การแจ้งเตือนทางเว็บคืออะไรและทำงานอย่างไร (อธิบาย)
เผยแพร่แล้ว: 2022-01-12ผู้อ่านของเรามักถามว่า การแจ้งเตือนแบบพุชของเว็บคืออะไร และทำงานอย่างไร
การแจ้งเตือนแบบพุชของเว็บคือข้อความที่คุณสามารถส่งไปยังเว็บเบราว์เซอร์ของผู้คนหลังจากที่สมัครรับข้อมูลและให้อนุญาต การแจ้งเตือนแบบพุชเป็นกลวิธีทางการตลาดที่มีประสิทธิภาพที่สามารถช่วยคุณนำผู้ใช้กลับมาที่เว็บไซต์ของคุณเพื่อเพิ่มการเข้าชม ยอดขาย และคอนเวอร์ชั่นของคุณ
ในบทความนี้ เราจะอธิบายว่าการแจ้งเตือนแบบพุชของเว็บคืออะไรและทำงานอย่างไร เราจะพูดถึงวิธีเพิ่มข้อความ Push ของเว็บในเว็บไซต์ของคุณด้วย

- การแจ้งเตือนทางเว็บคืออะไร?
- การแจ้งเตือนทางเว็บทำงานอย่างไร
- ข้อดีและข้อเสียของการใช้การแจ้งเตือนทางเว็บ
- ใครต้องการการแจ้งเตือนทางเว็บสำหรับเว็บไซต์ของตน?
- วิธีเพิ่มการแจ้งเตือนทางเว็บไปยังเว็บไซต์ของคุณ
- การส่งการแจ้งเตือนทางเว็บไปยังสมาชิกของคุณ
- เพิ่มประสิทธิภาพการแจ้งเตือนเว็บพุชสำหรับการแปลงที่สูงขึ้น
การแจ้งเตือนทางเว็บคืออะไร?
การแจ้งเตือนแบบพุชของเว็บคือข้อความที่กำหนดเองพร้อมลิงก์ที่คุณส่งเป็นการแจ้งเตือนไปยังเว็บเบราว์เซอร์ของผู้ใช้ได้

ผู้ใช้สามารถเลือกรับข้อความ Push เหล่านี้ได้จากเว็บไซต์
สมาชิกสามารถรับการแจ้งเตือนได้ทั้งบนเบราว์เซอร์มือถือและเดสก์ท็อป นี่คือเหตุผลที่การแจ้งเตือนแบบพุชของเว็บเรียกอีกอย่างว่าการแจ้งเตือนของเบราว์เซอร์

บางทีส่วนที่ดีที่สุดของการใช้ข้อความ Push บนเว็บก็คือ ผู้ใช้ไม่จำเป็นต้องอยู่ในเว็บไซต์ของคุณเพื่อรับการแจ้งเตือนแบบพุช และไม่เหมือนกับจดหมายข่าวทางอีเมล คุณไม่จำเป็นต้องรอให้สมาชิกตรวจสอบอีเมลของพวกเขา
การแจ้งเตือนเหล่านี้สามารถปรับแต่ง ปรับเปลี่ยนในแบบของคุณ และทันเวลา ซึ่งทำให้การแจ้งเตือนเหล่านี้มีประสิทธิภาพสูงในการส่งเสริมการมีส่วนร่วมของผู้ใช้
การแจ้งเตือนแบบพุชของเว็บแตกต่างจากการแจ้งเตือนแบบพุชของแอปอย่างไร
การแจ้งเตือนแบบพุชของเว็บใช้เทคโนโลยีที่มีอยู่ในเบราว์เซอร์สมัยใหม่ เบราว์เซอร์ชั้นนำเกือบทั้งหมดในตลาดรองรับการแจ้งเตือนแบบพุชของเว็บ
พวกเขาถูกส่งโดยคำขอเครือข่ายเมื่อผู้ใช้เปิดเว็บเบราว์เซอร์และทำงานได้ทั้งบนอุปกรณ์พกพาและเดสก์ท็อป
ในทางกลับกัน การแจ้งเตือนแบบพุชของแอพใช้เทคโนโลยีการแจ้งเตือนในตัวของระบบปฏิบัติการของสมาร์ทโฟน (เช่น Android OS หรือ iOS) การใช้เทคโนโลยีนี้ทำให้แอปสามารถส่งการแจ้งเตือนโดยไม่ต้องเชื่อมต่ออินเทอร์เน็ต
ผู้ใช้จำเป็นต้องติดตั้งแอปเพื่อรับการแจ้งเตือนแบบพุชตามแอป ในทางกลับกัน พวกเขาไม่จำเป็นต้องติดตั้งแอพเพิ่มเติมเพื่อรับการแจ้งเตือนทางเว็บ
การแจ้งเตือนทางเว็บทำงานอย่างไร
เบราว์เซอร์ที่ทันสมัยเกือบทั้งหมดมาพร้อมกับการรองรับการแจ้งเตือนแบบพุชในตัว
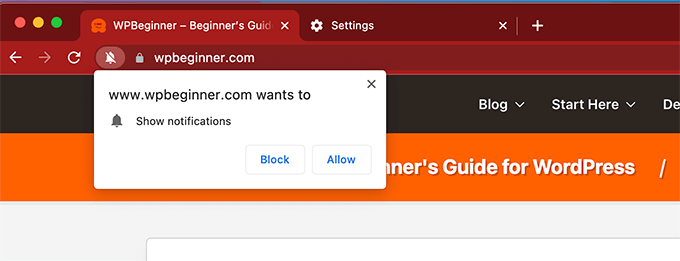
การสนับสนุนนี้ช่วยให้เจ้าของเว็บไซต์เช่นคุณขออนุญาตผู้เยี่ยมชมเพื่อส่งการแจ้งเตือนทางเว็บให้พวกเขา

