วิธีที่ง่ายที่สุดในการสร้างเว็บไซต์การประชุมเสมือนจริงโดยใช้ Elementor Template
เผยแพร่แล้ว: 2020-09-29
การสร้าง เว็บไซต์การประชุมเสมือนจริง เป็นหนึ่งในหัวข้อที่กำลังมาแรง เพราะมันง่ายกว่าในการประชุม สัมมนา และกิจกรรมประเภทอื่นๆ ทางออนไลน์โดยไม่หยุดชะงัก คุณสามารถควบคุมเหตุการณ์ทั้งหมดได้อย่างเต็มที่ แต่การเริ่มสร้างไซต์ตั้งแต่เริ่มต้นนั้นมีค่าใช้จ่ายสูงและใช้เวลานานเสมอ นี่คือเหตุผลที่โซลูชันเทมเพลตที่พร้อมใช้งานอย่างสมบูรณ์จึงเป็นวิธีที่ดีที่สุดในการเริ่มต้น ในบล็อกนี้ คุณจะได้ทราบรายละเอียดเกี่ยวกับเรื่องนี้
สารบัญ
 ทำไมคุณควรสร้างเว็บไซต์การประชุมเสมือนจริง?
ทำไมคุณควรสร้างเว็บไซต์การประชุมเสมือนจริง?
ในการเชื่อมต่อทั่วโลก การประชุมเสมือนจริงได้รับความนิยมมากกว่าที่เคย และในสถานการณ์ที่แพร่ระบาดในปัจจุบันนี้ การทำงานทางไกลเป็นสิ่งที่น่าชื่นชมมากที่สุด มันทำงานอย่างมีประสิทธิภาพเพื่อสร้าง การสื่อสารระดับโลก และทำบนทางด่วนที่ยุ่งยาก
ตัวอย่างเช่น เจ้าขององค์กรจำนวนมาก อาศัยอยู่ภายนอก หรือในฐานะผู้วางแผนงาน คุณต้องจัดสัมมนาเพื่อเชื่อมโยงบุคคลที่มีชื่อเสียงในการประชุมเสมือนจริง คุณต้องแน่ใจว่าได้รับเว็บไซต์แบบโต้ตอบ จากนั้น คุณสามารถทำการส่งเสริมการขายทางการตลาดของคุณในกระบวนการที่ปราศจากข้อผิดพลาดเพื่อรวบรวมผู้ชมเป้าหมายของคุณ
