การแจ้งเตือนป๊อปอัปคืออะไรและวิธีตั้งค่าใน WordPress
เผยแพร่แล้ว: 2023-10-26การแจ้งเตือนป๊อปอัปที่ตรงเวลาอาจเป็นเครื่องมือที่มีประสิทธิภาพ สามารถช่วยคุณทำการตลาดผลิตภัณฑ์ใหม่ เพิ่มรายชื่ออีเมลของคุณ และอื่นๆ อีกมากมาย อย่างไรก็ตาม หากคุณไม่คุ้นเคยกับการออกแบบเว็บไซต์ WordPress คุณอาจไม่แน่ใจว่าจะสร้างได้อย่างไร
แม้ว่า WordPress จะไม่มีวิธีง่ายๆ ในการสร้างการแจ้งเตือนแบบป๊อปอัปแบบสำเร็จรูป แต่คุณสามารถใช้เครื่องมือฟรีอย่าง Otter Blocks เพื่อให้งานสำเร็จลุล่วงได้ จากนั้น สิ่งที่คุณต้องทำคือปรับแต่งบล็อกป๊อปอัปโดยใช้โปรแกรมแก้ไขที่ใช้งานง่ายและไม่มีโค้ด
ก่อนที่เราจะแสดงวิธีสร้างการแจ้งเตือนแบบป๊อปอัปใน WordPress เรามาพูดถึงข้อดีบางประการของการใช้งานกันก่อน พูดง่ายๆ ก็คือ การแจ้งเตือนแบบป๊อปอัปอาจเป็นวิธีที่ดีเยี่ยมในการดึงดูดความสนใจของผู้คน เก็บไว้บนไซต์ของคุณ หรือกระตุ้นให้พวกเขาเปลี่ยนใจเลื่อมใส
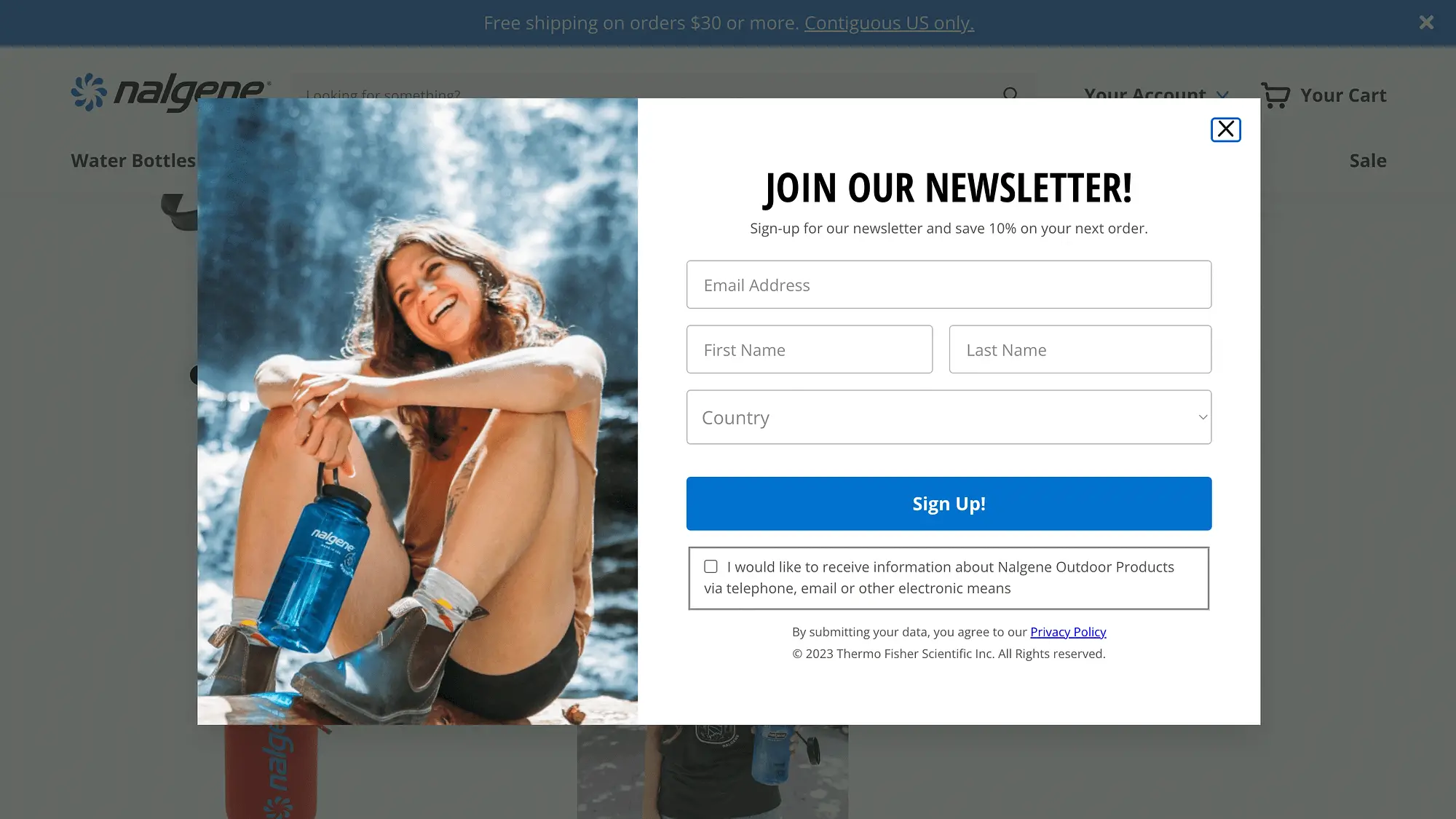
คุณสามารถใช้การแจ้งเตือนป๊อปอัพเพื่อช่วยคุณรวบรวมลูกค้าเป้าหมาย โฆษณาแบบสำรวจ รวบรวมการสมัครรับจดหมายข่าว โปรโมตบัญชีโซเชียลมีเดีย ส่วนลด ประกาศผลิตภัณฑ์หรือคุณสมบัติใหม่ และดึงดูดผู้ใช้ด้วยเนื้อหาเชิงโต้ตอบ:

การแจ้งเตือนแบบป๊อปอัปที่ดีอาจเป็นส่วนสำคัญของกลยุทธ์การตลาดผ่านอีเมลของคุณ นอกจากนี้ หากคุณเปิดร้านอีคอมเมิร์ซ คุณสามารถใช้ป๊อปอัปเพื่อทำการตลาดผลิตภัณฑ์ใหม่ ข้อตกลงที่คำนึงถึงเวลา และอื่นๆ อีกมากมาย
โดยรวมแล้ว การแจ้งเตือนแบบป๊อปอัปมีศักยภาพอย่างมากในการปรับปรุงประสบการณ์ผู้ใช้ (UX) และช่วยให้คุณบรรลุเป้าหมาย
ตอนนี้เราได้กล่าวถึงประโยชน์หลักของการใช้การแจ้งเตือนแบบป๊อปอัปใน WordPress แล้ว เราจะแสดงวิธีสร้างการแจ้งเตือนแบบป๊อปอัปในสี่ขั้นตอนง่ายๆ!
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานปลั๊กอิน Otter Blocks
ดังที่เราได้กล่าวไปแล้ว โดยค่าเริ่มต้น WordPress ไม่มีวิธีสร้างป๊อปอัปที่ตรงไปตรงมา แม้ว่ารายการบล็อกจะมีมากมาย แต่ก็ไม่มีตัวเลือกนี้
โชคดีที่คุณสามารถใช้เครื่องมือฟรีเช่น Otter Blocks เพื่อรับฟีเจอร์นี้:
ตามชื่อที่แนะนำ ปลั๊กอินช่วยให้คุณสามารถขยายฟังก์ชันการทำงานของไซต์ของคุณโดยใช้บล็อกขั้นสูงที่ปรับแต่งได้
เป็นทางเลือกที่ยอดเยี่ยมสำหรับปลั๊กอินป๊อปอัปโซลูชันเดียว เนื่องจากจะให้บล็อกมากกว่า 23 บล็อก นอกจากบล็อกตัวสร้างป๊อปอัปแล้ว ยังมาพร้อมกับตัวเลือกสำหรับภาพเคลื่อนไหว องค์ประกอบแบบติดหนึบ บทวิจารณ์ผลิตภัณฑ์ และอื่นๆ อีกมากมาย
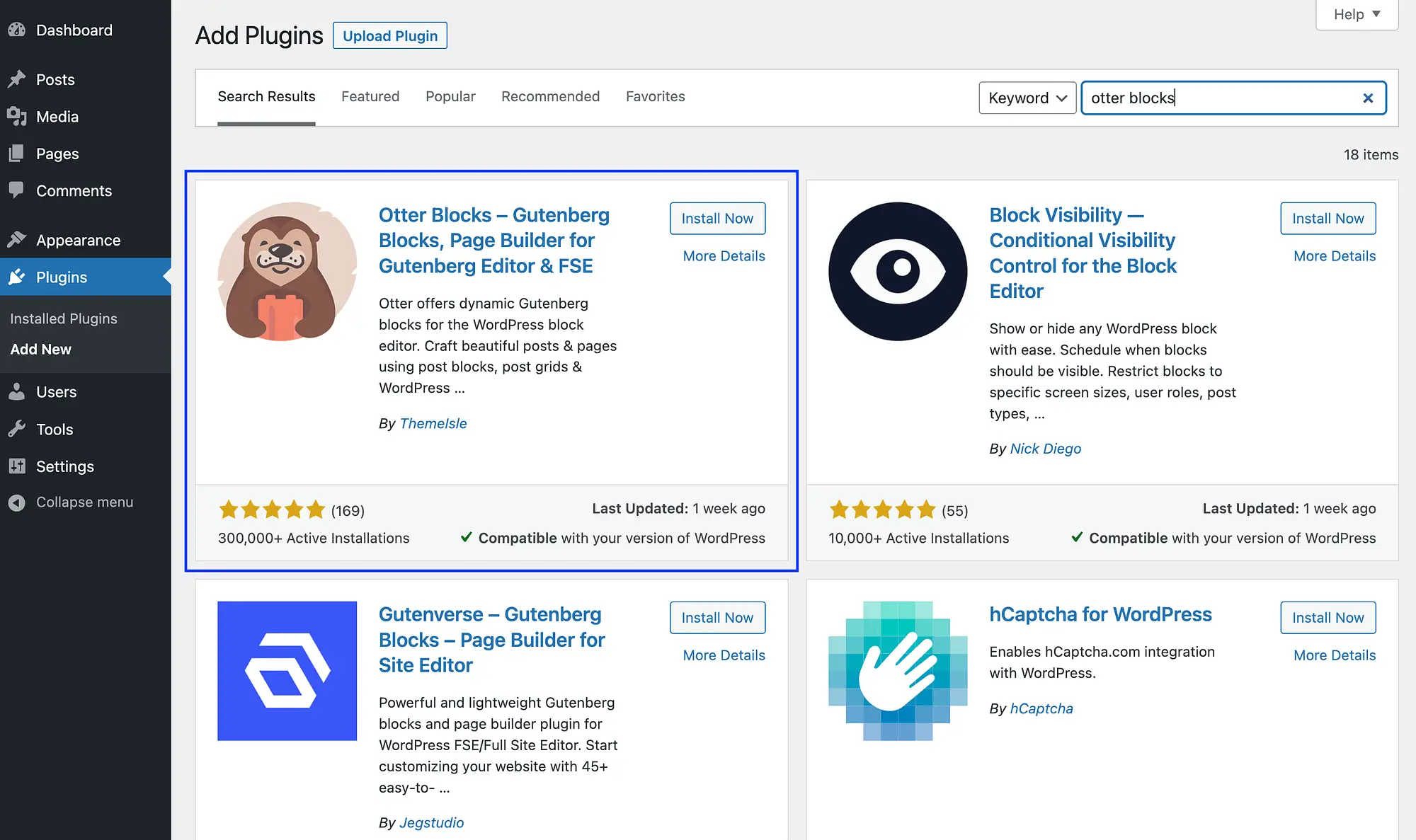
หากต้องการเริ่มต้นใช้งานปลั๊กอิน ให้ไปที่แดชบอร์ด WordPress ของคุณ ไปที่ ปลั๊กอิน → เพิ่มใหม่ และค้นหาเครื่องมือ:

เมื่อคุณค้นหาแล้ว เพียงคลิกที่ ติดตั้งทันที ตามด้วย เปิดใช้งาน
ขั้นตอนที่ 2: เพิ่มบล็อกป๊อปอัปในโพสต์หรือเพจของคุณ ️
หลังจากที่คุณติดตั้งและเปิดใช้งานปลั๊กอิน Otter Blocks แล้ว ขั้นตอนต่อไปคือการเพิ่มบล็อกป๊อปอัปลงในหน้าหรือโพสต์ที่คุณต้องการ
หากคุณใช้ธีมบล็อก WordPress คุณสามารถใช้ Site Editor เพื่อเพิ่มธีมลงในเพจได้ หรือคุณจะต้องเพิ่มบล็อกป๊อปอัปลงในพื้นที่วิดเจ็ต คุณสามารถเพิ่มลงในโพสต์ใดก็ได้โดยไม่คำนึงถึงประเภทธีมของคุณ
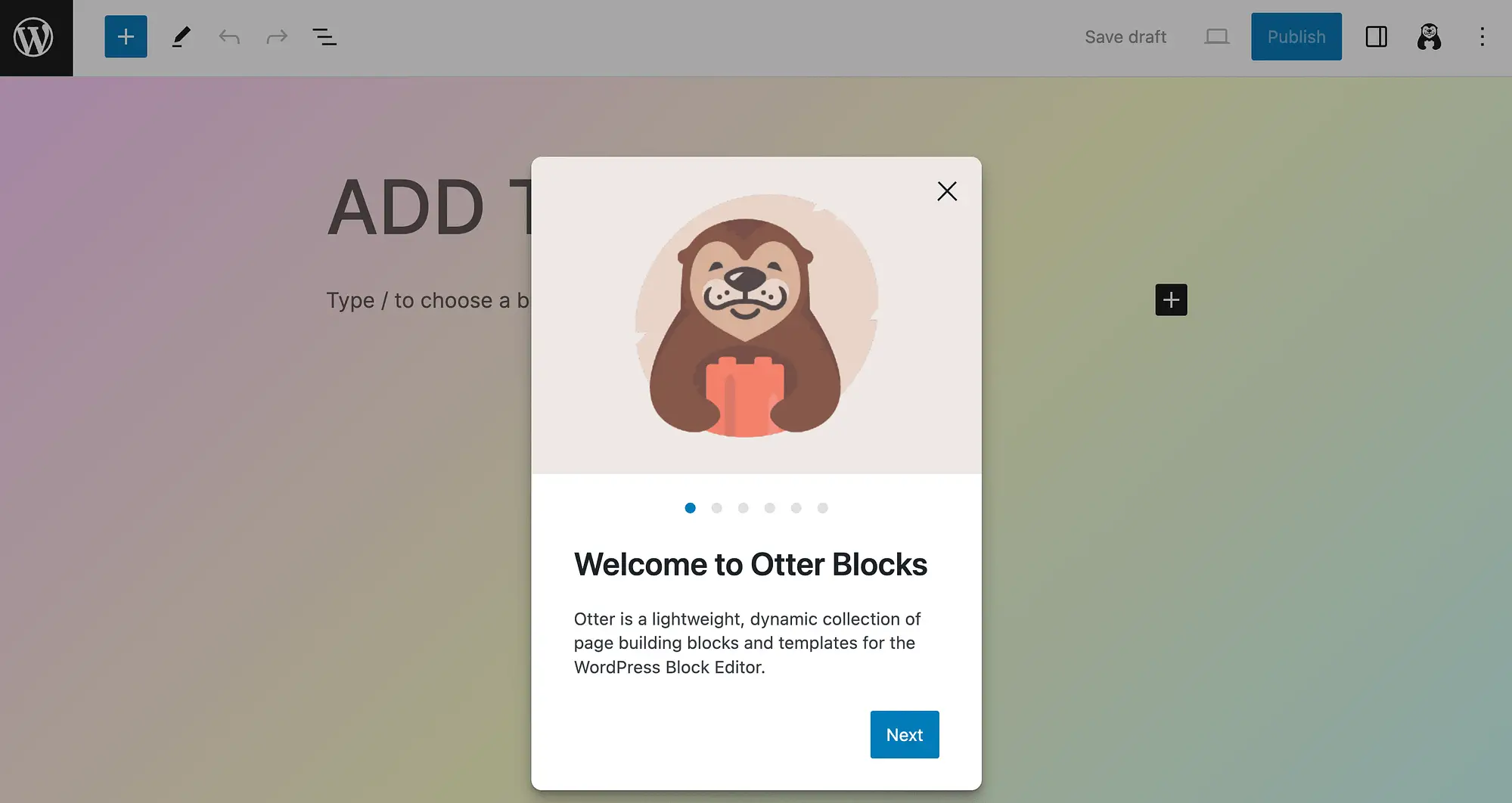
สำหรับบทช่วยสอนนี้ เราจะใช้โพสต์ เมื่อคุณเปิด Block Editor เป็นครั้งแรกหลังจากติดตั้ง Otter Blocks ข้อความต้อนรับต่อไปนี้จะปรากฏขึ้น:

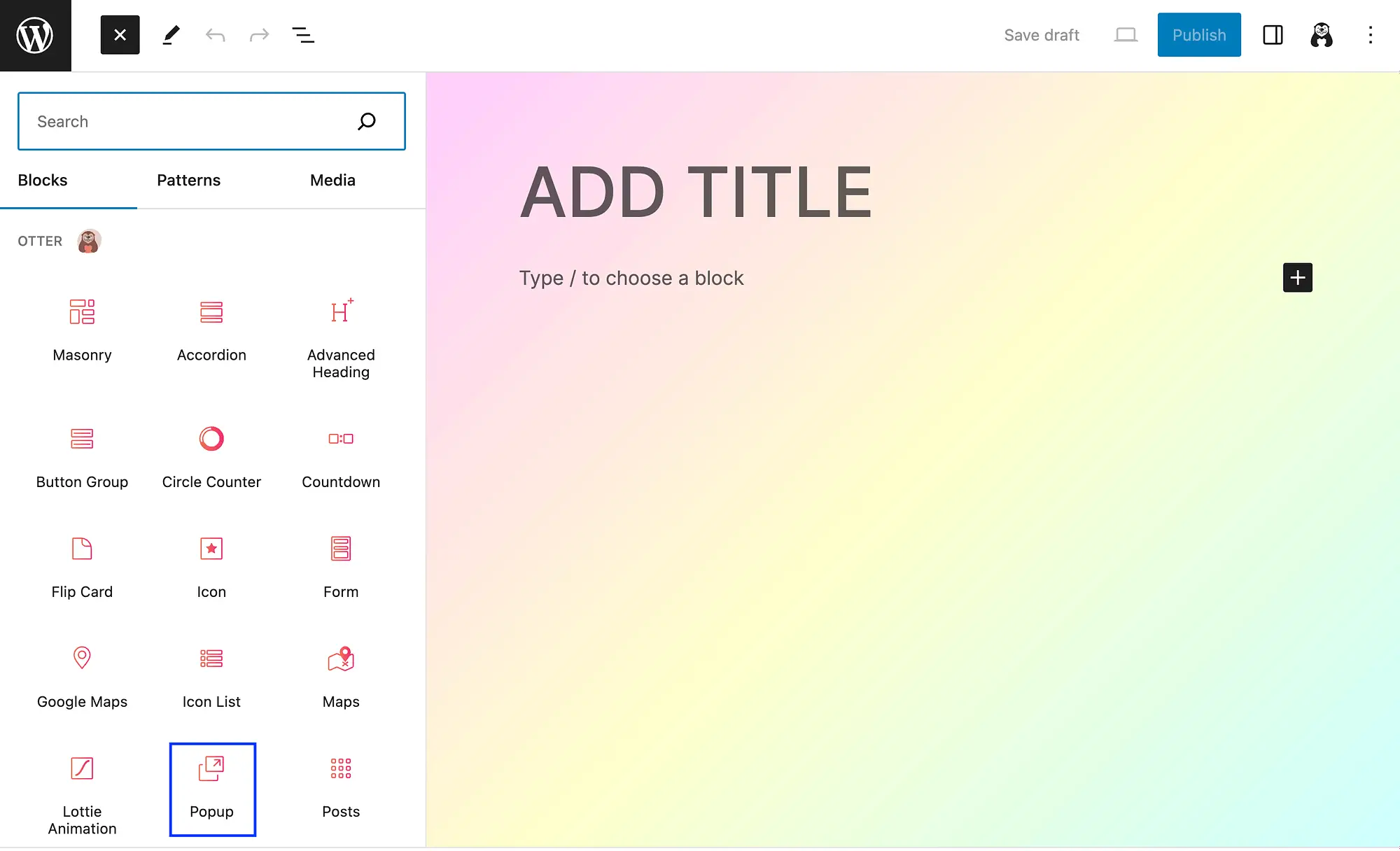
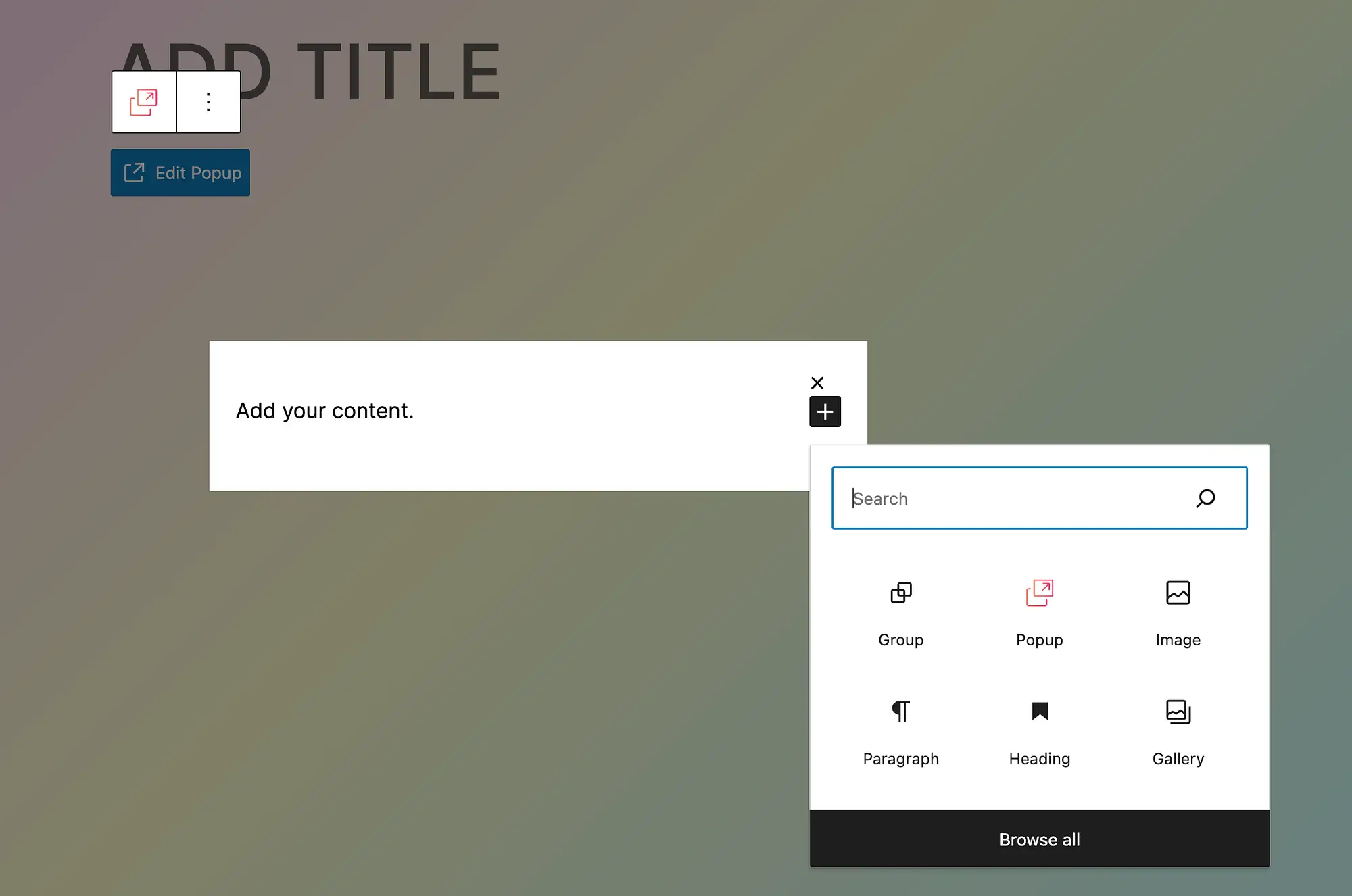
คุณอาจต้องการคลิกผ่านข้อความแจ้งเพื่อดูคำแนะนำสั้นๆ หรือกดที่ ไอคอนเครื่องหมายบวก เพื่อดู Otter Blocks ใหม่ของคุณ:

จากนั้นคลิกที่บล็อก ป๊อปอัป เพื่อเพิ่มลงในโพสต์ของคุณ
ขั้นตอนที่ 3: เลือกรูปแบบบล็อกป๊อปอัป
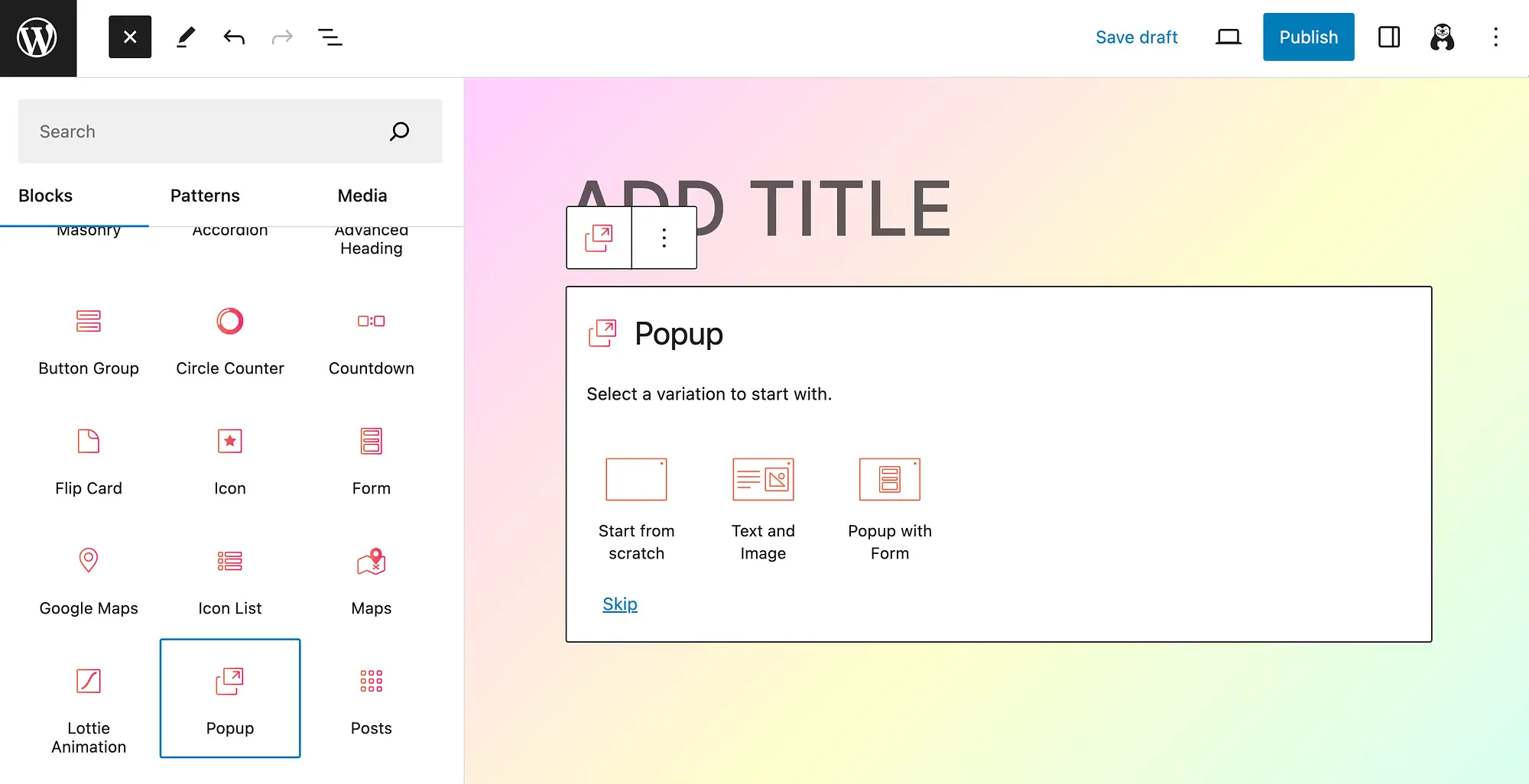
เมื่อคุณเพิ่มบล็อกป๊อปอัปลงในเพจหรือโพสต์ของคุณ คุณจะต้องเลือกรูปแบบบล็อกป๊อปอัป สิ่งนี้จะกำหนดเค้าโครงของการแจ้งเตือนป๊อปอัปของคุณเป็นหลัก มีสามตัวเลือก:

อย่างที่คุณเห็น คุณสามารถเลือก Start from scratch ใช้ Text and Image หรือสร้าง ป๊อปอัปด้วย Form ได้
เรามาดูกันว่าแต่ละตัวเลือกเหล่านั้นมีลักษณะอย่างไร นี่คือสิ่งที่คุณจะได้รับเมื่อ เริ่มต้นจากศูนย์ :

เพียงคลิกที่ แก้ไขป๊อปอัป เพื่อเริ่มต้น:

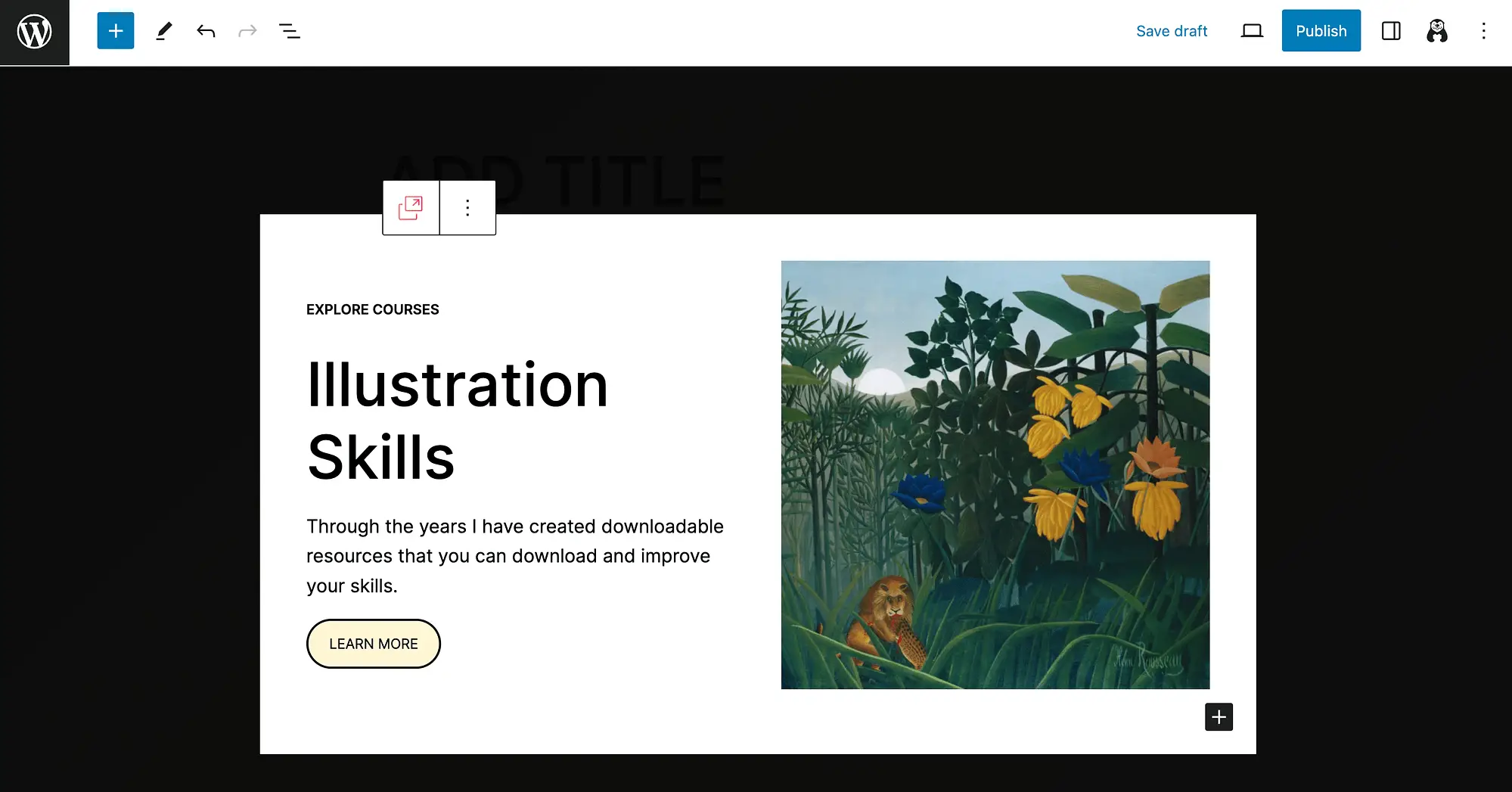
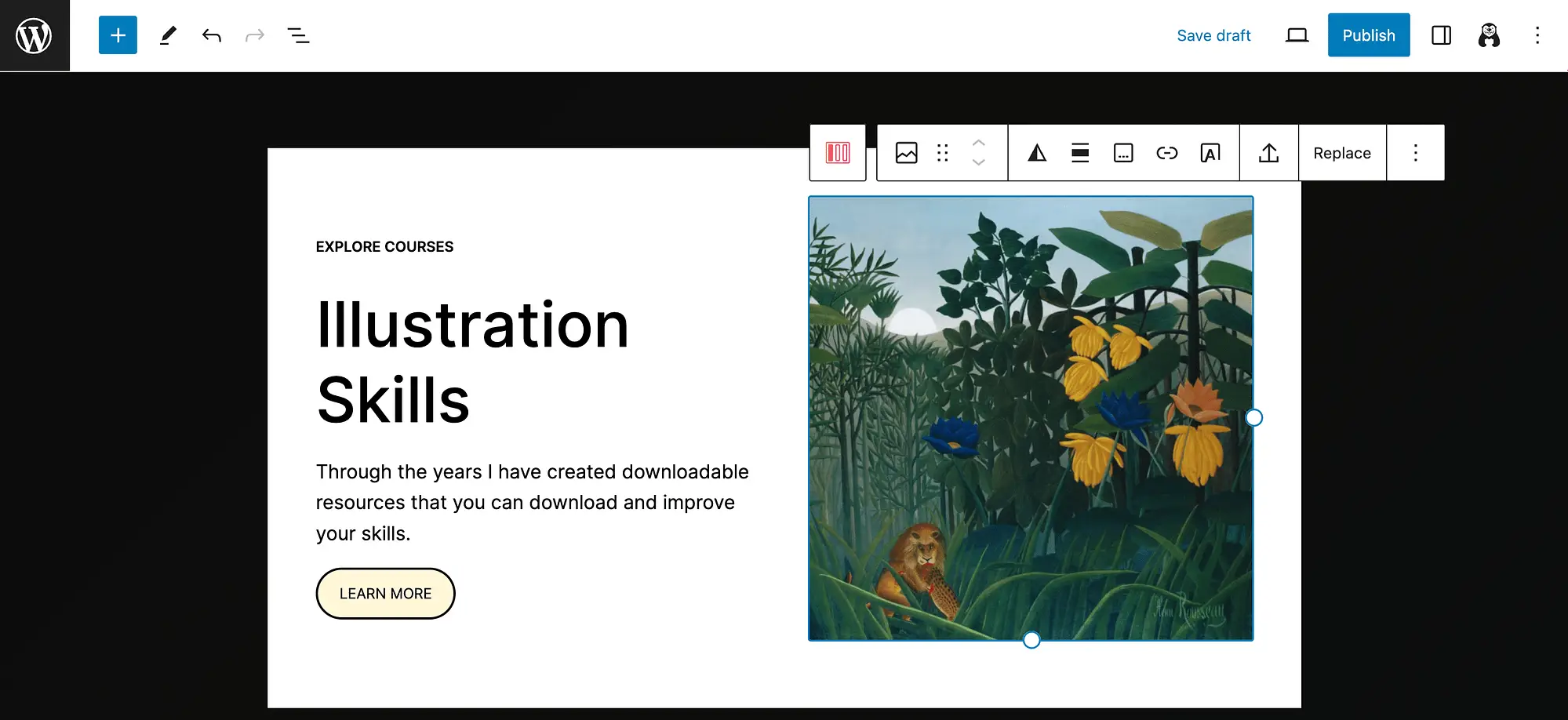
เครื่องมือสร้างป๊อปอัปของ Otter Block ช่วยให้คุณสามารถเพิ่มบล็อกที่คุณต้องการลงในป๊อปอัปของคุณได้ ต่อไปนี้คือสิ่งที่คุณจะได้รับจากการเลือก ข้อความและรูปภาพ :

