Core Web Vitals คืออะไร? (+ วิธีปรับปรุงของคุณ)
เผยแพร่แล้ว: 2023-10-04“Core Web Vitals” — คุณคงเคยได้ยินวลีนี้ที่แพร่หลายในวงการการตลาดดิจิทัล แต่ Web Vitals หลักคืออะไร? ลองนึกภาพพวกเขาเป็นเสาหลักสามประการที่สนับสนุนประสิทธิภาพเว็บไซต์ของคุณ

ไตรเฟกต้าประกอบด้วยความเร็วของหน้า การตอบสนอง และความเสถียรของภาพ ลองนึกภาพพวกเขาเป็นทีมต้อนรับของไซต์ของคุณ เพื่อให้แน่ใจว่าทุกอย่างจะรวดเร็ว เป็นมิตร และสวยงาม หากพวกเขาทำหล่น พวกเขากำลังมองว่าผู้ใช้บอกลาเพิ่มขึ้น 32% เวลาไม่เคยรอใคร

แต่อย่าเหงื่อออก เราพร้อมช่วยเหลือคุณแล้ว! บทความนี้พร้อมแล้วที่จะเป็นแนวทางให้คุณ เพื่อช่วยคุณสำรวจน่านน้ำดิจิทัลเหล่านี้
เราจะแสดงวิธีปรับปรุง Web Vitals หลัก เพิ่มประสิทธิภาพเว็บไซต์ของคุณ และการปรับแต่งเล็กๆ น้อยๆ เหล่านี้จะส่งผลต่ออันดับการค้นหาของ Google ได้อย่างไร
อ่านต่อเพื่อเรียนรู้วิธีสร้างเว็บไซต์ที่ดีขึ้น สว่างขึ้น และเสริม SEO
Core Web Vitals คืออะไรกันแน่?
แม้ว่าจะเป็นการดำเนินการแบบทันที แต่หน้าเว็บออนไลน์จะโหลดเป็นชิ้นๆ ซึ่งหมายความว่าแบบฟอร์ม รูปภาพ และหัวข้อข่าวจะปรากฏในเวลาที่ต่างกัน และความเร็วของแต่ละองค์ประกอบส่งผลต่อเวลาในการโหลดโดยรวม
การทำความเข้าใจประสิทธิภาพของหน้าเว็บเป็นสิ่งสำคัญในการเอาใจผู้ใช้ที่ใจร้อนและเป็นไปตามมาตรฐาน Core Web Vitals
เพื่อให้บรรลุเป้าหมาย คุณต้องเรียนรู้เกี่ยวกับเมตริกที่ประกอบด้วย Core Web Vitals ก่อน
การปรับปรุง Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) ติดตามความรวดเร็วในการโหลดเนื้อหาหลักของเพจ Google แนะนำให้คง LCP ไว้ต่ำกว่า 2.5 วินาทีสำหรับการโหลดหน้าเว็บประมาณ 75% เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดีที่สุด
กรณีศึกษา: การปรับปรุง LCP บนเว็บไซต์ข่าว
พิจารณาเว็บไซต์ข่าวที่มีบทความเด่นพร้อมรูปภาพ
เมื่อผู้ใช้คลิกเรื่องข่าว LCP จะวัดเวลาที่หัวข้อข่าวหลักหรือรูปภาพโหลด เว็บไซต์สามารถปรับขนาดรูปภาพให้เหมาะสม ใช้การโหลดแบบ Lazy Loading และปรับปรุงเวลาตอบสนองของเซิร์ฟเวอร์เพื่อให้ตรงตามเกณฑ์ LCP
