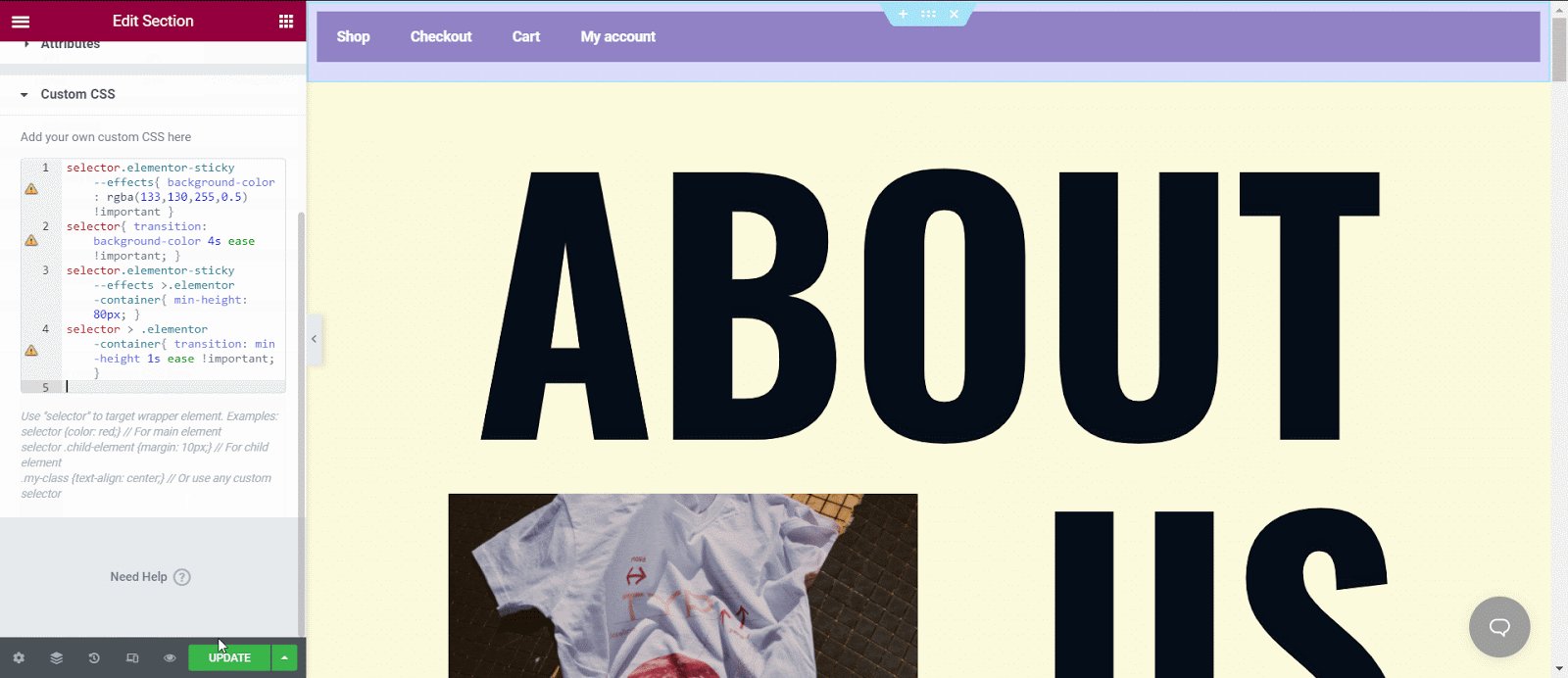
selector.elementor-sticky--ผล { สีพื้นหลัง: rgba (133,130,255,0.5) !important } ตัวเลือก { การเปลี่ยนแปลง: สีพื้นหลัง 4 วินาที ง่าย !สำคัญ; } selector.elementor-sticky--ผล >.elementor-container { ความสูงขั้นต่ำ: 80px; } ตัวเลือก > .elementor-container { การเปลี่ยนแปลง: ความสูงต่ำสุด 1 วินาที ง่าย !สำคัญ; }
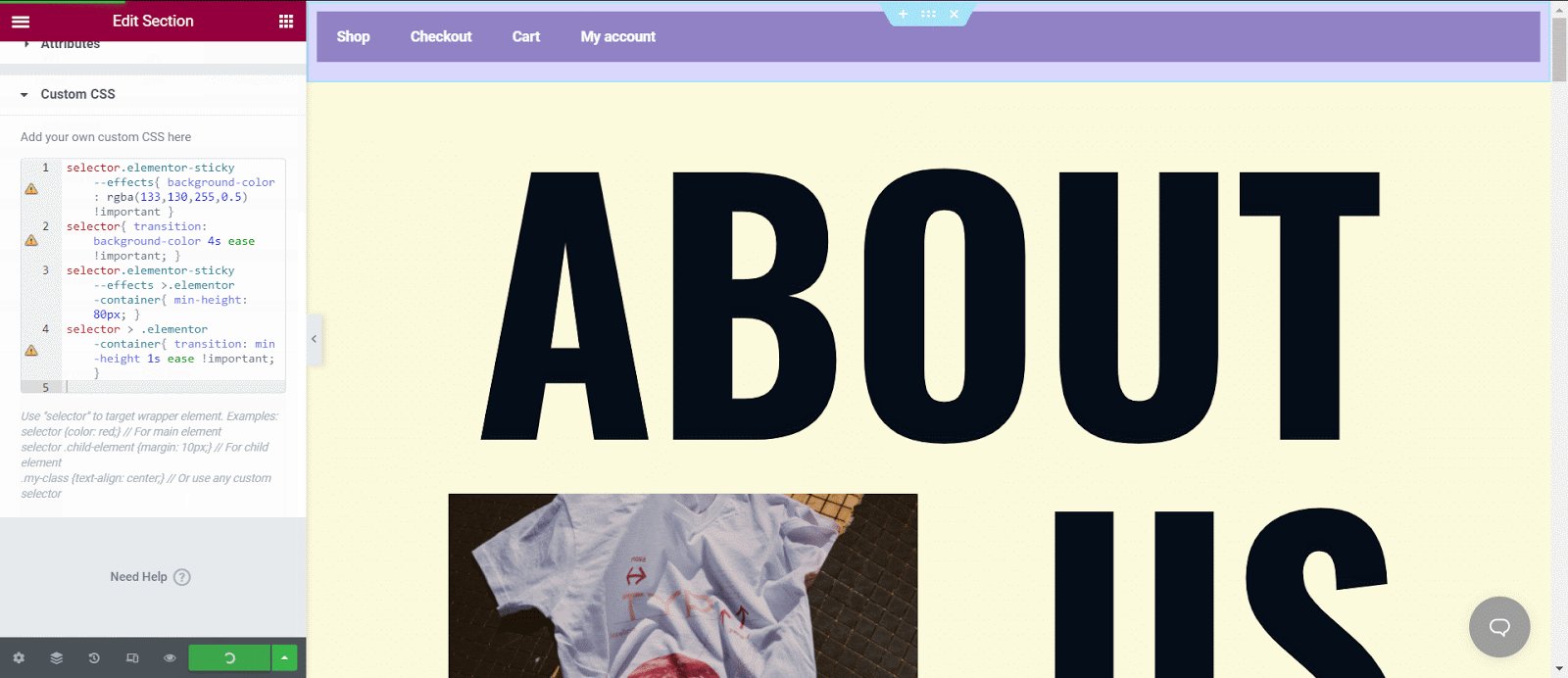
คุณสามารถวางรหัสเหล่านี้ในส่วน CSS และคลิกที่ 'เผยแพร่' เพื่อดูการเปลี่ยนแปลงทั้งหมด

