สองวิธีในการแก้ไขโค้ด WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-05หากคุณต้องการแก้ไข โค้ด WordPress คุณมีสองตัวเลือก: ใช้ปลั๊กอินหรือแก้ไขโค้ดโดยตรง หากคุณไม่ใช่นักพัฒนา เราขอแนะนำให้ใช้ปลั๊กอิน มีปลั๊กอินมากมายที่จะช่วยให้คุณเปลี่ยนแปลงโค้ด WordPress ได้โดยไม่ต้องแก้ไขโค้ดโดยตรง หากคุณเป็นนักพัฒนาซอฟต์แวร์ คุณสามารถแก้ไขโค้ด WordPress ของคุณได้โดยตรง ในการดำเนินการนี้ คุณจะต้องเข้าถึงไฟล์ WordPress ของคุณผ่าน FTP เมื่อคุณเข้าถึงไฟล์ WordPress ได้แล้ว คุณสามารถแก้ไขได้โดยใช้โปรแกรมแก้ไขข้อความ
คุณสามารถจัดการเว็บไซต์ของคุณบน WordPress ได้ แต่คุณจะต้องปล่อยให้ผู้ที่ไม่ใช่ผู้เข้ารหัสจัดการได้ในบางจุด โค้ด WordPress สามารถแก้ไขได้หลายวิธี ซึ่งทั้งหมดนั้นปลอดภัย ส่วนนี้จะให้คำแนะนำทีละขั้นตอนสำหรับการแก้ไขโค้ดใน WordPress อย่างปลอดภัย หากคุณกำลังใช้ธีม WordPress แบบคลาสสิก คุณสามารถแก้ไข HTML สำหรับบทความทั้งหมดของคุณได้โดยไปที่แท็บข้อความ: วิธีแก้ไขซอร์สโค้ด หากคุณต้องการเปลี่ยนโค้ดใดๆ ในไฟล์ธีมของคุณโดยตรง ให้ใช้ธีมลูกแทนที่จะเป็นธีมพาเรนต์ สามารถใช้ WordPress Code Editor เพื่อแก้ไขซอร์สโค้ดของธีมได้ คุณยังสามารถเปลี่ยนไฟล์ธีมได้ด้วยการใช้ SFTP
วิธีเดียวที่จะเพิ่ม CSS แบบกำหนดเองให้กับ WordPress คือการใช้ตัวแก้ไข CSS แบบกำหนดเองและไฟล์ SFTP นี่ไม่ใช่กรณีของเครื่องมือปรับแต่ง WordPress ตัวแก้ไขบล็อกใหม่และตัวแก้ไขแบบคลาสสิกช่วยให้คุณสามารถแก้ไข HTML ได้โดยตรงในบทความและหน้าของ WordPress ไม่ควรเพิ่ม CSS ที่กำหนดเองในธีมของคุณโดยแก้ไขโค้ดโดยตรง การใช้พื้นที่ CSS เพิ่มเติมในเครื่องมือปรับแต่ง WordPress หรือปลั๊กอินเช่น Simple CSS จะดีกว่า
โดยคลิกขวาที่ HTML ในแท็บ "องค์ประกอบ" และเลือก "แก้ไขเป็น HTML" คุณสามารถแก้ไขมาร์กอัปของหน้าเว็บที่จะแสดงผลได้โดยตรงเมื่อคุณแก้ไขเสร็จแล้ว
เมื่อเข้าสู่ระบบแล้ว คุณจะสามารถทำการเปลี่ยนแปลง HTML, CSS, PHP และ JS ในไฟล์ต้นฉบับของ WordPress ได้ คลิกขวาที่ไฟล์ใดก็ได้และเลือกดู/แก้ไข: เมื่อคุณทำการเปลี่ยนแปลงแล้ว (อย่าทำให้เว็บไซต์เป็นสีขาว) ไฟล์จะถูกบันทึก
หากต้องการแสดงรหัส เพียงแก้ไขโพสต์หรือหน้าที่คุณต้องการให้แสดงรหัส เพิ่มบล็อคโค้ดใหม่ให้กับโพสต์ของคุณหลังจากแก้ไขโดยคลิกลิงก์แก้ไขโพสต์บนหน้าจอแก้ไขโพสต์ ขณะนี้มีข้อมูลโค้ดสำหรับป้อนในพื้นที่ข้อความของบล็อกแล้ว บล็อกรหัสจะเปิดใช้งานเมื่อคุณบันทึกโพสต์ในบล็อกและแสดง