ด้วยวิธีนี้ ไซต์จึงมอบประสบการณ์ผู้ใช้ที่รวดเร็วและน่าดึงดูด
การเพิ่มประสิทธิภาพความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)
FID ประเมินการตอบสนองของเพจของคุณต่อการกระทำของผู้ใช้
คือเวลาที่ผู้ใช้โต้ตอบ (เช่น การคลิกลิงก์หรือปุ่ม) จนถึงเวลาที่เบราว์เซอร์ตอบสนอง เพื่อประสบการณ์ที่ดีของผู้ใช้ Google แนะนำให้รักษา FID ไว้ต่ำกว่า 100 มิลลิวินาทีสำหรับการโหลดหน้าเว็บ 75%
กรณีศึกษา: การส่งเสริม FID บนเว็บไซต์อีคอมเมิร์ซ
ใช้เว็บไซต์อีคอมเมิร์ซที่ลูกค้าเพิ่มผลิตภัณฑ์ลงในตะกร้าสินค้า หากผู้ใช้คลิกปุ่ม "เพิ่มลงในรถเข็น" FID จะวัดเวลาที่ไซต์ใช้ในการตอบสนองต่อการกระทำนี้
เว็บไซต์สามารถย่อสคริปต์ของบุคคลที่สาม เพิ่มประสิทธิภาพการทำงานของ JavaScript และใช้การโหลดแบบอะซิงโครนัสเพื่อให้ตรงตามเกณฑ์ FID การปฏิบัติดังกล่าวส่งผลให้ประสบการณ์การช็อปปิ้งราบรื่นยิ่งขึ้น
การลดการเปลี่ยนแปลงเค้าโครงสะสม (CLS) ให้เหลือน้อยที่สุด
CLS วัดความเสถียรของภาพของหน้าเว็บของคุณ โดยจะให้คะแนนระหว่างศูนย์ (บ่งชี้ว่าไม่มีการเปลี่ยนแปลงเค้าโครง) และค่าบวก (บ่งชี้ถึงการเปลี่ยนแปลงเค้าโครง)
การเปลี่ยนแปลงเลย์เอาต์โดยไม่คาดคิดมักทำให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดี ทำให้การรักษา CLS ในระดับต่ำเป็นสิ่งสำคัญ Google แนะนำคะแนน CLS 0.1 หรือน้อยกว่า
กรณีศึกษา: การลด CLS บนเว็บไซต์บล็อก
บล็อกรวมโฆษณาไว้ในเนื้อหา
เมื่อโฆษณาโหลดแบบไดนามิก อาจทำให้เลย์เอาต์เปลี่ยนและแทนที่ข้อความได้ เว็บไซต์สามารถลดการเปลี่ยนแปลงเลย์เอาต์ได้โดยจองพื้นที่โฆษณาและใช้ตัวยึดตำแหน่ง
แนวทางนี้ส่งผลให้ได้รับประสบการณ์ที่มั่นคงและเป็นมิตรกับผู้อ่าน โดยเป็นไปตามเกณฑ์ CLS
จากข้อมูลของ Google เมื่อคุณมีคุณสมบัติตามสิ่งสำคัญ ผู้ใช้จะละทิ้งการโหลดหน้าเว็บน้อยลง 24% ดูงานวิจัยที่สนับสนุนได้ในบทความของ Google เรื่อง "การสร้างเกณฑ์เมตริก Core Web Vitals"