เว็บไซต์ ที่ สวยงามและใช้งานได้อย่างสมบูรณ์ เป็นทางออกเดียวในการประชุมเสมือนจริงทางออนไลน์ นี่คือเหตุผลที่เจ้าของธุรกิจแต่ละบุคคลกำลังสร้างเว็บไซต์การประชุมเสมือนจริงในขณะนี้
ช่วยให้พวกเขา จัดการประชุมทางธุรกิจ สัมมนา กิจกรรม และอื่น ๆ เพื่อใช้สถานที่จัด พวกเขาสามารถควบคุมได้อย่างเต็มที่ว่าจะเข้าร่วมหรือไม่ ที่ทำให้การสื่อสารเสมือนจริงราบรื่นและมีประสิทธิภาพ

EleCamp
ชุดเทมเพลตการประชุมเสมือนสำหรับ Elementor
ได้รับการเข้าถึงวิธีสร้าง เว็บไซต์การประชุมเสมือนจริง โดยใช้เทมเพลต Elementor
เครื่องมือสร้างเพจยอดนิยมของ WordPress – Elementor ช่วยให้คุณสร้างเว็บไซต์การประชุมเสมือนโดยไม่ต้องเพิ่มโค้ดแม้แต่บรรทัดเดียว มันมาพร้อมกับคอลเลกชั่นเทมเพลตมากมายที่จะช่วยให้คุณสร้างเทมเพลตได้อย่างง่ายดาย คุณเพียงแค่ต้องเพิ่มเนื้อหาของคุณในความพร้อมและปรับแต่งเล็กน้อย แค่นั้นแหละ! คุณจะสามารถเผยแพร่ได้ทุกเมื่อที่ต้องการ
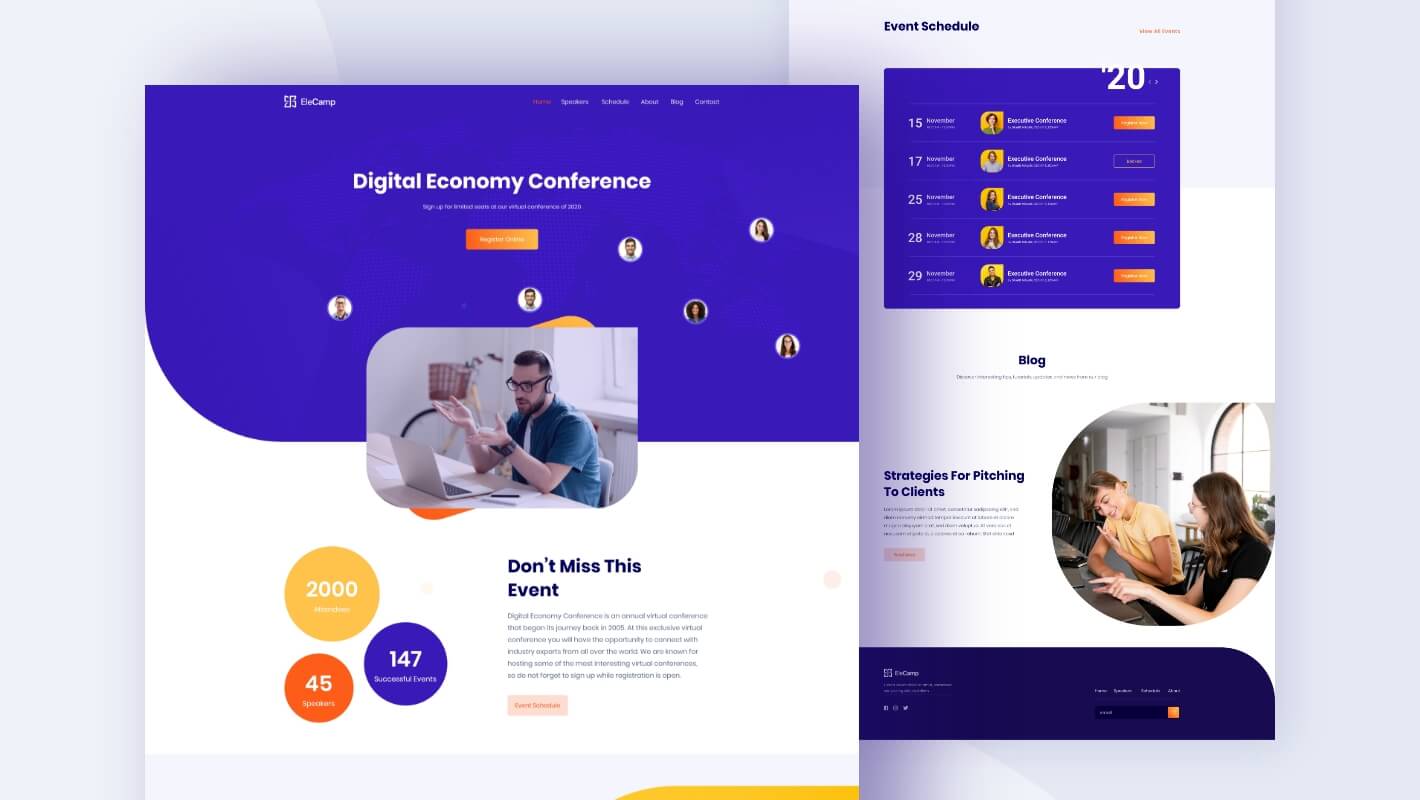
เรากำลังแนะนำให้คุณรู้จักกับ Elementor แบบพรีเมียม ชุดเทมเพลตที่ สมบูรณ์ เทมเพลต EleCamp โดย Templately ด้วยการออกแบบที่พร้อมใช้งาน คุณสามารถสร้างเว็บไซต์ที่น่าสนใจโดยไม่ต้องเขียนโค้ดและเพียงไม่กี่คลิก มาทำความรู้จักกับสิ่งต่อไปนี้กัน:
ดูวิดีโอการสอน
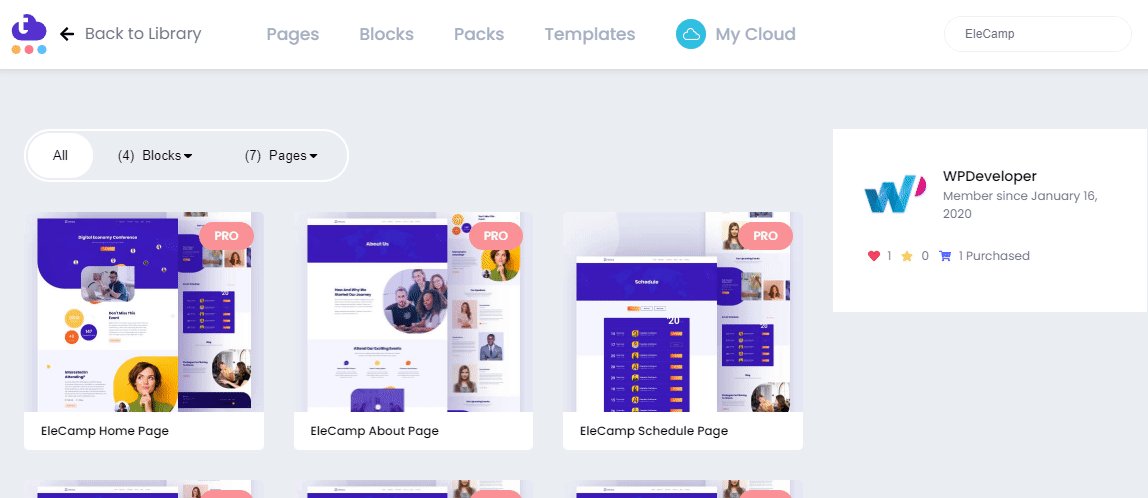
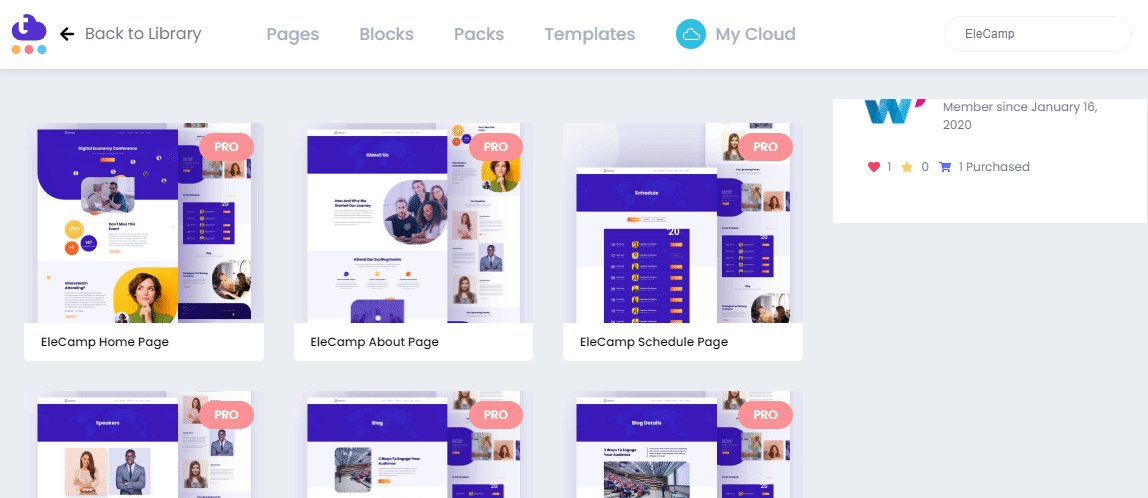
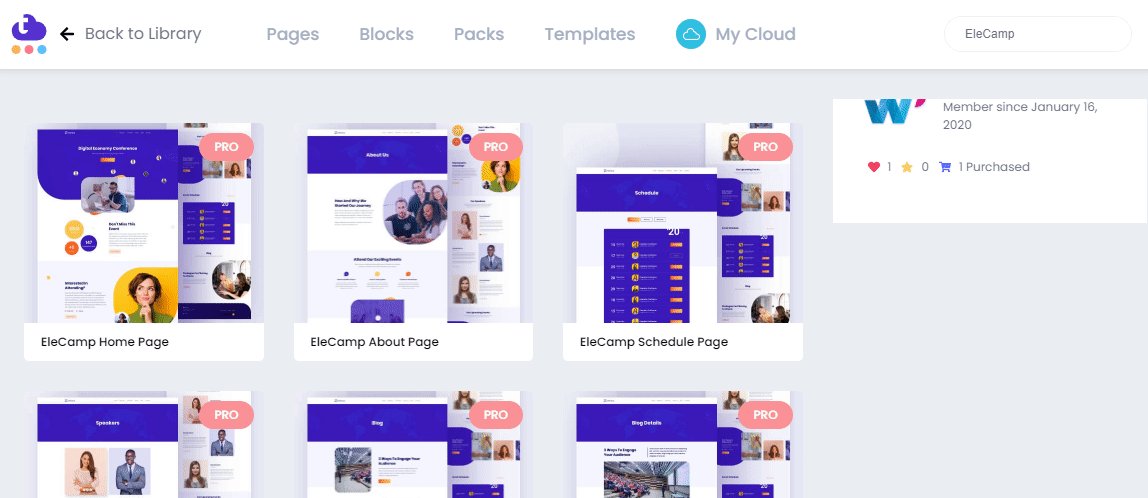
EleCamp เสนออะไรให้คุณบ้าง?