ก่อนที่คุณจะเริ่มต้น คุณต้องไปที่ปลั๊กอินก่อน โปรแกรมแก้ไขปลั๊กอินเป็นเครื่องมือซอฟต์แวร์ที่ใช้ในการแก้ไขไฟล์ปลั๊กอิน เลือกปลั๊กอินที่คุณต้องการแก้ไขจากเมนูแบบเลื่อนลงที่ระบุว่า 'เลือกปลั๊กอินเพื่อแก้ไข:' คุณสามารถเพิ่มปลั๊กอินลงในไซต์ของคุณได้โดยตรงจากตัวแก้ไข ตอนนี้คุณสามารถเขียนรหัสไปยังหน้า หากคุณต้องการบันทึกการเปลี่ยนแปลง ให้คลิกที่ปุ่ม 'อัปเดตไฟล์' หลังจากเสร็จสิ้น
ฉันจะแก้ไขรหัสของหน้า WordPress ได้อย่างไร
สร้างหน้าใหม่หรือโพสต์ในแดชบอร์ด WordPress ของคุณและไปที่หน้านั้นเพื่อทำการเปลี่ยนแปลง หลังจากเลือกบล็อกแล้ว เมนูจะปรากฏขึ้นทางด้านขวาของบล็อกที่คุณต้องการแก้ไข หากต้องการเข้าถึงจุดสามจุด ให้คลิกขวาที่รูปภาพแล้วเลือก หลังจากที่คุณคลิก 'แก้ไขเป็น HTML' คุณจะสามารถเพิ่มโค้ดของคุณได้
การรู้วิธีแก้ไข HTML ใน WordPress นั้นมีประโยชน์ นอกเหนือจากงานอื่นๆ ที่หลากหลาย ด้วยเหตุนี้ เว็บไซต์ของคุณจึงถูกโจมตีด้วยซอฟต์แวร์ที่เป็นอันตราย หรือคุณอัปเดตปลั๊กอินและหยุดทำงาน ซอร์สโค้ดของเว็บไซต์ WordPress ของคุณสามารถเข้าถึงได้ง่ายด้วยวิธีการที่หลากหลาย คุณจะได้รับโค้ด HTML สำหรับไซต์ WordPress ของคุณอย่างไร แม้ว่าการแก้ไข HTML ของคุณจะเป็นอันตรายน้อยกว่าวิธีอื่นๆ แต่คุณควรสร้างข้อมูลสำรองก่อนดำเนินการต่อ หากคุณใช้ WordPress Classic Editor สิ่งที่คุณต้องทำคือย้ายจาก Visual Editor ไปยัง Text Editor ที่ส่วนหลัง โดยการแก้ไขซอร์สโค้ดของ ธีม WordPress คุณสามารถเข้าถึงได้สองวิธี
เป้าหมายของเราคือแนะนำคุณในแต่ละวิธีทีละขั้นตอน โดยเริ่มจาก WordPress Theme Editor หากคุณต้องการเปลี่ยนเนื้อหาของแถบด้านข้างหรือส่วนท้ายของ WordPress อาจจำเป็นต้องใช้ HTML หากคุณต้องการเปลี่ยนแปลงไฟล์ในธีมของคุณโดยใช้ตัวแก้ไข WordPress คุณสามารถทำได้ทางออนไลน์ ใน Theme Editor คุณสามารถเข้าถึง PHP, CSS, JavaScript และไฟล์ที่เกี่ยวข้องกับการพัฒนาอื่นๆ ทั้งหมดที่ประกอบเป็นธีมของคุณ วิธีนี้ปลอดภัยกว่า FTP เล็กน้อย ซึ่งเราจะพูดถึงในภายหลัง หากคุณสร้าง JavaScript ของคุณเอง คุณจะสามารถใช้งานได้บน WordPress คุณยังสามารถทำการเปลี่ยนแปลงใดๆ ได้โดยตรงจากตัวแก้ไขธีม
ขึ้นอยู่กับวิธีที่คุณต้องการใช้ไฟล์ JavaScript สามารถพบได้ในบรรทัดคำสั่งหรือในไดเร็กทอรีที่คุณอยู่ ตัวแก้ไขในตัวของ Genesis Framework สามารถใช้เพื่อเพิ่มสคริปต์ส่วนหัวและส่วนท้ายได้ ในทางกลับกัน ฟังก์ชันปลั๊กอินช่วยให้คุณใช้ฟังก์ชันเดียวกันในธีมใดก็ได้ คล้ายกับการปรับเปลี่ยน JavaScript ของคุณเพื่อเพิ่ม CSS ให้กับไซต์ WordPress ของคุณ มีสามวิธีในการดำเนินการ ขึ้นอยู่กับขอบเขตของการแก้ไขที่คุณต้องการดำเนินการ หากคุณต้องการเปลี่ยน CSS ของไซต์ WordPress คุณสามารถทำได้โดยใช้ WordPress Theme Editor หรือ WordPress Customizer คุณสามารถใช้ปลั๊กอินเพื่อเปลี่ยนรูปแบบและรูปลักษณ์ของไซต์ WordPress ของคุณได้