วิธีปรับปรุง Core Web Vitals
ก่อนอื่น คุณต้องมีตัวชี้วัดพื้นฐานสำหรับเว็บไซต์ของคุณ ทำตามขั้นตอนเหล่านี้เพื่อกำหนดจุดเริ่มต้นของคุณ:
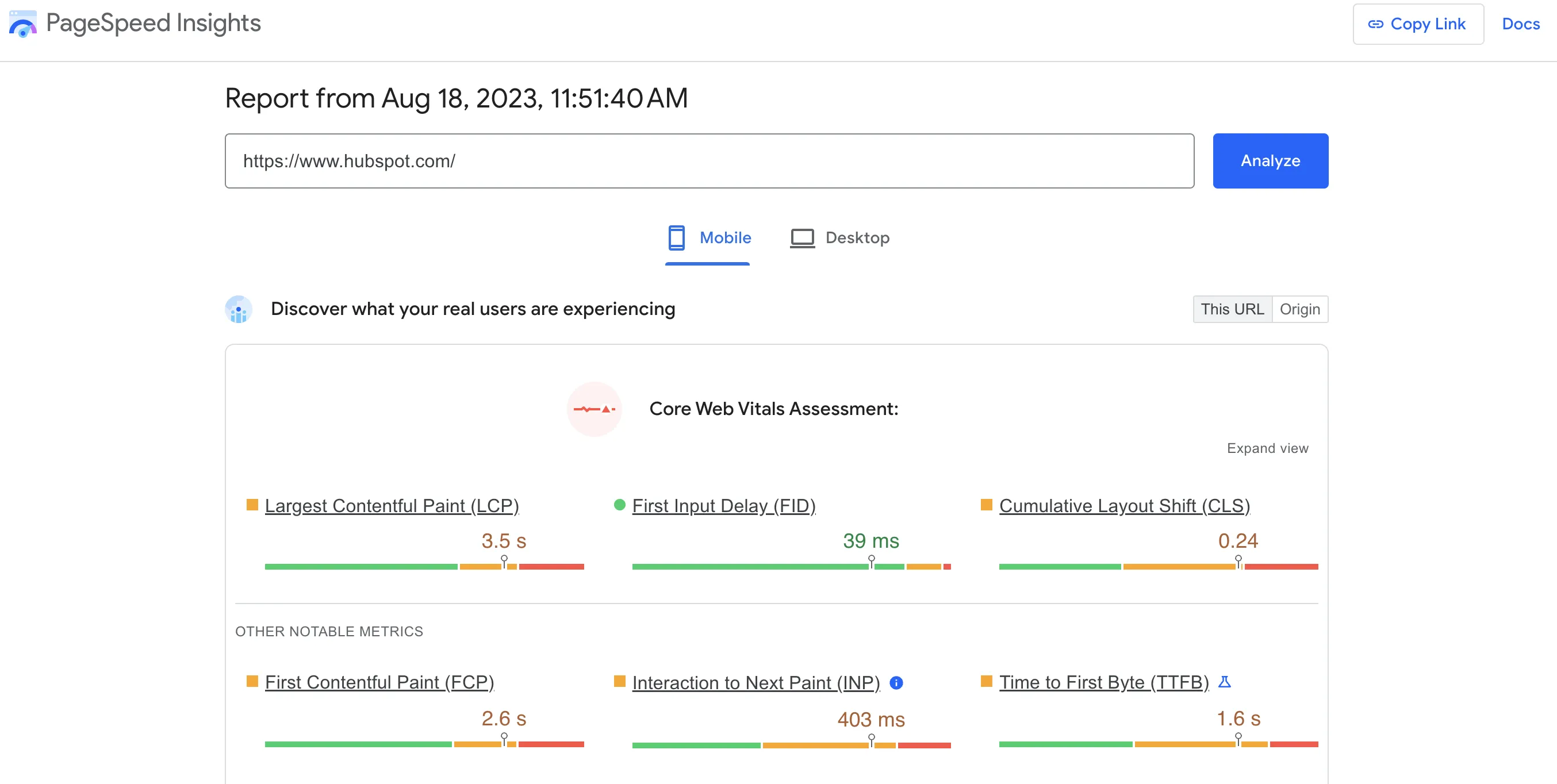
- ป้อน URL ของคุณลงใน Google PageSpeed Insights
- เลือก 'วิเคราะห์'
- ตรวจสอบประสิทธิภาพของคุณ URL ของคุณมีป้ายกำกับว่า "ไม่ดี" "จำเป็นต้องปรับปรุง" และ "ยอดเยี่ยม" ทั้งบนมือถือและเดสก์ท็อป สลับระหว่างทั้งสองที่มุมซ้ายบนของหน้า
เมื่อฉันวิเคราะห์ HubSpot มีลักษณะดังนี้
 แหล่งที่มาของภาพ
แหล่งที่มาของภาพ
เวอร์ชันเดสก์ท็อปทำงานได้ดีกว่ามือถือซึ่งเป็นเรื่องปกติ
ในการศึกษาจำนวนห้าล้านหน้า Backlinko พบว่าหน้าเว็บโดยเฉลี่ยใช้เวลาโหลดบนมือถือเทียบกับเดสก์ท็อปนานกว่า 87.84% ซึ่งเป็นปัจจัยสำคัญที่ส่งผลต่อความเร็ว: ประเภทของ CMS, CDN และโฮสติ้ง และน้ำหนักหน้า
หาก URL มีข้อมูลไม่เพียงพอสำหรับเมตริก Core Web Vitals ที่เฉพาะเจาะจง คุณจะไม่เห็นเมตริกนั้นปรากฏในรายงาน อย่างไรก็ตาม เมื่อ URL ของคุณมีข้อมูลเพียงพอ สถานะเพจของคุณจะแสดงเมตริกที่ทำงานได้แย่ที่สุด
Core Web Vitals ที่จะวัด
นอกจาก Core Web Vitals หลัก 3 รายการ (Largest Contentful Paint, First Input Delay และ Cumulative Layout Shift) แล้ว ยังมีเมตริกอื่นๆ ที่คุณสามารถวัดได้เพื่อให้ได้รับความรู้ที่ละเอียดมากขึ้นเกี่ยวกับประสิทธิภาพของเว็บไซต์และประสบการณ์ผู้ใช้
แม้ว่าเมตริกเหล่านี้จะไม่ได้เป็นส่วนหนึ่งของชุดหลักที่กำหนดโดย Google แต่ก็สามารถให้ข้อมูลเชิงลึกที่มีคุณค่าได้ ต่อไปนี้เป็น Web Vitals เพิ่มเติมที่ควรพิจารณา

เวลาเป็นไบต์แรก (TTFB)
TTFB วัดเวลาที่เบราว์เซอร์ของผู้ใช้ใช้ในการรับไบต์แรกของการตอบกลับจากเซิร์ฟเวอร์หลังจากส่งคำขอ ซึ่งสะท้อนถึงการตอบสนองของเซิร์ฟเวอร์และอาจส่งผลต่อเวลาในการโหลดหน้าเว็บโดยรวม
เวลาในการโต้ตอบ (TTI)