รูปแบบป๊อปอัปมีเนื้อหาตัวยึดตำแหน่งบางส่วน ดังนั้นคุณจึงเข้าใจถึงความเป็นไปได้ต่างๆ เพียงคลิกที่องค์ประกอบใดก็ได้เพื่อแก้ไข:

อย่างที่คุณเห็น นี่เป็นเทมเพลตที่ยอดเยี่ยมหากคุณต้องการโปรโมตหลักสูตรออนไลน์ แต่ก็มีประโยชน์เช่นกันหากคุณต้องการโฆษณาของแจกฟรี เช่น ebook
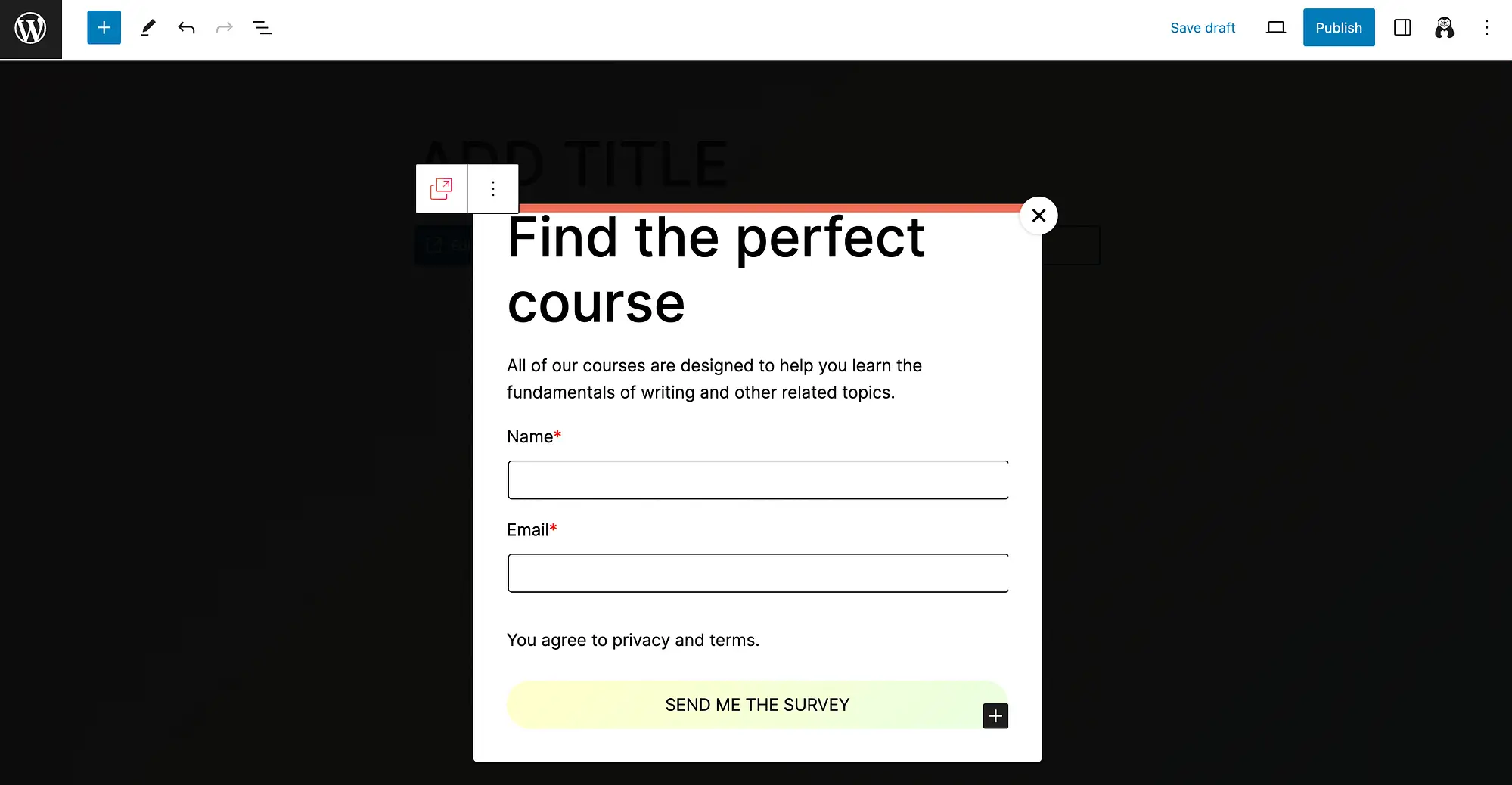
ตอนนี้เรามาดูตัวเลือกสุดท้ายของเรากัน นั่นคือ Popup with Form :

