5 เคล็ดลับในการใช้รูปภาพอย่างมีประสิทธิภาพมากขึ้นใน WordPress
เผยแพร่แล้ว: 2018-07-23รูปภาพมีบทบาทสำคัญในลักษณะโดยรวมของเว็บไซต์ของคุณ ซึ่งหมายความว่าคุณต้องใส่ใจกับกราฟิกที่คุณเลือก นอกจากนี้ รูปแบบไฟล์ที่คุณเลือกอาจส่งผลต่อประสิทธิภาพของไซต์ ซึ่งทำให้แนวทางของคุณกับรูปภาพมีความสำคัญมากขึ้น
เนื่องจากคุณใช้ WordPress โชคดีที่คุณมีข้อดีหลายประการในการใช้รูปภาพอย่างมีประสิทธิภาพ ตัวอย่างเช่น แพลตฟอร์มนี้มีเครื่องมือมากมายให้คุณปรับแต่งขนาดไฟล์ของรูปภาพได้ เช่นเดียวกับคุณสมบัติการปรับขนาดและการครอบตัดในตัว การเพิ่มรูปภาพให้ไซต์ของคุณดูน่าสนใจไม่ใช่เรื่องยาก ในขณะเดียวกันก็ไม่ทำให้หน้าเว็บของคุณช้าลงเกินควร
ในบทความนี้ เราจะแนะนำคุณตลอดห้าเคล็ดลับที่จะช่วยให้คุณใช้รูปภาพใน WordPress ได้อย่างมีประสิทธิภาพมากขึ้น เราจะอธิบายว่าทำไมแต่ละข้อจึงมีความสำคัญ และหารือถึงวิธีนำไปใช้จริง ไปทำงานกันเถอะ!
1. หลีกเลี่ยงการใช้ภาพสต็อกฟรี

อย่างที่คุณอาจทราบแล้ว คุณไม่สามารถใช้ภาพใดๆ ที่คุณพบทางออนไลน์บนเว็บไซต์ของคุณได้ หากคุณต้องการแสดงรูปภาพบนหน้าใดหน้าหนึ่งของคุณ รูปภาพนั้นจะต้องเป็นสิ่งที่คุณสร้าง ถ่ายภาพ ภาพหน้าจอ หรือได้รับอนุญาตอย่างชัดแจ้งเพื่อใช้