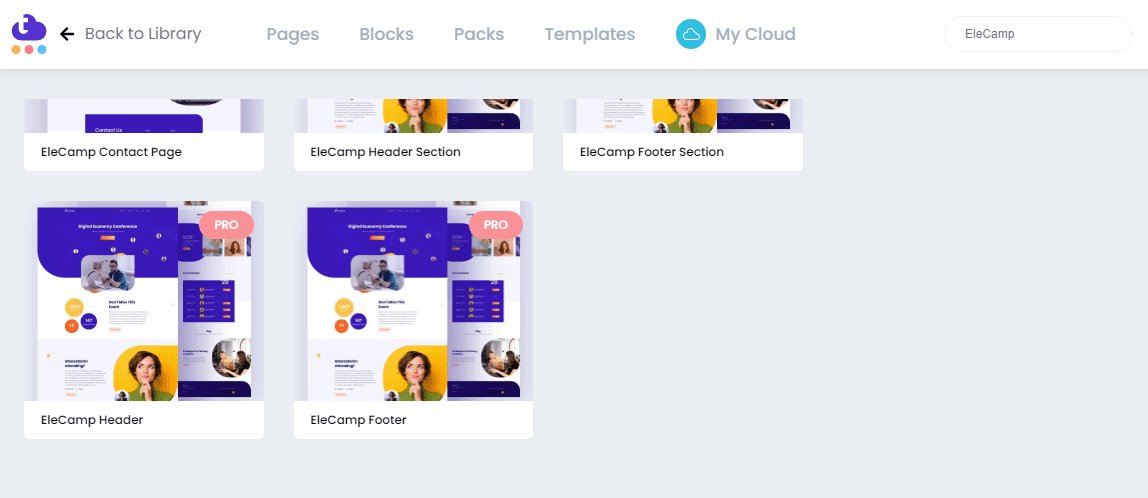
EleCamp มาพร้อมกับหน้าสำเร็จรูปเจ็ดหน้าและบล็อกเชิงโต้ตอบสี่บล็อกเพื่อสร้างเว็บไซต์ที่สวยงามและใช้งานได้อย่างสมบูรณ์ ประกอบด้วยส่วนสร้างสรรค์ วิดเจ็ตแบบเคลื่อนไหว เอฟเฟกต์การเลื่อนที่ราบรื่นทั่วทั้งเว็บไซต์ และอื่นๆ เพื่อให้โดดเด่น
โฮมเพจ: การออกแบบ โฮมเพจพร้อม EleCamp มาพร้อมกับส่วนสร้างสรรค์เพื่อสร้างหน้า Landing Page แบบโต้ตอบได้ทันที
หน้าเกี่ยวกับเรา: การออกแบบ โฮมเพจที่พร้อมใช้งานของ EleCamp มาพร้อมกับส่วนสร้างสรรค์เพื่อสร้างหน้า Landing Page แบบโต้ตอบได้ทันที
หน้ากำหนดการกิจกรรม: การใช้ หน้ากำหนดการกิจกรรม คุณสามารถกำหนดเวลาการประชุมที่นั่นได้ทันทีโดยใช้การออกแบบที่พร้อมใช้งานนี้
หน้าผู้บรรยาย: คุณสามารถแสดงวิทยากรการสัมมนาผ่านเว็บแบบโต้ตอบได้ใน เทมเพลต หน้าผู้พูด นี้ เพื่อดึงดูดผู้เยี่ยมชมเว็บไซต์ของคุณและทำให้พวกเขามีส่วนร่วม