Time-to-interactivity (TTI) วัดระยะเวลาที่ใช้ในการโหลดหน้าเว็บเพื่อเริ่มตอบสนองต่อการกระทำของผู้ใช้ โดยจะวิเคราะห์ประโยชน์ของหน้าที่เกี่ยวข้องกับการทำงานของ JavaScript การเรนเดอร์ และการโหลดทรัพยากร
เวลาปิดกั้นทั้งหมด (TBT)
TBT วัดเวลารวมระหว่างการโหลดเพจเมื่อเธรดหลักถูกบล็อกและไม่สามารถตอบสนองอินพุตของผู้ใช้ได้ โดยคำนึงถึงงานที่บล็อกบรรทัดหลัก เช่น การดำเนินการ JavaScript ที่ใช้เวลานาน และอาจส่งผลกระทบต่อการโต้ตอบและการตอบสนอง
สีความพึงพอใจครั้งแรก (FCP)
เพื่อวัดความเร็วของการโหลดเนื้อหา FCP จะติดตามว่าต้องใช้เวลานานเท่าใดในการเรนเดอร์ครั้งแรกจึงจะเสร็จสิ้น ช่วยคำนวณการแสดงผลภาพเริ่มต้นของผู้บริโภค
เวลาในการทาสีที่มีความหมายครั้งแรก (TTFMP)
TTFMP วัดเวลาที่ใช้ในการแสดงเนื้อหาที่มีความหมายครั้งแรกบนหน้าจอ โดยระบุว่าเมื่อใดที่ผู้ใช้รับรู้ว่าเพจนั้นมีคุณค่าและให้ข้อมูล
แม้ว่าเมตริกเหล่านี้จะไปไกลกว่าชุดหลักของ Core Web Vitals แต่การตรวจสอบและเพิ่มประสิทธิภาพเมตริกเหล่านี้จะช่วยให้เข้าใจประสิทธิภาพของเว็บไซต์ได้อย่างครอบคลุมมากขึ้น และช่วยมอบประสบการณ์ผู้ใช้ที่ดียิ่งขึ้น
สีเนื้อหาที่ใหญ่ที่สุด (LCP)
ตัวชี้วัดนี้จะวัดประสิทธิภาพการโหลดหน้าเว็บ ต่ำกว่า 2.5 วินาทีคือคะแนน LCP ที่แข็งแกร่ง วัด LCP ได้โดยใช้เครื่องมือต่างๆ เช่น PageSpeed Insights, Lighthouse หรือรายงานประสบการณ์ผู้ใช้ Chrome
ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)
ตัวชี้วัดที่เรียกว่า “ความล่าช้าในการป้อนข้อมูลครั้งแรก” (FID) จะวัดการตอบสนองและการโต้ตอบของเว็บไซต์ เวลา AAnAnID น้อยกว่า 100 ms ถือว่ายอมรับได้ FID สามารถวัดได้โดยใช้เครื่องมือเช่น PageSpeed Insights, รายงานประสบการณ์ผู้ใช้ Chrome หรือไลบรารี JavaScript ที่พัฒนาโดย Google
การเปลี่ยนแปลงเค้าโครงสะสม (CLS)
CLS วัดความเสถียรของการมองเห็นของหน้าเว็บ เพื่อให้แน่ใจว่าองค์ประกอบบนหน้าเว็บไม่เปลี่ยนแปลงโดยไม่คาดคิด ค่า CLS ใดๆ ที่ต่ำกว่า 0.1 ถือว่าดีเยี่ยม เครื่องมือต่างๆ เช่น PageSpeed Insights, Lighthouse หรือรายงานประสบการณ์ผู้ใช้ Chrome สามารถช่วยวัดผลนี้ได้

