20 เว็บไซต์ที่เป็นประโยชน์สำหรับแรงบันดาลใจในการออกแบบเว็บ
เผยแพร่แล้ว: 2022-08-16ในกรณีที่คุณไม่ได้สังเกต เรากำลังอยู่ในยุคทองของการออกแบบเว็บที่สร้างสรรค์ ฉันคิดว่าส่วนหนึ่งเป็นเพราะการพัฒนาเว็บได้รับความนิยมอย่างรวดเร็ว แต่ความจริงแล้วแบรนด์ต่างๆ ก็เต็มใจที่จะเสี่ยงครั้งใหญ่เมื่อต้องสร้างงานออกแบบที่ได้รับความ นิยม
การออกแบบขับเคลื่อนด้วยภาพประกอบ? คุณรู้ว่ามันเป็นสิ่งที่ ลำดับภาพเคลื่อนไหวสำหรับการสร้างการเดินทางของผู้ใช้ที่ฉูดฉาดบนหน้า? ใช่ พวกเขากำลังได้รับความนิยมเพิ่มขึ้น แล้วคุณก็มีชุดย่อยของสไตล์การออกแบบ เช่น นิวมอร์ฟิซึม นีโอบรูทาลิซึม และแนวทางสไตล์การ์ตูนย้อนยุคเล็กน้อย
และไม่สัมพันธ์กับประสบการณ์ของคุณในการออกแบบเว็บ การได้เห็นคนอื่นทำอะไรก็เป็นเรื่องที่ดีเสมอ สำหรับบทความนี้ ฉันจะแสดงรายการเว็บไซต์โปรดของฉันซึ่งคุณสามารถหาแรงบันดาลใจในการออกแบบเว็บได้ บางทีคุณอาจรู้จักบางส่วนแล้ว และบางส่วนอาจยังใหม่สำหรับคุณ จะไม่เสียหายหากจะใส่ไว้ในโฟลเดอร์บุ๊กมาร์กเพื่อใช้อ้างอิงในอนาคต
เว็บ มือถือ เอฟเฟกต์ ม็อคอัพ และอื่นๆ
ฉันจะครอบคลุมความหลากหลายมากมายในโพสต์นี้
รวมถึงแกลเลอรีที่เน้นการออกแบบบนมือถือ แกลเลอรีที่แสดงตัวอย่างเอฟเฟกต์ "พิเศษ" และแหล่งข้อมูลบางส่วนที่เน้นที่การจำลองการออกแบบ ในที่สุด ไซต์เหล่านี้มีจุดมุ่งหมายเพื่อให้เรียกดูเมื่อคุณกำลังมองหาแรงบันดาลใจ โดยเฉพาะในกรณีของการสร้างเว็บไซต์
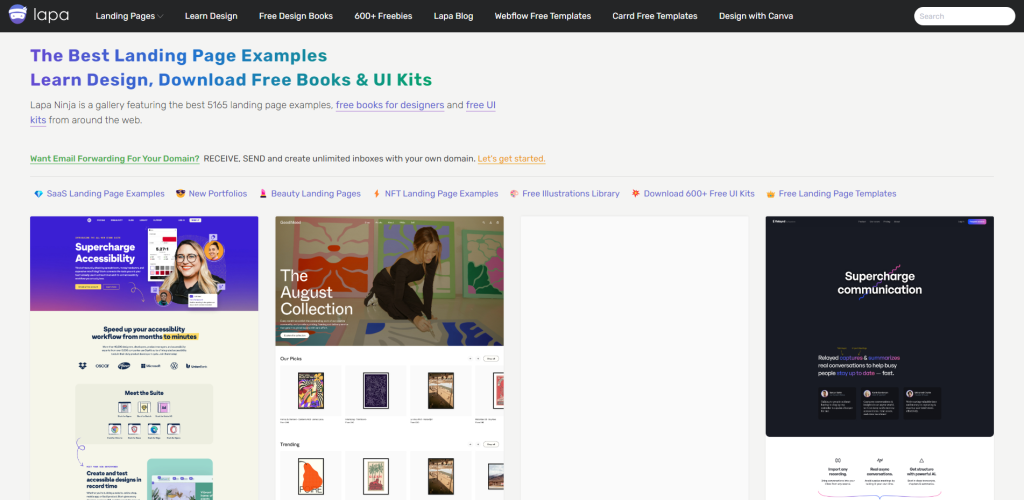
1. ลาภานินจา

ฉันมี Lapa Ninja อยู่ในแถบบุ๊กมาร์กตั้งแต่เปิดตัวใน Product Hunt เมื่อ 7 ปีที่แล้ว ทุกวันนี้ ไซต์ได้เติบโตขึ้นเพื่อรวมแหล่งข้อมูลมากมายสำหรับการออกแบบ แต่จุดประสงค์หลักในการเน้นการออกแบบหน้า Landing Page ที่ดีที่สุดยังคงเหมือนเดิม
ปัจจุบันไซต์มีโฮมเพจที่ส่งมากกว่า 5,000 หน้า และคุณสามารถไปยังส่วนต่างๆ เหล่านี้ได้โดยดูการส่งล่าสุดหรือโดยการกรองตามหมวดหมู่ คุณยังสามารถกรองตามสีได้ หากคุณกำลังมองหางานออกแบบที่มีโทนสีเดียวกับงานออกแบบที่กำลังจะมีขึ้น/ที่มีอยู่ของคุณ
lapa.ninja
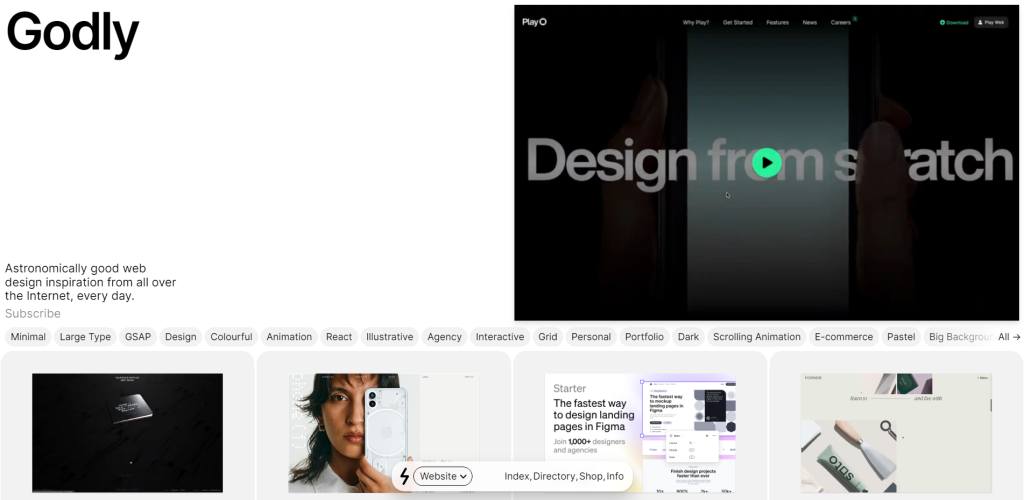
2. พระเจ้า