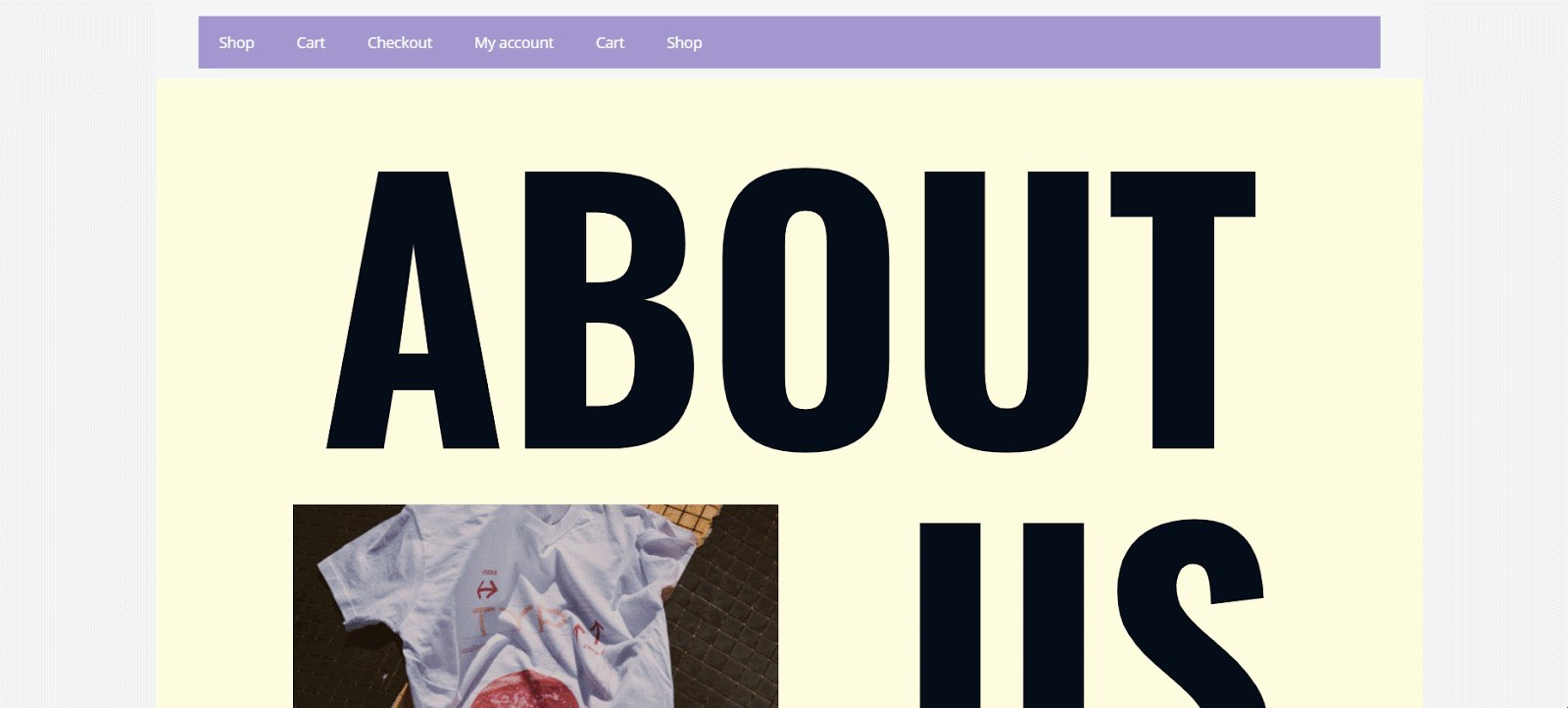
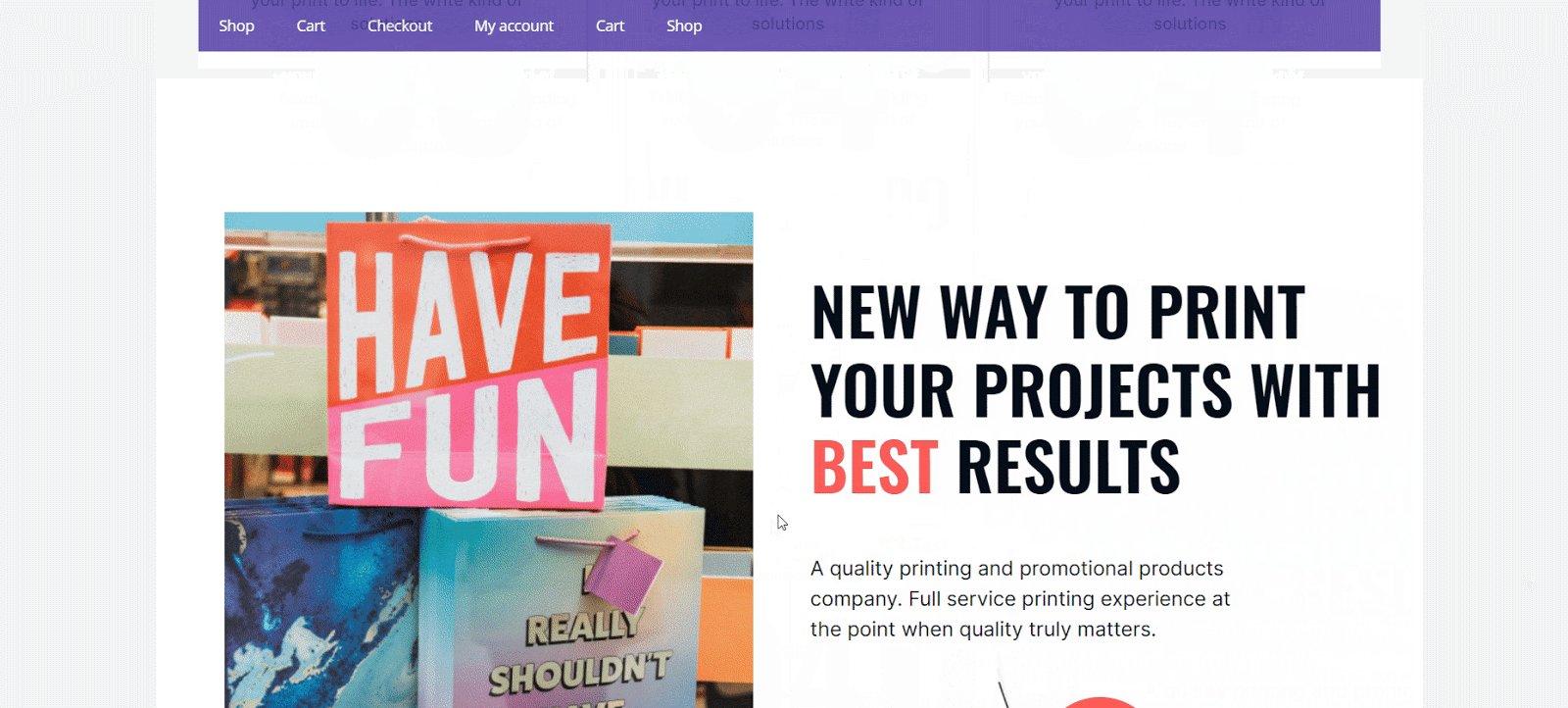
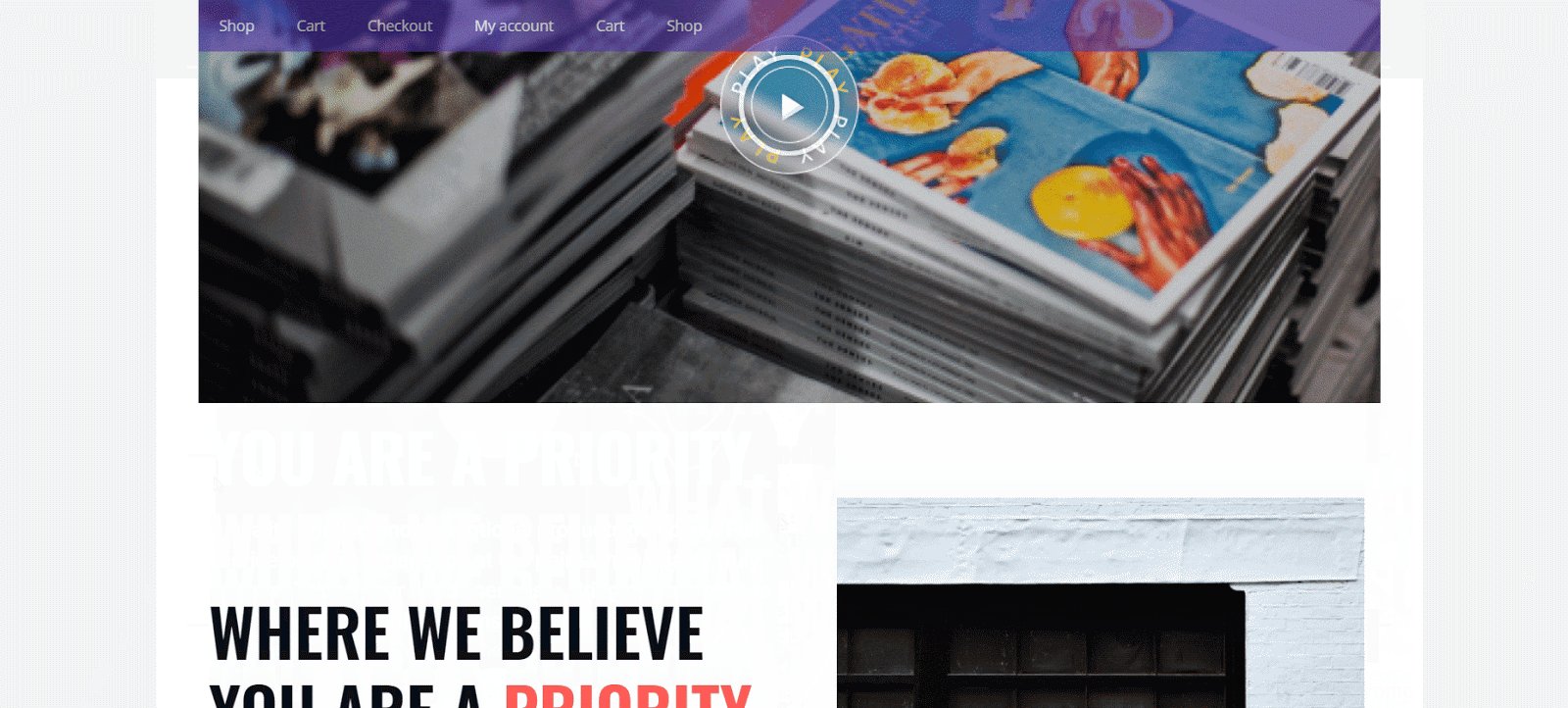
ผลลัพธ์จะเป็นอย่างด้านล่าง จากตัวเลือกการปรับแต่งอื่นๆ คุณสามารถเปลี่ยนสีหรือลักษณะโดยรวมได้โดยทำการเปลี่ยนแปลง ตรวจสอบว่าส่วนหัวของหน้านี้มีความโปร่งใสได้อย่างไร

วิธีที่ 2:
หากคุณไม่ต้องการใช้ Elementor Theme Builder วิธีง่ายๆ อีกวิธีหนึ่งคือการเพิ่มส่วนหัวโปร่งใสเหนียวให้กับ WordPress แต่ถ้าคุณใช้ Essential Addons For Elementor ซึ่งเป็นไลบรารีวิดเจ็ตยอดนิยมที่มี