การทำความเข้าใจลิงก์ขาออก: rel=nofollow, Sponsored, และ ugc
เผยแพร่แล้ว: 2020-04-04
หากคุณเผยแพร่ลิงก์ผู้สนับสนุนหรือพันธมิตร คุณอาจคุ้นเคยกับ rel="nofollow" เป็นแท็กที่คุณ เพิ่มลงในลิงก์ ไปยังบทความของคุณเพื่อบอก Google ว่าคุณได้รับเงินจากการวางลิงก์นั้นในบล็อกของคุณ
หรืออย่างน้อย…มันเป็น
เมื่อเร็วๆ นี้ Google ได้แนะนำ ค่าที่เจาะจงมากขึ้นที่ คุณสามารถเพิ่มลงในแอตทริบิวต์ rel ของคุณได้ เพื่อให้พวกเขารู้ ว่า เป็นลิงก์ประเภทใด
นี่คือสิ่งที่เราจะกล่าวถึงที่นี่:
- แอตทริบิวต์
relทำงานอย่างไร - ค่าที่แตกต่างกันสำหรับแอตทริบิวต์
rel-
rel="sponsored" -
rel="ugc" -
rel="nofollow"
-
- ฉันจะเพิ่มแอตทริบิวต์และค่า
relให้กับลิงก์ของฉันบน WordPress ได้อย่างไร- โดยอัตโนมัติด้วยลิงค์อร่อย
- ด้วยตนเองใน Gutenberg Editor
- การใช้ตัวเลือก Yoast ในตัวแก้ไข Gutenberg
- ด้วยตนเองใน Classic Editor
- คำถามเพิ่มเติมเกี่ยวกับลิงก์ขาออก:
- ฉันเห็น
rel="noopener noreferrer"(หรือค่าrelอื่น ๆ ) ในลิงก์ของฉัน - จะเกิดอะไรขึ้นหากลิงก์เก่าของฉันถูกทำเครื่องหมายเป็นเพียงแค่
rel="nofollow"?
- ฉันเห็น
แอตทริบิวต์ rel ทำงานอย่างไร
แฟนซีทบทวน? มาทำกัน
แม้ว่าการเพิ่มลิงก์ในบล็อกมักจะง่ายพอๆ กับการเน้นข้อความที่คุณต้องการลิงก์ คลิกปุ่ม และวางลิงก์ การดำเนินการนั้นจะล้อมรอบข้อความที่เชื่อมโยงในโค้ดดังนี้:
<a href=" https://www.wptasty.com/ "> This is a link to WP Tasty </a>
แท็ก <a> กำหนดลิงก์ และคุณปรับแต่งแท็ก <a> ด้วยสไตล์หรือแอตทริบิวต์ต่างๆ ได้ หนึ่งในนั้นคือ rel .
rel หมายถึง ความสัมพันธ์ และเมื่อคุณเพิ่มแท็ก rel ลงในลิงก์ของคุณ คุณกำลังบอก Google ว่า "เฮ้ มีความสัมพันธ์บางอย่างระหว่างบล็อกของฉันกับแหล่งข้อมูลนี้ที่ฉันลิงก์ด้วย"
แต่คุณไม่สามารถพิมพ์ rel และคาดหวังให้ Google เข้าใจสิ่งนั้นได้ คุณต้องกำหนด ค่า ให้กับแอตทริบิวต์ rel ของคุณดังนี้:
<a rel ="nofollow" href="https://www.wptasty.com/">This is a nofollow link to WP Tasty</a>
rel="nofollow" เป็น วิธีที่คุณบอก Google ว่าคุณมีลิงก์แบบชำระเงินบนหน้าเว็บของคุณเป็นเวลานานมาก แต่อย่างที่พวกเขาพูดเสมอว่า "ครั้ง พวกเขากำลังเปลี่ยน" และขณะนี้มีวิธีต่างๆ สองสามวิธีที่คุณสามารถกำหนดลิงก์ที่ชำระเงินของคุณได้
สิ่งสำคัญที่ควรทราบ : ไม่ใช่ทุก rel ที่ต้องการค่าที่เกี่ยวข้อง แต่มีบางสถานการณ์ที่เหมาะสมที่จะรวม rel ที่เกี่ยวข้อง...