หน้าบล็อก: หากต้องการ คุณสามารถแสดงบล็อก ประกาศที่จำเป็น และการจัดระเบียบข่าวสารประเภทอื่นๆ โดยใช้ เทมเพลต หน้าบล็อก ที่พร้อมใช้งานนี้
หน้ารายละเอียดบล็อก: หน้า รายละเอียดบล็อก จะเปลี่ยนเส้นทางผู้ชมของคุณเพื่อทราบรายละเอียดเกี่ยวกับบล็อกหรือโพสต์ของคุณที่นั่นอย่างสวยงาม
หน้าติดต่อ: 'หน้าติดต่อ' ของ Ready EleCamp จะช่วยให้คุณแสดงข้อมูลติดต่อโดยละเอียดในเค้าโครงแบบฟอร์มแบบโต้ตอบกับส่วนสร้างสรรค์อื่นๆ
 สิ่งที่คุณต้องได้รับก่อนสร้างเว็บไซต์การประชุมเสมือนจริง
สิ่งที่คุณต้องได้รับก่อนสร้างเว็บไซต์การประชุมเสมือนจริง
คุณต้องทำบางสิ่งให้เสร็จก่อนที่จะสร้างเว็บไซต์การประชุมเสมือนจริงด้วยความช่วยเหลือของชุดเทมเพลตพรีเมียม 'EleCamp' ที่พร้อมใช้งาน ของ Templately ลองดูปลั๊กอินที่จำเป็นซึ่งจะต้องมีด้านล่าง:

