10 เคล็ดลับ CSS ที่มีประโยชน์สำหรับนักพัฒนาส่วนหน้า
เผยแพร่แล้ว: 2022-03-08- แฮ็ก WordPress ด้วย CSS
- วิธีใช้เทคนิค CSS เหล่านี้
- ผลการพิมพ์สำหรับข้อความ
- เงาสำหรับภาพโปร่งใส
- ตั้งค่าเคอร์เซอร์แบบกำหนดเอง
- คำแนะนำเครื่องมืออย่างง่ายโดยใช้ attr()
- รายการตรวจสอบใน CSS . บริสุทธิ์
- จัดรูปแบบองค์ประกอบด้วย :is() และ :where()
- หีบเพลงแบบเลื่อนลงโดยใช้คีย์เฟรม
- เลื่อนแถบด้านข้างเอฟเฟกต์
- จดหมาย dropcap โดยใช้อักษรตัวแรก
- เพิ่มไอคอนก่อนปุ่มโดยใช้ ::before
CSS อยู่ในสถานะที่ค่อนข้างดีในขณะนี้ ฟีเจอร์ใหม่ที่กำลังเปิดตัวช่วยเสริมความแข็งแกร่งให้ CSS เป็นภาษาสคริปต์ที่แท้จริง เรารู้ว่ามีการร่างข้อเสนอเพื่อแนะนำคำสั่ง @when & @else แม้ว่าจะยังไม่พร้อมใช้งานในขณะนี้ แต่ก็ได้กำหนดแบบอย่างสำหรับศักยภาพในอนาคตในการเขียนตรรกะแบบมีเงื่อนไขโดยใช้ CSS
Michelle Barker เขียนบทความสำหรับ Smashing Magazine เกี่ยวกับคุณลักษณะ CSS ที่กำลังจะมีขึ้น ลองดูสิถ้าคุณยังไม่มีเวลาตามทัน!
จากประสบการณ์ของผม มันค่อนข้างง่ายที่จะมองข้ามคุณลักษณะที่มีอยู่ เว้นแต่คุณจะตรวจสอบการอัปเดตอยู่เสมอ คุณสมบัติเช่น is() และ where() แต่ attr() มีมาระยะหนึ่งแล้ว แต่ยังถูกบดบังอย่างง่ายดายด้วยศักยภาพของเฟรมเวิร์กที่ทันสมัย
แฮ็ก WordPress ด้วย CSS
แรงบันดาลใจของฉันสำหรับบทความนี้มาจากประสบการณ์การทำงานกับ WordPress ในแต่ละวันโดยตรง ฉันใช้ WordPress มากว่า 10 ปี และในช่วงเวลานั้น ฉันต้องเขียน CSS มากกว่า 10,000 บรรทัดเพื่อปรับแต่งการออกแบบธีมต่างๆ
แต่โดยเฉพาะอย่างยิ่ง ฉันใช้ CSS เพื่อเอาชนะความต้องการปลั๊กอิน วิธีการทำงานของ WordPress คือ คุณต้องใช้ปลั๊กอินสำหรับเกือบทุกอย่าง แน่นอน ถ้าคุณไม่รู้จัก CSS สักเล็กน้อย ต้องการแสดงคำแนะนำเครื่องมือหรือไม่? รับปลั๊กอิน ต้องการเพิ่มไอคอนให้กับปุ่มหรือไม่? รับปลั๊กอิน
คุณได้รับความคิด
วิธีใช้เทคนิค CSS เหล่านี้
ข้อกำหนดเพียงอย่างเดียวคือคุณต้องรู้จัก CSS & HTML บ้าง ฉันได้จัดเตรียมเทมเพลตตัวอย่างที่คุณสามารถนำเข้าไปยังโครงการของคุณได้โดยตรง
คุณสามารถใช้เทมเพลตนี้และบันทึกเป็น index.html :
<!DOCTYPE HTML> <html> <head> <title>CSS Tricks & Tips</title> <meta charset="UTF-8" /> <style> <!-- put the CSS code here --> </style> </head> <body> <!-- put the HTML code here --> </body> </html>ผลการพิมพ์สำหรับข้อความ

การออกแบบเว็บมีความคิดสร้างสรรค์มากขึ้นทุกนาที และด้วยความช่วยเหลือของคุณสมบัติแอนิเมชั่น CSS คุณสามารถทำให้หน้าเว็บของคุณรู้สึกมีชีวิตชีวา ในตัวอย่างนี้ เรากำลังใช้คุณสมบัติ animation และ @keyframes เพื่อให้ได้เอฟเฟกต์เครื่องพิมพ์ดีด