สิ่งหนึ่งที่ฉันชอบเกี่ยวกับพระเจ้าคือเน้นไปที่การออกแบบที่ล้ำสมัย อย่างที่ฉันพูดไปในตอนเริ่มต้น เทรนด์สำคัญอย่างหนึ่งในการออกแบบเว็บในตอนนี้คือแอนิเมชั่น และ Godly ทำงานได้อย่างยอดเยี่ยมในการเน้นการออกแบบที่ดีที่สุดที่ใช้เทรนด์เหล่านี้
คุณยังไม่ต้องไปที่แต่ละไซต์เนื่องจาก Godly ฝังวิดีโอ 15-20 วินาทีเพื่อแสดงแนวคิดหลักที่อยู่เบื้องหลังการออกแบบแต่ละชิ้น เช่น หากมีสิ่งดึงดูดสายตาคุณ – คุณสามารถเยี่ยมชมได้
godly.เว็บไซต์
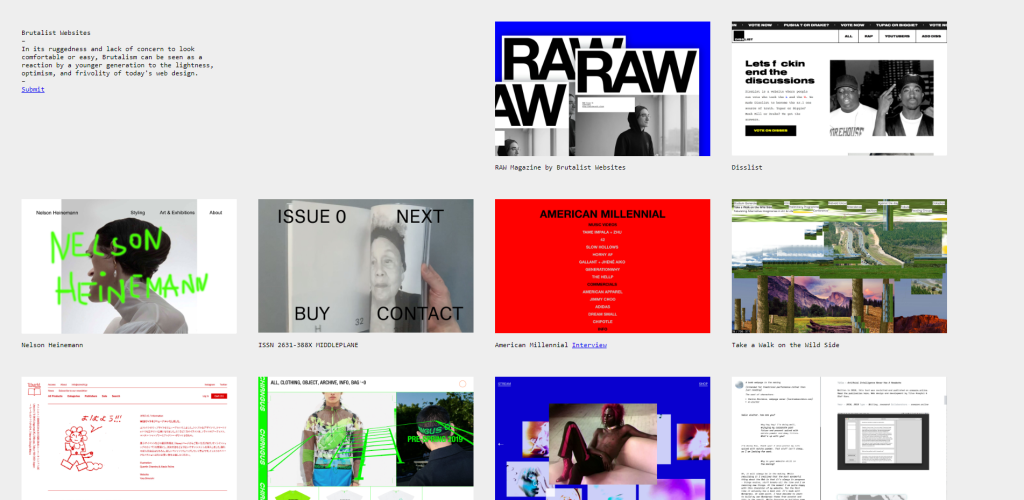
3. เว็บไซต์ Brutalist

Brutalism ในการออกแบบคืออะไร? ดังที่ Kate Moran พูดไว้อย่างฉะฉาน “ความโหดเหี้ยมในการออกแบบดิจิทัลเป็นสไตล์ที่จงใจพยายามให้ดูดิบๆ จับจด หรือไม่ตกแต่ง มันสะท้อนถึงเว็บไซต์สไตล์ต้นปี 1990 (คิดว่า Craigslist และ Drudge Report) บางครั้งแง่มุมของความโหดร้ายนี้แสดงออกมาเป็นไซต์ HTML ที่เปลือยเปล่าเกือบเปลือยพร้อมลิงก์สีน้ำเงินและข้อความโมโนสเปซแบบเอกรงค์”
สำหรับฉัน ฉันชอบแนวทางการออกแบบที่เรียบง่าย ซึ่งก็เป็นหนึ่งในองค์ประกอบที่การออกแบบเว็บสไตล์โหดร้ายเหล่านี้หลายๆ "ข้อแม้" เพียงอย่างเดียวคือการออกแบบ ทั้งหมด จะแสดงรายการทั้งหมดในหน้าแรกพร้อมกัน ฉันเดาว่าคงยึดแนวคิดที่โหดร้ายทั้งหมด
brutalistwebsites.com
4. UI Jar

UI Jar ทำบางสิ่ง อย่างแรกคือคอลเล็กชันการออกแบบเว็บที่สร้างแรงบันดาลใจซึ่งคัดสรรมาอย่างดี ซึ่งคุณสามารถกรองตามสี สไตล์ และอุตสาหกรรมได้ นอกจากนี้ คุณยังสามารถสำรวจส่วนการสร้างแบรนด์ ซึ่งแสดงการออกแบบแบรนด์ตามผลิตภัณฑ์ และ UI Jar ยังโฮสต์ส่วนคอลเลกชัน คอลเล็กชันทุ่มเทเพื่อแสดงการออกแบบที่ดีที่สุดในหมวดหมู่เฉพาะ เช่น พอร์ตโฟลิโอ การออกแบบตัวอักษร ฯลฯ
uijar.com
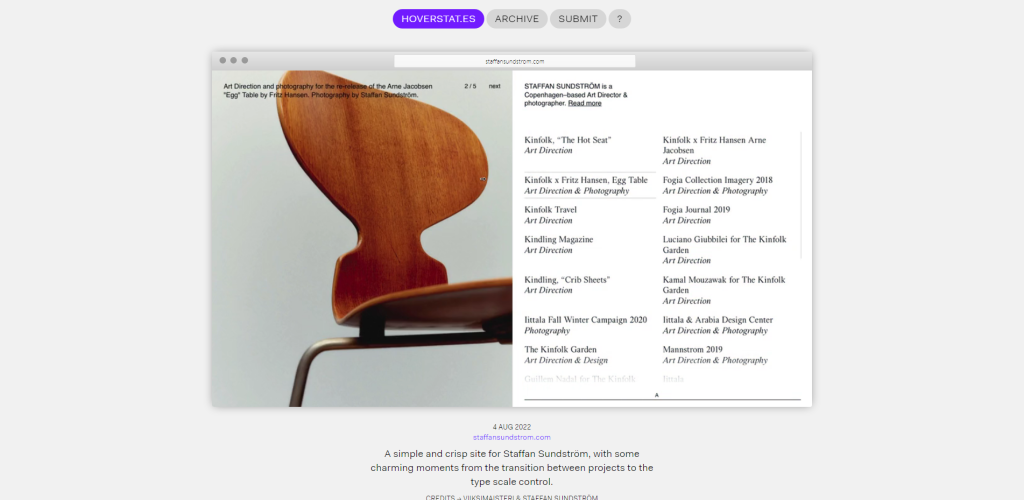
5. HOVERSTAT . ES

