Landing Page ใน WordPress คืออะไร? + วิธีการสร้าง?
เผยแพร่แล้ว: 2022-12-15คุณต้องการทราบว่าหน้า Landing Page ใน WordPress คืออะไร? หรือคุณกำลังวางแผนที่จะสร้างหน้า Landing Page สำหรับไซต์ WordPress ของคุณ? ถ้าอย่างนั้น คุณก็มาถึงจุดที่สมบูรณ์แบบแล้วที่จะรู้ว่า
ไม่ต้องสงสัยเลยว่าการเปลี่ยนผู้เยี่ยมชมไซต์ของคุณให้เป็นผู้มีโอกาสเป็นลูกค้าเป็นวิธีที่สมบูรณ์แบบในการสร้างธุรกิจที่ยั่งยืน แต่คุณสามารถทำได้ด้วยหน้า Landing Page ที่ปรับให้เหมาะสมเท่านั้น
กล่าวง่ายๆ ก็คือ หน้า Landing Page คือหน้าที่ได้รับการปรับให้เหมาะสมอย่างดีบนไซต์ของคุณ ซึ่งมีจุดประสงค์เพื่อดึงดูดความสนใจของผู้ใช้ในผลิตภัณฑ์หรือบริการของคุณในรูปแบบของการขายหรือข้อมูลการติดต่อ ดังนั้น หากคุณกำลังใช้งานแคมเปญการตลาดใดๆ หน้า Landing Page สามารถช่วยให้คุณบรรลุเป้าหมายและสร้าง Conversion ได้มากขึ้น
ในบทความนี้ เราจะอธิบายทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับหน้า Landing Page และแนะนำคุณเกี่ยวกับหน้า Landing Page บนเว็บไซต์ WordPress
เอาล่ะ!
A. Landing Page ใน WordPress คืออะไร? ทำไมคุณถึงต้องการหน้า Landing Page?
หน้า Landing Page คือหน้าสแตนด์อโลนที่ส่วนใหญ่ใช้สำหรับอีเมล โซเชียลมีเดีย หรือแคมเปญการตลาด คุณสามารถใช้หน้านี้เพื่อโปรโมตผลิตภัณฑ์หรือบริการของคุณ หน้า Landing Page ที่มีส่วนร่วมสามารถเปลี่ยนผู้เยี่ยมชมเว็บไซต์ให้เป็นลูกค้าและสมาชิกได้อย่างง่ายดาย
ในทำนองเดียวกัน หน้า Landing Page ถูกสร้างขึ้นโดยมีเป้าหมายการเรียกร้องให้ดำเนินการ (CTA) ที่ชัดเจน เนื่องจากสามารถสร้างอัตราการแปลงได้ดีกว่าบล็อกโพสต์หรือหน้าเว็บไซต์ทั่วไป
ดังนั้น เป้าหมายของหน้า Landing Page คือการให้ผู้เยี่ยมชมเว็บไซต์ของคุณดำเนินการบางอย่างเมื่อพวกเขาเยี่ยมชมเว็บไซต์ของคุณ การดำเนินการอาจเป็นการซื้อสินค้าเฉพาะจากร้านค้าออนไลน์ของคุณ สมัครรับรายชื่ออีเมลของคุณ หรือกรอกแบบฟอร์ม

ดังนั้น ผู้เข้าชมจะ "ลงจอด" ที่หน้า Landing Page เมื่อพวกเขาคลิกผ่านแบนเนอร์ โฆษณาที่ตรงเป้าหมาย จดหมายข่าวทางอีเมล โฆษณาบนการค้นหา ฯลฯ หน้า Landing Page ทั้งหมดนี้เป็นส่วนหนึ่งของแคมเปญโฆษณาที่กำหนดเป้าหมายไปยังผู้ชมเฉพาะกลุ่ม
หน้า Landing Page มีบทบาทสำคัญในการพัฒนาธุรกิจ หน้า Landing Page ใดๆ จะต้องมีเนื้อหาที่เขียนอย่างสวยงามและการออกแบบและการจัดวางที่น่ามอง แม้จะมีสิ่งเหล่านี้ทั้งหมด แต่ก็ควรตอบสนองวัตถุประสงค์ของการสร้างโอกาสในการขายตั้งแต่แรกเช่นกัน
ในขณะเดียวกัน หน้า Landing Page สามารถเป็นส่วนหนึ่งของไซต์หลายหน้าที่มีอยู่ หรือเป็นหน้าเว็บแบบสแตนด์อโลนโดยไม่มีเว็บไซต์ แม้ว่าคุณจะเลือกให้เป็นหน้าเว็บแบบสแตนด์อโลน ก็จะต้องมี URL เฉพาะแยกต่างหาก
ดังนั้น ตามกฎแล้ว หน้า Landing Page ต้องมีคำกระตุ้นการตัดสินใจอย่างน้อยหนึ่งรายการ เพื่อให้การเยี่ยมชมของคุณดำเนินการอย่างน้อยหนึ่งอย่างโดยไม่บังคับให้พวกเขาต้องเลือก ดังนั้น การบังคับให้มีตัวเลือกมากมายบนหน้าเว็บของคุณอาจทำให้ตัดสินใจได้ยากขึ้น
ในตลาด คุณสามารถค้นหาตัวเลือกการโฮสต์และการรวมหน้า Landing Page ได้หลายตัวเลือก ดังนั้น การตั้งค่าหน้า Landing Page จึงไม่ใช่เรื่องยาก อย่างไรก็ตาม คุณควรระมัดระวังเกี่ยวกับโครงสร้างของหน้า Landing Page คุณต้องแน่ใจว่าหน้า Landing Page ของคุณแตกต่างจากหน้าเว็บไซต์ทั่วไปจริง ๆ และควรให้ประโยชน์ทั้งกับคุณและลูกค้าของคุณ
ทำไมคุณถึงต้องการหน้า Landing Page?
หน้า Landing Page นั้นแตกต่างจากหน้าอื่นตรงที่มุ่งเน้นเป้าหมายระยะสั้นที่เจาะจงเป็นพิเศษ คุณจึงได้รับผลลัพธ์ที่ต้องการ นอกจากการเพิ่ม Conversion และให้ข้อมูลเชิงลึกเกี่ยวกับผู้ชมใหม่ๆ แล้ว หน้า Landing Page ยังช่วยให้:
- สร้างโอกาสในการขาย – ไม่ต้องสงสัยเลยว่าหน้า Landing Page ส่วนใหญ่เน้นที่อัตราการแปลงมากกว่าการศึกษาและข้อมูล ช่วยสร้างโอกาสในการขายให้กับธุรกิจของคุณและเพิ่มยอดขาย
- เพิ่มการเข้าชม – หน้า Landing Page ไม่เพียงช่วยสร้างโอกาสในการขาย แต่ยังเพิ่มการเข้าชมเว็บไซต์อีกด้วย ด้วยหน้า Landing Page คุณสามารถเพิ่มการรับรู้ถึงแบรนด์และให้ผู้มีโอกาสเป็นลูกค้าได้เรียนรู้เพิ่มเติมเกี่ยวกับธุรกิจของคุณ
- เพิ่มความน่าเชื่อถือของคุณ – หน้า Landing Page ที่วางแผนมาอย่างดีมาพร้อมกับข้อความที่ชัดเจนและเรียบง่ายซึ่งอธิบายถึงคุณค่าของสิ่งที่คุณนำเสนอ ด้วยวิธีนี้ผู้เข้าชมของคุณจะประทับใจและจะแสดงความสนใจในผลิตภัณฑ์และธุรกิจของคุณ
- เสริมความแข็งแกร่งให้แบรนด์ของคุณ – ทุกวันนี้ การสร้างแบรนด์ดิจิทัลเป็นสิ่งจำเป็น เมื่อคุณมีเอกลักษณ์ของแบรนด์ที่ชัดเจนและแข็งแกร่ง คุณจะได้รับประโยชน์หลายอย่างจากมัน ดังนั้น หน้า Landing Page สามารถช่วยให้ลูกค้าของคุณจำคุณได้ในอนาคต และยังแนะนำคุณให้กับเพื่อนของพวกเขาได้อีกด้วย
ดังนั้นแลนดิ้งเพจจึงมีความสำคัญอย่างยิ่งต่อกลยุทธ์ทางการตลาดของคุณ และยิ่งคุณมีหน้า Landing Page ที่ได้รับการปรับให้เหมาะสมมากเท่าไหร่ ผลลัพธ์ที่คุณคาดหวังก็จะยิ่งดีขึ้นเท่านั้น
B. อะไรคือความแตกต่างระหว่างโฮมเพจและแลนดิ้งเพจ?
ด้วยเหตุนี้ การแนะนำสั้นๆ เกี่ยวกับสิ่งที่เป็นหน้า Landing Page ใน WordPress คุณอาจมีคำถามในใจว่าหน้า Landing Page และหน้าแรกเหมือนกันหรือไม่
พูดตามตรง ทั้งสองหน้าส่วนใหญ่มีลักษณะเหมือนกันในแง่ของเนื้อหา อย่างไรก็ตาม แต่ละคนมีหน้าที่และวัตถุประสงค์เฉพาะตัว ตอนนี้เรามาพูดถึงความแตกต่างด้านล่าง
หน้าแรกคือหน้าเว็บแรกที่ผู้เข้าชมเห็นหลังจากพิมพ์ชื่อโดเมนลงในเบราว์เซอร์ เป็นหน้าเว็บหลักของเว็บไซต์ที่แสดงเมื่อเปิดแอปพลิเคชันครั้งแรก
เมื่อใดก็ตามที่ผู้เยี่ยมชมเยี่ยมชมเว็บไซต์ของคุณ หน้าแรกควรบอกผู้เยี่ยมชมทันทีว่าคุณเป็นใครและทำอะไร
ในทางกลับกัน หน้า Landing Page เป็นเครื่องมือส่งเสริมการขายมากกว่า ผู้เยี่ยมชมจะมาที่หน้านี้หลังจากคลิกที่แบนเนอร์หรือลิงก์ในอีเมล โฆษณา หรือโพสต์บนโซเชียลมีเดีย

