การใช้องค์ประกอบรูปภาพเพื่อแสดงรูปภาพ SVG
เผยแพร่แล้ว: 2022-12-12ถ้าคุณเป็นเหมือนคนส่วนใหญ่ คุณอาจคิดว่า Scalable Vector Graphics (SVG) เป็นรูปแบบสำหรับการแสดงกราฟิกแบบเวกเตอร์บนเว็บ แต่คุณรู้หรือไม่ว่าคุณสามารถใช้ SVG เพื่อแสดงภาพบิตแมปได้เช่นกัน ในบทความนี้ เราจะแสดงวิธีใช้องค์ประกอบ "รูปภาพ" เพื่อแสดงรูปภาพ SVG ในเบราว์เซอร์หลักทั้งหมด รวมถึง Internet Explorer นอกจากนี้ เราจะแสดงวิธีใช้สไปรต์ SVG เพื่อโหลดรูปภาพหลายรูปด้วยคำขอ HTTP เดียว และวิธีเปลี่ยนแหล่งที่มาของรูปภาพแบบไดนามิกโดยใช้ JavaScript
เมื่อใช้ SVG ภาพถ่ายจะดูสวยงามไม่ว่าจะมีขนาดเท่าใดก็ตาม เหมาะสำหรับเครื่องมือค้นหา มักมีขนาดเล็กกว่ารูปแบบอื่นๆ และสามารถแสดงภาพเคลื่อนไหวไดนามิกได้ คู่มือนี้จะอธิบายว่าไฟล์เหล่านี้คืออะไร วิธีใช้งาน และวิธีเริ่มต้นใช้งานเพื่อสร้างไฟล์ sva เนื่องจากภาพแรสเตอร์มีความละเอียดคงที่ การเพิ่มขนาดจึงลดคุณภาพของภาพ รูปแบบไฟล์กราฟิกแบบเวกเตอร์จะเก็บชุดของจุดและเส้นระหว่างจุดและเส้นเหล่านั้น XML เป็นภาษามาร์กอัปที่สามารถใช้เพื่อมาร์กอัปรูปแบบเหล่านี้ ไฟล์ XVG มีโค้ด XML ที่ระบุรูปร่าง สี และข้อความที่ประกอบเป็นรูปภาพ
ในฐานะที่เป็นโค้ด XML ไม่ใช่แค่ดูเรียบร้อยเท่านั้น แต่ยังช่วยให้ทำสิ่งอื่นๆ ได้อีกมากมาย รวมถึงประสิทธิภาพของเว็บไซต์และเว็บแอปพลิเคชันที่ยอดเยี่ยม คุณภาพของ SVG สามารถรักษาไว้ได้ไม่ว่าจะขยายหรือย่อให้มีขนาดที่ไม่จำเป็นต้องลดคุณภาพลงมาก รูปภาพทุกขนาดและประเภทการแสดงผลจะปรากฏบน svanet เหมือนกันเสมอ เนื่องจากขาดรายละเอียด รูปภาพแรสเตอร์จึงตั้งใจให้มีขนาดเล็กกว่า SVG รูปลักษณ์ของ SVG เป็นตัวควบคุมสำหรับนักออกแบบและนักพัฒนา World Wide Web Consortium ได้พัฒนารูปแบบไฟล์ที่ใช้ในการสร้างมาตรฐานเว็บกราฟิก SVG เป็นไฟล์ข้อความที่ช่วยให้โปรแกรมเมอร์เข้าใจโค้ด XML ได้อย่างรวดเร็วและง่ายดาย
ตั้งค่า SVG เพื่อเปลี่ยนรูปลักษณ์ได้ตามต้องการ ด้วยความยืดหยุ่นของ CSS และ JavaScript กราฟิกแบบเวกเตอร์มีประโยชน์ในสถานการณ์ที่หลากหลาย โปรแกรมแก้ไขกราฟิกเป็นตัวเลือกที่ยอดเยี่ยมสำหรับการสร้างกราฟิก เนื่องจากมีความหลากหลาย โต้ตอบได้ และใช้งานง่าย เนื่องจากแต่ละโปรแกรมมีช่วงการเรียนรู้และข้อจำกัดของตัวเอง คุณอาจประสบความยากลำบากในการเรียนให้จบ พิจารณาตัวเลือก 2-3 อย่างและทำความเข้าใจเกี่ยวกับเครื่องมือที่มีให้ก่อนตัดสินใจว่าจะจ่ายเงินหรือฟรี
