เว็บไซต์ยอดนิยม 32 แห่งที่ใช้มีหน้าตาเป็นอย่างไร
เผยแพร่แล้ว: 2022-11-07ไม่มีความลับใดที่เทรนด์การออกแบบเว็บไซต์ (และแนวทางปฏิบัติที่ดีที่สุด) ได้เปลี่ยนไปอย่างมากนับตั้งแต่อินเทอร์เน็ตเปิดตัว การไตร่ตรองถึงเว็บไซต์ในอดีตและเปรียบเทียบกับเว็บไซต์ในยุคปัจจุบันเป็นวิธีที่ยอดเยี่ยมในการทำความเข้าใจว่าเหตุใดการอัปเดตไซต์ของคุณจึงจำเป็น


ด้วยความช่วยเหลือของ Wayback Machine เราสามารถดูว่าเว็บไซต์โปรดของเราเป็นอย่างไรในปีที่ผ่านมา ไม่ว่าคุณกำลังวางแผนออกแบบเว็บไซต์ใหม่และอาจใช้แรงบันดาลใจบางอย่าง หรือคุณจะชอบนึกถึงเว็บไซต์ที่หวนคิดถึงอดีต เราได้รวบรวมเว็บไซต์ 32 แห่งไว้ให้อ่าน
1) Google
.jpg)
แม้ว่า Google จะรักษาตราสินค้าด้วยโลโก้ที่มีสีสันและช่องว่างบนหน้าแรกเป็นหลัก แต่ก็มีแง่มุมอื่น ๆ ของไซต์ที่ดูแตกต่างไปจากเดิมอย่างสิ้นเชิง ในช่วงทศวรรษที่ 1990 Google มีข้อเสนอพิเศษใต้แถบค้นหา วันนี้ บริษัทมุ่งสร้างหน้าแรกส่วนบุคคลสำหรับผู้ใช้โดยบุ๊คมาร์คเว็บไซต์ที่พวกเขาเยี่ยมชมบ่อย
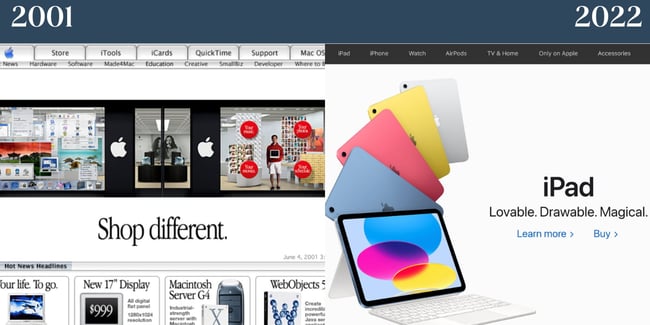
Apple ให้ความสำคัญกับผลิตภัณฑ์เป็นศูนย์กลางในหน้าแรกเสมอ แม้แต่ในปี 2544 คุณจะสังเกตเห็นว่ารายการของบริษัทเป็นจุดสนใจหลักของเว็บไซต์ ในปี 2022 Apple เลือกที่จะรักษาแบรนด์ให้น้อยที่สุดแต่มีความโดดเด่น นำเสนอผลิตภัณฑ์เพียงชิ้นเดียวเพื่อให้เป็นจุดศูนย์กลางของหน้าแรก หน้าแรกปัจจุบันยังเป็นข้อพิสูจน์ถึงสำเนาที่น่าสนใจ ด้วยคำคุณศัพท์เพียงสามคำ Apple วาดภาพที่สมบูรณ์ว่าทำไมคุณควรซื้อ iPad

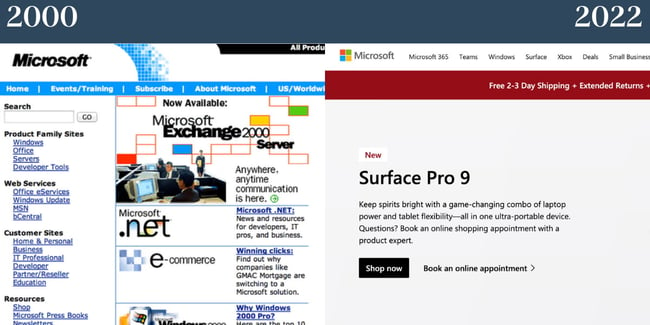
ในปี 2000 เว็บไซต์ของ Microsoft มีความเทอะทะและซับซ้อนเกินไป คำมากมายบนเว็บไซต์และการไม่มีช่องว่างที่สร้างขึ้นเพื่อประสบการณ์การใช้งานที่ล้นหลาม ทุกวันนี้ ไซต์ของ Microsoft ได้รับคำแนะนำจาก Apple และมุ่งเน้นไปที่ผลิตภัณฑ์ของตน ไซต์นี้จึงเวียนหัวน้อยลงและย่อยง่ายสำหรับผู้เยี่ยมชม

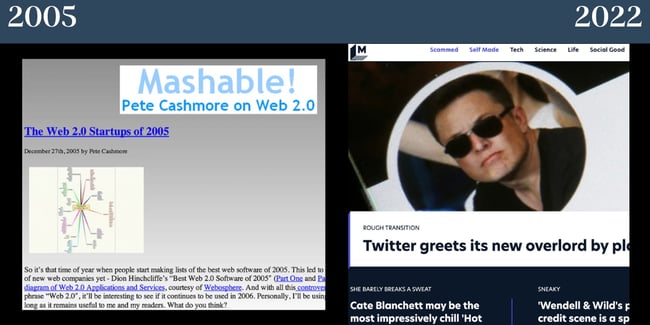
กาลครั้งหนึ่ง Mashable มีพื้นหลังแบบไล่ระดับสี — ไม่ต้องพูดถึงการขาดภาพที่รุนแรง ตอนนี้ไซต์สร้างความสมดุลระหว่างภาพกับข้อความ การสร้างแบรนด์ของบริษัทไม่ได้เน้นไปที่เรื่องราวที่โดดเด่นอีกต่อไป