- Elementor : ติดตั้ง WordPress หนึ่งในเครื่องมือสร้างหน้าที่ดีที่สุด Elementor เพื่อใช้ชุดเว็บไซต์การประชุมเสมือนที่มีประโยชน์
- ส่วนเสริมที่ จำเป็น : หลังจากนั้น เปิดใช้งานส่วนเสริมที่จำเป็นสำหรับ Elementor – ไลบรารีองค์ประกอบที่ดีที่สุดพร้อมผู้ใช้ที่มีความสุขกว่า 700K+ และวิดเจ็ตที่ทำงานได้อย่างสมบูรณ์กว่า 70 รายการ
- เทมเพลต : หากต้องการใช้เทมเพลต 'EleCamp' โดย Templately คุณต้อง ลงชื่อสมัครใช้บัญชี และ ติดตั้ง 'Templately' บนเว็บไซต์ WordPress ของคุณเพื่อดำเนินการตั้งค่าให้เสร็จสิ้น
 เริ่มต้นด้วยเทมเพลตเพื่อสร้างเว็บไซต์การประชุมเสมือนจริงที่สวยงาม
เริ่มต้นด้วยเทมเพลตเพื่อสร้างเว็บไซต์การประชุมเสมือนจริงที่สวยงาม
หลังจากเปิดใช้งานปลั๊กอินทั้งหมดข้างต้น ตอนนี้คุณก็พร้อมแล้วที่จะใช้ ชุดเทมเพลต EleCamp ในไซต์ Elementor โดยปฏิบัติตามหลักเกณฑ์ขั้นตอนง่ายๆ ด้านล่าง:

ขั้นตอนที่ 1: แทรกการออกแบบโฮมเพจ 'EleCamp' โดย Templately
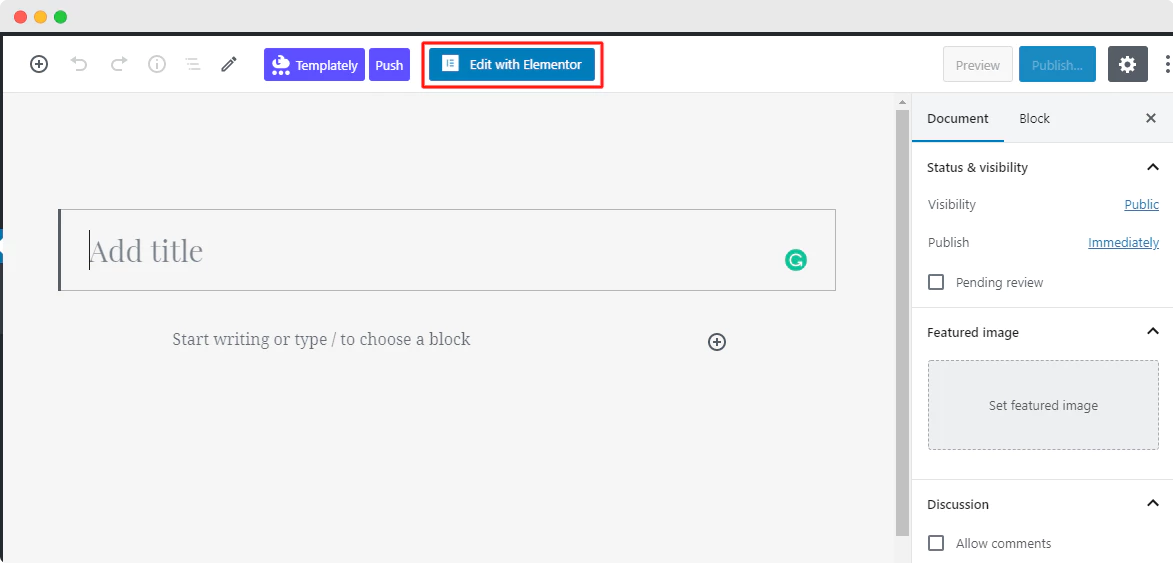
คลิก แก้ไขด้วย Elementor เพื่อสร้างหน้าใหม่บนแดชบอร์ด WordPress อีกสักครู่จะมีหน้าใหม่ในเครื่องมือแก้ไข Elementor

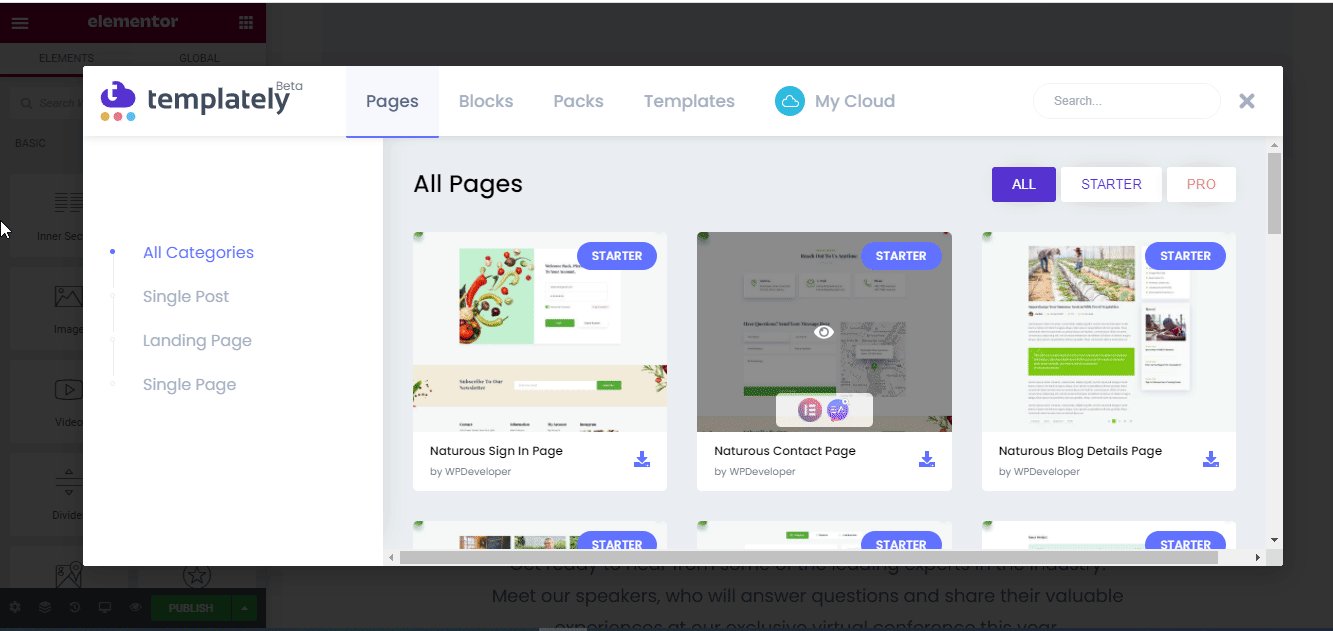
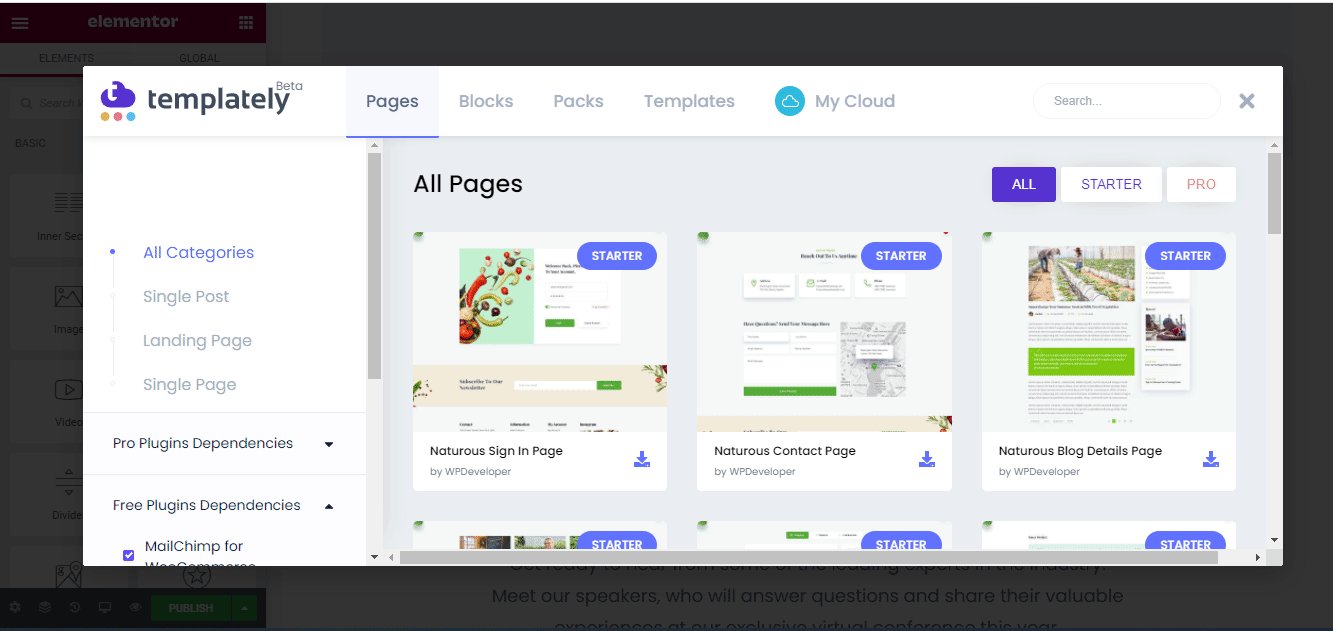
หลังจากนั้น คุณต้องคลิกที่ไอคอนตรงกลางของหน้าเว็บที่มาพร้อมกับ ' Templately' มันจะแสดง คอลเลกชันที่พร้อม Templately ทั้งหมดอย่างสวยงามที่ นั่น คุณต้องค้นหา 'EleCamp' ที่นั่น มันจะแสดงหน้าและบล็อกที่เกี่ยวข้องทั้งหมดโดยอัตโนมัติ

ต่อมา เลือกการ ออกแบบโฮมเพจ 'EleCamp' กดปุ่ม 'Insert' และเริ่มปรับเปลี่ยนตามความต้องการของคุณ

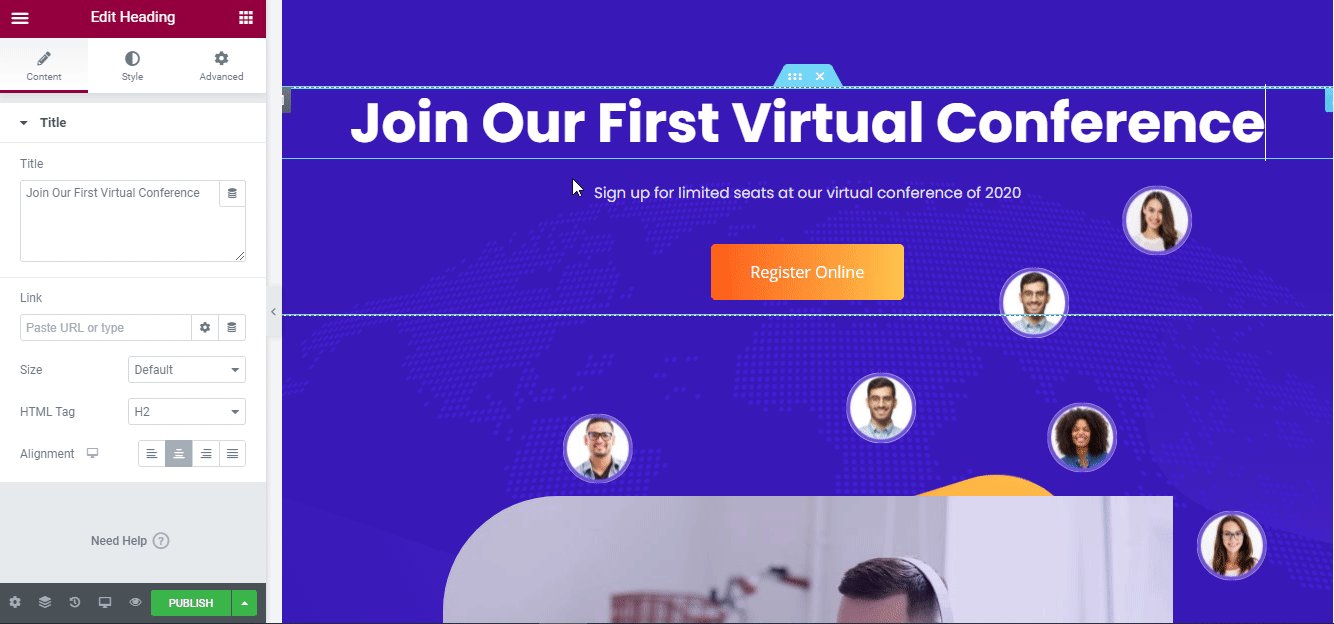
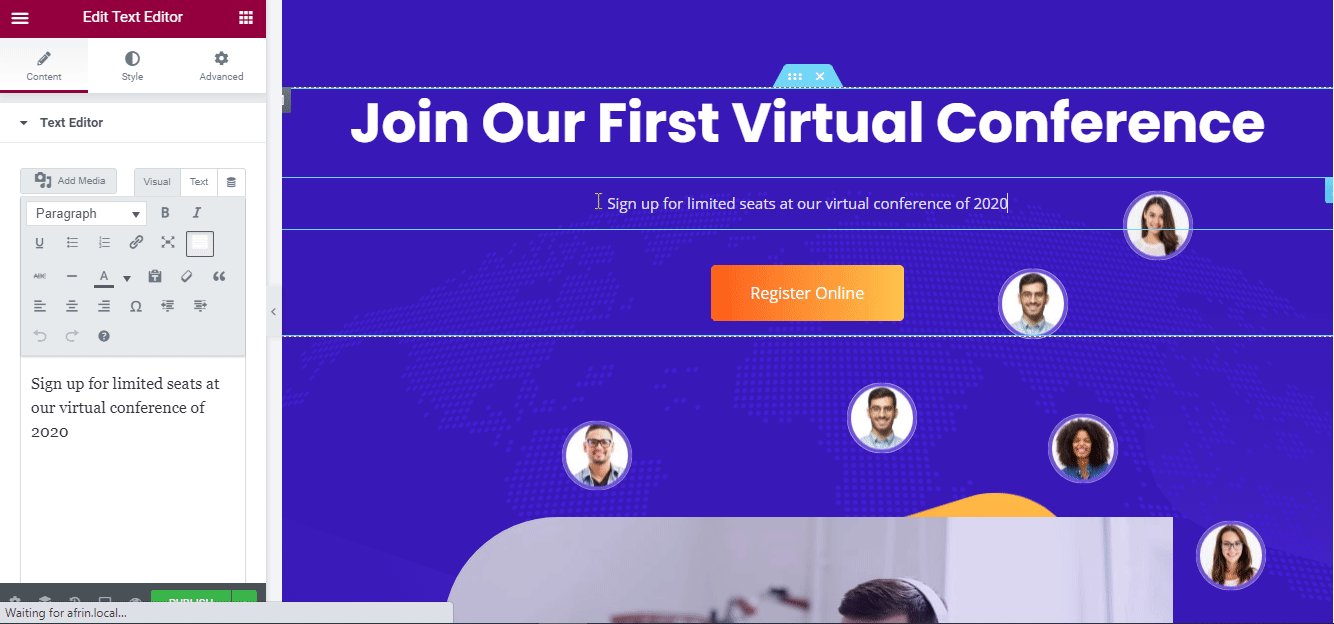
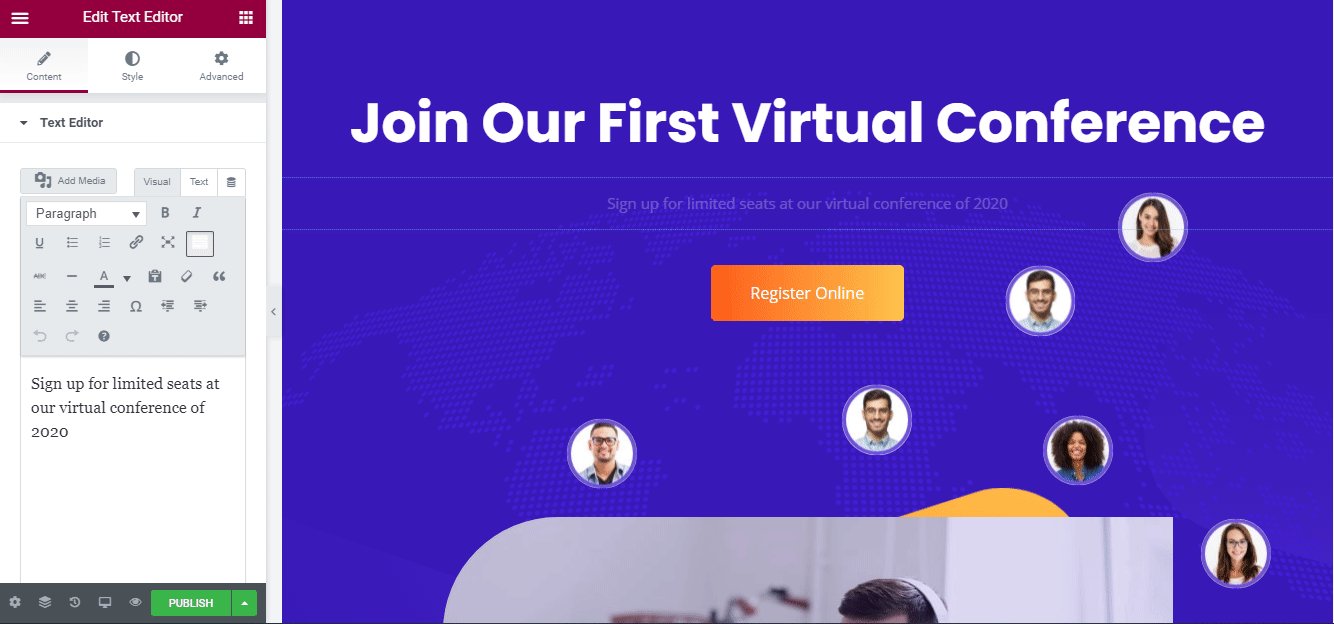
