เว็บฟอร์ม: The Ultimate Guide
เผยแพร่แล้ว: 2022-09-14คุณเป็นหนึ่งใน 266 ล้านคนที่ซื้อสินค้าออนไลน์ในสหรัฐอเมริกาเมื่อปีที่แล้วหรือไม่? ถ้าใช่ มีโอกาสดีที่คุณคุ้นเคยกับเว็บฟอร์ม
คุณไม่เพียงแค่ใช้เว็บฟอร์มเพื่อรับข้อมูล สินค้า และบริการจากร้านค้าออนไลน์เท่านั้น แต่ยังมีความสำคัญสำหรับธุรกิจที่สร้างและฝังไว้บนเว็บไซต์ของตน

นักการตลาดใช้เว็บฟอร์มด้วยเหตุผลหลายประการ เช่น เพื่อดำเนินการสั่งซื้อ ติดตามข้อมูลส่วนบุคคลของลูกค้า หรือรวบรวมข้อมูลลูกค้าเป้าหมาย
และเว็บฟอร์มสามารถมีผลกระทบอย่างมากต่อธุรกิจ 28% ของนักการตลาดกล่าวว่าช่องแบบฟอร์มที่ถูกต้องจะช่วยปรับปรุงการให้คะแนนลูกค้าเป้าหมาย ซึ่งหมายถึงโอกาสในการขายที่เข้าเกณฑ์มากขึ้น จากข้อมูลของ Venture Harbor แบบฟอร์มหลายขั้นตอนที่ออกแบบมาอย่างดีได้เปลี่ยน 53% ของผู้เข้าชมเว็บไซต์ให้เป็นลูกค้าเป้าหมาย
แบบฟอร์มบนเว็บยังช่วยให้ธุรกิจเพิ่มการแปลงโดยนำผู้มีโอกาสเป็นลูกค้าผ่านกระบวนการนำลูกค้าเป้าหมาย กรณีนี้เกิดขึ้นเมื่อมีผู้เยี่ยมชมไซต์ของคุณและส่งข้อมูลเพื่อแลกกับบางสิ่งบางอย่าง (เช่น ผลิตภัณฑ์ บริการ หรือการทดลองใช้ฟรี) เมื่อลูกค้าเป้าหมายส่งแบบฟอร์มบนเว็บก็จะถูกส่งไปยังเซิร์ฟเวอร์เพื่อดำเนินการ
แบบฟอร์มบนเว็บแตกต่างกันไปตามความยาว รูปแบบ ประเภทเนื้อหา และลักษณะที่ปรากฏ ไม่มี "ขนาดเดียวที่เหมาะกับทุกคน" พวกเขาควรพอดีกับความต้องการของธุรกิจของคุณและช่วยให้คุณรวบรวมข้อมูลที่คุณต้องการจากลีดของคุณ
นอกจากนี้ยังหมายความว่าไม่มีทางเดียวที่จะสร้างเว็บฟอร์ม เราจะตรวจสอบเครื่องมือต่างๆ เพื่อสร้างเว็บฟอร์มในภายหลัง แต่ก่อนอื่น เรามาเจาะลึกว่าทำไมคุณควรสร้างเว็บฟอร์ม
เหตุใดฉันจึงควรสร้างเว็บฟอร์ม
แบบฟอร์มบนเว็บช่วยให้คุณรวบรวมและจัดการข้อมูลได้อย่างง่ายดายและมีประสิทธิภาพ พวกเขาจะฝังลงในเว็บไซต์ของคุณ ซึ่งทำให้ลีดของคุณแบ่งปันข้อมูลได้ง่าย เมื่อลูกค้าเป้าหมายกรอกแบบฟอร์มบนเว็บไซต์ของคุณแล้ว ข้อมูลของพวกเขาจะถูกเก็บไว้จนกว่าจะพร้อมสำหรับการวิเคราะห์ แบบฟอร์มบนเว็บเป็นเครื่องมือสำคัญสำหรับธุรกิจในการรับข้อมูลที่ต้องการจากผู้มีโอกาสเป็นลูกค้า
กรณีการใช้งานสำหรับเว็บฟอร์ม
คุณสามารถใช้เว็บฟอร์มได้หลายวิธี เช่น:
- เก็บข้อมูลการติดต่อ
- รวบรวมข้อมูลการจัดส่งสินค้า
- สำรวจลูกค้าของคุณ
พวกเขาสามารถช่วยให้คุณได้รับข้อมูลใดๆ ที่คุณต้องการจากลีดของคุณและเก็บไว้เพื่อวิเคราะห์หรือจัดการในแบบที่คุณเห็นว่าเหมาะสม
เราจะพูดถึงเว็บฟอร์มประเภทต่างๆ ด้านล่าง ซึ่งจะทำให้คุณมีแนวคิดที่ดีขึ้นเกี่ยวกับกรณีการใช้งานเฉพาะและรูปแบบใดที่เหมาะสมที่สุดในบางกรณี
มาพูดถึงวิธีการสร้างเว็บฟอร์มกัน ในขณะที่คุณทำตามขั้นตอนด้านล่าง ให้นึกถึงข้อมูลที่คุณต้องการ จริงๆ จากโอกาสในการขายของคุณ
หากแบบฟอร์มบนเว็บของคุณไม่สมเหตุสมผลสำหรับลีดของคุณ — หากซับซ้อนหรือขอข้อมูลมากเกินไป — ลีดที่มีโอกาสเป็นลูกค้าอาจหมดความสนใจและออกจากไซต์ของคุณ พิจารณาว่าข้อเสนอที่ส่วนท้ายของแบบฟอร์มมีมูลค่าเท่าใด และปรับแบบฟอร์มเว็บของคุณให้เหมาะสม
การสร้างเว็บฟอร์มเริ่มต้นด้วยการกำหนดวัตถุประสงค์
1. ทำให้วัตถุประสงค์ของแบบฟอร์มของคุณชัดเจน
สิ่งสำคัญคือต้องทำให้จุดประสงค์ของแบบฟอร์มบนเว็บของคุณชัดเจน ลีดของคุณควรรู้ ว่า เว็บฟอร์มของคุณมีไว้เพื่ออะไรและทำไมพวกเขาถึงกรอกแบบฟอร์ม ต่อไปนี้คือสองสามวิธีในการทำเช่นนี้
รวมส่วนหัวที่ตรงไปตรงมา
ส่วนหัวที่ตรงไปตรงมาช่วยให้ลีดของคุณรู้ว่าต้องกรอกแบบฟอร์มอย่างไร ส่วนหัวช่วยหลีกเลี่ยงความสับสนและทำให้มั่นใจว่าลีดของคุณใช้เวลาขั้นต่ำที่จำเป็นในแบบฟอร์มของคุณ

ที่มาของภาพ
ตัวอย่างของส่วนหัวที่ตรงไปตรงมา ได้แก่:
- "ติดต่อเรา"
- "ชื่อจริง"
- “ช่องทางการติดต่อที่ต้องการ”
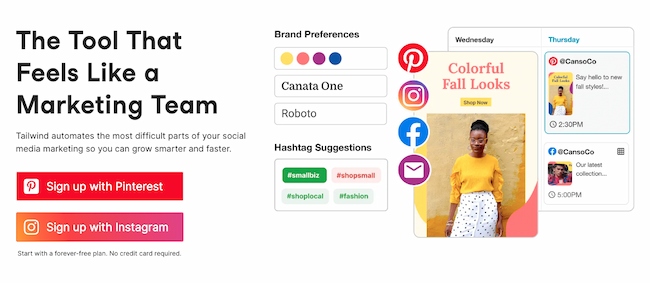
ให้คำแนะนำที่ชัดเจน
สื่อสารสิ่งที่คุณต้องการอย่างชัดเจนจากลีดของคุณโดยใช้คำให้น้อยที่สุด