โดยเฉพาะอย่างยิ่ง สำหรับการสาธิตนี้ เราใช้คุณสมบัติ steps() เพื่อแบ่งกลุ่มแอนิเมชั่นข้อความของเรา ขั้นแรก คุณต้องระบุจำนวน steps() ซึ่งในกรณีของเราคือความยาวของอักขระสำหรับข้อความที่เราต้องการทำให้เคลื่อนไหว
และอย่างที่สอง เราใช้ @keyframes เพื่อประกาศว่าแอนิเมชั่นจะเริ่มเมื่อใด ตัวอย่างเช่น หากคุณเขียนคำอื่นหลังจาก "พิมพ์เอฟเฟกต์สำหรับข้อความ" ภาพเคลื่อนไหวจะไม่ทำงาน เว้นแต่คุณจะเปลี่ยนจำนวน steps() ในข้อมูลโค้ด CSS
ที่กล่าวว่าเอฟเฟกต์นี้ไม่ได้ใหม่โดยเฉพาะ อย่างไรก็ตาม นักพัฒนาส่วนใหญ่แห่กันไปที่ไลบรารี JavaScript แม้ว่าจะสามารถใช้ CSS ได้ผลลัพธ์เดียวกันก็ตาม
HTML
<div class="typing"> <div class="typing-effect"> Typing effect for text </div> </div>CSS
.typing { height: 80vh; display: flex; align-items: center; justify-content: center; } .typing-effect { width: 22ch; animation: typing 2s steps(22), effect .5s step-end infinite alternate; white-space: nowrap; overflow: hidden; border-right: 3px solid; font-family: monospace; font-size: 2em; } @keyframes typing { from { width: 0; } } @keyframes effect { 50% { border-color: transparent; } } เงาสำหรับภาพโปร่งใส

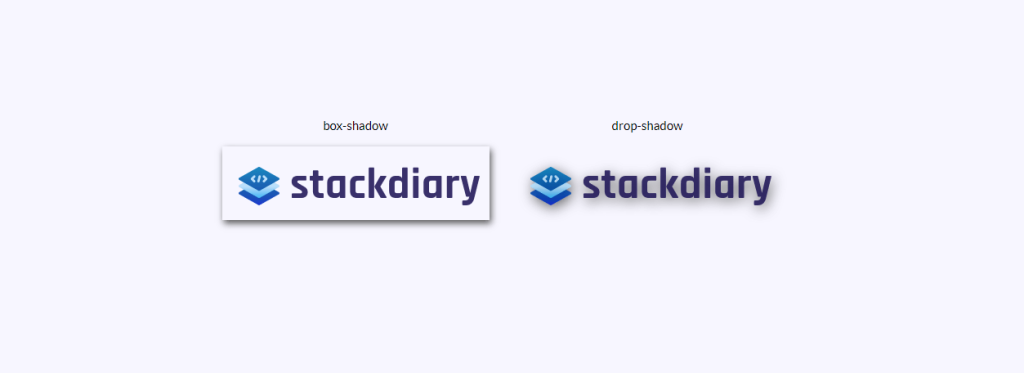
คุณเคยลองเพิ่ม box-shadow ให้กับภาพที่โปร่งใสเพียงเพื่อให้ดูเหมือนว่าคุณได้เพิ่มเส้นขอบหรือไม่? ฉันคิดว่าเราทุกคนเคยไปที่นั่น วิธีแก้ปัญหาในการเพิ่มเอฟเฟกต์เงาสำหรับภาพที่โปร่งใสคือการใช้ drop-shadow
วิธีการทำงานคือคุณสมบัติ drop-shadow ติดตามช่องอัลฟาของภาพที่กำหนด ดังนั้น เงาจะขึ้นอยู่กับรูปร่างภายในภาพ แทนที่จะแสดงภายนอกภาพ
HTML
<div class="transparent-shadow"> <div class="margin-right"> <div class="margin-bottom align-center"> box-shadow </div> <img class="box-shadow" src="https://stackdiary.com/wp-content/uploads/2022/02/logo.png" alt="box-shadow example (transparent)"> </div> <div> <div class="margin-bottom align-center"> drop-shadow </div> <img class="drop-shadow" src="https://stackdiary.com/wp-content/uploads/2022/02/logo.png" alt="drop-shadow example (transparent)"> </div> </div>CSS
.transparent-shadow { height: 80vh; display: flex; align-items: center; justify-content: center; } .margin-right { margin-right: 2em; } .margin-bottom { margin-bottom: 1em; } .align-center { text-align: center; } .box-shadow { box-shadow: 2px 4px 8px #3723a1; } .drop-shadow { filter: drop-shadow(2px 4px 8px #3723a1); }ตั้งค่าเคอร์เซอร์แบบกำหนดเอง

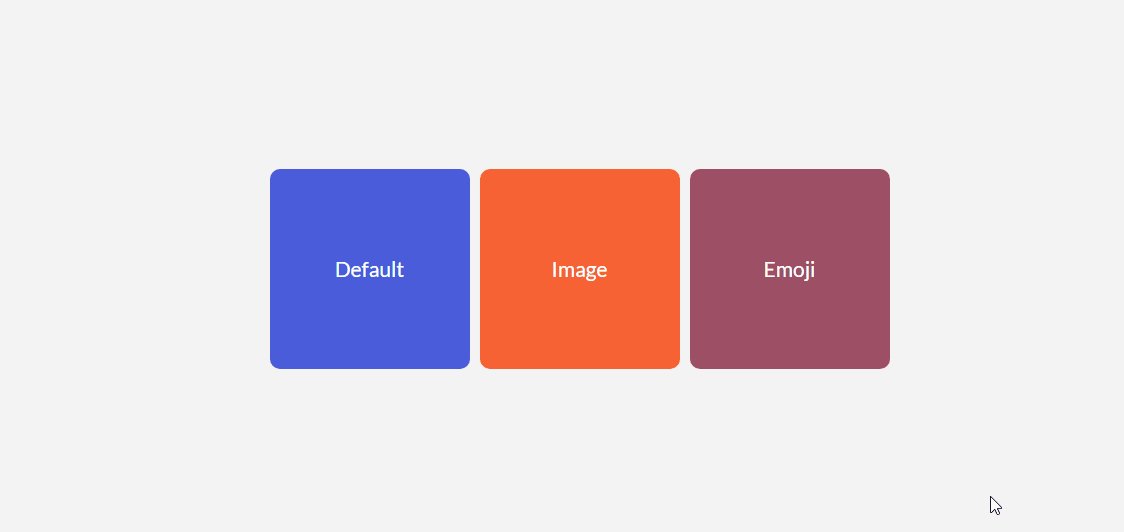
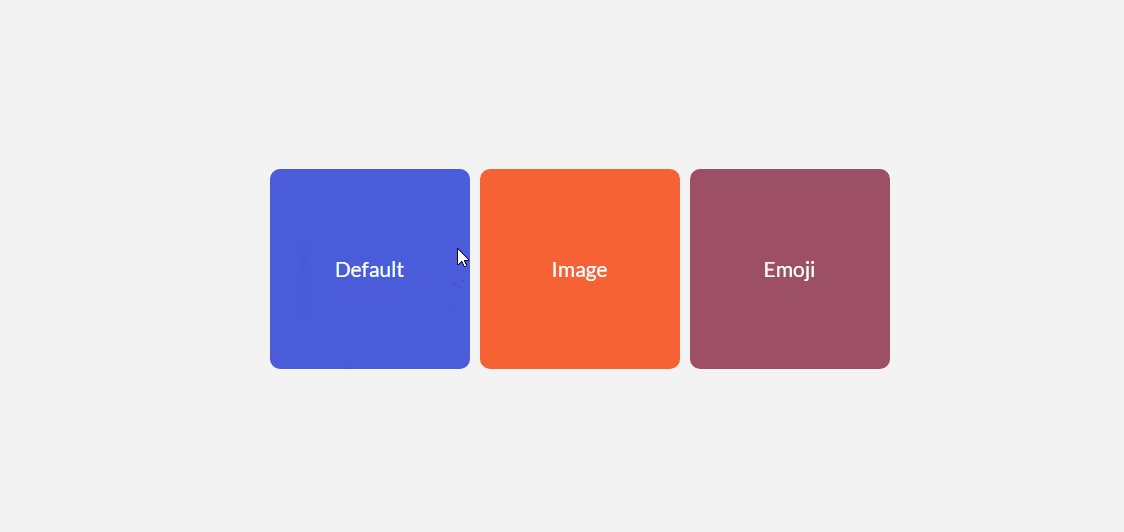
