เบรดครัมบ์ของ WordPress คืออะไรและจะเปิดใช้งานบนเว็บไซต์ของคุณได้อย่างไร
เผยแพร่แล้ว: 2022-08-28อย่าละเลยชื่อที่ไม่ปกติ เนื่องจากเบรดครัมบ์เป็นเครื่องมือที่มีประโยชน์มาก ซึ่งช่วยปรับปรุงประสบการณ์ผู้ใช้และ SEO ของเว็บไซต์ของคุณได้อย่างมาก การเปิดใช้งานสามารถทำได้ค่อนข้างง่ายด้วยความช่วยเหลือของโค้ดที่กำหนดเองหรือปลั๊กอิน
ในโพสต์ของวันนี้ เราจะพูดถึงรายละเอียดเกี่ยวกับเบรดครัมบ์ของ WordPress และวิธีการทำงาน
WordPress Breadcrumbs คืออะไร?
เบรดครัมบ์คือลิงก์การนำทางซึ่งปรากฏที่ด้านบนของหน้าหรือโพสต์ พวกเขาจะแสดงให้ผู้เข้าชมเห็นหมวดหมู่ที่มีระดับสูงกว่าซึ่งนำพวกเขาไปยังเนื้อหาที่ต้องการและนำทางไปยังหน้าก่อนหน้า
Breadcrumbs สร้างเส้นทางที่นำผู้ใช้กลับบ้าน จึงเป็นที่มาของชื่อ มีประโยชน์อย่างยิ่งสำหรับร้านค้าออนไลน์หรือบล็อก ผู้ใช้สามารถย้ายไปมาระหว่างโพสต์ หน้าผลิตภัณฑ์ และหมวดหมู่ต่างๆ
เกล็ดขนมปังทำงานอย่างไร
เบรดครัมบ์ของ WordPress มีสามประเภทหลัก:
- ตามลำดับชั้น: พวกเขาแสดงให้ผู้ใช้เห็นว่าพวกเขาอยู่ที่ไหนในโครงสร้างของไซต์
- ตามแอตทริบิวต์: ใช้เป็นหลักในเว็บไซต์อีคอมเมิร์ซ โดยจะแสดงแอตทริบิวต์ที่ผู้ใช้ค้นหาซึ่งนำไปสู่ผลิตภัณฑ์ที่พวกเขากำลังดูอยู่
- ตามประวัติ: เมื่อผู้ใช้เลื่อนดูหน้าต่างๆ พวกเขาจะถูกนำกลับไปตามวิธีที่พวกเขามา
เบรดครัมบ์แต่ละประเภทมีประโยชน์สำหรับวัตถุประสงค์ที่แตกต่างกัน อย่างไรก็ตาม พวกเขาทั้งหมดสามารถปรับปรุงการนำทางและโดยส่วนขยาย UX
