Vue UI Components: 15 Libraries & Kits
เผยแพร่แล้ว: 2022-04-12- ควาซาร์
- การออกแบบอาร์โก้
- Vuetify
- Vue Bootstrap
- Buefy
- เกรซ
- วูเทนซิล
- UI ไร้เดียงสา
- Vuetic UI
- Varlet UI
- Oruga
- Wave UI
- Chakra UI Vue
- Ant Design Vue
- Vant
- การเริ่มต้นโครงการใหม่ด้วยไลบรารีส่วนประกอบ
ดังที่เราเห็นในรายงานเฟรมเวิร์กส่วนหน้าประจำปี Vue.js รักษาตำแหน่ง 3 อันดับแรกที่แข็งแกร่งในฐานะเฟรมเวิร์ก JavaScript ที่ได้รับความนิยมมากที่สุดสำหรับการพัฒนาเว็บ และในเดือนกุมภาพันธ์ 2022 – Evan You ประกาศว่า Vue จะย้ายไปที่ Vue 3 เป็นเวอร์ชันเริ่มต้น
บทสรุปนี้เป็นส่วนหนึ่งของชุดข้อมูลที่ฉันทำสำหรับเฟรมเวิร์กต่างๆ โดยเฉพาะอย่างยิ่งคอลเล็กชันไลบรารีส่วนประกอบ Tailwind CSS ของฉัน แต่ยังรวมถึงการตรวจสอบของฉันเกี่ยวกับไลบรารี React UI ที่มีประสิทธิภาพสูงสุดด้วย แนวทางสำหรับ Vue จะเหมือนกันทุกประการ
เราจะเน้นไปที่ไลบรารีที่มีทั้งการพัฒนาเชิงรุก แต่ยังสนับสนุนเวอร์ชัน Vue 3 ใหม่* ฉันสามารถพูดได้ล่วงหน้าว่าห้องสมุดหลายแห่งไม่ได้ทำการแก้ไขเพียงเพราะพวกเขาได้รับการปรับปรุงล่าสุดเมื่อหลายปีก่อน มันไม่สมเหตุสมผลเลยที่จะทำงานกับไลบรารี่ที่มีการสนับสนุนไม่เพียงพอ สำหรับเฟรมเวิร์กที่พัฒนาขึ้นทุกวัน
* มีข้อยกเว้นบางประการสำหรับกฎนี้ ห้องสมุดบางแห่งไม่มีแผนที่จะอัปเดตเป็น Vue 3 แต่ยังอยู่ในระหว่างการพัฒนา และบางส่วนมีแผนจะอัปเดตในอนาคต แต่ค่อนข้างเป็นงานจากมุมมองการบำรุงรักษา
ควาซาร์

Quasar ค่อนข้างเป็นกรอบงานภายในกรอบงาน เป็นหนึ่งในตัวเลือกอันดับต้น ๆ สำหรับนักพัฒนาที่ต้องการเครื่องมือมากมายสำหรับการสร้างอินเทอร์เฟซผู้ใช้ ความนิยมส่วนใหญ่มาจากข้อเท็จจริงที่ว่า Quasar มีการสนับสนุนในตัวสำหรับโหมดการสร้างต่างๆ
ดังนั้น ไม่ว่าคุณจะกำลังสร้าง SPA หรือ PWA หรือแอปบนอุปกรณ์เคลื่อนที่ คุณไม่จำเป็นต้องเหนื่อยเพื่อเริ่มต้น และเหนือสิ่งอื่นใด แม้ว่าจะมีฟีเจอร์มากมาย หากคุณสร้างเว็บไซต์ส่วนตัวขนาดเล็ก Quasar จะจัดคิวทรัพยากรที่จำเป็นสำหรับโครงการนั้นเท่านั้น
วิธีนี้ช่วยหลีกเลี่ยงไม่ให้โปรเจ็กต์ของคุณบวมด้วยโค้ดที่ไม่ได้ใช้ และสุดท้าย โค้ดทั้งหมดที่เขียนใน Quasar จะถูกแชร์เป็นฐานรหัสแบบรวมศูนย์เดียว ดังนั้น หากคุณกำลังสร้างแอปพลิเคชันหน้าเดียว คุณสามารถส่งออกเป็นแอปพลิเคชันบนมือถือได้เช่นกัน
การออกแบบอาร์โก้