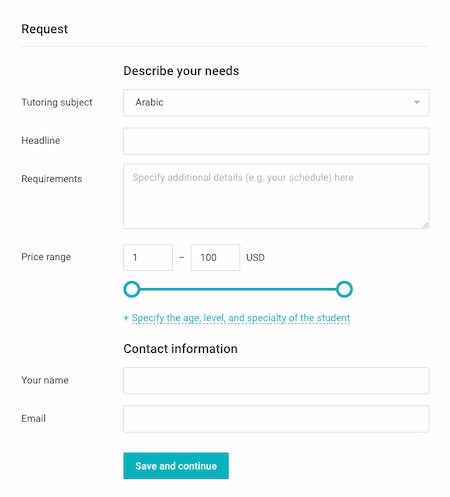
ที่มาของภาพ
ที่ด้านบนสุดของแบบฟอร์ม ให้ใส่ประโยคหนึ่งหรือสองประโยคเกี่ยวกับสิ่งที่คุณจะถามจากลีดของคุณ คุณยังสามารถใส่ข้อความสั้นๆ ว่าทำไมคุณถึงต้องการข้อมูลนั้นเพื่อให้ลูกค้าเป้าหมายของคุณโปร่งใสอยู่เสมอ
ตัวอย่างเช่น ระบุวัตถุประสงค์ของฟิลด์แบบฟอร์มของคุณเสมอ พวกเขาสามารถพูดอะไรบางอย่างเช่น "เว็บฟอร์มนี้จะใช้เพื่อรับข้อมูลเพิ่มเติมเกี่ยวกับคุณ เพื่อให้เราสามารถปรับแต่งเนื้อหาจดหมายข่าวของเราให้เข้ากับภูมิหลัง ประสบการณ์ และความสนใจของคุณ"
การทำให้แน่ใจว่าจุดประสงค์ของเว็บฟอร์มมีความชัดเจน คุณจะสร้างความน่าเชื่อถือและความไว้วางใจระหว่างธุรกิจและลูกค้าเป้าหมายของคุณ
พิจารณารูปร่างหน้าตาของคุณ
การรักษารูปแบบของคุณให้เป็นระเบียบ น่าดึงดูด และสะอาด คุณยังช่วยให้ลีดของคุณได้รับประสบการณ์แบบ end-to-end ที่ง่ายดายอีกด้วย
ไม่มีใครอยากเสียเวลาอ่านข้อความยาวๆ เพื่อค้นหาสิ่งที่พวกเขากำลังมองหา และข้อความที่รกก็ดูไม่เป็นมืออาชีพ
ด้วยแบบฟอร์มที่ออกแบบมาอย่างดี ลีดของคุณจะทราบในไม่กี่วินาทีว่าคุณใช้เวลาสร้างฟอร์มของคุณอย่างรอบคอบหรือไม่
เหตุใดคุณจึงควรปรับปรุงการใช้งานเว็บฟอร์ม
- คุณสร้างธุรกรรมอย่างง่าย
- คุณจะสร้างความไว้วางใจ
- คุณจะดูเป็นมืออาชีพมากขึ้น
- คุณจะเพิ่มการแปลง
การแจ้งให้ผู้เยี่ยมชมของคุณทราบอย่างแน่ชัดว่าต้องกรอกแบบฟอร์มใด และเหตุใดคุณจึงถามคำถามที่เฉพาะเจาะจง ทำให้พวกเขามีแนวโน้มที่จะมีส่วนร่วมมากขึ้น ไม่ว่าจะเป็นแบบฟอร์มการจัดส่ง แบบฟอร์มลงทะเบียน แบบสำรวจ หรือแบบทดสอบ คุณต้องการให้ประสบการณ์ของผู้เยี่ยมชมเป็นเรื่อง ง่าย
เมื่อคุณเยี่ยมชมเว็บไซต์ของบริษัทอื่นที่ออกแบบมาในลักษณะที่ร้องว่า “ลูกค้ามาก่อน” คุณมักจะรู้สึกว่าธุรกิจมีความเป็นมืออาชีพและรอบคอบ เช่นเดียวกับเว็บฟอร์ม
เมื่อคุณเพิ่มความสามารถในการใช้งานเว็บฟอร์มและสร้างประสบการณ์ผู้ใช้ในเชิงบวก ธุรกิจของคุณจะดึงดูด Conversion มากขึ้น ตัวอย่างเช่น ตามการวิจัยของ HubSpot การลดจำนวนฟิลด์ในฟอร์มสามารถเพิ่มอัตราการแปลงได้
หากคุณทำให้แบบฟอร์มใช้งานง่าย ชัดเจน และน่าพึงพอใจ ลีดของคุณจะต้องกรอกแบบฟอร์มและกลายเป็นลูกค้า
การปรับปรุงความสามารถในการใช้งานแบบฟอร์มบนเว็บและการจัดลำดับความสำคัญของการออกแบบและบริบทของแบบฟอร์ม จะช่วยปรับปรุงประสบการณ์ของผู้ใช้ สิ่งนี้จะทำให้ผู้เยี่ยมชมเว็บไซต์รู้สึกตื่นเต้นกับการกรอกแบบฟอร์มและแปลงของคุณ
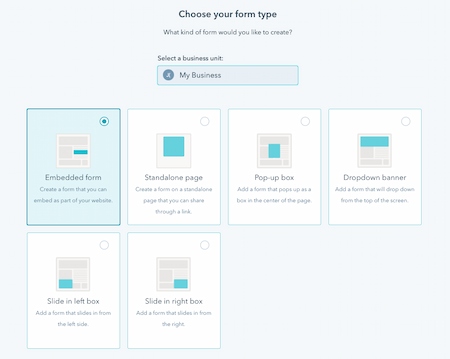
2. เลือกประเภทแบบฟอร์มเว็บของคุณ
วัตถุประสงค์ของแบบฟอร์มบนเว็บของคุณคือแจ้งประเภทที่คุณควรใช้ ตลอดจนคำถามที่จะถาม และวิธีที่คุณควรจัดรูปแบบคำตอบของคุณ
ต่อไปนี้คือแบบฟอร์มเว็บทั่วไปบางประเภทที่ต้องพิจารณา (เราจะตรวจสอบตัวอย่างแบบฟอร์มเว็บแต่ละประเภทในไม่ช้านี้)
แบบฟอร์มการติดต่อ
แบบฟอร์มการติดต่อช่วยให้ลีดของคุณถามคำถามเกี่ยวกับธุรกิจ แจ้งข้อกังวล หรือแม้แต่อธิบายความจำเป็นในการขอเงินคืน เว็บฟอร์มเหล่านี้มักประกอบด้วยฟิลด์ที่กำหนดให้ลูกค้าเป้าหมายแสดงชื่อ ข้อมูลติดต่อ และหมายเลขคำสั่งซื้อ พวกเขาอาจมีช่องรายการแบบหล่นลงหรือป้อนข้อความสำหรับโอกาสในการขายเพื่ออธิบายเหตุผลในการติดต่อและวิธีการติดต่อที่ต้องการ
แบบฟอร์มการสร้างลูกค้าเป้าหมาย
เว็บฟอร์มเหล่านี้จะเปลี่ยนผู้เยี่ยมชมเว็บไซต์ของคุณให้กลายเป็นลูกค้าเป้าหมาย โดยทั่วไปแล้วพวกเขาต้องการข้อมูลส่วนบุคคล เช่น ชื่อ บริษัท ที่อยู่อีเมล หมายเลขโทรศัพท์ และบางครั้งชื่อผู้ใช้และรหัสผ่านสำหรับการกลับมาเยี่ยมชมเว็บไซต์
แบบฟอร์มสั่งซื้อ
แบบฟอร์มการสั่งซื้อทำสิ่งที่คุณคาดหวังให้ทำอย่างแท้จริง — ช่วยให้ผู้เยี่ยมชมเว็บไซต์ของคุณทำการสั่งซื้อได้ พวกเขายังให้วิธีการชำระค่าสินค้าแก่ลูกค้าและให้สินค้าที่พวกเขาสั่งซื้อส่งโดยตรง แบบฟอร์มการสั่งซื้ออาจมีหลายขั้นตอน เนื่องจากมักต้องใช้บัตรเครดิต ข้อมูลการจัดส่งและการเรียกเก็บเงิน และข้อมูลติดต่อของคุณ
แบบฟอร์มลงทะเบียน
ลูกค้าเป้าหมายจะกรอกแบบฟอร์มลงทะเบียนบนเว็บหากต้องการสมัครใช้บริการของคุณ ซึ่งเป็นเรื่องปกติในไซต์ต่างๆ เช่น Craigslist, Ebates และ eBay หากลูกค้าเป้าหมายต้องการลงรายการบนหนึ่งในไซต์เหล่านี้ พวกเขาจะกรอกแบบฟอร์มลงทะเบียนเพื่อสร้างบัญชีแล้วโพสต์รายการ
แบบสำรวจ
เว็บฟอร์มแบบสำรวจอาจมีคำตอบแบบเลือกตอบ กรอกข้อมูลในช่องว่าง และตอบแบบยาว สิ่งเหล่านี้ช่วยให้คุณเรียนรู้เพิ่มเติมเกี่ยวกับประสบการณ์ของลูกค้ากับผลิตภัณฑ์และบริการของคุณ นอกจากนี้ยังช่วยให้คุณปรับปรุงการโต้ตอบในอนาคตกับลูกค้าของคุณ ตลอดจนให้ความรู้เกี่ยวกับวิธีที่ธุรกิจของคุณสามารถช่วยพวกเขาได้
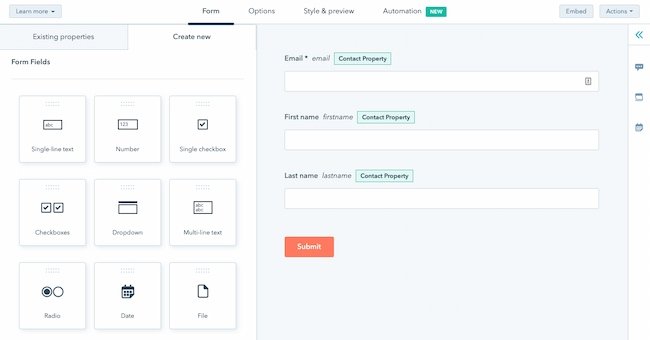
3. เพิ่มฟิลด์แบบฟอร์มของคุณ
นึกถึงคำตอบที่คุณต้องการจากลีดของคุณเมื่อคุณเริ่มสร้างฟิลด์ฟอร์มของคุณ
เริ่มต้นด้วยคำตอบที่คุณต้องการ จากนั้น คุณจะสามารถตัดสินใจได้ว่าจะตั้งชื่อฟิลด์ในแบบฟอร์มของคุณอย่างไร คำถามใดที่จะถาม และประเภทของฟิลด์ที่คุณต้องการให้ผู้เยี่ยมชมของคุณกรอก
ไม่ว่าคุณจะขออะไรผู้เข้าชม คุณควรต้องใช้ข้อมูลติดต่อพื้นฐาน (เช่น ชื่อและที่อยู่อีเมล) เสมอ เพื่อให้คุณสามารถระบุการส่งแต่ละรายการได้
จากนั้นเลือกซอฟต์แวร์ที่เหมาะสมเพื่อสร้างเว็บฟอร์มของคุณ
ใน HubSpot คุณสมบัติการลากแล้ววางทำให้ง่ายต่อการสร้างแบบฟอร์มของคุณตามที่คุณต้องการ ฟิลด์แบบฟอร์มถูกกำหนดไว้ล่วงหน้า ซึ่งหมายความว่าคุณมีตัวเลือกมากมายให้เลือกและเพิ่มลงในแบบฟอร์มของคุณ