นอกจากนี้ยังเป็นประโยชน์อย่างมากในแง่ของ SEO และจะแสดงความสัมพันธ์ระหว่างเนื้อหาต่างๆ ในเว็บไซต์ของคุณ ซึ่งทำให้บอทของเครื่องมือค้นหาเข้าใจโครงสร้างของเว็บไซต์ของคุณได้ง่ายขึ้น
ซึ่งจะช่วยให้จัดทำดัชนีเว็บไซต์ของคุณได้แม่นยำยิ่งขึ้น เครื่องมือค้นหายังสามารถแสดงเบรดครัมบ์ของไซต์ของคุณในรายการผลลัพธ์ ซึ่งจะทำให้ผู้ใช้ได้รับข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อหรือผลิตภัณฑ์ที่พวกเขากำลังมองหา
วิธีเพิ่ม WordPress Breadcrumbs ในเว็บไซต์ของคุณ
ในไม่กี่ขั้นตอนง่ายๆ คุณสามารถเพิ่มเบรดครัมบ์ลงในไซต์ของคุณได้ ไม่ว่าคุณจะเป็นมืออาชีพหรือมือใหม่ WordPress
Yoast SEO

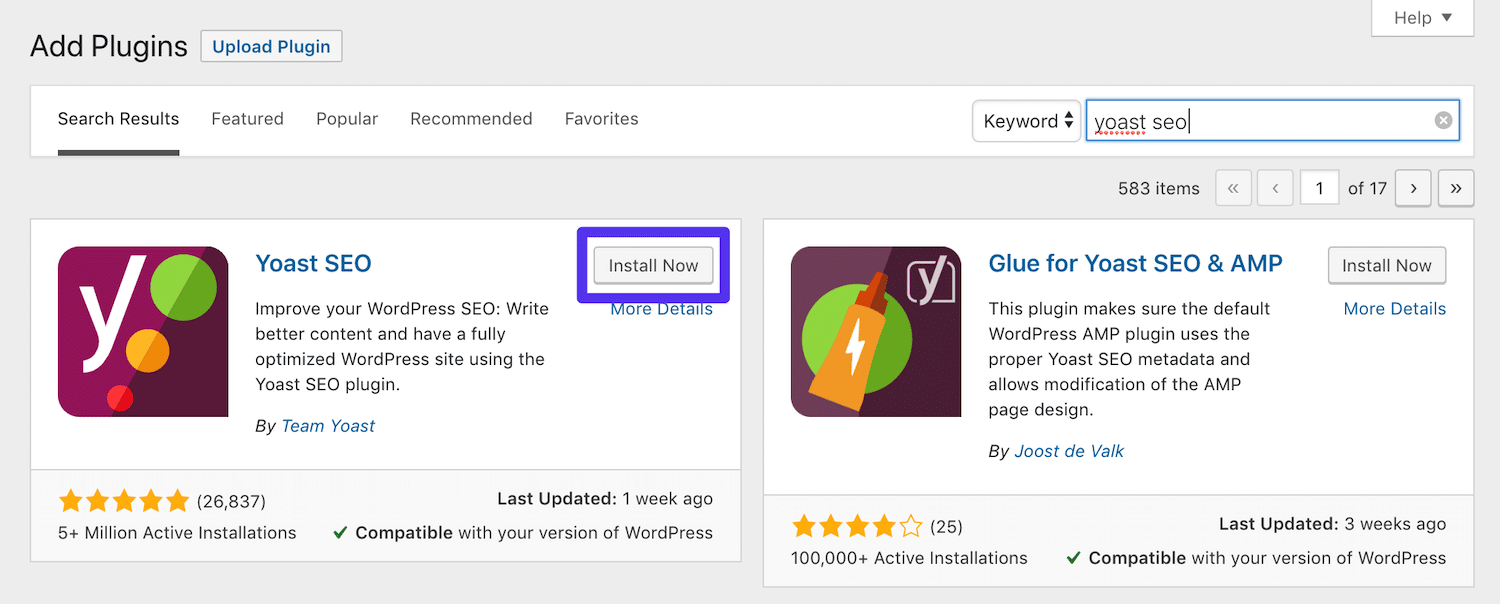
นี่เป็นปลั๊กอินยอดนิยมที่ช่วยให้ผู้ใช้เพิ่มประสิทธิภาพเนื้อหาและประเมินอันดับของเครื่องมือค้นหา มีคุณลักษณะเพิ่มเติมบางอย่าง เช่น การเพิ่มการมองเห็นไซต์ของคุณด้วยการแสดงเส้นทาง
การติดตั้งสามารถทำได้ผ่านแดชบอร์ดของคุณ:
ในขั้นตอนต่อไป คุณต้องเพิ่มรหัสนี้:
<?phpif ( function_exists('yoast_breadcrumb') ) {yoast_breadcrumb( '<p>','</p>' );}?>หากคุณต้องการเพิ่มเบรดครัมบ์ลงในโพสต์บล็อก สามารถทำได้ในไฟล์เทมเพลต single.php
คุณยังสามารถวางที่ส่วนท้ายของไฟล์ header.php ซึ่งจะเพิ่ม breadcrumbs ให้กับทั้งเว็บไซต์ของคุณ
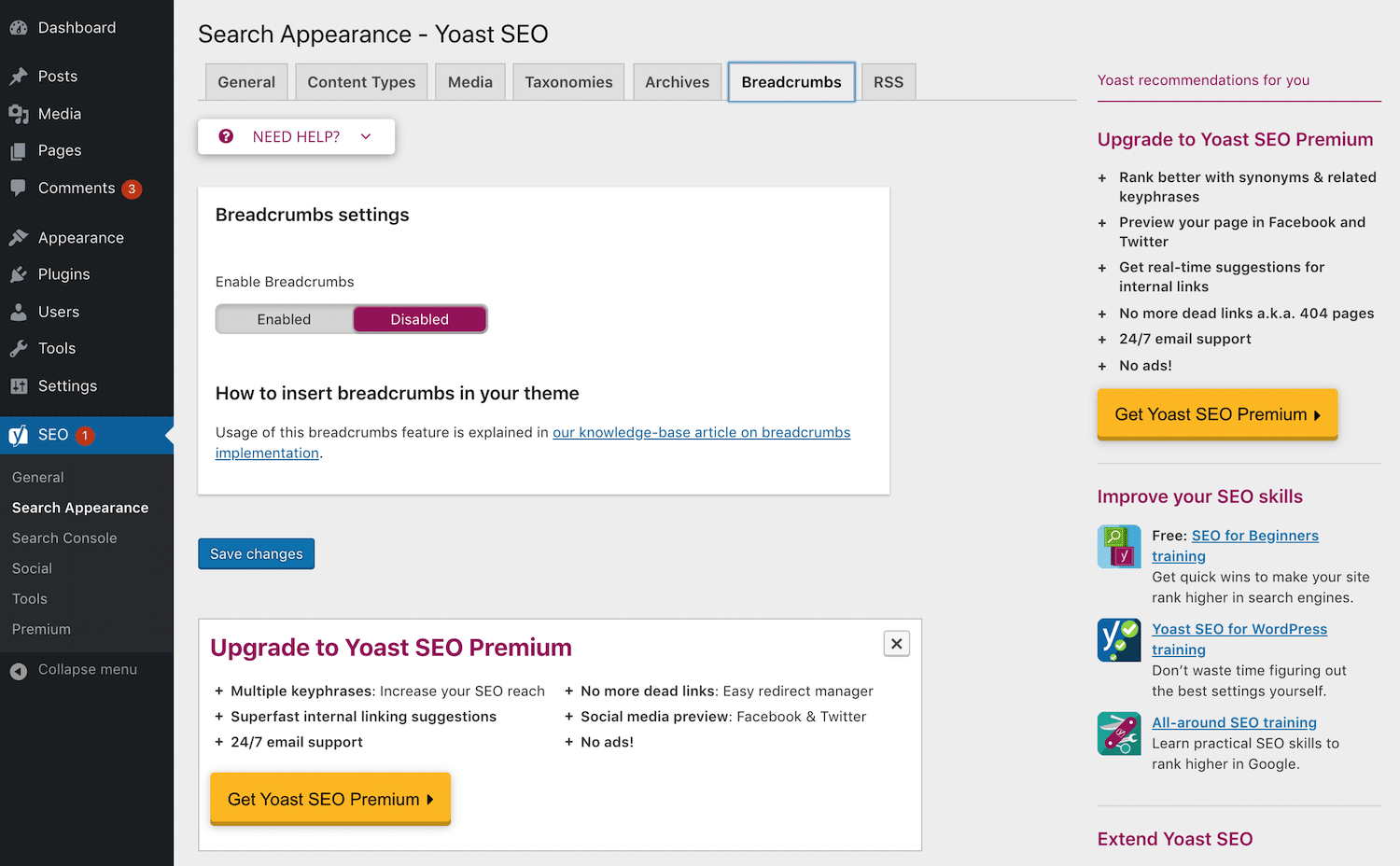
โปรดทราบว่าการอัปเดตธีมในอนาคตอาจแทนที่โค้ด ในกรณีนี้ เป็นการดีที่สุดที่จะติดต่อผู้พัฒนาธีมของคุณเพื่อขอข้อมูลเพิ่มเติมเกี่ยวกับวิธีการหลีกเลี่ยงปัญหานี้ เมื่อคุณวางโค้ดแล้ว ให้ไปที่ SEO – ลักษณะที่ปรากฏของการค้นหา – เกล็ดขนมปัง:

ตั้งค่าเป็น Enabled, Save and Post
ปลั๊กอิน WordPress Breadcrumbs
หากคุณใช้ Yoast เพื่อจุดประสงค์ในการทำ SEO อยู่แล้ว คุณสามารถเพิ่มเบรดครัมบ์ลงไปได้ อย่างไรก็ตาม หากคุณต้องการปลั๊กอินอื่นที่จะเพิ่มประสิทธิภาพเนื้อหาของคุณ ต่อไปนี้คือคำแนะนำที่เป็นประโยชน์บางประการ:
เกล็ดขนมปัง NavXT
นี่เป็นตัวเลือกยอดนิยมสำหรับการเพิ่มเบรดครัมบ์ลงในไซต์ของคุณ มันมีวิดเจ็ตแสดงเส้นทางซึ่งคุณสามารถเพิ่มไปยังพื้นที่วิดเจ็ตใดก็ได้ เช่น ส่วนท้ายหรือแถบเครื่องมือ ปรับแต่งได้อย่างมาก และให้คุณเลือกได้ว่าจะแสดงหมวดหมู่และหน้าใดในเส้นทาง นอกจากนี้ยังมีมาร์กอัปสคีมาสำหรับการปรับปรุง SEO
เกล็ดขนมปังแบบยืดหยุ่น
Flexy Breadcrumb เป็นปลั๊กอินที่ได้รับคะแนนสูงสุดสำหรับการเพิ่ม WordPress breadcrumbs หลังจากดาวน์โหลดและเปิดใช้งาน คุณสามารถเพิ่มเบรดครัมบ์ลงในเว็บไซต์ของคุณได้โดยใช้รหัสย่อ สิ่งนี้ช่วยให้คุณมีความยืดหยุ่นมากขึ้นในแง่ของตำแหน่งที่คุณต้องการให้เส้นทางของคุณปรากฏ คุณยังสามารถเปลี่ยนแปลงสี ขนาดตัวอักษร และไอคอนได้อีกด้วย

เกล็ดขนมปัง WooCommerce
สำหรับผู้ค้าปลีกออนไลน์ทั้งหมด นี่เป็นตัวเลือกที่ง่ายสำหรับผู้ใช้ในการนำทางผ่านหน้าผลิตภัณฑ์ของไซต์ของคุณ หากคุณกำลังใช้ปลั๊กอิน WooCommerce นี่อาจเป็นตัวเลือกที่ดีที่สุดสำหรับคุณ คุณสามารถเปิดใช้งานเบรดครัมบ์ในหน้าผลิตภัณฑ์ของคุณได้ ซึ่งจะช่วยปรับปรุงประสบการณ์ของลูกค้า
เกล็ดขนมปัง
