เส้นประในภาพหมายถึงอะไร?
เผยแพร่แล้ว: 2023-02-22หากคุณเคยเปิดรูปภาพในโปรแกรมแก้ไขเวกเตอร์เช่น Adobe Illustrator คุณอาจสังเกตเห็นเส้นแปลก ๆ ไหลผ่านรูปภาพ เส้นเหล่านี้เรียกว่าแนวทาง และใช้เพื่อช่วยจัดองค์ประกอบภายในภาพ แต่มันหมายความว่าอย่างไรเมื่อมีเส้นประแทนที่จะเป็นเส้นทึบ? โดยทั่วไปจะใช้เส้นประเพื่อระบุว่าองค์ประกอบนั้นไม่ควรพิมพ์ อาจเป็นเพราะเป็นตัวยึดสำหรับข้อความที่จะเพิ่มในภายหลัง หรือเนื่องจากเป็นองค์ประกอบที่จะถูกลบออกในเวอร์ชันสุดท้ายของรูปภาพ ในบางกรณี เส้นประอาจระบุว่ามีการเลือกองค์ประกอบ กรณีนี้มักเกิดขึ้นเมื่อคุณใช้เครื่องมือปากกาเพื่อวาดเส้นทางรอบๆ วัตถุ ดังนั้น หากคุณเห็นเส้นประในรูปภาพ ก็เป็นไปได้ว่าเส้นนั้นอยู่เพื่อวัตถุประสงค์เฉพาะ ให้ความสนใจกับบริบทของเส้นและองค์ประกอบอื่นๆ ในภาพเพื่อดูว่าจุดประสงค์นั้นคืออะไร
องค์ประกอบ line> เป็น องค์ประกอบ SVG ที่ใช้สร้างเส้นที่เชื่อมต่อจุดสองจุด
เส้นทาง D ใน Svg คืออะไร?

Path d ใน svg เป็นคำสั่งที่ใช้ในการวาดเส้นทาง คำสั่งใช้อาร์กิวเมนต์หกรายการ: สี่รายการแรกกำหนดจุดเริ่มต้น สองรายการสุดท้ายระบุจุดสิ้นสุด เส้นทางถูกลากจากจุดเริ่มต้นไปยังจุดสิ้นสุด โดยใช้จุดอื่นๆ ที่จำเป็นเพื่อไปถึงจุดนั้น
แอตทริบิวต์ขององค์ประกอบพา ธ มีขนาดเล็กในตอนแรก แต่พอชินก็เริ่มเข้าใจ เนื่องจาก D3 มีความช่วยเหลือที่ยอดเยี่ยม เราจึงไม่จำเป็นต้องจัดการโดยตรง มีความเป็นไปได้มากมายสำหรับองค์ประกอบเส้นทาง จำนวนข้อมูลที่เรามีเพียงพอที่จะเข้าใจ
เส้นทางสามารถสร้างได้ด้วยองค์ประกอบ 'linearGradient' หรือ 'radialGradient' องค์ประกอบเหล่านี้สามารถใช้เพื่อสร้างรูปแบบการไล่ระดับสีหรือเติมพื้นที่ด้วยสี
เส้นทางสามารถใช้เพื่อแสดงความคิดนอกเหนือไปจากข้อความ องค์ประกอบ 'textPath' ช่วยให้คุณสร้างเส้นทางเฉพาะข้อความ TextPaths เป็นวิธีการหลักในการเขียนตัวอักษร คำ และแม้กระทั่งทั้งย่อหน้า
สามารถใช้พาธเพื่อสร้างรูปร่างได้ทุกชนิด เนื่องจากใช้งานง่าย จึงสามารถใช้สร้างรูปแบบที่ซับซ้อนหรือเติมข้อความในขอบเขตได้ ด้วยพลังของธาตุ *path คุณจะสร้างสรรค์ได้อย่างไร้ขีดจำกัด
พลังของ Svg
ภาษาวาดภาพที่ซับซ้อน ภาษาวาดภาพเวกเตอร์ SVG สามารถใช้สร้างรูปทรงและรูปภาพได้หลากหลาย สามารถใช้เพื่อสร้างกราฟิกที่สามารถฝังในหน้าเว็บโดยใช้ HTML
Stroke บน Svg คืออะไร?