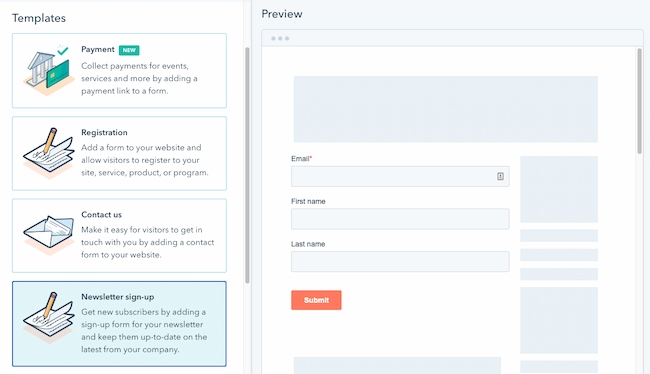
เมื่อคุณเลือกเทมเพลตเว็บฟอร์มแล้ว ให้ตรวจทานฟิลด์ฟอร์มที่กำหนดไว้ล่วงหน้าและเริ่มสร้างฟอร์มของคุณ

หากคุณกำลังถามคำถามลูกค้าเป้าหมายที่ต้องการคำตอบโดยละเอียด คุณสามารถสร้างช่องป้อนข้อความแบบสั้นหรือแบบยาวที่ยอมรับหนึ่งประโยคสูงสุดหนึ่งหรือสองย่อหน้า

นอกจากนี้ยังมีประเภทการป้อนฟิลด์อื่น ๆ อีกหลายประเภทให้คุณรวมไว้ในแบบฟอร์มของคุณ ได้แก่ :
- ปรนัย
- เมนูแบบเลื่อนลง
- ช่องทำเครื่องหมาย
- ปุ่มตัวเลือก
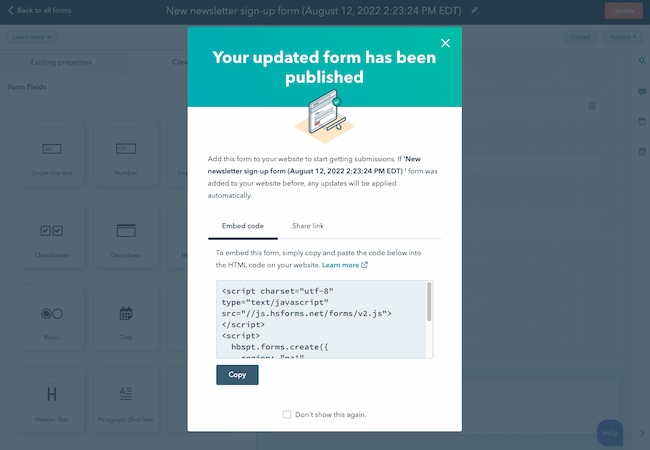
4. ฝังเว็บฟอร์มของคุณบนเว็บไซต์ของคุณ
เมื่อคุณสร้างแบบฟอร์มบนเว็บแล้ว ก็ถึงเวลาเผยแพร่แบบฟอร์มและฝังลงในเว็บไซต์ของคุณ นี่คือวิธีที่ผู้เยี่ยมชมเว็บไซต์ของคุณจะเข้าถึงแบบฟอร์มของคุณ เริ่มต้นด้วยการกำหนดตำแหน่งที่คุณต้องการให้แบบฟอร์มของคุณอยู่ในเว็บไซต์ของคุณ
ตัดสินใจว่าจะฝังแบบฟอร์มของคุณไว้ที่ใด
กำหนดว่าหน้าใดในเว็บไซต์ของคุณควรมีเว็บฟอร์ม คำถามทั่วไปที่ควรถาม ได้แก่
- คุณต้องการให้การลงทะเบียนอีเมลของคุณอยู่ที่ด้านล่างของหน้า Landing Page หลักของคุณหรือไม่?
- หากคุณมีแบบฟอร์มการติดต่อ มีหน้าบนเว็บไซต์ของคุณสำหรับผู้เข้าชมที่ต้องการติดต่อคุณเท่านั้นหรือไม่
- และถ้ามีคนซื้อสินค้า คุณมีเว็บฟอร์มของคุณตามลำดับที่เหมาะสมหรือไม่ (จัดส่งครั้งแรก จากนั้นเรียกเก็บเงินและชำระเงิน)
วิธีการฝังแบบฟอร์มของคุณ
หากต้องการฝังแบบฟอร์ม ให้คัดลอกและวางโค้ดของแบบฟอร์มลงในตำแหน่งที่ต้องการบนไซต์ของคุณ

เมื่อคุณฝังและเผยแพร่แบบฟอร์มเว็บของคุณแล้ว ผู้เยี่ยมชมเว็บไซต์สามารถเริ่มกรอกและส่งแบบฟอร์มได้ ต่อไป คุณจะเริ่มได้รับข้อมูลเกี่ยวกับลีดของคุณซึ่งมีความสำคัญต่อการรักษาธุรกิจให้แข็งแรง
หากคุณใช้ผู้สร้างเว็บไซต์หรือเว็บไซต์ภายนอก คุณยังคงสามารถฝังโค้ดจากเครื่องมือสร้างฟอร์มของ HubSpot ลงในซอร์สโค้ดของเว็บไซต์ได้ (ชุดโค้ดที่ใช้สร้างเว็บไซต์ของคุณ)
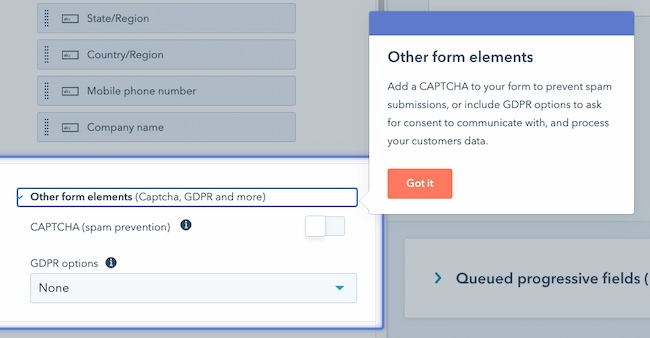
5. ทำให้เว็บฟอร์มของคุณปลอดภัย
การปกป้องข้อมูลได้กลายเป็นสิ่งสำคัญที่สุดสำหรับธุรกิจและผู้บริโภค เว็บฟอร์มที่ปลอดภัยช่วยให้แน่ใจว่าคุณกำลังปกป้องข้อมูลลีดของคุณ ซึ่งจะส่งผลให้มีการส่งมากขึ้น ด้วยตัวสร้างแบบฟอร์มของ HubSpot การสร้างแบบฟอร์มที่ปลอดภัยสำหรับทั้งธุรกิจและลีดของคุณจึงเป็นเรื่องง่าย
ตัวสร้างแบบฟอร์มจะหยุดการส่งสแปมด้วยกระบวนการตรวจสอบที่อยู่อีเมล สิ่งนี้ทำให้มั่นใจได้ว่าสามารถส่งได้เฉพาะที่อยู่อีเมลจริงในแบบฟอร์มบนเว็บของคุณ
HubSpot ยังอนุญาตให้ผู้ใช้เพิ่ม CAPTCHA ซึ่งเป็นคำถามที่อยู่ท้ายแบบฟอร์มที่ต้องการให้ผู้ใช้ยืนยันว่าไม่ใช่หุ่นยนต์ สิ่งเหล่านี้ทำหน้าที่เป็นชั้นที่สองของการป้องกันสแปม