ค่าที่แตกต่างกันสำหรับแอตทริบิวต์ rel
ตามที่ Google มีสามค่าหลักสำหรับแอตทริบิวต์ rel :
ลิงค์ขาออก rel="sponsored"
อย่างที่คุณอาจเดาได้ คุณควรใช้ค่าของ sponsored เมื่อลิงก์เป็นโฆษณาหรือลิงก์ผู้สนับสนุน
วิธีคิดอีกอย่างหนึ่ง: หากคุณได้รับ เงินสำหรับลิงก์ในไซต์ของคุณ ไม่ว่าจะเป็นลิงก์ผู้สนับสนุน ลิงก์พันธมิตร หรือลิงก์แบบชำระเงินอื่นๆ คุณจะต้องเพิ่ม rel="sponsored" แอตทริบิวต์ลิงก์ของคุณ
สมมติว่าฉันเป็น WP Tasty Affiliate ฉันสามารถพูดคุยเกี่ยวกับ WP Tasty บนไซต์ของฉันได้ แต่ฉันจะต้องเพิ่มค่า rel ให้กับลิงก์นั้นอย่างเหมาะสม อาจมีลักษณะดังนี้:
<a rel="sponsored" href="https://www.wptasty.com/">WP Tasty</a> is THE place I go to get all my favorite WordPress plugins!
ง่ายมาก!
ตาม Google คุณยัง สามารถ ใช้ rel="nofollow" สำหรับลิงก์แบบชำระเงินเช่นนี้ได้ แต่พวก เขา บอกว่า sponsored เป็น "ที่ต้องการ" นี่เป็นเรื่องใหญ่เพราะคุณสามารถ ถูกลงโทษ ได้เนื่องจากการ ไม่ ทำเครื่องหมายลิงก์เหล่านี้เป็นลิงก์แบบชำระเงิน
ลิงค์ขาออก rel="ugc"
อันนี้ตรงไปตรงมาน้อยกว่าเล็กน้อย แต่คุณอาจไม่ต้องกังวลมากเกินไป UGC ย่อมาจาก User-Generated Content และคุณจะใช้ rel="ugc" กับลิงก์ในส่วนความคิดเห็นของไซต์ของคุณ หรือหากไซต์ของคุณมีฟอรัม
นี่คือตัวอย่างจาก Pinch of Yum:

เมื่อใดก็ตามที่มีคนแสดงความคิดเห็นบน Pinch of Yum และบล็อกอื่นๆ พวกเขาสามารถทิ้งลิงก์กลับไปยังไซต์ของตนเองได้ ค่า 'ugc' นี้เป็นเพียงการบอก Google ว่า "ลิงก์นี้อยู่ในความคิดเห็น และไม่ควรมีส่วนทำให้ PageRank ของผู้แสดงความคิดเห็น หรือ ถูกรวบรวมข้อมูลและจัดทำดัชนี"
ธีมของคุณ ควร ใช้แท็กนี้โดยอัตโนมัติ และหากคุณไม่แน่ใจ คุณสามารถติดต่อผู้พัฒนาธีมของคุณได้
อีกครั้ง เรามีข้อจำกัดความรับผิดชอบเล็กน้อย: Google บอกว่าคุณสามารถ ลบ rel="ugc" ออกจากผู้ร่วมให้ข้อมูลที่น่าเชื่อถือเพื่อให้รางวัลและจดจำได้ และส่ง "ลิงก์น้ำผลไม้" เล็กน้อยไปยังบุคคลนั้น แต่เราไม่คิดว่าควรกังวลเกี่ยวกับเรื่องนี้ โดยเฉพาะอย่างยิ่งในแง่ของความคิดเห็น

ลิงค์ขาออก rel="nofollow"
ค่า OG rel !
