11 แนวทางปฏิบัติที่ดีที่สุดสำหรับตัวเลื่อนเว็บไซต์ที่คุณต้องปฏิบัติตาม
เผยแพร่แล้ว: 2022-04-26คุณต้องการเพิ่มตัวเลื่อนรูปภาพในเว็บไซต์ของคุณหรือไม่? ก่อนที่คุณจะดำเนินการ มีแนวทางปฏิบัติที่ดีที่สุดบางประการที่คุณควรทราบ ในบทความนี้ เราจะแบ่งปันแนวทางปฏิบัติที่ดีที่สุด 11 ประการของตัวเลื่อนเว็บไซต์ที่คุณต้องปฏิบัติตามหากคุณต้องการให้ตัวเลื่อนของคุณเป็นมิตรกับผู้ใช้ และดึงดูดผู้เยี่ยมชมเว็บไซต์ของคุณให้มากขึ้น
หากคุณใช้ WordPress บางธีมจะมีตัวเลือกในการเพิ่มตัวเลื่อนรูปภาพ อย่างไรก็ตาม แถบเลื่อนเหล่านี้ส่วนใหญ่มีคุณสมบัติที่จำกัดมาก เพื่อปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดทั้งหมดเหล่านี้ (โดยไม่ต้องเขียนโค้ดตัวเลื่อนของคุณเอง) เราขอแนะนำให้ใช้ปลั๊กอินตัวเลื่อนของ WordPress เช่น Soliloquy
ที่กล่าวว่า มาดูแนวทางปฏิบัติที่ดีที่สุด 11 ประการสำหรับตัวเลื่อนเว็บไซต์...
1. การออกแบบสำหรับมือถือ
คุณรู้หรือไม่ว่าประมาณ 56% ของการเข้าชมเว็บไซต์มาจากมือถือ? นั่นหมายความว่าผู้เยี่ยมชมของคุณมากกว่าครึ่งจะดูแถบเลื่อนของคุณจากอุปกรณ์มือถือของพวกเขา
เพื่อให้แน่ใจว่าแถบเลื่อนของคุณจะมีลักษณะและทำงานอย่างที่ควรจะเป็นอยู่เสมอ คุณ ต้อง ใช้การออกแบบที่ตอบสนองตามอุปกรณ์ (การออกแบบที่ตอบสนองตามอุปกรณ์หมายความว่าตัวเลื่อนของคุณจะปรับขนาดของหน้าจอเล็กๆ ที่ใช้โดยอุปกรณ์เคลื่อนที่ประเภทต่างๆ)
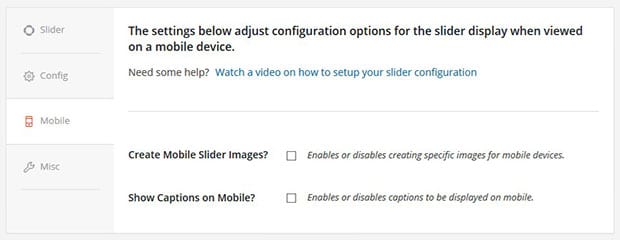
หากคุณกำลังใช้ปลั๊กอิน Soliloquy Slider คุณไม่ต้องกังวลเรื่องนี้เพราะธีมทั้งหมดของ Soliloquy นั้นตอบสนองได้อย่างเต็มที่และเป็นมิตรกับอุปกรณ์พกพา คุณยังสามารถสร้างสไลด์เฉพาะมือถือได้หากต้องการ และเปลี่ยนการตั้งค่ามือถือเพื่อให้ตัวเลื่อนของคุณมีลักษณะตามที่คุณต้องการบนหน้าจอขนาดเล็ก