Arco เป็นระบบการออกแบบระดับองค์กรที่ได้รับความนิยมจากนักพัฒนา React.js อย่างไรก็ตาม Arco Design มีเวอร์ชัน Vue.js ด้วย และแตกต่างจากไลบรารี UI ส่วนบุคคลที่สร้างโดยนักพัฒนาอิสระ – Arco เต็ม ไปด้วยคุณสมบัติและไฟล์การออกแบบ
ซึ่งรวมถึงไฟล์ Figma & Sketch สำหรับแต่ละองค์ประกอบ ไลบรารีไอคอนแบบกำหนดเองและคอลเลกชันของส่วนประกอบแบบกำหนดเองมากกว่า 60 รายการที่พร้อมให้ดาวน์โหลดทันที
ด้วยทรัพยากรเหล่านี้ คุณสามารถรวบรวมแบบจำลองการออกแบบได้ในเวลาไม่กี่นาที
Vuetify

ทุกคนชอบดีไซน์ Material ใช่ไหม? ไลบรารี Vuetify UI นั้นเต็มไปด้วยส่วนประกอบที่กำหนดเองตามข้อกำหนดการออกแบบวัสดุ นอกจากนี้ยังเป็นหนึ่งในห้องสมุดโรงเรียนเก่าที่มี Vue.js มาตั้งแต่ต้น สิ่งนี้สะท้อนให้เห็นได้ดีที่สุดในสิ่งที่ห้องสมุดนำเสนอ และเมื่อเปรียบเทียบกับห้องสมุดอื่นๆ

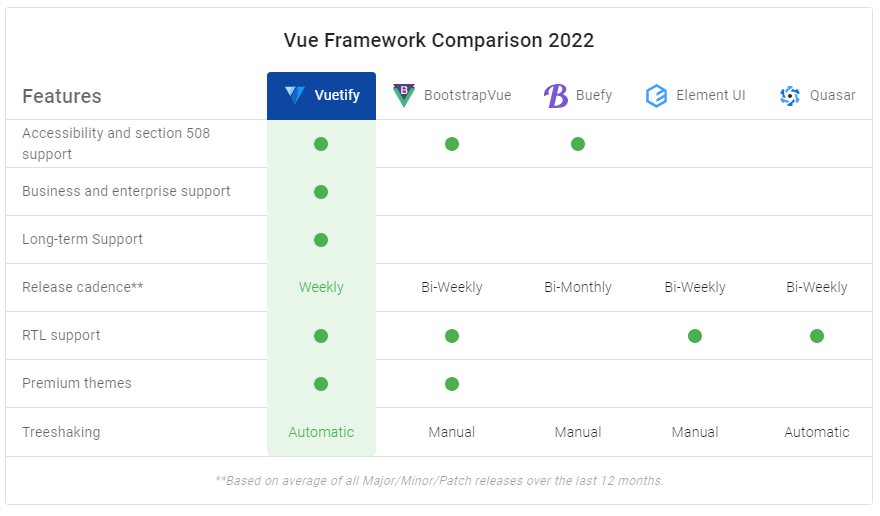
จากแผนภูมิเปรียบเทียบนี้เพียงอย่างเดียว เราจะเห็นได้ว่า Vuetify กำลังทำงานอย่างจริงจังเพื่อให้แน่ใจว่านักพัฒนาซอฟต์แวร์มีเครื่องมือที่ดีที่สุดทั้งหมด ฉันยังพูดได้ว่าระบบเทมเพลตนั้นเรียนรู้ได้ง่ายทีเดียว เหมือนกับที่คุณจะได้เรียนรู้คลาสยูทิลิตี้ของ Tailwind CSS
Vue Bootstrap