เมื่อผู้ใช้เลือกใช้งาน เว็บเบราว์เซอร์ของพวกเขาจะสามารถรับการแจ้งเตือนทางเว็บจากเว็บไซต์นั้น ๆ ได้
อย่างไรก็ตาม ในการส่งการแจ้งเตือนทางเว็บ คุณจะต้องสมัครใช้บริการแจ้งเตือนทางเว็บ
บริการแจ้งเตือนแบบพุชจะช่วยให้คุณสามารถส่งการแจ้งเตือนแบบพุชไปยังเบราว์เซอร์ของผู้ใช้ตามเกณฑ์ที่คุณกำหนด ตัวอย่างเช่น คุณสามารถกำหนดเวลาการแจ้งเตือนแบบพุชตามเวลาที่กำหนดให้กับผู้ใช้ตามโซนเวลาของพวกเขา
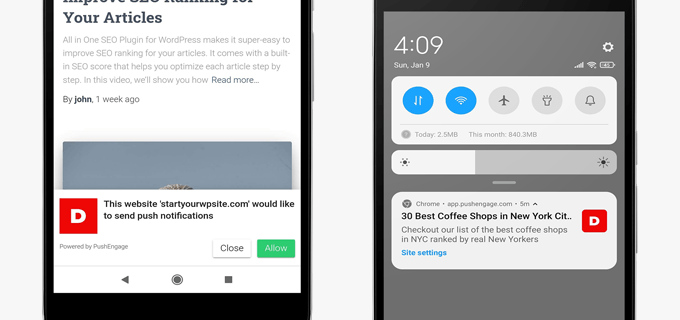
เมื่อคุณส่งข้อความ บริการแจ้งเตือนแบบพุชจะส่งไปที่เบราว์เซอร์ของผู้ใช้ ซึ่งจะแสดงการแจ้งเตือนไปที่หน้าจอของผู้ใช้
ขึ้นอยู่กับประเภทของอุปกรณ์หรือเบราว์เซอร์ที่ผู้ใช้มี การแจ้งเตือนเหล่านี้อาจดูแตกต่างออกไปเล็กน้อย แต่ข้อความจะเหมือนกัน
ข้อดีและข้อเสียของการใช้การแจ้งเตือนแบบพุชของเว็บสำหรับเว็บไซต์ของคุณ
ก่อนที่คุณจะเพิ่มการแจ้งเตือนแบบพุชของเว็บลงในไซต์ของคุณ ควรพิจารณาข้อดีและข้อเสียของการใช้การแจ้งเตือนเหล่านั้น
ข้อดี:
- การแจ้งเตือนแบบพุชทางเว็บเป็นวิธีที่ง่ายในการส่งข้อความที่ตรงเวลาและตรงเป้าหมายไปยังผู้ใช้บนอุปกรณ์ของพวกเขา
- ทำงานได้ทั้งบนมือถือและเดสก์ท็อป
- ต่างจากโซเชียลมีเดียหรือการตลาดผ่านอีเมล ผู้ใช้ไม่จำเป็นต้องไปที่เว็บไซต์ใดเว็บไซต์หนึ่งหรือเปิดแอปเพิ่มเติมเพื่อดูการแจ้งเตือน
- มีประสิทธิภาพสูงโดยมีอัตราการเปิดโดยเฉลี่ยสูงถึง 50% สิ่งนี้ทำให้พวกเขามีประโยชน์มากในการสร้างการมีส่วนร่วมบนไซต์ของคุณ
จุดด้อย:
- หากใช้อย่างไม่ถูกต้อง การแจ้งเตือนทางเว็บอาจทำให้ผู้ใช้หงุดหงิดหรือรบกวนผู้ใช้ในไซต์ของคุณ
- ผู้ใช้บางรายของคุณอาจปิดใช้ข้อความ Push บนเว็บในการตั้งค่าเบราว์เซอร์ ซึ่งอาจจำกัดการเข้าถึงของคุณ
เมื่อพิจารณาถึงปัจจัยเหล่านี้ การแจ้งเตือนทางเว็บมีข้อดีมากกว่าข้อเสีย ตราบใดที่ใช้งานอย่างถูกต้อง อัตราการมีส่วนร่วมที่สูงเพียงอย่างเดียวเป็นเหตุผลที่ดีพอที่จะเพิ่มพวกเขาไปยังเว็บไซต์ใดๆ
ใครต้องการการแจ้งเตือนทางเว็บสำหรับเว็บไซต์ของตน?
การแจ้งเตือนแบบพุชของเว็บมีประโยชน์อย่างมากในการนำผู้ใช้กลับมาที่เว็บไซต์ของคุณ สิ่งนี้ทำให้พวกเขาต้องมีสำหรับเว็บไซต์ทุกประเภท
ตัวอย่างเช่น หากคุณเริ่มต้นบล็อก การแจ้งเตือนแบบพุชของเว็บจะช่วยให้คุณสร้างผู้ติดตามที่เหนียวแน่นได้อย่างรวดเร็วและได้รับผู้เยี่ยมชมซ้ำมากขึ้น
สำหรับร้านค้าออนไลน์ การแจ้งเตือนทางเว็บสามารถช่วยให้คุณดึงลูกค้าที่มีอยู่กลับมาในขณะที่กระตุ้นให้ผู้เยี่ยมชมรายใหม่ทำการซื้อ
สำหรับเว็บไซต์ธุรกิจทั่วไป การแจ้งเตือนแบบพุชสามารถช่วยให้ลูกค้ามีส่วนร่วมกับข้อเสนอใหม่ๆ และช่วยให้คุณสร้างโอกาสในการขายและยอดขายเพิ่มขึ้น
อย่างที่กล่าวไปแล้ว มาดูวิธีเพิ่มการแจ้งเตือนแบบพุชของเว็บในเว็บไซต์ของคุณอย่างง่ายดาย
วิธีเพิ่มการแจ้งเตือนทางเว็บไปยังเว็บไซต์ของคุณ
ขั้นแรก คุณต้องลงทะเบียนกับ PushEngage ซึ่งเป็นบริการแจ้งเตือนทางเว็บที่ดีที่สุดในตลาด