ขั้นตอนที่ 2: มาปรับเปลี่ยนการออกแบบเทมเพลตกันเถอะ
ตอนนี้คุณสามารถใช้เทมเพลตที่ตอบสนองและพร้อมเพื่อเผยแพร่ เว็บไซต์การประชุมเสมือน ของคุณ โดยใช้ Elementor โดยไม่ต้องเพิ่มโค้ดแม้แต่บรรทัดเดียว คุณสามารถเพิ่มเนื้อหาที่คุณต้องการในส่วนสร้างสรรค์แต่ละส่วน ลากและวางไปยังส่วนอื่น แก้ไขเล็กน้อย และพร้อมที่จะเผยแพร่

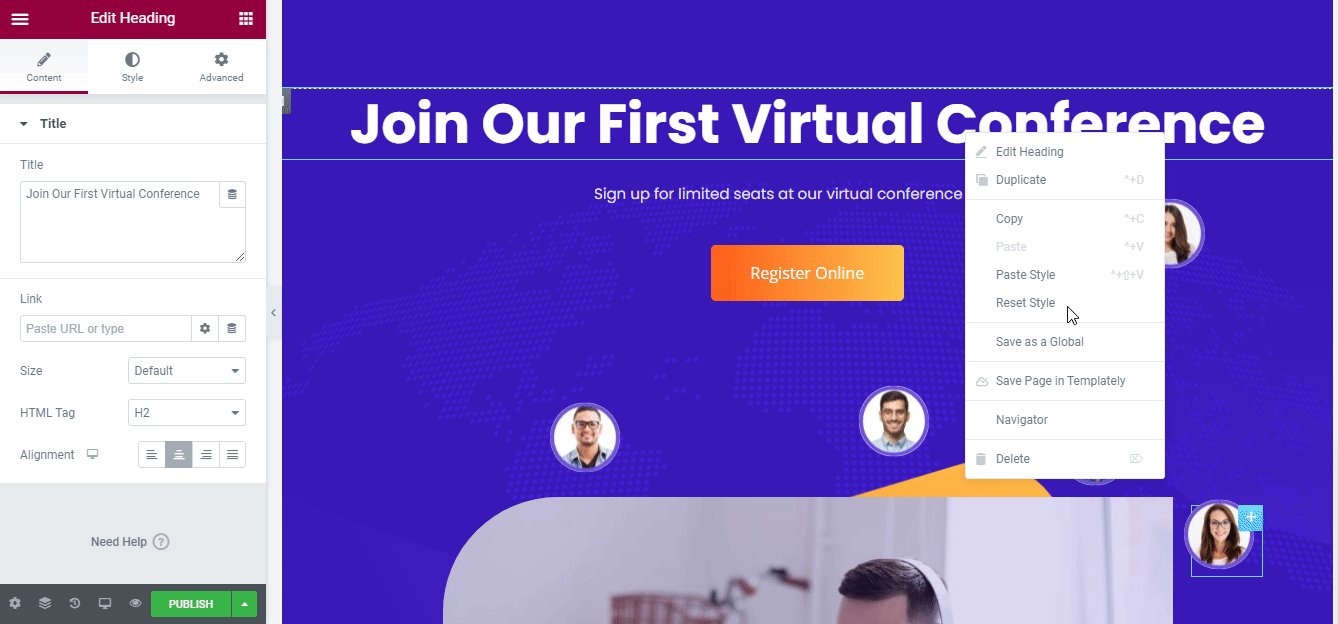
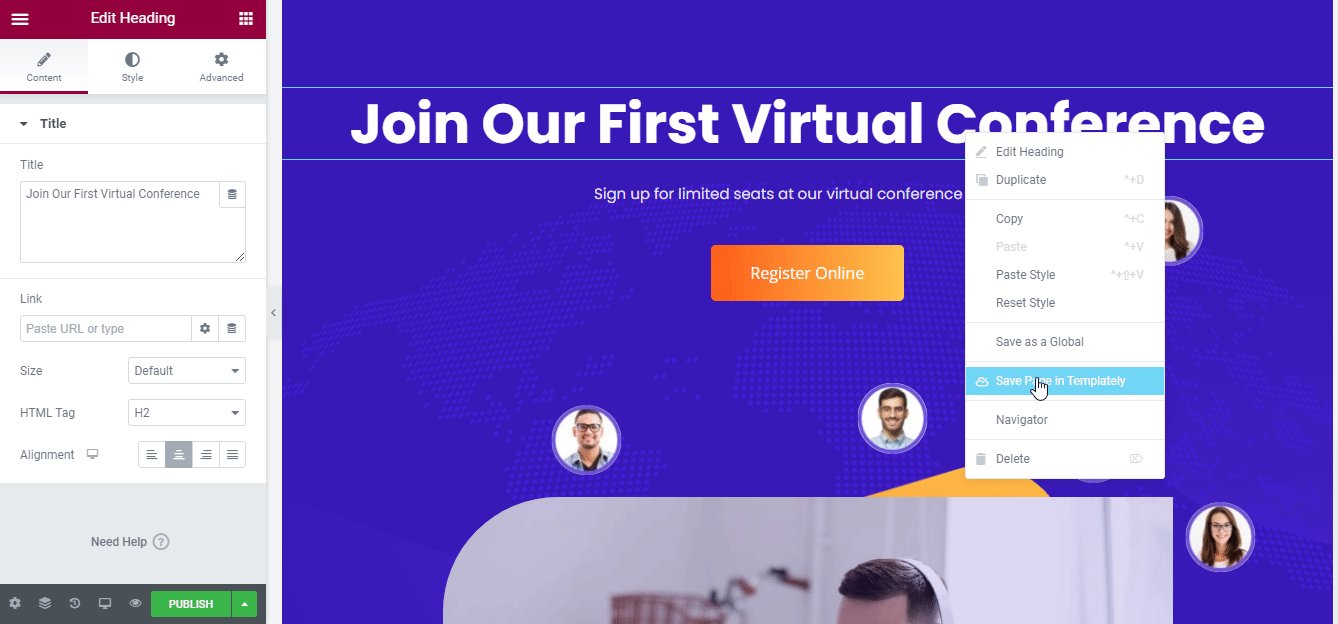
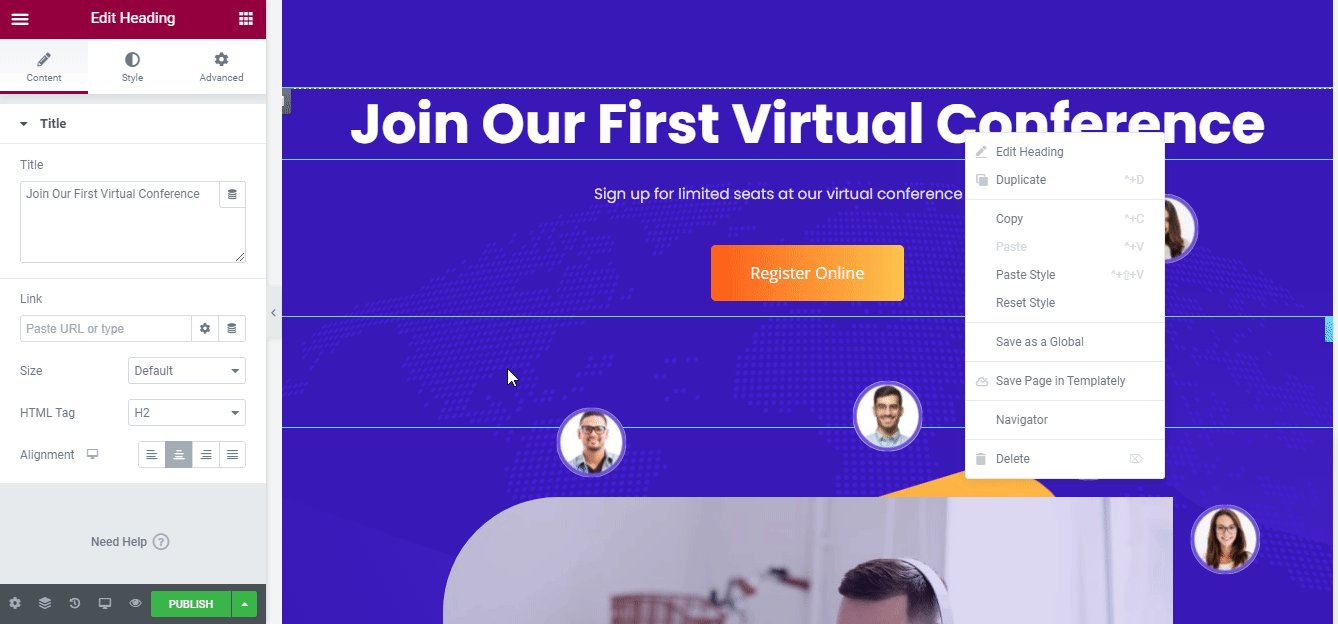
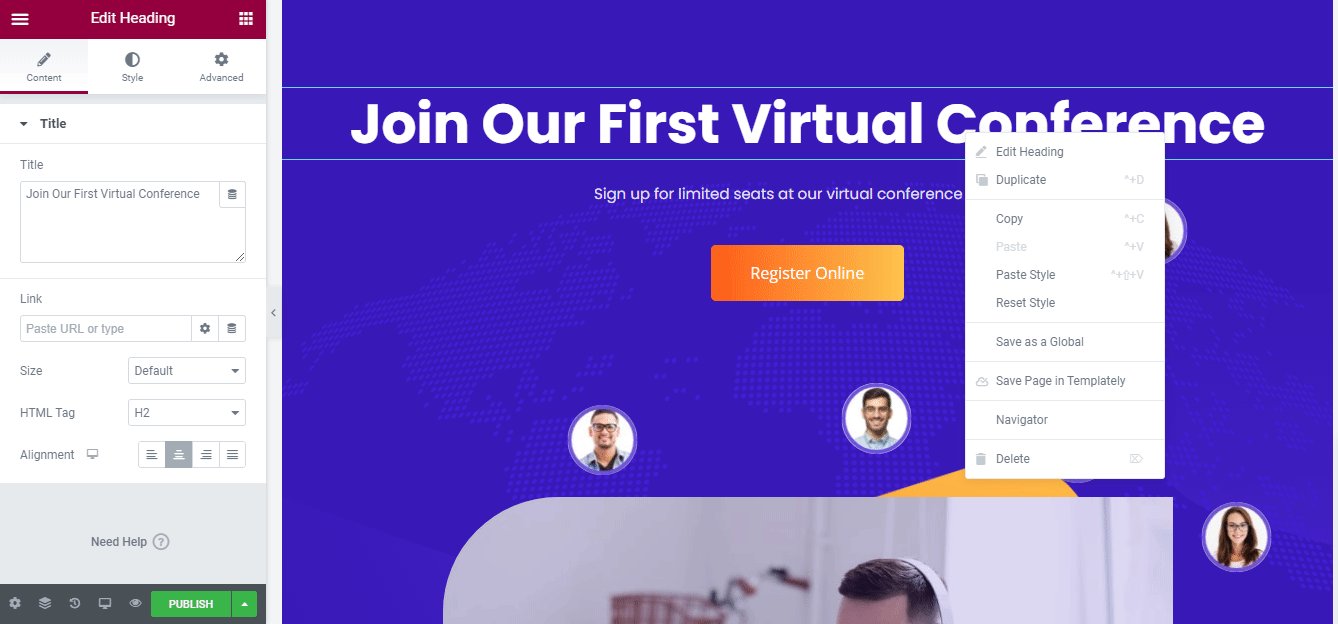
ขั้นตอนที่ 3: รักษาความปลอดภัยการออกแบบเทมเพลตพร้อม 'EleCamp' ของคุณบน Cloud
ตอนนี้ บันทึกการออกแบบเทมเพลตของคุณใน ที่เก็บข้อมูล 'MyCloud' ของ Templately เพียงคลิกขวาที่การออกแบบแล้วกด 'บันทึกหน้าไปยังเทมเพลต' เพื่อรักษาความปลอดภัยบนพื้นที่คลาวด์ ช่วยให้คุณสร้างข้อมูลสำรองบนคลาวด์และทำให้งานของคุณราบรื่นกว่าที่เคย