ข้อจำกัดเหล่านี้บังคับให้ผู้คนจำนวนมากใช้ภาพสต็อกฟรี นี่เป็นคำศัพท์เฉพาะสำหรับกราฟิกที่คุณสามารถใช้ได้โดยไม่มีค่าใช้จ่าย เนื่องจากเป็นวิธีที่ได้รับอนุญาต ปัญหาคือมีเว็บไซต์หลายพันล้านเว็บไซต์ออนไลน์ และมีภาพสต็อกฟรีไม่มากนัก ซึ่งหมายความว่าไซต์จำนวนมากใช้ตัวเลือกยอดนิยมแบบเดียวกันซ้ำแล้วซ้ำอีก ซึ่งจะทำให้ดูไม่เป็นมืออาชีพหรือไม่สุภาพ
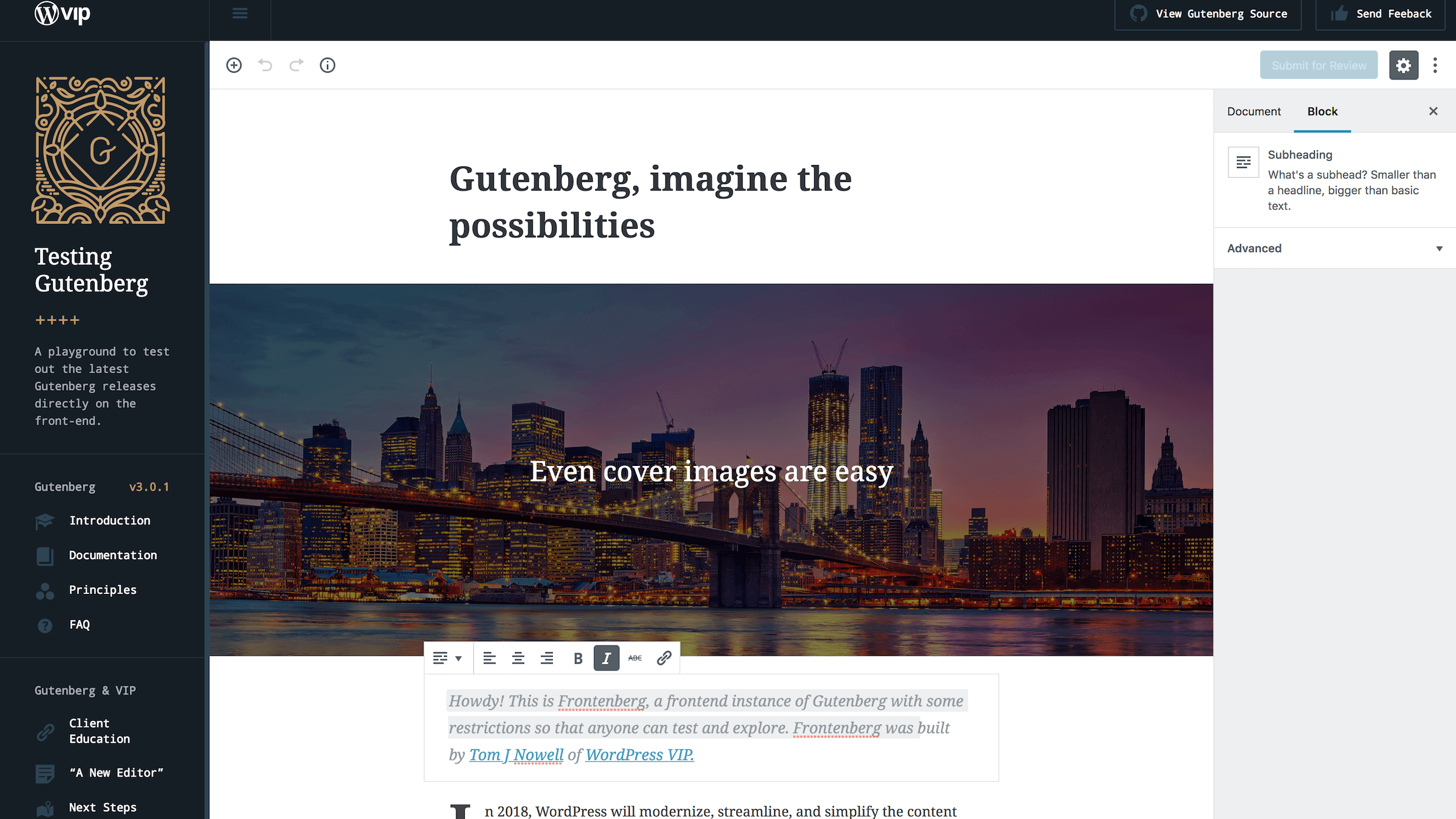
ปัญหาอีกประการหนึ่งคือภาพสต็อกฟรีมักจะเป็นแบบทั่วไป คุณสามารถดูตัวอย่างภาพถ่ายประเภทนี้ได้ที่ตอนต้นของหัวข้อนี้ เมื่อคุณใช้รูปภาพบนไซต์ของคุณ รูปภาพเหล่านั้นควรมีความเกี่ยวข้องกับเนื้อหาของคุณในทางใดทางหนึ่ง เพื่อที่จะสนับสนุนเนื้อหานั้นและให้บริบท นี้เป็นเรื่องยากที่จะบรรลุด้วยกราฟิกฟรี
ในกรณีส่วนใหญ่ คุณจะต้องใช้วิธีใดวิธีหนึ่งต่อไปนี้แทนการใช้ภาพสต็อก:
- สร้างกราฟิกของคุณเองโดยใช้เครื่องมือออนไลน์ง่ายๆ
- ใช้ภาพหน้าจอและภาพถ่ายของคุณเอง ตราบใดที่ภาพเหล่านั้นเกี่ยวข้องกับเนื้อหาเว็บไซต์ของคุณ
- รวมสื่อโสตทัศนูปกรณ์และสื่อประเภทอื่นๆ เช่น รายการ ตาราง และอินโฟกราฟิก
แน่นอน เทคนิคทั้งหมดนี้เกี่ยวข้องกับการทำงานพิเศษบางอย่าง ด้วยเหตุนี้ หากคุณไม่มีทางเลือกอื่นนอกจากการใช้ภาพสต็อกฟรี เราขอแนะนำให้คุณมองหาตัวเลือกทั่วไปน้อยที่สุดที่คุณสามารถหาได้ และตรวจสอบให้แน่ใจว่าตัวเลือกเหล่านี้เกี่ยวข้องโดยตรงกับข้อความในเพจหรือโพสต์ของคุณ