PushEngage ช่วยให้คุณกำหนดเวลาข้อความ ทริกเกอร์การแจ้งเตือนตามเหตุการณ์ ส่งการแจ้งเตือนการละทิ้งรถเข็น และอื่นๆ ได้อย่างง่ายดาย
หมายเหตุ: PushEngage ยังมีแผนการแจ้งเตือนทางเว็บฟรี ซึ่งจำกัดสมาชิก 200 คนและสูงสุด 30 แคมเปญ
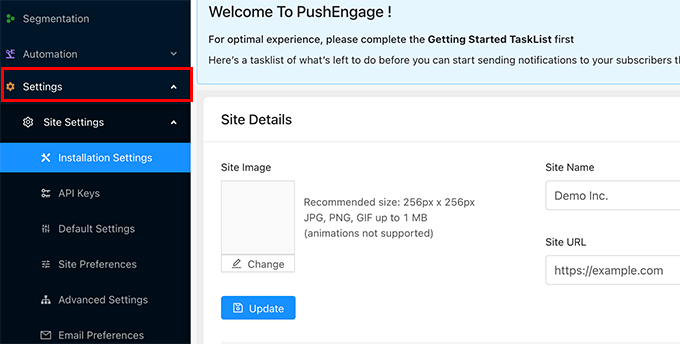
เมื่อสมัครใช้งาน คุณจะเข้าสู่แดชบอร์ดบัญชี PushEngage ของคุณ จากที่นี่ คุณต้องไปที่หน้า การตั้งค่า » การตั้งค่าไซต์ » การตั้งค่าการติดตั้ง

ขั้นแรก คุณต้องระบุชื่อไซต์และ URL แล้วจึงอัปโหลดโลโก้ของไซต์ หลังจากนั้น อย่าลืมคลิกที่ปุ่ม อัปเดต เพื่อบันทึกการตั้งค่าของคุณ
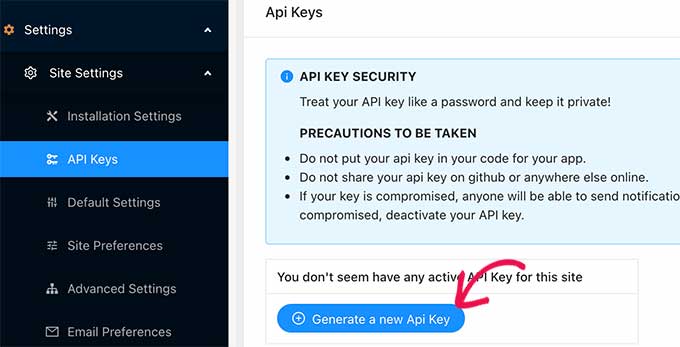
ถัดไป คุณต้องสร้างคีย์ API คีย์เหล่านี้จะช่วยให้เว็บไซต์ของคุณสามารถสื่อสารกับบัญชีของคุณบนเว็บไซต์ PushEngage
เพียงไปที่หน้าการ ตั้งค่า » การตั้งค่าไซต์ » คีย์ API ในแดชบอร์ด PushEngage ของคุณและคลิกที่ปุ่ม 'สร้างคีย์ API ใหม่':