สุดท้าย HubSpot ช่วยให้คุณสามารถบล็อกผู้ให้บริการอีเมลและโดเมนเฉพาะที่คุณพิจารณาว่าไม่มีความจำเป็นในการรับการส่งจาก
6. ทดสอบเว็บฟอร์มของคุณและวิเคราะห์ผลลัพธ์ของคุณ
เมื่อคุณสร้างเว็บฟอร์มและฝังลงในเว็บไซต์ของคุณแล้ว ให้เรียกใช้การวิเคราะห์และตรวจสอบให้แน่ใจว่าใช้งานได้ คิดเกี่ยวกับสิ่งต่าง ๆ จากมุมมองของผู้เยี่ยมชมของคุณ พวกเขามีพื้นที่เพียงพอที่จะตอบคำถามในช่องป้อนข้อความสั้นหรือไม่ หากไม่เป็นเช่นนั้น ให้ลองเปลี่ยนไปใช้ช่องป้อนข้อความแบบยาวและดูว่าคำตอบของพวกเขาเปลี่ยนไปอย่างไร
หากคุณได้รับคำติชมแบบเดียวกันซ้ำๆ จากผู้เยี่ยมชมเว็บไซต์ของคุณ ให้ลองแก้ไขแบบฟอร์มหรือเพิ่มฟิลด์แบบฟอร์มต่างๆ เพื่อปรับปรุงประสบการณ์สำหรับลีดของคุณ
ลูกค้าและลีดของคุณควรมีความสำคัญสูงสุดเมื่อพูดถึงกลวิธีทางการตลาด ทั้งหมด ของคุณ รวมถึงแบบฟอร์มบนเว็บของคุณด้วย
หากคุณตั้งค่าการแจ้งเตือนทางอีเมลบนซอฟต์แวร์ผู้สร้างแบบฟอร์มบนเว็บ คุณควรตรวจสอบอีกครั้งว่าสิ่งเหล่านี้ใช้ได้ผลเช่นกัน
คุณสามารถทำได้โดยไปที่เว็บฟอร์มบนเว็บไซต์ของคุณ กรอกแบบฟอร์มตามที่ลูกค้าต้องการ และตรวจสอบให้แน่ใจว่าคุณได้รับอีเมลแจ้งเกี่ยวกับแบบฟอร์มที่กรอกเรียบร้อยแล้ว หากไม่ได้ผล ให้ลองดำเนินการผ่านการตั้งค่าการแจ้งเตือนทางอีเมลอีกครั้ง
ยินดีด้วย! คุณเพิ่งเสร็จสิ้นการสร้างแบบฟอร์มเว็บของคุณ ตอนนี้ มาทบทวนเคล็ดลับการออกแบบที่จะปรับปรุงประสบการณ์ผู้ใช้แบบฟอร์มบนเว็บของคุณ
เคล็ดลับการออกแบบเว็บฟอร์ม
เมื่อสร้างและตรวจทานเว็บฟอร์มของคุณ ให้พิจารณาเคล็ดลับการออกแบบต่อไปนี้ สิ่งเหล่านี้จะทำให้แบบฟอร์มของคุณใช้งานง่าย มีประสิทธิภาพ และเป็นประโยชน์สำหรับทั้งธุรกิจและลีดของคุณ
ตรงไปตรงมา
การรักษาฟอร์มเว็บของคุณให้ตรงที่สุดเท่าที่จะเป็นไปได้ จะทำให้คุณได้รับประสบการณ์ที่ดีขึ้นสำหรับลีดของคุณ คุณจะหลีกเลี่ยงความสับสนที่อาจเกิดขึ้น เพื่อให้ตรงไปตรงมามากขึ้น คุณสามารถสร้างส่วนหัวของเว็บฟอร์ม ใช้ชื่อฟิลด์ของฟอร์มที่ชัดเจน วางเว็บฟอร์มของคุณในตำแหน่งบนเว็บไซต์ของคุณที่เหมาะสม และลบคำที่ไม่จำเป็น
ใช้ฟิลด์แบบฟอร์มที่ถูกต้อง
ใช้ฟิลด์แบบฟอร์มที่เหมาะสมกับลูกค้าเป้าหมายของคุณ และ ให้คำตอบที่คุณต้องการ หากลูกค้าเป้าหมายของคุณต้องการให้ข้อมูลดังกล่าวในรูปแบบย่อหน้า ให้ใส่ช่องป้อนข้อความแบบยาว หากจำเป็นต้องเขียนคำหรือประโยคเพียงไม่กี่คำ ให้ใส่ช่องป้อนแบบสั้น สำหรับบางอย่าง เช่น แบบสำรวจ ให้เพิ่มคำตอบแบบหลายตัวเลือก และสำหรับคำถามใดๆ ที่อาจมีหลายคำตอบ ให้ใช้ช่องทำเครื่องหมายหรือปุ่มตัวเลือก
ใช้ข้อจำกัดอินพุต
พิจารณาใช้ข้อจำกัดการป้อนข้อมูลสำหรับฟิลด์ในแบบฟอร์มเฉพาะ ตัวอย่างเช่น ถ้าคุณรู้ว่าคุณต้องการเพียงหนึ่งประโยคในฟิลด์แบบฟอร์มรายการสั้นของคุณ ให้เพิ่มข้อจำกัดที่ทำให้มั่นใจได้ว่าลูกค้าเป้าหมายของคุณสามารถพิมพ์ได้เพียงประโยคเดียวเท่านั้น วิธีนี้จะช่วยประหยัดเวลาสำหรับผู้นำและผู้ตรวจสอบแบบฟอร์ม
เพิ่มปุ่มส่งแบบฟอร์ม

ที่มาของภาพ
โดยการเพิ่มปุ่ม "ส่ง" ของแบบฟอร์ม ผู้เยี่ยมชมเว็บไซต์ของคุณจะสามารถกรอกแบบฟอร์มเว็บและส่งไปยังเซิร์ฟเวอร์ได้โดยไม่ลังเลหรือสับสน นอกจากนี้ยังทำให้พวกเขารู้สึกมั่นใจว่าคุณและเพื่อนพนักงานของคุณจะได้รับข้อมูลที่ส่งมาและรับฟังสิ่งที่พวกเขาจะพูด
จัดระเบียบแบบฟอร์มของคุณ
หากคุณมีเว็บฟอร์มที่ยาวและมีรายละเอียด ทำให้ง่ายต่อการอ่านและกรอกสำหรับลีดของคุณโดยเก็บทุกอย่างไว้ในคอลัมน์เดียว ครั้งเดียวที่คุณต้องการให้ฟิลด์ของฟอร์มอยู่ในบรรทัดเดียวกันคือเมื่อเหมาะสมสำหรับผู้อ่าน
ตัวอย่างเช่น เก็บข้อมูลเช่นวันที่ (วัน เดือน และปี) ไว้ในบรรทัดเดียว การเก็บช่องแบบฟอร์มอื่นๆ ทั้งหมดไว้ในคอลัมน์เดียวจะช่วยหลีกเลี่ยงไม่ให้ลูกค้ารู้สึกว่าลูกค้าเป้าหมายของคุณถูกคำถามมากมายท่วมท้น

ทำให้แบบฟอร์มของคุณดึงดูดสายตา
คุณทราบหรือไม่ว่าผู้เยี่ยมชมเว็บไซต์ใช้เวลาประมาณ 50 มิลลิวินาทีในการดูหน้า Landing Page ของเว็บไซต์ของคุณและตัดสินใจว่าพวกเขาต้องการอยู่ต่อหรือไม่