ผู้ใช้งานมากกว่า 1 ล้านคน คุณสามารถรวมวิดเจ็ตจำนวนมากเพื่อช่วยให้เว็บไซต์โดดเด่นและมีส่วนร่วมมากที่สุด มาดูสิ่งที่คุณต้องใช้เพื่อสร้าง ส่วนหัว Sticky แบบโปร่งใสของ Elementor โดยใช้ วิดเจ็ตเมนูแบบง่ายของ Essential Addons

หากคุณต้องการสร้างส่วนหัวติดหนึบของ Elementor บนเว็บไซต์ WordPress คุณต้องติดตั้ง Elementor เวอร์ชันฟรี และเปิดใช้งานบน WordPress ของคุณ คุณจะต้องติดตั้งและเปิดใช้งาน Essential Addons สำหรับ Elementor บนไซต์ WordPress ของคุณด้วย หากคุณต้องการใช้วิดเจ็ต EA Simple Menu
ขั้นตอนที่ 1: สร้างเมนูจากแดชบอร์ด WordPress ของคุณ
ขั้นแรก คุณสามารถสร้างเมนูจากแดชบอร์ด WordPress เพื่อให้วิดเจ็ตสามารถนำไปยังเครื่องมือแก้ไขหน้า Elementor ของคุณได้ คุณสามารถนำทางไปยัง ผู้ดูแลระบบ WordPress → ลักษณะที่ปรากฏ → เมนู และสร้างตัวเลือกที่คุณต้องการดูในส่วนหัว Elementor ของคุณ คุณสามารถตั้งชื่อส่วนหัว Elementor ของคุณแล้วเริ่มเพิ่มรายการที่คุณต้องการแสดง

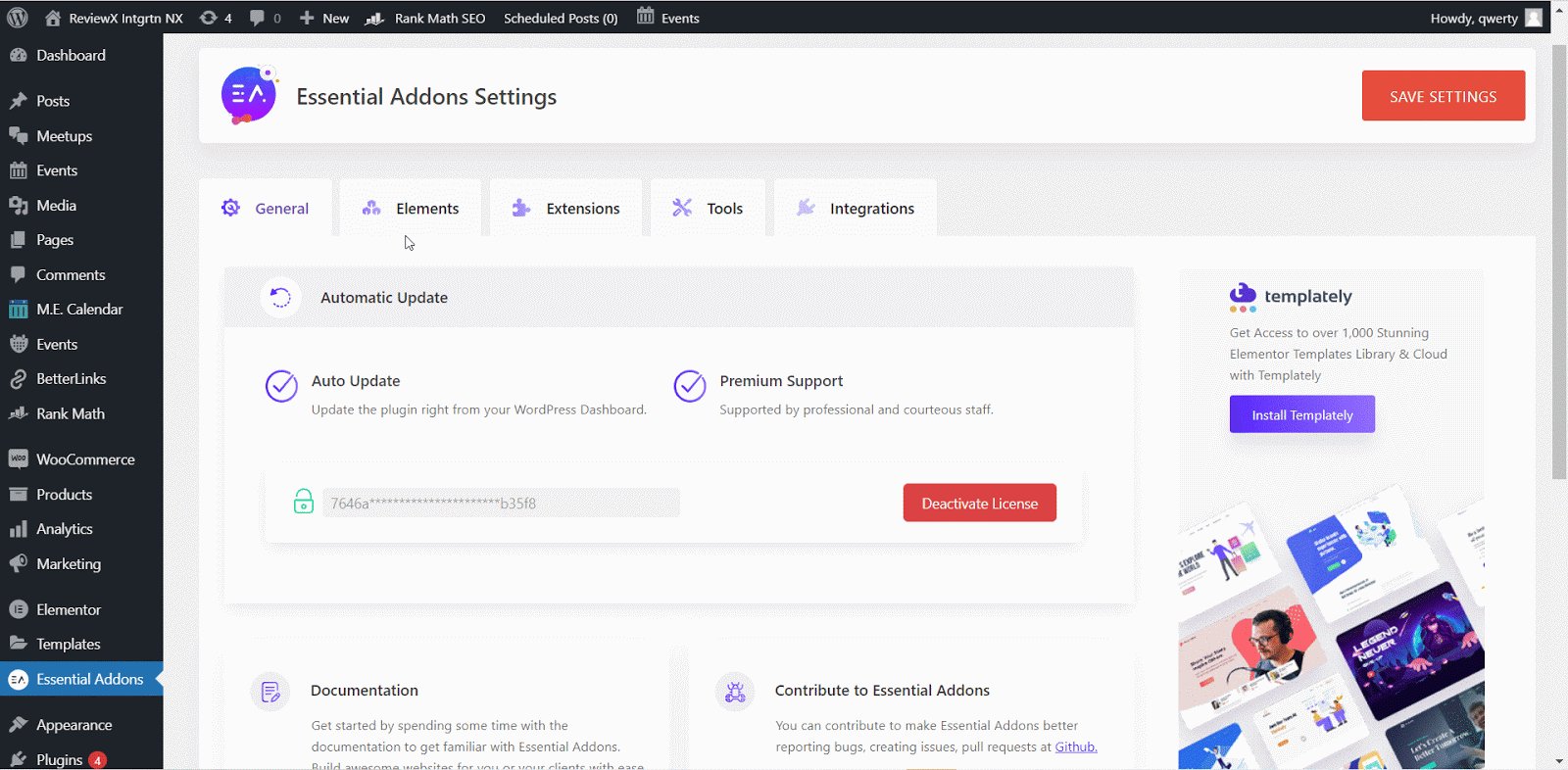
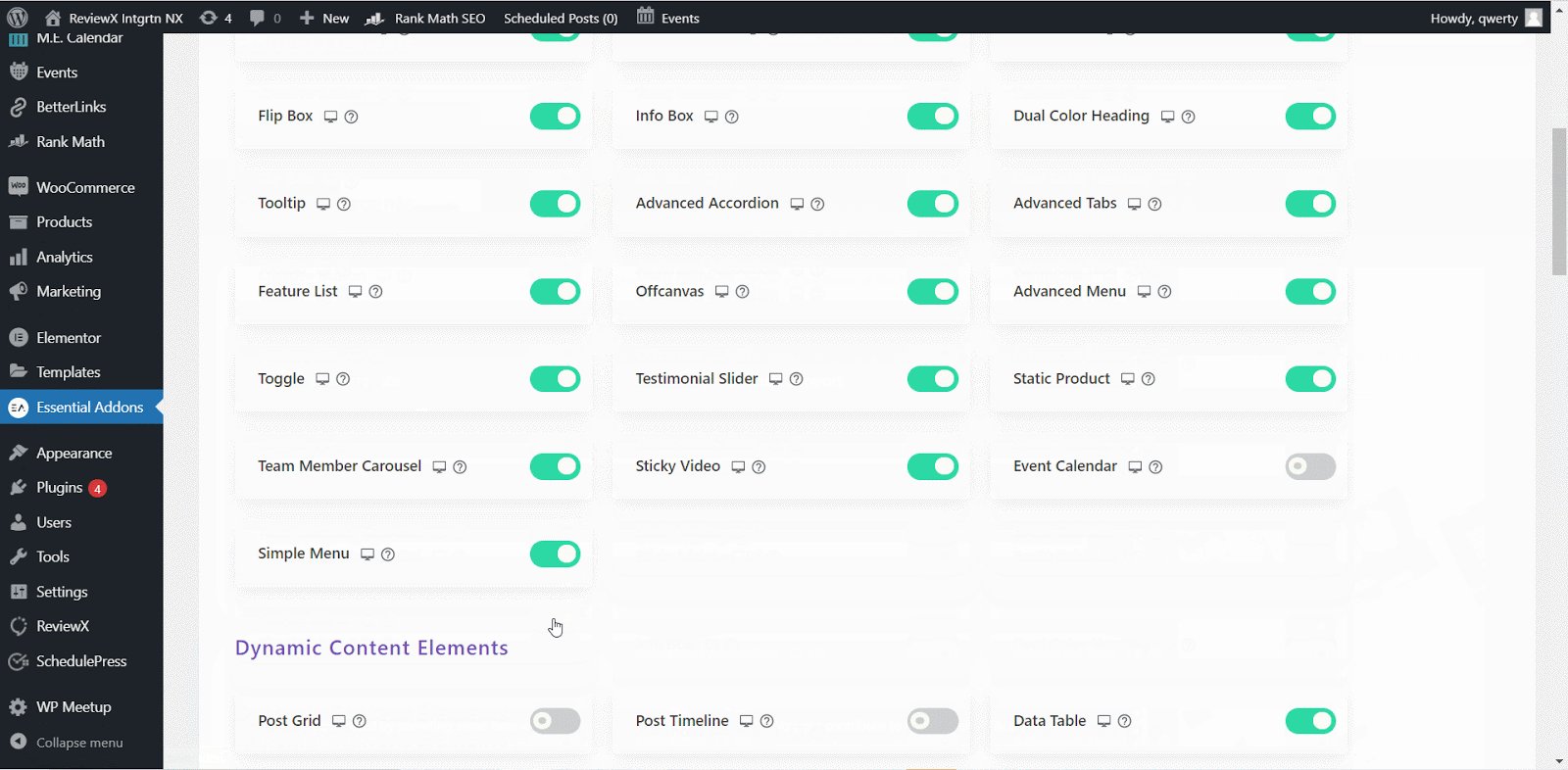
