UX กับ UI: อะไรคือความแตกต่างที่ยิ่งใหญ่?
เผยแพร่แล้ว: 2022-08-31UX และ UI เป็นสองเงื่อนไขที่มักจะชี้ให้เห็นในประโยคเดียวกัน แต่ไม่ได้หมายความว่าจะใช้แทนกันได้ UX และ UI มักจะเชื่อมโยงกันจนคุณสามารถไปถึงงานเผยแพร่สำหรับนักออกแบบ UX โดยที่รายละเอียดของงานระบุความรับผิดชอบของนักออกแบบ UI อย่างผิดพลาด และในทางกลับกัน
แม้ว่า UX และ UI จะเป็นแนวปฏิบัติที่โดดเด่น แต่ก็มีความทับซ้อนกันและเสริมกันแทบทุกอย่าง สำหรับเหตุผลนี้ การรับรู้ว่าอะไรทำให้พวกเขามีความหลากหลายและวิธีการทำงานควบคู่กันเพื่อสร้างผลิตภัณฑ์ที่ยอดเยี่ยมอาจเป็นเรื่องยาก

UX และ UI เป็นสองสาขาวิชาที่ทำงานร่วมกันเพื่อสร้างสินค้า บริษัท หรือเว็บไซต์ที่น่าพึงพอใจและใช้งานง่ายสำหรับผู้ซื้อ
ส่วนต่อประสานบุคคล (UI) เกี่ยวข้องกับบ้านที่สวยงามของผลิตภัณฑ์อิเล็กทรอนิกส์ ซึ่งรวมถึงการมองเห็น ความรู้สึกจริงๆ และรูปแบบของคุณสมบัติทั้งหมดที่บุคคลสามารถเชื่อมต่อได้ ในขณะเดียวกัน,
ความรู้ของบุคคล (UX) นั้นมีขนาดใหญ่กว่ามาก - ภาพถ่ายและแนวความคิด UX พิจารณาการเดินทางของผู้ใช้ในการเข้าร่วมกับผลิตภัณฑ์ของคุณ วิธีแก้ไขปัญหา และวิธีที่ทำให้พวกเขารู้สึกจริงๆ UX ที่ไม่มี UI เปรียบเสมือนเครื่องยนต์ที่ปราศจากยานยนต์ที่อยู่รอบๆ คุณต้องมีความเท่าเทียมกันเพื่อไปยังที่ที่คุณต้องการไป
ส่วนต่อประสานบุคคล (UI) เกี่ยวข้องกับบ้านที่สวยงามของผลิตภัณฑ์อิเล็กทรอนิกส์ ซึ่งรวมถึงการมองเห็น ความรู้สึกจริงๆ และรูปแบบของคุณสมบัติทั้งหมดที่บุคคลสามารถเชื่อมต่อได้ ในขณะเดียวกัน,
ความรู้ของบุคคล (UX) นั้นมีขนาดใหญ่กว่ามาก - ภาพถ่ายและแนวความคิด UX พิจารณาการเดินทางของผู้ใช้ในการเข้าร่วมกับผลิตภัณฑ์ของคุณ วิธีแก้ไขปัญหา และวิธีที่ทำให้พวกเขารู้สึกจริงๆ UX ที่ไม่มี UI เปรียบเสมือนเครื่องยนต์ที่ปราศจากยานยนต์ที่อยู่รอบๆ คุณต้องมีความเท่าเทียมกันเพื่อไปยังที่ที่คุณต้องการไป