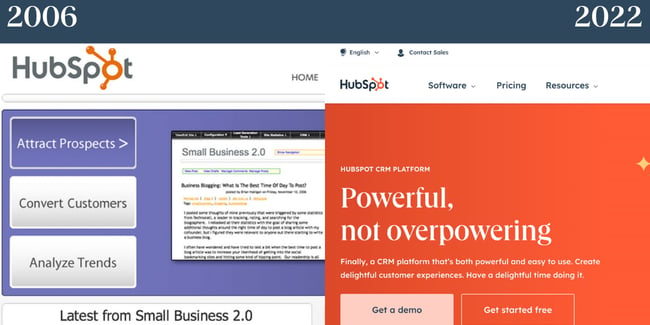
ในปี 2549 โลกของเทคโนโลยีและการตลาดมุ่งเน้นไปที่การอยู่รอดและประสบความสำเร็จในโลกของเว็บ 2.0 ธุรกิจขนาดเล็กกำลังผุดขึ้นทั่วโลก และเว็บไซต์ของ HubSpot มุ่งเน้นไปที่การแสดงให้เห็นว่าผลิตภัณฑ์สามารถเพิ่มมูลค่าให้กับบริษัทเหล่านี้ได้อย่างไร ปัจจุบัน HubSpot ยังคงให้บริการแก่ธุรกิจขนาดเล็ก แต่ยังรวมถึงองค์กรขนาดกลางและระดับองค์กร ตอนนี้เว็บไซต์ของเรามุ่งเน้นไปที่ผลิตภัณฑ์มากขึ้นและนำเสนอสีที่มากกว่าในตอนแรก

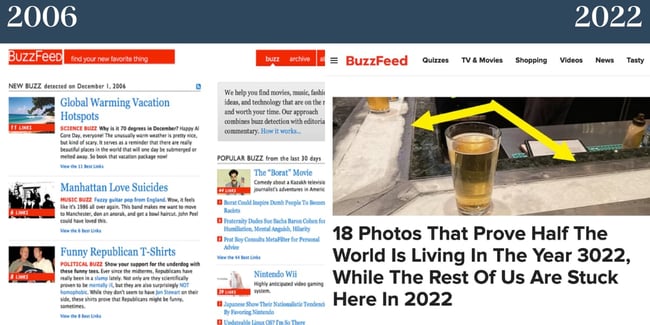
BuzzFeed ถูกสร้างขึ้นเพื่อช่วยให้ผู้ใช้ค้นหาสิ่งที่ตนชื่นชอบ รวมถึงภาพยนตร์ ดนตรี แฟชั่น ไอเดีย และเทคโนโลยี ไซต์ยังคงบรรลุเป้าหมายนี้ด้วยแนวทางที่มองเห็นและโต้ตอบได้มากขึ้น ทุกวันนี้ เว็บไซต์สร้างความสมดุลให้กับรูปภาพและข้อความได้อย่างลงตัวมากขึ้น แต่ความรู้สึกโดยรวมของเว็บไซต์ยังคงเหมือนเดิม

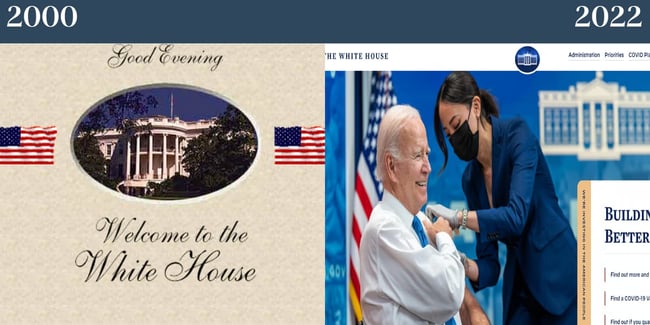
ในปี 2000 บิล คลินตันเป็นประธานาธิบดีของสหรัฐอเมริกา อัล กอร์เป็นรองประธานาธิบดี และเว็บไซต์ของทำเนียบขาวมีรูปลักษณ์และความรู้สึกที่แตกต่างกันมาก จากนั้น เว็บไซต์ก็นำเสนอฟอนต์สคริปต์ที่คล้ายคำประกาศอิสรภาพ และไม่เน้นภาพ — หรือการเล่าเรื่อง โดยพิจารณาว่าข้อความเป็นเพียงการต้อนรับผู้เยี่ยมชมเพจ เมื่อคุณเยี่ยมชมไซต์วันนี้ คุณจะสังเกตเห็นภาพขนาดใหญ่และสำเนาที่เน้นการริเริ่มในปัจจุบัน นอกจากนี้ เรายังชื่นชอบการที่ไซต์ที่รีเฟรชนี้เน้นไปที่การช่วยสำหรับการเข้าถึงด้วยตัวเลือกในการเปลี่ยนคอนทราสต์และขนาดของข้อความ
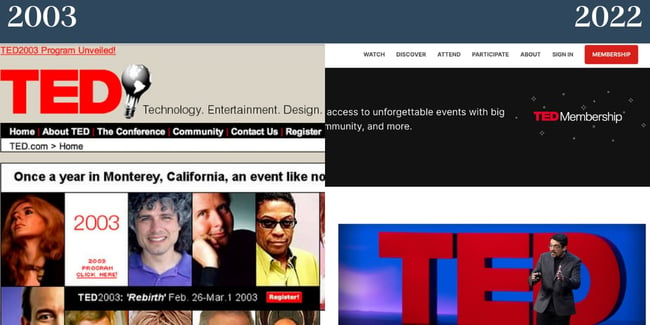
แม้ว่าเว็บไซต์ปี 2003 ของ TED จะดูล้าสมัยเมื่อเทียบกับมาตรฐานในปัจจุบัน แต่ก็ล้ำหน้าไปก่อนเวลา โดยหน้าแรกส่วนใหญ่มีเนื้อหาเกี่ยวกับภาพ ในปี 2022 ไซต์ของพวกเขายังคงนำเสนอรูปภาพต่างๆ แต่ยังรักษาสมดุลของการคัดลอก — และมีเพียงรูปภาพหลักเพียงรูปเดียวในครึ่งหน้าบน ความรู้สึกโดยรวมของไซต์ในวันนี้คับแคบและท่วมท้นน้อยกว่าเมื่อหลายปีก่อน