หน้าแรกที่ดีมาพร้อมกับการออกแบบเว็บไซต์ที่น่าดึงดูดใจ สิ่งนี้จะกระตุ้นให้ผู้เข้าชมมีส่วนร่วมกับเว็บไซต์ WordPress ของคุณ เช่น สำรวจหน้าอื่นๆ เรียกดูผลิตภัณฑ์ หรือสมัครรับจดหมายข่าวทางอีเมลของคุณ
ในทำนองเดียวกัน ดังที่กล่าวไว้ข้างต้น หน้า Landing Page ใช้สำหรับวัตถุประสงค์ทางการตลาดหรือแคมเปญโฆษณาโดยเฉพาะ นอกจากนั้น ส่วนใหญ่จะเป็นการกระตุ้นให้ผู้เข้าชมตัดสินใจซื้อหรือแบ่งปันข้อมูลซึ่งเป็นส่วนหนึ่งของกลยุทธ์การสร้างความสนใจในตัวสินค้า
ไม่เพียงเท่านั้น เว็บไซต์สามารถมีโฮมเพจได้เพียงหน้าเดียว ในขณะที่คุณสามารถสร้างแลนดิ้งเพจได้มากเท่าที่คุณต้องการ
ต่อไปนี้คือความแตกต่างอีกเล็กน้อยระหว่างหน้าแรกและหน้า Landing Page
หน้าแรก
- หน้าแรกใช้โดเมนรูทของคุณ ตัวอย่างเช่น www.yourwebsite.com
- การเข้าชมที่คุณได้รับส่วนใหญ่มาจากการค้นหาทั่วไป
- คุณจะพบลิงก์ไปยังหน้าสำคัญอื่นๆ ในเว็บไซต์ของคุณ
- ช่วยให้ผู้เข้าชมเห็นภาพรวมที่ครอบคลุมเกี่ยวกับธุรกิจของคุณ
- นอกจากนี้ยังใช้คำกระตุ้นการตัดสินใจอย่างกว้างๆ เช่น ติดต่อเรา และเรียนรู้เพิ่มเติม
แลนดิ้งเพจ
- หน้า Landing Page เป็นหน้ารองในเว็บไซต์ของคุณ ตัวอย่างเช่น www.yoursite.com/landingpage
- ที่นี่คุณจะได้รับการเข้าชมผ่านแคมเปญการตลาดแบบชำระเงินเป็นส่วนใหญ่ (เช่น โฆษณาบนเครือข่ายการค้นหา โฆษณาโซเชียล และการตลาดผ่านอีเมล)
- ในหน้า Landing Page คุณสามารถจดจ่ออยู่กับหัวข้อหรือข้อเสนอเฉพาะตลอดทั้งหน้า
- นอกจากนี้ยังใช้คำกระตุ้นการตัดสินใจที่เฉพาะเจาะจง เช่น สมัครและซื้อเลย
อย่างไรก็ตาม บางครั้งหน้าเดียวกันอาจทำหน้าที่เป็นทั้งหน้าแรกและหน้า Landing Page ผลิตภัณฑ์ขนาดเล็กบางประเภทสร้างเว็บไซต์หน้าเดียวซึ่งเพิ่มข้อมูลและองค์ประกอบคำกระตุ้นการตัดสินใจ
ดังที่ได้กล่าวไปแล้ว ในหัวข้อถัดไป เราจะดูวิธีสร้างหน้า Landing Page แบบกำหนดเองที่สวยงามใน WordPress
C. อะไรทำให้แลนดิ้งเพจยอดเยี่ยม
โอเค ก่อนที่เราจะไปเรื่องอื่น เราควรจำไว้ว่าบางครั้งหน้าแรกของคุณยังทำหน้าที่เป็นหน้า Landing Page ของคุณอีกด้วย คุณควรนำลูกค้าของคุณไปยังหน้าเว็บที่จะล่อลวงพวกเขาให้ใช้ประโยชน์จากข้อเสนอพิเศษใดๆ ก็ตามที่คุณให้สัญญาไว้ ด้วยวิธีนี้ หน้า Landing Page ของคุณจะมีโอกาสดึงดูดความสนใจได้นานขึ้น
อย่างไรก็ตาม มีองค์ประกอบหลักหลายอย่างที่ต้องพิจารณาเมื่อคุณเริ่มสร้างหน้า Landing Page
- เนื้อหาและการออกแบบที่มุ่งเน้น: เนื้อหาของหน้า Landing Page ของคุณ ควรมีความชัดเจนและปราศจากสิ่งรบกวน ควรให้เป้าหมายสุดท้ายในการจัดหาสิ่งที่ผู้เข้าชมต้องการในขณะที่ทำกิจกรรมกระตุ้นการตัดสินใจให้เสร็จสิ้น
- เมื่อสร้างหน้า Landing Page อย่าลืม แบ่งกลุ่มฐานลูกค้าและกำหนดเป้าหมายผู้บริโภคเฉพาะเจาะจง ผ่านแคมเปญที่กำหนดเอง ด้วยวิธีนี้ คุณสามารถดึงดูดความสนใจของฐานใดฐานหนึ่ง และรักษาลีดเหล่านั้นไว้ในอนาคต
- หน้า Landing Page ที่ดีควรจะสามารถ รวบรวมข้อมูลเฉพาะเกี่ยวกับผู้มีโอกาสเป็นลูกค้าของ คุณได้ เมื่อรวบรวมข้อมูลประชากร ควรมีมากกว่าแค่ชื่อและที่อยู่อีเมล
- คุณ ไม่ควรรวมแบบฟอร์มที่มีความยาว ไว้ในหน้า Landing Page ของคุณ มันค่อนข้างจะเป็นงานที่น่ากลัวและคุณอาจสูญเสียโอกาสที่รุ่นต่อรุ่นจะเป็นผู้นำ ให้แบ่งแบบฟอร์มของคุณออกเป็นส่วนย่อยๆ และให้ผู้ใช้เห็นว่าพวกเขาอยู่ในขั้นตอนใด
- หน้า Landing Page ควร เป็นสื่อกลางในการเข้าถึงช่องทางการตลาดอื่นๆ นอกเหนือจากข้อเสนอของคุณแล้ว คุณสามารถระบุลิงก์ไปยังข้อเสนออื่นๆ โปรไฟล์โซเชียลมีเดียของคุณ หรือการลงทะเบียนรายชื่ออีเมล
- รวมคำกระตุ้นการตัดสินใจที่ ชัดเจนด้วยการออกแบบที่สบายตาและถ้อยคำที่น้อยที่สุด คุณควรรู้จักตลาดเป้าหมายของคุณและพิจารณาว่าคุณควรดึงดูดผู้มีโอกาสเป็นลูกค้าของคุณ
- หน้า Landing Page ที่ดีต้อง ตามด้วยหน้าขอบคุณ สิ่งนี้ไม่เพียงแต่ทำหน้าที่เป็นท่าทางที่ดีเท่านั้น แต่พวกเขายังรู้สึกชื่นชมอีกด้วย นอกจากนี้ยังช่วยให้ลูกค้ามั่นใจได้ว่าพวกเขาได้ดำเนินการลงทะเบียนหรือขั้นตอนการซื้อเสร็จสมบูรณ์แล้ว
ไม่ต้องสงสัยเลย เรากำลังอยู่ในโลกที่เชื่อมต่อกับดิจิทัล ด้วยเหตุนี้ การเข้าถึงแคมเปญการตลาดดิจิทัลจึงเป็นหนึ่งในการลงทุนที่ดีที่สุดสำหรับธุรกิจของคุณ ดังนั้น การรวมหน้า Landing Page เพื่อสร้างกล่องเครื่องมือการตลาดดิจิทัลของคุณจึงเป็นการดำเนินการที่ชาญฉลาด และทั้งคุณและลูกค้าของคุณจะได้รับประโยชน์
ดังที่ได้กล่าวไปแล้ว ในหัวข้อถัดไป เราจะดูวิธีสร้างหน้า Landing Page แบบกำหนดเองที่สวยงามใน WordPress
D. วิธีสร้างหน้า Landing Page ใน WordPress
ตอนนี้ เราเพิ่งมาดูกันว่าหน้า Landing Page แตกต่างจากหน้าเว็บอื่นๆ อย่างไร เราหวังว่าคุณจะเข้าใจแล้วว่าเมื่อใดและทำไมจึงควรใช้หน้า Landing Page สำหรับไซต์ WordPress ของคุณ
ดังที่กล่าวไว้ เรามาดูวิธีสร้างหน้า Landing Page ที่สวยงามใน WordPress
- วิธีที่ 1 สร้างหน้า Landing Page ของ WordPress โดยใช้บล็อกแบบซ้อนได้
- วิธีที่ 2 การสร้างหน้า Landing Page ใน WordPress โดยใช้ Elementor Page Builder
วิธีที่ 1: สร้างหน้า Landing Page โดยใช้บล็อกแบบซ้อนได้
วิธีแรกที่เราจะดูเพื่อสร้างหน้า Landing Page ใน WordPress คือ การใช้บล็อกแบบซ้อน ได้
Stackable เป็นเครื่องมือสร้างบล็อก Gutenberg ยอดนิยมที่ให้คุณสร้างเว็บไซต์แบบไดนามิกด้วยโปรแกรมแก้ไข Gutenberg WordPress เป็นโซลูชันแบบครบวงจรในการสร้างเว็บไซต์แบบไดนามิกด้วยบล็อกที่กำหนดเอง การออกแบบสำเร็จรูป การตั้งค่าส่วนกลาง และตัวเลือกการปรับแต่งขั้นสูง
ตอนนี้ เรามาดูขั้นตอนที่คุณต้องปฏิบัติตามเพื่อสร้างแลนดิ้งเพจที่สวยงาม
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานปลั๊กอินแบบซ้อนได้
ขั้นตอนแรกคือการลงชื่อเข้าใช้แดชบอร์ด WordPress จากตำแหน่งที่เราจะติดตั้งปลั๊กอิน
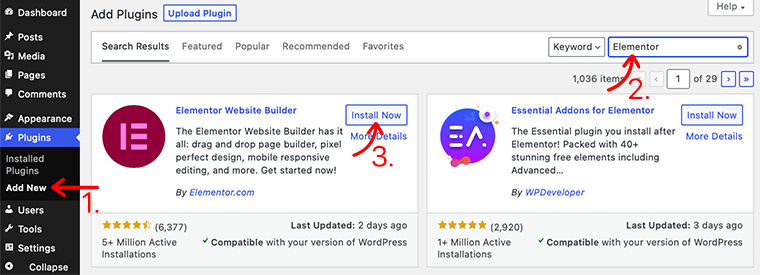
จากนั้นไปที่แถบด้านข้างซ้ายของแดชบอร์ด ไปที่ส่วน ปลั๊กอิน และคลิกที่ปุ่ม เพิ่มใหม่