ที่มาของภาพ
ความประทับใจครั้งแรกของแบบฟอร์มบนเว็บก็สำคัญเช่นกัน คำนึงถึงเคล็ดลับการออกแบบเหล่านี้เมื่อคุณสร้างเว็บฟอร์มของคุณ:
- สร้างแบรนด์แบบฟอร์มของคุณเพื่อให้ดูเป็นมืออาชีพ
- จับคู่ความงามของบริษัทคุณเพื่อให้เกิดความสม่ำเสมอและส่งเสริมรูปลักษณ์ที่สวยงาม
- พิจารณาสี แบบอักษรและขนาดของข้อความ และเลย์เอาต์
- เก็บของให้สะอาดเป็นระเบียบ
ใช้สมาร์ทฟิลด์
ลองนึกภาพว่าคุณมีบัญชีบนเว็บไซต์อยู่แล้ว และคุณกำลังกรอกแบบฟอร์มเว็บอื่นบนเว็บไซต์เดียวกัน หากฟิลด์แบบฟอร์มนั้นถามคำถามเดียวกันกับที่คุณเคยถามในเว็บฟอร์มก่อนหน้านี้ คุณจะไม่รู้สึกว่าคุณกำลังเสียเวลาเปล่าใช่หรือไม่
ฟิลด์อัจฉริยะเป็นคุณสมบัติที่ยอดเยี่ยมในการป้องกันไม่ให้ลีดของคุณต้องทำงานที่ไม่จำเป็น HubSpot ใช้สมาร์ทฟิลด์เพื่อลบฟิลด์ฟอร์มที่ลูกค้าหรือลูกค้าเป้าหมายได้ส่งไปก่อนหน้านี้ ฟิลด์อัจฉริยะทำให้ธุรกิจและเว็บไซต์ของคุณดูเป็นมืออาชีพมากขึ้นโดยให้กระบวนการที่ราบรื่นสำหรับลีดหรือลูกค้าของคุณ พวกเขายังขจัดความยุ่งยากในการกรอกข้อมูลเดิมหลายครั้ง
ใช้ค่าเริ่มต้นที่ชาญฉลาด
คุณเคยเริ่มกรอกแบบฟอร์มบนเว็บที่กรอกรหัสไปรษณีย์โดยอัตโนมัติตามตำแหน่งปัจจุบันของคุณหรือไม่ นั่นเป็นค่าเริ่มต้นที่ชาญฉลาด คุณลักษณะนี้ยังช่วยเพิ่มความเร็วให้กับกระบวนการกรอกแบบฟอร์มบนเว็บและสร้างประสบการณ์การใช้งานที่ราบรื่นให้กับผู้ใช้
รวมข้อความแสดงข้อผิดพลาด
เมื่อลูกค้าเป้าหมายกรอกแบบฟอร์มบนเว็บของคุณ คุณควรบอกพวกเขาว่าพวกเขาทำถูกต้องหรือไม่ รวมข้อความแสดงข้อผิดพลาดหากพวกเขาป้อนรหัสพื้นที่ที่ไม่มีอยู่โดยไม่ได้ตั้งใจ เพิ่มสถานะลงในช่อง "เมือง" หรือมีอักขระเกินขีดจำกัด
อีกครั้ง สิ่งนี้ไม่เพียงช่วยประหยัดเวลาสำหรับลีดของคุณ แต่ยังช่วยให้ทุกอย่างง่ายขึ้นเมื่อคุณต้องการตรวจสอบเนื้อหาที่ส่งมา
ใช้เคล็ดลับเหล่านี้เพื่อสร้างข้อความแสดงข้อผิดพลาดที่เหมาะสมกับลูกค้าของคุณ
อธิบายว่าเหตุใดคุณจึงขอเนื้อหาเฉพาะ
ลองนึกภาพว่าคุณกำลังกรอกแบบฟอร์มบนเว็บบนเว็บไซต์ของธุรกิจอื่น และคุณสังเกตเห็นคำถามที่ขอข้อมูลบัตรเครดิตของคุณเมื่อคุณไม่ได้ซื้ออะไร คุณอาจพบว่าตัวเองกำลังคิดว่า หรือ “ฉันจะถูกเรียกเก็บเงินสำหรับบางสิ่งบางอย่างโดยไม่รู้ตัวหรือไม่”
นี่เป็นวิธีง่ายๆ ในการเสียโอกาสในการขายหรือประนีประนอมความน่าเชื่อถือของคุณ
เพื่อหลีกเลี่ยงปัญหานี้ ให้ใส่ข้อมูลในเว็บฟอร์มของคุณที่อธิบายว่าทำไมคุณถึงขอข้อมูลเฉพาะ การคาดคะเนคำถามที่ลีดของคุณอาจมี จะทำให้คุณดูเป็นมืออาชีพ มีความรอบคอบ และมุ่งเน้นลูกค้า
ตัวอย่างเว็บฟอร์ม
ตัวอย่างเป็นวิธีที่ดีในการสร้างแรงบันดาลใจและปรับปรุงแนวทางปฏิบัติทางการตลาดของคุณเอง ต่อไปนี้คือตัวอย่างบางส่วนที่แสดงแต่ละหมวดหมู่ของเว็บฟอร์มทั้งห้าประเภทที่กล่าวถึงข้างต้น
ติดต่อเว็บฟอร์ม
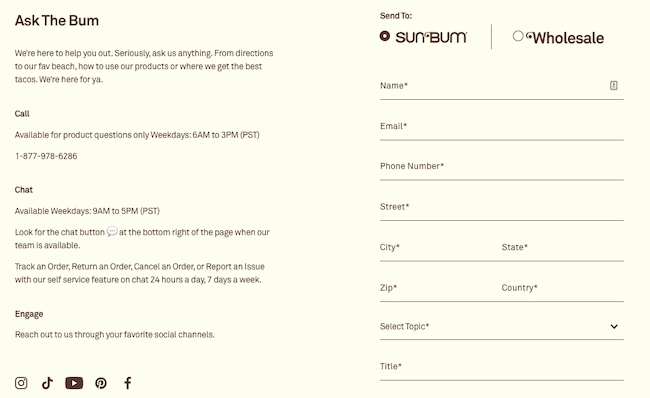
ซันบอม

Sun Bum มีแบบฟอร์มการติดต่อบนเว็บไซต์ที่ปรับปรุงประสบการณ์ผู้ใช้ แบบฟอร์มอยู่บนหน้า Landing Page ของผู้ติดต่อ พวกเขายังมีชื่อเฉพาะสำหรับแบบฟอร์มการติดต่อ "Ask The Bum" ที่เชื่อมโยงกับแบรนด์ของพวกเขาและสะท้อนกับผู้ใช้
เหตุผลที่เราชอบเว็บฟอร์มแบบนี้: ดูสะอาดตาและเป็นระเบียบ และช่องฟอร์มก็สมเหตุสมผลสำหรับจุดประสงค์ของฟอร์ม ผู้ใช้สามารถเลือกเหตุผลที่พวกเขาติดต่อ Sun Bum และวิธีที่พวกเขาต้องการได้รับการติดต่อ จากนั้นพวกเขาสามารถป้อนข้อมูลติดต่อ เลือกหัวข้อ และเขียนข้อความถึงบริษัทได้ น้ำเสียงของสำเนาในแบบฟอร์มยังเตือนผู้ใช้ว่าพวกเขากำลังพูดคุยกับบริษัทที่มีบุคลิกเฉพาะตัว
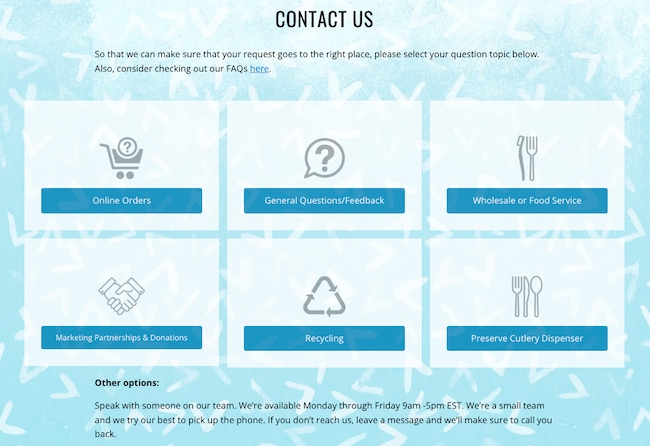
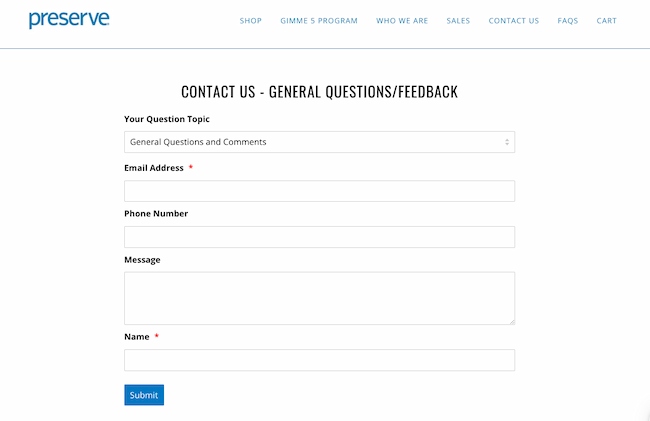
อนุรักษ์