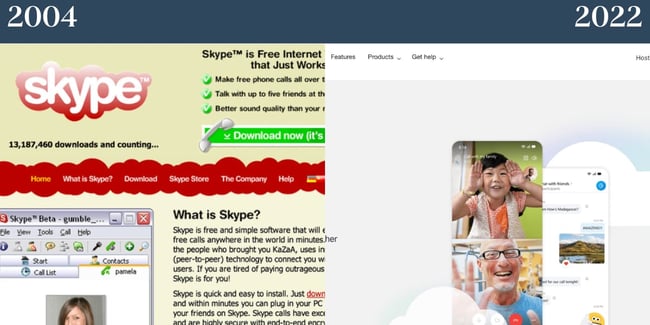
ในช่วงต้นทศวรรษ 2000 หน้าแรกของ Skype มีหลายสีและไม่มีลำดับชั้น (และใครจะรู้ว่าแพลตฟอร์มแฮงเอาท์วิดีโอเคยมีโลโก้สีแดง) วันนี้ Microsoft เป็นเจ้าของ Skype และอย่างหลังใช้รูปลักษณ์และความรู้สึกขององค์กรขนาดใหญ่ ไซต์มีช่องว่าง ลำดับชั้นของภาพที่ยอดเยี่ยม และนำเสนอภาพที่น่าสนใจของผลิตภัณฑ์ขณะใช้งานจริง

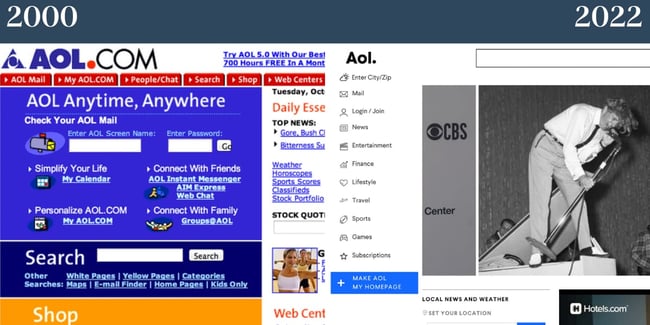
ในปี 2000 ไซต์ของ AOL มีสีที่หลากหลายซึ่งไม่เหนียวแน่น ทำให้ไซต์ดูยุ่งเหยิงในที่สุด ทุกวันนี้ ไซต์มีพื้นที่ว่างเพียงพอที่จะสร้างสมดุลระหว่างจำนวนสำเนาและภาพที่มี เรายังชอบฟอนต์ใหม่ของไซต์นี้ด้วย เพราะมันดึงดูดสายตาและอ่านง่าย

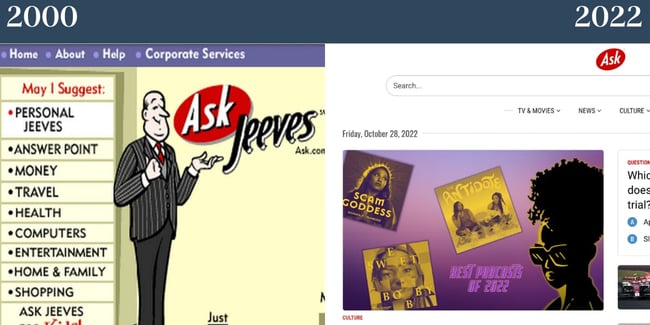
Ask Jeeves เปลี่ยนชื่อเป็น Ask ในปีพ.ศ. 2543 ไซต์ดังกล่าวขาดช่องว่างและแสดงอักขระ ซึ่งเป็นส่วนหนึ่งของการสร้างแบรนด์ที่เป็นเอกลักษณ์ของไซต์ เนื่องจากทิ้งชื่อครึ่งหลังไป จึงไม่มีตัวอักษรในหน้าแรกของไซต์อีกต่อไป ทุกวันนี้ ไซต์ดูเหมือนไซต์ข่าวหรือสิ่งพิมพ์มากกว่าแพลตฟอร์มสำหรับถามคำถามและรับคำตอบอย่างรวดเร็ว

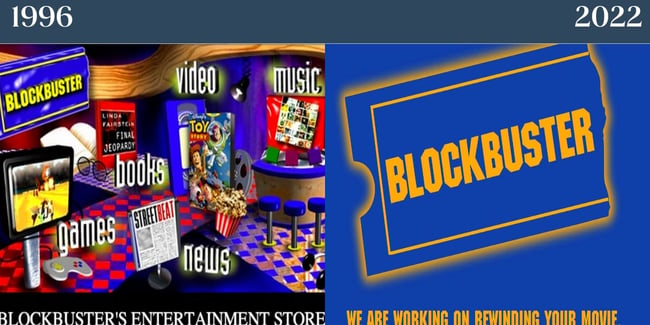
จำวันเก่า ๆ ที่ดีในการไปที่ Blockbuster เพื่อเลือกภาพยนตร์ของคุณและซื้อขนมสักสองสามชิ้นได้ไหม? เราแน่ใจว่าทำ สิ่งที่ไซต์ของ Blockbuster ในปี 1996 ขาดลำดับชั้น มันถูกสร้างมาเพื่อบุคลิกภาพ ทุกวันนี้ ไซต์ของ Blockbuster นั้นไม่มีค่าคอมมิชชัน — และแสดงข้อความหน้าด้านว่าบริษัทกำลังดำเนินการเพื่อย้อนกลับภาพยนตร์ของคุณ