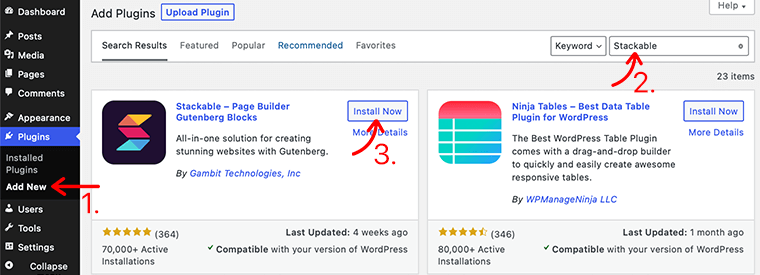
หลังจากนั้น พิมพ์ Stackable plugin ในช่องค้นหาที่มุมบนขวาของแดชบอร์ด เมื่อคุณพบปลั๊กอินแล้ว ให้คลิกที่ปุ่ม ติดตั้ง ทันที
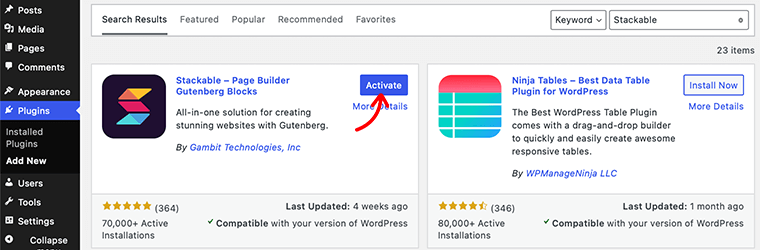
หลังจากคุณติดตั้งเสร็จแล้ว คุณจะเห็นปุ่ม เปิดใช้งาน ดังที่เห็นด้านล่าง เปิดใช้งานปุ่มโดยการคลิก

ตอนนี้คุณได้ติดตั้งปลั๊กอิน Stackable เวอร์ชันฟรีเรียบร้อยแล้ว อย่างไรก็ตาม หากคุณต้องการฟังก์ชันการทำงานขั้นสูง คุณสามารถซื้อเวอร์ชันพรีเมียมได้
ขั้นตอนที่ 2: สร้างหน้า Landing Page ใหม่
ถัดไป หลังจากที่คุณติดตั้งปลั๊กอินสำเร็จแล้ว คุณต้องสร้างหน้า Landing Page
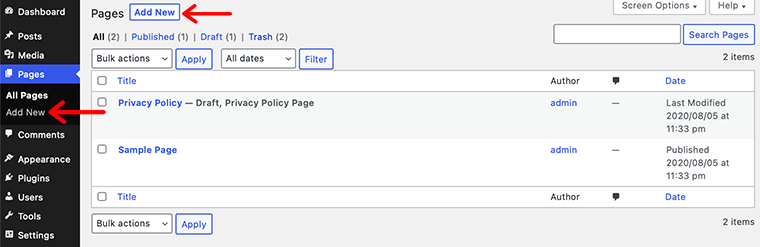
ในการทำเช่นนั้น ให้ไปที่แดชบอร์ด WordPress ของคุณ ไปที่ Pages > Add New จากนั้นระบบจะนำคุณไปที่หน้าตัวแก้ไข WordPress และจากนี้เป็นต้นไป คุณสามารถเริ่มสร้างหน้า Landing Page ของคุณได้

ขั้นตอนที่ 3: ใช้บล็อกที่วางซ้อนกันได้เพื่อเพิ่มองค์ประกอบในหน้า Landing Page ของคุณ
ตอนนี้แลนดิ้งเพจของคุณพร้อมแล้ว ก็ถึงเวลาเริ่มสร้างเพจของคุณให้มีองค์ประกอบที่คุณต้องการ ในคู่มือนี้ เราจะแสดงวิธีเพิ่มองค์ประกอบในหน้า Landing Page โดยใช้ เทมเพลตการออกแบบที่ซ้อนกัน ได้
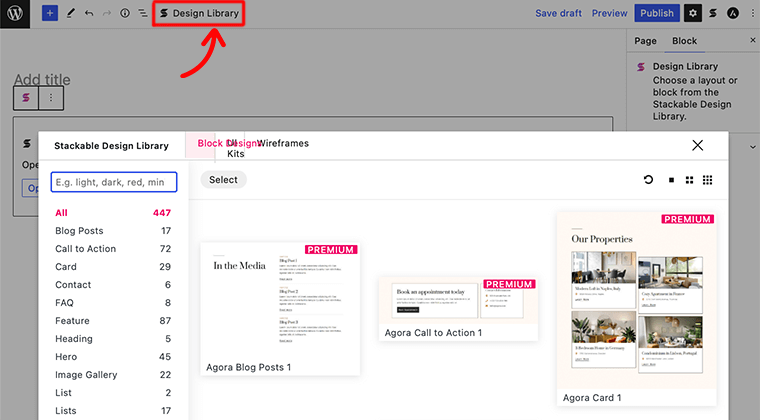
ภายในเทมเพลตการออกแบบนี้ คุณจะได้รับคลังเทมเพลตการออกแบบขนาดใหญ่สำหรับบล็อกต่างๆ คุณสามารถเข้าถึงเทมเพลตการออกแบบเหล่านี้ได้โดยคลิกที่ปุ่ม ไลบรารีการออกแบบ ที่ด้านบนของหน้าแก้ไข WordPress

ตัวอย่างเช่น คุณสามารถเริ่มต้นด้วยการเพิ่มส่วนฮีโร่ในหน้า Landing Page ของคุณ
ผม. เพิ่มส่วนฮีโร่
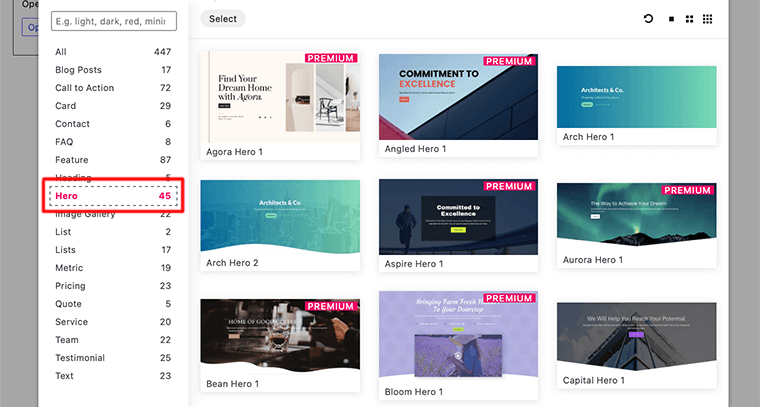
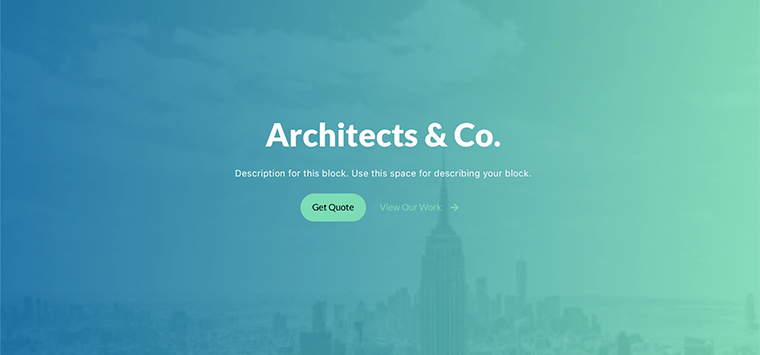
สิ่งแรกที่คุณจะเพิ่มในหน้า Landing Page คือส่วนฮีโร่ ที่นี่ ใน เทมเพลตการออกแบบที่วางซ้อน ได้ ให้คลิกตัวเลือกบล็อก ฮีโร่ มันจะแสดงเทมเพลตทั้งหมดที่เกี่ยวข้องกับบล็อกฮีโร่ดังที่แสดงในภาพด้านล่าง:

จากไลบรารีเทมเพลต เลือกและคลิกเทมเพลตที่คุณต้องการใช้ หลังจากนั้น Stackable จะนำการออกแบบนั้นไปใช้กับหน้า Landing Page ของคุณและจะนำคุณไปยังโปรแกรมแก้ไข WordPress

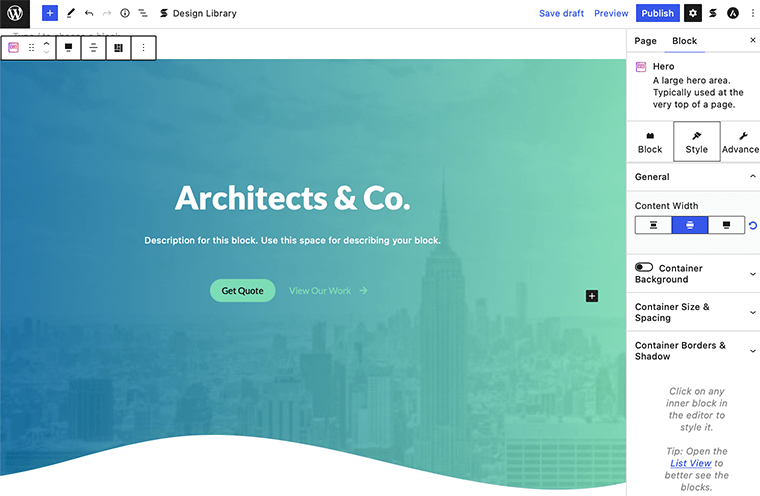
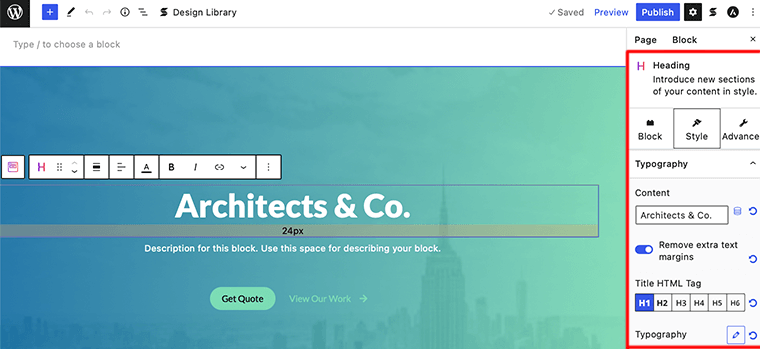
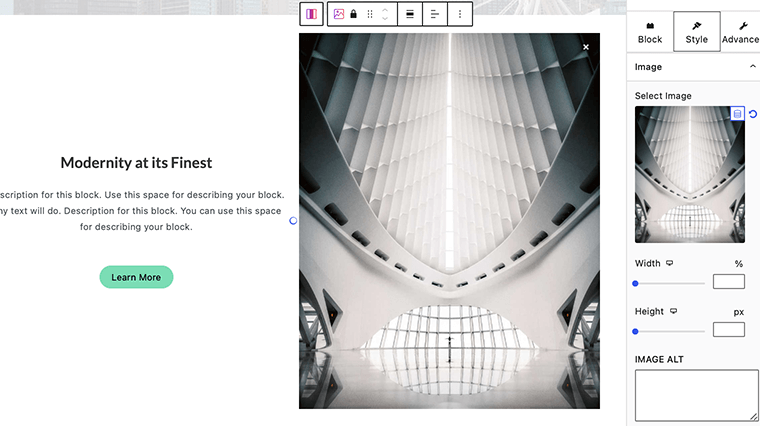
หากต้องการแก้ไของค์ประกอบใดๆ ของเทมเพลต ให้คลิกที่องค์ประกอบนั้นๆ และคุณจะพบแผงการตั้งค่าสำหรับบล็อกนั้นๆ ในเมนูการตั้งค่า
ตัวอย่างเช่น ในเทมเพลตที่เราใช้ ถ้าเราคลิกที่ส่วนหัว เราจะเห็นตัวเลือกการตั้งค่าทั้งหมดที่เกี่ยวข้องทางด้านขวา ตอนนี้คุณสามารถเลือกการปรับแต่งในแบบที่คุณต้องการได้แล้ว คุณสามารถเปลี่ยนข้อความ สีข้อความ ขนาด และอื่นๆ ได้ที่นั่น

ii. เพิ่มการเรียกร้องให้ดำเนินการบล็อก
เมื่อคุณได้เพิ่มส่วนฮีโร่แล้ว ก็ถึงเวลาเพิ่มบล็อกคำกระตุ้นการตัดสินใจในหน้า Landing Page ของคุณ นี่เป็นส่วนที่ดีที่ควรมีไว้เนื่องจากช่วยให้คุณสามารถเรียกความสนใจจากผู้เข้าชมผลิตภัณฑ์และข้อเสนอของคุณได้
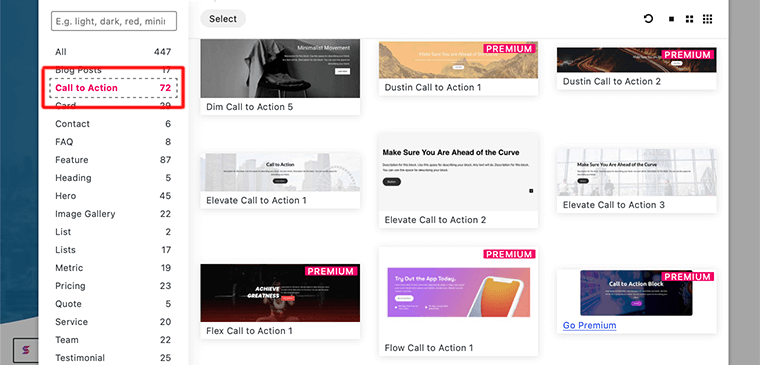
เช่นเดียวกับการเพิ่มบล็อกฮีโร่ ให้คลิกที่ Design Library และค้นหาบล็อก Call to Action ดังภาพด้านล่าง:

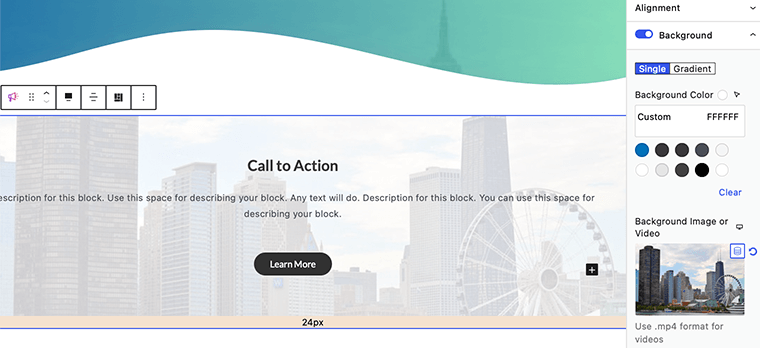
เมื่อคุณเพิ่มบล็อกแล้ว คุณจะเห็นส่วนคำกระตุ้นการตัดสินใจในพื้นที่เนื้อหาของคุณทางด้านซ้ายมือ
ในภาพด้านล่าง เราจะเห็นกลุ่มของบล็อก CTA ที่มีบล็อกอื่นอีกสามบล็อก ได้แก่ ส่วนหัว ข้อความ และปุ่ม ตรวจสอบให้แน่ใจว่าคุณได้เปลี่ยนชื่อ ข้อความ พื้นหลังของปุ่ม ฯลฯ หากคุณต้องการจัดรูปแบบบล็อกของคุณเพิ่มเติม คุณสามารถค้นหาแผงการตั้งค่าได้ที่แถบด้านขวามือ

สาม. เพิ่มฟีเจอร์บล็อก
องค์ประกอบต่อไปที่เราจะเพิ่มในหน้า Landing Page คือส่วนคุณลักษณะ คุณสามารถใช้บล็อกประเภทนี้เพื่อแสดงคุณสมบัติของผลิตภัณฑ์หรือทุกสิ่งที่คุณต้องการ
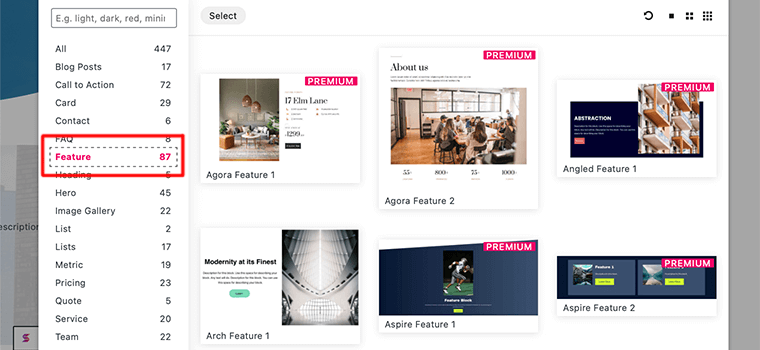
ภายใน Stackable Design Templates คลิกที่บล็อก Feature และมันจะแสดงเทมเพลตทั้งหมดที่เกี่ยวข้องกับ Feature block