การโต้ตอบกับ Next Paint (INP)
การแทนที่ FID, INP ที่จะเกิดขึ้นจะวัดเวลาระหว่างการโต้ตอบกับหน้าผู้ใช้และเวลาตอบสนองของเบราว์เซอร์ Google จะรวม INP ไว้ในรายงาน Core Web Vitals ภายในปีนี้ ช่วยให้เจ้าของเว็บไซต์และนักพัฒนาซอฟต์แวร์เริ่มวัดคะแนน INP ใหม่ของตนได้
วิธีแก้ไขปัญหาใน Core Web Vitals
แน่นอนว่า เรามาสำรวจขั้นตอนการปฏิบัติที่คุณสามารถทำได้เพื่อแก้ไขปัญหาใน Web Vitals หลักของคุณกัน โปรดจำไว้ว่าการปรับปรุงเมตริกเหล่านี้จะช่วยเพิ่ม SEO ที่สำคัญของเว็บ และปรับปรุงประสบการณ์การท่องเว็บโดยรวมของผู้ใช้

ขั้นตอนที่ 1: วิเคราะห์ประสิทธิภาพเว็บไซต์ของคุณ
ขั้นแรก ใช้เครื่องมือเช่น PageSpeed Insights ของ Google หรือส่วนขยาย Web Vitals เพื่อประเมินประสิทธิภาพไซต์ของคุณ เครื่องมือเหล่านี้ให้ข้อมูลอันมีค่าเกี่ยวกับ Web Vitals หลักของคุณ ซึ่งช่วยให้คุณระบุจุดที่ต้องปรับปรุงได้
ขั้นตอนที่ 2: ปรับภาพของคุณให้เหมาะสม
รูปภาพขนาดใหญ่ที่มีความละเอียดสูงอาจทำให้เวลาในการโหลดไซต์ของคุณช้าลง ซึ่งส่งผลเสียต่อคะแนนความเร็วหน้าเว็บของคุณ ปรับภาพของคุณให้เหมาะสมโดยการบีบอัด ปรับขนาดให้เหมาะสมกับเว็บ และใช้รูปแบบสมัยใหม่ เช่น WebP
ขั้นตอนที่ 3: เปิดใช้งานการแคชเบราว์เซอร์
การแคชของเบราว์เซอร์จะจัดเก็บบางส่วนของเว็บไซต์ของคุณไว้ในเบราว์เซอร์ของผู้ใช้ ดังนั้นพวกเขาจึงไม่จำเป็นต้องโหลดทุกอย่างตั้งแต่เริ่มต้นทุกครั้งที่เข้าชม เป็นผลให้กระบวนการแคชสามารถปรับปรุงความเร็วในการโหลดหน้าเว็บของคุณได้อย่างมาก
ขั้นตอนที่ 4: ย่อ CSS และ JavaScript ให้เล็กสุด
CSS และ JavaScript ที่มากเกินไปอาจทำให้เว็บไซต์ของคุณเสียหายได้ ให้ย่อองค์ประกอบเหล่านี้ให้เล็กสุดโดยใช้เครื่องมือหรือปลั๊กอินที่ออกแบบมาเพื่อจุดประสงค์นี้แทน นอกจากนี้ ให้พิจารณา "การโหลดแบบ Lazy Loading" JavaScript ของคุณเพื่อปรับปรุงการตอบสนองให้ดียิ่งขึ้น
ขั้นตอนที่ 5: การเปลี่ยนแปลงเค้าโครงที่อยู่