ขั้นตอนที่ 2: เปิดใช้งานวิดเจ็ตเมนูอย่างง่ายใน WordPress
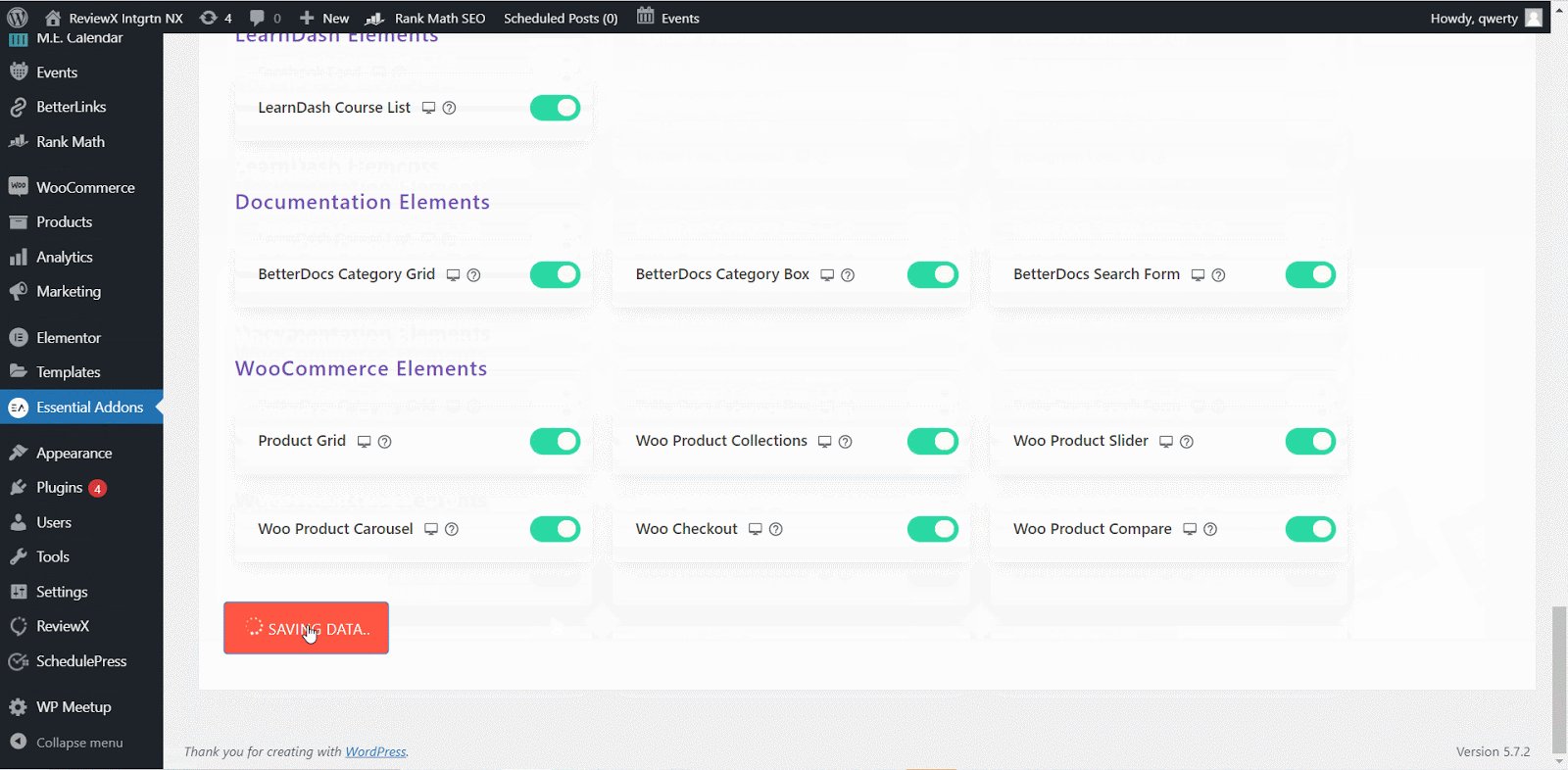
ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและเปิดใช้งานปลั๊กอิน Essential Addons สำเร็จแล้ว ไปที่ Essential Addons → Elements และเปิดใช้งาน วิดเจ็ต Simple Menu หลังจากที่คุณได้สลับตัวเลือกแล้ว อย่าลืมบันทึกการเปลี่ยนแปลง

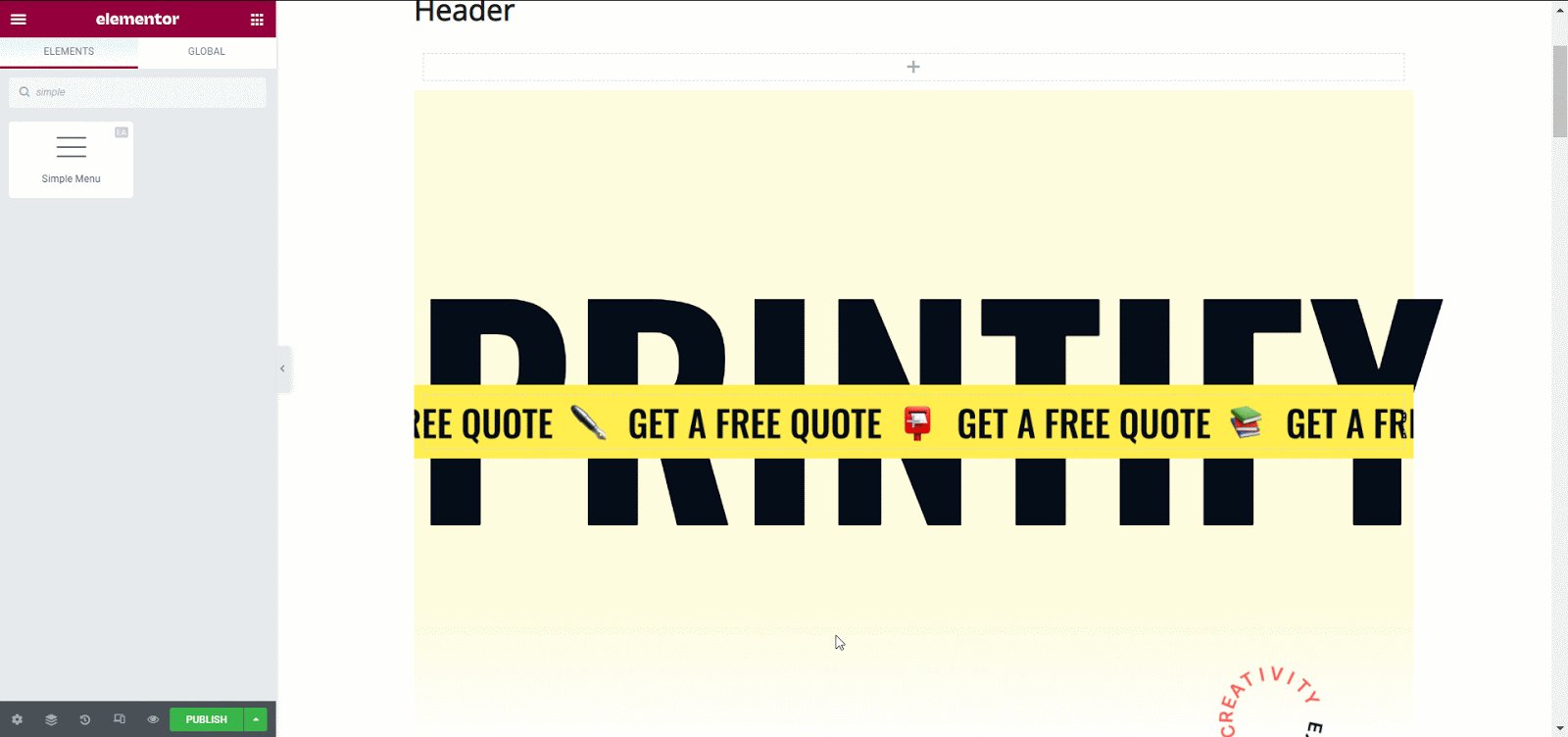
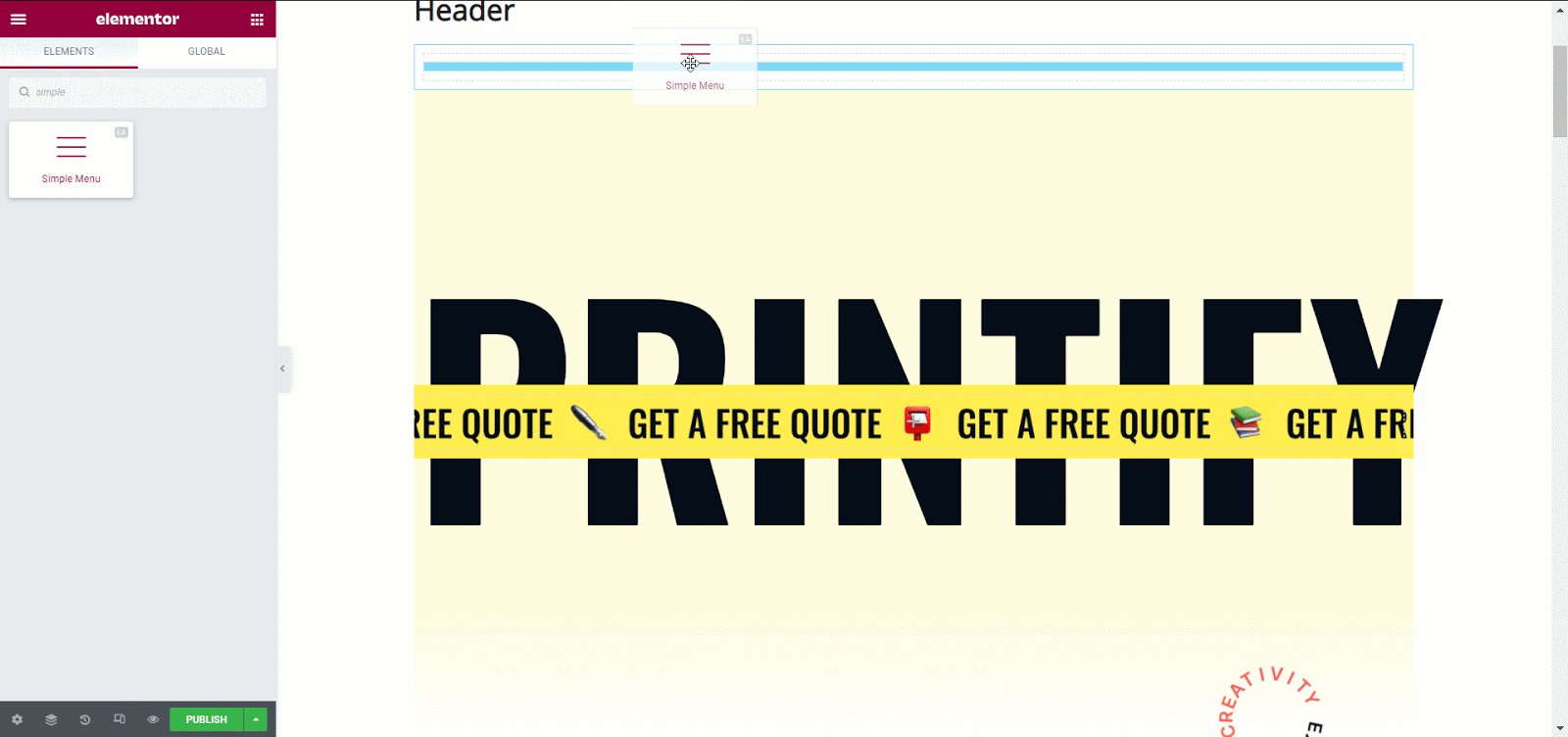
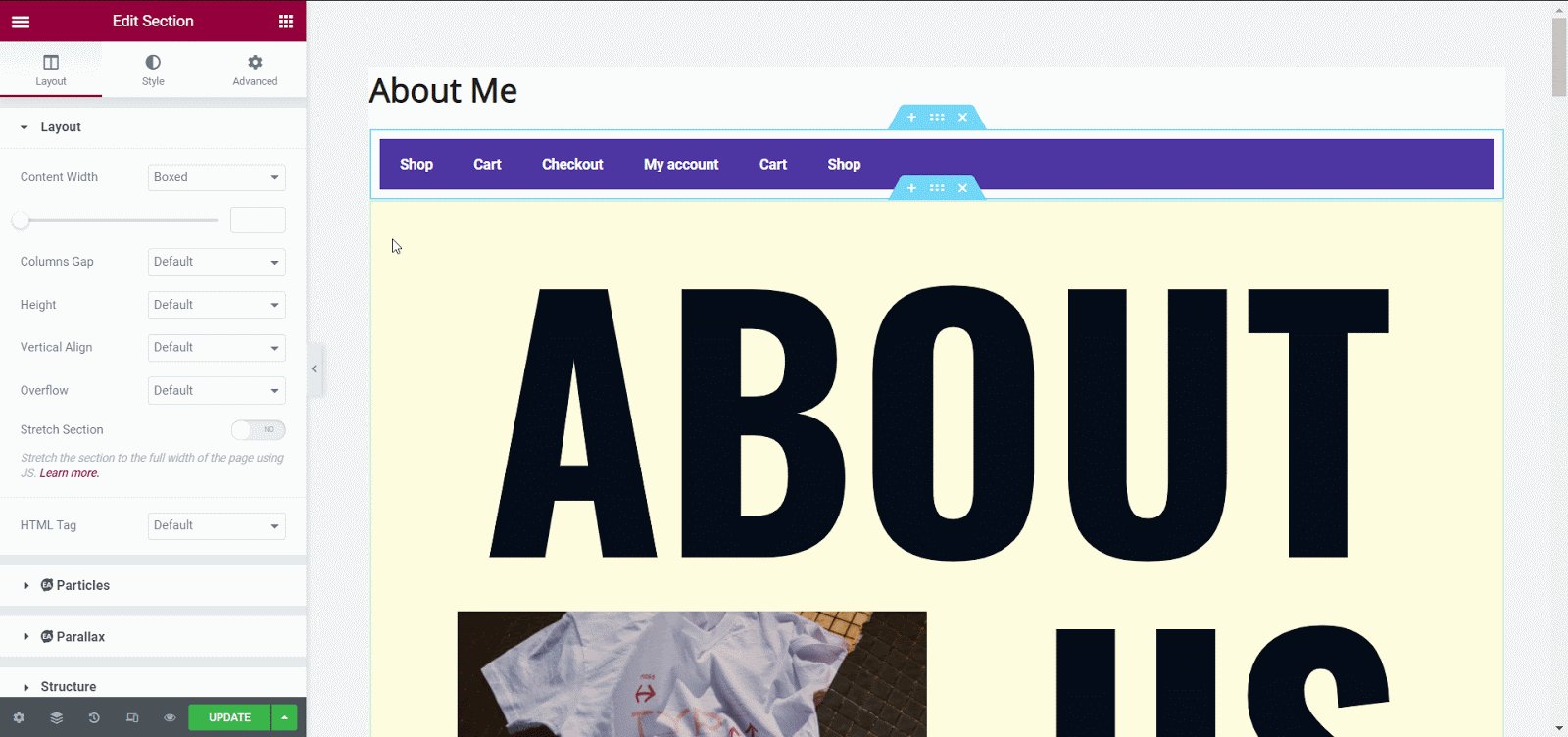
