แผนที่ Svg คืออะไร
เผยแพร่แล้ว: 2023-01-05แผนที่ SVG เป็นแผนที่ประเภทหนึ่งที่สร้างขึ้นโดยใช้รูปแบบ Scalable Vector Graphics (SVG) รูปแบบ SVG เป็นรูป แบบกราฟิกแบบเวกเตอร์ ที่ได้รับการสนับสนุนอย่างกว้างขวางโดยเว็บเบราว์เซอร์สมัยใหม่ แผนที่ SVG สร้างขึ้นโดยการแปลงข้อมูลทางภูมิศาสตร์เป็นรูปแบบกราฟิกแบบเวกเตอร์ แผนที่ SVG มีข้อดีหลายประการเหนือแผนที่แรสเตอร์แบบดั้งเดิม สามารถสร้างแผนที่ SVG ที่ความละเอียดใดก็ได้ ดังนั้นจึงสามารถซูมและแพนได้อย่างง่ายดายโดยไม่สูญเสียรายละเอียดใดๆ นอกจากนี้ยังสามารถพิมพ์แผนที่ SVG ที่ความละเอียดใดก็ได้ ดังนั้นจึงเหมาะสำหรับการสร้างแผนที่คุณภาพสูงสำหรับสิ่งพิมพ์ ข้อดีอีกอย่างของแผนที่ SVG คือสามารถโต้ตอบได้ แผนที่ SVG สามารถฝังลงในหน้าเว็บและโต้ตอบกับ JavaScript ได้ ซึ่งช่วยให้ผู้ใช้สามารถเลื่อนและซูมแผนที่ และคลิกที่คุณลักษณะแผนที่เพื่อแสดงข้อมูลเกี่ยวกับพวกเขา แผนที่ SVG เป็นเครื่องมือที่มีประสิทธิภาพสำหรับการสร้างแผนที่สำหรับเว็บ หากคุณมีข้อมูลทางภูมิศาสตร์ที่คุณต้องการแสดงบนเว็บไซต์ แผนที่ SVG เป็นวิธีที่ยอดเยี่ยมในการดำเนินการนี้
ระบุวิธีดำเนินการแผนที่ SVG บนWWW โดยใช้แพลตฟอร์มบริการ ทำหน้าที่เป็นรากฐานสำหรับการทำงานร่วมกันของ บริการแผนที่ มันผสานรวมโครงสร้างพื้นฐานของบริการเว็บซึ่งเป็นไฮเปอร์เอกสารอย่างสมบูรณ์ เอกสารไฮเปอร์ซึ่งเป็นคุณสมบัติที่สำคัญที่สุดของแพลตฟอร์ม Web Mapping มีความสำคัญต่อความสำเร็จ ต่อไปนี้เป็นฟังก์ชันที่สำคัญของบริการแผนที่ที่ดำเนินการโดยไม่ต้องใช้ไดนามิกเซิร์ฟเวอร์ ด้วยการใช้ Tiling and Layering Module เพิ่มเติมจาก SVG Map ทำให้ข้อกำหนดของ SVG Map มีขนาดกะทัดรัดมาก การใช้งานครั้งแรกเป็นเพียงไฟล์ข้อมูลแผนที่ แต่ศักยภาพทั้งหมดของเทคโนโลยีนี้จะแสดงให้เห็นในการใช้งานเว็บเบราว์เซอร์แบบเนทีฟ
รูปแบบไฟล์ SVG คือรูปแบบภาพที่สามารถใช้แสดงกราฟิก แผนภูมิ และภาพประกอบสองมิติบนเว็บไซต์ของคุณได้ ในฐานะไฟล์เวกเตอร์ ยังสามารถปรับขนาดขึ้นหรือลงได้โดยไม่สูญเสียความละเอียดใดๆ
เป็นมาตรฐานเว็บที่ระบุวิธีการแสดงกราฟิกแบบเวกเตอร์บนหน้าเว็บ XML ถูกใช้โดย มาตรฐาน SVG เพื่อสร้างมาร์กอัปสำหรับเส้นทาง รูปร่าง และข้อความภายในวิวพอร์ต มาร์กอัปสามารถฝังโดยตรงใน HTML หรือบันทึกเป็นไฟล์ HTML การแทรกรูปภาพลงในไฟล์ svg ทำได้ง่ายเพียงแค่นั้น
นี่คือประเภทของกราฟิกที่เป็นกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ สามารถสร้างกราฟิกสำหรับเว็บโดยใช้กราฟิกแบบเวกเตอร์ เช่น SVG XML กำหนดกราฟิกโดยใช้ SVG ใน ไฟล์ SVG ทุกองค์ประกอบและแอตทริบิวต์สามารถเคลื่อนไหวได้
ไฟล์เวกเตอร์สามารถแสดงรูปภาพได้ทุกขนาด ในขณะที่บิตแมปต้องการไฟล์ขนาดใหญ่กว่าสำหรับรูปภาพที่ขยายขนาด แต่ละพิกเซลใช้พื้นที่มากกว่า เนื่องจากไฟล์ขนาดเล็กจะโหลดได้เร็วกว่าในเบราว์เซอร์ จึงช่วยปรับปรุงประสิทธิภาพของเว็บไซต์
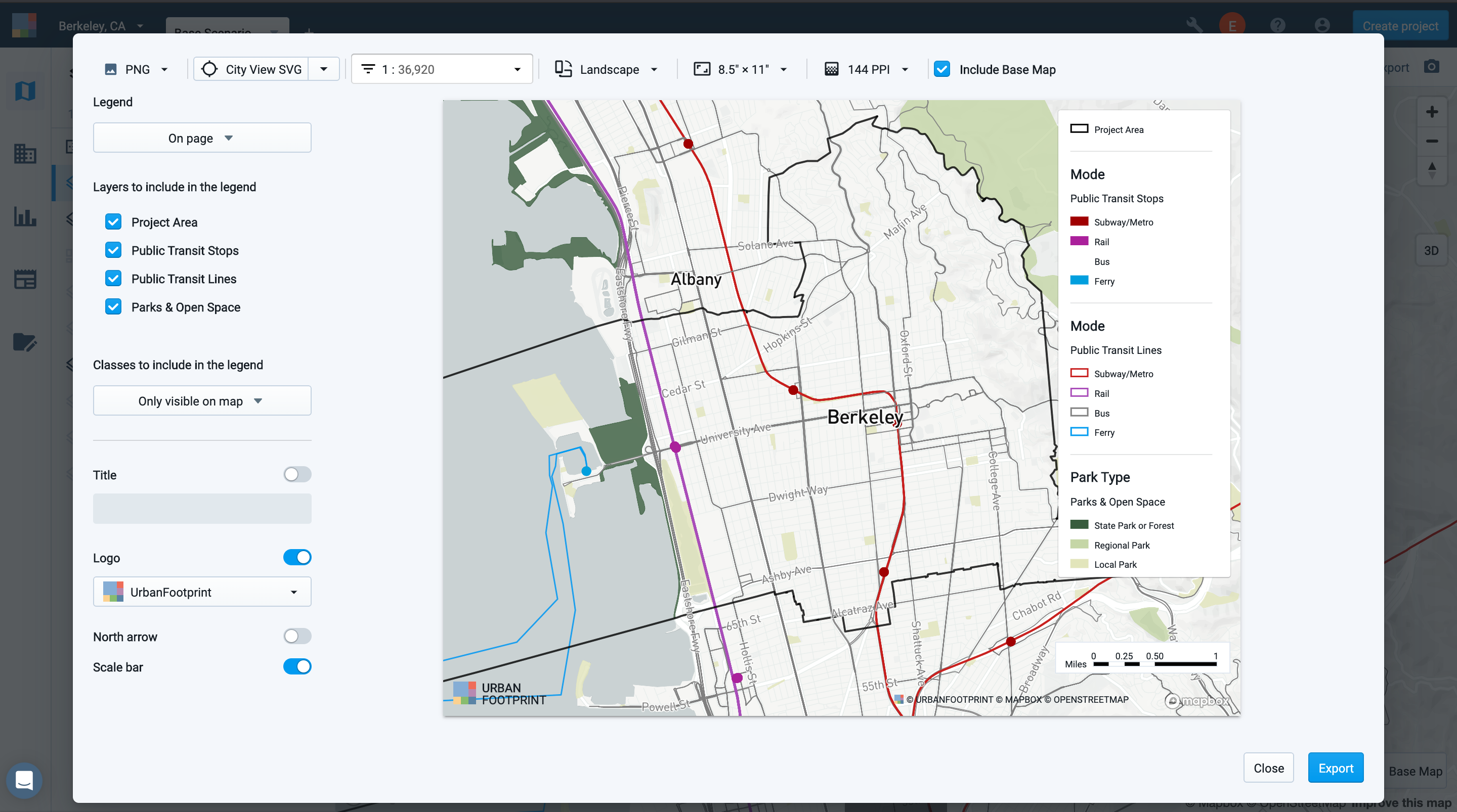
จุดประสงค์ของการส่งออกแผนที่เป็น Svg คืออะไร?