ตัวเลือกนี้ยังให้รายละเอียดตัวยึดตำแหน่งที่ดีเพื่อช่วยคุณในการเริ่มต้น และอย่างที่เห็น แบบฟอร์มจะตรงกับธีมของไซต์ของคุณ (สี แบบอักษร ฯลฯ) ตามค่าเริ่มต้น
ขั้นตอนที่ 4: ปรับแต่งการแจ้งเตือนป๊อปอัปของคุณ ️
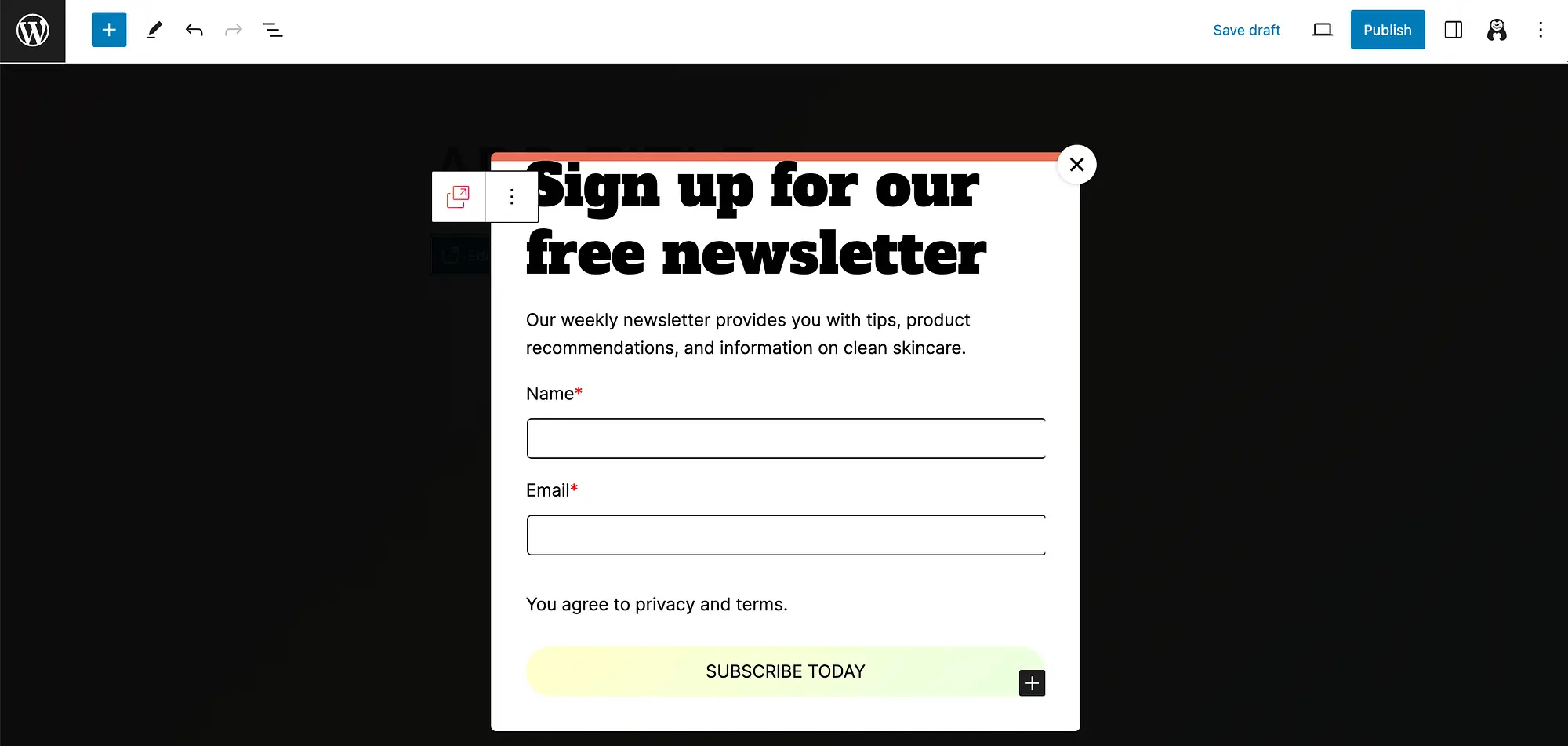
สุดท้าย เรามาดูวิธีปรับแต่งการแจ้งเตือนป๊อปอัปของคุณกัน เราจะดำเนินการต่อด้วยตัวอย่างแบบฟอร์มป๊อปอัป เนื่องจากนี่เป็นหนึ่งในกรณีการใช้งานที่พบบ่อยที่สุด
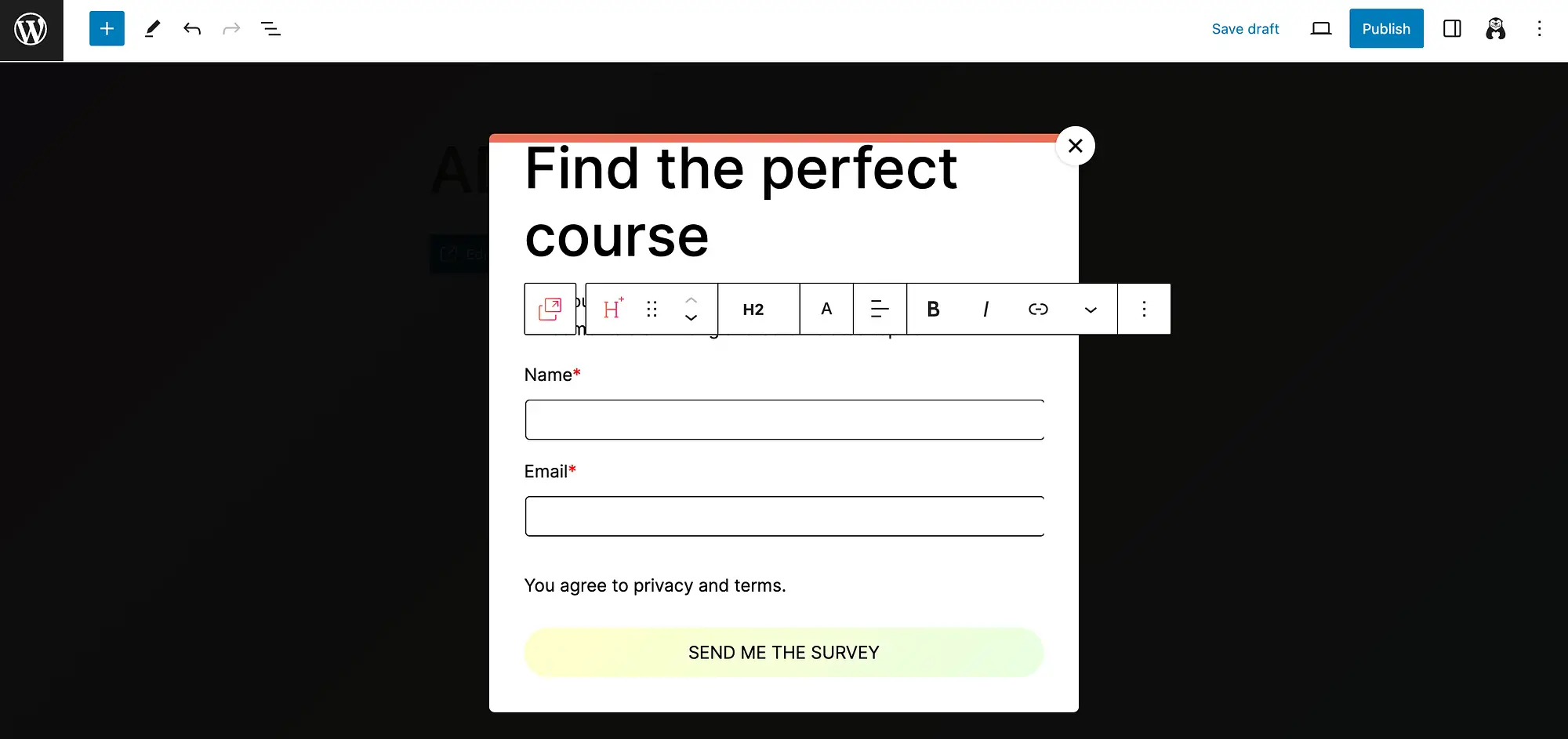
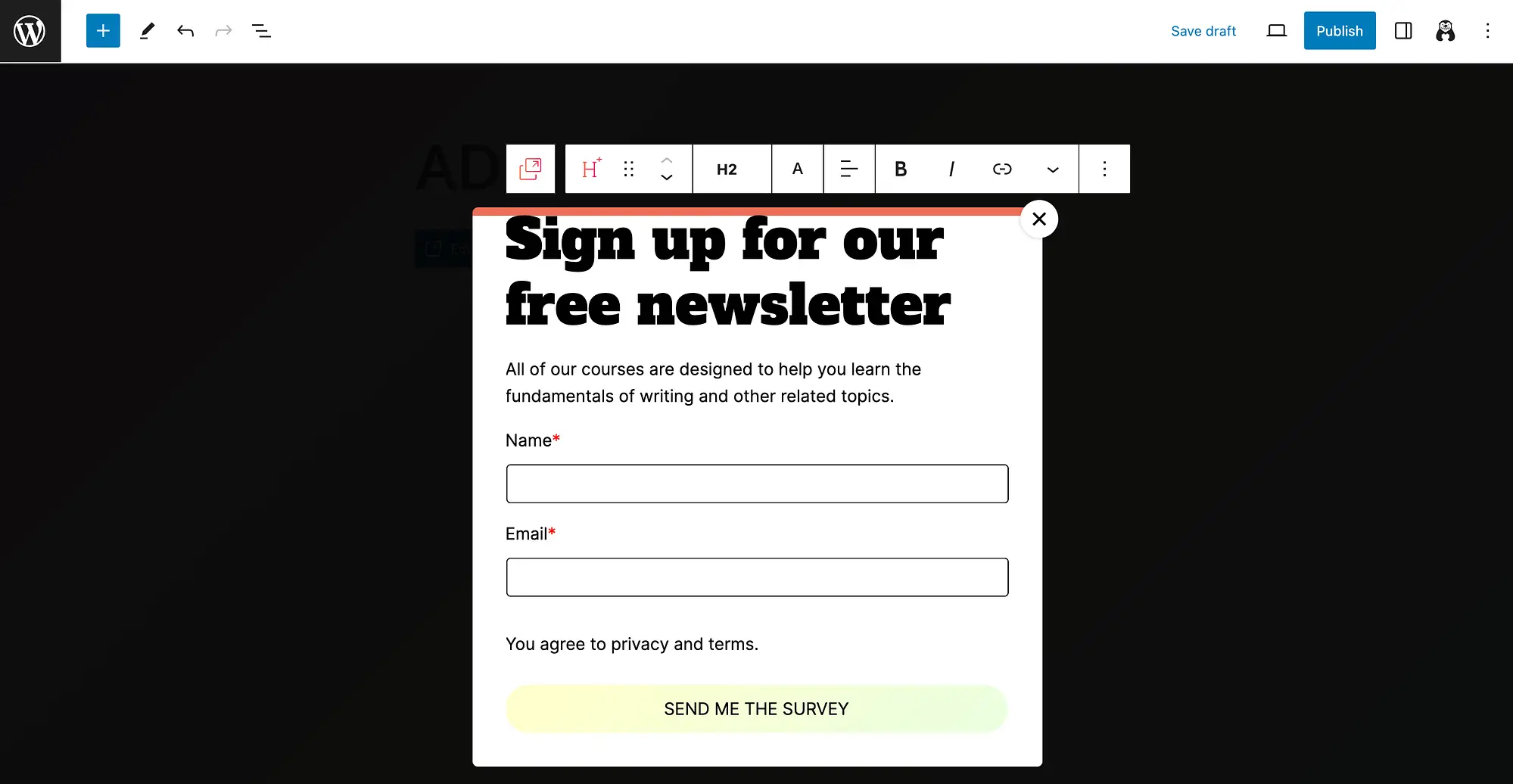
สมมติว่าเราต้องการสร้างแบบฟอร์มสมัครรับจดหมายข่าว สำหรับผู้เริ่มต้น เราจะคลิกที่พาดหัวของเราเพื่อเปิดตัวเลือกการปรับแต่งของเรา:

เราจะเปลี่ยนข้อความและแบบอักษร:


หลังจากนั้น เราจะแก้ไขข้อความที่เหลือและปุ่มคำกระตุ้นการตัดสินใจ (CTA):

หากคุณยังไม่ได้ดำเนินการ ก็เป็นเวลาที่ดีที่จะขยายการตั้งค่าของคุณทางด้านขวา คุณจะเห็นตัวเลือกการปรับแต่งแบบเดียวกับในเมนูแนวนอน ด้วยวิธีที่เป็นมิตรต่อผู้ใช้มากขึ้นเล็กน้อย
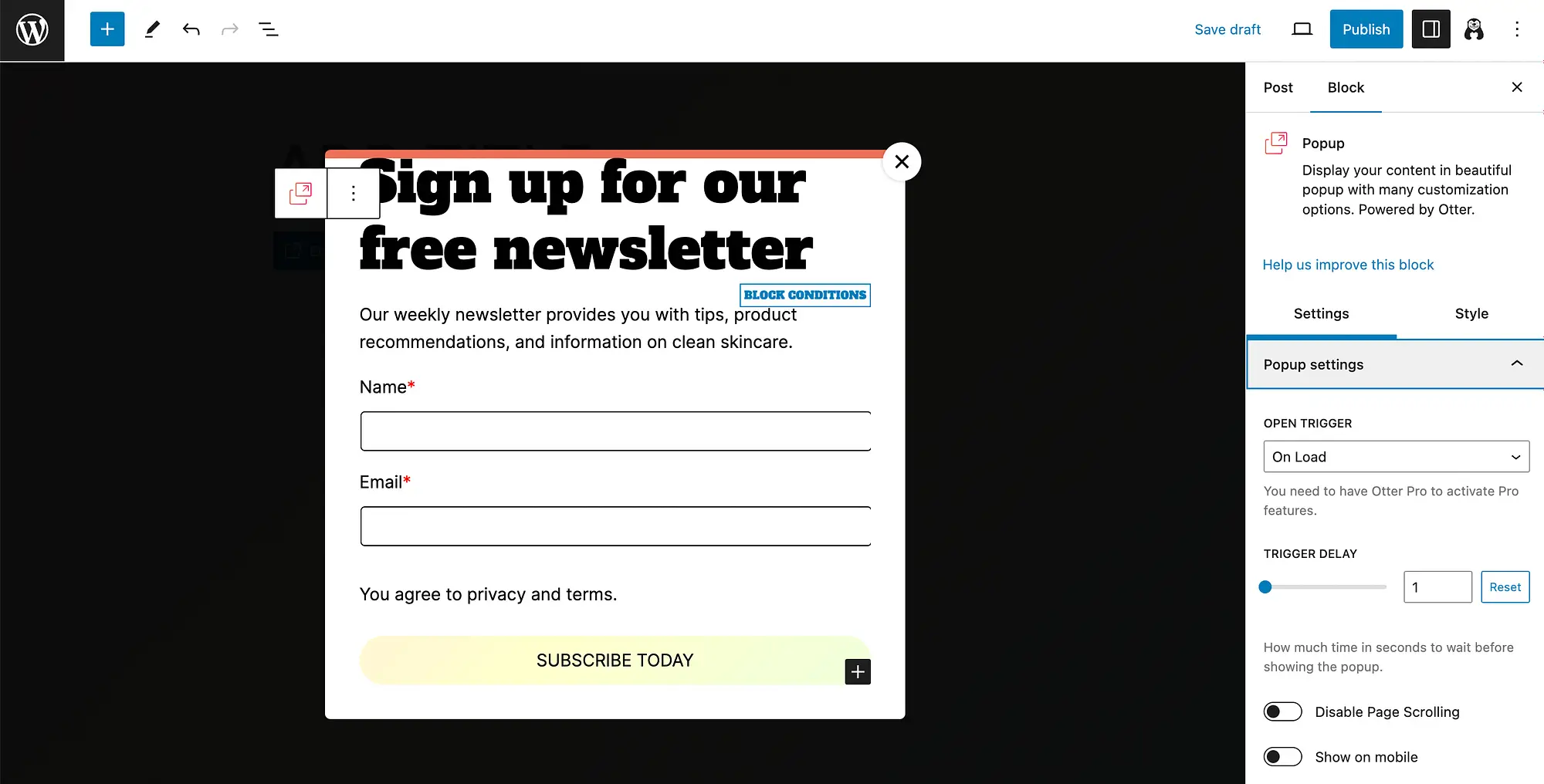
ตอนนี้เราจะต้องการเข้าถึงการตั้งค่าเฉพาะป๊อปอัปของเรา ในการดำเนินการนี้ ขั้นแรกตรวจสอบให้แน่ใจว่าคุณได้เลือกบล็อกป๊อปอัปทั้งหมดแล้ว (ไม่ใช่องค์ประกอบใดองค์ประกอบหนึ่งภายในบล็อกนั้น) จากนั้นไปที่ การตั้งค่าป๊อปอัป :

ที่นี่คุณสามารถปรับแต่ง Open Trigger ของคุณได้ คุณจะสามารถเลือก การหน่วงเวลาทริกเกอร์ เป็นวินาที ปิดใช้งานการเลื่อนหน้า และตัดสินใจว่าจะแสดงป๊อปอัปบนอุปกรณ์เคลื่อนที่หรือไม่
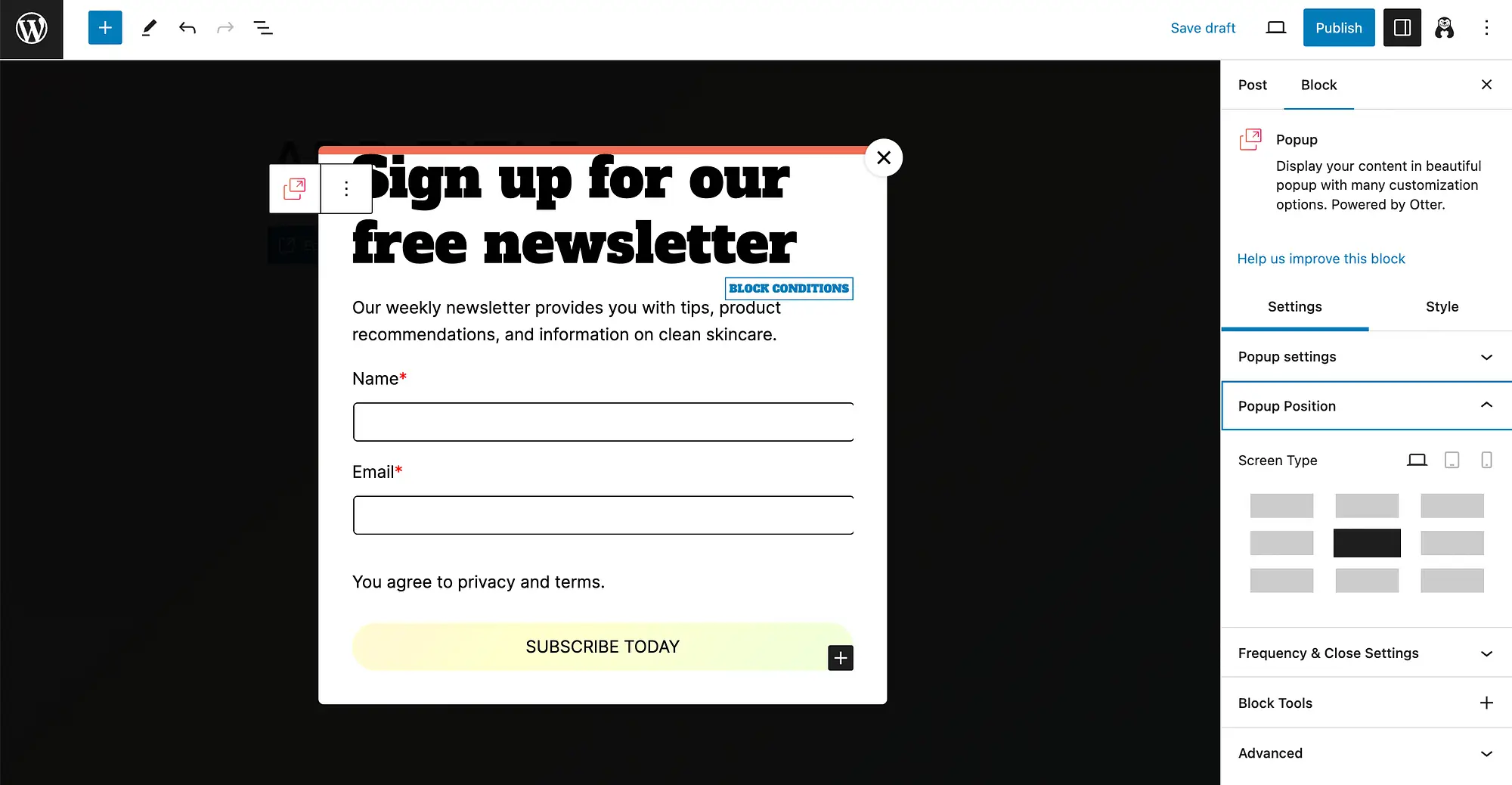
จากนั้น เลื่อนต่อไปเพื่อเข้าถึงการตั้งค่าสำหรับ ตำแหน่งป๊อปอัป :