CSS Hero เป็นตัวอย่างที่ยอดเยี่ยมของเครื่องมือฟรีที่ทำให้ง่ายต่อการแก้ไขทุกแง่มุมของเว็บไซต์ของคุณโดยไม่ต้องแก้ไขธีม คุณสามารถใช้ไคลเอนต์ FTP เช่น FileZilla เพื่อไปยังซอร์สโค้ดของเว็บไซต์ของคุณ ในหน้า Add FTP Account ให้ป้อนข้อมูลต่อไปนี้ ถึงเวลาตั้งค่าบัญชี FTP ของคุณแล้ว เมื่อคุณไม่สามารถเข้าถึงบัญชี FTP ของคุณได้ คุณอาจต้องตรวจสอบ FTP ของผู้ให้บริการโฮสติ้งของคุณ นอกจากบทความและคำแนะนำแล้ว ข้อมูลนี้จะให้ข้อมูลมากมาย ปลั๊กอิน YellowPencil ซึ่งเป็นข้อเสนอ freemium เป็นเครื่องมือแก้ไขสไตล์ภาพที่ทรงพลัง
คุณสามารถปรับแต่งรูปลักษณ์ของเว็บไซต์ของคุณได้อย่างรวดเร็วและง่ายดายด้วยปลั๊กอินตัวแก้ไขสไตล์ WordPress CSS หากคุณใช้เครื่องมือสร้างเพจ เช่น Elementor หรือ Beaver Builder Ultimate Tweaker เป็นตัวเลือกที่ยอดเยี่ยม การสาธิตปลั๊กอินนี้ประกอบด้วยเครื่องมือย่อ HTML อินเทอร์เฟซแบบลากแล้ววาง ไอคอนที่กำหนดเอง และอื่นๆ FTP และ WordPress Theme Editor เป็นวิธีที่ดีที่สุดในการเข้าถึงซอร์สโค้ดของเว็บไซต์ WordPress ของคุณ ทีมงาน WP Buffs ให้ความช่วยเหลือตลอด 24 ชั่วโมงตลอดจน Care Plans เพื่อตอบสนองความต้องการด้านการบำรุงรักษาและการปรับแต่งทั้งหมดของคุณ
รหัส PHP ที่คุณเลือกจะแสดงสคริปต์ PHP ที่ WordPress ใช้ WordPress จะแสดงฟังก์ชันทั้งหมดที่สคริปต์เรียกใช้ รวมถึงพารามิเตอร์ที่ WordPress ส่งต่อไปยังฟังก์ชันเหล่านั้น
หากคุณต้องการแก้ไขโค้ด WordPress บนคอมพิวเตอร์ของคุณ คุณสามารถใช้โปรแกรมแก้ไขข้อความธรรมดาเพื่อแก้ไข ตรวจสอบให้แน่ใจว่าไฟล์อยู่ในไดเร็กทอรีเดียวกับการติดตั้ง WordPress
หากคุณต้องการเปลี่ยนแปลงโค้ด WordPress บนเซิร์ฟเวอร์ คุณต้องเข้าถึงเซิร์ฟเวอร์ที่ติดตั้ง WordPress และทำการเปลี่ยนแปลงก่อน
วิธีดูรหัส Html ที่อยู่เบื้องหลัง WordPress
แม้ว่า WordPress จะซ่อนโค้ด HTML แต่คุณสามารถเข้าถึงได้เสมอ
คุณสามารถแก้ไขโค้ดใน WordPress ได้หรือไม่?
 เครดิต: Kinsta
เครดิต: Kinstaคุณสามารถปรับแต่งโค้ด WordPress เพื่อให้ไซต์ของคุณควบคุมได้มากขึ้นโดยแก้ไขเพื่อปรับแต่งคุณสมบัติเฉพาะ เครื่องมือแก้ไขแบบบล็อกและแบบคลาสสิกช่วยให้คุณสามารถเปลี่ยนโค้ด HTML สำหรับแต่ละบทความหรือหน้าได้ หากคุณต้องการเปลี่ยนแปลงซอร์สโค้ดของธีม WordPress ให้ใช้ธีมย่อย