ตอนนี้ คุณต้องไปที่ตัวสร้าง Elementor และค้นหา วิดเจ็ต ' เมนูอย่างง่าย ' คุณสามารถลากและวางวิดเจ็ตในส่วนที่คุณต้องการและส่วนหัวของคุณจะถูกเพิ่มทันที

ขั้นตอนที่ 3: สร้างส่วนหัว Sticky Elementor โปร่งใส
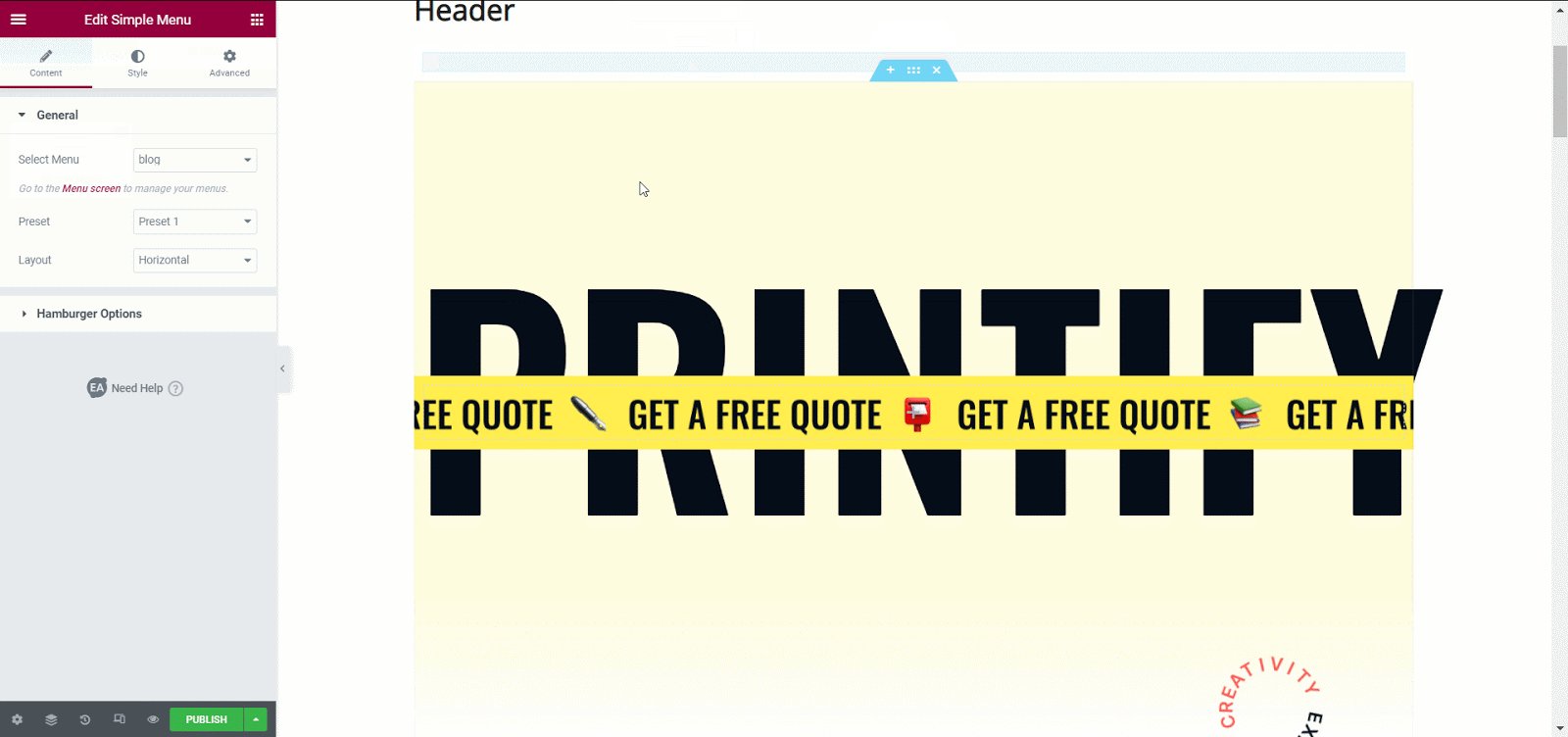
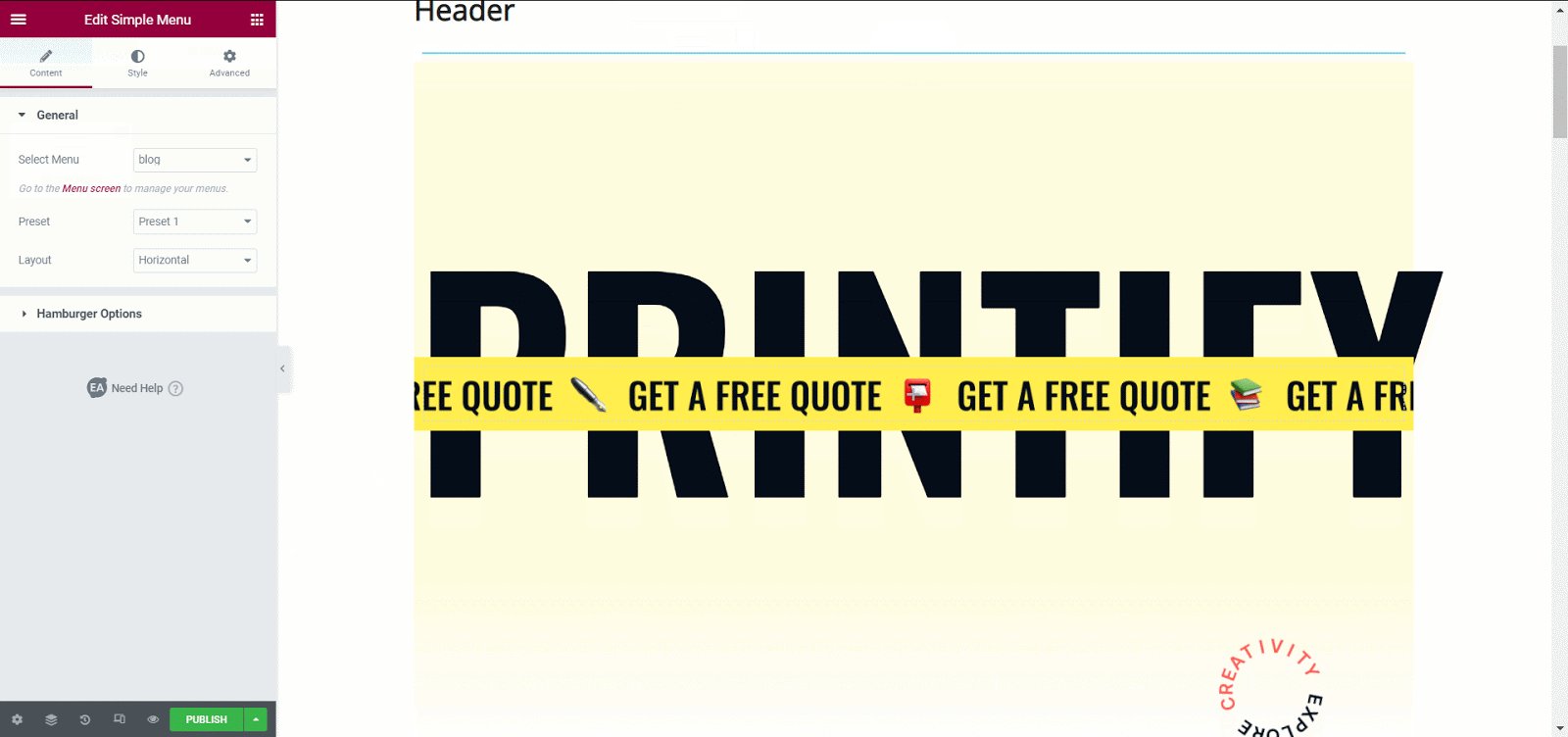
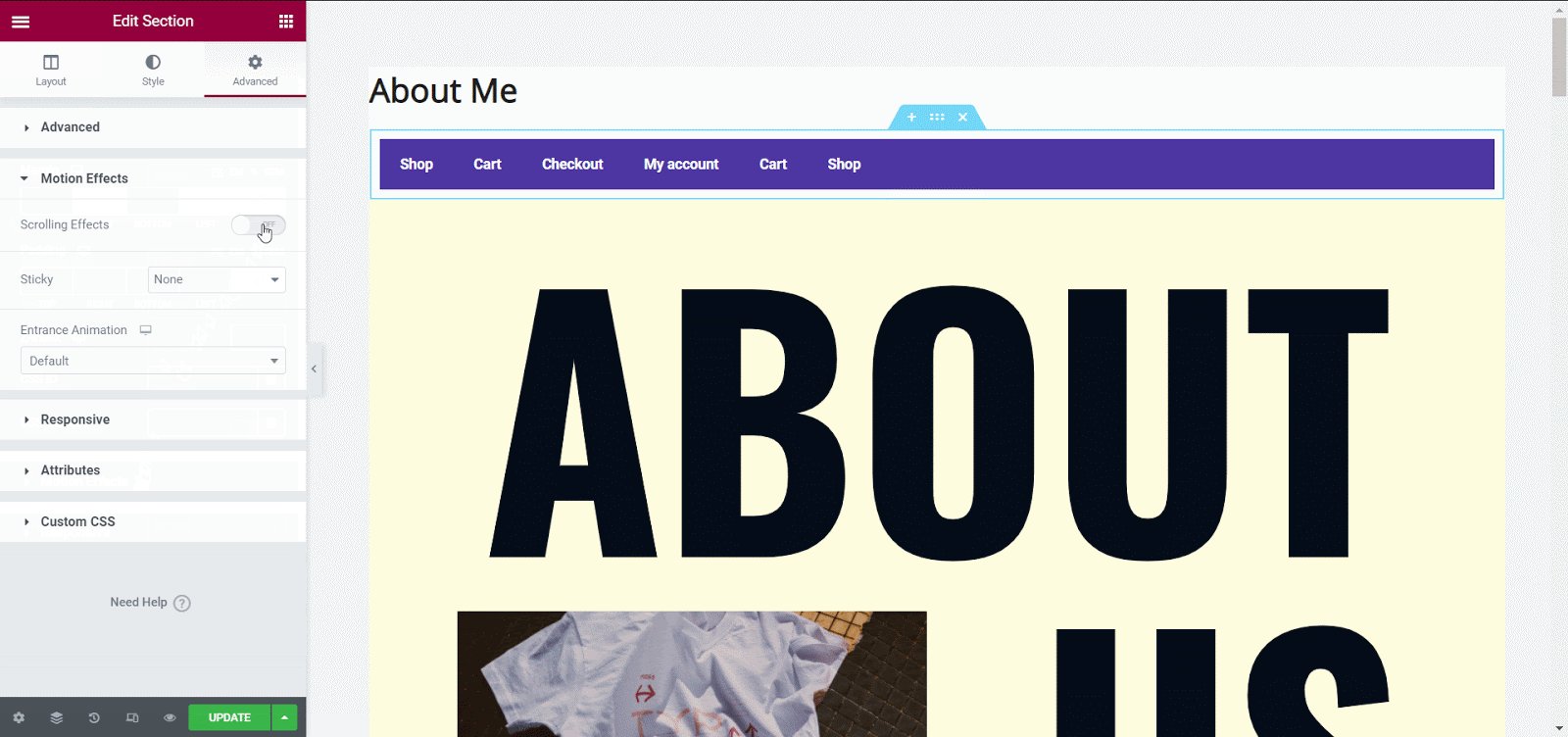
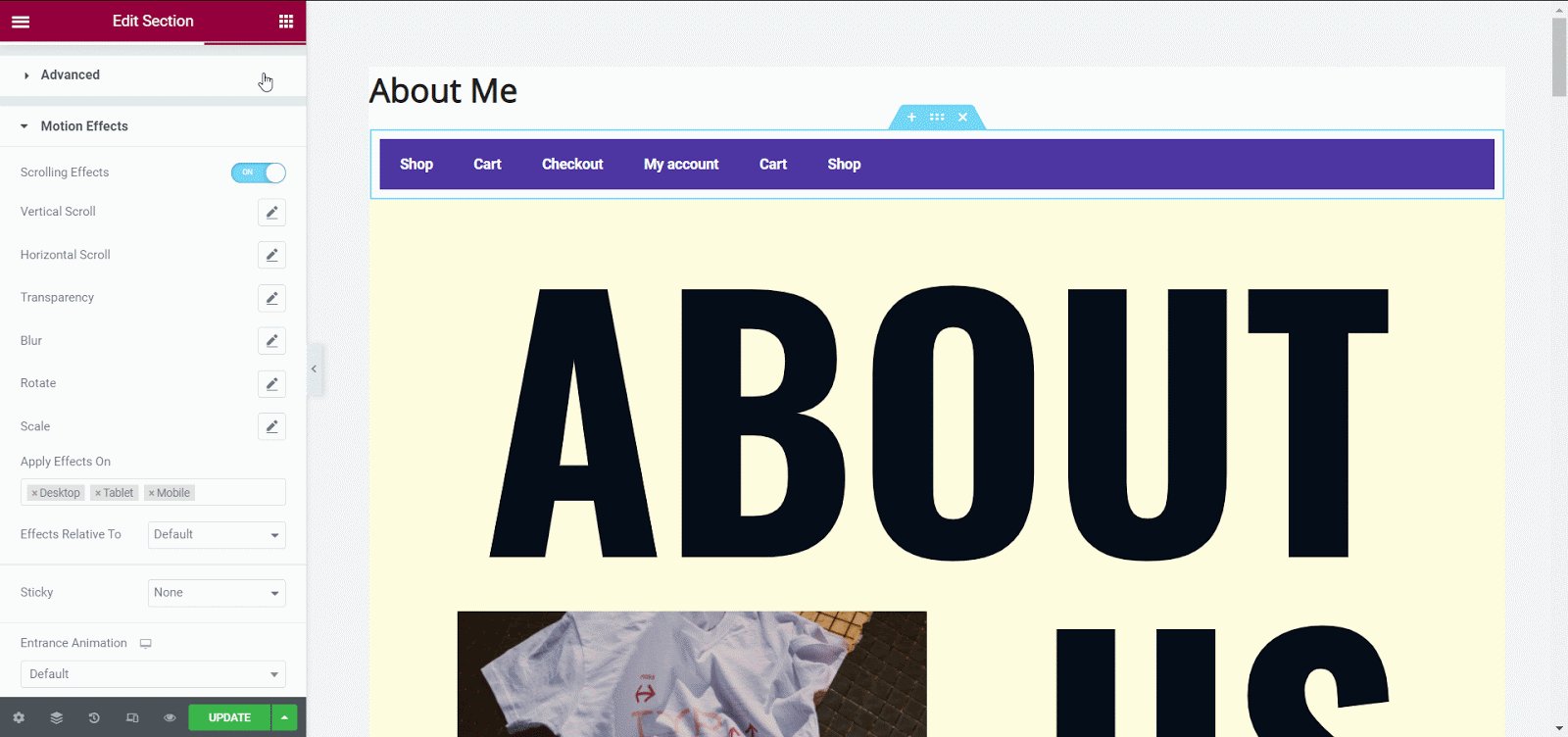
ตอนนี้คุณสามารถกำหนดค่าตัวเลือกการแก้ไขทั้งหมดสำหรับเนื้อหาเมนูอย่างง่ายของคุณ ไปที่ แท็บ 'ขั้นสูง' และคลิกที่ ' เอฟเฟกต์การเคลื่อนไหว ' จากที่นี่ คุณต้องสลับตัวเลือก ' เอฟเฟกต์การเลื่อน ' และตัวเลือกอื่นๆ จะปรากฏขึ้น