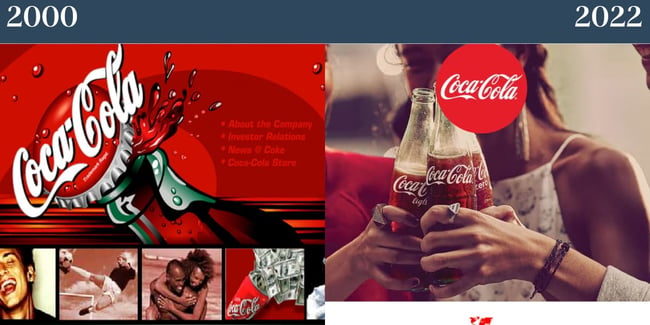
เราจะมอบให้กับ Coca-Cola: การสร้างแบรนด์ของพวกเขานั้นไร้กาลเวลา เว็บไซต์ของ Coca-Cola จากปี 2000 ดูไม่โทรมเกินไปเมื่อเทียบกับเว็บไซต์ที่ล้าสมัยในรายการนี้ แบรนด์เข้าใจถึงความสำคัญของเนื้อหาภาพและความเรียบง่ายในปี 2000 และยังคงทำอยู่ในปัจจุบัน ในปี 2022 ไซต์ของพวกเขามุ่งเน้นไปที่ภาพมากขึ้นและนำเสนอสีแดงน้อยลงกว่าในอดีต แต่ก็ยังให้ความรู้สึกที่เหนียวแน่นกับแบรนด์ที่เหลือ

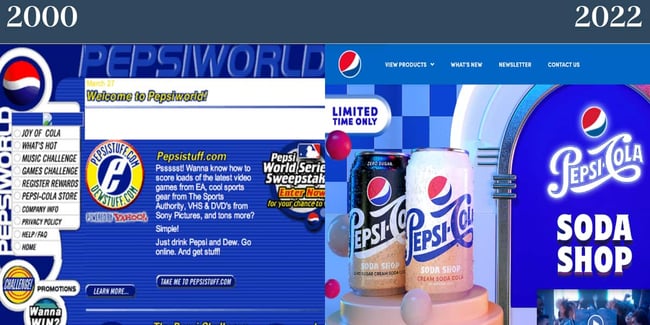
ไซต์ของเป๊ปซี่ในปี 2543 รก ขาดลำดับชั้นภาพ และมีอะไรเกิดขึ้นมากเกินไป วันนี้เราเป็นแฟนตัวยงของโฮมเพจที่น่าคิดถึงของเป๊ปซี่ มันมีฟอนต์ที่อ่านง่าย แถมเว็บไซต์ก็ไม่รกจนเกินไป บริษัทได้ย้ายเมนูไปที่ด้านบนของหน้าและลดจำนวนแท็บลง ซึ่งดีกว่ามากจากมุมมองประสบการณ์ของผู้ใช้

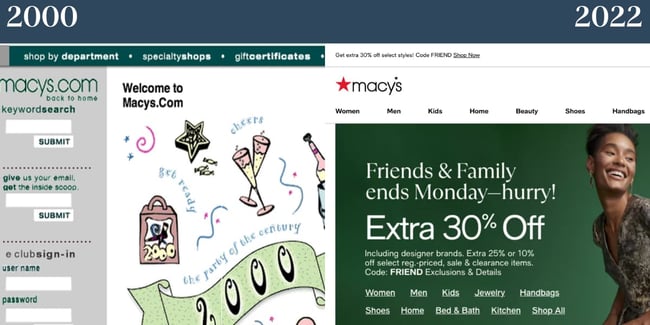
แม้ว่าเว็บไซต์ Macy's 2000 จะไม่เป็นไปตามมาตรฐานในปัจจุบัน แต่เราชื่นชมว่าสีมีความเหนียวแน่นเพียงใด น่าสนใจ ผลิตภัณฑ์ไม่ได้อยู่ในระดับแนวหน้าของไซต์ที่คิดถึง Macy อย่างไรก็ตาม วันนี้ เว็บไซต์ของ Macy บอกเล่าเรื่องราวที่แตกต่างไปจากเดิมอย่างสิ้นเชิง เว็บไซต์มีการจัดเมนูอย่างเป็นระเบียบและลำดับชั้นของภาพที่ยอดเยี่ยม

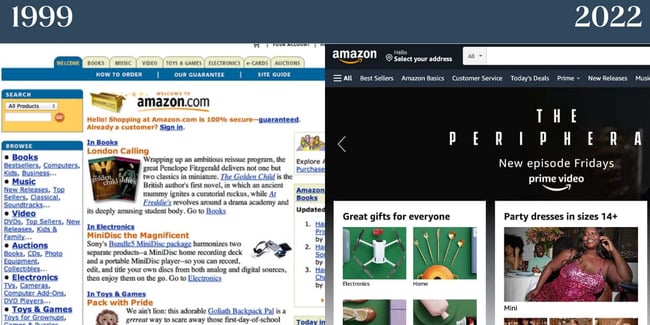
ในปี 1999 เว็บไซต์ของ Amazon มีข้อความจำนวนมากทำให้เวียนหัวเมื่อดู เมนูแนวตั้งก็รกและย่อยยาก ทุกวันนี้ เมนูของ Amazon ปรากฏที่ด้านบนของหน้า และเว็บไซต์ดูล้นหลามน้อยลงอย่างเห็นได้ชัด แม้ว่าจะยังคงโฆษณาผลิตภัณฑ์ต่างๆ อยู่ก็ตาม