โค้ด WordPress สามารถแก้ไขได้โดยใช้ HTML, CSS, JavaScript และ PHP การใช้ตัว แก้ไข HTML สำหรับบทความและหน้าของ WordPress เป็นกระบวนการง่ายๆ คุณสามารถเพิ่ม แก้ไข และลบโค้ด HTML ได้โดยใช้โปรแกรมแก้ไขข้อความ บล็อกสามารถแก้ไขได้โดยอิสระจากตัวแก้ไข Gutenberg คุณจะสามารถแก้ไขซอร์สโค้ดในธีม WordPress ของคุณได้ ธีม WordPress แต่ละธีมมาพร้อมกับระบบไฟล์ที่แตกต่างกัน เว็บไซต์ของคุณมีไฟล์ CSS, PHP และ JavaScript
วิธีการหลักสามวิธีในการแก้ไขซอร์สโค้ดของธีมคือผ่านปลั๊กอิน ตัวแก้ไขธีม หรือ FTP คุณเปลี่ยนขนาดกลุ่มแบบอักษร สี และรายละเอียดอื่นๆ ได้โดยแก้ไข CSS ธีม WordPress แต่ละไฟล์มีสองไฟล์ ซึ่งหนึ่งในนั้นคือเนื้อหา ไฟล์ทั้งหมดลงท้ายด้วยตัวอักษร ไฟล์ CSS เป็นส่วนขยายของชื่อคลาส CSS ตัวแก้ไขธีมสามารถพบได้ในรูปลักษณ์ คุณสามารถใช้ปลั๊กอินได้หากคุณไม่ทราบ CSS หรือต้องการหลีกเลี่ยงโค้ดทั้งหมด
ปลั๊กอิน WordPress ให้คุณเพิ่มธีมแบบกำหนดเองที่ยังคงอยู่ในระบบ แม้ว่าคุณจะเปลี่ยนธีมแล้วก็ตาม ตัวอย่างเช่น ปลั๊กอินแทรกส่วนหัวและส่วนท้ายช่วยให้คุณสามารถแทรกโค้ดลงในส่วนหัวและส่วนท้ายของไซต์ได้ ในการเข้าถึงตัวแก้ไข JavaScript ให้เปิดหน้าหรือโพสต์ที่จะเพิ่มโค้ด JS จากนั้นคลิกลิงก์ที่ปรากฏถัดจากโค้ด JS สองวิธีที่พบบ่อยที่สุดในการแก้ไข PHP ใน WordPress คือผ่านตัว แก้ไขโค้ด WP หรือผ่านไคลเอนต์ FTP ตัวแก้ไขโค้ดเป็นวิธีที่สะดวกที่สุดในการแก้ไขไฟล์ PHP ของคุณ เนื่องจากสามารถเข้าถึงได้จากแดชบอร์ดของคุณ เมื่อคุณไม่มีสิทธิ์เข้าถึงแดชบอร์ด WordPress ไคลเอ็นต์ FTP จะมีประโยชน์มากที่สุด WordPress มีคุณสมบัติหลายอย่างที่ช่วยให้คุณแก้ไข HTML, CSS, JavaScript และ PHP เมื่อคุณคลิกขวาที่ไฟล์ คุณสามารถแก้ไขได้โดยเลือกดู/แก้ไขจากเมนูตัวเลือก หลังจากที่คุณแก้ไขโค้ดแล้ว คุณสามารถบันทึกโค้ดแล้วอัปโหลดกลับไปยังเซิร์ฟเวอร์ของคุณได้
WordPress Editor: วิธีที่ยอดเยี่ยมในการแก้ไขไฟล์ข้อความ
การใช้ WordPress Editor ซึ่งสามารถใช้เพื่อแก้ไขไฟล์ HTML และ XML บนคอมพิวเตอร์ของคุณ ทำให้คุณเปลี่ยนแปลงไฟล์ HTML และ XML ได้ง่ายๆ หากคุณเลือกที่จะทำการเปลี่ยนแปลง การเปลี่ยนแปลงของคุณจะปรากฏแก่ทุกคนที่เข้าชมเว็บไซต์ของคุณ รวมถึงทุกคนที่ดาวน์โหลดไฟล์ด้วย
ฉันจะแก้ไข Html ใน WordPress ได้ที่ไหน
ในการแก้ไขโค้ด HTML สำหรับ เว็บไซต์ WordPress คุณจะต้องเข้าถึงไฟล์เว็บไซต์ผ่านตัวจัดการไฟล์หรือไคลเอนต์ FTP เมื่อคุณเข้าถึงไฟล์ที่เหมาะสมแล้ว เพียงแค่ทำการเปลี่ยนแปลงที่ต้องการแล้วบันทึกไฟล์