เมื่อคุณทำเสร็จแล้ว บล็อกนี้จะให้คุณเพิ่มรูปภาพพร้อมกับข้อความและปุ่ม
คุณสามารถแสดงรายการคุณสมบัติและรูปภาพของผลิตภัณฑ์พร้อมกันได้ ตรวจสอบให้แน่ใจว่าคุณไม่ลืมที่จะเพิ่มปุ่มคำกระตุ้นการตัดสินใจเพื่อให้พวกเขาซื้อสินค้า

iv. เพิ่มบล็อกองค์ประกอบอื่น ๆ
ขึ้นอยู่กับความต้องการของคุณ ตรวจสอบให้แน่ใจว่าคุณเพิ่มบล็อกที่เหมาะสมในหน้า Landing Page ของคุณ ในคำแนะนำนี้ เราได้แสดงเพียงไม่กี่บล็อกเพื่อเพิ่มในหน้า Landing Page ของคุณ

อย่างไรก็ตาม เช่นเดียวกับบล็อกเหล่านั้น คุณสามารถเพิ่มบล็อกเพิ่มเติมในหน้า Landing Page ของคุณได้ เช่น คูปอง ภาพหมุนของโพสต์ ข้อความรับรอง โพสต์ล่าสุด ฯลฯ
ขั้นตอนที่ 4: เผยแพร่หน้า Landing Page ของคุณ
ในขั้นตอนสุดท้ายนี้ เมื่อคุณได้รวบรวมองค์ประกอบทั้งหมดแล้ว อย่าลืมดูตัวอย่าง ในขณะที่ดูตัวอย่าง ให้ตรวจสอบปุ่ม CTA ทั้งหมดและดูว่าพวกเขาส่งเหตุการณ์หรือไม่

สุดท้าย หากทุกอย่างดูดีในแบบที่คุณสร้างขึ้น ให้คลิกที่ปุ่ม เผยแพร่ ด้วยวิธีนี้ คุณสามารถสร้างหน้า Landing Page โดยใช้ Stackable Blocks สำหรับเว็บไซต์ WordPress ของคุณได้
วิธีที่ 2: สร้างหน้า Landing Page โดยใช้ Elementor
ตอนนี้เราได้ดูวิธีแรกแล้ว มาดูวิธีสร้างหน้า Landing Page โดยใช้ตัวสร้างหน้า
ในการสร้างหน้า Landing Page เราจะใช้ Elementor และอินเทอร์เฟซแบบลากและวางที่มองเห็นได้ ในตลาดคุณจะพบปลั๊กอินตัวสร้างหน้า WordPress มากมายที่ช่วยให้คุณสร้างหน้า Landing Page ที่สวยงามด้วยเครื่องมือลากและวางง่ายๆ
อย่างไรก็ตาม Elementor เป็นเครื่องมือสร้างเพจที่ดีที่สุดที่ให้คุณเข้าถึงเครื่องมือแก้ไขการออกแบบแบบลากและวางที่มีประสิทธิภาพ นอกจากนั้น ยังให้พื้นที่การจัดการหน้า Landing Page โดยเฉพาะแก่คุณ นอกจากนี้ยังมาพร้อมกับเทมเพลตหน้า Landing Page ที่ออกแบบอย่างมืออาชีพ ซึ่งคุณสามารถปรับแต่งตามความต้องการของคุณได้

อย่างไรก็ตาม Elementor อนุญาตให้คุณสร้างหน้า Landing Page โดยใช้เทมเพลต Elementor หรือสร้างใหม่ตั้งแต่ต้น ในบทความนี้ เราจะพิจารณาความเป็นไปได้ทั้งสองแบบ เพื่อให้ง่ายต่อการเลือกสิ่งที่ดีที่สุดสำหรับคุณ
คุณพร้อมที่จะสร้างแลนดิ้งเพจแรกโดยใช้ Elementor แล้วหรือยัง ทำตามขั้นตอนด้านล่างเพื่อสร้างหน้า Landing Page ที่มีการแปลงสูงโดยใช้ปลั๊กอินตัวสร้างหน้า Elementor
การใช้เทมเพลต Elementor เพื่อสร้างหน้า Landing Page
อันดับแรก มาดูกันว่าเราสามารถสร้างหน้า Landing Page ใน WordPress โดยใช้เทมเพลต Elementor ได้อย่างไร ทีนี้ ถ้าคุณต้องการสร้างแลนดิ้งเพจภายในไม่กี่นาทีล่ะ
ในกรณีนั้น เราขอแนะนำให้ใช้เทมเพลตหน้า Landing Page ของ Elementor สำเร็จรูปที่นำเสนอโดยเครื่องมือสร้างเพจ Elementor เนื่องจาก Elementor มาพร้อมกับเทมเพลต Elementor ที่สวยงามมากมายสำหรับสร้างแลนดิ้งเพจ
ต่อไปนี้เป็นวิธีสร้างหน้า Landing Page โดยใช้เทมเพลตหน้า Landing Page ของ Elementor:
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานปลั๊กอิน Elementor
แต่ก่อนที่เราจะเริ่มสร้างหน้า Landing Page ขั้นตอนแรกคือการติดตั้งปลั๊กอินตัวสร้างเว็บไซต์ Elementor
ขั้นตอนแรกคือการลงชื่อเข้าใช้แดชบอร์ด WordPress จากตำแหน่งที่เราจะติดตั้งปลั๊กอิน
จากนั้น ที่แถบด้านซ้ายของแดชบอร์ด ให้ไปที่ส่วน ปลั๊กอิน แล้วคลิกที่ปุ่ม เพิ่มใหม่

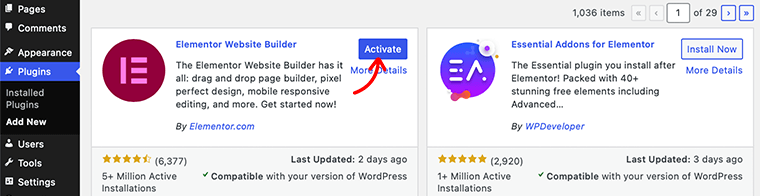
ตอนนี้ พิมพ์ปลั๊กอิน Elementor ในช่องค้นหาที่มุมบนขวาของแดชบอร์ด เมื่อคุณพบปลั๊กอินแล้ว ให้คลิกที่ปุ่ม ติดตั้ง ทันที
หลังจากคุณติดตั้งเสร็จแล้ว คุณจะเห็นปุ่ม เปิดใช้งาน ดังที่เห็นด้านล่าง เปิดใช้งานปุ่มโดยการคลิก

ตอนนี้คุณได้ติดตั้งปลั๊กอิน Elementor เวอร์ชันฟรีเรียบร้อยแล้ว คุณจะพบเมนู Elementor ในพื้นที่การนำทางด้านซ้าย
อย่างไรก็ตาม สำหรับฟังก์ชันการทำงานขั้นสูง คุณต้องซื้อเวอร์ชันพรีเมียม เมื่อคุณซื้อแล้ว คุณสามารถอัปโหลดและติดตั้งไปยังไซต์ WordPress ของคุณได้ หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับวิธีติดตั้งปลั๊กอิน โปรดดูคู่มือฉบับสมบูรณ์ของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
ขั้นตอนที่ 2: สร้างหน้า Landing Page ใหม่
ในขั้นตอนที่สองนี้ เราจะสร้างหน้า Landing Page ใหม่สำหรับไซต์ WordPress ของเรา
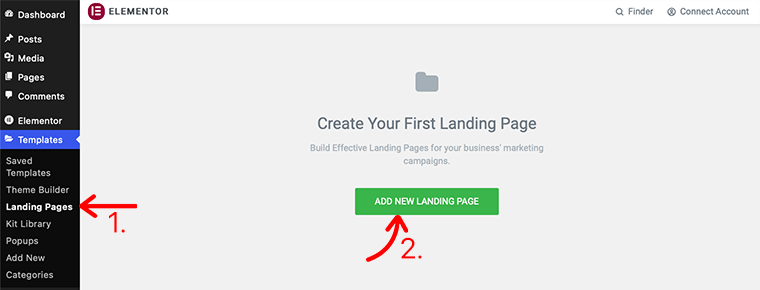
หากต้องการสร้างแลนดิ้งเพจแรกของคุณ ในแดชบอร์ดของ WordPress ให้ไปที่ เทมเพลต > แลนดิ้งเพจ และคลิกที่ปุ่ม เพิ่มแลนดิ้งเพจ ใหม่

