5 เทรนด์การออกแบบเว็บล่าสุดที่จะใช้บนไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2018-07-05การออกแบบเว็บมีการพัฒนาอยู่เสมอ เว็บไซต์ที่ดูน่าทึ่งเมื่อสองสามปีก่อนอาจกลายเป็นเว็บไซต์เก่าสำหรับผู้ที่เข้าชมในวันนี้ อย่างไรก็ตาม หากคุณไม่ติดตามเทรนด์ล่าสุด อาจเป็นเรื่องยากที่จะทราบเมื่อถึงเวลาอัปเดตการออกแบบเว็บไซต์ของคุณ
โชคดีที่ปัญหานั้นสามารถแก้ไขได้ด้วยการวิจัยเพียงเล็กน้อย จากนั้น เมื่อคุณมีความคิดในสิ่งที่ต้องการแล้ว การอัปเดตการออกแบบเว็บของคุณโดยใช้ WordPress ก็เป็นเรื่องง่าย ในกรณีส่วนใหญ่ การเลือกธีมที่เหมาะสมสามารถช่วยให้คุณดำเนินการเปลี่ยนแปลงได้อย่างมาก
ในบทความนี้ เราจะพูดถึงสาเหตุที่คุณควรพิจารณาออกแบบเว็บไซต์ WordPress ใหม่ จากนั้นเราจะหารือเกี่ยวกับแนวโน้มล่าสุดห้าประการในการออกแบบเว็บ อธิบายว่าข้อดีคืออะไร และให้คำแนะนำเกี่ยวกับวิธีการใช้งาน มาดูกัน!
ทำไมคุณอาจต้องออกแบบเว็บไซต์ WordPress ใหม่
มีเหตุผลมากมายที่ทำให้เว็บไซต์ของคุณใหม่เป็นครั้งคราว ในบางกรณี เว็บไซต์ของคุณอาจรับประกันถึงการปรับปรุงโฉมใหม่ทั้งหมด สาเหตุทั่วไปบางประการ ได้แก่:
- คุณกำลังต้องการเพิ่มจำนวน Conversion หากคุณเป็นเหมือนเรา คุณไม่เชื่อถือเว็บไซต์ที่ดูล้าสมัย ความเชื่อถือมีบทบาทสำคัญต่อการใช้จ่ายเงินออนไลน์ ดังนั้นจึงจำเป็นที่เว็บไซต์ของคุณจะต้องดูทันสมัยและเป็นมืออาชีพ
- คุณต้องการปรับปรุงประสบการณ์ผู้ใช้ การออกแบบเว็บไซต์ใหม่ไม่ได้เกี่ยวกับรูปลักษณ์เท่านั้น การออกแบบที่คล่องตัวยิ่งขึ้นสามารถช่วยปรับปรุงประสบการณ์ผู้ใช้โดยรวม และทำให้ผู้เยี่ยมชมของคุณต้องการอยู่ต่ออีกนาน
- คุณต้องการนำทักษะใหม่ๆ ไปใช้ ในหลายกรณี เมื่อคุณสร้างเว็บไซต์แรกของคุณ คุณจะไม่รู้อะไรมากเกี่ยวกับสิ่งที่คุณทำ เมื่อคุณมีประสบการณ์เพียงเล็กน้อย อาจเป็นความคิดที่ดีที่จะเยี่ยมชมการออกแบบเว็บไซต์ของคุณอีกครั้งและดูว่าคุณสามารถปรับปรุงได้หรือไม่
ทั้งหมดนี้เป็นข้อโต้แย้งที่ใช้งานได้จริง อย่างไรก็ตาม เราไม่ควรละเลยองค์ประกอบเชิงอัตวิสัยที่นี่ หากคุณไม่พอใจกับรูปลักษณ์ของเว็บไซต์ของคุณ นั่นคือข้อแก้ตัวทั้งหมดที่จำเป็นสำหรับการออกแบบใหม่ คุณเพียงแค่ต้องแน่ใจว่าการเปลี่ยนแปลงใดๆ ที่คุณทำจะช่วยปรับปรุงประสบการณ์โดยรวมสำหรับผู้ใช้ของคุณด้วย
แน่นอนว่าหลายคนเลิกออกแบบเว็บไซต์ใหม่เพราะอาจดูเหมือนเป็นงานหนัก แม้แต่ไซต์ขนาดเล็กก็มักจะมีหลายหน้า และคุณจะต้องทำใหม่ทั้งหมดเพื่อให้การออกแบบของคุณสอดคล้องกัน อย่างไรก็ตาม ในฐานะผู้ใช้ WordPress คุณมีข้อได้เปรียบ เนื่องจากมีเครื่องมือที่ช่วยให้ชีวิตของคุณง่ายขึ้นเมื่อสร้างหน้าใหม่ และ ออกแบบใหม่
ตัวอย่างเช่น ธีม Uncode ของเรามีตัวสร้างเพจเฉพาะที่ใช้โมดูลเพื่อช่วยให้คุณสร้างเว็บไซต์ได้อย่างมีประสิทธิภาพมากขึ้น ด้วยธีมนี้ คุณจะสามารถปรับแต่งแต่ละหน้าให้มีลักษณะตามที่คุณต้องการได้ นอกจากนี้ยังมีคอลเลกชันเทมเพลตที่ทันสมัยมากมายที่คุณสามารถใช้เพื่อเริ่มต้นการออกแบบของคุณ
ข้อดีของการใช้หนึ่งในเทมเพลตของเราในการเริ่มต้นคือเราติดตามเทรนด์ล่าสุดในการออกแบบเว็บ นั่นหมายความว่าเว็บไซต์ของคุณจะดูทันสมัยอย่างง่ายดาย และสิ่งที่คุณต้องทำก็คือเพิ่มความเป็นส่วนตัวเข้าไป อย่างไรก็ตาม ยังคงเป็นความคิดที่ฉลาดที่จะติดตามข่าวสารเกี่ยวกับสิ่งที่เกิดขึ้นในโลกของการออกแบบเว็บ หากคุณต้องการเพิ่มโอกาสในการประสบความสำเร็จสูงสุด
5 เทรนด์การออกแบบเว็บล่าสุดที่จะใช้บนเว็บไซต์ WordPress ของคุณ
การเริ่มทำงานกับการออกแบบเว็บใหม่นั้นค่อนข้างน่ากลัว คุณไม่มีทางรู้หรอกว่าชิ้นส่วนทั้งหมดจะเข้ากันได้ดีแค่ไหนจนกว่ามันจะเสร็จ นั่นคือเหตุผลที่การวาดแรงบันดาลใจจากการออกแบบอื่น ๆ นั้นมีประสิทธิภาพมาก คุณเห็นสิ่งที่คุณชอบและพยายามทำซ้ำโดยเพิ่มการปรับแต่งของคุณเองในกระบวนการ
ด้วยเหตุนี้ ต่อไปนี้คือแนวโน้มการออกแบบเว็บที่เราชื่นชอบในปัจจุบัน 5 ประการ เพื่อให้คุณสร้างสรรค์ผลงานได้ลื่นไหล!