ตอนนี้ PushEngage จะแสดงคีย์ API ซึ่งเป็นสตริงของตัวอักษร สัญลักษณ์ และตัวเลข คุณต้องคัดลอกและวางคีย์ API นี้ลงในโปรแกรมแก้ไขข้อความ
ตอนนี้คุณพร้อมที่จะเชื่อมต่อ PushEngage กับเว็บไซต์ของคุณแล้ว
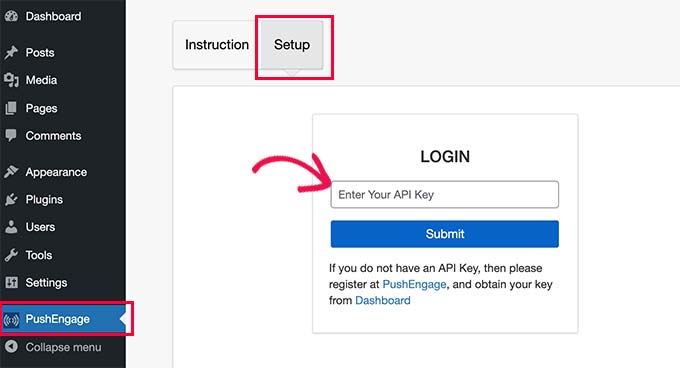
ขั้นแรก คุณต้องสลับไปที่ส่วนผู้ดูแลระบบของเว็บไซต์ WordPress ของคุณ จากนั้นติดตั้งและเปิดใช้งานปลั๊กอิน PushEngage WordPress สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งาน ให้คลิกที่เมนู PushEngage ในแถบด้านข้างของผู้ดูแลระบบ WordPress แล้วสลับไปที่แท็บการตั้งค่า

ที่นี่ คุณต้องคัดลอกและวางคีย์ API ที่คุณคัดลอกไว้ในขั้นตอนก่อนหน้า แล้วคลิกปุ่มส่ง

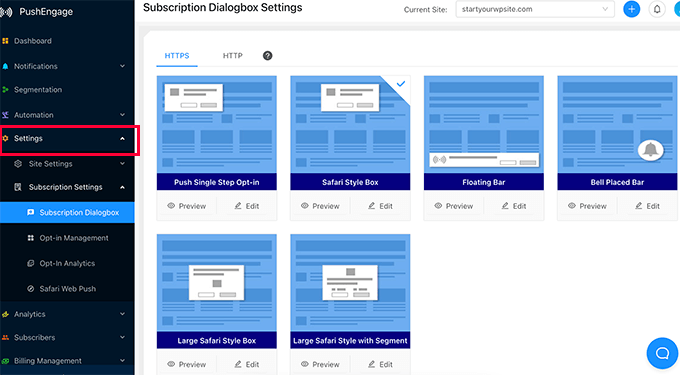
PushEngage จะเชื่อมต่อกับเว็บไซต์ WordPress ของคุณ ตอนนี้คุณสามารถสลับไปที่แท็บไดอะล็อกบ็อกซ์การสมัครเพื่อกำหนดการตั้งค่าปลั๊กอิน

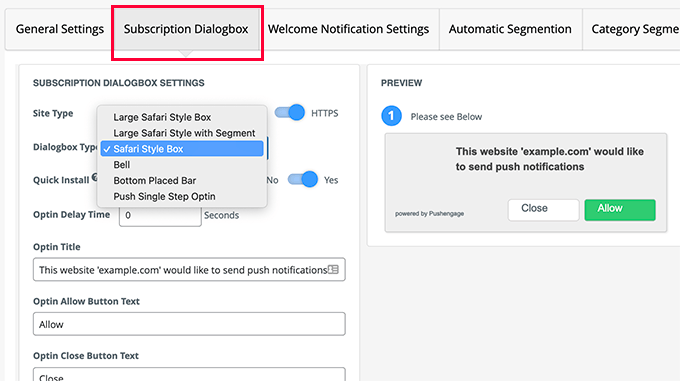
PushEngage มาพร้อมกับสไตล์กล่องโต้ตอบมากมายให้เลือก นี่คือสิ่งที่ผู้ใช้ของคุณจะเห็นเป็นข้อความแจ้งให้สมัครรับการแจ้งเตือนแบบพุชของเว็บ
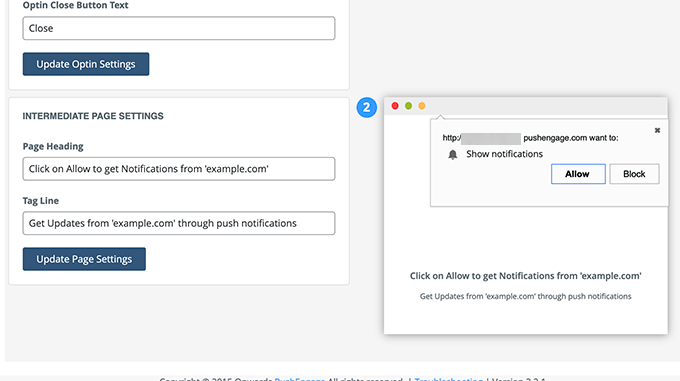
ด้านล่างนี้ คุณสามารถเปลี่ยนข้อความที่แสดงบนหน้าที่ปรากฏขึ้นหลังจากที่ผู้ใช้คลิกอนุญาตในครั้งแรก

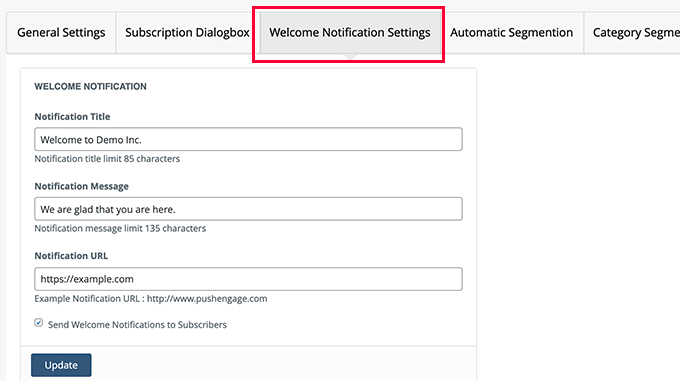
หลังจากนั้น คุณสามารถสลับไปที่การตั้งค่าการแจ้งเตือนต้อนรับ นี่คือการแจ้งเตือนที่ผู้ใช้เห็นหลังจากสมัครรับการแจ้งเตือนแบบพุชของคุณ

อย่าลืมคลิกที่ปุ่มอัปเดตเพื่อบันทึกการตั้งค่าของคุณ
การส่งการแจ้งเตือนทางเว็บไปยังสมาชิก
PushEngage ทำให้ง่ายต่อการส่งการแจ้งเตือนทางเว็บไปยังสมาชิกของคุณ
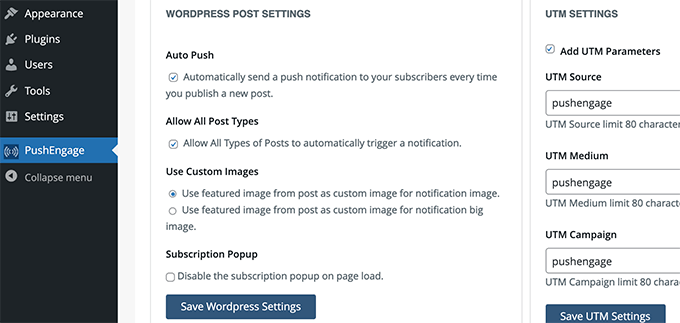
ขั้นแรก คุณสามารถกำหนดค่าปลั๊กอิน WordPress บนไซต์ของคุณให้ส่งการแจ้งเตือนแบบพุชของเว็บโดยอัตโนมัติเพื่อแจ้งสมาชิกโพสต์ใหม่
เพียงคลิกที่เมนู PushEngage ในพื้นที่ผู้ดูแลระบบ WordPress แล้วสลับไปที่แท็บการตั้งค่าทั่วไป จากที่นี่ คุณต้องเลื่อนลงไปที่ส่วน "การตั้งค่าโพสต์ WordPress"

คุณยังสามารถเขียนการแจ้งเตือนที่กำหนดเองและตั้งเวลาหรือส่งได้ทันที
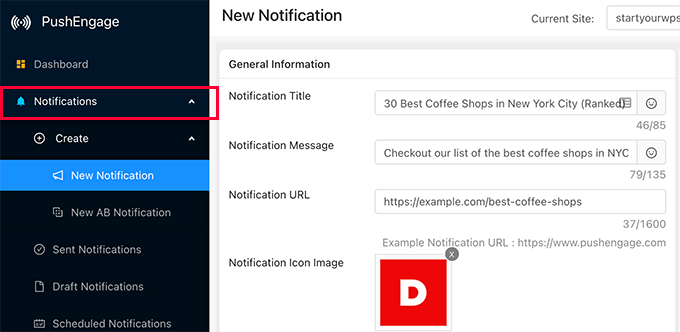
ในการทำเช่นนั้น คุณต้องสลับไปที่แดชบอร์ด PushEngage และคลิกที่เมนู การ แจ้งเตือน » สร้าง » การแจ้งเตือนใหม่