ตอนนี้คำแนะนำของ Google สำหรับ rel=“nofollow” มีดังนี้ (lol):
“ใช้ค่า
nofollowเมื่อไม่มีค่าอื่นๆ และคุณไม่ต้องการให้ Google เชื่อมโยงไซต์ของคุณหรือรวบรวมข้อมูลหน้าที่เชื่อมโยงจากไซต์ของคุณ”
ลองมาดูตัวอย่างกัน…
สมมติว่าคุณกำลังเขียนเกี่ยวกับแบรนด์ที่คุณชอบ แต่คุณไม่ได้รับเงินสำหรับลิงก์กลับไปยังไซต์ของพวกเขา คุณสามารถเชื่อมโยงไปยังแบรนด์นั้นและใส่ rel="nofollow" เพื่อไม่ให้การกล่าวถึงของคุณส่งผลต่อ PageRank ของเว็บไซต์ของตน
บันทึกสุดท้ายก่อนที่เราจะสรุปส่วนนี้: คุณ สามารถ รวมค่าเหล่านี้ได้ ตัวอย่างเช่น rel="nofollow sponsored" ถูกต้อง คุณอาจต้องการรวมค่าเหล่านี้เพื่อความเข้ากันได้แบบย้อนหลัง เนื่องจากค่าใหม่ที่ sponsored และ ugc อาจยังไม่ได้รับการยอมรับในเครื่องมือค้นหาทั้งหมด
อัพเดทวันที่ 1 มีนาคม 2563
Google เพิ่ง ประกาศ การเปลี่ยนแปลงอีกครั้ง สำหรับความสนุกนี้ rel
ตาม Moz Google ถือว่าค่า rel เหล่านี้เป็น "คำใบ้" ซึ่งหมายความว่าพวกเขาสามารถเลือกใช้ค่า sponsored ugc หรือ rel เป็น "คำใบ้" และ ใช้ สำหรับ PageRank การรวบรวมข้อมูลและ / หรือการจัดทำดัชนีในบางส่วน กรณี
อย่างไรก็ตาม ในกรณีส่วนใหญ่ Google จะยังคงเพิกเฉยต่อลิงก์เหล่านี้
ฉันจะเพิ่มแอตทริบิวต์และค่า rel ให้กับลิงก์ของฉันบน WordPress ได้อย่างไร