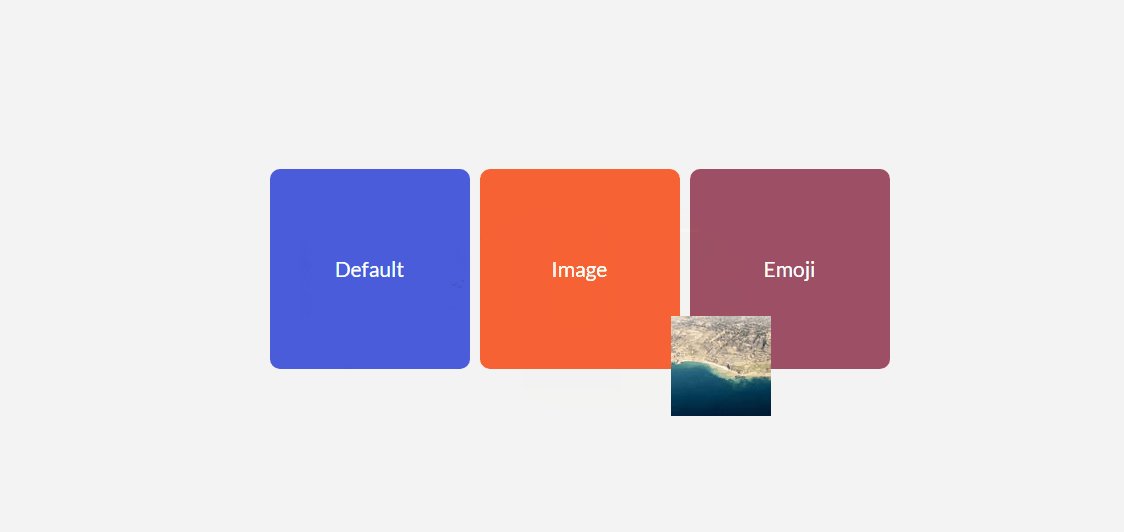
ไม่น่าเป็นไปได้ที่คุณจะต้องบังคับผู้เข้าชมให้เป็นเคอร์เซอร์ที่ไม่ซ้ำใคร อย่างน้อยก็ไม่ใช่เพื่อวัตถุประสงค์ UX ทั่วไป แม้ว่าสิ่งหนึ่งที่ควรทราบเกี่ยวกับคุณสมบัติของ cursor ก็คือมันให้คุณแสดงภาพได้ ซึ่งเทียบเท่ากับการแสดงคำแนะนำเครื่องมือแต่อยู่ในรูปแบบภาพถ่าย
กรณีการใช้งานบางอย่างรวมถึงความสามารถในการเปรียบเทียบภาพถ่ายสองภาพที่แตกต่างกันโดยไม่จำเป็นต้องแสดงภาพถ่ายเหล่านั้นในวิวพอร์ต เช่น สามารถใช้คุณสมบัติเคอร์เซอร์เพื่อบันทึกอสังหาริมทรัพย์ในงานออกแบบของคุณ เนื่องจากคุณสามารถล็อกเคอร์เซอร์ที่กำหนดเองไปยังองค์ประกอบ div เฉพาะได้ จึงไม่รบกวนองค์ประกอบภายนอก
HTML
<div class="custom-cursor"> <div class="card"> Default </div> <div class="card card-image-cursor"> Image </div> <div class="card card-emoji-cursor"> Emoji </div> </div>CSS
.custom-cursor { display: flex; height: 80vh; align-items: center; justify-content: center; background: #f3f3f3; padding: 0 10px; } .card { width: 200px; height: 200px;display: flex; align-items: center; justify-content: center; background-color: #D29A5A; margin-right: 10px;color: #fff; font-size: 1.4em; text-align: center; } .card-image-cursor { background-color: #D11A5A; cursor: url(https://stackdiary.com/tools/assets/img/tools/html-beautifier.svg), auto; } .card-emoji-cursor { background-color: #D29B22; cursor: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='48' height='48' viewport='0 0 100 100' style='fill:black;font-size:24px;'><text y='50%'></text></svg>"), auto; }คำแนะนำเครื่องมืออย่างง่ายโดยใช้ attr()

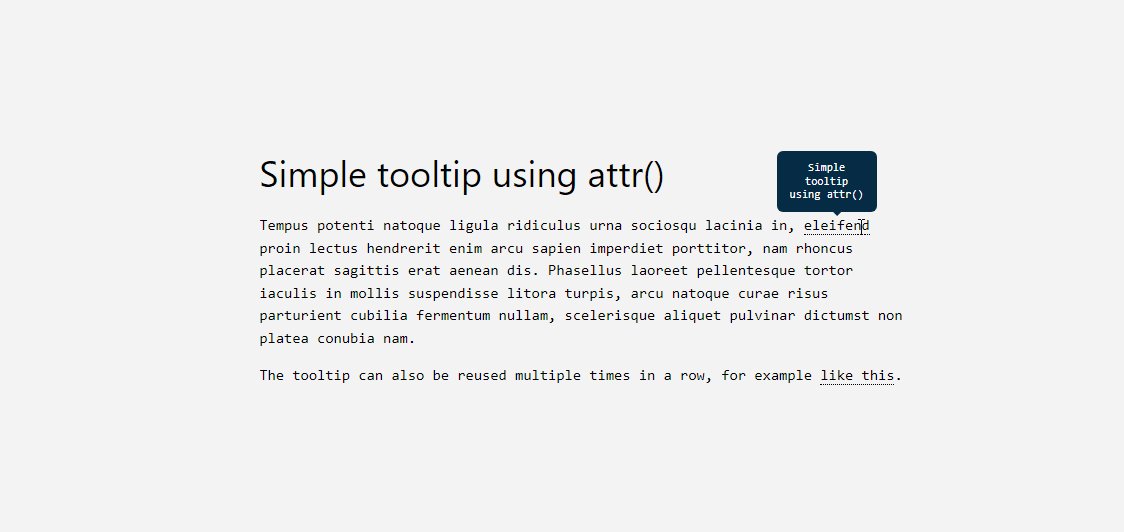
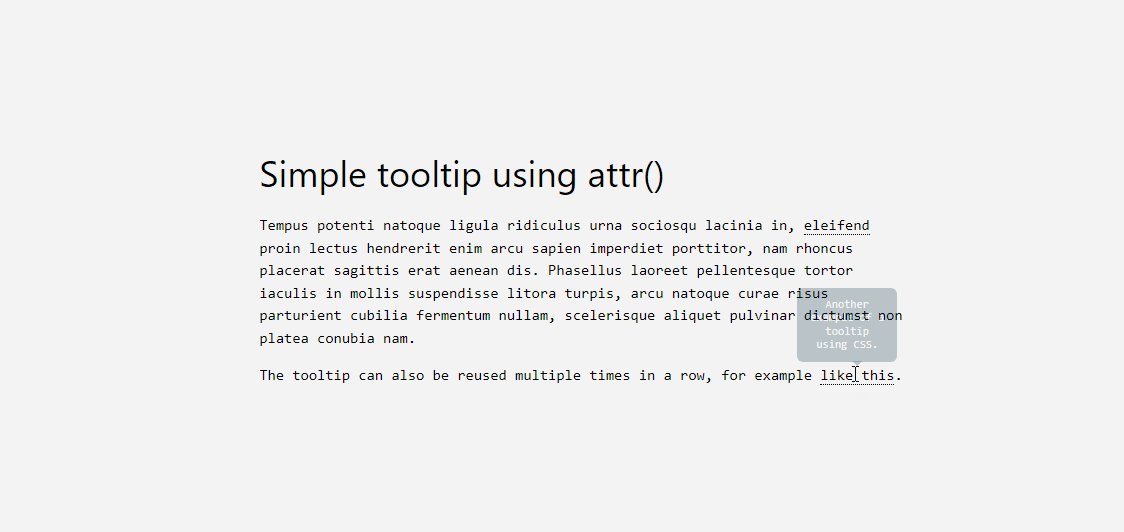
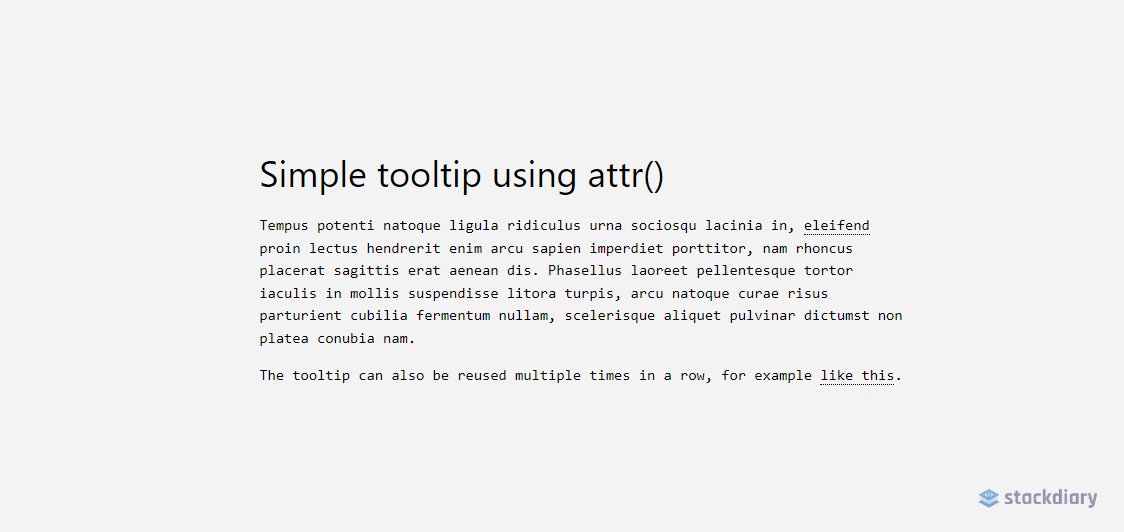
คุณสมบัติ attr() เป็นหนึ่งในการค้นพบล่าสุดที่ฉันโปรดปราน ฉันต้องการเพิ่มฟังก์ชันคำแนะนำเครื่องมือในบล็อก WordPress ของฉัน แต่การทำเช่นนั้นจะต้องใช้ปลั๊กอินที่เพิ่มการขยายที่ไม่จำเป็นลงในไซต์ของฉัน โชคดีที่สามารถหลีกเลี่ยงได้โดยใช้ attr()
วิธีการทำงานค่อนข้างง่าย ให้ฉันอธิบายโค้ดด้านล่าง:
- เราใช้
tooltip classเพื่อระบุว่าองค์ประกอบใดจะเป็นคำแนะนำเครื่องมือ คุณสามารถจัดสไตล์สิ่งนี้ได้ตามที่คุณต้องการ แต่เพื่อการสาธิต เราใช้dotted border-bottom - ต่อไป เราสร้าง
:beforepseudo-element ที่จะมีฟังก์ชันเนื้อหา attr() และข้อมูลจำเพาะ ในกรณีนี้ เราเรียกว่า tooltip-data - และสุดท้าย เราสร้าง :hover pseudo-class ที่จะตั้งค่า
opacity to 1เมื่อใดก็ตามที่มีคนวางเมาส์เหนือคำแนะนำเครื่องมือ