1. เค้าโครงไม่สมมาตร
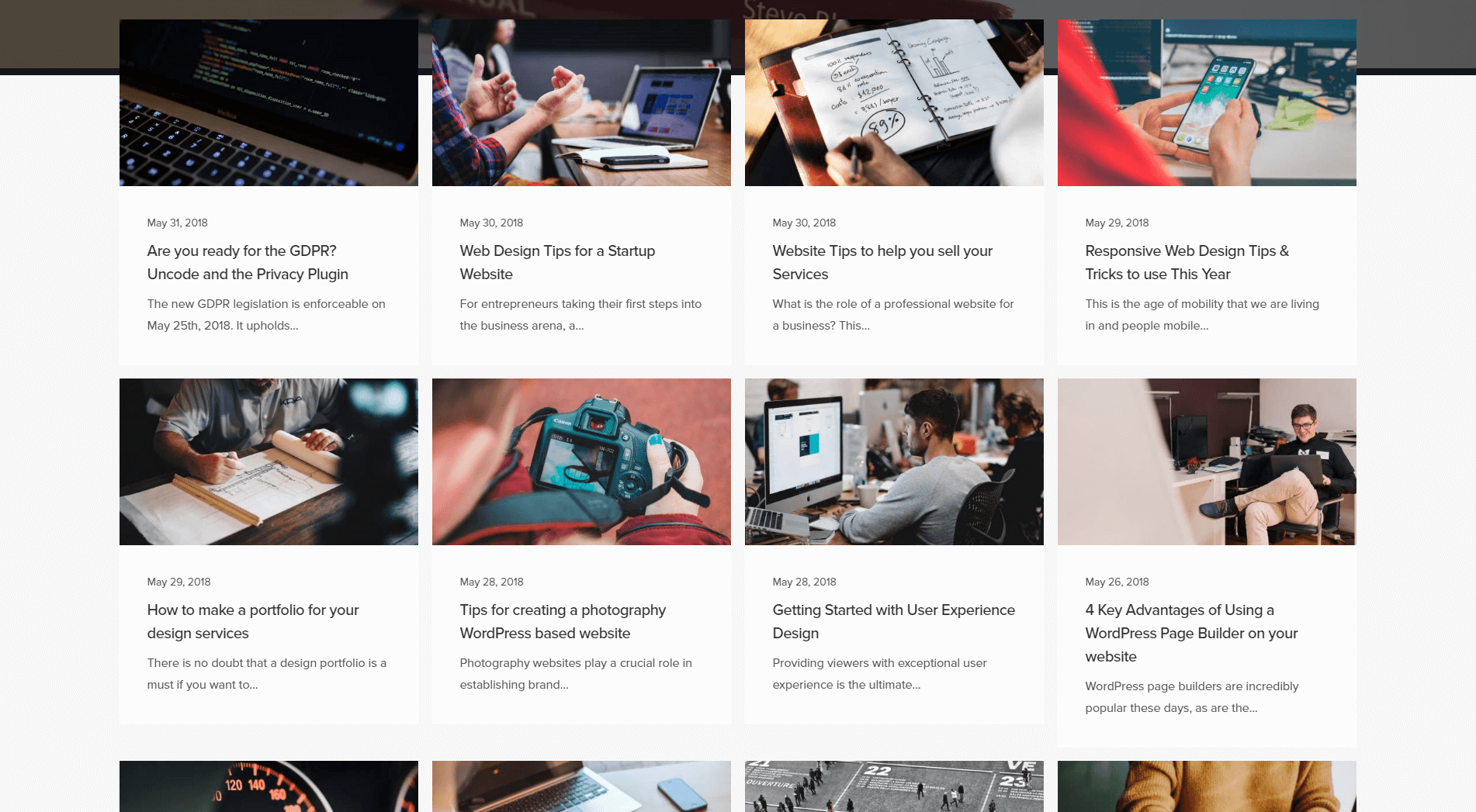
หากคุณให้ความสนใจ คุณจะสังเกตเห็นว่าเว็บไซต์จำนวนมากใช้การออกแบบที่ค่อนข้างสมมาตรสำหรับเลย์เอาต์ของตน ยกตัวอย่างบล็อกของเรา เราใช้ตารางสมมาตรเพื่อให้น้ำหนักเท่ากันกับแต่ละบทความ เป้าหมายในกรณีนี้คือการทำให้แน่ใจว่าแต่ละองค์ประกอบได้รับความสนใจจากผู้เยี่ยมชมเหมือนกัน:

แน่นอนว่ายังมีปัจจัยอื่นๆ ที่อาจส่งผลต่อความโดดเด่นของโพสต์ เช่น ชื่อและรูปภาพเด่น อย่างไรก็ตาม ประเด็นก็คือ เลย์เอาต์ของคุณเป็นตัวกำหนดวิธีที่ผู้คนได้รับการสนับสนุนให้เรียกดูเว็บไซต์ของคุณ
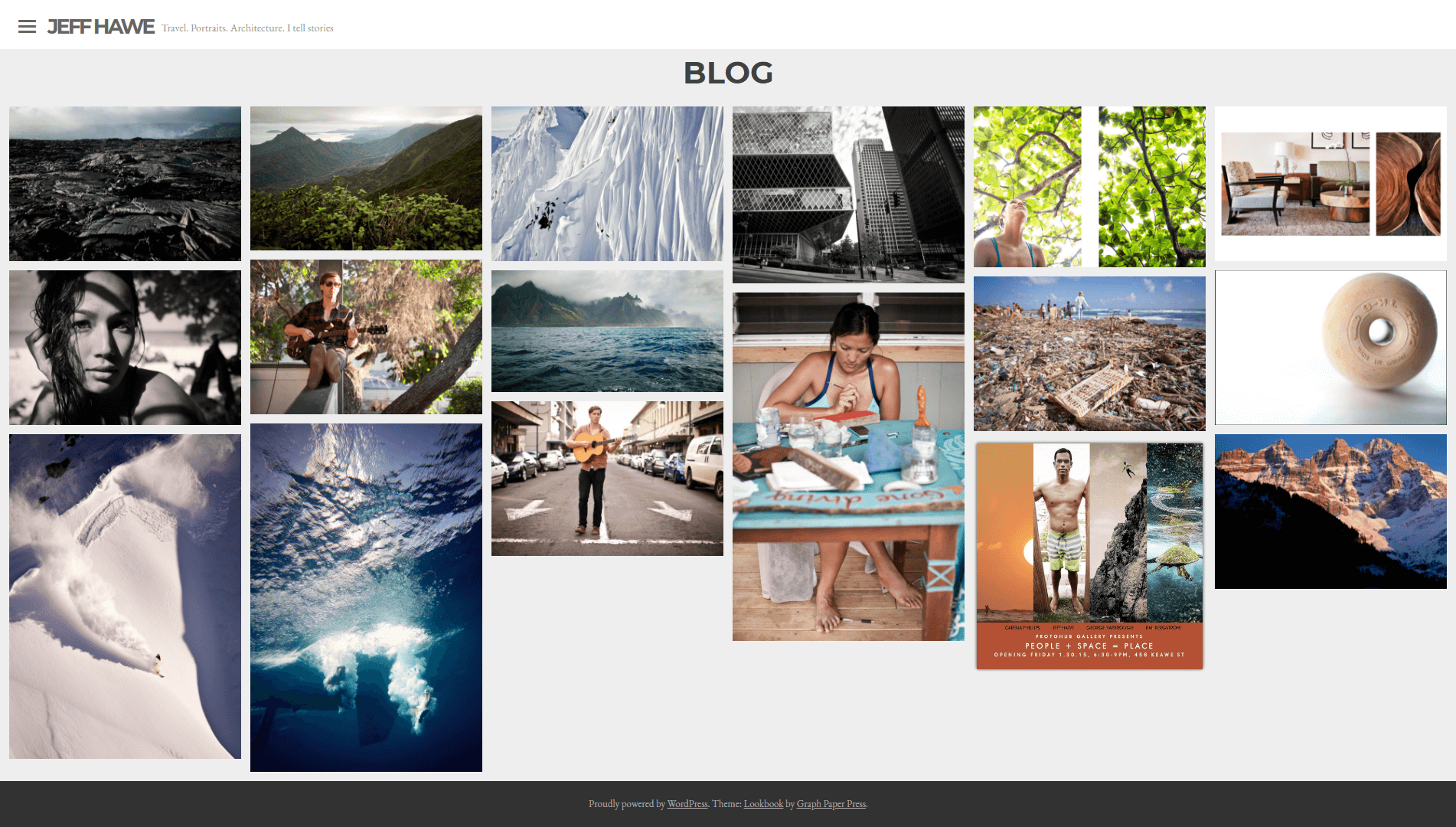
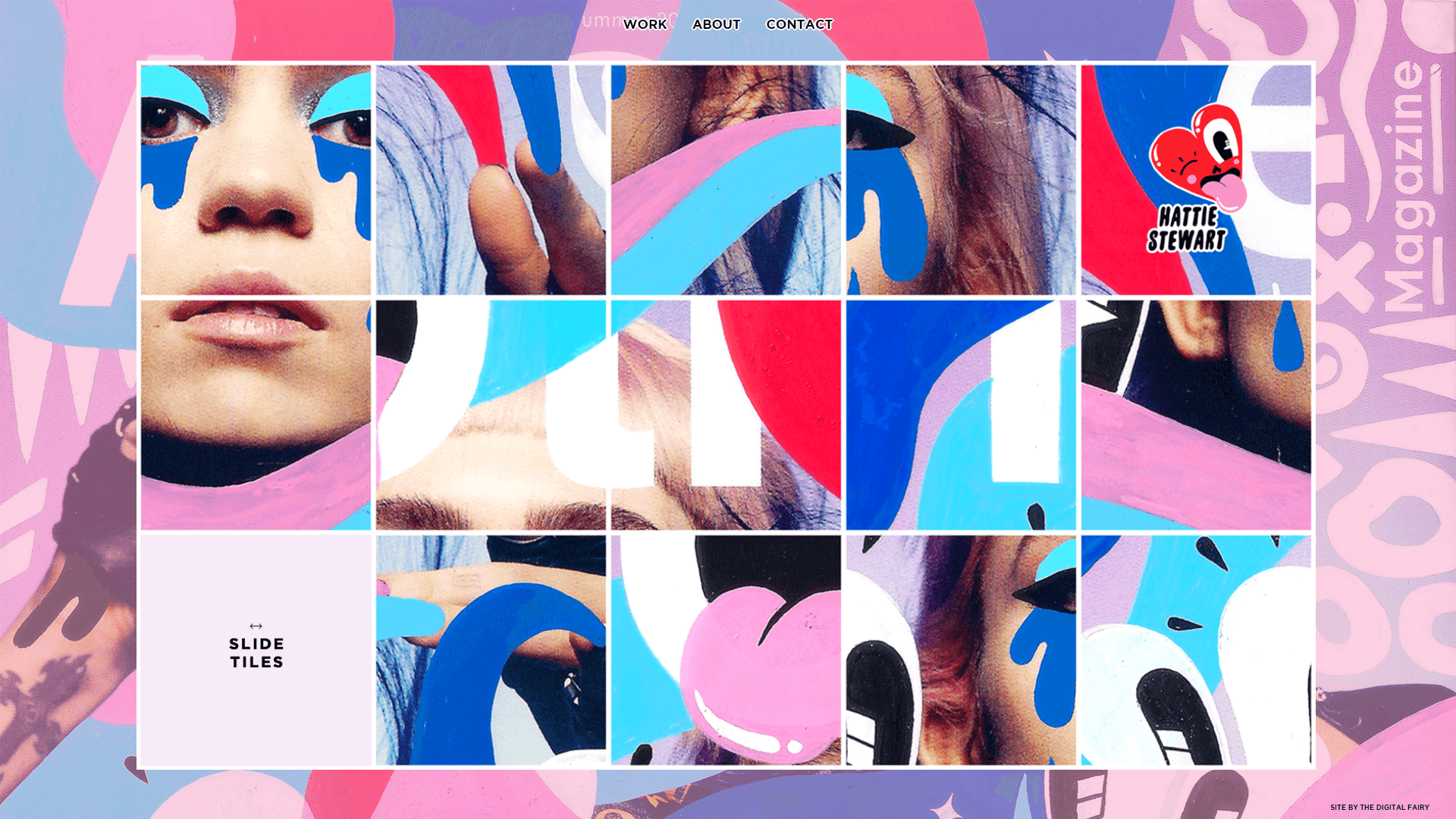
ตอนนี้ มาดูตัวอย่างบล็อกที่ใช้เลย์เอาต์ที่ไม่สมมาตรกันดีกว่า:

นี่เป็นเลย์เอาต์แบบตารางด้วย แต่องค์ประกอบบางอย่างมีน้ำหนักมากกว่าองค์ประกอบอื่นๆ เลย์เอาต์ที่ไม่สมมาตรเป็นเทคนิคง่ายๆ ที่ช่วยให้คุณดึงดูดสายตาของผู้เยี่ยมชมไปยังส่วนต่างๆ ที่เฉพาะเจาะจงได้ ตัวอย่างเช่น หากคุณเผยแพร่บทความที่คุณต้องการนำเสนอ เส้นตารางที่ไม่สมมาตรเป็นวิธีที่สมบูรณ์แบบในการทำเช่นนั้น
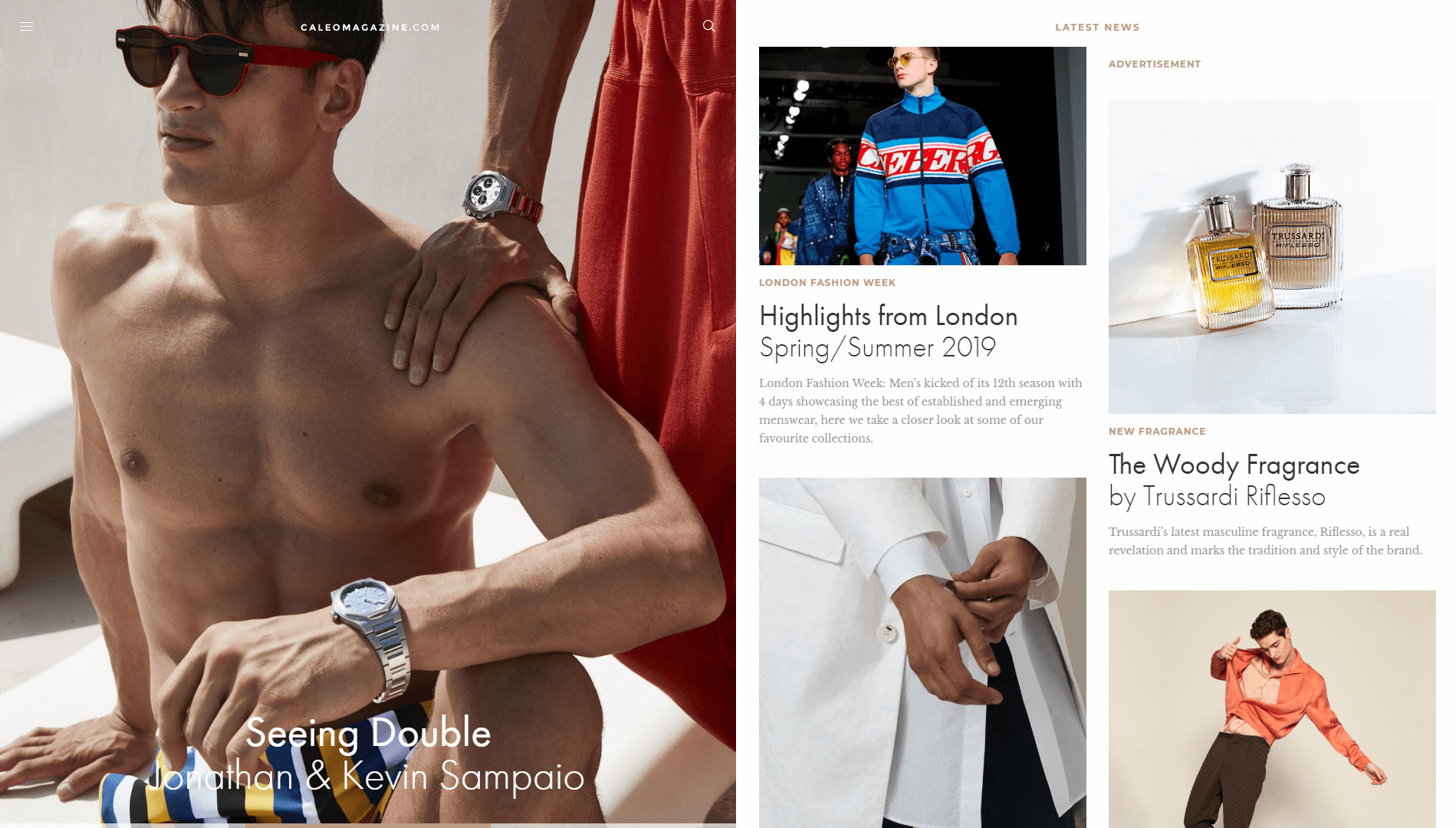
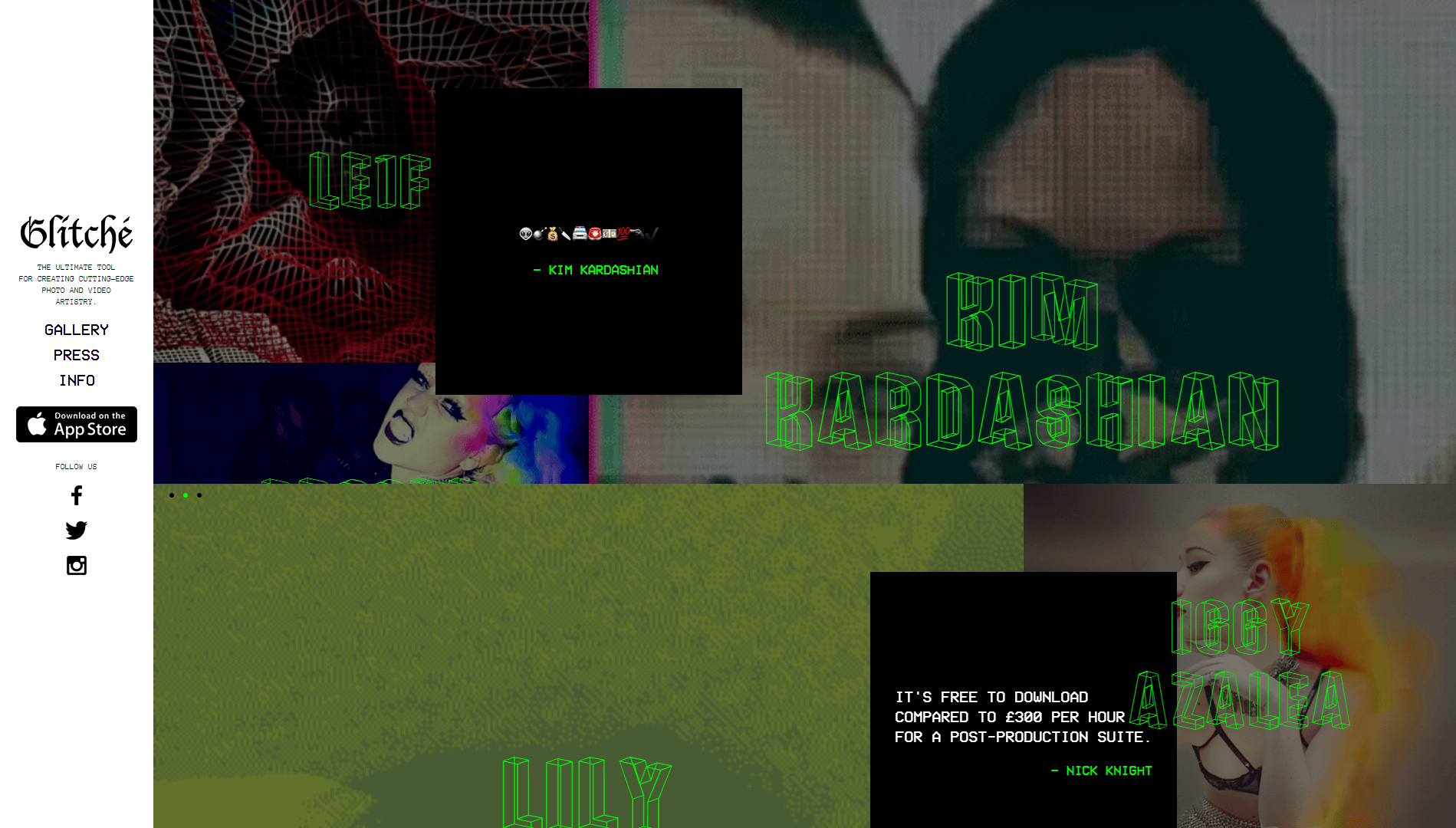