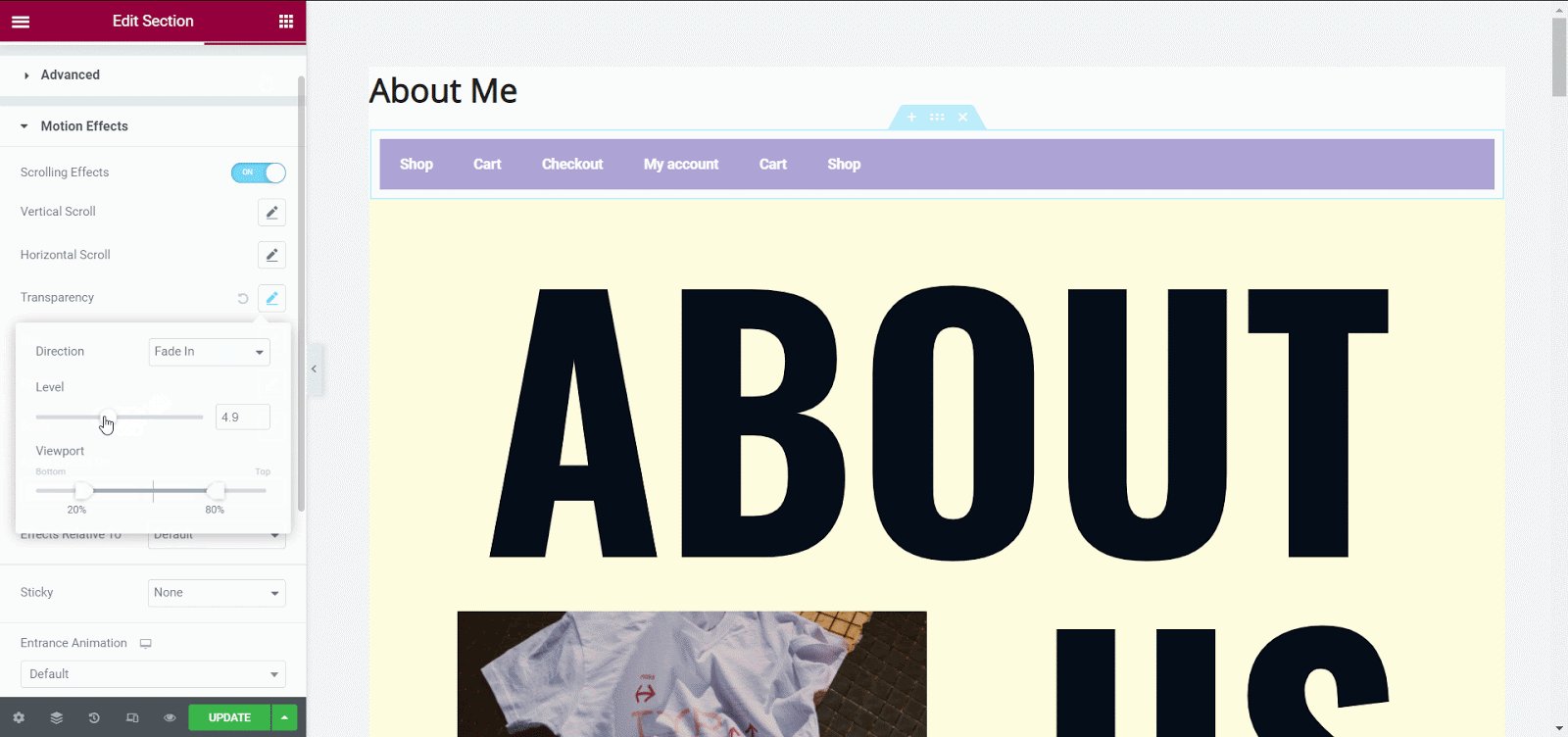
ลดความโปร่งใสใน ตัวเลือก 'ความโปร่งใส' เพื่อดูการเปลี่ยนแปลงที่เกิดขึ้นจริง เลื่อนลงไปที่ ตัวเลือก 'เหนียว' และเลือก 'บน สุด

ตรวจสอบ ส่วนหัว Sticky Elementor แบบโปร่งใสของคุณ หลังจากที่คุณได้เผยแพร่หน้าเว็บแล้ว คุณสามารถสร้างส่วนหัวที่โปร่งใสบนเว็บไซต์ WordPress ของคุณได้อย่างง่ายดายโดยใช้ปลั๊กอิน Essential Addon แทนปลั๊กอินสำหรับมืออาชีพ

สร้างโปร่งใส Elemnetor Sticky Header ตอนนี้
การมี ส่วนหัวแบบเหนียวของ Elementor แบบโปร่งใส บนเว็บไซต์ WordPress เป็นวิธีที่มีสไตล์ในการนำทางผู้ใช้ผ่านเว็บไซต์ของคุณ ส่วนหัวที่ติดหนึบนี้ตอบสนองได้อย่างเต็มที่และสามารถดึงดูดผู้เยี่ยมชมได้ทันที หากคุณไม่ต้องการเลือกใช้ Elementor Pro คุณยังสามารถสร้างส่วนหัว Sticky ของ Elementor ได้โดยใช้ ปลั๊กอิน Essential Addons รุ่น ฟรี
หากคุณชอบโพสต์นี้ สมัครสมาชิกบล็อกของเรา และ เข้าร่วมชุมชนของเรา เพื่อเชื่อมต่อกับผู้สร้างเว็บและผู้ใช้ Elementor แสดงความคิดเห็นอันมีค่าของคุณด้านล่างและติดต่อกัน