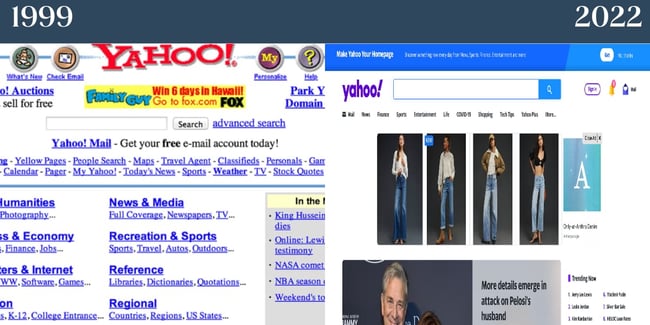
ในปี 1999 เว็บไซต์ของ Yahoo เน้นที่ข้อความเป็นหลักและไม่มีการแสดงภาพ วันนี้มีการบอกเล่าเรื่องราวที่แตกต่างกันมากเมื่อคุณเยี่ยมชมไซต์ของแพลตฟอร์ม เนื่องจาก Yahoo เป็นเว็บไซต์ข่าว จึงมีรูปภาพประกอบทุกเรื่องราว รวมถึงบทสรุปของสิ่งที่คุณคาดหวังได้เมื่อคุณอ่านบทความ นอกจากนี้ เรายังชื่นชอบคอลัมน์มาแรงทางด้านขวาของเว็บไซต์ เนื่องจากช่วยให้ผู้ใช้เข้าใจข่าวได้อย่างรวดเร็ว


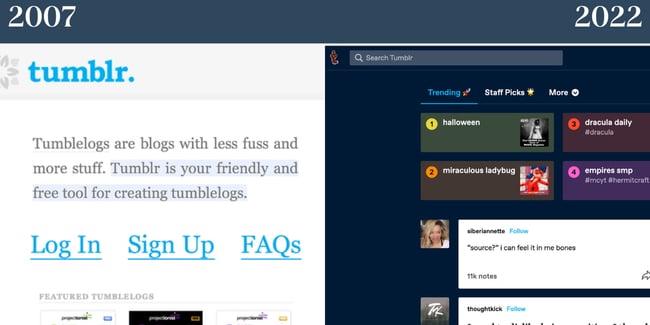
ในวัยเด็ก Tumblr เรียกบล็อกว่า Tumblelogs และมีเว็บไซต์ที่เน้นข้อความเป็นหลัก วันนี้ หากคุณเข้าชม Tumblr ในขณะที่ไม่ได้เข้าสู่ระบบ คุณจะเห็นแดชบอร์ดจำลองที่แสดงให้ผู้เยี่ยมชมเห็นว่าหน้าตาของพวกเขาจะเป็นอย่างไรหากพวกเขาสร้างบัญชี ไซต์ Tumblr ในปัจจุบันเน้นไปที่รูปภาพมากกว่าอย่างเห็นได้ชัด
จำได้ไหมว่าเมื่อ Pinterest เป็นแบบเชิญเท่านั้น ดังที่คุณเห็นจากภาพหน้าจอของไซต์ Pinterest ปี 2010 แพลตฟอร์มนี้มีโลโก้ที่แตกต่างไปจากเดิมอย่างสิ้นเชิงและมีรูปลักษณ์ที่เก๋ไก๋น้อยกว่า หากคุณเยี่ยมชม Pinterest วันนี้ คุณสามารถสร้างบัญชีได้ทันที — ไม่จำเป็นต้องร้องขอ นอกจากนี้ แพลตฟอร์มยังมีภาพสดที่เปลี่ยนแปลงและโหลดได้อย่างรวดเร็ว สำเนานั้นเรียบง่าย แต่น่าสนใจ

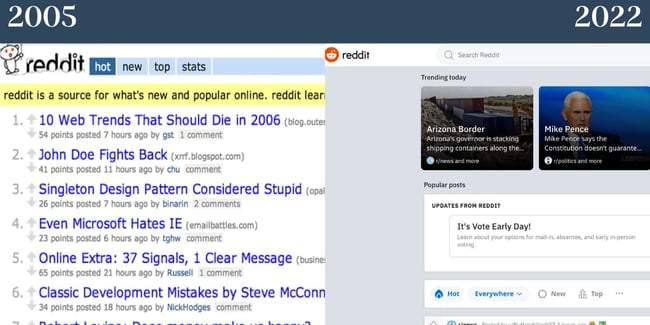
ในปี 2548 Reddit เป็นเรื่องเกี่ยวกับข้อความ Reddit ยังคงเน้นข้อความมากกว่าเว็บไซต์สมัยใหม่ส่วนใหญ่ อย่างไรก็ตาม มันมีความสมดุลของภาพ เราชอบวิธีที่ฟอนต์ Reddit ใช้ในปัจจุบันยังคงเป็นแบบกึ่งย้อนยุค แต่อ่านง่ายกว่าที่เคยเป็นมา ไซต์นี้ยังมีรูปลักษณ์ที่ดึงดูดใจมากกว่าเนื่องจากดูเหมือนไซต์ข่าวมากกว่า