จากที่นี่ คุณต้องระบุชื่อ (พาดหัว) ข้อความ และ URL URL นี้เป็นที่ที่คุณต้องการให้ผู้ใช้ไปเมื่อคลิกหรือแตะที่การแจ้งเตือน
โดยค่าเริ่มต้น โลโก้เว็บไซต์ของคุณจะถูกใช้ แต่คุณสามารถแทนที่ด้วยรูปภาพที่กำหนดเองที่คุณต้องการ
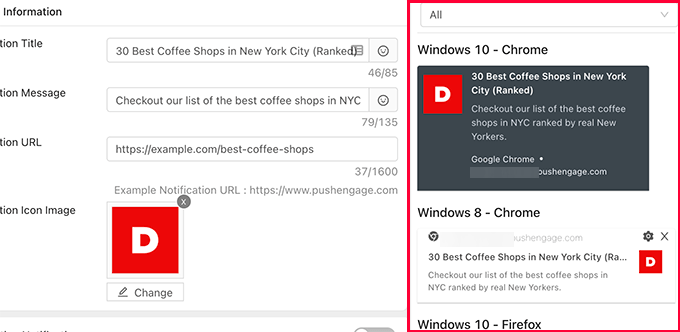
คุณจะเห็นตัวอย่างการแจ้งเตือนแบบสดในเบราว์เซอร์ต่างๆ ในคอลัมน์ทางขวา

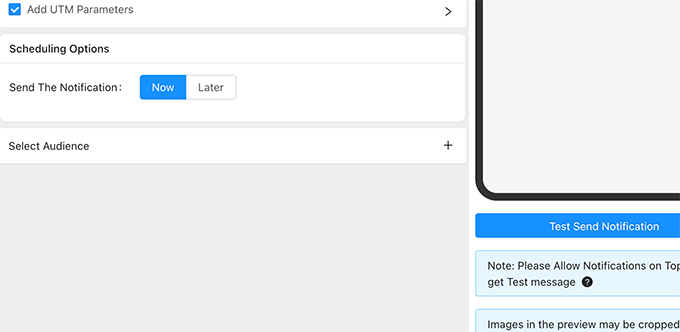
คุณยังสามารถส่งการแจ้งเตือนตัวอย่างไปยังเบราว์เซอร์ของคุณเองได้
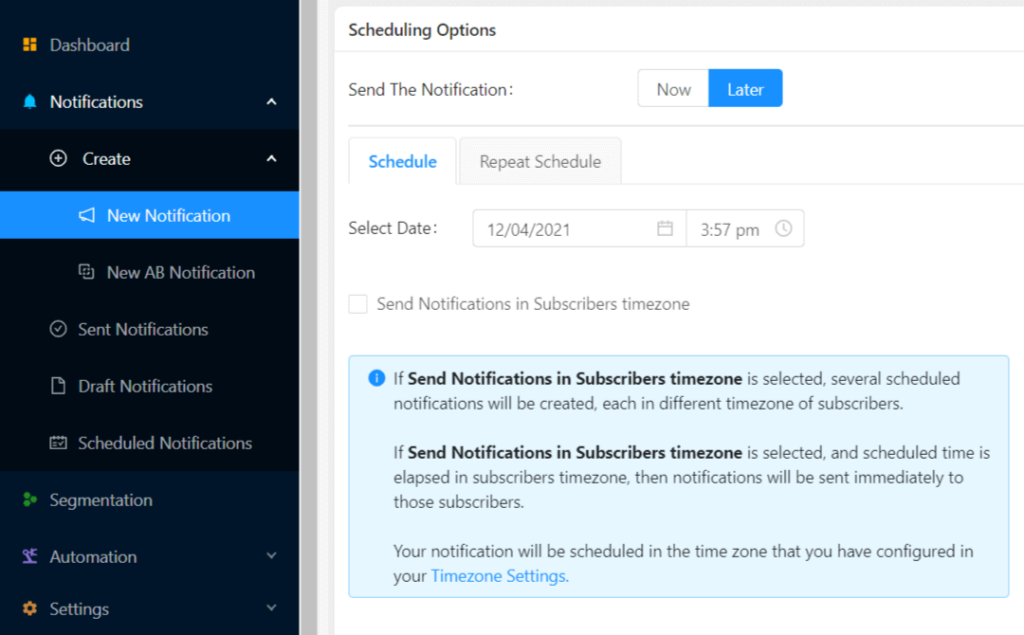
เมื่อคุณพอใจกับการแจ้งเตือนแล้ว คุณสามารถดำเนินการต่อและส่งหรือกำหนดเวลาให้ส่งในภายหลัง