ถึงอย่างนั้น คุณอาจต้องการเล่นภาพเหล่านี้สักหน่อย ตัวอย่างเช่น คุณสามารถครอบตัดรูปภาพเพื่อเน้นส่วนที่ต้องการ หรือใช้ฟิลเตอร์เพื่อให้มีรูปลักษณ์ใหม่ทั้งหมด เพียงตรวจสอบให้แน่ใจว่าการอนุญาตของรูปภาพอนุญาตให้คุณทำการเปลี่ยนแปลงประเภทเหล่านี้ได้
2. ใช้กราฟิกที่มีลักษณะคล้ายคลึงกันทั่วทั้งบล็อกของคุณ
หนึ่งในข้อผิดพลาดทั่วไปที่ผู้คนทำเมื่อออกแบบเว็บไซต์ของตนคือการใช้สไตล์ที่แตกต่างกันในแต่ละหน้า ตัวอย่างเช่น คุณมักจะไม่ต้องการเปลี่ยนชุดสีหรือเปลี่ยนแบบอักษรที่คุณใช้จากหน้าหนึ่งไปอีกหน้า ความไม่สอดคล้องกันประเภทนี้อาจทำให้เว็บไซต์ของคุณดูเหมือนกำลังเร่งรีบหรือขาดการดูแล
คำแนะนำเดียวกันนี้ใช้กับภาพ ตัวอย่างเช่น ลองนึกภาพว่าหน้าแรกของคุณใช้รูปภาพจำนวนหนึ่งเป็นสีพาสเทล:

จากนั้นจะเป็นเรื่องที่น่าปวดหัวหากคุณเปลี่ยนไปใช้ภาพวาดที่ทำด้วยมือในหน้าอื่น (โดยไม่มีเหตุผลเฉพาะ):

ภาพเว็บไซต์ของคุณควรคงรูปแบบที่สอดคล้องกันซึ่งง่ายสำหรับผู้เยี่ยมชมของคุณจะจดจำและคุ้นเคย ท้ายที่สุด รูปภาพเป็นองค์ประกอบสำคัญของแบรนด์ภาพของคุณ ควบคู่ไปกับสีที่คุณใช้ แบบอักษรของคุณ และอื่นๆ
ต่อไปนี้คือเคล็ดลับบางประการที่จะช่วยให้คุณเลือกรูปภาพที่เหมาะสมได้:
- พยายามใช้รูปภาพที่มีจานสีที่คล้ายกัน
- มองหากราฟิกที่เกี่ยวข้องกับธีมที่คล้ายคลึงกัน เช่น เทคโนโลยี สิ่งของโบราณ หรือเรื่องใดก็ตามที่เว็บไซต์ของคุณเน้น
- พิจารณาใช้ฟิลเตอร์เฉพาะสำหรับรูปภาพทั้งหมดของคุณ เพื่อให้มีสไตล์ภาพที่ไม่ซ้ำใคร
เมื่อมีผู้เยี่ยมชมเว็บไซต์ของคุณและเห็นภาพที่คุณใช้ พวกเขาควรจะเดินจากไปโดยรู้สึกว่าแต่ละภาพได้รับการคัดเลือกอย่างมีจุดมุ่งหมาย คุณสามารถเล่นกับ 'กฎ' นี้สักหน่อย หากคุณคิดว่าภาพเฉพาะหรือการเบี่ยงเบนจากสไตล์โดยรวมของคุณจะเป็นประโยชน์ต่อไซต์ของคุณ มิฉะนั้น ให้พยายามใช้สไตล์เดียวเสมอเมื่อพูดถึงสื่อภาพ
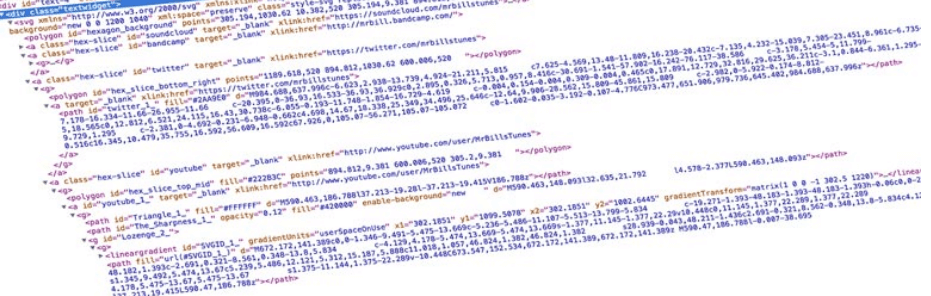
3. ลองใช้กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG)
SVG เป็นรูปแบบรูปภาพประเภทหนึ่งที่ไม่ได้รับความสนใจมากนัก ในกรณีส่วนใหญ่ ผู้คนใช้รูปแบบที่พวกเขาคุ้นเคยมากกว่า เช่น PNG และ JPEG ทั้งสองตัวเลือกนี้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับรูปภาพออนไลน์ แต่มีข้อเสีย
ตัวอย่างเช่น ยิ่งรูปภาพมีคุณภาพสูงมากเท่าใด ภาพก็จะยิ่ง 'มีน้ำหนัก' มากเท่านั้น การดำเนินการนี้อาจส่งผลเสียต่อเวลาในการโหลด ซึ่งสำคัญเพราะหน้าเว็บที่ช้ามักจะทำให้ผู้เยี่ยมชมกลัว นอกจากนี้ คุณต้องตรวจสอบให้แน่ใจว่ารูปภาพที่คุณเลือกดูดีบนอุปกรณ์มือถือ ซึ่งอาจเป็นเรื่องยากเมื่อคุณใช้ PNG หรือ JPEG