2. ใช้การนำทางรูปย่อสำหรับตัวเลื่อนที่มี 4+ สไลด์
โดยเฉพาะอย่างยิ่ง ถ้าตัวเลื่อนของคุณมี 4 สไลด์ขึ้นไป คุณจะต้องรวมวิธีง่ายๆ สำหรับผู้เยี่ยมชมในการนำทางระหว่างสไลด์ วิธีหนึ่งที่ใช้งานง่ายและใช้งานง่ายที่สุดในการเพิ่มการนำทางไปยังตัวเลื่อนของคุณคือการใช้ภาพขนาดย่อของตัวเลื่อน
ภาพขนาดย่อช่วยให้ผู้เยี่ยมชมของคุณดูตัวอย่างสไลด์ที่กำลังจะฉายและก่อนหน้า ด้วยวิธีนี้ พวกเขาสามารถค้นหาสไลด์ที่ต้องการได้ในคลิกเดียว โดยไม่ต้องขัดไปมา
ต่อไปนี้คือตัวอย่างแถบเลื่อนที่มีการนำทางด้วยภาพขนาดย่อ:
หากต้องการเรียนรู้เพิ่มเติม โปรดดูคำแนะนำในการเพิ่มตัวเลื่อนด้วยภาพขนาดย่อใน WordPress
3. แสดงรูปภาพใน Lightbox Popup
หากคุณวางแผนที่จะใช้แถบเลื่อนเพื่อแสดงพอร์ตโฟลิโอหรือภาพถ่ายที่คุณต้องการนำเสนอ คุณจะต้องตั้งค่าเพื่อให้รูปภาพเปิดขึ้นในป๊อปอัปไลท์บ็อกซ์เมื่อคลิก
ด้วยวิธีนี้ คุณสามารถใช้พื้นที่การดูแบบเต็มของหน้าจอขนาดใหญ่และความละเอียดเพื่อแสดงภาพถ่ายที่สวยงามของคุณ
นี่คือตัวอย่างของตัวเลื่อนไลท์บ็อกซ์ (คลิกที่หนึ่งในสไลด์เพื่อดูป๊อปอัปไลท์บ็อกซ์):
หากต้องการเรียนรู้เพิ่มเติม โปรดดูคำแนะนำเกี่ยวกับวิธีสร้างแถบเลื่อนไลท์บ็อกซ์ใน WordPress

4. กำหนดเวลาโปรโมชั่นของคุณ
หากคุณวางแผนที่จะใช้แถบเลื่อนเพื่อแสดงข้อเสนอพิเศษและข้อเสนอที่มีเวลาจำกัด ตรวจสอบให้แน่ใจว่าคุณกำหนดเวลาให้สไลด์เหล่านี้ปรากฏเฉพาะในวันโปรโมตของคุณ
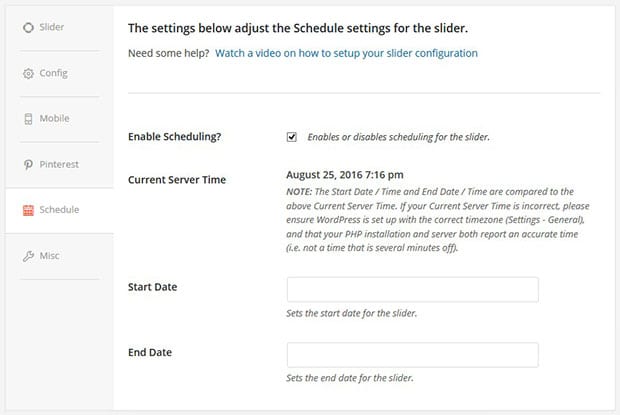
หากคุณกำลังใช้ Soliloquy คุณสามารถกำหนดวันที่เริ่มต้นและสิ้นสุดสำหรับสไลด์ของคุณได้ (ดังที่แสดงด้านล่าง)

5. นำเข้ารูปภาพโซเชียลมีเดียของคุณ
หากคุณโพสต์ภาพลงโซเชียลมีเดียเป็นจำนวนมาก เช่น Instagram คุณไม่ควรอัปโหลดและแทรกภาพเหล่านี้ด้วยตนเองในแถบเลื่อนเว็บไซต์ของคุณ นั่นไม่ใช่ขั้นตอนการทำงานที่ดี