สิ่งเดียวที่ควรทราบเกี่ยวกับไลบรารีนี้คือมีเวลาเล็กน้อยในการอัปเดต ตามที่อธิบายไว้ในปัญหา GitHub นี้ - พวกเขากำลังมองหาผู้ดูแลใหม่เพื่อช่วยอัปเดตไลบรารีเป็น Bootstrap 5 ด้วยการสนับสนุน Vue 3 และฉันคิดว่าพวกเขาจะทำในเวลาที่เหมาะสม ดังนั้นฉันจะยังคงรวมสิ่งนี้ไว้แม้ว่าฉันจะพูดไปในตอนต้นของบทความแล้วก็ตาม
สำหรับอย่างอื่น – ไลบรารีส่วนประกอบนี้ทำในสิ่งที่คุณคาดหวัง เป็นการใช้งาน Bootstrap ที่สามารถใช้กับเฟรมเวิร์ก Vue.js ได้ ได้รับการปรับให้เหมาะสมสำหรับการเข้าถึง และส่วนประกอบทั้งหมดมีตัวอย่างมากมายรวมอยู่ในเอกสารประกอบ
ด้วยการสนับสนุนแบบแยกส่วน คุณสามารถใช้ได้เฉพาะสิ่งที่คุณต้องการและข้ามส่วนที่เหลือ
Buefy

บูลมาไม่ได้รับความรักเท่าที่ควร เป็นหนึ่งในเฟรมเวิร์ก CSS ที่มีการจัดการเพื่อหลีกเลี่ยงแนวโน้มและความบ้าคลั่งของส่วนหน้า อย่างไรก็ตาม มันเป็นกรอบการทำงานที่ดีมาก และตอนนี้คุณสามารถใช้ Bulma ร่วมกับ Vue ผ่านไลบรารี Buefy ได้ ใช้งานง่ายและเน้นโครงสร้างน้ำหนักเบา
หากคุณเคยทำงานกับ Bulma มาก่อน Buefy จะเก็บส่วนประกอบ Bulma UI ที่ดีไว้ทั้งหมด นอกจากนี้ คุณยังได้รับตัวอย่างโค้ดที่สร้างไว้ล่วงหน้าสำหรับรูปแบบส่วนประกอบแต่ละรูปแบบ เอกสารประกอบยังมีลิงก์ไปยัง CodePen เพื่อให้คุณสามารถทดลองใช้ตัวอย่างโดยไม่ต้องเปิดไลบรารีด้วยตัวคุณเอง
โปรดทราบว่า Buefy เป็นไลบรารี Vue 2 อย่างเคร่งครัด และไม่มีแผนที่จะอัปเดตเป็น Vue 3 เนื่องจากมีการทำงานมากเกินไป อีกทางเลือกหนึ่งคือใช้ Oruga (รวมอยู่ในบทสรุปนี้ด้วย) ซึ่งมีคำสั่ง Bulma ให้ใช้งาน
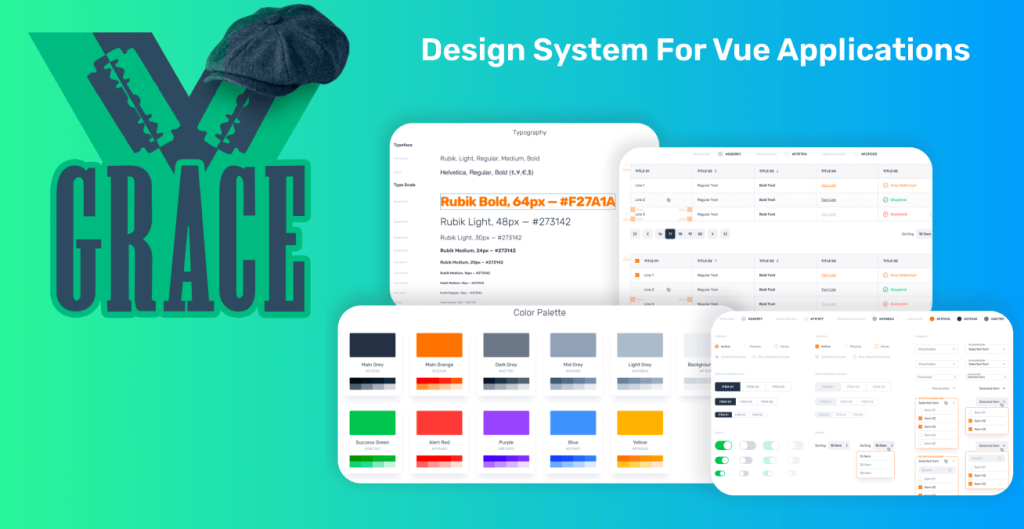
เกรซ