ความสามารถในการแก้ไข HTML ใน WordPress เป็นทักษะที่จำเป็นที่คุณควรมี การแก้ไขปัญหาและการปรับแต่งขั้นสูงสามารถทำได้หากคุณรู้วิธีแก้ไขโค้ด เป็นการเหมาะสมที่จะปล่อยให้ ซอร์สโค้ดของ WordPress อยู่คนเดียวเป็นส่วนใหญ่ แต่คุณอาจต้องเปลี่ยนในบางกรณี หากต้องการแก้ไขซอร์สโค้ดของ WordPress ให้ใช้ Notepad หรือ Text สำหรับ Mac เป็นตัวแก้ไขข้อความ นอกจากนี้ยังจำเป็นต้องติดตั้งไคลเอนต์ FTP เช่น FileZilla หรือ Google Chrome รวมถึงเบราว์เซอร์ที่ทันสมัย หากต้องการแก้ไข HTML ให้เลือกวิดเจ็ตที่คุณต้องการแก้ไข จากนั้นทำการเปลี่ยนแปลงและบันทึก การเลือกธีม WordPress ที่มีเค้าโครง สี และแบบอักษรเฉพาะเป็นสิ่งสำคัญ

หากคุณต้องการคงรูปแบบธีมไว้แต่เปลี่ยนฟอนต์ คุณอาจต้องแก้ไข PHP และ CSS เอกสารเหล่านี้สามารถแก้ไขได้โดยใช้โปรแกรมแก้ไขโค้ด WordPress หรือผ่านไคลเอนต์ FTP หากคุณต้องการแก้ไขซอร์สโค้ด WordPress คุณควรใช้ไคลเอนต์ FTP คุณไม่ควรใช้ซอฟต์แวร์นี้ และหากคุณทำเช่นนั้น อาจทำให้เว็บไซต์ของคุณตกอยู่ในความเสี่ยง นี่คือคำแนะนำบางส่วนหากคุณมั่นใจว่าคุณมีทักษะที่เหมาะสมและรู้วิธีการทำ ก่อนที่คุณจะเริ่มต้น คุณต้องพิจารณาเป้าหมาย เครื่องมือ และเวลาของคุณเสียก่อน
หากคุณไม่มีเวลาหรือความชอบในการเขียนโค้ด มีเครื่องมือสร้างหน้าเว็บที่ยอดเยี่ยมหลายตัวที่จะสามารถทำงานให้คุณได้ Wix และ Weebly ใช้งานได้ฟรี หากคุณต้องการเขียนโค้ด HTML ด้วยตัวเอง คุณสามารถใช้โปรแกรมแก้ไขข้อความง่ายๆ เพื่อสร้างหน้าเว็บได้ ผู้ใช้ Windows และ Mac สามารถใช้แอปพลิเคชัน แก้ไข HTML ของ Adobe Brackets ได้ฟรี Notepad และ WordPad เป็นโปรแกรมแก้ไขข้อความที่ใช้บ่อยที่สุดใน Windows; ไม่ฟรี คุณสามารถค้นหาและแก้ไขไฟล์ได้ที่ WP-content ทันทีที่คุณเปิดไฟล์ในตัวแก้ไขโค้ด คุณจะสามารถทำการเปลี่ยนแปลงได้
วิธีปิดการใช้งานแท็บ Html ใน WordPress
เมื่อเขียนบทความหรือหน้าบน wordpress ไม่มีทางที่จะปิดการใช้งานแท็บ HTML เหนือตัวแก้ไขในการตั้งค่าผู้ใช้หรือตัวเลือกส่วนกลาง อย่างไรก็ตาม ผู้ใช้บางรายที่ไม่ต้องการใช้แท็บนี้อาจต้องการปิดการใช้งานในระดับสากล ไปที่เนื้อหา WP และค้นหาธีม WordPress ของคุณ หลังจากที่คุณเปิดและทำการเปลี่ยนแปลงแล้ว คุณสามารถใช้โปรแกรมแก้ไขโค้ดเพื่อทำการเปลี่ยนแปลงที่จำเป็นได้ หากต้องการปรับแต่งเทมเพลต HTML ให้ไปที่ Appearance Editor ในแดชบอร์ด WordPress และเลือกธีมย่อยที่ตั้งค่าไว้สำหรับคุณ คุณสามารถใส่ PHP ลงในรูปแบบ index.html, function.html หรือ header.html
วิธีแก้ไขซอร์สโค้ด PHP