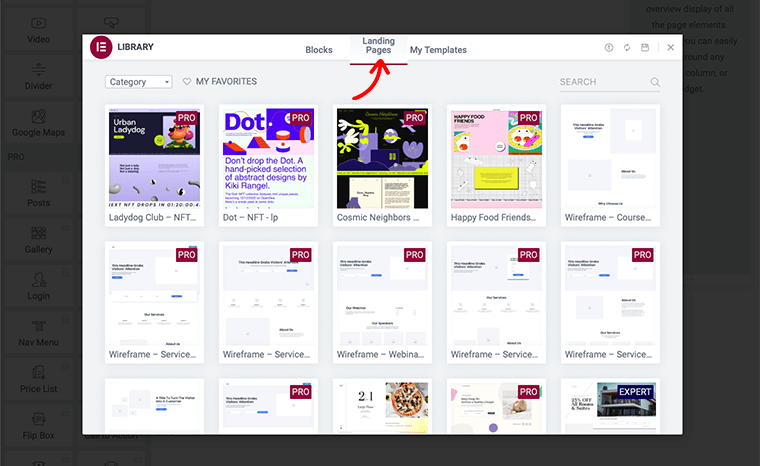
หลังจากนั้น ระบบจะนำคุณไปที่หน้าตัวแก้ไข Elementor แต่ก่อนหน้านั้น มันจะแสดง Elementor Template Library คุณสามารถเลือกหนึ่งในเทมเพลตหน้า Landing Page ที่สร้างไว้ล่วงหน้าเพื่อสร้างหน้า Landing Page ของคุณ

อย่างไรก็ตาม คุณจะสังเกตเห็นว่า Elementor มาพร้อมกับเทมเพลตหน้า Landing Page ทั้งแบบฟรีและแบบพรีเมียม ดังนั้นขอให้เลือกได้ตรงตามความต้องการและงบประมาณ อย่างไรก็ตาม เทมเพลตหน้า Landing Page ทั้งสองประเภทได้รับการปรับให้เหมาะสมอย่างยิ่งสำหรับอุปกรณ์และ SEO
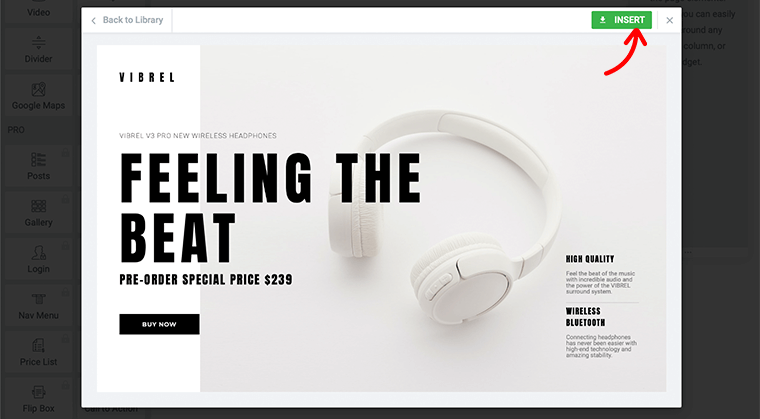
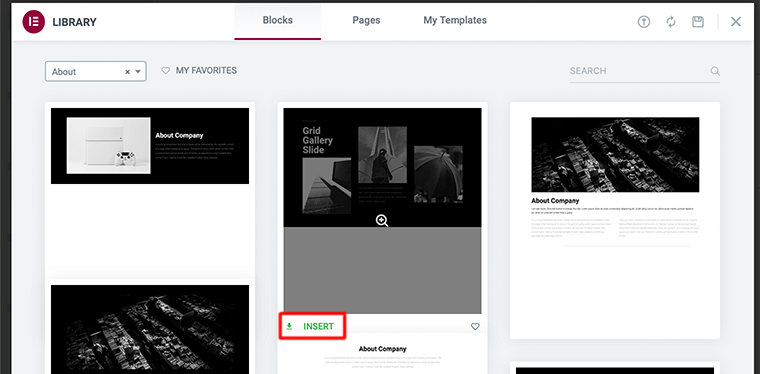
เมื่อคุณพบหน้า Landing Page ที่สมบูรณ์แบบสำหรับเว็บไซต์ของคุณแล้ว ให้คลิกลิงก์ INSERT หลังจากนั้น Elementor Builder จะนำการออกแบบนั้นไปใช้กับหน้า Landing Page ของคุณและจะนำคุณไปยังโปรแกรมแก้ไขภาพ Elementor

ขั้นตอนที่ 3: แก้ไขและปรับแต่งเทมเพลต
ภายใน Visual Editor ของ Elementor คุณจะพบว่ามันได้แทนที่ตัวแก้ไข WordPress พื้นฐานด้วยตัวแก้ไขส่วนหน้าแบบสด เพื่อให้คุณสามารถสร้างเลย์เอาต์การออกแบบที่ซับซ้อนโดยไม่ต้องสลับไปมาระหว่างเอดิเตอร์และโหมดดูตัวอย่าง

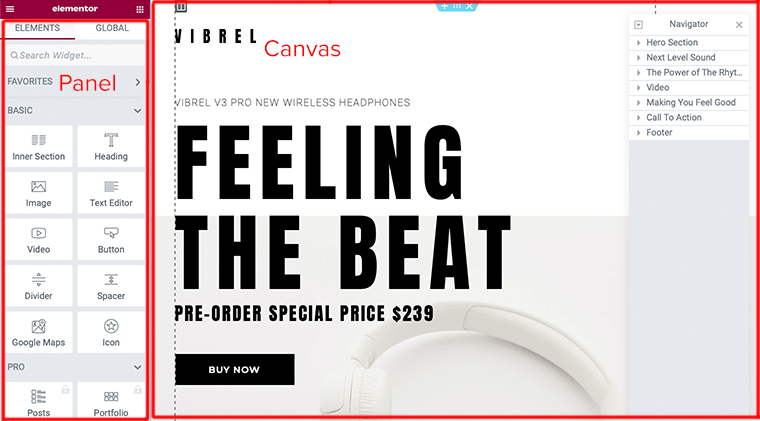
ตอนนี้ คุณพร้อมที่จะเริ่มแก้ไขหน้า Landing Page ของคุณแล้ว อย่างไรก็ตาม คุณต้องเข้าใจโครงสร้างพื้นฐานของ Elementor ก่อน ดังนั้น ตัวแก้ไข Elementor จึงประกอบด้วย 2 ส่วนหลัก ได้แก่ แผง และ ผืนผ้าใบ
- แผง Elementor – ที่นี่คุณสามารถค้นหาเครื่องมือและการตั้งค่าทั้งหมดที่จำเป็นสำหรับการแก้ไขและปรับแต่งไซต์ของคุณ
- Elementor Canvas – เป็นที่รู้จักกันว่าพื้นที่เนื้อหาภาพที่คุณจะสร้างส่วนของเพจ/โพสต์/ไซต์
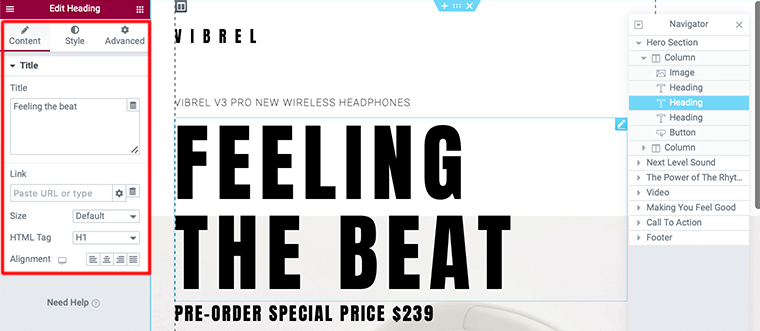
มาดูกันว่าเราสามารถแก้ไของค์ประกอบใด ๆ ของเทมเพลตได้อย่างไร หากต้องการแก้ไของค์ประกอบใดๆ ของเทมเพลต ให้คลิกที่องค์ประกอบนั้นๆ จากนั้นจะปรากฏ แผงตัวแก้ไข ทางด้านซ้าย
เมื่อเปิดป๊อปอัปขึ้นมา จะมีการตั้งค่าทั้งหมดสำหรับบล็อกนั้นๆ ตัวอย่างเช่น ในภาพต่อไปนี้ เรากำลังจะแก้ไของค์ประกอบส่วน หัว

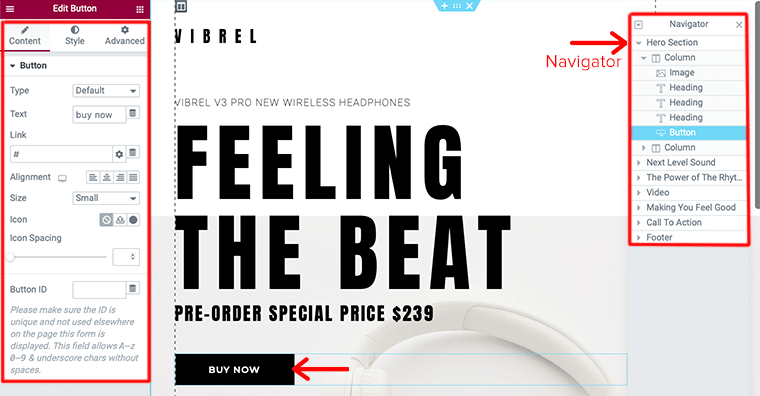
ในทำนองเดียวกัน คุณสามารถแก้ไของค์ประกอบอื่นๆ ของเทมเพลตได้ตามต้องการ อย่างไรก็ตาม คุณสามารถย้ายไปรอบๆ เทมเพลตของคุณผ่าน เนวิเกเตอร์ และแก้ไขได้
ในตัวอย่างถัดไป มาดูกันว่าเราสามารถแก้ไของค์ประกอบปุ่มของเทมเพลตของเราได้อย่างไร ในการทำเช่นนั้น ให้คลิกที่องค์ประกอบ ปุ่ม และจะเปิดแผงตัวแก้ไขสำหรับปุ่มบนแถบด้านข้าง