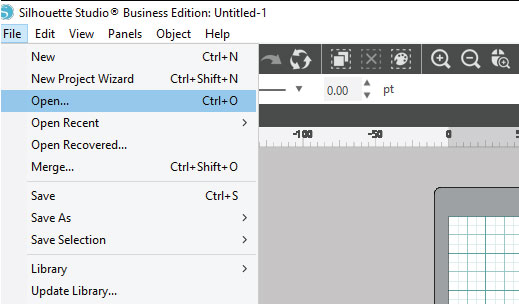
วิธีนี้ทำให้คุณสามารถเขียน อิมเมจ sva ลงในเอกสาร HTML ได้โดยตรงโดยใช้แท็ก *svg>*/svg เปิดภาพ SVG ในโค้ด VS หรือ IDE ที่คุณต้องการ แล้วคัดลอกโค้ด จากนั้นวางลงในองค์ประกอบ body> ของเอกสาร HTML ของคุณ หน้าเว็บของคุณควรมีลักษณะเหมือนกับที่แสดงด้านล่างทุกประการ หากคุณทำตามขั้นตอนที่ถูกต้องทั้งหมด
เมื่อคุณใช้ SVG มักจะแนะนำให้ใช้รูปภาพที่มี URL เช่น *img src=image คุณสามารถใช้ svg”> ภาพพื้นหลัง CSS หรือทั้งสองอย่างเพื่อเชื่อมโยงไฟล์ให้ถูกต้องและปรากฏอย่างถูกต้องในเบราว์เซอร์ของคุณ แต่อาจไม่ปรากฏเนื่องจากเซิร์ฟเวอร์ของคุณอาจให้บริการด้วยเนื้อหาประเภทอื่น
ฉันจะดูรูปภาพในโฟลเดอร์ Svg ได้อย่างไร

ในการดูภาพใน โฟลเดอร์ svg คุณจะต้องมีโปรแกรมที่สามารถเปิดและดูไฟล์ svg ได้ ไม่ใช่ทุกโปรแกรมที่จะทำเช่นนี้ได้ ดังนั้นคุณอาจต้องดาวน์โหลดโปรแกรมบางอย่าง เช่น Adobe Illustrator หรือ Inkscape เพื่อดูภาพ เมื่อคุณมีโปรแกรมที่สามารถเปิดไฟล์ svg ได้ คุณควรจะสามารถเปิดโฟลเดอร์และดูรูปภาพได้เหมือนกับไฟล์รูปภาพอื่นๆ
รูปแบบนี้เป็นรูปแบบ XML ที่อธิบายว่าภาพกราฟิกจะมีลักษณะอย่างไรหากเป็นภาพขนาดเวกเตอร์ เป็นวิธีการที่เหนือกว่ารูปแบบภาพที่ใช้การบีบอัด เช่น JPG หรือ PNG หากคุณเลือกที่จะลดขนาดไฟล์ SVG ลง จะไม่มีการสูญเสียคุณภาพเกิดขึ้น รูปแบบ Scalable Vector Graphics (SVG) ต้องรองรับโดยเบราว์เซอร์สมัยใหม่ทั้งหมด ไม่ใช่สิ่งที่ Microsoft มีให้โดยค่าเริ่มต้น แต่คุณสามารถดาวน์โหลดส่วนขยายที่ทำเพื่อคุณได้ ไปที่ File Explorer แล้วเลือกปุ่ม View SVG จากนั้นเลือกบานหน้าต่างแสดงตัวอย่างหรือปุ่มไอคอนขนาดใหญ่ หากคุณติดตั้งโปรแกรมระบายสีแล้ว คุณควรจะสามารถติดตั้งได้
เมื่อคุณติดตั้ง NET แล้ว คุณสามารถใช้ส่วนขยายที่มาพร้อมกับมันเป็นโปรแกรมดู SVG ของคุณได้ ใน Microsoft Edge เวอร์ชันล่าสุด คำเตือนว่าแอปอาจเป็นอันตรายต่ออุปกรณ์ของคุณจะปรากฏขึ้นหากคุณคลิกปุ่มดาวน์โหลด ไฟล์ SVG ใด ๆ ที่ดาวน์โหลดผ่านเส้นทางนี้จะเปิดให้ดูได้ หากคุณต้องการส่งไฟล์รูปภาพให้กับบุคคลอื่นที่ไม่มีโปรแกรมดู sva คุณจะต้องใช้ซอฟต์แวร์ของบริษัทอื่น การใช้ File Converter ซึ่งเป็นเครื่องมือฟรีแบบโอเพ่นซอร์สและน้ำหนักเบา คุณสามารถแปลงไฟล์ได้ ไฟล์ VSCA เป็น . JPG ในไม่กี่วินาที รูปแบบภาพที่คุณต้องการก็มีให้เช่นกัน และคุณสามารถเลือก PDF หรือรูปแบบอื่นก็ได้