อย่างไรก็ตาม มีวิธีอื่นๆ มากมายในการใช้เลย์เอาต์ที่ไม่สมมาตร แม้ว่าคุณจะไม่ได้ใช้กริดก็ตาม ใช้เว็บไซต์นี้เช่น:

เมื่อมองแวบแรก มันดูบังเอิญเพราะไม่ได้ใช้เลย์เอาต์มาตรฐาน อย่างไรก็ตาม คุณจะเห็นได้ว่าแต่ละองค์ประกอบได้รับขนาดที่แตกต่างกัน ซึ่งช่วยให้สมองของคุณกำหนดระดับความสำคัญให้กับมันได้ นั่นคือแกนหลักของการออกแบบที่ไม่สมมาตร โดยใช้ลำดับชั้นของภาพเพื่อเน้นสิ่งที่สำคัญ
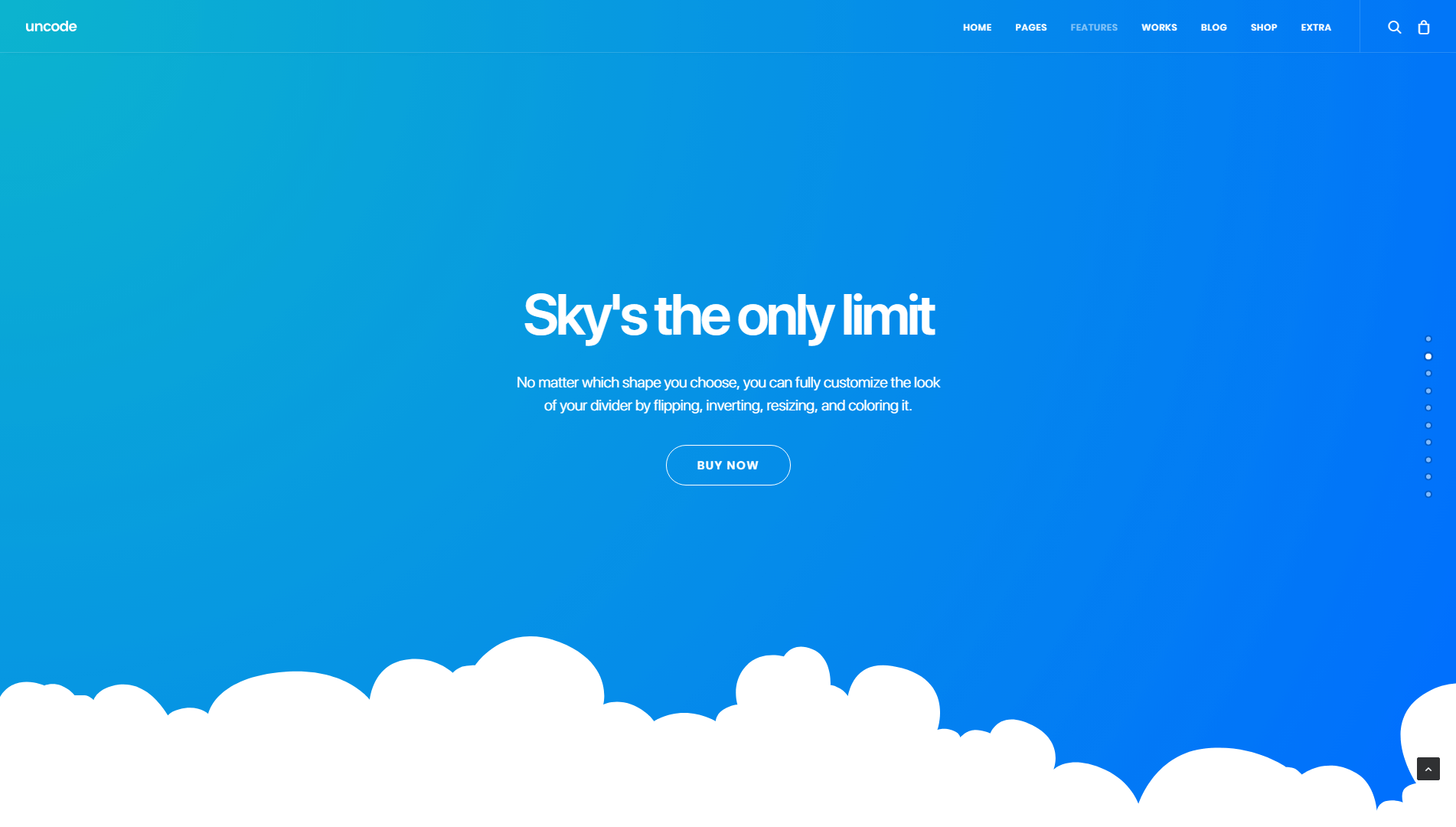
หากคุณต้องการทดลองกับการออกแบบประเภทนี้ Uncode มีเครื่องมือมากมายที่จะช่วยให้คุณเริ่มต้นได้ ตัวอย่างเช่น คุณสามารถใช้แกลเลอรีการก่ออิฐเพื่อปรับใช้การออกแบบกริดแบบอสมมาตร นอกจากนี้ยังมีคุณลักษณะที่เรียกว่า Shape Dividers ซึ่งให้ตัวคั่นที่หลากหลายซึ่งคุณสามารถใช้เพื่อแยกส่วนต่างๆ ด้วยวิธีที่สร้างสรรค์:

ตัวแบ่งจำนวนมากที่คุณสามารถเลือกได้เป็นแบบอสมมาตร ตัวอย่างเช่น คุณสามารถใช้ตัวคั่นและเส้นทแยงมุมบนคลาวด์ได้ ซึ่งทั้งสองอย่างนี้ทำให้การพักผ่อนจากกริดแบบคลาสสิกเป็นการพักผ่อนที่ดี
2. จานสีที่ผิดปกติ
เว็บไซต์ส่วนใหญ่ใช้สีในลักษณะที่ 'ปลอดภัย' มาก ยกตัวอย่างเช่น Facebook และ Twitter เป็นต้น ทั้งคู่เน้นไปที่โทนสีน้ำเงิน ขาว และดำ สีเหล่านั้นเข้ากันได้ดี แต่การรวมกันนี้ไม่มีอะไรจะพูดถึง:

เหตุผลที่เว็บไซต์จำนวนมากยึดติดกับจานสีที่คุ้นเคยก็คือพวกเขาต้องการให้บริการแก่ผู้ใช้ให้ได้มากที่สุด อย่างไรก็ตาม คุณมีชุดสีต่างๆ มากมายให้เลือกใช้กันอย่างไม่รู้จบ และไม่มีเหตุผลใดที่คุณจะไม่สามารถสนุกกับสีเหล่านี้ได้ในขณะที่ยังคงความสามารถในการใช้งาน

เทรนด์หนึ่งที่กำลังมาแรงคือการใช้จานสีที่อิ่มตัว ดังตัวอย่างด้านล่าง:

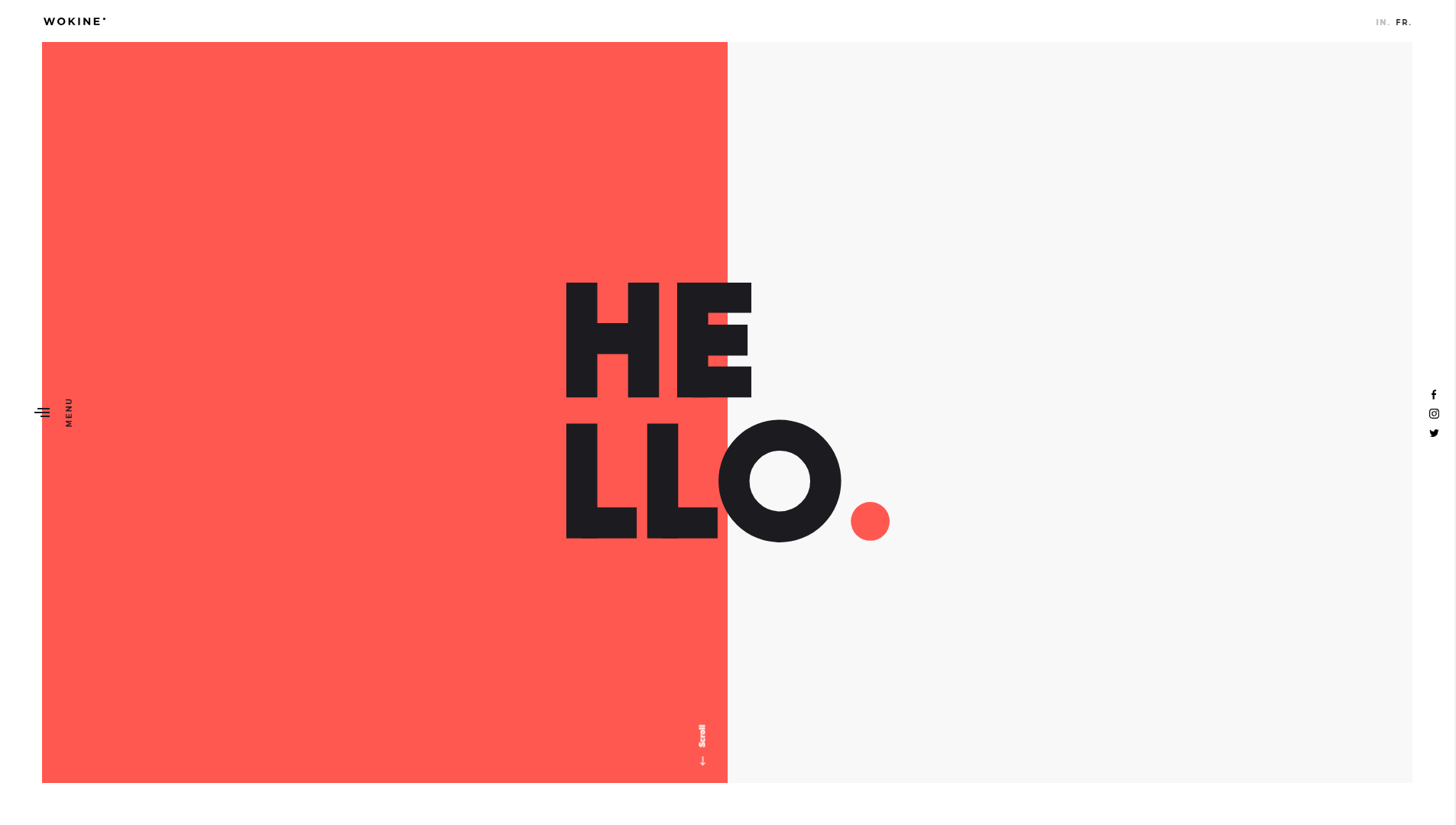
ในหน้านี้ คุณจะเห็นโทนสีแดง สีดำ และสีขาวนวล แน่นอนว่าสีแดงขโมยการแสดง และเฉดสีเฉพาะนั้นผิดปกติพอสำหรับเว็บไซต์ที่จะทำให้คุณสนใจโดยอัตโนมัติ อย่างไรก็ตาม เมื่อคุณมองข้ามตัวเลือกสี คุณจะสังเกตเห็นว่าการออกแบบนั้นยึดติดอยู่กับปัจจัยพื้นฐาน เพื่อให้ทุกอย่างใช้งานได้
ตัวอย่างเช่น ลิงก์และข้อความเป็นสีขาว ซึ่งให้คอนทราสต์ที่ดีซึ่งทำให้มองเห็นได้ง่าย:

โดยรวมแล้ว นี่เป็นตัวอย่างที่ดีที่แสดงให้เห็นว่าจานสีที่แปลกตาสามารถช่วยให้คุณเพิ่มสีสันได้โดยไม่ต้องใช้ความพยายามมากเกินไป จุดเริ่มต้นที่ชาญฉลาดคือการใช้วงล้อสีเพื่อสร้างจานสีฟรี จากนั้น ทดลองเปลี่ยนสีเหล่านั้นเพียงสีเดียว แล้วเลือกโทนสีที่ผู้เข้าชมคาดไม่ถึง