ไฟล์ส่งออกแผนที่เวกเตอร์ประกอบด้วยเลเยอร์ทั้งหมดของแผนที่ ซึ่งแสดงเลเยอร์เหล่านั้นในลักษณะเดียวกับที่ปรากฏในมุมมองการส่งออกแผนที่ จากนั้น คุณสามารถจัดรูปแบบสถานที่และรวมองค์ประกอบแผนที่อื่นๆ เพื่อสร้าง เค้าโครงแผนที่ ของคุณเองตามความชอบของคุณ
ไฟล์ Svg: เครื่องมืออเนกประสงค์สำหรับกราฟิกเว็บ
ความเป็นอิสระของความละเอียด: สามารถเพิ่มหรือลดขนาดภาพได้โดยไม่สูญเสียรายละเอียดใดๆ ไฟล์ Adobe SVG สามารถดูและแก้ไขบนอุปกรณ์ต่างๆ โดยไม่คำนึงถึงระบบปฏิบัติการหรือซอฟต์แวร์ที่ใช้งานอยู่ ส่งออกได้ง่าย – โดยใช้ไฟล์ > ส่งออกส่วนที่เลือก > SVG (svg) คุณสามารถส่งออกส่วนหรือส่วนประกอบเฉพาะของงานออกแบบของคุณ แทนที่จะส่งออกทั้งอาร์ตบอร์ด br> รูปแบบไฟล์นี้เป็นเครื่องมือที่เหมาะสำหรับการแสดงกราฟิกและภาพประกอบบนเว็บ มีความละเอียดสูงและสามารถปรับขนาดขึ้นหรือลงได้เพื่อตอบสนองความต้องการของแพลตฟอร์มต่างๆ นอกจากนี้ คุณสามารถส่งออกเฉพาะส่วนหรือบางส่วนของงานออกแบบของคุณ แทนที่จะส่งออกทั้งอาร์ตบอร์ด

ฉันจะดาวน์โหลด Svg จาก Google Maps ได้อย่างไร

ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ เนื่องจากขั้นตอนการดาวน์โหลดไฟล์ SVG จาก Google Maps อาจแตกต่างกันไปขึ้นอยู่กับเวอร์ชันของซอฟต์แวร์ที่คุณใช้ อย่างไรก็ตาม โดยทั่วไปแล้ว ขั้นตอนการดาวน์โหลดไฟล์ SVG จาก Google Maps เกี่ยวข้องกับการเปิดแผนที่ในแอปพลิเคชัน Google Maps จากนั้นเลือกตัวเลือก 'ดาวน์โหลด' จากเมนู เมื่อดาวน์โหลดไฟล์แล้ว สามารถเปิดในโปรแกรมแก้ไขเวกเตอร์ เช่น Adobe Illustrator
เครื่องมือสร้างแผนที่ Svg
มีตัวสร้างแผนที่ svg หลายแบบให้เลือกทางออนไลน์ เครื่องมือสร้างเหล่านี้ช่วยให้คุณสร้าง แผนที่ที่กำหนดเอง ในขนาดหรือรูปร่างใดก็ได้ แล้วส่งออกเป็นไฟล์ svg ไฟล์นี้สามารถใช้ในโปรแกรมซอฟต์แวร์ต่างๆ เพื่อสร้างเอฟเฟ็กต์ต่างๆ ได้หลากหลาย
Google Maps เป็น Svg
Google Maps เป็น SVG เป็นโปรแกรมที่ช่วยให้ผู้ใช้สามารถแปลง Google Maps เป็นกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) สิ่งนี้มีประโยชน์ด้วยเหตุผลหลายประการ รวมถึงความสามารถในการปรับขนาดแผนที่โดยไม่สูญเสียคุณภาพ และความสามารถในการพิมพ์แผนที่ด้วยความละเอียดสูงกว่าที่ทำได้ด้วยภาพแรสเตอร์
A.svg ไม่ใช่รูปภาพที่สามารถใช้เป็นเครื่องหมายใน Google Maps เครื่องหมายไม่ปรากฏบนแผนที่ไม่ว่าคุณจะลองทำอะไร หากคุณต้องการลดความซ้ำซ้อนในรูปภาพเครื่องหมายของ Google Maps คุณสามารถฝังรูปภาพของไฟล์ a.sva ใน Maps API
แผนที่ Svg ที่คลิกได้
แผนที่ SVG ที่คลิกได้คือแผนที่ แบบโต้ตอบ ที่ช่วยให้ผู้ใช้สามารถคลิกที่ส่วนต่าง ๆ ของแผนที่เพื่อเรียนรู้ข้อมูลเพิ่มเติมเกี่ยวกับพื้นที่นั้น ๆ แผนที่ประเภทนี้มักใช้เพื่อให้ข้อมูลเกี่ยวกับประเทศหรือภูมิภาคต่างๆ และเป็นเครื่องมือที่มีประโยชน์สำหรับการศึกษา
กระบวนการนี้ง่ายมากที่จะใช้ Raphal.js และ Flash เส้นทางภูมิภาคเป็นปริศนา และฉันไม่แน่ใจว่าเป็นรหัสที่ไม่ถูกต้องหรือไม่ อย่างไรก็ตาม มีวิธีที่ค่อนข้างง่ายในการบรรลุสิ่งนี้ เมื่อใช้โปรแกรมแก้ไขข้อความ ฉันเพิ่งอัปโหลด ภาพ SVG ของภูมิภาคฝรั่งเศสไปยังวิกิพีเดียเป็นแผนที่ฝรั่งเศส คุณสามารถจัดการตัวเลขได้โดยใช้ SVG เช่นเดียวกับที่คุณทำกับองค์ประกอบ DOM แผนที่นี้ในสถานะปัจจุบัน อาจไม่มีประโยชน์เพราะหากคุณคลิกที่ภูมิภาค คุณสามารถเปลี่ยนเส้นทางผู้ใช้ไปยัง URL อื่นได้ หากคุณเพิ่มแอตทริบิวต์ href ในพื้นที่ของคุณ จะแสดงผลลัพธ์ที่ต้องการ คุณสามารถคลิกที่มันเพื่อไปได้เลย