ไฟล์ PHP สามารถแก้ไขได้ในโปรแกรมประมวลผลคำหรือโปรแกรมแก้ไขข้อความ แต่โปรแกรมประมวลผลคำไม่สนับสนุนการแก้ไขโค้ดโปรแกรม ตัวแก้ไขข้อความที่รองรับการเน้นไวยากรณ์ การเยื้องอัตโนมัติ และการเติมวงเล็บให้สมบูรณ์ก็พร้อมใช้งานเพื่อช่วยคุณในการแก้ไขไฟล์ PHP
แก้ไขโค้ด Css ใน WordPress
ในการแก้ไขโค้ด CSS ใน WordPress คุณจะต้องเข้าถึงตัวแก้ไขภายใต้ Appearance ในแถบด้านข้างทางซ้าย เมื่อคุณอยู่ในเครื่องมือแก้ไข คุณจะสามารถแก้ไขโค้ด CSS สำหรับไซต์ WordPress ของคุณได้ โปรดทราบว่าการเปลี่ยนแปลงโค้ด CSS อาจส่งผลต่อรูปลักษณ์ของเว็บไซต์ ดังนั้นจึงควรสร้างข้อมูลสำรองก่อนทำการเปลี่ยนแปลงใดๆ
บทช่วยสอนนี้จะอธิบายวิธีการแก้ไข WordPress CSS ของคุณในหลากหลายวิธี วิธีการต่างๆ ได้แก่ การแก้ไขโค้ดโดยใช้ตัวเลือก CSS เพิ่มเติม การแก้ไขจาก Theme Editor และการใช้ปลั๊กอิน เพื่อให้เข้าใจวิธีเพิ่ม CSS ที่กำหนดเองใน WordPress คุณต้องเข้าใจก่อนว่าบทช่วยสอนนี้ไม่ถือเป็นบทแนะนำการเขียนโค้ด CSS หากธีมของคุณมีกำหนดเอง CSS มันจะแสดงรหัส css ที่กำหนดเองของคุณ มิฉะนั้น คุณจะได้รับแจ้งให้ป้อน ตัวเลือกอัปเดตไฟล์จะเปิดใช้งานเมื่อกระบวนการแก้ไขเสร็จสิ้น และคุณควรกดเพื่อทำการเปลี่ยนแปลงที่จำเป็น ในส่วนนี้ เราจะแสดงวิธีแก้ไข WordPress CSS โดยใช้ปลั๊กอิน
คุณสามารถเพิ่มหรือแก้ไขโค้ด WordPress CSS ที่กำหนดเองได้โดยใช้ปลั๊กอิน คุณสามารถลบโค้ด CSS ด้วยปลั๊กอินเพิ่มเติมตัวใดตัวหนึ่งที่มีให้สำหรับจุดประสงค์นี้ หากคุณเลือกตัวเลือกรุ่นธีมแดชบอร์ด คุณจะลบ CSS ที่กำหนดเองได้เสมอ แต่ถ้าคุณเลือกตัวเลือก CSS ที่กำหนดเอง คุณต้องสำรองไฟล์
การแก้ไข Css ใน WordPress
คุณสามารถปรับแต่ง CSS ของคุณใน WordPress ได้โดยใช้ตัว ปรับแต่งธีม ในตัว ไฟล์ CSS สามารถพบได้ในโฟลเดอร์ธีม ซึ่งคุณสามารถค้นหาโฟลเดอร์ที่มีไฟล์ได้ จากนั้นคุณสามารถแก้ไขได้ด้วยโปรแกรมแก้ไขข้อความที่คุณสามารถดาวน์โหลดได้บนคอมพิวเตอร์ของคุณ หลังจากแก้ไขไฟล์ CSS แล้ว ให้เลือกอัปโหลดจากไดเร็กทอรีเดียวกันกับที่พบไฟล์
WordPress Html Code
ในตัว แก้ไขบล็อกของ WordPress คุณยังสามารถเปลี่ยน HTML ของบล็อกเฉพาะได้โดยแก้ไข เลือกบล็อกที่มีอยู่ในเนื้อหาของคุณ จากนั้นกดเมนูสามจุดเพื่อดู หลังจากนั้น คลิกที่ตัวเลือก 'แก้ไขเป็น HTML' เป็นผลให้ HTML ของบล็อกจะปรากฏขึ้น
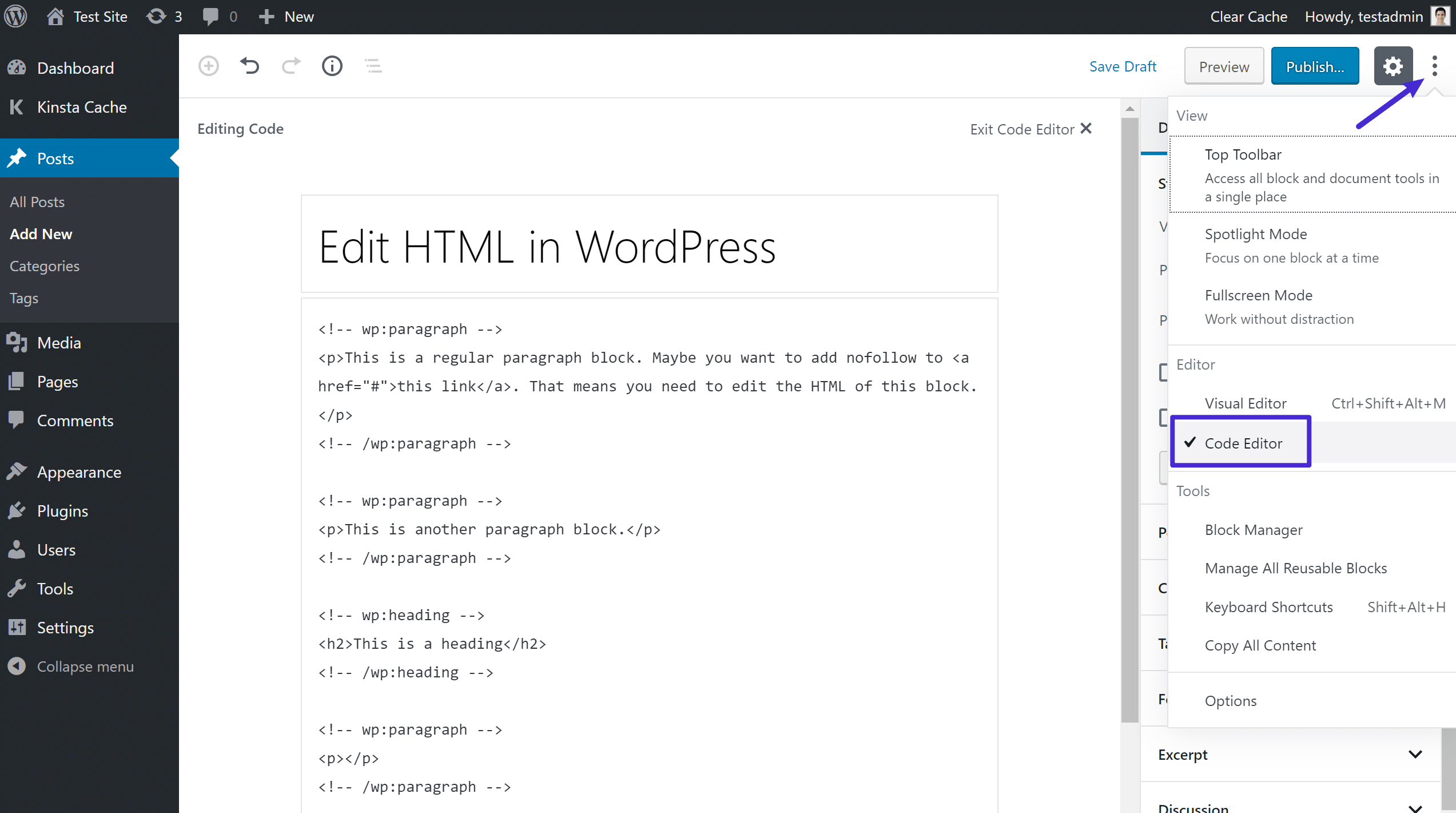