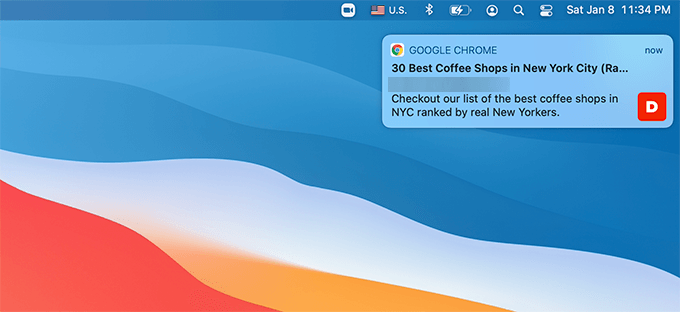
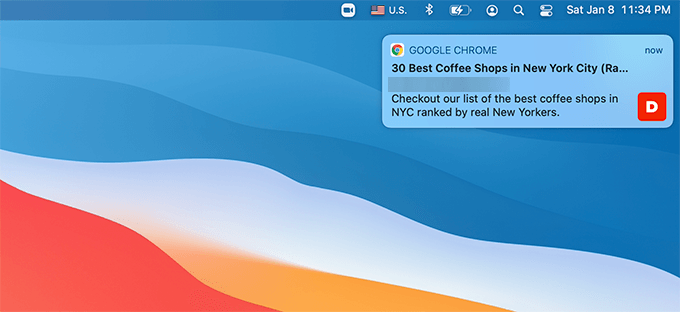
นี่คือลักษณะที่ปรากฏบนคอมพิวเตอร์ของเราโดยใช้ macOS และ Google Chrome

เพิ่มประสิทธิภาพการแจ้งเตือนเว็บพุชสำหรับการแปลงที่สูงขึ้น
การแจ้งเตือนแบบพุชของเว็บมีส่วนอย่างมากในการดึงดูดผู้เข้าชมที่กลับมายังเว็บไซต์ของคุณมากขึ้น
อย่างไรก็ตาม ด้วยการปรับแต่งแคมเปญ กล่องสมัครสมาชิก และการตั้งค่าของคุณเพียงเล็กน้อย คุณสามารถเพิ่มอัตราการคลิกผ่านการแจ้งเตือนแบบพุชได้
ต่อไปนี้คือเคล็ดลับที่ผ่านการทดสอบซึ่งจะช่วยให้คุณเพิ่มประสิทธิภาพการแจ้งเตือนแบบพุชของเว็บได้
1. ลองใช้กล่องโต้ตอบประเภทต่างๆ
PushEngage มาพร้อมกับตัวเลือกกล่องโต้ตอบการสมัครสมาชิกมากมาย บางส่วนอาจทำงานได้อย่างมีประสิทธิภาพมากกว่าคนอื่นๆ ในเว็บไซต์ของคุณ
โดยปกติแล้ว ตัวเลือกการเลือกใช้เพียงตัวเลือกเดียวจะทำงานได้ดีสำหรับหลายๆ ไซต์ อย่างไรก็ตาม ข้อเสียคือเมื่อผู้ใช้คลิกที่ปุ่มบล็อก มันจะถูกเก็บไว้ในการตั้งค่าเบราว์เซอร์ และพวกเขาอาจไม่รีเซ็ตการตั้งค่าเหล่านั้นเป็นเวลานานมาก
ขอแนะนำให้ลองใช้สไตล์ต่างๆ เพื่อดูว่าส่งผลต่ออัตราการเลือกเข้าร่วมอย่างไร

2. ใช้ประโยชน์จากคุณสมบัติการทำงานอัตโนมัติ
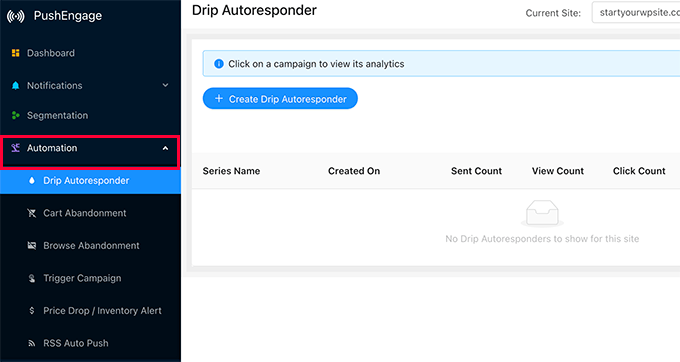
PushEngage มาพร้อมกับเครื่องมืออัตโนมัติที่ยอดเยี่ยมในการส่งการแจ้งเตือนแบบพุชไปยังสมาชิกของคุณโดยอัตโนมัติ ซึ่งรวมถึงการแจ้งเตือนการละทิ้งรถเข็น ระบบตอบรับอัตโนมัติแบบหยด การเรียกดูการละทิ้ง ทริกเกอร์ และอื่นๆ