hoverstat.es มุ่งเน้นไปที่การออกแบบนอกรีตสร้างสรรค์และทดลอง นอกจากนี้ยังเป็นแหล่งข้อมูลที่ดีในการตรวจสอบสิ่งที่เป็นไปได้ในเบราว์เซอร์ ไซต์นี้เปิดดำเนินการมาตั้งแต่ปี 2012 ดังนั้นจึงมีแคตตาล็อกไซต์มากมายให้สำรวจ ที่กล่าวว่า hoverstat.es เผยแพร่ เป็นครั้งคราว แต่ส่วนใหญ่จะ จำกัด ความสนใจไปที่การออกแบบที่ไม่เหมือนใครและน่าตื่นเต้นอย่างแท้จริง
hoverstat.es
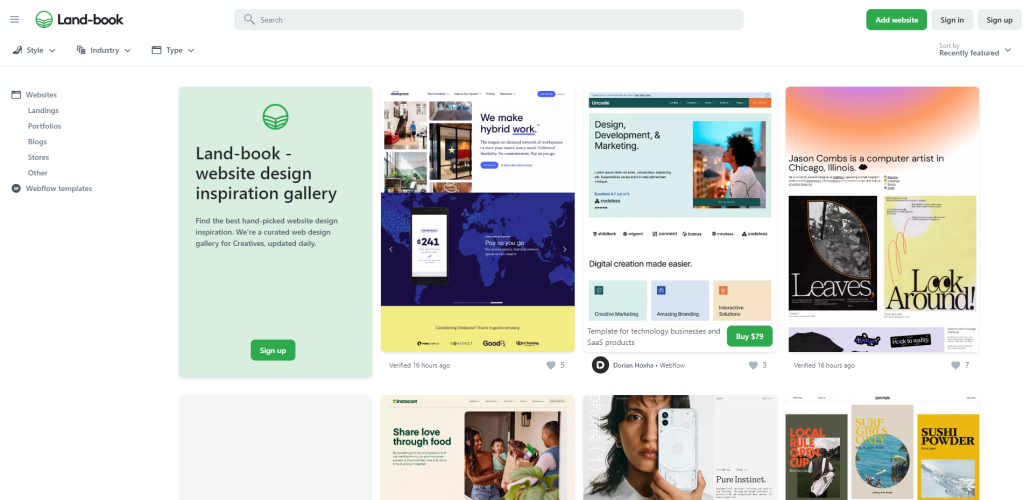
6. หนังสือที่ดิน

คุณลักษณะที่ฉันโปรดปรานเกี่ยวกับ Land-book คือระบบการกรองที่กว้างขวาง คุณสามารถจำกัดการค้นหาของคุณให้เหลือเพียงประเภทเว็บไซต์ เช่น พอร์ตโฟลิโอหรืออีคอมเมิร์ซ จากนั้นคุณสามารถใช้ตัวกรองเพิ่มเติม เช่น สไตล์ อุตสาหกรรม และประเภท
และฟีเจอร์ที่ฉันชอบน้อยที่สุดเกี่ยวกับ Land-book คือคุณต้องสร้างบัญชี แน่นอนว่าไม่ใช่ตัวทำลายข้อตกลง และคุณสามารถสร้างได้ภายในไม่กี่วินาทีด้วยการเชื่อมต่อ Google หรือ Twitter การลงทะเบียนหมายความว่าคุณสามารถดูการออกแบบทั้งหมดได้ แต่ยังบันทึกไว้ในแค็ตตาล็อกแยกต่างหากเพื่อใช้อ้างอิงในอนาคต
land-book.com
7. รักหน้าเดียว

Rob Hope เปิดตัว One Page Love ในปีพ. ศ. 2551 และหากมีสิ่งใดเว็บไซต์นี้เป็นขุมสมบัติที่แท้จริงสำหรับทั้งแนวโน้มการออกแบบในปัจจุบันและการดูว่าการออกแบบเป็นอย่างไรเมื่อทศวรรษที่แล้ว
รายชื่อทั้งหมดมีภาพหน้าจอขนาดเต็ม ซึ่งจะมีประโยชน์สำหรับการออกแบบที่เก่ากว่า เนื่องจากมีโอกาสที่เว็บไซต์บางแห่งจะได้รับการออกแบบใหม่ทั้งหมดหรือถูกทิ้งให้ตาย ที่กล่าวว่า One Page love มีอินเทอร์เฟซการจัดหมวดหมู่ที่ยอดเยี่ยม คุณยังสามารถสมัครรับข้อมูลอัปเดตด้วย RSS หรือสมัครรับจดหมายข่าว ซึ่งจะทำให้คุณอัปเดตด้วยการออกแบบหน้าเดียว 10 แบบที่สดใหม่
onepagelove.com
8. ชื่นชมเว็บ

Admire The Web เป็นแหล่งรวมการออกแบบเว็บไซต์ที่สร้างแรงบันดาลใจกว่า 130 หน้า โดยมีการส่งผลงานย้อนหลังไปเมื่อ 11 ปีที่แล้ว คุณสามารถดูตัวอย่างรายชื่อได้โดยคลิกที่ชื่อ (แทนที่จะเป็นรูปภาพ) แต่จากสิ่งที่ฉันบอกได้ ภาพหน้าจอจะแสดงเฉพาะวิวพอร์ตแรกของไซต์เท่านั้น
มี แท็ก มากมายให้อ่าน โดยเฉพาะหากคุณกำลังมองหาแรงบันดาลใจในหัวข้อเฉพาะ เช่น ส่วนท้ายขนาดใหญ่หรือเอฟเฟกต์พารัลแลกซ์ เป็นต้น
ชมเว็บ.com
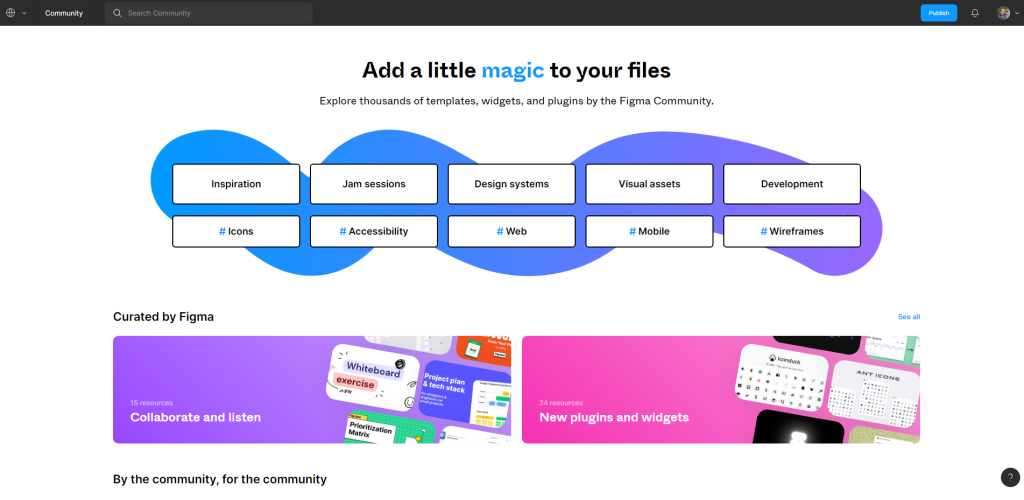
9. ชุมชน Figma