นอกจากนี้ คุณต้องใส่สไตล์แบบกำหนดเองด้วย คุณอาจต้องปรับความกว้างแต่รวมถึงระยะขอบด้วย ทั้งนี้ขึ้นอยู่กับข้อมูลคำแนะนำเครื่องมือของคุณ และเมื่อคุณตั้งค่าทั้งหมดแล้ว คุณสามารถใช้คลาส tooltip-data attr() ซ้ำในส่วนใดก็ได้ของการออกแบบของคุณ
HTML
<h1> HTML/CSS tooltip </h1> <p> Hover <span class="tooltip" tooltip-data="Tooltip Content">Here</span> to see the tooltip. </p> <p> You can also hover <span class="tooltip" tooltip-data="This is another Tooltip Content">here</span> to see another example. </p>CSS
.tooltip { position: relative; border-bottom: 1px dotted black; } .tooltip:before { content: attr(tooltip-data); position: absolute; width: 250px; background-color: #efba93; color: #fff; text-align: center; padding: 15px; line-height: 1.1; border-radius: 5px; z-index: 1; opacity: 0; transition: opacity .5s; bottom: 125%; left: 50%; margin-left: -60px; font-size: 0.70em; visibility: hidden; } .tooltip:after { content: ""; position: absolute; bottom: 75%; left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; opacity: 0; transition: opacity .5s; border-color: #000 transparent transparent transparent; visibility: hidden; } .tooltip:hover:before, .tooltip:hover:after { opacity: 1; visibility: visible; }รายการตรวจสอบใน CSS . บริสุทธิ์

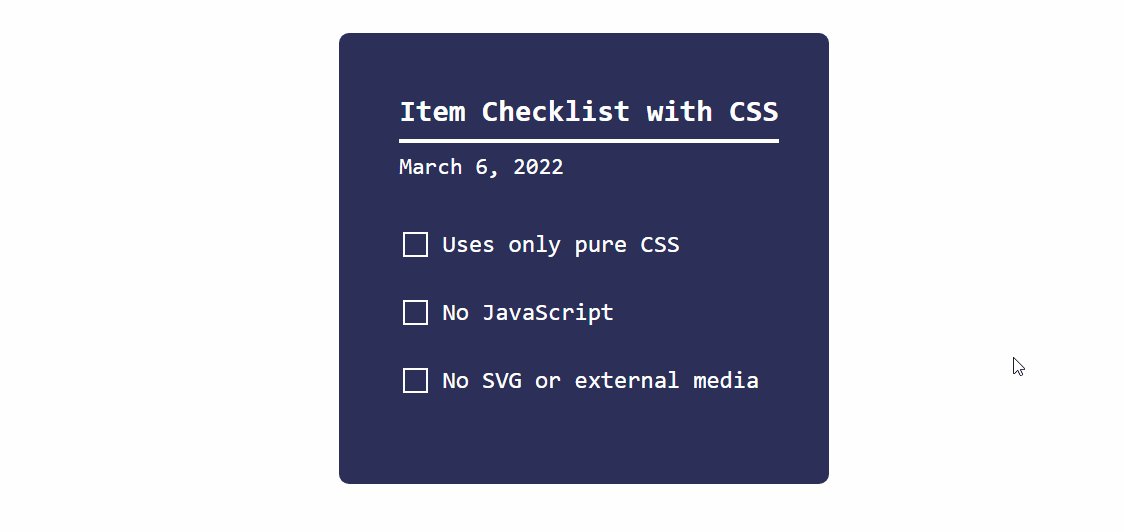
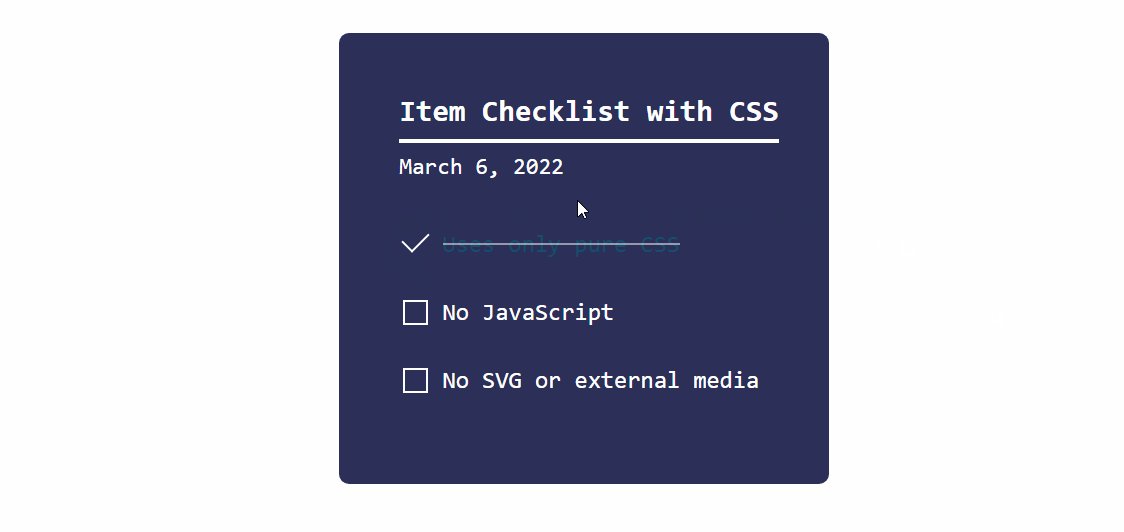
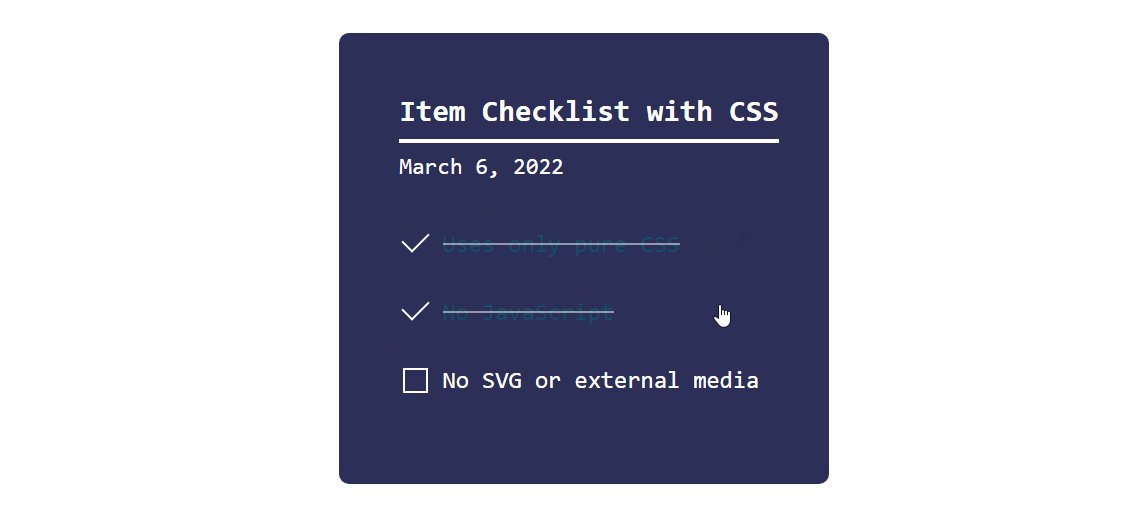
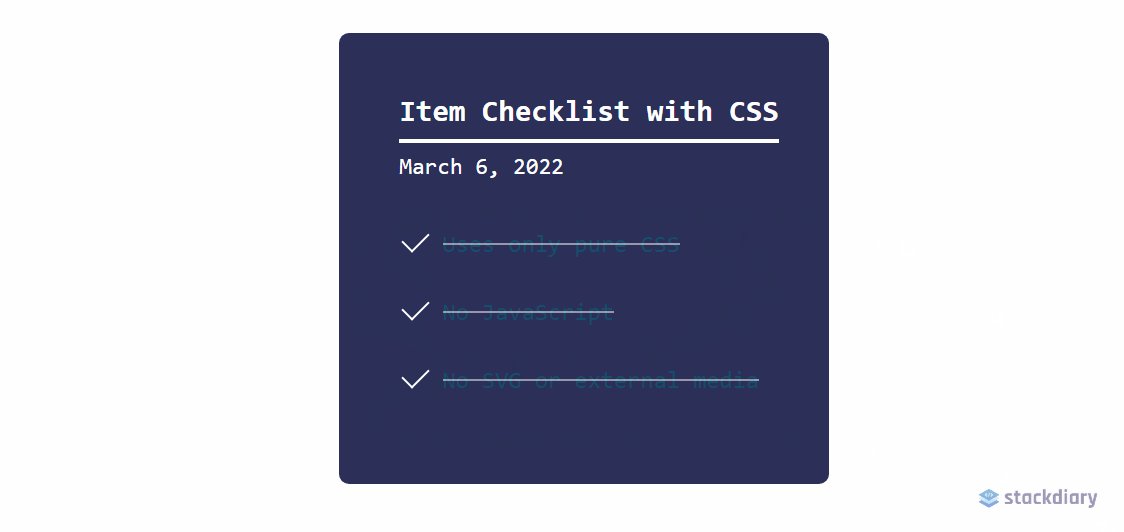
ดังที่ได้กล่าวไว้ในตอนต้นของบทความ CSS กำลังเติบโตอย่างมั่นคง และการสาธิตรายการตรวจสอบแบบไดนามิกนี้เป็นตัวอย่างที่สำคัญของสิ่งนั้น

วิธีทำงานคือเราใช้ประเภทอินพุต checkbox ร่วมกับ :checked pseudo-class และใช้คุณสมบัติการ transform เพื่อเปลี่ยนสถานะเมื่อใดก็ตามที่ :checked ข้อมูลจำเพาะคืนค่าเป็นจริง
คุณสามารถบรรลุสิ่งต่าง ๆ ด้วยวิธีนี้ เช่น สลับเนื้อหาที่ซ่อนอยู่เมื่อผู้ใช้คลิกที่ช่องทำเครื่องหมายเฉพาะ ใช้งานได้กับประเภทอินพุต เช่น radio และ ช่องทำเครื่องหมาย แต่ยังสามารถนำไปใช้กับองค์ประกอบ <option> และ <select>
HTML
<div class="checklist"> <h2>Item Checklist with CSS</h2> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #1</span> </label> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #2</span> </label> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #3</span> </label> </div>CSS