เบรดครัมบ์เป็นปลั๊กอินที่มีน้ำหนักเบามาก ซึ่งช่วยให้คุณสามารถเพิ่มเบรดครัมบ์ได้โดยใช้รหัสย่อ มันให้ข้อมูลโค้ดแก่คุณ ซึ่งคุณสามารถเพิ่มลงในไฟล์เทมเพลตของคุณ และรวมไว้ในส่วนท้าย ส่วนหัว หรือที่อื่น ๆ ของคุณ
ใช้ธีมที่มีเกล็ดขนมปัง
แนวคิดหลักของธีมคือการควบคุมรูปลักษณ์ของไซต์ของคุณ แต่นอกเหนือจากนั้น ยังส่งผลต่อการทำงานของไซต์อีกด้วย วิธีหนึ่งที่สามารถทำได้คือการเพิ่มเบรดครัมบ์ลงในเพจของคุณ
ด้านลบ กระบวนการนี้เกี่ยวข้องกับการเปลี่ยนรูปลักษณ์ของไซต์ของคุณ หากคุณมีการรับรู้ถึงแบรนด์ในระดับสูงและการแสดงตนที่มีอยู่แล้ว อาจไม่ใช่ตัวเลือกที่ดีที่สุดของคุณ และควรใช้ปลั๊กอินจะดีกว่า
ในทางกลับกัน หากคุณเพิ่งเริ่มต้นไซต์ WordPress หรือกำลังออกแบบเว็บไซต์เก่าของคุณใหม่ การใช้ธีมที่มีเบรดครัมบ์ที่รวมไว้อาจเป็นการตัดสินใจที่ช่วยประหยัดเวลาได้ คุณมีตัวเลือกฟรีมากมายให้เลือก:
มหาสมุทร WP
นี่เป็นหนึ่งในธีมอเนกประสงค์ที่ได้รับความนิยมมากที่สุด มีรหัสย่อสำหรับการนำเบรดครัมบ์ไปใช้กับเว็บไซต์ของคุณอย่างง่ายดาย
Astra
ในทำนองเดียวกัน ชุดรูปแบบนี้ยังทำให้การเพิ่มเบรดครัมบ์ลงในไซต์ของคุณค่อนข้างง่าย
การเพิ่มเบรดครัมบ์ด้วยตนเอง
จริงอยู่ที่ธีมและปลั๊กอินคือสิ่งที่ทำให้ WordPress เป็นตัวเลือกยอดนิยมในหมู่ผู้ใช้ อย่างไรก็ตาม ในบางกรณีอาจมีข้อจำกัดเล็กน้อย รหัสมอบองค์ประกอบที่สร้างสรรค์และให้อิสระในการเขียนเบรดครัมบ์ของคุณเอง
หากต้องการเพิ่มด้วยตนเองในไซต์ของคุณ คุณต้องทำตามสองขั้นตอน
- เพิ่มฟังก์ชันลงในไฟล์ functions.php ของคุณเพื่อเปิดใช้งาน
- โทรในไฟล์เทมเพลตที่คุณต้องการให้แสดงเบรดครัมบ์