Svg: รูปแบบไฟล์อเนกประสงค์
นอกจากการแสดงไดอะแกรมแล้ว ยังสามารถใช้ รูปแบบไฟล์ SVG เพื่อสร้างกราฟิก 3 มิติแบบโต้ตอบได้อีกด้วย คุณควรมีเครื่องมือและการตั้งค่าที่จำเป็นเพื่อใช้ไฟล์ SVG ในโครงการของคุณ หากคุณเปิดใช้งานใน File Explorer เบราว์เซอร์ของคุณควรเปิดโดยอัตโนมัติ

ฉันจะเปิดไฟล์ Svg พร้อมรูปภาพได้อย่างไร

มีสองสามวิธีในการเปิดไฟล์ SVG พร้อมรูปภาพ วิธีหนึ่งคือเปิดไฟล์ในโปรแกรมแก้ไขข้อความและค้นหาไฟล์
Adobe Photoshop และ Illustrator ใช้รูปแบบไฟล์ Scalable Vector Graphics (SVG) เนื่องจากภาพไม่ขึ้นกับความละเอียด จึงสามารถปรับลดหรือเพิ่มขนาดได้ ไฟล์ SVG สามารถดูได้ในเว็บเบราว์เซอร์ เช่น Chrome, Firefox หรือ Safari เมื่อคุณเปิดรูปภาพใน Adobe Photoshop รูปภาพนั้นจะถูกแปลงเป็น กราฟิกบิตแมป โดยอัตโนมัติตามขนาดของรูปภาพ หากคุณไม่สามารถเข้าถึง Photoshop หรือต้องการแปลงไฟล์ SVG อย่างรวดเร็วและง่ายดาย เครื่องมือออนไลน์ที่ชื่อว่า Convertio สามารถช่วยคุณได้
สิ่งที่จะเปิดไฟล์ Svg ด้วย?
รูปภาพ SVG สามารถแสดงโดย Google Chrome, Firefox, IE และ Opera รวมถึงเบราว์เซอร์ยอดนิยมอื่นๆ มีโปรแกรมแก้ไขข้อความพื้นฐานและโปรแกรมแก้ไขกราฟิกระดับไฮเอนด์มากมายที่รองรับไฟล์ SVG นอกเหนือไปจากโปรแกรมที่รองรับ
Svg สามารถแปลงเป็น Jpeg ได้หรือไม่
ในการดำเนินการขั้นตอนนี้ คุณต้องเพิ่ม ไฟล์ภาพ SVG ก่อน : ลากหรือวาง หรือเลือกไฟล์จากพื้นที่สีขาว หากคุณต้องการแปลงเป็นรูปแบบอื่น ให้คลิกปุ่มแปลงหลังจากเลือกรูปแบบนั้น ไฟล์ผลลัพธ์จะถูกดาวน์โหลดทันทีที่คุณแปลงรูปภาพเสร็จ
ฉันจะได้รับ Svg เพื่อแสดงภาพขนาดย่อได้อย่างไร
หากต้องการดู ภาพขนาดย่อ SVG ใน File Explorer คุณต้องมียูทิลิตี้ PowerToys ฟรีของ Microsoft ซึ่งพร้อมให้ดาวน์โหลดฟรีบน GitHub แอปเวอร์ชันล่าสุดมักจะแสดงที่ด้านบนของหน้าดาวน์โหลด หลังจากที่คุณติดตั้ง “PowerToys” แล้ว คุณจะสามารถดูภาพขนาดย่อโดยใช้นามสกุลไฟล์ได้