การออกแบบทั้งหมดเริ่มต้นใน Figma ใช่ไหม ก็…ในแอปออกแบบที่คุณเลือกอยู่ดี
เป็นเพียงว่า Figma ได้นำเอาแง่มุมของชุมชนในการนำนักออกแบบจากทั่วโลกมารวมกันในแพลตฟอร์มเดียว และมันได้ผล
ถ้าไม่ใช่สำหรับทรัพยากรของชุมชน Figma ยังเป็นที่รู้จักกันดีสำหรับคอลเลกชั่นปลั๊กอินที่กว้างขวาง ซึ่งช่วยปรับปรุงเวิร์กโฟลว์สำหรับนักออกแบบกราฟิกได้อย่างมาก คุณสามารถคว้าทรัพยากรใดก็ได้ (ไฟล์ เทมเพลต หรือปลั๊กอิน) จากหน้าเพจโดยคลิกปุ่ม รับสำเนา เท่านี้ก็เรียบร้อย!
figma.com/community
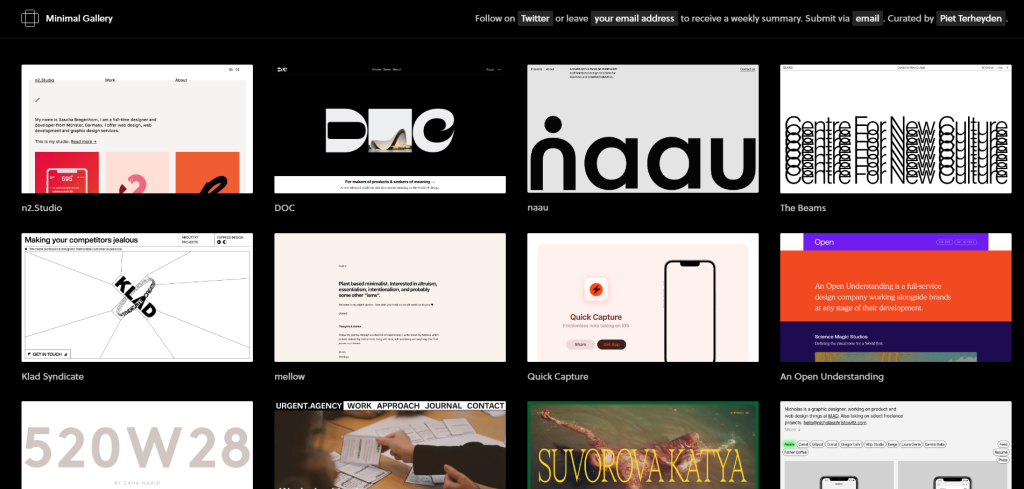
10. แกลลอรี่น้อยที่สุด

Minimalism ในการออกแบบเว็บนั้นเกี่ยวกับการปล่อยให้ช่องว่างและการพิมพ์ช่วยยกของหนัก และแกลเลอรีนี้แสดงการออกแบบเว็บแบบมินิมอลที่ดีที่สุดที่คุณสามารถสำรวจและตรวจสอบได้
เว็บไซต์นี้ดูแลโดย Piet Terheyden และไม่มี "ข้อจำกัด" ใดๆ ในการออกแบบที่ส่งมาในแกลเลอรีนี้ คุณจะพบทุกสิ่งตั้งแต่การออกแบบแบรนด์ใหม่ไปจนถึงพอร์ตส่วนตัวที่สร้างสรรค์ กล่าวอีกนัยหนึ่ง ตราบใดที่การออกแบบยังคงเป็นแบบเรียบง่าย มีโอกาสที่จะปรากฏบนไซต์นี้