ย้อนกลับไปในสมัยก่อน มีกล่องง่ายๆ ที่คุณสามารถเลือกเพื่อเพิ่ม rel="nofollow" ในลิงก์แบบชำระเงินของคุณและเรียกมันว่าวัน
ตอนนี้แอตทริบิวต์ rel นั้นปรับแต่งได้เพิ่มขึ้นอีกเล็กน้อย คุณยังต้องดำเนินการอีกสองสามขั้นตอน
โดยอัตโนมัติด้วยลิงค์อร่อย
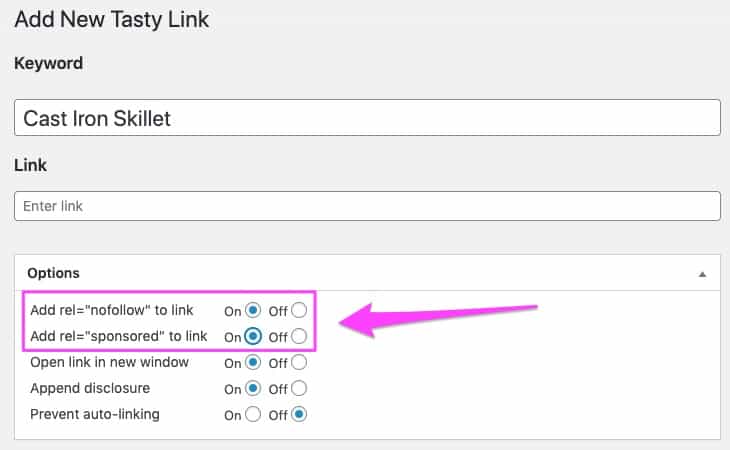
หากคุณกำลังใช้ Tasty Links เพื่อจัดการลิงค์พันธมิตรของคุณ เราทำให้มันง่ายมาก เมื่อคุณสร้างลิงก์ใหม่ คุณจะเห็นตัวเลือกในการเพิ่ม rel=”nofollow” และ rel=”sponsored” เพียงเลือกตัวเลือกที่เหมาะกับลิงก์ผลิตภัณฑ์ของคุณมากที่สุด

ด้วยตนเองในโปรแกรมแก้ไข Gutenberg
ในตัวแก้ไขโพสต์บล็อกใหม่ใน WordPress คุณสามารถเพิ่มแท็ก rel โดย:
- การเพิ่มลิงค์โดยใช้ปุ่มลิงค์
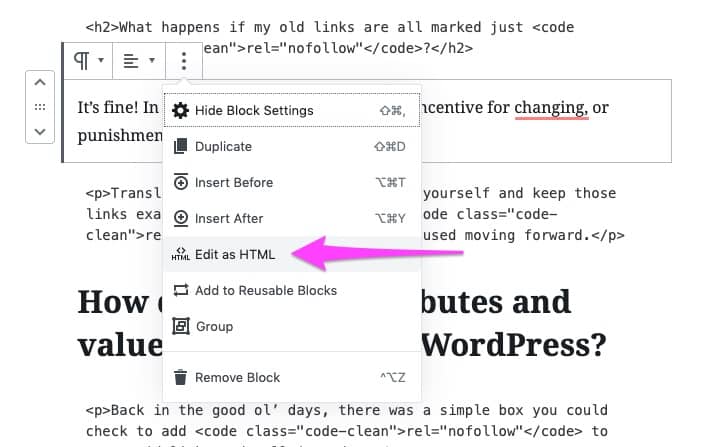
- คลิกที่ปุ่มตัวเลือกเพิ่มเติมสำหรับบล็อกลิงก์ของคุณอยู่ใน
- คลิก “แก้ไขเป็น HTML”
- การเพิ่มแอตทริบิวต์และค่า
relของคุณ - ไม่บังคับ: สลับกลับไปที่บล็อกภาพโดยคลิกปุ่มตัวเลือกเพิ่มเติมอีกครั้งแล้วคลิก "แก้ไขด้วยสายตา"

การใช้ตัวเลือก Yoast ในตัวแก้ไข Gutenberg
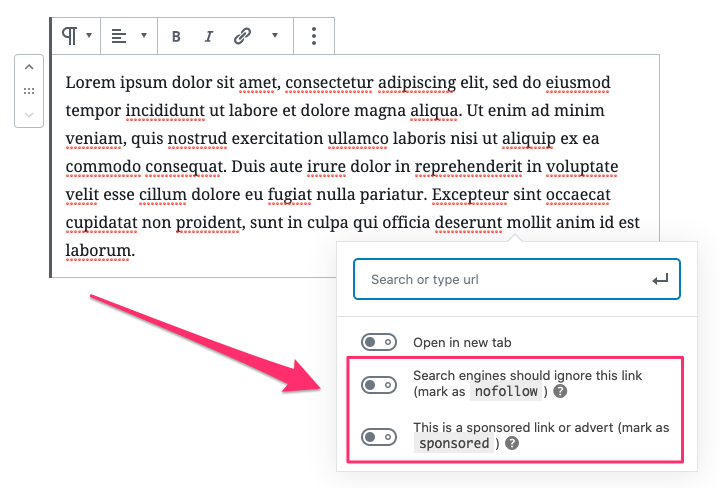
หากคุณใช้ Yoast บนไซต์ของคุณ คุณจะสังเกตเห็นตัวเลือกในการเพิ่มแอตทริบิวต์ "nofollow" และ "sponsored" เมื่อเพิ่มลิงก์ใหม่ให้กับโพสต์ของคุณ เพียงแค่เปิดสวิตช์เหล่านั้น คุณก็พร้อมแล้ว ง่ายเกินไป!