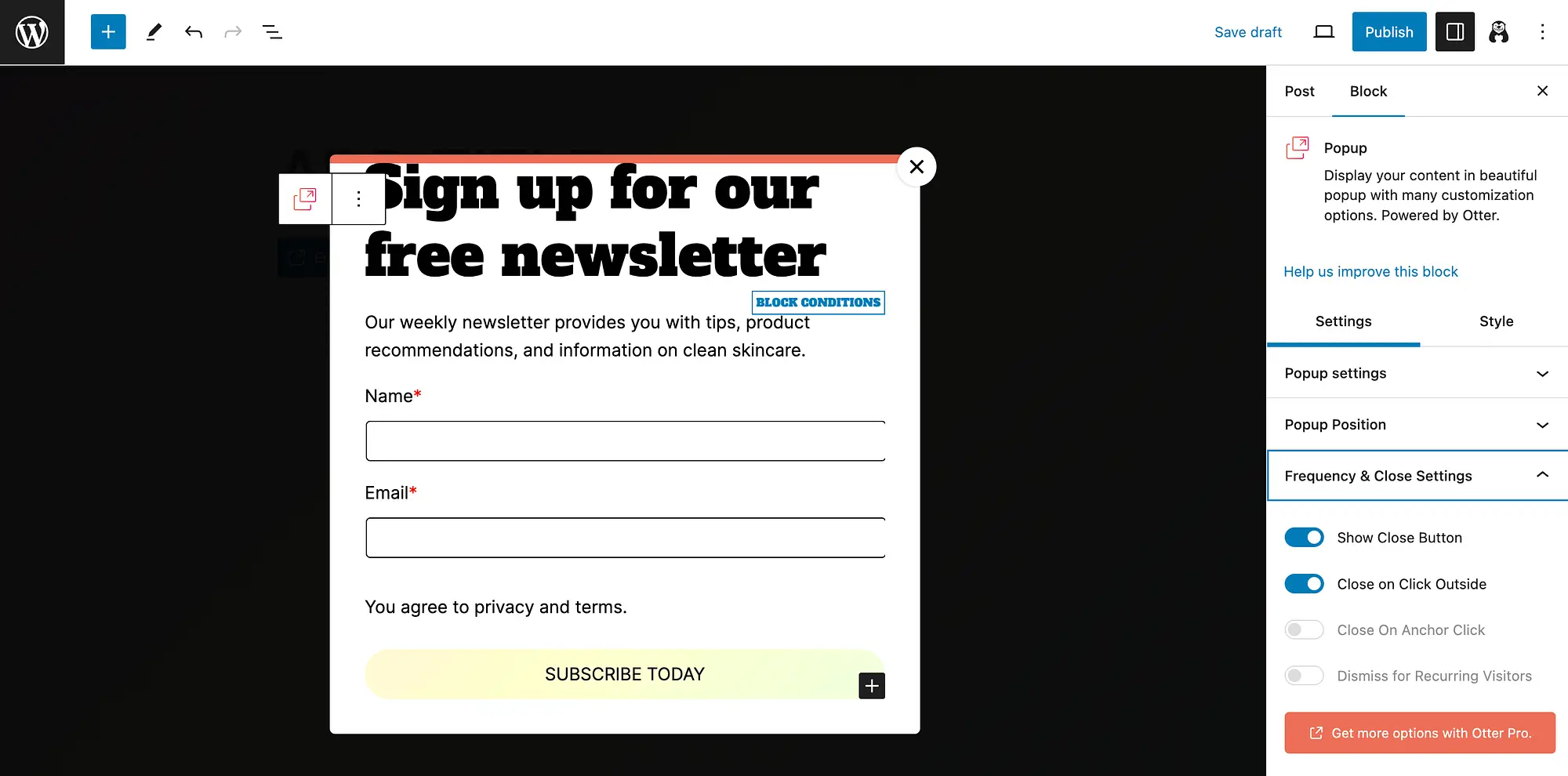
อย่างที่คุณเห็น คุณสามารถกำหนดค่าป๊อปอัปของคุณให้ปรากฏที่ใดก็ได้บนหน้าจอ และปรับแต่งตามประเภทหน้าจอ หลังจากนั้น ให้ขยายตัวเลือกของคุณสำหรับ การตั้งค่าความถี่และการปิด :

โปรดทราบว่าคุณจะได้รับตัวเลือกเพิ่มเติมเมื่อคุณอัปเกรดเป็น Otter Blocks Pro คุณยังสามารถปรับแต่งองค์ประกอบอื่นๆ เช่น สีพื้นหลัง การจัดวางรูปภาพ และเอฟเฟ็กต์ภาพเคลื่อนไหวได้
เมื่อคุณทำการเปลี่ยนแปลงเสร็จแล้ว เพียงกด บันทึกการเปลี่ยนแปลง หรือ เผยแพร่
แนวทางปฏิบัติที่ดีที่สุดเมื่อใช้การแจ้งเตือนป๊อปอัปใน WordPress
ตอนนี้คุณรู้วิธีสร้างการแจ้งเตือนป๊อปอัปใน WordPress แล้ว มาดูแนวทางปฏิบัติที่ดีที่สุดสำหรับการใช้งานเหล่านี้กัน
ดังที่เราได้กล่าวไว้ในตอนต้นของบทความนี้ ป๊อปอัปมีศักยภาพในการปรับปรุง UX และกระตุ้น Conversion อย่างไรก็ตาม พวกมันอาจเป็นดาบสองคมได้ ทำไม เนื่องจากอาจสร้างความรำคาญให้กับผู้ใช้ได้ง่าย
เพื่อหลีกเลี่ยงปัญหานี้ ให้พิจารณาเคล็ดลับต่อไปนี้:
- ทำให้มันง่าย : ป๊อปอัปควรกระชับ และมี CTA ที่ชัดเจน (หากจะให้ดีจะอยู่ในรูปแบบของปุ่ม)
- ให้ทางเลือกแก่ผู้ใช้ : เพื่อหลีกเลี่ยงไม่ให้ผู้ใช้หงุดหงิด ให้มีตัวเลือกในการปิดป๊อปอัปเสมอ
- ใช้ภาพ : ป๊อปอัปสามารถดึงดูดความสนใจของผู้คนได้ แต่รูปภาพที่เกี่ยวข้องและสะดุดตาสามารถช่วยให้ป๊อปอัปยาวพอที่จะทำให้เกิด Conversion ได้
- หลีกเลี่ยงมือถือ : เนื่องจากขนาดหน้าจอ ป๊อปอัปอาจสร้างความรำคาญบนมือถือได้ ดังนั้นคุณอาจต้องการปิดการใช้งานตัวเลือกนี้ (หรือปรับแต่งอย่างระมัดระวัง)
- อย่าเกินกำหนด : แม้ว่าการรวมป๊อปอัปในทุกหน้าอาจดูน่าดึงดูดใจ แต่การทำเช่นนี้อาจทำให้ผู้ใช้มีจำนวนมากเกินไป ดังนั้นควรวางป๊อปอัปของคุณเท่าที่จำเป็น
- เกี่ยวข้องกับเนื้อหา ของหน้าที่ปรากฏขึ้น สิ่งนี้จะช่วยให้แน่ใจว่าผู้ใช้จะไม่พบว่าพวกเขาล่วงล้ำหรือไม่เกี่ยวข้อง
เมื่อคุณคำนึงถึงแนวทางปฏิบัติที่ดีที่สุดเหล่านี้ คุณจะก้าวไปสู่แคมเปญป๊อปอัปที่ประสบความสำเร็จ!
บทสรุป
ไม่ว่าคุณจะดำเนินเว็บไซต์ตามชุมชนหรือร้านค้าออนไลน์ การดึงดูดความสนใจของผู้เยี่ยมชมอาจเป็นเรื่องที่ท้าทาย การแจ้งเตือนป๊อปอัปสามารถช่วยคุณสร้าง CTA หรือข้อความที่รองรับคอนเวอร์ชันได้ แต่แกน WordPress ไม่รวมฟังก์ชันป๊อปอัปตามค่าเริ่มต้น
ข่าวดีก็คือคุณสามารถใช้เครื่องมือฟรีที่เหมาะสำหรับผู้เริ่มต้นเช่น Otter Blocks เพื่อสร้างป๊อปอัปที่สะดุดตาได้ จากนั้น คุณจะปรับแต่งลักษณะที่ปรากฏ รวมถึงเค้าโครง แบบอักษร สี และอื่นๆ ได้ สุดท้ายนี้ คุณจะต้องปรับแต่งการตั้งค่าป๊อปอัปสำหรับตำแหน่ง เวลา และอื่นๆ อย่างระมัดระวัง ️️️
คุณมีคำถามเกี่ยวกับวิธีสร้างการแจ้งเตือนแบบป๊อปอัปใน WordPress หรือไม่? แจ้งให้เราทราบในส่วนความเห็นด้านล่าง!