มินิมอล.แกลเลอรี่
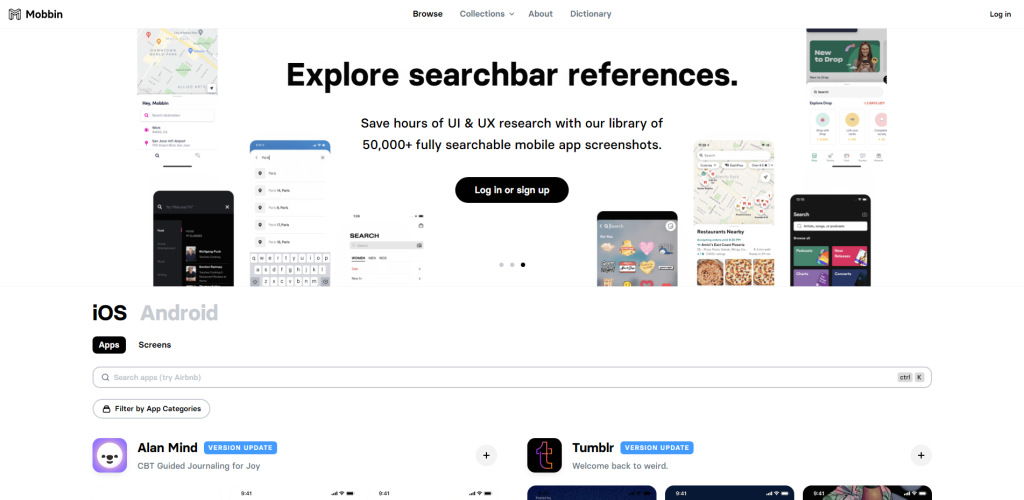
11. Mobbin

การออกแบบเว็บดูแลจัดการได้ง่ายกว่ามือถือมาก และด้วยเหตุนั้น เว็บไซต์อย่าง Mobbin จึงเป็นสวรรค์หากคุณกำลังมองหาแรงบันดาลใจในการออกแบบมือถือ เป็นไปได้ว่า หากคุณกำลังทำงานเกี่ยวกับการออกแบบ/ออกแบบเว็บไซต์ใหม่ ในที่สุดคุณจะต้องทำการปรับปรุงเฉพาะสำหรับมือถือ
ในกรณีเช่นนี้ Mobbin อาจให้ภาพรวมที่ดีที่สุดเกี่ยวกับสิ่งที่บุคคลและแบรนด์ใหญ่ทำกับตัวเลือกการออกแบบอุปกรณ์พกพาของพวกเขา และแม้ว่าสิ่งเหล่านี้ส่วนใหญ่จะเป็นการออกแบบแอพมือถือ แต่ก็มีองค์ประกอบ UI/UX เล็กๆ มากมายให้สำรวจและเรียนรู้
รายชื่อ Mobbin ทั้งหมด (มากกว่า 500 รายการ) มาพร้อมกับภาพหน้าจอในแอปนับร้อยสำหรับทั้ง iOS และ Android และยังเก็บประวัติไว้ด้วย ดังนั้นหากแอปได้รับการออกแบบใหม่ คุณสามารถย้อนเวลากลับไปดูว่าตอนนั้นเป็นอย่างไร ฟังดูดีเกินกว่าจะเป็นจริงใช่ไหม
ในฐานะผู้ใช้ฟรี คุณมีข้อจำกัดบางประการ เช่น จำนวนคอลเลกชั่นที่คุณสามารถสร้างได้ (3 สำหรับระดับฟรี) และคุณไม่สามารถใช้ประโยชน์จากตัวกรอง/คุณลักษณะการค้นหาระดับพรีเมียมได้
mobbin.com/browse/ios/apps
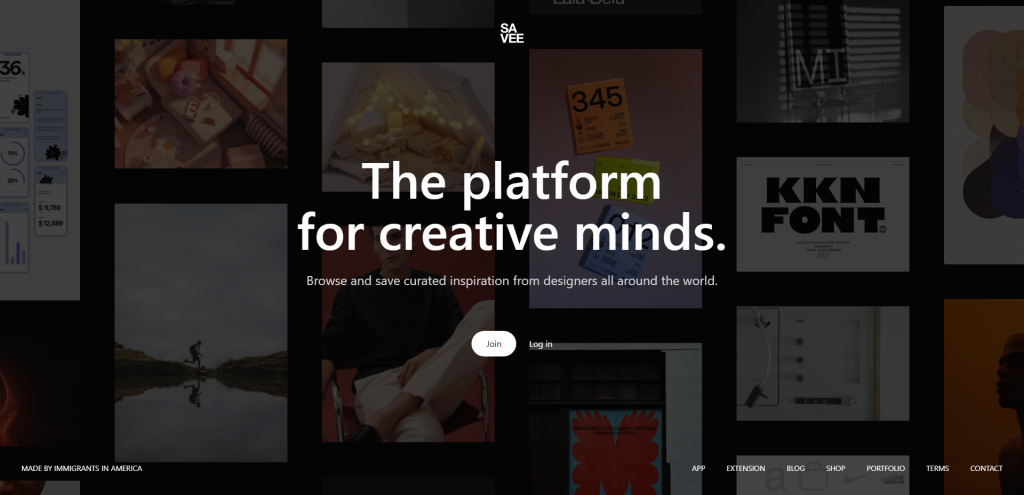
12. เซฟ

SAVEE เป็นแพลตฟอร์มการดูแลการออกแบบ และฉันขอบอกว่ามันค่อนข้างเฉพาะเจาะจงในเรื่องนั้น มันครอบคลุมการออกแบบที่หลากหลาย และหากคุณสนใจในการออกแบบเว็บโดยเฉพาะ คุณจะต้องค้นหามัน
เหตุผลหลักในการใช้แพลตฟอร์มนี้คือหากคุณกำลังมองหาแรงบันดาลใจในการออกแบบที่ไม่ธรรมดา แพลตฟอร์มอย่าง SAVEE มักจะดึงดูดฝูงชนที่เฉพาะเจาะจงมากขึ้น (ในกรณีนี้คือนักออกแบบ) ดังนั้นแรงบันดาลใจในการออกแบบจึงมีตั้งแต่โครงการเว็บจริงไปจนถึงรูปภาพและภาพถ่าย
ในท้ายที่สุด แม้แต่ภาพถ่ายก็มีบทบาทในการออกแบบ ดังนั้นการได้เห็นสิ่งที่คนอื่นทำจึงเป็นจุดเริ่มต้นที่ดีสำหรับแนวคิดใหม่ๆ
savee.it
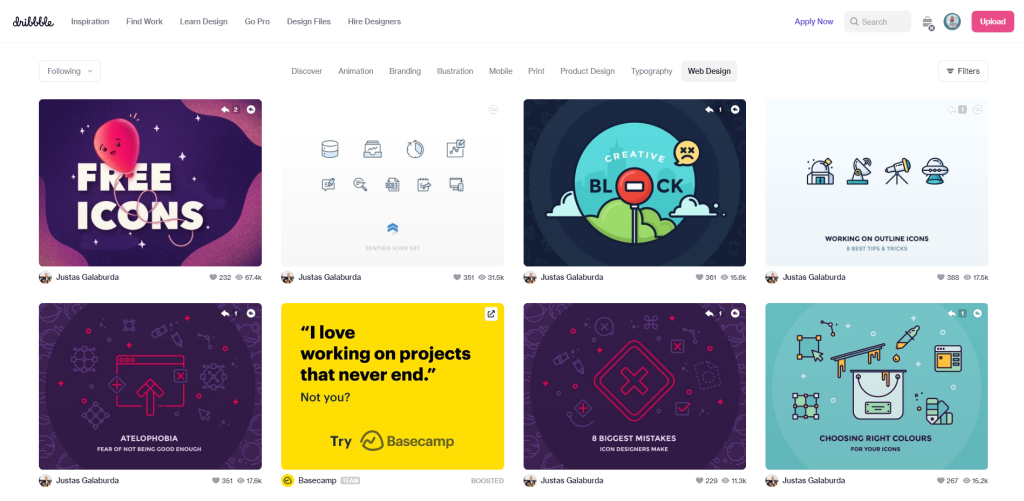
13. เลี้ยงลูก