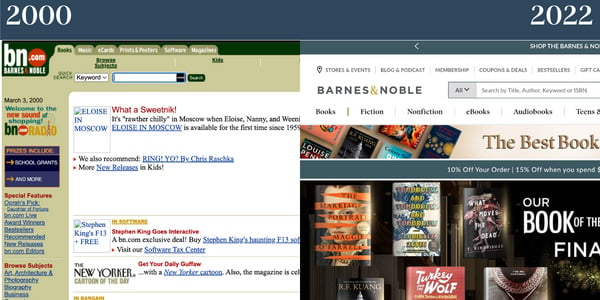
คุณอาจเริ่มสังเกตเห็นธีม ณ จุดนี้: เว็บไซต์ในช่วงหลายปีที่ผ่านมาเน้นข้อความเป็นหลัก Barnes & Noble ก็ไม่มีข้อยกเว้น ในปี 2000 ผู้จำหน่ายหนังสือมีเมนูแนวตั้งที่หนาแน่นและไม่ดึงดูดสายตา รูปภาพใช้เวลานานในการโหลด — หากเป็นเช่นนั้น นอกจากนี้ยังขาดลำดับชั้นของภาพ ดังนั้นจึงเป็นเรื่องยากสำหรับผู้เข้าชมที่จะตัดสินใจว่าจะดูที่ใด ปัจจุบัน ไซต์ของบริษัทสามารถย่อยได้ง่ายขึ้นมาก มันทำให้ช่องว่างสมดุลกับภาพและข้อความ และนักออกแบบได้ทำความสะอาดเมนู
.jpg)
เราจะส่งมอบให้กับ Dunkin': พวกเขายึดมั่นในโทนสีอันเป็นเอกลักษณ์มานานหลายทศวรรษ screengrab จากไซต์ของพวกเขาในปี 2000 เป็นหนึ่งในรายการโปรดของเราในรายการนี้ มันเรียบง่ายอย่างน่าตกใจและมีภาพที่ไม่ได้เป็นมาตรฐานสำหรับเวลานั้น วันนี้ Dunkin' มีช่องว่างมากมาย มีการสร้างแบรนด์ที่สอดคล้องกัน และกราฟิกที่สมดุลกับสำเนา เว็บไซต์ยังมีเมนูที่ง่ายต่อการติดตาม รวมถึงสีชมพูและสีส้มที่โดดเด่นของบริษัท
.jpg)
ในปี 2000 สตาร์บัคส์ทำสิ่งที่ถูกต้อง: เมนูของพวกเขาตรงไปตรงมา และมีรูปภาพแสดงบนเว็บไซต์แม้ว่าจะไม่ได้โหลดก็ตาม (ปล: ปลั๊กอินเหล่านี้สามารถช่วยให้แน่ใจว่าเนื้อหาของคุณโหลดได้อย่างรวดเร็วหากคุณมีหน้าเว็บที่ "หนัก" เพื่อให้เว็บไซต์ของคุณหลีกเลี่ยงชะตากรรมที่คล้ายกัน) คุณจะสังเกตเห็นโลโก้ที่สอดคล้องกัน ในปี 2022 Starbucks นำเสนอสีสันบนไซต์ได้อย่างง่ายดายโดยไม่มีผู้เข้าชมล้นหลาม ไซต์นี้มีแบบอักษรลายเซ็นของ Starbucks และมีรูปภาพที่ส่งเสริมความร่วมมือล่าสุดกับบริษัทอื่น ตัวภาพเองยังให้ความรู้สึกถึงแบรนด์อีกด้วย นอกจากนี้เรายังต้องการเรียกการนำทางที่เบาบางแต่มีประสิทธิภาพของ Starbucks ที่ด้านบนของหน้า

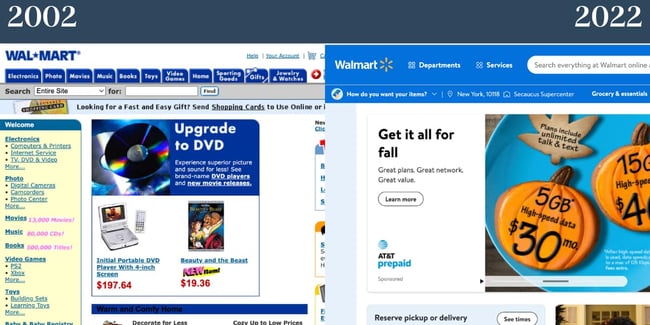
ในช่วงเวลานั้น เว็บไซต์ของ Walmart ในปี 2545 ค่อนข้างประสบความสำเร็จ มีรูปภาพและข้อความที่โดดเด่นซึ่งยังคงครอบงำเว็บไซต์ในปัจจุบัน นอกจากนี้ ยังมีลำดับชั้นภาพที่ดีกว่าตัวอย่างอื่นๆ บางส่วนที่เราตรวจสอบ เช่นเดียวกับ Dunkin' สิ่งหนึ่งที่ Walmart ทำได้ดีอย่างเหลือเชื่อคือการแปลโทนสีที่โด่งดังไปยังไซต์ของตน ในปี 2022 เว็บไซต์ของ Walmart มีภาพจำนวนมากและข้อความสั้นๆ ที่ปรับปรุงกราฟิก

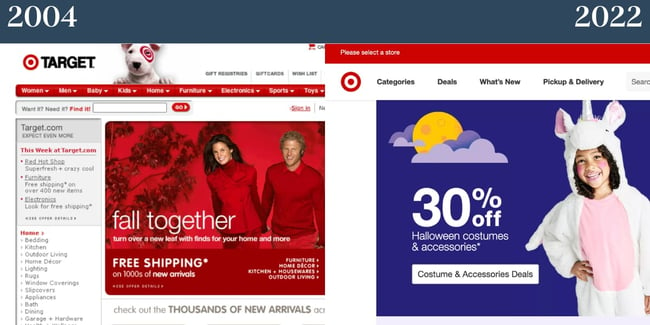
นอกจากนี้ยังมีหลายสิ่งหลายอย่างที่ Target ได้รับในปี 2547 อย่างแรก แบรนด์ใช้โทนสีที่เป็นที่รู้จัก ไซต์มีรูปภาพด้วยและตราสินค้ายังคงเหมือนเดิม ในปี 2565 ไซต์ของ Target ให้ความสำคัญกับภาพมากกว่าข้อความ การสร้างตราสินค้านั้นน้อยแต่ได้ผล และเว็บไซต์มีเมนูง่ายๆ ที่ขยายเมื่อผู้เยี่ยมชมคลิกที่มัน