ประสบการณ์การติดต่อที่ Preserve เริ่มต้นด้วยหน้าเว็บที่ง่ายต่อการสแกน ซึ่งช่วยให้ผู้ใช้ทราบว่าคำถามของพวกเขาอยู่ภายใต้หัวข้อใด เพื่อให้คำถามของพวกเขาถูกส่งไปยังบุคคลที่เหมาะสม ไอคอนที่เรียบง่ายและสำเนาโดยตรงที่ชัดเจนช่วยให้ผู้ใช้เข้าใจขนาดและจุดเน้นของบริษัท

หลังจากที่คุณคลิกหัวข้อ เว็บฟอร์มจะปรากฏขึ้น นอกจากนี้ยังสแกนและดำเนินการได้อย่างรวดเร็ว ไม่ว่าคุณจะมีคำขออย่างรวดเร็วหรือต้องการถามคำถามที่ซับซ้อนกว่านี้
เหตุผลที่เราชอบเว็บฟอร์มนี้: การใช้เว็บฟอร์มหลายแบบช่วยให้ลูกค้าทำสิ่งต่างๆ ได้ทีละขั้น กระบวนการสองขั้นตอนยังแสดงให้ผู้ใช้เห็นว่าการให้คำตอบที่ถูกต้องแก่ลูกค้าอย่างรวดเร็วเป็นสิ่งสำคัญ เว็บฟอร์มนี้ยังกำหนดความคาดหวังที่ชัดเจนโดยเน้นหัวข้อหลักสำหรับคำถามและข้อความที่พูดถึงความพร้อมของทีมขนาดเล็ก
เว็บฟอร์มการสร้างลูกค้าเป้าหมาย
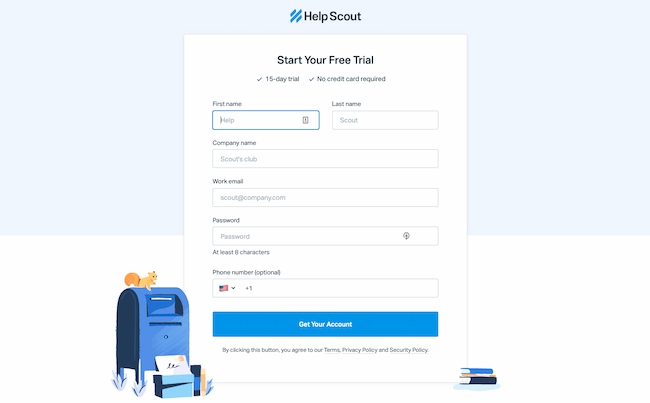
ช่วยเหลือลูกเสือ

Help Scout มีแบบฟอร์มการสร้างความสนใจในตัวสินค้าบนเว็บไซต์ของพวกเขา ซึ่งช่วยให้ลูกค้าเป้าหมายสามารถสร้างบัญชีได้อย่างรวดเร็ว ส่วนหัวของแบบฟอร์มบนเว็บระบุว่าแบบฟอร์มมีไว้เพื่ออะไร และต้องการเพียงข้อมูลส่วนบุคคลบางส่วน (บริษัท ชื่อ รหัสผ่าน และอีเมลที่ทำงาน) เพื่อสร้างบัญชี
เหตุผลที่เราชอบเว็บฟอร์มนี้: เว็บฟอร์ม Help Scout นี้มีเลย์เอาต์ที่สวยงามสำหรับผู้ใช้และเก็บฟิลด์ทั้งหมดไว้ในกล่อง เลย์เอาต์ของฟิลด์ฟอร์มก็สมเหตุสมผลเช่นกัน — ฟิลด์สำหรับชื่อและนามสกุลของลูกค้าเป้าหมายจะอยู่เคียงข้างกัน และที่เหลือจะอยู่ในรูปแบบคอลัมน์ ซึ่งช่วยให้ผู้เยี่ยมชมทำงานผ่านฟอร์มทีละขั้นตอน
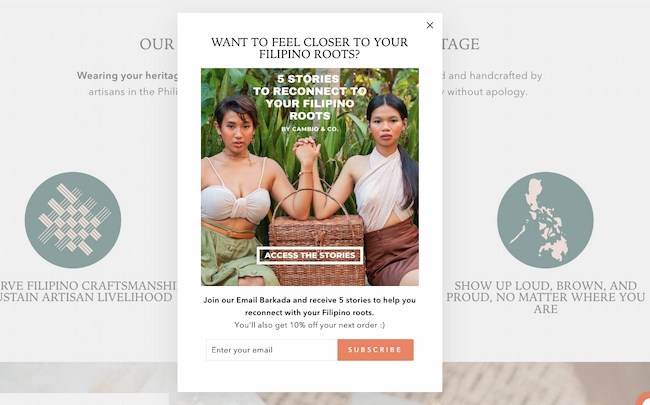
แคมบิโอ แอนด์ โค

แบบฟอร์มการสร้างความสนใจในตัวสินค้านี้โดดเด่นด้วยพาดหัวข่าวที่น่าดึงดูด ภาพลักษณ์ที่โดดเด่น และโครงร่างสั้นๆ ของข้อเสนอสองข้อ ข้อเสนอแรกเป็นการตอกย้ำเรื่องราวแบรนด์ของพวกเขาและให้โอกาสผู้ใช้ในการเชื่อมต่อ และข้อเสนอที่สองคือส่วนลดที่น่าดึงดูดใจ
เหตุใดเราจึงชอบแบบฟอร์มเว็บเช่นนี้: แบบฟอร์มเว็บแบบป๊อปอัปนี้บรรจุคุณค่าจำนวนมากไว้ในแบบฟอร์มเดียว สำเนามีความกระชับ แต่มีประโยชน์ และต้องใช้เพียงฟิลด์แบบฟอร์มเดียว ที่อยู่อีเมล เพื่อเริ่มต้น
แบบฟอร์มการสั่งซื้อ
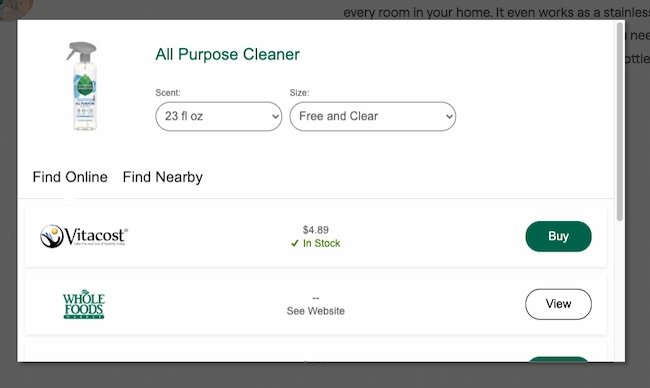
รุ่นที่เจ็ด

มีสถานที่ต่างๆ มากมายที่ลูกค้าสามารถซื้อผลิตภัณฑ์ Seventh Generation ได้ ตัวอย่างเช่น เมื่อคุณค้นหาผลิตภัณฑ์เช่น น้ำยาเช็ดกระจก ทางออนไลน์ คุณอาจกำลังมองหาร้านค้าในพื้นที่ที่คุณสามารถซื้อน้ำยาทำความสะอาดนั้น หรือคุณอาจต้องการซื้อและจัดส่งให้ เว็บฟอร์มนี้คาดการณ์ความต้องการของผู้ใช้หลายรายและรวมไว้ในรูปแบบง่ายๆ เดียว
เหตุผลที่เราชอบเว็บฟอร์มนี้: แบบฟอร์มนี้ชัดเจนและเข้าใจง่าย ให้โอกาสคุณในการเลือกขนาดและเวอร์ชันของผลิตภัณฑ์ต่างๆ และเสนอสถานที่ต่างๆ มากมายทั้งด้วยตนเองและทางออนไลน์เพื่อทำการซื้อ
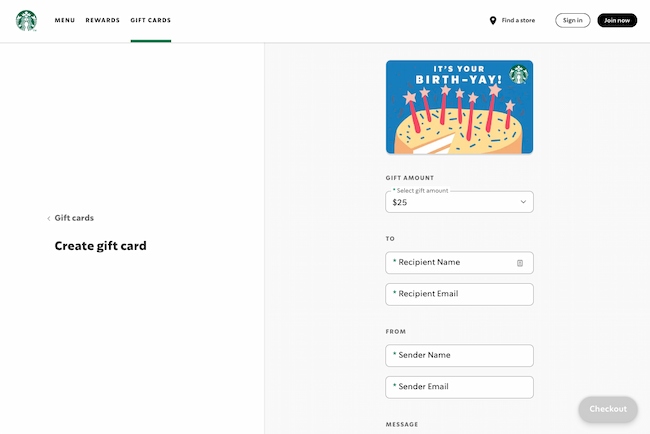
สตาร์บัคส์