เพื่อแก้ไขปัญหาความเสถียรของภาพ ให้หลีกเลี่ยงการเพิ่มเนื้อหาเหนือเนื้อหาที่มีอยู่ในหน้า เว้นแต่เป็นการตอบสนองต่อการกระทำของผู้ใช้ นอกจากนี้ ให้ระบุขนาดของรูปภาพและวิดีโอเพื่อป้องกันการเปลี่ยนแปลงเค้าโครง
ขั้นตอนที่ 6: จัดเรียงปัญหาตามป้ายกำกับ
เริ่มต้นด้วยสิ่งใดก็ตามที่มีป้ายกำกับว่า “แย่” สุดท้าย จัดลำดับความสำคัญงานของคุณโดยพิจารณาจากปัญหาขนาดใหญ่ที่ส่งผลต่อ URL ที่สำคัญจำนวนมากที่สุด ถัดไป มีปัญหาเกี่ยวกับการกำหนด "จำเป็นต้องปรับปรุง"
ขั้นตอนที่ 7: สร้างรายการ
จัดทำรายการงานที่จัดลำดับความสำคัญสำหรับทีมอัปเกรดไซต์ เพิ่มการแก้ไขหน้าทั่วไปต่อไปนี้สำหรับการอ้างอิงในอนาคต:
- ลดขนาดของหน้าให้น้อยกว่า 500KB
- เพื่อประสิทธิภาพอุปกรณ์เคลื่อนที่สูงสุด ให้เก็บทรัพยากรแต่ละหน้าไว้ 50 รายการ
- พิจารณาใช้ AMP เพื่อเพิ่มประสิทธิภาพหน้าเว็บเพื่อให้โหลดได้รวดเร็ว
ขั้นตอนที่ 8: แบ่งปันการแก้ไขทั่วไป
มีวิธีต่างๆ มากมายในการปรับปรุงเกณฑ์สำหรับสถิติ Core Web Vitals แต่ละรายการ ด้านล่างนี้ เราได้อธิบายสาเหตุหลักของสถานะ "ไม่ดี" และวิธีแก้ไขแต่ละข้อแล้ว
เวลาตอบสนองของเซิร์ฟเวอร์ที่ช้า การเรนเดอร์ฝั่งไคลเอ็นต์ JavaScript และ CSS ที่บล็อกการเรนเดอร์ และเวลาในการโหลดทรัพยากรที่ช้า ล้วนส่งผลต่อการปรับปรุง LCP คุณสามารถปรับปรุง LCD ได้โดยการปรับปรุงองค์ประกอบของไซต์ต่อไปนี้:
การเพิ่มประสิทธิภาพ FID จะต้องวัดว่าเว็บไซต์ของคุณตอบสนองต่อการกระทำของผู้ใช้ได้เร็วแค่ไหน
ตัวอย่างเช่น คุณต้องการปรับปรุงการแสดงผลครั้งแรกเชิงลบของผู้คนต่อหน้าเว็บ
ขั้นแรก ทำการตรวจสอบประสิทธิภาพด้วยเครื่องมือ Lighthouse ของ Chrome เพื่อเรียนรู้วิธีเพิ่มเกณฑ์ FID และวิธีที่ผู้คนโต้ตอบกับไซต์ของคุณ
คุณยังสามารถลองแก้ไขต่อไปนี้เพื่อปรับปรุงเครื่องหมายของคุณได้
การปฏิบัติตามหลักเกณฑ์ง่ายๆ บางประการสามารถบรรลุ CLS ที่ดีขึ้นและมีความผันผวนน้อยลง ยุติการมองไม่เห็นแบนเนอร์และการคลิกผิดตลอดไป