.checklist { padding: 50px; position: relative; background: #043b3e; border-top: 50px solid #03a2f4; } .checklist h2 { color: #f3f3f3; font-size: 25px; padding: 10px 0; margin-left: 10px; display: inline-block; border-bottom: 4px solid #f3f3f3; } .checklist label { position: relative; display: block; margin: 40px 0; color: #fff; font-size: 24px; cursor: pointer; } .checklist input[type="checkbox"] { -webkit-appearance: none; } .checklist i { position: absolute; top: 2px; display: inline-block; width: 25px; height: 25px; border: 2px solid #fff; } .checklist input[type="checkbox"]:checked ~ i { top: 1px; height: 15px; width: 25px; border-top: none; border-right: none; transform: rotate(-45deg); } .checklist span { position: relative; left: 40px; transition: 0.5s; } .checklist span:before { content: ''; position: absolute; top: 50%; left: 0; width: 100%; height: 1px; background: #fff; transform: translateY(-50%) scaleX(0); transform-origin: left; transition: transform 0.5s; } .checklist input[type="checkbox"]:checked ~ span:before { transform: translateY(-50%) scaleX(1); transform-origin: right; transition: transform 0.5s; } .checklist input[type="checkbox"]:checked ~ span { color: #154e6b; }จัดรูปแบบองค์ประกอบด้วย :is() และ :where()

วิธีหนึ่งที่เฟรมเวิร์ก CSS สมัยใหม่ทำงานคือการใช้ conditional logic selectors กล่าวอีกนัยหนึ่ง คุณสมบัติ :is() และ :where() สามารถใช้เพื่อจัดรูปแบบองค์ประกอบการออกแบบที่หลากหลายได้ในคราวเดียว แต่ที่สำคัญกว่านั้น คุณสามารถใช้คุณสมบัติเหล่านี้เพื่อสืบค้นองค์ประกอบที่คุณอาจต้องระบุเป็นรายบุคคล
ข้อมูลโค้ด CSS ด้านล่างมีตัวอย่างมากมาย ฉันได้เพิ่มความคิดเห็นเพื่ออธิบายว่าคำถามแต่ละข้อทำอะไร คุณสามารถเรียนรู้เพิ่มเติมได้ที่ MDN: :is() & :where()
CSS
/* this query will select the b element within a heading and change its color. */ :where(h2,h3,h4) > b { color: yellow; } /* here we query the paragraph element for a footer that is nested inside an article. this lets us select specific parts of the design and style them accordingly. */ article :is(footer) > p { color: black; } /* want to create various styles simultaneously? the :where property can be used to select specific elements within a dynamic theme style. you can further nest the elements by specify (button,a) for example. */ .dark-button-style :where(button) { background-color: red; } /* the above query works for selecting multiple styles at once, too */ :is(.dark-button-style, .red-button-style) :where(button) { color: red; } /* here we select the h2 element which is located inside a specific div element */ :is(h2):where(.content-title) { text-transform: uppercase; } /* we can further improve the query by applying the changes to a specific subset */ .title-area:is(h2:is(.content-title)) { font-weight: 900; }หีบเพลงแบบเลื่อนลงโดยใช้คีย์เฟรม