ในแผงตัวแก้ไข คุณจะพบตัวเลือกการตั้งค่าสำหรับการเพิ่ม URL แก้ไขข้อความ ขนาด การจัดตำแหน่ง และระยะห่างของปุ่ม ในทำนองเดียวกัน คุณยังสามารถแก้ไขรูปลักษณ์และสไตล์ของปุ่มได้โดยคลิกที่ปุ่ม สไตล์
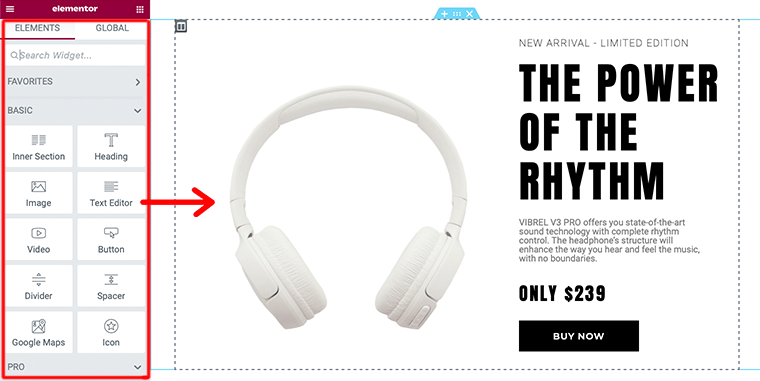
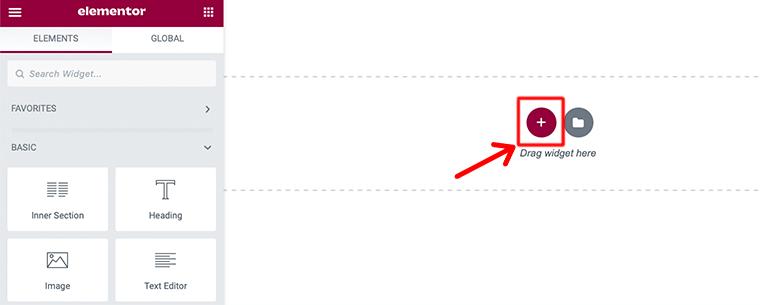
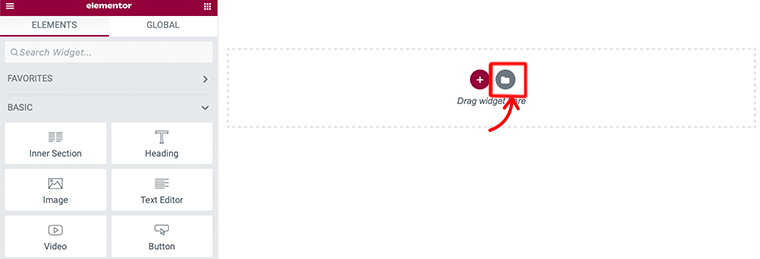
ในทำนองเดียวกัน คุณสามารถเพิ่มองค์ประกอบอื่นๆ ลงในหน้า Landing Page ของคุณได้โดยคลิกที่ไอคอน Widget หลังจากนั้น คุณจะพบวิดเจ็ตองค์ประกอบมากมายที่คุณอาจต้องการใช้ หากต้องการเพิ่มวิดเจ็ตเหล่านั้นในหน้า Landing Page ให้ ลากและวางลงในพื้นที่เนื้อหาของคุณ

ขั้นตอนที่ 4: ดูตัวอย่างและเผยแพร่หน้า Landing Page ของคุณ
ในขั้นตอนสุดท้ายนี้ ก่อนที่คุณจะเผยแพร่แลนดิ้งเพจที่คุณสร้างขึ้น อย่าลืมดูตัวอย่างก่อน นี่เป็นขั้นตอนสำคัญในฐานะผู้ดูแลระบบที่คุณควรรู้ว่าจะมีลักษณะอย่างไรเมื่อเผยแพร่
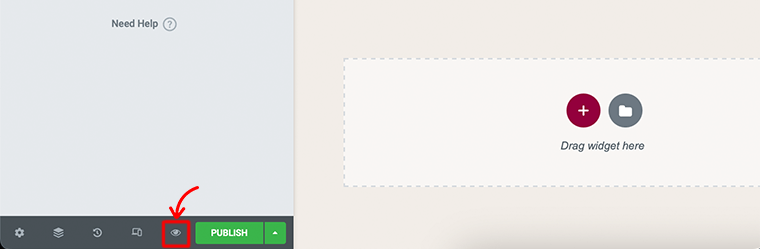
ในการทำเช่นนั้น คุณต้องคลิกที่ไอคอนรูป ตา ซึ่งอยู่ที่แผงด้านซ้ายล่าง

เมื่อคุณดูตัวอย่างเสร็จแล้ว หากทุกอย่างเรียบร้อยดี ให้เผยแพร่หน้า Landing Page ของคุณ คุณจะสังเกตเห็นปุ่ม เผยแพร่ สีเขียวถัดจากไอคอนรูปตาที่แผงด้านล่างซ้าย
เมื่อคุณคลิกที่ปุ่ม เผยแพร่ แล้ว ตอนนี้จะเปลี่ยนปุ่ม เผยแพร่สีเขียว เป็นปุ่ม อัปเดตสีเทา
ขอแสดงความยินดี ตอนนี้คุณได้สร้างและเผยแพร่หน้าแรกของ Elementor สำหรับเว็บไซต์ WordPress ของคุณแล้ว
สร้างหน้า Landing Page ตั้งแต่เริ่มต้น
ในวิธีการข้างต้นนี้ เราเพิ่งดูวิธีการสร้างหน้า Landing Page โดยใช้เทมเพลต Elementor ทีนี้ ถ้าคุณต้องการสร้างหน้า Landing Page แบบกำหนดเองด้วยตัวคุณเองล่ะ
ในกรณีนั้น เราขอแนะนำให้คุณสร้างหน้า Landing Page ด้วยตัวเองตั้งแต่เริ่มต้น อย่างไรก็ตาม เราต้องรู้วิธีใช้ตัวสร้างเพจด้วยตนเอง เพื่อที่จะสามารถสร้างมันขึ้นมาใหม่ได้
ต่อไปนี้เป็นวิธีสร้างหน้า Landing Page ใน Elementor ตั้งแต่เริ่มต้น:
ขั้นตอนที่ 1: สร้างหน้า Landing Page ใหม่
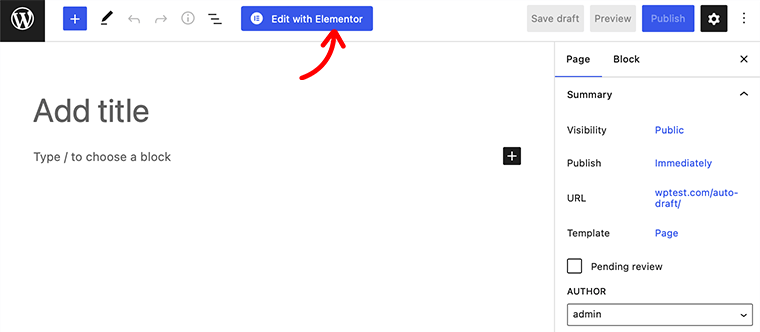
หากต้องการสร้างหน้า Landing Page ในแดชบอร์ด WordPress ให้ไปที่ Pages > Add New จากนั้นคลิกที่ปุ่ม Edit with Elementor

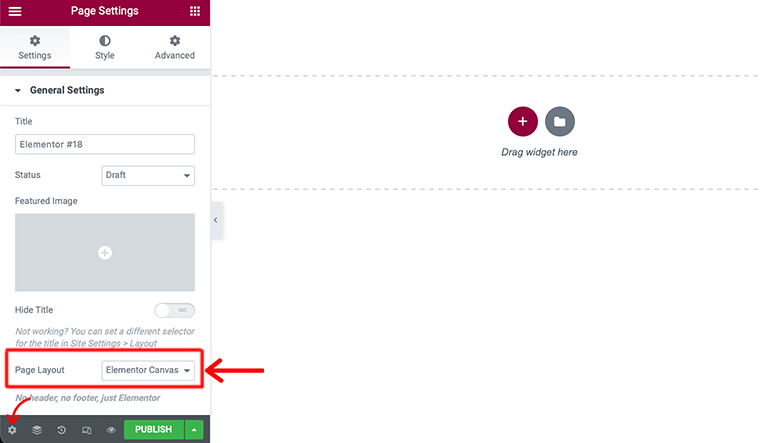
หลังจากนั้น ระบบจะนำคุณไปที่หน้าตัวแก้ไข Elementor แต่ก่อนที่เราจะเริ่มต้นสร้างหน้า Landing Page ให้ไปที่ การตั้งค่า Elementor ที่ด้านล่างซ้ายของหน้า ในนั้นให้ตั้งค่า เค้าโครงหน้า จาก ค่าเริ่มต้น เป็น Elementor Canvas เพื่อทำงานบนหน้า Landing Page ที่ว่างเปล่า