เมื่อพูดถึงความสามารถในการปรับขนาด SVG จะชนะการแข่งขันด้านภาพ เนื่องจากเป็นรูปแบบภาพแบบเวกเตอร์ SVG จึงสามารถปรับขนาดเป็นความละเอียดใดก็ได้ที่คุณต้องการด้วยคุณภาพที่สมบูรณ์แบบ ยิ่งไปกว่านั้น พวกมันมักจะมีน้ำหนักเบามาก (ซึ่งหมายถึงความเร็วของเพจที่ดีขึ้น) และคุณสามารถทำให้พวกมันเคลื่อนไหวได้โดยใช้ CSS และ JavaScript

ข้อเสียเพียงอย่างเดียวของ SVG คือรูปแบบไม่ดีนักเมื่อต้องแสดงภาพที่ซับซ้อนซึ่งมีรายละเอียดมากมาย (เช่น รูปถ่าย) อย่างไรก็ตาม มัน เหมาะ สำหรับโลโก้ ไอคอน และองค์ประกอบการออกแบบที่คล้ายกัน
นอกจากนี้ WordPress ยังไม่อนุญาตให้คุณอัปโหลด SVG ไปยังไซต์ของคุณโดยค่าเริ่มต้น คุณจะต้องเพิ่มฟังก์ชันนี้ด้วยปลั๊กอิน เช่น การสนับสนุน SVG:

ปลั๊กอินทั้งหมดนี้เป็นการเพิ่มไฟล์ SVG ลงในรายการรูปแบบที่ WordPress ช่วยให้คุณสามารถอัปโหลดไปยังไลบรารีสื่อได้ คุณเพียงแค่ต้องติดตั้งและเปิดใช้งานปลั๊กอิน แค่นั้นเอง! คุณสามารถอัปโหลด SVG แรกได้ทันที และเพิ่มลงในเพจและโพสต์ของคุณ
4. ตั้งค่าขนาดมาตรฐานสำหรับรูปภาพโพสต์บล็อกของคุณ