เพื่อจัดการเวลาของคุณได้ดียิ่งขึ้น นำเข้ารูปภาพของคุณโดยตรงจากโซเชียลมีเดียไปยังแถบเลื่อนรูปภาพของคุณ
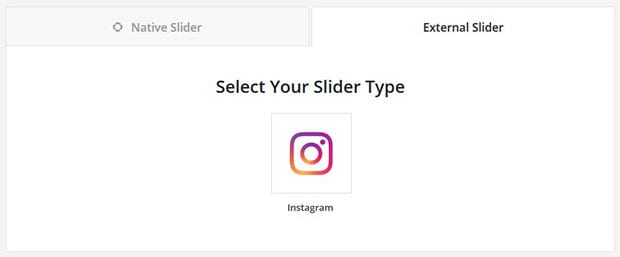
หากคุณใช้ Soliloquy สิ่งที่คุณต้องทำคือเลือก “External Slider” และเลือกบัญชีโซเชียลมีเดียที่คุณต้องการนำเข้า

นี่คือตัวอย่างของแถบเลื่อน Instagram ที่ดึงรูปภาพจาก Instagram ของ CEO (@syedbalkhi):
หากต้องการเรียนรู้เพิ่มเติม โปรดดูคำแนะนำเกี่ยวกับวิธีสร้างแถบเลื่อนรูปภาพใน Instagram
6. เพิ่มปุ่ม Pin-It ให้กับสไลด์ของคุณ
เมื่อพูดถึงโซเชียลมีเดีย Pinterest เป็นแพลตฟอร์มแบ่งปันรูปภาพที่ใหญ่ที่สุดในโลก คุณใช้ประโยชน์จากสิ่งนั้นอย่างเต็มที่หรือไม่?
ตรวจสอบให้แน่ใจว่าได้เพิ่มปุ่ม Pinterest ลงในสไลด์ของคุณ เพื่อให้ผู้ชมของคุณสามารถแบ่งปันภาพของคุณไปยังกระดาน Pinterest ได้โดยตรง

สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำในการเพิ่มปุ่ม Pinterest ให้กับตัวเลื่อนรูปภาพใน WordPress
7. ปกป้องสไลด์ของคุณจากการโจรกรรมภาพ
เพื่อให้แน่ใจว่าจะไม่มีใครสามารถดาวน์โหลดรูปภาพจากสไลด์ของคุณและขโมยได้ ตรวจสอบให้แน่ใจว่าได้ปิดการใช้งานความสามารถในการคลิกขวา
หากต้องการเรียนรู้เพิ่มเติม โปรดดูคู่มือของเราเกี่ยวกับวิธีปิดใช้งานการคลิกขวาที่ตัวเลื่อนรูปภาพของ WordPress
8. ใช้ CSS ที่กำหนดเอง
บางครั้ง คุณอาจต้องปรับแต่งลักษณะบางอย่างของรูปลักษณ์ของตัวเลื่อน เพื่อให้เข้ากับแบรนด์ของเว็บไซต์และความต้องการเฉพาะของคุณอย่างสมบูรณ์แบบ การเพิ่มโค้ด CSS ที่กำหนดเองจะช่วยให้คุณทำสิ่งนี้ได้
CSS ที่กำหนดเองยังทำให้แถบเลื่อนของคุณมีความเป็นส่วนตัว ดังนั้นจึงน่าจดจำและไม่เหมือนใคร
Soliloquy ช่วยให้คุณสามารถเพิ่มสไตล์ชีตของคุณเองสำหรับแถบเลื่อนที่ไม่เหมือนใคร หากต้องการเรียนรู้เพิ่มเติม โปรดดูคู่มือการจัดรูปแบบการพูดคนเดียวด้วย CSS