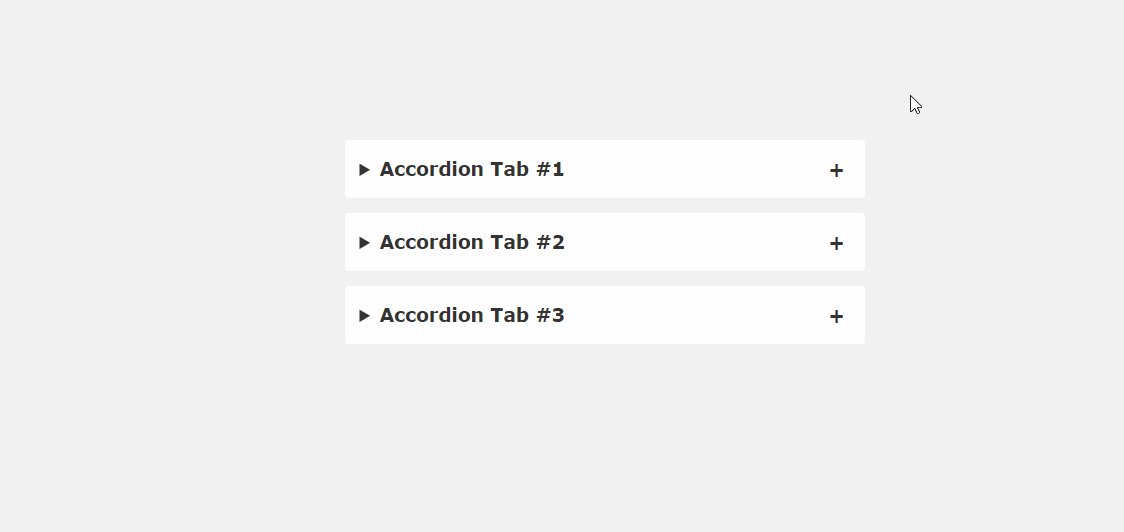
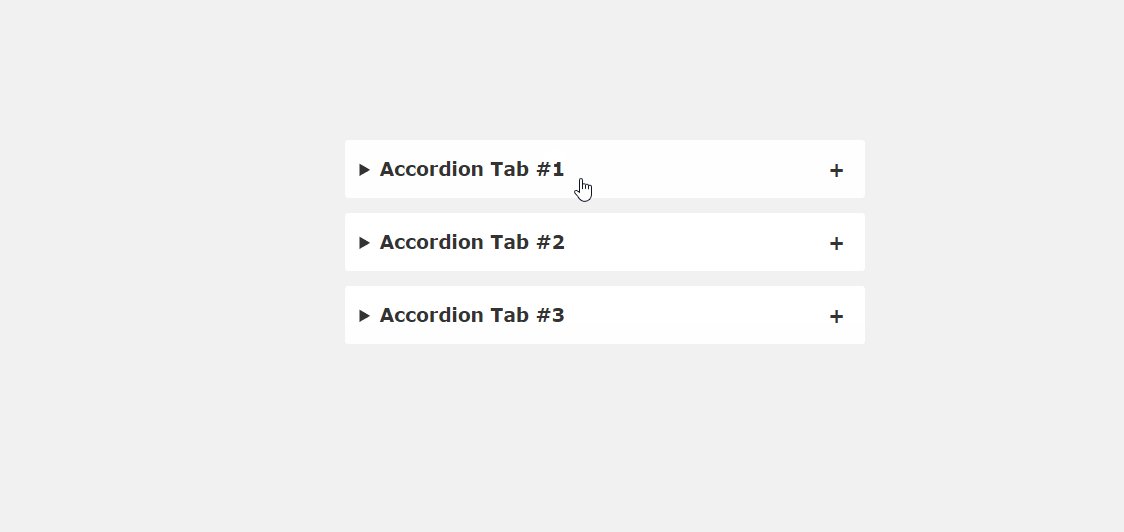
ปัญหาของไลบรารี JavaScript (jQuery, Cash ฯลฯ) คือ โดยทั่วไปแล้วคุณจะต้องโหลดไลบรารีทั้งหมด แม้กระทั่งสำหรับฟังก์ชันขนาดเล็ก โชคดีที่เทคนิค CSS จำนวนมากที่เราได้พิจารณามานั้นได้หลีกเลี่ยงข้อกำหนดนั้นไปแล้ว ดังเช่นตัวอย่างจากข้อมูลโค้ดหีบเพลงนี้
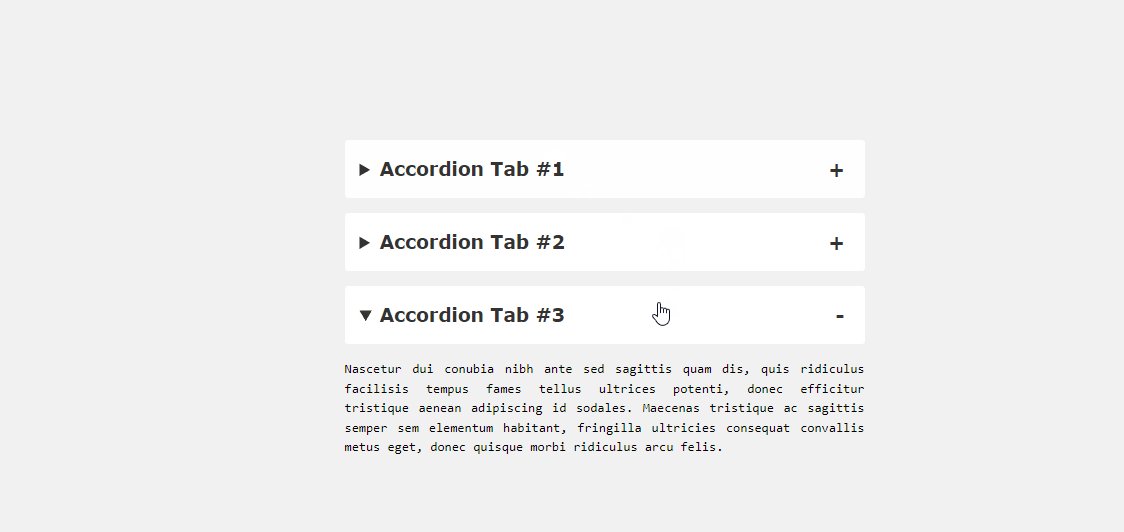
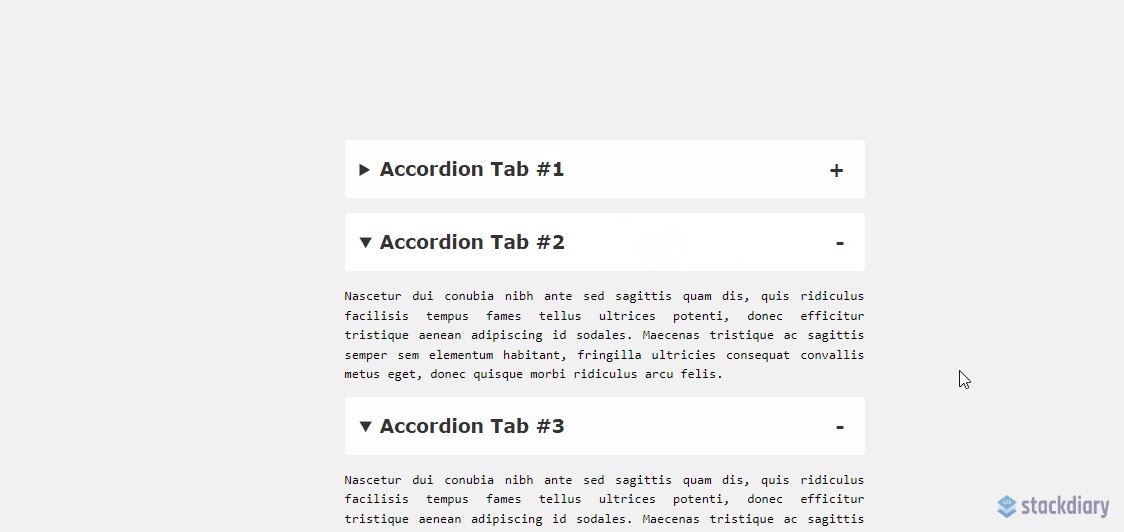
หากคุณดูแนวโน้มการออกแบบเว็บในปัจจุบันให้ดี การค้นหาหีบเพลงบนหน้า Landing Page จะใช้เวลาไม่นาน เป็นวิธีง่ายๆ ในการย่อเนื้อหาที่อาจใช้พื้นที่ในการออกแบบ คำถามที่พบบ่อย คุณลักษณะของผลิตภัณฑ์ เคล็ดลับการใช้งาน – ข้อมูลหลายประเภทสามารถใส่ลงในหีบเพลงได้ และตัวอย่างนี้แสดงการใช้งานใน CSS ล้วนๆ
HTML
<main> <details open> <summary>Accordion Tab #1</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> <details> <summary>Accordion Tab #2</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> <details> <summary>Accordion Tab #3</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> </main>CSS
/* .tab-content can be styled as you like */ main { max-width: 400px; margin: 0 auto; } p { text-align: justify; font-family: monospace; font-size: 13px; } summary { font-size: 1rem; font-weight: 600; background-color: #f3f3f3; color: #000; padding: 1rem; margin-bottom: 1rem; outline: none; border-radius: 0.25rem; cursor: pointer; position: relative; } details[open] summary ~ * { animation: sweep .5s ease-in-out; } @keyframes sweep { 0% {opacity: 0; margin-top: -10px} 100% {opacity: 1; margin-top: 0px} } details > summary::after { position: absolute; content: "+"; right: 20px; } details[open] > summary::after { position: absolute; content: "-"; right: 20px; } details > summary::-webkit-details-marker { display: none; }เลื่อนแถบด้านข้างเอฟเฟกต์

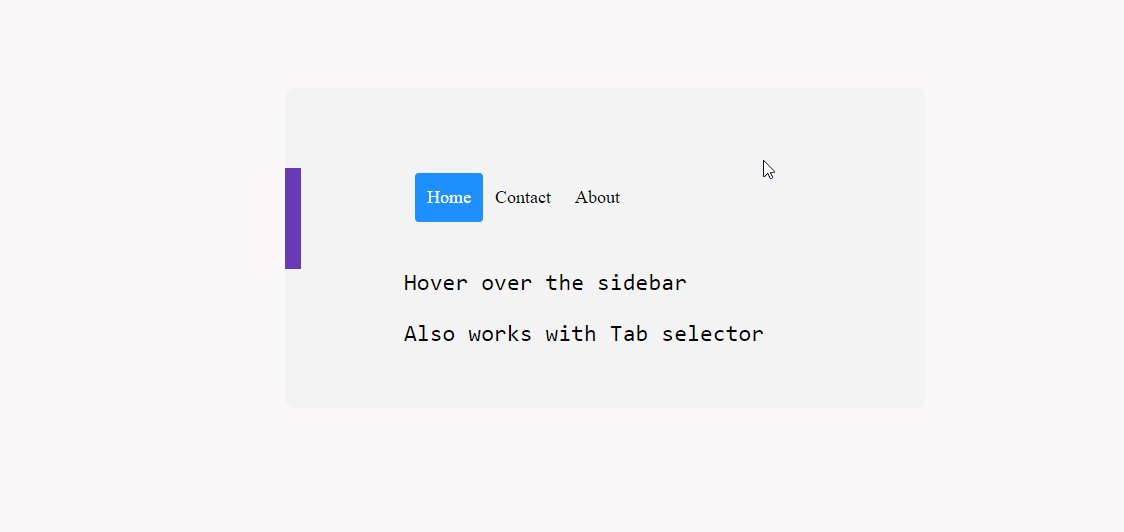
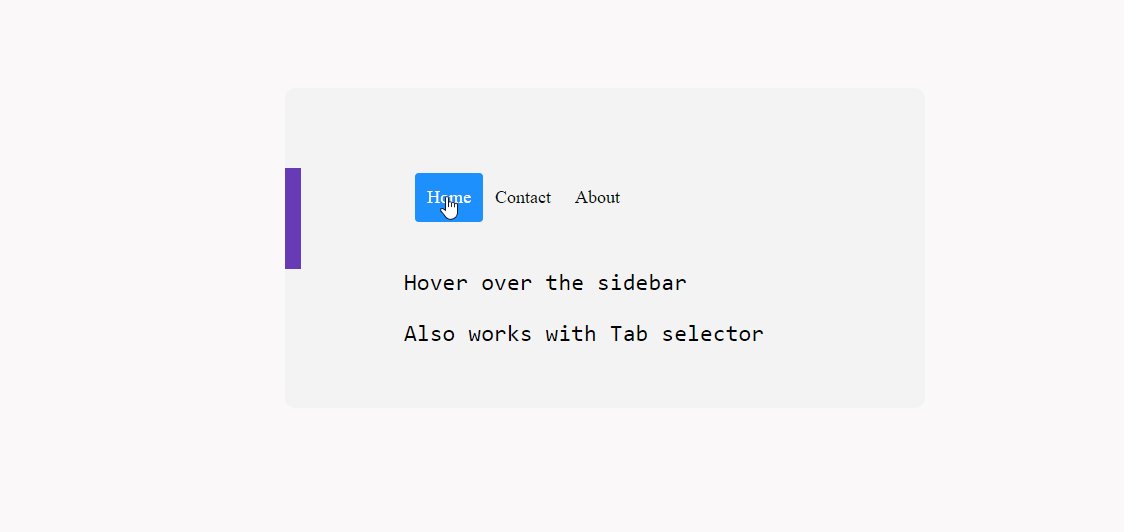
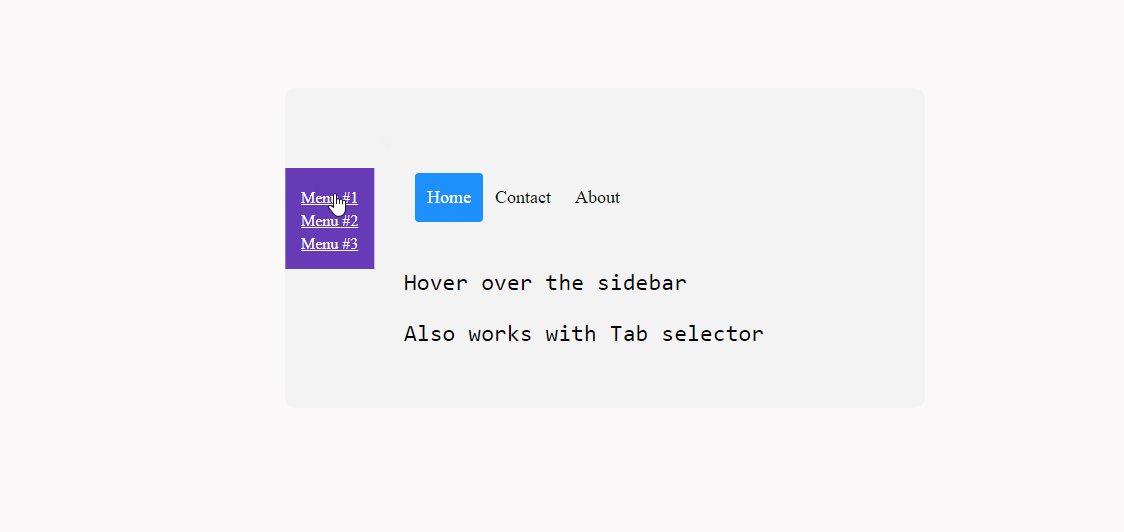
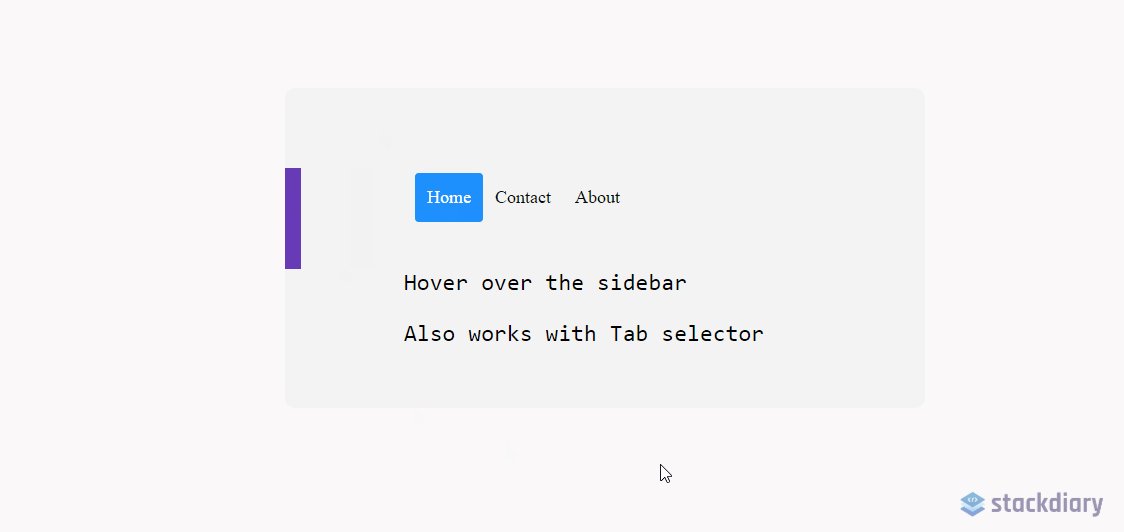
เป็นไปได้ไหมที่จะใช้แถบด้านข้างเอฟเฟกต์โฮเวอร์แบบไดนามิกด้วย CSS? อย่างแน่นอน. อีกครั้ง สิ่งนี้เป็นไปได้อย่างมากด้วยคุณสมบัติอย่าง transform และ :hover