Dribble ยังคงแข็งแกร่งหลังจากหลายปีที่ผ่านมา และเป็นแพลตฟอร์มที่ดีที่สุดในโลกสำหรับการออกแบบกราฟิกทุกอย่าง ไม่ใช่เรื่องแปลกที่ผู้ใช้ Dribbble จะเผยแพร่ตัวอย่างการออกแบบที่กลายเป็นเทรนด์ และเนื่องจากแพลตฟอร์มนี้มีความเกี่ยวข้องอย่างมากกับการจ้างนักออกแบบ คุณจึงรู้ดีว่าผู้ใช้จะพยายามอย่างเต็มที่เพื่อทำให้การออกแบบของพวกเขาโดดเด่น
dribble.com
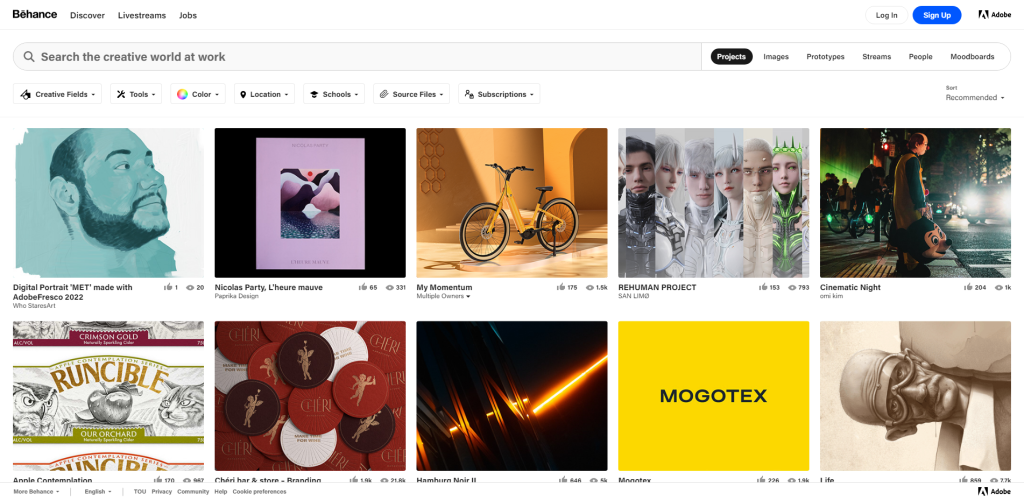
14. Behance

Behance เป็นหนึ่งในผู้จับเวลาเก่าที่ยังคงแข็งแกร่ง เช่นเดียวกับ Dribbble นี่เป็นแพลตฟอร์มที่ขับเคลื่อนโดยชุมชนสำหรับนักออกแบบทุกประเภท โดยส่วนตัวแล้ว สิ่งที่ฉันชอบเกี่ยวกับ Behance คือคุณลักษณะการค้นหาที่ได้รับการปรับปรุงให้ดีขึ้น คุณสามารถทำการค้นหาแบบกระชับได้โดยไม่ต้องใช้สิ่งใดเลยนอกจากคุณลักษณะในตัว ซึ่งจะมีประโยชน์เมื่อค้นหาแรงบันดาลใจสำหรับสไตล์/รูปแบบเฉพาะ
behance.net
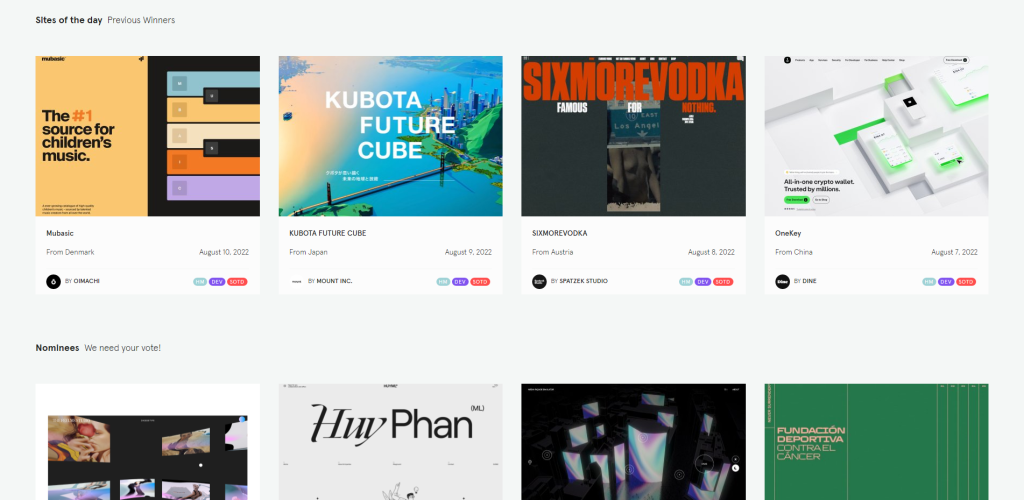
15. แย่จัง

Awwwards เป็นแพลตฟอร์มการออกแบบ/การพัฒนาที่ส่งเสริมการออกแบบเว็บที่เป็นนวัตกรรมและพร้อมใช้งานทันที ซึ่งตัดสินโดยผู้เชี่ยวชาญที่คัดเลือกมา ผู้เชี่ยวชาญเหล่านี้ คณะลูกขุน ได้รับการคัดเลือกในแต่ละปีอย่างอิสระ และทุกคนสามารถสมัครเข้าร่วมเป็นส่วนหนึ่งของคณะผู้พิจารณานั้นได้
เว็บไซต์นี้เปิดดำเนินการมาตั้งแต่ปี 2014 จึงมีประวัติให้สำรวจมากมาย! สำหรับรายชื่อทั้งหมด การโหวตโดยคณะลูกขุนจะเป็นแบบสาธารณะ เช่นเดียวกับที่ผู้ใช้เลือก คณะลูกขุนยังสามารถเลือกที่จะจดบันทึกได้ แต่นี่เป็นเพียงตัวเลขเท่านั้น ดังนั้นจึงไม่มีความคิดเห็นที่แท้จริง
ถึงกระนั้น Awwwards ก็เป็นที่รู้จักกันดีในชุมชน และผู้คนต่างภาคภูมิใจที่มีแบนเนอร์ Awwwards อันใดอันหนึ่งวางไว้บนเว็บไซต์ของพวกเขา นอกจากนี้ เนื่องจากแพลตฟอร์มมีขนาดใหญ่เพียงใดในช่วงหลายปีที่ผ่านมา จึงเป็นสถานที่ที่ดีในการดึงดูดผู้มีโอกาสเป็นนายจ้างด้วยการแสดงทักษะของคุณเอง!
wwwwards.com
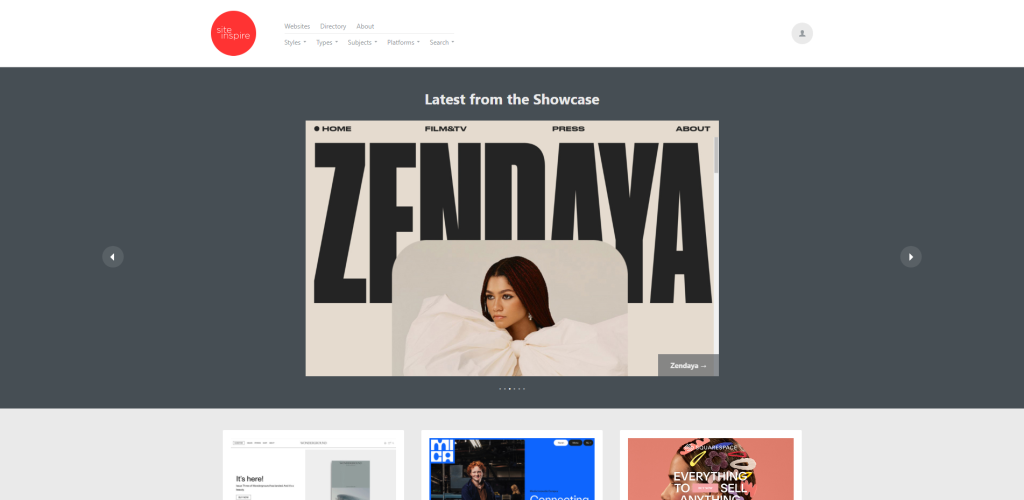
16. แรงบันดาลใจไซต์