ด้วยตนเองใน Classic Editor
ยังคงใช้ตัวแก้ไขแบบคลาสสิกอยู่ใช่หรือไม่ ไม่ต้องห่วง!
- เพิ่มลิงค์โดยใช้ปุ่มลิงค์
- สลับไปที่แท็บข้อความ
- ค้นหาลิงค์ของคุณ
- เพิ่มแอตทริบิวต์และค่า
relของคุณ - ไม่บังคับ: สลับกลับไปที่โปรแกรมแก้ไขภาพโดยคลิกที่แท็บภาพ
คำถามเพิ่มเติมเกี่ยวกับลิงก์ขาออก
จะเกิดอะไรขึ้นหากลิงก์เก่าของฉันถูกทำเครื่องหมายเป็นเพียงแค่ rel="nofollow" ?
ทุกอย่างปกติดี! อันที่จริง Moz กล่าวว่า "Google ไม่มีสิ่งจูงใจสำหรับการเปลี่ยนแปลง หรือการลงโทษที่ไม่เปลี่ยนแปลง"
การแปล: คุณสามารถทำให้ตัวเองง่ายขึ้นและเก็บลิงก์เหล่านั้นไว้ตามเดิม ค่า rel ใหม่เหล่านี้ควรใช้ในอนาคต
ฉันเห็น rel="noopener noreferrer" (หรือค่า rel อื่น ๆ ) ในแท็ก <a> ของฉัน เกิดอะไรขึ้นกับที่?
คำถามที่ดี แอตทริบิวต์ rel สามารถมีค่าต่างๆ ได้มากมาย ตัวอย่างเช่น "noopener noreferrer"
ค่าเหล่านี้เพิ่มการปกป้องความเป็นส่วนตัวและข้อมูลพิเศษให้กับลิงก์ของคุณ แต่สิ่งที่สำคัญที่สุดคือสำหรับโพสต์บล็อกอื่น
คุณอาจไม่ต้องยุ่งกับค่าอื่นๆ เหล่านี้ (อันที่จริง WordPress อาจเพิ่มค่าให้คุณโดยอัตโนมัติ!) แต่ถ้ามีค่า rel เฉพาะที่คุณต้องการเรียนรู้เพิ่มเติม โปรดแจ้งให้เราทราบในความคิดเห็น
และนั่นคือการสรุปลิงก์ขาออก! หวังว่าคุณจะมีทุกสิ่งที่จำเป็นในการปรับแต่งลิงก์ของคุณ แต่ถ้าคุณมีคำถามที่ค้างคาใจ เพียงแค่ติดต่อเราในความคิดเห็น เรายินดีให้ความช่วยเหลือเสมอ!
สนใจลิงค์อร่อยไหม
หากคุณเคยชินกับการลอง Tasty Links การอัปเดตลิงก์ขาออกที่ง่ายดายอาจทำให้คุณรู้สึกแย่! เรามองหาวิธีใหม่ๆ ในการปรับปรุง Tasty Links อยู่เสมอ และคุณสามารถมั่นใจได้ว่าเราจะให้การสนับสนุนคุณตลอดเส้นทางการเขียนบล็อกของคุณ
ดู Tasty Links ทั้งหมดที่มีให้ที่นี่: https://www.wptasty.com/tasty-links
นอกจากนี้ อย่าลืมเกี่ยวกับ การรับประกันคืนเงินภายใน 15 วัน ของเรา ! การลองใช้ Tasty Links ไม่มีความเสี่ยง และเราคิดว่าคุณจะชอบมันมาก!