หลังจากนั้น สิ่งที่คุณต้องทำคือเพิ่มสีใหม่ให้กับการออกแบบเว็บไซต์ของคุณ โชคดีที่ Uncode ให้คุณปรับแต่งสีที่คุณใช้ในแต่ละโมดูลได้อย่างเต็มที่ เช่นเดียวกับทั่วทั้งไซต์ของคุณ
3. การพิมพ์เชิงสร้างสรรค์
เช่นเดียวกับสี ผู้คนจำนวนมากเล่นได้อย่างปลอดภัยเมื่อเลือกแบบอักษรสำหรับเว็บไซต์ของตน ง่ายที่จะถือว่าแบบอักษรไม่สำคัญมากนัก นอกจากทำให้ข้อความของคุณอ่านง่าย
อย่างไรก็ตาม แบบอักษรก็เหมือนกับองค์ประกอบอื่นๆ ในเว็บไซต์ของคุณ ช่วยดึงดูดความสนใจ สร้างเอกลักษณ์ทางภาพ และอื่นๆ เป็นความคิดที่ฉลาดที่จะลองใช้ตัวเลือกต่างๆ เพื่อให้ได้รูปลักษณ์ที่ไม่เหมือนใคร
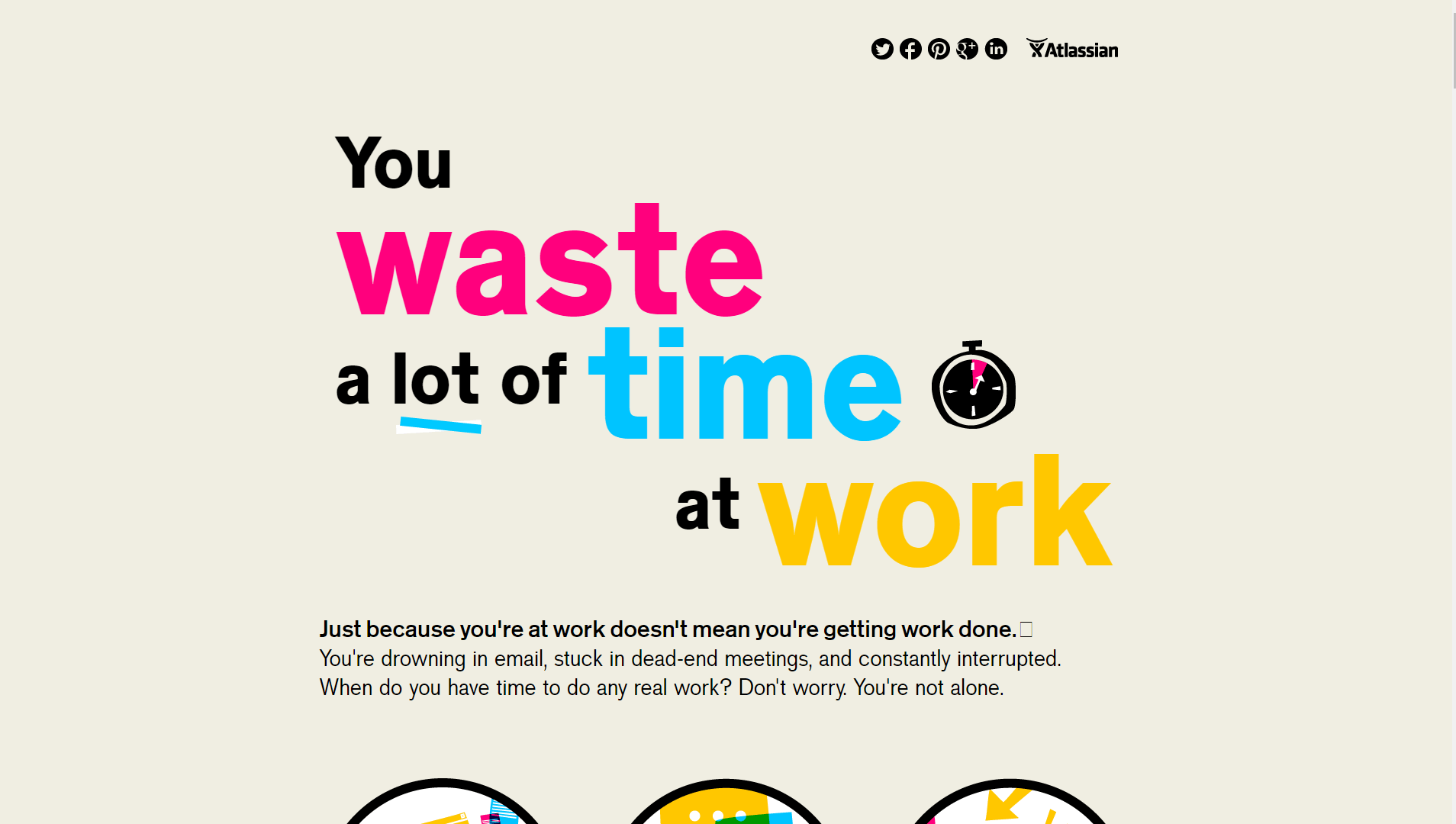
บางครั้ง สิ่งที่ต้องทำเพื่อสร้างคำสั่งก็คือการทดลองกับขนาดฟอนต์:

ตัวหนังสือขนาดใหญ่และตัวหนากำลังอยู่ใน 'ปัจจุบัน' และเป็นวิธีที่สมบูรณ์แบบในการส่งข้อความสำคัญไปยังผู้เยี่ยมชมของคุณ นอกจากนี้ แบบอักษรขนาดใหญ่ยังดูดีเมื่อใช้เป็นส่วนหัว
แน่นอน คุณยังต้องแน่ใจว่าแบบอักษรที่คุณใช้นั้นอ่านง่าย ต่อไปนี้คือตัวอย่างหน้าที่ไม่ค่อยถูกทำเครื่องหมาย:

สิ่งนี้อาจดูสร้างสรรค์ แต่ความสามารถในการใช้งานเป็นสิ่งสำคัญยิ่งเมื่อพูดถึงข้อความบนเว็บ ดังนั้น คุณจึงต้องการสร้างสมดุลระหว่างแบบอักษรที่ดูน่าสนใจและเข้าใจได้ง่าย