วิธีที่ง่ายที่สุดวิธีหนึ่งในการทำให้โพสต์บนบล็อกของคุณดูสอดคล้องกันและเป็นมืออาชีพมากขึ้นคือการกำหนดความละเอียดมาตรฐานสำหรับรูปภาพทั้งหมดที่คุณใช้ภายใน ตัวอย่างเช่น รูปภาพที่คุณเห็นในโพสต์ของเรามีความละเอียด 1200 x 676 (โดยมีข้อยกเว้นโดยเจตนาบางประการ) มีขนาดใหญ่พอที่ภาพจะขยายได้บนหน้าจอที่ใหญ่ขึ้นโดยไม่ทำให้เกิดพิกเซล แต่ก็ยังชัดเจนในอุปกรณ์ขนาดเล็ก
นอกจากนี้ บล็อกโพสต์ยังดูดีกว่ามากเมื่อคุณใช้ภาพที่ตรงกับความกว้างของย่อหน้าอย่างแม่นยำ นี่คือตัวอย่างด่วน:

ในทางกลับกัน นี่คือสิ่งที่ดูเหมือนเมื่อคุณใช้ภาพที่เล็กเกินไปที่จะครอบคลุมความกว้างทั้งหมดของคอลัมน์ข้อความ:

ภาพนี้ดูไม่ปกติ การไม่ดูแลความกว้างของรูปภาพอาจทำให้โพสต์ของคุณดูไม่เป็นมืออาชีพ ในเว็บไซต์ของคุณเอง คุณจะต้องทดลองกับความละเอียดและขนาดต่างๆ จนกว่าจะพบรูปแบบที่ดูดีในอุปกรณ์ทุกประเภท
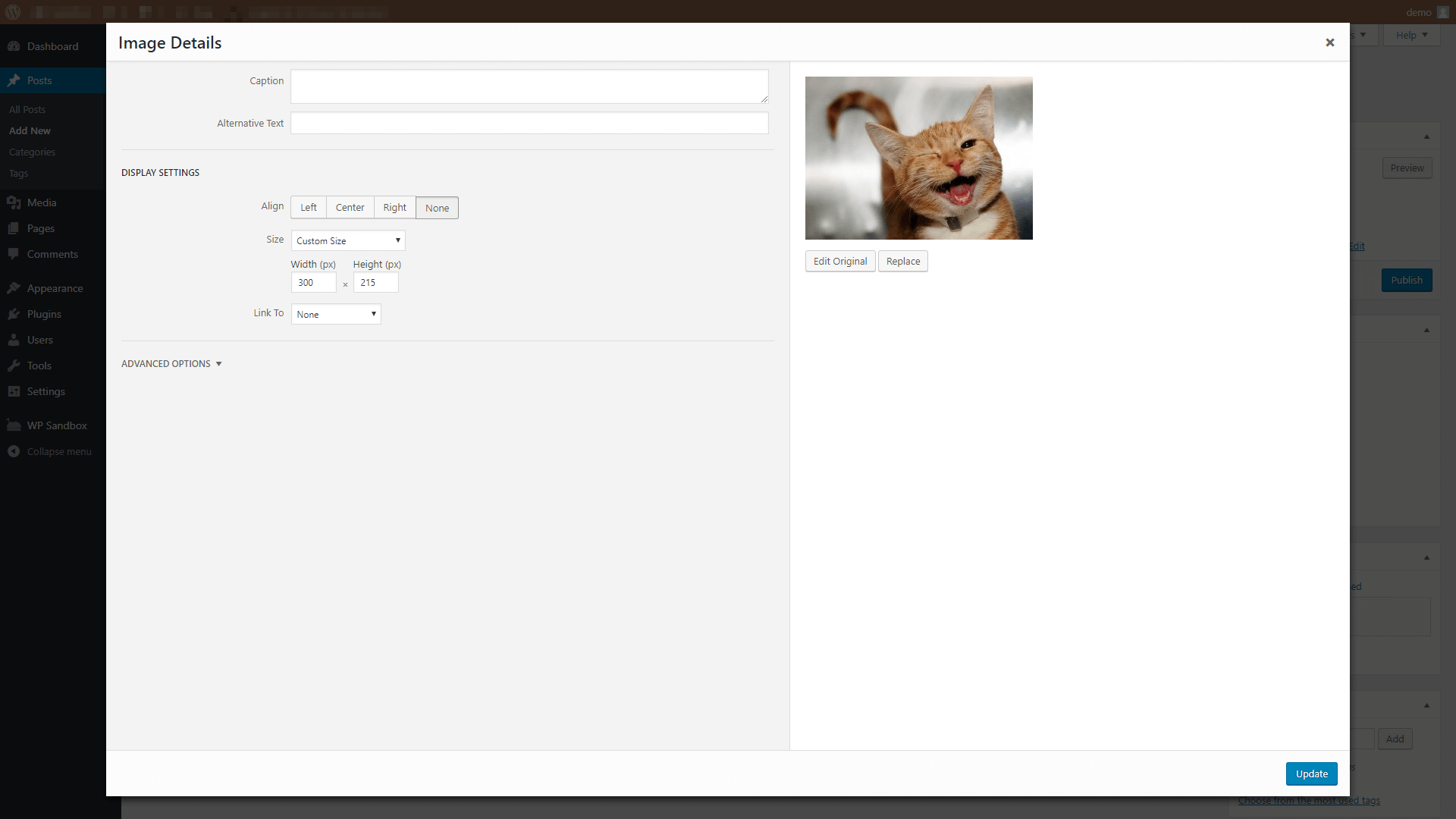
นอกจากนี้ โปรดจำไว้ว่า คุณสามารถปรับขนาดรูปภาพ ใน WordPress ได้หากต้องการ ในการดำเนินการนี้ ให้คลิกที่รูปภาพในโพสต์หรือเพจ แล้วเลือกตัวเลือก แก้ไข จากนั้นมองหาการตั้งค่า ขนาด และเลือก ขนาดที่กำหนดเอง :

วิธีนี้จะช่วยให้คุณปรับขนาดภาพเป็นขนาดใดก็ได้ที่ต้องการ (ด้วยเหตุผล)
จากประสบการณ์ของเรา WordPress ค่อนข้างน่าเชื่อถือเมื่อพูดถึงการปรับขนาดภาพโดยไม่กระทบต่อคุณภาพของภาพ อย่างไรก็ตาม คุณสามารถทำเช่นนี้ได้โดยใช้แอปพลิเคชันการออกแบบกราฟิก (เช่น Photoshop) หากคุณรู้สึกสบายใจกับแนวทางนั้นมากขึ้น