ภาษามาร์กอัปหรือที่เรียกว่า HTML คือชุดคำสั่งที่เว็บเบราว์เซอร์ใช้เพื่อแสดงเนื้อหาบนหน้าเว็บ เมื่อจำเป็นต้องแก้ไข HTML คุณสามารถจัดการปัญหาการปรับแต่งและแก้ไขปัญหาได้อย่างง่ายดาย คุณจะได้เรียนรู้วิธีแก้ไข HTML ในตัวแก้ไขโค้ด WordPress โดยใช้วิธีการต่างๆ ในบทความนี้ ในตัวแก้ไขบล็อกของ WordPress คุณสามารถแก้ไข HTML ของแต่ละบล็อกในโพสต์บล็อกได้ คุณสามารถใส่ลิงก์ nofollow เปลี่ยนรูปแบบข้อความ หรือเพิ่มตัวเลือกโค้ดอื่นๆ ในการเข้าถึงตัวแก้ไขโค้ด ให้กดไอคอนสามจุดที่มุมบนขวาของหน้าจอ WordPress Theme Editor (ตัวแก้ไขโค้ด) เป็นอีกวิธีหนึ่งในการแก้ไข HTML ของเว็บไซต์ของคุณ
อย่างไรก็ตาม เราไม่แนะนำให้คุณใช้ Theme Editor เพื่อแก้ไขโค้ดโดยตรง อีกทางเลือกหนึ่งคือใช้ FTP หรือที่เรียกว่าโปรโตคอลการถ่ายโอนไฟล์ คุณสามารถใช้ไคลเอ็นต์ FTP แทนตัวแก้ไขธีมเพื่อแก้ไขปัญหาได้ ปลั๊กอินนี้ใช้งานง่ายและช่วยให้คุณเพิ่มโค้ดในไซต์ WordPress ของคุณได้อย่างรวดเร็ว ก่อนทำการเปลี่ยนแปลงใดๆ คุณต้องดาวน์โหลดและติดตั้งไฟล์บนเดสก์ท็อปของคุณก่อน หลังจากแก้ไข HTML คุณสามารถใช้ไฟล์ใหม่เพื่อแทนที่ไฟล์ต้นฉบับได้ ในกล่องเนื้อหาและส่วนท้าย คุณจะพบโค้ด HTML ที่คุณสามารถเพิ่มลงในไซต์ของคุณได้ ง่ายต่อการเลือกว่าควรสร้างเอาต์พุตโค้ดใดด้วย WPCode ข้อมูลเพิ่มเติมเกี่ยวกับวิธีการเพิ่มรหัสส่วนหัวและส่วนท้ายใน WordPress สามารถพบได้ในคู่มือ WordPress ของเรา
วิธีแก้ไขหน้า WordPress จากแบ็กเอนด์
สมมติว่าคุณกำลังอ้างอิงถึงวิธีการแก้ไขหน้าในส่วนหลังของ WordPress:
1. ลงชื่อเข้าใช้ไซต์ WordPress ของคุณ
2. ในแถบด้านข้างทางซ้าย ให้วางเมาส์เหนือรายการเมนูหน้าแล้วคลิกทุกหน้า
3. ค้นหาหน้าที่คุณต้องการแก้ไขและคลิกที่ชื่อ
4. ทำการเปลี่ยนแปลงของคุณในตัวแก้ไขเพจและคลิกปุ่มอัปเดตเมื่อคุณทำเสร็จแล้ว
โปรแกรมแก้ไขโค้ด WordPress
มีโปรแกรมแก้ไขโค้ดมากมายที่สามารถใช้สำหรับ การพัฒนา WordPress ได้ แต่ก็ไม่ได้สร้างทั้งหมดเท่ากัน บางตัวเหมาะสำหรับผู้เริ่มต้นมากกว่า ในขณะที่บางตัวเหมาะสำหรับผู้ใช้ขั้นสูงมากกว่า โปรแกรมแก้ไขโค้ด WordPress เป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้ที่กำลังมองหาจุดกึ่งกลางระหว่างสองขั้วสุดขั้ว มีคุณสมบัติหลากหลายที่ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับทั้งผู้เริ่มต้นและผู้ใช้ขั้นสูง
โปรแกรมแก้ไขโค้ดที่เข้ากันได้ข้ามแพลตฟอร์มจะเหมาะที่สุดสำหรับ Mac OS, Windows และ Linux การใช้โปรแกรมแก้ไขโค้ด Visual Studio, PhpStorm หรือ Sublime Text จะทำให้การเปลี่ยนโค้ด WordPress ของคุณง่ายขึ้น คุณสามารถเปรียบเทียบแอปพลิเคชันและค้นหาว่าแอปพลิเคชันใดดีที่สุดสำหรับคุณก่อนตัดสินใจว่าจะใช้แอปพลิเคชันใด
ข้อดีและข้อเสียของ Gutenberg Edito