Siteinspire ได้ดำเนินการส่งที่ใช้งานอยู่กว่า 7,700 รายการจนถึงปัจจุบัน เป็นแกลเลอรีของโฮมเพจที่ใช้แนวทางการออกแบบเว็บที่น่าสนใจและทันสมัยตามที่คุณคาดหวัง แต่มีคุณสมบัติบางอย่างที่ทำให้แกลเลอรีนี้ไม่เหมือนใคร หนึ่งในนั้นคือความสามารถในการกรองผลลัพธ์ตามนักออกแบบ/หน่วยงาน ซึ่งสามารถเข้าถึงได้จากส่วนไดเรกทอรี
อีกคุณสมบัติหนึ่งคือความสามารถในการจัดเรียงผลลัพธ์ตามสไตล์ ประเภท และหัวเรื่อง และหากคุณสร้างบัญชี คุณสามารถสร้างคอลเลกชันที่ปรับแต่งเองได้
siteinspire.com
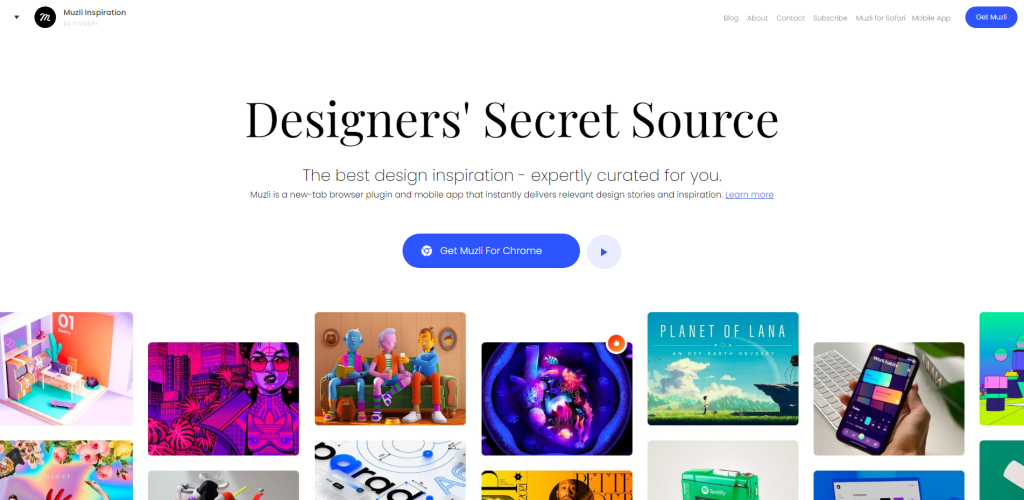
17. มุซลี

ฉันได้เรียนรู้เกี่ยวกับ Muzli ในปีนี้หลังจากเผยแพร่บทความเกี่ยวกับเทคนิค CSS ต่างๆ สำหรับ front-end devs
ไม่กี่วันต่อมา ฉันเห็นผู้เข้าชมจำนวนมากจาก Muzli – ฉันตรวจสอบโครงการแล้ว และแน่นอน มันเป็นเรื่องจริง! มากเสียจนส่วนขยาย Muzli Chrome มีผู้ใช้มากกว่า 300,000 ราย
ในคำพูดของพวกเขาเอง
Muzli นำเสนอโครงการออกแบบที่ทันสมัยและข่าวสารทันทีทุกครั้งที่เปิดแท็บใหม่ในเบราว์เซอร์ของคุณ ค้นพบแรงบันดาลใจในการออกแบบเว็บไซต์ที่ดีที่สุด เว็บไซต์ที่ดีที่สุด โลโก้ที่ดีที่สุด เทรนด์ของเว็บไซต์ เว็บไซต์และแอปพลิเคชั่นมือถือที่ดีที่สุด เว็บไซต์มินิมัลลิสต์ เว็บไซต์ที่โหดร้าย ภาพประกอบที่เป็นนวัตกรรม คุณสมบัติการออกแบบ เว็บไซต์ที่ไม่ซ้ำใคร โปรเจ็กต์การถ่ายภาพ และทัศนศิลป์ ตลอดจนความคิดเห็นและบทความ จากผู้เชี่ยวชาญด้านการออกแบบทั่วทั้งเว็บและทั่วโลก
Muzli ดำเนินการดูแลจัดการบางส่วนโดยอัตโนมัติ (จากเว็บไซต์อย่าง Dribbble และอื่นๆ ในรายการนี้) จากนั้นผู้ใช้สามารถให้ข้อเสนอแนะของตนเองได้เช่นกัน มันเหมือนกับโปรแกรมอ่าน RSS สำหรับนักออกแบบ/นักพัฒนาเกี่ยวกับสเตียรอยด์
muz.li
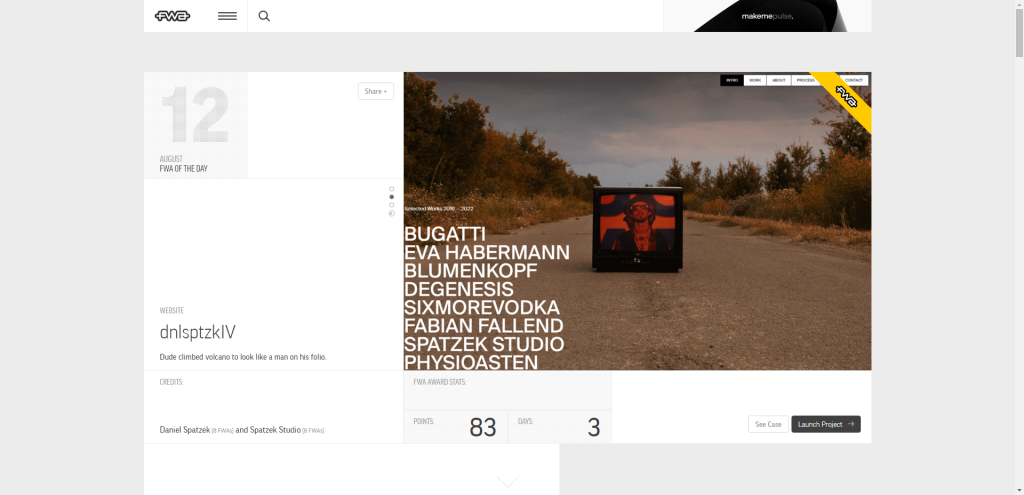
18. FWA