เส้นขีดเป็นเส้นทางที่กำหนดโครงร่างของรูปร่าง กล่าวอีกนัยหนึ่งคือเส้นรอบขอบของรูปร่าง
วันที่ 9 เมษายน 2015 วันที่เผยแพร่เอกสารนี้ แบบร่างงานสาธารณะครั้งแรกของจังหวะ SVG ได้รับการเผยแพร่แล้ว ข้อกำหนดนี้มีไว้เพื่อกำหนดเทคนิคการลากเส้น SVG ที่ได้รับการปรับปรุงจำนวนหนึ่ง โปรดแจ้งให้ผู้อื่นทราบว่าคุณคิดอย่างไรกับเอกสารนี้โดยส่งความคิดเห็นที่นี่ ไม่เหมาะสมที่จะอ้างถึงเอกสารนี้ว่า "กำลังดำเนินการ" เว้นแต่จะเกี่ยวข้องกับโครงการ เอกสารอื่นสามารถแทนที่เอกสารนี้ได้ ข้อมูลจำเพาะนี้กำหนดชุดของคุณสมบัติที่มีอิทธิพลต่อการลากเส้นขององค์ประกอบกราฟิกและลักษณะที่ปรากฏ
มีลักษณะเฉพาะ เช่น สี ความหนา ตำแหน่ง การใช้เส้นประ การต่อและการปิด ใน SVG 2 เส้นขีดและคุณลักษณะของเส้นขีดจะถูกแทนที่ด้วยข้อมูลจำเพาะนี้ (เช่นเดียวกับส่วนคุณสมบัติเส้นขีด) เนื่องจากคุณสมบัติของ 'การจัดแนวเส้นขีด' ผู้เขียนจึงสามารถจัดแนวเส้นขีดตามโครงร่างของวัตถุปัจจุบันได้ ' M 10,10 L 10,000,' 'M 20,20 H 0,' 'M 30,30 Z,' คือตัวอย่างของเส้นทางย่อยที่มีความยาวเป็นศูนย์ ควรเพิ่มย่อหน้าต่อไปนี้ซ้ำซ้อน เนื่องจากข้อกำหนดการคำนวณ รูปร่างเส้นขีดมีผล ใช้ที่นี่เช่นกัน เมื่อดำเนินการสโตรกบนเส้นทางย่อย 'เส้นขีดเส้นขีด' จะระบุรูปร่างของจุดสิ้นสุดของเส้นทางย่อยที่เปิดอยู่ เมื่อเส้นทางย่อยไม่มีความยาว เส้นขีดสำหรับเส้นทางย่อยนั้นจะประกอบด้วยสี่เหลี่ยมจัตุรัสที่มีความยาวด้านเท่ากับความกว้างของเส้นขีดเท่านั้น
หาเส้นสัมผัสที่เส้นทางย่อยที่มีความยาวเป็นศูนย์โดยดูที่บันทึกการใช้งานองค์ประกอบ 'เส้นทาง' คุณสมบัติ 'เส้นขีด-ระยะจำกัด' ซึ่งจำกัดรูปแบบของเส้นประและช่องว่างที่ใช้ในการสร้างเส้นขีดของเส้นทาง มีหน้าที่ควบคุมเส้นขีด ค่าของ 'ส่วนโค้ง' คำนวณโดยการสัมผัสส่วนโค้งวงกลมตามแนวเส้นที่สัมผัสกับจุดที่ทั้งสองส่วนตัดกันและผ่านจุดสิ้นสุดของการรวม การรวมเส้นจะถูกตัดหากจำเป็นโดยเส้นขนานกับส่วนโค้งนี้ที่ความยาว miterlength เท่ากับค่าของ miterlimit ของ 