5. ปรับแต่งรูปภาพของคุณเพื่อประสิทธิภาพที่ดีขึ้น
โดยทั่วไป คุณจะต้องใช้รูปภาพคุณภาพสูงที่สุดที่พบในเว็บไซต์ของคุณ ท้ายที่สุดแล้ว ไม่มีใครอยากเห็นภาพถ่ายที่พร่ามัวหรือเป็นพิกเซล อย่างไรก็ตาม รูปภาพคุณภาพสูงเหล่านี้มีข้อเสียอย่างใหญ่หลวง – มักจะมีน้ำหนักมาก (เช่น ขนาดไฟล์มักจะค่อนข้างใหญ่)
ยิ่งคุณใช้รูปภาพบนหน้าเว็บมากเท่าใด ผู้เยี่ยมชมของคุณจะต้องโหลดข้อมูลมากขึ้นเมื่อเข้าถึง ซึ่งหมายความว่าการโหลดหน้านั้นจะใช้เวลามากขึ้น และดังที่เราได้กล่าวไว้ก่อนหน้านี้ คนส่วนใหญ่ไม่ชอบรอนานเพื่อดูเว็บไซต์ของคุณ นอกจากนี้ยังอาจกลายเป็นปัญหาได้หากคุณใช้รูปภาพน้อยลง แต่รูปภาพเหล่านี้มีน้ำหนักมาก
โชคดีที่คุณไม่ต้องบอกลารูปภาพของเว็บไซต์ของคุณเพื่อประหยัดเวลาในการโหลด คุณสามารถบีบอัดหรือเพิ่มประสิทธิภาพรูปภาพเหล่านั้นแทนได้ ดังนั้นจึงใช้เวลาโหลดไม่นาน ยิ่งไปกว่านั้น โดยทั่วไปคุณสามารถทำได้โดยไม่กระทบต่อคุณภาพ
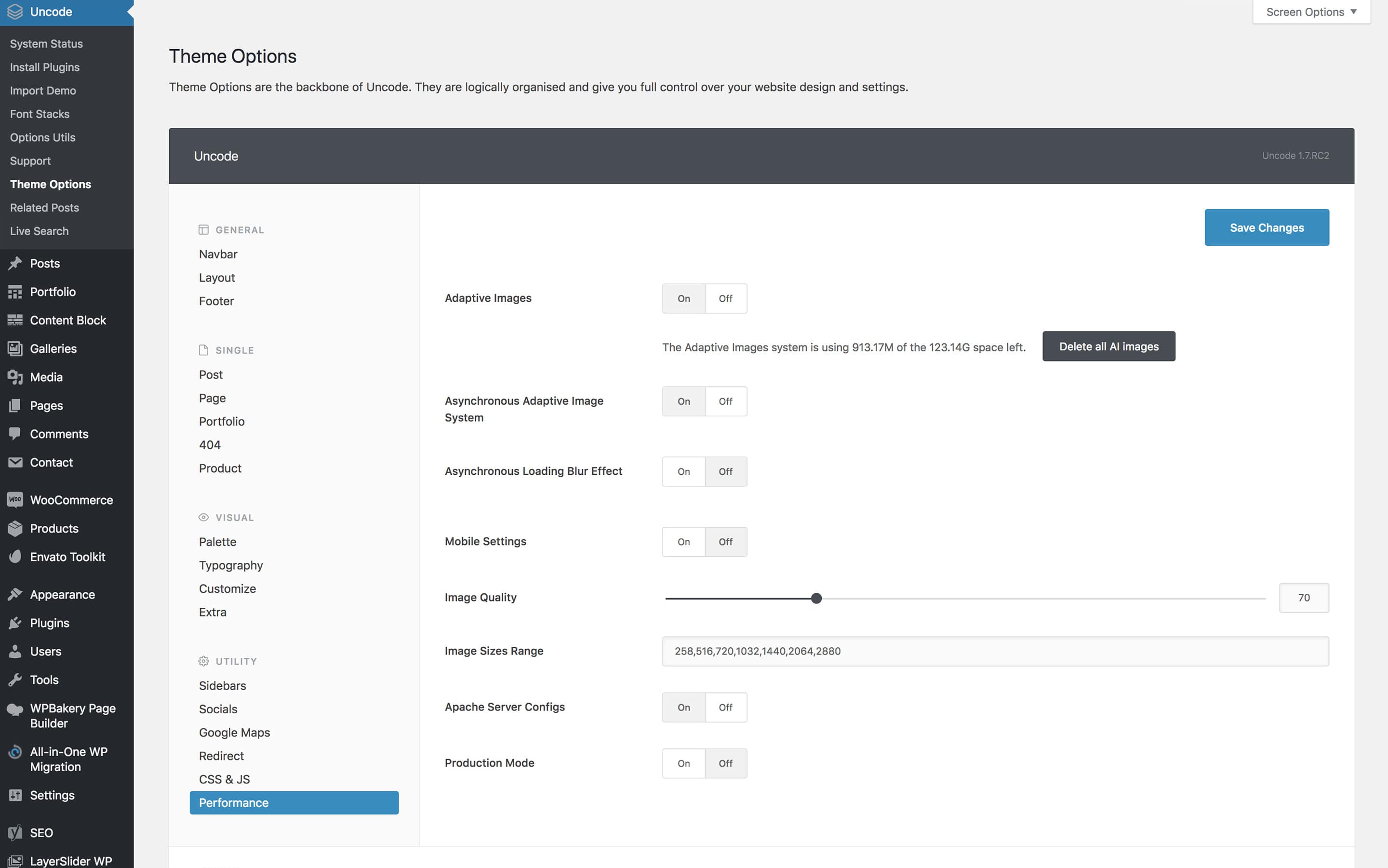
มีเครื่องมือมากมายที่คุณสามารถใช้เพื่อเพิ่มประสิทธิภาพรูปภาพบนเว็บไซต์ของคุณ อย่างไรก็ตาม หากคุณเป็นผู้ใช้ Uncode คุณสามารถใช้ประโยชน์จากคุณลักษณะ 'รูปภาพที่ปรับเปลี่ยนได้' ในตัวของธีมของเรา:

สิ่งนี้ทำให้คุณสามารถอัปโหลดรูปภาพของคุณได้อย่างเต็มคุณภาพ จากนั้น คุณลักษณะนี้จะสร้างสำเนาของรูปภาพเหล่านั้นโดยอัตโนมัติด้วยความละเอียดที่หลากหลาย เมื่อมีผู้เยี่ยมชมเว็บไซต์ของคุณ Uncode จะให้บริการรูปภาพของคุณในเวอร์ชันที่เหมาะสมที่สุดโดยพิจารณาจากอุปกรณ์และขนาดหน้าจอของพวกเขา นี่เป็นวิธีที่ยอดเยี่ยมในการลดเวลาในการโหลดและปรับปรุงประสบการณ์ของผู้ใช้
บทสรุป
รูปภาพเป็นองค์ประกอบที่สำคัญที่สุดอย่างหนึ่งในเว็บไซต์ของคุณ โอกาสที่คุณจะใช้รูปภาพหลายรูปในแต่ละหน้าของไซต์ของคุณ และรูปภาพทั้งหมดจะต้องมีคุณภาพสูงสุด หากคุณต้องการสร้างความประทับใจให้ผู้เยี่ยมชมของคุณ อย่างไรก็ตาม การใช้รูปภาพอย่างมีประสิทธิภาพนั้นต้องการมากกว่าแค่การเลือกกราฟิกที่สวยงามที่สุด
ต่อไปนี้คือเคล็ดลับห้าข้อสั้นๆ ที่จะช่วยให้คุณใช้รูปภาพได้ดีบนไซต์ WordPress ของคุณ:
- หลีกเลี่ยงการใช้ภาพสต็อกฟรีเมื่อเป็นไปได้
- ใช้ภาพที่มีลักษณะคล้ายคลึงกันทั่วทั้งเว็บไซต์ของคุณ
- ลองใช้ SVG
- กำหนดขนาดมาตรฐานสำหรับรูปภาพโพสต์บล็อกของคุณ
- ปรับภาพของคุณให้เหมาะสมเพื่อประสิทธิภาพที่ดีขึ้น
คุณมีคำถามเกี่ยวกับวิธีใช้รูปภาพเพื่อปรับปรุงเว็บไซต์ WordPress ของคุณหรือไม่? พูดคุยเกี่ยวกับพวกเขาในส่วนความคิดเห็นด้านล่าง!
เครดิตภาพ: Pixabay