Starbucks มีเว็บแบบฟอร์มการสั่งซื้อออนไลน์ที่ลูกค้ากรอกเมื่อต้องการส่งบัตรของขวัญ ขั้นตอนแรกคือการเลือกภาพที่สว่างสดใสซึ่งแสดงถึงบัตรของขวัญที่หลากหลายที่สตาร์บัคส์นำเสนอ หลังจากคลิกที่บัตรของขวัญ ลูกค้ากรอกข้อมูลในฟิลด์แบบฟอร์มข้อความสั้นที่ว่างเปล่าสำหรับจำนวนบัตรของขวัญ ผู้รับ ผู้ส่ง และข้อความเสริม
เมื่อส่งข้อมูลดังกล่าวแล้ว ผู้ใช้สามารถลงชื่อเข้าใช้บัญชีออนไลน์ของตนหรือกรอกแบบฟอร์มในฐานะแขกได้ จากนั้นจะเพิ่มหรืออัปเดตข้อมูลสำหรับการเรียกเก็บเงิน
เหตุผลที่เราชอบเว็บฟอร์มแบบนี้: กระบวนการนี้ชัดเจนและทำให้กระบวนการที่ซับซ้อนดูรวดเร็วและง่ายดาย การออกแบบแบบฟอร์มบนเว็บและฟิลด์แบบฟอร์มนั้นตรงไปตรงมา พวกเขามีหัวข้อที่ชัดเจนและระบุว่าเหตุใดสตาร์บัคส์จึงต้องการข้อมูลบางอย่าง เช่น อีเมลของลูกค้าและอีเมลของผู้รับ
แบบฟอร์มลงทะเบียน
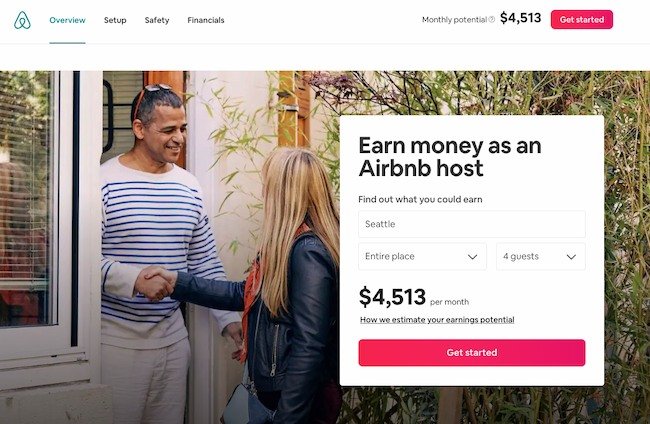
Airbnb

เมื่อมีคนต้องการลงประกาศบ้านของพวกเขาบน Airbnb พวกเขาต้องลงทะเบียนสำหรับบัญชีก่อน Airbnb มีเว็บแบบฟอร์มการลงทะเบียนง่ายๆ ที่ทำให้เจ้าของที่พักรู้สึกตื่นเต้นกับการลงประกาศที่พักบนไซต์ ซึ่งช่วยให้ผู้มีโอกาสเป็นเจ้าของที่พักค้นพบว่าจะทำเงินได้เท่าไรจากที่พัก ใครจะไม่อยากสร้างรายได้พิเศษ $4,000+ ต่อเดือน?
เหตุผลที่เราชอบเว็บฟอร์มนี้: Airbnb นำโฮสต์ที่เป็นไปได้ผ่านแบบฟอร์มเว็บต่างๆ และอนุญาตให้พวกเขาดำเนินการตามขั้นตอนของตนเอง เว็บฟอร์มยังสวยงามและเข้ากับรูปลักษณ์และสไตล์ของบริษัทอีกด้วย ปุ่มดำเนินการต่อและส่งยังเป็นสีตัวหนาที่โดดเด่นบนหน้าไม่ว่าแบบฟอร์มจะอยู่บนเดสก์ท็อปหรืออุปกรณ์เคลื่อนที่
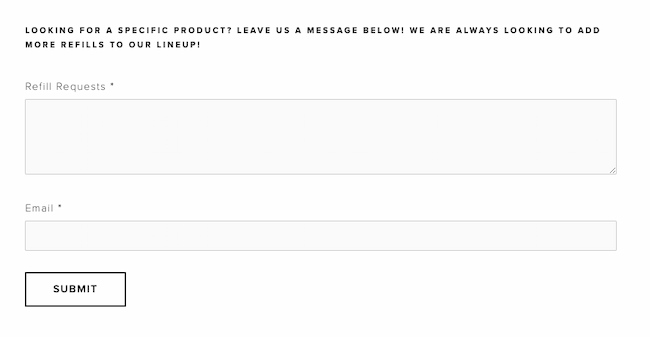
เติมขยะให้น้อยลง

การลงทะเบียนเพื่อรับข่าวสารล่าสุดจากบริษัทที่คุณชื่นชอบเป็นเรื่องง่าย แต่จะดียิ่งขึ้นไปอีกเมื่อคุณทราบมูลค่าที่คุณจะได้รับเมื่อสมัครใช้งาน Fill More Waste Less ช่วยลดของเสียโดยนำเสนอสิ่งของที่สามารถเติมได้ เช่น ผงซักฟอก สเปรย์ฉีดผม และแชมพูสำหรับลูกค้าที่ใส่ใจสิ่งแวดล้อม เว็บฟอร์มนี้เปิดโอกาสให้ลูกค้าแนะนำผลิตภัณฑ์ใหม่สำหรับการเติมเงิน
เหตุใดเราจึงชอบแบบฟอร์มบนเว็บเช่นนี้: การเขียนคำกระตุ้นการตัดสินใจที่สื่อถึงข้อเสนอได้อย่างชัดเจนเป็นเรื่องยาก ในขณะเดียวกันก็จูงใจให้ลงชื่อสมัครใช้ด้วย แบบฟอร์มนี้มีเพียงสองช่องและสามารถสแกนได้อย่างรวดเร็ว สิ่งนี้ทำให้ผู้เยี่ยมชมเว็บไซต์ใหม่ที่ไม่พบสิ่งที่พวกเขากำลังมองหามีแนวโน้มที่จะส่งคำขอของพวกเขา
เว็บฟอร์มสำรวจ
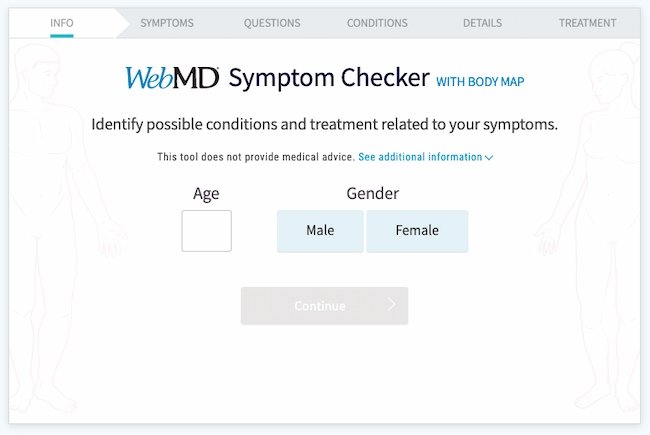
WebMD

WebMD มีแบบสำรวจอาการที่ช่วยให้ผู้เยี่ยมชมเว็บไซต์สามารถวินิจฉัยตนเองผ่านชุดคำถามได้ แบบสำรวจประกอบด้วยเว็บฟอร์มต่างๆ ที่มีฟิลด์ฟอร์มต่างๆ การส่งแบบฟอร์มทางเว็บขั้นสุดท้ายจะนำผู้ป่วยไปยังหน้า Landing Page ที่มีการวินิจฉัยที่เป็นไปได้
เหตุผลที่เราชอบเว็บฟอร์มแบบนี้: เว็บฟอร์มเหล่านี้เป็นวิธีที่มีประสิทธิภาพและประสิทธิผลสำหรับผู้ป่วยในการได้คำตอบที่ต้องการ แบบฟอร์มนี้ใช้ทั้งโสตทัศนูปกรณ์และรายการตรวจสอบเพื่อปรับปรุงกระบวนการเชื่อมโยงอาการกับสภาวะและการรักษาที่เป็นไปได้
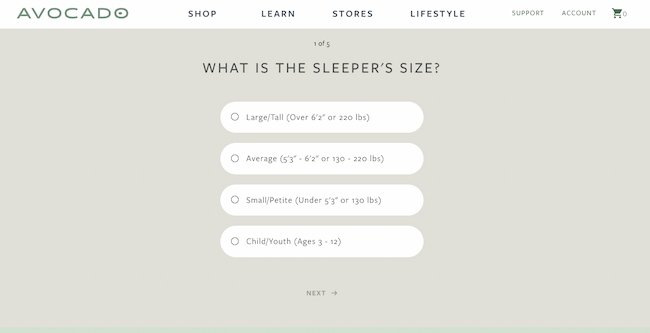
ที่นอนสีเขียวอโวคาโด