'สโตรก' คูณด้วยความกว้างของสโตรก ระยะห่างระหว่างเส้นประในรูปแบบเส้นประซ้ำจะระบุจุดเริ่มต้นของเส้นประ ถ้าค่าทั้งหมดในรายการเป็นศูนย์ เส้นขีดจะแสดงผลเหมือนกับว่าไม่ใช่ค่า การวางเส้นประมุมจะเป็นเรื่องยากหากเส้นประมุมอยู่บนรูปร่างที่มีมุมมน เพราะมันจะอยู่ที่จุดระหว่างส่วนโค้งที่ก่อตัวเป็นมุมมนและส่วนของเส้นตรง
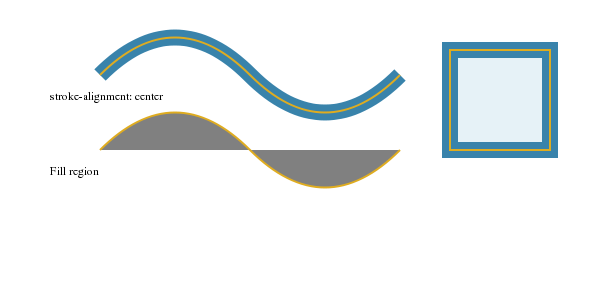
ถ้า 'เส้นขีด-เส้นประปรับ' ถูกตั้งค่าเป็น 'จริง' รูปแบบเส้นประขององค์ประกอบจะถูกปรับเพื่อให้ทำซ้ำหลาย ๆ ครั้งตามเส้นทางย่อย เมื่อยืดหรือบีบอัด ตัวประกอบจะเป็นตัวเลขระหว่าง 0 ถึง 1 ความยาวเส้นประและช่องว่างคำนวณโดยการลดขนาดลงตามตัวประกอบใน รูปแบบเส้นประ รูปร่างเส้นขีดของ a'เส้นทาง' หรือ a'รูปทรงพื้นฐาน' ที่อธิบายไว้ในอัลกอริทึมต่อไปนี้ถูกกำหนดโดยคำนึงถึงคุณสมบัติของเส้นขีด รูปร่างแคปเริ่มต้นและสิ้นสุดที่จุดใดจุดหนึ่งตามเส้นทางย่อย และข้อมูลนี้มีให้ที่นี่ เส้นทางแสดงด้วยเส้นสีขาว พื้นที่สีเทาหนาแสดงด้วยเส้นขีด เส้นประระบุวงกลมที่สัมผัสกับการรวมและมีความโค้งที่จุดรวมของการรวม
ในส่วนโค้งวงรี จุดศูนย์กลางของวงกลมจะอยู่บนเส้นปกติถึงระยะสิ้นสุดเส้นทางของ rc ห่างจากขอบเส้นขีดด้านนอกที่จุดสิ้นสุด เมื่อสร้างการรวมสำหรับ Bezier ลูกบาศก์ ความโค้งจะไม่มีที่สิ้นสุดและต้องใช้เส้น สามารถใช้สูตรในบันทึกการใช้งานส่วนโค้งวงรีเพื่อกำหนดพารามิเตอร์ที่จุดเริ่มต้นหรือจุดสิ้นสุดของส่วนโค้ง
แอตทริบิวต์จังหวะใน Svg
โรคหลอดเลือดสมองคืออะไร? แอตทริบิวต์ของเส้นขีดระบุสี (หรือเซิร์ฟเวอร์สีประเภทอื่นๆ เช่น การไล่ระดับสีหรือลวดลาย) ที่ใช้ในการระบายสีโครงร่างของรูปร่าง br> คือแอตทริบิวต์ SVG ที่สามารถใช้กับองค์ประกอบต่อไปนี้: altGlyph>br> เครื่องวัดจังหวะ svg คืออะไร? แอตทริบิวต์ขีดขีดระยะขีดเป็นคุณลักษณะที่กำหนดขีด จำกัด ในอัตราส่วนของความยาวของตัววัดต่อความกว้างของเส้นขีดที่ใช้ในการวาดตัวต่อตัววัด แอตทริบิวต์นี้สามารถใช้กับองค์ประกอบ SVG ต่อไปนี้: *altGlyph* ฉันจะเปลี่ยนความกว้างของเส้นขีดเป็น svg ได้อย่างไร คุณสามารถปรับ viewBox ตามขนาดเส้นขีด (สีดำ 10 เส้น และสีขาว 10 เส้น) โดยคลิกที่ stroke=black