ขั้นตอนที่ 2: เพิ่มองค์ประกอบในหน้า Landing Page ของคุณ (สร้างส่วนฮีโร่)
ในขั้นตอนต่อไป เราจะเพิ่มองค์ประกอบในหน้า Landing Page ของเราเอง อย่างไรก็ตาม หน้า Landing Page ทุกหน้าอาจแตกต่างกันและอาจมีองค์ประกอบต่างๆ มากมายในหน้า Landing Page ของคุณ
ตัวอย่างเช่น มาดูกันว่าเราจะเพิ่มส่วนฮีโร่ในหน้า Landing Page ของเราได้อย่างไร ส่วนฮีโร่ เป็นสิ่งแรกที่ผู้เยี่ยมชมเห็นเมื่อพวกเขาเยี่ยมชมเว็บไซต์ของคุณ
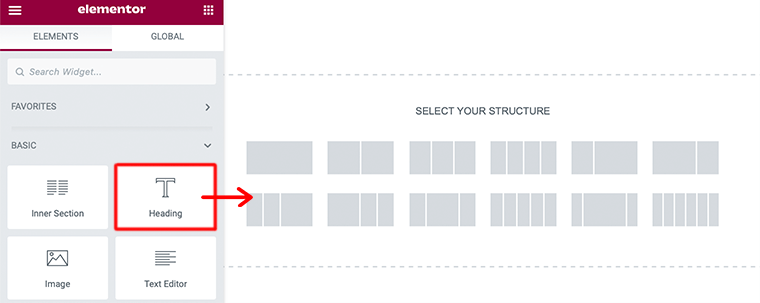
ในการเริ่มต้น คลิกที่ไอคอน “+” ของพื้นที่ตัวแก้ไข Elementor และ เลือกโครงสร้าง สำหรับหน้า Landing Page ของคุณ อย่างไรก็ตาม เราต้องการส่วนสองคอลัมน์ที่ช่วยให้คุณแสดงหัวเรื่อง หัวเรื่องย่อย และรูปภาพ/วิดีโอเคียงข้างกัน

เพิ่มหัวเรื่อง – สิ่งแรกที่เราจะเพิ่มในส่วนฮีโร่ของเราคือองค์ประกอบหัวเรื่อง ที่นี่ เราจะลากและวาง วิด เจ็ตส่วนหัวจากพื้นที่บล็อก Elementor
ตัวอย่างเช่น ในภาพด้านล่าง เราได้วางและลากวิดเจ็ตส่วนหัวสองรายการ จากนั้น เราใช้แท็ก H1 สำหรับหัวข้อแรกและแท็ก H2 สำหรับหัวข้อย่อย

เพิ่ม CTA – สิ่งต่อไปที่เราจะเพิ่มในส่วนฮีโร่ของเราคือองค์ประกอบวิดเจ็ต CTA (เรียกร้องให้ดำเนินการ) คุณสามารถลากและวางวิดเจ็ต Call to Action จากพื้นที่บล็อก Elementor
อย่างไรก็ตาม เพื่อให้สามารถใช้วิดเจ็ตนี้ได้ คุณต้องซื้อเวอร์ชันพรีเมียม ตอนนี้ เมื่อคุณได้เพิ่มปุ่มคำกระตุ้นการตัดสินใจแล้ว คุณสามารถทำการเปลี่ยนแปลงใดๆ ที่คุณต้องการในเนื้อหา สไตล์ และเลย์เอาต์ เท่านี้ก็เสร็จเรียบร้อย!
ด้วยวิธีนี้ คุณสามารถสร้างส่วนฮีโร่ได้ด้วยตนเองโดยการลากและวางวิดเจ็ต Elementor
ขั้นตอนที่ 3: สร้างส่วนเกี่ยวกับ
ต่อไป เราจะสร้างส่วนเกี่ยวกับสำหรับหน้า Landing Page ของเรา นี่คือวิธีที่คุณสร้างส่วน About ด้วย Elementor:
ขั้นแรก คลิกที่ไอคอน เพิ่มเทมเพลต จากส่วนแก้ไข Elementor

จากนั้นไปที่เมนู Blocks จากแถบด้านบน หลังจากนั้น เลือกหมวดหมู่ เกี่ยวกับ จากเมนูแบบเลื่อนลง

หลังจากนั้น คุณจะพบรายการเกี่ยวกับแม่แบบบล็อก จากที่นั่น คุณสามารถเลือกสิ่งที่คุณต้องการและคลิกที่ลิงค์ INSERT หลังจากนั้น คุณสามารถทำการเปลี่ยนแปลงและปรับแต่งได้ตามที่คุณต้องการ

อันที่จริง ในขณะที่สร้างส่วนเกี่ยวกับ การเพิ่มรูปภาพของทีมและวิดีโอที่เกี่ยวข้องลงในพื้นที่นี้เป็นความคิดที่ดี
ขั้นตอนที่ 4: เพิ่มบล็อกและส่วนอื่นๆ ที่เหลือ
ถึงตอนนี้ หากคุณทำตามขั้นตอนเหล่านี้อย่างถูกต้อง แสดงว่าคุณเกือบจะเสร็จสิ้นการสร้างแลนดิ้งเพจแรกของคุณแล้ว อย่างไรก็ตาม มีองค์ประกอบอื่นๆ ที่คุณสามารถเพิ่มลงในหน้า Landing Page ได้ เช่น แบบฟอร์มติดต่อ ห้องครัว ส่วนคุณลักษณะ และอื่นๆ
คุณสามารถเพิ่มองค์ประกอบเหล่านี้ได้เหมือนกับบล็อกอื่นๆ ที่เราเพิ่มในหน้า Landing Page สามารถรับองค์ประกอบเพิ่มเติมบางอย่างได้เมื่อคุณซื้อเวอร์ชันโปร
สุดท้าย เพิ่มบล็อกลงในหน้า Landing Page ตามความต้องการของคุณโดยไม่ทำให้ดูเทอะทะและสับสน
ขั้นตอนที่ 5: ดูตัวอย่างและเผยแพร่หน้า Landing Page ของคุณ
ในขั้นตอนสุดท้ายนี้ ก่อนที่คุณจะเผยแพร่แลนดิ้งเพจที่คุณสร้างขึ้น อย่าลืมดูตัวอย่างก่อน เมื่อคุณดูตัวอย่างเสร็จแล้ว หากทุกอย่างเรียบร้อยดี ให้เผยแพร่หน้า Landing Page ของคุณ
ขอแสดงความยินดี ตอนนี้คุณได้สร้างและเผยแพร่หน้า Landing Page ของ Elementor ตั้งแต่ต้นสำหรับเว็บไซต์ WordPress ของคุณแล้ว
E. คำถามที่พบบ่อย – คำถามที่พบบ่อย
หน้า Landing Page เป็นหน้าเว็บแบบสแตนด์อโลนที่ผู้เข้าชมสามารถไปถึงได้เมื่อดำเนินการบางอย่าง เช่น ลงชื่อสมัครใช้รายชื่ออีเมล สมัครใช้บริการ หรือซื้อผลิตภัณฑ์
หน้า Landing Page เป็นวิธีที่ยอดเยี่ยมในการกระตุ้น Conversion ปรับปรุง SEO และสร้างแบรนด์ของคุณ ปัจจุบัน ประมาณ 68% ของธุรกิจ B2B ใช้หน้า Landing Page เชิงกลยุทธ์เพื่อรวบรวมโอกาสในการขายใหม่ๆ
ธีมหน้า Landing Page ของ WordPress ที่ดีที่สุด ได้แก่ Astra, Kadence, GeneratePress, Neve, Mesmerize, PopularFX, OceanWP เป็นต้น
เมื่อเราพูดถึงปลั๊กอิน WordPress สำหรับการสร้างโอกาสในการขาย เราหมายถึงปลั๊กอิน WordPress ที่ช่วยคุณในการสร้างและเพิ่มโอกาสในการขาย ปลั๊กอินสร้างโอกาสในการขายที่ดีที่สุดบางตัว ได้แก่ SeedProd, Leadpages, OptinMonster, WPForms, Icegram เป็นต้น
บทสรุป
นั่นคือทั้งหมดสำหรับตอนนี้!
ในบทความนี้ เราได้แสดง วิธีสร้างหน้า Landing Page ใน WordPress เราหวังว่าข้อมูลดังกล่าวจะช่วยให้คุณทราบขั้นตอนทั้งหมดในการสร้างหน้า Landing Page บนเว็บไซต์ WordPress
ดังนั้น หากคุณมีข้อสงสัยหรือข้อเสนอแนะเกี่ยวกับบทความนี้ โปรดแจ้งให้เราทราบในความคิดเห็นด้านล่าง นอกจากนี้คุณยังสามารถแบ่งปันประสบการณ์ในการสร้างหน้า Landing Page ใน WordPress
คุณยังสามารถดูคำแนะนำฉบับสมบูรณ์ของเราเกี่ยวกับวิธีสร้างแคมเปญอีเมล ด้วยเหตุนี้ คุณอาจต้องการดูบทความยอดนิยมเกี่ยวกับเครื่องมือ SEO ที่ดีที่สุดสำหรับธุรกิจขนาดเล็กของคุณ ให้แน่ใจว่าคุณผ่านมันไปได้!
หากคุณชอบบทความนี้ โปรดแบ่งปันกับเพื่อนและเพื่อนร่วมงานของคุณ นอกจากนี้ อย่าลืมติดตามเราทาง Twitter และ Facebook