คุณยังสามารถใช้การออกแบบเทมเพลตที่บันทึกไว้ซ้ำบนไซต์ต่างๆ ได้หลายครั้งตามที่คุณต้องการ นอกจากนี้ ยังช่วยให้คุณสร้างการทำงานร่วมกันอย่างราบรื่นบนคลาวด์ที่แชร์การออกแบบที่พร้อมใช้งานของคุณกับสมาชิกในทีมคนอื่นๆ โดยใช้ Templately WorkSpace
ผลลัพธ์สุดท้าย:
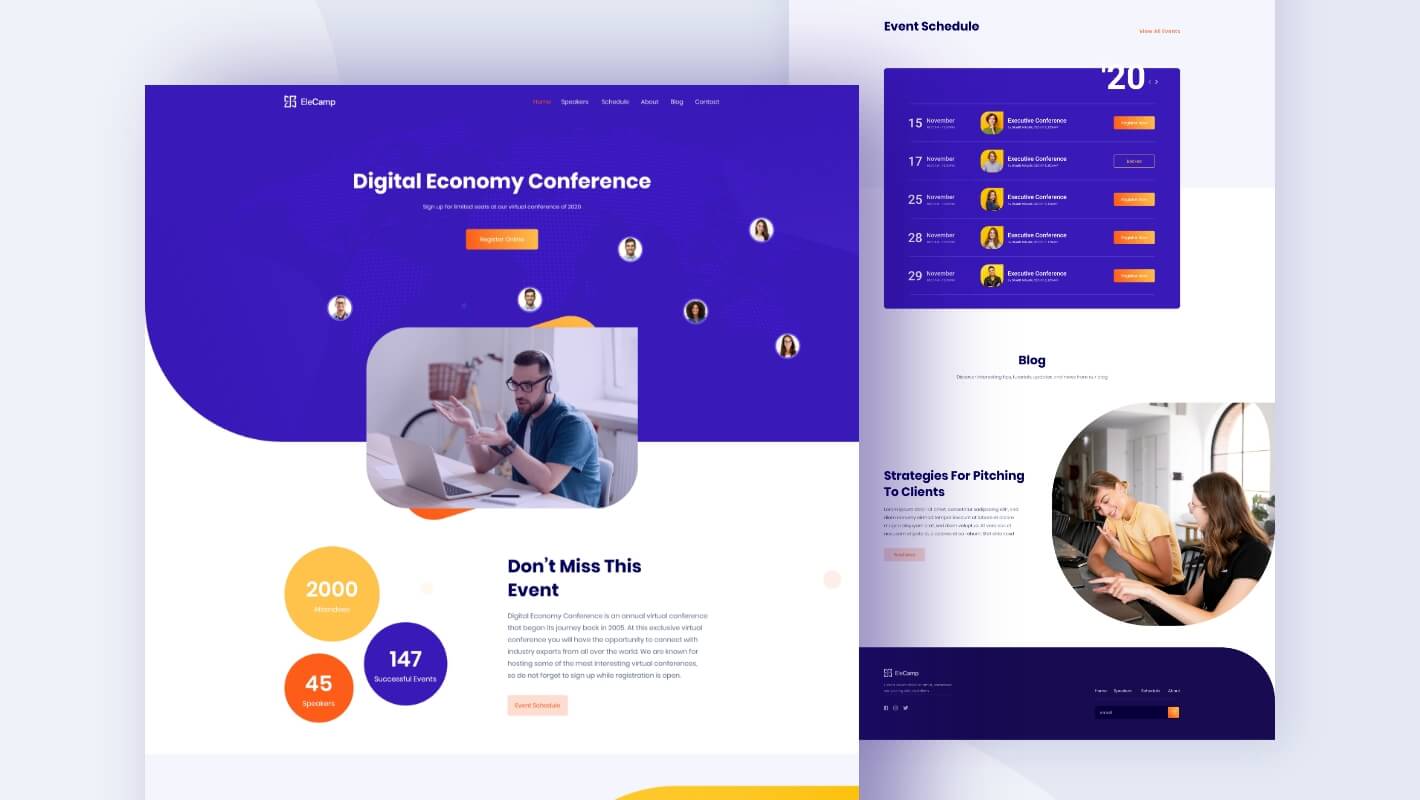
ขอแสดงความยินดีกับคุณ! ในที่สุด คุณก็ประสบความสำเร็จในการใช้การออกแบบเทมเพลตโฮมเพจแบบโต้ตอบของ 'EleCamp' โดย Templately เพื่อสร้างเว็บไซต์การประชุมเสมือนของคุณใน Elementor ในเวลาเพียงไม่กี่นาที

ยังไม่ได้ใช้ คอลเล็กชันเทมเพลตที่พร้อม ใช้ งาน Templately ใช่หรือไม่ จากนั้นลองใช้เลยและแจ้งให้เราทราบประสบการณ์ของคุณโดยแสดงความคิดเห็นด้านล่าง หากคุณประสบปัญหาหรือต้องการความช่วยเหลือ คุณสามารถ ติดต่อทีมสนับสนุนของเราได้ ทุกเมื่อที่คุณต้องการ