สำหรับความเข้ากันได้ ฉันลองใช้กับการกำหนดค่าอุปกรณ์พกพาต่างๆ และดูเหมือนว่าจะใช้ได้ดี แม้ว่ามันอาจจะทำงานได้ดีกว่าบนเดสก์ท็อปเนื่องจากหน้าจอมือถืออาจทำให้รู้สึกคับแคบได้
ในทางปฏิบัติ วิธีนี้น่าจะใช้ได้ดีกับ position: sticky; เพื่อสร้างเอฟเฟกต์แถบด้านข้างแบบติดหนึบ
HTML
<div class="css-dynamic-sidebar"> <nav> <a class="" href="#">Menu #1</a> <a class="" href="#">Menu #2</a> <a class="" href="#">Menu #3</a> </nav> <div class="site-content"> <p>Hover over the sidebar</p> <p>Also work with Tab selector (for accessibility)</p> </div> </div>CSS
.css-dynamic-sidebar { overflow: hidden; position: relative; height: 15em; max-width: 15em; margin: auto; } .site-content { margin: auto; } nav { display: flex; flex-direction: column; position: absolute; right: 100%; padding: 1em; background-color: #f3f3f3; transform: translateX(1em); transition: 0.2s transform; } nav:hover, nav:focus-within { transform: translateX(100%); } a { white-space: pre; color: black; } p { font-size: 2em; font-family: monospace; text-align: center; }จดหมาย dropcap โดยใช้อักษรตัวแรก

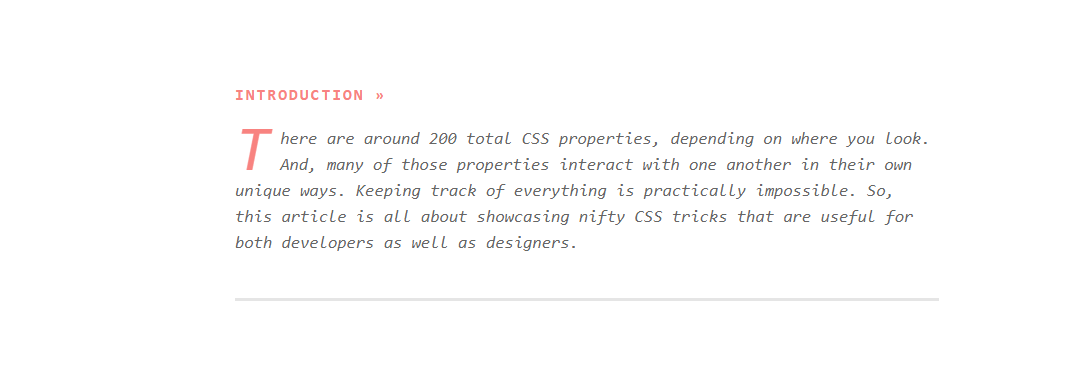
ใน CSS คุณสามารถเลือกองค์ประกอบ first-of-type ได้ และในตัวอย่างนี้ เรากำหนดเป้าหมาย ::first-letter pseudo-class เพื่อสร้างเอฟเฟกต์ dropcap สิ่งที่ดีเกี่ยวกับชั้นเรียนนี้คือทำให้เรามีอิสระในการจัดรูปแบบตัวอักษรตามที่เราต้องการ ดังนั้น คุณสามารถปรับรูปลักษณ์ของดรอปแคปให้เข้ากับการออกแบบของคุณได้
เมื่อพูดถึงคุณสมบัตินี้ คุณสามารถทำสิ่งต่างๆ ให้สำเร็จได้หลายอย่าง ตราบใดที่องค์ประกอบบางอย่างปรากฏบนหน้าเว็บเป็นครั้งแรก ก็สามารถกำหนดสไตล์ทีละรายการได้โดยใช้ first-of-type แต่ดังที่แสดงในตัวอย่างด้านล่าง คุณยังสามารถใช้เพื่อกำหนดเป้าหมายองค์ประกอบหลายรายการ แม้ว่าจะเคยปรากฏมาก่อนก็ตาม
CSS
/* here we target the .content-section wrapper and select the p element. then append first-of-type and target first-letter specifically. you can then reuse the same option in other parts of your design by changing the wrapper variable */ .content-section p:first-of-type::first-letter { color: #f3f3f3; float: left; font-size: 4rem; line-height: 4vw; padding-right: 8px; /* border: 0.25em double; */ } /* you can also add custom properties like border to create a creative dropcap effect, ideal for book presentations, etc,. */คุณยังสามารถทดสอบคุณสมบัติความสูงบรรทัดเพื่อจัดวาง dropcap กับคอนเทนเนอร์ของคุณได้อย่างเหมาะสม