ที่นี่เรามี The FWA ซึ่งเป็นไซต์สไตล์แกลเลอรีอีกแห่งหนึ่งที่เน้นไปที่รางวัล ไม่เหมือนกับ Awwwards – FWA มีคณะลูกขุนมากกว่า 500 นักออกแบบและนักพัฒนาจากทั่วทุกมุมโลก เช่นเดียวกับ Siteinspire FWA ยังมีไดเรกทอรีของหน่วยงานและบุคคลที่ดีที่สุด
thefwa.com
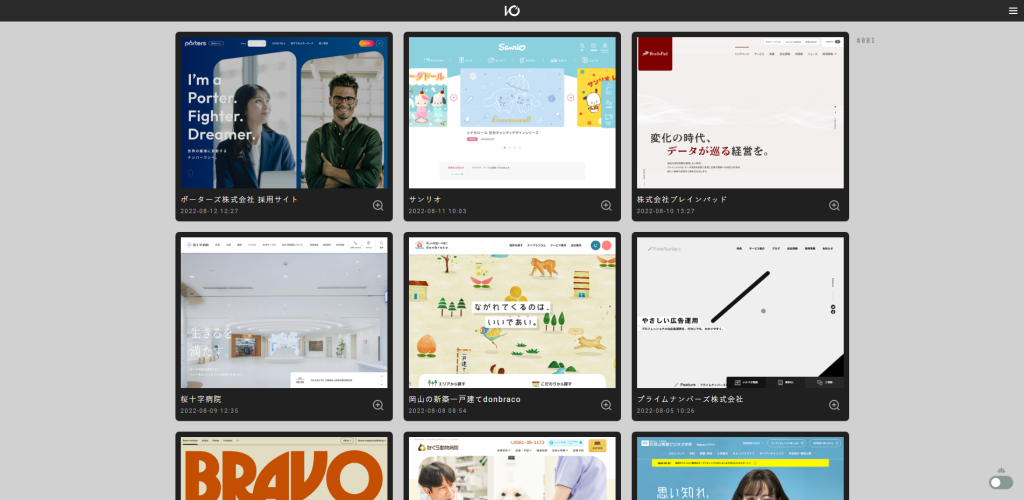
19. I/O 3000

โอเค ฟังฉันในนี้นะ เป็นที่ทราบกันดีอยู่แล้วว่าแนวทางการออกแบบแตกต่างกันไปในแต่ละภูมิภาค และนี่เป็นเรื่องจริงโดยเฉพาะอย่างยิ่งสำหรับประเทศอย่างญี่ปุ่น ในช่วงสองสามเดือนที่ผ่านมา ฉันถูกน้ำท่วมด้วยความอยากรู้อยากเห็นอย่างมากในการสำรวจแนวทางการออกแบบเว็บของญี่ปุ่น
โดยเฉพาะอย่างยิ่ง วิธีที่นักออกแบบชาวญี่ปุ่นหรือในกรณีนี้ บล็อกเกอร์ ออกแบบหน้าบล็อกและสร้างประสบการณ์ที่ไม่เหมือนใครให้กับผู้อ่าน จากสิ่งที่ฉันได้เห็น นักออกแบบชาวญี่ปุ่นกระตือรือร้นที่จะสร้างประสบการณ์ผู้ใช้ในการ สื่อสาร มากขึ้น สิ่งนี้ออกมาเพื่อการออกแบบองค์ประกอบที่นำทางผู้ใช้ไปสู่โซลูชันเฉพาะหรือองค์ประกอบเฉพาะที่เน้นคุณลักษณะที่สำคัญ
แกลเลอรี I/O 3000 เน้นการออกแบบทั้งแบบญี่ปุ่นและแบบตะวันตก หากคุณเคยรู้สึกมาก่อน ฉันขอแนะนำให้ตรวจสอบสิ่งที่ผู้คนในต่างประเทศกำลังทำ! และใช่นั่นคือปุนตั้งใจ
io3000.com
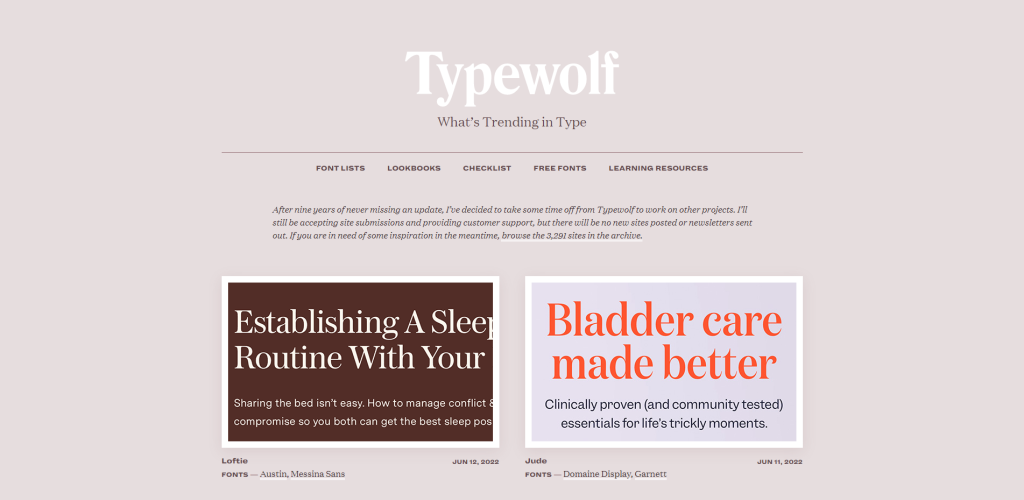
20. Typewolf

เราได้ดูไซต์/แกลเลอรีจำนวนมากที่แสดงไซต์ที่สมบูรณ์โดยเฉพาะ และ Typewolf ก็ดำเนินการในลักษณะเดียวกันเช่นกัน แต่มากกว่าการออกแบบกราฟิก Typewolf มุ่งเน้นไปที่แนวโน้มล่าสุดในการพิมพ์ Typewolf ใช้ระบบ "ไซต์ประจำวัน" แต่คุณจะพบบทความและแหล่งข้อมูลมากมายสำหรับการเรียนรู้เพิ่มเติมว่าประเภทส่งผลต่อการออกแบบโดยรวมที่คุณกำลังสร้างอย่างไร
หากคุณเคยค้นหาการจับคู่แบบอักษร มีโอกาสที่ Typewolf จะเป็นหนึ่งในไซต์ที่คุณไปถึง
typewolf.com