Grace เป็นระบบการออกแบบที่สร้างขึ้นเอง มีการใช้งานโดยใช้ TypeScript, SASS, Jest และ Rollup สำหรับการรวมกลุ่ม โครงการนี้อยู่ในระหว่างการพัฒนาอย่างมาก และจำเป็นต้องมีการปรับปรุงเอกสารให้ถูกต้อง แม้ว่าดูเหมือนว่าจะเป็นเช่นนั้นเนื่องจากผู้ดูแลได้เริ่มเปิดปัญหา GitHub สำหรับกรณีเฉพาะนี้แล้ว

วูเทนซิล

หากคุณต้องการใช้ไลบรารีส่วนประกอบเป็นจุดเริ่มต้นในขณะที่มีอิสระในการจัดสไตล์ทุกอย่างด้วยตัวเอง – Vuetensils เป็นเฟรมเวิร์กที่สร้างขึ้นเพื่อจุดประสงค์นั้นโดยเฉพาะ
มันมีไลบรารีส่วนประกอบมากมายที่พร้อมใช้งาน และคุณยังสามารถเลือกและเลือกสิ่งที่คุณต้องการได้อีกด้วย ปรัชญาที่อยู่เบื้องหลังการออกแบบคือ ที่แกนหลักแล้ว ทุกสิ่งทุกอย่างจะถูกรักษาให้น้อยที่สุดเพื่อหลีกเลี่ยงการยัดเยียดโครงการของคุณด้วยสไตล์ที่ไม่ได้ใช้
UI ไร้เดียงสา

Naive UI เป็นไลบรารีคอมโพเนนต์ Vue 3 ที่มีการเพิ่มประสิทธิภาพการทำงานแบบบูรณาการ สร้างขึ้นสำหรับนักพัฒนาที่ใช้ TypeScript อยู่แล้ว ส่วนประกอบมีโครงสร้างที่สะอาดและครอบคลุมทุกสถานการณ์เท่าที่จะจินตนาการได้
ด้วยการเพิ่มองค์ประกอบเลย์เอาต์ที่สร้างไว้ล่วงหน้า - Naive UI เป็นตัวเลือกที่ดีสำหรับโครงการเว็บไซต์ใหม่ คุณยังสามารถกำหนดคอนฟิกูเรชันแบบกำหนดเองโดยใช้ธีมส่วนกลางหรือสร้างคอนฟิกของคุณเองทีละขั้นตอน
Vuetic UI

Vuestic เป็นเฟรมเวิร์ก UI ของ Vue 3 ที่มีสไตล์ซึ่งมีส่วนประกอบที่ตอบสนองมากกว่า 50 รายการ คุณสมบัติการช่วยสำหรับการเข้าถึงแบบบูรณาการ และการสนับสนุนในเบราว์เซอร์หลักทั้งหมด: เว็บและอุปกรณ์เคลื่อนที่ คุณยังเข้าถึงเทมเพลตแดชบอร์ดของผู้ดูแลระบบที่สร้างขึ้นเองได้ ซึ่งช่วยให้คุณเริ่มต้นโครงการที่สร้างขึ้นเป็นผลิตภัณฑ์ SaaS
การออกแบบส่วนประกอบให้ความรู้สึกค่อนข้างบางและไม่ได้กำหนดลักษณะเฉพาะที่เข้มงวด ด้วยเหตุนี้ Vuestic UI จึงควรทำงานข้ามโปรเจ็กต์ในทุกด้านของสเปกตรัม
Varlet UI