ข้อใดต่อไปนี้เป็นคุณสมบัติของ Svg Line
มีแอตทริบิวต์บางอย่างของ เส้น SVG ที่สามารถใช้เพื่อปรับแต่งรูปลักษณ์: 1. แอตทริบิวต์ 'x1' และ 'x2' กำหนดจุดเริ่มต้นและจุดสิ้นสุดของพิกัด x ของเส้น 2. แอตทริบิวต์ 'y1' และ 'y2' กำหนดจุดเริ่มต้นและสิ้นสุดพิกัด y ของบรรทัด 3. แอตทริบิวต์ 'เส้นขีด' กำหนดสีของเส้น 4. แอตทริบิวต์ 'ความกว้างของเส้นขีด' กำหนดความหนาของเส้น
แอตทริบิวต์เหล่านี้สามารถใช้เพื่อสร้างรูปร่างง่ายๆ เช่น วงกลมหรือสี่เหลี่ยมจัตุรัส รวมถึงรูปร่างที่ซับซ้อนมากขึ้น เช่น ต้นไม้หรือภาพประกอบ องค์ประกอบ SVG สามารถมีแอตทริบิวต์จำนวนเท่าใดก็ได้ และแต่ละแอตทริบิวต์สามารถกำหนดค่าได้ ค่าแอตทริบิวต์สำหรับแต่ละแอตทริบิวต์ ชื่อของแอตทริบิวต์สามารถระบุได้โดยใช้ค่าแอตทริบิวต์ พิกัดของจุดเริ่มต้นของเส้น พิกัดของจุดเริ่มต้นของเส้นคือพิกัด y ฉันกำลังพยายามรับพิกัดของจุดสิ้นสุดของบรรทัด พิกัด y ของจุดสิ้นสุดของเส้น แอตทริบิวต์ใน ไฟล์ SVG ใช้เพื่อระบุรายละเอียดว่าควรแสดงองค์ประกอบอย่างไร รูปร่างที่เรียบง่าย เช่น วงกลมหรือสี่เหลี่ยมจัตุรัสสามารถสร้างขึ้นได้โดยใช้คุณลักษณะ ในขณะที่รูปร่างที่ซับซ้อน เช่น ต้นไม้หรือภาพประกอบสามารถสร้างขึ้นได้โดยใช้คุณลักษณะ
การสร้างเส้นทางใน Html
สามารถสร้างเส้นทางได้โดยการระบุระบบพิกัดและข้อมูลเส้นทางภายในองค์ประกอบ *เส้นทาง ข้อมูลเส้นทางกำหนดรูปร่างของเส้นทาง รวมถึงจุดเริ่มต้นและจุดสิ้นสุด เส้นผ่านศูนย์กลาง และข้อมูลอื่นๆ ที่จำเป็นในการสร้างเส้นทาง สามารถรับข้อมูลพาธได้โดยใช้ระบบพิกัดสากล (x, y) ระบบโลคัล (x, y) หรือระบบพิกัดคาร์ทีเซียน ระบบพิกัดร่วมเป็นตัวเลือกเริ่มต้น และยังสามารถใช้ได้หากไม่ได้ระบุระบบพิกัดเฉพาะ เมื่อ ข้อมูลเส้นทางระบุพิกัด ที่สัมพันธ์กับเส้นทางปัจจุบัน ระบบพิกัดโลคัลจะถูกนำไปใช้ เมื่อข้อมูลเส้นทางระบุพิกัดที่สอดคล้องกับระบบพิกัดโลก (ซึ่งสามารถกำหนดได้ในองค์ประกอบพิกัด (*)) ระบบพิกัดคาร์ทีเซียนจะถูกนำมาใช้ องค์ประกอบเส้นทางสามารถกำหนดค่าเพื่อแสดงเส้นทางได้หลายวิธี การเติม การลากเส้น และการขีดเป็นคุณลักษณะที่สำคัญที่สุดสามประการ สีของพื้นที่เติมสำหรับเส้นทางระบุโดยแอตทริบิวต์เติม สีของเส้นขอบของเส้นสำหรับเส้นทางถูกระบุด้วยแอตทริบิวต์ของเส้นขีด จำนวนของขีดกลางตามเส้นทางสามารถระบุได้โดยใช้แอตทริบิวต์ขีดกลาง เมธอด startPath และเมธอด endPath ได้รับการสนับสนุนโดยองค์ประกอบเช่นกัน ข้อมูลเส้นทางเริ่มต้นด้วยเมธอด startPath() และจุดเริ่มต้นถูกกำหนดโดยค่าของเมธอด endPath() วิธีการกำหนดจุดสิ้นสุดของเส้นทาง
Svg เส้นประ
เส้นประ SVG ถูกสร้างขึ้นโดยใช้คุณสมบัติ 'เส้นขีด-เส้นประ' คุณสมบัตินี้ใช้รายการของค่าที่คั่นด้วยเครื่องหมายจุลภาคที่ระบุความยาวของเส้นประและช่องว่าง
ในโปรแกรมแก้ไข HTML สิ่งที่คุณเขียนสามารถรวมอยู่ในแท็ก HTML5 พื้นฐานได้ คุณสามารถใช้ CSS กับ Pen จากสไตล์ชีตใดก็ได้บนอินเทอร์เน็ต เป็นเรื่องปกติที่จะใช้คำนำหน้าผู้ขายกับคุณสมบัติและค่าที่ต้องเข้าถึง คุณสามารถเพิ่มสคริปต์ลงในปากกาของคุณจากคอมพิวเตอร์เครื่องใดก็ได้โดยใช้เว็บเบราว์เซอร์ใดก็ได้ เราจะเพิ่ม URL ที่นี่ก่อนที่จะเพิ่ม JavaScript ซึ่งจะเป็นไปตามลำดับที่คุณระบุ เมื่อคุณลิงก์ไปยังสคริปต์ที่มีนามสกุลไฟล์ที่เกี่ยวข้องกับตัวประมวลผลล่วงหน้า สคริปต์นั้นจะถูกประมวลผลก่อนที่จะนำไปใช้
คุณสมบัติ Stroke-dasharray
ด้วยการใช้คุณสมบัติเส้นขีด-เส้นประ โครงร่างของรูปร่างจะถูกสร้างขึ้นโดยการกำหนดชุดของเส้นประ (หรือรูปร่างอื่นๆ) เส้นประยาวและเส้นประชดเชยถูกกำหนดโดยใช้อาร์เรย์ของค่าที่กำหนดแต่ละค่า ค่าแรกของอาร์เรย์ ค่าที่สอง ค่าที่สาม และอื่นๆ คือความยาวของเส้นประแรกทั้งหมด dashoffset ระบุระยะห่างระหว่างรถคันแรกและคันที่สอง
สาย Svg
เส้น SVG ใช้ในการสร้าง กราฟิกเส้น แบบเวกเตอร์บนเว็บ โดยถูกกำหนดโดยจุดเริ่มต้นและจุดสิ้นสุด และสามารถกำหนดสไตล์ด้วย CSS
โรคหลอดเลือดสมองใน Svg คืออะไร?