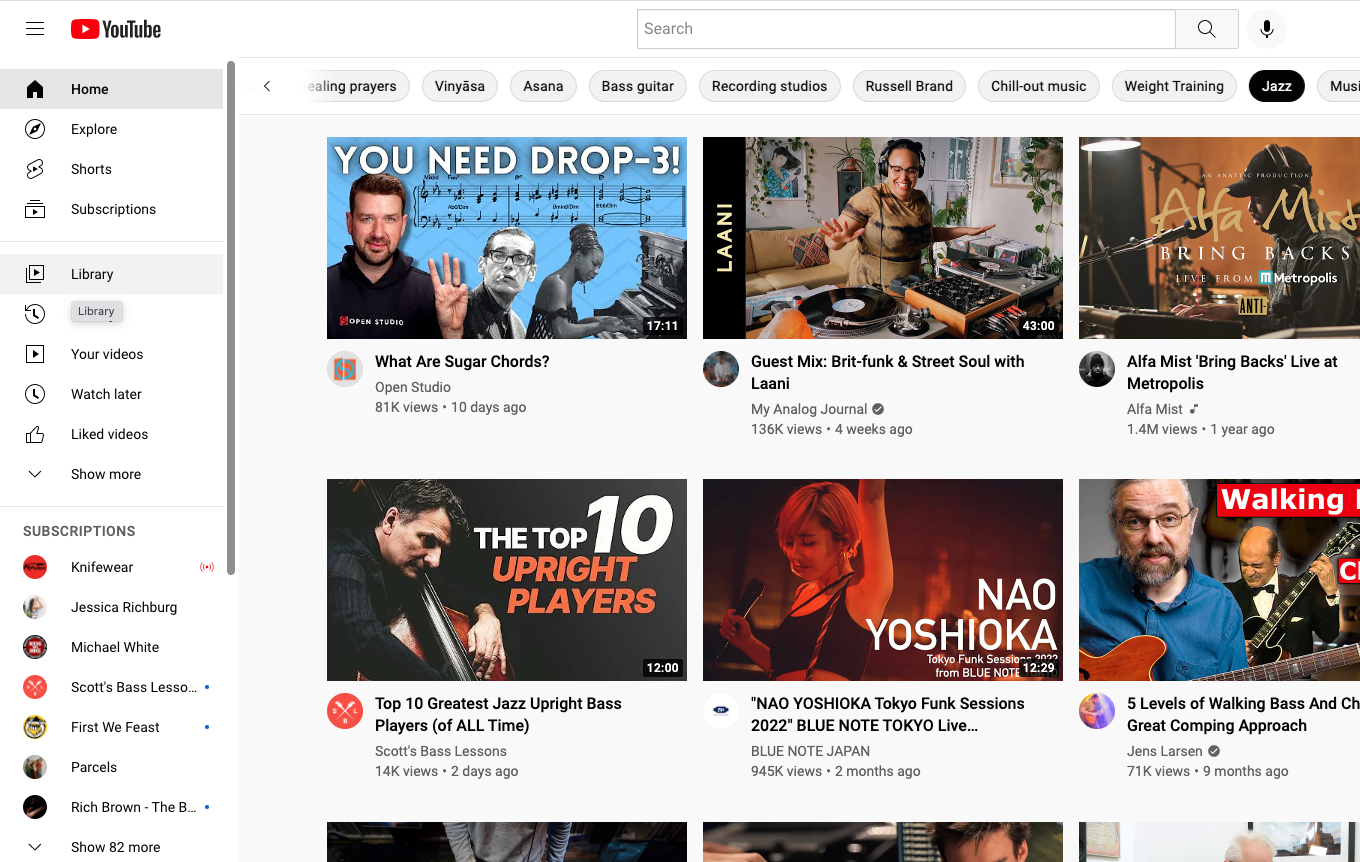
เพื่อให้เข้าใจความแตกต่างระหว่าง UX และ UI มากขึ้น เรามาเริ่มกันที่ YouTube กัน

เพียงทำการค้นหาที่หน้าเว็บที่อยู่อาศัยของ YouTube ปัจจัยที่มองเห็นได้ทั้งหมดบนเว็บไซต์เป็นหน้าที่ของนักออกแบบ UI ซึ่งรวมเอารูปลักษณ์ของแถบที่ด้านบน การตัดสินใจของแบบอักษรและเฉดสี ระยะห่างระหว่างภาพยนตร์ การสร้างแบรนด์ แถบ "การสมัครรับข้อมูล" ทางด้านซ้าย และทุกสิ่งทุกอย่างที่คุณสามารถดูหรือโต้ตอบกับไซต์ได้ ตัวเลือกด้านสุนทรียศาสตร์ที่ประกอบขึ้นเป็นรูปลักษณ์และความรู้สึกของไซต์ และวิธีการนำเสนอข้อเท็จจริงนั้นรวมอยู่ใน UI อย่างไรก็ตาม เมื่อเราคำนึงถึงข้อมูลที่จะแสดงในพื้นที่แรกและวิธีการทำงานของผลิตภัณฑ์หรือบริการเมื่อคุณโต้ตอบกับ UI เราจะเริ่มเข้าสู่ขอบเขตของ UX
พิจารณาวิดีโอออนไลน์ YouTube ทุกรายการที่คุณคลิกทีละหลายร้อยรายการ พิจารณาว่าคุณค้นหา "แมว" และเกือบจะไม่มีอะไรมาถึง ลองนึกดูว่าคุณไม่สามารถหาข้อมูลด้วยชื่อผู้ใช้ได้ ดังนั้นมันจึงเป็นเรื่องยากสำหรับคุณที่จะหาผู้หญิงคนนั้นที่ร้องเพลงอคูสติกในเพลง Lizzo ที่คุณชื่นชอบ
ผลลัพธ์ข้างต้นส่งผลให้เกิดประสบการณ์การทำงานของผู้บริโภคที่ไม่ดี (UX) หากผลิตภัณฑ์หรือบริการไม่สามารถเสนอความละเอียดที่คุณคาดหวังได้ แสดงว่ามีนักออกแบบ UX ที่ไหนสักแห่งที่เธอจะทำหน้าที่นี้แทนเธอ
ดอน นอร์แมน นักวิทยาศาสตร์ทางปัญญา ซึ่งเริ่มแรก
ก่อตั้งวลี UX ในปี 1990 และ Jakob Nielsen ผู้ร่วมก่อตั้ง
Nielsen Norman Group อธิบายถึง
ความแตกต่างระหว่าง UX เมื่อเทียบกับ UI ด้วยวิธีนี้:
ก่อตั้งวลี UX ในปี 1990 และ Jakob Nielsen ผู้ร่วมก่อตั้ง
Nielsen Norman Group อธิบายถึง
ความแตกต่างระหว่าง UX เมื่อเทียบกับ UI ด้วยวิธีนี้:
“พิจารณาเว็บไซต์อินเทอร์เน็ตที่มีข้อความรับรองจากภาพยนตร์ แม้ว่า UI สำหรับการค้นหาภาพยนตร์จะดีที่สุด แต่ UX จะอ่อนแอสำหรับผู้ใช้ที่ต้องการข้อมูลเกี่ยวกับการเปิดตัวที่เป็นกลางเล็กน้อย หากฐานข้อมูลพื้นฐานมีเฉพาะภาพยนตร์จากสตูดิโอที่สำคัญเท่านั้น”
ในกรณีนี้ (และในโซลูชันที่ดีมากทั้งหมด) UX และ UI จะปรากฏพร้อมกันเพื่อสร้างประสบการณ์ภาคปฏิบัติที่น่าพึงพอใจแบบองค์รวม แม้แต่ UI ที่น่าทึ่งที่สุดเท่าที่จะเป็นไปได้ก็ไม่สามารถชื่นชมได้หากผลิตภัณฑ์ไม่ทำงานตามที่ผู้บริโภคต้องการ
มากำหนด UX และ UI กันในเชิงลึกกันตอนนี้ เพื่อชี้แจงความแตกต่างระหว่างทั้งสองให้ชัดเจนยิ่งขึ้น
แม้ว่า UI จะมองเห็นได้ แต่ UX นั้นเป็นแนวคิดและมุ่งเน้นไปที่การสร้างและปรับปรุงเส้นทางของผู้ใช้ในการแก้ปัญหา
นักออกแบบ UX รับผิดชอบในทุกแง่มุมของการสนทนาของผู้ใช้ ซึ่งบ่งชี้ว่าผู้ออกแบบ UX ไม่ได้รับผิดชอบเทคโนโลยีที่อยู่ด้านหลังผลิตภัณฑ์ทั้งหมด พวกเขามีหน้าที่รับผิดชอบในการโต้ตอบกับองค์กรทั้งแบบออนไลน์และออฟไลน์ เช่น ผู้ให้บริการลูกค้าและด้านอื่นๆ
ในขั้นต้น นักออกแบบ UX จะต้องตอบสนองต่อข้อกังวลที่ว่า “ผลิตภัณฑ์ของบริษัทของฉันจะสามารถตอบสนองความต้องการของผู้ใช้ได้อย่างมีประสิทธิภาพสูงสุดได้อย่างไร”
ตอนนี้ผู้ออกแบบ UI จะต้องทำอะไรอีก
คุณเคยเยี่ยมชมไซต์และจินตนาการว่า "ว้าว ธุรกิจนี้น่าทึ่งและมีผลิตภัณฑ์ที่ดี แต่สิ่งที่ทำให้ฉันทำการตลาดคือโครงสร้างเว็บไซต์ที่ใช้งานง่ายและทันสมัย"
ซึ่งส่วนใหญ่เป็นเพราะผู้ออกแบบ UI ของพวกเขา
ซึ่งส่วนใหญ่เป็นเพราะผู้ออกแบบ UI ของพวกเขา
ตอนนี้เราได้สำรวจ UX และ UI อย่างอิสระแล้ว เรามาดูกันว่าพวกเขาทำงานร่วมกันอย่างไร
UX และ UI ทำงานร่วมกันอย่างไร
สมมติว่าบริษัทของคุณต้องการซื้อแอปที่ทำงานอยู่ ดังนั้น CEO ของคุณจึงจ้างนักออกแบบ UX ขั้นแรก นักออกแบบ UX จะทำการตรวจสอบแอปพลิเคชันของคู่แข่งและปัจจัยความรุนแรงของผู้ใช้ของคุณ
ด้วยรายละเอียดนี้ เธอจะพิจารณาถึงฟังก์ชันหลักของแอป ("ต้องตรวจสอบจำนวนหัวใจและระยะทาง") และตรวจสอบ