Varlet เป็นไลบรารี UI แรก (ในสองรายการ) ในรายการนี้ซึ่งสร้างเป็นชุดอุปกรณ์เคลื่อนที่เป็นอันดับแรก
ผสานรวมกับดีไซน์ Material และครอบคลุมส่วนประกอบต่างๆ มากมายที่ใช้ในการพัฒนาแอปบนอุปกรณ์เคลื่อนที่ Varlet มีการสนับสนุนอย่างต่อเนื่องสำหรับการแสดงผลฝั่งเซิร์ฟเวอร์
คุณสามารถเล่นกับส่วนประกอบจากเอกสารประกอบ อย่างไรก็ตาม วิธีที่แนะนำในการทดลองใช้คือการใช้ VS Code หรือ WebStorm ซึ่งผู้เขียนได้จัดเตรียมโซลูชันการเน้นไวยากรณ์ดั้งเดิมไว้
ผู้สร้าง Vue (Evan You) มีเชื้อสายจีนและมีความสัมพันธ์โดยตรงกับข้อเท็จจริงที่ว่าผู้คนจำนวนมากจากประเทศต่างๆ เช่น จีน ญี่ปุ่น และเกาหลี ชอบทำงานกับ Vue มากกว่ากรอบอื่นๆ นอกจากนี้ยังหมายความว่าชุมชน Vue มีบทบาทมากขึ้นในประเทศตะวันออกมากกว่าในประเทศต่างๆ เช่น สหรัฐอเมริกา ซึ่ง React ถูกมองว่าเป็นกรอบการทำงานอันดับหนึ่ง
Oruga

Oruga เป็นไลบรารีที่ไม่เชื่อเรื่องพระเจ้าในกรอบงานของส่วนประกอบ Vue UI แนวคิดคือคุณใช้ส่วนประกอบที่จัดเตรียมให้และจัดรูปแบบเอง หรือคุณใช้กรอบงานภายนอก (เช่น Bulma) เพื่อสร้างส่วนประกอบที่มีอยู่
คุณลักษณะที่น่าสนใจอย่างหนึ่งของ Orgua คือคอมโพเนนต์ไม่ได้เป็นเพียงอินเทอร์เฟซธรรมดา แต่ฟีเจอร์ดีๆ เหล่านี้ยังมาพร้อมกับฟีเจอร์เพิ่มเติมอีกด้วย ในเอกสาร คุณจะมีคำจำกัดความ Props ที่จำเป็นทั้งหมด แต่ยังมีชื่อตัวแปรแต่ละตัวทั้งใน CSS และ SASS
Wave UI

Wave UI สร้างขึ้นจากแนวคิดที่ว่าส่วนประกอบควรปรับแต่งได้โดยใช้ CSS ดังนั้น แม้ว่าองค์ประกอบจะมีรูปแบบที่กำหนดเอง คุณก็สามารถแทนที่พารามิเตอร์ที่กำหนดเองด้วย CSS ได้โดยไม่ต้องบังคับคุณสมบัติเฉพาะ
สไตล์การออกแบบค่อนข้างเรียบง่าย แม้ว่าสำหรับบางคนแล้ว อาจรู้สึกว่ามีเส้นขอบน้อยที่สุด
Wave UI มาพร้อมกับการกำหนดเลย์เอาต์ของตัวเอง มีให้ใช้งานในรูปแบบ Spaces แต่ยังรวมถึง Flexbox และ Grid คลาสยูทิลิตี้นั้นง่ายต่อการติดตาม ดังนั้นการสร้างโครงสร้างที่ซับซ้อนจะไม่เป็นปัญหา
Chakra UI Vue