- สำหรับรูปภาพและวิดีโอ ให้เพิ่มแอตทริบิวต์ขนาดหรือช่องอัตราส่วน CSS ค่าเหล่านี้จะแจ้งให้เบราว์เซอร์ทราบถึงพื้นที่ที่จะจององค์ประกอบในขณะที่โหลด โดยหลีกเลี่ยงการเปลี่ยนตำแหน่งเมื่อส่วนประกอบปรากฏให้เห็น
- อย่าเพิ่มเนื้อหาเหนือเนื้อหาที่มีอยู่ ข้อยกเว้นเพียงอย่างเดียวคือถ้ามันตอบสนองต่อการกระทำของผู้ใช้ที่คุณคาดว่าจะมีการเปลี่ยนแปลง
- เปลี่ยนตามบริบท หากคุณกำลังย้ายผู้คนจากส่วนหนึ่งของหน้าไปยังอีกส่วนหนึ่ง ภาพเคลื่อนไหวและการเปลี่ยนภาพทั้งหมดภายในเค้าโครงจำเป็นต้องมีบริบทและความต่อเนื่อง
หลังจากแก้ไขปัญหาเฉพาะแล้ว:
- ตรวจสอบรายงาน Search Console Core Web Vitals เพื่อดูการปรับปรุงเกณฑ์
- คลิก "เริ่มการติดตาม" เพื่อเริ่มเซสชันการตรวจสอบความถูกต้อง 28 วันเพื่อตรวจสอบเว็บไซต์ของคุณเพื่อหาข้อบ่งชี้ของปัญหา
- พิจารณาแก้ไขหากไม่ปรากฏในช่วงเวลานั้น
เช่นเดียวกับเกณฑ์การจัดอันดับอื่นๆ ปีศาจอยู่ในรายละเอียด หากคุณเป็นนักพัฒนาซอฟต์แวร์หรือนักเทคนิคที่กำลังมองหาข้อมูลเพิ่มเติมเกี่ยวกับการเพิ่มประสิทธิภาพ Core Web Vitals โปรดดูหลักเกณฑ์ของ Google สำหรับการเพิ่มประสิทธิภาพ LCP, FID หรือ CSL
ขั้นตอนที่ 9: ตรวจสอบและปรับเปลี่ยน
การปรับปรุง Core Web Vitals เป็นกระบวนการที่ต่อเนื่อง ตรวจสอบประสิทธิภาพของคุณเป็นประจำและทำการปรับเปลี่ยนตามความจำเป็น ติดตามเทรนด์ SEO และอัลกอริธึมที่พัฒนาอย่างต่อเนื่องของ Google เพื่อก้าวนำหน้า
เมื่อทำตามขั้นตอนเหล่านี้ คุณจะสามารถปรับปรุง Web Vitals หลักของเว็บไซต์ ปรับปรุงประสบการณ์ผู้ใช้ และเพิ่มอันดับการค้นหาของคุณได้อย่างดี
แนวทางปฏิบัติที่ดีที่สุดในการปรับปรุง Core Web Vitals

1. จัดลำดับความสำคัญการเพิ่มประสิทธิภาพอุปกรณ์เคลื่อนที่
การจัดทำดัชนีเพื่อมือถือเป็นอันดับแรกของ Google หมายความว่าเวอร์ชันมือถือของไซต์ของคุณเหมือนกับเวอร์ชันเบื้องต้น ดังนั้น ตรวจสอบให้แน่ใจว่าไซต์ของคุณตอบสนองและมอบประสบการณ์ที่ราบรื่นบนอุปกรณ์มือถือ
2. ใช้ประโยชน์จากเครือข่ายการจัดส่งเนื้อหา (CDN)