เพิ่มไอคอนก่อนปุ่มโดยใช้ ::before

เป้าหมายหนึ่งของฉันในการเริ่มต้นบล็อกนี้คือพยายามและมีความคิดสร้างสรรค์มากขึ้นในการแสดงเนื้อหา และเนื่องจากฉันเขียนรายการและบทสรุปต่างๆ ฉันต้องการให้แน่ใจว่าพวกเขามีความรู้สึกส่วนตัว ฉันไม่ใช่คนแรกหรือคนสุดท้ายที่เริ่มต้นบล็อกแบบนี้ แต่ฉันคิดว่าองค์ประกอบการออกแบบที่กำหนดเองสามารถไปได้ไกล
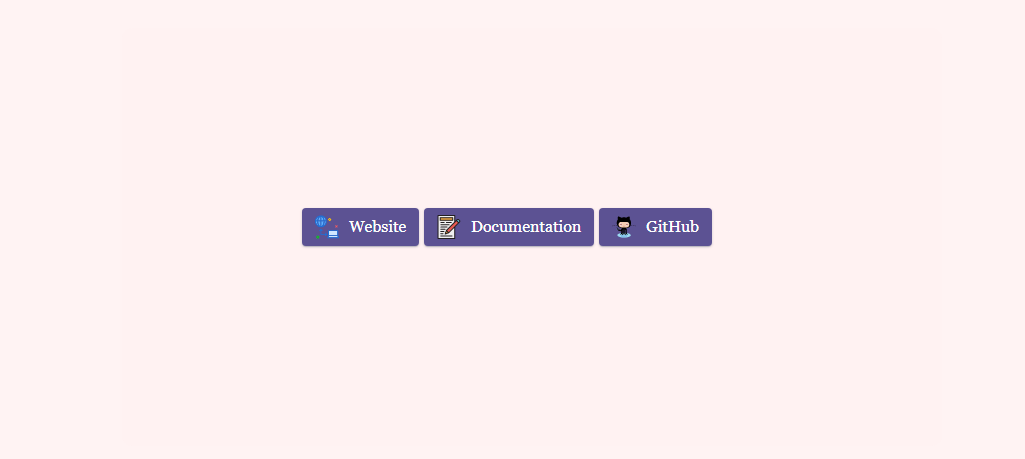
และในกรณีนี้ เมื่อใดก็ตามที่ฉันเชื่อมโยงไปยังแหล่งข้อมูลภายนอก ฉันจะใช้ปุ่มที่มีการเพิ่มสไตล์แบบกำหนดเองเข้าไป โดยเฉพาะปุ่มที่มีไอคอนเพิ่มเข้ามา คุณสามารถหา "ตัวสร้างปุ่ม" ได้มากมายด้วยการค้นหาโดย Google ง่ายๆ แต่ส่วนใหญ่แล้วฉันสนใจที่จะมีโซลูชันที่เป็นสากล ซึ่งฉันสามารถนำมาใช้ใหม่ได้ทุกเมื่อที่ต้องการ
ดังนั้น เพื่อให้บรรลุเป้าหมาย ฉันได้สร้าง custom :before class สำหรับปุ่มเฉพาะ เพื่อชี้แจง content:"\0000a0"; ในตัวอย่างนี้ใช้ Escape Unicode สำหรับ .
คุณสามารถปรับขนาดไอคอนได้โดยเปลี่ยนคุณสมบัติ ความกว้าง และ ความสูง เพื่อให้สอดคล้องกับขนาดปุ่มที่คุณกำลังพยายามจัดรูปแบบ
HTML
<div class="card"> <div class="card-body"> <a href="" target="_blank" class="wp-block-button btn btn-web btn-primary" rel="noopener">Website</a> <a href="" target="_blank" class="wp-block-button btn btn-docu btn-primary" rel="noopener">Documentation</a> <a href="" target="_blank" class="wp-block-button btn btn-gh btn-primary" rel="noopener">GitHub</a> </div> </div>CSS
/* select the global button design and then query the specific button class for which you wish to use the custom icon or image */ .btn-primary .btn-docu:before { content:"\0000a0"; display:inline-flex; height:24px; width:24px; line-height:24px; margin:0px 10px 0px 0px; position:relative; top:0px; left:0px; background:url(https://stackdiary.com/docu.svg) no-repeat left center transparent; background-size:100% 100%; }มากกว่าสิ่งอื่นใด เคล็ดลับและเทคนิค CSS เหล่านี้เน้นย้ำถึงศักยภาพของการไม่จำเป็นต้องใช้ JavaScript สำหรับคุณลักษณะการออกแบบบางอย่าง และข้อดีคือคุณสามารถใช้ลูกเล่นเหล่านี้ในการออกแบบใดๆ ก็ได้ ตัวอย่างเหล่านี้สามารถผสมเข้าด้วยกันเพื่อให้ได้อิสระในการออกแบบที่สร้างสรรค์มากยิ่งขึ้น
หากคุณต้องการเล่นกับ CSS ให้ตรวจสอบหน้าเฉพาะของฉันสำหรับ CSS Animations ยังอยู่ในระหว่างดำเนินการ แต่ฉันกำลังค่อยๆ เพิ่มตัวอย่างแอนิเมชั่นมากขึ้นเรื่อยๆ นอกจากนี้ เมื่อเร็ว ๆ นี้ ฉันได้รวบรวมคำแนะนำเกี่ยวกับวิธีการจัดองค์ประกอบใน CSS ให้อยู่ตรงกลาง