บุคคลในเชิงลึกเพื่อสร้างแผนผังเว็บไซต์และต้นแบบแรก
บุคคลในเชิงลึกเพื่อสร้างแผนผังเว็บไซต์และต้นแบบแรก
จากนั้น นักออกแบบ UX จะสร้างโครงลวด ซึ่งพวกเขาจะตรวจสอบ ปรับแต่ง และแปลงเป็นแบบจำลอง จากนั้น นักออกแบบ UX จะทำการวิเคราะห์และปรับแต่งโซลูชันสำหรับตลาด ในทุกระยะ นักออกแบบ UX มุ่งเน้นที่กรอบงานและประโยชน์ของรายการ และวิธีที่รายการดังกล่าวมีหรือไม่ตรงตามความต้องการของผู้ใช้
ในตอนท้ายของการพัฒนา นักออกแบบ UI จะได้รับคำสั่งเกี่ยวกับลักษณะที่ปรากฏของแอป เช่น ประเภทที่แสดง รูปภาพ ปุ่ม ลิงก์ขาเข้า และไอคอน
ความแตกต่างที่สำคัญระหว่าง UX และ UI คือเป้าหมายของพวกเขา: นักออกแบบ UX มีเป้าหมายที่การเดินทางเต็มรูปแบบของผู้ใช้ในการทำงานกับผลิตภัณฑ์หรือบริการเพื่อแก้ไขภาวะที่กลืนไม่เข้าคายไม่ออกหรือตอบสนองความต้องการของพวกเขา สิ่งนี้ประกอบด้วยสิ่งใดก็ตามที่สามารถกระตุ้นหรือทำให้พวกเขาผิดหวัง เหตุใดพวกเขาจึงพอใจหรือไม่พอใจในสินค้า และสิ่งที่ผลิตภัณฑ์ต้องการรวมไว้เพื่อสร้างประสบการณ์ที่น่าพึงพอใจ
นักออกแบบ UI ได้รับการเสนอข้อจำกัดทั้งหมด — เธออธิบายว่าแอปพลิเคชันควรรวมสิ่งต่างๆ ที่ชอบและไม่รวมไว้อย่างไร และกำลังจะไปทำงานอย่างไร โดยใช้ข้อจำกัดเหล่านี้เป็นแนวทาง เธอจัดวางอินเทอร์เฟซที่ใช้งานง่ายและตอบสนองความต้องการของผู้ใช้ทั้งหมดบนหน้าจอ
คุณไม่สามารถสร้างโซลูชันที่ไม่ธรรมดาได้หากไม่มีทั้ง UX และ UI ที่เท่าเทียมกัน ถ้าไม่มีนักออกแบบ UX YouTube จะดูสวยงามและน่าพอใจ แต่ไม่สามารถใช้งานได้เลย และหากปราศจากนักออกแบบ UI แล้ว YouTube จะเป็นกลยุทธ์ที่ยอดเยี่ยมในแนวความคิด แต่จะซับซ้อนและทำให้งงในการไปยังส่วนต่างๆ บนหน้าจอ
ข้อสังเกตของบรรณาธิการ: บทความนี้เผยแพร่ครั้งแรกในเดือนมิถุนายน 2018 และเป็นข้อมูลล่าสุดเพื่อความครอบคลุม


{slideInCta('4bf6af99-b34d-4c32-bac3-5950cf96059d')
![]()