ขั้นตอนการเลือกที่นอนมีหลายตัวแปร ซึ่งอาจทำให้จำกัดตัวเลือกให้แคบลงได้ยาก แบบฟอร์มนี้ใช้สำเนาที่เป็นกันเองและรอบคอบเพื่อจูงใจผู้ซื้อให้ไปหาที่นอนที่เหมาะสม
ทำไมเราถึงชอบเว็บฟอร์มนี้: การออกแบบและข้อความได้รับการออกแบบมาอย่างดีและสแกนได้อย่างรวดเร็ว ในเวลาเดียวกัน คำถามและคำตอบมีรายละเอียดเพียงพอที่จะทำให้แบบทดสอบนี้คุ้มค่าที่จะกรอก แบบสำรวจเว็บฟอร์มนี้ยังเปิดโอกาสให้บริษัทนี้เน้นจุดขายที่เป็นเอกลักษณ์
หากคุณกำลังมองหาแรงบันดาลใจเพิ่มเติม ลองดูเว็บฟอร์มและตัวอย่างแบบฟอร์มคำติชมเหล่านี้
เราได้ตรวจสอบวิธีการสร้างเว็บฟอร์มของคุณเองและตัวอย่างที่คุณสามารถเรียนรู้ได้ ตอนนี้ มาทบทวนเครื่องมือและโปรแกรมบางอย่างที่สามารถช่วยคุณสร้างเว็บฟอร์มที่คุณต้องการ
เครื่องมือเว็บฟอร์มและโปรแกรมซอฟต์แวร์
มีผู้สร้างแบบฟอร์มออนไลน์และโปรแกรมซอฟต์แวร์มากมายที่ธุรกิจสามารถใช้เพื่อรับข้อมูลจากลีดของตนได้ ตัวสร้างแบบฟอร์มบางตัวนั้นฟรี บางตัวต้องเสียค่าธรรมเนียมการสมัครสมาชิก และบางตัวมีฟีเจอร์ที่ใช้ได้กับแบบฟอร์มและธุรกิจประเภทต่างๆ
HubSpot

ตัวสร้างฟอร์มของ HubSpot มีคุณสมบัติแบบลากแล้ววางที่ใช้งานง่าย ซึ่งช่วยให้คุณสร้าง ฝัง และเผยแพร่แบบฟอร์มในอุดมคติของคุณได้อย่างมีประสิทธิภาพ คุณลักษณะหนึ่งที่ไม่เหมือนใครสำหรับเครื่องมือสร้างแบบฟอร์มของ HubSpot คือการใช้โปรไฟล์แบบโปรเกรสซีฟ
ฟิลด์โปรเกรสซีฟป้องกันไม่ให้ทุกคนต้องกรอกฟิลด์แบบฟอร์มเดียวกันหลายครั้ง วิธีนี้ช่วยให้คุณมั่นใจได้ว่าธุรกิจของคุณจะไม่ได้รับการตอบกลับซ้ำซ้อน ทำให้ทุกอย่างเรียบง่ายและเป็นมืออาชีพมากที่สุดสำหรับทั้งผู้นำและธุรกิจโดยใช้ตัวสร้างแบบฟอร์ม
JotForm

JotForm เป็นซอฟต์แวร์เว็บฟอร์มที่ใช้งานง่าย เป็นเครื่องมือสร้างแบบฟอร์มออนไลน์ฟรีที่ช่วยให้ธุรกิจต่างๆ ไม่เพียงแต่สร้างและฝังแบบฟอร์มบนเว็บ แต่ยังได้รับการแจ้งเตือนทางอีเมลทุกครั้งที่กรอกแบบฟอร์ม ด้วย JotForm ทุกคนสามารถสร้างเว็บฟอร์มที่ต้องการและปรับแต่งได้ในเวลาไม่กี่นาที
Formstack

Formstack ช่วยให้ธุรกิจสามารถสร้างแบบฟอร์มบนเว็บ ติดตาม และใช้เครื่องมือการแปลงเพื่อวิเคราะห์ข้อมูลที่ได้รับผ่านแบบฟอร์ม บริษัทสามารถสร้างแบรนด์แบบฟอร์มของตนและรวมเข้ากับแอปอื่นๆ ที่อาจใช้เพื่อควบคุมเวิร์กโฟลว์ของตน (เช่น MailChimp, Google ชีต, PayPal หรือ Hubspot)
WPForms

WPForms เป็นปลั๊กอินแบบฟอร์มการติดต่อของ WordPress ปลั๊กอินนี้มีคุณลักษณะแบบลากแล้ววางที่ย้ายแบบฟอร์มติดต่อของคุณจากปลั๊กอินไปยังเว็บไซต์ของคุณได้อย่างง่ายดาย ทำให้เป็นหนึ่งในเครื่องมือสร้างแบบฟอร์มการติดต่อที่ตรงไปตรงมาที่สุด
ด้วยเทมเพลตฟอร์มผู้ติดต่อหลายแบบให้เลือก ธุรกิจสามารถสร้างฟอร์มที่เหมาะกับความต้องการของพวกเขาได้ ปลั๊กอินยังแจ้งให้คุณทราบเมื่อลูกค้าเป้าหมายกรอกแบบฟอร์มของคุณ มีการออกแบบที่เหมาะกับอุปกรณ์เคลื่อนที่ และทำงานร่วมกับแอปอื่นๆ อีกมากมาย
Drupal

Drupal เป็น CMS โอเพ่นซอร์ส (ระบบจัดการเนื้อหา) ที่มีโมดูลผู้สร้างเว็บฟอร์มที่เรียกว่า Webform โมดูลนี้อนุญาตให้ผู้ใช้ Drupal สร้างแบบสำรวจและแบบฟอร์ม และจัดการผลลัพธ์ในแอปพลิเคชันสเปรดชีต โมดูลยังมีคุณสมบัติการตรวจสอบทางสถิติพื้นฐาน เพื่อให้ธุรกิจสามารถติดตามสิ่งที่ใช้ได้ผลและสิ่งที่พวกเขาต้องแก้ไข
แบบฟอร์ม

Typeform ช่วยให้ธุรกิจสามารถสร้างแบบฟอร์ม แบบสำรวจ แบบทดสอบ และอื่นๆ สำหรับเว็บไซต์ของตนได้ ซอฟต์แวร์ยังมีวิธีการที่ซับซ้อนในการติดตามข้อมูลและผลลัพธ์จากทุกรูปแบบในไซต์ที่กำหนด เว็บฟอร์มเหล่านี้ไม่เพียงแต่สร้างได้ง่ายเท่านั้น แต่ยังฝังได้อย่างรวดเร็วและเข้ากันได้กับทุกอุปกรณ์
สร้างเว็บฟอร์มของคุณเอง

คุณยังสามารถสร้างเว็บฟอร์มของคุณเองโดยใช้ HTML, CSS, Php หรือ Javascript
สร้างเว็บฟอร์มที่ยอดเยี่ยม
แบบฟอร์มบนเว็บจะช่วยคุณติดตามโอกาสในการขายออนไลน์ ติดตามผลกับลูกค้าและผู้มีโอกาสเป็นลูกค้า และเรียนรู้เพิ่มเติมเกี่ยวกับลักษณะผู้ซื้อของคุณ พวกเขาปรับปรุงประสบการณ์ของผู้ใช้และนำเสนอข้อมูล บริการ และผลิตภัณฑ์สำหรับลีดของคุณที่พวกเขากำลังค้นหา
ดังนั้น ทำไมไม่เริ่มต้นสร้างเว็บฟอร์มที่จะช่วยให้คุณเติบโตทางธุรกิจและขยายเครือข่ายของคุณตั้งแต่วันนี้
หมายเหตุบรรณาธิการ: โพสต์นี้เผยแพร่ครั้งแรกในเดือนตุลาคม 2018 และได้รับการอัปเดตเพื่อความครอบคลุม

![]()