Chakra UI น่าจะเป็นที่รู้จักกันดีในฐานะหนึ่งในไลบรารี่สำหรับ React แต่มีเวอร์ชัน Vue ดังนั้น ไม่ว่าคุณจะเพิ่งเริ่มใช้ Chakra หรือเคยใช้มาก่อน การใช้เวอร์ชัน Vue จะรู้สึกเหมือนเดิมทุกประการ
ห้องสมุดเป็นที่รู้จักมากที่สุดสำหรับแนวทางที่เข้มงวดในการพัฒนาเว็บที่เข้าถึงได้ ซึ่งทำได้โดยการทำให้แน่ใจว่าส่วนประกอบแต่ละอย่างเข้ากันได้กับแนวทาง WAI-ARIA
แต่พื้นที่ที่จักระโดดเด่นที่สุดคือความสามารถในการประกอบส่วนประกอบ กล่าวอีกนัยหนึ่ง คุณสามารถใช้องค์ประกอบองค์ประกอบซ้ำเพื่อผสมผสานเข้าด้วยกัน วิธีนี้ช่วยให้คุณบรรลุโครงสร้างและสไตล์ของส่วนประกอบที่ไม่สามารถทำได้
Ant Design Vue

Ant Design เป็นหนึ่งในระบบการออกแบบชั้นนำสำหรับการพัฒนาเว็บสมัยใหม่ เราได้กล่าวถึงข้อเสนอของพวกเขาในบทความก่อนหน้านี้เกี่ยวกับไลบรารี React
แต่เพื่อสรุป – Ant Design มุ่งเน้นไปที่การนำปรัชญาการออกแบบไปใช้ มากกว่าที่จะเป็นชุดของส่วนประกอบที่คุณเพียงแค่เสียบเข้ากับโปรเจ็กต์แบบสุ่ม ด้วยเหตุนี้ ไลบรารีนี้จึงเป็นสิ่งที่คุณต้องการใช้เมื่อทำงานในโครงการระดับมืออาชีพ (ระดับองค์กร)
มีการอธิบายทุกอย่างตั้งแต่แนวทางปฏิบัติไปจนถึงปรัชญาองค์ประกอบอย่างละเอียดในเอกสาร
Vant

Vant เป็นไลบรารีส่วนประกอบที่สอง (และสุดท้าย!) ที่สร้างขึ้นสำหรับการพัฒนาอุปกรณ์เคลื่อนที่ ด้วยดาว 20,000 ดวงบน GitHub คุณวางใจได้เลยว่านี่คือสัตว์เดรัจฉานในแผนกนี้
ส่วนประกอบได้รับการออกแบบให้มีน้ำหนักเบาที่สุดเท่าที่จะเป็นไปได้ โดยส่วนประกอบโดยเฉลี่ยจะมีขนาดเพียง 1kb เมื่อพูดและทำทั้งหมด Vant ใช้ TypeScript และยังมีองค์ประกอบการออกแบบบางอย่างที่พร้อมใช้งานสำหรับการส่งออกสำหรับ Sketch หรือ Axure
เนื้อหาร่างสามารถนำเข้าใน Figma ได้เช่นกัน
หากคุณพัฒนาอุปกรณ์พกพาและทำงานกับ Vue – Vant อาจเป็นหนึ่งในห้องสมุดที่ดีที่สุด เอกสารประกอบมีความกว้างขวาง และความสามารถในการปรับแต่งโครงสร้างส่วนประกอบหมายความว่าเหมาะสำหรับทั้ง SPA แต่ยังรวมถึงโครงการ กปภ.
การเริ่มต้นโครงการใหม่ด้วยไลบรารีส่วนประกอบ
การพัฒนาส่วนหน้าค่อนข้างมากถูกควบคุมโดยไลบรารีส่วนประกอบ อันที่จริง เฟรมเวิร์กยอดนิยมทั้งหมดใช้แนวทางที่ขับเคลื่อนด้วยคอมโพเนนต์ และปลอดภัยที่จะบอกว่า Vue เป็นตัวเลือกอันดับต้นๆ สำหรับหลาย ๆ คน โดยเฉพาะชุมชนจากภาคตะวันออก
หากคุณเคยทำโครงการพัฒนาเว็บมาก่อน (โดยใช้สแต็กที่ทันสมัย) การเริ่มต้นใช้งาน Vue.js นั้นค่อนข้างง่าย นอกจากนี้ยังเป็นหนึ่งในประโยชน์สูงสุดของการใช้กรอบงาน คุณไม่จำเป็นต้องเรียนรู้ TypeScript แม้ว่า Vue จะทำงานได้ดีก็ตาม