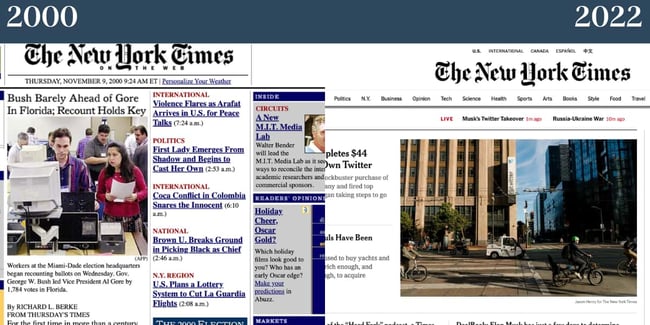
เราประทับใจมาก: แม้ว่า New York Times จะปรับปรุงเว็บไซต์ของตนใหม่ตั้งแต่ปี 2000 แต่เว็บไซต์ก็คล้ายกันมาก แม้แต่ในปี 2000 การหาจุดที่จะดึงดูดความสนใจนั้นเป็นเรื่องง่าย The New York Times ได้คะแนนสำคัญเนื่องจากเว็บไซต์ปี 2022 มีลักษณะคล้ายกับหนังสือพิมพ์ มันมีลำดับชั้นของภาพ สร้างความสมดุลของภาพกับสำเนาได้ดี และเราชอบที่ฟอนต์โดดเด่นแต่อ่านง่าย

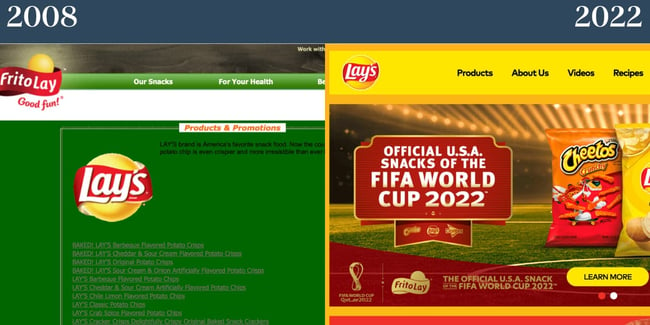
ในปี 2008 เว็บไซต์ของ Lay เป็นสีเขียวและมีคอนทราสต์ของสีข้อความต่ำมาก สิ่งนี้ทำให้ผู้คนอ่านสำเนาได้ยาก โชคดีที่ Lay's ได้ทำการปรับปรุงเว็บไซต์ใหม่ วันนี้ยังคงมีสีสัน แต่มีความเปรียบต่างที่ดีขึ้น คุณจะสังเกตเห็นว่าไซต์นี้มีสีเหลืองที่โด่งดังของ Lay มากมาย ไซต์ 2022 ดูเหมือนจะเป็นแบรนด์มากกว่าที่เคยเป็นมา

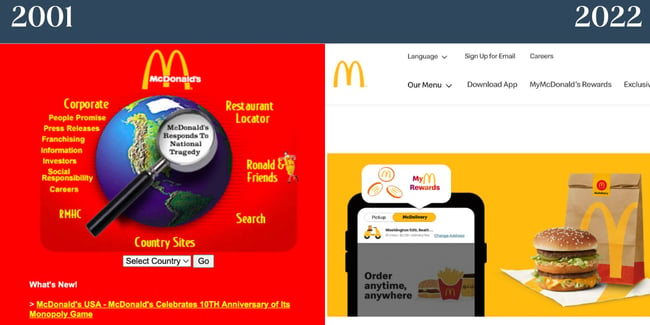
ในปี 2544 เว็บไซต์ของ McDonald มีพื้นหลังสีแดงและข้อความสีเหลือง ซึ่งไม่เหมาะสมสำหรับผู้อ่าน ตอนนี้ไซต์ของ McDonald มีความเรียบง่าย มีสีไม่กี่สีนอกเหนือจากสีเหลืองอันโดดเด่นของแบรนด์ และมีตัวเลือกมากมายให้ผู้เยี่ยมชมเลือกจากส่วนเมนู อย่างไรก็ตาม เมนูไม่ล้นหลามเพราะส่วนอื่นๆ ของเว็บไซต์ตรงไปตรงมา แบรนด์ยังใช้ฟอนต์ซิกเนเจอร์สำหรับเว็บไซต์ปี 2022 อีกด้วย

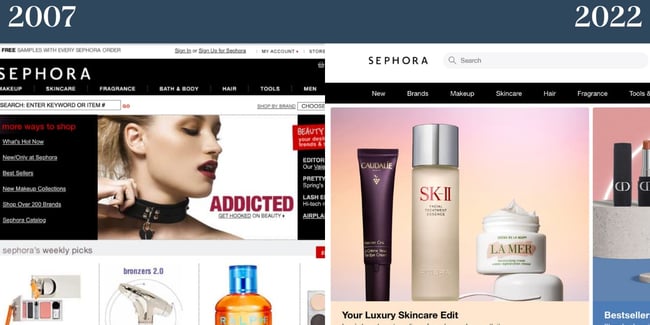
เว็บไซต์ของ Sephora ในช่วงต้นทศวรรษ 2000 มีความสมดุลระหว่างรูปภาพและข้อความ ในช่วงเวลานั้น มันเป็นตัวอย่างของการออกแบบเว็บไซต์ที่น่าสนใจ วันนี้ เว็บไซต์เป็นไปตามแนวโน้มการออกแบบเว็บไซต์สมัยใหม่ มันมีรูปภาพขนาดใหญ่ที่ดึงดูดสายตาและมีสำเนาที่ตรงไปตรงมา