ข่าวดีก็คือ Uncode มีคุณสมบัติในตัวที่ช่วยให้คุณสามารถนำเข้าแบบอักษรได้ คุณสามารถเพิ่มความเป็นไปได้จาก Google Fonts, Typekit และอื่นๆ อีกมากมาย นั่นหมายความว่าคุณมีตัวเลือกมากมายให้เลือก ดังนั้นการค้นหาแบบอักษรที่สมบูรณ์แบบสำหรับไซต์ของคุณจึงไม่ใช่เรื่องยาก
4. ไมโครอินเทอร์แอกชัน
ย้อนกลับไปในสมัยนั้น หาได้ยากมากที่จะพบว่าเว็บไซต์ทั้งหมดเป็นทุกอย่างที่เป็นภาพเคลื่อนไหว มันอาจจะดูดีในบางกรณี แต่มันทำให้เว็บไซต์เหล่านั้นใช้งานยากและโหลดช้า – ทั้งสองสิ่งนี้เป็นสิ่งที่คุณไม่ต้องการ
ตั้งแต่นั้นมา แอนิเมชั่นบนเว็บไซต์ก็พัฒนาขึ้นอย่างมาก บ่อยครั้งพวกมันอยู่ในรูปแบบของ 'ไมโครอินเทอร์แอกทีฟ' นี่เป็นแอนิเมชั่นง่ายๆ ที่ตอบสนองต่อการกระทำของผู้ใช้ที่เฉพาะเจาะจง เช่น การคลิกที่ฟิลด์ การส่งแบบฟอร์ม หรือการวางเมาส์เหนือองค์ประกอบ นี่คือตัวอย่างด่วน:

สิ่งที่ยอดเยี่ยมเกี่ยวกับไมโครอินเทอร์แอกชันคือทำให้เว็บไซต์ของคุณมีความรู้สึกแบบไดนามิก โดยไม่ทำให้ทุกอย่างช้าลงหรือทำให้ผู้เยี่ยมชมของคุณล้นหลาม แน่นอน การใช้แอนิเมชั่นทุกประเภทอาจเป็นเรื่องยากหากคุณไม่มีพื้นฐานในการเขียนโค้ด