สามารถใช้แอตทริบิวต์ของเส้นขีดเป็นคุณสมบัติ CSS เพื่อระบุสี (หรือเซิร์ฟเวอร์สีอื่นๆ เช่น การไล่ระดับสีหรือรูปแบบ) ที่ใช้เพื่อร่างรูปร่าง หมายเหตุ: เนื่องจากเป็นแอตทริบิวต์การนำเสนอ จึงสามารถกำหนดสีเป็นคุณสมบัติ CSS ได้ สามารถใช้องค์ประกอบ SVG ต่อไปนี้เพื่อใช้แอตทริบิวต์นี้: *altGlyph
เครื่องสร้างเส้นประ Svg
มีหลายวิธีในการสร้างเส้นประด้วย SVG วิธีหนึ่งคือการระบุแอตทริบิวต์ stroke-dashray บนองค์ประกอบ ค่าของแอตทริบิวต์ stroke-dashharray เป็นรายการความยาวที่คั่นด้วยเครื่องหมายจุลภาค ซึ่งกำหนดรูปแบบของเส้นประ ตัวอย่างเช่น ค่า 5,5 จะสร้างเส้นประ 5 หน่วย ตามด้วยช่องว่าง 5 หน่วย
คุณสามารถใช้คุณสมบัติ Strokedashoffset เป็นคุณสมบัติ Css ในองค์ประกอบ Svg ต่อไปนี้
แอตทริบิวต์นี้สามารถใช้ใน SVG ใดก็ได้โดยใช้องค์ประกอบต่อไปนี้: altGlyph> วงกลม> br> เป็นไปได้ไหมที่จะใช้ Strokedashoffset?
คุณสมบัติ strokedashoffset สามารถใช้เป็นแอตทริบิวต์ CSS เพื่อทำการนำเสนอ สามารถใช้รายการองค์ประกอบได้ แต่เฉพาะองค์ประกอบที่มีเอฟเฟกต์ต่อไปนี้: altGlyph, circleGlyph, ellipseGlyph, pathGlyph, lineGlyph, polygonGlyph, polylineGlyph
บรรทัด Svg ไม่แสดง
มีเหตุผลที่เป็นไปได้บางประการที่บรรทัด svg อาจไม่ปรากฏ: - ไฟล์ svg อาจลิงก์ไม่ถูกต้องกับไฟล์ HTML - อาจมีปัญหากับรหัสสำหรับบรรทัดเอง - เบราว์เซอร์อาจไม่สามารถแสดง ไฟล์ svg ได้อย่างถูกต้อง หากบรรทัดไม่ปรากฏขึ้น ให้ตรวจสอบเพื่อให้แน่ใจว่าไฟล์ svg ถูกเชื่อมโยงอย่างถูกต้อง และไม่มีข้อผิดพลาดในรหัส หากปัญหายังคงอยู่ ให้ลองใช้เบราว์เซอร์อื่น
Svg ประเภทการเติมและจังหวะ
การเติมและเส้นขีดใน SVG มีให้เลือกสามประเภท: การเติมการไล่ระดับสีเชิงเส้น การเติมการไล่ระดับสีในแนวรัศมี และการเติมการไล่ระดับสีแบบอัลฟา
ในการเติมไล่ระดับสีเชิงเส้น สีเติมอยู่ที่ปลายด้านหนึ่งของการไล่ระดับสี และสีเส้นขีดอยู่ที่ปลายอีกด้านหนึ่ง ตรงกันข้ามกับการเติมแบบไล่ระดับสีในแนวรัศมี ซึ่งแสดงเป็นวงกลมรอบวัตถุ การเติมแบบไล่ระดับสีในแนวรัศมีจะแสดงด้วยการเติมแบบเส้นตรง การเติมและลากเส้นด้วยอัลฟ่าเป็นการเติมประเภทหนึ่งที่ให้คุณตั้งค่าสีเติมและลากเส้นด้วยตัวคุณเอง หากคุณต้องการให้วัตถุเป็นสีน้ำเงินแต่เป็นสีดำบนเส้นขีด ให้ตั้งค่าเป็นสีน้ำเงินและสีดำ