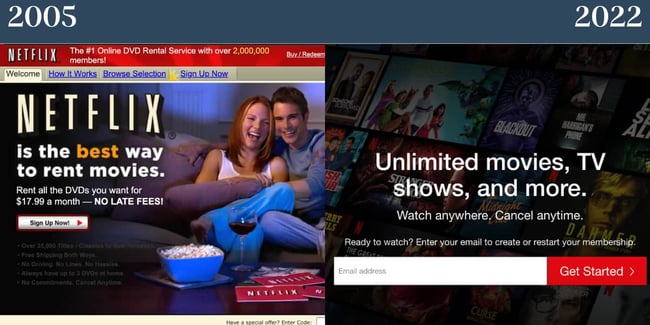
ในปี 2548 Netflix ได้นำเสนอหน้าแรกที่เน้นรูปภาพ ซึ่งค่อนข้างแตกต่างจากในปัจจุบัน ในปี 2022 Copy เป็นดาวเด่นของรายการในหน้าแรกของ Netflix บริษัทยังวางคำกระตุ้นการตัดสินใจที่ศูนย์อย่างชาญฉลาด ดังนั้นคุณจะต้องระบุที่อยู่อีเมลของคุณและเริ่มต้น ทั้งในปี 2004 และ 2022 จุดสนใจหลักของโฮมเพจคือการเรียกร้องให้ดำเนินการ ซึ่งเป็นสิ่งที่น่าสังเกต เราชอบรูปภาพในพื้นหลังซึ่งมีข้อความซ้อนทับในขณะที่แสดงรายการและภาพยนตร์ที่คุณสามารถเพลิดเพลินได้ด้วยการสมัครสมาชิก Netflix

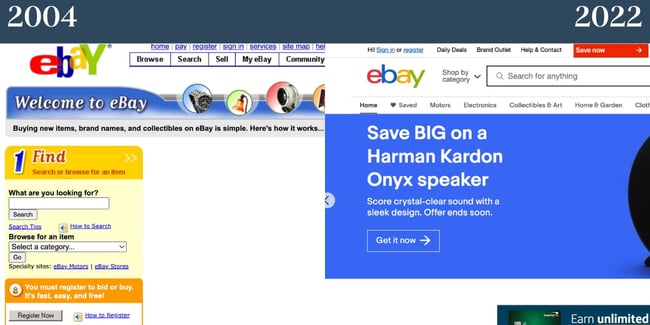
ในช่วงต้นทศวรรษ 2000 เว็บไซต์ของ eBay ขาดลำดับชั้น ซึ่งทำให้ผู้เข้าชมเข้าใจได้ยากว่าจะเริ่มต้นจากจุดใด นี่เป็นผลเสียจากมุมมองประสบการณ์ของผู้ใช้ด้วย อย่างไรก็ตามสิ่งนั้นได้เปลี่ยนไปแล้ว ในปี 2022 eBay มีม้าหมุนครึ่งหน้าบนบนไซต์ของตน มีผลิตภัณฑ์และโปรโมชั่นบางอย่างที่บริษัทกำลังนำเสนออยู่ ไซต์นี้ยังมีช่องว่างมากกว่าในอดีต และเมนูจะถูกจับคู่กลับโดยการเปรียบเทียบ

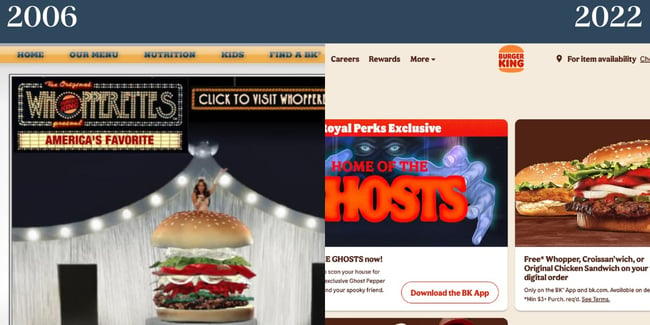
ในปี 2549 Burger King ได้นำเสนอภาพหลักบนเว็บไซต์ของพวกเขา เมนูยังอยู่ที่ด้านบนสุดของไซต์ แต่แบบอักษรนั้นอ่านยาก ในปี 2022 วันนี้ Burger King นำเสนอพื้นหลังที่เป็นกลางและให้ความสำคัญกับภาพ สำเนาเบาบางแต่มีประสิทธิภาพ นอกจากนี้ บริษัทยังใช้ฟอนต์ที่นำเสนอบุคลิกที่โดดเด่นแต่สามารถอ่านได้
รับแรงบันดาลใจในการออกแบบเว็บไซต์ใหม่จากเว็บไซต์ที่ย้อนอดีตเหล่านี้
หากคุณกำลังมองหาแรงบันดาลใจในการออกแบบไซต์ของคุณใหม่ ให้ดูที่เว็บไซต์ที่ชวนให้นึกถึงอดีตเหล่านี้เพื่อทำความเข้าใจเกี่ยวกับวิธีปรับปรุงหน้า Landing Page ของคุณ เว็บไซต์ที่น่าจดจำเหล่านี้พิสูจน์ให้เห็นแล้วว่าการใช้การสร้างแบรนด์ที่ไม่เหมือนใคร การสร้างสมดุลของรูปภาพและข้อความ รวมถึงลำดับชั้นของภาพที่ชัดเจน ไซต์ของคุณจะดูดีไปอีกหลายปี
หมายเหตุบรรณาธิการ: โพสต์นี้เผยแพร่ครั้งแรกในเดือนเมษายน 2014 และได้รับการอัปเดตเพื่อความครอบคลุม
![บล็อก - คู่มือสมุดงานการออกแบบเว็บไซต์ใหม่ [ตามรายการ]](/uploads/article/15049/ZCmmZ03H9E7IVHWL.png)