อย่างไรก็ตาม ด้วย Uncode คุณสามารถเพิ่มแอนิเมชั่นให้กับโมดูลได้หลายประเภท ตัวอย่างเช่น ทรานซิชัน เป็นไมโครอินเทอร์แอคชันที่พบได้บ่อยที่สุดประเภทหนึ่ง Uncode นำเสนอรูปแบบการเปลี่ยนภาพหลายรูปแบบที่คุณสามารถใช้ได้ผ่านคุณลักษณะ Slides Scroll ซึ่งช่วยให้คุณเปลี่ยนหน้าใดๆ ให้เป็นงานนำเสนอที่น่าสนใจได้
5. ลัทธินิยมนิยม
การออกแบบเว็บแบบมินิมอลได้รับความนิยมมาหลายปีแล้ว อย่างไรก็ตาม ตอนนี้น้องสาวที่ไม่ค่อยมีคนรู้จักกำลังเคาะประตูอยู่ 'ลัทธินิยมนิยม' เป็นเรื่องของส่วนเกิน มันหลีกเลี่ยงพื้นที่สีขาวและจานสีแบบดั้งเดิม เพื่อสร้างการออกแบบที่ครอบงำความรู้สึก
นี่คือตัวอย่างเว็บไซต์ที่เราเรียกว่า maximalist:

ในหลายกรณี ความกล้าหาญในการออกแบบของคุณเป็นวิธีที่สมบูรณ์แบบในการสร้างความโดดเด่นท่ามกลางเว็บไซต์ตัดคุกกี้จำนวนมาก อย่างไรก็ตาม ควรมีระเบียบเล็กน้อยภายในความโกลาหลอยู่เสมอเพื่อให้ลัทธิสูงสุดทำงานได้อย่างถูกต้อง ตัวอย่างเช่น การใช้รูปแบบหรือกริดสามารถช่วยให้ผู้ใช้แยกความแตกต่างระหว่างส่วนต่างๆ ของเว็บไซต์ของคุณได้:

นอกจากนี้ คุณยังต้องแน่ใจว่าเว็บไซต์ของคุณใช้งานง่าย ซึ่งหมายความว่า อย่างน้อยที่สุด คุณควรยึดติดกับรูปแบบการนำทางที่เรียบง่าย และทำให้แน่ใจว่าผู้เข้าชมสามารถค้นหาข้อมูลที่ต้องการได้ การใช้สีที่มีคอนทราสต์สูงเป็นวิธีที่ยอดเยี่ยมในการบรรลุเอฟเฟกต์นี้ และคุณยังสามารถปรับแต่งจานสีของคุณให้เป็นตัวหนาเท่าที่คุณต้องการ
เมื่อพูดถึงลัทธิสูงสุด วิธีที่ดีที่สุดในการเริ่มต้นคือการเริ่มต้นจากศูนย์ เปิดตัวสร้างหน้า Uncode และเริ่มทำงานกับการออกแบบใหม่โดยไม่ต้องใช้เค้าโครงเป็นฐาน นอกจากนี้ อย่ากลัวที่จะลองใช้การตั้งค่าของแต่ละโมดูลเพื่อให้การออกแบบของคุณถูกต้อง
บทสรุป
ทุกเว็บไซต์ต้องการการปรับปรุงเป็นครั้งคราว ไม่ว่าเว็บไซต์ของคุณจะดูเป็นอย่างไร การออกแบบใดๆ ก็ตามอาจล้าสมัยได้ภายในเวลาเพียงไม่กี่ปี โชคดีที่หากคุณใช้ WordPress คุณสามารถเปลี่ยนรูปลักษณ์ของเว็บไซต์ของคุณได้ง่ายๆ โดยใช้ธีมที่เหมาะสม
ตัวอย่างเช่น Uncode มีเครื่องมือมากมายที่จะช่วยคุณออกแบบหน้าที่ทันสมัยในเวลาที่บันทึก หากคุณกำลังมองหาแรงบันดาลใจในการเริ่มต้น มีเทรนด์ใหม่ๆ ในการออกแบบเว็บที่คุณสามารถเลียนแบบได้เสมอ โดยเฉพาะอย่างยิ่ง เลย์เอาต์ที่ไม่สมมาตรและตัวอักษรที่เป็นตัวหนานั้นคุ้มค่าที่จะลองใช้บนเว็บไซต์ของคุณเอง
คุณมีคำถามเกี่ยวกับวิธีการออกแบบเว็บไซต์ของคุณใหม่โดยใช้ Uncode หรือไม่? ถามออกไปในส่วนความคิดเห็นด้านล่าง!