Scalable Vector Graphics (SVG) เป็นไฟล์ประเภทหนึ่งที่ใช้ข้อความ XML เพื่ออธิบายว่ารูปภาพควรปรากฏอย่างไร การเปิดไฟล์ในเว็บเบราว์เซอร์ที่ทันสมัย คุณสามารถดูและเปิดไฟล์ SVG ได้ หากคุณไม่ได้ติดตั้ง Firefox หรือ Chrome คุณสามารถใช้เบราว์เซอร์ในตัวของ Windows 10, Microsoft Edge Microsoft PowerToys เป็นชุดเครื่องมือสำหรับ Windows 10 ที่ผู้ใช้ขั้นสูงสามารถใช้เพื่อปรับปรุงประสบการณ์ของตนได้ หนึ่งในเครื่องมือในเครื่องมือนี้คือ File Explorer ซึ่งช่วยให้คุณดูตัวอย่างไฟล์ SVG หลังจากที่คุณเปิดใช้งานตัวเลือกแล้ว ให้รีสตาร์ทพีซีของคุณเพื่อให้มองเห็นการเปลี่ยนแปลงได้ เมื่อคุณรีสตาร์ทคอมพิวเตอร์ คุณจะสามารถเห็นภาพขนาดย่อของไฟล์ SVG ใน File Explorer
Svgs มีรูปภาพได้ไหม
หากรูปภาพไม่มีรายละเอียดมากเกินไป ไฟล์ SVG จะบันทึกได้อย่างมีประสิทธิภาพมากกว่ารูปแบบแรสเตอร์ทั่วไป ไฟล์เวกเตอร์มีข้อมูลเพียงพอที่จะแสดงเวกเตอร์ในขนาดใดก็ได้ ในขณะที่ไฟล์บิตแมปต้องการไฟล์ขนาดใหญ่กว่าสำหรับภาพในเวอร์ชันที่ขยายขนาด ซึ่งใช้พื้นที่ไฟล์มากขึ้น
ไฟล์ SVG อาจใช้พื้นที่มาก ดังนั้นควรตรวจสอบให้แน่ใจว่ามีการใช้ไฟล์เหล่านี้อย่างถูกวิธี หากคุณต้องการสร้างไอคอนหรือโลโก้เพียงเล็กน้อย ตัวเลือกที่ดีที่สุดคือการใช้ กราฟิกแบบเวกเตอร์ เช่น SVG ซึ่งสะดวกกว่า JPG หรือ PNG อย่างไรก็ตาม หากคุณกำลังสร้างแผนภูมิหรือกราฟที่ซับซ้อน คุณน่าจะใช้รูปแบบดั้งเดิมมากกว่า เมื่อคุณเลือกเทมเพลตแล้ว แท็บกราฟิกควรปรากฏบน Ribbon สไตล์ เลเยอร์ และรูปร่างสามารถพบได้ในแท็บนี้ การใช้สไตล์เป็นวิธีที่ยอดเยี่ยมในการเปลี่ยนรูปลักษณ์ของไฟล์ SVG ของคุณอย่างรวดเร็ว แท็บสไตล์สามารถเข้าถึงได้โดยคลิกที่ปุ่มสไตล์ในริบบิ้นหรือกด Ctrl S บนแป้นพิมพ์ สไตล์สามารถเพิ่ม แก้ไข และลบได้ การแบ่งชั้นเป็นวิธีที่สะดวกที่สุดในการจัดระเบียบไฟล์ SVG ของคุณ คุณสามารถเพิ่มเลเยอร์ได้โดยคลิกที่ปุ่มเพิ่มเลเยอร์บน Ribbon หรือกด Ctrl L จากนั้นคุณสามารถเพิ่ม แก้ไข และลบเลเยอร์ได้โดยคลิกที่แท็บนี้ รูปร่างที่เรียบง่ายสามารถใช้เพื่อสร้างภาพประกอบที่ซับซ้อนได้ โดยการคลิกที่ปุ่มเพิ่มรูปร่างบน Ribbon หรือกด Ctrl S คุณจะสามารถเพิ่ม แก้ไข และลบรูปร่างออกจากแท็บนี้ได้
วิธีดูไฟล์ Svg เป็นภาพขนาดย่อ
ไม่มีวิธีใดที่ชัดเจนในการดูไฟล์ svg เป็นภาพขนาดย่อ อย่างไรก็ตาม โปรแกรมดู svg จำนวนมาก เช่น Inkscape หรือ Adobe Illustrator จะมีฟังก์ชันนี้ นอกจากนี้ยังมี โปรแกรมดู svg ออนไลน์ จำนวนหนึ่ง เช่น โปรแกรมนี้ ที่สามารถใช้ดูไฟล์ svg เป็นภาพขนาดย่อได้