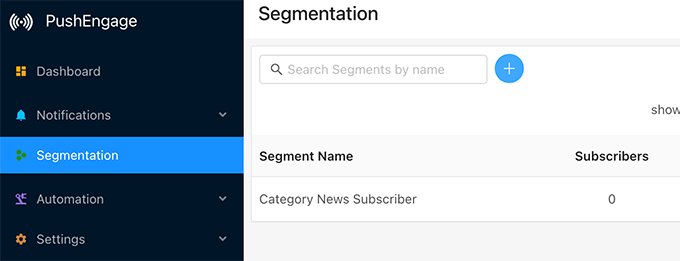
3. แบ่งกลุ่มผู้ชมของคุณเพื่อรับการแจ้งเตือนแบบพุชที่เป็นส่วนตัวมากขึ้น
ด้วย PushEngage คุณสามารถสร้างกลุ่มผู้ชมเพื่อสร้างประสบการณ์ส่วนบุคคลที่กำหนดเองสำหรับผู้ใช้ของคุณโดยอัตโนมัติ PushEngage อนุญาตให้คุณแบ่งกลุ่มผู้ใช้โดยอัตโนมัติตามหน้าที่สมัครรับข้อมูลจากเพจ หน้าที่ดูบนเว็บไซต์ของคุณ ประเภทอุปกรณ์ ตำแหน่ง และอื่นๆ

4. ตั้งค่าความถี่คงที่สำหรับข้อความแจ้งเตือนการพุชเว็บ
การแจ้งเตือนมีประโยชน์อย่างมาก แต่ถ้าใช้มากเกินไป การแจ้งเตือนอาจสร้างความรำคาญให้กับสมาชิกของคุณได้อย่างง่ายดาย ตรวจสอบให้แน่ใจว่าคุณได้กำหนดความถี่ของการแจ้งเตือนแบบพุชของเว็บต่อสัปดาห์อย่างสม่ำเสมอ ไม่มากเกินไปที่จะรบกวนผู้ใช้ และไม่น้อยจนผู้ใช้ลืมแบรนด์ของคุณไปโดยสิ้นเชิง

5. ติดตามการวิเคราะห์และการแปลงการแจ้งเตือนทางเว็บ
เมื่อคุณเริ่มรับผู้ติดตามการแจ้งเตือนแบบพุช คุณจะต้องคอยดูว่าพวกเขามี Conversion อย่างไร
เมตริกที่คุณต้องการติดตามคืออัตราการคลิกผ่าน เพื่อดูว่ามีสมาชิกกี่คนที่คลิกการแจ้งเตือนและ Conversion เพื่อดูว่าพวกเขาทำการซื้อหรือทำ Conversion หลังจากเข้าสู่เว็บไซต์ของคุณหรือไม่

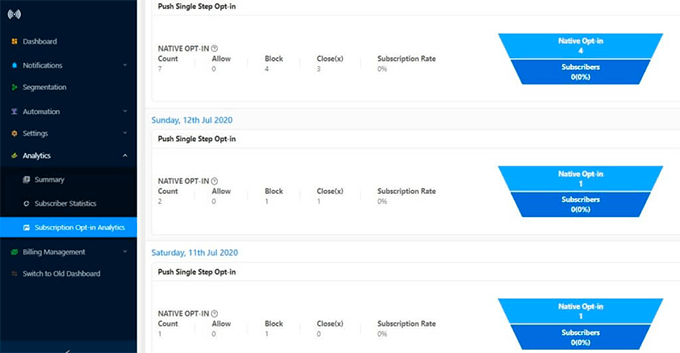
PushEngage มาพร้อมกับการวิเคราะห์ในตัวสำหรับการเลือกใช้ การมีส่วนร่วมของผู้ใช้ และการติดตามเป้าหมาย นอกจากนี้ยังสามารถรวมเข้ากับ WooCommerce เพื่อติดตามการแปลง
อย่างไรก็ตาม วิธีที่ดีที่สุดในการได้ภาพเต็มคือการใช้ MonsterInsights เป็นปลั๊กอิน Google Analytics ที่ดีที่สุดสำหรับ WordPress และช่วยให้คุณสามารถติดตั้ง Google Analytics ใน WordPress ได้อย่างง่ายดาย
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้เพิ่มเติมเกี่ยวกับข้อความ Push ของเว็บและวิธีการทำงาน
คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีดึงดูดผู้เข้าชมเว็บไซต์ของคุณให้มากขึ้น และวิธีปรับปรุงอัตราการคลิกผ่านแบบออร์แกนิกสำหรับการเข้าชมฟรีมากขึ้นจากเครื่องมือค้นหา
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลจากบทแนะนำวิดีโอ YouTube Channel สำหรับ WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
โพสต์ การแจ้งเตือนแบบพุชของเว็บคืออะไรและทำงานอย่างไร (อธิบาย) ปรากฏตัวครั้งแรกบน WPBeginner