9. เชื่อมต่อสไลด์สินค้ากับตะกร้าสินค้าของคุณ
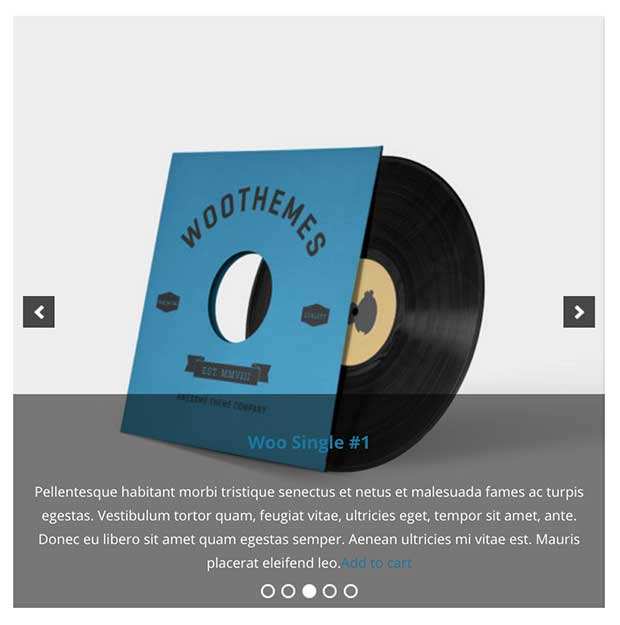
หากคุณวางแผนที่จะใช้แถบเลื่อนเพื่อแสดงสินค้าที่คุณมีเพื่อขาย คุณจะต้องเชื่อมต่อสไลด์เหล่านั้นกับตะกร้าสินค้าของคุณ
WooCommerce เป็นปลั๊กอิน WordPress ที่เราแนะนำให้เพิ่มระบบตะกร้าสินค้าในเว็บไซต์ของคุณ นอกจากนี้ยังรวมเข้ากับแถบเลื่อนรูปภาพ Soliloquy ของคุณได้อย่างง่ายดาย

หากต้องการเรียนรู้เพิ่มเติม โปรดดูคำแนะนำเกี่ยวกับวิธีสร้างแถบเลื่อนผลิตภัณฑ์ WooCommerce
10. ใช้ภาพหมุนเพื่อแสดง 10+ สไลด์
หากคุณต้องการแสดงรูปภาพ 10 รูปขึ้นไปในสไลด์ ควรใช้เค้าโครงภาพหมุน
ภาพหมุนจะแสดงสไลด์ของคุณเป็นแถวพร้อมปุ่มนำทางที่ช่วยให้คุณเรียกดูภาพทั้งหมดในแถบเลื่อนของคุณได้อย่างง่ายดาย
ต่อไปนี้คือตัวอย่างของตัวเลื่อนแบบหมุน:
หากต้องการเรียนรู้เพิ่มเติม โปรดดูคู่มือของเราเกี่ยวกับวิธีสร้างตัวเลื่อนภาพหมุนที่ตอบสนองใน WordPress
11. ตั้งค่าการตั้งค่าแถบเลื่อนเริ่มต้น
โดยเฉพาะอย่างยิ่ง ถ้าคุณวางแผนที่จะสร้างตัวเลื่อนบ่อยๆ คุณจะต้องตั้งค่าการตั้งค่าตัวเลื่อนเริ่มต้น ดังนั้นคุณจึงไม่ต้องตั้งค่าเหล่านี้ด้วยตนเองทุกครั้งที่สร้างตัวเลื่อนใหม่
หากต้องการเรียนรู้วิธีประหยัดเวลาในการสร้างแถบเลื่อนใหม่ โปรดดูคำแนะนำเกี่ยวกับวิธีตั้งค่าการตั้งค่าแถบเลื่อนเริ่มต้นของ WordPress
แค่นั้นแหละ! เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้แนวทางปฏิบัติที่ดีที่สุด 11 ประการของตัวเลื่อนเว็บไซต์ที่คุณต้องปฏิบัติตาม คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีสร้างตัวเลื่อนรูปภาพใน WordPress
หากคุณชอบบทความนี้ โปรดติดตามเราบน Facebook และ Twitter เพื่อรับคำแนะนำและคำแนะนำเกี่ยวกับ WordPress ฟรีเพิ่มเติม




