โปรดทราบว่าวิธีนี้จะแสดงเฉพาะเบรดครัมบ์บนไซต์ของคุณ แต่จะไม่จัดรูปแบบให้เข้ากับการออกแบบ เพื่อให้บรรลุเป้าหมายนั้น คุณจะต้องใช้ CSS ด้วยเช่นกัน
จัดแต่งทรงผม WordPress Breadcrumbs ของคุณ
หากคุณเป็นคนเข้ารหัสเบรดครัมบ์ การจัดสไตล์มันเป็นสิ่งจำเป็นอย่างยิ่ง หากคุณกำลังใช้ปลั๊กอินหรือธีม มันจะมีประโยชน์มาก พวกมันมีรูปแบบเริ่มต้นซึ่งอาจไม่เหมาะกับเว็บไซต์ของคุณ ในกรณีนี้คุณต้องปรับแต่งเล็กน้อย
คุณยังสามารถเพิ่ม CSS ที่กำหนดเองเพื่อจัดรูปแบบเบรดครัมบ์ในสไตล์ชีตของธีมหรือในพื้นที่ CSS เพิ่มเติม
การเปลี่ยนขนาด แบบอักษร และสีของเบรดครัมบ์เป็นหนึ่งในหลาย ๆ วิธีในการปรับแต่งสำหรับไซต์ของคุณ คุณยังสามารถใช้องค์ประกอบต่างๆ เช่น ช่องว่างภายใน ระยะขอบ ไอคอน และเส้นขอบ
ตัวอย่างของ CSS ที่ใช้ในการจัดรูปแบบเบรดครัมบ์สามารถดูได้ที่นี่:
.breadcrumb { ช่องว่างภายใน: 8px 15px; margin-bottom: 20px รายการสไตล์: none; สีพื้นหลัง: #f5f5f5; border-radius: 4px;} .breadcrumb a { สี: #428bca; การตกแต่งข้อความ: ไม่มี;}ความเป็นไปได้ไม่มีที่สิ้นสุดเมื่อพูดถึง CSS อาจใช้เวลาสักครู่และทดลองจนกว่าคุณจะบรรลุผลตามที่ต้องการ
บทสรุป
SEO และ UX ที่แข็งแกร่งเป็นองค์ประกอบสำคัญสำหรับเว็บไซต์ที่ประสบความสำเร็จ การเปิดใช้งานเบรดครัมบ์ไปยังเว็บไซต์ WordPress ของคุณจะปรับปรุงประสบการณ์ของผู้เยี่ยมชมและวิธีที่พวกเขานำทางผ่านเนื้อหาของคุณ ในขณะเดียวกันก็ปรับปรุงการจัดทำดัชนีหน้าของคุณ
แบ่งปันประสบการณ์ของคุณเกี่ยวกับ breadcrumbs และวิธีที่พวกเขาปรับปรุงสถานะออนไลน์ของคุณ