แม้จะขาดความสามารถในการมองเห็น แต่ตัวแก้ไข Gutenberg ช่วยให้คุณสร้างโพสต์และเพจได้ง่ายกว่าตัวแก้ไขอื่น ๆ ด้วยเลย์เอาต์แบบบล็อก ในกรณีนี้ คุณใช้ตัวแก้ไขบล็อกเพื่อแก้ไข HTML และส่งออกเป็นไฟล์ a.html หากคุณต้องการเก็บการเปลี่ยนแปลงที่คุณทำไว้ในตัวแก้ไขบล็อกหลังจากบันทึกไฟล์ your.html คุณสามารถเปิดใช้งานตัวแก้ไข Gutenberg และแก้ไขต่อไปได้
เมื่อคุณคลิกที่บล็อกในแถบเครื่องมือ คุณจะเห็นจุดไข่ปลาหรือจุดสามจุด ซึ่งแสดงตัวเลือก แก้ไขเป็น HTML สำหรับบล็อกนั้น หากคุณต้องการเปลี่ยนรูปแบบการแก้ไขของโพสต์หรือหน้าในตัวแก้ไขแบบคลาสสิก ให้เลือกจุดไข่ปลาหรือจุดสามจุดในแถบเครื่องมือ
วิธีแก้ไขไฟล์ Php ใน WordPress
ในการแก้ไขไฟล์ PHP ใน WordPress คุณจะต้องเข้าถึงไซต์ของคุณผ่าน FTP หรือ SFTP และไปที่ไดเร็กทอรี /wp-content/ จากที่นี่ คุณสามารถแก้ไขไฟล์ PHP ใดๆ ที่ประกอบเป็นไซต์ WordPress ของคุณได้ อย่าลืมสร้างข้อมูลสำรองของไซต์ของคุณก่อนที่จะทำการเปลี่ยนแปลงใดๆ เนื่องจากข้อผิดพลาดเพียงเล็กน้อยก็อาจทำให้ไซต์ของคุณเสียหายได้
วิธีค้นหาโค้ด Html ใน WordPress
หากคุณต้องการค้นหาโค้ด HTML สำหรับองค์ประกอบเฉพาะบนไซต์ WordPress คุณสามารถใช้เครื่องมือตรวจสอบเบราว์เซอร์ได้ เบราว์เซอร์ส่วนใหญ่มีหนึ่งเบราว์เซอร์ในตัว และทำงานเหมือนกันทั้งหมด ในการใช้เครื่องมือตรวจสอบ ให้คลิกขวาที่องค์ประกอบที่คุณต้องการตรวจสอบและเลือก "ตรวจสอบ" หรือ "ตรวจสอบองค์ประกอบ" จากเมนูบริบท ซึ่งจะเปิดเครื่องมือตรวจสอบ และคุณจะสามารถดูโค้ด HTML สำหรับองค์ประกอบนั้นได้
เฉพาะแบบอักษรและ CSS เท่านั้นที่สามารถแก้ไขได้ด้วยการอัปเกรดการออกแบบที่กำหนดเอง คุณไม่สามารถแก้ไข HTML ของผลลัพธ์ของธีมที่คุณใช้ ด้วยการใช้ส่วนเสริม CSS ที่กำหนดเอง คุณสามารถเปลี่ยนแปลงสิ่งต่างๆ เช่น สี ความกว้าง และพื้นหลังบนเว็บไซต์ของคุณได้ ไม่ว่าในกรณีใด เพียงแค่ text:.by-author เพื่อระบุผู้เขียนเท่านั้น ฉันไม่เห็นสิ่งนี้ในขณะนี้เมื่อฉันดู Lisbon.com แต่คาดว่าจะเป็นเช่นนั้นในอนาคต หน้าแรกแบบคงที่อาจเป็นทางเลือกเดียวในการแก้ปัญหาชั่วคราวนี้
การเพิ่มข้อมูลโค้ดไปยังบทความและเพจของ WordPress
การแสดงโค้ดสามารถเปิดใช้งานได้ในบทความและเพจของ WordPress
WordPress ซึ่งเป็นระบบจัดการเนื้อหายอดนิยม ช่วยให้คุณสร้างเว็บไซต์ตั้งแต่เริ่มต้นหรืออัปเดตเว็บไซต์ที่มีอยู่ ในการแสดงรหัสสำหรับบทความหรือหน้า WordPress คุณสามารถแก้ไขบทความหรือหน้าที่คุณต้องการแสดงรหัส จากนั้นแทรกบล็อกรหัสใหม่ลงในบทความ หลังจากที่คุณได้ป้อนข้อมูลโค้ดในพื้นที่ข้อความแล้ว ให้บันทึกโพสต์ในบล็อก บล็อกรหัสจะปรากฏให้คุณเห็นในส่วนแสดงตัวอย่าง