CDN สามารถลดเวลาในการโหลดไซต์ของคุณได้โดยการจัดเก็บสำเนาของหน้าไซต์ของคุณไว้ในตำแหน่งต่างๆ เพื่อให้ผู้ใช้สามารถเข้าถึงไซต์ของคุณได้เร็วขึ้นไม่ว่าจะอยู่ที่ใดก็ตาม
3. ใช้เทคนิคการโหลดล่วงหน้า
การโหลดทรัพยากรที่จำเป็นล่วงหน้าสามารถช่วยให้หน้าเว็บของคุณโหลดเร็วขึ้น เทคนิคนี้จะบอกเบราว์เซอร์ให้ดึงทรัพยากรที่จำเป็นก่อนที่คุณจะต้องการ ซึ่งจะช่วยประหยัดเวลาอันมีค่า
4. ใช้การเรนเดอร์ฝั่งเซิร์ฟเวอร์ (SSR)
SSR ช่วยให้เพจของคุณโหลดเร็วขึ้นโดยการส่งเพจที่แสดงผลอย่างสมบูรณ์ไปยังเบราว์เซอร์ ปรับปรุงความเร็วเพจและประสบการณ์ผู้ใช้โดยรวม
5. เพิ่มประสิทธิภาพการจัดส่งแบบอักษร
แบบอักษรอาจทำให้เกิดความล่าช้าอย่างมากในการแสดงภาพ เพิ่มประสิทธิภาพการจัดส่งแบบอักษรของคุณด้วยการโฮสต์แบบอักษรในเครื่อง บีบอัดแบบอักษร และใช้รูปแบบที่ทันสมัย
6. ทดสอบและอัปเดตเว็บไซต์ของคุณเป็นประจำ
การทดสอบเป็นประจำจะช่วยระบุการชะลอตัวหรือปัญหาคอขวดที่อาจเกิดขึ้นเมื่อเวลาผ่านไป ใช้เครื่องมือเช่น Lighthouse และ CrUX เพื่อประเมินและปรับปรุงประสิทธิภาพเว็บไซต์ของคุณเป็นประจำ
การนำแนวทางปฏิบัติที่ดีที่สุดเหล่านี้ไปใช้จะช่วยให้ธุรกิจของคุณสามารถจัดการกับปัญหาใน Web Vitals หลักได้ดีขึ้น และมอบประสบการณ์ผู้ใช้ที่ยอดเยี่ยม ซึ่งจะช่วยเพิ่มประสิทธิภาพ SEO ของ Web Vitals หลัก
ไทม์ไลน์สำหรับการจัดอันดับ Core Web Vitals
การเปลี่ยนแปลงล่าสุดจาก First Input Delay (FID) เป็นการโต้ตอบเป็น Next Paint (INP) ทำให้ Core Web Vitals ของ Google อยู่ระหว่างการพัฒนา การตรวจสอบ และวงจรการใช้งาน
INP วิเคราะห์ประสิทธิภาพรันไทม์อย่างครอบคลุมมากขึ้น และจะกลายเป็น Core Web Vital ในเดือนมีนาคม 2024
ความคืบหน้านี้แสดงให้เห็นว่ามีการใช้ ปรับแต่ง และรวมเมตริกไว้ใน Core Web Vitals อย่างไรในท้ายที่สุด
นักพัฒนาซอฟต์แวร์และเจ้าของไซต์ควรเตรียมพร้อมสำหรับการเปลี่ยนแปลงโดยเพิ่มประสิทธิภาพหน้าเว็บของตนให้ตรงตามเกณฑ์มาตรฐานใหม่และรักษาประสบการณ์ผู้ใช้ที่มีคุณภาพสูง

